WooCommerce Vitrin Alt Teması Nasıl Oluşturulur [Komple Kılavuz]
Yayınlanan: 2022-01-05 Bu yazıda, sadece dört basit adımda WooCommerce Storefront alt temasını nasıl oluşturabileceğinize bakacağız. Storefront WooCommerce teması, minimum çabayla benzersiz bir mağaza oluşturmak için ücretsiz ve kullanımı kolay olduğundan WooCommerce'i başarılı kılan ana nedenlerden biridir.
Bu yazıda, sadece dört basit adımda WooCommerce Storefront alt temasını nasıl oluşturabileceğinize bakacağız. Storefront WooCommerce teması, minimum çabayla benzersiz bir mağaza oluşturmak için ücretsiz ve kullanımı kolay olduğundan WooCommerce'i başarılı kılan ana nedenlerden biridir.
Ek olarak, WooCommerce, WooCommerce başarısına katkıda bulunan bir başka büyük faktör olan, neredeyse sonsuz özelleştirme olanaklarına sahiptir. Bu, doğru tema ile birleştirildiğinde size çok fazla tasarım esnekliği sunacağı anlamına gelir.
WooCommerce Vitrin Alt Teması
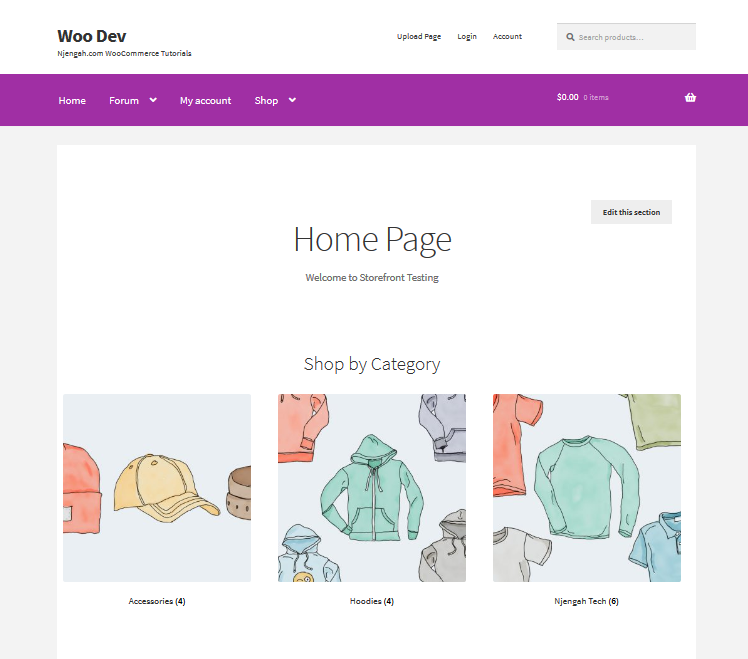
Profesyonel bir görünüm için Storefront teması harika bir seçimdir. Artık WooCommerce mağazanız çalışıyor ve çalışıyor, yine de mağazanızın görünümünü tam vizyonunuza uyacak şekilde özelleştirmek isteyebilirsiniz.
WooCommerce vitrin temasını yükledikten sonra, bir sonraki adım, doğrudan ana temanın kodunu düzenlemeden Storefront ana tema temanızda değişiklik yapmanızı sağlayacak WooCommerce Storefront alt temasını oluşturmanız gerekir.
Bu, mağazanızın görünümünü özelleştirmeyi kolaylaştırır ve temanız ve mağazanız için potansiyel riski ortadan kaldırır, özellikle WooCommerce Storefront teması güncellendiğinde eklediğiniz özelleştirmeyi kaybetme riskini ortadan kaldırır.

Neden WooCommerce Vitrin Çocuk Teması Oluşturun?
WordPress'te okumaya çok zaman ayırdıysanız, daha önce alt temalarla karşılaşmış olabilirsiniz. Basit bir ifadeyle, alt tema, genellikle 'ana tema' olarak adlandırılan başka bir temanın bir kopyasıdır.
