WooCommerce ödeme sayfasına özel alanlar nasıl eklenir
Yayınlanan: 2020-07-21Ödemenizi özelleştirmek ister misiniz? Bu kılavuzda, mağazanızı bir sonraki seviyeye taşımak için WooCommerce'deki ödeme sayfasına nasıl özel alanlar ekleyeceğinizi göstereceğiz.
WooCommerce ödemesini neden özelleştirmelisiniz?
QuadLayers'da, WooCommerce'de mağaza sayfasının nasıl özelleştirileceğini daha önce görmüştük. Bugün, aynısını nasıl yapacağımıza ve ödeme sayfasına özel alanlar ekleyeceğimize bir göz atacağız. Ödeme, herhangi bir çevrimiçi mağaza için en önemli sayfalardan biridir. Müşterilerinizi, satın alma işlemini tamamlamaları ve satışı kapatmanız için götürmek istediğiniz yer burasıdır. Bu nedenle, dönüşüm oranlarınızı ve gelirinizi artırmak için ödemeyi özel alanlarla optimize etmek bir zorunluluktur.
Mükemmel ödeme sayfası nasıl? Bu, işinize çok bağlıdır. Örneğin, fiziksel ürünler için ödeme, dijital ürünler için olandan farklıdır. Tek sayfalık veya çok sayfalı bir ödeme seçersiniz, alanları görüntüler veya gizlersiniz, farklı renkler kullanırsınız vb. Ancak en önemli şey, ödeme işleminizin kullanıcıda güven oluşturması, dikkat dağıtıcı olmaması ve alışveriş yapanın mümkün olduğunca az zaman harcaması için optimize edilmiş olmasıdır.
WooCommerce ödeme sayfasına özel alanlar nasıl eklenir?
WooCommerce'de ödeme sayfasına özel alanlar eklemenin veya gizlemenin iki ana yolu vardır:
- Eklentiler ile
- programatik olarak
Kodlama becerileriniz yoksa, şu eklentilere göz atmanızı öneririz:
- WooCommerce Doğrudan Ödeme : Ödeme sürecini basitleştirmek ve kullanıcıları ürün sayfasından ödeme sayfasına yönlendirmek için mükemmel bir araçtır. Ücretsiz bir sürümü ve 19 USD'den başlayan premium planları var.

