Mobil Uyumlu WooCommerce WordPress Teması Oluşturmak İçin En İyi Uygulamalar
Yayınlanan: 2023-03-29Mobil uyumlu bir WooCommerce WordPress teması oluşturmak zor olabilir. Yükleme hızından eklentilere ve görüntü optimizasyonuna kadar mobil performans söz konusu olduğunda dikkate alınması gereken birçok faktör vardır.
Bir WooCommerce teması, bariz nedenlerden dolayı mobil cihazlarda iyi çalışmalıdır; Bir web sitesi mobil cihazlarda kullanmak için daha çekici olabilirse, e-ticaret müşterileri tıklayacak.
Bunun da ötesinde, Google, mobil öncelikli indeksleme en iyi uygulamalarını kullanır; bu, indeksleme ve sıralama ile ilgili olarak web sitelerinin mobil sürümlerine öncelik verecekleri anlamına gelir. Bu nedenle, WooCommerce temanızın mümkün olduğunca mobil uyumlu olmasını sağlamak çok önemlidir.
WooCommerce'de yeniyseniz ve mobil uyumlu bir tema oluşturmak veya mevcut bir temanın mobil performansını iyileştirmek istiyorsanız, göz önünde bulundurmak isteyebileceğiniz birkaç önemli faktörü burada bulabilirsiniz.
1. Duyarlı Bir Tema Seçin
Mobil performans söz konusu olduğunda duyarlı bir tema seçmek çok önemli olacaktır. Bir süredir aynı temaya sahipseniz, mobil uyumlu bir test aracı kullanarak test etmek iyi bir fikirdir (bir sonraki bölümde bu konuda daha fazla bilgi bulacaksınız).
WordPress veya tema sürümünüz güncelleme gerektiriyorsa, şimdi tam zamanı; küçük ayarlamalar bile temanızın mobilde daha sorunsuz çalışmasını sağlayabilir ve bilmeniz gereken bazı küçük sorunları çözebilir.
Bunu WordPress yönetici menünüzde görebilmeniz gerekir; Gösterge Tablosu > Güncellemeler'e gitmek, yüklemeniz gereken tüm yeni güncellemeleri işaretleyecektir. Bu biraz zaman alabilir, ancak web sitenizin sorunsuz çalışmasını sağlamaya değer.
Her şeyin olması gerektiği gibi çalıştığından emin olmak için güncelleme sonrası temayı test ettiğinizden emin olun.
Yeni Bir Tema Seçmek: Bazı İpuçları
Yeni bir tema seçmek göründüğünden daha karmaşık! WordPress için binlerce WooCommerce teması vardır; bunları gözden geçirmek biraz zaman alır, ancak işlemi kolaylaştırmak için aklınızda bulundurmanız gereken birkaç şey vardır:
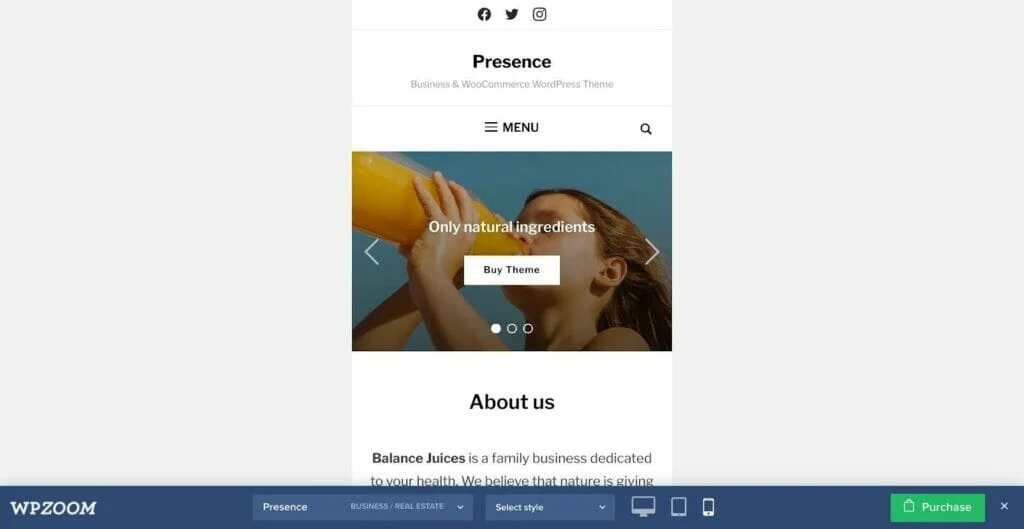
- Mobil boyutlu bir ekranda nasıl performans gösterdiğini görmek için temayı test edin. Bunu, daha küçük bir ekranda nasıl göründüğüne dair iyi bir fikir vererek demoyu kullanarak yapabilirsiniz.
