2024'te Kullanabileceğiniz En İyi 6 CSS Oluşturma Aracı
Yayınlanan: 2024-07-05Web tasarım sürecinizi kolaylaştırmak için en iyi CSS oluşturma araçlarını mı arıyorsunuz?
Görsel olarak çekici ve duyarlı web siteleri oluşturmak, CSS'nin sağlam bir şekilde anlaşılmasına bağlıdır. Ancak CSS'yi sıfırdan yazmak zaman alıcıdır ve yanıltıcı olabilir.
Elle yazma ve CSS'yi mükemmelliğe ayarlama günlerini hatırlıyor musunuz? Bu yöntem hâlâ değerli olsa da günümüzün dijital araçları, iş akışınızı dönüştüren, zamandan tasarruf sağlayan ve tasarımınızı geliştiren gelişmiş CSS oluşturucular sunmaktadır.
Sonsuz kodlama zahmetine girmeden çarpıcı, hızlı yanıt veren web tasarımları oluşturduğunuzu hayal edin. Evet doğru düşünüyorsun.
Tasarımınızı bir sonraki seviyeye taşıyabilecek en iyi CSS oluşturma araçları listemizi keşfedin.
Şık düzenlerden canlı animasyonlara ve karmaşık ızgara sistemlerine kadar bu oluşturucu araçlar sonsuz yaratıcı olanaklar sunar.
İster deneyimli bir tasarımcı, ister yeni başlayan biri olun, en iyi CSS oluşturma araçları listemiz, görsel olarak etkileyici ve son derece işlevsel bir web sitesi oluşturmanıza yardımcı olacaktır.
İçindekiler
CSS Oluşturucu Araçlarına Genel Bakış
CSS oluşturma araçları, iş akışlarını geliştirmek ve tasarım sürecini kolaylaştırmak isteyen geliştiriciler için çok önemlidir.
Bu araçlar, düzen özelleştirme, renk ayarlama ve animasyon oluşturma gibi çeşitli özellikler sunarak tasarımcıların etkileyici sonuçlar elde etmesine yardımcı olur.
CSS oluşturucuları sayesinde tasarımcılar ileri düzeyde kodlama bilgisine ihtiyaç duymadan farklı stilleri ve efektleri keşfedebilirler.
İster duyarlı tasarımlar ister benzersiz tipografi geliştiriyor olsun, bu araçlar tasarımcıların yaratıcı vizyonlarını verimli bir şekilde gerçekleştirmelerine olanak tanır.
CSS Oluşturucu Araçlarını Kullanmanın Yararları
CSS oluşturucu araçlarını kullanarak iş akışınızı kolaylaştırabilir ve profesyonel sonuçlara hızla ulaşabilirsiniz. Çeşitli avantajlar sunarlar:
- Manuel kodlamada zaman tasarrufu
- Kullanıma hazır stiller sağlar
- Tasarım tutarlılığının sağlanması
- Renkleri, yazı tiplerini, düzenleri ve daha fazlasını özelleştirin
- Kullanıcı dostu arayüzlerle karmaşık CSS görevlerini basitleştirin
- Farklı tasarım seçeneklerini ve varyasyonlarını denemenize izin verin
- Tüm ekran boyutlarına ve cihazlara uyum sağlayan düzenler oluşturur
- Yeni başlayanların çeşitli efektler için kodun nasıl oluşturulduğunu anlamalarına yardımcı olur
En İyi CSS Oluşturucu Araçları
CSS Gradyan Oluşturucuları
Bu araçlar, web sitenizin görsel çekiciliğini zahmetsizce artırabilecek bir dizi geçiş sağlar.
Sezgisel arayüzler ve özelleştirme seçenekleriyle arka planlar, düğmeler ve diğer öğeler için güzel degradeler oluşturabilirsiniz.
İster doğrusal, radyal veya konik degradeleri tercih edin, bu CSS oluşturucularda ihtiyacınız olan her şey bulunur. Bazı popüler araçlar şunlardır:
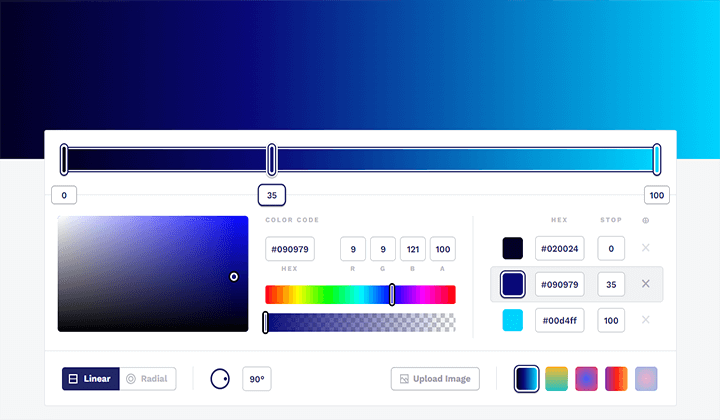
CSS Gradyanı

