Blockstudio ve ACF kullanarak Kolay Özel Gutenberg Blokları
Yayınlanan: 2022-04-10Bu kısa makalede, Blockstudio kullanarak özel bir Gutenberg Bloğunun nasıl oluşturulacağını gözden geçirmek istiyorum. Blockstudio, WordPress için modern ve esnek bir blok çerçevesidir. Gutenberg'in benimsenmesiyle birlikte, hızlı bir şekilde özel bloklar oluşturma yeteneği giderek daha önemli hale geliyor. Bu, onları oluşturmak için inanılmaz derecede kolay bir yöntemdir - ve bunu yapmak için kod yazmanız gerekse de, BS ile (diğer yöntemlerle karşılaştırıldığında) çok daha basit ve verimlidir.
Bu araç, yalnızca bloğu eklemeyi değil, aynı zamanda özel alanlar oluşturmayı (ACF Pro veya Metabox Blokları arasından seçim yapabilirsiniz), bilgileri veritabanına kaydetmeyi ve satır içi stilleri ve komut dosyalarını kolaylıkla uygulamayı kolaylaştırır.

Bu çerçeveyi kullanarak 5 dakikadan kısa bir sürede nasıl özel bir Gutenberg bloğu yapabileceğimize hızlıca bir göz atalım (Not - daha önce hiç özel bir blok yapmadım).
Blok Yapma Süreci
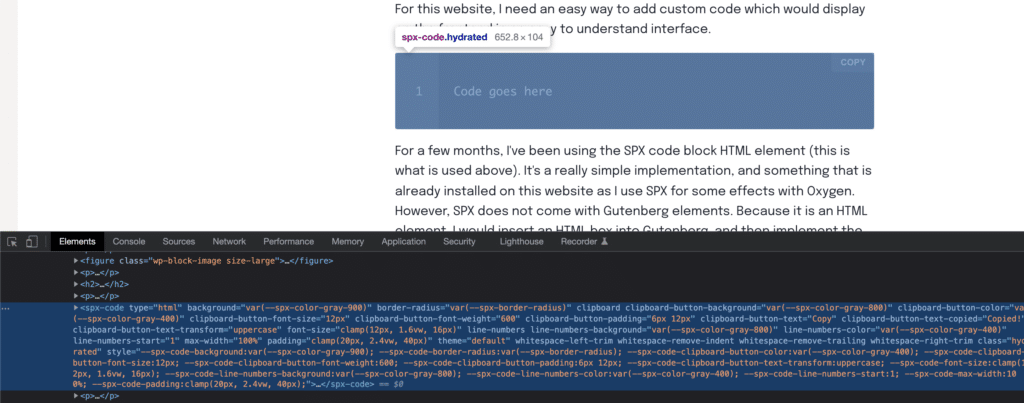
Bu web sitesi için, anlaşılması kolay bir arayüzde ön uçta görüntülenecek özel kod eklemenin kolay bir yoluna ihtiyacım var.
Birkaç aydır SPX kod bloğu HTML öğesini kullanıyorum (yukarıda kullanılan budur). Bu gerçekten basit bir uygulama ve Oxygen ile bazı efektler için SPX kullandığım için bu web sitesinde zaten yüklü olan bir şey. Ancak SPX, Gutenberg öğeleriyle birlikte gelmez. Bu bir HTML öğesi olduğundan, Gutenberg'e bir HTML kutusu ekler ve ardından kod görüntüsünü şu şekilde uygulardım:

İşe yaradı, ancak Gutenberg için özel bir kod bloğu istedim. Bunu yapmak için Blockstudio + ACF kullandım:

(Kod bloklarını bu gönderiye eklemek için Gutenberg'de kullandığım blok bu)
Yeni bloğum, esasen HTML ile yaptığım gibi kodu eklemek için görsel bir GUI sağlıyor. Ancak bu blok, yönetimi kolaylaştırır ve ayrıca doğrudan Gutenberg'de harika bir kod düzenleyici alanı sunar.
İşte nasıl yapıldı:
İlk olarak, Isotropic'e Blockstudio'yu (eklenti) kurdum. Tipik olarak, özel blok dosyalarınızı yüklemek için temanız içinde bir klasör arar. Ancak, bu web sitesinin üzerine inşa edildiği Oxygen Builder, temayı tamamen devre dışı bırakıyor, bu yüzden bu web sitesinde çalışması için bu resmi kaynaktan özel bir eklenti oluşturmam gerekiyordu.
Bu kaynaktan yüklerseniz, tek yapmanız gereken "Bloklar" klasörüne bloklar eklemeye başlamaktır - ve orada denemeniz için zaten bir demo blok var.
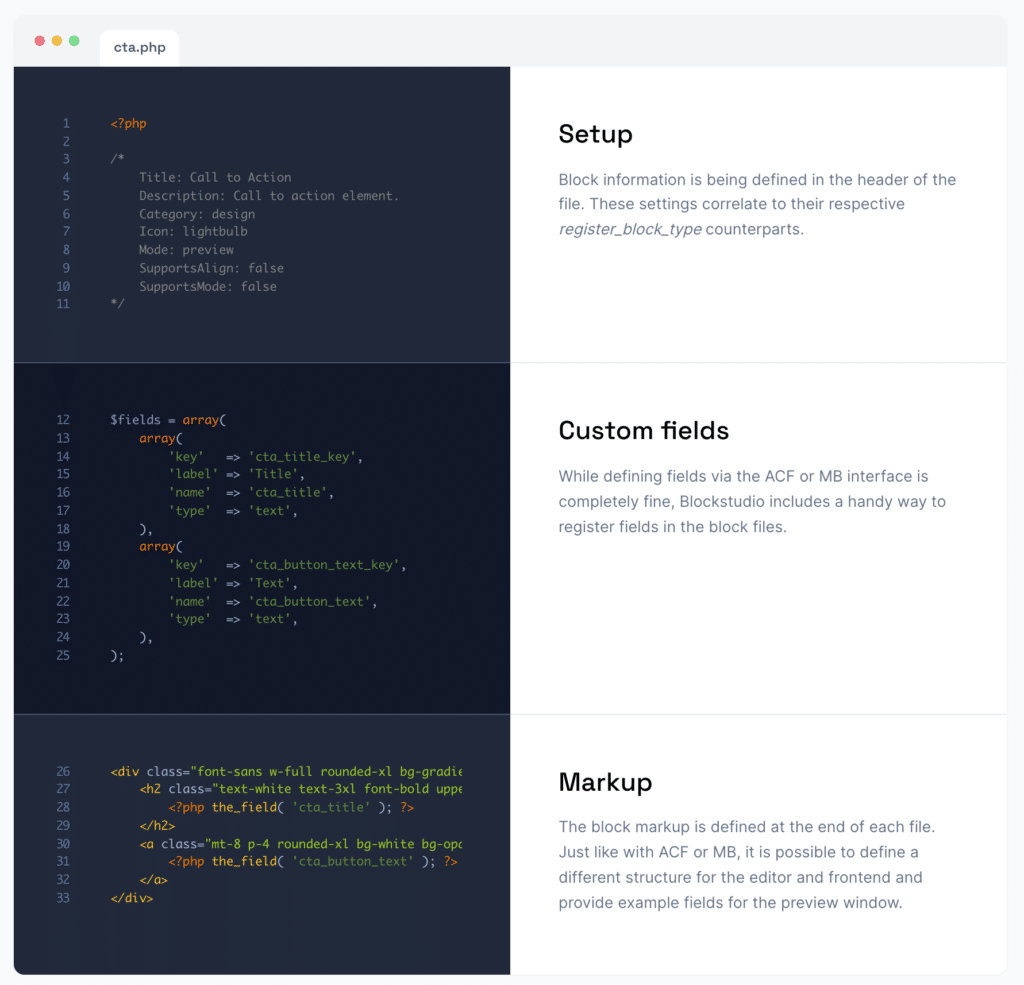
Bu çerçeveyi kullanarak bir blok oluşturma işlemi 3 adımdan oluşur - kurun, alanları ekleyin ve ardından işaretlemeyi ekleyin.

