Yaratıcı Web Tasarımı: İpuçları, Zorluklar ve Daha Fazlası
Yayınlanan: 2024-12-29Bugünlerde internette gezinmek kalabalık bir şehirde dolaşmaya benziyor. Düzinelerce mağazanın önünden geçersiniz ama yalnızca birkaçı durup içeriye göz atmanızı sağlar. Yaratıcı web tasarımının büyüsü budur; sıradan kaydırma yapanları keşfetmek isteyen ilgili ziyaretçilere dönüştürür.
Bu ilgi çekici tasarımların arkasında sadece modaya uygun efektler veya gösterişli animasyonlar değil, akıllı, yaratıcı seçimler de var. Başka bir web sitesi ile bir kişinin hatırladığı arasındaki farkı yaratan şeyleri açalım. Bunun gibi web sitelerini Divi gibi araçlarla oluşturmak kolaydır.
- 1 Yaratıcı Web Tasarımının Psikolojisi
- 1.1 Tasarımları Kalıcı Hale Getiren Nedir?
- 1.2 Renk, Uzay ve Beyin
- 1.3 Neşeyi Kıvılcımlayan Tasarım
- Yaratıcı Web Tasarımının 2 Temel Unsuru
- 2.1 Beyaz Boşlukla Oynamak
- 2.2 İşe Yarayan Izgara Sihri
- 2.3 Hikayeleri Anlatan Renkler
- 2.4 Kişilikli Tipografi
- Size Maliyet Getirecek 3 Yaratıcı Web Tasarımı Kararı
- 3.1 Güzel Ama Kötü Performans
- 3.2 Yanıt Verme Sorunu
- 3.3 Etkiler Satışları Öldürdüğünde
- 3.4 Kimsenin Bahsetmediği Teknik Borç
- 4 Divi: Yaratıcı Web Tasarımı Kolaylaştı
- 4.1 Divi Quick Sites ile Göz Kırpırken Oluşturun
- 4.2 Tüm Yapay Zeka Yardımınız Tek Bir Yerde
- 4.3 Her Şeye Dost İnşaatçı
- Yaratıcı Web Tasarımında 5 Yaygın Zorluk
- 5.1 Fikirler Teknolojiyle Savaştığında
- 5.2 Mobil Her Şeyi Mahvediyor
- 5.3 Hız ve Stil
- 6 Temellerin Ötesinde: Güç Hareketleri
- 6.1 Önce Mobil Parıltıyı Yapın
- 6.2 Siteleri Değil Izgaraları Kırın
- 6.3 Akıllı Renk Sistemleri
- 6.4 Ortaya Çıkan Düzen Püf Noktaları
- 7 İstediğiniz Gibi Tasarım
Yaratıcı Web Tasarımının Psikolojisi
En akılda kalıcı web siteleri sadece güzel görünmekle kalmaz, aynı zamanda duygusal tepkileri de tetikler. Sadece "ah, bu çok hoş" demekle kalmıyor, aynı zamanda ruh halinizi değiştiriyor veya harekete geçme isteği uyandırıyor. Bu rastgele değil. Psikoloji iş başında ve bunu anlamak tasarıma yaklaşımımızı değiştiriyor. İşte tasarım psikolojisinin bazı temelleri.
Tasarımları Kalıcı Yapan Nedir?
Aklınızdan çıkmayacak son web sitesini düşünün. Belki de tereyağı gibi hissettiren pürüzsüz kaydırma efektlerine sahip portföy veya görüntülerin mükemmel koreografiye sahip bir dans gibi kendilerini ortaya çıkardığı açılış sayfasıydı. Bunlar sadece mutlu tesadüfler değil; beynimizin çalışma şekliyle bağlantılı, özenle hazırlanmış anlardır.
Netflix slaytları, siz listelere göz atarken önizlemeleri gösterdiğinde veya Airbnb'nin fotoğrafları siz listelere göz atarken sorunsuz bir şekilde geçiş yaptığında, bunlar sadece gösteriş yapmakla kalmıyor. Beynimizin ödül sisteminden yararlanarak, keşfetmeye devam etme isteği uyandıran "tatmin edici" anları yaratıyorlar.
Beynimiz desenleri sever, ancak ilginç şekillerde kırıldıklarında aydınlanırlar; tıpkı tek renkli bir tasarımdaki bir turuncu çizginin aniden her şeyi patlatması gibi. Bu yüzden bazı siteler manyetik hissederken diğerleri sadece… ha.
Renk, Uzay ve Beyin
Karanlık arayüzler ve açık arayüzler tamamen farklı psikolojik tepkileri tetikler. Derin, karamsar renk şemaları, eğlence ve yaratıcı portföyler için mükemmel olan sürükleyici deneyimler yaratırken, daha hafif paletler güven ve profesyonellik inşa eder. Bu sadece tasarımcının sezgisi değil, yıllarca süren psikolojik araştırmalarla da destekleniyor.
Saf estetiğin ötesinde, renk ve mekan nasıl hissettiğimizi ve hareket ettiğimizi şekillendirir. Sıcak renkler saldırganlık olmadan aciliyet yaratabilir, soğuk tonlar ise sakinliği ve güveni teşvik eder. Stratejik beyaz alan sadece boş bir gayrimenkul değildir; tıpkı bir galeri duvarındaki bir tablo gibi, temel unsurların dikkat çekmesini sağlayan bir nefes alma odasıdır.
Bu psikolojik tetikleyicileri anlamak, iyi tasarımı mükemmel tasarıma dönüştürür. Renkleri uygun aralıklarla eşleştirdiğimizde, sadece dekorasyon yapmıyoruz, aynı zamanda duygusal deneyimler de yaratıyoruz. İyi dengelenmiş bir renk paleti ve iyi düşünülmüş mekansal tasarım, duygusal etkileşimi korurken kullanıcılara içerik boyunca doğal bir şekilde rehberlik eder.
Keyif Veren Tasarım
Yaratıcı web tasarımı, gösterişli animasyonlar veya sonsuz zıplayan öğelerle değil, göz atmayı özel hissettiren düşünceli dokunuşlarla, güzelce sunulmuş bir hediyenin paketini açarken aynı heyecan dalgasını yaratabilir.
