WordPress'te Özel Veritabanı Tabloları: 2. Bölüm
Yayınlanan: 2022-08-01WordPress'te Özel Veritabanı Tabloları serimizin ilk bölümünde, kendi özel eklentinizin içinden nasıl özel bir veritabanı tablosu oluşturabileceğinizi inceledik. Bölüm 2'de, eklenti silindikten sonra özel veritabanı tablosunun nasıl silineceği de dahil olmak üzere, bir WordPress özel tablosunu nasıl değiştirebileceğiniz konusunda size yol göstereceğiz. Ek olarak, özel veri tablonuzdaki girişleri görüntüleme veya ekleme seçenekleriyle birlikte yönetici alanında eklenti için menü öğelerini nasıl ekleyebileceğinizi açıklayacağız.
Eklenti Silindikten Sonra Özel Tablonuzu Nasıl Silebilirsiniz?
Eklentinin kendisi silindiğinde tabloyu silmek için, bir eklenti için kaldırma kancasını ayarlamak üzere WordPress'in sağladığı register_uninstall_hook() işlevini kullanmamız gerekir.
function uninstall_students_plugin(){ global $wpdb; $table_name = $wpdb->prefix . 'students'; $wpdb->query("DROP TABLE IF EXISTS $table_name"); } register_uninstall_hook(__FILE__,'uninstall_students_plugin');Eklentiyi şimdi devre dışı bırakır ve silerseniz, şimdi veritabanındaki “öğrenciler” tablosunun başarıyla silindiğini görmelisiniz.
Özel Tablo Yönetici Menüsü Öğeleri ve Sayfası
Bu bölümde, "öğrenciler" özel tablosu için menü öğeleriyle birlikte bir yönetici sayfasının nasıl ekleneceğini göstereceğiz.
Yönetici Menüsü Öğeleri
İşte deneyebileceğiniz kod parçası – onu mevcut eklenti PHP dosyasına ekleyin:
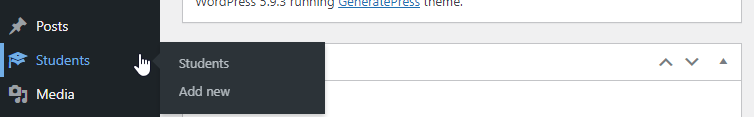
function students_custom_table_admin_menu() { add_menu_page(__('Students', 'students_custom_table'), __('Students', 'students_custom_table'), 'activate_plugins', 'students', 'students_custom_table_page_handler', 'dashicons-welcome-learn-more', '5'); add_submenu_page('students', __('Students', 'students_custom_table'), __('Students', 'students_custom_table'), 'activate_plugins', 'students', 'students_custom_table_page_handler'); add_submenu_page('students', __('Add new', 'students_custom_table'), __('Add new', 'students_custom_table'), 'activate_plugins', 'students_form', 'students_custom_table_page_handler_add_form'); } add_action('admin_menu', 'students_custom_table_admin_menu');Şimdi yönetici alanında böyle bir şey görmelisiniz.

Beklendiği gibi, simgelerden herhangi birine tıkladığınızda hiçbir şeyin görüntülenmediğini göreceksiniz. Bir sonraki bölümde sayfa içeriklerini tanımlayacağız ama önce nasıl çalıştıklarını anlamak için yukarıdaki kod satırlarını inceleyelim.
Bir üst düzey menü öğesi ve iki alt öğe oluşturmak istediğimiz için, WordPress'in sağladığı hem add_menu_page() işlevini hem de add_submenu_page() işlevini kullandık. Bu işlevler aşağıdaki argümanları kabul eder:
add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position )-
$page_titletanımlanması gerekir ve bu menü öğesini seçtiğinizde yönlendirildiğiniz sayfanın başlık etiketlerinin temel olarak ilk kısmıdır. Bizim durumumuzda,students_custom_table. -
$menu_titlemenü için kullanılacak metindir. Metin olarak “Öğrenciler”i seçtik. -
$capability, bu menünün kullanıcı tarafından görüntülenmesi için gereken yetenektir. Bizim durumumuzda,activate_pluginsiznini seçtik. Varsayılan olarak, yalnızca Süper Kullanıcılara ve Yöneticilere verilir. Hangi rolün veya yeteneğin ihtiyaçlarınıza uygun olduğunu anlamak istiyorsanız ilgili resmi belgelere başvurabilirsiniz. -
$menu_slug, izinden hemen sonra gelenstudentsdizimizdir. Ayrıca gereklidir ve benzersiz olmalıdır. Yalnızca sanitize_key() ile uyumlu küçük alfasayısal, tire ve alt çizgi karakterleri kullanır. -
$icon_urlisteğe bağlı bir argümandır ve menü öğesi için kullanılacak simge dosyasına bağlanan URL'dir. Dashcons WordPress kitaplığından birini seçtik. - $position, bu öğenin görünmesi gereken menü sırasındaki konumu isteğe bağlı olarak ayarladığınız yerdir.
