Web Siteniz için Depicter Eklentili Bir WordPress Slider Nasıl Oluşturulur?
Yayınlanan: 2022-10-06Bir WordPress kaydırıcısı eklemek, düşüncelerinizi hedef kitlenize güzel ama zarif bir şekilde iletmenin harika bir yoludur. Kaydırıcılar, web sitesi sahiplerine en önemli içeriklerini benzersiz bir şekilde göstermeleri için benzersiz bir fırsat sunar. Günümüzde çoğu marka, izleyicilerini nefes kesici görsellerle şaşırtmak için kaydırıcıları kullanıyor. Web sitesi sahiplerinin daha fazla dönüşüm fırsatı için kitleleriyle güzel bir şekilde etkileşim kurmasına yardımcı olur. Bu nedenle, web sitenize bir tane eklemeyi planlıyorsanız, size bu konuda rehberlik edeceğiz. Bu kılavuz, ücretsiz bir eklenti kullanarak bir WordPress sitesinde kaydırıcı oluşturmayı ele alacaktır. Hadi gidelim!!

İçindekiler
WordPress Kaydırıcısı nedir?
Süreci öğrenmeden önce, kaydırıcıların ne anlama geldiğini anlamalısınız. Temel olarak kaydırıcılar, otomatik veya manuel oynatma özelliklerine sahip bir resim veya video koleksiyonudur. Kısacası, web sitesi sahipleri en önemli içeriklerini çekici ve çekici bir şekilde sergileyebilir. Kullanıcılar, kaydırıcıları kaydırarak güzel görselleri görüntüleyebilir. Görsellerinizi rakiplerinizden farklı kılmak için çeşitli efektler, animasyonlar ve diğer özellikleri kullanabilirsiniz. Bu nedenle, WordPress sitenize çekici slayt gösterileri veya karusel eklemenize yardımcı olmak için bu öğreticiyi hazırladık.
WordPress'te Kaydırıcı Oluşturma: Adım Adım İşlem

Tüm süreç hakkında bilgi edinmenize yardımcı olacak ücretsiz bir eklenti olan Depicter'ı aldık. Hadi başlayalım!!
1. Adım: Depicter'ı kurun ve kurun
İlk olarak, yüklemek için Depicter eklentisinin resmi sitesini incelemelisiniz. Depictor ücretsiz bir WordPress kaydırıcı eklentisi olduğundan, avantajlardan yararlanmak için doğrudan indirebilirsiniz.
Dosyayı indirdikten sonra, panodan geçerek eklentiyi WordPress sitenize yükleyin.
WordPress Kontrol Panelinizden geçerek eklentiyi yüklemeye başlayın, ardından şu adrese gidin:
Eklenti> Yeni Ekle> Eklenti Yükle , kurulacak zip dosyasını yükleyin ve ardından Etkinleştir düğmesine tıklayın.
Ayrıca Okuyun: Cazip Web Sitesi Başlığı İçin 2022'nin En İyi WordPress Slider Eklentileri
2. Adım: Sürgü Oluşturmaya Başlayın
Depicter eklentisini kurup kurduktan sonra, eklentilere tıklayarak ilk kaydırıcınızı oluşturmaya başlayın. Betimleyiciyi bulmak için eklentiler bölümüne gidebilir ve nefes kesici görseller oluşturmaya başlamak için WordPress kaydırıcı eklentisine tıklayabilirsiniz.
Kitleniz için çarpıcı görseller oluşturmak için çeşitli öğelerin ve özelliklerin avantajlarından yararlanın. Ancak, kapsamlı ve ücretsiz kütüphane sizi şaşırtmasın. Web sitenizi gereksiz yüklerden korumak için öğeleri ve özellikleri uygun şekilde ve tasarruflu kullanmanızı öneririz.
3. Adım: Ücretsiz Bir Şablon Seçin

