Tarih Saat Seçici ile WordPress Formu Nasıl Oluşturulur?
Yayınlanan: 2022-04-25Kullanıcılarınızın WordPress formunuzda tarih ve saati seçmesini mi istiyorsunuz? Ancak bir WordPress tarih saat seçici formunu nasıl oluşturacağınızı bilmiyor musunuz? O halde bu kolay eğitim tam size göre.
İletişim formunuza bir tarih saat seçici takvimi eklemenin göz korkutucu bir görev olduğunu düşünüyorsanız, öyle değil. Aslında, doğru WordPress iletişim formu eklentisi ve aracıyla bu sadece çocuk oyuncağı.
Bu nedenle, bu makale, bir tarih saat seçici takvimi ile kapsamlı bir iletişim formu oluşturmak için adım adım bir kılavuzda size yol gösterecektir. Öyleyse okumaya devam et!
WordPress Formlarınıza Neden Tarih Saat Seçici Eklemelisiniz?
Tarih saat seçici, WordPress formlarınıza her zaman eklemeniz gereken bir şey değildir. Ancak, kullanıcılarınızın diğer önemli bilgilerle birlikte uygun tarih ve saati etkili bir şekilde seçmesine izin vermenin zorunlu olduğu bazı özel durumlar vardır.
Kullanıcılarınızın tıbbi kontroller için randevu planlamak veya restoran masaları ayırtmak vb. istediğini varsayalım. Bu gibi durumlarda randevu ve restoran masa rezervasyon formlarınıza tarih saat seçiciyi eklemeniz gerekmektedir.
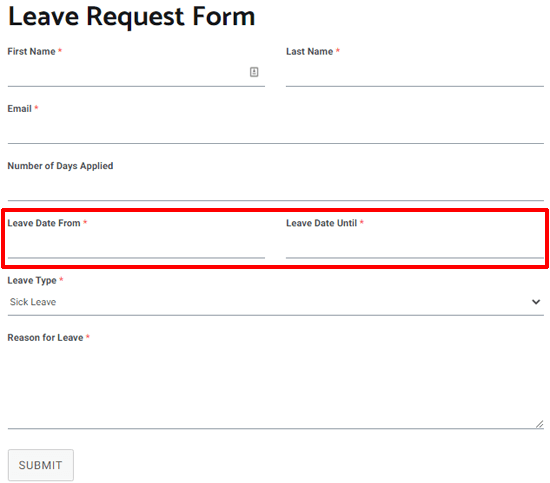
Aynı şekilde, kullanıcılarınız geri arama talebinde bulunmak istediğinde bir tarih ve saat seçici kullanışlı olur. Ayrıca, çalışanlarınız veya öğrencileriniz belirli tarihlerde izin istemek isterse yararlıdır.

Gördüğünüz gibi, WordPress formlarınıza tarih saat seçiciyi eklemek isteyebileceğiniz birçok neden var. Öyleyse, bir sonraki formunuza bir WordPress tarih saat seçicisini nasıl ekleyeceğinizi öğrenelim.
Tarih Saat Seçici ile WordPress Formu Nasıl Oluşturulur?
Kısa sürede bir WordPress tarih saat seçici formu oluşturmak için aşağıda verilen basit talimatları takip edebilirsiniz.
Adım 1: WordPress Tarih Saat Seçici ile En İyi WordPress Form Eklentisini Seçin
İlk olarak, zahmetsizce bir tarih ve saat seçiciyle güzel iletişim formları oluşturmanıza olanak tanıyan bir WordPress form eklentisi seçmeniz gerekir. Seçenekler okyanusundan birini seçmenin çok zor olduğunu anlıyoruz. Bu yüzden Everest Forms'u kullanmanızı öneririz.

Everest Forms, kullanıcılarınızı cezbeden değişken form türleri oluşturmak için her zaman yeşil kalan bir sürükle ve bırak form oluşturma çözümüdür. Basit iletişim formları, geri arama formları, çevrimiçi otel rezervasyon formları veya istek formları bırakmak isteyin, dileğiniz kabul edilir.
Bu eklenti, önceden tasarlanmış form şablonları, sınırsız form alanları, e-posta bildirimleri, akıllı koşullu mantık ve daha fazlası gibi birinci sınıf özellikler sunar. Aynı şekilde, temiz ve kullanıcı dostu bir arayüze sahiptir. Ve herhangi bir yerde takılırsanız, sorunlarınızın hızlı bir şekilde çözülmesi için güler yüzlü destek ekibiyle iletişime geçebilirsiniz.
Adım 2: Everest Forms Eklentisini Kurun
Everest Forms eklentisini sitenize kurmak için WordPress kontrol panelinizden Eklentiler >> Yeni Ekle'ye gidin.

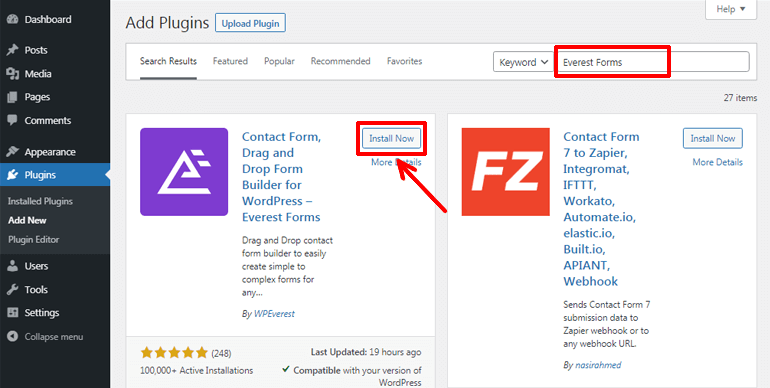
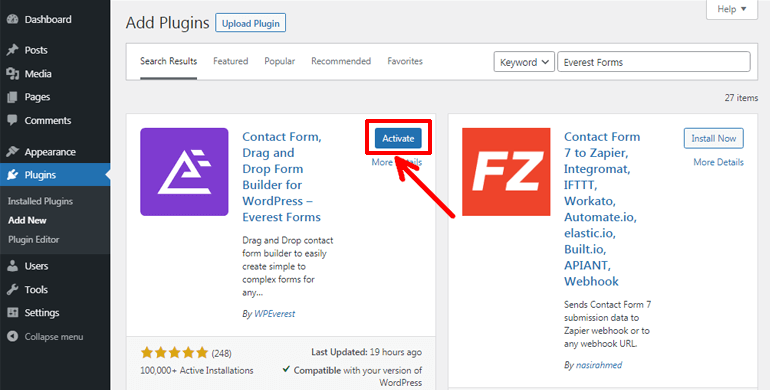
Sizi Eklenti Ekle sayfasına yönlendirecektir. Burada, yüklemek istediğiniz eklentinin adını arama çubuğuna yazabilirsiniz. Everest Forms'a yazar yazmaz eklenti doğrudan ekranınızda gösterilir. Şimdi, Şimdi Yükle düğmesine basın.

