En İyi CSS Uygulamaları: CSS Becerilerinizi Hızla Geliştirmenin 16 Yolu
Yayınlanan: 2022-11-17CSS'de yeni başlayan biri misiniz ve sürekli kendinize işleri doğru yapıp yapmadığınızı mı soruyorsunuz? İşaretlemenizin eşit olup olmadığını hiç merak ettiniz mi? Öyleyse, bazı CSS en iyi uygulamalarını öğrenmenin tam zamanı.
CSS yazmak için temel yönergelere bağlı kalarak temiz, okunaklı ve kolayca desteklenebilir bir kod ürettiğinizden emin olabilirsiniz. Bilirsiniz, başkalarının onun ne yaptığını anlamasını sağlayan ve bakmaktan gurur duymanızı sağlayan türden.
Bunlardan herhangi biri (veya her ikisi) arzu ettiğiniz bir şeyse, bunu yapmanıza izin veren en iyi CSS uygulamaları hakkında konuşalım.
1. Kodunuzu Okunabilir Hale Getirin

Doğru biçimlendirme, kodun sizin ve diğer insan geliştiriciler için okunabilir olmasını sağlar. Makinelerin (yani tarayıcıların) çalışması gerekli olmasa da, CSS'nizi kolay okunabilir hale getirmek iyi bir uygulamadır. Bunu yapmak, anlaşılmasını, sürdürülmesini ve birlikte çalışılmasını daha rahat hale getirir.
Kod biçimlendirme ve yorumlar hakkında koca bir makale yazdık, bu yüzden hepsini burada tekrar etmeyeceğiz. Ancak, işte hızlı bir genel bakış (her şey için makaleye bakın):
- Kodunuzu girintilendirin — Sekmeler veya birkaç boşluk kullanın (kaç tane olduğuna karar verin!), CSS değer çiftlerinizi girintili yaptığınızdan emin olun. Medya sorgularını kullanırken, bağımlılığı göstermek için bunları birbirinin içine yerleştirin.
- Satır sonlarını kullan — Farklı CSS özelliklerini satır sonlarıyla ayırın ve değer çiftlerini kendi satırlarına koyun.
- Kuralları alfabetik sıraya göre düzenleyin — Bu, aradığınızı bulmanızı kolaylaştırır.
- Yorumları kullan — Farklı stil sayfası bölümlerini birbirinden ayırmak için yorumları dahil edin. Ek olarak, dosyanın başına bir içindekiler tablosu eklemeyi düşünün. Ayrıca, daha sonra unutabileceğiniz veya bazı işaretlemelerin (ör. eski tarayıcılar için geri dönüşler) varlığını anlamak için önemli olan önemli bilgileri içeren yorumlar da bırakabilirsiniz.
İşte bazı iyi biçimlendirilmiş CSS kodlarına bir örnek:
.search-submit { border-radius: 0 2px 2px 0; bottom: 0; overflow: hidden; padding: 0; position: absolute; right: 0; top: 0; width: 42px; } @media screen and (min-width: 56.875em) { .site-header { padding-right: 4.5455%; padding-left: 4.5455%; } }CSS işaretlemesini biçimlendirmek için farklı kurallar olsa da, önemli olan kısım tutarlı kalmanızdır. Hiçbir şey bir CSS dosyasını veya yazarını tutarsız biçimlendirme kadar karmaşık gösteremez. Bu nedenle, tercihlerinize karar verin ve onlara bağlı kalın. Mevcut bir stil kılavuzu varsa, buna bağlı kalın.
Tutarlı kaldığınızda, her şeyi mahvetseniz bile aynı hataları bir kerede düzeltmek çok daha kolaydır (teşekkürler, arayın ve değiştirin!).