Benim için Blocks klasöründe iso-custom-code.php adında bir dosya oluşturdum ve aşağıdaki kodu ekledim (oldukça basit!):
İlk kod parçası, Gutenberg'e bloğu düzenleyicide kaydetmek için ihtiyaç duyduğu tüm bilgileri verir. Örneğin, ona bir başlık ve bir simge verebilirsiniz. Oradan iki özel alan ekledim. Birincisi, kod türünü seçmek için kullanabileceğiniz bir radyo alanıdır. İkinci alan bir kod düzenleyici alanıdır.

Bu standart bir ACF alanı değil, özel alan türü eklemek için genel ACF yöntemini kullanan üçüncü taraf bir eklentidir. Blockstudio hakkında gerçekten harika olan şey, bu özel alanın kutudan çıkmış olması ve doğrudan Gutenberg editöründe görüntülenmesi.
Özel alanları doğrudan bu bloğa kaydettiğinizi belirtmekte fayda var. Bir gönderi tipine bir alan grubu uygulamayı seçebilirsiniz, ancak bu kodun ikinci bölümünde yapıldığı gibi, ACF kullanıcı arayüzüne gidip orada herhangi bir alan oluşturmaya gerek yoktur.
Alanlar, normal PHP ile yaptığınız gibi eklenir ve belgelerin anlaşılması nispeten kolaydır. Bunu anlayabilmek için muhtemelen bu programlama dilini bilmenize bile gerek yok - https://www.advancedcustomfields.com/resources/register-fields-via-php/
Gerçek biçimlendirme, özel bir ACF alanının yalnızca standart bir HTML ve PHP ekidir. Ve bir kez kaydedildiğinde, özel Gutenberg Bloğu düzenleyicide gösterilecek ve ön uçta işlenecektir. Burada kesinlikle bir şişkinlik yoktur ve özel blok dosyasında tanımlanan işaretleme, web sitesinin ön ucunda gösterilecek olan işaretlemedir.

Nihai fayda, yaptığınız bloklar gerçek Gutenberg blokları olduğundan yerel Gutenberg özelliklerini kullanabilmenizdir. Kopyalayıp yapıştırabilir, yeniden kullanılabilir hale getirebilir ve daha fazlasını yapabilirsiniz. Makul bir şekilde, bu aracı yalnızca Gutenberg'de kullanarak bütün bir web sitesi oluşturabilirsiniz. Satıcı kilidi de yok.
BlockStudio Hakkındaki Düşünceler
Şahsen, bu web sitesindeki tüm blog gönderilerini yönetmek, yapılandırmak ve oluşturmak için Gutenberg kullanıyorum. Ancak, kapsamlı site tasarımı ve şablonlama için Oxygen Builder kullanılır.
Blockstudio, kendi yarattıklarınız için başlangıç noktaları olarak kullanabileceğiniz birkaç iyi inşa edilmiş bloktan oluşan bir kitaplık ile birlikte gelir. Bu gerçekten harika çünkü daha sonra oluşturmak istediğiniz şeyi değiştirmek için kullanabileceğiniz bir sürü kod örneği veriyor. Tabii ki, bu bir çerçeve ve temeldeki PHP'yi ve nasıl çalıştığını anlamak hayatınızı çok daha kolaylaştıracak, ancak bence bu araçla blok oluşturabilmek için onu bilmenize gerek yok. Tüm bilmeniz gereken, çeşitli belgelerden, örneklerden ve kaynaklardan nasıl kopyalayıp yapıştıracağınızdır.
Hem ACF hem de Blockstudio belgeleri inanılmaz derecede iyi yazılmıştır ve takip etmesi kolaydır. MetaBox özel alan eklentisine daha aşinaysanız, bu eklenti de işe yarayacaktır.
Bu aracın esnekliği ve gücü için fiyatın haklı olduğunu düşünüyorum. Kısa süre önce kullanmaya başladım ve Twind ve Alpine gibi gelişmiş özellikleri denemekten heyecan duyuyorum.