Son olarak, eklentiyi sitenizde etkinleştirmek için Etkinleştir düğmesine tıklayın.

Not: Everest Forms eklentisinin ücretsiz sürümünün sunduklarını beğendiyseniz, daha fazla özellik ve işlevden yararlanmak için pro sürümüne yükseltebilirsiniz.
3. Adım: Yeni Bir WordPress Formu Oluşturun
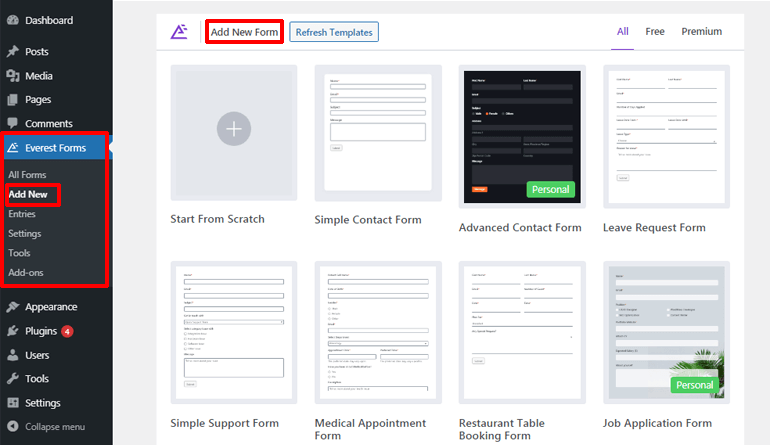
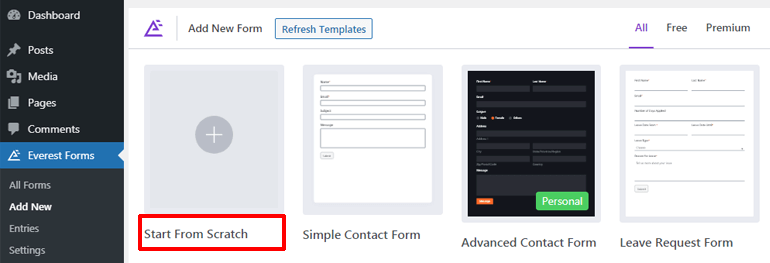
Everest Forms eklentisini kurup etkinleştirdikten sonra Everest Forms >> Yeni Ekle'ye gidin. Şimdi, Yeni Form Ekle sayfasından, önceden oluşturulmuş farklı form şablonlarından birini seçebilir veya sıfırdan başlayabilirsiniz.

Hangi seçeneği seçerseniz seçin, eklentinin sezgisel sürükle ve bırak arayüzü, istediğiniz formu kolayca oluşturmanıza olanak tanır.
Bu öğretici, sıfırdan bir tarih saat seçiciyle bir WordPress iletişim formunun nasıl oluşturulacağını gösterecektir. Bu yüzden öncelikle Sıfırdan Başla seçeneğine tıklayın.

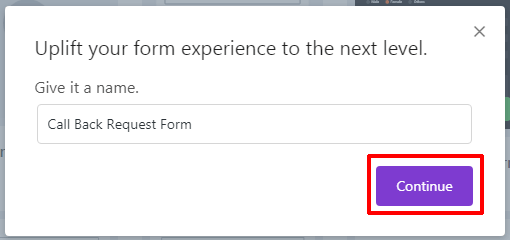
Daha sonra formunuz için uygun bir isim giriniz ve Devam butonuna basınız.

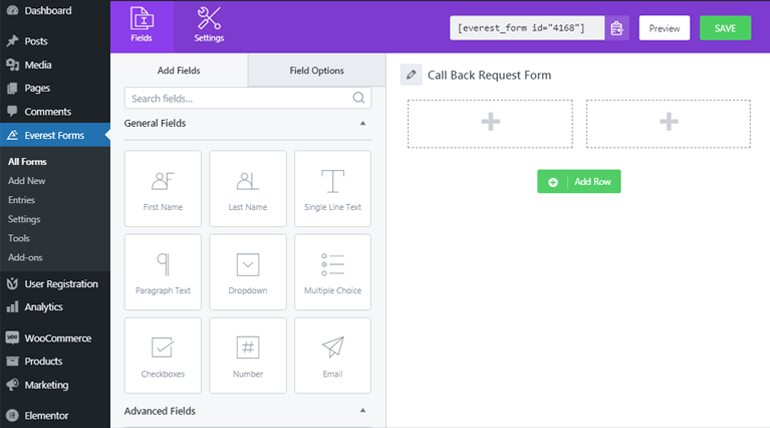
Bir form düzenleyici penceresi açılacaktır. Artık gerekli form alanlarını formunuza eklemeye başlayabilirsiniz.