- WooCommerce Checkout Manager : 90.000'den fazla aktif kurulumla Checkout Manager, dönüşüm oranlarınızı artırmak için harika bir eklentidir. Ödeme sayfasında alanlar eklemenize, özelleştirmenize ve silmenize olanak tanır. Ücretsiz sürümü ve profesyonel planları 19 USD'den başlayan ücretsiz bir araçtır.

Bu ödeme eklentileri mükemmel seçimlerdir ve işin sorunsuz bir şekilde yapılmasını sağlar. Ancak herhangi bir eklenti kurmak istemiyorsanız, çözümünüzü kodlayabilirsiniz. Bu kılavuzda, bazı kodlamalarla WooCommerce ödeme sayfasına nasıl özel alanlar ekleyebileceğinize odaklanacağız. 
Programlı olarak WooCommerce kasasına özel alanlar ekleyin
Bu bölümde, WooCommerce ödeme sayfasına programlı olarak nasıl özel alanlar ekleyeceğinizi öğreneceksiniz. Size nasıl ekleyeceğinizi göstereceğiz:
- Metin
- onay kutusu
- Radyo giriş türleri
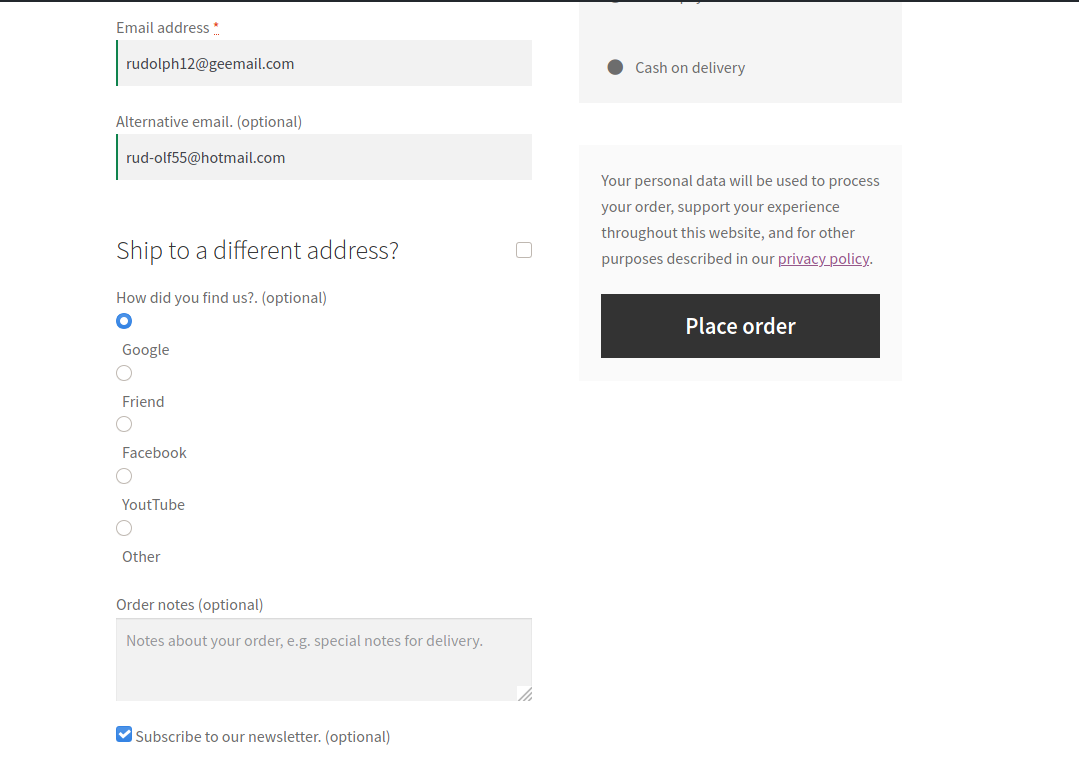
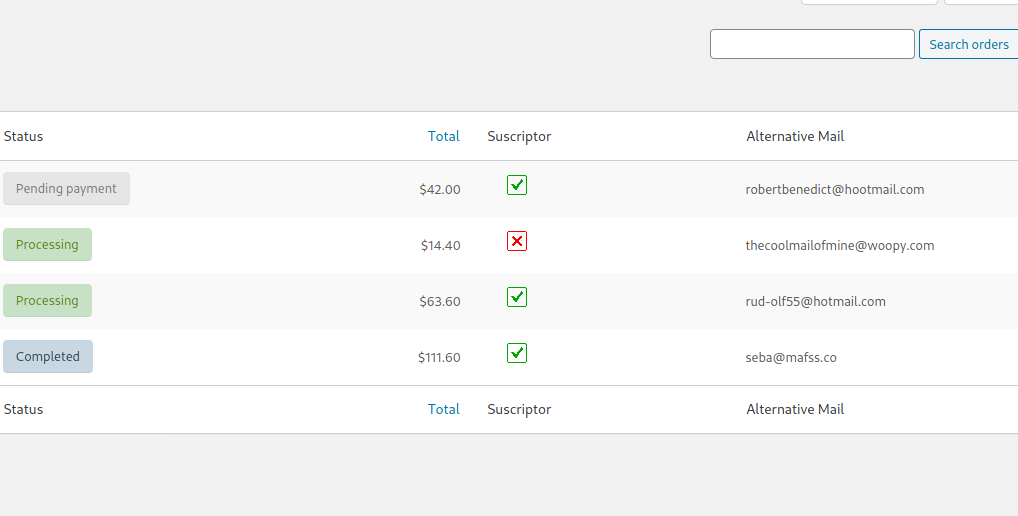
Ekleyebileceğiniz başka özel alanlar da vardır, ancak bunların bir tür doğrulamaya ihtiyaç duyabileceğini lütfen unutmayın. Bu eğitimde, bu 3 türe odaklanacağız ve girilen değerlerin doğrulanmasını gerektiren alanları atlayacağız. Ek olarak, arka uç siparişleri listesinde ve e-posta şablonlarında özel alanlar görüntüleyeceğiz.
NOT : Projelerinize başka alanlar eklemek istiyorsanız bir güvenlik doğrulaması yapmanız gerektiğini unutmayın.
Bu nedenle, WooCommerce ödeme sayfasına özel alanlar eklemek için iki seçenek vardır:
- Komut dosyalarınızı bir alt temada kodlayabilirsiniz
- Özel bir eklenti oluşturun
Daha ölçeklenebilir ve iyi organize edilmiş bir çözüm oluşturmak için özel bir eklenti oluşturacağız . Ayrıca, alt tema yaklaşımından farklı olarak, özel bir eklenti daha fazla geliştirmenin başlangıç noktası olabilir. Ancak, bir çocuk teması kullanmayı tercih ediyorsanız, bu kılavuza göz atmanızı öneririz.
