Özel WooCommerce Hesabım Sayfası Nasıl Yapılır?
Yayınlanan: 2022-04-14WooCommerce eklentisini kullanarak bir çevrimiçi mağaza işletiyorsanız, muhtemelen Hesabım sayfasını biliyorsunuzdur. Bu, müşterilerinizin hesaplarına giriş yaptıklarında gördükleri sayfadır.
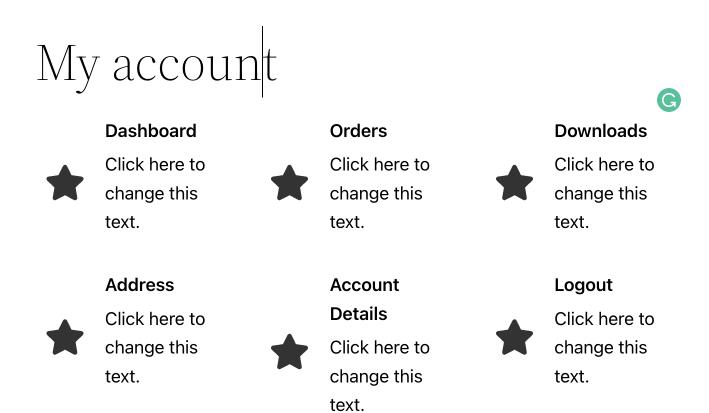
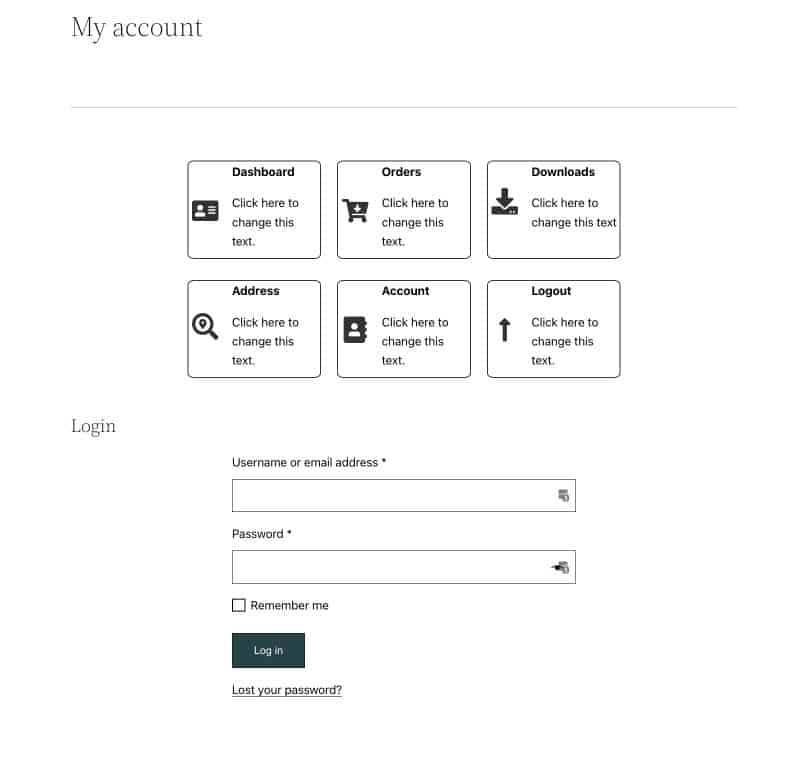
Varsayılan olarak, bu sayfa oldukça sadedir, bunun gibi.

E-Ticaret mağazanızın bu çok önemli kısmıyla yapabileceğiniz çok daha fazla potansiyel ve çok daha fazlası var.
Kullanıcı deneyimini geliştirmek için çok daha fazla bilgi ve ilginç özellikler içerecek şekilde özelleştirebilirsiniz.
Size WooCommerce Hesabım sayfasını nasıl özelleştireceğinizi ve müşterilerinize çok daha iyi bir deneyim sunacağınızı göstereceğiz!
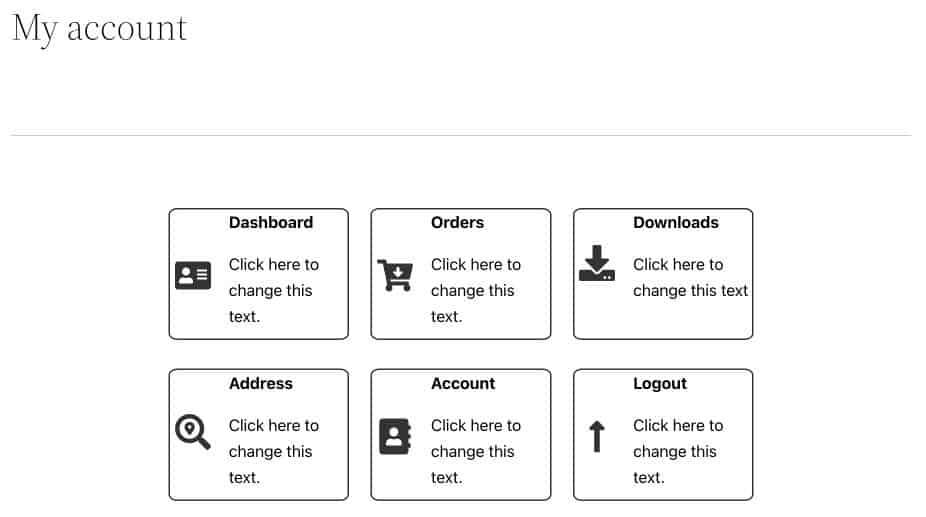
Bu adımları izleyerek, tıpkı aşağıdaki gibi profesyonel görünümlü bir Hesabım Sayfası oluşturabileceksiniz.