2. Stil Sayfanızı İyi Biçimlendirin

Yalnızca kodunuzu okunabilir kılmakla kalmayıp, aynı zamanda CSS stil sayfalarınızın kullanımı kolay ve iyi organize edilmiş olduğundan da emin olmalısınız. İşte bunun için bazı ipuçları ve en iyi uygulamalar:
- Yukarıdan aşağıya bir yaklaşım kullanın — Dosyanızdaki stilleri tarayıcıda işlendikçe sıralayın. Bu, daha genel kurallardan daha spesifik işaretlemeye geçmek anlamına gelir. Örneğin,
body,a,pile başlayın, ardından başlıklar ve ardından daha spesifik öğeler. - Dosyaları bölümlere ayırın — Stilleri konu alanlarına göre gruplandırın: tipografi, bağlantılar, gezinme vb. Kendi stilleriyle birlikte gelirlerse, tek sayfaların bile kendi bölümleri olabilir. Yorumlar ve içindekiler tablosu oluşturma hakkında daha önceki tavsiyelere de bakın. Ayrıca, belirli bölümleri işaretlemek için yorum da yapabilirsiniz.
- Büyük projeler için ayrı stil sayfaları kullanın — İşaretlemeniz binlerce satır kod içerecekse, sitenizin farklı bölümleri için onu birkaç dosyaya bölmek mantıklı olabilir. Bu, özellikle bu bölümlerin çok farklı stilleri varsa doğrudur (örneğin, bir çevrimiçi mağazaya karşı bir hakkında sayfası). Bu durumda, genel stiller için daha büyük bir sayfa ve belirli site bölümleri için ayrı küçük dosyalar daha mantıklıdır.
3. Fazlalıklardan Kurtulun
Fazlalık kod, ihtiyaç duyduğundan daha fazla yer kaplayan koddur. Daha yavaş yüklenir ve ayrıca bakımı ve sorun gidermesi daha zordur. Bu nedenle, mümkün olduğunda fazlalıktan kaçınmak önemlidir. İşte bunun için birkaç ipucu:
- DRY kullanın ("Kendinizi Tekrar Etmeyin") - İşaretlemenizdeki tekrarları kontrol edin. Kodunuzu daha yavaş ve okunması daha zor hale getirirler. Öğeleri bir kez tanımlayın, ardından aşağıda gerekirse bunların üzerine yazın.
- CSS kısayolundan yararlanın — CSS, birkaç özelliği aynı anda tanımlamak için birçok olanak sunar. Örneğin,
margin-top,margin-bottom,margin-rightvemargin-lefttümü tek birmarginbildirimi ile tanımlanabilir. Daha az yer kaplar, daha az kod kullanır ve aynı şekilde çalışarak daha iyi performans sağlar. - Mümkün olduğunda seçicileri birleştirin — Başlıklar ve paragraflar için tipografi tanımları gibi birkaç öğenin tümü aynı stilleri paylaşacaksa, hepsini tek bir çağrı kuralı kümesinde birleştirdiğinizden emin olun. Aynı işaretlemeyi ayrı ayrı tekrarlamaya gerek yoktur.
- Gereksiz seçicilerden kaçının — Sonucunuza ulaşmak için seçicilerinizle gerektiği kadar spesifik olun ama bunun ötesine geçmeyin. Buna bağlı kalmak, gerekirse daha spesifik CSS ile işaretlemenin üzerine yazmayı da kolaylaştırır. Tersine, daha fazla işlem gücü kullandığı için çok geniş seçicilerden kaçının.
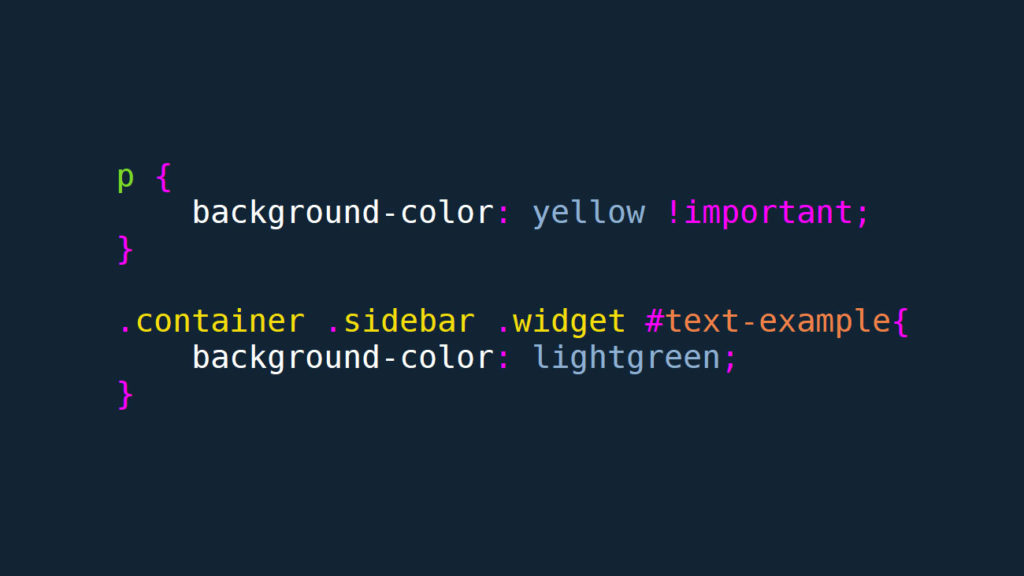
4. Önemli: !importanttan kaçının
CSS en iyi uygulamalarımızda bir sonraki adım, !important etiketini mümkün olduğunca kullanmaktan kaçınmaktır.
