CSS ve SVG Kırpma ve Maskeleme Teknikleri Nasıl Kullanılır?
Yayınlanan: 2023-11-02SVG'ler web üzerinde çalışmak için mükemmeldir ve kırpma ve maskeleme, web grafiklerinizin parçalarını göstermenin veya gizlemenin bazı ilginç yollarına olanak tanır. Bu teknikleri kullanmak aynı zamanda tasarımlarınızda daha fazla esneklik sağlar çünkü manuel olarak değişiklik yapmanıza ve yeni görüntüler oluşturmanıza gerek yoktur; bunların hepsi kodla yapılır. CSS kırpma ve maskeleme tekniklerinin bir kombinasyonunu kullanarak web sitenizin grafikleri için birçok seçeneğe sahip olacaksınız.
Bazı şeyleri netleştirmeye yardımcı olmak için, maskeleme ve kırpma, görüntüleri CSS ile değiştirmenin iki farklı yoludur. Kırpma işlemiyle başlayalım.
Kırpma Temelleri
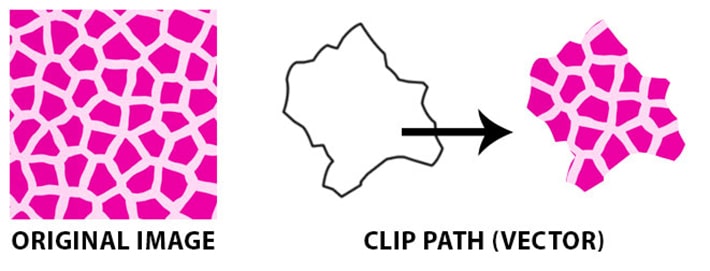
Daha önce Photoshop kullandıysanız, muhtemelen Kırpma Maskeleri'ne zaten aşinasınızdır. Bu da benzer bir yaklaşım. Kırpma, bir görüntünün veya öğenin üzerine daire veya üçgen gibi bir vektör şekli yerleştirmeyi içerir. Şeklin arkasındaki görüntünün herhangi bir kısmı görünür olacak, şeklin sınırları dışındaki her şey gizlenecektir.
Örneğin, bir orman görüntüsünün üst kısmında bir üçgen kırpma maskesi varsa, orman görüntüsünü üçgen şeklinin içinde göreceksiniz. Şeklin sınırına, amortismana tabi tutulmuş clip özelliğiyle karıştırılmaması için klip yolu adı verilir. Klip yolunu, clip-path özelliğini kullanarak oluşturursunuz.

Not: Bunu Canlı Sitenizde Denemeyin
Unutmayın: Hiçbir şeyin bozulmadığından emin olmak için kodu hiçbir zaman doğrudan sitenizde değiştirmemelisiniz. Ücretsiz yerel geliştirme uygulamamız Local, bu eğitimi güvenle takip edebileceğiniz bir test ortamı oluşturmanıza yardımcı olacaktır.
Eylemde Kırpma
Klipler her zaman vektör yollarıdır. Anlaması kafa karıştırıcı olabilir, ancak yolun dışındaki her şey gizlenecek, yolun içindeki her şey ise görünür olacaktır. Daha iyi anlamak ve bunu kendiniz test etmek için CodePen'deki örneğe bakın.

Örnekteki HTML yapısının bir parçasını burada bulabilirsiniz:
[html] <svg class="clip-svg"> <defs> <clipPath id="çokgen-klip-üçgen-eşkenar" ClipPathUnits="objectBoundingBox&> &Çokgen noktaları="0 0,87, 0,5 0, 0,5 0, 1 0,87" /> </clipPath> </defs> </svg> [/html]
Kırpmayı gerçekleştirecek CSS budur:
[css]
.poligon-klip-üçgen-eşkenar {
-webkit-klip-yolu: poligon (%0 %87, %50 %0, %50 %0, %100 %87);
klip yolu: poligon(%0 %87, %50 %0, %50 %0, %100 %87);
-webkit-clip-path: url('#poligon-klip-üçgen-eşkenar");
klip-yolu: url("#poligon-klip-üçgen-eşkenar");
}
[/css] clipPath kimliğinin HTML'de nereye başvurulduğunu ve kırpmayı gerçekleştirmek için clip-path URL'sini nasıl kullandığını görebilirsiniz.
Kırpma Aracı
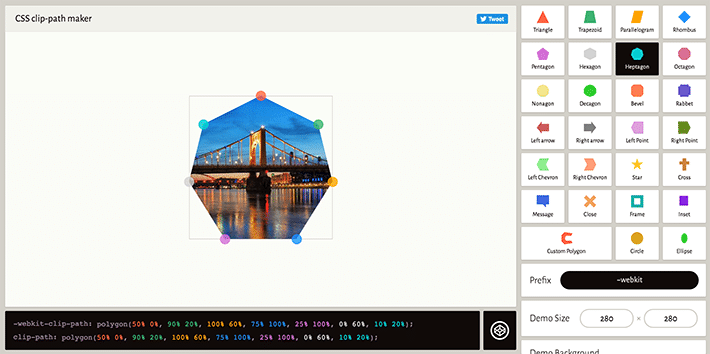
Clippy, CSS klip yolları oluşturmak için harika bir araçtır. Kişiselleştirilebilecek çok çeşitli başlangıç şekilleri ve boyutları vardır.

