Elementor tasarımınıza CSS Kod Parçacıkları nasıl eklenir
Yayınlanan: 2019-08-22Basit ama etkili sürükle ve bırak arayüzü ile sizi kolaylaştıran Elementor gibi WordPress Sayfa Oluşturucu ile web sitenizi kişiselleştirmek çok kolay hale gelir.
Elementor, üst düzey ve piksel mükemmel tasarım web sitenizi oluşturmanıza yardımcı olur.
Yine de Elementor tasarımınızı özelleştirmek için ekstra esnekliğe ihtiyacınız olabilir. Böylece işletmenizi hedef kitlenize daha çekici bir şekilde tanıtabilirsiniz.
Ancak Elementor'da CSS Kod Parçacıkları uygulayarak kendi marka lezzetinizi ekleyebilir ve site talebinize göre değiştirebilirsiniz.
Basamaklı Stil Sayfası, web sitenizin düzenini oluşturmanıza ve sunumunu görüntülemenize olanak tanır.
Üstelik hayal gücünüze göre markanıza benzersiz bir kimlik katar.
CSS ile web sayfası yapısını tanımlayabilir, bir resim veya özel animasyon ekleyebilir, renkler ekleyebilir, doğru dosya biçimini ayarlayabilir, metni düzenleyebilir, yazı tipi özelliklerini biçimlendirebilir ve çekici düzenler oluşturabilirsiniz.
Kısacası CSS, öğelerin bir web sayfasında nasıl görünmesi gerektiğini açıklar.
Bugün, Elementor web sitenizi özelleştirmek için CSS kod parçacıklarının nasıl ekleneceğini tartışacağız.
Neden CSS Kod Parçacıkları Eklemelisiniz?

Elementor , çok çeşitli özel ve yaratıcı widget'larla profesyonel web sitelerini daha hızlı oluşturmak için tamamen uyumludur.
Elementor'da sitenizi benzersiz bir şekilde tasarlamak için bir avuç seçenek elde edeceksiniz. Eşsiz bir kombinasyonla sitenize farklı bir tat ve kişisel bir dokunuş verebilirsiniz.
Ancak yine de bir şeylerin eksik olduğunu hissedebilir veya işinize sizi diğerlerinden ayıracak yeni bir boyut kazandırmak isteyebilirsiniz.
Bu durumda, temel CSS bilgisi, web sitenizi ihtiyacınıza göre şekillendirmenize yardımcı olabilir.
“Hayal gücü her şeydir. Hayatın yaklaşan cazibe merkezlerinin ön izlemesidir.” - Albert Einstein
Bazı olağanüstü çıktılar ve kutudan çıkmış sunumlar getirmek için hayal gücünüzü serbest bırakmalısınız.
Neyse ki, Elementor panelinize CSS Kod Parçacıkları ekleyerek site tasarımınızı herhangi bir şekle sokabilirsiniz.
Ayrıca, teknik bir iş iseniz ve programlama diline hakimseniz, doğal olarak kişisel sitenizin kodlanmasına katkıda bulunmayı düşünebilirsiniz.
Acemi iseniz korkmayın!
Elementor site tasarımınızı CSS Kod Parçacıkları ile özelleştirmek çok temel bilgiler gerektirir.
Başka bir sorun, Elementor'un kendi stil sayfasının sitenize yüklediğiniz diğer eklentiler ve temalardan etkilenebilmesidir.
Elementor tasarımınıza CSS Kod Parçacıkları ekleyerek bu sorundan kolayca kurtulabilirsiniz.
Her şeyden önce, CSS Kod Parçacıklarının eklenmesi sizin için faydalı olabilir.
Kısacası, yapabilir-
- Özelleştirme olasılığını genişletin.
- Markanızın benzersiz bir görünümünü ekleyin.
- Tasarım anlayışını ve stil yapısını güçlendirin.
- Kişisel kodlama için fırsatlar yaratın.
- Geçersiz kılınmanın fizibilitesini azaltın .
Elementor birçok yerleşik tasarım widget'ı sağlasa da, kullanıcıların taleplerini karşılamak için daha fazlasına ihtiyaç duyabilir.
Sınırlama için uğraşmayın.
CSS'nin temelleri ile Elementor'da oluşturulan tasarımınızı kişiselleştirmek için imza stilinizi oluşturabilirsiniz.
Ayrıca, web sitenize özel olarak özelleştirilmiş Happy Effect ile çarpıcı animasyonlar oluşturmanıza olanak tanıyan zarif bir görünüm eklemek için güçlü ve zengin özelliklere sahip Elementor widget'ı Happy Addons'u kullanabilirsiniz.
Sitenizin tasarım stilini vurgulamak istiyorsanız, Elementor panonuza CSS Parçacıkları Kodu eklemeniz yeterlidir.
Elementor Panelinden CSS Kod Parçacıkları Ekleme

