WordPress Kategori Sayfası: Özel Bir Sayfa Nasıl Oluşturulur
Yayınlanan: 2022-04-18Özel bir WordPress kategori sayfası oluşturmaya çalışıyor ancak nereden başlayacağınızdan emin değil misiniz?
Bir blog çalıştırıyorsanız, gönderilerinizin kategoriler halinde düzenlenmesi çok önemlidir. Bu düzen, okuyucuların web sitenizdeki belirli konuları bulmasını kolaylaştırır.
Ancak, varsayılan bir kategori sayfası çekici görünmeyebilir veya genel tasarımınızla çatışabilir. Bu nedenle, bu içeriği görsel olarak daha çekici hale getirmek için özel bir WordPress kategori sayfası oluşturmayı düşünebilirsiniz.
Neyse ki, tek bir kod satırına dokunmadan kategori sayfalarınızı özelleştirebilirsiniz. Şablonunuzu yerel WordPress Site Düzenleyicisi'ni (AKA Gutenberg) veya birkaç popüler sayfa oluşturucu eklentisinden birini kullanarak oluşturabilir, ardından tasarımınızı tüm kategorilerinize uygulayabilirsiniz.
Bu gönderide, size özel bir WordPress kategori sayfası oluşturmanın iki farklı yolunu göstereceğiz:
- %100 ücretsiz olan yerel WordPress düzenleyicisini kullanma. Ancak, bu yalnızca blok etkin temalarla çalışır.