add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position ) add_menu_page ile ortak olan parametrelerden ayrı olarak, şunu da görüyoruz.
-
$parent_slugparametresi, bizim durumumuzda,studentsiçin ebeveyn menüsü için gerekli dizedir. -
$functionargümanı, ayarlar sayfasının içeriğini oluşturacak geri çağırma işlevini tanımladığınız yerdir. Bizim durumumuzda, öğrenci görüntüleme tablosu için öğrenciler_custom_table_page_handlerstudents_custom_table_page_handler()students_custom_table_page_handler_add_form()ve öğrencileri eklemek için kullanacağımız form için Students_custom_table_page_handler_add_form() .
Bu işlevleri henüz açıklamadık, ancak bir süre sonra yapacağız.
Özel Tablo Kayıtları Ekranı
Öğrenciler tablosunu gösterecek kodu “Öğrenciler” menü öğesinin altına ekleyerek başlayalım.
Yönetici tablo verilerini göstermek için WordPress, WP_List_Table yerleşik Sınıfını genişletir. WP_List_Table Sınıfı, wp-admin/includes/class-wp-list-table.php dosyasında özel bir sınıf olarak tanıtıldı. Özel sınıflar, geliştiriciler tarafından değil, yalnızca diğer çekirdek sınıflar ve işlevler tarafından kullanılması amaçlandığından özel olarak adlandırılır.
Ancak WordPress size bu sınıfı genişleterek yeniden tanımlama olanağı sunar. Bu nedenle, yönetici tablosunu istediğimiz verilerle doldurmak için WP_List_Table sınıfının özelliklerini ve yöntemlerini yeniden tanımlayacağımız özel bir sınıf oluşturacağız. Sınıfı “Students_Custom_Table_List_Table” olarak adlandırdık ve ihtiyacımız olan kod satırları aşağıdaki gibidir.
if (!class_exists('WP_List_Table')) { require_once(ABSPATH . 'wp-admin/includes/class-wp-list-table.php'); } class Students_Custom_Table_List_Table extends WP_List_Table { function __construct() { global $status, $page; parent::__construct(array( 'singular' => 'person', 'plural' => 'persons', )); } function column_default($item, $column_name) { return $item[$column_name]; } function column_age($item) { return '<em>' . $item['age'] . '</em>'; } function column_ip($item) { return '<em>' . $item['ip_address'] . '</em>'; } function column_name($item) { $actions = array( 'edit' => sprintf('<a href="?page=students_form&id=%s">%s</a>', $item['id'], __('Edit', 'students_custom_table')), 'delete' => sprintf('<a href="?page=%s&action=delete&id=%s">%s</a>', $_REQUEST['page'], $item['id'], __('Delete', 'students_custom_table')), ); return sprintf('%s %s', $item['name'], $this->row_actions($actions) ); } function column_cb($item) { return sprintf( '<input type="checkbox" name="id[]" value="%s" />', $item['id'] ); } function get_columns() { $columns = array( 'cb' => '<input type="checkbox" />', //Render a checkbox instead of text 'name' => __('Name', 'students_custom_table'), 'email' => __('E-Mail', 'students_custom_table'), 'age' => __('Age', 'students_custom_table'), 'ip_address' => __('IP address', 'students_custom_table'), ); return $columns; } function get_sortable_columns() { $sortable_columns = array( 'name' => array('name', true), 'email' => array('email', false), 'age' => array('age', false), 'ip_address' => array('ip_address', false), ); return $sortable_columns; } function get_bulk_actions() { $actions = array( 'delete' => 'Delete' ); return $actions; } function process_bulk_action() { global $wpdb; $table_name = $wpdb->prefix . 