WPBakery Özel Öğeleri Nasıl Oluşturulur
Yayınlanan: 2022-11-15WPBakery, çeşitli kullanışlı özellikleri sayesinde WordPress'te bir web sayfası oluşturmak için en iyi eklentilerden biridir. Bu özellikler size ön ucu etkili bir şekilde değiştirme şansı verir. Ancak, WPBakery özel öğelerini eklemek ve oluşturmak, pek çok kişinin aşina olduğu bir görev değildir.
Bu kullanıcılarla aynı sayfadaysanız üzülmeyin, size yardımcı olmak için buradayız. Bu makale, WPBakery özel öğelerinin nasıl oluşturulacağı konusunda size yol gösterecektir. Bu öğeler, özelleştirilmiş kod kullanmanıza ve web sitesini istediğiniz gibi oluşturmanıza olanak tanır. Hadi gidelim!
- WordPress'te Öğe Nedir?
- Özel Öğelerin Avantajları
- WPBakery Özel Öğesi Nasıl Oluşturulur
WordPress'te Öğe Nedir?
WordPress'te bir öğe, React'in üstündeki bir soyutlama katmanıdır. Görevi, üçüncü taraf kodunun veya özelleştirilmiş kodunuzun temelini oluşturmaktır. Amaç, arayüzü korumak ve temel uygulamada bir değişiklik veya değiştirme olduğunda bağımlı kodu korumaktır.
Bir öğe, geliştiricilerin kanıtlanmamış özellikleri atlayarak potansiyel risklerden kaçınmasına olanak tanır. Ayrıca tüm eklentilerin aynı kod üzerinde çalışmasını gerektirerek sürüm uyumsuzluklarının önüne geçilmesini kolaylaştırır.
Özel Öğelerin Avantajları
Özel öğelerin web sitenize sağlayabileceği çeşitli avantajlar vardır:
- Tasarımdan öğeleri işlevsel hale getirmeye kadar size tam kontrol sağlarlar.
- Kendi tasarımınızı oluşturmanıza ve farklı projelerde uygulamanıza olanak tanırlar.
- Çeşitli öğelerle eklentiler oluşturabilir ve bunları satarak biraz para kazanabilirsiniz.
- WPBakery'yi temalarınıza dahil edebilir ve özel öğeler ekleyebilirsiniz.
WPBakery Özel Öğesi Nasıl Oluşturulur
WPBakery özel öğeleri oluşturmaya geçmeden önce, bu eklentinin size birkaç dolara mal olacağını unutmayın. Bu eklentiyi, WordPress eklenti deposuna erişerek geleneksel bir şekilde edinemezsiniz. Bunun yerine, indirmek için WPBaker'ın resmi web sitesini ziyaret etmelisiniz.
Ek olarak, WPBakery özel öğesi bir kısa koddur. Bu nedenle, herhangi bir sonraki adımı işlemeden önce kendimizi WordPress kısa kodları hakkında biraz bilgi sahibi yapmalıyız.
WordPress'te Kısa Kod Nedir?
Genel olarak kısa kodlar, web sayfanızda belirli görevleri yerine getiren köşeli parantezler içine alınmış küçük kod parçalarıdır. Sayfanız, makaleniz veya diğer malzemeleriniz, istediğiniz yere eklediğinizde özel bir özellik kazanır. Kısa kodlar kullanılarak galeri, video ve oynatma listesi yerleştirmeleri mümkündür.
WordPress'te kısa kodlar, temel kod bilgisi olmadan sayfanızı geliştirmenize yardımcı olur.

