WordPress'te Kümülatif Düzen Kayması (CLS): Nasıl Ortadan Kaldırılır?
Yayınlanan: 2023-07-26Toplu Düzen Değiştirme hakkındaki bu bölümle, WordPress kullanıcıları için Önemli Web Verileri konulu mini dizimizin sonuna yaklaşıyoruz. En Büyük İçerikli Boyama ve İlk Giriş Gecikmesi ile ilgili önceki bölümlerde, bu terimlerin tam olarak ne anlama geldiğinden ve web sitenizi her biri için nasıl optimize edebileceğinizden zaten bahsetmiştik. Şimdi aynısını CLS için yapmak istiyoruz.
Aşağıda, Kümülatif Düzen Kaydırmasının tam olarak ne olduğunu, nasıl hesaplandığını, web sitenizin bu alandaki performansının nasıl test edileceğini ve neyin hedeflenmesi gerektiğini ele alacağız. Bundan sonra, WordPress sitenizde var olabilecek herhangi bir CLS sorununu çözmek ve bunları iyileştirmek için adım adım talimatlar veriyoruz.
İşiniz bittiğinde, bu dizideki diğer iki gönderiyle birlikte, web sitenizi Google'ın onay damgasına uygun hale getirmeye hazır olduğunuzu umarız.
Kümülatif Düzen Kaydırmanın Anlamı Nedir?
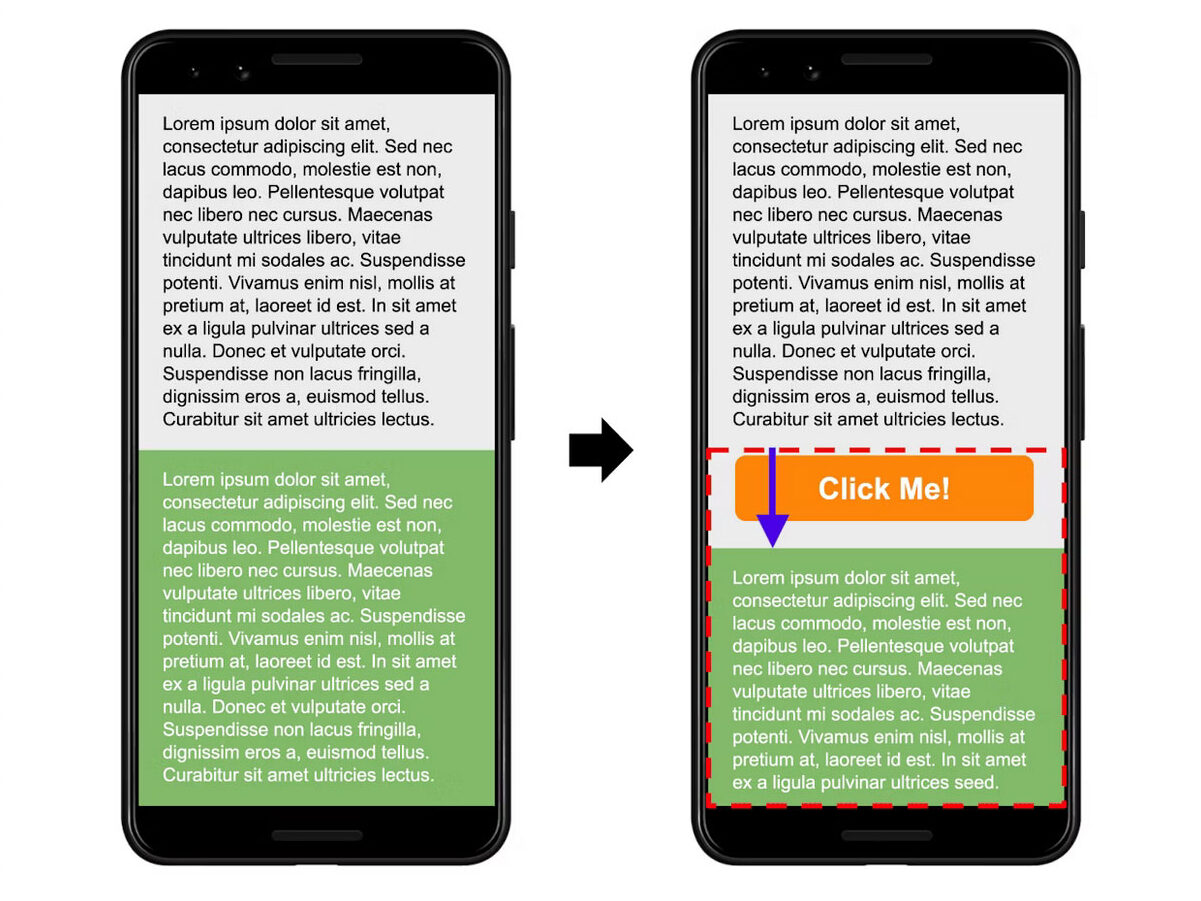
Her zamanki gibi, bir tanımla başlayalım. Bir cümleyle CLS, bir web sayfasındaki öğelerin kullanıcı etkileşimi olmadan hareket etmesine (veya isterseniz kaymasına) neden olan bir değişiklik olduğunda bunu ölçer.