Hazır? Başlayalım!
WooCommerce'de Hesabım Sayfasını Neden Özelleştirelim?
Hesabım sayfası, siparişlerini yönetmek, indirmeleri kontrol etmek, adreslerini düzenlemek ve hesap ayrıntılarını düzenlemek için kullanıcınızın kontrol panelidir.
İyi tasarlanmış bir Hesabım sayfası, müşterileriniz için daha iyi bir kullanıcı deneyimi sağlayabilir.
Göz yormayan (güzel şeyleri kim sevmez ki?) yanı sıra, bu düzen hesapları yönetmeyi çok daha kolay hale getirir.
Harika bir Hesabım sayfası oluşturmanın hayati olmasının birkaç nedeni:
Daha İyi Müşteri Memnuniyeti
Müşterilerinize ihtiyaç duydukları tüm bilgileri Hesabım sayfasında sağlayabilirseniz, yardım için sizinle iletişim kurma olasılıkları daha düşüktür.
İyi bir şekilde özelleştirilmiş Hesabım sayfası, müşterilerinizin mağazanızda alışveriş yaparken kendilerini daha rahat ve güvende hissetmelerini sağlayacaktır.
Daha İyi Müşteri Tutma
Hesabım sayfasını özelleştirmek, müşterilerin elde tutulmasına da yardımcı olabilir.
Hesap bilgilerine ve sipariş geçmişine erişmeyi kolaylaştırırsanız, sizinle alışverişe devam etmeleri daha olasıdır.
Mutlu bir müşterinin geri gelme olasılığı daha yüksektir.
Azaltılmış Ürün İadeleri
Hesabım sayfasını daha iyi hale getirdiğinizde, bu, müşterilerin ürünle ilgili kargo ayrıntıları, takip bilgileri ve daha fazlası dahil olmak üzere ihtiyaç duydukları tüm bilgileri almalarına yardımcı olur.
Tüm bu bilgiler tek bir yerde, kullanımı kolay bir arayüzde bulunduğundan, müşterilerin ürünün yerine getirilmesi konusunda endişelenmelerine gerek kalmayacak.
Müşterinizin zihnini rahatlattığınızda, çok daha olumlu bir deneyim yaşarlar ve bu da tekrarlanan gelenekle sonuçlanabilir.
Hesabım Sayfası Nasıl Özelleştirilir
Artık faydaları ve bunların işletmenize nasıl uygulanabileceğini biliyoruz, bu tasarım değişikliklerini Hesabım sayfanıza ekleyelim.
Hesabım Sayfanızı Manuel Olarak Özelleştirin
Bu yöntem için öncelikle gerekli tüm eklentileri ve temaları yükleyeceğiz; sonra, Hesabım Kontrol Panelini tasarlayacağız ve son olarak varsayılan WooCommerce navigasyonunu gizleyeceğiz.
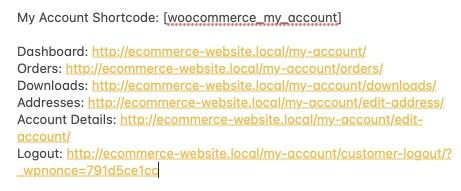
Önemli : Mevcut Hesabım Sayfanızdaki her bir bağlantıyı kopyalayın ve ayrı bir belgeye kaydedin.
Bu, gelecekteki adımlarda kullanışlı olacaktır.

Adım 1: Gerekli Eklentileri Kurun
Tercih ettiğiniz herhangi bir WordPress sayfa oluşturucuyu kullanabilirsiniz.
Bu tasarım için Ultimate Addons for Gutenberg (UAG) kullandık.

UAG, Gutenberg kitaplığına harika tasarım düzenleri ve bloklar ekleyen hafif bir eklentidir.
Tüm temalarla uyumludur ve indirmek tamamen ücretsizdir.
Ayrıca Gutenberg Blocks Library & Toolkit – Editor Plus adlı başka bir eklentiye ihtiyacınız olacak.

Bu eklenti, bireysel Gutenberg bloklarına özel CSS eklemenizi sağlar. 3. adımda bu eklentiye ihtiyacımız olacak.
Bu eklentilerin her ikisi de WordPress eklenti kitaplığında mevcuttur ve bunları ücretsiz olarak indirebilirsiniz.
2. Adım: Kontrol Panelinizi Tasarlayın
İstediğiniz eklentileri indirdikten sonra, WooCommerce Hesabım Sayfasını özelleştirmenin zamanı geldi.
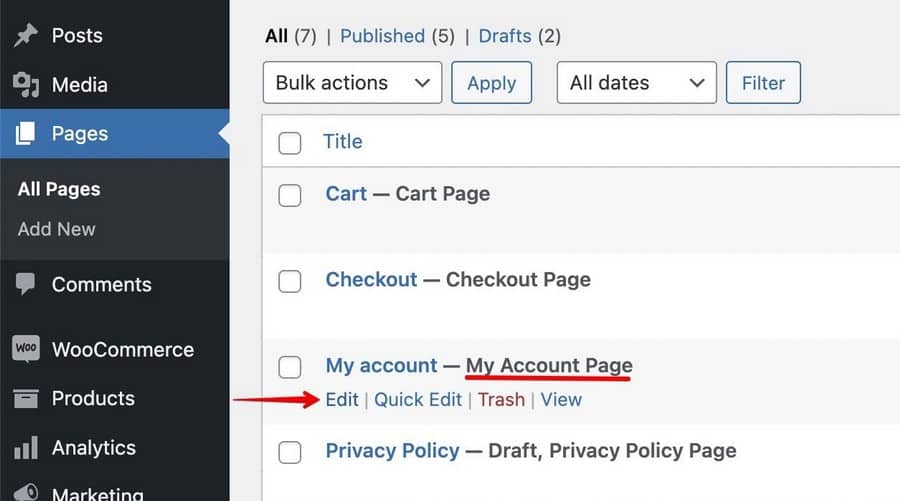
1. WordPress kontrol panelinizden Sayfalar > Hesabım'a gidin.

