2023'te WordPress Portföy Web Sitesi Nasıl Oluşturulur
Yayınlanan: 2023-03-06- Bir Portföy Web Sitesi Oluşturmanın Maliyeti Ne Kadardır?
- Portföy Web Sitesi Nasıl Oluşturulur?
- Çözüm
Bir WordPress portföy web sitesinin nasıl oluşturulacağını mı merak ediyorsunuz?
Portföy web siteleri, solo girişimciler ve ajanslar tarafından işlerini, becerilerini ve başarılarını potansiyel müşterilere, işverenlere veya ortak çalışanlara sergilemek için kullanılır.
Bir portföy sitesi aynı zamanda güvenilirlik oluşturmaya, markanızı oluşturmaya ve ilgili tarafların sizinle iletişim kurmasını kolaylaştırmaya yardımcı olabilir.
Günümüzün dijital çağında, bir portföy web sitesi, yeteneklerini göstermek ve çalışmalarını çevrimiçi olarak sergilemek isteyen herkes için güçlü bir araçtır.
Bu yazıda, Remake adlı özel bir portföy teması kullanarak WordPress ile nasıl bir portföy web sitesi oluşturacağınızı göstereceğiz.

Başlayalım.
Bir Portföy Web Sitesi Oluşturmanın Maliyeti Ne Kadardır?
Bir portföy web sitesi oluşturmak için 5 şeye ihtiyacınız vardır: alan adı, barındırma planı, SSL sertifikası, premium tema ve eklentiler.
Bu öğelerin her birinin ortalama maliyetine bir göz atalım:
- Alan adı: 10$
- Paylaşılan barındırma planı: 80 $
- SSL sertifikası: Ücretsiz/8$
- Premium tema: 59 $
- Eklentiler: Ücretsiz
Bu nedenle, portföy web sitenizi çalışır duruma getirmek için toplamda 159 ABD doları harcamanız gerekir.
Burada kayda değer 3 şey var:
Bilmeniz gereken ilk şey, bunların aylık değil yıllık giderler olduğudur. Bu, siteyi açtıktan sonra en az bir yıl boyunca tek kuruş harcamanıza gerek kalmayacağı anlamına gelir.
Bilmeniz gereken ikinci şey, çoğu barındırma sağlayıcısının ilk yıl için ücretsiz bir SSL sertifikası sunduğudur. Yani masrafınız muhtemelen 150 dolara düşecek.
Ve son olarak, çoğu alan adı satıcısı kayıt sırasında indirim sunar. Yani gelecek yıl, alan adınızı yenilemek 15-20 dolara mal olabilir.
Artık bir portföy web sitesi oluşturmanın maliyetini öğrendiğinize göre, öğreticiye geçelim.
Portföy Web Sitesi Nasıl Oluşturulur?
Bir portföy web sitesi oluşturmak için aşağıdaki adımları uygulamanız gerekir:
- 1. Adım: Bir alan adı ve barındırma planı satın alın
- 2. Adım: Bir SSL sertifikası satın alın
- 3. Adım: WordPress'i kurun
- 4. Adım: WordPress ayarlarını yapılandırın
- 5. Adım: Özel bir portföy teması kurun
- 6. Adım: Hakkında ve iletişim sayfalarını değiştirin
- 7. Adım: Eklentileri kurun
Her adımı ayrıntılı olarak ele alacağız ve size ne yapmanız gerektiğini göstereceğiz. 7. adımın sonunda, çalışır durumda bir portföy web siteniz olacak.
1. Adım: Bir Alan Adı ve Barındırma Planı Satın Alın
TLD (yani com) ile birlikte bir web sitesinin adına (yani kodsuz) alan adı denir.
Bir alan adı, bir alan adı satıcısına kaydedildikten sonra değiştirilemeyeceği için dikkatli bir şekilde seçilmelidir.
Alan Adı Nasıl Seçilir?
Alan adınız olarak kendi adınızı (https://sufiabanu.com gibi) veya kayıtlı işletmenizin adını (https://codeless.co gibi) kullanabilirsiniz. Sadece adı kısa ve hatırlaması kolay tutun.
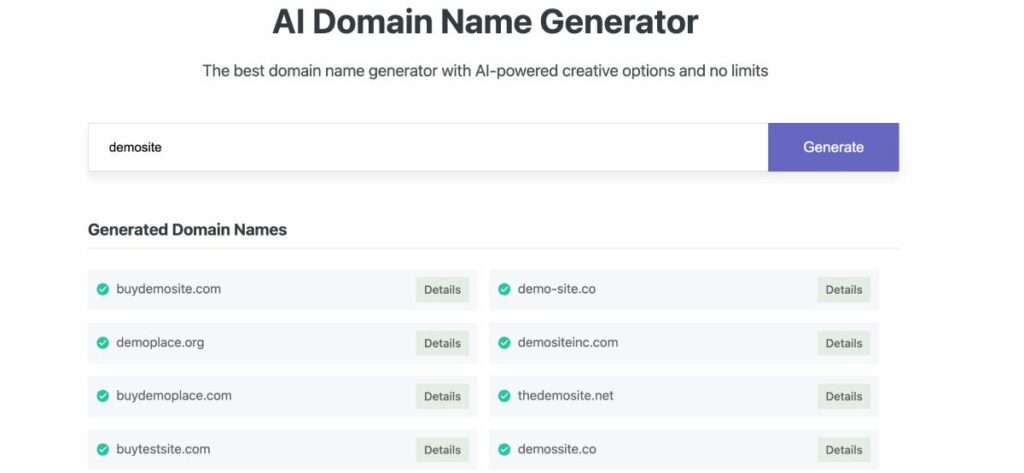
Buradaki aracımız aracılığıyla AI kullanarak alan adınızı oluşturabilirsiniz: AI Domain generator.
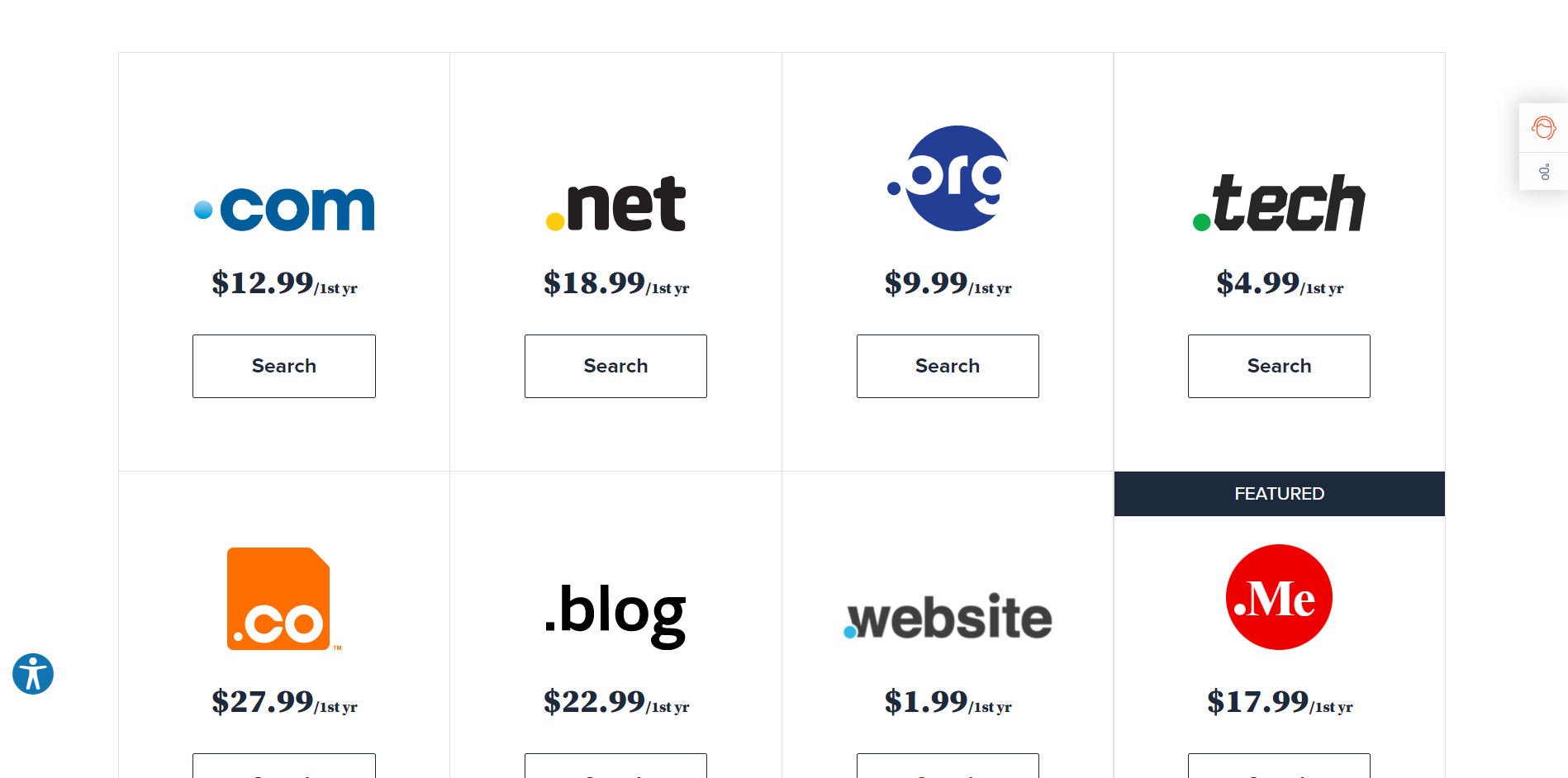
Bir alan adı seçtikten sonra, üst düzey alan adının kısaltması olan TLD'yi seçmeniz gerekir. TLD, bir alan adının son kısmını ifade eder. “.co”, alan adımız olan codeless.co'nun TLD'sidir.

