Bir WooCommerce Ödeme Sayfası Oluşturmak için Eksiksiz Kılavuzunuz
Yayınlanan: 2022-07-01Sayfa oluşturucu şablonlarını ve tasarım varlıklarını buluta kaydedin! Assistant.Pro'yu kullanmaya başlayın


Bir WooCommerce mağazasını yeni açtıysanız, yüksek düzeyde alışveriş sepeti terkiyle ilgili korku hikayeleri duymuşsunuzdur. Optimize edilmiş bir WooCommerce ödeme sayfası oluşturarak bundan nasıl kaçınacağınızı merak ediyor olabilirsiniz. Neyse ki, Beaver Builder ve WooPack eklentisini kullanarak, satışları destekleyen sezgisel bir ödemeyi kolayca tasarlayabilirsiniz.
Bu yazıda, e-ticaret mağazalarının başarısı için basit bir ödeme sürecinin neden hayati olduğunu tartışacağız. Ardından, ideal bir ödeme işleminin özelliklerini keşfedeceğiz. Son olarak, Beaver Builder ve WooCommerce kullanarak bir ödeme sayfasının nasıl oluşturulacağını göstereceğiz. Hadi hadi bakalım!
İçindekiler
Müşteriler için ödeme aşamasına geçmek, satış yolculuklarında önemli bir dönüm noktasıdır. Pazarlamanız onları umduğunuz yönde yönlendirmiş olabilir, ancak şimdi karar zamanı.
Fresh Relevance'ın sepet kurtarma sonuçlarına göre, bu aşamada müşterilerin yüzde 59'u sepetlerini terk edecek. SaleCycle'dan gelen e-ticaret verileri, bu sayının yüzde 84'e kadar çıkabileceğini bile gösteriyor. Basitçe söylemek gerekirse, çabalarınızın son engelde boşa gitmesini istemiyorsanız, müşterilerin alışveriş sepetlerini neden terk ettiğini keşfetmek çok önemlidir.
Sepeti terk etmeyle ilgili en son veriler, sayısız neden olduğunu gösteriyor, ancak çoğu doğrudan ödeme süreciyle ilgili. Örneğin, alışveriş sepetini terk eden ABD'li müşterilerin yüzde 24'ü bir hesap oluşturmak istemedi. Bu, bir 'misafir' ödeme seçeneğinin önemini gösterir.
Bir diğer yüzde 17 ise ödeme sürecini çok uzun veya karmaşık buldu. Ayrıca, yüzde 16'sı satın almalarının son miktarını göremediğinden şikayet etti.
Neyse ki, bu sorunların çoğu yüksek kaliteli bir ödeme süreciyle çözülebilir. Bir kullanıcının satın alma yapmasını istiyorsanız, iyi bir kullanıcı deneyimi (UX) oluşturmak çok önemlidir.
Baymard Enstitüsü'nün mevcut ödeme UX durumuyla ilgili diğer istatistikler, ortalama sitenin ödeme sürecinin bir parçası olarak 31 önlenebilir kullanılabilirlik sorunu olduğunu göstermiştir. Bunlar, ödeme düzeniyle ilgili sorunlardan ödeme yöntemleriyle ilgili sorunlara kadar uzanır. Bu nedenle, ödeme kolaylığı da yüksek bir öncelik olmalıdır.
Öğrendiğimiz gibi, alışveriş sepetini terk etme, muhtemelen her mağaza sahibi için bir e-ticaret sorunudur. Şimdi en uygun WooCommerce ödeme sayfası oluşturarak bunu önlemeye nasıl yardımcı olabileceğinizi düşünelim.
İlk olarak, yaratıcı olmak ve özel grafikler ve araçlar eklemek isteyebilirsiniz, ancak bunlar müşterilerin alışveriş yapmasını engelleyebilir. Süreci karmaşıklaştırmamak en iyisidir. İdeal olarak, ödeme işleminiz basit ve gezinmesi kolay olmalıdır.
Bol miktarda beyaz alan ve net etiketler içeren basit bir tasarım uygulamak akıllıca olur. Ayrıca, fiyatlandırma gibi en önemli bilgiler göze çarpacak şekilde yer almalıdır.

Sepeti terk etmenin başlıca nedenlerinden biri uzun bir ödeme olduğundan, mümkün olduğunca basitleştirmeyi de isteyeceksiniz. Sonuçta, ödeme akışı ne kadar hızlı olursa, kullanıcının seçimini ikinci kez tahmin etmesi için o kadar az zaman kalır.
Bunu yapmak için daha az ödeme alanı kullanabilirsiniz. Bu şekilde, potansiyel müşterilerin yalnızca en temel bilgileri sağlaması gerekir. Ek olarak, kaydırma gerektirmeden ekrana daha fazla bilgi almak istiyorsanız sütunları kullanmayı düşünün.
Ayrıca, okunması zor metin renkleri ve boyutlarından veya daha verimli bir biçimde sunulabilecek seçeneklerden de kaçınmak isteyeceksiniz. Örneğin, açılır menüleri kullanmayı düşünün.
Son olarak, yeterli ödeme seçeneği sağladığınızdan ve ödeme ağ geçitlerinizin doğru ayarlandığından emin olmak isteyeceksiniz. Bu kadar çok sahtekarlık ve kimlik hırsızlığı ile kullanıcılar, kişisel bilgilerini paylaşma kararlarında kendilerini güvende hissetmelerini sağlamak için ödeme sürecinizi isteyecektir.