Bu, hem doğrusal hem de radyal degradeler oluşturmak için kullanımı kolay bir araçtır. Degrade açılarını, renklerini ve geçişlerini görsel olarak ayarlamak için basit bir arayüz sunar.
Kullanıcılar oluşturulan CSS kodunu anında kopyalayabilir veya degradeyi resim olarak indirebilir.
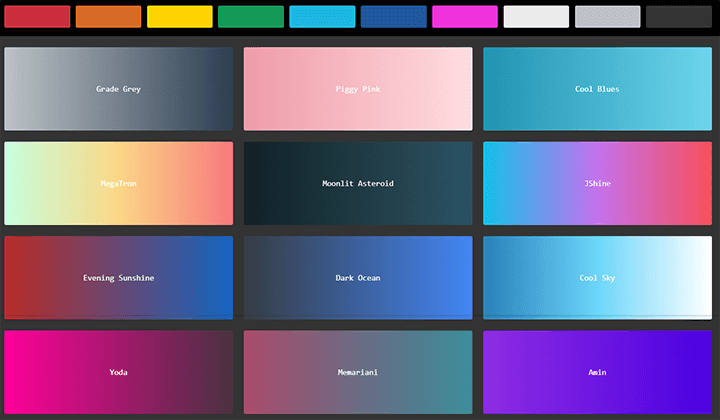
uiDegradeler

uiGradients, tasarımcıların ve geliştiricilerin güzel degradeler oluşturup uygulamalarına yönelik kullanıcı dostu bir araçtır. Özelleştirilebilen degrade renk şemalarından oluşan seçilmiş bir koleksiyon sunar.
Gerçek zamanlı ayarlamalara izin verir ve anında CSS kodu oluşturarak web sitelerinize ve uygulamalarınıza çekici degradeler eklemeyi kolaylaştırır.
CSS Animasyon Oluşturucuları
Dinamik web sitesi tasarımı mı istiyorsunuz? Animasyon CSS oluşturucu araçları web sitenizi daha dinamik ve ilgi çekici hale getirebilir.
Bu araçlar, karmaşık kodlamaya gerek kalmadan kolayca animasyon ve görsel efektler eklemenizi sağlar.
Kullanıcı dostudurlar ve ince vurgulu efektleri ve göz alıcı animasyonları özelleştirmenize ve oluşturmanıza olanak tanırlar. Statik tasarımları zahmetsizce ilgi çekici web sitelerine dönüştürün.
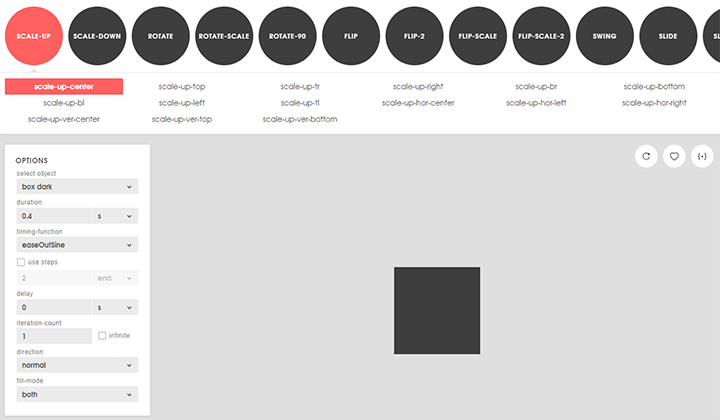
Animista