Özel bir eklenti ile WooCommerce kasasına özel alanlar ekleyin
Oluşturacağımız özel eklentinin üç dosyası olacak.
- Ana
- Başlangıç aşaması
- arka uç
Ana dosya, ön uç komut dosyalarımız için kullanacağımız ön uç dosyasına bir ağ geçidi girişi görevi görür. Ayrıca, arka uç komut dosyalarının bulunduğu üçüncü dosyayı da ekleyeceğiz. Bu ön uç dosyasının ana temel dosya olacağını ve daha fazla sınıf eklerseniz düşük seviyeli bir hiyerarşi dosyasına (tıpkı bizim arka uç dosyamız gibi) taşınması gerektiğini belirtmekte fayda var. Şimdi, özel bir eklenti kullanarak WooCommerce ödeme sayfasına özel alanların nasıl ekleneceğini görelim .
1. Favori IDE'nizi açın ve üç dosyadan oluşan bir klasör oluşturun:
QuadLayers_checkout_fields /__Classes /__/__class_qlccf_base.php (Ön uç dosyası) /__/__class_qlccf_back.php (Arka uç dosyası) /__QuadLayers_checkout_fields.php (Ana dosya)
2. Ana Dosya
Ana dosya QuadLayers_checkout_fields.php :
<?php
/**
* @link https://quadlayers.com/
* @1.0.0'dan beri
* Eklenti Adı: QuadLayers Checkout özel Alanları
* Eklenti URI'si: https://quadlayers.com/
* Açıklama: WooCommerce ödeme sayfasında özel alanlar oluşturmak, arka uç siparişlerini ve e-posta şablonlarını yazdırmak için eklenti
* Sürüm: 1.0.0
* Yazar: Sebastopolys
* Yazar URI'si: https://quadlayers.com/
* Metin Alanı: qlccf
*/
if(!defined('KESİNLİKLE')){die('-1');}
elseif(!class_exists('run_init')){
son sınıf run_init{
genel statik işlev çalıştır(){
include_once plugin_dir_path( __FILE__ ).'classes/class_qlccf_base.php';
}
}
run_init::run();
}
Başka{
echo "<h3>ERROR - QuadLayers_checkout_fields.php içindeki mevcut run_init sınıfı !</h3>";
}
Eklenti bilgilerini, işlevini ve dosya adlarını değiştirebilir ve kendinizinkini koyabilirsiniz. Ancak, nasıl çalıştıklarını daha iyi anlamanız için önce hiçbir şeyi düzenlemeden komut dosyalarını kopyalayıp yapıştırmanızı öneririz.
3. Ön Uç Sınıf Dosyası
Ön uç dosyası class_qlccf_base.php . Burası ana sınıfın yaşadığı ve sınırsız sayıda sınıf ve işlevi ekleyebileceğiniz yerdir. Soyut bir sınıf somutlaştırılamaz, bu nedenle başka bir sınıf tarafından miras alınması gerekir. İşte ön uç dosyası ve koddan sonra ayrıntılı bir açıklama:
<?php
if(!defined('KESİNLİKLE')){die('-1');}
elseif(!class_exists('base_class')){
soyut sınıf base_class{
public const VERS = '1.1.0';// <-- Eklentinin sürümü
public const ÖNEK = 'qlccf';// <- Eklenti öneki
public const PLDIR = __DIR__ ;// <- Eklenti Dir yolu
public const PLPAT = __FILE__ ;// <- Dosya Yolu
genel işlev add_base_hooks(){
add_action( 'woocommerce_after_order_notes', array($this,'quadlayers_subscribe_checkout' ));
add_action('woocommerce_after_checkout_billing_form',array($this,'quadlayers_email_checkout'));
add_action('woocommerce_before_order_notes', array($this,'quadlayers_radio_checkout'));
add_action( 'woocommerce_checkout_update_order_meta',array($bu, 'quadlayers_save_function' ));
}
//woocommerce ödemesine onay kutusu ekle - kanca: after_order_notes
genel işlev quadlayers_subscribe_checkout( $checkout ) {
woocommerce_form_field( 'aday', dizi(
'type' => 'onay kutusu',
//'gerekli' => doğru,
'sınıf' => dizi('özel alan form-satır çapında'),
'label' => 'Bültenimize abone olun.'
