WordPress'te Bakım Modu Sayfası Nasıl Oluşturulur (4 Adımda)
Yayınlanan: 2022-04-22WordPress web sitenizde kapsamlı güncellemeler yapacaksanız, WordPress'te nasıl bir bakım modu sayfası oluşturacağınızı merak ediyor olabilirsiniz. Bu, hedef kitlenizi bilgilendirmenin etkili bir yolu olabilir. Ek olarak, yaklaşan içerik hakkında vızıltı oluşturabilir.
Bu gönderide, bakım modu sayfalarının ne olduğunu ve bunları neden WordPress web sitenizde kullanmak isteyebileceğinizi açıklayacağız. Ardından, Beaver Builder kullanarak nasıl kurulacağını göstereceğiz. Başlayalım!
- WordPress'te Bakım Moduna Giriş
- WordPress Web Siteniz İçin Neden Bir Bakım Modu Sayfası Tasarlamak İsteyebilirsiniz?
- WordPress'te Bakım Modu Sayfası Nasıl Oluşturulur (4 Adımda)
- 1. Adım: Yeni Sayfa Ekle
- Adım 2: Bakım Şablonunu Seçin
- 3. Adım: Resimleri ve Metni Özelleştirin
- 4. Adım: Ekstra Özellikler Ekleyin
- Çözüm
WordPress'te Bakım Moduna Giriş
Web sitenizde büyük değişiklikler yaparken bakım modunu etkinleştirmek iyi bir fikirdir. Bu bildirim, ziyaretçilerinize sitenizin (veya belirli sayfaların) şu anda çevrimdışı olduğunu bildirir.
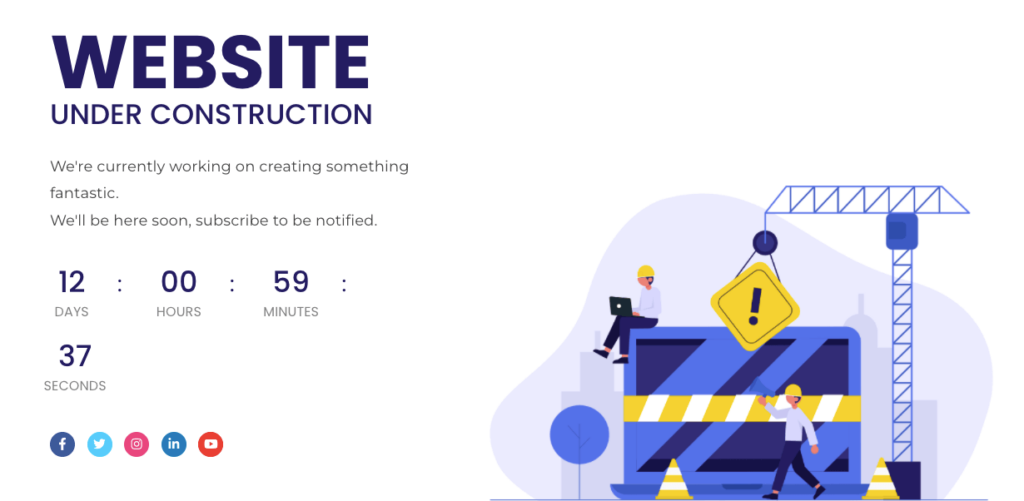
Genel olarak bakım modu sayfaları, içeriğinizin neden kullanılamadığı hakkında bilgi verir. Hedef kitleniz belirli bir sayfayı göremese de, onlara ne zaman yedekleneceğini söyleyebilirsiniz:

Canlı bir sitede temaları ve eklentileri düzenlemek, kullanıcılara hata sayfaları gösterir. Bu olduğunda, ziyaretçiler aradıkları içeriği hemen bulamayacaklar. Sonuç olarak, hata sayfaları güvenilirliğinize zarar verebilir ve hemen çıkma oranlarını artırabilir.
Kazara oluşan hata sayfaları zararlı olabilse de, ziyaretçilerle yeniden etkileşim kurmak için özel bir 404 hata sayfası oluşturabilirsiniz. Ancak bakım modu sayfaları genellikle daha iyi seçeneklerdir.
Bir bakım modu sayfasıyla, hedef kitlenizi web sitenize ne zaman dönebileceklerini ve bilgilere erişebileceklerini bildirebilirsiniz. Ek olarak, bu sayfalar, kullanıcılarla ayrıldıktan sonra bile iletişim kurmanıza olanak tanıyan potansiyel müşteri yakalama formları içerebilir.
WordPress Web Siteniz İçin Neden Bir Bakım Modu Sayfası Tasarlamak İsteyebilirsiniz?
Web siteleri genellikle spam yorumlarını silmek veya yedekleme yapmak gibi rutin bakıma ihtiyaç duyar. Bu daha küçük görevler için siteniz herhangi bir kesinti yaşamaz. Ancak, daha büyük işlevsel sorunları çözerken bir bakım modu sayfasının nasıl oluşturulacağını bilmek önemlidir.
Aşağıdaki durumlarda bir bakım modu sayfası oluşturmayı düşünmelisiniz:
- Yeni eklentileri yapılandırma
- Temanızı özelleştirme
- Güvenli olmayan/spam içerikli bağlantıları kaldırma
Bu değişiklikler, canlı bir web sitesinde 404 hata sayfası veya Ölümün Beyaz Ekranı gibi ciddi sorunlara neden olabilir. Bu işlevsel sorunlarla karşılaştıktan sonra, ziyaretçiler hayal kırıklığına uğrayabilir ve sitenizi terk edebilir.
Bu, bir bakım modu sayfasının yararlı olabileceği zamandır. Web sitenizin daha profesyonel görünmesini sağlayabilir. Ayrıca bu sayfa, hedef kitlenize, onlar için daha iyi bir deneyim yaratmak için sitenizi aktif olarak güncellediğinizi söyleyebilir.
Kullanıcılar aradıkları içeriği bulamayacak olsalar da bakım modu sayfaları onlara içeriğin ne zaman kullanıma sunulacağını söyleyebilir. Bu bilgi, ilk kez gelen ziyaretçiler için 404 hata sayfasından daha cesaret verici olabilir. Ayrıca, birçok bakım modu sayfası, kullanıcıların daha fazla güncelleme için abone olabileceği bir e-posta kayıt formu içerir.
Yeni ürün lansmanlarını veya web sitesi yeniden tasarımını tanıtmak için bir bakım modu sayfası da kullanabilirsiniz. Çok yakında bir açılış sayfası oluşturarak, lansman tarihinizden önce bir vızıltı oluşturabilirsiniz.
WordPress'te Bakım Modu Sayfası Nasıl Oluşturulur (4 Adım)
İlk bakım modu sayfanızı oluşturmak için Beaver Builder eklentimizi kullanmanızı öneririz. Sürükle ve bırak sayfa oluşturucumuzla kolayca özel bir tasarım oluşturabilirsiniz. Tasarıma daha az zaman ayırmayı tercih ederseniz, önceden tasarlanmış bir bakım modu sayfa düzenine erişebilirsiniz.
Daha gelişmiş özelleştirmeye ihtiyacınız varsa, PowerPack Beaver Builder Eklentisini de indirebilirsiniz. Bakım modu ve yakında gelecek sayfalar da dahil olmak üzere profesyonelce tasarlanmış bir Şablon Kitaplığı ile birlikte gelir.
1. Adım: Yeni Sayfa Ekle
Bu eğitimin ilk kısmı için ücretsiz Beaver Builder eklentisini kullanacağız. Daha sonra size premium aracımızın bakım modu sayfanızı nasıl daha da ileri götürebileceğini göstereceğiz. Zaten yüklü bir Beaver Builder sürümüne sahipseniz, hazırsınız demektir.
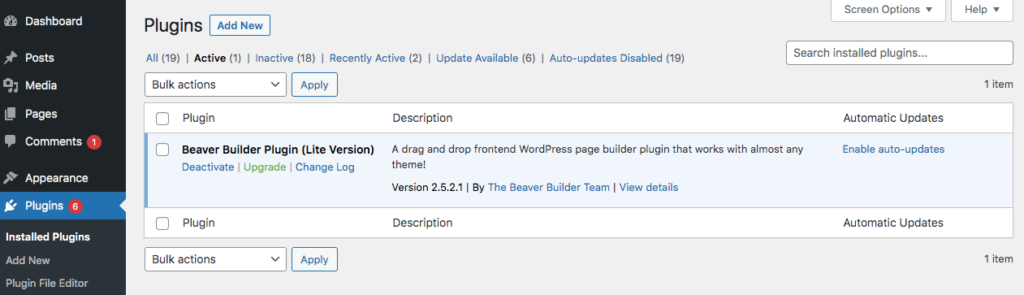
İlk olarak, WordPress kontrol panelinizdeki Eklentiler sayfasına gidin. Yeni Ekle'ye tıklayın ve “Beaver Builder Lite”ı arayın. Ardından, kurun ve etkinleştirin:

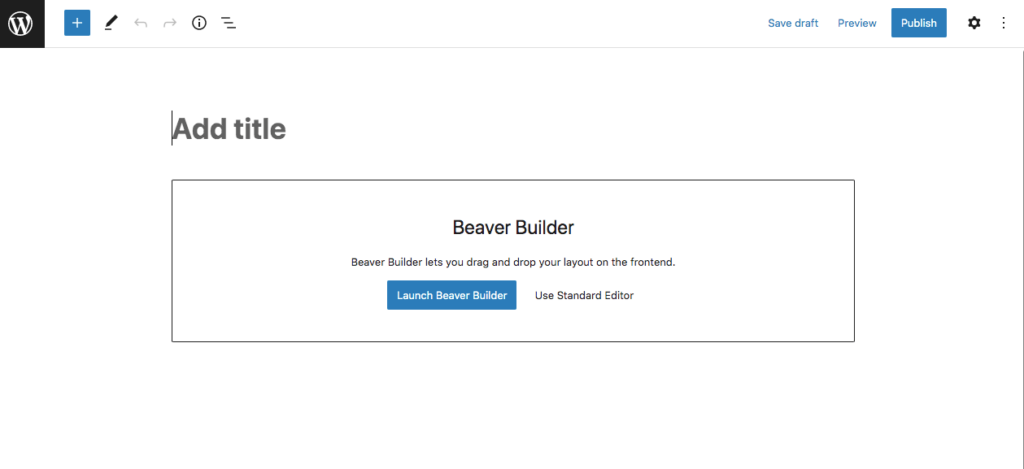
Bir bakım modu sayfası oluşturmak için Sayfalar > Yeni Ekle öğesini seçin. Şimdi sayfanıza bir başlık verin. Ardından, Beaver Builder'ı Başlat'a tıklayın:

Bu, bakım modu sayfanızı özelleştirmeye başlayabileceğiniz Beaver Builder düzenleyicisini açacaktır.
Adım 2: Bakım Şablonunu Seçin
Beaver Builder Lite'ı kullanarak bile önceden hazırlanmış sayfa şablonlarına erişebilirsiniz. Bunlar, web sitenize uyacak şekilde özelleştirebileceğiniz basit bir bakım modu sayfası içerir.
Yeni sayfanızda, sağ üst köşedeki + simgesine tıklayın. Burada, özel bir sayfa oluşturmak için belirli modülleri sürükleyip bırakabilirsiniz.
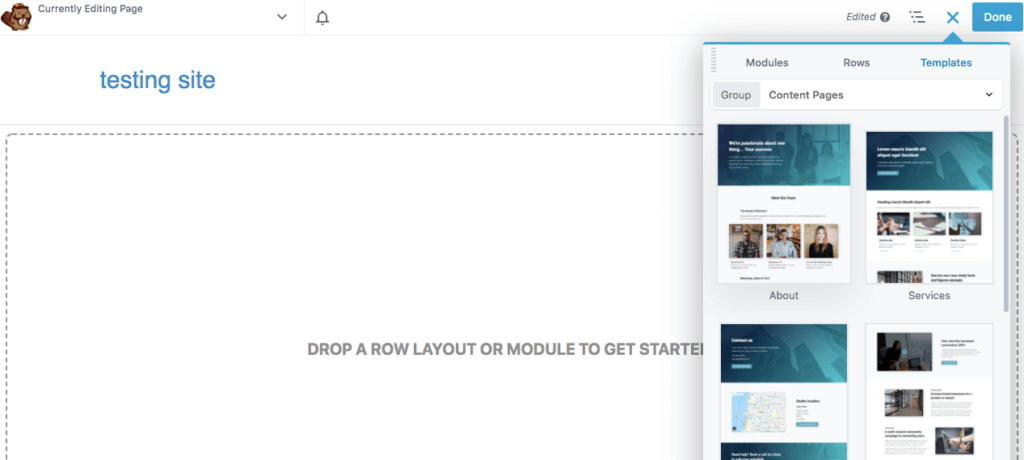
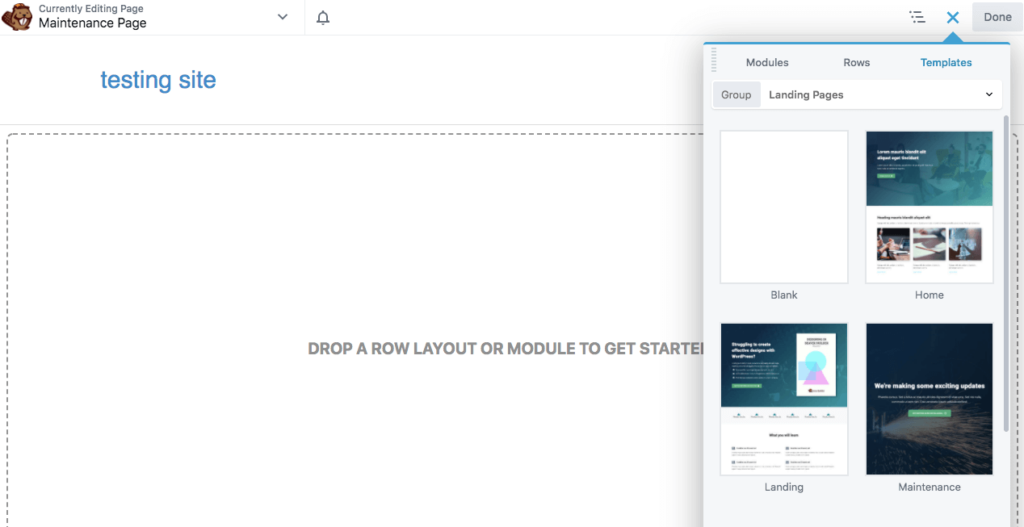
Alternatif olarak, Şablonlar sekmesine giderek zamandan tasarruf edebilirsiniz:

Grup açılır menüsünden Açılış Sayfaları'nı seçin. Ardından, Bakım etiketli bir seçenek göreceksiniz:

Sayfanıza eklemek için bu şablonu tıklayın ve sürükleyin.
3. Adım: Resimleri ve Metni Özelleştirin
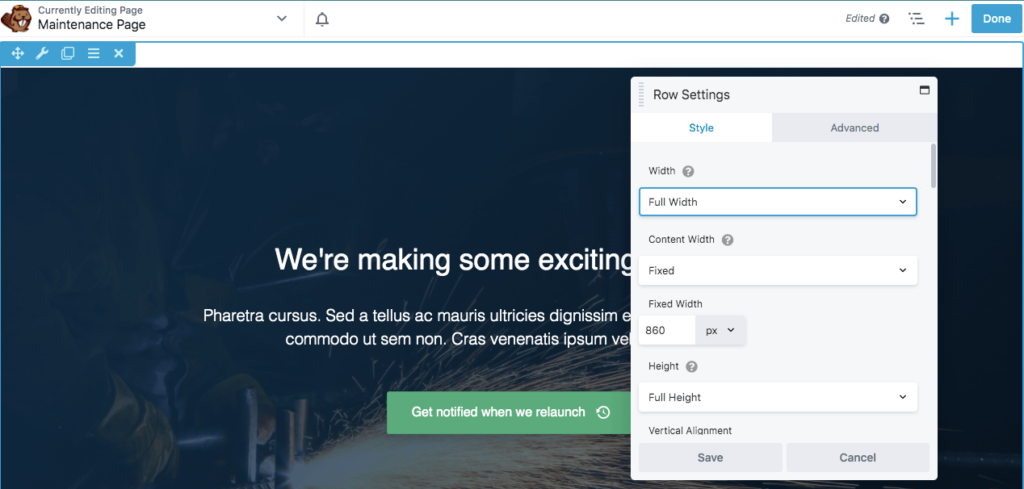
Bakım şablonunu ekledikten sonra, onu özelleştirmeniz ve web sitenize ilgili bilgileri eklemeniz gerekir. Arka plan resmini değiştirmek isterseniz, fareyle üzerine gelin ve İngiliz anahtarı simgesine tıklayarak Satır Ayarları'nı açın:

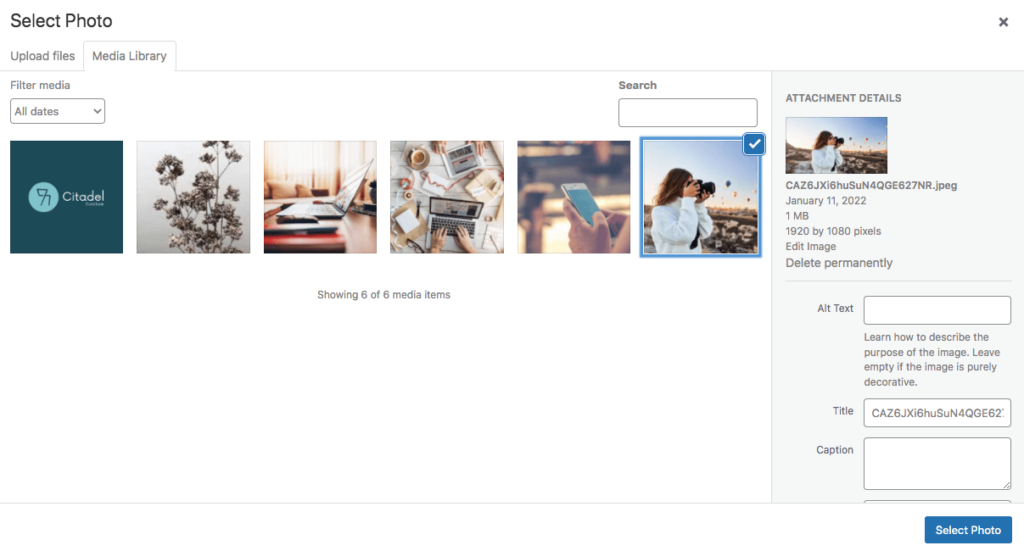
Stil sekmesinde, Arka Plan Fotoğrafı'na gidin ve Kaldır'a tıklayın. Ardından, Medya Kitaplığından bir resim ekleyebilir veya yeni bir dosya yükleyebilirsiniz:

Doğru resmi bulduktan sonra, Fotoğraf Seç 'e tıklayın. Bakım sayfanızın arka planında nasıl göründüğünü beğendiyseniz, değişikliklerinizi kaydedin.

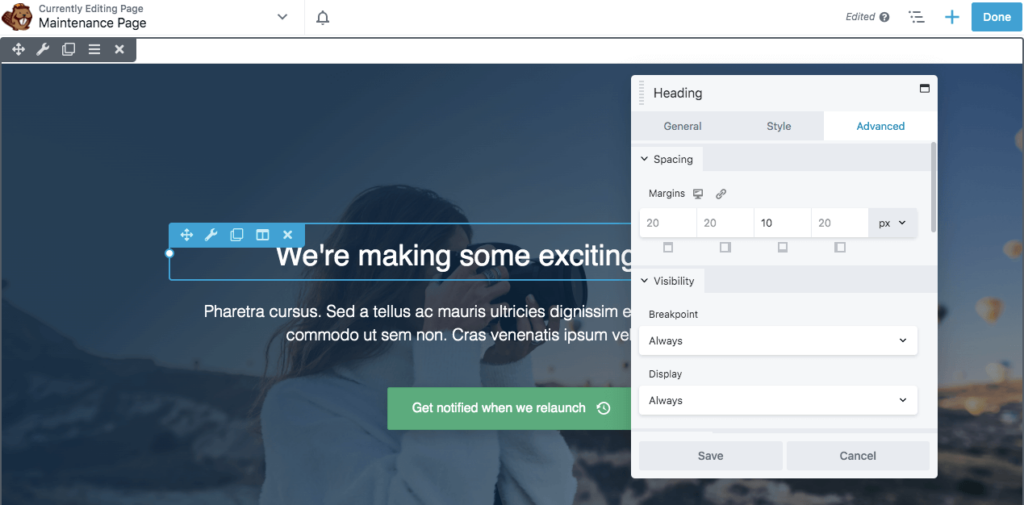
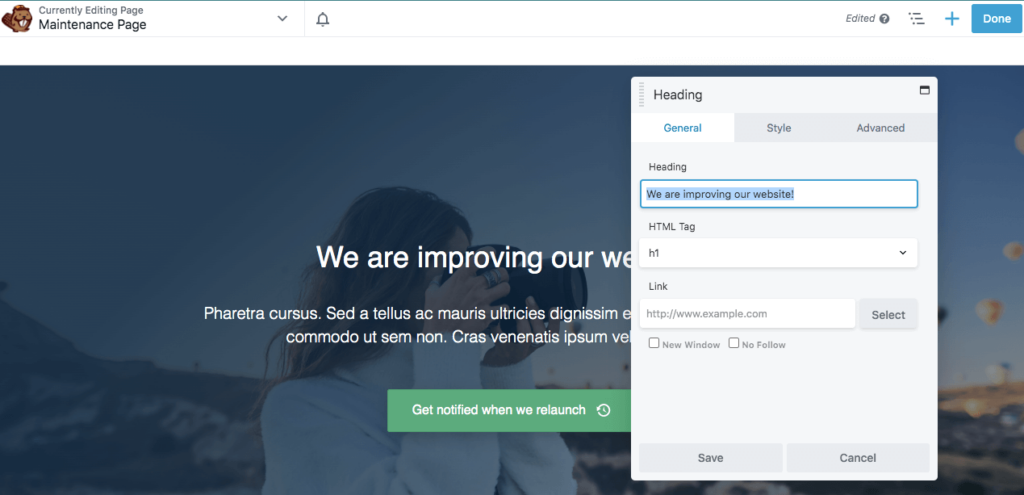
Ayrıca varsayılan metni özelleştirmek isteyebilirsiniz. Başlığın üzerine gelip ayarlarına tıklayarak başlayın:

Metni düzenlemek için Genel sekmesine gidin. Başlık bölümünün altına kendi metninizi ekleyin:

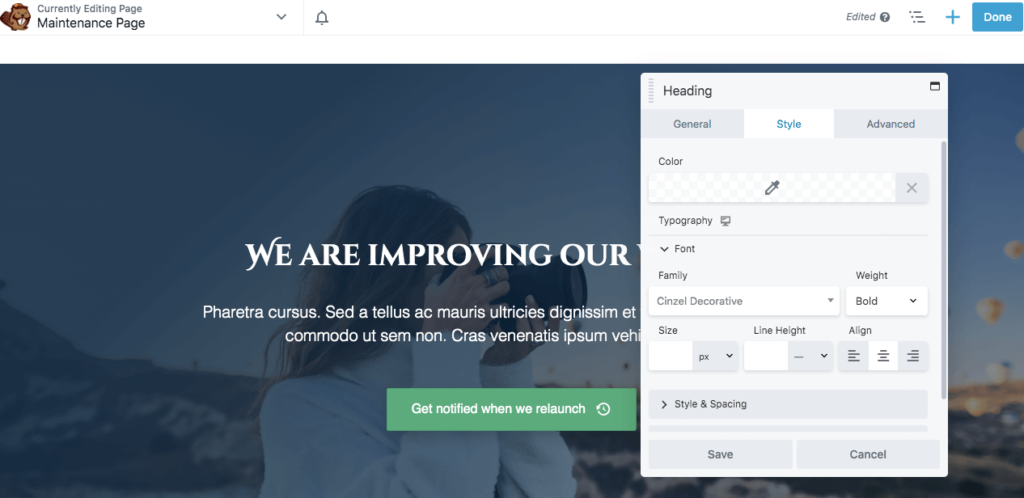
Stil sekmesinde yazı tipini, rengi ve başlık boyutunu da değiştirebilirsiniz. Düzenlemelerinizi yaptıktan sonra Kaydet'e tıklayın :