Bazı tasarımcılar bildikleri her efekti uygulayabilse de asıl sihir, incelikli anlarda gerçekleşir. Gezinmeyi oyun gibi hissettiren mikro etkileşimleri düşünün; daha fazla bilgi ortaya çıkaran hafif fareyle üzerine gelme efekti, bir görevi tamamlarken duyulan tatmin edici ses veya beklemeyi daha az sıkıcı hale getiren eğlenceli yükleme animasyonu.
Pek çok web sitesi sırf yapabildikleri için efekt ekleme tuzağına düştüğü için bu dengeyi bulmak pratik gerektirir. Gösteriş yapmak yerine, bir düğmenin üzerine gelmenin veya bir galeride gezinmenin en sevdiğiniz kitaba göz atmak kadar doğal hissettirdiği "tam olarak doğru" anlara odaklanın. Kullanıcılar her şey tıklandığında sitenizi ziyaret etmekle kalmaz, bunu deneyimlerler.
Yaratıcı Web Tasarımının Temel Unsurları
Temel "her sitenin bir başlığa ihtiyacı vardır" konusunu atlayın. Unutulabilir olanı büyüleyici olandan ayıran tasarım öğeleri şunlardır:
Beyaz Boşlukla Oynamak
Çoğu tasarımcı beyaz alanı boş kaloriler gibi ele alır, ancak bu sizin gizli silahınızdır. Çaylaklar her pikseli doldurmaya çalışırken, yenilikçi tasarımcılar alanı dikkati yönlendirmek ve düzenlerinde ritim yaratmak için kullanıyor.
Beyaz alanı bir konuşmadaki duraklamalar olarak düşünün; onlar olmasaydı gürültü olurdu. Öğeler arasındaki nefes alma alanını değiştirerek yalnızca içeriği düzenlemekle kalmaz, aynı zamanda amaç ve akışa sahip görsel hikayeler yaratırsınız.
Farklı yoğunluklar, kullanıcıları içeriğinize çeken doğal odak noktaları oluşturur. Bu dengeyi tutturduğunuzda, karmaşık bilgiler bile sindirilebilir gibi gelir ve önemli mesajlar bağırmadan ortaya çıkar. Hile mi? Beyaz alan bir alan değil, kullanıcıların sitenizi nasıl deneyimlediğini şekillendiren aktif bir tasarım öğesidir.
İşe Yarayan Izgara Sihri
Her çarpıcı düzenin arkasında özenle hazırlanmış bir ızgara sistemi gizlenir, ancak bunu asla fark etmeyebilirsiniz. Sert sütunlardan uzaklaşmak yapıyı terk etmek anlamına gelmez; bu, tam olarak hangi kuralların esnetileceğini ve hangilerine uyulacağını bilmekle ilgilidir.
Doğaçlama yapmadan önce müzik teorisini anlayan caz müzisyenleri gibi, en iyi tasarımcılar da grid temellerini anlamlı bir şekilde bozmadan önce ustalaşırlar.
Yenilikçi ızgara sistemleri esneyip akarak organik düzenler oluştururken, önemli olan yerlerde mükemmel hizalamayı korur. Izgara ölçeklerini karıştırarak ve ara sıra onların sınırlarından kurtularak, tutarlılığını kaybetmeden şaşırtan ve keyif veren yaratıcı web tasarımları oluşturabilirsiniz.
Dergilerin ızgaraları nasıl kullandığını düşünün; bazen katı ve düzenli, bazen de etki yaratmak için kasıtlı olarak kalıpları bozuyor. Önemli olan bu kopuşun ne zaman içeriğe hizmet ettiğini ve ne zaman isyan uğruna isyan olduğunu anlamaktır.
Gerçek sihir, ızgaranızın kullanıcılar için görünmez hale gelmesi ve onları tam olarak gitmelerini istediğiniz yere yönlendirmesi durumunda gerçekleşir. Bu, bir dansın koreografisini yapmaya benziyor; her öğe yerini biliyor ancak genel hareket doğal ve zorlanmadan hissediliyor. Kullanıcılar ızgarayı görmemeli ancak sezgisel içerik akışı ve görsel hiyerarşi yoluyla etkilerini hissetmelidir.
En iyi düzenler, her şeyin kaosa düşmesini engelleyen yapısal bütünlüğü korurken ritim ve hareket yaratır; Doğru yapıldığında, en karmaşık düzenlemeler bile sanki öğeler başka türlü oturamazmış gibi kaçınılmaz görünür.
Hikayeleri Anlatan Renkler
Renk paletiniz sadece güzel görünmekle ilgili değil, aynı zamanda kullanıcılarınızla kelimeler olmadan konuşmakla da ilgilidir. Dikkati yönlendirmek, duyguları tetiklemek veya markanızın sesini güçlendirmek olsun, her renk tonu işini yapmalıdır.
Ancak birçok kişinin gözden kaçırdığı şey şu: renklerin bir ekip olarak çalışması gerekiyor. Bu, farklı unsurlar arasında zorlama değil, doğal hissettiren ilişkiler yaratmak anlamına gelir. Ana renkler gösteriye öncülük ederken, destekleyici renkler ne zaman geri adım atacaklarını biliyor.
En iyi renk sistemleri, temel kişiliklerini korurken sitenize uyum sağlar. Kullanıcıları bunaltmadan derinlik ve hiyerarşi yaratırlar, karmaşık bilgilerin sindirimini kolaylaştırır ve önemli eylemlerin gözden kaçırılması imkansız hale gelir.
Kişilikli Tipografi
Tipografi sitenizin sesi gibidir. Kristal berraklığındayken doğru tonu yakalaması gerekiyor. Ancak mükemmel yazı tipi tasarımı yalnızca güzel yazı tipleri seçmekle ilgili değildir. İçeriği taranabilir ve ilgi çekici hale getiren sistemler oluşturmakla ilgilidir.
İyi modüle edilmiş bir sesin bir sunumu yapıp bozabilmesi gibi, tipografi seçimleriniz de kullanıcıları tek bir kelime bile okumadan içeri çekebilir veya uzaklaştırabilir.
Boyut, ağırlık ve aralık, kullanıcılara içeriğiniz boyunca rehberlik etmek için birlikte çalışır. Başlıklar dikkat çeker, gövde metni dikkati çeker ve vurgulu metinler gösteriyi bozmadan kişilik katar. İşin püf noktası, farklı rollerini korurken birbirini tamamlayan yazı tiplerini bulmaktır.