Maskeleme Temelleri
Maskeleme, bir görüntünün bir kısmını veya sayfadaki başka bir öğeyi gizlemek için bir PNG görüntüsü, CSS gradyanı veya bir SVG öğesi kullanılarak yapılır. SVG grafiklerine odaklanacağız ancak bunun diğer görüntü türleri veya stilleriyle yapılabileceğini unutmayın.
Maske Özelliği ve Maske Öğesi
Görselleştirmeye yardımcı olmak için sadece bir bilgi tazeleme; maskelenen öğenin "orijinal" (maske uygulanmadan önceki) görüntü olduğunu akılda tutmak önemlidir. Resmin tamamını görmek istemeyebilirsiniz, bu nedenle bazı kısımlarını gizlemek CSS mask özelliğiyle yapılır. mask , birazdan ele alacağımız bir grup bireysel özelliğin CSS kısaltmasıdır. SVG <mask> öğesi, maskeleme efektleri eklemek için SVG grafiğinin içinde kullanılır. Bu örnekte maske bir dairedir ve ayrıca bir degrade uygulanmıştır.
SVG Grafiğinde SVG Maske Öğesini Kullanma
SVG <mask> hakkında fikir edinmek için bir SVG grafiğiyle maskeleyeceğiz.
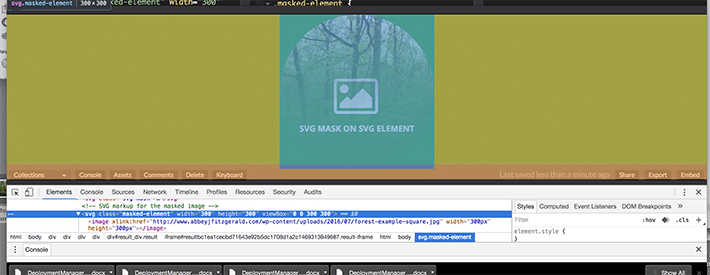
İlk bakışta biraz karmaşık görünebilir, ancak hepsi birlikte çalışarak altta yatan görüntüyü maskeler. Arka plan olarak gerçek bir görselimiz var, peki SVG nerede devreye giriyor? Kırpma örneklerinden farklı olarak bu arka plan resmi teknik olarak bir SVG öğesinin içindedir. Bu maskeyi resme uygulamak için CSS kullanacağız. Özellikler SVG maske öğesinden gelecektir ve buna CSS'mizde masked-element kimliğini vereceğiz.
Bunu çalışırken görmek için bu Codepen örneğine göz atın. Maskelenmiş SVG grafiğinin çalışma kodu:
[html] &amp;lt;svg class=&quot;maskeli öğe&quot; genişlik=&quot;300" yükseklik=&quot;300" viewBox=&amp;gt;0 0 300 300&amp;gt; &amp;lt;resim xlink:href=&quot;resim bağlantısı&quot; genişlik=&quot;300 piksel&quot; yükseklik=&quot;300px&quot; /&gt; &lt;/svg&gt; [/html]