- Ücretli bir çözüm olan Beaver Builder ve Beaver Themer'ı kullanma. Elementor Pro, Divi Builder ve diğer birçok sayfa oluşturucu ile de benzer bir yaklaşım kullanabilirsiniz. ️
1. WordPress Site Düzenleyicisini kullanın
WordPress Site Düzenleyicisi, sürekli olarak geliştirilmekte olan yeni bir özelliktir. Kullanıcıların sitelerinin farklı bölümlerini bloklarla düzenlemelerini sağlar. Aslında, Blok Düzenleyiciye benzer şekilde çalışır – sadece tema şablonlarınıza uygulanır (kategori sayfası gibi).
Editörün yalnızca Yirmi Yirmi İki gibi blok tabanlı temalarla çalıştığını unutmayın. Ayrıca, bu özellik hala beta aşamasındadır, ancak buna erişebilirsiniz (uyumlu bir tema kullandığınız sürece).
Çoğu WordPress temasının varsayılan bir kategori sayfası olacaktır. Bununla birlikte, sitenizin görünümü ve hissi ile uyumlu olacak şekilde tasarımı değiştirmeyi seçebilirsiniz. Kategori sayfanıza arama kutusu veya video gibi bazı özellikler de eklemek isteyebilirsiniz.
Editör'ü kullanarak özel bir WordPress kategori sayfası oluşturmaya bakalım!