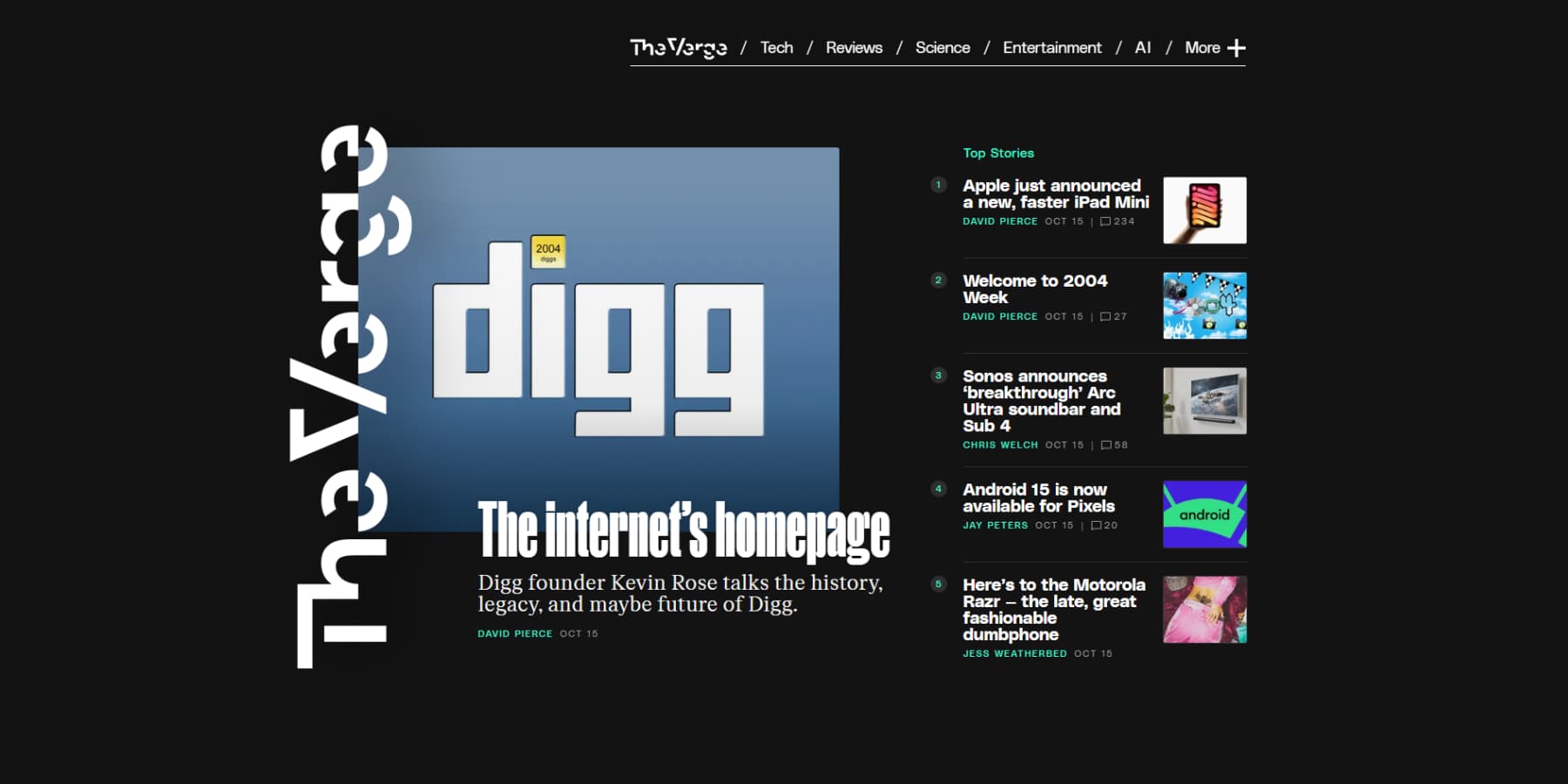
The Verge'den harika bir tipografi örneği
Bunu bir oyun için oyuncu seçimi olarak düşünün; her yazı tipinin, toplulukla uyumlu bir şekilde çalışırken kendi rolünü mükemmel bir şekilde yerine getirmesi gerekir. Bu ekran yazı tipi başlığınızda çarpıcı görünebilir, ancak gövde metninizle çatışıyorsa konuyu kaybetmişsiniz demektir.
İyi tipografi kullanıcılar için görünmezdir; kullanıcılar bunu fark edemeyecek kadar içeriğinizle etkileşime geçmekle meşguldür. Ama yanlış anladığınızda, okumak bir anda zevk yerine işe dönüşüyor. Sık karşılaşılan tuzaklara dikkat edin: gözü yoran satır uzunlukları, okunabilirliği zorlaştıran kontrast veya sözcükleri bir araya toplayan boşluklar.
En iyi tipografik sistemler doğal ritim ve akış yaratarak kullanıcıların mesajınızı çözmeye çalışmak yerine mesajınıza odaklanmasını sağlar. Tipografi çalıştığında mükemmel şekilde ayarlanmış bir enstrüman gibidir; dikkati üzerine çekmez ancak etrafındaki her şeyin daha iyi ses çıkarmasını sağlar.
Size Maliyet Getirecek Yaratıcı Web Tasarımı Kararları
Güzel felaketler; onları hepimiz yarattık. Dönüşümleri hızlandıran veya daha yavaş yükleyen o çarpıcı tasarımlar... yani, bilirsiniz. Sitenizin başarısını gizlice sabote eden yaratıcı web tasarımı seçimlerinden bahsedelim.
Güzel Ama Kötü Performans
Hepimiz, çarpıcı animasyonlar ve yüksek çözünürlüklü görüntülerle dolu, piksel mükemmelliğindeki tasarımları yalnızca bunların sürünerek yüklenmesini izlemek için oluşturduk. Bu güzel tam ekran videolar ve paralaks efektleri becerilerinizi sergileyebilir ancak sitenizin performansını düşürür.
İşte acı gerçek: Mobil kullanıcıların %53'ü, yüklenmesi 3 saniyeden uzun süren siteleri terk ediyor. İzleyicilerinizin yarısı, mükemmelleştirmek için saatler harcadığınız özenle hazırlanmış animasyonları asla göremeyebilir. Her geri dönüş sadece kayıp bir ziyaretçi değil, aynı zamanda çekip giden potansiyel bir müşteridir.