Bu CSS ile maskenin nerede bulunacağını belirtiyoruz. #mask-this:
[css]
/* İşte maskeleme için CSS */
.masked-eleman resmi {
maske: url(#mask1);
}
[/css] 
Daire şeklindeki bir degradeyi fark ettiniz mi? Maske için daire şeklinin ayarlanmasının yanı sıra bir degrade uygulandı.
[html]
&amp;lt;svg class=&quot;svg-mask&quot;&amp;gt;
&lt;defs&gt;
&amp;lt;mask id=&quot;mask1&quot; maskUnits=&quot;objectBoundingBox&quot; maskContentUnits=&quot;objectBoundingBox&quot;&amp;gt;
&amp;lt;linearGradient id=&quot;grad&quot; degradeUnits=&quot;objectBoundingBox&quot; x2=&quot;0" y2=&quot;1">
&amp;lt;stop stop-color=&quot;beyaz&quot; ofset=&quot;0"/&amp;gt;
&amp;lt;stop stop-color=&quot;yeşil&quot; stop-opacity=&quot;0" ofset=&quot;1"/&amp;gt;
&amp;lt;/linearGradient&amp;gt;
&lt;daire cx=&quot;0,50" cy=&quot;0.50" r="0.50" id=&quot;daire&quot; fill=&quot;url(#grad)&quot;/&amp;gt;
&amp;lt;/mask&gt;
&lt;/defs&gt;
&lt;/svg&gt;
[/html]SVG Metin Maskeleme
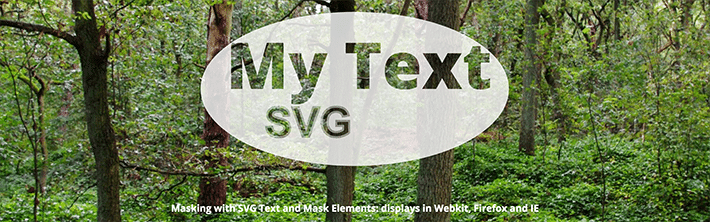
Metin maskeleme, bir görüntüyü bir metin bloğu aracılığıyla göstermek gibi oldukça harika şeyler yapabilir. İyi haber şu ki, bir SVG maskesinin içinde bir metin öğesi kullanılabilir. Gelecekte tarayıcı desteği arttıkça, bu, görselleri ve tipografiyi birleştirmenin gerçekten ilginç bir yolu olabilir.

Burada olup bitenlerin temel bir açıklaması var. SVG maskesinin içinde bir SVG metin öğesi vardır. Maskelenen metnin çevresinde oval alan oluşturan beyaz için RGB değerini belirledik. Oval alanın arkasındaki her şey metnin içinden geçerek bir kesiklik hissi verir.

[html]
&amp;lt;div class=&quot;text-wrap&quot;&amp;gt;
&amp;lt;svg class=&quot;text-demo&quot; viewBox=&quot;0 0 600 400" genişlik="600" yükseklik=&quot;400&amp;gt;
&lt;defs&gt;
&amp;lt;mask id=&quot;myMask&quot;&amp;gt;
&amp;lt;düz genişlik=&quot;%100&quot; yükseklik=&quot;%100" doldur=&quot;#fff&quot; /&gt;
&amp;lt;text x=&quot;50&quot; y=&quot;200" id=&quot;myText&quot;&amp;gt;Metnim&amp;lt;/text&amp;gt;
&amp;lt;text x=&quot;125&quot; y=&quot;293" id=&quot;mySubtext&quot;&amp;gt;SVG&amp;lt;/text&gt;
&amp;lt;/mask&gt;
&lt;/defs&gt;
&amp;lt;elipse sınıfı=&quot;masked&quot; cx=&quot;300" cy=&quot;200" rx=&quot;300" ry=&quot;150" dolgu="rgba(255, 255, 255, 0,8)" /&gt;
&lt;/svg&gt;
&lt;/div&gt;
[/html] [css]
/* İşte metin öğesinin CSS'si */
#metnim {
yazı tipi boyutu: 125 piksel;
yazı tipi stili: kalın;
doldur: #000;
}
/* İşte maskeleme için CSS */
.maskeli {
maske: url(&quot;#maskem&quot;);
}
[/css]Tam olarak anlamak için kodla oynamak ve denemeler yapmak yararlı olacaktır. Bu Codepen'de renkleri değiştirmeyi, metni değiştirmeyi ve boyutları ayarlamayı deneyin.
Maske-Resim Özelliği
Bir resim bildirilebilir ve mask-image bir URL değerine ayarlanabilir. mask-image önceki örnekte gösterdiğim gibi bir PNG, SVG veya bir SVG mask öğesine referans olabilir.
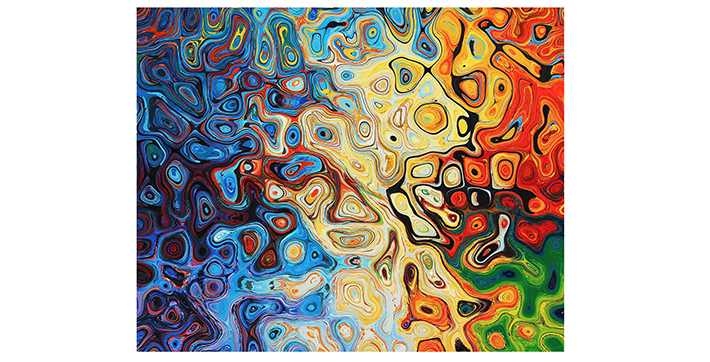
Maskeleme, bir nesnenin veya öğenin bölümlerini kısmen veya tamamen gizlemek için kullanıldığından, öncelikle maskelenecek öğenin dosyasına bir görüntü bağlantısı isteyeceksiniz. İşte o görüntünün neye benzediği. Maskenin hangi kısmını gösterip gizlediğini açıkça belli edecek kadar renkli.
[css] &lt;img class=&quot;mask-img örnek-mask&quot; src=&quot;https://linktoimage.com/img/image-example.jpg&quot; alt=&quot;Maskeli resim&quot;&amp;gt; [/css]