Bunun, bir CSS bildiriminin üzerine yazılmadan kademeli olarak yayılmasını sağlamak için nükleer bir seçenek olduğunun muhtemelen farkındasınızdır. Sorun şu ki, ona çok fazla güvenirseniz, birçoğuna ihtiyacınız olabilir, bu da CSS kodunuzun (teknik terimi kullanmak için) bir goshdarn karmaşası dediğimiz duruma dönüşmesine neden olur.
Gerçek şu ki, işaretlemenizin çalışması için !important güveniyorsanız, muhtemelen CSS özgüllüğünü öğrenmek için biraz daha zaman harcamanız gerekir. Spesifikliğin nasıl çalıştığını biliyorsanız, üzerine yazılması gereken şeyin üzerine yazmak için daha hedefli bir seçici oluşturmak genellikle o kadar da zor değildir.

!important sıklıkla kullanıldığı diğer durumlar, satır içi stiller veya harici stil sayfalarıdır. Bunlarla karşılaşırsanız, bunu nükleerleşmek yerine stillerinizin daha iyi bir organizasyonunu ve yapısını düşünmek için bir fırsat olarak kullanmalısınız.
Kısacası, !important öğesini test amacıyla ayırın ancak üretim ortamlarında bundan kaçının.
5. Bir Çerçeve Kullanmayı Düşünün
CSS çerçeveleri çok yararlı olabilir ve hızlı bir şekilde çalışmaya başlamanıza yardımcı olabilir. Diğer çerçeveler gibi, düzenleri hızlı bir şekilde ve sıfırdan başlamak zorunda kalmadan oluşturmak için kullanabileceğiniz önceden yapılandırılmış öğelerle birlikte gelirler. CSS çerçeveleri hakkında daha fazla bilgi edinmek istiyorsanız, Tailwind, Bootstrap veya Bulma'ya bakabilirsiniz.


Aynı zamanda, büyük bir uyarı var: projenize yalnızca gerçekten kullanacaksanız bir çerçeve getirin. Aksi takdirde, muhtemelen performansınıza zarar verecektir. Yalnızca bir özellik için bir çerçeve taahhüt ederseniz, yine de çalışması için tüm stil sayfasını yüklemesi gerekir. Tahmin edebileceğiniz gibi, bu genellikle buna değer olandan çok daha fazla kod demektir.
Bu nedenle, kendinizi çerçeve stillerinizin üzerine yazarken veya başka bir şekilde hacklerken bulursanız, muhtemelen onu kullanmamalısınız.
6. Bir Sıfırlama Kullanın/CSS'nizi Normalleştirin
Sıfırlamalar, bir stil sayfasının başında görünür ve web siteniz için satır yüksekliği, kenar boşlukları, arka plan renkleri vb. gibi bir dizi varsayılan özelliği tanımlar. Bunu yapmak, farklı tarayıcılardaki tasarım tutarsızlıklarını ortadan kaldırmaya yardımcı olur ve ortak bir temel oluşturur. İşte bir örnek:
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain) */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; }Yukarıdakiler, en popüler çözümlerden biri olan MeyerWeb'den alınmıştır. Normalize.css dosyasına da bakabilirsiniz.