İki tür TLD vardır – ülkeye özgü TLD'ler ve genel TLD'ler.
Ülkeye özgü TLD'ler, alanın konumunu belirtmek için kullanılır. Örneğin, Avrupa'da bulunan işletmeler .eu, Fransa için .fr, Norveç için .nl, Almanya için .de, Birleşik Krallık için .co.uk vb. kullanır.
Portföy siteniz belirli bir ülkeden müşterileri hedefliyorsa, ülkeye özgü bir TLD kullanabilirsiniz.
Ancak dünyanın herhangi bir yerindeki müşterileri hedefliyorsanız .art, .blog, .business, .club, .dog, .life, .design, .events, .tech, .reviews, .cafe, . eğlence vb.

En popüler jenerik TLD'ler .com, .net ve .org'dur (yalnızca kuruluşlar içindir). .com, .net veya .org'u seçmenizi kesinlikle öneririz çünkü bunlar diğer tüm TLD'lerden daha güvenilirdir.
Şimdiye kadar bir alan adını ve TLD'yi nasıl seçeceğinizi öğrendiniz. Ardından, ikisini de nasıl satın alacağınızı öğreneceksiniz. Aralarından seçim yapabileceğiniz birkaç alan adı kayıt kuruluşu olsa da, güçlükleri azalttığı için alan adını bir barındırma sağlayıcısından almanızı öneririz. Bir sonraki bölümde bununla ilgili daha fazla bilgi.
Barındırma Sağlayıcı Nasıl Seçilir?
Bir portföy web sitesi, dosya ve klasörlerden oluşur. Bu dosya ve klasörleri çevrimiçi depolamak için bir alana ihtiyacınız var.
Bir barındırma sağlayıcısı, dosyalarınızı veya klasörlerinizi (yani web sitenizi) depolamak için bir alan kiralayabileceğiniz bir hizmet sunar.
Aralarından seçim yapabileceğiniz çok sayıda barındırma sağlayıcısı vardır. Popüler olanlar:
- Bluehost
- HostGator
- Hostinger
- DreamHost
- Site Alanı
- A2 Barındırma vb.
Çoğu barındırma sağlayıcısı 4 tür barındırma planı sunar: paylaşılan, yönetilen, özel ve VPS barındırma.
Yönetilen, adanmış ve VPS barındırma, en pahalı barındırma planıdır. Bu planlar, barındırma sunucunuz üzerinde çok sayıda kaynak ve önemli bir kontrol sunar. Bunları çalıştırmak için ileri düzeyde becerilere sahip olmanız gerekir.
Depolama alanı diğer web siteleriyle paylaşıldığı için paylaşımlı barındırma en ucuz plandır. Bu barındırma planları tamamen güvenlidir ve kaynaklar eşit olarak bölünmüştür. Yeni web siteleri, ucuz olduğu ve yeni başlayanlar tarafından işletilebileceği için paylaşımlı barındırma planlarını tercih etmelidir.
Etki alanını seçtikten sonra AI ad oluşturucuyu kullanıyorsanız, Bluehost'a yönlendirileceksiniz.

Yukarıda bahsettiğimiz tüm barındırma sağlayıcıları, paylaşımlı barındırma planları sunar. Bir alan adı ve bir SSL sertifikası ile birlikte bir barındırma planı satın aldığınızdan emin olun. Bir sonraki bölümde SSL sertifikası hakkında daha fazla bilgi.
2. Adım: Bir SSL Sertifikası Satın Alın
SSL sertifikası, bir web sitesinin kimliğini meşru bir blog veya işletme olarak doğrulamaya yardımcı olan dijital bir sertifikadır.
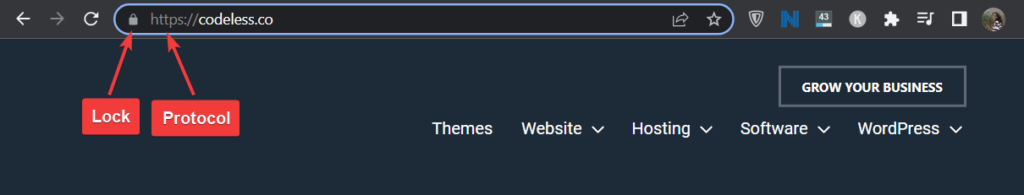
Sertifika, alan adınızın başında bir kilit ve “https” protokolü şeklinde görünür.

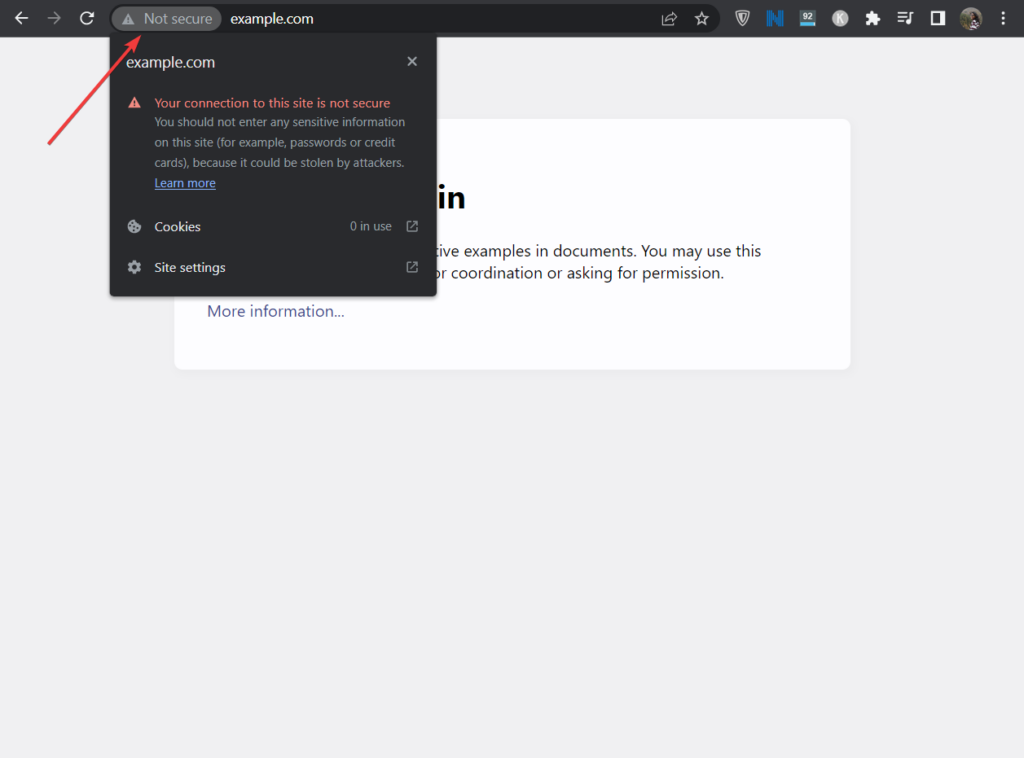
Bir SSL sertifikası yüklemek zorunludur. SSL sertifikası olmayan web siteleri, web tarayıcıları tarafından güvensiz olarak işaretlenir. Görünür bir şekilde güvensiz bir web sitesi güveni teşvik etmez ve potansiyel müşterilerinizi olumsuz etkileyebilir.