- Adım 1: Arşiv şablonunu WordPress Düzenleyici'de açın
- 2. Adım: Şablonu özelleştirin
Adım 1: Arşiv şablonunu WordPress Düzenleyici'de açın
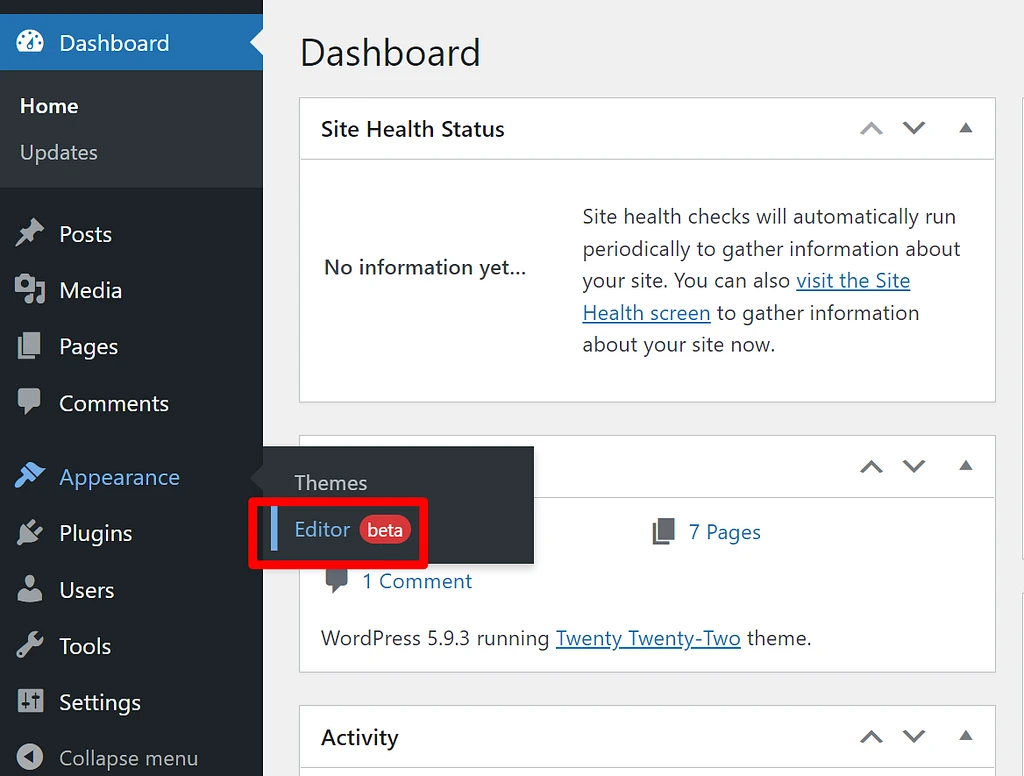
Başlamak için WordPress kontrol panelinizde Görünüm > Düzenleyici'ye gidin. Bu seçeneği görmüyorsanız, temanız henüz bloke edilmemiş demektir. Temalar arasında geçiş yapmak istemiyorsanız, bunun yerine sonraki yöntemi kullanmak isteyebilirsiniz.

Bu seçeneğin seçilmesi Tema Düzenleyiciyi başlatacaktır.

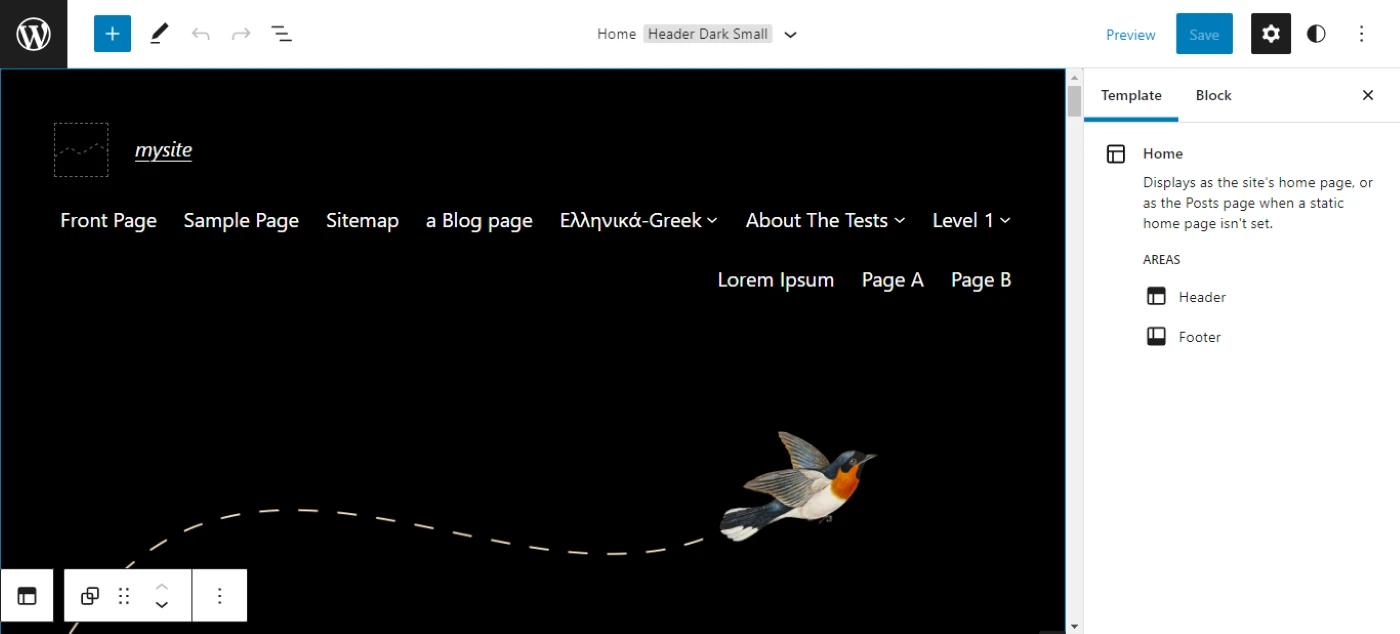
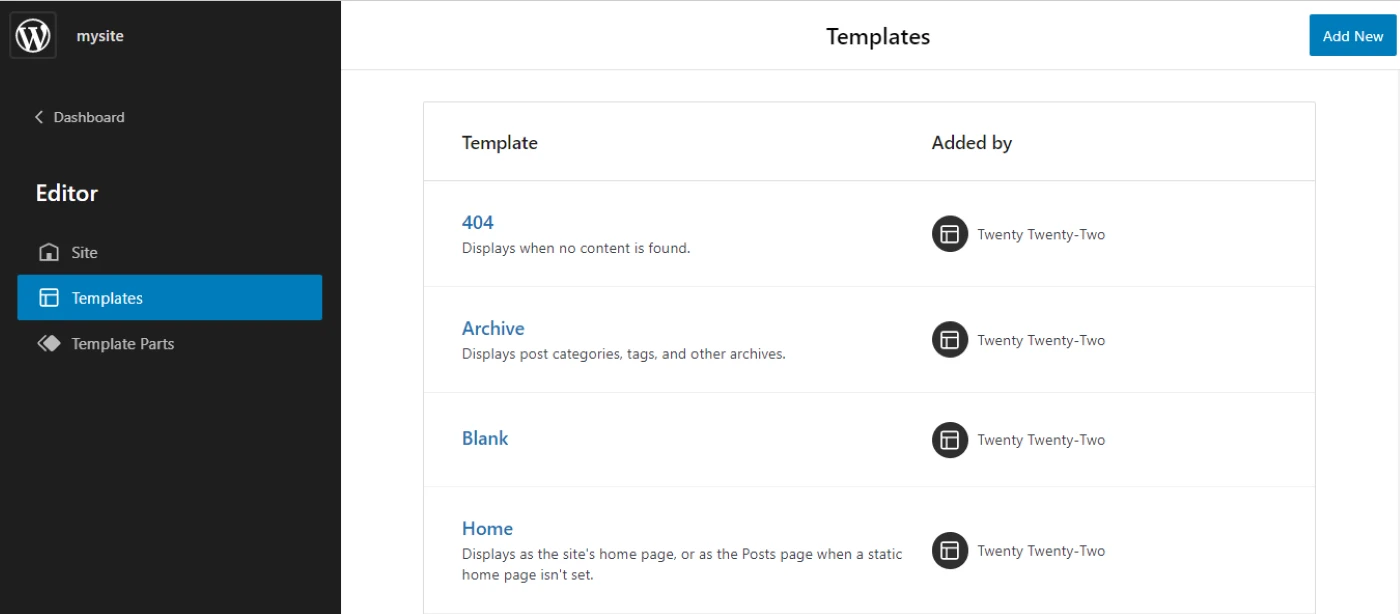
Gördüğünüz gibi Editör, üstbilgi ve altbilgi gibi farklı şablonları özelleştirmenize olanak tanır. Tüm şablonlara erişmek için sol üst köşedeki WordPress logosuna tıklayın ve Şablonlar'ı seçin. Bu size temanızla birlikte kullanılabilen şablonların bir listesini gösterecektir:

Ayrıca yeni bir şablon ekleme seçeneğiniz de vardır. Bu eğitim için Arşiv sayfasını düzenleyeceğiz. Bu sayfa gönderi kategorilerinizi, etiketlerinizi ve diğer arşivlerinizi görüntüler.
