WordPress'e Özel Uyarı Mesajı Nasıl Eklenir?
Yayınlanan: 2023-03-09WordPress web sitenize bir uyarı mesajı eklemek ister misiniz?
Özel bir uyarı mesajı ile ziyaretçileri önemli güncellemeler, bildirimler veya hatalar hakkında bilgilendirebilirsiniz. Ancak, varsayılan WordPress özellikleri, görüntülemek istediğiniz uyarı türü için her zaman yeterli olmayabilir.
Neyse ki, WordPress'e özel uyarı mesajları eklemek, web sitenizin kullanıcı deneyimini geliştirebilecek basit bir işlemdir. Bu yazıda, WordPress'te özel bir uyarı mesajı eklemek için gereken adımları inceleyeceğiz.
WordPress'te Uyarı Mesajı Nedir?
Uyarı mesajı, ziyaretçileri önemli güncellemeler, bildirimler veya hatalar hakkında bilgilendirmek için WordPress web sitenizde görünen bir mesajdır. Bunları sitenizin üstbilgisi, altbilgisi, kenar çubuğu veya blog gönderileri ve sayfalarının içi gibi çeşitli konumlarında gösterebilirsiniz.
WordPress, bir kullanıcının başarıyla oturum açması veya bir iletişim formu gönderirken bir hata olması gibi çeşitli olaylar için varsayılan uyarı mesajları sağlar. Bu varsayılan uyarı mesajları, bilgilendirici ve kullanıcı dostu olacak şekilde tasarlanmıştır, ancak web sitenizin özel ihtiyaçları için her zaman yeterli olmayabilir.
WordPress Sitenize Neden Bir Uyarı Mesajı Ekleyin?
WordPress'e özel uyarı mesajları eklemek, özel gereksinimlerinize göre uyarlanmış mesajları görüntülemenizi sağlar.
Örneğin, kullanıcıları web sitenizdeki yeni bir özellik hakkında bilgilendirmek veya onlara bir e-Ticaret ürünü için indirim kodu vermek isteyebilirsiniz. Benzer şekilde, kullanıcıları hala alışveriş sepetlerinde bulunan ürünler hakkında uyarmak ve başarılı bir şekilde ödeme yaptıktan sonra bir başarı mesajı göstermek isteyebilirsiniz.

Özel uyarı mesajları ekleyerek, web sitenizdeki kullanıcı deneyimini geliştirebilir, hedef kitlenize önemli bilgiler iletebilir ve onları harekete geçmeye teşvik etmek için aciliyeti artırabilirsiniz.
WordPress'e Özel Uyarı Mesajı Nasıl Eklenir?
WordPress'e özel bir uyarı mesajı eklemenin birkaç yolu vardır. İşlevselliği manuel olarak kodlayabilir, bir WordPress bildirim çubuğu eklentisi yükleyebilir, bir açılır pencere eklentisi kullanabilir veya bildirim yazılımını deneyebilirsiniz. Bugün size en kolay 2 yöntemi nasıl kullanacağınızı göstereceğiz: bir WordPress sayfa oluşturucu eklentisi ve güçlü açılır yazılım kullanmak.
Her iki çözüm de son derece kolaydır, teknik bilgi gerektirmez ve özel CSS, HTML, PHP, Javascript veya başka herhangi bir kod kullanmanız gerekmez.
- Yöntem 1: SeedProd ile WordPress Uyarı Mesajı Oluşturma
- Yöntem 2: OptinMonster ile Uyarı Çubuğu Oluşturma
Haydi dalalım!
Yöntem 1: SeedProd ile WordPress Uyarı Mesajı Oluşturma
İlk yöntem için SeedProd'u kullanacağız. 1 milyondan fazla kullanıcısı ile WordPress için en iyi sayfa oluşturucu eklentisidir.

SeedProd, WordPress'e yeni düzenler eklemeyi kolaylaştıran güçlü bir sürükle ve bırak arayüzüne sahiptir. Profesyonel şablon kitaplığı ve blok tabanlı tasarım sistemi ile sitenizin herhangi bir yerine dakikalar içinde özel uyarı mesajları ve widget'lar ekleyebilirsiniz.
SeedProd'u ayrıca şunları yapmak için de kullanabilirsiniz:
- WordPress'te çok yakında bir sayfa oluşturun
- WooCommerce web sitesi tasarımınızı özelleştirin
- Özel bir WordPress teması oluşturun
- Sitenize özel sosyal medya simgeleri ekleyin
- Sitenizi bakım moduna alın
- Ve daha fazlası.
Başlamaya hazırsanız, SeedProd ile WordPress'te özel bir uyarı mesajı oluşturmak için aşağıdaki adımları izleyin.
Adım 1. SeedProd'u Kurun ve Etkinleştirin
Yapmanız gereken ilk şey, SeedProd'un fiyatlandırma sayfasını ziyaret etmek ve eklentiyi indirmek. Bununla ilgili yardıma ihtiyacınız varsa, SeedProd kurulumuyla ilgili belgelerimizi takip edebilirsiniz.
Not: SeedProd'un ücretsiz bir sürümü vardır; ancak, Uyarı Kutusu özelliği için SeedProd Pro kullanacağız.
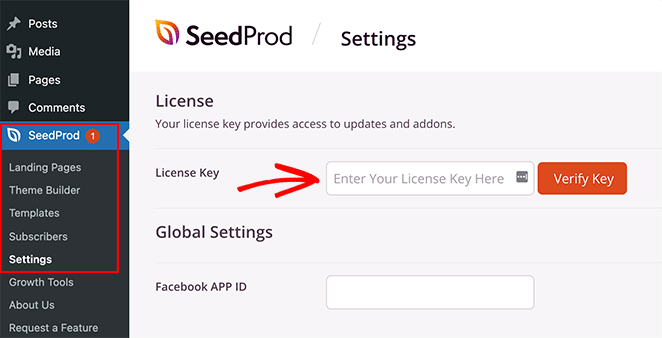
Eklentiyi etkinleştirdikten sonra SeedProd »Ayarlar'a gidin ve lisans anahtarınızı lisans kutusuna yapıştırın.

