WordPress için CartFlows: WooCommerce Hunileri nasıl oluşturulur
Yayınlanan: 2019-11-28Bu kılavuzda, WordPress için CartFlows ile satış hunilerinin nasıl oluşturulacağını öğreneceksiniz. Size onu nasıl kullanacağınızı ve bundan en iyi şekilde yararlanmak için nasıl özelleştirilmiş şablonlar oluşturacağınızı göstereceğiz.
Satış hunileri nelerdir?
Satış hunisi, potansiyel müşterilerin ürünlerinizi veya hizmetlerinizi satın almak için izlemeleri gereken yolculuktur . Başka bir deyişle, ziyaretçilerinizin sunduğunuz ürünü satın almak için attığı adımları ifade eder.
Satış hunileri, özellikle çevrimiçi mağazalar olmak üzere her tür işletme için kritik öneme sahiptir. Başarılı bir e-ticaret sitesi çalıştırmak için, müşteri yolculuğunuz sorunsuz olmalı ve kullanıcıların sepetlerini bırakmalarına veya terk etmelerine neden olan dikkat dağıtıcı unsurlardan uzak olmalıdır. Bu nedenle, satın alma sürecini optimize etmek ve satışlarınızı artırmak istiyorsanız, en iyi çözüm CartFlows gibi bir satış hunisi oluşturucu eklentisidir.
WordPress için CartFlows

CartFlows, WordPress için en iyi satış hunisi oluşturucusudur. CartFlows Inc tarafından geliştirilmiştir, web sitenizdeki satın alma sürecini iyileştirmeye yardımcı olur.
Bu araç, dönüşümleri artırmak için zarif ve sorunsuz ödeme sayfaları ve tek tıklamayla satış hunileri oluşturmanıza olanak tanır. Ayrıca, dikkat dağıtıcı unsurları ortadan kaldırmak ve süreci kolaylaştırmak için her adımı özelleştirebilirsiniz. Satış huninizi özelleştirerek, ücretli reklamlara veya pazarlama araçlarına para harcamadan daha fazla potansiyel müşteri, daha fazla satış ve daha fazla kâr elde edeceksiniz.
CartFlows, aşağıdakiler gibi sayısız özellikle birlikte gelir:
- Kullanımı kolay tek tıkla satış hunisi
- Şablonlar içe aktarılmaya hazır
- Sayfa oluşturucunuzu kullanma yeteneği
- Dönüşümleri artırmak için yenilenmiş ödeme
- Özel teşekkür sayfaları
- Sınırsız yukarı/aşağı satış
- Tek tıklamayla sipariş çarpmaları (pro-sürüm)
- Sınırsız satış (pro-versiyon)
- Ve daha fazlası!
Artık WordPress için CartFlows'un neler sunabileceğini daha iyi anladığımıza göre, ana özelliklerine daha yakından bakalım.
WordPress için CartFlows: Temel özellikler
Çok Amaçlı Mükemmel
CartFlows çok yönlü bir araçtır. Kullanıcı memnuniyeti göz önünde bulundurularak oluşturulmuş, e-Ticaret sitelerinin verimliliğini en üst düzeye çıkarmayı amaçlamaktadır. Sattığınız hizmet veya ürün türü ve işletmenizin boyutu ne olursa olsun, CartFlows size satış dönüşüm huninizi geliştirmek için mükemmel araçlar sağlar.
Özetlemek gerekirse, çevrimiçi bir işletmeniz varsa, CartFlows satın alma sürecini optimize etmenize ve satışlarınızı artırmanıza yardımcı olacaktır.
Kullanıma Hazır Şablonlar

Bu eklenti, Elementor, Beaver Builder, Divi Builder, The Architect ve Gutenberg gibi tüm popüler sayfa oluşturucularla çalışan çok çeşitli profesyonel görünümlü şablonlar sunar.
Bu, şablonlarından birini bir tıklamayla içe aktarabileceğiniz veya kendi şablonunuzu oluşturabileceğiniz anlamına gelir.
Çıkış Sayfanızı Oluşturun
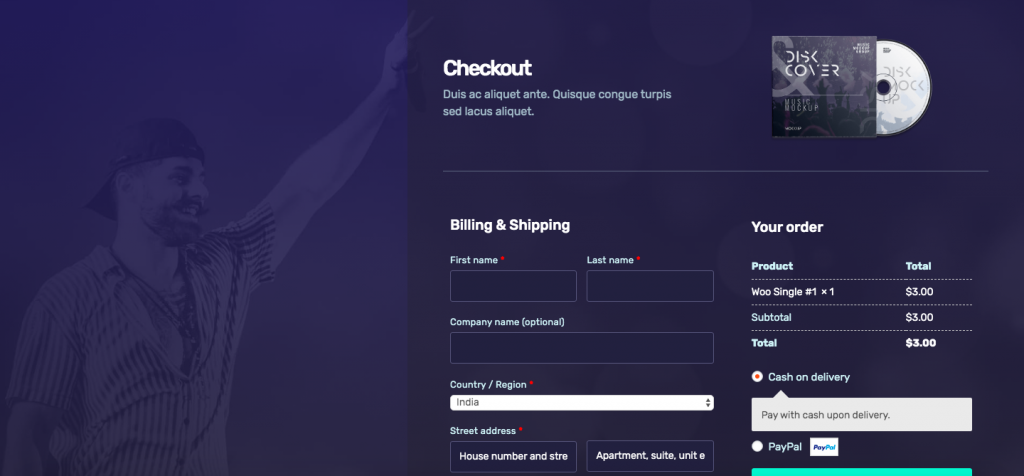
Ödeme sayfası, potansiyel müşterileri müşterilere dönüştürdüğünüz yer olduğu için satın alma sürecindeki en önemli adımlardan biridir. Optimize edilmemişse, işletmeniz için gerçek bir baş ağrısı olabilir. WordPress için CartFlows, normal işlemi yeni bir gelişmiş ödeme ile değiştirmenize izin vererek bu sorunu çözer. Bu şekilde, dönüşümleri artıracak ve satışlarınızı artıracaksınız.
Özelleştirilmiş ve geliştirilmiş bir ödeme sayfasına sahip olarak rakiplerinizin arasından sıyrılabilirsiniz.
4. Akıllı Tek Tıkla Sipariş Yumruları