Okuduğunuz makaledeki bir form veya reklam geç yükleniyor ve okuduğunuz paragrafta aşağı iniyor olabilir, bu nedenle yerinizi tekrar bulmak için kaydırmanız gerekebilir. Ya da daha kötüsü, uygun olmayan bir anda bir düğmenin veya bağlantının konumunu değiştirerek istemediğiniz bir şeyi tıklamanıza neden olur.
Sonuç olarak, hafif derecede sinir bozucudan düpedüz çileden çıkarmaya kadar her şey olabilir. Kümülatif Düzen Kayması, düzeltebilmeniz için sorunu anlamak amacıyla bu davranışı yakalayan metriktir.
Neden Önemli?
Atılgan bir web sitesi, şu anda yapmakta olduğunuz işi tamamen bozar ve hatta gerçek hayatta sinir bozucu sonuçlara yol açabilir. Tahmin edebileceğiniz gibi bu, kullanıcı deneyimi için gerçekten kötüdür ve ziyaretçilerin ayrılmasına neden olabilir. Bu, özellikle ekran boyutu nedeniyle küçük değişikliklerin masaüstü makinelere göre daha büyük bir etkiye sahip olduğu akıllı telefonlar için geçerlidir.

Çok yıkıcı olduğu için Google bu metriğe çok fazla odaklanıyor ve bu da onu web sitelerini değerlendirdiği temel değerlerden biri yapıyor. Bu nedenle, hem ziyaretçilerinizi hem de arama sonuçlarında nerede görüneceğinize karar veren insanları (yani robotları) memnun etmek istiyorsanız, web sitenizdeki Toplu Düzen Kaymasını ortadan kaldırmak için elinizden geleni yapın.
CLS'ye Ne Sebep Olur?
Web sitesi öğelerinin kaymasının nedeni genellikle bir web sayfasının dosyalarının farklı hızlarda yüklenmesidir. Diğer bir faktör, sayfa yükleme sırasında veya sonrasında dinamik olarak eklenen sayfa öğeleridir. Tipik örnekler şunları içerir:
- Doğru tanımlanmış boyutları olmayan resim veya video gibi görseller
- Reklamlar, banner'lar, yerleştirmeler veya iframe'ler gibi üçüncü taraf içerikler
- Başlangıçta gösterilen yedek yazı tiplerinden daha küçük veya daha büyük olan web yazı tipleri
Başka bir CLS kaynağı, çelişen CSS ve JavaScript işaretlemesi olabilir. Birbirlerini engellediklerinde web sayfalarının yüklenmesini durdurur.
Kümülatif Düzen Kayması Nasıl Hesaplanır?
