Özel WooCommerce Teşekkür Sayfası Nasıl Yapılır (Kolayca)
Yayınlanan: 2022-06-30Özel bir WooCommerce teşekkür sayfası oluşturmak ister misiniz?
Çevrimiçi mağazanız için bir teşekkür sayfası oluşturmak, müşteri ilişkileri kurmanın ve satışları artırmanın mükemmel bir yoludur. Bu makale size özel bir WooCommerce teşekkür sayfasını nasıl kolayca oluşturabileceğinizi gösterecektir.
- Adım 1. SeedProd Eklentisini Kurun
- Adım 2. Bir Açılış Sayfası Şablonu Seçin
- Adım 3. WooCommerce Teşekkür Sayfanızı Düzenleyin
- Adım 4. Teşekkür Sayfanızı Yayınlayın
- Adım 5. Varsayılan WooCommerce Teşekkür Sayfanızı Yeni Sayfanıza Yönlendirin
WooCommerce Teşekkür Sayfası Nedir?
WooCommerce teşekkür sayfası, WooCommerce mağazanızda alışveriş yapanlara ürünlerinizi veya hizmetlerinizi satın aldıkları için teşekkür eden tek bir sayfadır. Sayfa genellikle bir teşekkür mesajı ve sipariş ayrıntılarını içerir, ancak bilgili mağaza sahipleri satışları ve katılımı artırmak için daha fazla özellik ekleyebilir.
WooCommerce Teşekkür Sayfanızı Neden Özelleştirin?
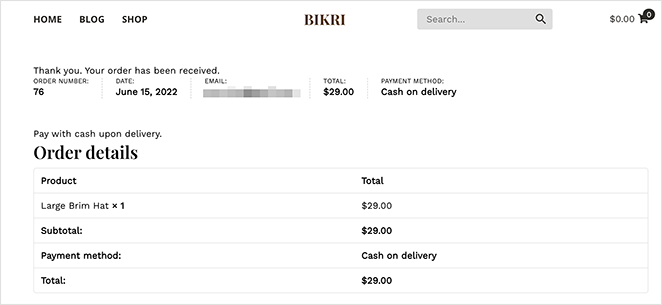
WooCommerce başlangıçta varsayılan bir teşekkür sayfasıyla birlikte gelir. Alışveriş yapanlar, ödeme sayfanızda bir satın alma işlemini tamamladıktan sonra, buna benzer bir teşekkür sayfası göreceklerdir:

Teşekkür sayfanızın nasıl göründüğü WordPress temanıza bağlıdır. Ancak, varsayılan sayfa dönüşümler için optimize edilmemiştir.
Varsayılan WooCommerce teşekkür sayfasını özel bir tasarımla değiştirirseniz, bunu size yardımcı olacak özelliklere sahip yüksek dönüşüm sağlayan bir sayfaya dönüştürebilirsiniz:
- Ürünleri satmak ve tavsiye etmek
- En çok satan ürünleri sergileyin
- Tekrarlanan satın alımlar için özel teklifleri göster
- Müşterileri en yararlı içeriğe gönderin
WordPress'te Özel WooCommerce Teşekkür Sayfası Nasıl Yapılır?
Online mağazanız için özel bir teşekkür sayfası oluşturmak için SeedProd'u kullanacağız.