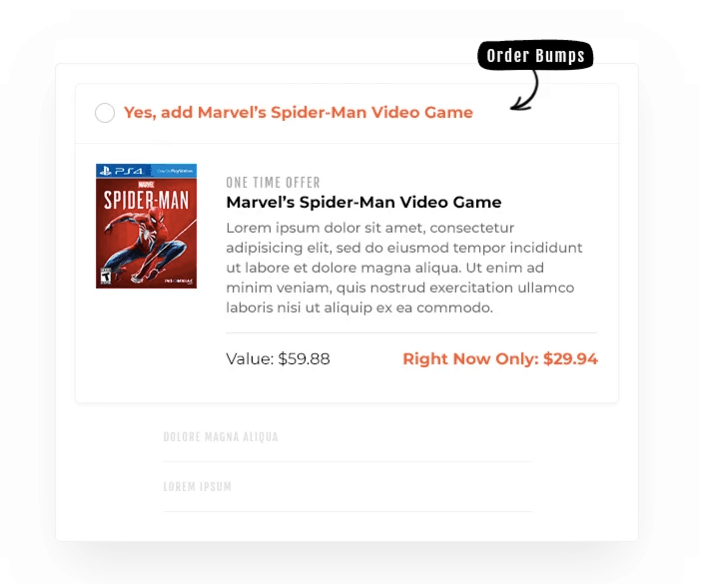
Sipariş artışları, kullanıcının alışveriş sepetine ekleyebileceği ödeme sayfanızdaki ürünlerdir. Genellikle müşterinin satın aldığı ürünü tamamlayan ilgili ürünlerdir. Örneğin, birisi bir çadır satın alıyorsa, Satın Al düğmesine basmadan önce ona bir uyku tulumu, kamp sandalyesi veya bir meşale vermek isteyebilirsiniz.
WordPress için CartFlows'un ana özelliklerinden biri, tek tıklamayla sipariş çarpmalarıdır. Akıllı sipariş artışlarıyla, alışveriş yapan müşterilerinize satış yapmak için dönüşüm hunisinin son adımına kolayca ekstra teklif ekleyebilirsiniz. CartFlows'a göre %10-30 dönüşüm şansı var!
WordPress için Kart Akışları: Nasıl Kullanılır
Bu bölümde, size CartFlow'ları nasıl kullanacağınızı ve bunlardan en iyi şekilde nasıl yararlanacağınızı göstereceğiz. Bu kolay adımları izleyerek, hemen kuracak ve çalıştırmaya başlayacaksınız.
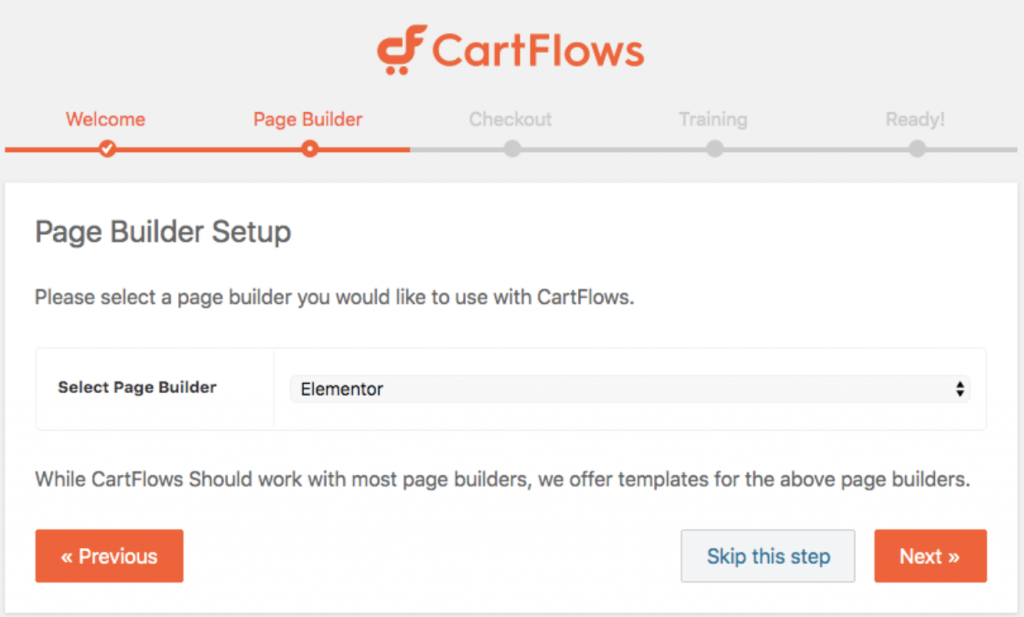
1. Adım: Kart Akışlarını Ayarlayın
Eklentiyi WordPress panonuza yükledikten sonra, kenar çubuğunda Cartflows yazan küçük bir simge göreceksiniz.

Tıklayın ve bir kurulum sayfasına gideceksiniz. Orada kullanmak istediğiniz sayfa oluşturucu, ödeme ve benzeri hakkında bazı soruları yanıtlamanız gerekecek. Örneğin bizim durumumuzda Elementor kullanıyoruz.

Formları doldurduktan sonra yönetici kontrol panelinize geri dönün.
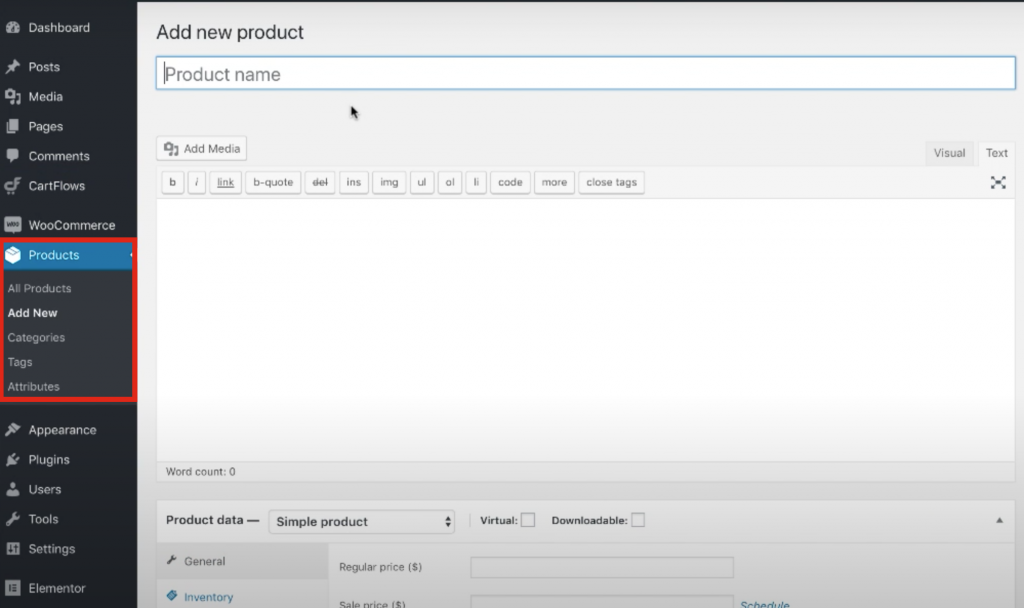
2. Adım: Ürünleri Ekleyin
WordPress için CartFlows'u kurduktan sonra ürün eklemeniz gerekir. Bunu yapmak için sol kenar çubuğundaki Ürünler'i tıklamanız yeterlidir.