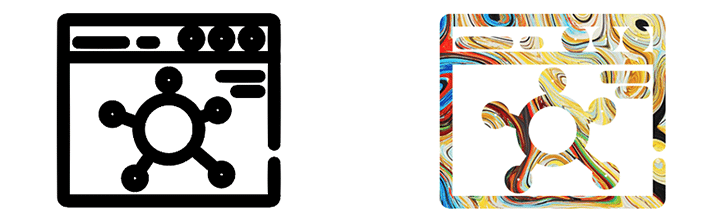
Şu ana kadar çok sayıda SVG kodu mevcut ancak bu örnek biraz farklı çünkü SVG ile maskelenmiş bir raster görüntü olacak.
[css]
.örnek-maske {
maske resmi: url(https://linktoimage.com/browser-icon-01.svg);
webkit-mask-image: url(https://linktoimage.com/browser-icon-01.svg);
maske modu: alfa;
webkit-maske-modu: alfa;
maske-tekrar: tekrar yok;
webkit-mask-tekrar: tekrar yok;
maske boyutu: 200 piksel;
webkit-maske-boyutu: 200 piksel;
maske konumu: merkez;
webkit-maske-pozisyonu: merkez;
}
[/css] mask-image özelliği, maske şeklinin bildirileceği yerdir. Bu durumda maske görüntüsü bir SVG grafiğidir. URL bağlantısının dahil edilmesi, maskenin nasıl oluşturulduğunu gösterir.

İşte Codepen'de.
Birden Fazla Maske Görüntüsünü Birleştirme
Tam da maskelemenin daha iyi olamayacağını düşündüğünüzde birden fazla maske görüntü katmanı ayarlama seçeneği var. Tek yapmanız gereken, virgülle ayırarak iki URL değeri (veya kendinizi hırslı hissediyorsanız daha fazla) eklemektir.
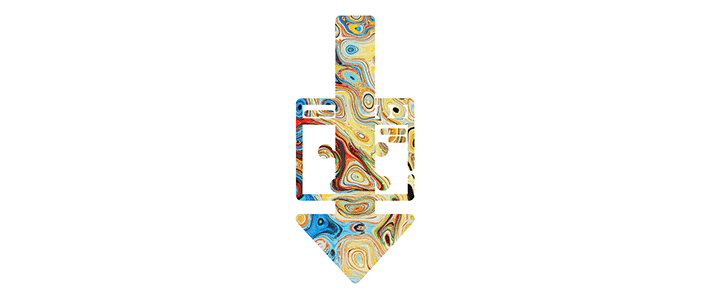
Basit maskeyi yukarıdan genişletmek için orijinal grafiğe bir ok eklenecektir. İşte iki maskenin nasıl birleştirildiği.
[css]
.birleşik maske {
maske resmi: url(https://linktoimage.com/arrow-01.svg), url(https://linktoimage.com/browser-icon-01.svg);
webkit-mask-image: url(https://linktoimage.com/arrow-01.svg), url(https://linktoimage.com/browser-icon-01.svg);
}
[/css] 
Tek yapmanız gereken iki değeri (virgülle) toplamaktır ve artık maskeleme olanaklarını sonsuz hale getiren iki birleştirilmiş maske vardır.
İşte Codepen'de.
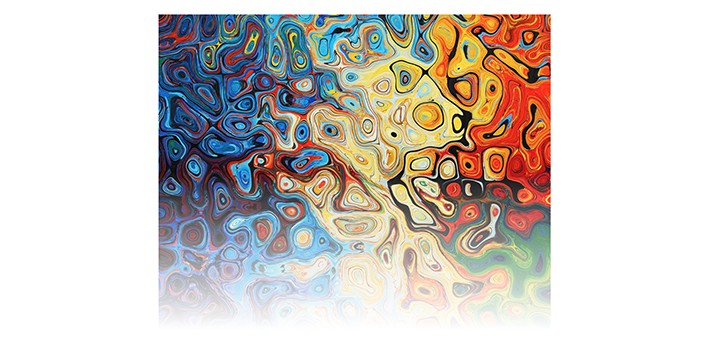
mask-image Basit Bir Degrade Oluşturun
Tüm maskelerin karmaşık bir şekle sahip olması gerekmez. Bazen maske belirli bir görüntü değil, degrade gibi basit bir maskedir. Bunu başarmanın hızlı bir yolunu arıyorsanız, mask-image özelliği uygulanması oldukça kolay bir seçenektir.
Bu örnekte, mask-image özelliği olarak bir degrade kümesine uygulanan bir sınıf vardı. Bu basit bildirimle görüntü üzerinde degrade maskesi oluşturmak kolaydı.
[css] maske görüntüsü: doğrusal degrade (siyah, beyaz, şeffaf); -webkit-mask-görüntü: doğrusal-gradyan(siyah, beyaz, şeffaf); [/css]