SeedProd, 1 milyondan fazla WordPress sitesi tarafından kullanılan, WordPress için en iyi web sitesi oluşturucularından biridir.
Kod olmadan yüksek dönüşüm sağlayan açılış sayfaları, özel WordPress temaları ve duyarlı web sitesi düzenleri oluşturmanıza olanak tanır. Bir geliştirici tutmadan WooCommerce web siteleri oluşturmak için SeedProd'un sürükle ve bırak oluşturucusunu bile kullanabilirsiniz.
SeedProd ile özel bir WooCommerce teşekkür sayfası oluşturmak için aşağıdaki adımları izleyin.
Adım 1. SeedProd Eklentisini Kurun
İlk olarak, SeedProd eklentisini indirin ve WordPress web sitenize kurun. Yardıma ihtiyacınız olursa, bir WordPress eklentisinin nasıl kurulacağına dair bir kılavuz burada.
SeedProd'un ücretsiz bir sürümünü edinebilirsiniz, ancak ihtiyacımız olan WooCommerce blokları için SeedProd Elite'i kullanacağız.
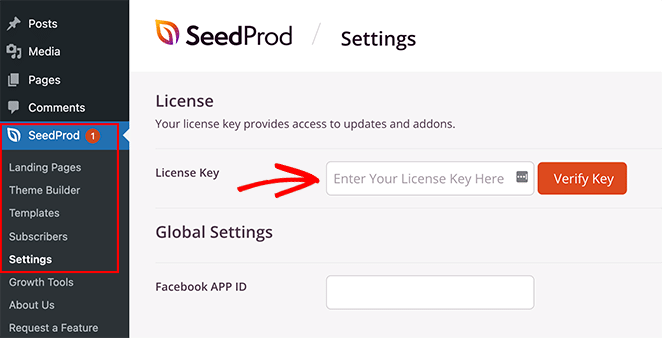
Eklentiyi kurup etkinleştirdikten sonra, WordPress kontrol panelinizden SeedProd » Ayarlar'a gidin ve lisans anahtarınızı girin.

Lisans anahtarınızı SeedProd'un web sitesinin hesap bölümünde bulabilirsiniz.
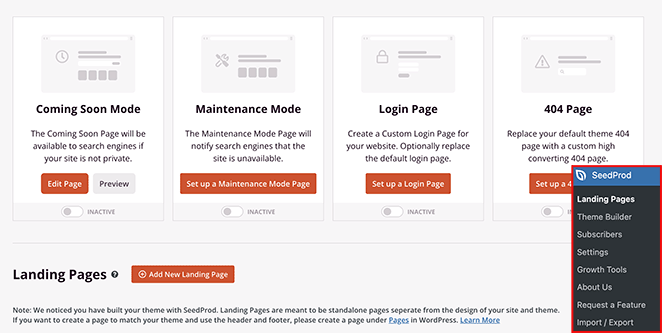
Ardından, SeedProd »Açılış Sayfalarına gitmeniz gerekiyor. Burası, SeedProd'un sayfa modlarından herhangi birini etkinleştirebileceğiniz ve yeni bir teşekkür sayfası oluşturabileceğiniz yerdir.

Bir teşekkür sayfası oluşturmak için Yeni Açılış Sayfası Ekle düğmesini seçin.
Adım 2. Bir Açılış Sayfası Şablonu Seçin
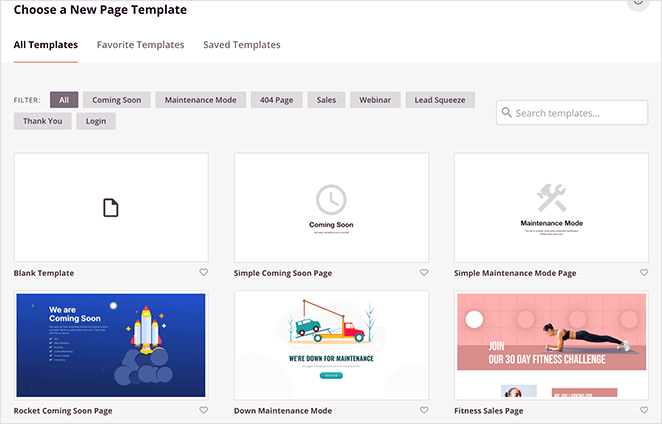
Bir sonraki ekranda bir açılış sayfası şablonu seçebilirsiniz ve yüzlerce şablon mevcuttur.

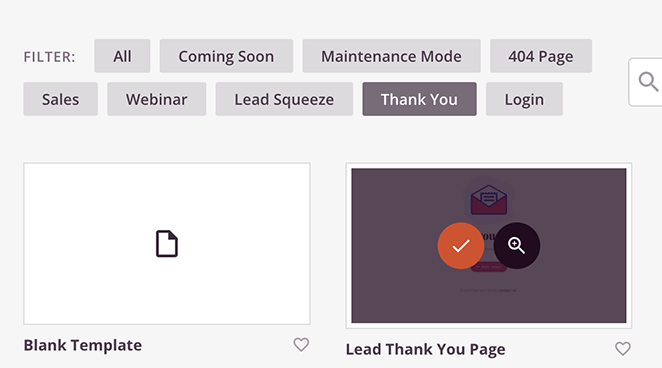
Yalnızca teşekkür sayfası şablonlarını göstermek için Teşekkür sekmesine tıklayın. Ardından, beğendiğiniz bir şablonun üzerine gelin ve başlatmak için onay işareti simgesini tıklayın.