Ürün adını, açıklamasını, resimlerini, fiyatını, vergilerini vb. eklemenin yanı sıra, indirime sipariş artışları, yukarı satışlar ve aşağı satışlar da ekleyebilirsiniz, bu nedenle önceden düşünmek için biraz zaman ayırmanızı öneririz.
Örneğin, bir müzik albümü eklemek istediğinizi varsayalım. Music Album Vol adlı bir ürün oluşturabilirsiniz. 1: Love Playlist 'i ve ardından sipariş artışı olarak Love Playlist Photobook'u , ek satış olarak Premium Üyeliği ve Unreleased Vol. 1 Aşağı satış için parçalar .
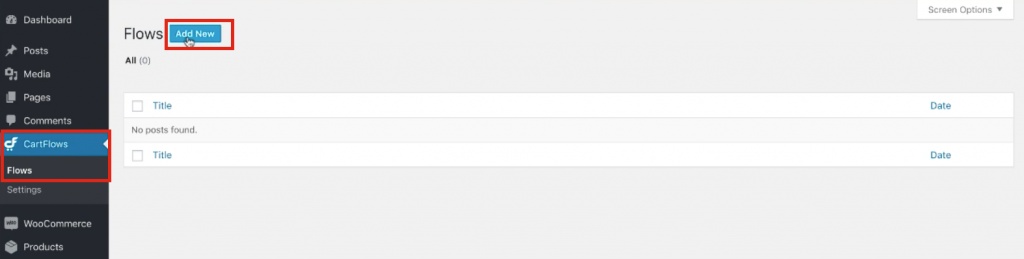
3. Adım: Akışınızı Seçin
Ürünleri oluşturduktan sonra akışları oluşturmanız gerekir. Bunu yapmak için WordPress panosuna gidin, farenizi Cartflows'un üzerine getirin ve Yeni Ekle 'yi tıklayın.

Bundan sonra, Akış Kitaplığı açılır ve önceden oluşturulmuş bir akış seçebilir veya yeni bir tane oluşturabilirsiniz.
NOT : Burada mevcut şablonlardan birini seçeceğiz ancak bu kılavuzun sonraki bölümünde size özelleştirilmiş bir akışın nasıl oluşturulacağını göstereceğiz.
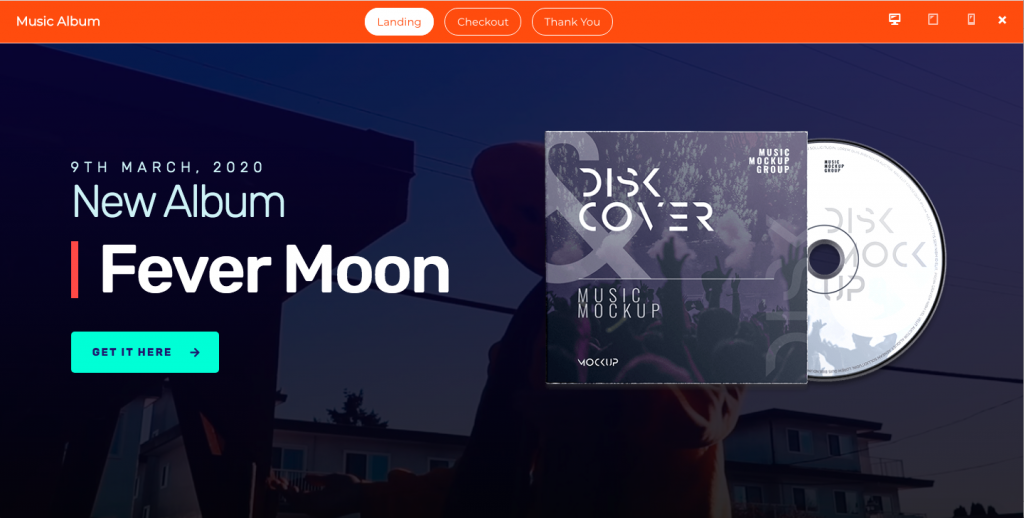
Müzik albümü örneğini izleyerek, önceden oluşturulmuş müzik albümü şablonunu seçeceğiz. Tıklamanız yeterlidir; açılış sayfasının, çıkış sayfasının ve teşekkür sayfasının önizlemesini göreceksiniz. Beğendiyseniz, İçe Aktar'ı tıklayın.

4. Adım: Akışınızı Düzenleyin
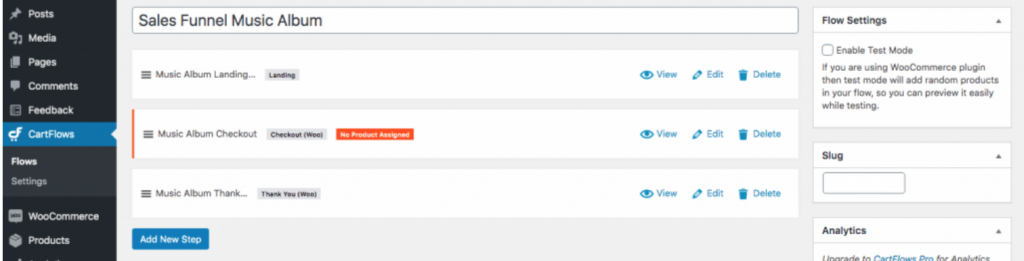
Akış içe aktarıldıktan sonra, onu adlandırmanız (yalnızca dahili amaçlar için) ve kaydetmek için Güncelle'ye tıklamanız gerekir. Örneğimizde, akışı Satış Hunisi Müzik Albümü olarak adlandırdım. 
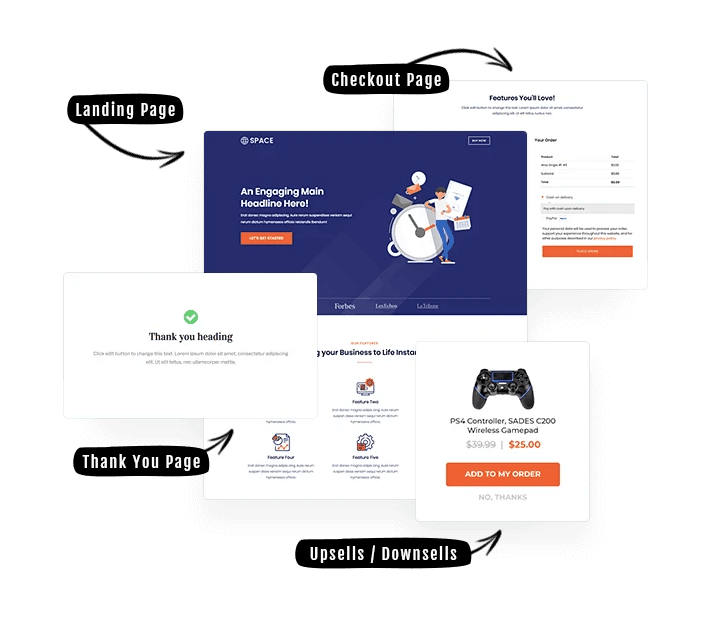
Ayrıca, akışın her adımını düzenleyebilir veya yeni bir tane ekleyebilirsiniz. Her akış şablonunun farklı adımları vardır. Örneğin bizimkinde üç tane var: bir açılış sayfası, bir çıkış sayfası ve bir teşekkür sayfası. Yalnızca çıkışa ürün eklemeniz gerekir, bu nedenle, yukarı satış, aşağı satış veya sipariş artışları eklemeyi planlıyorsanız, bunu 5. Adımda daha sonra yapacaksınız. Şimdi akışı nasıl düzenleyeceğinizi açıklayacağız.
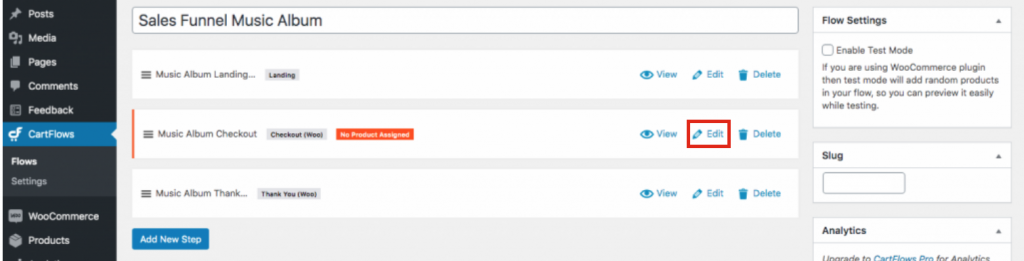
Bir sayfayı düzenlemek için Düzenle 'yi tıklayın. Örneğin, çıkış sayfasını değiştirebilir ve ana ürününüzü belirleyebilirsiniz.