Cevap, yaratıcı unsurları terk etmek değil, onları akıllıca uygulamaktır. Yavaş yüklemeyi kullanın, görüntüleri optimize edin ve animasyonları stratejik olarak tetikleyin. Harika tasarımlar, tüm cihazlarda kusursuz bir şekilde çalışarak görsel etkiyi performansla dengeler.
Yanıt Verme Hatası
Masaüstü tasarımınız müze değerinde görünebilir ancak onu mobil cihazınızda açın ve dehşetin ortaya çıkışını izleyin. Öğeler üst üste biniyor, metinler bulanıklaşıyor ve bu akıllı fareyle üzerine gelme efektleri dokunmatik ekranlarda işe yaramaz hale geliyor. Kullanıcıları etkilemesi gereken şey artık onları hayal kırıklığına uğratıyor.
Sorun duyarlı tasarım değil; mobilin sonradan akla gelen bir düşünce olarak ele alınması. Hepimiz bu beş dokunuşlu mobil menülerle ve bozuk resim galerileriyle karşılaşmışızdır. Bunlar sadece sinir bozucu değil; bunlar size bağlılık ve güvenilirliğe mal olur.
Akıllı, duyarlı tasarım, öğelerin farklı kesme noktalarında nasıl çalıştığını yeniden düşünmek anlamına gelir. İnsanların telefonlarını nasıl tuttuklarını, başparmaklarının doğal olarak nerede durduğunu ve hangi bilgilere ihtiyaç duyduklarını düşünün. Mükemmel duyarlı tasarımlar, her cihaza özgüdür ve kullanıcı beklentilerine uyum sağlayacak şekilde uyarlanır.
Etkiler Satışları Öldürdüğünde
Süslü animasyonlar ve geçişler sitenizin premium görünmesini sağlayabilir ancak aynı zamanda kullanıcılar ile hedefleri arasında da durabilir. Kaydırmayla tetiklenen bu yaratıcı animasyonlar okuma akışını bozabilir ve ürün görselleri üzerindeki şık fareyle üzerine gelme efekti, kullanıcıların öğeleri hızlı bir şekilde karşılaştırmasını zorlaştırabilir.
Gerçek kullanıcıların sitenizle etkileşimini izleyin; Tasarımınızdan keyif almak yerine onunla kavga etmeye başladıklarını fark edeceksiniz.
En tehlikeli etkiler, demolarda harika görünen ancak gerçek kullanıcıları hayal kırıklığına uğratan etkilerdir. Her yaratıcı karar estetiğin ötesinde bir amaca hizmet etmelidir. Ürün açıklamalarındaki bu solma etkileri? Kullanıcıları önemli bilgileri okumadan önce beklemeye zorlarlar.
Gezinmedeki çok adımlı fareyle üzerine gelme animasyonları, özellikle okumak veya tıklamak için daha fazla zamana ihtiyaç duyan kullanıcılar için menü öğelerine erişimi genellikle zorlaştırır.
Etkileşim tasarımı gösteriş yapmak değil, kullanıcıları memnun ederken kullanılabilirliği artırmaktır. Efektler içerik yerine stile öncelik verdiğinde, yalnızca sinir bozucu olmakla kalmıyor; aktif olarak dönüşüm oranlarına zarar veriyorlar.
En iyi etkileşimli öğeler doğal hissettirir. Kullanıcılara içerik konusunda rehberlik eder, önemli bilgileri vurgular ve engel olmadan unutulmaz anlar yaratırlar. Unutmayın: Bir animasyon sitenizin kullanımını kolaylaştırmıyorsa muhtemelen orada olmamalıdır.
Kimsenin Bahsetmediği Teknik Borç
Altı ay önce harika görünen bu özel JavaScript animasyonu, artık uyumluluk sorunları ve kimsenin dokunmaya cesaret edemediği kodlarla site güncellemelerinizi rahatsız ediyor. Tasarımcılar basit değişiklikler için geliştiricilere ihtiyaç duyar ve geliştiriciler bu "basit" efektleri değiştirmekten korkarlar.
Bu, karmaşık çözümlerin yarının sorunları haline geldiği teknik borçtur. Yüksek faizli bir kredi gibi, başlangıçta zamandan tasarruf sağlayan özel kod da sonsuz bakım saatleri gerektirir. Tarayıcı güncellemeleri krizleri tetikliyor ve özellikler eklemek dijital Jenga oynuyormuş gibi hissettiriyor.

Siteniz büyüdükçe bu özel çözümler varlık olmaktan çıkıp sınırlama haline gelir. Beş sayfada işe yarayan şey, elli sayfada yönetilemez hale geliyor. Akıllı tasarımcılar, yaratıcılığı sürdürülebilirlikle dengeleyen ve sitelerin sürekli yeniden inşa edilmeden gelişmesine olanak tanıyan çözümler seçer.
Divi: Yaratıcı Web Tasarımı Artık Kolaylaştı
Yaratıcı web tasarımı eskiden oldukça siyah beyazdı; ya kodlamayı öğrendiniz ya da temel şablonlarla yetindiniz.
Özellikle Divi gibi güçlü temalarla çalışırken yaratıcı seçenekleriniz sonsuzdur.

Bir şeyi taşımak mı istiyorsunuz? Aralığı ayarlamak tıklayıp sürüklemek kadar basittir. Tasarımınızın her parçası ekranda, tam olarak hayal ettiğiniz şekilde şekillendirilmeye hazır.
Çoğu tasarım aracı size birkaç seçenek sunar ve işi tamam olarak adlandırır. Divi farklı bir yol izliyor. Temel tasarım özelliklerinin yanı sıra 200'den fazla özel modüle sahip olursunuz; bu, hayal ettiğiniz hemen hemen her şeyi oluşturabileceğiniz anlamına gelir. Peki ne zaman süslü olmak istersin? Yine de kod ekleyebilirsiniz.