Dönüşümleri artıracak bir WooCommerce ödeme sayfası oluşturmak istiyorsanız, Beaver Builder bu iş için mükemmel bir araçtır. Sezgisel, sürükle ve bırak oluşturucumuz, tasarımlarınızı gerçek zamanlı olarak önizlemenize olanak tanır. Bu şekilde, en yaygın ödeme sorunlarını önleyebilirsiniz.
Ayrıca, her ihtiyacınıza yönelik modüllerle Beaver Builder, sayfaları veya web sitelerinin tamamını oluştururken size zaman kazandırabilir. Bu öğreticiyi tamamlamak için aktif bir WooCommerce mağazasına ihtiyacınız olacağını unutmayın.
Başlamadan önce hızlıca özetlemek için, optimize edilmiş bir WooCommerce ödeme tasarımı oluşturmaya yönelik ilk ipuçlarımız şunlardı:
Şimdi, ona geçelim!
İlk adım, Beaver Builder'ı kurmaktır. Henüz kaydolmadıysanız, bir plan seçmeniz gerekecektir. Bundan sonra, eklentiyi Hesabım sayfanızdan indirebilir ve WordPress kontrol panelinize gidebilirsiniz.
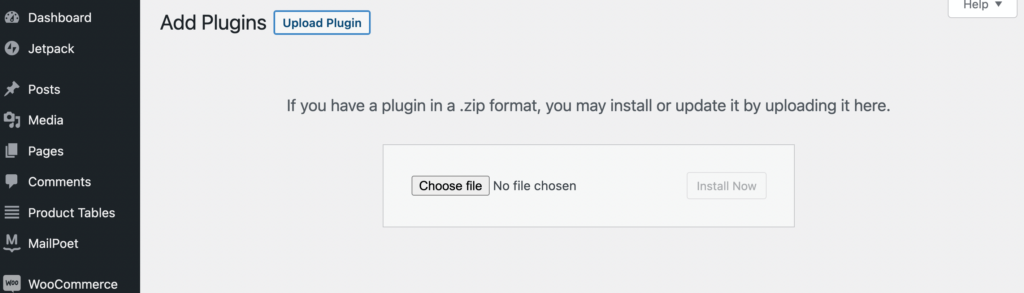
Eklentiler > Yeni Ekle'ye gidin. Ardından, ekranınızın üst kısmındaki Eklenti Yükle'ye tıklayın:

Şimdi, daha önce indirdiğiniz Beaver Builder .zip dosyasını bulun ve seçin. Şimdi Kur'a ve ardından Eklentiyi Etkinleştir'e tıklayın.
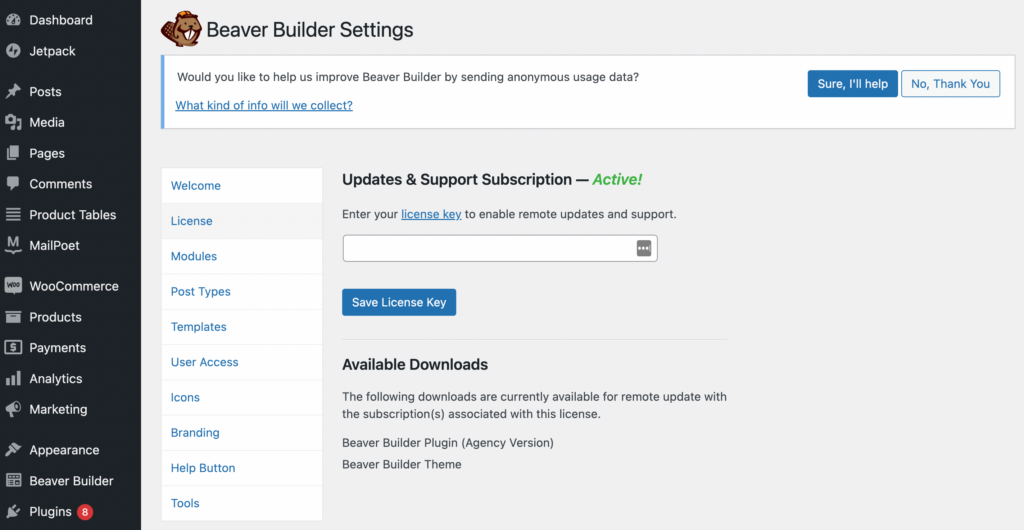
Ayrıca lisans bilgilerinizi de girmeniz gerekecektir. Bunu yapmak için Hesabım sayfanıza dönün ve Lisans Anahtarı numaranızı kopyalayın. Ardından, WordPress kontrol panelinizden Ayarlar > Beaver Builder > Lisans'a gidin ve Lisans Anahtarını Girin'e tıklayın:

Lisans Anahtarınızı yukarıdaki alana yapıştırdıktan sonra, Lisans Anahtarını Kaydet'e tıklayın . Bu kadar!
Ardından, daha geniş bir Beaver Builder eklentileri koleksiyonundaki seçeneklerden biri olan WooPack'i satın almanız gerekecek. Bu araç size WooCommerce ile kullanım için özel olarak tasarlanmış ondan fazla ek Beaver Builder modülü sunar.
Çeşitli gelişmiş ürün modüllerinin yanı sıra WooCommerce Checkout Styler'ı da alacaksınız. Bu sofistike şekillendirici, ödeme sürecinizi kişiselleştirme potansiyelinizi büyük ölçüde artırır. Örneğin, bir veya iki sütunlu bir düzen oluşturabilir, giriş alanlarını, bölüm başlıklarını, renkleri, düğmeleri ve daha fazlasını biçimlendirebilirsiniz.
WooPack planınızı satın aldıktan sonra, Beaver Builder eklentisinde yaptığınız gibi indirin, kurun ve etkinleştirin.
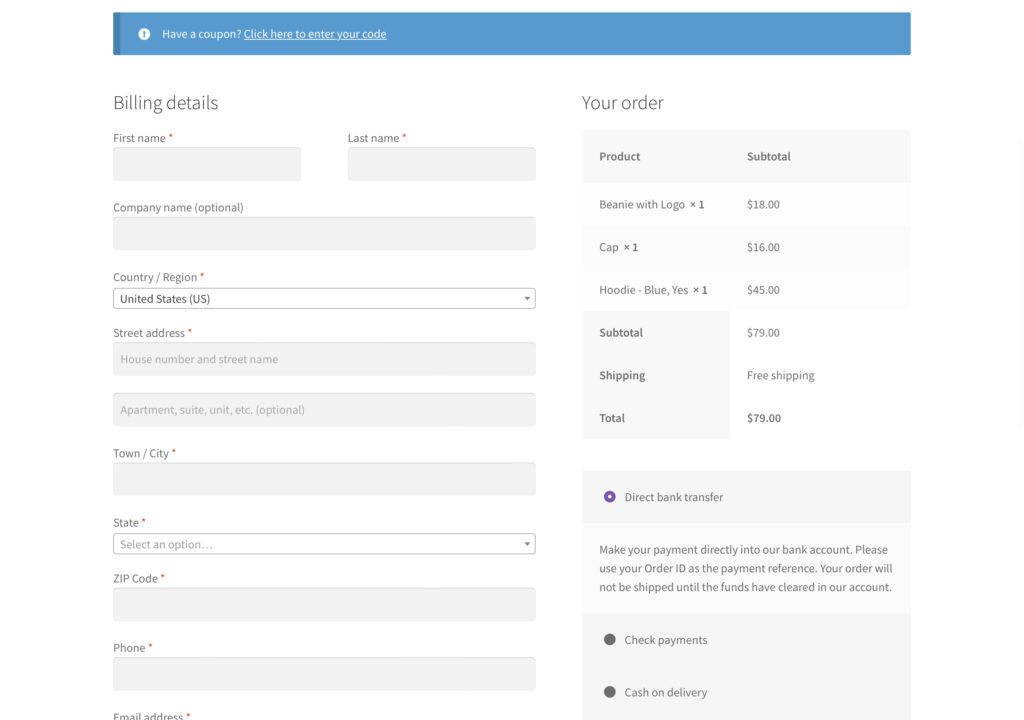
Her şey yüklendiğinde, şimdi WooCommerce ödeme sayfanızı oluşturmaya başlama zamanı. En popüler WordPress temalarından biri Storefront'tur. Bu temayı kullanıyorsanız, şuna benzeyen varsayılan bir ödeme sayfasıyla birlikte gelir:

Burada, WooCommerce ile çalışmanın en büyük avantajlarından birini zaten görüyoruz. Bu tema ile zaten profesyonel görünümlü bir ödememiz var. Minimum gerekli alanları ve verimli bir biçimde sunulan bir sipariş özetini görüntüler.
Ancak, kesinlikle iyileştirme için yer var. Beaver Builder ve WooPack'i kullanarak ödememizi nasıl daha da optimize edebileceğimize bakalım. Bu noktada, ödemenize nasıl yansıyacağını görebilmek için sepetinize birkaç örnek ürün eklemek isteyebilirsiniz.
Ardından, ilk adım Checkout modülünüzü yerleştirmektir. Başlamak için WordPress panonuzdaki Sayfalar'a gidin ve Beaver Builder'ı kullanarak varsayılan WooCommerce ödeme sayfanızı açın.
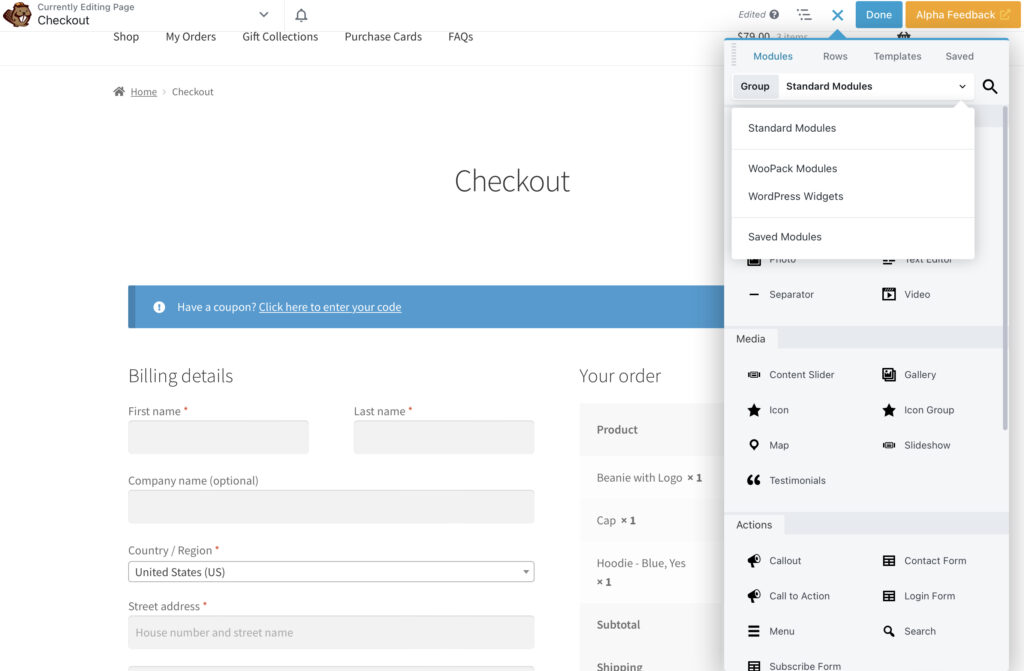
Şimdi, sayfanızı boş bırakarak varsayılan WooCommerce modülünü silin. Ardından, ekranınızın sağ üst köşesindeki + düğmesine tıklayın . Menüden Standart Modüller'i ve ardından WooPack Modülleri'ni seçin:

Ardından, Ödeme modülünü sayfanıza sürükleyip bırakın:

Bu ödeme tasarımının Storefront'taki varsayılan WooCommerce tasarımından çok farklı görünmediğini fark edebilirsiniz. Ancak artık ekranın solundaki ayarlar penceresinde Beaver Builder özelleştirme seçeneklerimiz var.
Göreceğiniz gibi, Ödeme modülünün özelleştirme menüsü Bölümler , Girişler , İçerik , Mesajlar , Düğme , Tipografi ve Gelişmiş olarak ayrılmıştır.
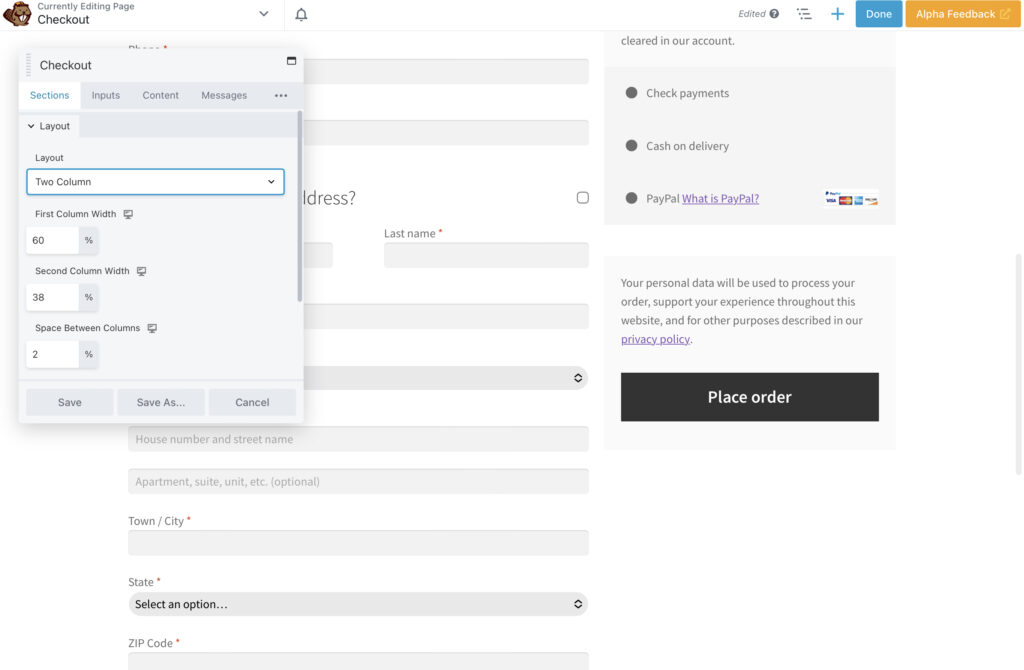
İlk olarak, düzeni Two Column olarak değiştirelim. Bu, sayfadaki iki sütunun genişliğini değiştirmemizi sağlar:

Burada, en iyi görünen şeyle oynayabilirsiniz. Üç değerin toplamının yüzde 100 olmasını sağlamak isteyeceğinizi unutmayın. Bunun üzerine çıkarsanız, ikinci sütun aynı satırda görünmez.
Ödeme sayfanızın genel yapısının ötesinde, dikkate alınması gereken kritik bir unsur da şirketinizin görsel markasıdır. Gri varsayılan tasarımlar, müşterilerin bir çevrimiçi mağazanın gerçekliğini ikinci kez tahmin etmelerine neden olabilir. Ancak, görsel estetiğinizi yansıtan bir ödeme, web sitenizin daha güvenilir görünmesini sağlayabilir.
Bu açıdan renkler çok yol kat edebilir. Her şeyden önce, markanız ne olursa olsun, beyaz veya açık renkli bir arka plan muhtemelen en iyi seçimdir. Bu şekilde, kullanıcılar zıt içeriği kolayca okuyabilirler.
Şimdi markamızın renk paletinin krem, turuncu, siyah ve beyazdan oluştuğunu düşünelim. Varsayılan tonlar oldukça minimalist olsa da, çok iyi göze çarpmıyorlar.
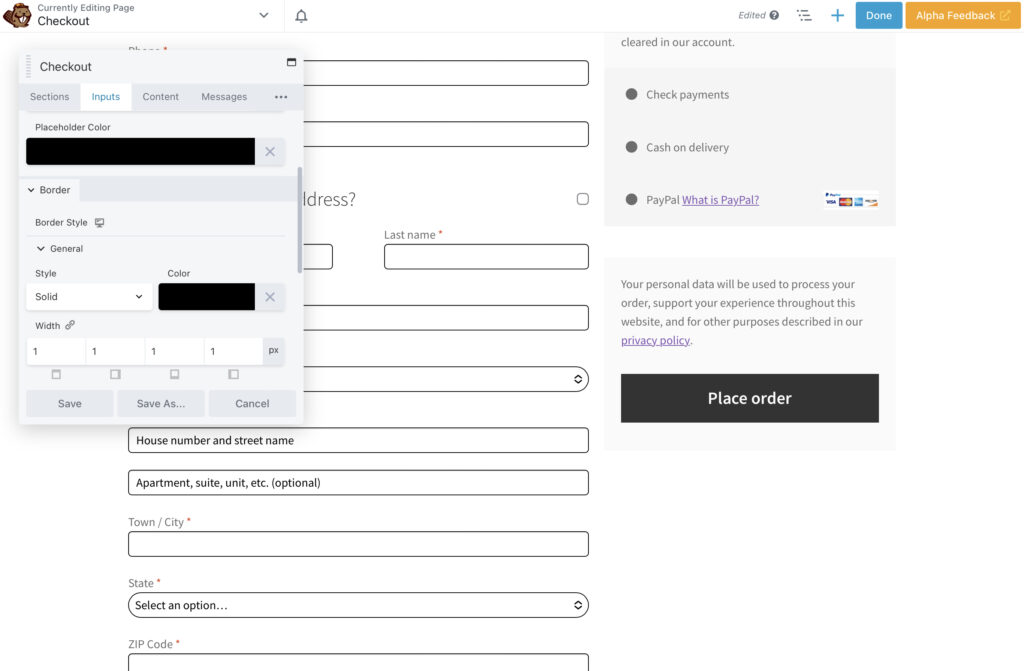
Alanlarımızı pop yapmak için Giriş bölümüne gideceğiz. Giriş alanı arka planını beyaz olarak değiştireceğiz ve alanlarımıza sayfada biraz daha öne çıkmalarına yardımcı olacak 1 piksel siyah kenarlık vereceğiz:

Arka plan renkleri ve metin için diğer seçenekleri keşfetmekten çekinmeyin. Hatta gölge ekleme veya alanları yeniden hizalama olanağına sahipsiniz. Bunu basit ve web sitenizin genel görünümü ve hissi ile uyumlu tutmayı unutmayın.
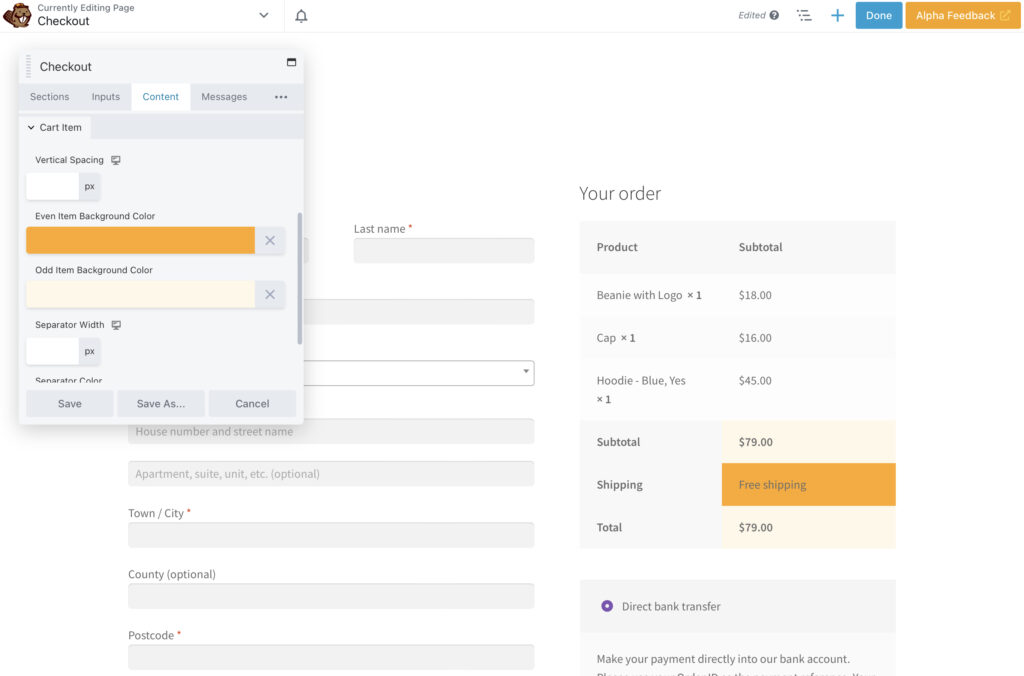
Şimdi ödememizi daha da özelleştirmek için daha fazla renk detayı kullanalım. Sağ sütundaki tek ve çift öğeleri turuncu ve krem olarak değiştirdik:

Gördüğünüz gibi, bu ince kontrast, müşteri için önemli bilgileri vurgular. Bu sayede hızlı bir şekilde referans verebilirler. Tipografi bölümünde yazı rengini de değiştirebiliriz.
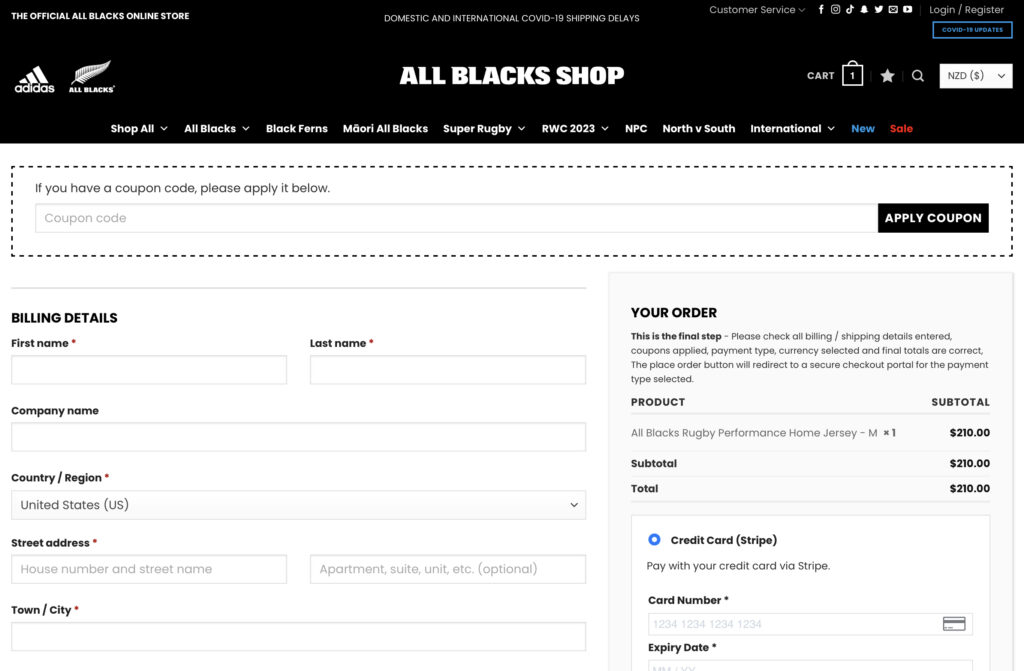
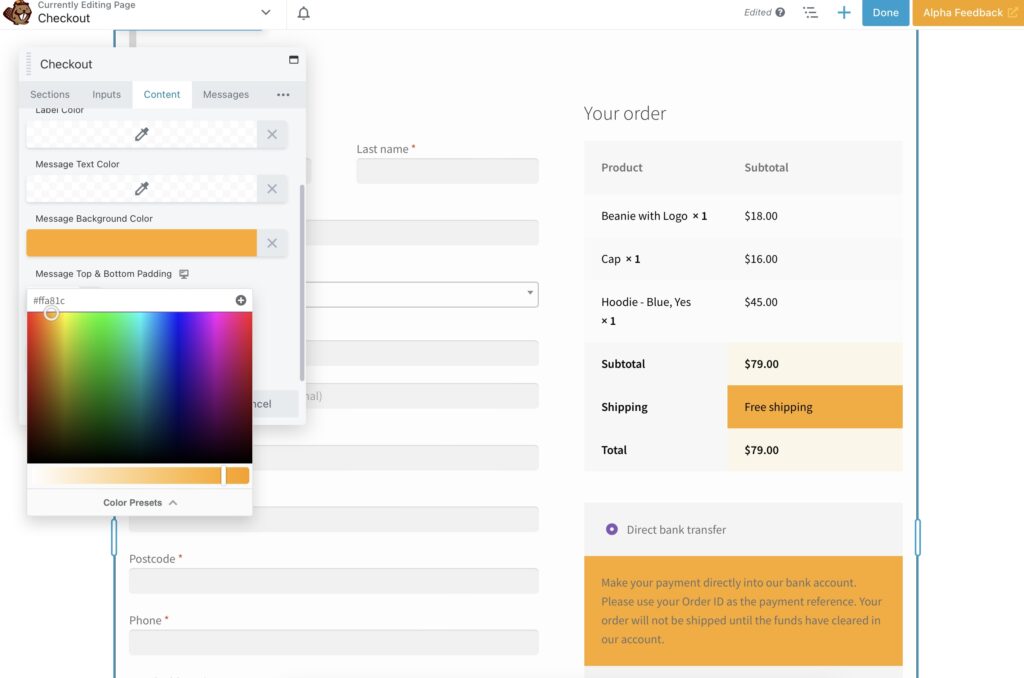
Ödeme bölümüne geçerek bu alanları da markamızla uyumlu hale getirmek için İçerik sekmesini kullanabiliriz. Turuncu markamızın Sipariş Kimliğinizi kullanmayla ilgili kritik mesajı vurgulamasını sağladık:

Bu bölümde, Sepet Başlığı , Sepet Öğesi ve Ödeme Yöntemi gibi diğer öğeleri değiştirebilirsiniz.
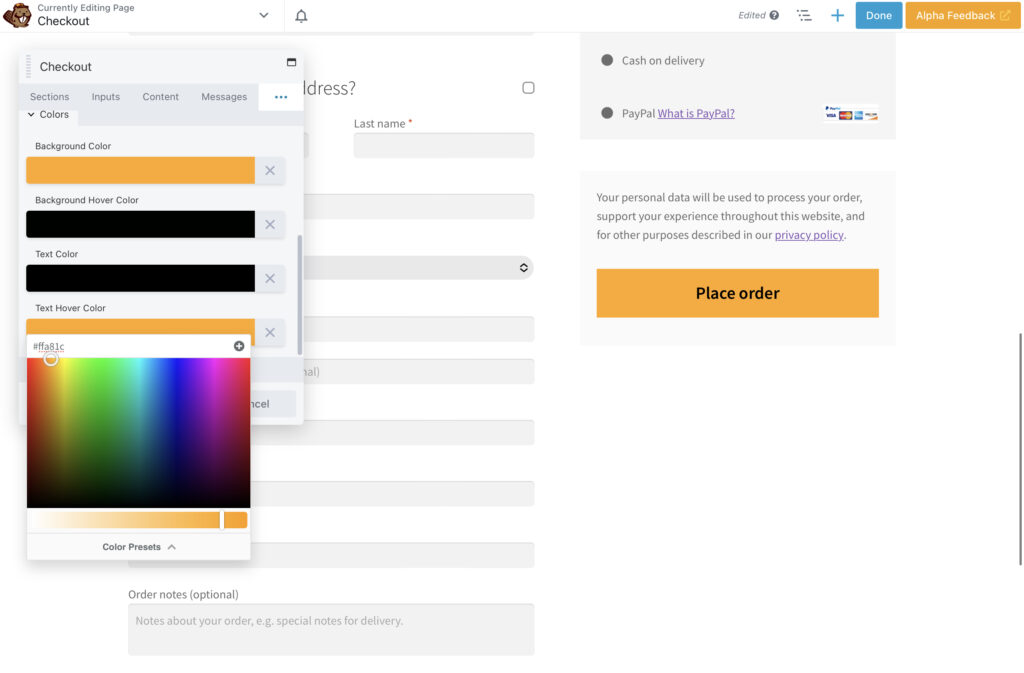
Ödeme mesajını değiştirdikten sonra siyah düğme pek doğru görünmediğinden, onu da değiştirmeyi deneyelim. Ayarlar menünüzdeki üç noktayı tıkladığınızda, Düğme , Tipografi ve Gelişmiş olmak üzere birkaç seçenek daha bulacaksınız.
Devam edin ve Düğme'yi seçin . Düğmenin Arka Plan Rengini turuncuya değiştirelim ve Arka Plan Vurgulu Rengi olarak siyahı ayarlayalım. Metni de siyah yaptık, böylece güzel bir şekilde göze çarpacak:

Aşağı kaydırırken, mesajı daha da net hale getirmek için siyah 1 piksel kenarlık da ekledik.
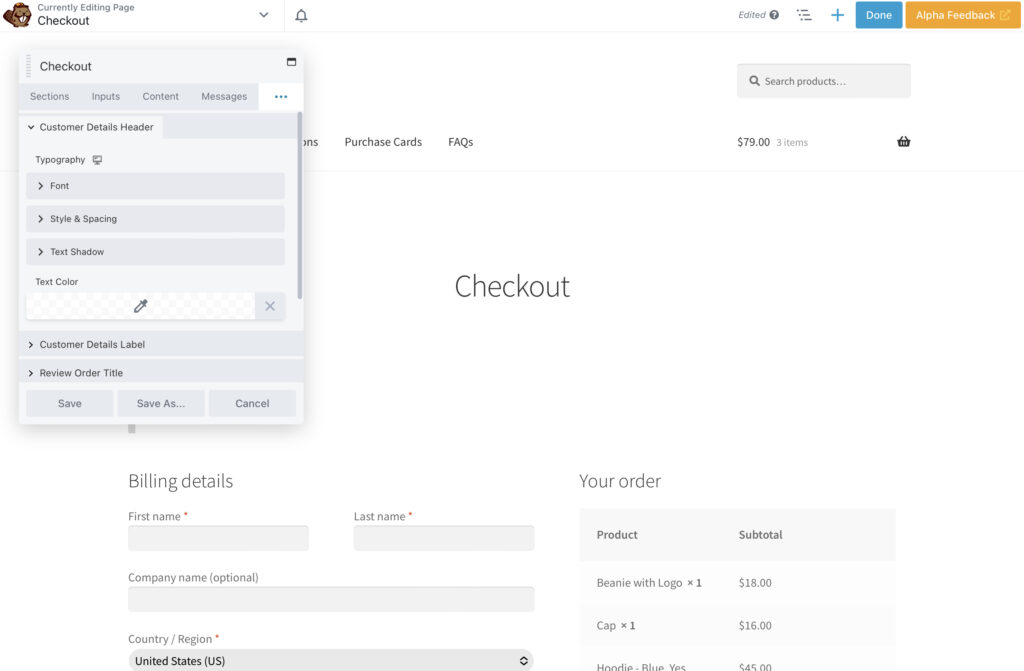
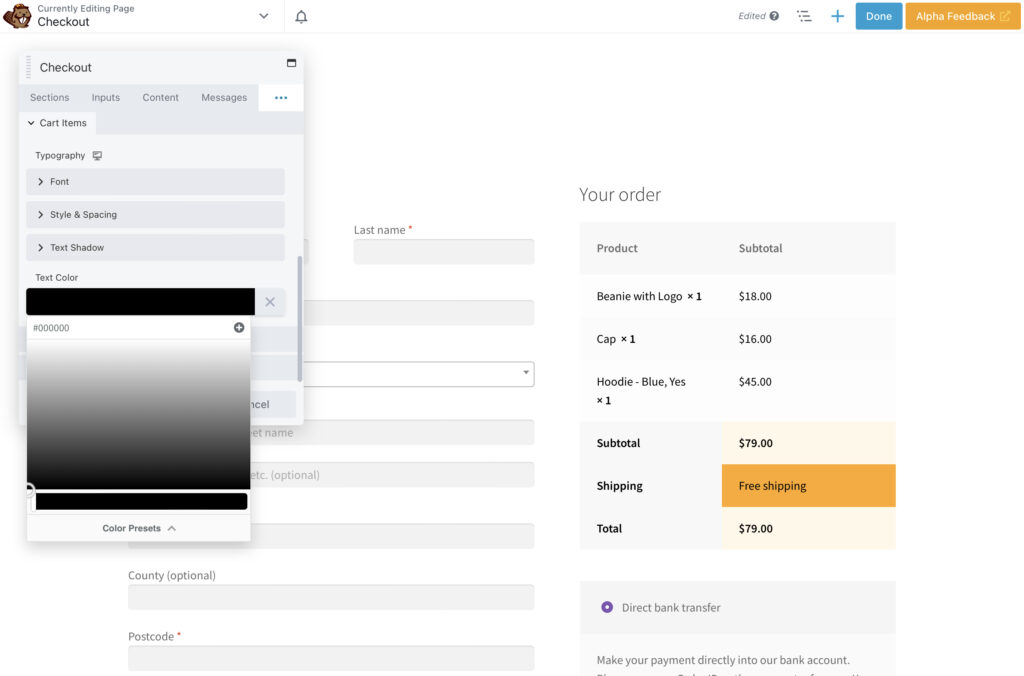
Tipografi bölümüne gittiğimizde, kasa yazısının her bölümünü düzenleme seçeneklerini görebiliriz. Yazı tiplerini, boyutları, hizalamayı, satır yüksekliğini ve rengi değiştirebilirsiniz:

Burada, devam edip metni tek tip siyah olarak ayarlayacağız. Gördüğünüz gibi, genel site tasarımımızla uyumlu hale getirmek için birkaç dokunuş eklerken kasanın sağlam ilk yapısını koruduk:

Ödeme tasarım seçeneklerinizi daha da fazla araştırmanız akıllıca olur. Bu şekilde, tam olarak aradığınız ayarları keşfedebilirsiniz.
Basit bir ödeme sayfası oluşturmak her zaman kolay değildir. Ancak, Beaver Builder ve WooPack eklentisi ile süreç basit olabilir. Bir dizi özelleştirme seçeneği kullanarak, web sitenizin benzersiz tasarımına uyan sorunsuz bir ödeme süreci oluşturabilirsiniz.
Özetlemek gerekirse, bir WooCommerce ödeme sayfası oluşturmanın dört adımı şunlardır:
WooCommerce ödeme sayfanızı oluşturmak için Beaver Builder'ı kullanma hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize sorun!