Çoğu durumda, bir kısa kodun işlevi hemen anlaşılır. Sitenize bir video yerleştirmek istiyorsanız, bunu [ video ] kodunu kullanarak yapabilirsiniz. Kısa kodu bir sayfaya/yazıya ekleyerek, sitenizin hem ön hem de arka ucunda anında değişiklik yapar.
Kodu Nereye Koymalısınız?
WPBakery Sayfa Oluşturucu, Kısa Kod Eşleyici adlı yerleşik bir özellikle birlikte gelir. Bu işlev, kolay yeniden kullanım için öğe listesine bir 3. taraf kısa kodu eklemenize izin verir. WPBakery ile içerik bölümlerini parolayla korumak için harici bir kısa kod ekleme örneğimize başvurabilirsiniz.
Bu yöntem sizin seçiminiz değilse, tüm kodunuzu functions.php dosyasına taşıyabilirsiniz. Bu, kodu tema bölümüne yerleştirmenize yardımcı olur. Ancak, birçok soruna ve kafa karışıklığına neden olabilir.
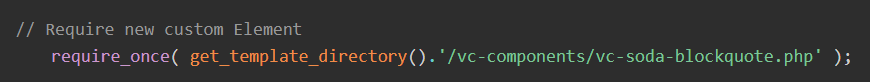
Bu nedenle, vc-components adlı yeni bir klasör oluşturmanızı öneririz. Ardından, ekleyeceğiniz öğeleri gösteren bir dosya oluşturabilirsiniz.

Adım Adım Rehberlik
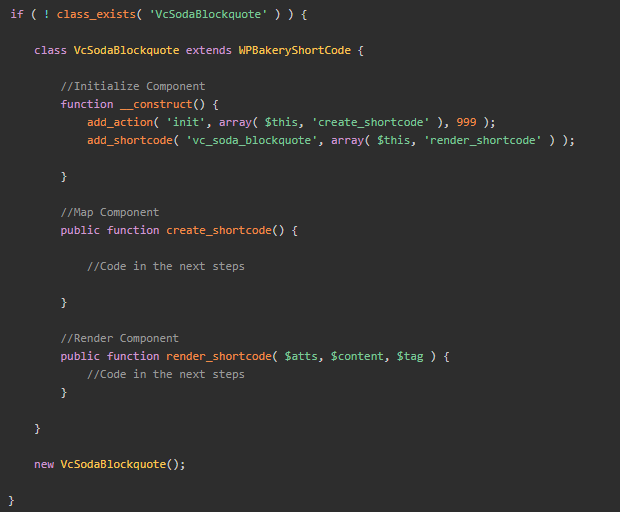
#1 WPBakery Özel Öğesi Oluşturun
Öncelikle VcSodaBlockquote sınıfı, WPBakeryShortCode extension ve elementin yapısını oluşturmanız gerekiyor.


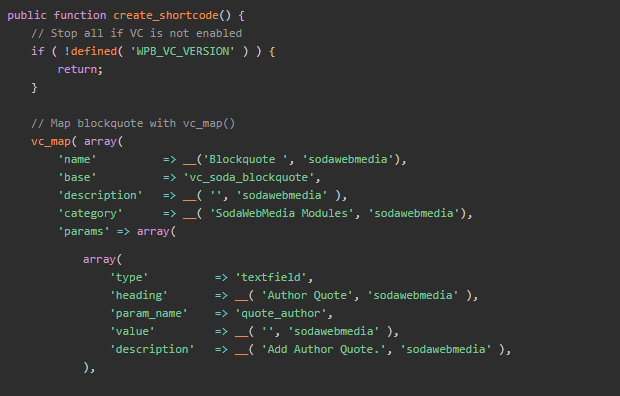
#2 Kısa Kod Oluşturun
vc_map yardımıyla, WPBakery tarafından sağlanan bir işlev, öğenize ek alanlar eklemenizi sağlar. Burada bir kısa kod oluşturabilirsiniz.

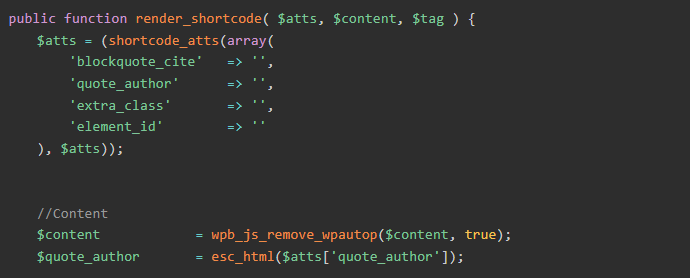
#3 Kısa Kod Oluştur
render_shortcode işleviyle, değerleri çıkarabilir ve daha sonra kullanmak üzere ayrı değişkenlere koyabilirsiniz.

