Elementor ile çarpıcı WordPress başlıkları oluşturma (bağlı kuruluş pazarlama ipuçları)
Yayınlanan: 2021-12-12Sitenizdeki ziyaretçi sayısının her geçen dakika azaldığını görmekten korkuyor musunuz? Bir çok nedenden dolayı ortaya çıkabilecek büyük bir problemdir ve sitelerinizin başlığı da bunlardan biridir.
Elementor ile çarpıcı WordPress başlıkları oluşturarak bu sorunu sona erdirmek için basit bir çözüm bulabilirsiniz. İlk bakışta ziyaretçilerin dikkatini çeken bir başlık, kesinlikle sitenize daha fazla trafik çekecektir.
Bu yazıda, hiç kodlama beceriniz olmasa da, siteniz için Elementor ile adım adım çarpıcı WordPress başlıkları oluşturma sürecini anlatacağım.
Çarpıcı bir başlık neden bu kadar önemli?
Web sitenizin tasarımı, ziyaretçilerin sitenizde ne kadar kalacağını belirler. Ayrıca, daha içeriğini okumadan web sitesi hakkında sahip olacakları izlenimi belirler. Özellikle iyi yapılmış bir üst bilgi ve alt bilgi, olumlu bir izlenim verebilir ve kullanıcıyı elde tutma oranını artırabilir.
Örneğin, bir gezinme menüsü veya bir arama çubuğu, kullanıcılarınızın sitenizden ihtiyaç duyduklarını bulmalarını sağlar. Bu arada, sosyal medya düğmeleri eklemek onları içeriğinizi paylaşmaya teşvik edecektir.
Bir web sitesi başlığı, web sayfanızın üst alanıdır. Web sitenizin hayati noktasıdır. Başlık genellikle siteniz genelinde tutarlılığı korur. Kullanıcılar genellikle sitelere göz atar ve önce bir sitenin üst tarafındaki AKA başlığına bakar.
Elementor ile çekici bir şekilde çarpıcı WordPress başlıkları oluşturarak, kullanıcılarınızın dikkatini çekecek ve etkilenecekler, ardından başlık aracılığıyla sitenizin geri kalanına kaydırmaya devam edecekler. Başlık, aşağıdakilerin ardından dönüşüm oranlarını artırır:
- İşletmenizin marka kimliğini destekler.
- Şirket logosu, tipografi, renkler ve genel marka dili gibi unsurları içerir.
- Sitede gezinme, site arama, alışveriş sepeti (satış siteleri için), CTA düğmeleri ve diğer işlevler gibi işlevsel seçenekler içerir.
Neden Elementor'u seçmelisiniz?
Kodlama hakkında hiçbir fikriniz yoksa, Elementor sayfa oluşturucu sizin için en iyi seçim olacaktır. Çünkü Elementor, sürükle ve bırak seçeneği ve mükemmel tasarım özellikleri ile gelen ücretsiz bir WordPress sayfa oluşturucusudur. Bununla harika ve etkili tasarımlar oluşturabilirsiniz. Şaşırtıcı gerçek şu ki, 12 milyondan fazla canlı web sitesi Elementor kullanıyor.
Çoğu WordPress kullanıcısı, web sayfalarını özelleştirmek için Elementor'u tercih eder. Web sayfasında tasarlamak, düzenlemek, özelleştirmek ve daha fazlasını yapmak için en iyi araçlardan biridir. Ayrıca Elementor, web sitenizi kolayca özelleştirmenize yardımcı olan temel eklentiler içerir.
Elementor sayfa oluşturucuyu seçme nedenleri:
- kullanımı kolaydır
- Canlı site ile tasarım yapabilirsiniz
- Mobil düzenleme tesisi
- Özelleştirmek için temel widget'lar
- Görsel ve doğuştan form oluşturucu
- Geri alma/yineleme ve düzeltme geçmişi
- Global widget'lar, Özel yazı tipleri
Ve dahası.
Elementor ile çarpıcı WordPress başlıkları oluşturma gereksinimi:
Elementor free ve pro her ikisi de son derece değerli vurgularla bir araya getirilmiştir. Bir WordPress web sitesi çalıştırırsanız ve sürekli web siteleri geliştirirseniz, Elementor pro araç kutunuz için dikkate değer bir genişleme olacaktır.
Elementor ile çarpıcı WordPress başlıkları oluşturmayı düşünmeden önce şu iki şeyi aklınızda tutmalısınız:
- Elementor sayfa oluşturucu ücretsiz sürümünü yüklemeniz gerekir.
- Ardından, Elementor pro'ya yükseltmeniz gerekir.
Elementor'un ücretsiz ve profesyonel sürümünü zaten yüklediğinizi varsayıyorum. Elementor free'nin kurulum süreci diğer eklentilerle aynıdır.
Elementor ile çarpıcı WordPress başlıkları oluşturma süreci:
Şimdi, 7 kolay adımda Elementor ile çarpıcı WordPress başlıkları oluşturma sürecini inceleyelim. Bu bölümde, web siteniz için adım adım nasıl harika bir başlık oluşturabileceğinizi veya tasarlayabileceğinizi göstereceğiz.
Elementor ile çarpıcı WordPress başlıkları oluşturma adımlarının listesi:
- Adım-1: Boş bir başlık oluşturun
- Adım-2: Genel Düzeni Ayarlama
- Adım-3: Logo Ekleme
- Adım-4: Menü Ekleme
- Adım-5: Arama Alanı Ekleme
- 6. Adım: Diğer Ekstra Öğeleri Ekleyin
- 7. Adım: Başlığınızı yayınlayın
Derinlere dalalım!
1. Adım-1: Boş bir başlık oluşturun
Boş bir başlık oluşturmadan önce, Elementor ile çarpıcı WordPress başlıkları oluşturmak için şunları izleyin:
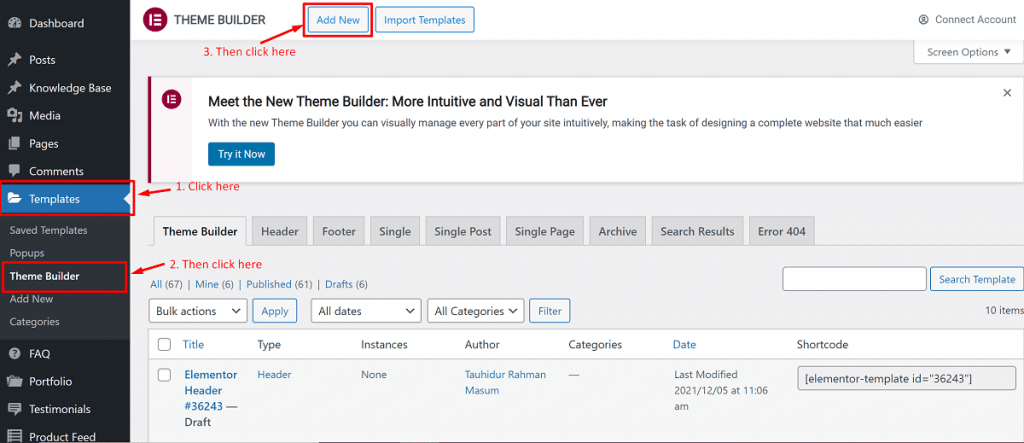
Şablonlar > Tema Oluşturucu > Yeni Ekle'ye gidin