Gerekli Form Alanlarını ve Tarih Saat Seçiciyi Ekleyin
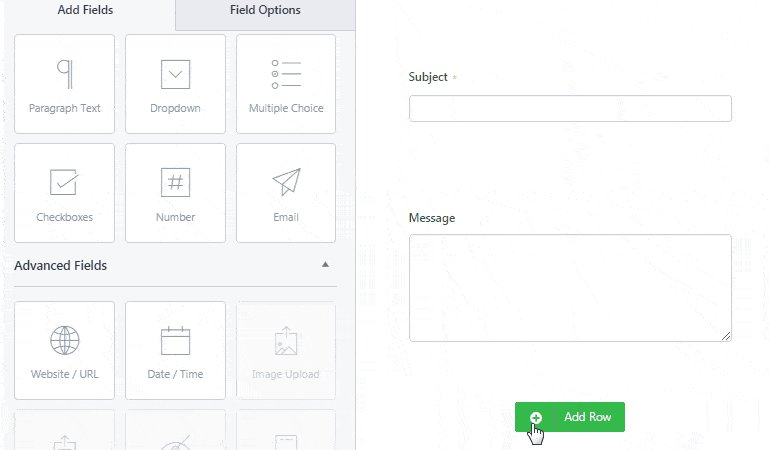
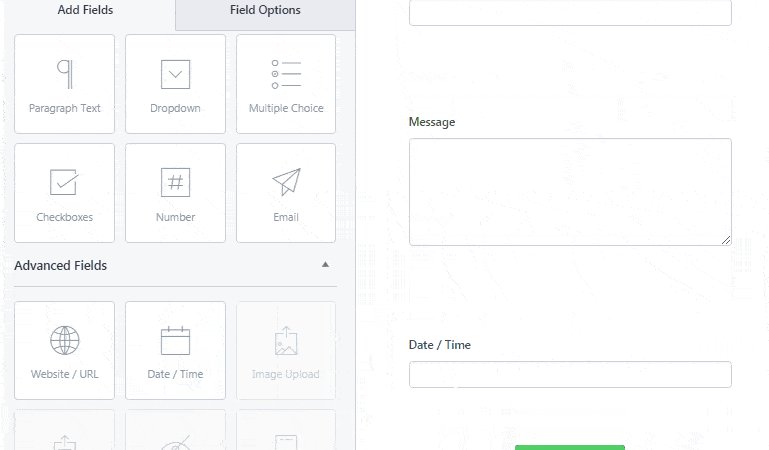
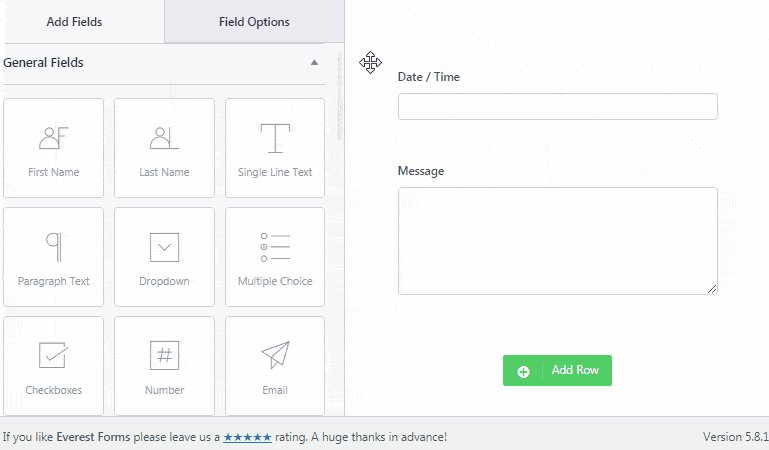
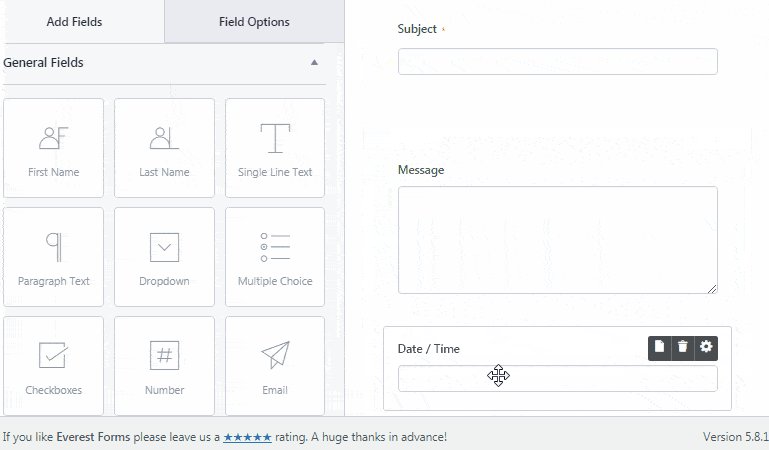
Ad , E-posta , Telefon vb. form alanlarını soldan kolayca sürükleyip sağ taraftaki boş alana bırakabilirsiniz. Ayrıca Tek Satır Metni ve Paragraf Metni gibi form alanlarını kullanarak tek satır ve paragraf formunda bilgi alabilirsiniz.
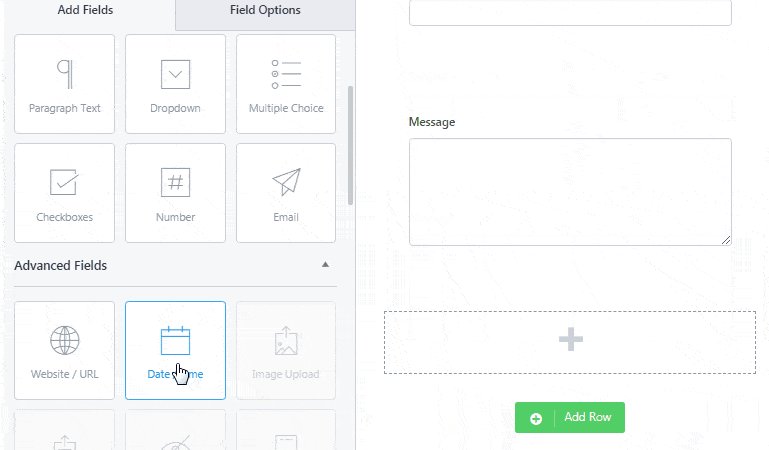
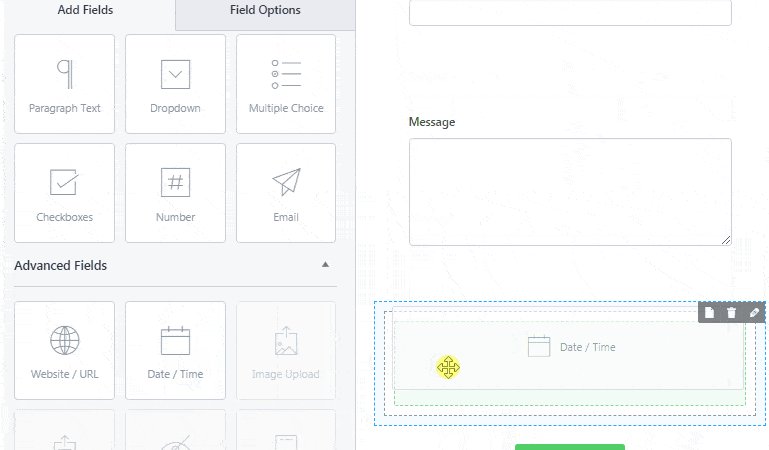
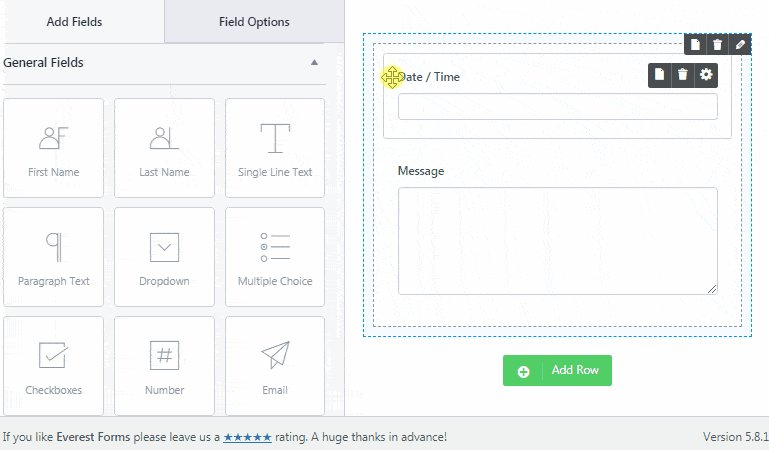
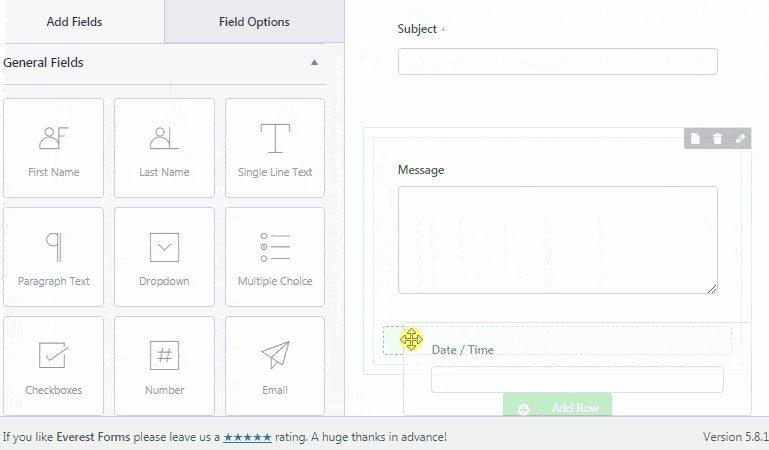
Benzer şekilde, forma bir tarih ve saat seçici takvimi eklemek için, gelişmiş alan Tarih/Saat sol taraftan sürükleyin ve gerekli alana bırakın.