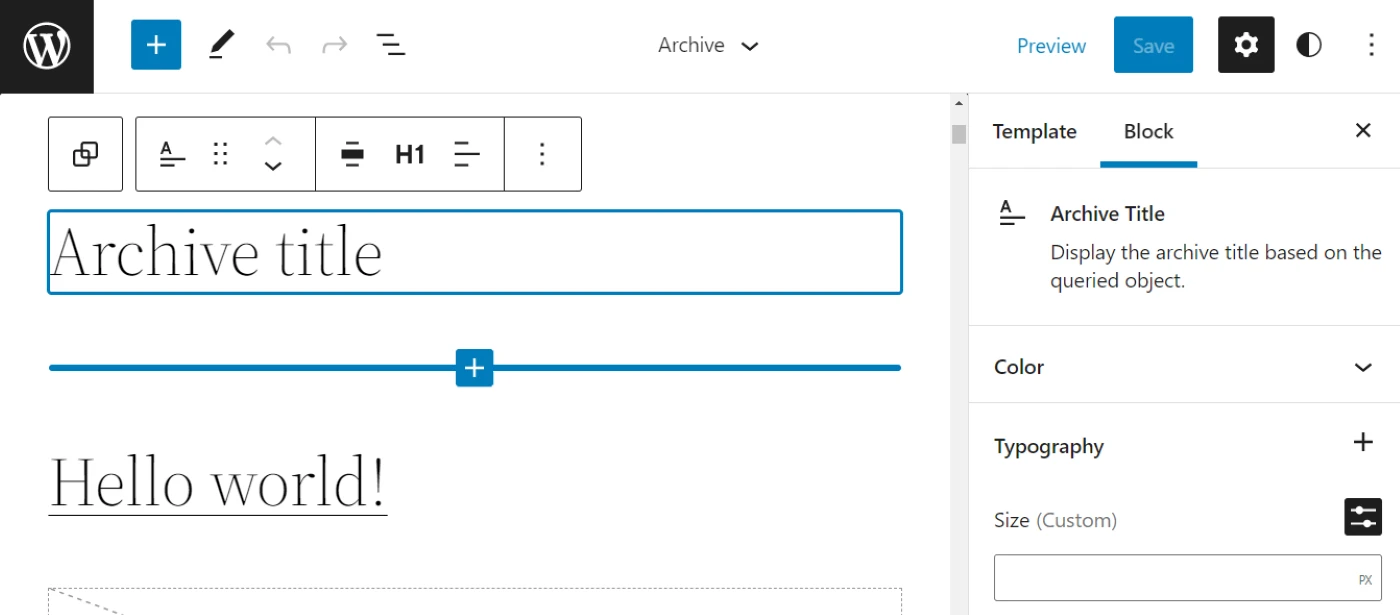
Arşiv'e tıklarsanız, sayfayı özelleştirmeye başlayabileceğiniz Editör'e yönlendirilirsiniz:

Sayfa, varsayılan olarak arşiv başlığını ve bu kategori altında dosyalanan gönderilerin bir listesini içerecektir. Şimdi bu öğeleri nasıl özelleştireceğimize bakalım.