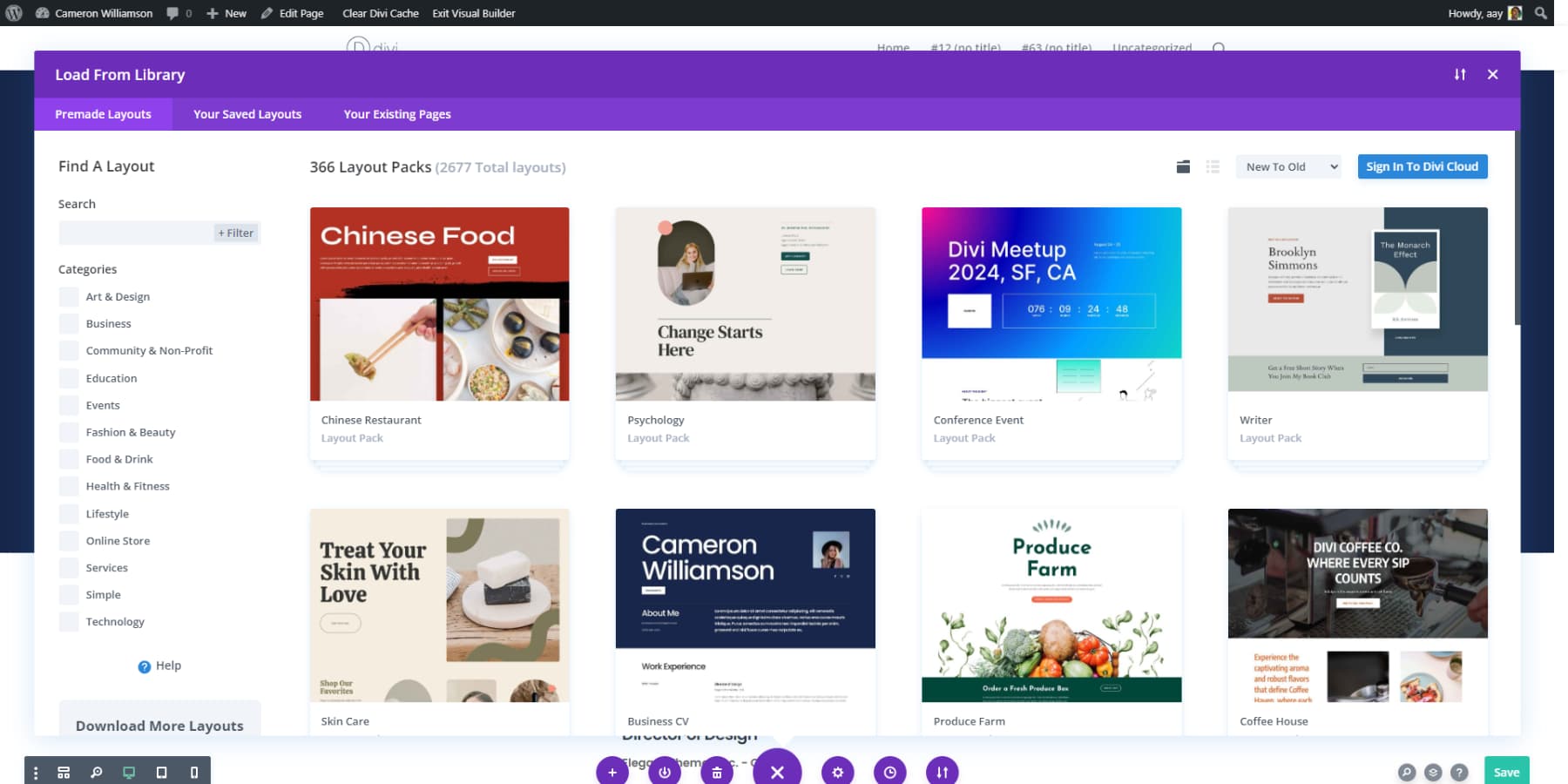
Boş bir tuvalle başladığınızda yaratıcılık ilham vermek yerine genellikle oyalanır. Bu nedenle Divi'nin 2000'den fazla önceden oluşturulmuş tasarımdan oluşan devasa kütüphanesine erişim mantıklıdır; kopyalamıyorsunuz, başlıyorsunuz.

Renkleri değiştirerek, modülleri değiştirerek veya aralığı ayarlayarak, görüşünüze daha hızlı ulaşmanızı sağlayacak her türlü düzeni özelleştirebilirsiniz.
İşte işlerin ilginçleştiği yer: Tema Oluşturucu. Sitenizin genellikle sıkıcı görünen kısımlarını biliyor musunuz? Blog şablonları, arşiv sayfaları, arama sonuçları? Standart web sitesi öğelerini yaratıcı fırsatlara dönüştürerek bunları görsel olarak tasarlayabilirsiniz. Kategori sayfalarınızın ana sayfanız kadar gösterişli görünmesini mi istiyorsunuz? Tamamlamak. Blog yazılarınız için benzersiz bir düzene mi ihtiyacınız var? Sorun değil.
Divi'yi Şimdi Alın
Divi Quick Sites ile Göz Kırpırken Oluşturun
Hiç kimse web sitesini tasarlamak için haftalar harcamak istemez. İşte bu noktada Divi Quick Sites (AI ile) devreye giriyor. İş ayrıntılarınızı, öğle yemeği sipariş edebileceğinizden daha hızlı bir şekilde eksiksiz bir web sitesine dönüştürür.
Ancak muhtemelen ortalıkta dolaştığını gördüğünüz genel yapay zeka çıktılarından bahsetmiyoruz. Divi Quick Sites'a işiniz ve ihtiyaçlarınız hakkında biraz bilgi verin ve onun tam bir yaratıcı ekip gibi çalışmasını izleyin; düzenler tasarlayın, anlamlı içerik yazın ve markanıza uygun görselleri bir araya getirin.
Unsplash veya tamamen yapay zeka tarafından oluşturulmuş seçeneklerden birini seçebilirsiniz; artık herkesin sitesine benzeyen kalıplaşmış şablonlarla yetinmek zorunda değilsiniz.
Harika kısmı? Siz kahvenizi alırken Divi Quick Sites, genellikle gününüzü bölen tüm o sıkıcı kurulum görevlerini üstlenir. Gezinme menünüz? Tamamlamak. Bu zorlu Tema Oluşturucu şablonları mı? Sıralandı. Markanızın renkleri bile seçilip site genelinde uygulanır. Çevrimiçi bir mağaza mı işletiyorsunuz? Ayrıca ürün teşhirlerinden kategori arşivlerine kadar WooCommerce sayfalarınızı da ayarlayacaktır.
Yapay zeka tarafından oluşturulan tasarımı tercih etmiyorsanız bunun yerine profesyonelce tasarlanmış başlangıç sitelerinden birini seçin. Bunlar ortalama şablonlarınız değil; her biri özel fotoğraflar ve orijinal resimlerle birlikte gelir.