Bu eğitim için 'Sipariş Tamamlandı Teşekkür Sayfasını' kullanacağız.
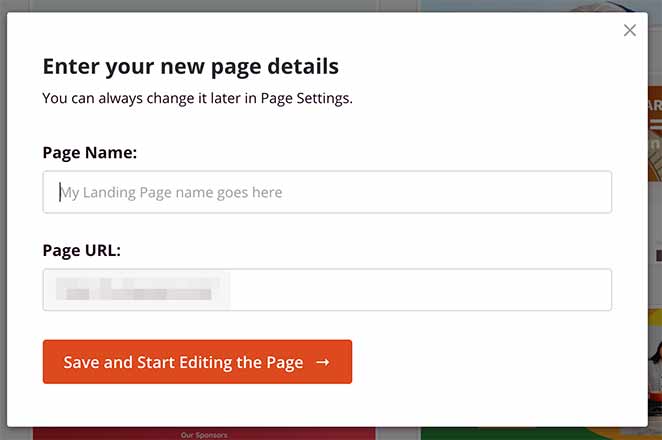
Teşekkür sayfası şablonunuzu seçtikten sonra bir ad ve sayfa URL'si girmeniz gerekir. Artık Kaydet ve Sayfayı Düzenlemeye Başla Düğmesine tıklayabilirsiniz.

Adım 3. WooCommerce Teşekkür Sayfanızı Düzenleyin
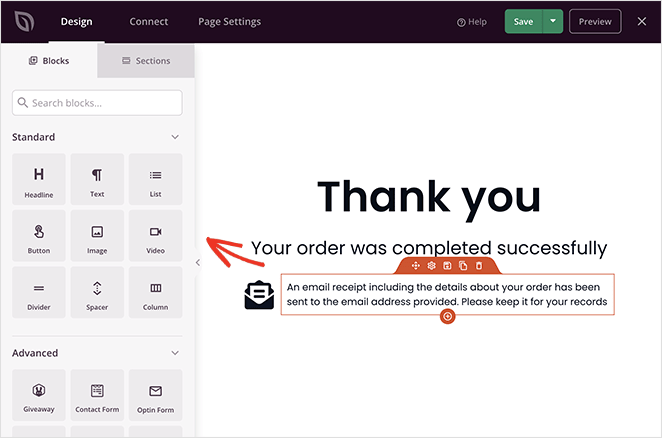
Sürükle ve bırak oluşturucuyla artık teşekkür sayfanızı düzenlemeye başlayabilirsiniz.
Görsel düzenleyicinin sağ tarafında sayfanızın canlı bir önizlemesi vardır. Herhangi bir sayfa öğesini düzenlemek için öğeye tıklayın, sol tarafta bir ayarlar menüsü görünecektir.

Sol panelde, sayfaya sürükleyip bırakabileceğiniz Bloklar adı verilen öğeler bulunur.
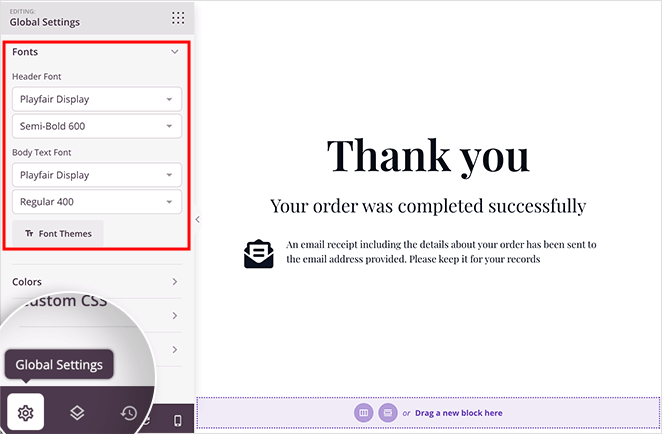
Sayfanın yazı tiplerini WooCommerce temamıza uyacak şekilde değiştirerek başlayacağız. Sol alt köşedeki Genel Ayarlar simgesini tıklayın ve bunu yapmak için Yazı Tipleri sekmesini genişletin.

