Eklenti için WooCommerce Yönetici Bildirimi Nasıl Oluşturulur – WooCommerce Geliştirme
Yayınlanan: 2020-08-22 Bir WooCommerce geliştiricisi olarak, bir tema veya WooCommerce eklentisi oluştururken genellikle yönetici bildirimleri oluşturmanız gerekir. WooCommerce yönetici bildirimi, kullanıcıları bir güncelleme hakkında uyarmak, onları bir süreç hakkında bilgilendirmek veya önemli bir şey hakkında hatırlatma yapmak olabilir.
Bir WooCommerce geliştiricisi olarak, bir tema veya WooCommerce eklentisi oluştururken genellikle yönetici bildirimleri oluşturmanız gerekir. WooCommerce yönetici bildirimi, kullanıcıları bir güncelleme hakkında uyarmak, onları bir süreç hakkında bilgilendirmek veya önemli bir şey hakkında hatırlatma yapmak olabilir.
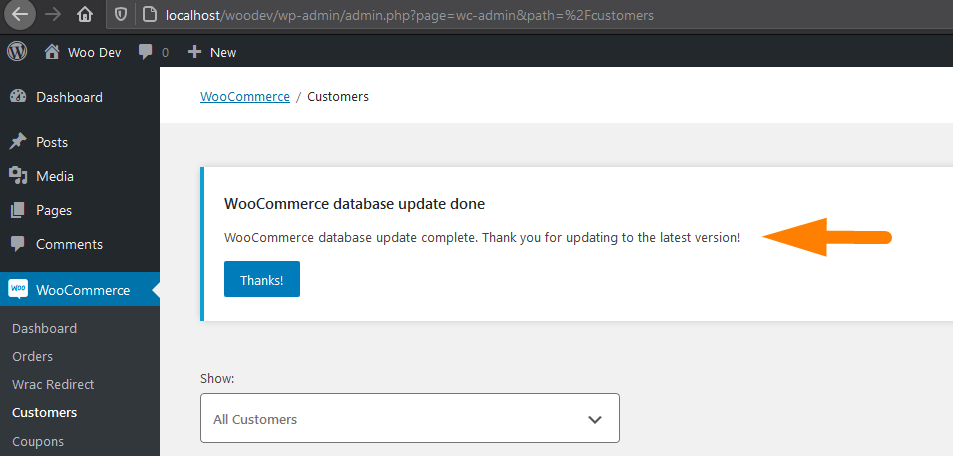
WooCommerce Yönetici Bildirimi Örneği
Genel olarak, bir WordPress yönetici bildirimi değişebilir ve farklı renk kodlarına sahip olabilir ve bir WooCommerce yönetici bildiriminin altındaki resimde görüldüğü gibi bir yönetici sayfasının en üstünde görünecektir.

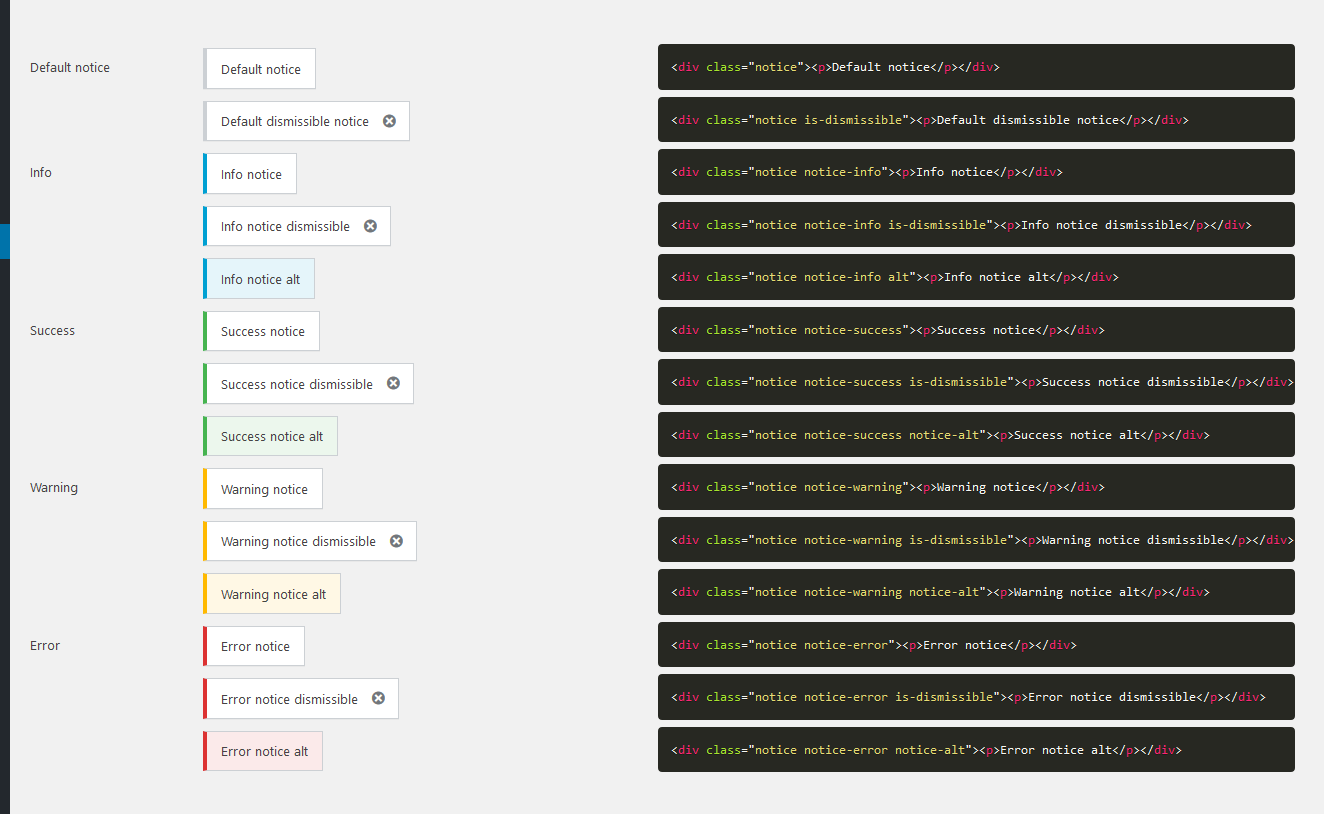
Yönetici bildirimlerinin her biri, yalnızca beyaz bir arka planla biçimlendirilmiş bir div ve bildirim metni çıkarılır ve sol kenarlık, aşağıda gösterildiği gibi farklı bildirimlerin farklı rengine sahiptir.
Beş farklı tür, bildirim renkleri olup gri, kırmızı, yeşil, turuncu ve mavidir. Sınıf adları göz önüne alındığında, kırmızı olanlar hataları, yeşil başarı mesajları için, turuncu uyarılar için ve mavi bilgi bildirimleri için ve gri varsayılan bildirimler için kullanılır.
Genel WordPress yönetici bildirimleri, ilgili kodla aşağıdaki resimde gösterildiği gibi olabilir:  Kodu kopyalamak isterseniz, bu yönetici WordPress yönetici bildirimlerinin her biri için kod parçacığı aşağıdadır.