Animista, CSS animasyonlarını kolayca oluşturmaya ve özelleştirmeye yönelik çevrimiçi bir araçtır. Kullanıcı dostu arayüzü, kullanıcıların önceden oluşturulmuş çeşitli animasyonlara göz atmasına, süre, gecikme, zamanlama işlevi ve daha fazlası gibi parametreleri özelleştirmesine ve ardından anında CSS kodu oluşturmasına olanak tanır.
Bu, onu karmaşık CSS kodlaması olmadan görsel olarak çekici web siteleri arayan tasarımcılar ve geliştiriciler için ideal kılar.
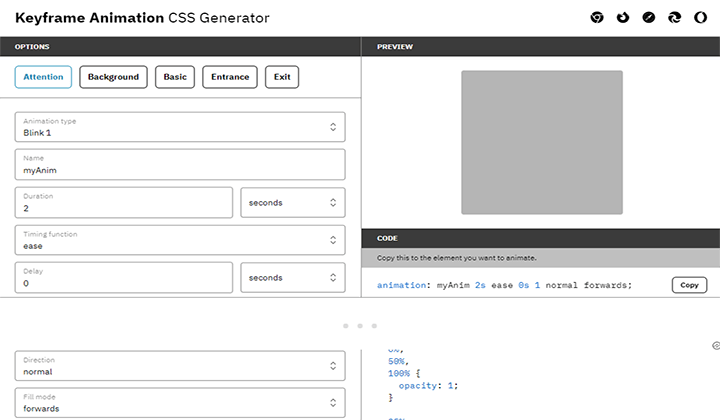
Ana Kare Animasyonu

Anahtar Kare Animasyonu CSS oluşturucu aracı, anahtar karelere göre CSS animasyonu oluşturmayı basitleştirir. Ana kareleri yönetmek ve süre ve zamanlama işlevleri gibi animasyon parametrelerini ayarlamak için sezgisel bir arayüz sağlar.
Gerçek zamanlı önizleme sağlar ve hem yeni başlayanlara hem de deneyimli geliştiricilere hitap eden, duyarlı tasarıma hazır optimize edilmiş CSS kodu oluşturur.
CSS Izgara Oluşturucuları
CSS Izgara oluşturma araçları, kullanıcıların ızgara tabanlı web tasarımını basitleştirmesine ve geliştirmesine olanak tanır. Bu araçlar hassas düzen, yanıt verme yeteneği ve özelleştirme sunarak görsel açıdan büyüleyici sonuçlar sağlar.
Bunları iş akışınıza entegre ederek tasarım sürecini kolaylaştırabilir, farklı düzenleri deneyebilir ve piksel açısından mükemmel tasarımlar elde edebilirsiniz.
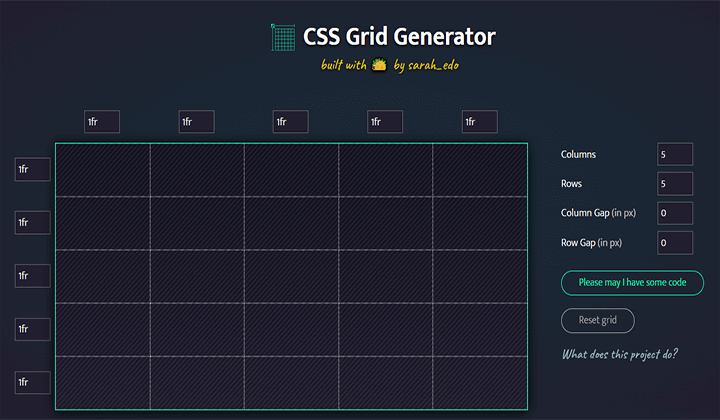
CSS Izgara Oluşturucu, Sarah Drasner