Daha sonra özel Google yazı tiplerini seçebilir ve bunları sayfanıza global olarak uygulayabilirsiniz. Aynı panelde global renkler, arka plan ve özel CSS de uygulayabilirsiniz.
Ardından, sayfaya bazı yeni öğeler ekleyeceğiz.
WooCommerce Upsell Ekleme
WooCommerce teşekkür sayfanıza bir üst satış eklemek, daha fazla mağaza satışı elde etmenin mükemmel bir yoludur. Alışveriş yapanların, özellikle ilgili bir ürünse, bir satın alma işleminden sonra sizden tekrar satın alma olasılığı daha yüksektir.
Mağazanızın sipariş onay sayfasında nasıl ek satış oluşturacağınız aşağıda açıklanmıştır.
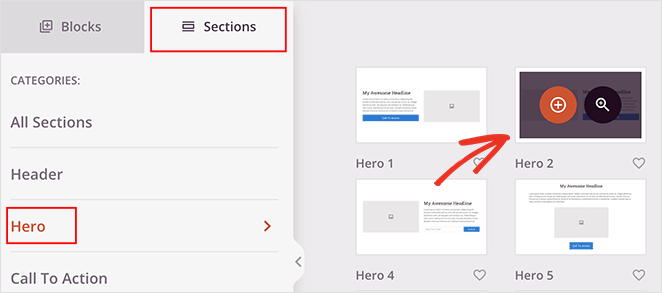
Farklı önceden hazırlanmış içerik bölümlerine sahip bir ekran açan sol paneldeki Bölümler sekmesine tıklayın. Kahraman sekmesini seçin, ardından sayfanıza eklemek için turuncu artı simgesine tıklayarak Kahraman 2 bölümünü seçin.


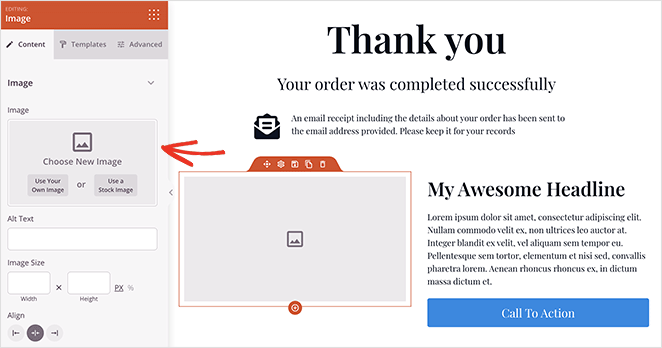
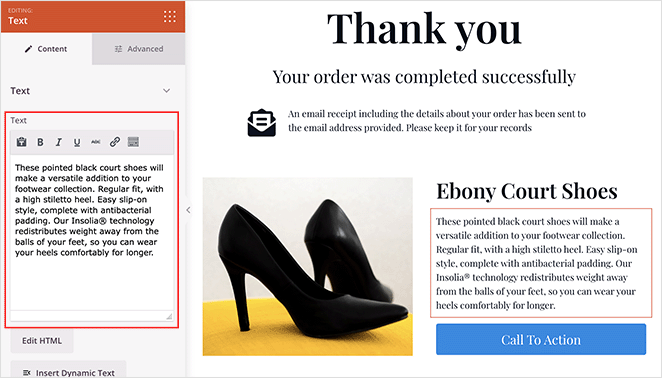
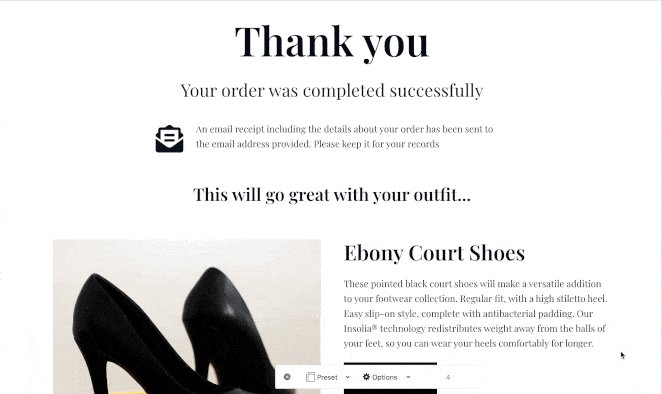
Artık yeni bölümdeki Resim bloğuna tıklayabilir ve daha fazla satmak istediğiniz ürünün resmini ekleyebilirsiniz.