Tarzınıza uygun bir tasarım seçin, temel bilgilerinizi girin ve işin zor kısmını Divi Quick Sites üstlensin. Siz farkına bile varmadan, tamamen işlevsel bir web siteniz olacak.
Her iki yaklaşımın da en iyi yanı? Her şey birlikte çalışır. Tasarım sisteminiz, renk şemalarınız ve yazı tiplerinizin tümü ayarlandı ve gayet iyi çalışıyor. Her şey çalışmaya başladıktan sonra oluşturucuya atlayabilir ve normal siteler gibi değişiklikler yapabilirsiniz.
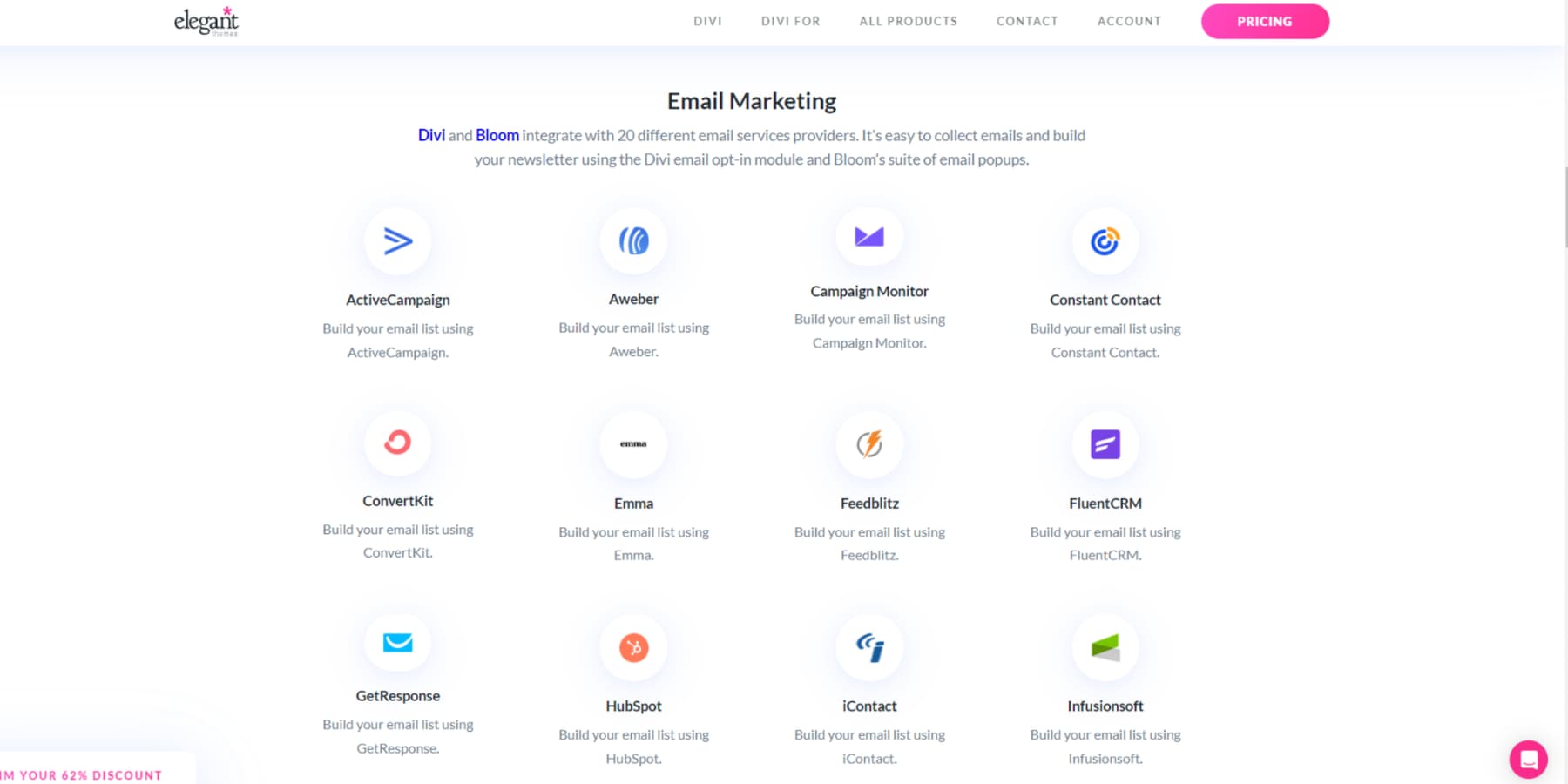
Tüm Yapay Zeka Yardımınız Tek Bir Yerde
İçerik araçları, stok fotoğraflar, tasarım fikirleri gibi tasarım yaparken genellikle açık olan tüm sekmeleri düşünün. Şimdi onları kapatın. Divi AI, bu yaratıcı görevleri basit metin istemleri aracılığıyla gerçekleştirerek hizmetler arasında geçiş yapmak yerine büyük resme odaklanmanıza olanak tanır.
Divi AI ile öne çıkan başlıklar ve satılan ürün açıklamaları doğal olarak gelir. Ona neyin peşinde olduğunuzu söyleyin; o da markanızın kişiliğini öğrenir ve genel bir kurumsal robot değil, size benzeyen içerik üretir.
Servis ekibinizin fotoğrafı biraz... kötü mü görünüyor? Divi AI'ye bırakın. Hızlı bir istemle ve aniden markanıza uygun, gösterişli, profesyonel bir görüntüye sahip olursunuz; harici bir fotoğraf düzenleyiciye gerek yoktur.
Sitenize yeni bölümler eklemek sorunsuz hale gelir. Şablonlar arasında gezinmek veya sıfırdan başlamak yerine vizyonunuzu Divi AI'ye anlatın. "İletişim formuyla bir iletişim bölümü oluşturun" - tamamlandı. Düzen, içerik ve görseller mevcut tasarımınızla eşleşir; piksel itmeye gerek yoktur.
Divi AI ile Daha Zor Değil, Daha Akıllı Çalışın
Her Şeye Dost İnşaatçı
Özellikleri üst üste koyduğunuzda bazı araçlar birbiriyle savaşır. WordPress ve Divi değil; onlar mükemmel takım oyuncularıdır. Divi yaratıcı vizyonunuzu yönetirken WordPress binlerce eklenti açar. Arama sıralamalarında yükselmek için SEO eklentileri, geliri artırmak için üyelik sistemleri ekleyin veya sitenizi hayal ettiğiniz şekilde genişletin.