Elementor Pro , panelinden CSS Kod Parçacığı ekleyerek kendi tasarımınızı kişiselleştirmenize olanak tanır.
Örneğin , birkaç kolay adımı izleyerek widget'ın stilini kolayca düzenleyebilirsiniz:
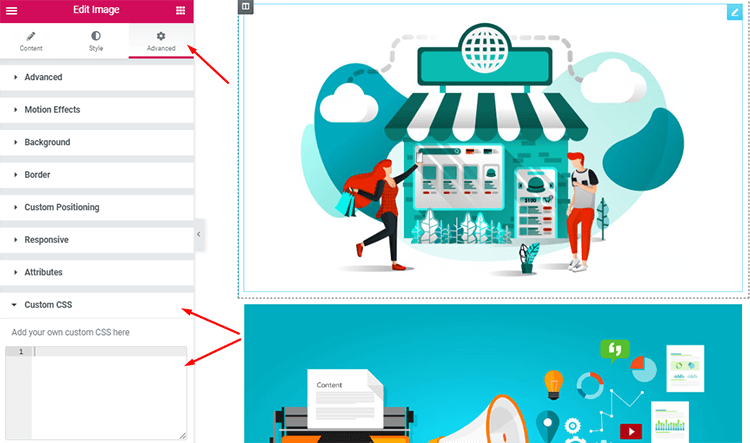
- İlk olarak, WordPress Kontrol Panelinizin arka ucuna gidin ve istediğiniz widget'ı düzenlemek için Elementor panelini açın.
- Şimdi kendi tasarımınızla değiştirmek istediğiniz widget'ı seçmelisiniz.
- Bundan sonra, “Gelişmiş” sekmesine tıklamanız yeterlidir.
- Alt kısımda “Custom CSS” bölümünü bulacaksınız.
- Kişiselleştirilmiş CSS kodunuzu buraya ekleyin ve değişiklikleri gerçek zamanlı olarak görün.

Kendi CSS Kod snippet'inizi anında ekledikten sonra tüm önizlemeye tanık olabilirsiniz.

Bu nedenle web sitenizi güzelleştirmek için hayal gücünüzü ima edebilir ve tatmin olana kadar değerlendirebilirsiniz.
WordPress Varsayılan Özelleştiriciyi Kullanın