2. Sayfayı düzenlemeye başlamak için Düzenle'ye tıklayın .
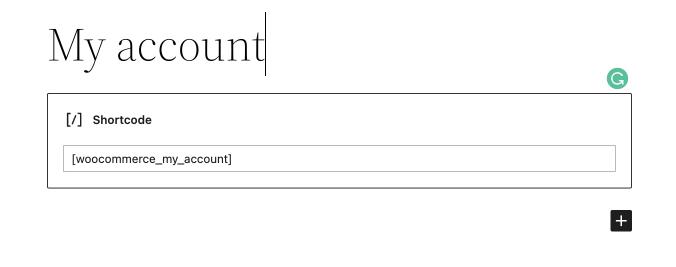
Orada eklenmiş hesabımın varsayılan kısa kodunu göreceksiniz. Bu kısa kod, WordPress'in sayfanın Hesabım sayfası olduğunu bilmesini sağlar.

3. Şimdilik, kısa kodu başka bir belgeye kopyalayın ve bloğu silin. İhtiyacımız olacak, sadece şimdi değil.
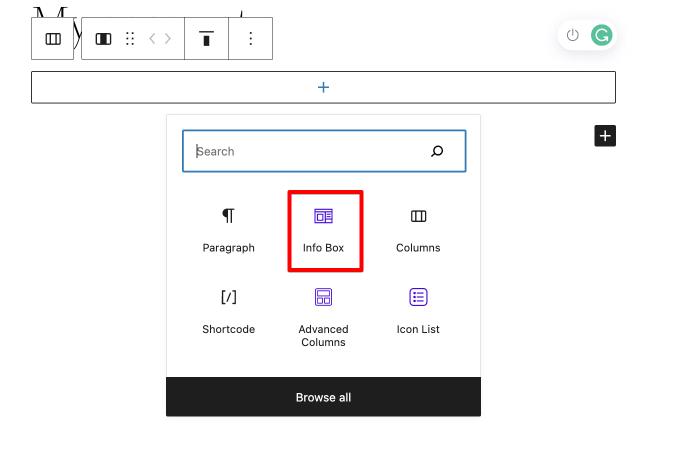
4. Sütuna bir Bilgi Kutusu bloğu ekleyin.

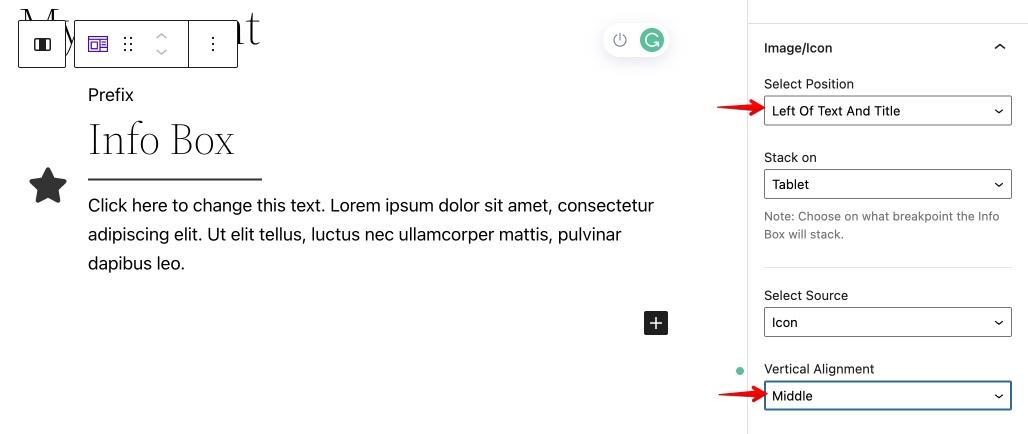
5. Sağ taraftaki çubuktan, bloğu özelleştirmek için blok ayarlarını kullanın.
Burada simge konumunu Metnin Solunda ve Başlığında ve dikey hizalamayı Orta olarak ayarlayın.

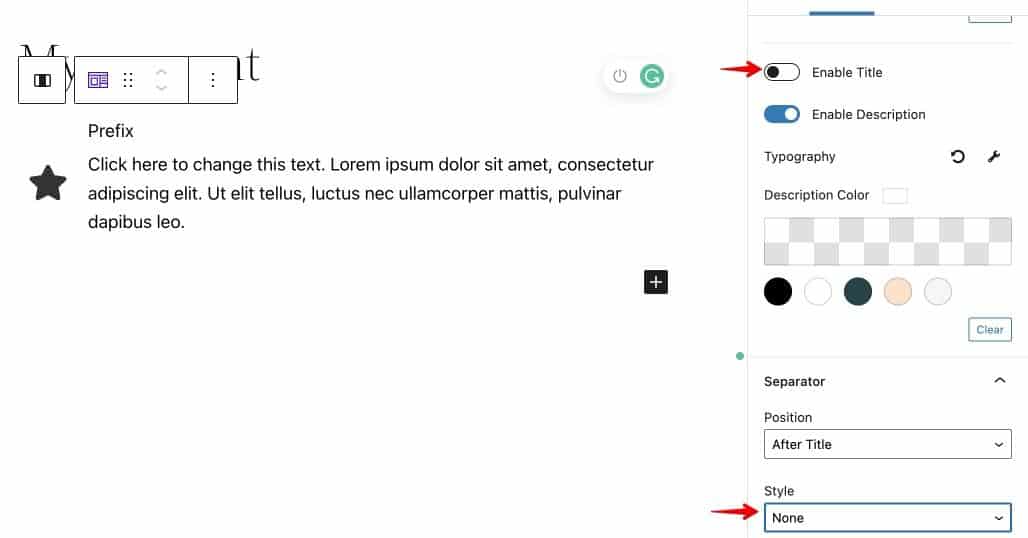
6. Kenar çubuğundan başlığı ve ayırıcıyı etkinleştirmeyi veya devre dışı bırakmayı da seçebilirsiniz.