2. Adım: Şablonu özelleştirin
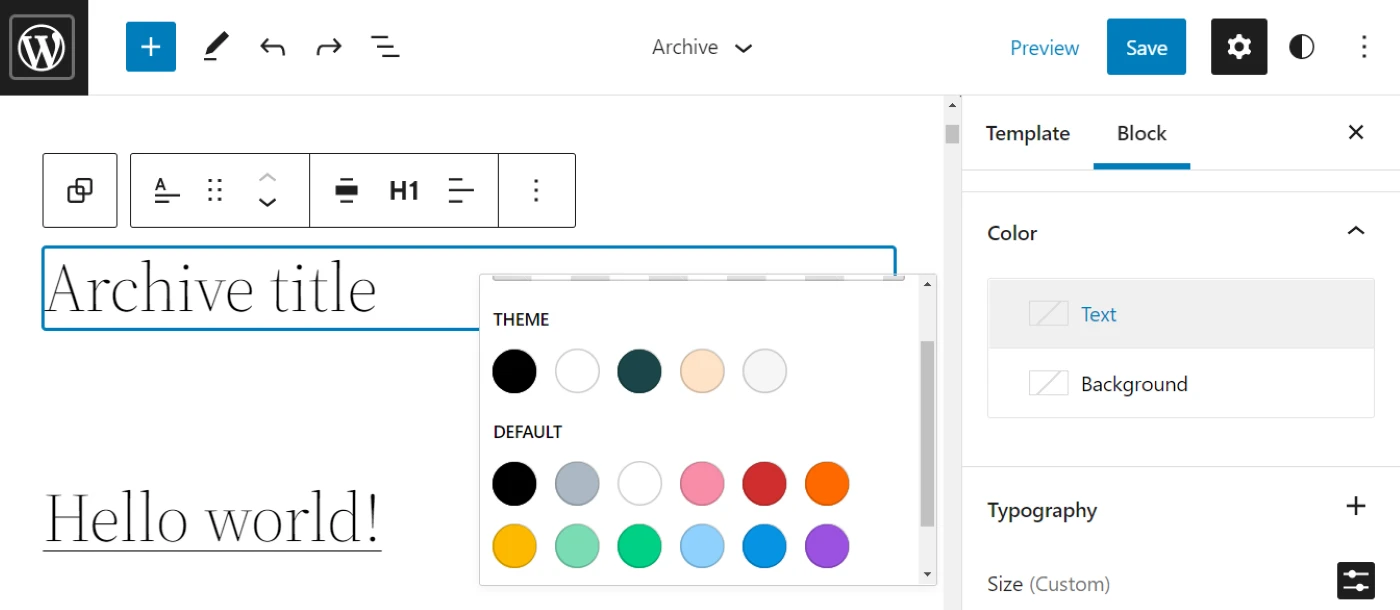
Arşiv Başlığı bloğu, kategorinin adını görüntüler (örneğin, Dijital Pazarlama ). Editör, bu öğenin görünümünü özelleştirmenizi sağlar:

Örneğin, metin rengini, tipografiyi ve boyutları değiştirebilirsiniz. Kategori başlığını daha da kişiselleştirmek için özel bir CSS sınıfı da ekleyebilirsiniz.
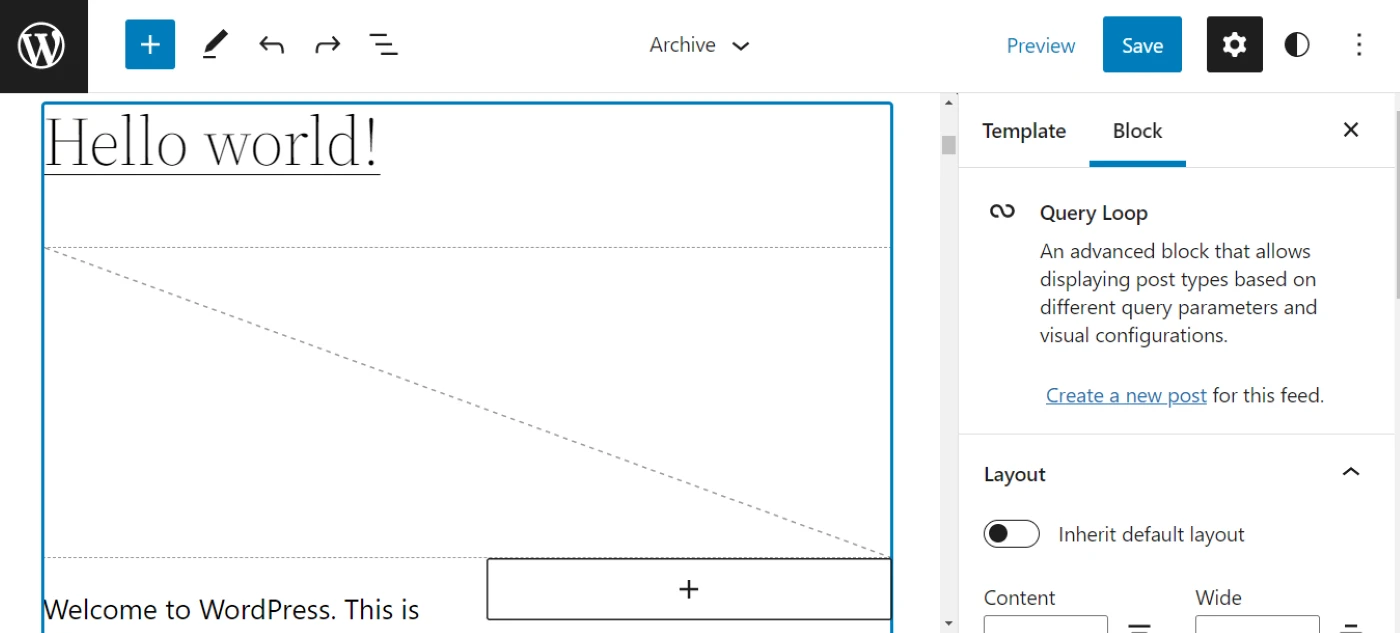