Öncekilerden farklı olarak, Kümülatif Düzen Kaydırmanın hesaplanması biraz daha karmaşıktır. Bunu anlamak için önce bazı terimler üzerinde anlaşmamız gerekiyor:
- Mizanpaj kayması — Bu, sayfada zaten görünür olan bir öğenin, halihazırda oluşturulduktan sonra başlangıç konumundan hareket ettiği zamandır. Bu tür öğelere kararsız öğeler denir (yaratıcı, biliyorum).
- Beklenen ve beklenmeyen düzen kaymaları — Düzen kaymaları, yalnızca kullanıcı bunları beklemiyorsa negatiftir. Ayrıca, örneğin bir web sayfasıyla etkileşimden sonra (örn. bir form gönderme) beklenen ve memnuniyetle karşılanan düzen değişiklikleri de vardır. CSS animasyonları ve geçişleri, beklenen düzen kaymalarına diğer örneklerdir. Bunu hesaba katmak için CLS, bir kullanıcı etkileşiminden sonraki 500 ms içinde gerçekleşen tüm düzen değişikliklerini beklenebilir olarak kabul eder.
- Etki oranı — Hareketli bir öğenin ondalık sayı olarak etkilediği görünümün (web sitesinin ekranda görünen kısmı) yüzdesi (örneğin, ekranın %50'sini etkiliyorsa 0,5).
- Mesafe kesri — Bir vardiya sırasında dengesiz bir öğenin hareket ettiği ekranın yüzdesi olarak mesafe. Ondalık sayı olarak da verilir.
- Düzen kaydırma puanı — Bu, etki kesrinin mesafe kesriyle çarpılmasıyla hesaplanır (örn. 0,4 x 0,15 = 0,06). Sonuç olarak, uzun mesafe hareket eden büyük öğeler, kısa mesafe hareket eden küçük öğelere göre daha yüksek puan verir.
CLS, beş saniyelik bir aralık sırasında beklenmedik düzen kayması puanlarının en büyük oluşumunu yakalar. Açıkçası, daha düşük daha iyidir.
Sonunda, ayrıntıları gerçekten bilmenize gerek yok. Bilmeniz gereken tek şey, CLS'yi nasıl ölçeceğiniz ve sitenizin hangi değer için çabalaması gerektiğidir.
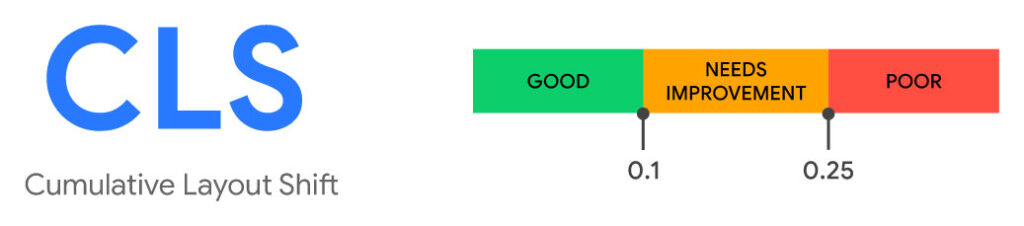
İyi Düzen Değiştirme Puanı nedir?
CLS değerinin 0,1 veya daha düşük olması iyi bir puandır. 0,25'e kadar iyileştirme gerekir, bunun üzerindeki herhangi bir şey kötüdür ve muhtemelen arama performansının düşmesine neden olur.

Kümülatif Düzen Kayması Nasıl Test Edilir?
Web sitenizdeki CLS puanını yükseltebilmek için öncelikle nerede durduğunuzu bilmeniz gerekir. Bunun gerçekleşip gerçekleşmediğini bilmek bile zor çünkü web sayfaları farklı cihazlarda her zaman aynı şekilde davranmaz. Bu nedenle, bir geliştirme sitesinde göremeyebilirsiniz, ancak ziyaretçiler yine de karşılaşabilir. Bu nedenle, test etmek en iyisidir.