Diğer ek alanlar da benzer şekilde formunuza eklenebilir. Ayrıca form alanlarını gerektiği gibi yeniden düzenlemek ve sıralamak da mümkündür. Alanı gerekli alana sürükleyip bırakmanız yeterlidir. Bu kadar!

Form Alanlarını ve Tarih Saat Seçicisini Özelleştirin
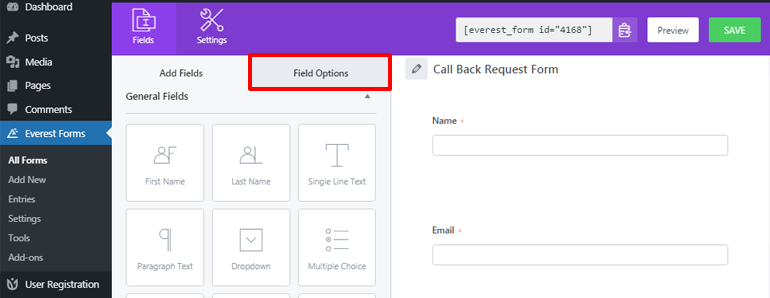
Everest Forms ile form alanlarını istediğiniz zaman özelleştirmek çok kolay. Bunun için Alan Seçenekleri'ne tıklayın ve etiket, açıklama ve daha fazla bireysel form alanını düzenleyebilirsiniz.

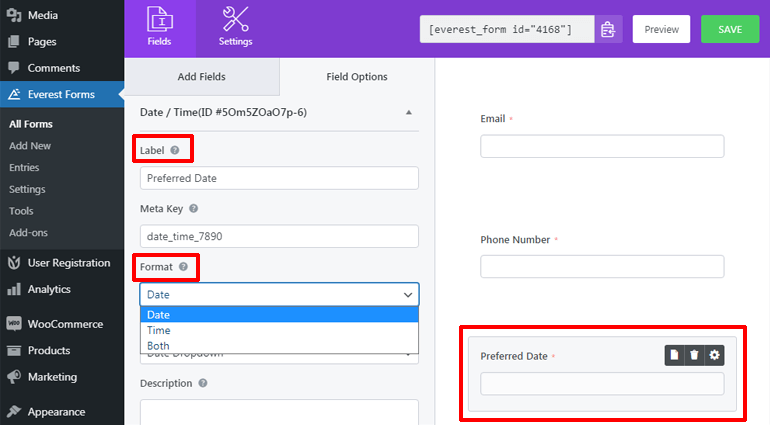
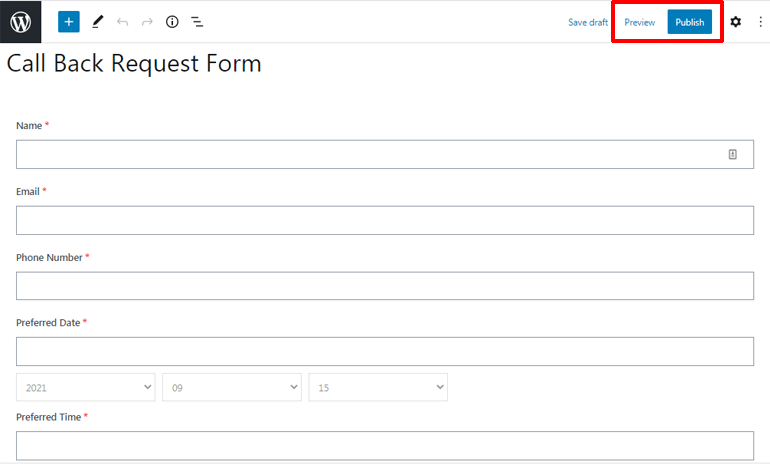
Buna bağlı olarak, ihtiyacınıza göre özelleştirmek için Tarih/Saat alanına tıklayabilirsiniz. Etiketini ve biçimini herhangi bir güçlük çekmeden değiştirebilirsiniz. Örneğin, Preferred Date olarak etiketledik. Aynı şekilde, biçim hakkında konuşarak, kullanıcılarınızın yalnızca tarihi, saati seçmesine veya buradan her ikisini de seçmesine izin verebilirsiniz.

