WordPress Özel Alanı Programlı Olarak Nasıl Oluşturulur
Yayınlanan: 2022-01-20Programlı olarak bir WordPress özel alanı oluşturmak ister misiniz? Cevabınız evet ise, birkaç ek seçenekle sizin için mükemmel bir kılavuzumuz var.
WordPress'in dünyadaki en popüler CMS olmasının birçok nedeni vardır. Ancak en alakalı olanlardan biri son derece özelleştirilebilir olmaktır. Özel alanların da bunlardan biri olduğu bir WordPress web sitesinin birçok öğesini özelleştirebilirsiniz. WordPress, onlar için o kadar çok özelleştirilebilir özelliğe sahiptir ki, özel alanları web sitenize programlı olarak bile ekleyebilirsiniz.
Özel Alanlar nedir?
Bir gönderiye veya sayfaya özel bir alan eklenir ve bir web sitesi için kullanılacak ek bilgileri saklar . Ayrıca herhangi bir gönderi türüyle ilgili olabilir. Böylece ürünler, yorumlar ve hatta özel gönderi türleri ile ilgili bilgileri de toplayabilir.
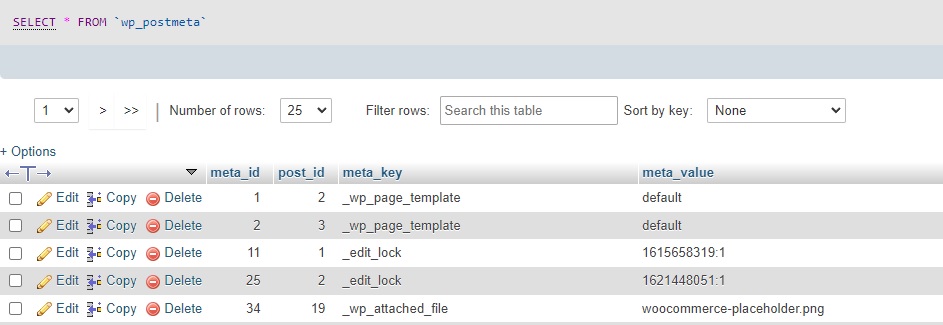
WordPress web sitenizin veritabanında wp_postmeta tablosunun altında saklanırlar. meta_id, post_id, meta_key ve meta_value parametrelerini içerir.

Ayrıca, özel alanda her türlü veriyi de saklayabilirsiniz. Hatta ön uç ve arka uç kullanıcıları tarafından veya başka bir PHP betiği tarafından da kullanılabilirler.
WordPress'te Neden Özel Alan Oluşturmalısınız?
Özel alanlar, çok çeşitli gereksinimlerin karşılanması için kullanılabilir. Bir gönderiyle ilgili bazı ek bilgiler eklemeniz gerektiğinde, özel bir alan çok yararlı olabilir.
Ancak, özel alanlar çoğunlukla geliştiriciler tarafından web sitelerine yeni özellikler eklemek için kullanılır. En kullanışlı uygulamalarından biri, kullanıcıların bir form doldurabilmesi için bunları ön uçta kullanmaktır.
Ancak burada özel bir alanın kullanılabileceği birkaç örnek daha var:
- Yazarken nasıl hissettiğinizi ortaya çıkarmak istediğiniz gönderilere bir “ruh hali” ekleyin.
- Belirli bir yaş aralığı için bir gönderi önerilip önerilmediğini kullanıcılara bildirin.
- Bir gönderiyi okumak için gereken zamanı saklayın.
- Bir ürün veya gönderi için puan verin.
- Mevcut olduğunda bazı komut dosyalarını tetikleyecek bir referans verisi.
Bunun dışında, temalar ve eklentiler , belirli gönderilere veya sayfalara özel özellikler atamak için genellikle özel alanlar kullanır. Benzer şekilde, hem ön uçta hem de arka uçta kullanıcı arabirimlerinde özel alanlar kullanmak da yaygın bir uygulamadır.
Artık WordPress'te özel alanların önemine aşina olduğunuza göre, bunları nasıl ekleyebileceğimizi görelim.
WordPress'te Özel Alanlar nasıl eklenir?