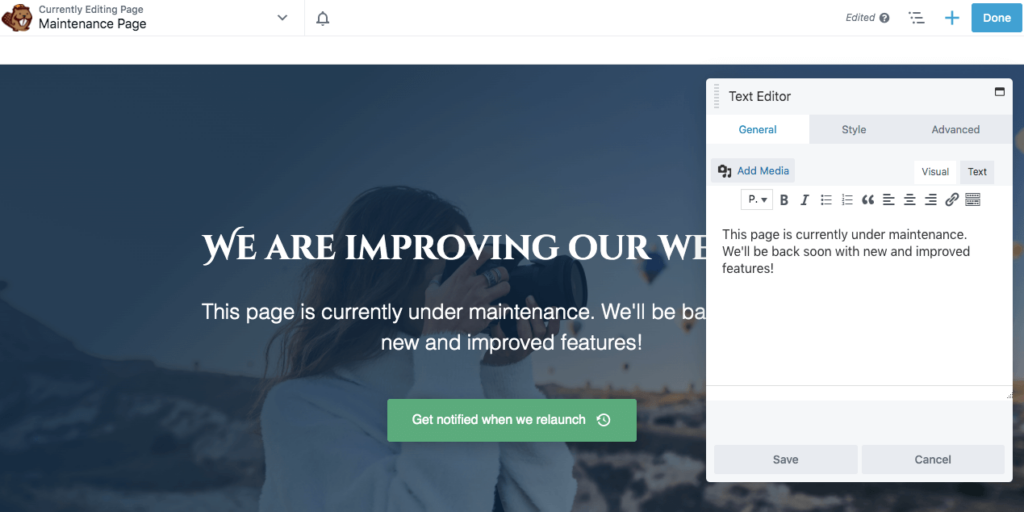
Metnin ana gövdesi için aynı düzenleme sürecinden geçebilirsiniz. Genel sekmesinde özel metin ekleyin, ardından yazı tipini gerektiği gibi ayarlayın:

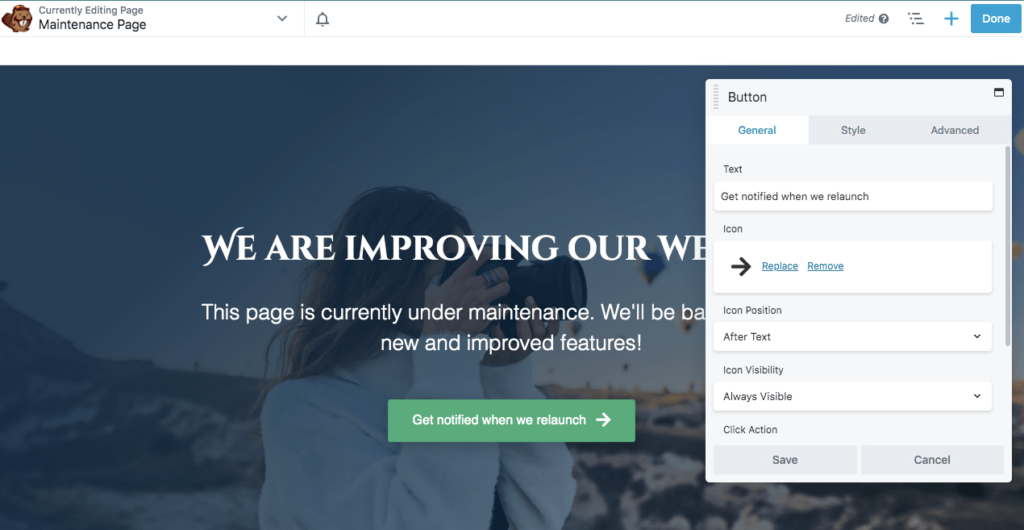
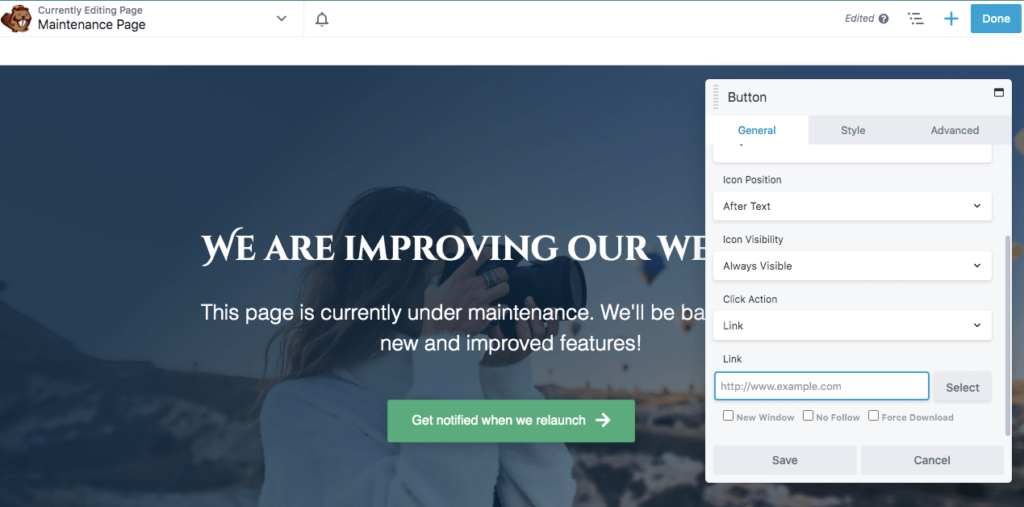
Bu varsayılan şablondaki son özellik, Harekete Geçirici Mesaj (CTA) düğmesidir. Metni düzenlemek ve özel bir simge eklemek için ayarlarına tıklayabilirsiniz:

Genel sekmesinin alt kısmında, düğmenin yönlendirmesini istediğiniz yere bir bağlantı yapıştırın. Bu, benzer bilgilere sahip başka bir web sitesi sayfası veya e-posta adreslerini yakalamak için bir açılış sayfası olabilir:

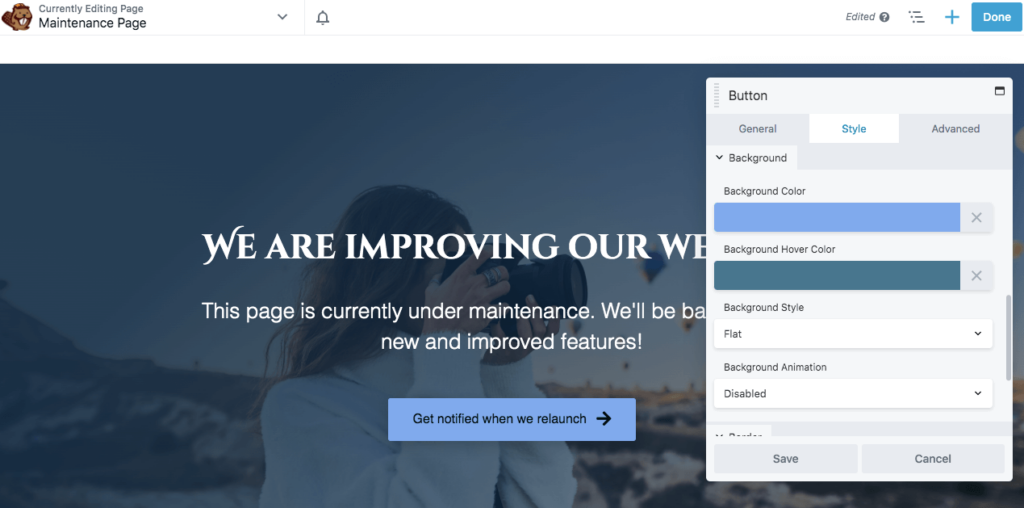
Ardından, düğme rengini ve üzerine gelme rengini düzenlemek için Stil sekmesine gidin. Burada ayrıca metin rengini ve yazı tipini de değiştirebilirsiniz:

Sayfanın görünüşünü beğendikten sonra Kaydet'i ve ardından Yayınla'yı tıklayın. Web sitenizin bakımı sırasında kopabilecek herhangi bir bağlantı varsa, onları bu sayfaya yönlendirmeyi düşünün.
4. Adım: Ekstra Özellikler Ekleyin
Beaver Builder Lite, yukarıdaki adımları tamamlamak için ihtiyacınız olan her şeyi size verir. Bu araç, basit bir bakım sayfası oluşturmak için etkili olabilir. Ancak, geri sayım sayacı veya potansiyel müşteri yakalama formu gibi daha gelişmiş özelliklere erişmek için premium eklentimize ihtiyacınız olacak.
Beaver Builder Pro'yu kullanarak yeni bir bakım sayfası ekleyebilir ve onu Lite eklentisiyle aynı işlemi kullanarak düzenleyebilirsiniz. Ancak, bakım sayfanızı daha etkileşimli hale getirmek için artık ekstra modüller ekleyebilirsiniz.
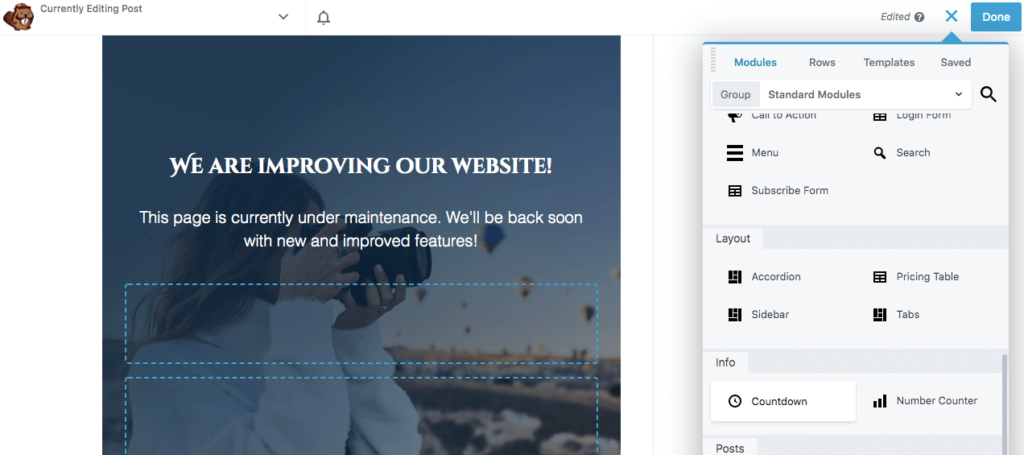
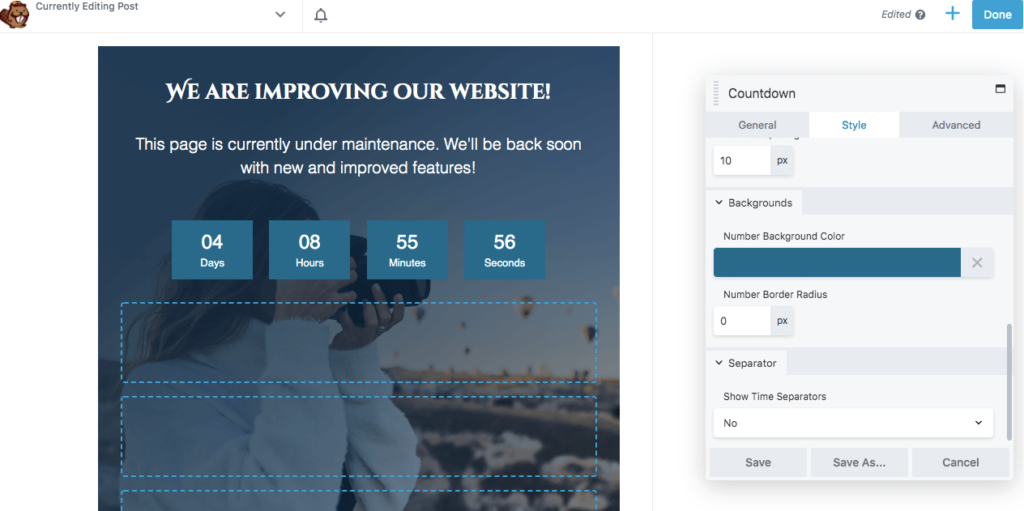
Örneğin, Modüller'de bir geri sayım sayacını sayfaya sürükleyip bırakabilirsiniz. Sitenizin tekrar ne zaman yayına gireceğini ziyaretçilere bildirebilir:

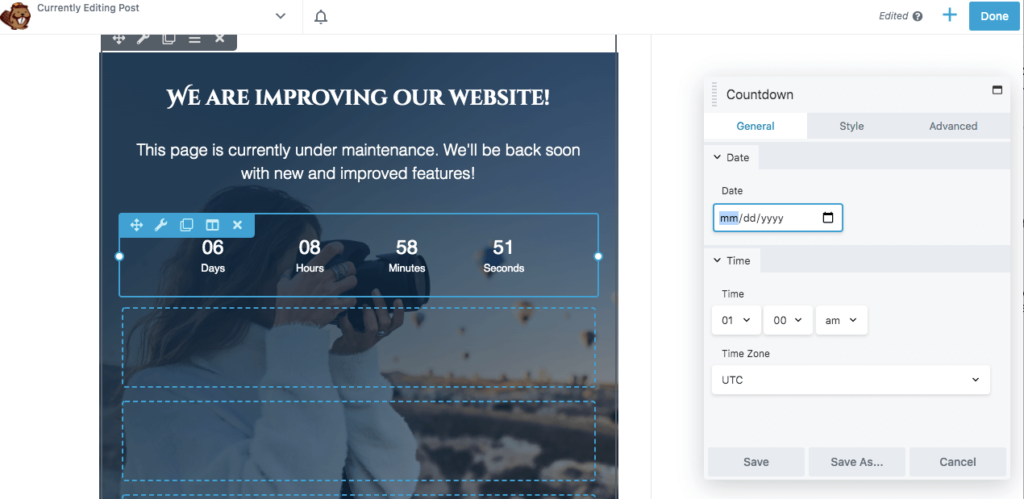
Bu modül ile Genel sekmesinde lansman tarihinizi ekleyebilirsiniz. Saat dilimini de belirttiğinizden emin olun:

Stil altında, sayıların rengini ve boyutunu düzenleyebilirsiniz. Ardından, gerekirse bir arka plan rengi ekleyin:

Ayrıca bakım modu sayfanızı kullanarak olası satışları da yakalamak isteyebilirsiniz. Bu şekilde, kullanıcılar bülteninize kaydolabilir ve planlanan güncellemeler hakkında bilgi edinebilir.
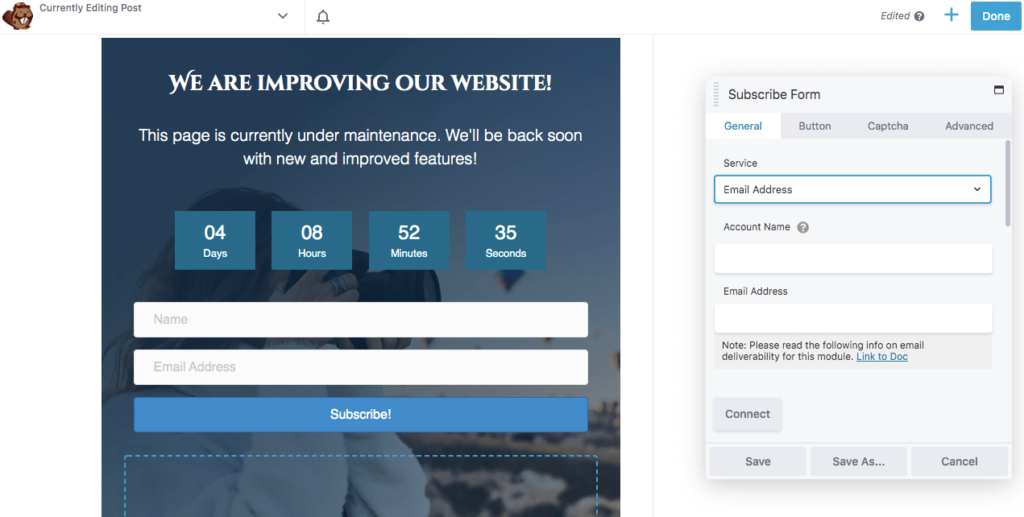
Müşteri adaylarını yakalamaya başlamak için, bir abonelik formu modülünü istediğiniz yere sürükleyip bırakın. Ardından, yanıtları izlemek için kullanacağınız e-posta pazarlama hizmetini bağlayın:

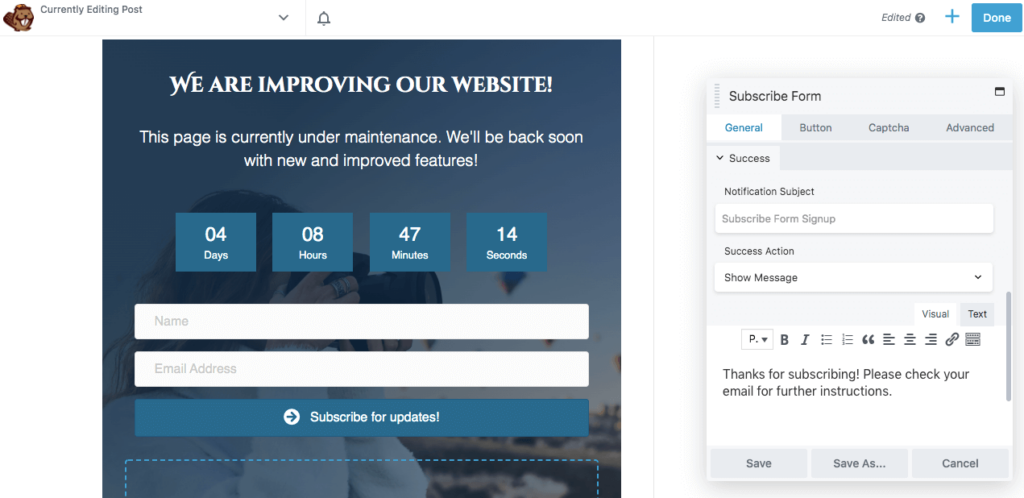
Genel sekmesinin altına özel bir mesaj ekleyebilirsiniz. Kullanıcıların kaydolduktan sonra göreceği şey:

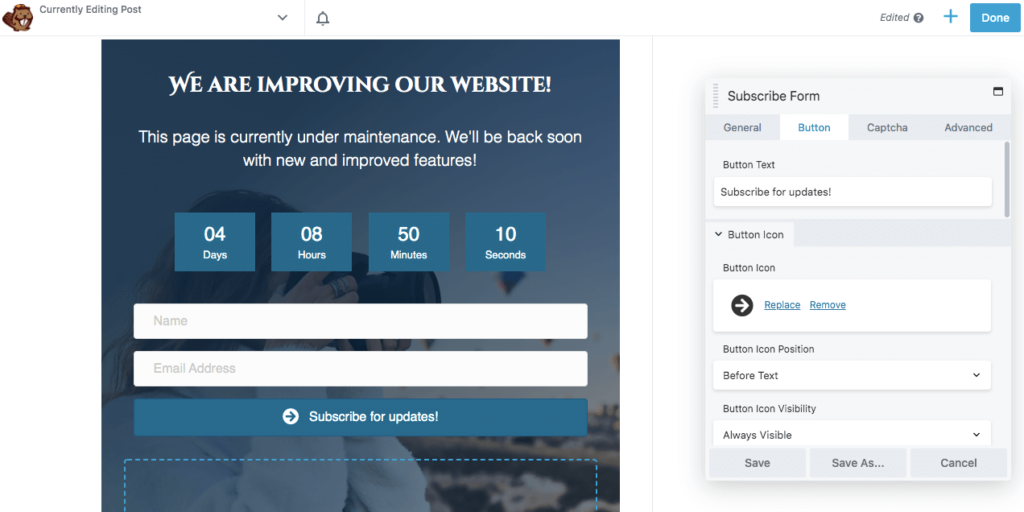
Düğme sekmesindeki abone ol düğmesini de düzenleyebilirsiniz. Burada, özel metin ve bir simge ekleyebilirsiniz. Bölümün altında bir arka plan rengi de seçebilirsiniz:

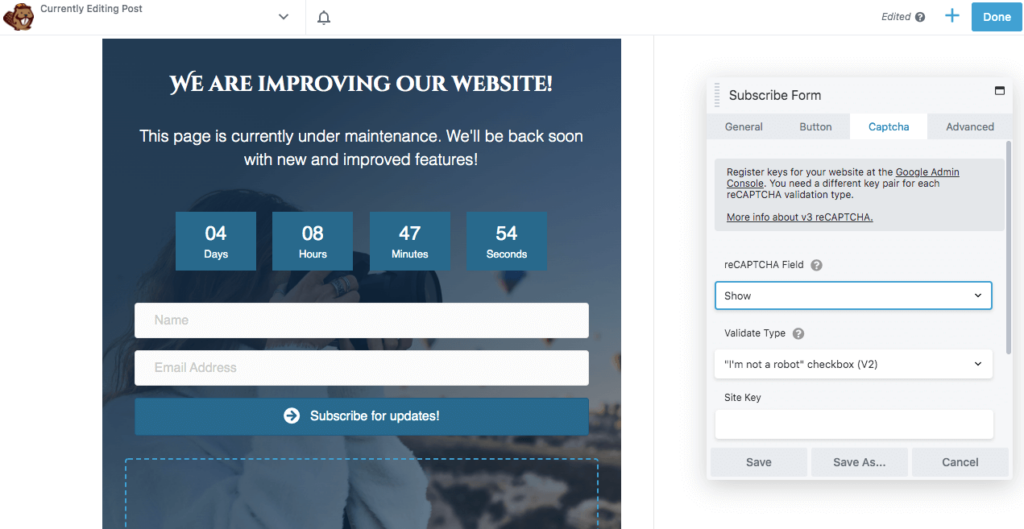
Gerekirse, bir Google reCAPTCHA onay kutusu bile ekleyebilirsiniz. Bu özellik istenmeyen postaları engelleyebilir ve yalnızca geçerli potansiyel müşteriler almanızı sağlayabilir:

Bakım sayfanızın nasıl göründüğünü beğendikten sonra, taslağınızı kaydedin veya Yayınla'ya basın . Artık ziyaretçileri otomatik olarak yeni bakım modu sayfanıza yönlendirmek için PowerPack gibi bir eklenti kullanabilirsiniz.
Çözüm
Web sitenizi güncel tutmak ve düzgün şekilde çalışmak için temanızı özelleştirmeniz veya yeni eklentiler yapılandırmanız gerekebilir. Web sitesi bakımı önemli olsa da, genellikle kullanıcı deneyimini olumsuz etkileyen hata sayfalarına neden olabilir. Bir bakım modu sayfası oluşturarak, ziyaretçileri kullanılamayan sayfalar ve ne zaman tekrar çevrimiçi olacakları hakkında bilgilendirebilirsiniz.
Beaver Builder aracımızı kullanırken, bir bakım modu sayfası oluşturmak için dört basit adım vardır:
- Yeni bir sayfa ekleyin.
- Bakım şablonunu seçin.
- Görüntüleri ve metni özelleştirin.
- Beaver Builder Pro ile ekstra özellikler ekleyin.
Web siteniz için özel bir bakım modu sayfası oluşturmakla ilgili sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