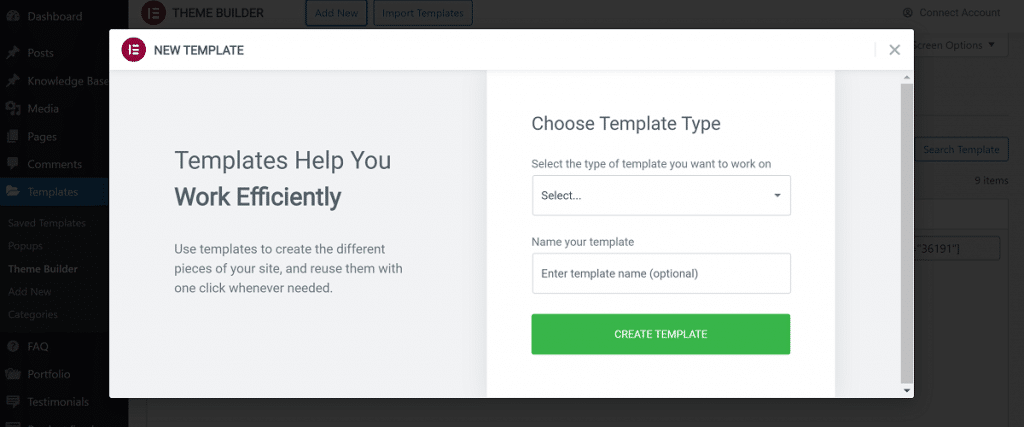
Ne almak istediğinizi seçmenizin istendiği bir açılır pencere görünecektir.

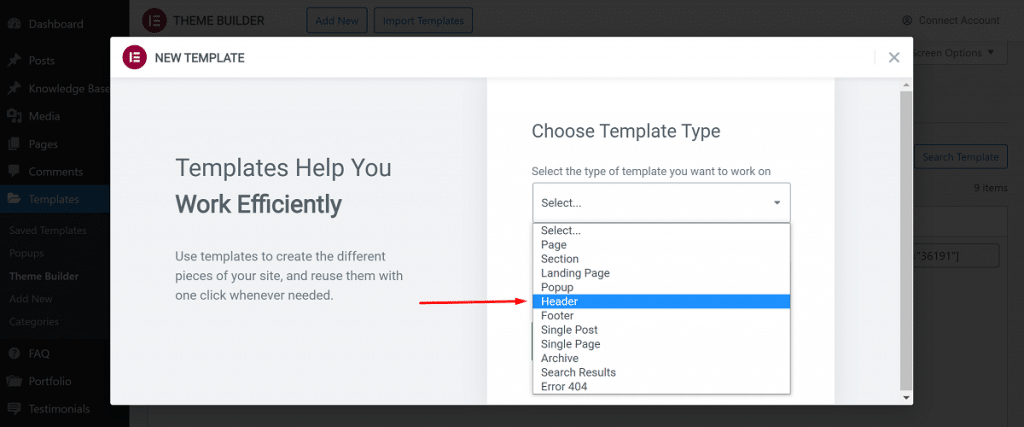
Ardından, bir başlık oluşturmak istediğiniz için Başlık'ı seçin.