Bu, karmaşık CSS ızgara düzenlerinin oluşturulmasını kolaylaştırmak için tasarlanmış popüler bir araçtır. Kullanıcıların satırları, sütunları ve boşlukları tanımlayabildiği ve ardından gerekli CSS kodunu oluşturabildiği sezgisel bir görsel arayüz sağlar.
Web tasarımında verimliliği ve yaratıcılığı artıran, hızlı deneme ve hassas düzen kontrolü arayan geliştiriciler için özellikle yararlıdır.
Bu araç, tüm CSS'yi manuel olarak yazmaya gerek kalmadan duyarlı bir ızgara düzeni geliştirmek için gereklidir.
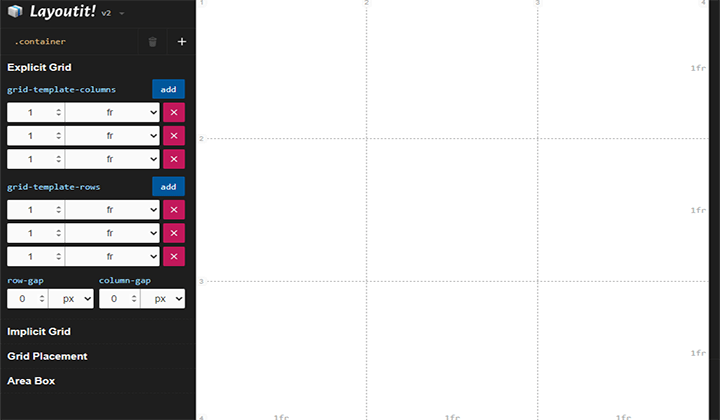
Düzen

Bu araç, CSS ızgara düzenleri oluşturmak için kullanıcı dostu bir arayüze sahiptir. Geliştiricilerin ve tasarımcıların satırları, sütunları ve ızgara öğelerini boşluklar ve hizalama gibi kolayca ayarlanabilen özelliklerle tanımlayarak karmaşık ızgaraları görsel olarak tasarlamalarına olanak tanır.

Kullanıcılar, web projelerine kusursuz entegrasyon için optimize edilmiş CSS kodu oluşturabilir, bu da onu duyarlı ve özelleştirilebilir ızgara tasarımları için ideal kılar.
Kutu Gölge CSS Oluşturucuları
Öğelere gölge eklemek tasarımınızın derinliğini ve özgünlüğünü artırabilir. Kutu gölgesi CSS oluşturucu araçları, özelleştirilebilir gölge efektleriyle web sitesi öğelerini geliştirmek, görsel derinlik ve boyutu zahmetsizce eklemek için basit yöntemler sunar.
Hafif gölgelerden çarpıcı efektlere kadar bu araçlar, web projelerinizi profesyonel bir görünümle geliştirmenizi sağlayacak seçenekler sunar.
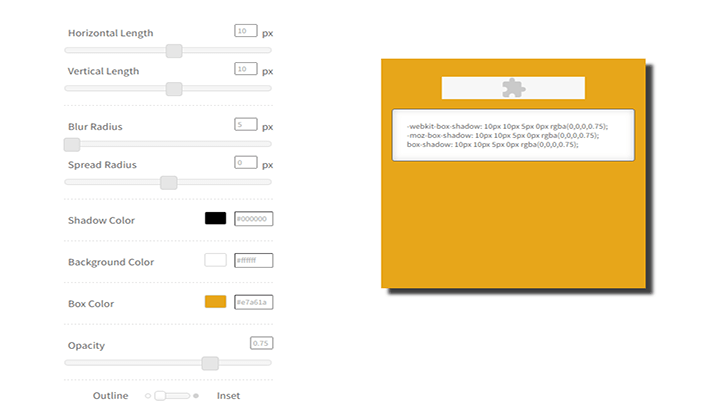
CSSmatic Kutu Gölge Oluşturucu