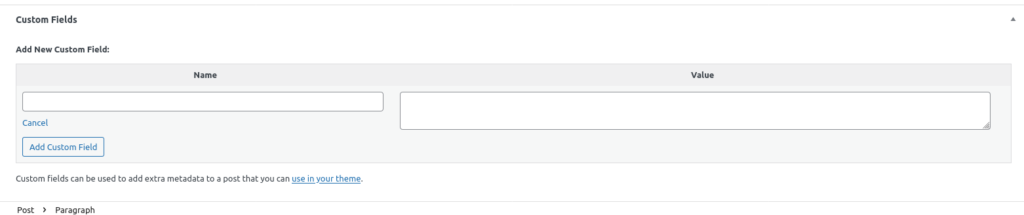
Varsayılan olarak, düzenleyicide düzenlerken herhangi bir gönderiye özel bir alan ekleyebilirsiniz. Tek yapmanız gereken bunu Sayfa seçenekleri sekmesinde etkinleştirmek ve özel alan meta kutusunu bulmak için aşağı kaydırmak.
Manuel olarak özel bir alan oluşturmak için "Özel Alan Ekle"ye tıklayın ve ad ve değer girin.

Ancak buradaysanız, WordPress özel alanını programlı olarak oluşturmanın bir yolunu mutlaka arıyorsunuzdur. Öyleyse devam edelim ve içine dalalım.
Programlı bir WordPress Özel Alanı nasıl oluşturulur?
Programlama konusunda temel teknik bilgiye sahipseniz, WordPress'te programlı olarak kolayca özel bir alan oluşturabilirsiniz.
Ancak başlamadan önce, web sitenizi yedeklediğinizden ve programlı olarak bir alt tema oluşturduğunuzdan veya alt tema eklentilerinden birini kullandığınızdan emin olun. Web sitenizin hassas dosyalarını değiştireceğiz ve WordPress temanızı güncellediğinizde bu değişiklikler de silinebilir. Ancak, bir alt tema kullanıyorsanız, WordPress temanızı güncelledikten sonra bile bu dosyalardaki özelleştirmeler etkilenmeyecektir.
Tema dosyalarını doğrudan kendi başınıza değiştirmek konusunda rahat değilseniz, Kod Parçacıkları gibi eklentileri de kullanabilirsiniz. Bununla birlikte, bizim için daha kolay olduğu için bu eğitimde alt temayı kullanacağız.
1. Erişim fonksiyonları.php Tema Dosyası
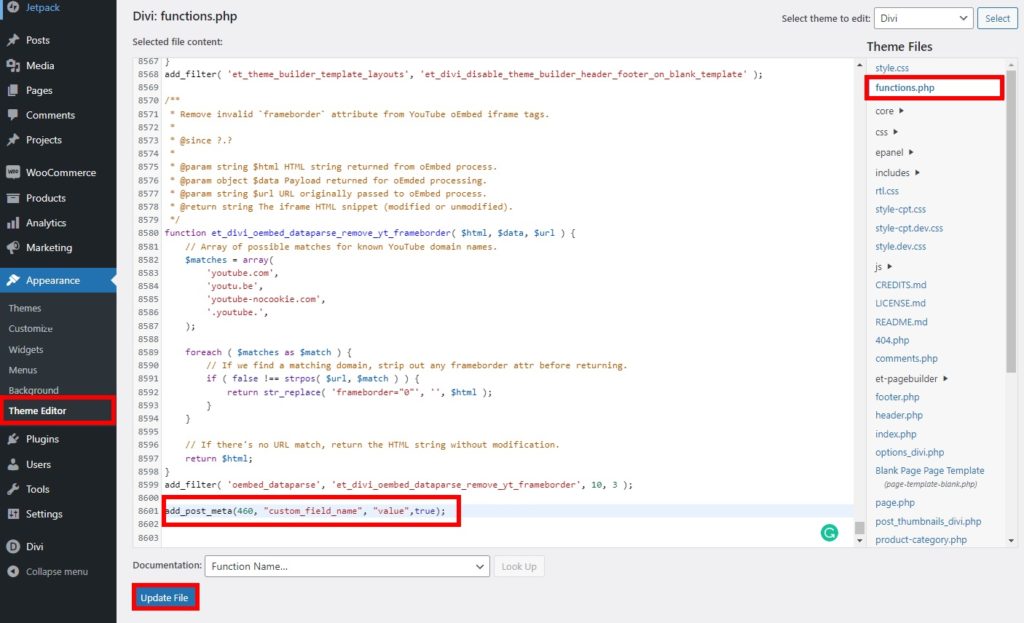
Bir alt tema oluşturduktan sonra, özel alanlar oluşturmak için function.php tema dosyanıza kod parçacıkları eklemeye başlayabilirsiniz. Görünüm > Tema Düzenleyici'ye gidin ve WordPress panonuzdan functions.php dosyasını açın. Ardından, bu düzenleyicinin altına kod parçacıklarını ekleyin ve dosyayı güncelleyin .