), $checkout->get_value( 'suscriptor' ) );
}
// Ödeme woocommerce'e metin ekleyin - kanca: after_billing_form
genel işlev quadlayers_email_checkout($checkout2){
woocommerce_form_field('altmail', dizi(
'tür' => 'e-posta',
//'gerekli' => doğru,
'sınıf' => dizi('özel alan form-satır çapında'),
'label' => ' Alternatif e-posta.'
), $checkout2->get_value( 'altmail' ) );
}
// Checkout woocommerce'e radyo özel alanı ekle - hook: Before_order_notes
genel işlev quadlayers_radio_checkout($checkout3){
woocommerce_form_field('besleme', dizi(
'type' => 'radyo',
//'gerekli' => doğru,
'sınıf' => dizi('özel alan form-satır çapında'),
'label' => 'Bizi nasıl buldunuz?.',
'seçenekler' => dizi(
'Google' => 'Google',
'Arkadaş' => 'Arkadaş',
'Facebook' => 'Facebook',
'Youtube' => 'YoutTube',
'Diğer' => 'Diğer'
)
));
}
// tüm özel alan değerlerini kaydet
genel işlev quadlayers_save_function( $order_id ){
if ( ! boş( $_POST['suscriptor'] ) ) {
update_post_meta( $order_id, 'alıcı', sanitize_text_field( $_POST['asatıcı'] ) );
}
if ( ! boş( $_POST['altmail'] ) ) {
update_post_meta( $order_id, 'altmail',sanitize_text_field( $_POST['altmail'] ) );
}
if ( ! boş( $_POST['besleme'] ) ) {
update_post_meta( $order_id, 'feed',sanitize_text_field( $_POST['feed'] ) );
}
}
}// Arka uç sınıfını dahil et
include_once(plugin_dir_path( __FILE__ ).'class_qlccf_back.php');
}
Başka{
echo "<h3>BAŞLATMA HATASI - Mevcut temel_sınıf sınıfı !</h3>";
}
Sınıfı bildirdikten sonra daha sonra kullanabileceğimiz bazı sabitler tanımlarız. Ardından, kullanacağımız tüm WooCommerce kancalarını add_base_hooks() olarak adlandırdığımız tek bir yönteme dahil ediyoruz.

Soyut bir sınıf somutlaştırılamadığından, bu yöntemi arka uç dosyamızdan çalıştırırız, böylece burada bildirilen tüm kancaları çalıştırır. Kancaların her birini farklı bir görev için kullanırız ve her birine aşağıdaki yöntemlerden birini atarız. Yani şu kanca: woocommerce_after_order_notes () yöntemimizdeki quadlayers_subscribe_checkout() , her ikisi de base_class sınıfında tanımlanmış olan quadlayers_subscribe_checkout add_base_hooks() yöntemini çalıştırır.
Bazı WordPress ve WooCommerce işlevlerini nasıl kullandığımıza dikkat edin: woocommerce_form_field() WooCommerce ödeme formunda özel bir alan çıkarır. update_post_meta() Bu WordPress yerel işlevi, gönderilerin, ürünlerin ve diğer özel gönderi türlerinin veritabanı meta verilerini güncellemek için yaygın olarak kullanılır. Ayrıca, mevcut giriş alanı türleri şunlardır:
| Metin | Seçme | radyo |
| parola | tarih saat | tarih saat-yerel |
| tarih | ay | zaman |
| hafta | numara | e-posta |
| url | tel |
4.Arka Uç Dosyası, class_qlccf_back.php
Burası, qlccf_back_class sınıfının, daha önce class_qlccf_base.php file tanımlanan base_class'ı devraldığı base_class :
<?php
if(!defined('KESİNLİKLE')){die('-1');}
if(!class_exists('qlccf_back_class')):
class qlccf_back_class, base_class'ı genişletir{
genel işlev __construct(){
parent::add_base_hooks();
if(is_admin()):
add_filter( 'manage_edit-shop_order_columns', dizi($bu,'qlccf_checkbox'));
add_filter( 'manage_edit-shop_order_columns', dizi($bu,'qlccf_email'));
add_action( 'manage_shop_order_posts_custom_column',array($bu, 'qlccf_column_content'));
add_action( 'woocommerce_email_order_meta',array($bu,'qlccf_email_template'));
endif;
}
# arka uç sipariş listesinde özel alan değerini görüntüle
genel işlev qlccf_column_content($sütun){
küresel $yazı;
if ( 'teslimatçı' === $sütun ) { # Onay kutusu
$sipariş = wc_get_order( $post->ID );