- Diğer kullanıcıların yorumlarını kontrol edin. Neyin geldiğini görmek için Ctrl+F tuşlarına basabilir ve 'responsive' veya 'mobil' yazabilirsiniz. Bu alanda herhangi bir sorun varsa, daha ayrıntılı incelemeler bulabilirsiniz.
- Hıza bak. Yine, buradaki incelemeleri kontrol etmek yardımcı olabilir, ancak temanın sorunsuz ve hızlı çalışmasını sağlamak için tema açıklamasını da okuyabilirsiniz. (Hız konusuna bu makalenin ilerleyen kısımlarında daha ayrıntılı olarak gireceğiz. Mevcut temanızın hızını artırmanın yolları vardır, ancak ücretini ödemek/yüklemek üzere olduğunuz yeni bir temanın şu şekilde tasarlanıp tasarlanmadığını bilmekte fayda vardır. olabildiğince hızlı.)

Yukarıdaki örnekte (Presence by WPZoom) temayı farklı cihazlarda görüntüleyebileceğinizi görebilirsiniz; bu, web sitenizin masaüstü, mobil ve tablette iyi görünmesini sağlamanın harika bir yoludur.
Makale Aşağıda Devam Ediyor
2. Mobil Uyumlu Bir Test Aracı Kullanın
Google'ın bu ücretsiz aracı gibi mobil uyumlu bir test aracı kullanarak mevcut veya yeni yüklediğiniz temayı test edebilirsiniz. URL'nizi kopyalayıp arama çubuğuna yapıştırmanız yeterlidir.

Birkaç dakika sürecek, ancak bir karara varacak: ya yeşil bir tik ya da kırmızı bir çarpı alacaksınız. Araç, sitenizin mobil cihazlarda kullanılamayacağına karar verirse, size bunun nedenini söyleyecektir (örneğin, 'metin çok küçük okunamayacak' diyebilir).
Bu, WooCommerce temanızın mobil kullanıcılar için kolay gezinmesini sağlamak için gereken değişiklikleri yapabileceğiniz anlamına gelir. Önerilen değişiklikleri inceleyin ve temanızı bunlara uyacak şekilde ayarlayıp ayarlayamayacağınıza bakın. Küçük düzeltmeler bile (metnin biraz fazla küçük olması gibi) mobil kullanıcılar için büyük bir fark yaratabilir!
3. Eklentileri Düşünün
Artık eklentiler hakkında düşünmeye başlayabilirsiniz. Eklentiler bir masaüstünde tasarım ve işlevsellik açısından çok şey katabilir, ancak aynı harika özellikler mobilde sorunlara neden olabilir. Bu nedenle, seçtiğiniz tema için yeni bir eklenti yüklediğinizde, mobil ve masaüstünde nasıl göründüğünü önizleyin.
Bazı eklentiler, web sitenizin performansını artırmaya yardımcı olmak için özel olarak tasarlanmıştır - Optimum Performans İçin Web Sitenizi Geliştirmek İçin Olması Gereken WordPress Eklentileri kılavuzumuzda bunlar hakkında daha fazla bilgi edinebilirsiniz.
Eklentilere aşırı yüklenmek iyi bir fikir olmasa da (bu, sitenizin yavaşlamasına neden olabilir), iyi seçilmiş birkaç eklenti, ziyaretçinin bakış açısından performans ve kullanım kolaylığı açısından büyük bir fark yaratabilir.