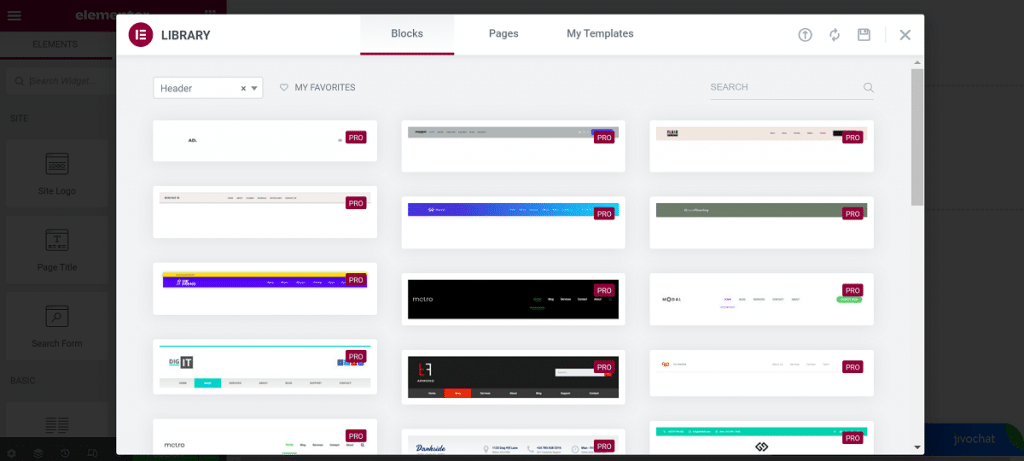
Elementor size birçok ücretsiz şablon ve blok gösterecektir. Favori şablonunuzu da kaydedebilirsiniz.

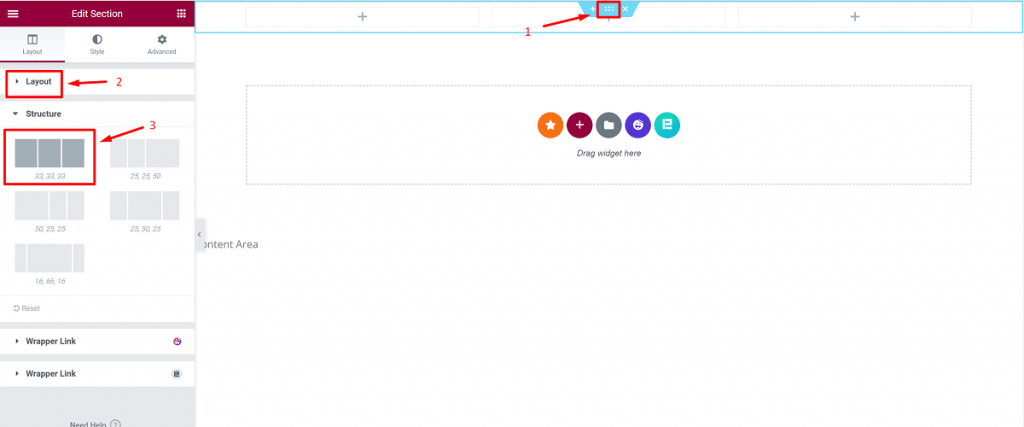
2. Adım-2: Genel Düzeni Ayarlama
Özel bir başlık oluşturmak için ne tür bir düzene ihtiyacınız olduğuna karar vermelisiniz.
- Başlamak için + düğmesine tıklayın.

- Kenar çubuğundaki Düzen bölümünü düzenlemek için başlık bölümünüzün ana özelleştirme düğmesine tıklayın.
- Ve sonra istediğiniz yapıyı seçin.