WordPress kontrol paneline geri dönün ve sonucun tadını çıkarın.
Parametre
WPBakery'deki "eşleme" talimatları bu ilişkisel dizide saklanır.
| İsim | Tip | Tanım |
| admin_enqueue_js | Dize/Dizi | js_composer'ın düzenleme modunda yerine getirilecektir. |
| admin_enqueue_css | Dize/Dizi | Özelleştirilmiş CSS ekleyin. |
| temel | Sicim | Kısa kodlar için etiket. |
| kategori | Sicim | Varsayılan: Yapı, Sosyal, İçerik. Sadece yeni bir kategori başlığı girerek isterseniz ekleme ve değişiklik yapabilirsiniz. |
| sınıf | Sicim | WPBakery'deki arka uç düzenleme modunda kısa kodun içerik öğelerine CSS sınıfları atayın. |
| özel_işaretleme | Sicim | Kısa kodun düzenleyicide görünmesini sağlayın. |
| tanım | Sicim | Öğenizi tanımlayın. |
| front_enqueue_css | Dize/Dizi | js_composer'ın ön uç düzenleme modu bu js'yi yükleyecektir. |
| ön_enqueue_js | Dize/Dizi | js_composer'ın ön uç düzenleme modu bu css'yi yükleyecektir. |
| grup | Sicim | Parametreleri, gruplandırarak öğe düzenleme kutusundaki birçok sekmede düzenleyin. |
| simge | Sicim | Simge ekleyin, değiştirin veya değiştirin. |
| parametreler | Dizi | Özellikleri tanımlayan derlenmiş bir kısa kod seti. Kısa kodunuz için parametreleri içeren bir dizi. Kısa kod ayarlarıyla değiştirilebilirler. |
| show_settings_on _create | boole | Ayarlar sayfasında içerik öğelerini gösterin veya gizleyin. |
| ağırlık | tamsayı | İçerik öğeleri oluşturulurken en yüksek ağırlığa sahip öğelere öncelik verilir. |
Tip Değerler
| Tip | Tanım |
| iliştirme_resmi | Fotoğraf seç. |
| iliştirme_resimleri | Çok sayıda resim seçin. |
| onay kutusu | Bir onay kutusu oluşturun. |
| renk seçici | rengi seçin. |
| yıkılmak | Bir açılır alan oluşturun. |
| patlatılmış_textarea | Metin için boşluk; virgüller satırları (,) daraltır. |
| döngü | Bir döngü oluşturun. Kullanıcılar, kısa kodun çıktısı için kullanılan bir döngü oluşturabilir. |
| posttipler | Kullanıma hazır gönderi türleri ile onay kutuları oluşturun. |
| metin alanı | Metin alanı alanı. |
| textarea_html | Bir WordPress tinyMCE Editörü oluşturun. Eklenen içerik alanları oluşturmak için kullanılır. |
| Metin alanı | Alan ekle. |
| vc_link | bağlantıyı seçin. |
Bugün Kendi WPBakery Özel Öğenizi Yaratın!
Bir WPBakery özel öğesini ve bunun web sitenize getirebileceği faydaları bu şekilde ekleyebilirsiniz.
Genel olarak, özel öğenizi oluşturmaya geçmeden önce zamanınızın bir kısmını kendinizi kısa koda alıştırmak için harcamanız gerekir.
Rehberimiz elinizin altındayken, kesinlikle kendi özel öğenizi kolayca oluşturabilir ve ekleyebilirsiniz. Okuduğunuz için teşekkür ederiz ve daha fazla yararlı bilgi için web sitemize abone olmayı unutmayın!