Her şey sorunsuz bir şekilde birlikte çalıştığında sihir gerçekleşir. Yeni özellikler eklediğinizde diğer geliştiriciler hata verebilirken Divi, 75'ten fazla yerleşik entegrasyonla sitenizin saat gibi çalışmasını sağlar; ne kadar eklenti kullanırsanız kullanın.

Çoğu tasarımcı bir noktada engellerle karşılaşır. Divi'nin devasa destek sistemi tam da bu noktada devreye giriyor. 76.000'den fazla güçlü Facebook topluluğu, her gün en iyi püf noktalarını ve yaratıcı web tasarımı ilhamlarını paylaşıyor.
Divi Pazaryeri, özel çocuk temalarından güçlü uzantılara kadar birinci sınıf ürünlerle sitenizi daha da ileriye taşıyor. Bunlar genel eklentiler de değildir: Divi'yi yaşayan ve Divi'yi soluyan geliştiriciler tarafından yaratıcı web tasarımı için özel olarak oluşturulmuştur.

Divi'yi Risksiz Deneyimleyin
Yaratıcı Web Tasarımında Sık Karşılaşılan Zorluklar
Kimse tasarım sürecini Instagram'da göstermiyor. Eğer öyle olsaydı, yaratıcı vizyonların gerçek dünyada işe yaramasını sağlamaya çalışan çok sayıda sinirli yüz görürdünüz. İşte bu mükemmel web sitelerinin arkasında olanlar:
Fikirler Teknolojiyle Savaştığında
Yaratıcı tasarım fikirleri sıklıkla teknik gerçeklikle çatışır. Güzel paralaks efektleri tarayıcıları duraklatabilir, yumuşak geçişler ise mobil pilleri tüketir. Modellerde mükemmel görünen şeyler, gerçek performans sorunları yaratabilir.
Anahtar, yaratıcılığı teknik kısıtlamalarla dengelemektir. Karmaşık etkileşimlerin prototipini erkenden oluşturarak başlayın ve ağır komut dosyaları yerine konteyner sorguları gibi modern CSS özelliklerinden yararlanın. Performans bütçelerinin erken belirlenmesi, gereksiz etkilerin işleri yavaşlatmasını önler.
Divi'nin görsel oluşturucusu, önceden optimize edilmiş animasyonlar ve cihazlar arasında test edilmiş efektler sunarak bu boşluğu doldurmaya yardımcı olur. Tarayıcılar arası sorunlar veya karmaşık kodlar hakkında endişelenmeden paralaks arka planlar ve kaydırma animasyonları ile denemeler yapabilir, teknik sınırlamaları yaratıcı fırsatlara dönüştürebilirsiniz.
Mobil Herşeyi Mahvediyor
Mobil cihazların tasarım kusurlarını ortaya çıkarmanın bir yolu vardır; mükemmel aralıklarla yerleştirilmiş öğeler garip bir şekilde istiflenmeye başlar, fareyle üzerine gelme efektleri işe yaramaz hale gelir ve tipografi daha küçük ekranlarda kırılır. Etkileşimli öğeler başparmağın uygun olmadığı noktalara geldiğinde navigasyon bile bir labirente dönüşebilir.
Akıllı, duyarlı tasarım, temel düğmeler için başparmak bölgelerini göz önünde bulundurarak ve metni yakınlaştırmaya gerek kalmadan okunabilir halde tutarak mobil önceliklerle başlar. Karmaşık düzenleri daha basit düzenlemelere bölmek görsel hiyerarşinin korunmasına yardımcı olur. Ancak emülatörlere güvenmeyin; doğru cihaz testleri gerçek hikayeyi anlatır.
Divi'nin duyarlı düzenleme kontrolleri bu süreci daha sezgisel hale getirir. Masaüstü estetiğini korurken düzenleri, aralıkları ve metin boyutlarını özellikle mobil görünümler için ayarlayabilirsiniz.
Divi, yalnızca belirli ekran boyutlarında görünen, cihaza özel bölümler oluşturmanıza olanak tanır. Bu, masaüstü düzenlerini mobil görünümlere sıkıştırmak yerine içeriğin doğal bir şekilde akmasını sağlar. Bu, taviz vermeden her cihaz için mükemmel şekilde optimize edilmiş deneyimler oluşturabileceğiniz anlamına gelir.
İster Divi'yi ister tercih ettiğiniz araçları kullanıyor olun, başarılı mobil tasarım, insanların cihazlarını nasıl kullandıklarını göz önünde bulundurarak ekran boyutlarının ötesinde düşünmeyi gerektirir.
Hız ve Stil
Güzel web siteleri genellikle performans maliyetiyle birlikte gelir. Yüksek çözünürlüklü resimler, animasyonlar ve karmaşık düzenler yükleme sürelerini önemli ölçüde yavaşlatabilir. Ancak hız için bu unsurların ortadan kaldırılması, sitelerin düz ve sönük kalmasına neden olur.
Önemli olan akıllı optimizasyondur. Sağlam bir barındırma temeli ile başlayın; SiteGround gibi sağlayıcılar, yerleşik performans özelliklerine sahip özel WordPress barındırma hizmeti sunar. Ardından, sunucu yükünü azaltmak ve tekrarlanan ziyaretleri hızlandırmak için WP Rocket gibi önbellekleme çözümlerini katmanlayın.
Divi bu zorluğa sistematik bir şekilde yaklaşıyor. Performans özellikleri, görsel kaliteden ödün vermeden dosya boyutlarını en aza indirir ve sunucu isteklerini azaltır.

Divi'nin verimli kod tabanıyla, hızlı yükleme sürelerini korurken ilgi çekici animasyonlara ve dinamik düzenlere devam edebilirsiniz. Bu, gelişmiş tasarım özellikleri etkinleştirildiğinde bile sitenizin hızlı ve duyarlı kalacağı anlamına gelir.
Amaç, hız ve stil arasında seçim yapmak değil; tasarım tercihlerinizi her ikisini de sağlayacak şekilde optimize etmektir.
Temellerin Ötesinde: Güç Hareketleri
Her zamanki "patlat" tavsiyesini unutun. Bu gelişmiş teknikler, performanstan veya kullanılabilirlikten ödün vermeden iyi tasarımları mükemmel tasarımlara dönüştürür.