CSSmatic, Kutu Gölge Oluşturucu da dahil olmak üzere birden fazla CSS oluşturma aracı sağlar. Bulanıklık yarıçapı, yayılma yarıçapı, renk ve konum gibi parametreleri ayarlayarak kullanıcıların gölge efektlerini zahmetsizce özelleştirmesine ve önizlemesine olanak tanır.
Tasarımcılar, gerçek zamanlı önizlemelerle değişiklikleri anında görselleştirebilir ve oluşturulan CSS kodunu web projelerine sorunsuz entegrasyon için kopyalayabilir. Dolayısıyla çekici gölge efektleri istiyorsanız bu araçtan başkasına bakmayın.
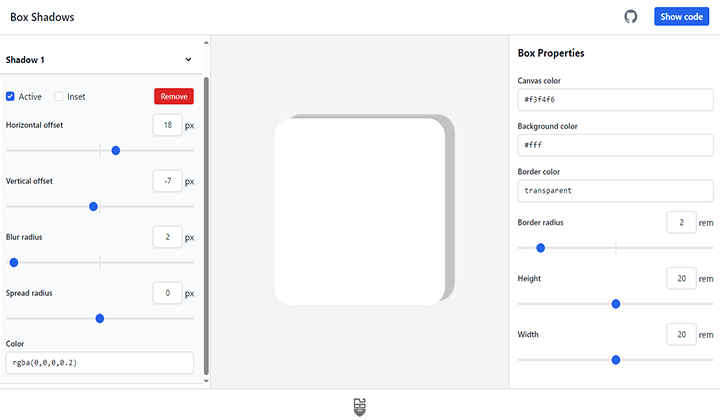
Kutu Gölgeleri

Kutu Gölgeleri, web öğeleri için CSS kutu gölgelerinin oluşturulmasını ve özelleştirilmesini kolaylaştıran özel bir araçtır.
Kullanıcıların benzersiz gölge efektleri oluşturmak için bulanıklık, yayılma, renk ve konum gibi ayarları yapabileceği kullanıcı dostu bir arayüze sahiptir.
Ayrıca kullanıcıların tek bir öğeye birden fazla kutu gölgesi uygulamasına da olanak tanır. Her gölge katmanı bağımsız olarak eklenebilir, kaldırılabilir ve ayarlanabilir; böylece karmaşık gölge efektlerine olanak sağlanır.
Kesin ve çekici gölge tasarımları arayan tasarımcılar ve geliştiriciler için mükemmel olan, gerçek zamanlı önizlemeler ve optimize edilmiş CSS kodu oluşturma olanağı sağlar.
CSS Flexbox Oluşturucuları
Flexbox CSS Oluşturucuları, web tasarımcılarına web sitesi düzenlerini verimli bir şekilde yönetme ve görsel olarak çarpıcı tasarımları zahmetsizce oluşturma konusunda güç veren önemli araçlardır.
İş akışı verimliliğini artırmada ve tasarım öğeleri üzerinde kusursuz kontrol sağlamada çok önemli bir rol oynarlar. Bazı araçları inceleyelim:
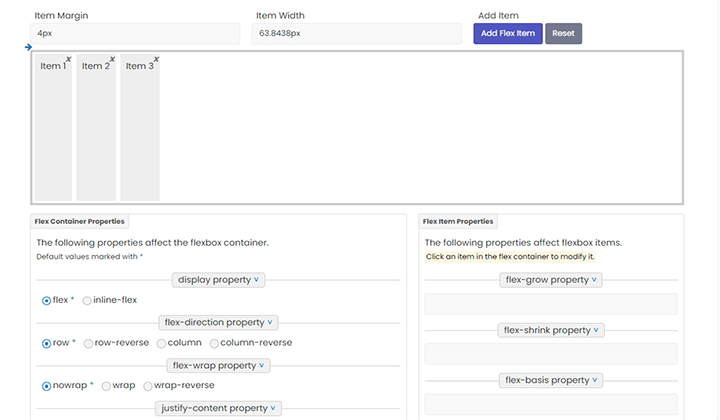
CSS Portalının Flexbox Oluşturucusu