Bu eğitim için Divi temasını kullandık. Ancak tema düzenleyici, kullandığınız temaya bağlı olarak web sitenizde farklı görünebilir.
2. Tema Düzenleyiciye Kod Parçacıkları Ekleyin
add_post_meta() işlevi kullanacağımız işlevdir. Üç parametre alır: yazının veya sayfanın kimliği, özel alanın adı ve değeri. Özel alanın zaten var olup olmadığını kontrol etmek için isteğe bağlı dördüncü bir parametre kullanılabilir.
Bu nedenle, özel bir alan eklemek, alt temanın function.php dosyasına aşağıdaki satırı eklemek kadar basittir.
add_post_meta(460, "özel_alan_adı", "değer",doğru);
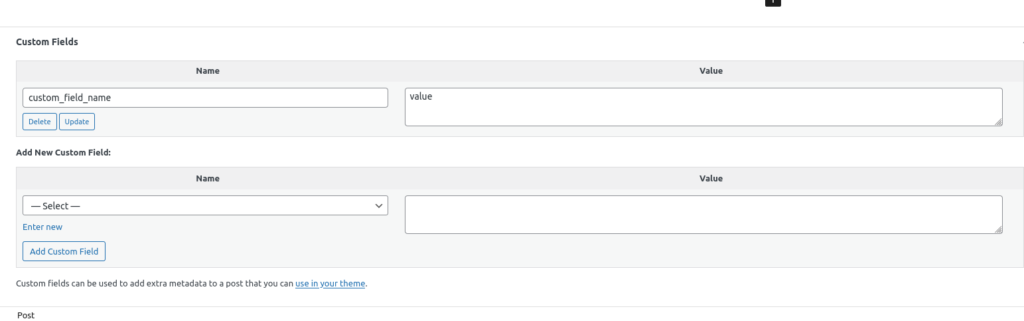
Bu, gönderiye 460 kimliğine sahip özel bir alan ekleyecektir.

Bu demo için özel alanı basitçe "custom_field_name" olarak adlandırdık. Ancak, değer (değer) olarak bir dize de atayabilir ve yalnızca zaten mevcut değilse, onu oluşturmak için isteğe bağlı parametreyi true olarak ayarlayabilirsiniz.

Elbette bu, belirli bir gönderiye özel bir alan eklemek için bir komut dosyasının en basit halidir. Hiç verimli değil çünkü her sayfa yüklemesinde aynı anda özel alanın işe yaramaz bir şekilde var olup olmadığını kontrol edecek.
Neyse ki, kabul edilebilir bir çözüm elde etmek için onu daha da geliştirebiliriz. publish_post() kancası, yalnızca bir gönderi yayınlandığında tetiklendiğinden bu durumda çok yararlı olacaktır.
add_action('publish_post', 'add_custom_field_automatic');
function add_custom_field_automatically($post_ID) {
if(!wp_is_post_revision($post_ID)) {
add_post_meta($post_ID, 'meta_field', '55',doğru);
}
} $post_ID global değişkenini kullandığımız için bu, yeni yayınlanan tüm gönderiler için geçerli olacaktır.
WordPress'te Özel Bir Alanı Güncelleyin
WordPress'te programlı olarak özel bir alan oluşturduğunuzda, isterseniz benzer bir kod parçacığıyla da güncelleyebilirsiniz.