Lisans anahtarını SeedProd web sitesinde hesap kontrol panelinizde bulabilirsiniz. Anahtarınızı girdikten sonra Anahtarı Doğrula düğmesini tıklayın.
Ardından, oluşturmak istediğiniz düzen türüne karar vermeniz gerekecek. SeedProd ile Açılış Sayfası Oluşturucu ile ayrı WordPress sayfaları oluşturabilir veya Tema Oluşturucu ile özel WordPress temaları oluşturabilirsiniz.
Mevcut WordPress temanızı kullanmaya devam etmek istiyorsanız Açılış Sayfası Oluşturucu seçeneğini öneririz. Ancak, temanızı değiştirmek ve üst bilgi, alt bilgi, kenar çubuğunuz ve diğer tema şablonlarınıza Uyarı kutuları eklemek istiyorsanız, Tema Oluşturucu en iyi seçimdir.
Bu eğitim için Tema Oluşturucu seçeneğini kullanacağız. Ancak bir açılış sayfası yapmak istiyorsanız, WordPress'te bir açılış sayfası oluşturma hakkındaki bu kılavuzu takip edebilirsiniz.
Profesyonel ipucu: Uyarı Kutusu özelliğini her iki seçenekle de kullanabilirsiniz.
2. Adım. Bir Hazır Şablon Seçin
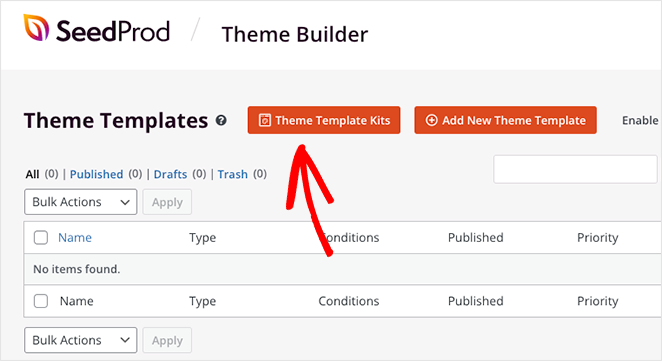
Tema Oluşturucu seçeneğiyle gideceğimiz için sonraki adım SeedProd » Tema Oluşturucu sayfasını ziyaret etmektir. Bu sayfada, önceden hazırlanmış bir web sitesi düzeni seçmek için Tema Şablon Kitleri düğmesini tıklamanız gerekir.

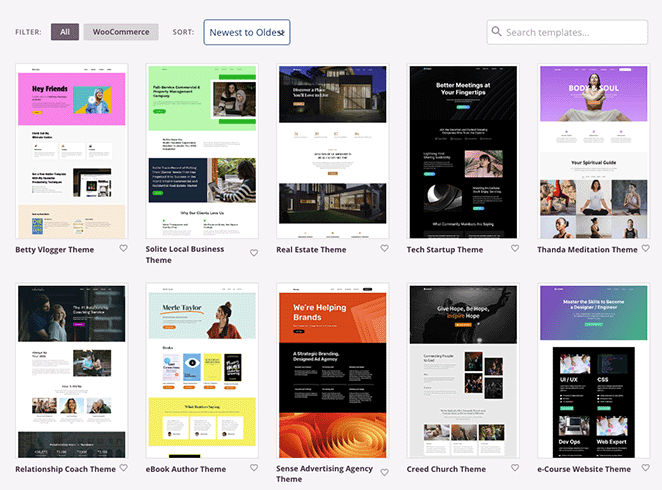
Hemen tek bir tıklama ile sitenize ekleyebileceğiniz bir web sitesi kitleri kitaplığı göreceksiniz. Üstteki çubuk filtreleri kullanarak şablonları popülerliğe, yeniliğe, WooCommerce'e ve daha fazlasına göre sıralayabilirsiniz.

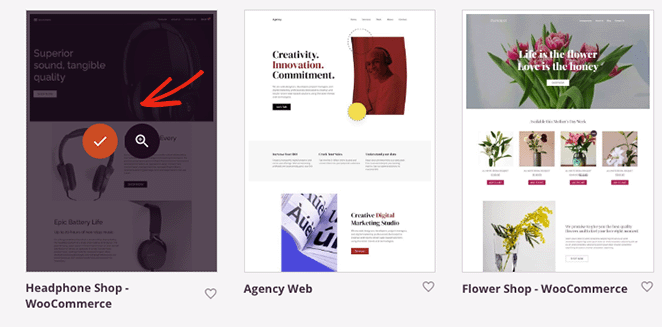
Beğendiğiniz bir şablon bulduğunuzda, üzerine gelin ve onu WordPress sitenize eklemek için onay işareti simgesini seçin. Birkaç saniye içinde SeedProd, demodan belirli sayfalar ve içerik dahil olmak üzere tüm şablonu içe aktaracaktır.

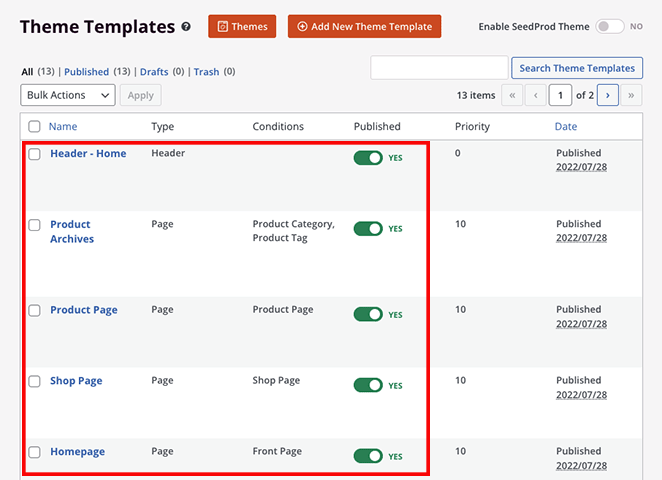
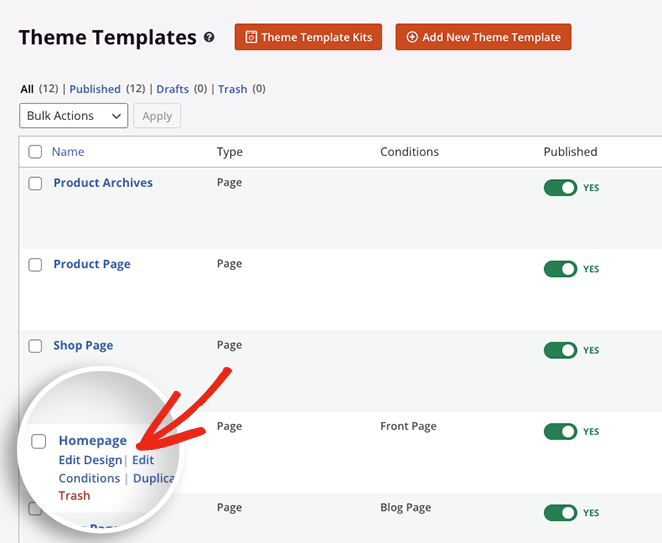
Oradan, temanızı oluşturan ayrı parçaları WordPress kontrol panelinizde göreceksiniz. Fareyle üzerine gelip Tasarımı Düzenle bağlantısını tıklayarak herhangi bir tema bölümünü özelleştirebilirsiniz.