'students'; // do not forget about tables prefix if ('delete' === $this->current_action()) { $ids = isset($_REQUEST['id']) ? $_REQUEST['id'] : array(); if (is_array($ids)) $ids = implode(',', $ids); if (!empty($ids)) { $wpdb->query("DELETE FROM $table_name WHERE id IN($ids)"); } } } function prepare_items() { global $wpdb; $table_name = $wpdb->prefix . 'students'; $per_page = 5; $columns = $this->get_columns(); $hidden = array(); $sortable = $this->get_sortable_columns(); $this->_column_headers = array($columns, $hidden, $sortable); $this->process_bulk_action(); $total_items = $wpdb->get_var("SELECT COUNT(id) FROM $table_name"); $paged = isset($_REQUEST['paged']) ? ($per_page * max(0, intval($_REQUEST['paged']) - 1)) : 0; $orderby = (isset($_REQUEST['orderby']) && in_array($_REQUEST['orderby'], array_keys($this->get_sortable_columns()))) ? $_REQUEST['orderby'] : 'name'; $order = (isset($_REQUEST['order']) && in_array($_REQUEST['order'], array('asc', 'desc'))) ? $_REQUEST['order'] : 'asc'; $this->items = $wpdb->get_results($wpdb->prepare("SELECT * FROM $table_name ORDER BY $orderby $order LIMIT %d OFFSET %d", $per_page, $paged), ARRAY_A); $this->set_pagination_args(array( 'total_items' => $total_items, 'per_page' => $per_page, 'total_pages' => ceil($total_items / $per_page) )); } }Kodu dikkatlice incelerseniz, 'age' ve 'ip_address' sütunlarının nasıl tanımlandığını göreceksiniz. Artık devam edebilir ve sonunda bize “Öğrenciler” yönetici ekranının içeriğini verecek olan işlevi tanımlayabiliriz.

function students_custom_table_page_handler() { global $wpdb; $table = new Students_Custom_Table_List_Table(); $table->prepare_items(); $message = ''; if ('delete' === $table->current_action()) { $message = '<div class="updated below-h2"><p>' . sprintf(__('Items deleted: %d', 'students_custom_table'), count($_REQUEST['id'])) . '</p></div>'; } ?> <div class="wrap"> <div class="icon32 icon32-posts-post"><br></div> <h2><?php _e('Students', 'students_custom_table')?> <a class="add-new-h2" href="<?php echo get_admin_url(get_current_blog_id(), 'admin.php?page=students_form');?>"><?php _e('Add new', 'students_custom_table')?></a> </h2> <?php echo $message; ?> <form method="GET"> <input type="hidden" name="page" value="<?php echo $_REQUEST['page'] ?>"/> <?php $table->display() ?> </form> </div> <?php } Kısacası, önce özel Students_Custom_Table_List_Table sınıfının bir örneğini ve ardından öğrencilerin tablo verilerini içerecek html öğelerini oluşturduk. Şimdi görüntülenen tabloyu görebilmelisiniz, ancak boş olacağını unutmayın.
Şimdi bunu yaptık, biraz öğrenci ekleyelim.!
Özel Verilerimizi Eklemek İçin Form Oluşturma
Daha önce de belirttiğimiz gibi, öğrenci eklemekten sorumlu olan fonksiyon Students_custom_table_page_handler_add_form students_custom_table_page_handler_add_form() olacaktır.