Aynı işlemi ürün başlığı ve ürün açıklaması için de yapabilirsiniz.

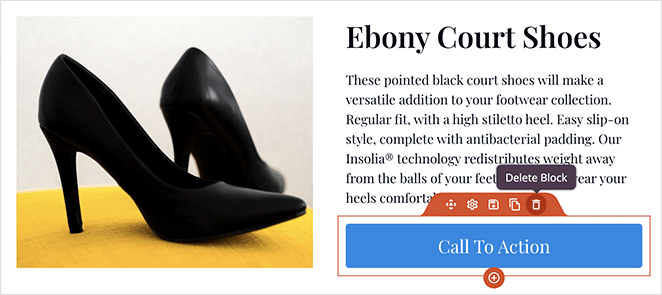
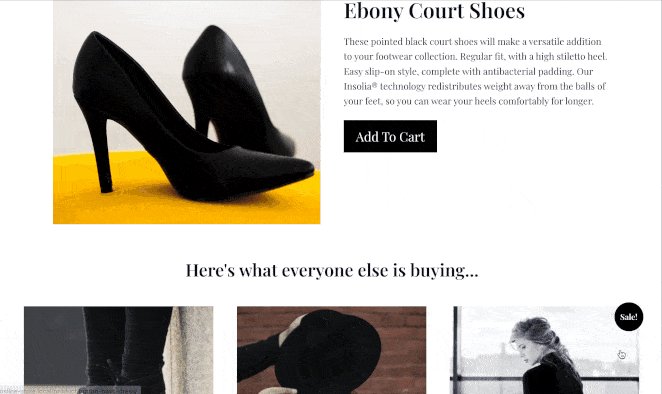
Şimdi, yeni bir harekete geçirici mesaj düğmesi ekleyeceğiz, bu nedenle fareyi mevcut düğmenin üzerine getirin ve kaldırmak için çöp kutusu simgesine tıklayın.

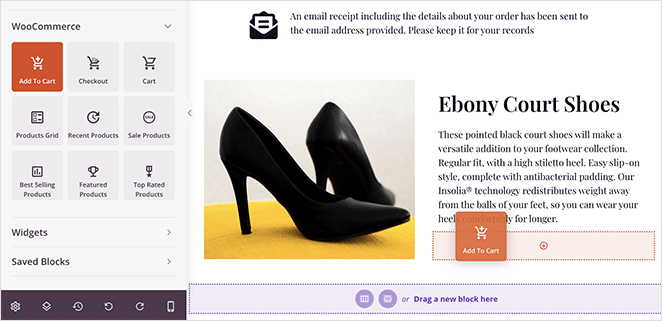
Ardından, WooCommerce bloklarına gidin ve Sepete Ekle düğmesinin üzerine sürükleyin. Eski düğmenizi WooCommerce ürünlerinize bağlanan bir düğmeyle değiştirecektir.

