Yerel ile WordPress Teması Nasıl Oluşturulur
Yayınlanan: 2024-02-09Çok amaçlıdan odaklanmış niş seçeneklere kadar seçebileceğiniz binlerce WordPress teması vardır. Ancak bazen web sitenizin tam olarak istediğiniz gibi görünmesini sağlamanın tek yolu kendi temanızı oluşturmaktır.
Web geliştirme konusunda kapsamlı bir geçmişiniz olmasa bile, bir WordPress teması oluşturmak mükemmel bir şekilde yapılabilir. Sadece temanızın hangi dosyaları gerektirdiğini ve bunları nereye yerleştireceğinizi öğrenmeniz yeterli. Daha sonra her şeyin istediğiniz gibi çalışmasını sağlayana kadar kodda değişiklikler yapacaksınız.
Bu makalede size WordPress tema geliştirmeyi ve başlamak için ihtiyaç duyduğunuz araçları tanıtacağız. Ayrıca dört adımda temel bir WordPress temasının nasıl oluşturulacağını da göstereceğiz. Hadi atlayalım!
WordPress Tema Geliştirmeye Giriş
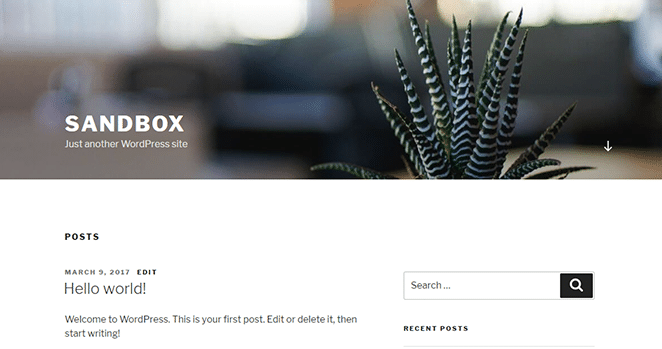
WordPress temaları sitenizin görünümünü ve düzenini etkileyen şablonlardır. Örneğin, varsayılan Twenty Seventeen temasını kullanan bir WordPress web sitesi:

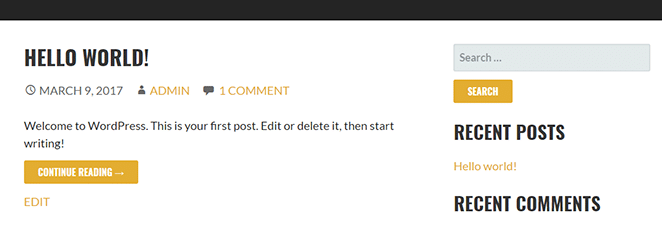
İşte aynı web sitesi, ancak bu sefer popüler Stout temasını kullanıyor:

Doğru temayla, WordPress web sitenizin kodunda değişiklik yapmak zorunda kalmadan istediğiniz gibi görünmesini sağlayabilirsiniz. Ancak hiçbir tema gereksinimlerinize uymuyorsa, kendinizinkini de oluşturabilirsiniz. Bu yaklaşımın olumlu yanı, sitenizin görünümü ve temanızın işlevselliği üzerinde tam kontrole sahip olmanızdır.
Kendinize ait bir tema oluşturmak için en azından temel bir web geliştirme geçmişine ihtiyacınız olacak. Profesyonel olmanıza gerek yok, ancak HTML, PHP ve CSS hakkında genel bir bilginiz yoksa süreç sinir bozucu olabilir.
Genesis Framework ve StudioPress temalarını ücretsiz edinin!
Sitelerinizi WP Engine'de barındırdığınızda premium WordPress temalarına (Genesis dahil!) erişebileceksiniz. Bu, başlamanız için çok fazla değer; Daha fazlasını burada öğrenin.
Benzer şekilde, bir tema oluşturmak ve her şeyin düzgün görünmesini ve çalışmasını sağlamak zaman alabilir. Bu nedenle, kendi temanızı oluşturup oluşturmayacağınıza karar vermek, sitenizin özel bir temadan yararlanıp faydalanmayacağına bağlıdır. Ayrıca, kendi temanızı oluşturmanın mevcut temayı kullanmaya kıyasla ne kadar zamanında ve uygun maliyetli olacağını da düşünmelisiniz.
Son olarak, birçok insanın WordPress tema geliştirmesinden oldukça iyi bir gelir elde ettiğini dikkate almakta fayda var. Oldukça rekabetçi bir iş alanı, ancak bir kazanan geliştiremeyeceğinizi ve işinizden kar elde edemeyeceğinizi kim söyleyebilir?
Tema Geliştirme için Neden Yerel WordPress Kurulumuna İhtiyacınız Var?
Özel temanızı kurup test etmek için bir WordPress kurulumuna ihtiyacınız olacak. Bunu yapmanın en iyi yolu, aşağıdaki nedenlerden dolayı yerel bir ortam kullanmaktır:
- Daha verimli. Yerel WordPress kurulumuyla yükleme süreleri neredeyse yoktur ve dosyaları harici bir sunucuya yüklemeniz gerekmez.
- Canlı bir ortam kullanmaktan daha güvenlidir. Web geliştirme her zaman çok fazla deneme yanılma gerektirir, bu nedenle bunu güvenli, yerel bir ortamda yapmak mantıklıdır.
- Birden fazla test ortamı oluşturabilirsiniz. Yerel kurulumda birden fazla WordPress web sitesini çalıştırmak çok daha kolaydır.
- Özel yazılım kullanabilirsiniz. Mac, Windows ve Linux makineleri için ücretsiz bir yerel geliştirme aracı olan Local gibi yerel WordPress gelişiminizi hızlandırmak için kullanabileceğiniz birçok uygulama vardır.
Local ile yalnızca birkaç tıklamayla istediğiniz kadar WordPress web sitesi kurabilirsiniz. Ayrıca tüm test sitelerinizi yönetebileceğiniz basit bir kontrol paneline de erişebilirsiniz.
Daha da önemlisi, her yerel web sitesini yapılandırabilirsiniz. Bu, PHP, MySQL ve NGINX veya Apache'nin farklı sürümlerini kullanabileceğiniz anlamına gelir. Ayrıca sitelerinizden bazılarını daha sonra yeniden kullanmak üzere "planlar" olarak kaydedebilirsiniz.
Yerel ile WordPress teması nasıl oluşturulur (4 Adımda)
Bu eğitimde size tema geliştirme için yerel bir WordPress ortamının nasıl kurulacağını göstereceğiz, ihtiyacınız olan tüm dosyaları öğreteceğiz ve bunu nasıl test edeceğinizi göstereceğiz. Hadi çalışalım!
1. WordPress Web Sitesi Kurmak için Yereli Kullanın
Yapmanız gereken ilk şey Yerel'i ücretsiz indirmek. Bunu yaptıktan sonra uygulamayı yükleyin. Local'in çalışması için sanal makine yazılımı kurması gerektiğinden bu işlemin birkaç dakika sürebileceğini unutmayın. Yerel hazır olduğunda yeni bir site oluşturmanız için bir istem göreceksiniz:

Üzerine tıkladığınızda siteniz için bir ad seçmeniz istenecektir:

Ayrıca Advanced Options etiketli bir sekmenin de bulunduğunu fark edebilirsiniz. Üzerine tıklarsanız, yerel sitenizin alan adını düzenleyebilir, bir kök dizin seçebilir ve bir plan kullanmak isteyip istemediğinizi seçebilirsiniz.
Şimdilik sitenizin alan adını ve dizinini düzenlemekten çekinmeyin. Planların nasıl kullanılacağını daha sonra ele alacağız. Hazır olduğunuzda sağ alt köşedeki Continue düğmesine tıklayın.
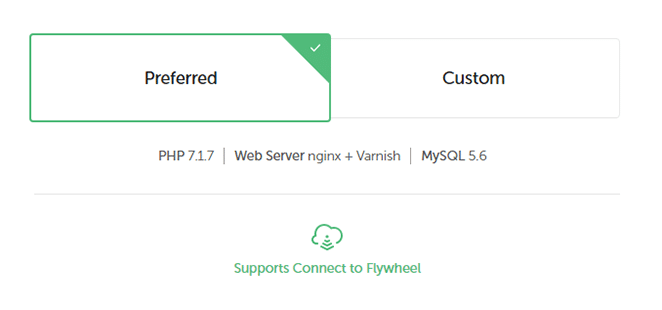
Bir sonraki sayfada, web siteniz için Local'in varsayılan WordPress ortamını kullanma seçeneğini göreceksiniz. Preferred seçeneği PHP ve MySQL'in en son sürümlerini içerir ve sunucunuz için nginx + Varnish kombinasyonunu kullanır:

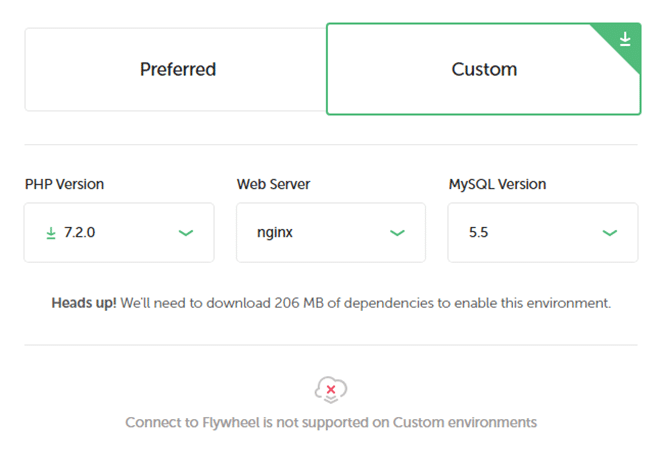
Daha önce bahsedilen tüm ayarları değiştirmenizi sağlayan Custom seçeneğini de seçebilirsiniz:

Genel olarak konuşursak, PHP ve MySQL'in en son sürümlerini kullanmak her zaman iyi bir seçimdir. Ancak, bir hazırlama sitesi kurmak için Yerel kullanıyorsanız, canlı sunucunuzu taklit etmek için söz konusu yazılımın eski sürümlerini kullanmanız gerekebilir.
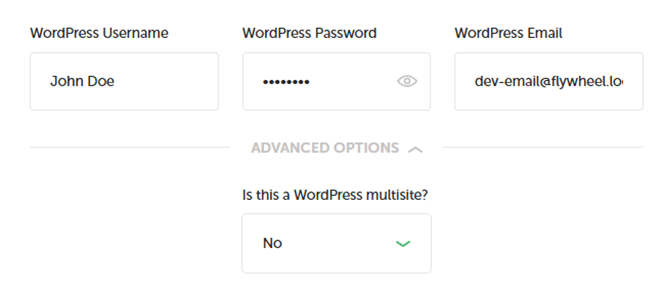
Bu eğitim için Preferred kuruluma sadık kalalım, o yüzden onu seçin ve Continue tıklayın. Artık bir yönetici kullanıcı adı, şifresi ve e-postası seçebilecek ve çoklu siteyi etkinleştirip etkinleştirmeyeceğinizi seçebileceksiniz:


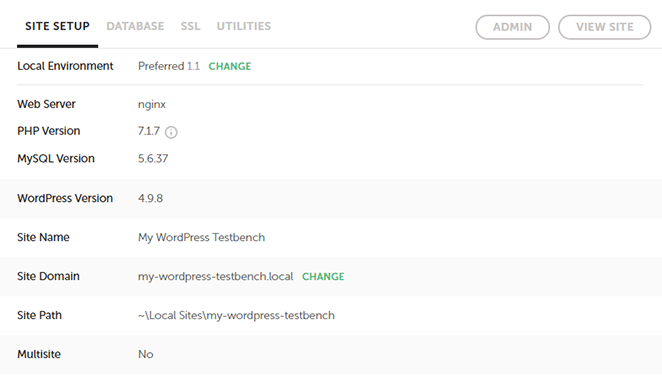
Local'in sizin için ayarladığı varsayılan e-postanın, mesajları uygulama içinden kontrol etmenize olanak sağlayacağını unutmayın; bu nedenle, buna bağlı kalmanız önerilir. Continue tıklayın ve Yerel'in siteniz için ihtiyaç duyduğu tüm bağımlılıkları indirip yapılandırmasını bekleyin. Bu tamamlandığında sitenizin bilgileri sağda görünecektir ve ikinci adıma geçebilirsiniz.
2. Yeni Bir Tema Dizini Oluşturun
Artık yerel WordPress web siteniz hazır olduğuna göre, yapılandırdığınız URL'yi kullanarak normal bir site gibi ona erişebilirsiniz. Ayrıca doğrudan kontrol paneline geçmek için sağ üst köşedeki Admin ayarına da tıklayabilirsiniz:

Ancak şimdilik, tüm WordPress dosyalarının bulunduğu yerel sitenizin kök klasörüne erişmeniz gerekiyor. Bunu bulmak için Yerel ekranın üst kısmında sitenizin başlığının altına bakın. Burada listelenen bir dizin ve sağında tıklayabileceğiniz bir ok bulunmalıdır.
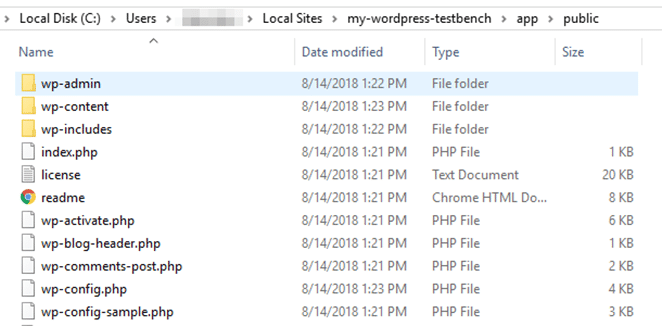
Bu oka tıklamak, dizini dosya gezgininizde açacaktır. İçeri girin ve ardından WordPress dosyalarınızı bulmak için uygulama/ortak klasörü açın:

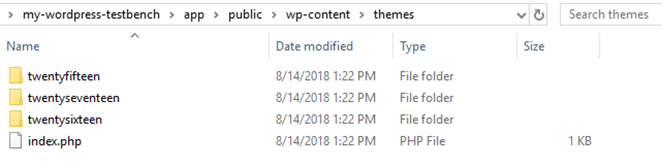
Daha önce bir FTP istemcisi kullanarak bir WordPress sitesine eriştiyseniz, bu size çok tanıdık gelecektir. İçinde üç klasör görmeniz gereken wp-content/themes dizinine gidin. Bunlar WordPress'in yeni sitelere yüklediği varsayılan temalardır:

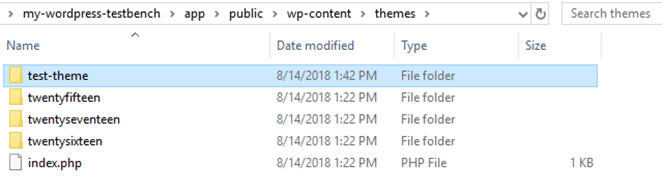
Devam edin ve yeni bir klasör oluşturun. Temanız için kullanmak istediğiniz adı verin:

Klasör doğal olarak boştur. Daha sonra biraz içerik ekleyeceğiz.
3. Tema Düzeni Dosyalarınızı Oluşturun
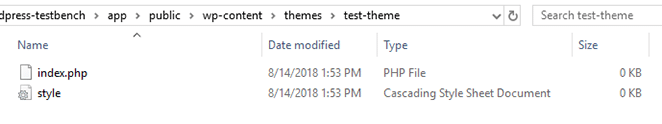
Temel bir WordPress temasının çalışması için yalnızca iki dosya gerekir: index.php ve style.css . index.php dosyanız, en son blog yazılarınızın tümünü gösteren ve stilini style.css alan WordPress ana sayfanıza karşılık gelir. Şimdi devam edelim ve her iki dosyayı da oluşturalım:

Her iki dosya da şu anda kod içermiyor, o yüzden bunu değiştirelim. Öncelikle style.css dosyasını açın ve temanız için kısa bir açıklama ekleyin:
/* Theme Name: Test Theme Author: John Doe Description: A basic WordPress theme Version: 0.0.1 Tags: bootstrap */ Aynı işlemi index.php ile tekrarlayın, ancak bunun kodu biraz daha karmaşıktır:
<a href="index.php?p=”>
Bu, alabileceğiniz en basit düzendir. Bu kodun içinde, daha önce kurduğumuz style.css dosyasını çağırıyoruz, blogunuzun başlığını görüntülüyoruz ve WordPress 'döngüsünü' kullanıyoruz. Bilmiyorsanız döngü, bir temanın gönderileri görüntülemek için kullandığı kodun adıdır ve gerçek yapısı temadan temaya büyük ölçüde değişebilir.
Değişiklikleri şimdi her iki dosyaya da kaydedin ve WordPress kontrol panelinize gidin. Appearance > Themes sekmesine gidin ve içeride bekleyen yepyeni temanızı fark edin:

Hemen etkinleştirin ve ana sayfanıza göz atın:

Ana sayfalara gelince, herhangi bir ödül kazanamayacak. Ancak önemli olan, temanızın geri kalanını üzerine inşa edebileceğiniz bir temele sahip olmanızdır. Bir sonraki adımınız, temanıza biraz hava katmak için style.css dosyanızı kullanmak olmalıdır.
İşleri biraz daha güzelleştirdikten sonra daha karmaşık bir düzen üzerinde çalışmak isteyeceksiniz. Örneğin, temanıza kenar çubukları ve alt bilgilerin yanı sıra bir başlık.php dosyası da eklemek isteyebilirsiniz.
Temanızın hangi şekli almasını istediğinizden emin değilseniz bazı WordPress başlangıç temalarına daha yakından bakmanızı öneririz. Görsel açıdan çok basittirler ancak modern bir web sitesinin ihtiyaç duyduğu tüm özellikleri içerirler.
4. WordPress Temanızı Test Edin
Temanızı canlı bir sitede kullanmadan önce onu kapsamlı bir şekilde test etmek isteyeceksiniz. Hızlı bir görsel genel bakış çoğu hatayı ortaya çıkaracaktır, ancak bu genellikle yeterli değildir. Temanızı WordPress'in inceleme standartlarını karşıladığından emin olmak için inceleyen Tema Kontrolü gibi eklentileri de kullanabilirsiniz.

Tema inceleme standartları yalnızca temanızı WordPress.org'da yayınlamak istiyorsanız önemlidir. Temanızı herkese açık olarak yayınlamayı planlamıyor olsanız bile, bu standartlar temanızı ölçmek için hala iyi bir ölçüttür.
Çözüm
Web geliştirme konusunda temel bir bilginiz varsa, sizi kendi WordPress temanızı oluşturmaktan alıkoyacak hiçbir şey yoktur. Biraz zaman alsa da, çabaya değer olabilir. Ayrıca, sitenizin nasıl göründüğü üzerinde size çok daha fazla kontrol sağlar.
Özetlemek gerekirse, Yerel kullanarak bir WordPress teması oluşturmanın dört temel adımı şunlardır:
- Bir WordPress web sitesi kurmak için Yerel'i kullanın.
- Yeni bir tema dizini oluşturun.
- Tema düzeni dosyalarınızı oluşturun.
- WordPress temanızı test edin.
Daha fazlasını mı öğrenmek istiyorsunuz? Yüksek kaliteli WordPress barındırma, yerel WordPress geliştirme ve modern WordPress geliştiricilerine yönelik büyüyen araç paketimiz hakkında daha fazla bilgi edinmek için WP Engine'i ziyaret edin.