4. Hızı Düşünün
WooCommerce WordPress temanız ne kadar hızlı yüklenirse o kadar iyi! Web sitenizin yüklenmesi uzun sürerse müşteriler geri dönecektir, ancak yavaş yükleme sürelerinin en alt noktasına ulaşmak zaman ve çaba gerektirebilir.
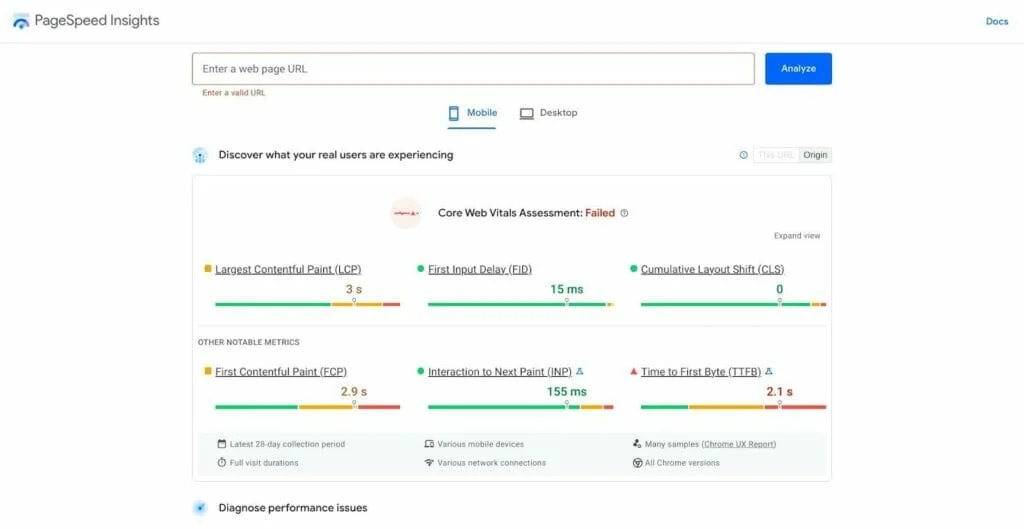
Sayfa yükleme sürenizi dürüstçe değerlendirmek için ücretsiz bir araç kullanabilirsiniz: Google'dan PageSpeed Insights harika bir seçenektir.

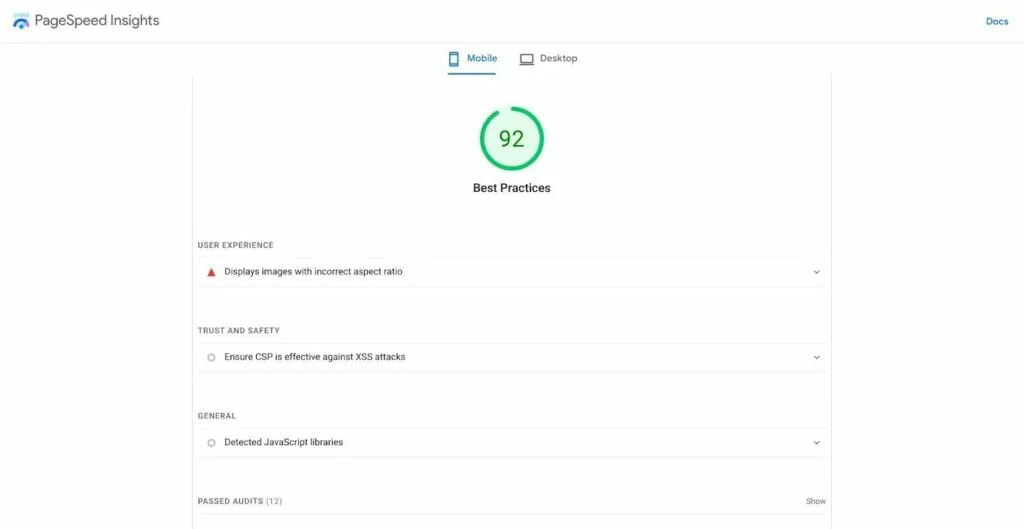
URL'nizi arama çubuğuna yapıştırmak size dört temel alanda ayrıntılı bir döküm verecektir: Performans, Erişilebilirlik, En İyi Uygulamalar ve SEO.

