Kendi WordPress Temanızı Oluşturun
Yayınlanan: 2021-12-21Önceki makalelerde, bir WordPress web sitesini nasıl özelleştirebileceğinizi, kendi alt temanızı veya şablonlarınızı nasıl oluşturabileceğinizi inceledik.
Bugün, kendi WordPress temanızı nasıl oluşturabileceğinize bakacağız. Haydi gidelim!
Neden Kendi WordPress Temanızı Oluşturun?
WordPress, web sitenizi özelleştirmek için birden fazla yol sunar. Peki neden kendi temanızı yaratma ihtiyacı hissettiniz? Bazı durumlarda, kullanıma hazır temalar marka tasarımınıza uymayabilir veya ihtiyacınız olan işlevlere sahip olmayabilir. Özel bir tema bu sorunu çözebilir ve üçüncü taraf bir temaya güvenmek zorunda kalmadan ihtiyacınız olan tüm işlevlerle tam olarak istediğiniz site stilini verebilir.
Tema Oluşturmadan Önce Gereksinimler
Aşağıdaki örnekte aşağıdaki adımları çoğaltabilmek için, yerel olarak veya yönettiğiniz bir sunucu alanında bir WordPress kurulum kurulumuna ve kullanıma hazır olmamız gerekir. Bunu canlı bir sitede denemeyin. Bunun yerine bir test ortamı oluşturun.
CSS, PHP ve HTML hakkında çalışma bilgisi ve anlayışı da gereklidir.
Temayı Oluştur
Temamızın adını “İlk Temam” koyacağız. İlk adım, temanın yönetici alanında görünmesi için gerekli dosyaları oluşturmaktır. Bunu yapmak için bir style.css ve index.php dosyası oluşturacağız.
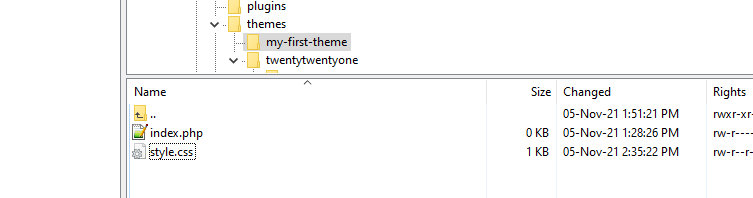
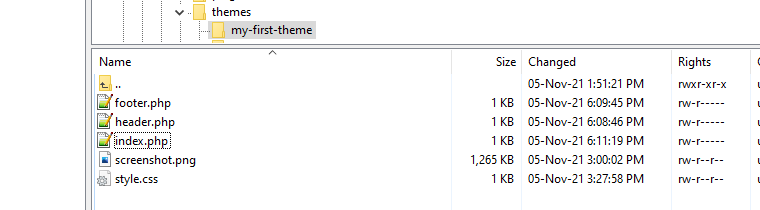
wp-content/themes/ klasörünün altında “my-first-theme” adını verdiğimiz temamız için bir alt klasör oluşturuyoruz ve bu 2 dosyayı o klasöre ekliyoruz.

Bu noktada tema admin alanında bir seçim olarak görünür olmalıdır.

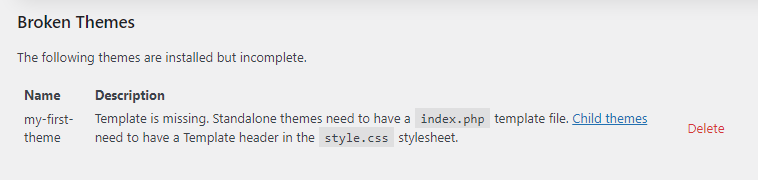
Bu dosyalardan herhangi biri eksikse, temanın bozulduğuna dair bir uyarı mesajı alırsınız. Örneğin, index.php eksikse, şöyle bir şey göreceksiniz:

style.css dosyasının içine WordPress'e temamız hakkında bilgi veren bazı yorumlar ekleyeceğiz. En önemli bilgi, altında listeleneceği isimdir. Bunun dışında, Yazarın kim olduğunu söyleyebilir veya bir Yazar URI'si verebilirsiniz, böylece kullanıcılar temanız hakkında daha fazla bilgi edinmek için bir web sitesini ziyaret edebilir. Yönetici teması kalıcı açılır penceresinde görüntülenecek bir açıklama ve yükleme sürümü verin.
/* Theme Name: My First Theme Author: Dev Loper Author URI: https://my-first-theme.com Description: This is my theme's description Version: 1.0 */NOT: Lisansınızı da tanımlayabilirsiniz. Temanızın WordPress üzerinde dağıtılmasını istiyorsanız, temanızın GPL uyumlu olması gerekir.
Bir logo görüntüsü görüntülemeniz gerekiyorsa, style.css ve index.php dosyalarının bulunduğu alana bir ekran görüntüsü.png dosyası ekleyin.
Şimdi temanızın yönetici ekranında temanızı etkinleştirirseniz, şunun gibi bir şey görmelisiniz:

Ve “Tema Ayrıntıları”na tıklarsanız şunu görmelisiniz:

Tema Dosyaları
Şimdi index.php dosyasına bazı kodlar yazmanın zamanı geldi. Bir test olarak, dosyayı favori düzenleyicinizle açın ve örneğin herhangi bir HTML öğesini ekleyin.
<h1>My First Theme's Content</h1>Dosyayı kaydedin ve ön ucu ziyaret edin. Yalnızca “İlk Temamın İçeriği” başlığını görmelisiniz
Bu noktada temanızın nasıl bir düzene sahip olacağına karar vermelisiniz.
Tema Düzeni
Buradan izlenecek yollar sınırsızdır. Zaman ayırmanızı ve WordPress temalarının nasıl çalıştığını incelemenizi şiddetle tavsiye ederiz. Daha da önemlisi, kendi temanızı yapılandırmaya geçmeden önce şablon hiyerarşisini tam olarak anladığınızdan emin olun.