Barındırma hizmetleri ve özel SSL sertifikası sağlayıcıları tarafından satılan birkaç SSL sertifikası vardır. İlk yıl için barındırma sağlayıcınızdan ücretsiz olarak alabileceğiniz temel bir sertifikaya ihtiyacınız var. Sertifikayı alan adı ve barındırma planıyla birlikte satın aldığınızdan emin olun.
NOT: Bluehost kullanacaksanız, SSL sertifikası barındırma ve alan adı ile birlikte ücretsiz olarak gelir. Bu nedenle, ücretsiz SSL sertifikaları ile gelen barındırma sağlayıcılarını seçmenizi öneririm.
Sertifikayı yüklemek için barındırma sağlayıcınızdan yardım belgeleri arayın veya barındırma desteğinizden yardım isteyin.
3. Adım: WordPress'i kurun
WordPress bir web sitesi oluşturma platformudur. Tıpkı alan adı, barındırma planı ve SSL sertifikası gibi, bir web sitesi oluşturma platformu (CMS olarak da adlandırılır) sitenizin zorunlu bir parçasıdır.
Aralarından seçim yapabileceğiniz bir dizi CMS olsa da, WordPress en popüler olanıdır.
Not: Web sitenizi özel portföy web sitesi oluşturucularla oluşturmayı da seçebilirsiniz.
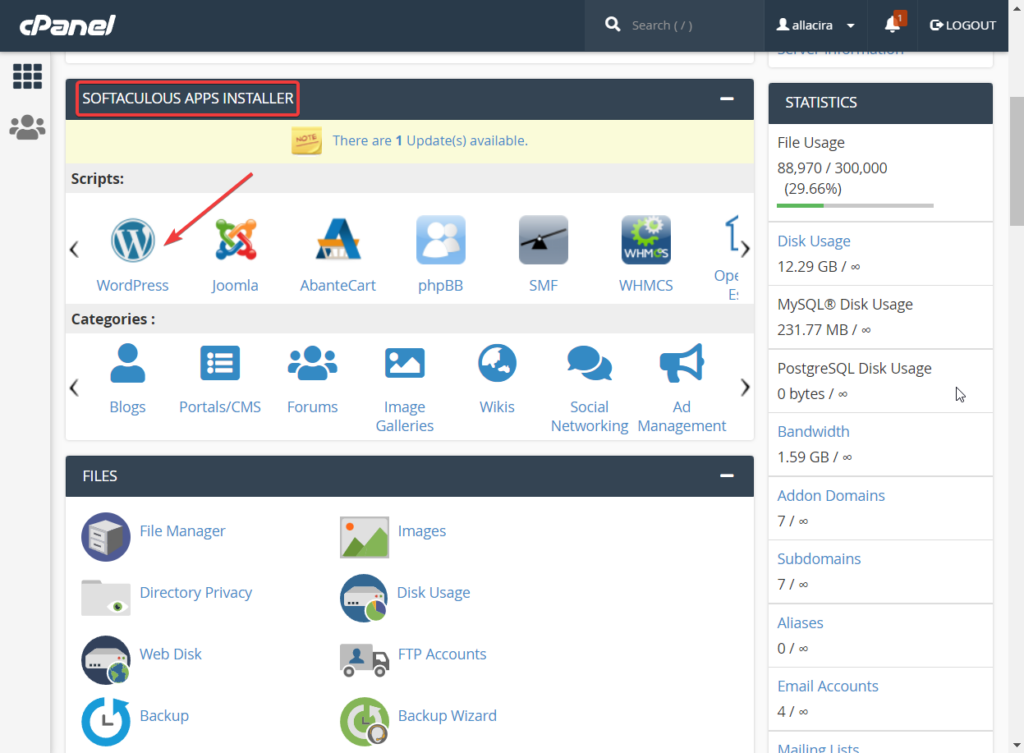
WordPress'i web sitenize nasıl kuracağınızı göstereceğiz. Bu, barındırma hesabınızdaki cPanel aracılığıyla yapılabilir. CPanel'i bulun ve ardından Softaculous Apps Installer'a gidin ve WordPress'i seçin.
Burada en iyi cPanel web barındırma sağlayıcılarını bulabilirsiniz.

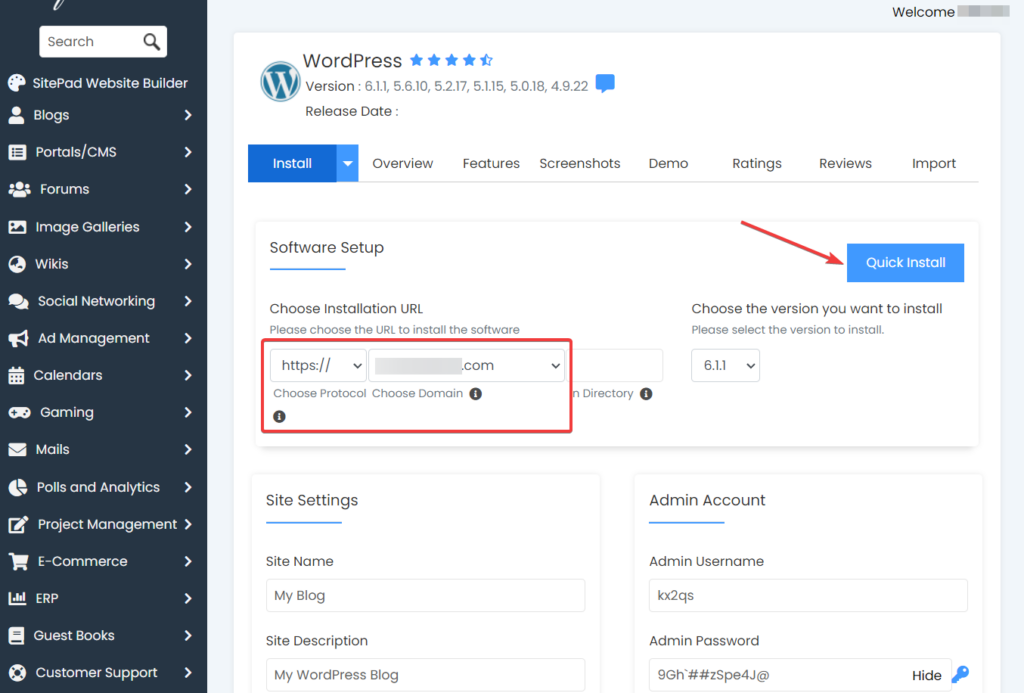
WordPress'i web sitenize yükleyebileceğiniz Softaculous kontrol paneline yönlendirileceksiniz. Tek yapmanız gereken protokolü seçmek , alan adını belirtmek ve Hızlı Kurulum düğmesine basmaktır.
Kurulum birkaç saniye sürmelidir.

Kurulum tamamlandıktan sonra, Softaculous size bir kullanıcı adı ve şifre ile birlikte sitenizin giriş sayfasının URL'sini verecektir. Bir sonraki adımda ihtiyaç duyacağınız için bu bilgiyi bir yere not edin.
4. Adım: WordPress Ayarlarını Yapılandırın
WordPress'i kurduktan sonra, başka bir şey yapmadan önce düzgün bir şekilde yapılandırmanız gerekir.
Giriş URL'sini, kullanıcı adını ve şifreyi kullanarak WordPress web sitenize giriş yapmanız gerekecektir.
Oturum açtıktan sonra, WordPress panosu olarak da adlandırılan wp-admin sayfasına yönlendirileceksiniz. Kontrol panelinin sol tarafında, çeşitli seçenekler içeren bir menü göreceksiniz. Ayarlar seçeneğine gidin ve 7 sayfa gösterecektir. Her sayfayı ziyaret edecek ve ihtiyaçlarınıza göre yapılandıracaksınız.