Bu, doğrudan ana temayı düzenlemeden alt temada değişiklikler yapabileceğiniz ve bunları test edebileceğiniz anlamına gelir. Alt temada değişiklik yapmak önemlidir çünkü orijinal temayı değiştirmek, geri dönüşü olmayan hatalara ve hatta web sitenize zarar verebilir.
Ayrıca, temel olarak başka bir tema kullanmak istediğiniz için bir alt tema oluşturmak isteyebilirsiniz. Bu size zaman kazandıracak ve tamamen sıfırdan yeni bir tema oluşturmanız gerekmeyecek.
Ek olarak, bir temanın markası veya genel estetiğinde bazı küçük değişiklikler yapmak isteyebilirsiniz. Bir çocuk teması kullanmak, devam eden projeye ayırmaya istekli olduğunuz zamana bağlı olarak birçok olasılık açar.
Ancak, resmi WooCommerce mağazasından veya ThemeForest gibi diğer sitelerden çeşitli seçenekler indirebilirsiniz, ancak sunulan mevcut alt temaların hiçbiri ihtiyaçlarınızı karşılamayabilir. Ek olarak, benzersiz bir görünüm oluşturmak isteyebilirsiniz. Storefront çocuk teması, nişiniz için mükemmel bir mağaza deneyimi sunmayı amaçlar.
Ayrıca bir alt tema oluşturma sürecinin WooCommerce veya daha genel bir WordPress sitesi için aynı olduğunu belirtmekte fayda var. Bu gerçeğe rağmen, alt temanızı kişiselleştirirken mağazanızın amacını göz önünde bulundurmalısınız.
WooCommerce Vitrin Alt Teması Nasıl Oluşturulur
Bu öğreticide, üst öğesi olarak Storefront'u kullanan bir tema oluşturacağız. Herhangi bir temayı temel olarak kullanabilirsiniz. Devam etmeden önce sitenizin bir yedeğini almanız da önemlidir, çünkü bu, geliştirme sürecinde bir şey bozulursa mağazanızı güvende tutacaktır.
Ek olarak, alt temanızı oluşturmak ve değiştirmek için bir hazırlama ortamı kullanmak da akıllıcadır. Alt temayı oluşturmak için sadece üç şeye ihtiyacımız var: alt tema dizini, style.css dosyası ve functions.php dosyası.
İşte bir WooCommerce Çocuk Teması oluşturmak için izlemeniz gereken adımlar.
1. Tema Klasörünü Oluşturma
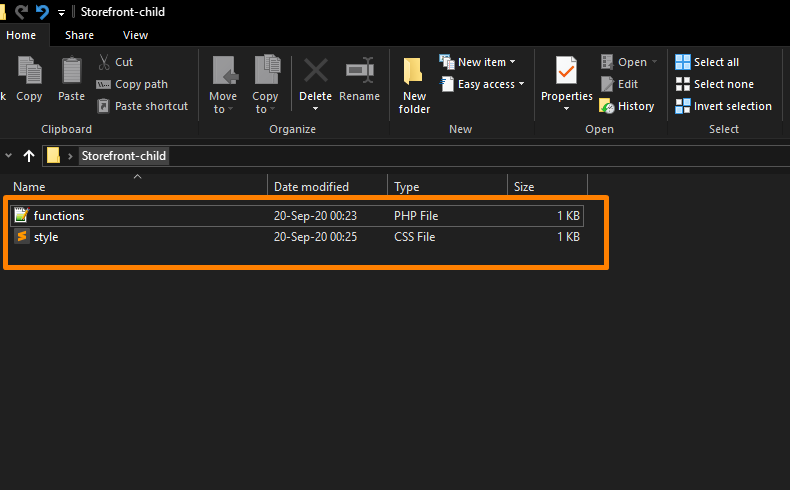
Bu tema klasörü, stil sayfanızı ve işlev dosyalarınızı barındıracaktır. Bir uzmanın bakış açısına göre, ana temanızın adını bir klasör adı olarak kullanmak ve “-child” ile eklemek idealdir. Bu derste dizine “Storefront-child” adını verdim. Olası hataları önlemek için alt temanızın dizin adında boşluk olmadığını kontrol etmek de önemlidir.