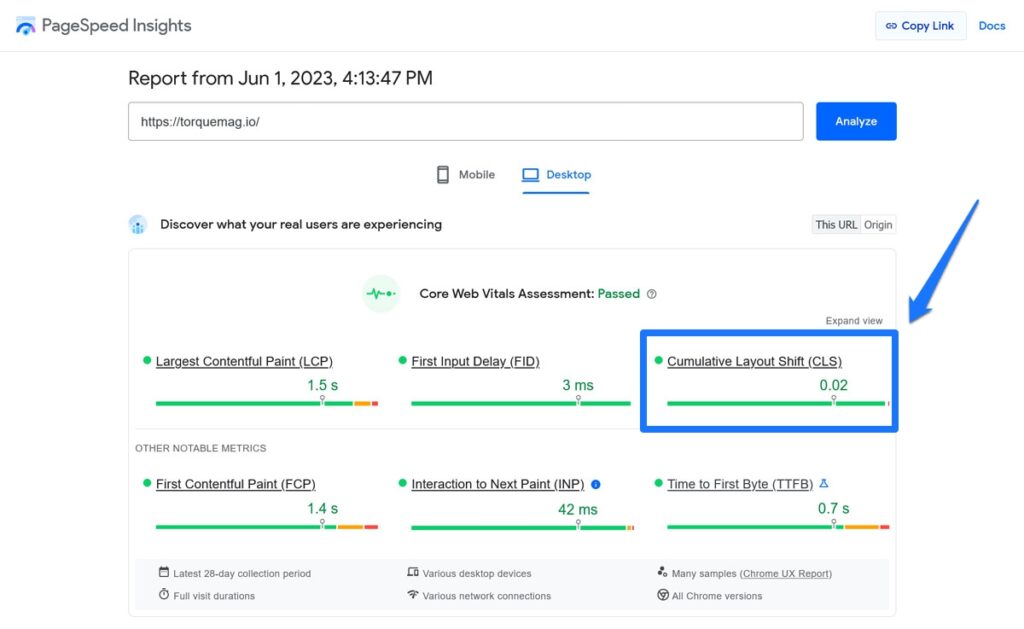
Toplu Düzen Kaydırmanın WordPress sitenizde bir sorun olup olmadığını kontrol etmenin birkaç yolu vardır. Diğer Önemli Web Verileri ölçümleriyle hemen hemen aynıdırlar. İlk bağlantı noktanız her zaman sonuçları sayfasında metriği gösteren PageSpeed Insights olmalıdır.

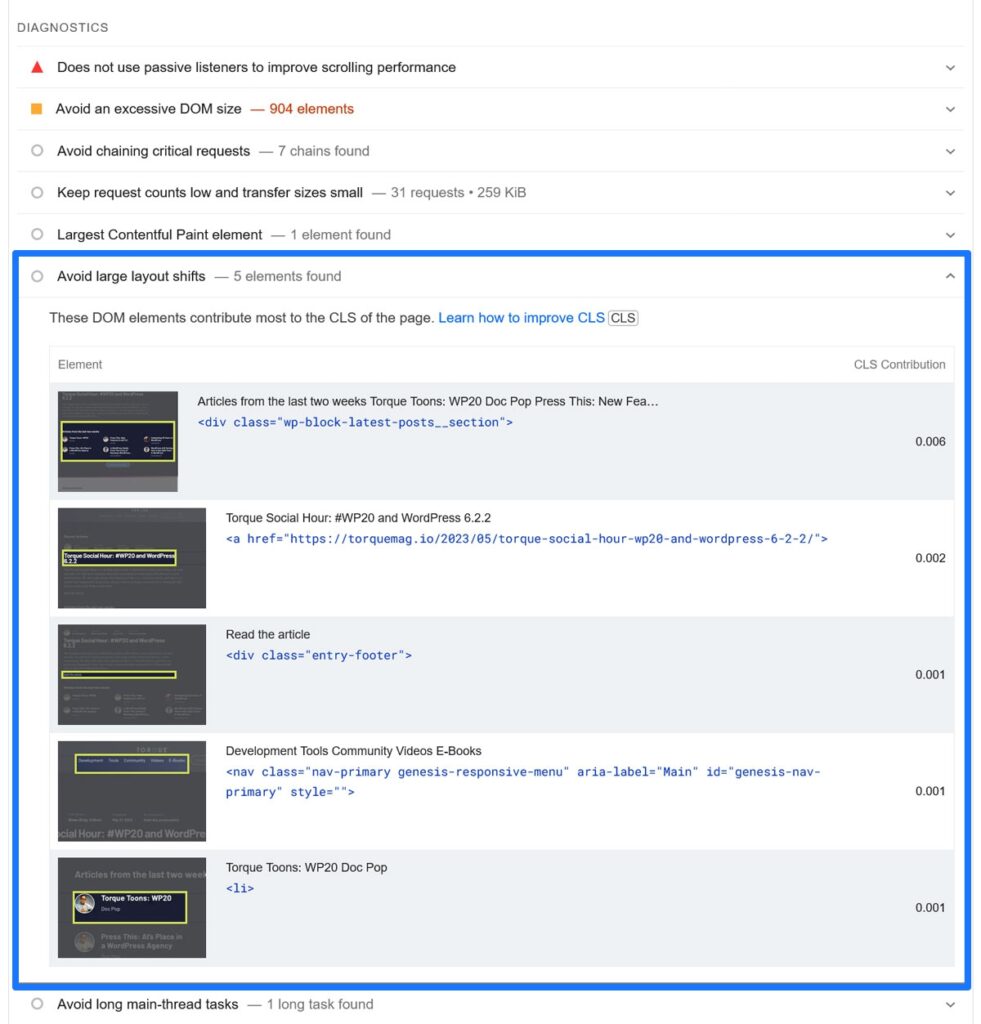
Hem laboratuvar sonuçlarını hem de Chrome Kullanıcı Deneyimi Raporu'ndaki gerçek yaşam verilerini kullandığını unutmayın. Düzen kaymalarının ve kaynak öğenin resimlerini bile gösterir. Bu şekilde, sorunun ne olduğu ve nerede meydana geldiği hakkında daha iyi bir fikriniz olur.

Ek olarak, PageSpeed Insights size her bir öğenin CLS puanına ne kadar katkıda bulunduğunu verir. Bu, en büyük olumsuz etkiye sahip olanı önceliklendirmenizi sağlar.
Bunun dışında aşağıdakileri de kullanabilirsiniz:
- Google Search Console içindeki Önemli Web Verileri raporu
- Chrome tarayıcı geliştirici araçları
- deniz feneri
- web-vitals JavaScript kitaplığı
CLS Visualizer adlı bir Chrome uzantısı da vardır. Web sayfalarınızdaki değişen öğeleri vurgular. Firefox için SpeedVitals'i deneyin.

WordPress Sitenizdeki Toplu Düzen Kaymasını Nasıl Azaltırsınız?
CLS'nin WordPress sitenizde bir sorun olduğunu fark ederseniz, muhtemelen düzeltmek istersiniz. Bu makalenin geri kalanı bununla ilgili.