Aşağıdaki kılavuzlar tam da bunu yapmanıza yardımcı olacaktır:
- Genel
- yazı
- Okuma
- Tartışma
- medya
- kalıcı bağlantılar
- Mahremiyet
5. Adım: Özel Bir Portföy Teması Kurun
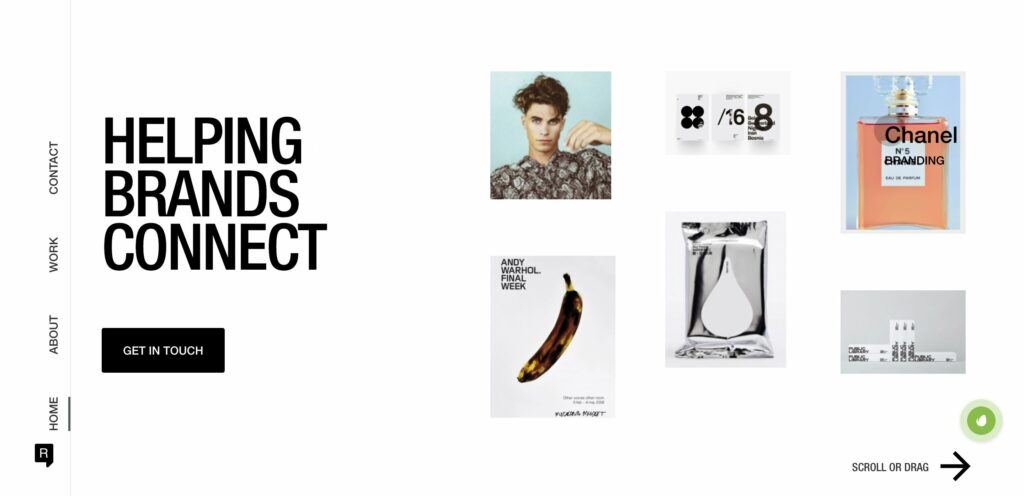
Remake, Codeless tarafından şirket içinde oluşturulmuş özel bir portföy WordPress temasıdır. Tema minimal bir tasarıma sahiptir ve sorunsuz ve kolay bir kullanıcı deneyimine odaklanır.

Kullanıcılar Remake'i seviyor çünkü onlara sitenin tasarımını değiştirme seçenekleriyle tamamen özelleştirilebilir, önceden oluşturulmuş bir web sitesi sunuyor.
Önceden oluşturulmuş 10 farklı minimalist statik veya video stili dış görünüm (demo siteleri olarak da adlandırılır) ve aralarından seçim yapabileceğiniz birkaç farklı blog düzeni vardır.
Tema, duyarlı tasarımlar oluşturmaya yardımcı olmak için önceden hazırlanmış tasarım bloklarıyla birlikte gelen, sürükle ve bırak özellikli bir görsel sayfa oluşturucu olan Elementor ile tamamen entegre olur. Ayrıca, diğer şeylerin yanı sıra çalışmanızı canlı olarak düzenleme ve ön izleme olanağı sunar.
Remake, çalışmalarını müşterilere sergilemek isteyen hem bireyler hem de ajanslar için tasarlandığından, portföy öğelerini, müşteri referanslarını ve personel ayrıntılarını sergilemeye ayrılmış önceden oluşturulmuş bölümleriniz vardır.
Tema ayrıca ürünlerinizi satabileceğiniz ve hatta site ziyaretçilerinize indirimler sunmak için kuponlar ekleyebileceğiniz bir e-Ticaret mağazası oluşturacaktır.
Başka bir portföy WordPress Temasını kontrol etmek isterseniz, lütfen buradaki makalemize göz atın.
Size bu özelliklere nasıl erişeceğinizi göstereceğiz, ancak önce temayı WordPress web sitenize yüklemeniz gerekecek. Size bunu nasıl yapacağınızı göstereceğiz.
Remake Tema Kurulumu
Remake premium bir temadır ve yıllık 59$ ücrete tabidir. Temayı satın almanız ve yerel bilgisayarınıza indirmeniz gerekecek.
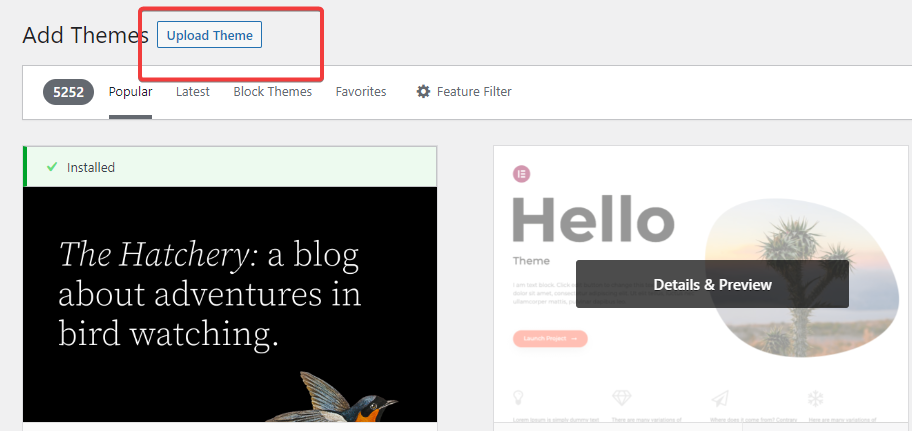
Ardından, WordPress kontrol panelinizi açın ve Görünüm > Temalar > Tema Ekle'ye gidin ve Tema Yükle düğmesini seçin.

Ardından Dosya Seç seçeneğini kullanarak temayı yükleyin ve temayı sitenize yüklemek için Şimdi Yükle ve Etkinleştir düğmelerine basın.
Bu kadar. Artık web sitenize özel bir portföy teması yüklediniz. Ardından, bir demo sitesi kurmanız gerekecek.
Remake Demo Sitesini Kurma
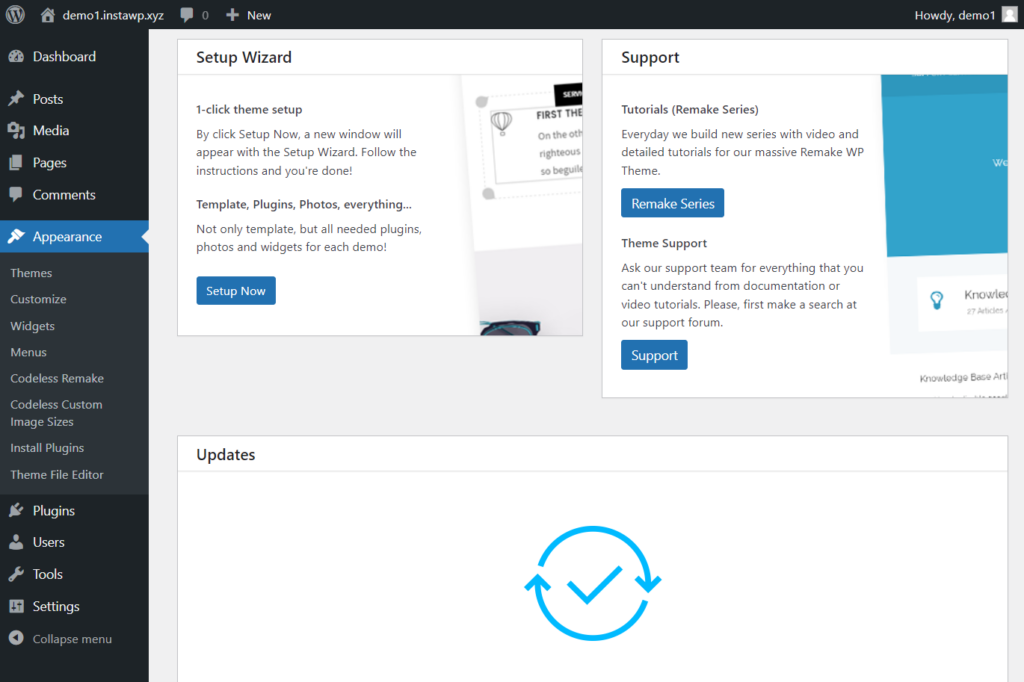
Temayı yükledikten sonra, Kurulum Sihirbazının bulunduğu Görünüm sayfasına yönlendirileceksiniz. Kurulumu başlatmak için Şimdi Kur düğmesini seçin.