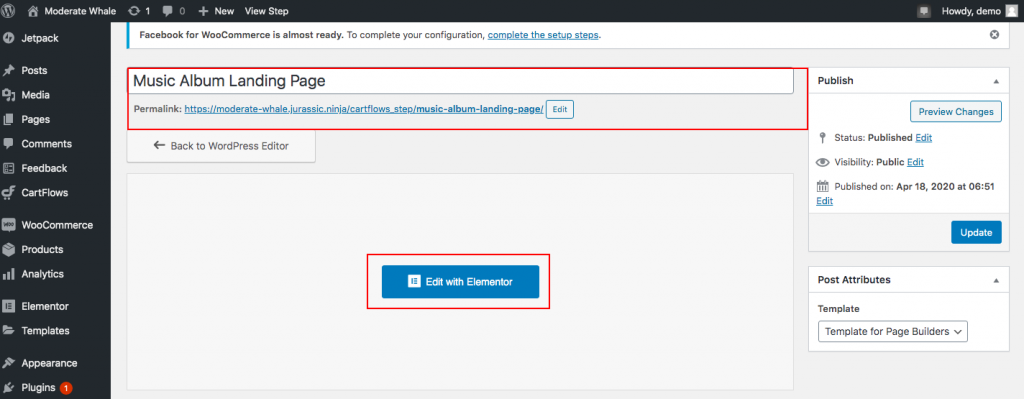
Ayrıca adımı yeniden adlandırabilir ve kalıcı bağlantıyı değiştirebilirsiniz. Ayrıca, Elementor ile Düzenle seçeneğine tıklayarak daha fazla özelleştirme seçeneğine erişebilirsiniz.

Aynısını açılış sayfası ve teşekkür sayfası için de yapabilirsiniz. Değişiklikleri kaydetmek için her adımı düzenledikten sonra Güncelle'yi tıklamayı unutmayın.
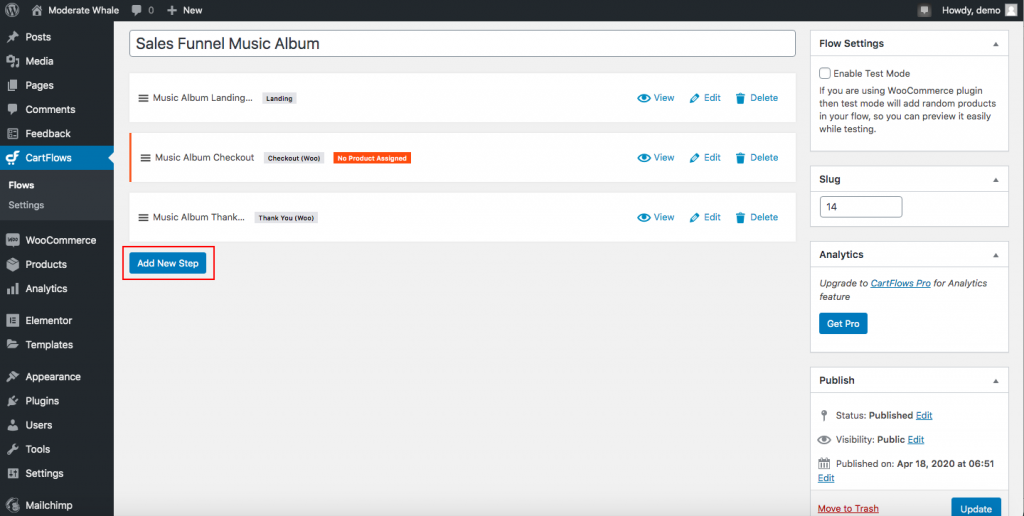
Adım 5: Yeni Adımlar Ekleyin
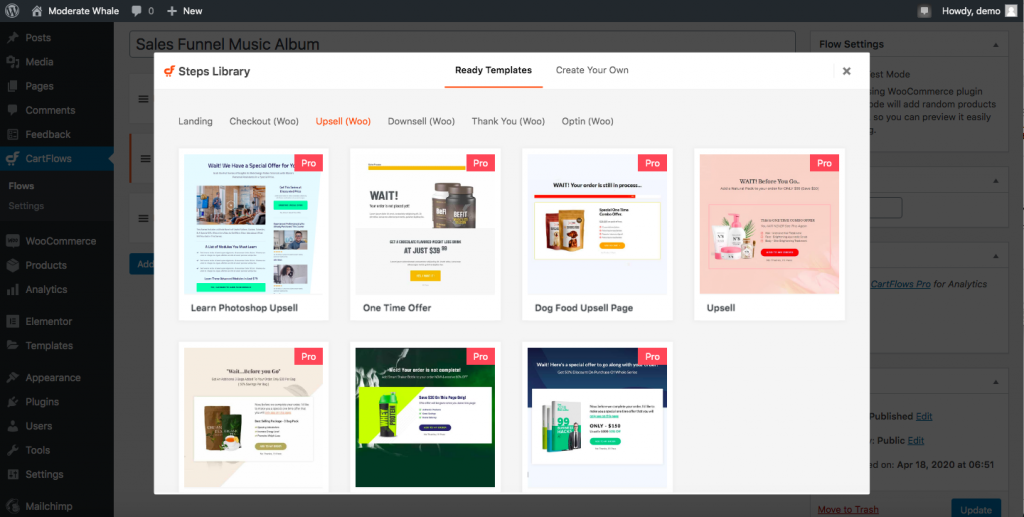
Şimdiye kadar CartFlow'ları kurduk, bir ürün ekledik, bir akış seçtik ve onu düzenledik. Şimdi bir sipariş tümseği ekleyerek akışımızı bir adım daha ileri götürelim. Bunu yapmak için, daha fazla adım eklemek için Akışı Düzenlemeye Geri Dön'ü tıklayın. Orada, Yeni Adım Ekle'yi tıklayın ve eklemek istediğiniz adımı seçmenize izin verecek Adım Kitaplığı'nı göreceksiniz.