2. Alt Tema Stil Sayfası
Klasörü oluşturduktan sonra, alt tema için bir stil sayfası oluşturmanız gerekir. Stil sayfasının, stilleri ana temanızdan devralacak şekilde ayarlanması gerekir.
Bunu yapmak için, aşağıdaki stil sayfası başlığını eklemeniz ve bunları ilgili ayrıntılarla değiştirmeniz gerekir. Burada yapılan özelleştirmelerin ana tema stillerini geçersiz kılacağını da belirtmekte fayda var.
/* Tema Adı: Vitrin Çocuk Tema URI'si: http://sitename.com/storefront/ Açıklama: Vitrin Çocuk Teması Yazar: Adınız Yazar URI'si: http://sitename.com Şablon: vitrin /*bu büyük/küçük harf duyarlıdır*/ Sürüm: 1.0.0 Lisans: GNU Genel Kamu Lisansı v2 veya üstü Lisans URI'si: http://www.gnu.org/licenses/gpl-2.0.html Etiketler: açık, koyu, tam genişlik, duyarlı düzen, erişilebilirliğe hazır Metin Alanı: vitrin-alt */ /*Tema özelleştirmeleri buradan başlar*/
Ancak bu derste, bu makalede ele alınması imkansız olduğu için size CSS'nin nasıl kullanılacağını öğretmeyeceğim. Web sitenizde CSS ince ayarları yapmak için CSS öğrenmeniz veya bir geliştirici tutmanız gerekir.

3. Alt Tema İşlevi
Önceki yöntemlerde, alt temanızı yüklemek için stil sayfanızda “@import” kullanmanızı önerirler. Bunun artık en iyi uygulama olarak kabul edilmediğine dikkat etmek önemlidir. Ancak, ana temanızın stil sayfasını alt temanızın functions.php dosyasında "sıkıştırmanız" yeterlidir.
Bunu mümkün kılmak için “wp_enqueue_scripts action” ve “wp_enqueue_style()” kullanabilirsiniz. Ayrıca, çocuk temanızın stil sayfasının genellikle otomatik olarak yüklendiğini belirtmekte fayda var.
Yüklenmesi için kuyruğa almanız ve alt stil sayfasının öncelik aldığından emin olmanız gerekir. İşleri kolaylaştırmak için, alt tema stil sayfanızın ondan sonra yüklenmesi için 'ebeveyn stilini' bağımlılık olarak ayarlayan aşağıdaki kodu oluşturdum.
<?php
function theme_enqueue_styles() {
$parent_style = 'ebeveyn tarzı';
wp_enqueue_style( $parent_style, get_template_directory_uri() .'/style.css'); wp_enqueue_style( 'alt stil', get_stylesheet_directory_uri() .'/style.css', dizi( $parent_style ) ); } add_action('wp_enqueue_scripts', 'theme_enqueue_styles');
?>4. Aktivasyon
Alt tema klasörü tamamlandığında, WordPress temalarınıza ekleyebilmek için alt tema klasörünüzün bir .zip dosyasını oluşturmanız gerekir.
Bunu 7-zip veya Winrar kullanarak yapabilirsiniz. Alt tema klasörünüzde style.css ve functions.php dosyanızın bulunduğundan emin olmanız da önemlidir.