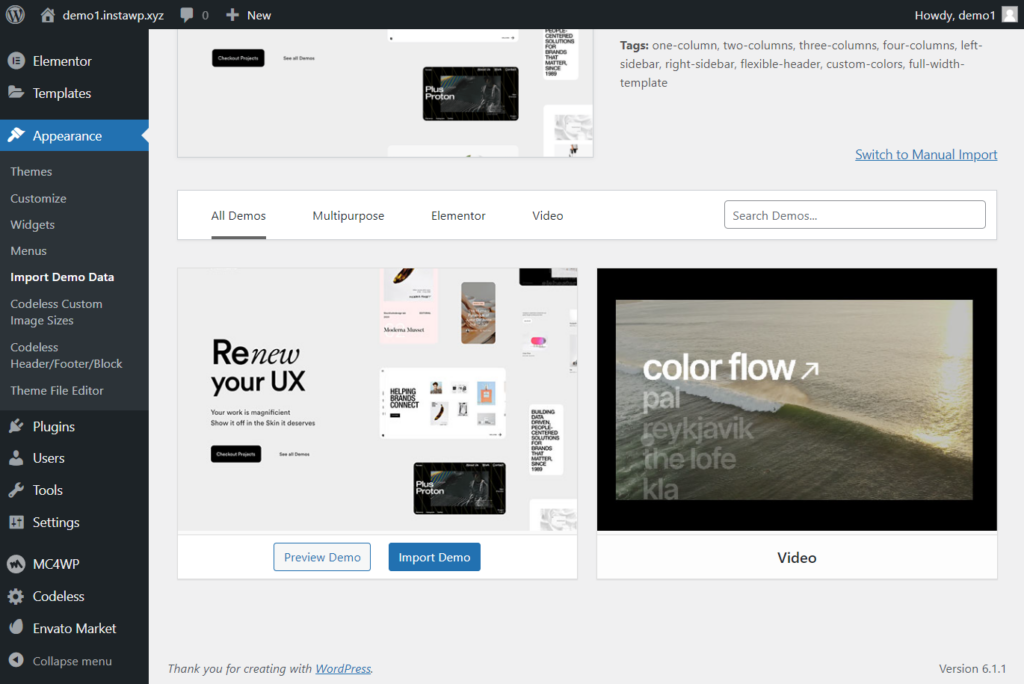
Sizi, sitenize yüklemek için bir kaplama veya demo sitesi seçebileceğiniz bir sayfaya götürecektir. Demoyu Yükle düğmesine basmadan önce siteleri önizlemenizi öneririz.
Not: Sekmeyi yanlışlıkla kapatmanız durumunda, Görünüm > Demo Verilerini İçe Aktar seçeneğine giderek demo sitesine erişebilirsiniz.

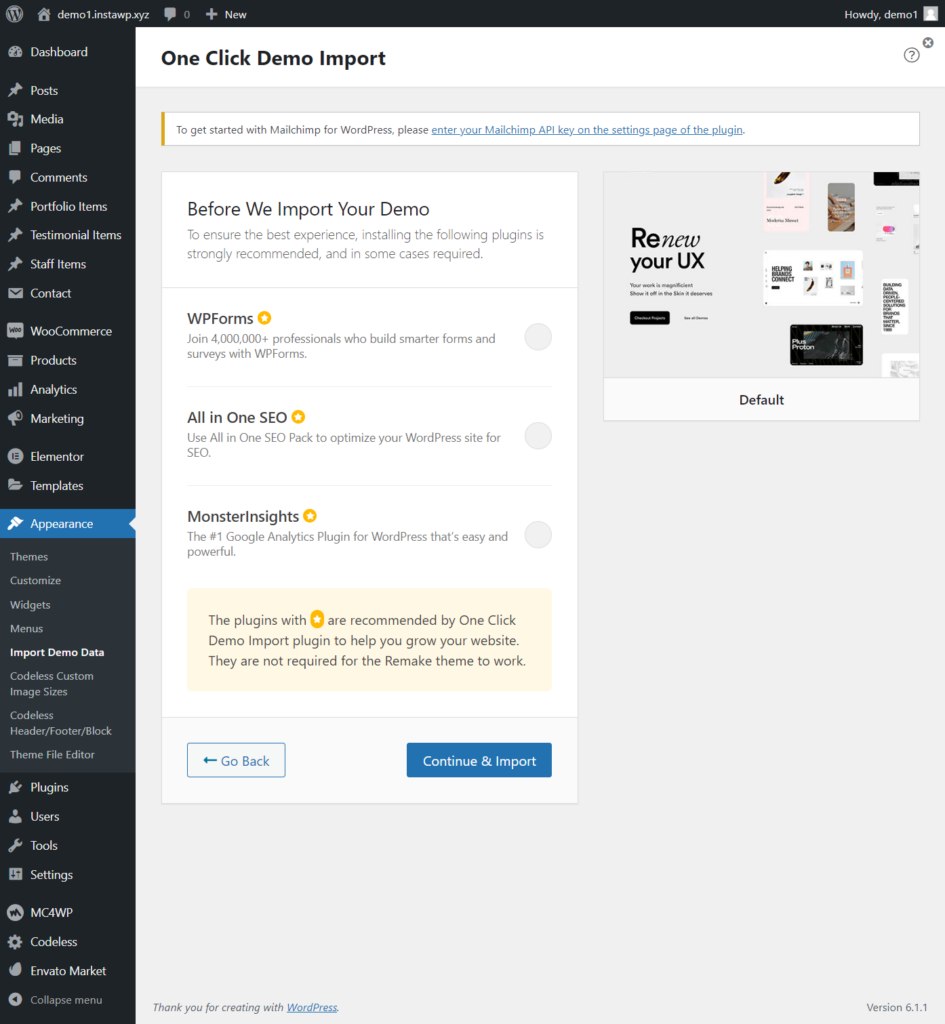
Demoyu İçe Aktar düğmesini seçtikten sonra, şu 3 eklentiyi yüklemek isteyip istemediğinizin sorulacağı bir sayfaya yönlendirileceksiniz: WPForms, All in One SEO ve MonsterInsights.
Bir iletişim formu oluşturmak için WPForms'a ihtiyacınız olacak ve Hepsi Bir Arada SEO, yazılarınızı ve sayfalarınızı arama motoru sıralaması için optimize etmenize yardımcı olacaktır. Bu ikisini saklamanızı öneririz.
MonsterInsight, sitenizin ziyaretçileri hakkında veri toplar ve bunları kontrol panelinizde görüntüler. Bu yeni bir web sitesi olduğu için yeterli kullanıcı verisi olmayacak ve sadece kontrol panelinizi karıştıracaktır. Bu nedenle, MonsterInsight kurulumunu şimdilik durdurmanızı öneririz.
İlk iki eklentiyi seçin ve ardından Devam Et ve İçe Aktar düğmesine basın.