CSS Portalının Flexbox Oluşturucusu, CSS tabanlı esnek düzenleri sezgisel bir arayüzle basitleştirir. Kullanıcıların kapsayıcıları ve öğeleri tanımlamasına, bunları satırlar veya sütunlar halinde düzenlemesine ve hizalama ve aralıkları belirlemesine olanak tanır.
Ayrıca esnek yön, hizalama ve sıralama gibi çeşitli Flexbox özelliklerinin özelleştirilmesine ve değişikliğin anında önizlenmesine olanak tanır.
Tasarımı tamamladıktan sonra kullanıcılar sorunsuz entegrasyon için CSS kodunu kolayca kopyalayabilir. Duyarlı ve verimli web düzenleri hedefleyen tasarımcılar ve geliştiriciler için mükemmeldir.
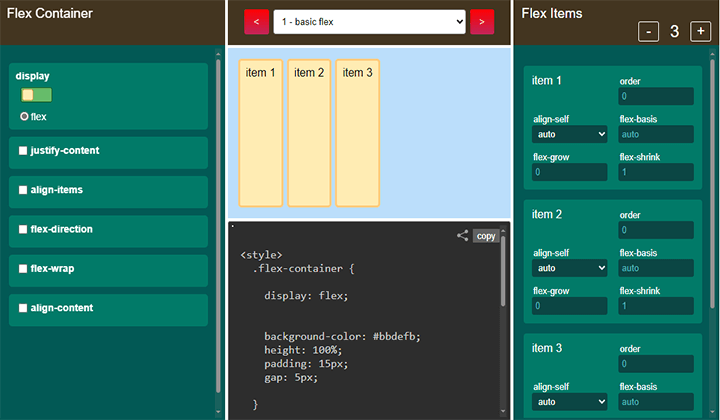
Angry Tools CSS Flexbox

Bu, geliştiricilerin esnek kutu düzenlerini kolayca oluşturmalarına yardımcı olmak için tasarlanmış güçlü bir araçtır. Kullanıcıların esnek kap ve yön, hizalama, sıra ve sarma gibi öğe ayarlarını belirtebilecekleri sezgisel bir arayüze sahiptir.
Araç, düzen ayarlamalarını anında görselleştirmek için gerçek zamanlı önizlemeler sunar. Flexbox düzen tasarımınızı tamamladıktan sonra kullanıcılar, oluşturulan CSS kodunu tek tıklamayla kopyalayabilir.
CSS Sınır Yarıçapı Oluşturucuları
Kenarlık Yarıçapı CSS oluşturma araçları, web öğeleri için yuvarlatılmış köşelerin oluşturulmasını kolaylaştırmak üzere tasarlanmıştır.
Bu araçlar, ince eğriler veya kalın yuvarlak kenarlar oluşturma esnekliği sunarak web sayfalarınızın görsel çekiciliğini artırır.
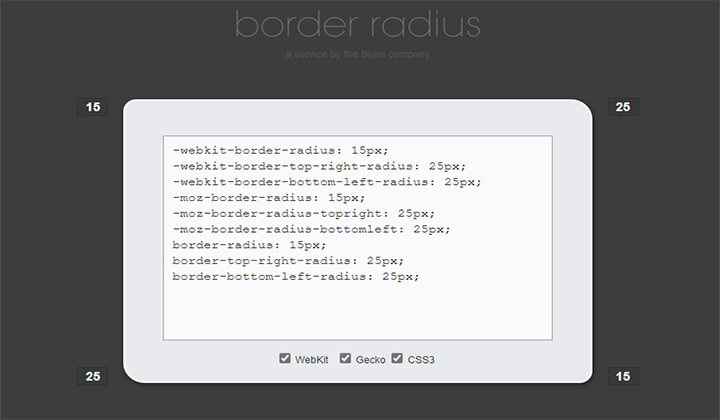
Sınır Yarıçapı

Yuvarlatılmış köşeler oluşturmak için kullanımı kolay bir araçtır ve her köşenin bağımsız olarak veya öğeler arasında eşit şekilde ayarlanmasına olanak tanır.
Gerçek zamanlı önizlemeler ve anında CSS kodu oluşturma olanağı sunar. Web geliştiricileri ve tasarımcıları için tasarlanmış olup, tarayıcılar arasında uyumluluk sağlar ve yuvarlatılmış köşelerle web sayfası estetiğini geliştirmenin kusursuz bir yolunu sunar.
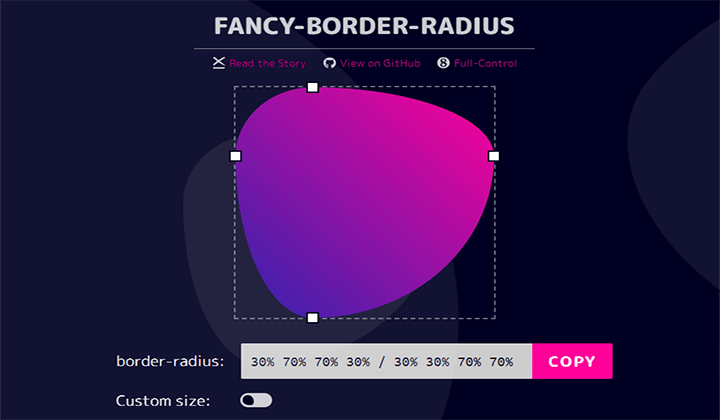
9 elementli Fantezi Sınır Yarıçapı