Medya Boyutlarını Sağlayın
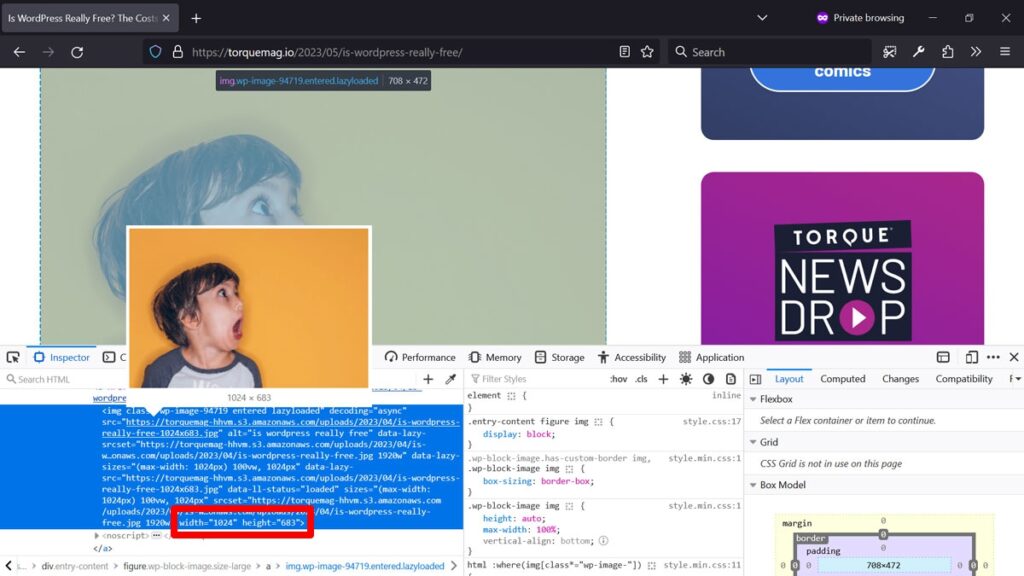
Yukarıdaki Kümülatif Düzen Kayması nedenlerine baktığınızda birçok çözüm zaten netlik kazanıyor. Belirtildiği gibi, CLS'nin yaygın bir suçlusu, tanımlı width ve height değerleri olmayan görüntüler ve diğer ortamlardır. Sabit boyutlar olmadan, tarayıcı bunlar için ne kadar yer ayıracağını bilemez. Bu, özellikle geç yükleme gibi, sayfada daha sonra görünen medya için geçerlidir.
Ne yazık ki, belirli görüntü boyutları vermemek, duyarlı tasarımın yaygın bir uygulamasıdır. Çoğu zaman, görüntüler width veya max-width: 100%; ve height: auto; . Ardından, görüntüyü indirirken gerçek boyutların ne olduğunu bulmak tarayıcıya kalmıştır.
Geçmişte, bu genellikle tam olarak kaçınmaya çalıştığımız davranış türüne yol açıyordu. Görüntüler aniden ortaya çıktı ve diğer her şeyi hareket ettirdi. Bu nedenle, görselleriniz için her zaman boyutlar veya en azından bir CSS en boy oranı sağlamalısınız.
Neyse ki, WordPress kullanıyorsanız, web siteniz görsel boyutlarını otomatik olarak ayarlar. Bu nedenle, sorun genellikle devreye girmez.

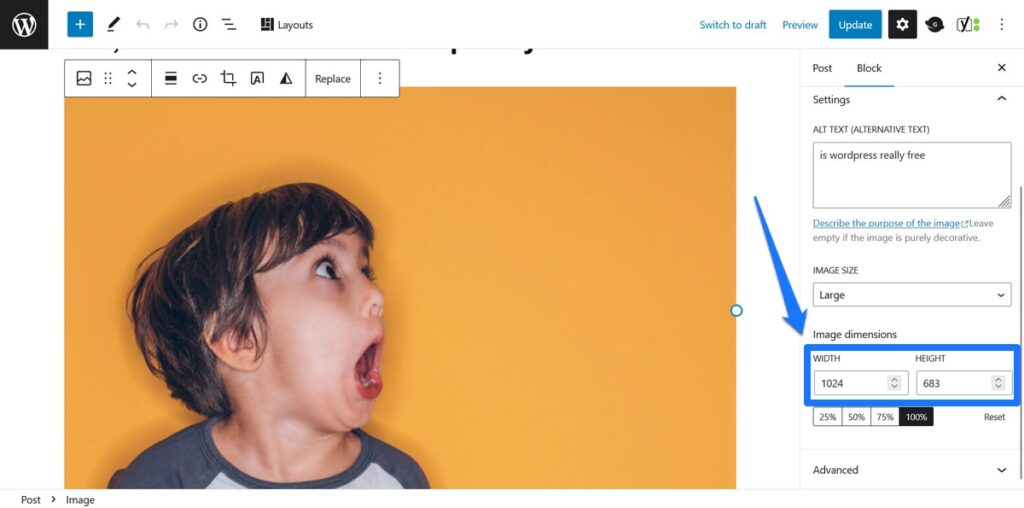
Belirli bir görüntü için durum böyle değilse, bunu Gutenberg editöründe düzeltebilirsiniz.