Not: Başlık oluşturmak için yukarıdaki resimde işaretli düzeni kullandık.
3. Adım-3: Logo Ekleme
Bu çok basit bir adımdır. Bir logoyu iki şekilde çok kolay bir şekilde ekleyebilirsiniz:
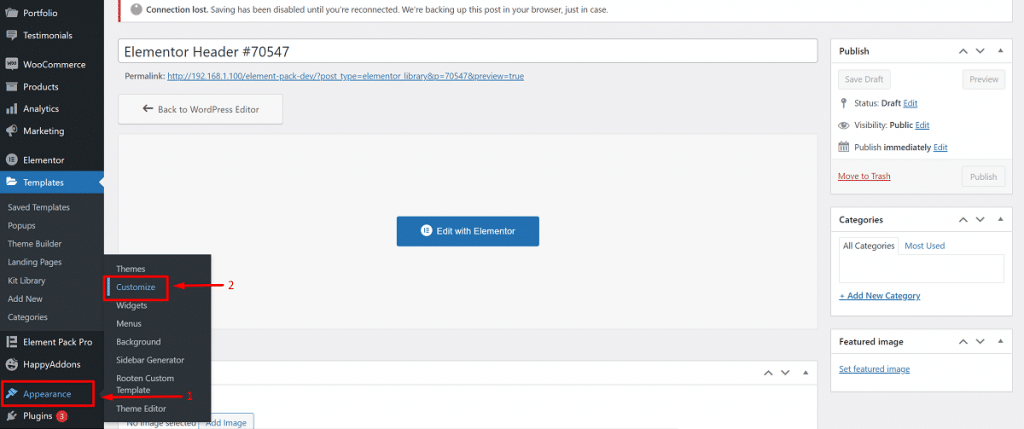
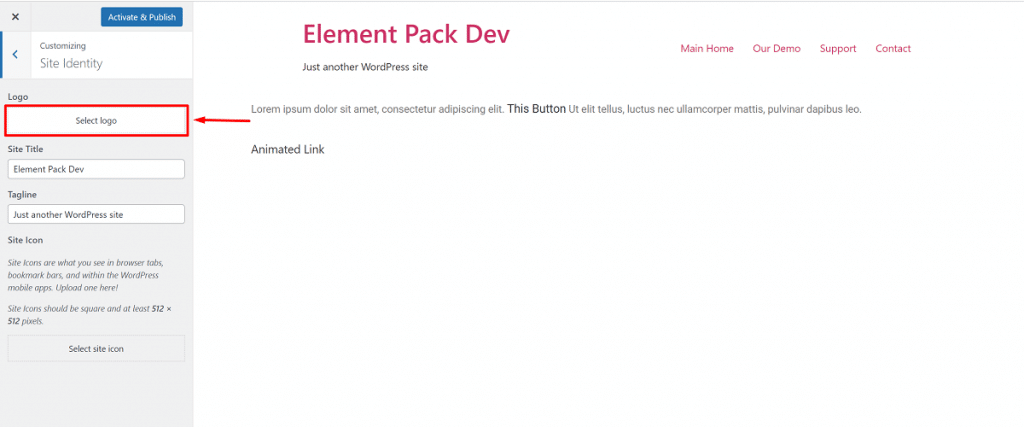
- Pano > Görünüm > Özelleştir > Site Kimliği'ne gidin
- Bundan sonra, logoyu seçin ve başlığa yerleştirin.

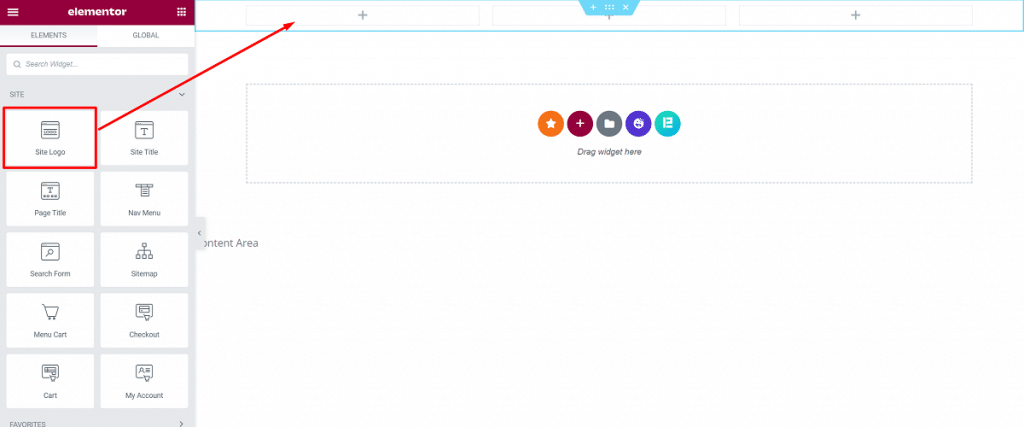
B. Kenar çubuğunda Site Logosu bloğunu seçin. Kullanmak istediğiniz yere sürükleyin.

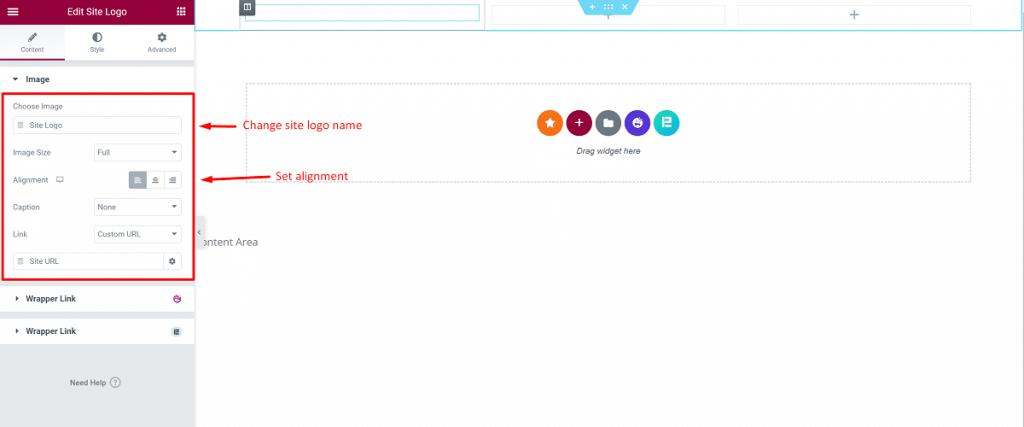
→ Son olarak, 'Site Logosu'nu noktalı alana sürükledikten sonra gerçek logonuzu otomatik olarak getirecektir.