Örneğin, aşağıdaki öğreticilerin yardımıyla şunları yapabilirsiniz:
- Özel bir blog sayfası oluşturun
- Özel bir tek gönderi şablonu oluşturun
- WordPress ana sayfanızı düzenleyin
- WordPress başlığınızı özelleştirin
- WordPress altbilginizi düzenleyin
- Özel bir kenar çubuğu oluşturun
- Ve dahası.
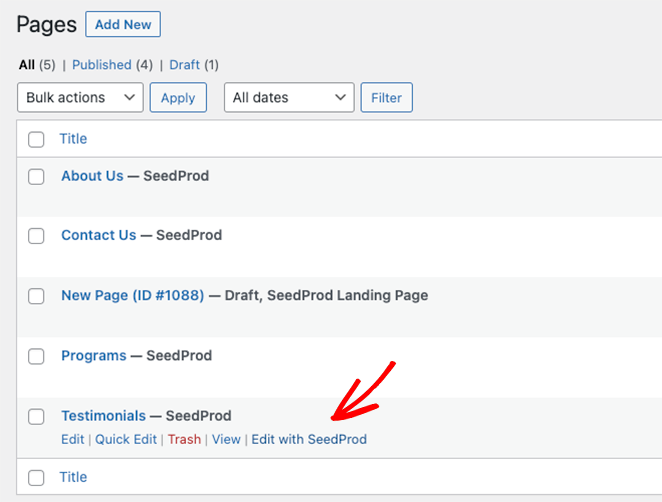
Ayrıca, Hakkında, İletişim ve Hizmetler sayfanız gibi sayfaları tek tek özelleştirebilirsiniz. Sayfalar » Tüm Sayfalar'ı ziyaret edin ve özelleştirmek istediğiniz sayfanın yanındaki SeedProd ile Düzenle bağlantısını tıklayın.

Başlamak için, WordPress ana sayfanıza nasıl uyarı mesajı ekleyeceğinizi göstereceğiz. Öyleyse devam edin ve Ana Sayfa şablonunun üzerine gelin ve Tasarımı Düzenle bağlantısını tıklayın.

Adım 3. Uyarı Mesajı Bloğunu Ekleyin
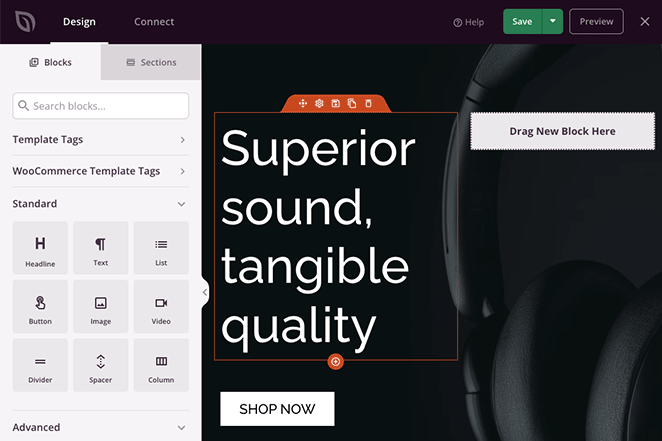
Şablonu açtığınızda, SeedProd'un sürükle ve bırak sayfa oluşturucusunu göreceksiniz. Solda WordPress blokları ve ayarları ve sağda ana sayfanızın canlı önizlemesi olacaktır.

Şablon içeriğini özelleştirmek ve değişiklikleri gerçek zamanlı olarak görmek için önizlemede herhangi bir yeri tıklayabilirsiniz. Ek olarak, daha fazla özellik ve işlevsellik eklemek için sol taraftaki panelden yeni WordPress bloklarını sayfanıza sürükleyebilirsiniz.
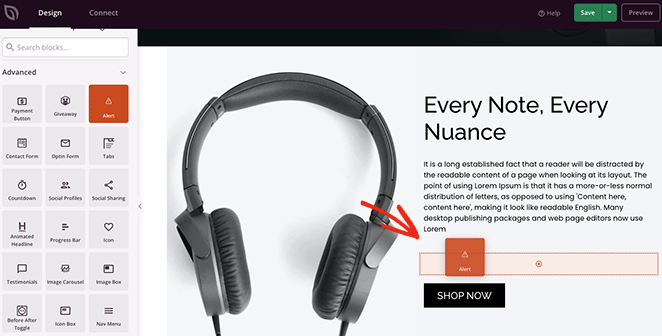
Bu şekilde ana sayfaya bir uyarı mesajı ekleyeceğiz. Gelişmiş bloklar panelinde Uyarı bloğunu bulun ve uyarı mesajınızı göstermek istediğiniz yere sürükleyin.

Blok yerleştirildikten sonra, nasıl göründüğünü ve web sitenizin ziyaretçilerine göstereceği mesajı özelleştirebilirsiniz.
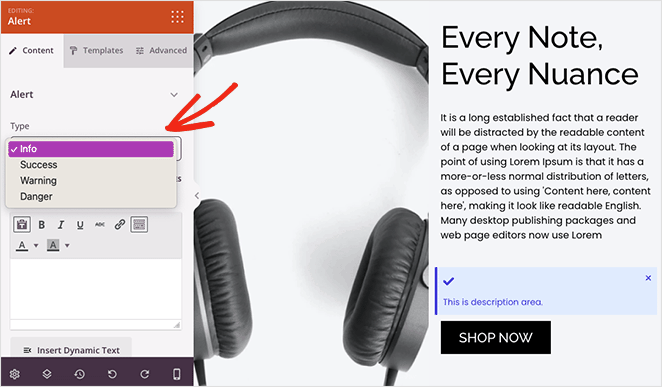
Önce 'Tür' açılır menüsünü tıklayın ve Bilgi, Başarı, Uyarı veya Tehlike gibi bir uyarı türü seçin.