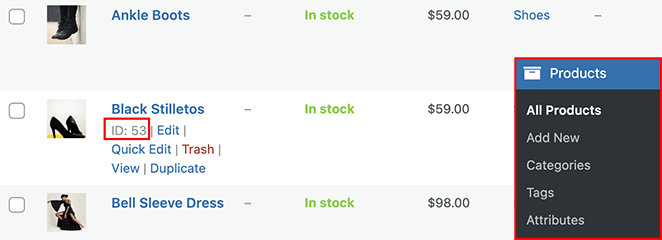
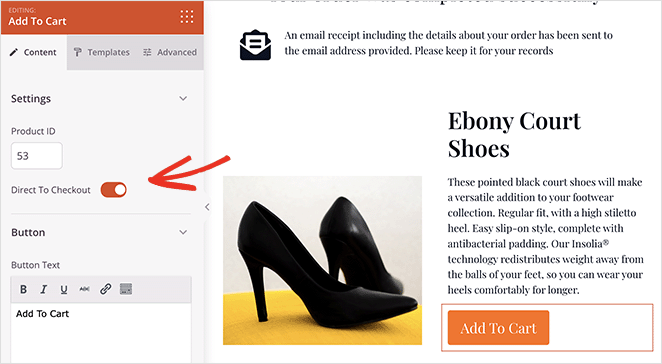
Ayarlar panelini açmak için düğmeye tıklayın, ardından o ürünün Ürün Kimliğini girin. Bunu yapmak, ürünün otomatik olarak müşterinizin sepetine eklenmesini sağlayacaktır.
Ürün kimliğinizi, WordPress yönetici alanınızdan Ürünler » Tüm Ürünler'e giderek ve ürününüzü bularak bulabilirsiniz.

Ürün Kimliğini Sepete Ekle düğmenize ekledikten sonra, Ödemeye Doğrudan geçiş düğmesini açın.

Düğme renginizi, dolgunuzu, hizalamayı ve daha fazlasını özelleştirmek için Gelişmiş sekmesine de tıklayabilirsiniz.
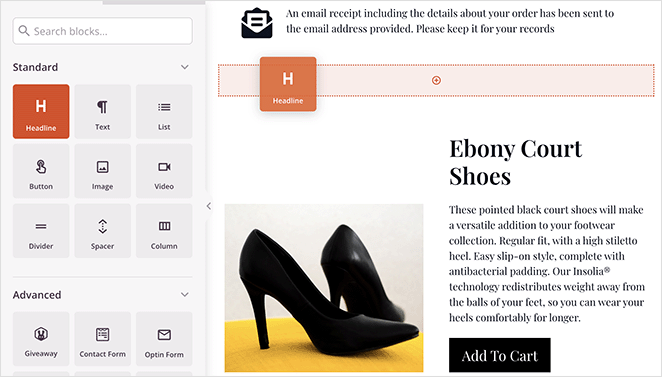
Şimdi upsell ürününüzü tanıtmak için bir başlık ekleyelim. Başlık bloğunu yukarı satışınızın üzerine sürükleyin ve alışveriş yapanları satın almaya teşvik etmek için cazip bir başlık ekleyin.