Kodu kopyalamak isterseniz, bu yönetici WordPress yönetici bildirimlerinin her biri için kod parçacığı aşağıdadır.
<div class="notice"><p>Varsayılan bildirim</p></div> <div class="notice is-dismissible"><p>Varsayılan kapatılabilir bildirim</p></div> <div class="notice notice-info"><p>Bilgi bildirimi</p></div> <div class="notice notice-info is-dismissible"><p>Bilgi bildirimi kapatılabilir</p></div> <div class="notice notice-info alt"><p>Bilgi bildirimi alt</p></div> <div class="notice notice-success"><p>Başarı bildirimi</p></div> <div class="notice notice-success is-dismissible"><p>Başarı bildirimi reddedilebilir</p></div> <div class="notice notice-success notice-alt"><p>Başarı bildirimi alt</p></div> <div class="notice notice-warning"><p>Uyarı bildirimi</p></div> <div class="notice notice-warning is-dismissible"><p>Uyarı notu kapatılabilir</p></div> <div class="notice notice-warning notice-alt"><p>Uyarı notu alt</p></div> <div class="notice notice-error"><p>Hata uyarısı</p></div> <div class="notice notice-error"><p>Hata uyarısı</p></div> <div class="notice notice-error is-dismissible"><p>Hata bildirimi kapatılabilir</p></div> <div class="notice notice-error notice-alt"><p>Hata uyarısı alt</p></div>
Yukarıdaki kodda görebileceğiniz gibi, bildirimdeki fark, her bir WordPress yönetici bildirimi türü için atanan sınıflardır. Aşağıda en sık kullanılan dört WooCommerce yönetici bildirim sınıfının bir listesi bulunmaktadır:
- Hata bildirimi :
notice-errorsınıfı - Başarı bildirimi :
notice-successsınıfı - Bilgilendirici not :
notice-infosınıfı - Uyarı notu :
notice-warningsınıfı
WooCommerce Veya WordPress Yönetici Bildirimi Oluşturma
Yönetici bildirimini oluşturmak için admin_notices olayına bağlanan bir eylem kancası kullanmanız gerekir. Bildirim div ve içerik, eylem kancasının geri arama işlevine eklenmelidir.