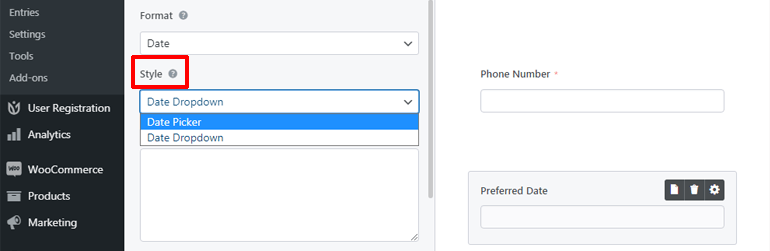
Ayrıca tarih/saat alanı için iki stil ayarı seçeneğinden birini seçebilirsiniz, yani Tarih Seçici ve Tarih Açılır.

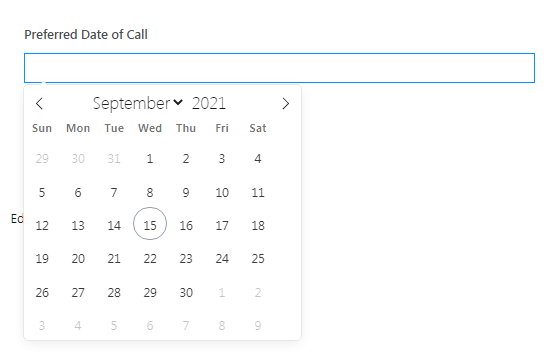
Tarih Seçici , kullanıcılarınızın ön uçtan buna benzer görünen takvim stili tarih menüsünden tarihi seçmesine olanak tanır.

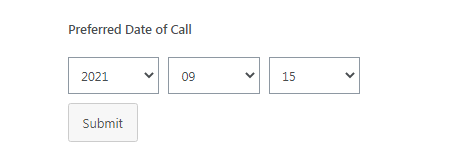
Aksine, Tarih Açılır Penceresi , kullanıcıların açılır tarih menüsünden tarihi seçmelerini sağlar. Açılır tarih seçici, ön uçtan şöyle görünür.


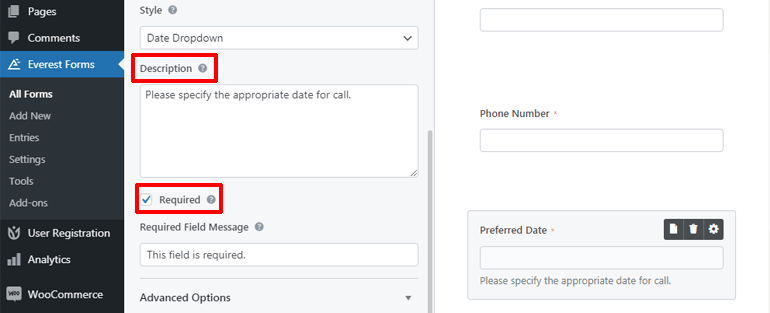
Ayrıca alana kısa bir açıklama ekleyebilir hatta alanı zorunlu hale getirebilirsiniz, böylece kullanıcılar bu alanı doldurmadan devam edemezler.

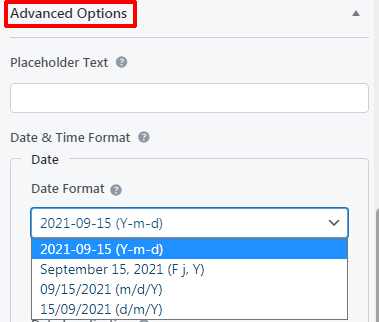
Biraz aşağı kaydırırsanız, tarih ve saat ayarlarınızı daha da özelleştirebileceğiniz Gelişmiş Seçenekler'i de bulabilirsiniz. Buradan yer tutucu metni ekleyebilir ve dört farklı Tarih Formatı arasından seçim yapabilirsiniz.

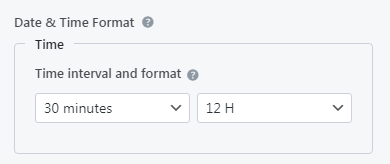
Ayrıca Zaman aralığını ve biçimini de seçebilirsiniz.

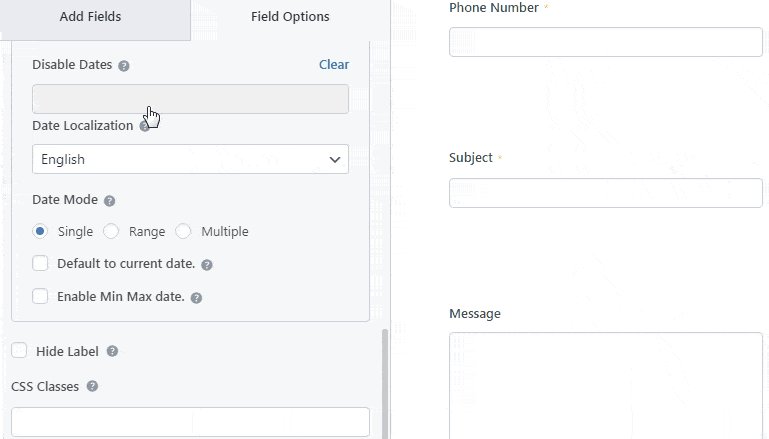
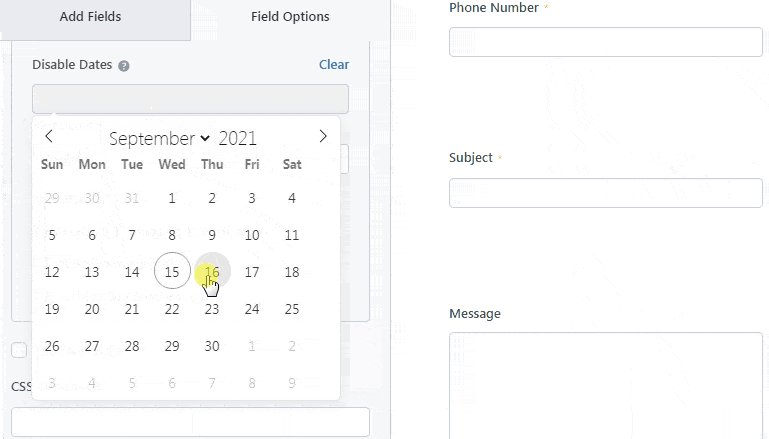
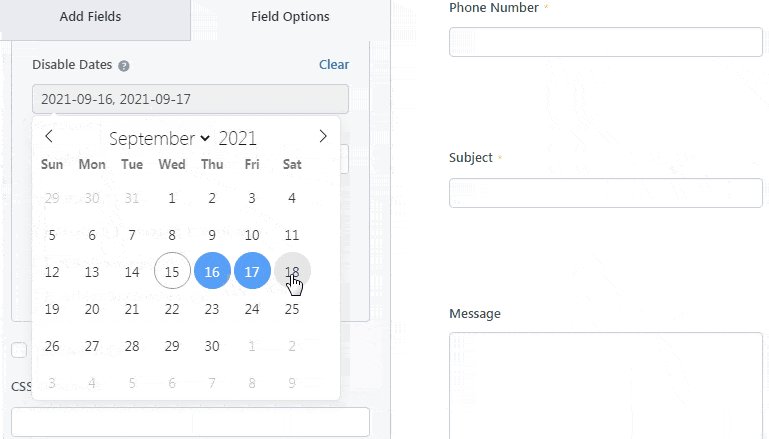
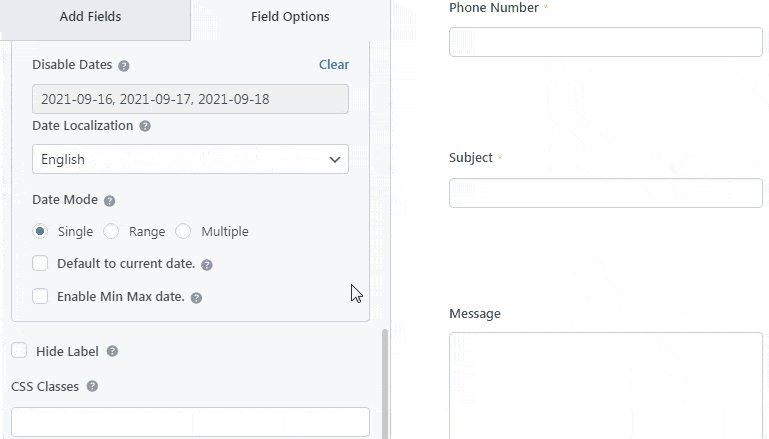
Ayrıca Tarihi Devre Dışı Bırak seçeneği ile formunuzda bulunan tarihleri devre dışı bırakabilirsiniz. Bunu yapmak, kullanıcıların bu tarihleri seçmesini engelleyecektir.