7. Erişilebilirliği Tasarımınıza Yerleştirin
Sitenizi erişilebilir kılmak, yeteneklerinden bağımsız olarak mümkün olduğu kadar çok kişi için kullanılabilir hale getirmek anlamına gelir. CSS'niz bunda önemli bir rol oynar, bu yüzden bunun için bazı en iyi uygulamaları gözden geçirelim:
- Yeterli kontrast sağlayın — Görme engelli kişilerin okuyabilmesi için ön planınız (örn. metin) ve arka plan renkleri arasında yeterli farklılığa sahip olduğunuzdan emin olun. Bir kontrast denetleyicisi kullanabilirsiniz bunun için. Benzer şekilde, bağlantılarınızı tanınabilmeleri için renkli yapın. Ayrıca, yeterince büyük bir yazı tipi boyutu (en az 18-20 piksel) kullanın.
-
outlineözelliğini koruyun - Anahatlar, sitenizde klavye veya ekran okuyucularla gezinen kişiler için çok önemlidir. Hangi öğenin aktif olduğunu takip etmeye yardımcı olurlar. Taslağınızın görünüşünü beğenmezseniz, ona stil verme olanağına sahipsiniz. Bununla ilgili daha fazla bilgi burada. - Vurgulu öğeleri görünür tutun — Benzer şekilde, bir öğenin üzerine geldiğinizde görünen araç ipuçlarının veya diğer öğelerin sekme aracılığıyla seçildiğinde de göründüğünden emin olun. Bunun için ARIA rollerine bakın.
Yukarıdakilerin çoğu için, sözde unsurları bilmek çok faydalıdır. CSS ve erişilebilirlik hakkında daha fazla bilgiyi burada bulabilirsiniz.
8. Tema Stil Sayfalarını Doğrudan WordPress'te Düzenlemekten Kaçının
WordPress, çoğu tema stil sayfalarında bulunan (bir blok tema kullanmıyorsanız) bol miktarda CSS ile birlikte gelir. Planınız temanızın stilinde değişiklik yapmaksa, en kötü fikir style.css dosyasını doğrudan düzenlemektir.
Neden? Niye?
Çünkü temanız için Şimdi güncelle düğmesine bir sonraki tıkladığınızda (veya otomatik güncellemelerinizin bir dahaki sefere başladığında), tüm değişiklikleriniz silinecektir.
Peki bunun yerine ne yapmalı?
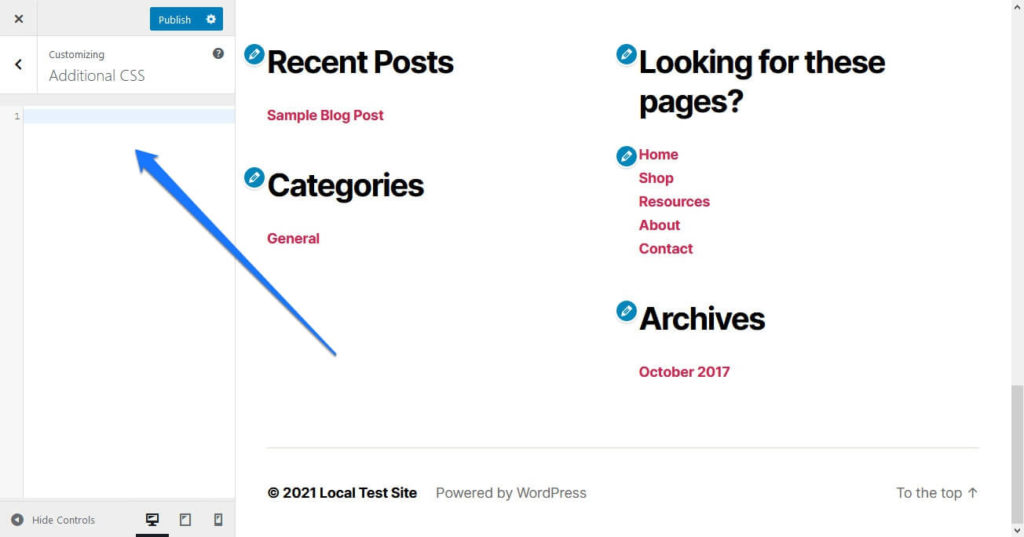
Yalnızca daha küçük değişiklikler planlıyorsanız, WordPress Özelleştirici'deki Ek CSS bölümünü kullanabilirsiniz.