Kullanıcıların önemli güncellemeler, bilgiler veya uyarılardan haberdar olmasını sağlamak için eklentinizdeki bu yönetici bildirim kancasını kullanabilirsiniz.
WordPress Hata Bildirimi Örneği
Aşağıda bir hata bildirimi örneği verilmiştir:
<?php
add_action('admin_notices', 'njengah_error_notice');
function njengah_error_notice() {
?>
<div class="notice not-hata">
<p><?php _e( 'Hata bildirimi örneği.', 'metin-alanı' );?></p>
</div>
<?php
}
?>WordPress Bilgi Bildirimi Örneği
Aşağıda bir bilgi bildirimi örneği verilmiştir:
<?php
add_action('admin_notices', 'njengah_info_notice');
function njengah_info_notice() {
?>
<div class="notice not-info">
<p><?php _e( 'Bilgi notu örneği', 'metin-alanı'); ?></p>
</div>
<?php
}Yukarıda, WordPress veya WooCommerce eklentiniz için nasıl yönetici bildirimi oluşturabileceğinize dair iki pratik örnek verilmiştir.
Bildirim sınıflarını, oluşturmak istediğiniz bildirim türüne uyacak şekilde değiştirebilirsiniz. Aşağıdaki örnekte olduğu gibi bildirimi koşullu olarak görüntülemek için eylem kancasını bir if ifadesine de sarabilirsiniz.
WordPress Yönetici Bildirimini Koşullu Olarak Görüntüle
<?php
if( ! boş( get_option( 'njengah_update_status' )) ) {
add_action('admin_notices', 'njengah_update_notice');
}
function njengah_update_notice() {
?>
<div class="bildirim-başarılı">
<p><?php _e( 'Güncelleme başarıyla tamamlandı!', 'metin-alanı'); ?></p>
</div>
<?php
}
?>Çözüm
Bu yazıda, WordPress ve WooCommerce eklenti geliştirmede nasıl yönetici bildirimi oluşturabileceğinizi özetledik. Çeşitli WordPress yönetici bildirim sınıflarını anlamanız ve mesajı admin_notices kancasına takılan bir eylem kancasına eklemeniz gerekir. Hepsi WooCommerce yönetici bildiriminin nasıl oluşturulacağıyla ilgili.
Benzer Makaleler
- WordPress ve Görüntü Rolleri'nde Mevcut Kullanıcı Rolü Nasıl Alınır
- PHPMyAdmin'den WordPress Parolası Nasıl Sıfırlanır
- 4 Basit Seçenek ile Storefront ve WooCommerce Altbilgi Bağlantısı ile Oluşturulmuş Nasıl Kaldırılır
- WordPress'te Oturum Açmamışsa Kullanıcı Nasıl Yönlendirilir » Sayfa Yönlendirme
- WordPress Yönetici Kontrol Paneli Düzgün Görüntülenmiyor ve CSS Yüklenmiyor Nasıl Onarılır
- Pratik Bir Örnek Kullanarak WordPress'te Kategori Adı Nasıl Görüntülenir
- WooCommerce Ürünleri Kategoriye Göre Nasıl Görüntülenir
- Eklenti Olmadan WordPress İletişim Formu 7 Spam Nasıl Durdurulur
- WordPress Yönetici Panosuna Nasıl Erişilir veya WordPress Panonuza Nasıl Giriş Yapılır?
- WooCommerce'de Öne Çıkan Ürünler Nasıl Ayarlanır
- Kullanıcının WordPress'te Oturum Açtığını Kontrol Etme
- Pratik Bir Örnekle WordPress'te Slug ile Posta Kimliği Nasıl Alınır
- WooCommerce'de İncelemeler Nasıl Kaldırılır veya Devre Dışı Bırakılır
- WordPress Yönetici Çubuğu Eklenti Olmadan Programlı Olarak Nasıl Gizlenir
- WordPress Yönetici Menü Öğelerini Eklenti Olmadan Programlı Olarak Kaldırma
- WordPress'te Oturum Açma Kullanıcı Bilgileri Nasıl Alınır
- Ödemeden Sonra WooCommerce Yönlendirme: Ödemeden Sonra Otomatik Olarak Özel Bir Sayfaya Yönlendirme
- WooCommerce'de Resmin Altına Açıklama Nasıl Taşınır?
- WooCommerce'de Sipariş Kimliği Nasıl Alınır
- Kullanıcının WordPress'te Oturum Açtığını Kontrol Etme