Burada başlığı ve ayırıcıyı devre dışı bırakıyoruz.
Başlığı Etkinleştir seçeneğinin yanındaki açma/kapatma düğmesini kapatarak bunu yapabilirsiniz.
Ayırıcıyı devre dışı bırakmak için, Ayırıcı altındaki Stil seçeneğinde Yok'u seçin.

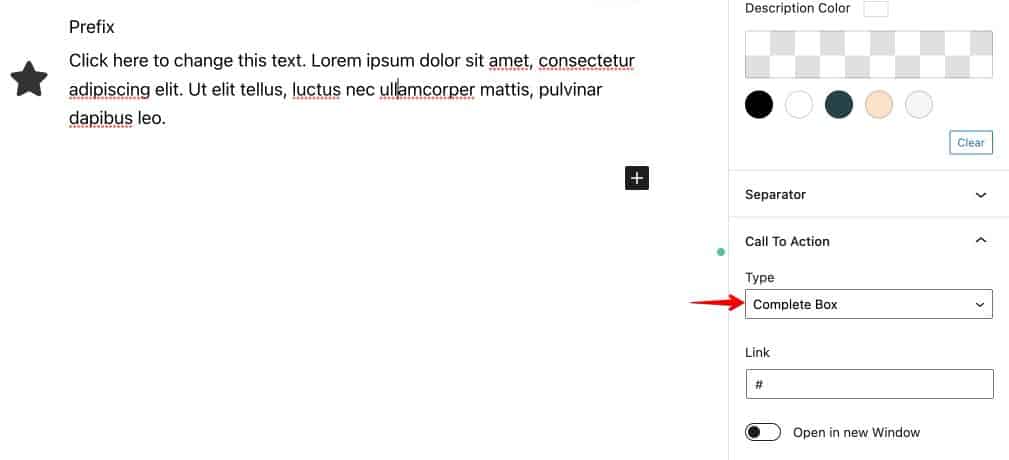
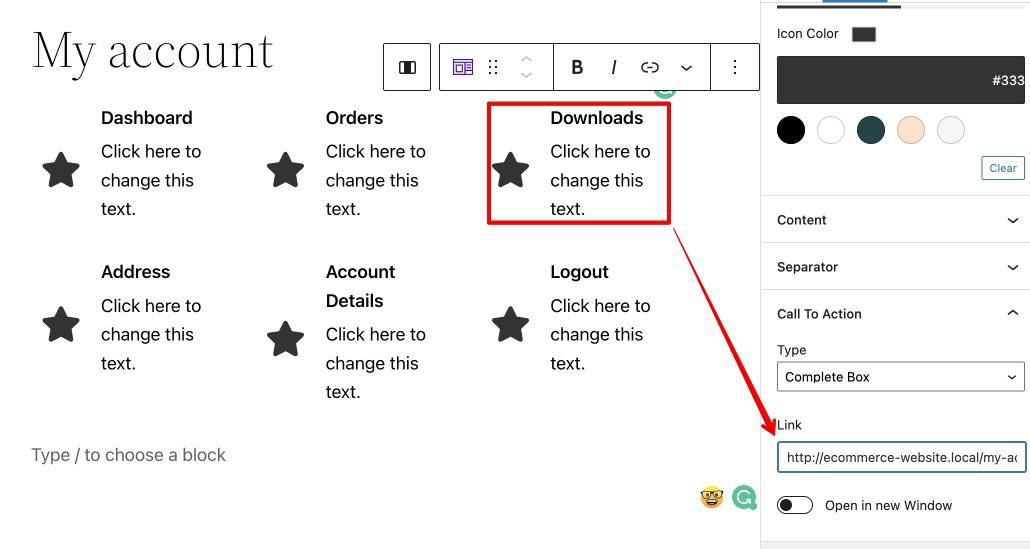
7. Son olarak, CTA bölümüne gidin ve CTA Tipini eksiksiz bir kutu olarak ayarlayın.

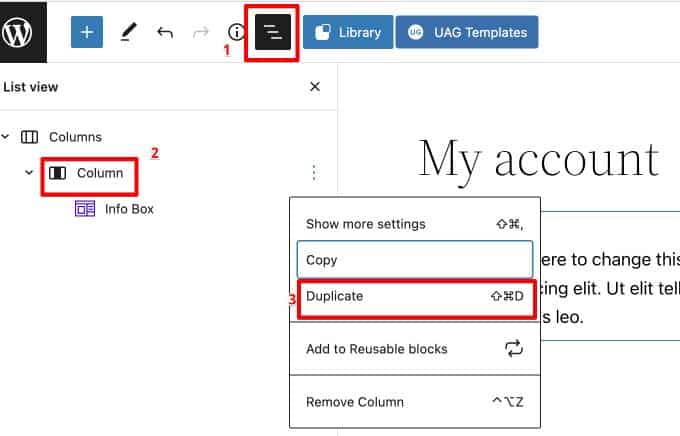
8. Ardından, üstten liste görünümüne gidin ve 6 tanesine sahip olana kadar sütunu seçip çoğaltın.