Bu, kilit alanları iyileştirmek için ayarlamalar yapmanızı sağlar. Odaklanılacak ana alan Performans'tır (yükleme hızını artırmaya çalışıyorsanız): bu alan, yükleme hızınızda gecikmeye neden olan her şeyi tanımlayabilmeniz için bazı temel faktörleri açıklar. Bu metriklerin ne anlama geldiğini anlamak için yardıma ihtiyacınız varsa, Google'ın daha fazla bilgi içeren iyi bir bilgi tabanı vardır.
Ayrıca, yükleme süreleriniz çok uzunsa çözüm olabilecek site hızını artırmak için önbelleğe alma widget'ları da bulabilirsiniz.
Son olarak, sayfa hızını test etmek için ücretli bir araç kullanabilirsiniz: Örneğin, Sematext'ten Sentetik, herhangi bir performans sorununu teşhis etmek ve işaretlemek için web sitesi izleme sunar. Daha büyük bir e-ticaret mağazası işletiyorsanız ve olası sorunlara karşı otomatik olarak uyarılmak istiyorsanız bu iyi bir seçenek olabilir.

Makale Aşağıda Devam Ediyor

5. Görüntüleri Optimize Edin
Görüntüleri optimize etmek de önemli olacak. Örneğin, bazı WooCommerce WordPress temaları masaüstünde harika görünür, ancak görüntülerin mobil cihazlar için daha iyi ölçeklenmesi gerekir.
Buna yardımcı olacak görüntü iyileştirici eklentileri bulabilirsiniz - daha fazla ayrıntı için WP Sıkıştırma İncelememize bakın.
Resimlerinizi mobil cihazlar için optimize etmek için yapabileceğiniz iki önemli şey:
- Resimlerinizi sıkıştırın – temanızda kullandığınız tüm fotoğraflar da dahil olmak üzere resimlerinizin boyutuna bakın. Dosya boyutlarını küçültmek, masaüstü ve mobil performansı iyileştirmeye yardımcı olabilir. Bununla ilgili daha fazla bilgi edinmek için Optimus İncelememizi okuyun!
- Gereksiz görüntüleri kaldırın - Fotoğraf ağırlıklı bazı temalar güzel görünse de, müşterinin bakış açısından tüm görüntülerin gerekli olup olmadığını tekrar kontrol etmek iyi bir fikirdir. Bir bölme testi aracı burada yardımcı olabilir; müşterinin sitenizdeki yolculuğunu nasıl değiştirdiğini görmek için bazı resimlerin kaldırıldığı bir A/B testi yapabilirsiniz.
- Görüntü dağıtımını hızlandırmak için bir CDN kullanın – İçerik Dağıtım Ağı hizmeti kullanmak burada yardımcı olabilir. Sitenizin sunucusundaki yükü azaltarak sayfaların daha hızlı yüklenmesini sağlar. Bu, fazladan birkaç adım gerektirse de, çabaya değer.
Görüntüleri optimize etmek, hızda büyük bir fark yaratabilir, bu nedenle kaliteden ödün vermeden dosya boyutlarını mümkün olduğunca azaltmak için mevcut görüntüleri gözden geçirmek için biraz zaman harcamak iyi bir yatırımdır.
6. Kaçınılması Gereken Bazı Tuzaklar
Mobil uyumlu bir WooCommerce WordPress teması oluştururken kaçınmanız gereken birkaç şey var:
- Mobil cihazlarda pop-up'lardan kaçının. Pop-up'lar inanılmaz derecede sinir bozucu olabilir ve mobil kullanıcılar için tıklamaları zor olabilir. Ziyaretçiler pop-up'larla bombardımana tutulursa, tıklayabilirler. E-posta katılım açılır pencereleri bile (e-posta pazarlama listenizi genişletmek için harikadır), mobil kullanıcılar için zorlayıcı ve can sıkıcı olabilir.
- Eklentilerinizi iki kez kontrol edin. Ekstra içerik ve dinamik menüler ekleyen eklentilerin mobil cihazlarda da test edilmesi gerekir: bazen mobil cihazlarda iyi ölçeklenmezler ve daha küçük bir ekranda gezinmeyi sinir bozucu hale getirebilirler.