Önce Mobil Parıltıyı Yapın
İşte pek sevilmeyen bir fikir: Mobil tasarımlarla başlayın ve daha sonra masaüstüne genişletin. Tasarımcıların çoğu önce masaüstü düzenlerini mükemmelleştirirken, bu geriye dönük yaklaşım, sonradan akla gelmiş gibi görünen mobil deneyimlerin tehlikeye atılmasına yol açıyor.
Bir düşünün; web trafiğinin çoğunu mobil kullanıcılar oluşturuyor, ancak biz yine de onların deneyimlerini küçültülmüş bir masaüstü sürümü olarak ele alıyoruz. Bunun yerine, içerik hiyerarşisini ve dokunma dostu gezinmeyi ön planda tutan tek sütunlu düzenler oluşturun. Divi'nin duyarlı kontrolleri, mobil görünümleri bağımsız olarak oluşturmanıza ve düzenleri daha büyük ekranlar için düşünceli bir şekilde genişletmenize olanak tanıyarak bunu kolaylaştırır.
Bu, mantığa aykırı gelebilir ancak tüm cihazlarda daha iyi çalışan, daha hızlı, daha odaklı tasarımlara yol açar. Siteniz karmaşık kalır çünkü karmaşıklık katarsınız, bu da yalnızca deneyimi gerçekten geliştirdiği yerdir.
Siteleri Değil Izgaraları Kırın
Geleneksel ızgara düzenleri içeriği düzenli tutar ancak web sitelerinin öngörülebilir ve sıkıcı görünmesine neden olabilir. İşin püf noktası, yapısal bütünlüğü kaybetmeden ızgara desenlerinin nerede kırılacağını bilmektir.
Stratejik ızgara araları görsel ilgi yaratır ve dikkati temel unsurlara yönlendirir. Bölümleri hafifçe kaydırmayı, öğeleri üst üste bindirmeyi veya kahraman alanlarında asimetrik düzenler kullanmayı deneyin.
Ancak gezinmeyi, alt bilgileri ve önemli içerik bölümlerini net ızgara yapıları içinde tutun; kullanıcıların rahatça gezinmek için yine de tanıdık kalıplara ihtiyacı vardır.
Divi'nin gelişmiş aralık kontrolleri ve konum seçenekleri, bu yaratıcı molaların uygulanmasını kolaylaştırır. Öğeleri kapsayıcılarının dışına sürükleyebilir, kenar boşluklarını görsel olarak ayarlayabilir veya yanıt verme davranışını korurken çakışan efektler oluşturabilirsiniz.
Görsel oluşturucu, bu kesintilerin farklı ekran boyutlarında düzeninizi nasıl etkilediğini göstererek, yaratıcılık ile kullanılabilirlik arasındaki hassas noktayı bulmanıza yardımcı olur.
Akıllı Renk Sistemleri
Rastgele renk seçimleri, tasarım ne kadar iyi olursa olsun web sitelerinin amatör görünmesini sağlar. Profesyonel siteler, görsel bir hiyerarşi oluşturan ve her sayfada marka tutarlılığını koruyan sistematik renk yaklaşımlarını kullanır.
Akıllı renk sistemleri, net rolleri tanımlayarak başlar; temel eylemler için ana renkler, destekleyici öğeler için ikincil renkler ve içerik alanları için nötr tonlar. Her renk, ister harekete geçirici mesajlara dikkat çekmek ister okunabilir metinler oluşturmak olsun, belirli bir amaca hizmet etmelidir.
Divi'nin Küresel Renkler özelliği bu teoriyi pratiğe dönüştürüyor. Yüzlerce öğedeki renkleri manuel olarak güncellemek yerine, site genelinde otomatik olarak güncellenen dinamik bir renk paleti oluşturabilirsiniz.
Örneğin, markanızın mavi rengini değiştirmek, bu rengi kullanan her düğmeyi, başlığı ve vurgu öğesini anında günceller; böylece tasarım güncellemelerini zahmetsiz hale getirirken mükemmel tutarlılığı korursunuz.
Önemli olan, platformunuz ne olursa olsun renkleri bireysel seçimler yerine bir sistem olarak düşünmektir.
Çarpıcı Düzen Püf Noktaları
Çoğu tasarımcı standart düzenlere (üstbilgi, içerik ve altbilgi) sadık kalır. Ancak öne çıkan web siteleri, kullanıcıları içerik konusunda doğal bir şekilde yönlendiren beklenmedik düzenlemelerle oynuyor.
İçerik bölümlerini üst üste yerleştirmeyi, negatif alanı yaratıcı bir şekilde kullanmayı veya içeriği çapraz bölümlere ayırmayı deneyin.
İşin sırrı stratejik yerleştirmedir; gezinmeyi sezgisel tutarken kullanıcıları hikayeniz boyunca yönlendiren görsel yollar oluşturun.
Divi'nin dönüştürme kontrolleri ve konum seçenekleri, bu gelişmiş düzenlerin karmaşık kodlar olmadan gerçekleştirilmesini sağlar. Duyarlı davranışı korurken bölümleri katmanlandırabilir, açıları ayarlayabilir ve üst üste binen öğeler aracılığıyla derinlik oluşturabilirsiniz. Unutmayın: benzersiz düzenler içeriğinizi gölgede bırakmamalı, geliştirmelidir.
Dilediğiniz Gibi Tasarlayın
Web siteniz artık güvende kalmamalı. Yaratıcı web tasarımı, kaydırmayla tetiklenen animasyonların tereyağı gibi hissettirdiği, düzenlerin siteleri bozmadan ızgaraları kırdığı ve her etkileşimin ziyaretçilerin kaydırma ortasında duraklamasına neden olduğu bir yerde yaşar.
Bunlar, biçimin işlevle buluştuğu mükemmel anlardır; ziyaretçiler tıkladıktan sonra bile uzun süre kalıcı deneyimler yaratırlar. Divi Quick Sites ve Divi AI ile Divi, bu gücü ellerinize vererek "ya şöyle olursa" anlarınızı, çizebileceğinizden daha hızlı bir şekilde çalışan özelliklere dönüştürür. İster pikselleri zorlayın ister tasarım kurallarını çiğneyin, en cesur fikirlerinizi destekleyecek yaratıcı ateş gücüne sahipsiniz.
Web'de yeterince sıradan site var. Olağanüstü inşa edin.
Divi ile Fikirlerinizi Hayata Geçirin