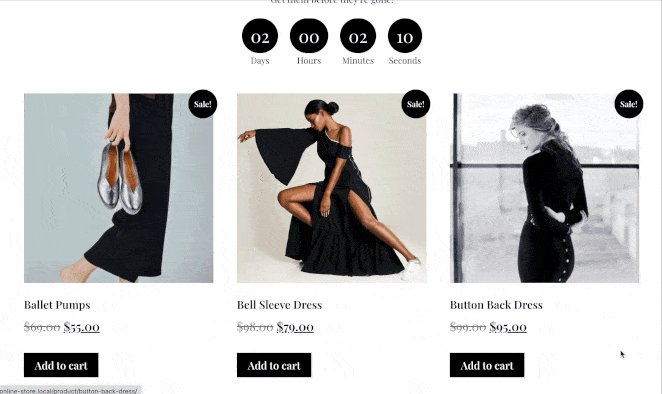
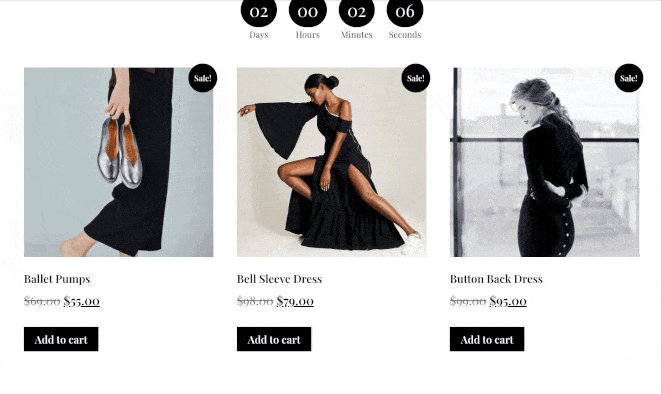
En Çok Satan Ürünler Tablosu Ekleme
WooCommerce teşekkür sayfanıza en çok satan ürünleri eklemek, satışları artırmanın kolay bir yoludur. Bu ürünlerin satıldığı kanıtlanmış olduğundan, müşterileriniz muhtemelen bunları satın almaya hazırdır.
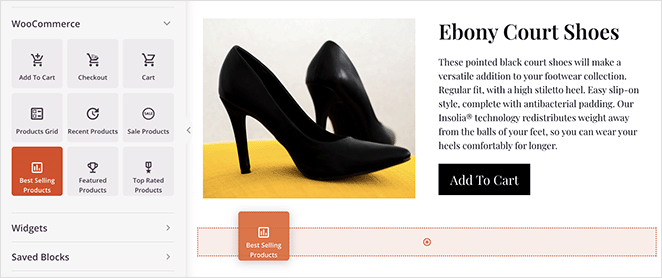
Bunu yapmak için WooCommerce Blokları bölümüne gidin ve En Çok Satan Ürünler ızgarasını sayfanıza sürükleyin.

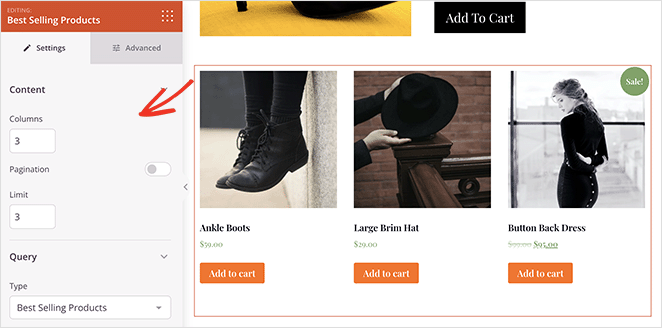
Bloğu birden fazla ürün, sütun, sayfalandırma ve daha fazlasını gösterecek şekilde ayarlayabilirsiniz. Ardından, Gelişmiş sekmesinde ızgara renklerini, stili, hizalamayı ve aralığı özelleştirebilirsiniz.

WooCommerce teşekkür sayfanızı SeedProd ile özelleştirmenin pek çok başka yolu vardır, örneğin:
- Son Ürünler
- indirimli ürünler
- Özel Ürünler
- En beğenilen ürünler
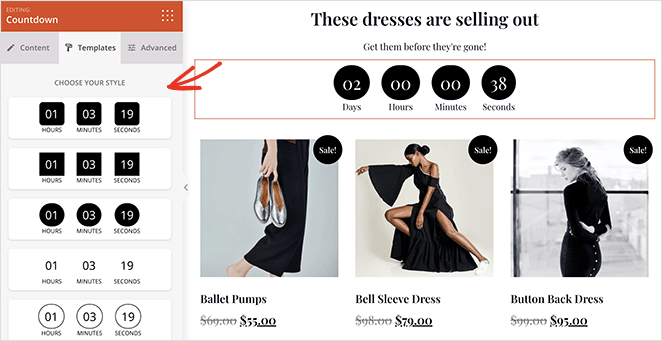
Kullanıcıları teklif sona ermeden indirimli ürünleri satın almaya teşvik etmek için bir geri sayım sayacı bile ekleyebilirsiniz.