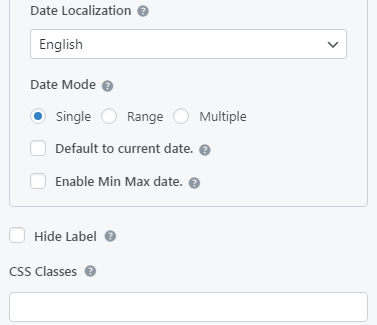
Ayrıca, görüntülemek için istediğiniz tarih yerelleştirmesini seçebilirsiniz. Ve aralarından seçim yapabileceğiniz üç farklı Tarih Modu vardır. Bunlar Tek, Aralık ve Çoklu. Tek tarih modu, kullanıcıların tek bir tarih seçmesine olanak tanır. Ranger modu, uygun tarih aralığının seçilmesini sağlar. Kullanıcılar, Çoklu tarih modu ile birden çok tarih seçeneği seçebilir.

Ayrıca, varsayılan tarihi geçerli tarihe ayarlayabilir ve seçim için minimum ve maksimum tarihleri etkinleştirebilirsiniz. Yine ileri düzey bir kullanıcıysanız, CSS sınıfları ile tarih alanına daha fazlasını yapabilirsiniz.
4. Adım: Form Ayarlarını Özelleştirin
Tarih saat seçici takvimiyle başarıyla bir WordPress formu oluşturdunuz, ancak gerekli form ayarlarını yapılandırmadığınız sürece form eksik. Bu nedenle, aşağıda genel form yapılandırması ve e-posta ayarları hakkında kısaca konuşacağız.
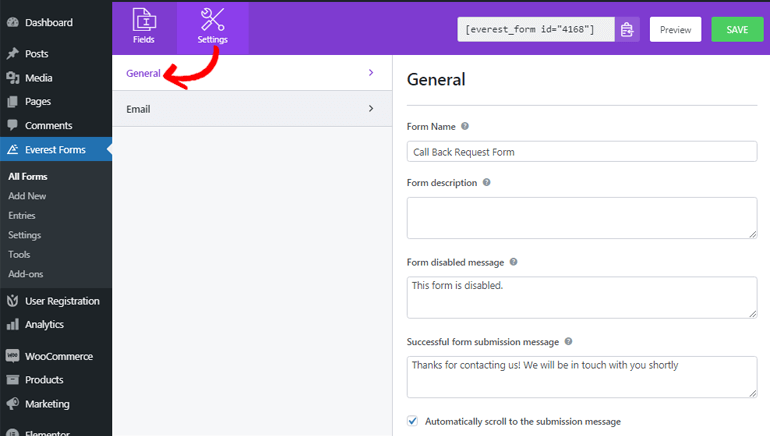
Genel Form Ayarlarını Yapılandırın
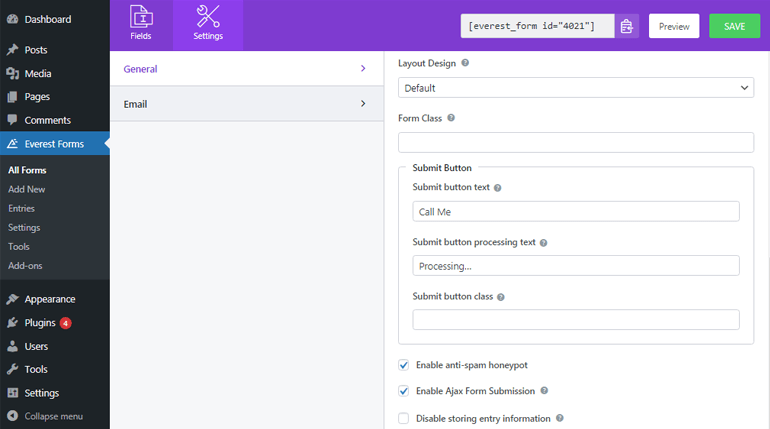
Genel form ayar seçeneklerini yapılandırmak için Ayarlar >> Genel seçeneğine gidin. Form adınız ve açıklamanız buradan düzenlenebilir. Ayrıca form devre dışı bırakma mesajını ve başarılı form mesajını da girebilirsiniz.