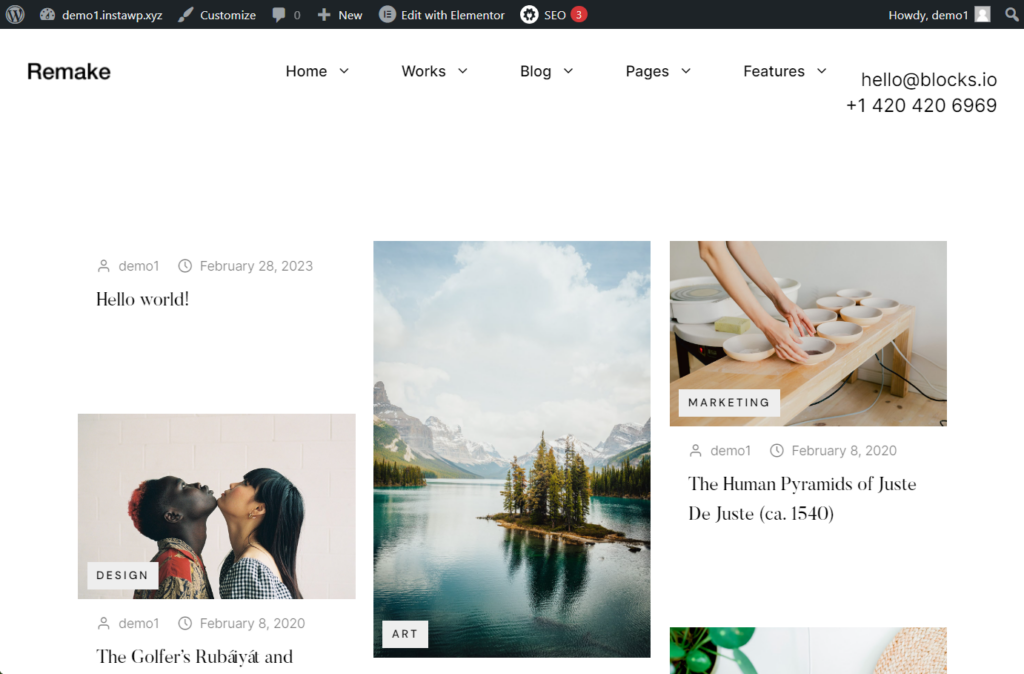
İçe aktarma işleminin tamamlanması birkaç saniye sürecektir. Bittiğinde, ana sayfanız şöyle görünmelidir:

Yeniden Yapım Temasını Yapılandırma
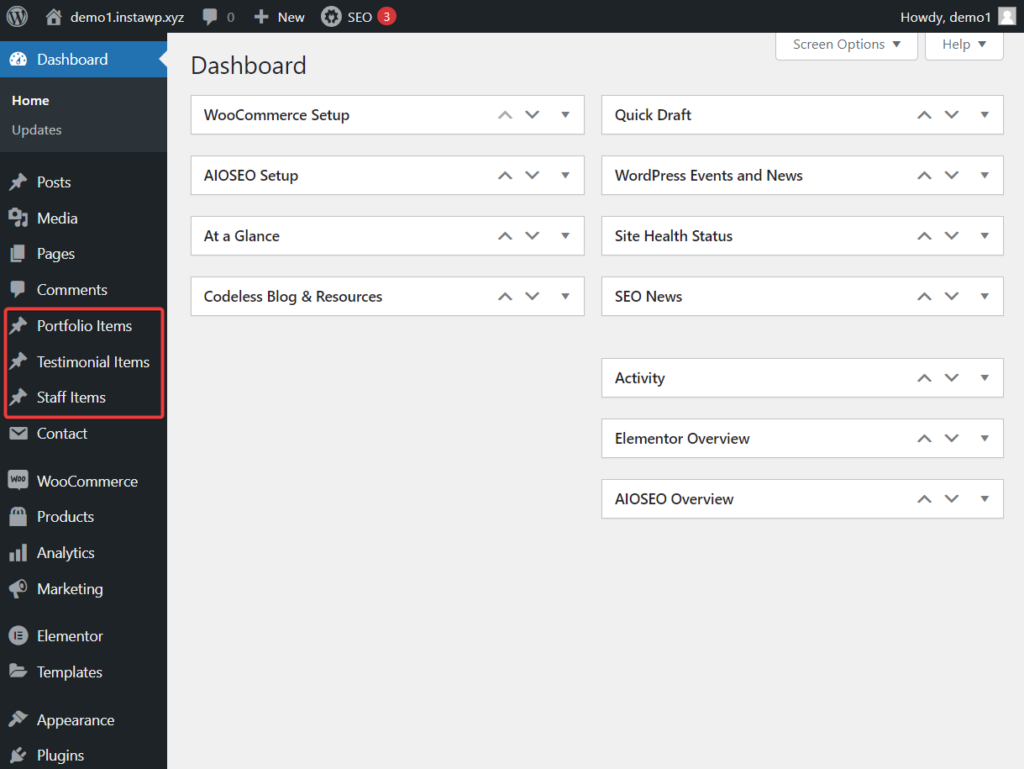
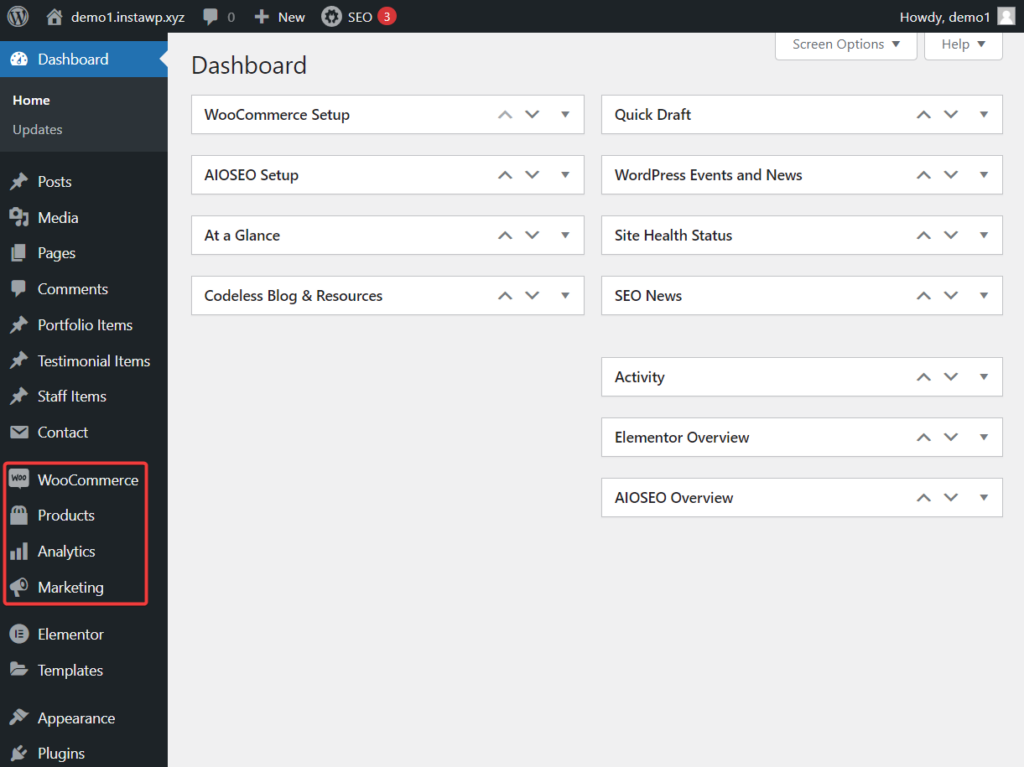
Remake temasını yükledikten sonra, WordPress panonuzu ziyaret ederseniz soldaki menüde yeni seçenekler göreceksiniz. Bu seçeneklere hızlıca bir göz atalım ve bunları nasıl kullanabileceğinizi öğrenelim.
Portföy Öğeleri, istediğiniz şekilde değiştirilebilen önceden oluşturulmuş portföy sayfaları içerir. Referans ve Personel öğeleri özellikle ajanslar için kullanışlıdır. Potansiyel müşterilerin güvenini kazanmanın bir yolu olarak müşteri referanslarını ve personel ayrıntılarını sergileyebilirler. Önceden var olan referans sayfaları, Elementor sayfa oluşturucu kullanılarak değiştirilebilir.

Daha önce de belirttiğimiz gibi Elementor , mevcut içeriği ve tasarımı değiştirmek için kullanılabilen sürükle ve bırak görsel bir sayfa oluşturucudur. Araç ayrıca mevcut bir sayfaya yeni tasarım öğeleri eklemek veya sıfırdan yeni bir sayfa oluşturmak için kullanabileceğiniz önceden oluşturulmuş tasarım blokları sunar.
WooCommerce, Ürünler, Analitikler ve Pazarlama seçenekleri, markanızı tanıtmak ve müşterileriniz ve müşterilerinizle ilişkinizi geliştirmek için ürünlerinizi satabileceğiniz bir e-Ticaret alanı sunar. WooCommerce ayarlarını yapılandırmak ve ürünleri, kuponları ve diğer şeyleri nasıl ekleyeceğinizi öğrenmek için bu yardım belgelerini kullanın.