Bu araç, ayrıntılı ve şık bir kenarlık yarıçapı tasarımı oluşturmak için tasarlanmış benzersiz bir kenarlık yarıçapı oluşturucu sunar.
Standart border-radius özelliğinin tüm köşelere tutarlı eğriler uygulamasından farklı olarak bu araç, her köşenin yarıçapını ayrı ayrı ayarlayarak karmaşık şekiller oluşturulmasına olanak tanır. Kullanıcılar bir kontrol ızgarasındaki noktaları sürükleyerek eliptik ve düzensiz şekiller oluşturabilir.
Araç, değişiklikleri anında önizleyen görsel bir arayüz sunarak kullanıcıların ayarlamaları gerçek zamanlı olarak görmesine olanak tanır. Tasarımı tamamladıktan sonra kullanıcılar, web projelerine sorunsuz entegrasyon için CSS kodunu zahmetsizce kopyalayabilirler.
SSS
S: CSS Oluşturma Araçları nedir?
Cevap: CSS oluşturma araçları, kullanıcıların etkili bir şekilde CSS kodu oluşturmasına yardımcı olan çevrimiçi uygulamalardır. Degradeler, gölgeler, animasyonlar ve diğer tasarım öğeleri gibi karmaşık stillerin manuel kodlamaya gerek kalmadan oluşturulmasına olanak tanır.
S: Oluşturulan CSS kodunu özelleştirebilir miyim?
Cevap: Evet, hemen hemen tüm CSS oluşturma araçları özelleştirme seçeneklerine izin verir. Kullanıcılar, ayarları ve parametreleri kendi benzersiz tasarım gereksinimlerine ve kişisel tercihlerine göre ayarlayabilir.
S: CSS Oluşturma Aracını kullanmak için kodlama bilgisi gerekli midir?
Cevap: CSS'nin temel düzeyde anlaşılması faydalı olsa da şart değildir. Birçok araç, yeni başlayanlar için bile sezgisel ve kullanımı kolay olacak şekilde tasarlanmıştır.
S: CSS Oluşturma Araçları tarafından oluşturulan kodu mevcut projelerime entegre edebilir miyim?
Cevap: Evet, bu araçların ürettiğini mevcut projelerinize kolayca entegre edebilirsiniz. Oluşturulan CSS kodunu kopyalayıp projenizin stil sayfasına veya HTML belgesine eklemeniz yeterlidir.
Son sözler
CSS Oluşturucu araçları, her beceri düzeyindeki geliştiriciler için değerli bir kaynaktır. Kullanıcı dostu arayüzleri, canlı önizlemeleri ve otomatik olarak kod oluşturma yetenekleri, karmaşık CSS tasarımlarının oluşturulmasını kolaylaştırır.
Web geliştirme sürecinizi önemli ölçüde hızlandırabilir ve minimum çabayla güzel, duyarlı web siteleri oluşturmanıza yardımcı olabilir.
Bu blogu okuduğunuz için teşekkür ederiz. Bu makaleyi yararlı bulursanız arkadaşlarınızla paylaşın. Bununla ilgili herhangi bir sorunuz varsa, aşağıya yorum yapmaktan çekinmeyin. Sorununuzu çözmenize yardımcı olacağız.
Bu makalenin en iyi CSS Oluşturma Araçlarını bulmanıza yardımcı olacağını umuyoruz.
Lütfen YouTube Kanalımıza abone olun, ayrıca oraya harika içerikler de yüklüyoruz. Bizi Instagram ve Twitter'da takip edin.
Devamını oku -
- 9+ En İyi Tek Ürün WordPress Temaları ve Şablonları
- XML site haritası nedir? Yeni Başlayanlar için WordPress'te nasıl oluşturulacağını öğrenin