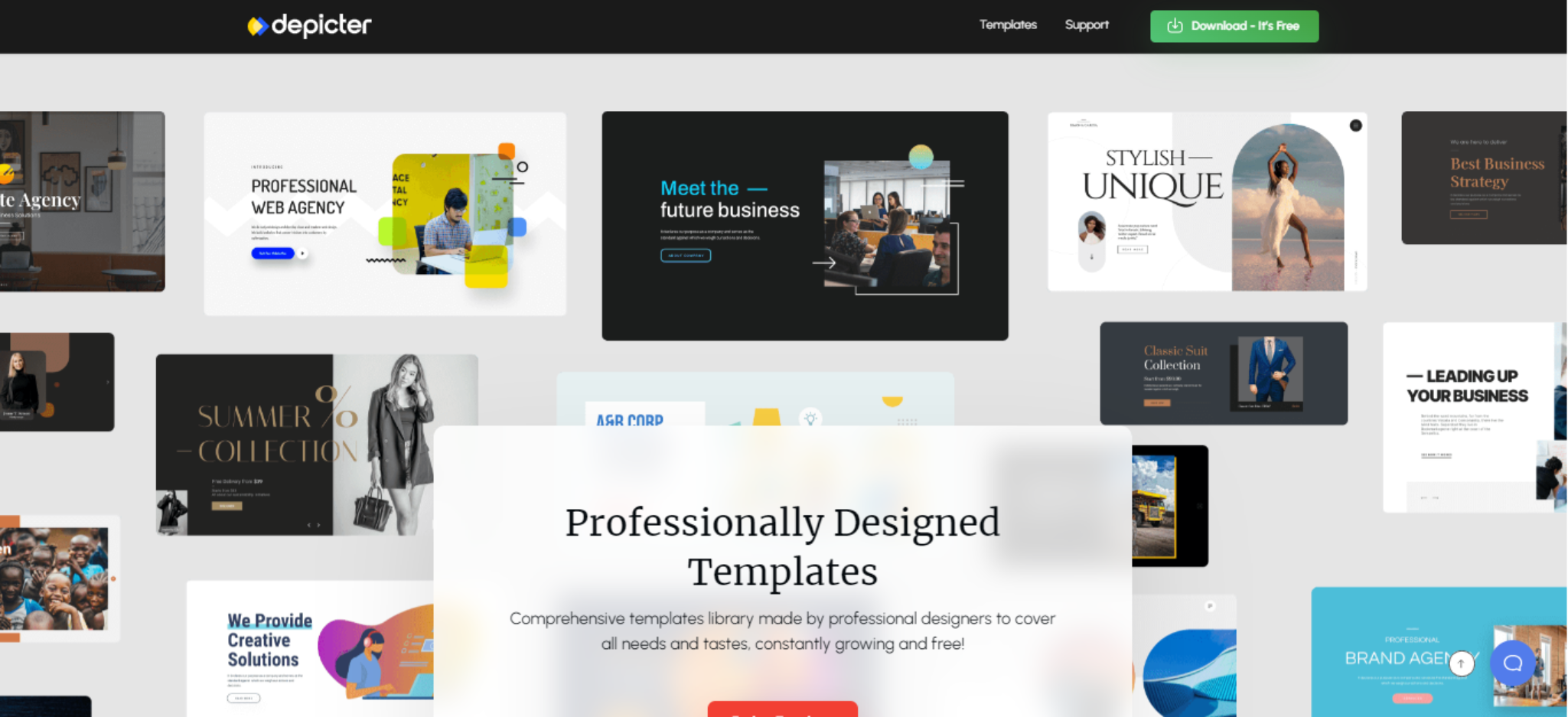
Depicter, içerik oluşturucuların anında nefes kesici görseller tasarlamasına yardımcı olmak için geniş bir şablon kitaplığı sunar. WordPress kaydırıcı eklentisi sizi bir profesyonel yapmak için büyük bir hazır şablon sunabileceğinden, tüm resmi veya slaydı tasarlamanıza gerek yoktur.
Kapsamlı şablon kitaplığına erişin ve tasarımlarınız için ideal şablonu seçin. İhtiyaçlarınıza uygun olup olmadığını kontrol etmek için şablonları önizlemekte özgürsünüz. Ayrıca şablon, cep telefonları, tabletler, dizüstü bilgisayarlar ve bilgisayar ekranları gibi çeşitli görünüm alanlarında gelir.
Şablonun farklı ekran türleri ve boyutlarına sığıp sığmadığını görüntüleyin ve kontrol edin. Her türlü ihtiyacı sıfır maliyetle karşılamak için profesyonelce tasarlanmış şablonlar edinin. Ayrıca ihtiyaçlarınıza göre boş bir tuval ile de başlayabilirsiniz.

Adım 4: Tasarlamaya Başlayın
Bir şablon seçerken, tuvalinizi güzel tasarımlar ve efektlerle doldurmanın zamanı geldi. Geniş varlık kitaplığı, bu WordPress askeriyle ilgili en etkileyici şeylerden biridir. Depicter, tasarım deneyiminizi daha eğlenceli hale getirmek için 32 milyon resim, 30 bin video, vektör ve maketten oluşan kapsamlı ve ücretsiz bir kitaplık sunar.
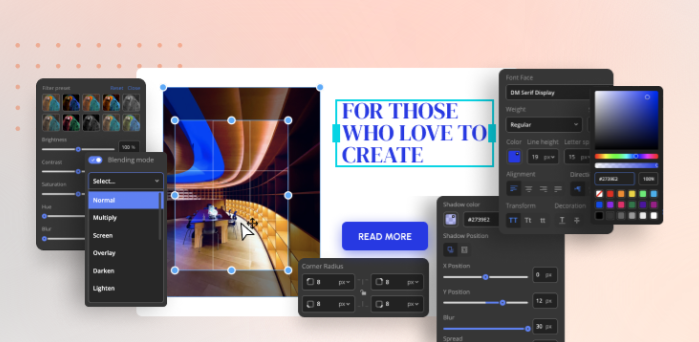
Tuvali açar açmaz devasa özelliğe erişeceksiniz. Şimdi yazı tipleri, resimler, vektörler, çizgiler, yönler, efektler ve opaklık gibi çeşitli seçenekler arasından seçim yaparak kitlenizin seveceği çarpıcı görseller oluşturun. WordPress web sitenize katılımı artırmak için kullanıcıların dikkatini çekmek için zarif tasarımlar oluşturun.
Adım 5: Metin Görselleri ve Stok Kitaplığı