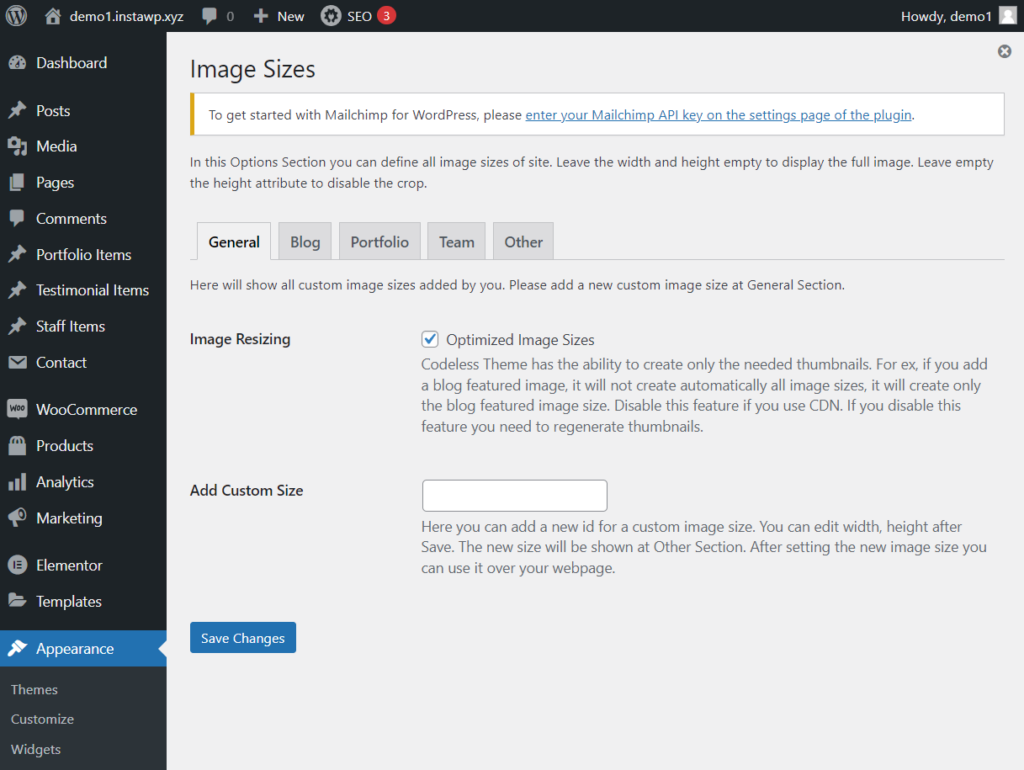
wp-admin'inizin Görünüm seçeneği altında bulunan Kodsuz Özel Görüntü Boyutları, web sitelerinin görüntü boyutlarını tanımlamanıza yardımcı olur.

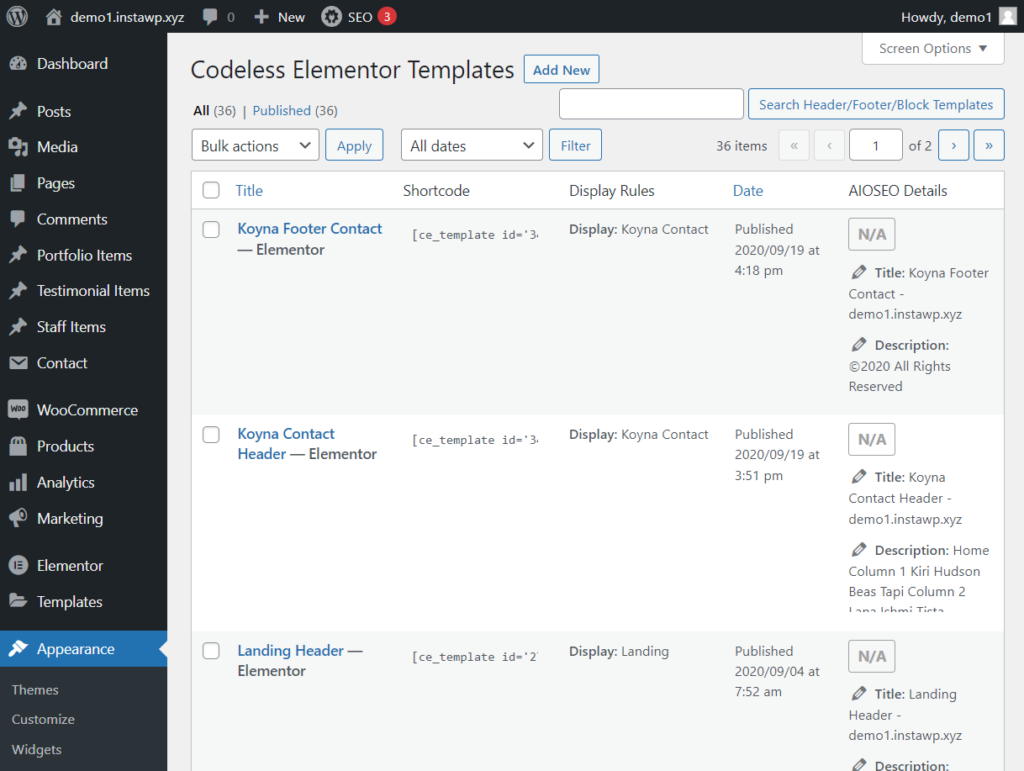
Ve Kodsuz Üstbilgi/Altbilgi/Blok, web sitenizin çeşitli sayfalarının üstbilgi ve altbilgi tasarımlarını içerir. Söylemeye gerek yok, bu tasarımlar Elementor sayfa oluşturucu kullanılarak değiştirilebilir.

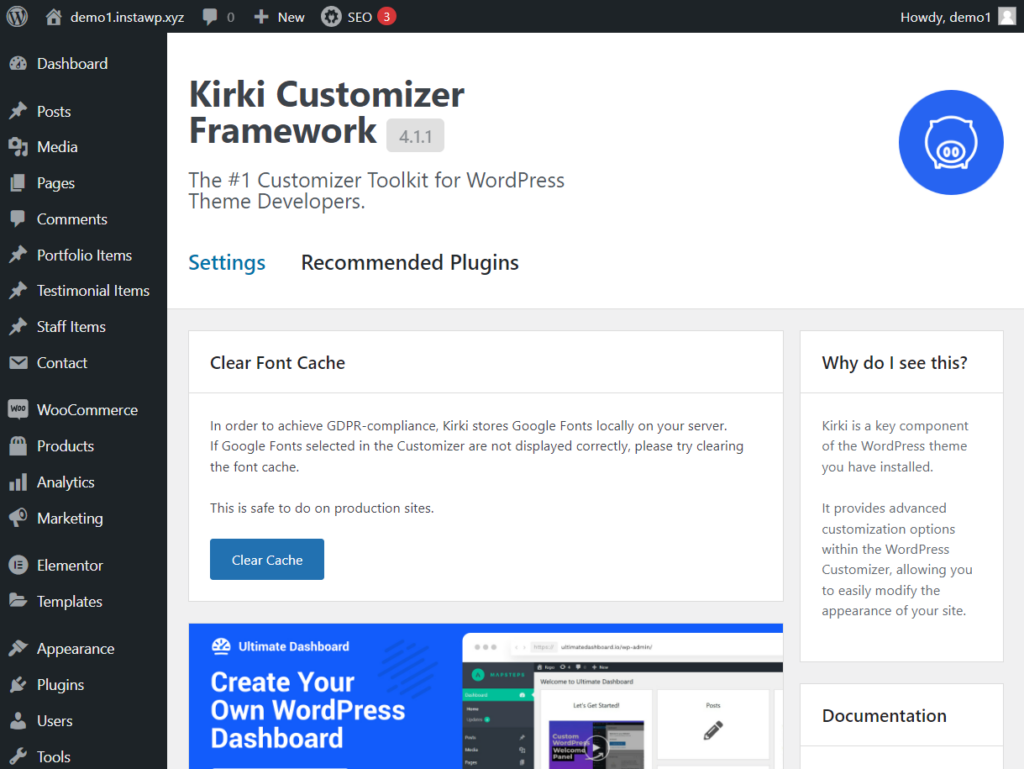
Bahsetmeye değer başka bir özellik de Kirki Advanced WordPress Customizer'dır . Ayarlar seçeneğinden erişilebilir. Özelleştirici, sitenizin temasının (yani Yeniden Yapım) yeteneklerini genişletmenize olanak tanır. Yakın gelecekte web sitenize daha fazla özellik eklemek istediğinizde bu araca ihtiyacınız olacak.