Özel bir alanı güncellemek için update_post_meta() işlevi kullanılabilir. Bir gönderiyi güncellerken de çalıştığından, önceki komut dosyasıyla aynı kancayı kullanacağız. Aşağıdaki kod parçasını web sitenizin function.php dosyasına eklemeniz yeterlidir.
add_action('publish_post', 'update_custom_field_automatically');
function update_custom_field_automatically($post_ID) {
if(!wp_is_post_revision($post_ID)) {
update_post_meta($post_ID, 'meta_field', 20);
}
}Bu, önceden oluşturulmuş özel alanın değerini 55'ten 20'ye değiştirecektir.
update_post_meta() ayrıca add_post_meta() işlevi olarak da çalışır. Mevcut değilse, yeni bir özel alan oluşturabilir.
WordPress'teki Özel Alanları Kaldırın
Kod parçacıklarının kullanımı yalnızca WordPress'te özel alanlar oluşturmak ve güncellemekle sınırlı değildir. Programlı olarak bir WordPress özel alanı oluşturduktan sonra, bunları da kaldırmak isteyebileceğiniz bazı durumlar olabilir.
Belirli bir ada (anahtar) sahip tüm özel alanları kaldırmamıza izin verecek işlev, delete_post_meta_by_key(”meta_field”); Benzersiz parametresi olarak yalnızca özel alan adını alır.
Daha önce bahsettiğimiz gibi, bunu yapmanın doğru yolu bir kanca kullanmaktır. Bu sefer, çoğunlukla eklentileri ve temaları başlatmak için kullanılan init() kancasını kullanacağız. Yine, function.php dosyasına aşağıdaki parçacıkları ekleyin.
add_action('init', 'remove_custom_field_automatically');
işlev remove_custom_field_automatically() {
delete_post_meta_by_key('meta_field');
} Belirli gönderilerdeki özel alanları kaldırmak için delete_post_meta() işlevini kullanabilirsiniz. Özel alana belirli bir değer atanmışsa da kullanılabilir.
Bu, önceki snippet'e kıyasla benzer şekilde çalışır. Ancak belirli özel alanların kaldırılmasını hedeflemek için daha fazla esneklik sağlar.
add_action('publish_post', 'delete_custom_field_automatic');
function delete_custom_field_automatic ($post_ID) {
if(!wp_is_post_revision($post_ID)) {
delete_post_meta($post_ID, 'meta_field');
}
} Bu komut dosyası, geçerli gönderinin $post_ID değişkeni tarafından verilen "custom_field" adlı özel alanını kaldıracaktır.
Ayrıca, özel bir alanı yalnızca ona belirli bir değer eklenmişse kaldırabilirsiniz. Basitçe üçüncü parametre olarak ekleyin.
delete_post_meta($post_ID, 'meta_field','20');
Bu kadar! WordPress'te şimdi programlı olarak özel bir alan oluşturabilir, güncelleyebilir veya silebilirsiniz. Sadece bu parçacıkları web sitenize göre değiştirin ve onları daha da değiştirebilirsiniz.
Çözüm
Bu, WordPress'te programlı olarak özel bir alan oluşturma eğitimimizdir . Kullanıcılarınıza web siteniz hakkında ek bilgi sağlamak istiyorsanız çok yararlı olabilirler.
Özetlemek gerekirse, WordPress'te özel alanlar oluşturmak için size kod parçacıklarını gösterdik. Benzer şekilde, özel alanları güncellemek ve kaldırmak için size birkaç snippet daha sağladık. Web sitenizin ihtiyacına bağlı olarak belirli durumlarda kullanışlı olabilirler.
Özel alanlar, WordPress'in en iyi özelliklerinden biridir ve WooCommerce'de de yaygın olarak kullanılmaktadır. WooCommerce kasasına özel alanlar eklemek ve WooCommerce kasa alanlarını yeniden sıralamak için kılavuzlarımız bile var. WordPress ve WooCommerce'deki diğer özelleştirmeler hakkında daha fazla bilgi edinmek istiyorsanız, lütfen aşağıdaki gönderileri gözden geçirmekten çekinmeyin:
- WordPress Özel Yazı Tipi Nasıl Oluşturulur
- WordPress Giriş Sayfasını Özelleştirin
- WooCommerce ile İlgili Ürünler Nasıl Özelleştirilir
Öyleyse, WordPress'te özel alanları şimdi programlı olarak oluşturabilir misiniz? Onları daha önce yarattın mı? Yorumlarda bize bildirin.