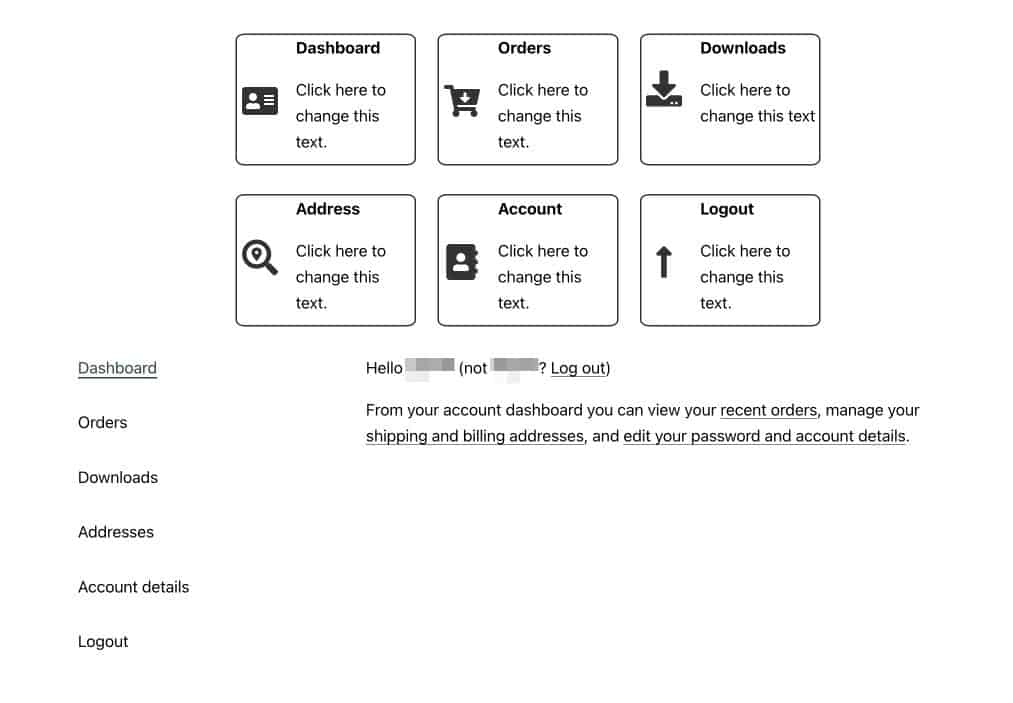
Düzenlenebilir alana gerekli içeriği ekleyin, sayfanız böyle görünmelidir.

9. Şimdi her kutuya doğru bağlantıları ekleme zamanı.

Bu sayede her ikon kutusu aktif hale gelir ve müşterinizi ilgili sayfaya yönlendirir.
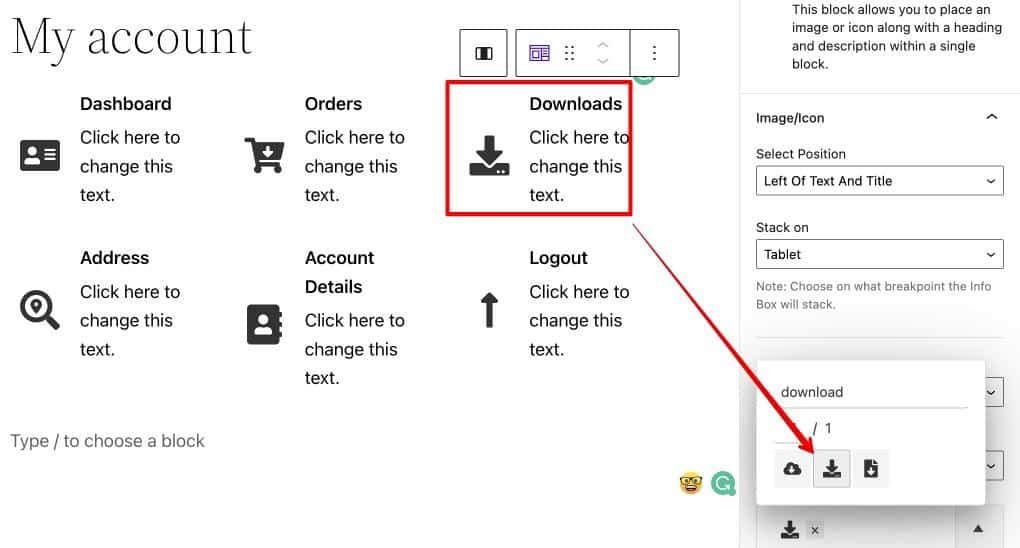
10. Simge kutularının her birindeki simgeleri, başlıkla ilişkilendirilebilecek bir şeyle değiştirin.
Bunu yapmak için bir simge kutusu seçin, Simge Ayarları'na gidin ve başlığa en yakın simgeyi arayın.
Son olarak, simge kutusundaki simgeye tıklayın.