Remake temasını yapılandırdıktan sonra web siteniz neredeyse hazır. Şimdi geriye kalan tek şey iki önemli sayfa oluşturmak. Bir sonraki bölümde bununla ilgili daha fazla bilgi.
7. Adım: Hakkında ve İletişim Sayfasını Değiştirin
Herhangi bir portföy web sitesinin en önemli sayfalarından ikisi hakkında ve iletişim sayfalarıdır.
Hakkında sayfası, potansiyel müşterilerin işin arkasındaki kişiyi (veya kişileri) görmesine izin verdiği için güveni artırır.
Zaten tahmin etmiş olabileceğiniz gibi, iletişim sayfası potansiyel müşterilerin sizinle bağlantı kurmasını sağlar.
Neyse ki bu sayfaları sıfırdan oluşturmak zorunda değilsiniz.
Remake teması yüklendikten sonra web sitenizde bir hakkında sayfası oluşturulmuştur. Tek yapmanız gereken Sayfalar > Tüm Sayfalar'a gitmek ve ardından İletişim sayfasını düzenlemek.
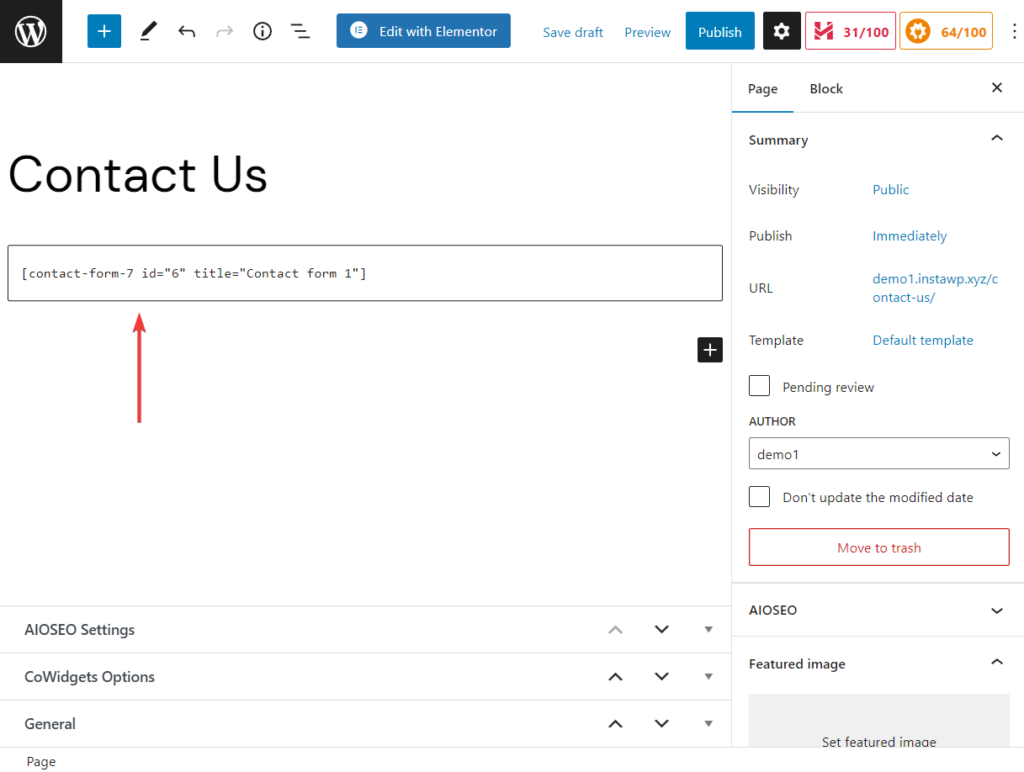
Yeni bir iletişim sayfası istiyorsanız, bir tane oluşturmanız gerekecektir. İletişim > İletişim Formları'na gidilerek erişilebilen önceden var olan bir iletişim formu vardır. Formun kısa kodunu kopyalayın , yeni bir sayfaya ekleyin ve sayfayı yayınlayın .

Bu iki sayfayı oluşturduktan sonra portföy web siteniz hazır. Ancak sonuca geçmeden önce, yeni eklentilerin kurulumu hakkında bir söz.
6. Adım: Yeni Eklentiler Kurun
Zamanla, sitenize daha fazla özellik eklemek için daha fazla eklenti yüklemeniz gerekebilir. Örneğin, ziyaretçilerinizin haber bülteninize kaydolmasına izin vermek istiyorsanız, bir e-posta aboneliği eklentisi kullanmanız gerekecektir.
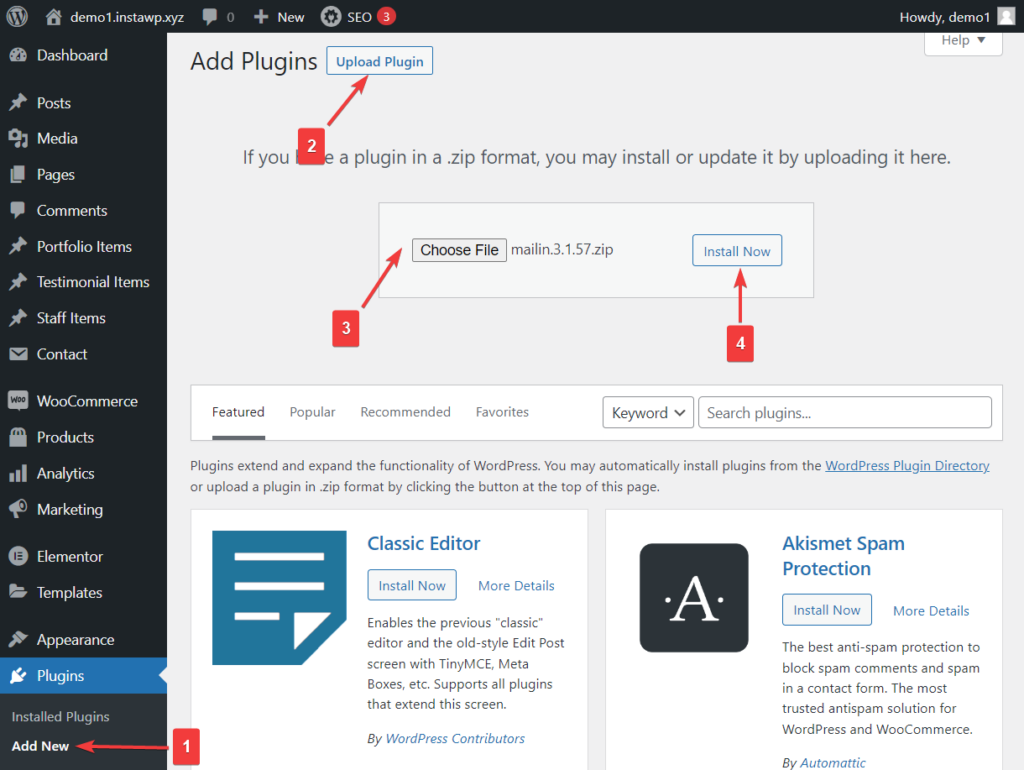
Sitenize yeni eklentiler eklemek için Eklentiler > Yeni Ekle seçeneğine gidin. Eklentinin adını arama kutusuna yazın. Bulduğunuzda, Şimdi Yükle ve Etkinleştir düğmelerine basın.

Çözüm
Bir portföy web sitesi oluşturmak zor değil ama zaman alan bir iş. Sitenizi çalışır duruma getirmek birkaç saatinizi alacaktır. Tek yapmanız gereken aşağıdaki adımları takip etmek:
- Bir alan adı, barındırma planı ve SSL sertifikası satın alın
- SSL sertifikası ve WordPress yükleyin
- WordPress'i yapılandırın
- Özel bir portföy teması kurun
- Temayı yapılandırın
- Önceden var olan hakkında sayfasını değiştirin
- İletişim formunu bir sayfaya ekleyin ve sayfayı yayınlayın
- Gerekirse yeni eklentiyi kurun
Bu bir halk için bu kadar! Herhangi bir sorunuz varsa, aşağıdaki yorum bölümünde bize bildirin.