Reklamlar, Yerleştirmeler ve Benzer İçeriklerle Başa Çıkma
Sayfalara yüklenen üçüncü taraf içeriği, genellikle CLS'nin en büyük kaynaklarından biridir. Bunlar, son ürünün boyutunun kontrolünün sizde olmadığı durumlardır. Yayıncıları da göründüğü sitede ne kadar yer olduğunu önceden bilmiyor. Bu nedenle, boyutunu resimlerle aynı şekilde beyan etmeniz gerekir.
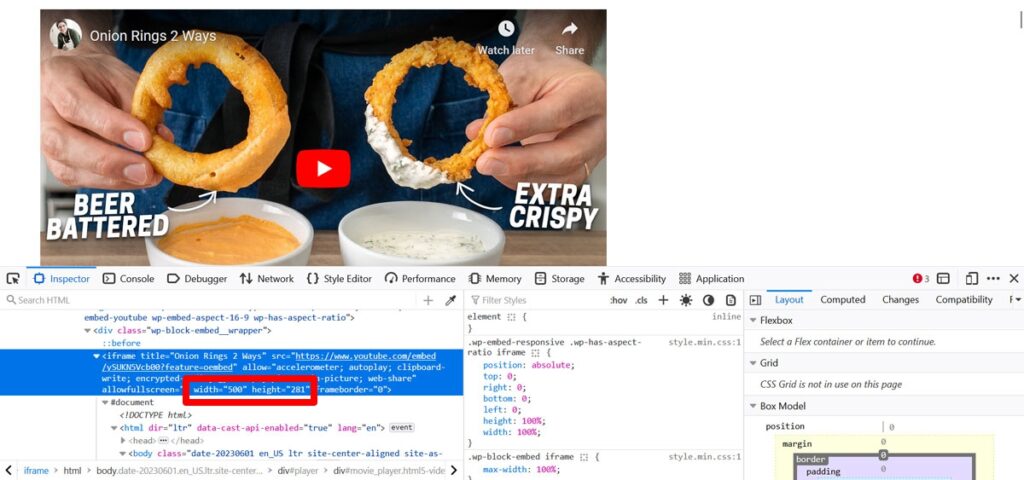
Neyse ki WordPress kullanıcıları için, sosyal ağlardan, video portallarından veya benzer satıcılardan gelen içeriği içeriğinize otomatik olarak gömmek için Gutenberg düzenleyiciyi kullanırken, düzenleyici otomatik olarak uygun width ve height bildirimlerini ekler.

Bu şekilde, içeriğin yüklenmesi sayfanın geri kalanından daha uzun sürse bile doğru boyutu zaten ayrılmıştır. Sonuç olarak, düzen göründüğünde değişmez.
Manuel olarak eklediğiniz diğer içerik türleri için width ve height elle eklediğinizden emin olun. Bir reklamın veya başka bir öğenin alacağı yüksekliği tam olarak bilmiyorsanız, en azından ona bir min-height özelliği ekleyin. Bu, yine de daha büyük öğelere izin verir, ancak biraz yer ayırır ve sayfadaki CLS'yi ortadan kaldırabilir veya en azından azaltabilir.
Üçüncü taraf içeriği için WordPress'teki Kümülatif Düzen Kaymasını en aza indirmenin başka bir tekniği, onu sayfada üst sıralara yerleştirmekten kaçınmaktır. Yukarısı ne kadar yüksekse, altındaki içerik o kadar fazla aşağı itilebilir ve CLS puanınız o kadar yüksek olur. Bu nedenle, eğer yapabilirseniz, ortasına veya altına yerleştirin.
Dinamik İçeriği Optimize Edin
Dinamik içerik, bir sayfa zaten yüklendikten sonra eklenen sayfa öğeleridir. Önceki örnek geç yüklenmiş resimlerdi, ancak genellikle pankartlar, formlar ve hatta kaydırmada gösterilen ilgili ürünler gibi öğeleri de içerir.