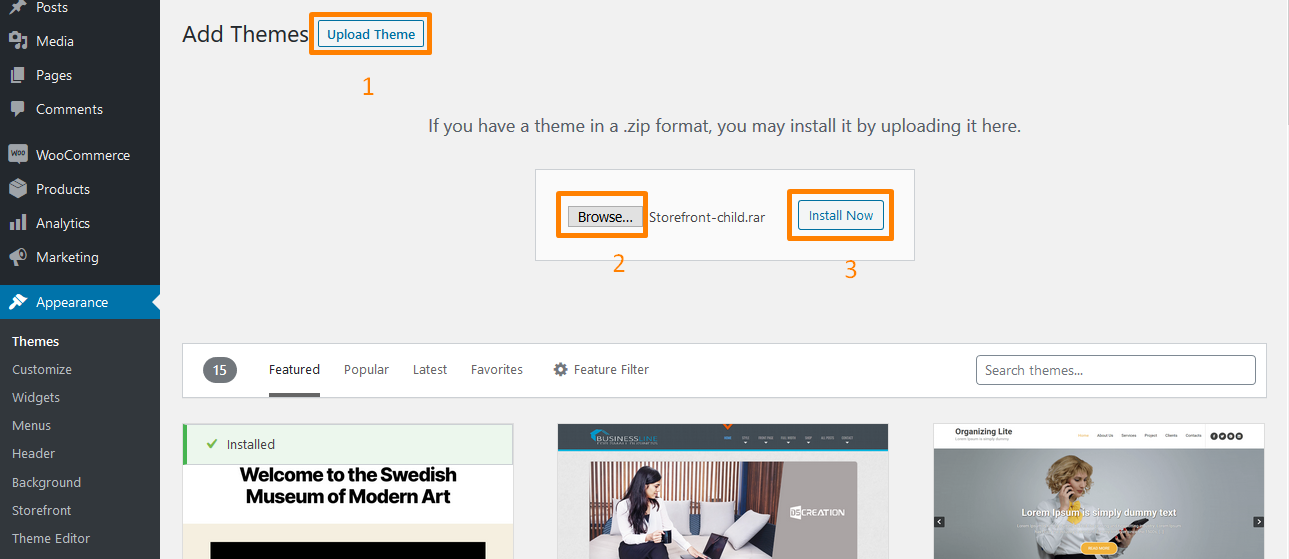
Ek olarak, alt temanızı etkinleştirmeden önce diğer eklenti ayarlarını not almak ve kayıtlarını tutmak önemlidir. Bundan sonra, bunu WordPress'inize Appearance > Add Themes yoluyla yükleyebilirsiniz. 
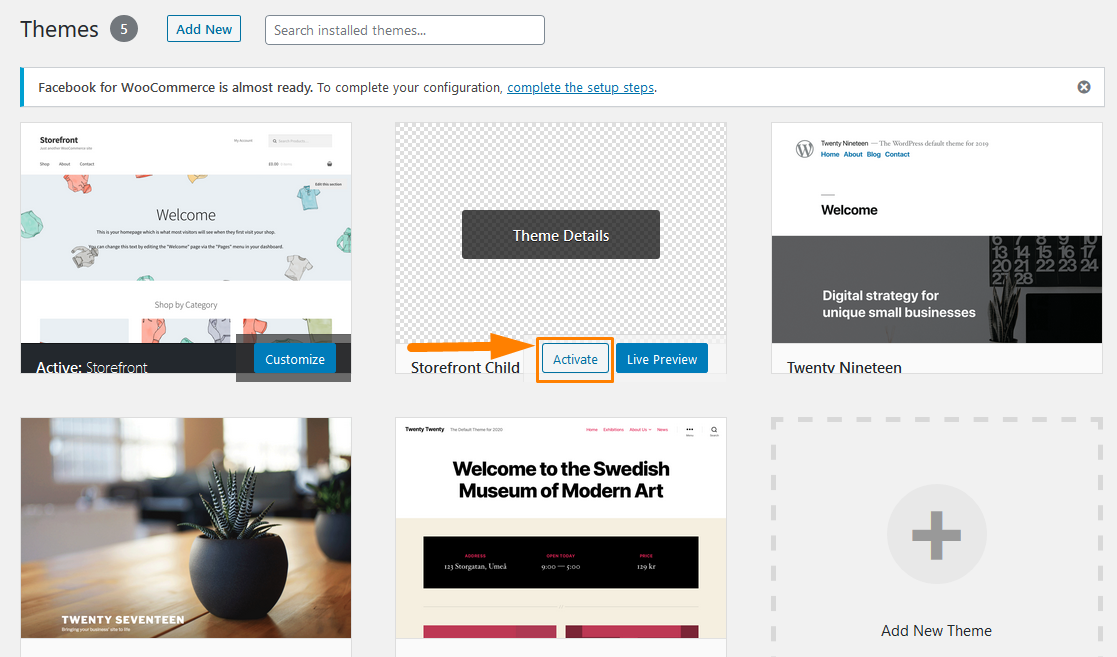
WordPress onu herhangi bir tema gibi yükleyecektir ve yüklendikten sonra, aşağıda gösterildiği gibi Görünüm > Temalar'a giderek 'Etkinleştir'e tıklayarak bunu etkinleştirmeniz gerekir: 
Etkinleştirdikten sonra orijinal temayla aynı görünüyor. Alt tema, stilleri ana temanızdan çekiyor. Ardından, yaratıcı olmanız ve stil sayfasındaki görünümü özelleştirmeniz gerekir.