- Analitiklerinize dikkat edin. Kullanıcıların yeni temanızla nasıl etkileşime girdiği konusunda endişeleriniz varsa etkileşim oranına bakın: bu, kullanıcılarınızın web sitenizle nasıl etkileşime girdiğini ve orada ne kadar zaman geçirdiklerini ölçer. Örneğin, mobil kullanıcılar hızlı bir şekilde tıklama yapıyorsa, mobil deneyimi sinir bozucu bulabilirler.
- Test etmeyi unutmayın! Temanız hazır olduğunda, bir mobil cihazda kontrol edin. Ürün sayfalarınızdan blogunuza kadar her sayfayı kontrol edin. Görüntüler hala iyi görünüyor mu? Menüler dokunmatik ekran dostu mu?
iPad/tablet kullanıcılarını unutmayın. Web sitenizin bir tablette nasıl çalıştığını kontrol etmek de iyi bir fikirdir: resimler uygun şekilde küçülüyor mu? Menüler tablet boyutunda bir ekranda kullanılabilir mi?
Sıkça Sorulan Sorular
Gitmeden önce, bilmek isteyebileceğiniz birkaç sık sorulan soru:
WooCommerce yeni başlayanlar için uygun mudur?
Bize göre evet. WordPress için bir WooCommerce teması kurmak birkaç adım alır; ancak bir kez yaptığınızda, WooCommerce'in kendisi e-Ticaret için mükemmeldir. Yeni mağaza sahipleri için yararlı olan kılavuzlar sunar ve WooCommerce arayüzünde gezinmesi kolaydır.
Bir WordPress sitesi çalıştırmanın maliyeti nedir?
Bir WordPress sitesini çalıştırmanın gerçek maliyeti, onu ne için kullanmanız gerektiğine bağlı olarak değişir. Rehberimizde ayrıntılı bir döküm görebilirsiniz: Bir WordPress Web Sitesi Oluşturmanın Maliyeti Ne Kadardır?
Bu makalede bahsedilen eklentilerden bazıları ek ücrete tabidir. Dolayısıyla, WooCommerce ücretsiz olsa da, bazı mobil optimizasyon araçları ekstra bir yatırım olacaktır. (Paraya değer olduklarını düşünmemize rağmen!)
Makale Aşağıda Devam Ediyor

Tüm WooCommerce temaları mobil uyumlu mu?
Şart değil. Yeni temaların çoğu mobil kullanıcılar düşünülerek tasarlanmıştır, ancak bazı eski temalar mobil cihazlarda masaüstündeki kadar sorunsuz çalışmayabilir.
WooCommerce'in kendi teması Storefront, mobil uyumlu olacak şekilde tasarlanmıştır, bu nedenle işleri basit tutmak istiyorsanız, her zaman Storefront'a bağlı kalabilir ve onu markanıza uyacak şekilde özelleştirebilirsiniz.
Mobil Uyumlu Tema Oluşturma: Temel İlkeler
Umarız bu, WordPress için seçtiğiniz WooCommerce temasının mobil cihazlarda iyi çalışmasını sağlama konusunda temel bir fikir edinmenize yardımcı olmuştur.
Dikkate alınması gereken en önemli şeyler hız ve navigasyondur. Web sitenizin ana sayfadan ödeme aşamasına kadar olabildiğince hızlı çalışmasını sağlamanız gerekir.
Navigasyon çok büyük bir faktör. Mobil cihazlardaki hantal, kullanımı zor menüler müşterilerinizi hayal kırıklığına uğratır, bu nedenle temanızı mobil cihazlarda test etmek çok önemlidir; Bir masaüstündeki harika görünen menüleri küçük bir ekranda başparmaklarınızla kullanmak can sıkıcı olabilir.
Sonuç olarak, çoğu yeni tema mobil düşünülerek tasarlanmıştır, ancak yine de seçtiğiniz temanın tüm cihazlarda çalışmasını sağlamaya değer. Uzun vadede bu, müşteri memnuniyetini artırabilir ve satışları iyileştirebilir ve özellikle sorunsuz bir mobil deneyim, müşterileri gelecekte tekrar geri gelmeye bile teşvik edebilir!