Doğal olarak, bunları düzgün bir şekilde planlamazsanız, bu aynı zamanda düzen değişikliklerine de yol açabilir. İşte bundan kaçınmanın bazı yolları:
- Önceden yer ayırın — Yukarıdakine benzer şekilde, içeriği içine yükleyebileceğiniz sabit boyutlu bir konteyneriniz varsa, daha sonra gelse bile düzeni sabit tutar. Sabit bir kap ayrıca bir karusel veya benzeri bir şey olabilir.
- Bir kullanıcı etkileşimi ile bağlayın — İçerik, bir kullanıcı eyleminden sonra dinamik olarak yüklenirse, düzen değişse bile CLS için herhangi bir cezaya neden olmaz. Yine de 500ms kesmeyi unutmayın.
- İçeriği ekran dışına yükle — İçeriği görünümün dışında yüklerseniz ve ardından kullanıcıya bunun kullanılabilir olduğuna dair bir bildirim ve ona kaydırma seçeneği sunarsanız, CLS de olmaz. Sosyal medya platformları bunu yeni güncellemeler için yapmayı sever.
Web Yazı Tipi İşlemeyi İyileştirin
Web yazı tipleri de düzen kaymasına neden olabilir. İki yaygın biçim, ya web yazı tipi gelmeden önce stiliz metni görmeniz (Flash of Unstyled Text veya FOUT) ya da ilk başta hiç metin görmemeniz ve ardından web yazı tipiyle birlikte gelmesidir (Flash of Invisible Text veya FOUT). FOIT).
Her ikisi de düzen değişikliklerine yol açabilir ve işte bu konuda yapabilecekleriniz:
- Doğru yazı tipi formatını kullanın — WordPress web sitenize özel yazı tipleri yüklerseniz, WOFF2 veya WOFF formatını kullandığınızdan emin olun. En küçük ayak izine sahip olanlar, en hızlı yüklenenler ve yukarıdaki sorunların önlenmesine yardımcı olanlardır.
- Doğru yedek yazı tipini kullanın — Gerçek yazı tipinizden çok farklı bir yedek yazı tipi kullanıyorsanız, geçişin gerçekleştiği an büyük olasılıkla düzen hareketine yol açacaktır. Son ürüne yakın bir serpinti yazı tipi kullanarak bundan kaçınabilirsiniz. Yazı Tipi Stili Eşleştirici, bir tane bulmanıza yardımcı olabilir.
- Yazı tiplerini önceden yükle — Web yazı tipi kaynaklarını belgenin başına yerleştirin ve bunlara
rel=preloadekleyin. Bu şekilde, tarayıcılar onlara öncelik verecektir.
Ayrıca yazı tiplerini yerel olarak barındırmaya veya en azından bir CDN kullanarak kullanıcılara mümkün olan en hızlı şekilde ulaşmalarına yardımcı olur. Bu şekilde, yükleme sırasında yazı tiplerini geç değiştirme ve düzen kaymalarına neden olma olasılığını azaltırsınız.
Kümülatif Düzen Değişiminin WordPress Sitenizi Etkilemesine İzin Vermeyin
Kümülatif Düzen Kayması, Google'ın hayati olarak gördüğü üç metrikten biri ve bu derinlemesine serideki sonuncusu. Yükleme sırasında ve sonrasında sayfa düzeninin kararlılığını ölçtüğü için kullanıcı deneyimi için önemli bir göstergedir.
Önemli Web Verileri'ndeki diğer ölçütler gibi, yalnızca kullanıcılar için değil, aynı zamanda arama sıralamasında da dikkate alınır ve bu nedenle web sitenizin başarısı için önemlidir.
Şimdiye kadar bunun ne olduğunu, nasıl hesaplandığını, neyin neden olduğunu ve nasıl test edip onunla nasıl başa çıkacağınızı biliyorsunuz. Düzenin sonsuza kadar sağlam olsun dostum.
WordPress'te Kümülatif Düzen Kaymasını nasıl önleyeceğiniz konusunda ek ipuçlarınız var mı? Aşağıdaki yorumlarda bize bildirin!