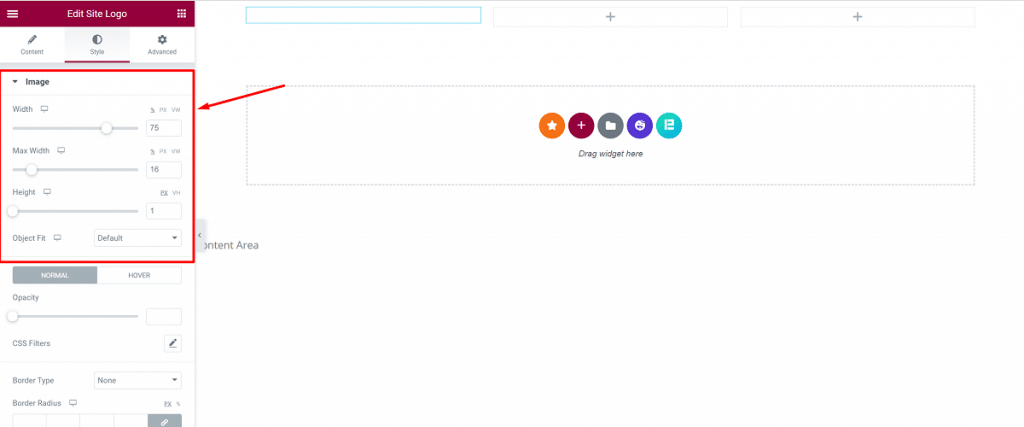
→ Bu ayarda, tıkladığınızda logonun nasıl görüneceğini seçebilir ve ayrıca boyutunu ve hizalamasını buradan ayarlayabilirsiniz.

→ 'Stil' ve 'Gelişmiş' seçeneklerini kullanarak pek çok şey yapabilirsiniz.

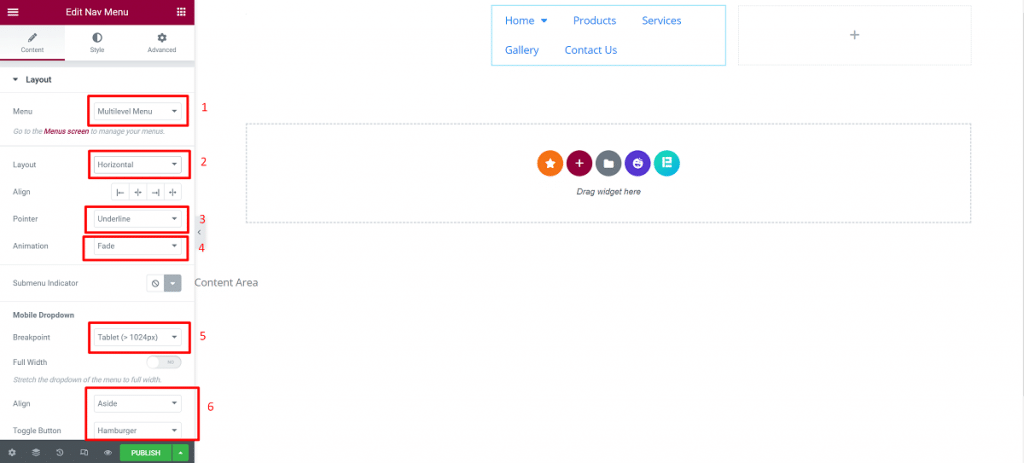
4. Adım-4: Menü Ekleme
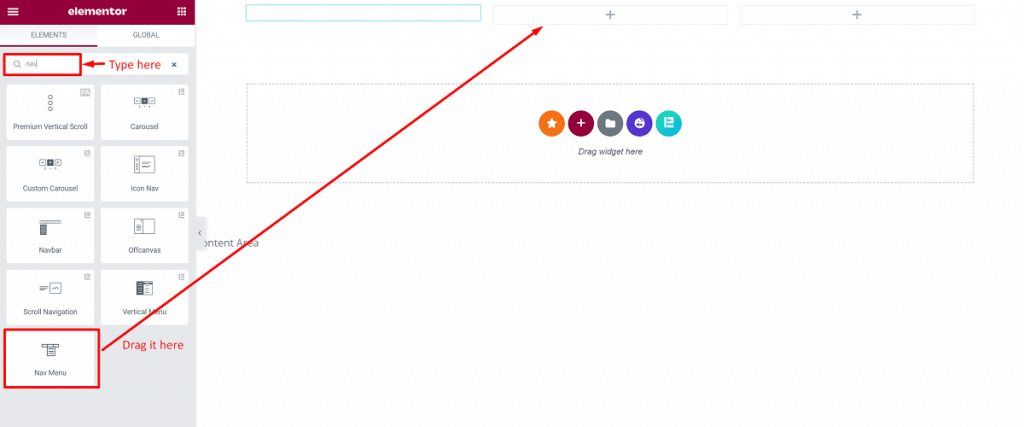
- Sol kenar çubuğundan 'Gezinme Menüsü' widget'ını seçin. Başlık alanına sürükleyin.