Elementor Pro'nuz yok mu?
Endişelenecek bir şey yok, yine de WordPress özelleştirici aracılığıyla Elementor tasarımınıza CSS Kod Parçacığı ekleyebilirsiniz.
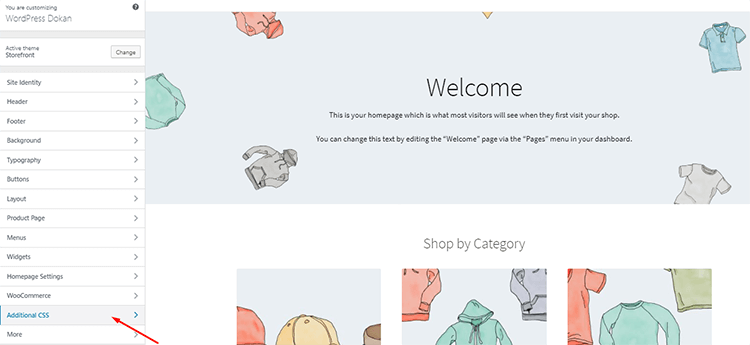
WordPress Kontrol Panelinize -> Görünüm -> Özelleştir'e gitmeniz gerekir.
WordPress'in varsayılan özelleştirme seçeneği, kendi CSS kodunuzu ekleyerek sitenizin tasarımını değiştirme olanağı sağlar.
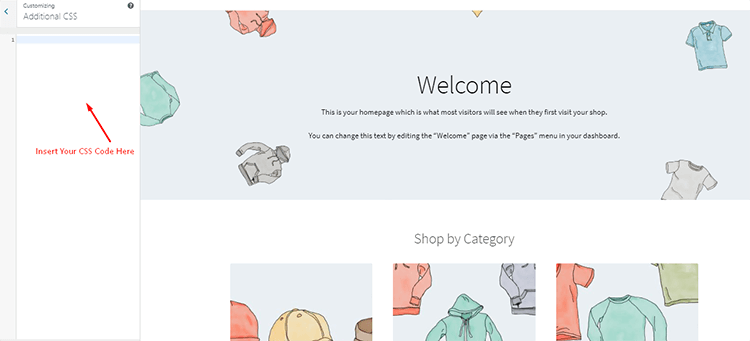
Özelleştirme sayfasında, en altta "Ek CSS" sekmesini göreceksiniz. Sekmeye basit bir tıklama ile kendi CSS kodunuzu eklemek için bir alan elde edeceksiniz.

Ayrıca, tasarımınızı kişiselleştirmek için CSS kodunuzu buraya yazın ve sitenizin stilini yükseltmek için değişiklikleri kaydedin.

CSS kodu eklerken dikkat edilmesi gerekenler
Elementor Sayfa Oluşturucunuza CSS Kodu eklemeden önce temel bilgileri bilmelisiniz:
- Elementor Pro'dan CSS kodu eklemek için Element Pro'ya ihtiyacınız var
- Kodu yalnızca belirtilen yere girin
- Önce CSS kodunu uygulamak istediğiniz widget'ı seçin
- Sarmalayıcı öğeyi hedeflemek için "seçici" kullanın. Örnekler:
seçici {renk: kırmızı;} // Ana eleman için
seçici .child-element {margin: 10px;} // Alt öğe için
.my-class {text-align: center;} // Veya herhangi bir özel seçici kullanın
Elementor İçin Mutlu Eklentilerle Tanışın

Süper esneklik, sınırsız tasarım kombinasyonu ve özel animasyon efektleri , Happy Add-on'u kısa sürede popüler hale getiriyor.
Bu güçlü Elementor Eklentileri, tasarım seçeneklerini ve özelleştirme kolaylığını o kadar yükseltebilir ki, herhangi bir kod bilmeden yüksek düzeyde yapılandırılmış profesyonel bir site oluşturabilirsiniz.
Web sitenize akıllı bir görünüm kazandırmak ve site yükleme süresini en aza indirmek için modaya uygun tasarımlar , önceden ayarlanmış motor ve tüm ekran duyarlılığı ile bütünleşir.
HappyAddons , özel özellikli Happy Effects ile web tasarımı deneyiminizi geliştirmek için elementor widget'larında daha önce hiç görmediğiniz bir özellik sunuyor.
Happy Addons , Elementor Page Builder'ın özelleştirme alanını o kadar genişletse de, Elementor tasarımına CSS Kod Parçacıkları ekleyerek kişisel dokunuşunuzu verme seçeneğiniz vardır.
Son düşünce
Elementor tasarımınıza CSS Kod Parçacıkları eklemek ve sürdürmek gerçekten çok kolay .
CSS kodunu ekleyerek kendi sitenizi tasarlayabilir ve sitenizin stilini ihtiyacınıza göre değiştirebilirsiniz .
Kodlayıcı değilseniz, endişelenmeyin Elementor , sitenizi özelleştirmek için size birçok özel sürükle ve bırak kontrolü sunar.