Değişikliklerinizi kaydetmek için sağ üst köşedeki Kaydet düğmesini tıklamayı unutmayın.
Adım 4. Teşekkür Sayfanızı Yayınlayın
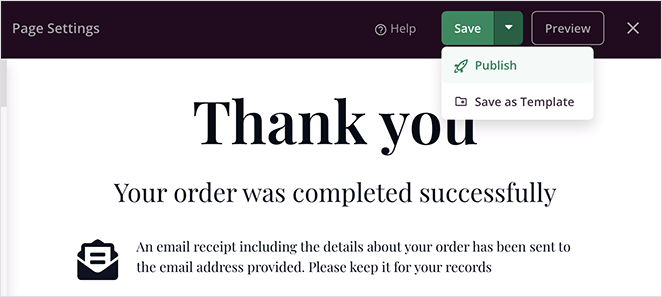
WooCommerce sipariş onay sayfanızın görünümünden memnun olduğunuzda, web sitenizde yayınlamasını sağlayabilirsiniz. Bunu yapmak için kaydet düğmesindeki açılır oku tıklayın ve Yayınla öğesini seçin.

Şimdi nasıl göründüğünü görmek için teşekkür sayfanızı ziyaret edebilirsiniz.

Adım 5. Varsayılan WooCommerce Teşekkür Sayfanızı Yeni Sayfanıza Yönlendirin
Teşekkür sayfanızı yayınladıktan sonra, WooCommerce'de yeniden yönlendirmeniz gerekir. Bu, müşterilerin bir ürünü satın aldıktan sonra varsayılan sayfa yerine yeni teşekkür sayfanızı görmelerini sağlayacaktır.
WordPress tema dosyalarınızı düzenleyerek teşekkür sayfanızı yeniden yönlendirebilirsiniz, ancak yeni başlayan biriyseniz veya koda aşina değilseniz bunu yapmak kolay değildir. Bunun yerine, çok daha kolay olan bir WordPress eklentisi kullanmanızı öneririz.
WooCommerce eklentisi için Teşekkürler Yönlendirmesini kullanmanızı öneririz. Kullanımı kolaydır ve yönlendirmeyi hızlı ve kolay bir şekilde eklemenizi sağlar.
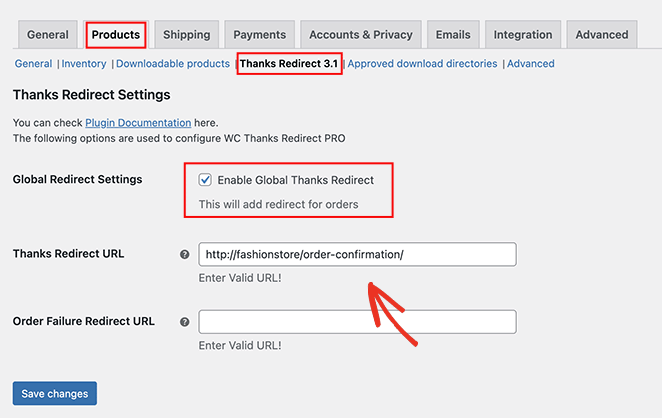
Eklentiyi WordPress eklenti deposundan ücretsiz olarak indirebilirsiniz. Ardından, kurup etkinleştirdikten sonra WooCommerce » Ayarlar sayfasına gidin ve Ürünler sekmesine tıklayın.

Aşağıdaki ekranda Teşekkürler Yönlendirme bağlantısını tıklayın, ardından Global Teşekkürler Yönlendirmeyi Etkinleştir kutusunu işaretleyin. Bunu yaptıktan sonra, Teşekkürler Yönlendirme URL'si etiketli bir alan göreceksiniz.
Yeni WooCommerce teşekkür sayfası URL'nizi bu kutuya yapıştırın, ardından Değişiklikleri Kaydet düğmesini tıklayın.
Bu kadar!
Artık potansiyel müşterileri ve satışları dönüştürmek için optimize edilmiş özel bir WooCommerce teşekkür sayfanız var. Umarız bu makale yardımcı olmuştur.
WooCommerce için yüksek dönüşüm sağlayan bir teşekkür sayfası oluşturmaya hazır mısınız?
SeedProd'u bugün kullanmaya başlayın.
Ayrıca, etkileşimi artırmak ve olası satışları ve satışları artırmak için WordPress'te bölüm ayırıcıların nasıl oluşturulacağına ilişkin bu eğiticiyi de beğenebilirsiniz.
Okuduğunuz için teşekkürler. İşinizi büyütmek için daha yararlı içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.