Ek olarak, başlık.php gibi değiştirmek istediğiniz şablon dosyasını ebeveyninizden alt tema klasörünüze kopyalayarak temanızın şablon dosyalarında değişiklikler yapabilirsiniz.
Ayrıca, WordPress'in şablon dosyalarına başvurmak için hangi işlevi kullanacağını belirtmek için bazı değişiklikler yapmanız gerekecektir. Bu, get_stylesheet_directory(); işlevini kullanacağınız anlamına gelir. şablonlarınıza başvurmak için get_template_directory() yerine işlev.
Çözüm
Bu noktada WooCommerce Storefront Child Temasını oluşturabileceğinize eminim. Stilinizden en iyi şekilde yararlanmak için CSS'nizi tazelemenizi ve daha fazla tavsiye için alt temalar oluşturmaya ilişkin diğer kılavuzumuza göz atmanızı şiddetle tavsiye ederim.
Ayrıca bir üçüncü taraf sağlayıcıdan bir alt tema satın alabilirsiniz, ancak başkalarının yaratıcılığına güvenmek zorunda değilsiniz. Bunun nedeni, WooCommerce Storefront Child Theme oluşturmanın düşündüğünüz kadar zor olmamasıdır.
Ayrıca, mağazanızın görünümü ve işlevselliği üzerinde size neredeyse tam kontrol sağlar. Bu nedenle, WooCommerce sitenizde geliştirme çalışması yaparken en iyi uygulama olarak kabul edildiğinden bir tane oluşturmanız gerekir.
Ek olarak, bir temayı doğrudan değiştirmek, güncelleme sırasında değişiklikleri kaybetme riskini taşır. Alt tema, değişikliklerin bozulmadan korunmasını sağlayacaktır.
Benzer Makaleler
- WooCommerce Vitrin Teması Nedir? [Yanıtlandı]
- Vitrin WooCommerce Temasını Özelleştirmek için 80'den Fazla Püf Noktası : Nihai Vitrin Teması Özelleştirme Kılavuzu
- WooCommerce Ödeme Sayfasına Güven veya Güvenli Logo Nasıl Eklenir
- Ödemeden Sonra WooCommerce Nasıl Yönlendirilir : Özel Teşekkür Sayfasına Yönlendirin
- Eklenti için WooCommerce Yönetici Bildirimi Nasıl Oluşturulur – WooCommerce Geliştirme
- PHPMyAdmin'de WordPress Veritabanı Nasıl Oluşturulur
- For & Foreach Döngülerini Kullanarak WordPress'te Birden Çok Widget Nasıl Oluşturulur
- WordPress'te Eklenti için Kısa Kod Nasıl Oluşturulur
- Komut Satırı ile MySQL Veritabanı WordPress Nasıl Oluşturulur
- WordPress Yeni Başlayanlar İçin İlk 20 Adımı Tamamlayın
- WooCommerce Ürünleri Kategoriye Göre Nasıl Görüntülenir
- WooCommerce Çıkış Düğmesi Oluşturmak için PHP Snippet'i
- WooCommerce Mağaza Sayfasında Sepete Ekle Düğme Metni Nasıl Değiştirilir
- WooCommerce'de Öne Çıkan Ürünler Nasıl Ayarlanır
- WooCommerce'de Özel Nakliye Yöntemi Nasıl Eklenir