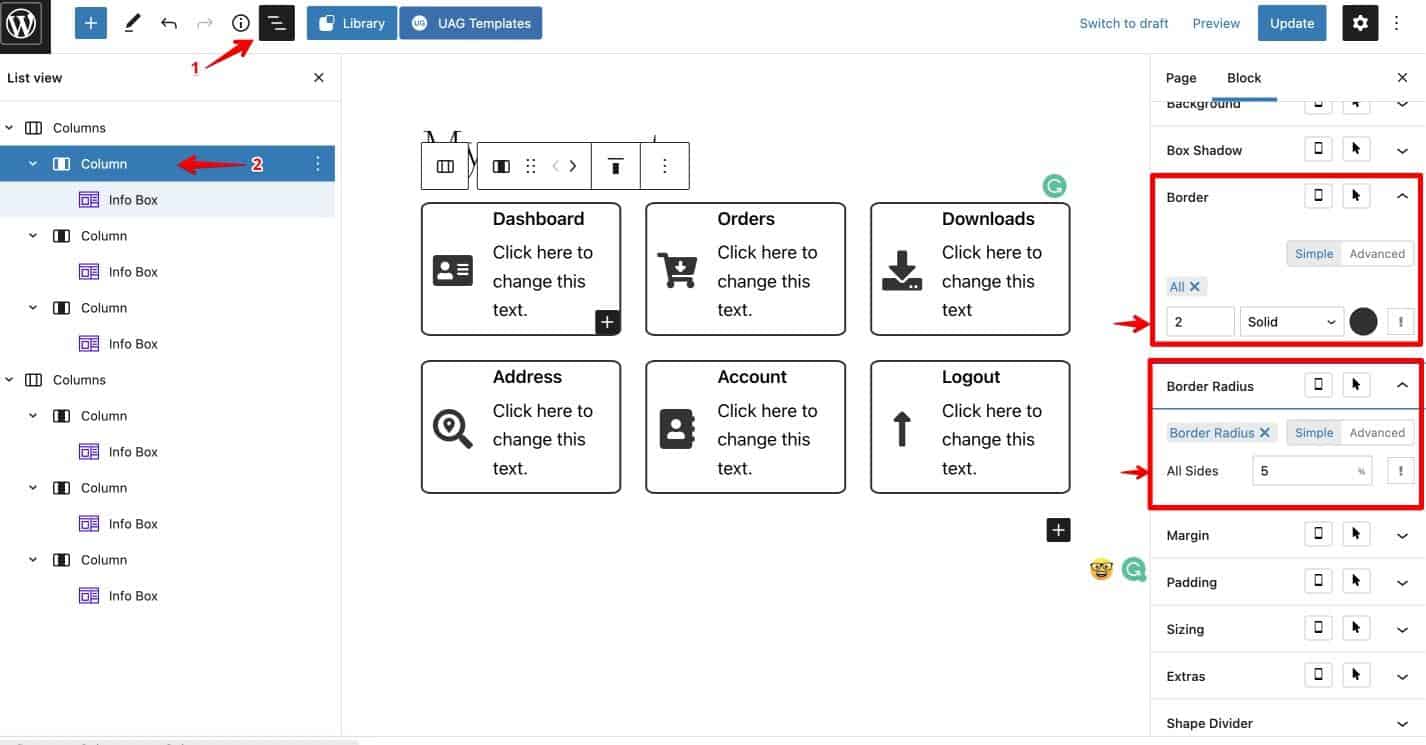
11. Simge kutuları arasında bir ayrım oluşturmak için bazı kenarlıklar ekleyebiliriz.
- Liste Görünümüne gidin ve bir sütun seçin.
- Sağ kenar çubuğundan Kenarlık ayarlarına gidin ve ayara biraz kalınlık ekleyin. Bu durumda 2 piksel ekledik.
- Border Radius'a gidin ve isterseniz yarıçapı değiştirin. Bu durumda hafif bir eğrilik eklemek için %5 yarıçap ekledik.

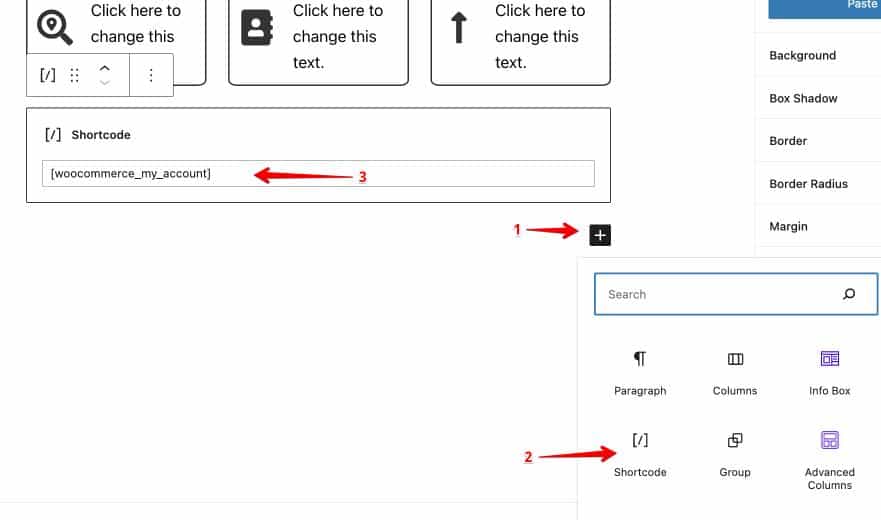
12. Son olarak, WooCommerce Hesabım Kısa Kodunu ekleyin.
- “+” düğmesine tıklayın.
- Kısa Kod seçeneğini seçin.
- WooCommerce Hesabım kısa kodunu görünen çubuğa yapıştırın.

Kısa kodu ekledikten sonra, eski WooCommerce Hesabım panosunun mevcut tasarımınızın altında yeniden göründüğünü fark edeceksiniz.
Bir sonraki adımda ele alacağımız CSS kodunu kullanarak bunu basitçe gizleyebiliriz.