Depicter, kullanıcıların indirilen görselleri ve videoları yüklemesine veya slaytlarınızdaki stok görselleri veya video kitaplığını kullanmasına olanak tanır. Bu WordPress kaydırıcı eklentisi, son kaydırıcıyı önizlemek için oynatma kontrolleri, satır zamanlayıcıları, slayt gösterisi zamanlayıcıları, oklar, madde işaretleri, metinler ve daha fazlasına karar vermek için tam özelleştirme seçenekleri sunar.
Depicter'ın bir diğer önemli çekiciliği, profesyoneller için sorunsuz özelleştirmeye izin veren sezgisel metin varyasyonudur. Tasarım görsellerinize göz alıcı bir şekilde çekici metinler eklemek için önceden tanımlanmış yazı tipleri arasından seçim yapın. Tasarımcıların kolayca özelleştirilebilir bir şekilde zengin metin oluşturmaları için hazır bir çözüm sunar.
6. Adım: Animasyonlar ve Efektler

Olağanüstü animasyonlar ve efektler kullanarak hedef kitlenize zengin özellikler sunun. Profesyonel düzeyde görselleri en iyi şekilde yapmak için tasarımlarınıza yönelik süper akıcı animasyonları ve eylemleri keşfedin.
Tasarımlarınızı daha dinamik görünmelerini sağlayacak şekilde özelleştirme özgürlüğünü elde edin. Devasa animasyonlara ve etkileşimli tasarımlara erişmek kulağa büyüleyici gelebilir.
Ancak, web sitenizi bunaltmamak için bunları uygun ve sınırlı bir şekilde kullanmanızı öneririz. Aynı anda çok fazla efekt ve eylem eklemek, web sitenizin yüklenme hızını etkileyebilir ve bu da daha fazla hemen çıkma oranına neden olabilir.
Ayrıca Okuyun: Google fotoğraflarınızı WordPress blogunda kullanın | WordPress Yeni Özelliği
7. Adım: Önizleyin ve Yayınlayın
Çarpıcı görselleri oluşturduktan sonra, son önizlemeyi görmenin zamanı geldi. Depicter, çeşitli nedenlerle nihai WordPress kaydırıcı eklentisidir. Bunlardan biri, yaratıcılığınızın herkes için duyarlı olmasını sağlamak için cep telefonları, bilgisayarlar, dizüstü bilgisayarlar, tabletler vb. gibi çeşitli görünüm pencerelerinde nihai görselleri önizleme özelliğini içerir.
Tüm metnin, resimlerin ve öğelerin doğru şekilde hizalanıp hizalanmadığını kontrol etmek için her slaydın derinliğini gözden geçirin. İçeriğin tamamen hatasız ve yayınlanmaya hazır olduğundan emin olun. Tüm yazım ve dilbilgisi hatalarını kontrol edin ve web sitenizde yayınlayın.
WordPress, kaydırıcıları web sitelerinde yayınlamak için üç seçeneğe izin verir. İlk olarak, web sitenizin herhangi bir yerinde bir blok düzenleyici kullanarak yayınlayabilirsiniz. İkinci olarak, kaydırıcıyı yayınlamak için kenar çubuğunu veya WordPress site düzenleyici arayüzünü kullanabilirsiniz. Üçüncüsü, tema dosyalarınıza bir PHP dosyası da ekleyebilirsiniz. Kaydırıcıyı yayınlamak için bu üç seçenek arasından seçim yapın.

Toplama
Web sitenizin daha çekici ve ilgi çekici görünmesini sağlamak için çeşitli WordPress kaydırıcı eklentileri mevcuttur. Ancak, Depicter en yetenekli araç ve ücretsiz olarak kabul edilir. Tasarımcıların telifsiz maliyetlerle profesyonel düzeyde tasarımlar oluşturmasına yardımcı olmak için kapsamlı bir öğe kitaplığı sunar.
Şimdiye kadar, web siteniz için etkileşimli kaydırıcıların nasıl oluşturulacağını anladınız. Bu WordPress kaydırıcı eklentisinin en büyük cazibesi, farklı ekran boyutlarına ve kullanıcı dostu özelleştirme seçeneklerine uyum sağlama yeteneğidir.
Depicter, hem yeni başlayanlar hem de orta seviye içerik oluşturucular için çarpıcı görselleriyle müşterilerini şaşırtmak için mükemmel bir seçimdir. Eklentiyi şimdi edinin ve sezgisel kaydırıcıların olağanüstü özelliklerini keşfetmeye başlayın.
İlginç Okumalar:
5 WordPress Video Slider Eklentisi 2022 (Karşılaştırıldı)
WordPress Katman Kaydırıcı Eklentisi İncelemesi 2022
En İyi 10 Fiyat Karşılaştırma WordPress Eklentisi 2022