Bunu Codepen'de görün.
Maske-Tekrar Özelliği
Bir maske oluşturduğunuzda, daha fazlasını yapmak oldukça kolaydır. Özel bir desen oluşturmak istiyorsanız bu gerçekten kullanışlı olur. Mask-repeat özelliği maskenin tekrarlanmasına izin verir. Daha önce döşemeli bir arka plan yaptıysanız, bu da buna benzer.
Mükemmel desenin yaratılması için boyutlandırma ve beyan edilmesi gereken maske tekrarı türü gibi akılda tutulması gereken birkaç önemli nokta vardır.
Özellikle burada ayarlanan piksel değeriyle mask-size görselleştirmek oldukça kolaydır.
[css] maske boyutu: 200 piksel; webkit-maske-boyutu: 200px; [/css]

Desen için farklı bir efekt arıyorsanız birkaç maske tekrarı seçeneği daha vardır:
-
repeat-xx koordinatı boyunca tekrarlanır. -
Repeat-yy koordinatında aşağı doğru tekrarlanır. -
spacemevcut alanda tekrarlanır ve yayılır. -
round, mevcut alan boyunca birkaç kez tekrarlanır (ölçeklendirme, gerekirse alanı doldurmaya yardımcı olacaktır)
Tarayıcı Desteği
Grafiklerle çalışmanın bu yeni yöntemine geçmeden önce, tarayıcı desteğinin kırpma ve maskeleme ile tutarlı olmadığını unutmamak önemlidir. Kırpma, maskelemeye göre daha fazla desteklenir, ancak Internet Explorer kırpmayı tam olarak desteklemez.
CSS maskeleri için mevcut tarayıcı desteği de oldukça sınırlıdır, bu nedenle birkaç dekoratif öğe üzerinde geliştirme olarak kullanılması önerilmektedir. Bu şekilde, kullanıcının tarayıcısı tarafından desteklenmiyorsa içerik görüntüleme deneyimi etkilenmez.
Bazı şeyleri test etmek ve maskelerinizin ve kupürlerinizin desteklenip desteklenmediğini görmek için bir JSFiddle veya Codepen oluşturmanızı ve ardından bunu farklı tarayıcılarda denemenizi öneririz. Tarayıcı desteği son yıllarda arttı ve eninde sonunda tam olarak desteklenecek bir noktaya gelecek.
Sınırlamaların moralinizi bozmasına izin vermeyin; oyunda önde olmak her zaman iyidir ve destek yaygınlaştığında grafiklerinizde nasıl devrim yaratacağınızı tam olarak bileceksiniz. Şüpheye düştüğünüzde güvenilir Kullanabilir miyim belgesine başvurduğunuzdan emin olun.
Bu örnekleri denedikten sonra maskeleme ve kırpmaya iyi bir giriş sağlayabilirsiniz. Tarayıcı desteği şu anda sınırlı olsa da, bu gelecekte yaygın bir uygulama haline gelecektir.
İlginç görseller oluşturmak için bu tekniklerin nasıl kullanılabileceğini düşünmek her zaman eğlencelidir. Web grafiklerinin geleceği bizi görüntü düzenleyicilere daha az bağımlı hale getirecek ve görüntüleri doğrudan tarayıcıda oluşturmanın ve değiştirmenin daha etkili yollarına olanak tanıyacak.
Sitelerinizin gerçekten parlaması için harcadığınız tüm emekleri vermek istiyorsanız, WP Engine ile mümkün olan en iyi WordPress barındırma seçeneğini seçtiğinizden emin olun!