Adım 3: WooCommerce Hesabım Sayfası Gezinmesini Gizle
Bu adım için web sitenize küçük bir CSS parçacığı eklemeniz gerekecek.
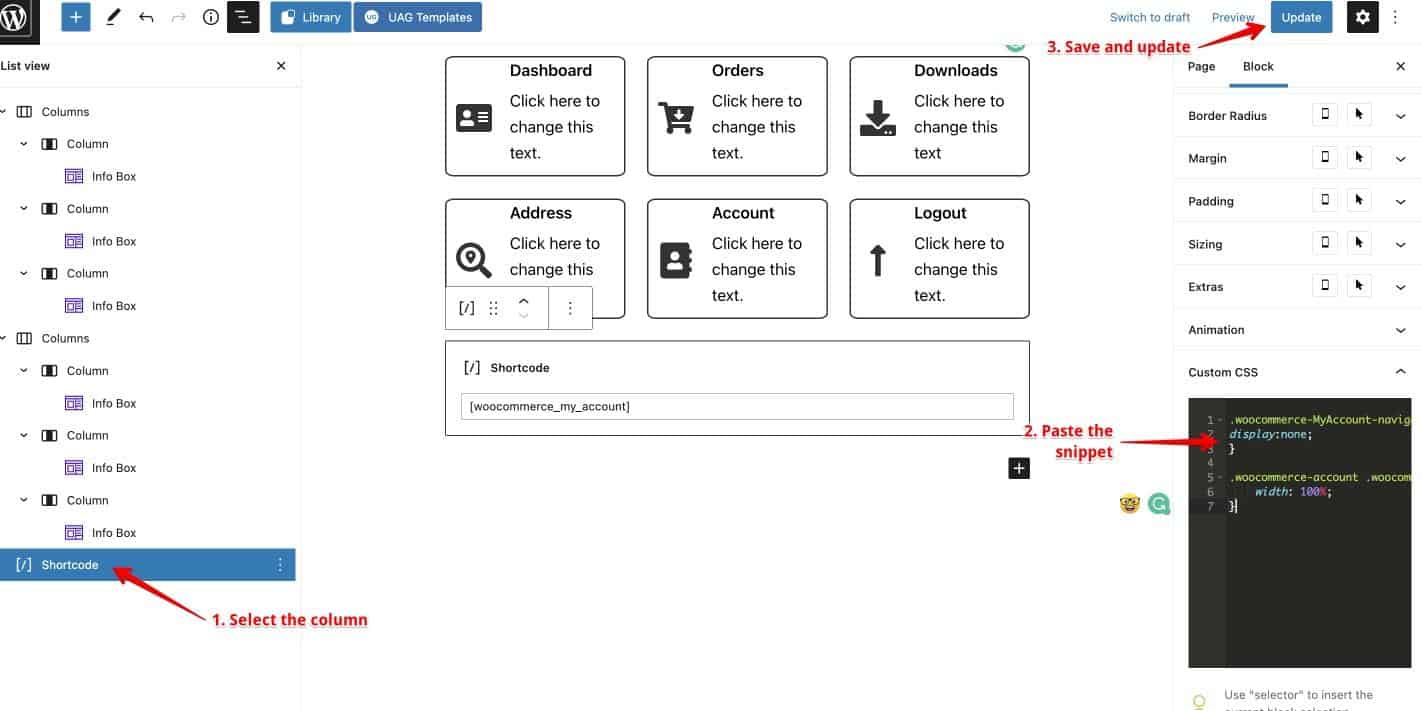
- Canlı Görünüm'e gidin.
- Gizlemek istediğiniz sütunu seçin. Bu durumda, kısa kod sütunu.
- Sağ kenar çubuğundan Özel CSS ayarına gidin.
- Aşağıdaki özel CSS'yi yapıştırın:
.woocommerce-MyAccount-navigation { display:none; } .woocommerce-account .woocommerce-MyAccount-content { width: 100%; } 
Bu ayarlar yapıldığında, Hesabım Sayfanız artık çok daha iyi görünecek!

4. Adım: Sayfanızın Görünürlük Ayarlarını Değiştirin
Artık Hesabım sayfası varsayılan sürümden daha iyi görünüyor. Tek sorun, oturumu kapatmış kullanıcıların bile aynı formatı görmesidir.
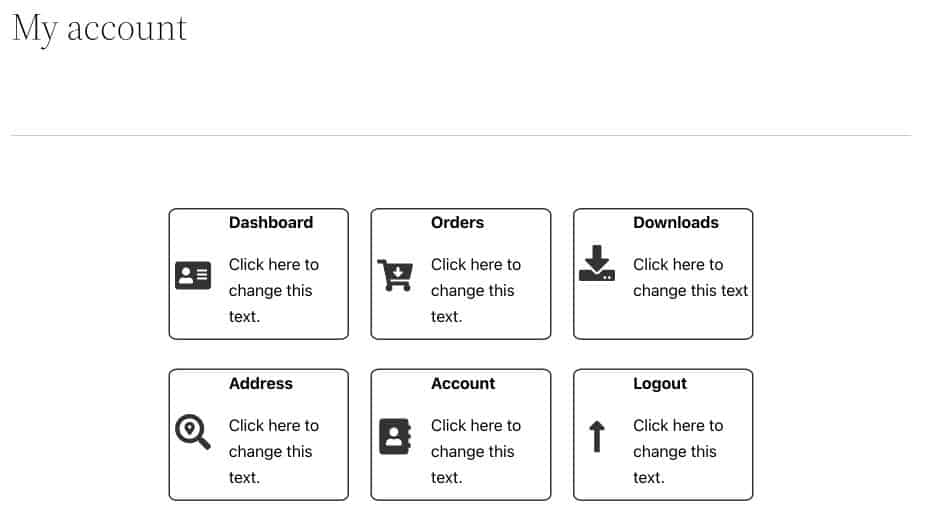
Oturumu kapatmış bir kullanıcı WooCommerce Hesabım sayfasını ziyaret ettiğinde nasıl göründüğü aşağıda açıklanmıştır.