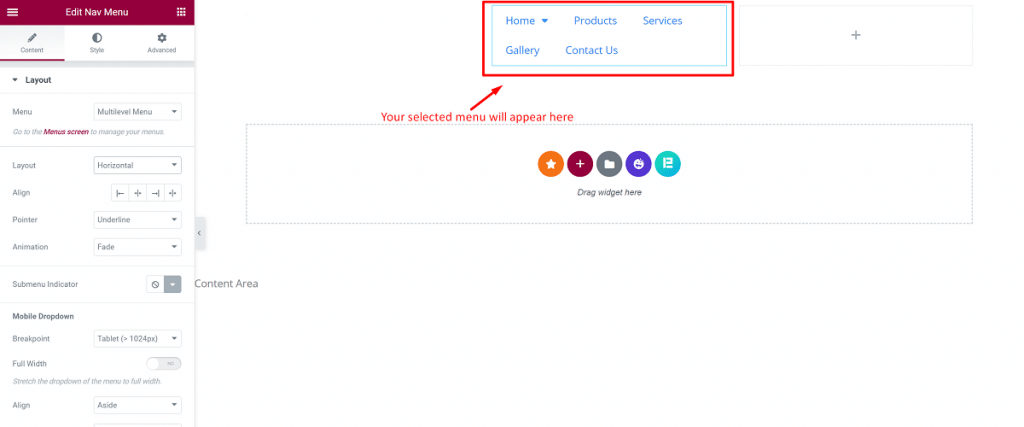
- Oluşturduğunuz menüyü ayarlayacaktır.

İşte bilmeniz gereken önemli şeyler.

- Menü: Öne çıkarmak istediğiniz menüyü seçin. Görünüm > Menüler'den seçim yapabilirsiniz.
- Düzen: Yatay, Dikey veya Açılır menü alırsınız.
- Hizala: Mevcut alanın tamamını doldurmak için sola, ortaya, sağa veya uzatın.
- İşaretçi: Etkin bağlantıyı nasıl işaretlemek istersiniz.
- Animasyon: İşaretçinin nasıl görünmesini istediğinizi.
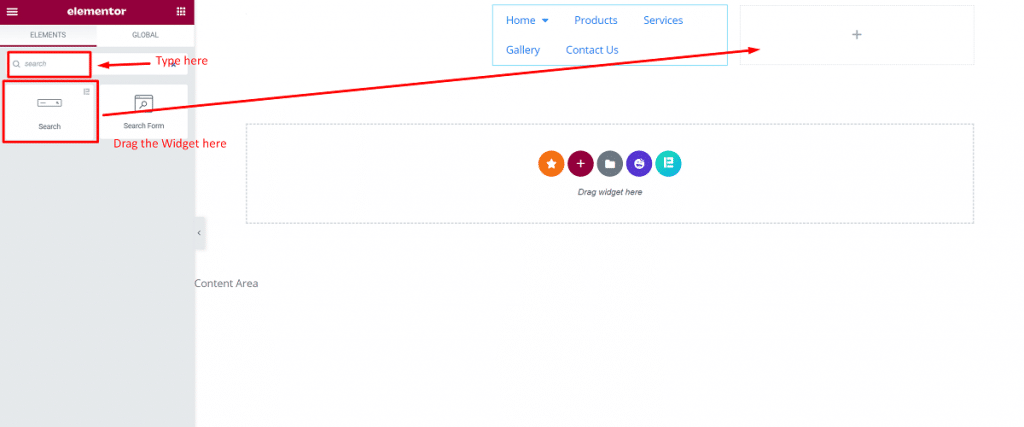
5. Adım-5: Arama Alanı Ekleme
Arama alanını eklemek istiyorsanız arama widget'ını seçmeniz yeterlidir ve ayarlamak istediğiniz yere sürükleyebilirsiniz.