Her adım için hazır şablonlardan birini seçebilir veya yeni bir tane oluşturabilirsiniz (nasıl yapılacağını sonraki bölümde göreceğiz).

Favori şablonunuzu seçtikten sonra, adımları takip edin ve değişiklikleri kaydetmek için Güncelle'ye tıklamayı unutmayın.
Bu kadar. Az önce tam teşekküllü bir satış hunisi oluşturdunuz!

NOT : Yeni adımlar eklerseniz, satış hunilerindeki her adımı yeniden düzenlemeyi unutmayın. Kullanıcı her sayfayı sizin belirlediğiniz sırayla görecektir, böylece her adımı görünmesini istediğiniz sırayla sürükleyip bırakmanız yeterlidir.
Bonus Adım: Akışlarınızı İçe ve Dışa Aktarın
CartFlows for WordPress'in sunduğu ilginç bir seçenek, akışları farklı web sitelerine taşıma olasılığıdır. Bu, birkaç siteniz olduğunda ve başka bir web sitesi için önceden oluşturduğunuz aynı tür akışı yeniden oluşturmak istediğinizde çok kullanışlıdır. Sıfırdan oluşturmak yerine Cartflows, akışları içe ve dışa aktarmanıza olanak tanır.
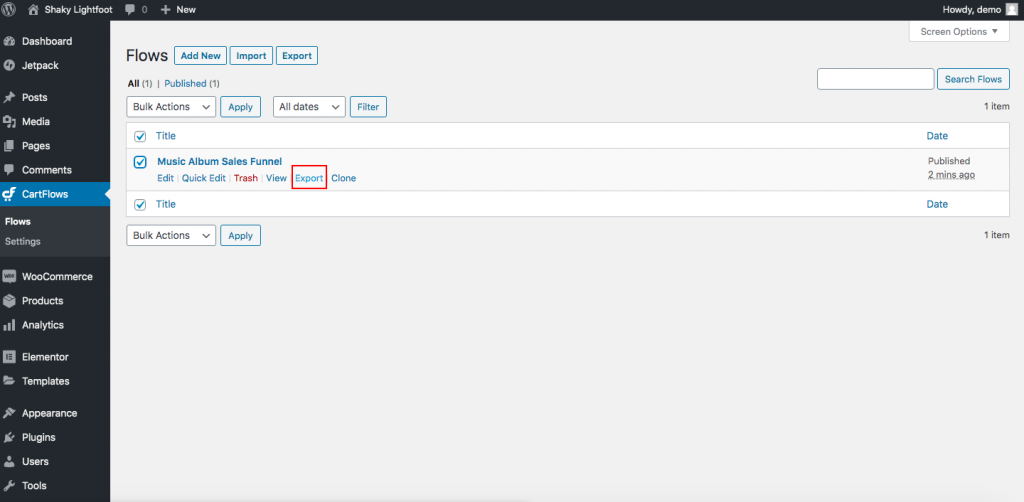
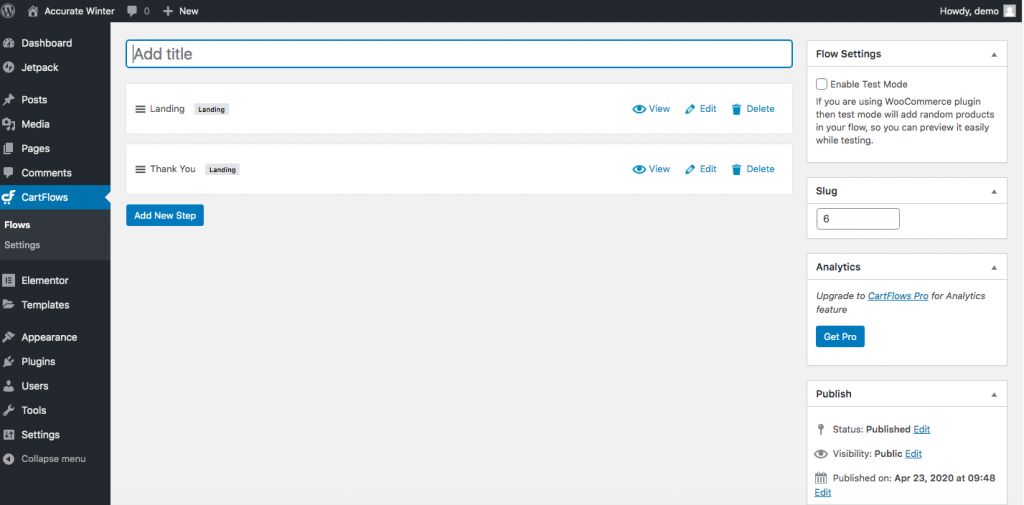
Önce bir akışın nasıl dışa aktarılacağını görelim. Bunu yapmak için Cartflows > Flows seçeneğine gidin. Orada, oluşturduğunuz tüm akışları göreceksiniz. Bizim durumumuzda, Müzik Albümü Satış Hunisi akışını göreceğiz, bu yüzden onu seçeceğiz ve ardından aşağıda gösterildiği gibi başlığın altındaki Dışa Aktar'ı tıklayacağız.

Cartflows, yerel bilgisayarınıza bir JSON dosyasını otomatik olarak indirecektir. Akışlarınızla bir klasör oluşturmanızı ve onu kullanışlı bir yere yerleştirmenizi öneririz.
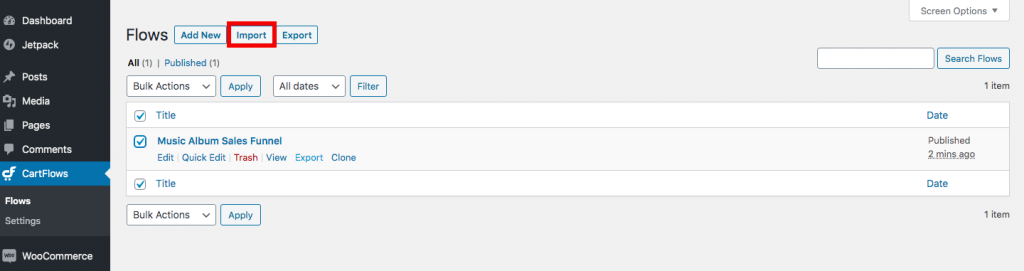
Şimdi bu akışı başka bir web sitesine aktarmak istediğinizi varsayalım. Basitçe Cartflows > Flows'a gidin ve İçe Aktar düğmesine tıklayın.