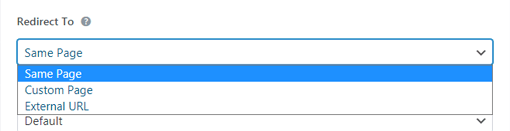
Yönlendir seçeneğiyle, kullanıcılarınızın formu gönderdikten sonra ilgilendikleri URL'ye veya sayfaya gitmelerine izin verebilirsiniz.

Mizanpaj Tasarımı ve Form Sınıfı seçeneği, farklı form tasarımları arasından seçim yapmanıza ve formunuza bir sınıf eklemenize olanak tanır. Gönder Düğmesi bölümünün altında, istediğiniz gönder düğmesi metnini ekleyebilir, düğme işleme metnini gönderebilir ve düğme sınıfını gönderebilirsiniz.

Ayrıca, istenmeyen posta önleme balküpünü etkinleştirerek formunuzu istenmeyen postalardan koruyabilirsiniz. Aynı şekilde, ajax form gönderimini etkinleştirerek kullanıcılarınızın formu yeniden yüklemeden göndermesine izin verin. Ayrıca, ihtiyacınıza göre giriş bilgilerinin saklanmasını etkinleştirebilir veya devre dışı bırakabilirsiniz.
E-posta Ayarlarını Yapılandır
E-posta ayarları, form gönderildikten sonra e-postaların nereye teslim edilmesi gerektiğini yapılandırmanıza olanak tanır. İyi haber şu ki Everest Forms, birden çok e-posta bildirimini yapılandırmaya olanak tanıyor. Örneğin, yöneticiye bir yönetici e-posta bildirimi tetiklenirken, kullanıcılara bir kullanıcı e-posta bildirimi tetiklenir.
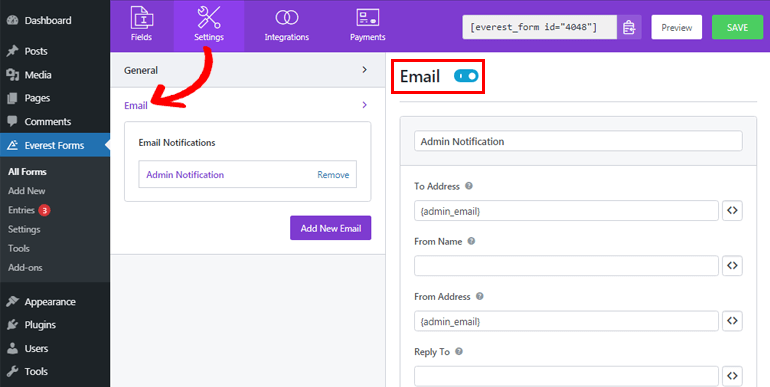
E-posta ayarlarını yapılandırmak için Ayarlar >> E- posta'ya gidebilirsiniz. İlk olarak, e-posta bildirimlerini yönetmeye başlamak için e-posta ayarları seçeneğinin açık olduğundan emin olun. Ardından, yönetici e-posta bildirimlerini ayarlamaya başlayabilirsiniz.

Kime Adresi alanına, e-postanın teslim edilmesini istediğiniz e-posta adresini girin. Yönetici e-postasını yapılandırdığımız için yönetici e-postasını buraya girebilirsiniz. Daha da iyisi, yönetici e-posta adresini otomatik olarak yakalamak için akıllı {admin_email} etiketini kullanabilirsiniz.
Kimden bölümü, formu gönderen kullanıcının adını görüntüler. Bir akıllı etiket kullanarak kullanıcının adını yakalayabilirsiniz. Bu kadar kolay! Ancak, e-posta teslimi sırasında herhangi bir sorun yaşamamak için ad alanını zorunlu kıldığınızdan emin olmanız gerekir.
From Address , formun gönderildiği e-posta adresini eklemenizi sağlar. Böylece yönetici e-postasını da buraya ekleyebilirsiniz.
Yanıtla , e-postayı aldığınızda yanıtlamak istediğiniz e-posta adresini girmenize olanak tanır. Bu nedenle, kullanıcınızın e-postasını almak için akıllı etiketi daha önce olduğu gibi kullanabilirsiniz.
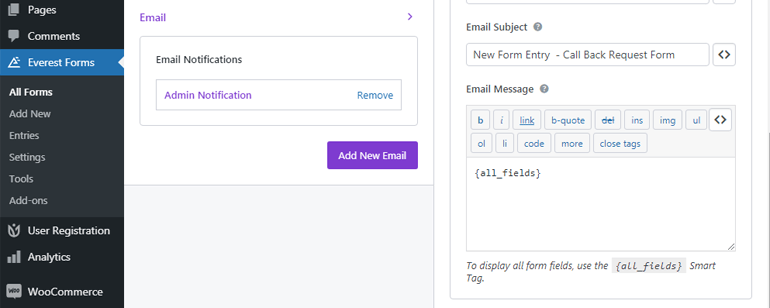
Her şeyin üzerine, e-posta konusu ve mesajı da ekleyebilirsiniz. E-posta iletisinde {all_fields} akıllı etiketinin kullanılması, tarih ve saat de dahil olmak üzere kullanıcılarınız tarafından doldurulan tüm form alanı bilgilerini görüntüler.

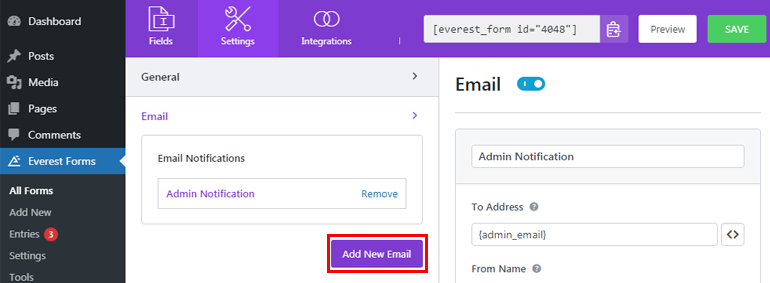
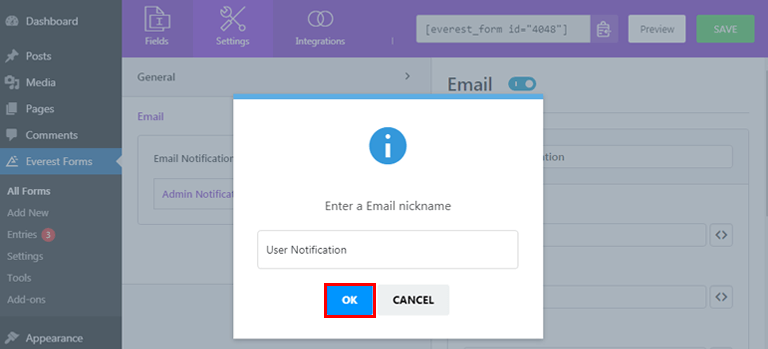
Şimdi yeni e-posta bildirimini ayarlamak için Yeni E- posta Ekle düğmesine tıklayabilirsiniz.