Sayfanın böyle çalışmasını istemiyoruz. Bu öğelerin yalnızca oturum açmış kullanıcılara görünür olmasını istiyoruz.
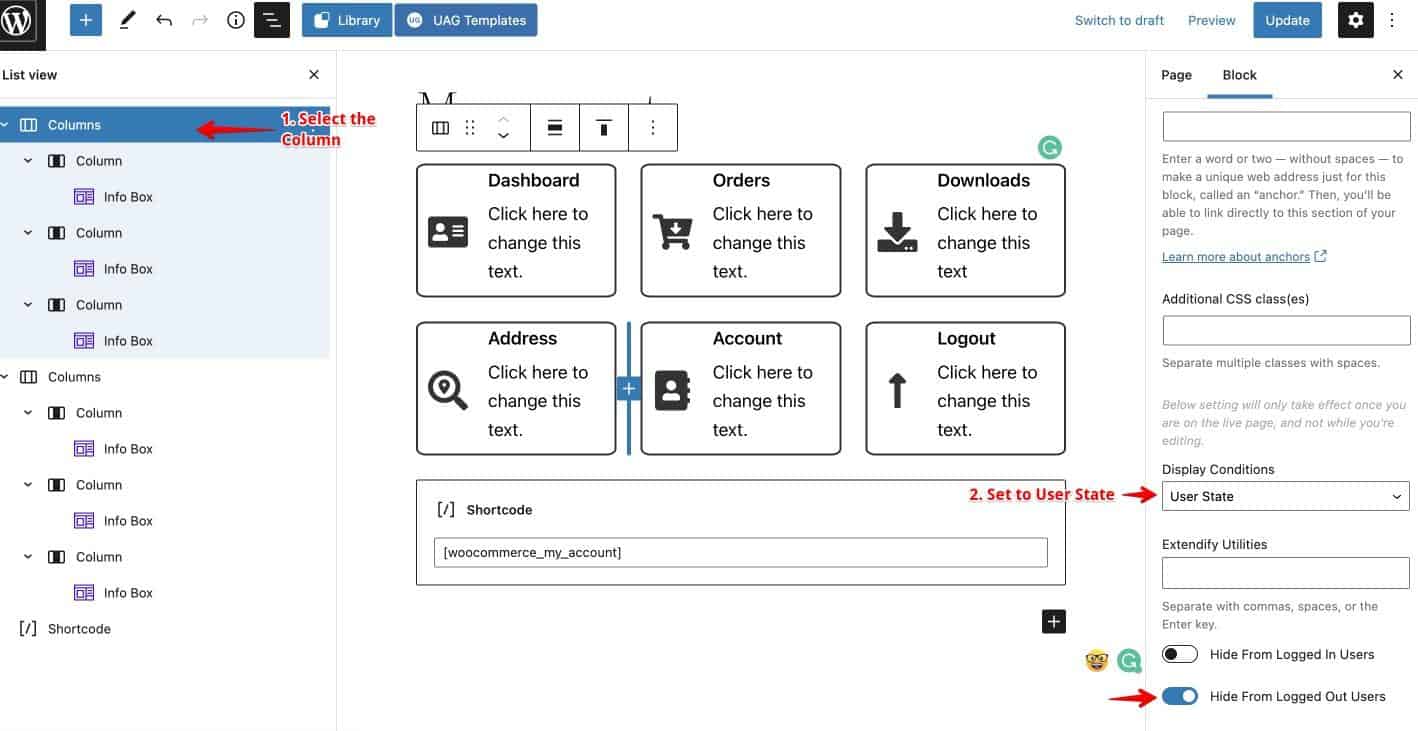
- Liste Görünümünden çıkış yapan kullanıcılardan gizli kalmasını istediğiniz sütunu seçin. Bu durumda, simge kutularını içeren sütunları seçin.
- Sağ Ayarlar, Yan Çubuk'tan Blok Ayarları > Gelişmiş'e gidin.
- Görüntüleme Koşullarını Kullanıcı Durumu olarak ayarlayın.
- Çıkış Yapan Kullanıcılardan Gizle seçeneğini açın.
- Her iki sütun için de yapın.

WooCommerce Hesabım Sayfasını Özelleştirmek için WordPress Eklentileri
Şimdi, tüm işi kendiniz yapmak istemiyorsanız, işte size yardımcı olabilecek 3 eklenti.
Iconic WP'den WooCommerce Hesap Sayfaları

IconicWP eklentisinden WooCommerce Hesap Sayfası, WooCommerce için en sorunsuz eklentilerden biridir ve tüm popüler WordPress temalarında iyi çalışır.
Bu eklenti ile özel içeriğinizi Hesabım sayfasına ekleyebilirsiniz. Ayrıca Hesabım alanına istediğiniz kadar özel sayfa ekleyebilirsiniz.
YITH WooCommerce Hesap Sayfamı Özelleştir

YITH WooCommerce Hesabımı Özelleştir Sayfa bir ton özelleştirme seçeneğiyle birlikte gelir.
Müşterilerin web sitenizin Hesabım bölümünde neye ihtiyaç duyduklarını görmelerini sağlar. Sınırsız menü seçeneği ile talimat ve bildirimler için bolca alanınız var, sağlam bir müşteri deneyimi sunabilirsiniz.
Anketler, talimatlar, kuponlar, bildirimler ve videolar gibi özel içerikler de ekleyebilirsiniz.
ThemeGrill ile Hesabım Sayfasını Özelleştir

ThemeGrill tarafından Hesap Sayfamı Özelleştir resmi WooCommerce eklenti dizininde mevcuttur.
Bu eklenti ile yazı tipi boyutunu, rengini ve arka planı özelleştirirken çarpıcı 'Hesabım' sayfaları oluşturabilirsiniz. Ayrıca adresler veya ödeme yöntemleri gibi bilgileri eklemek için birçok seçenek vardır.
Sayfayı uygun gördüğünüz şekilde tasarlayabilir ve genel web sitesi markanızla eşleşebilirsiniz.
WooCommerce Hesabım Sayfanızı Bugün Özelleştirin
WooCommerce Hesabım Sayfasını özelleştirmek için tek yapmanız gereken bu!
Bu yöntem, tüm temalarda ve tüm sayfa oluşturucularda çalışır. İşte WooCommerce Hesabım Sayfasını Elementor ile özelleştirdiğimiz bir video.
Herhangi bir sorunuz veya yorumunuz varsa, bunları aşağıdaki yorumlar bölümünde bırakmaktan çekinmeyin; mümkün olan en kısa sürede size geri döneceğiz.