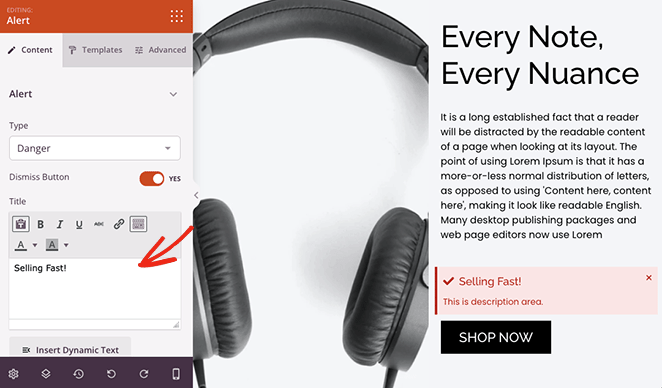
Ardından, uyarınıza bir başlık verin. Kullanıcıların mesajı kapatmasına olanak tanıyan kapat düğmesini de etkinleştirebilir veya devre dışı bırakabilirsiniz.

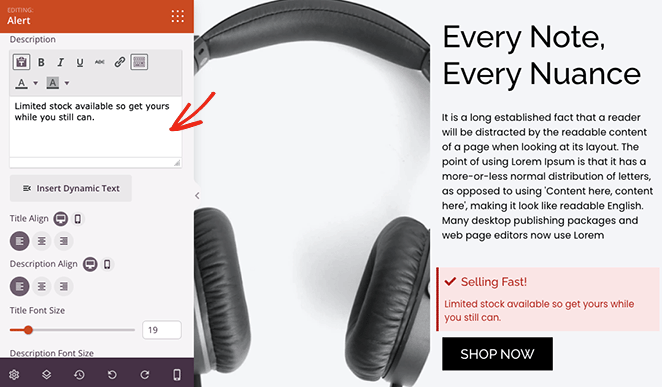
Şimdi, kullanıcılara daha fazla bilgi vermek için uyarınız için bir açıklama girin. Bunun altında başlığı ve açıklamayı, boyutu, hizalamayı ve başlık düzeyini değiştirebilirsiniz.

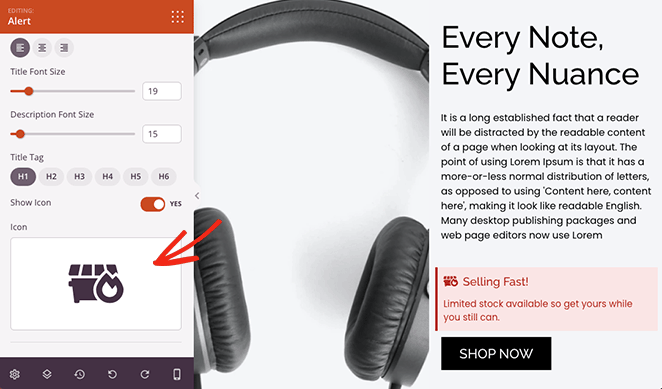
Uyarıyı öne çıkarmak için özel bir simge ekleyebilirsiniz. SeedProd'da yüzlerce Harika Yazı Tipi simgesi vardır, dolayısıyla pek çok seçenek mevcuttur.

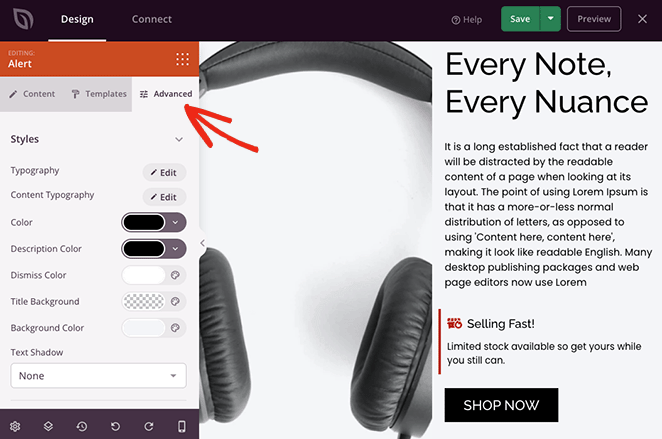
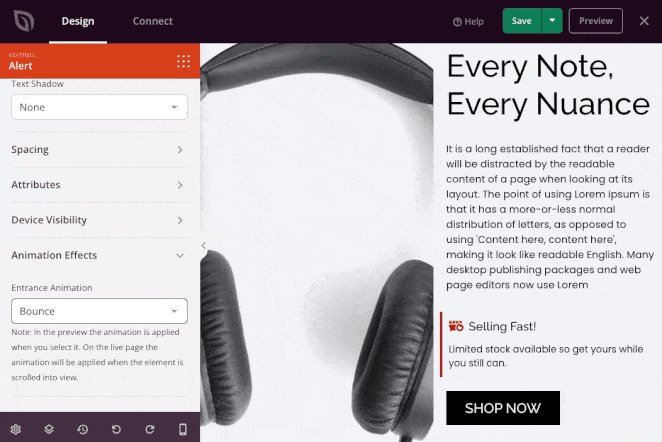
Uyarı mesajınız için özel renkler kullanmak istiyorsanız blok ayarlarında Gelişmiş sekmesine tıklayın. Burada tipografiyi düzenleyebilir, açıklama, başlık ve arka plan renklerini değiştirebilir ve bir metin gölgesi seçebilirsiniz.