Ondan sonra ona bir isim verin. Örneğin, bir kullanıcı e-postası ayarlıyorsanız, bunu Kullanıcı Bildirimi olarak adlandırabilirsiniz.

Ardından, daha önce yönetici için yaptığımız gibi kullanıcı e-posta bildirimini ayarlayabilirsiniz.
Adım 5: WordPress Tarih Saat Seçici Formunu Sitenize Ekleyin
Formunuzu kullanıcılarınıza görünür kılmak için önce sitenize eklemeniz gerekir. Everest Forms, WordPress formunuzu yazılara veya sayfalara veya uygun bulduğunuz her yere eklemenize olanak tanır.
Burada, tarih saat seçici takvimiyle WordPress formunuzu gönderilere nasıl ekleyeceğinizi göstereceğiz.
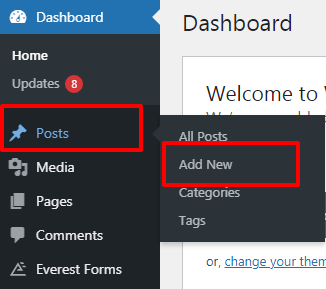
Gösterge tablonuzdan, Gönderiler >> Yeni Ekle 'ye gidin.

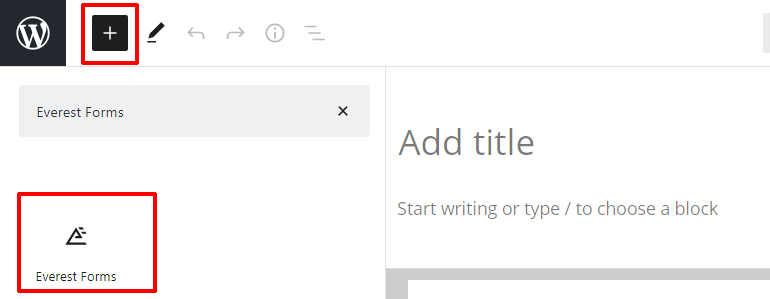
Ardından, üst kısımdaki Blok ekle (+) düğmesine tıklayın. Yine, Everest Forms bloğunu arayın ve tıklayın.

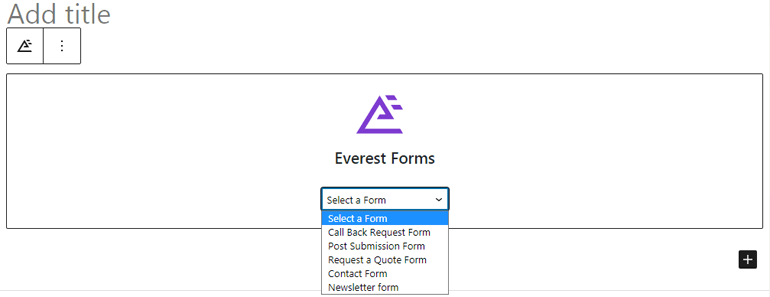
Şimdi, gerekli formu seçmek için açılır menülere basın.

Son olarak, formunuza bir başlık girin ve formunuzu çalışırken görmek için Yayınla düğmesini tıklayın. Ayrıca, formunuzu canlı hale getirmeden önce ön uçtan nasıl göründüğünü görmek için formunuzu önizleyebilirsiniz.

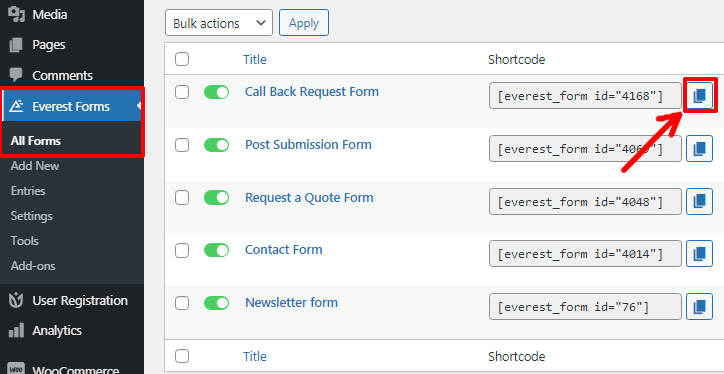
Alternatif olarak, Everest Formları >> Tüm Formlar'a gidebilir ve gerekli formun kısa kodunu kopyalayabilirsiniz.

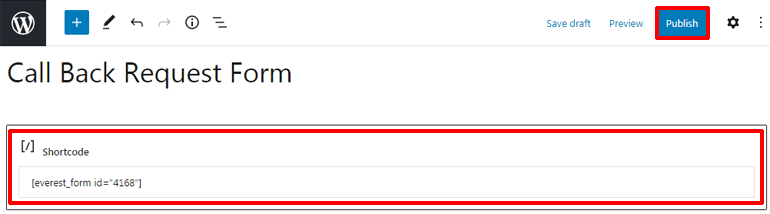
Ardından, kısa kodu beğendiğiniz Gönderilere veya Sayfalara yapıştırın. Son olarak, Yayınla düğmesine basın.

Çözüm
Tarih saat seçiciyle bir WordPress formu bu şekilde oluşturabilirsiniz. Everest Forms ile formlarınıza farklı tarzlarda tarih seçiciler ekleyebilirsiniz. Bu eklentiyi kullanarak oluşturduğunuz tüm formlar mobil uyumludur ve herhangi bir ekran türü ve boyutuna mükemmel şekilde uyarlanır.
Umarım, şimdi bir tarih saat seçici takvimi ile kolayca bir WordPress iletişim formu oluşturabilirsiniz. Bu makalenin yararlı olduğunu düşünüyorsanız, sosyal platformlarınızda da paylaştığınızdan emin olun.
Ayrıca, daha fazla güncelleme için bizi Twitter ve Facebook'ta takip edebilirsiniz.
Hala boş zamanın var mı? Ardından, iki sütunlu bir WordPress iletişim formu ve bir iş başvuru formu oluşturma hakkındaki makalelerimizi inceleyebilirsiniz.