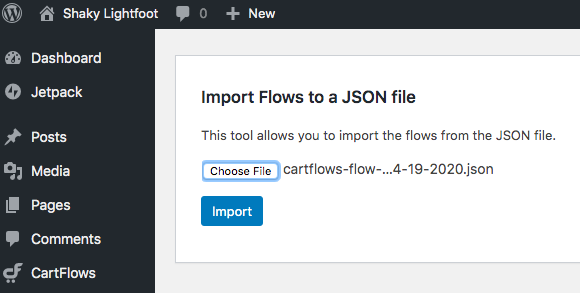
Sizi, yeni indirdiğiniz JSON dosyasını seçeceğiniz ve ardından İçe Aktar 'ı tıklayacağınız içe aktarma sayfasına götürecektir. Ve bu kadar!

Akışlar bölümüne geri döndüğünüzde taslak kopya olarak göreceksiniz. Olduğu gibi bırakabilir veya düzenleyebilirsiniz.
WordPress için Kart Akışları: Şablon Akışları Nasıl Oluşturulur
Önceden oluşturulmuş şablonlardan birini seçmenin yanı sıra kendinizinkini de oluşturabilirsiniz. Bu bölümde, Cartflows'ta nasıl şablon akışı oluşturacağınızı göstereceğiz.
Aşama 1
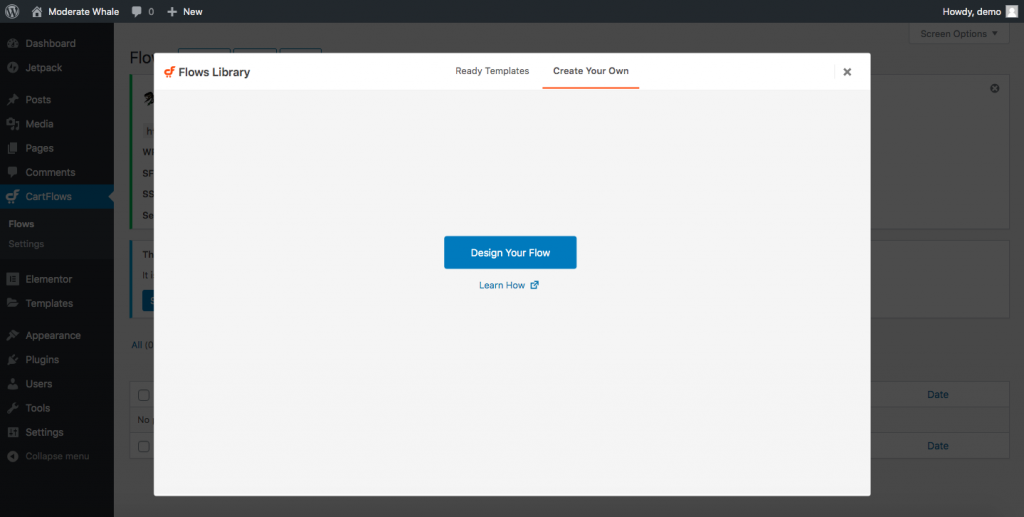
WordPress kontrol panelinizde Cartflows > Flow'a gidin ve ardından Yeni Ekle'yi tıklayın. Şimdi, Hazır Şablonlar sekmesine göz atmak yerine, Kendinizinkini Oluştur'u ve ardından Akışınızı Tasarlayın'ı tıklayın.

Adım 2
Burada, kullanıma hazır bir şablon seçtiğinizde gördüğünüze benzeyen bir arayüz göreceksiniz. Ancak, her adımı düzenlerken farklılıklar göreceksiniz.
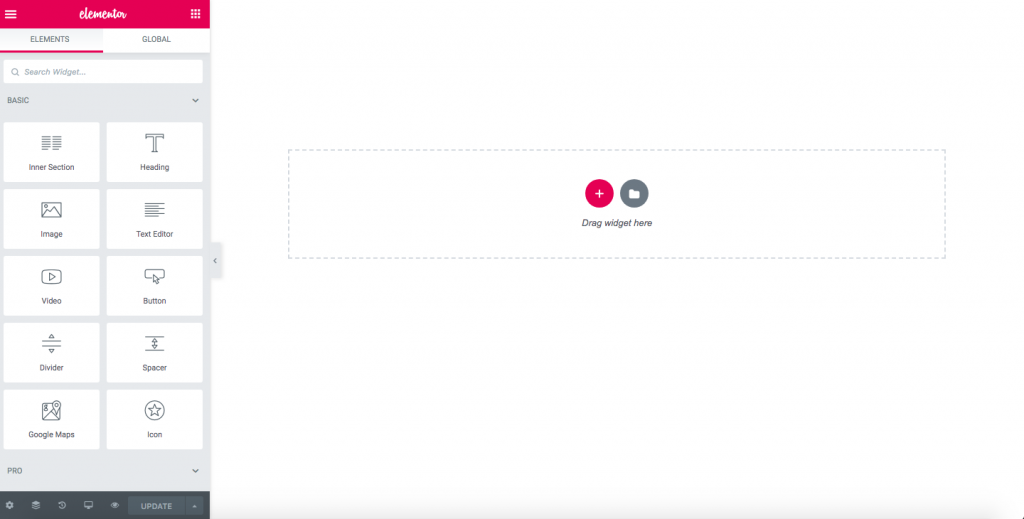
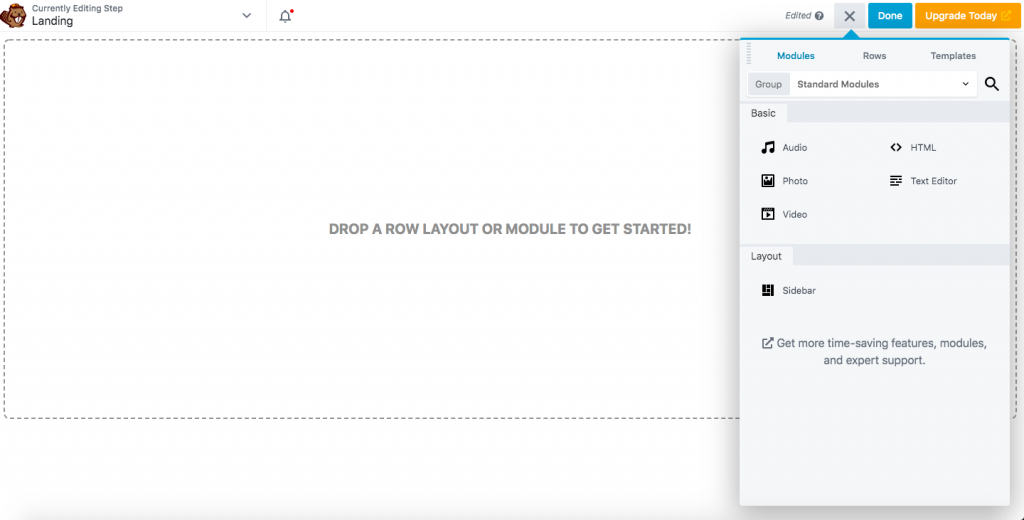
Örneğin, teşekkür sayfasında Düzenle'yi ve ardından Elementor ile Düzenle'yi tıklayın. Bunun gibi bir şey göreceksiniz:

Gördüğünüz gibi, sıfırdan tasarlamaya başlamanız için birkaç seçenek var. Başlıklar, simgeler, düğmeler, resimler, videolar ve çok daha fazlasını ekleyebilirsiniz.
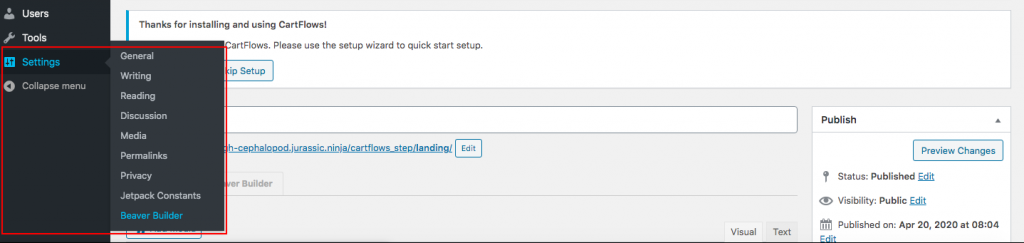
Elementor kullanıyoruz, ancak örneğin Beaver Builder gibi diğer sayfa oluşturucuları kullanıyorsanız, adımlar biraz farklıdır. Bir adımı – örneğin bir açılış sayfasını – düzenlerken, Edit with Beaver Builder yazan herhangi bir düğme görmeyebilirsiniz. Bu durumda, Ayarlar > Beaver Builder > Gönderi Türleri'ne gidin.

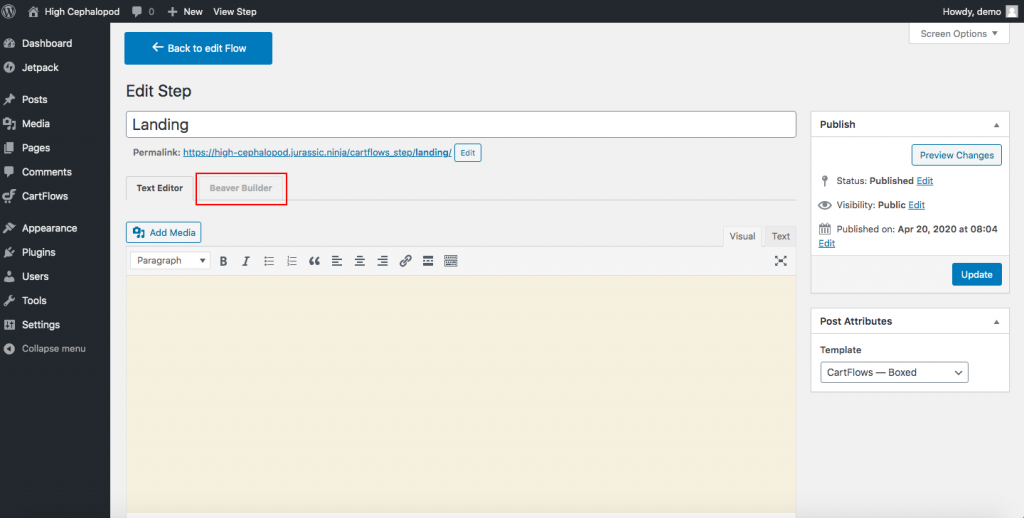
Kutuları işaretledikten sonra, düzenlediğiniz adıma geri dönün ve Metin Düzenleyici'nin yanında Beaver Builder sekmesini göreceksiniz. Tıklayın ve yukarıda Elementor kullanırken gördüğümüz gibi sihrinizi uygulayabileceğiniz boş bir alan göreceksiniz.


Aşama 3
Aynısını diğer adımlarla yapın ve gerekirse yeni adımlar ekleyin. Sıfırdan bir şablon oluşturmak biraz zaman alır ancak tam istediğiniz gibi tasarlamanıza ve muhteşem ve benzersiz bir akış ortaya çıkarmanıza olanak tanır.