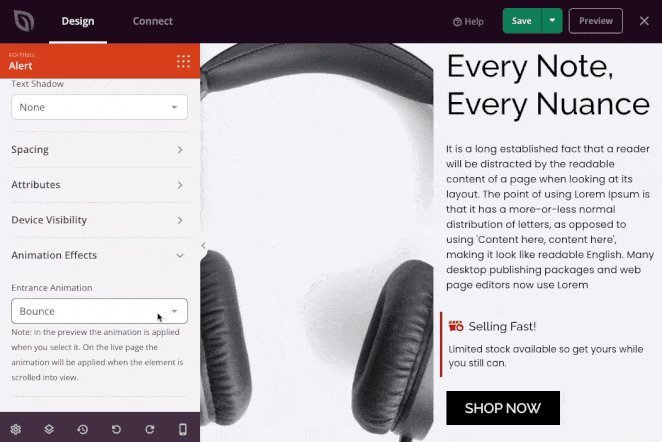
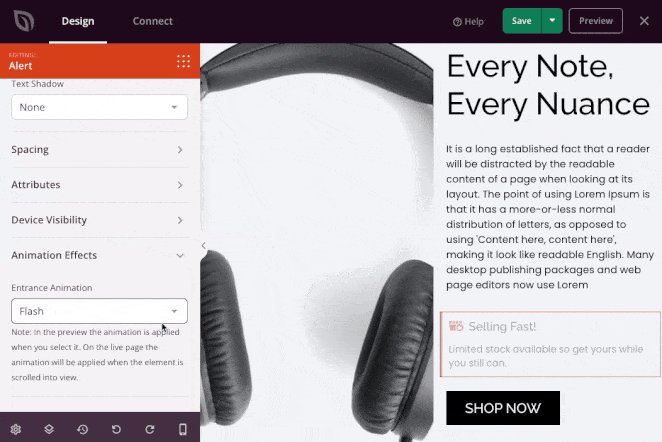
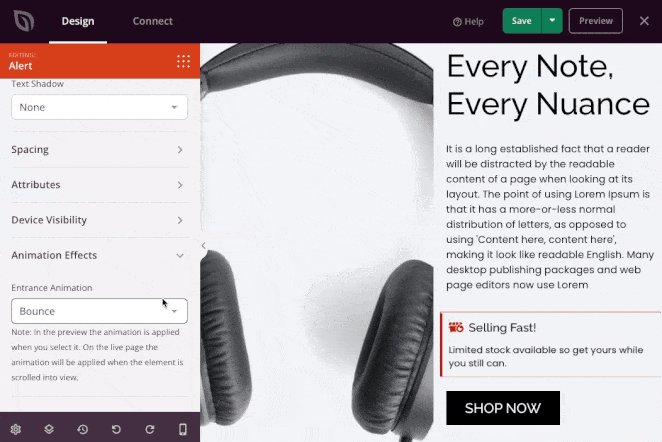
Aynı panelde blok aralığını, görünürlüğü düzenleyebilir ve hatta daha dikkat çekici hale getirmek için bir animasyon ekleyebilirsiniz.


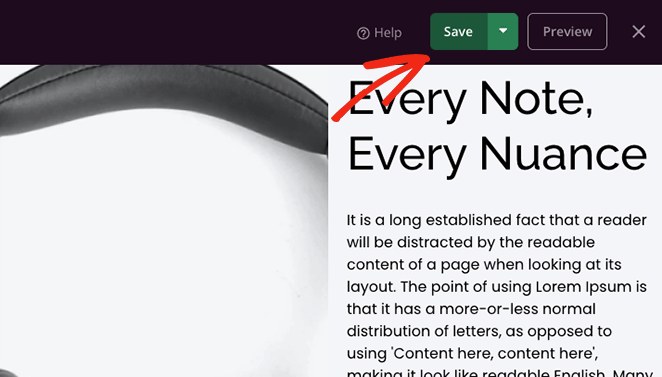
Diğer sayfaları özelleştirmeden önce Kaydet düğmesine tıkladığınızdan emin olun.

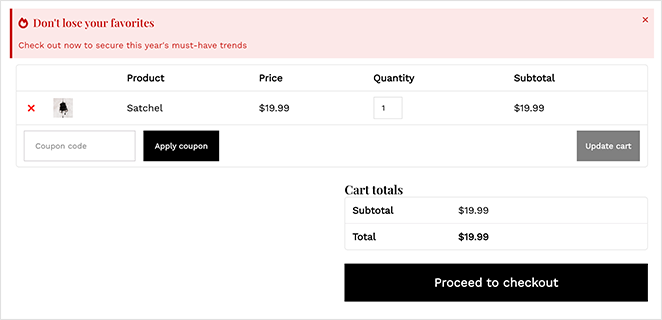
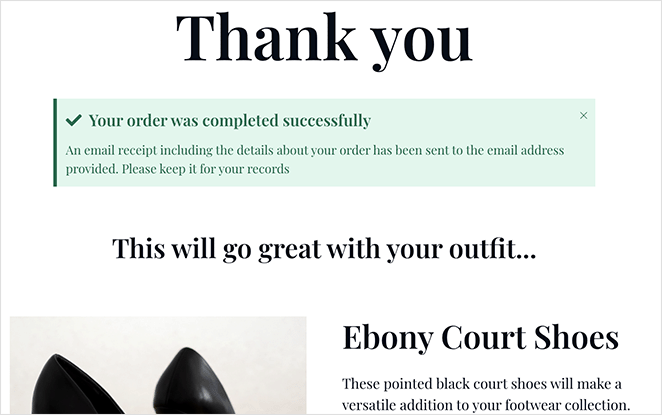
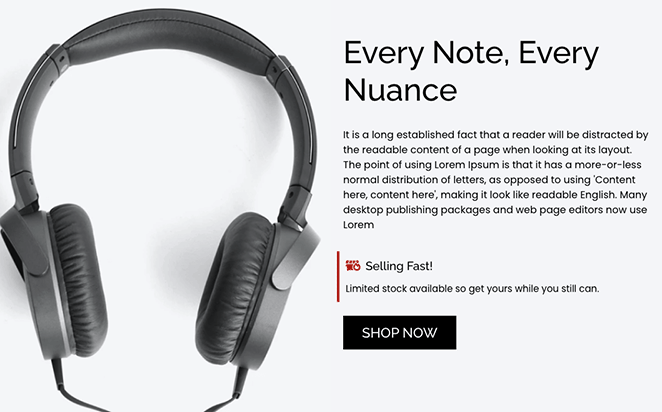
Uyarı mesajları, sitenizin diğer alanlarına dikkat çekmenin harika bir yoludur. Örneğin, aşağıdaki ekran görüntüsünde, bir çevrimiçi mağazanın sipariş onay sayfasına bir başarı mesajı ekledik.