Özetle, WordPress'in yaptığı, içerik türüne göre farklı php dosyalarını çağırmanın bir yolunu sağlamaktır. Bu, sorgularla gerçekleştirilir. Bir sorgu, o anda görüntülenen sayfanın gönderileri olup olmadığını veya bir arama sonuçları sayfası veya başka türden bir içerik olup olmadığını kontrol eder ve ilgili kodu verir.
Klasik bir örnek, her biri için ayrı dosyalar oluşturarak üstbilgi ve altbilgiyi ayırmaktır. Bunu kendiniz nasıl yapabileceğinizin çok basitleştirilmiş bir örneğini görmek için, bu kod parçasını index.php dosyasına ekleyin.
<!doctype html> <html> <head> <?php wp_head(); ?> </head> <body> <div class="site"> <header class="site-header"> <?php // LOGO // TITLE // MENU ?> </header> <main class="site-main"> <h1>My First Theme's Content</h1> <?php // POSTS LOOP ?> </main> <footer class="site-footer"> <?php // FOOTER INFO ?> </footer> </div> <?php wp_footer(); ?> </body> </html>wp_head() ve wp_footer() yerleşik WordPress işlevlerini kullanan bu kod, logo, başlık ve menü içeren bir üstbilgi, sorguların doğru içeriği göstereceği ana gövde ve site bilgilerini içeren bir altbilgi içeren varsayılan içerik düzeni sağlar.
Bu kodu bölmek ve ayrı ayrı header.php ve footer.php dosyaları kullanmak istiyorsak, dosyaları temanın klasörü altında oluşturmalısınız.

Ve kodu şu şekilde bölün:
index.php
<?php get_header(); ?> <main class="site-main"> <h1>My First Theme's Content</h1> <?php // POSTS LOOP ?> </main> <?php get_footer();Header.php
<!doctype html> <html> <head> <?php wp_head(); ?> </head> <body> <div class="site"> <header class="site-header"> <?php // LOGO // TITLE // MENU ?> </header>altbilgi.php
<footer class="site-footer"> <?php // FOOTER INFO ?> </footer> </div> <?php wp_footer(); ?> </body> </html>Ve bu kadar! İlk temanızı oluşturdunuz!
Başlangıç Temaları
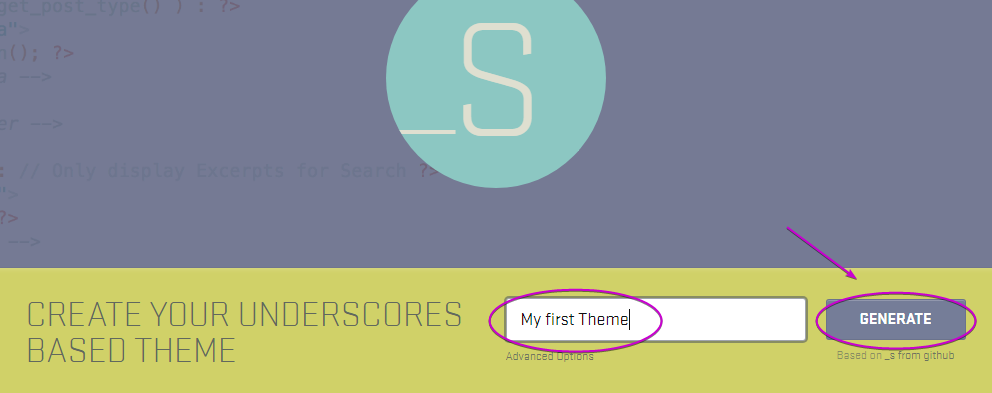
Yukarıda manuel olarak nasıl tema oluşturulacağına baktık… hangi dosyaların oluşturulması gerektiğine ve hangi kodu ekleyebileceğinize. Buna zaten aşina iseniz, bir WordPress başlangıç temasını saniyeler içinde indirerek biraz zaman kazanabilirsiniz. Örneğin, sadece bir isim verebileceğiniz ve tema zip dosyasını hemen indirebileceğiniz Alt Çizgi'yi deneyin.

Harika, değil mi?
Çözüm
Bir geliştirici olarak daha fazla esnekliğe ihtiyacınız olduğunda özel bir WordPress teması harika bir çözümdür. Bir tema oluşturmak göz korkutucu bir süreç gibi görünebilir. Umarım bu makalenin gösterdiği gibi, aslında yapmak oldukça kolaydır. Anahtar, kodlamaya başlamadan önce acele etmemek. Bir adım geri atın, gereksinimlerinizi karşılayan tema yapısını inceleyin ve ardından bunun için gidin.