Akışınızı oluşturduktan sonra düzenleyebilir ve yeni adımlar ekleyebilir veya daha önce gördüğümüz gibi içe/dışa aktarabilirsiniz.
Şablonları içe ve dışa aktarma
Elementor, Divi, Beaver Builder veya Thrive Architect'te ayrı bir sayfa şablonu oluşturduysanız ve bunu içe aktarmak istiyorsanız, değiştirmek istediğiniz adıma gidin ve sayfa oluşturucunuzu kullanarak sayfayı düzenleyin. Ardından şablonunuzu (JSON veya .zip dosyası) içe aktarın.
Öte yandan, özel şablonlarınızı dışa aktarmak istiyorsanız, oluşturduktan sonra şablon olarak kaydedin ve ardından dışa aktarın. JSON dosyası olarak otomatik olarak indirilecektir.
Daha fazla bilgi için Cartflows resmi sitesini ziyaret edebilirsiniz.
WordPress için Kart Akışları: Şablonlar
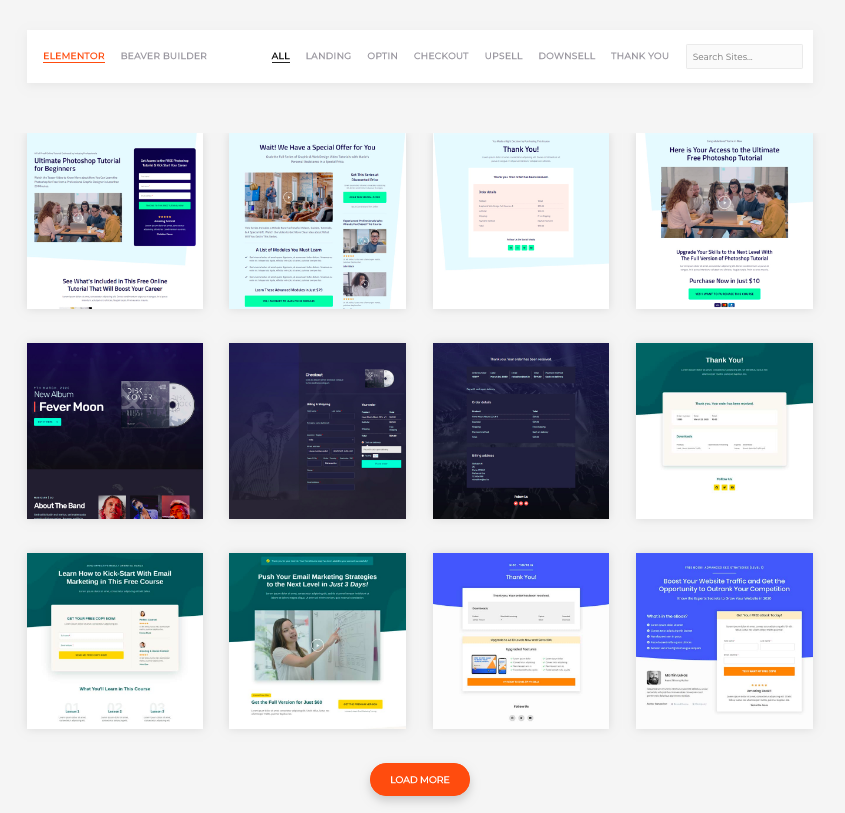
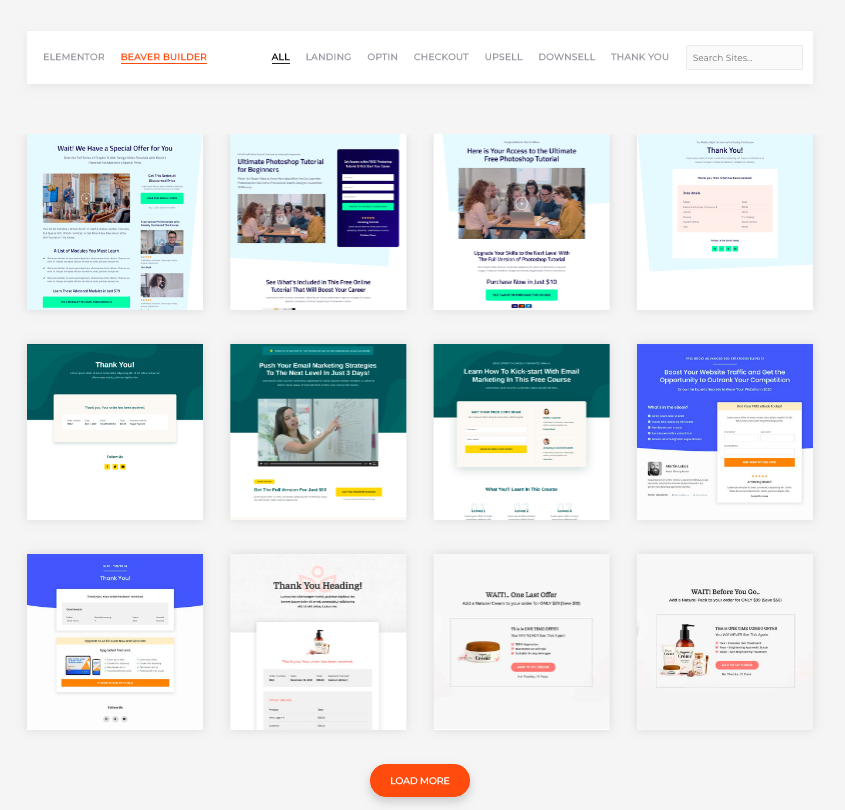
Şu anda Cartflows, aralarından seçim yapabileceğiniz birçok şablona sahip ve daha fazlasını eklemeye devam ediyor. Elementor için şablonlarla başladılar, ardından Beaver Builder'a genişlediler ve şimdi diğer popüler sayfa oluşturucuları da eklemeyi hedefliyorlar. Şu anda Cartflows, Elementor için 45+ ve Beaver Builder için 35+ şablona sahiptir.
Elementor Şablonları

Kunduz Oluşturucu Şablonları

Örneğin daha önce kullandığımız şablona bir göz atalım: Müzik Albümü.





Daha fazlasını görmek istiyorsanız, CartFlows'un şablonlar sayfasına bakın.
ek bilgi
Bu kılavuz, WordPress için CartFlows'u kurmanıza ve kullanmaya başlamanıza yardımcı olacaktır. Daha fazla kılavuz görmek istiyorsanız, CartFlows'un videolarından bazılarına göz atabilirsiniz.
Çok sayıda öğreticileri var. CartFlows'un genel tanıtımına göz atmanızı öneririz (bu, eklentiyi kullanıyorsanız mutlaka görmeniz gerekir). Diğer bazı ilginç videolar, şablon içe aktarma özelliği, sorunsuz ödeme süreci ve sipariş çarpmalarıdır.
WordPress için CartFlows – Fiyatlandırma
CartFlows'un iki planı vardır:
- Ücretsiz sürüm
- Premium sürüm – yılda 299 USD
Profesyonel plan ilk başta pahalı görünse de, gerçek şu ki, ayda 25 USD'den daha az bir fiyata tek tıklamayla sipariş artışları, sınırsız yukarı ve aşağı satışlar, premium şablonlar, analizler ve daha fazlası gibi birçok kullanışlı özelliğe erişebilirsiniz. .
Araca ve tüm seçeneklerine aşina olmak için ücretsiz sürümle başlamanızı öneririz ve bir kez alıştıktan sonra, devam edin ve daha gelişmiş özelliklere ihtiyacınız varsa pro sürümü satın alın.
WordPress için Kart Akışları: Artıları ve Eksileri
Son olarak, CartFlows'un artılarına ve eksilerine bir göz atalım.
Artıları:
- kullanımı süper kolay
- Tüm büyük sayfa oluşturucularla uyumlu
- Sınırsız yukarı ve aşağı satış
- Yalnızca bir satış hunisi değil, hepsi bir arada alışveriş sepeti
- Süreci iptal etseler bile müşteri bilgilerini toplama yeteneği
Eksileri:
- A/B testi mevcut değil
- Yerleşik ortaklık programı yok
- CartFlows'un birçok videosu olmasına rağmen, tüm özellikler hakkında ayrıntılı eğitimler yok. Ancak, destek ekipleri harika ve ihtiyacınız olan her konuda size yardımcı oluyor.
WordPress için CartFlows: Sonuç
Sonuç olarak, CartFlows, daha fazla müşteri adayı oluşturmak ve satışlarınızı artırmak için harika satış hunileri oluşturmak için mükemmel bir araçtır. Para harcamak istemiyorsanız, temel özelliklere sahip ücretsiz sürüme gidebilirsiniz. Rahat olduğunuzda ve nasıl kullanılacağını öğrendikten sonra, daha gelişmiş işlevlere sahip premium sürümü satın alabilirsiniz.
Bu aracı kullansanız da kullanmasanız da, dönüşümlerinizi artırmak için sorunsuz bir müşteri yolculuğu tasarlamanız ve ödeme sayfasını optimize etmeniz çok önemlidir.
WooCommerce hakkında daha fazla bilgi edinmek ister misiniz? WooCommerce kılavuzlarımıza göz atın!
WordPress için CarFlows'u denediniz mi? Bu konu hakkında ne düşünüyorsun? Lütfen aşağıdaki yorum bölümünde düşüncelerinizi bize bildirin!