Özel bildirimlerle yaratıcılığınızı konuşturun, ardından bunları web sitenizde yayınlamak için son adımı izleyin.
4. Adım. Değişikliklerinizi Yayınlayın
Herhangi bir SeedProd tema şablonunu düzenledikten sonra, değişiklikleri canlı web sitenizde göstermek için temayı etkinleştirmeniz gerekir. Bunu yapmak için sayfa oluşturucudan çıkın ve Tema Oluşturucu panosuna geri dönün.
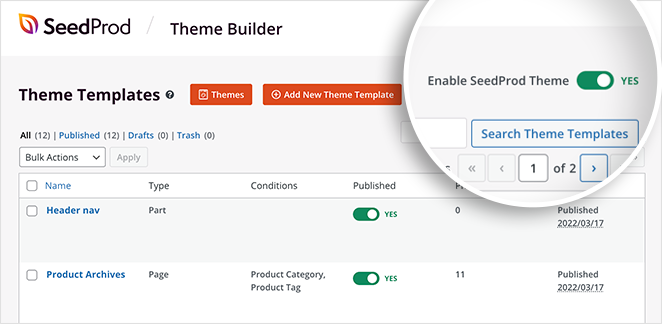
Oradan, SeedProd Temasını Etkinleştir geçişini bulun ve yeşil 'Evet' konumuna getirin.

Artık web sitenizi ziyaret edebilir ve uyarı mesajınızı çalışırken görebilirsiniz!

Yöntem 2: OptinMonster ile Uyarı Çubuğu Oluşturma
WordPress sitenize bir uyarı mesajı eklemenin başka bir yolu da bir uyarı bildirim çubuğu oluşturmaktır. Uyarı çubuğu, web sitenizin üst veya alt kısmında yer alır ve ziyaretçilere özel bir mesaj görüntüler.
Bu yöntem için piyasadaki en iyi dönüştürme optimizasyon yazılımı olan OptinMonster'ı kullanacağız. Kullanımı kolay arayüzü ile site ziyaretçilerini abone ve müşteriye dönüştürmenize yardımcı olur.

OptinMonster, web sitenizdeki aboneleri ve satışları artırmanıza yardımcı olan ışık kutusu açılır pencereleri, karşılama paspasları, geri sayım zamanlayıcıları ve daha fazlası dahil olmak üzere çeşitli etkinleştirme türlerine sahiptir. Ayrıca, çeşitli e-posta pazarlama hizmetleri ve API'ler için sınırsız bildirim türleri ve eklentiler sunar.
Artı, yukarıda belirttiğimiz gibi, web siteniz için bir uyarı mesajı çubuğu oluşturmak üzere OptinMonster'ı kullanabilirsiniz. Yazılım sayısız önceden oluşturulmuş şablona sahiptir. Bu, dakikalar içinde harika görünümlü bir uyarı çubuğu oluşturmayı çok kolaylaştırır.
İşte bu eğitimde yapacağımız şey:

Başlayalım!
1. Adım. OptinMonster'ı Kurun ve Etkinleştirin
Öncelikle, OptinMonster web sitesine gidin ve hesabınıza kaydolun.
Ardından, OptinMonster WordPress eklentisini yükleyin ve etkinleştirin. Bununla ilgili yardım için, bir WordPress eklentisinin nasıl kurulacağına ilişkin bu kılavuzu ziyaret edebilirsiniz.
OptinMonster eklentisi, birkaç tıklamayla web sitenizi yazılıma kolayca bağlamanıza olanak tanır.
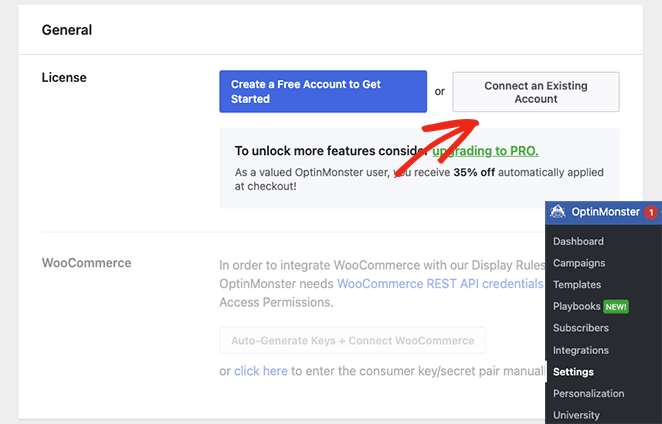
Eklentiyi etkinleştirdikten sonra hesabınızı bağlamanız gerekir. Bunu yapmak için, WordPress yöneticinizden OptinMonster »Ayarlar'a gidin.
Oradan, Mevcut Bir Hesabı Bağla düğmesini tıklayın.

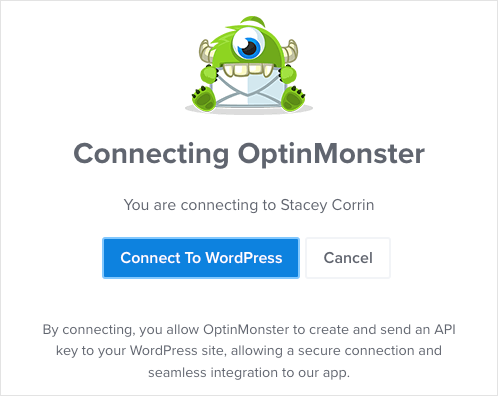
E-posta adresinizi girmenizi isteyen bir pencere açılacaktır. E-postanızı ekledikten sonra, WordPress'e Bağlan düğmesini tıklayın.

2. Adım. Bir Kayan Çubuk Şablonu Seçin
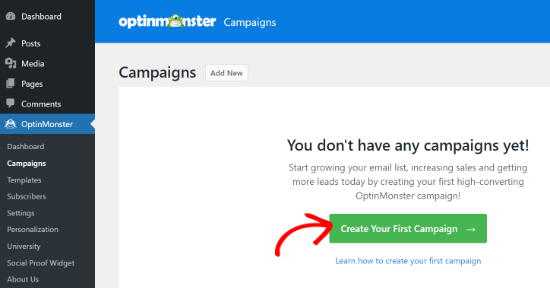
OptinMonster hesabınızı bağladıktan sonra, WordPress kontrol panelinizden OptinMonster »Kampanyalar'a gidin. Şimdi İlk Kampanyanızı Oluştur düğmesini tıklayabilirsiniz.