$c_meta = $sipariş->get_meta('talimatçı');
if($c_meta==1):$img_url='https://www.sebastopolys.com/wp-content/uploads/2020/07/true-icon.png';
else:$img_url='https://www.sebastopolys.com/wp-content/uploads/2020/07/false-icon.png';
endif;
echo '<img src="'.$img_url.'"/>';
}
elseif('altmail' === $sütun ){ # Alternatif posta
$sipariş = wc_get_order( $post->ID );
$e_meta = $sipariş->get_meta('altmail');
echo $e_meta;
}
Başka{}
}
# Onay kutusunun sütununu ayarla
genel işlev qlccf_checkbox($sütunlar){
$sütunlar['alıcı'] = __( 'Atayan');
$sütunları döndür;
}
# Alt posta sütununu ayarla
genel işlev qlccf_email($columns1){
$columns1['altmail'] = __( 'Alternatif Posta');
$sütun1 döndür;
}
# WC e-posta şablonuna Alt Mail alanını dahil et
genel işlev qlccf_email_template($order_obj){
$is_set = get_post_meta( $order_obj->get_order_number());
// özel alan ayarlanmadıysa geri dön
if( boş( $is_set ) )
dönüş;
// tamam, devam ediyoruz ve özel alanı ekliyoruz
$alt_email = get_post_meta( $order_obj->get_order_number(), 'altmail', true);
echo '<h2>Özel alanım</h2><p>Alternatif e-posta:'.$alt_email.'</p>';
}
}
$run=yeni qlccf_back_class;
endif;
Bu dosyada diğer dosyamızda belirttiğimiz front-end hookları çalıştıracak bir kurucu tanımlıyoruz. Ardından, yalnızca kullanıcı yönetici arka uç ekranındaysa uygulamak için koşullu if() ve WordPress is_admin() işlevini kullanarak arka uç siparişleri listesindeki özel alanları ve WooCommerce e-posta şablonlarını görüntülemek için gereken kancaları ekleriz. manage_shop_order_posts_custom_column() kancası, siparişler listesine bir sütun ekler, böylece alanları qlccf_column_content() işlevimizde görüntüleyebiliriz.
WooCommerce döngüsüne bağlandıktan sonra, alan adının özel alanlarımızdan birine ait olup olmadığını kontrol ederiz ve varsa yazdırırız. Koşullu if()else kullanarak, aynı fonksiyondaki tüm özel alanlarımızı kontrol edebiliriz.
Bundan sonra, arka uç siparişleri listesinde bir onay kutusu ve metin özel alan sütunları oluşturuyoruz. Bir müşteri ödeme işlemini tamamladıktan ve sipariş oluşturulduktan sonra özel WooCommerce alanlarımızı görüntülemek için özel sütunlarımızı ayarlamamız gerekiyor.
Son olarak, son yöntemde, yönetici e-posta şablonunda özel metin alanımızı görüntülemek için woocommerce_email_order_meta kancasını kullanıyoruz. Kullanılan WordPress ve WooCommerce işlevleri:
wc_get_order() : Geçerli sipariş nesnesini, kendisine bağlı tüm verilerle birlikte alır
get_meta() : Siparişin meta verilerini almak için
get_post_meta() : Veritabanına kaydedilen özel alanlarımızın değerlerini alır
get_order_number() : Mevcut siparişin id numarasını almak için 
toparlamak
Sonuç olarak, ödeme sayfasını özelleştirmek herhangi bir çevrimiçi mağaza için bir zorunluluktur. Bu kılavuzda, biraz kodlama ile programlı olarak WooCommerce ödeme sayfasına özel alanların nasıl ekleneceğini gösterdik. Ödemeyi optimize etmek için adım adım özel bir eklenti oluşturmayı öğrendiniz.
Ek olarak, ödeme sayfasını özelleştirmek ve bir sonraki seviyeye taşımak istiyorsanız, bu adım adım kılavuza göz atmanızı öneririz.
Bu yöntemi denediniz mi? Bunu iyileştirmenin yollarını düşünebilir misiniz? Lütfen deneyimlerinizi aşağıdaki yorumlar bölümünde bizimle paylaşın!
WooCommerce'deki dönüşümlerinizi iyileştirmek istiyorsanız, şu kılavuzlara bir göz atmanızı öneririz:
- WooCommerce için En İyi Hızlı Satın Alma düğmeleri
- WooCommerce'de ödeme nasıl optimize edilir
- WooCommerce'de mağaza sayfası kodlama yoluyla nasıl düzenlenir?