Güncelleme kanıtıdır ve CSS'nizi doğrudan sitenizin <head> bölümüne ekler.
Aksi takdirde, daha büyük değişiklikler için bir alt tema kullanın. Stil sayfasına koyduğunuz herhangi bir şey, ana temadakilerin üzerine yazılacak ve ayrıca bir tema güncellemesinde takılıp kalacaktır.
9. En İyi CSS Uygulamaları için Hızlı İpuçları
Pekala, son bölümde, aklınızda bulundurmanız gereken bazı hızlı CSS en iyi uygulamalarını vereceğiz:
- Sınıflar ve Kimlikler hakkında bilgi edinin — Sınıflar ve IF'ler çok farklı şekillerde kullanılır. Sınıflar yinelenen öğeler içindir, kimlikler benzersiz öğeler içindir. Daha fazla bilgi için, bununla ilgili tüm bir makalemiz var.
- Float yerine flex ve grid'i tercih edin — Float'lar, web öğelerini sola ve sağa düzenlemenin ve mizanpajlar oluşturmanın ana yoluydu. Şimdiye kadar bunun için flexbox ve ızgaralı sağlam sistemlere sahip olun, bu yüzden zamanı değerlendirin ve bunları kullanın.
- Ön işlemcilerden yararlanın — Ön işlemciler işaretlemenizi düzenlemenize, tekrardan kaçınmanıza, modülerleştirme eklemenize, otomasyon sağlamanıza ve daha pek çok şeye yardımcı olur. Özel değişkenler zamanlarında artık gerekli değiller ama yine de kullanışlılar. En popüler olanları SASS, LESS ve Stylus'tur. PostCSS ve autoprefixer gibi son işlemcilere de bakabilirsiniz.
- Göreli birimleri kullanın — Duyarlı tasarımın ve çok çeşitli ekran boyutlarında görüntülenen web sitelerinin olduğu günlerde, genellikle
em,rem,%gibi birimlere ve diğer göreli boyutlara güvenmelisiniz.pxgibi sabit boyutlar yalnızca belirli senaryolar içindir. - CSS'nizi küçültün — Küçültmek, koddan insan okuması için gerekli olan her şeyi kaldırır (yani, daha önce koymanızı söylediğimiz her şey). Ancak, tarayıcıların özel biçimlendirmeye ve küçültmeye ihtiyacı yoktur, bu da daha küçük dosyalar ve daha hızlı yükleme sağlar, o yüzden devam edin! Autoptimize, bunu otomatik olarak yapabilen harika bir eklentidir.
- Kullanılmayan işaretlemeyi kaldır — Yukarıdakine benzer nedenlerle, kodunuzda gerçekte sayfalarınızda kullanılmayan işaretleme olup olmadığını kontrol edin ve kaldırın. Bu, dosyalarınızı daha da küçültecektir. Bu konuyla ilgili tüm makalemiz de var.
- Bir CSS doğrulayıcı kullanın — Doğru kullanım için işaretlemenizi kontrol etmek üzere CSS'nizi doğrulayın. Bunun için yeterince çevrimiçi araç var.
En İyi CSS Uygulamaları İleri Öğrenme İçin Harika Bir Temeldir
CSS'ye ilk girdiğinizde, biraz bunaltıcı olabilir. Öğrenecek çok şey var ve kafanı karıştıracak çok şey var. CSS en iyi uygulamalarını erkenden benimseyerek, üzerinde durmanız ve öğrenmeye devam etmeniz için kendinize iyi bir temel sağlamış olursunuz.
Yukarıda, benimsenmesi gereken en önemli uygulamalardan bazılarını ele aldık. Bu, CSS en iyi uygulamaları açısından bilinmesi gereken her şey değil ama başlamak için iyi bir yer. Umarız ileriye dönük yolculuğunuzdan keyif alırsınız!
Bilmenin kesinlikle gerekli olduğunu düşündüğünüz başka hangi CSS en iyi uygulamaları? Aşağıdaki yorumlar bölümünde bize bildirin!