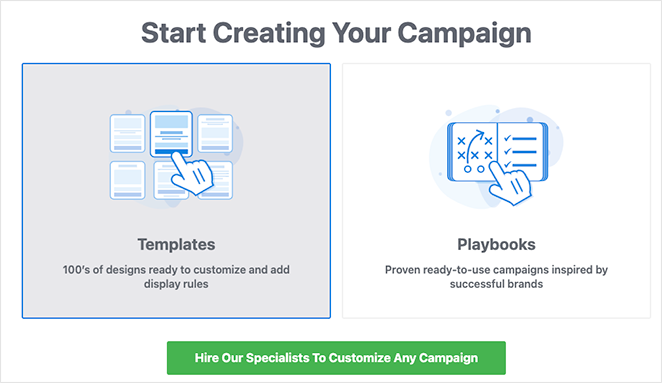
OptinMonster, size hazır bir şablon seçme veya orijinal markaların başarılı kampanyalarını kopyalayan oyun kitaplarını kullanma seçeneği sunar. Bu kılavuz için Şablonlar seçeneğini seçeceğiz.

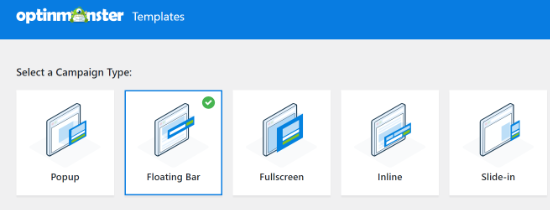
Bu sayfada, uyarı çubuğunuzu oluşturmak için Kampanya Türü olarak Kayan Çubuğu seçin.

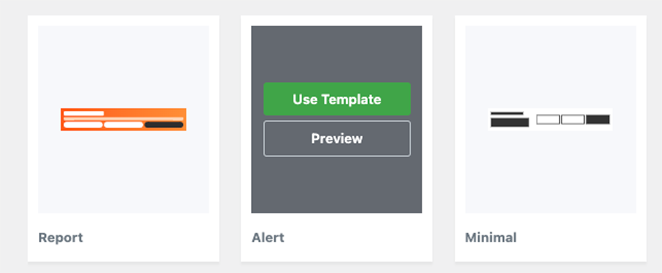
Ardından, farklı kampanya şablonlarından oluşan bir seçim göreceksiniz. Bir şablon seçmek için üzerine gelin ve Şablonu Kullan düğmesini tıklayın.

Uyarı çubuğumuz için 'Uyarı' şablonunu kullanacağız.
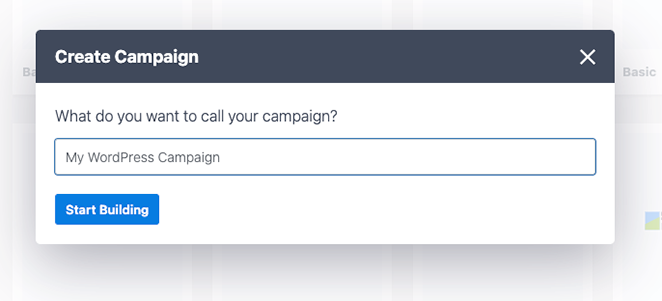
Şablonu seçtikten sonra, kampanyanızı adlandırmanızı isteyen bir istem göreceksiniz. Adınızı girdikten sonra, İnşa Etmeye Başla düğmesini tıklayın.

3. Adım. Uyarı Mesajı Çubuğunuzu Özelleştirin
Bir sonraki ekranda OptinMonster'ın kampanya düzenleyicisini göreceksiniz. Uyarı mesajınızı tasarlayabileceğiniz ve özelleştirebileceğiniz yer burasıdır.
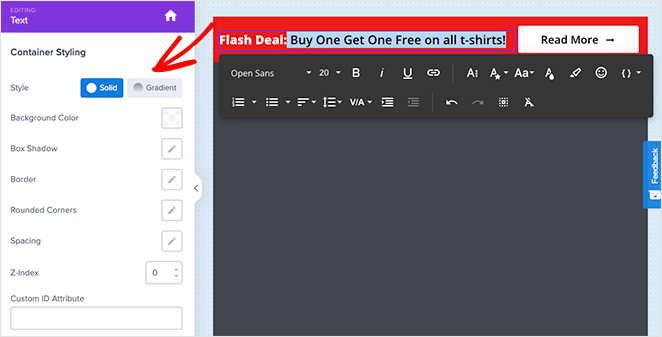
Varsayılan olarak ekranınızın üst kısmında uyarı çubuğunun göründüğünü göreceksiniz. Kayan çubuktaki metni değiştirmek için, düzenlemek istediğiniz alana tıklayın ve özel mesajınızı yazın.

Ayrıca yazı tipini, yazı tipi boyutunu, rengini ve daha fazlasını değiştirebilirsiniz.
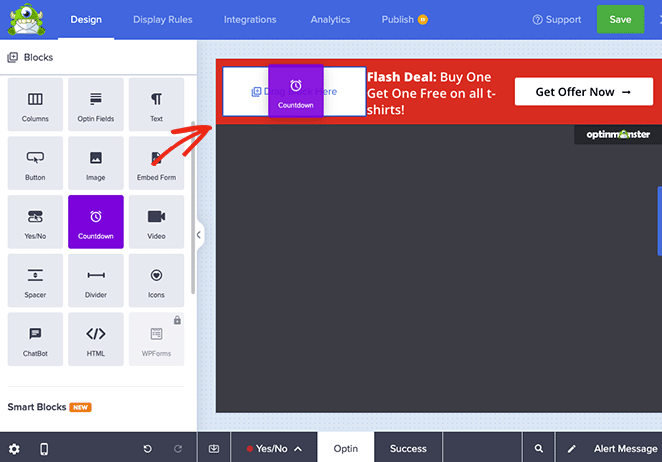
Uyarı çubuğunuza daha fazla aciliyet eklemek istiyorsanız, Geri Sayım bloğunun üzerine sürükleyip kayan çubuğa bırakabilirsiniz.