function students_custom_table_page_handler_add_form() { global $wpdb; $table_name = $wpdb->prefix . 'students'; $message = ''; $notice = ''; $default = array( 'id' => 0, 'name' => '', 'email' => '', 'age' => null, 'ip_address' => null, ); if (wp_verify_nonce($_REQUEST['nonce'], basename(__FILE__))) { $item = shortcode_atts($default, $_REQUEST); $result = $wpdb->insert($table_name, $item); $item['id'] = $wpdb->insert_id; if ($result) { $message = __('Item was successfully saved', 'students_custom_table'); } else { $notice = __('There was an error while saving item', 'students_custom_table'); } } add_meta_box('students_form_meta_box', 'Student data', 'students_custom_table_students_form_meta_box_handler', 'student', 'normal', 'default'); ?> <div class="wrap"> <div class="icon32 icon32-posts-post"><br></div> <h2><?php _e('Student', 'students_custom_table')?> <a class="add-new-h2" href="<?php echo get_admin_url(get_current_blog_id(), 'admin.php?page=students');?>"><?php _e('back to list', 'students_custom_table')?></a> </h2> <?php if (!empty($notice)): ?> <div class="error"><p><?php echo $notice ?></p></div> <?php endif;?> <?php if (!empty($message)): ?> <div class="updated"><p><?php echo $message ?></p></div> <?php endif;?> <form method="POST"> <input type="hidden" name="nonce" value="<?php echo wp_create_nonce(basename(__FILE__))?>"/> <input type="hidden" name="id" value="<?php echo $item['id'] ?>"/> <div class="metabox-holder"> <div> <div> <?php do_meta_boxes('student', 'normal', $item); ?> <input type="submit" value="<?php _e('Save', 'students_custom_table')?>" class="button-primary" name="submit"> </div> </div> </div> </form> </div> <?php } Kodda da görebileceğiniz gibi, ilk önce yeni kayıtlarımız için kullanılacak bir $default dizisi belirledik.
Ardından, isteğin gönderildiğini ve doğru nonce'ye sahip olduğumuzu doğruladıktan sonra, shortcode_atts()'i kullanırız. Bu, verilen parametreleri birleştiren ve gerektiğinde varsayılanları dolduran çok kullanışlı bir yerleşik WordPress işlevidir.
Ve son olarak, özel meta kutumuzu ekliyoruz ve verileri özel tabloya ekliyoruz, bize işlemin başarılı olduğunu bildiren bir mesaj alıyoruz.
Bu öğreticinin amaçları doğrultusunda, gerçek dünyada kullanılıyorsa eklemek isteyeceğiniz birkaç öğeyi atladık. Bunlar, yinelenen bir ad veya e-posta eklenirse ne olacağını tanımlamak gibi şeyler yaparak veritabanına eklenen bilgilerin doğrulanmasını içerir.
Son olarak, özel meta kutumuz için bir işleyici eklemeliyiz:
function students_custom_table_students_form_meta_box_handler($item) { ?> <table cellspacing="2" cellpadding="5" class="form-table"> <tbody> <tr class="form-field"> <th valign="top" scope="row"> <label for="name"><?php _e('Name', 'students_custom_table')?></label> </th> <td> <input name="name" type="text" value="<?php echo esc_attr($item['name'])?>" size="50" class="code" placeholder="<?php _e('Your name', 'students_custom_table')?>" required> </td> </tr> <tr class="form-field"> <th valign="top" scope="row"> <label for="email"><?php _e('E-Mail', 'students_custom_table')?></label> </th> <td> <input name="email" type="email" value="<?php echo esc_attr($item['email'])?>" size="50" class="code" placeholder="<?php _e('Your E-Mail', 'students_custom_table')?>" required> </td> </tr> <tr class="form-field"> <th valign="top" scope="row"> <label for="age"><?php _e('Age', 'students_custom_table')?></label> </th> <td> <input name="age" type="number" value="<?php echo esc_attr($item['age'])?>" size="50" class="code" placeholder="<?php _e('Your age', 'students_custom_table')?>" required> </td> </tr> <tr class="form-field"> <th valign="top" scope="row"> <label for="ip_address"><?php _e('IP', 'students_custom_table')?></label> </th> <td> <input name="ip_address" type="number" value="<?php echo esc_attr($item['ip_address'])?>" size="50" class="code" placeholder="<?php _e('Your IP address', 'students_custom_table')?>" required> </td> </tr> </tbody> </table> <?php }Ve bu kadar. Artık öğrenci eklememize, öğrenci listesini görüntülememize veya bir öğrenciyi silmemize ve verileri özel bir veritabanı tablosunda saklamamıza izin veren özel bir eklentimiz var!