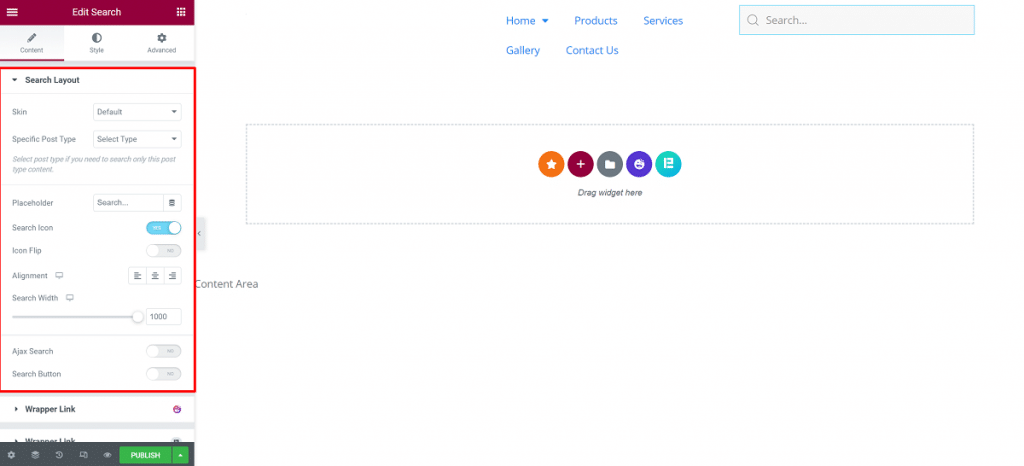
Bunları bu bölümde alacaksınız:
- Dış Görünüm: - Klasik, Minimal, Tam Ekran alacaksınız.
- Yer tutucu:- Bu bölümden ayrılabilir veya orada 'arama' gibi bir şey tutabilirsiniz.
- Hizalama, Boyut: - Arama kutusunu buradan hizalarsınız.

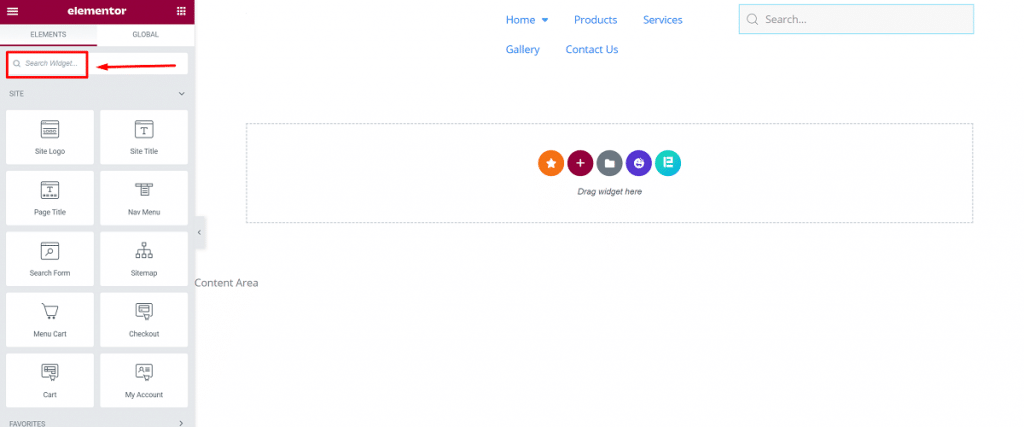
6. Adım-6: Diğer Ekstra Öğeleri Ekleyin
Elementor ile çarpıcı WordPress başlıkları oluştururken başlığınızı ödüllendirmek istiyorsanız, ekranınızın sol tarafından bir widget ekleyebilirsiniz. Harika efektler elde etmek için bu widget'ları deneyebilirsiniz. Ne istersen arayabilirsin.