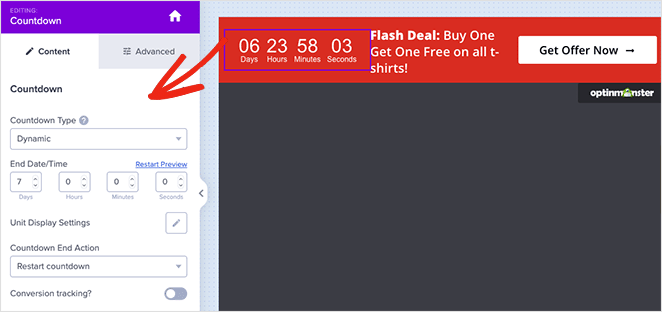
Oradan şablondaki zamanlayıcıyı seçebilir, ayarlarını özelleştirebilir ve istediğiniz bitiş tarihini ve saatini girebilirsiniz.

Zamanlayıcıyı her zaman yeşil kalan bir geri sayım olarak da ayarlayabilirsiniz. Web sitenize gelen her ziyaretçi için ayrı ayrı her zaman yeşil kalan bir geri sayım ayarlanır.
Uyarı çubuğunuzdan memnun kaldığınızda, ekranınızın üst kısmındaki Kaydet düğmesine tıklayın.
4. Adım. Ekran Ayarlarınızı Yapılandırın
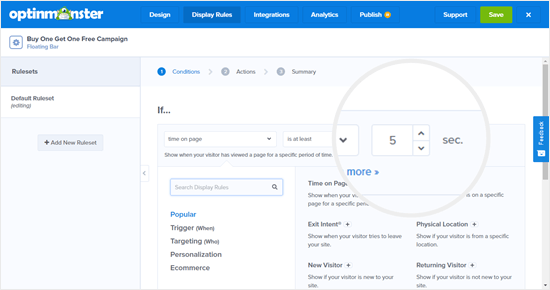
Bir sonraki adım, 'Kuralları Görüntüle' sekmesine gidip çubuğunuzu ne zaman ve nerede görüntüleyeceğinizi seçmektir. Varsayılan kural, bir ziyaretçi sayfada 5 saniye kaldıktan sonra çubuğu görüntüler.

Anında bir uyarı mesajının görünmesi için bunu 0 saniye olarak değiştireceğiz. Bunu yapmak için 'sn' geri sayımını 0 olarak değiştirmeniz yeterlidir.
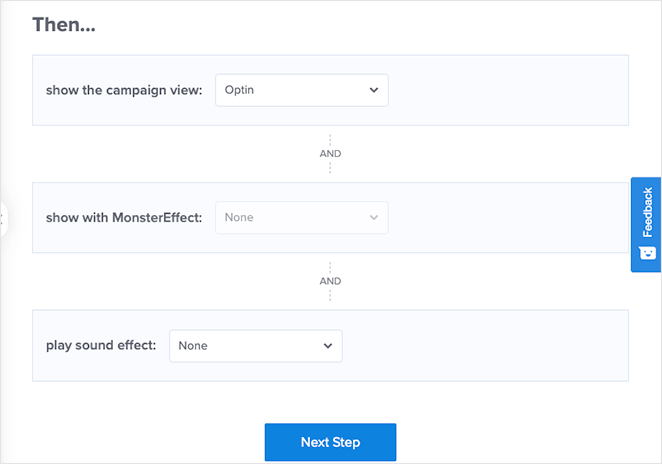
Bunu yaptıktan sonra, Eylem ayarlarını değiştirmek için Sonraki Adım düğmesini tıklayın. 'Kampanya görünümünü göster' açılır menüsünü Optin olarak bırakabilir ve uyarı çubuğu göründüğünde bir ses efekti çalmak isteyip istemediğinizi seçebilirsiniz.

Bu değişiklikleri yaptıktan sonra Sonraki Adım düğmesini tıklayın. Bir sonraki sayfada, kampanyanızın bir özetini göreceksiniz.
Ayarlardan memnunsanız, Kaydet düğmesini tıklayın.
5. Adım. Uyarı Çubuğunuzu Yayınlayın
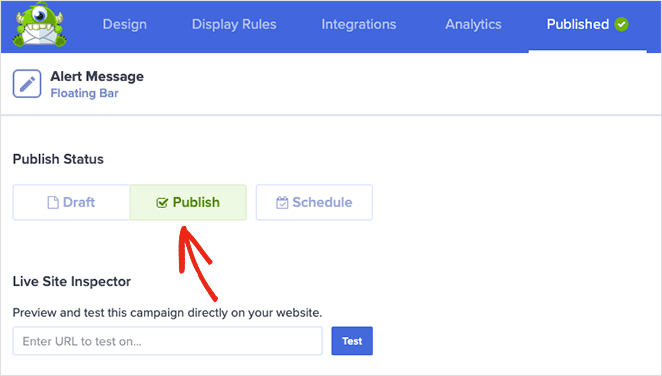
Bir sonraki adım, Yayınla sekmesine geçmek ve yayınlama durumunu Yayınla olarak değiştirmektir.

Son adım, kampanyayı WordPress sitenizde etkinleştirmektir.
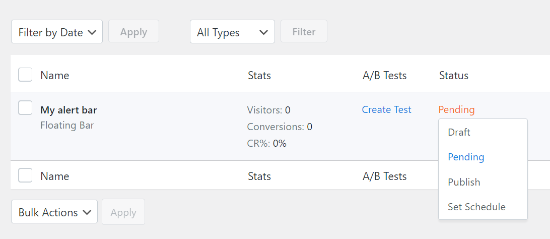
Bunu yapmak için kampanya düzenleyicisini kapatın ve OptinMonster » Kampanyalar bölümüne gidin. Kampanyanızı listede göreceksiniz ve Durum Beklemede olacaktır.

Değiştirmek için Beklemede durumuna tıklayın ve açılır menüden Yayınla'yı seçin.
Artık web sitenizdeki herhangi bir sayfayı ziyaret edebilir ve uyarı çubuğunuzu çalışırken görebilirsiniz.

Bu kadar!
Umarız bu makale, WordPress'te nasıl uyarı mesajı oluşturacağınızı öğrenmenize yardımcı olmuştur. Ayrılmadan önce, Google Analytics'in WordPress'e nasıl ekleneceğine ve en iyi WordPress barındırma sağlayıcılarına ilişkin bu kılavuzları da beğenebilirsiniz.
Okuduğunuz için teşekkürler. İşinizi büyütmenize yardımcı olacak daha fazla yararlı içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.