Elementor ile çarpıcı WordPress başlıkları oluşturma sürecinde, bu ek widget'ları kullanarak sosyal simgeler, sayfa başlık metni ve daha fazlasını ekleyebilirsiniz.
7. Adım-7: Başlığınızı yayınlayın
Neredeyse bitti! Artık Elementor ile çarpıcı WordPress başlıkları oluşturmayı tamamlamak için bir adımınız kaldı ve yeni başlığınızla eğlenmeye hazırsınız. Az önce oluşturduğunuz başlığı yayınlamanın zamanı geldi!
Bu gerçekten en önemli kısım! Elementor ile çarpıcı WordPress başlıkları oluşturduktan sonra, istediğiniz başlık konusunda çok dikkatli olmalısınız.
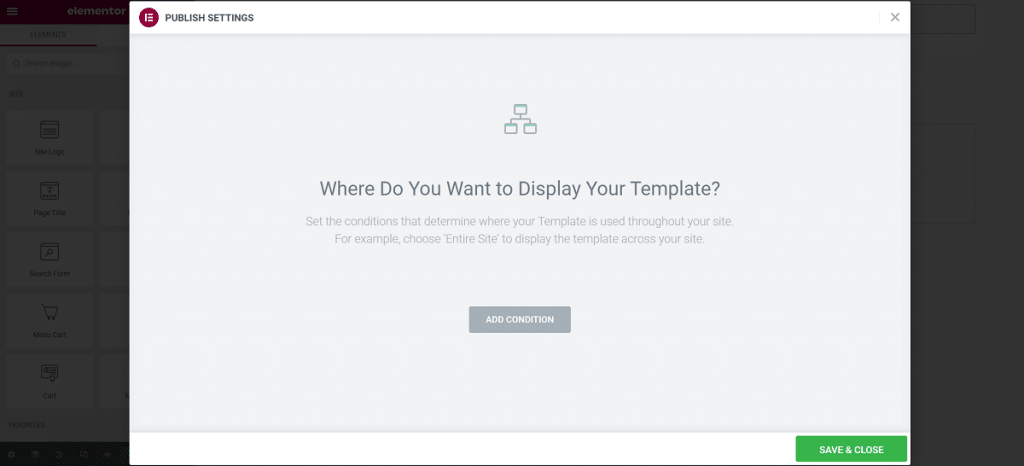
- Bunu uygulamak için altbilginin sol tarafındaki 'YAYINLA' düğmesine tıklayın. Yeni başlığınızı nerede göstereceğinizi soran bir açılır pencere belirecektir.
Elementor işlemiyle çarpıcı WordPress üstbilgileri oluştururken, görüntüleme koşulları, üstbilgiyi WordPress web sitenizde göstermek istediğiniz yer anlamına gelir.
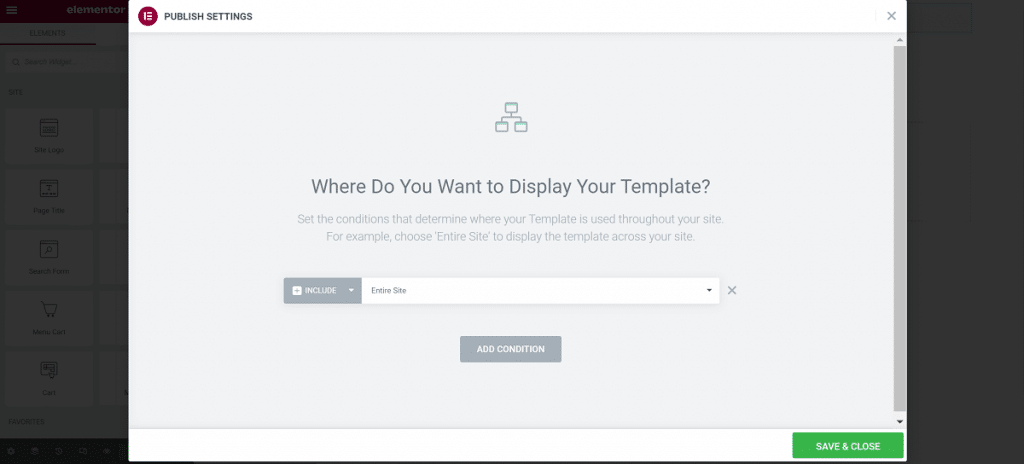
Üç seçenek vardır:
- Tüm Site: Bunu seçerseniz, başlık tüm sayfalarda ve web sitenizin tüm blog gönderilerinde görünecektir.
- Arşivler: Bu seçeneği belirlerseniz, başlığı belirli bir arşivlenmiş sayfada veya gönderide gösterebilirsiniz.
- Tekil: Bu seçeneği belirlerseniz, başlığı belirli bir sayfada, kategoride veya gönderide gösterebilirsiniz.
Elementor ile çarpıcı WordPress başlıkları oluşturmaya yönelik bu hedeflenen görüntüleme seçeneği, en güçlü şeylerden biridir. Bunu, WordPress Web Sitenizde özel sayfalar, gönderiler ve hatta açılış sayfaları oluşturmak için kullanabilirsiniz.

- Bu bölümün temel koşulu, 'Tüm Site'yi seçmek ve ardından 'KAYDET ve KAPAT' düğmesine basmaktır.

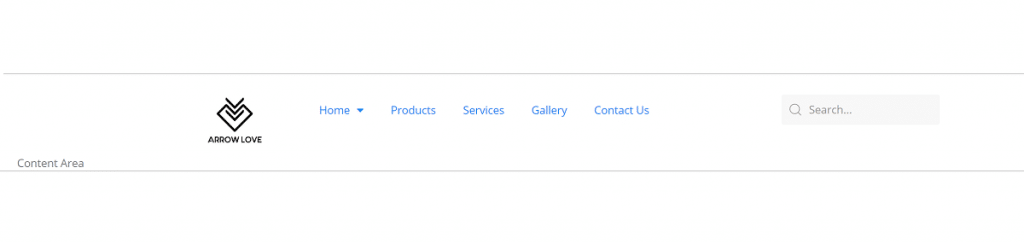
Tebrikler! Sonunda, Elementor ile çarpıcı WordPress başlıkları oluşturmayı bitirdiniz ve başlık bölümünüz hazır. Ziyaretçileri çekecek ve daha fazlasını çekecek.

Yukarıdaki adımları izleyerek, Elementor ile kolayca çarpıcı WordPress başlıkları oluşturmaya devam edebilir, web siteniz için kendi başlığınızı istediğiniz gibi tasarlayabilir ve özelleştirebilir ve daha fazla ziyaretçi çekebilirsiniz.
Çözüm
Kendi site başlığınızı sorunsuz bir şekilde oluşturabilmeniz için Elementor ile size çarpıcı WordPress başlıkları oluşturmanın kolay bir yolunu açıkça gösterdim. Bunu yapmak için kod kullanmanız veya bir web geliştiricisi tutmanız bile gerekmez.
Çekinmeyin ve kendi site başlığınız için Elementor ile çarpıcı WordPress başlıkları oluşturmaya devam edin!
Bu makaleyi sabırla okuduğunuz için teşekkür ederiz. İletişimi koparmamak. İyi günler!