Arşiv sayfanız, seçilen kategoriye giren tüm gönderilerin bir listesini de içerecektir. Yirmi Yirmi İki temasını kullanıyorsanız, liste Sorgu Döngüsü bloğunda görüntülenir:

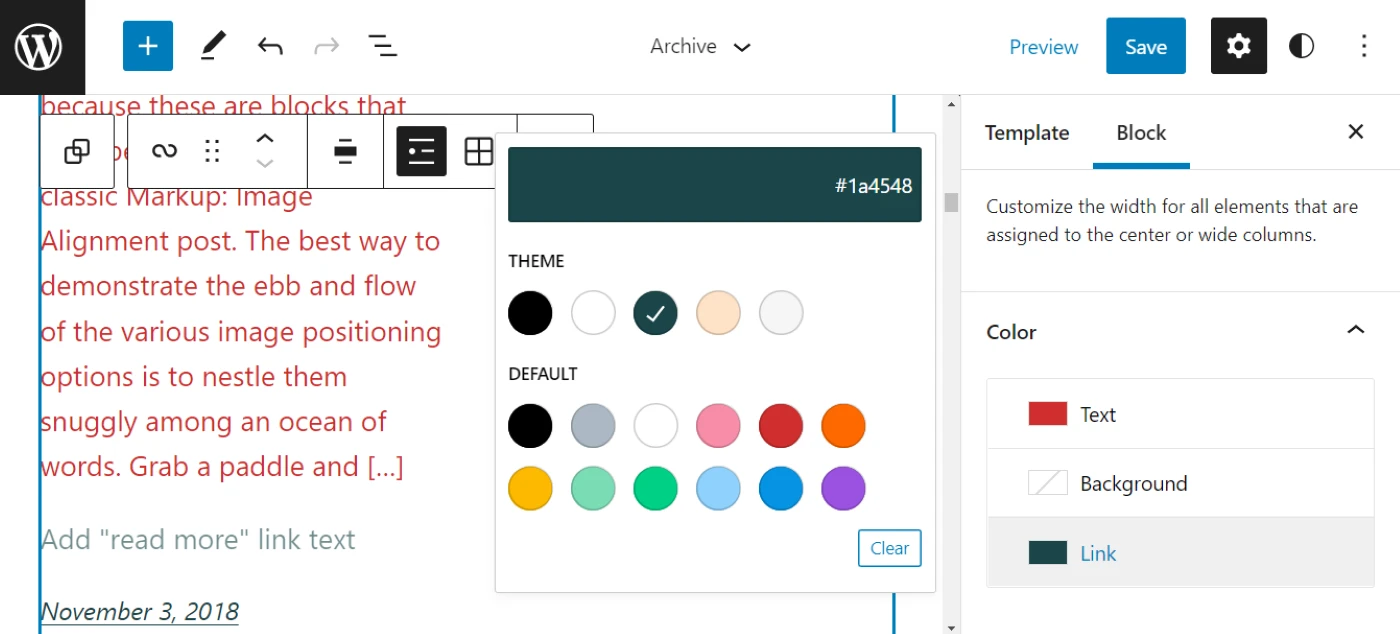
Gönderilerinizin düzenini Ayarlar panelinden değiştirebilirsiniz. Örneğin, beslemenin genişliğini özelleştirebilir ve metnin, arka planın ve bağlantının rengini değiştirebilirsiniz:

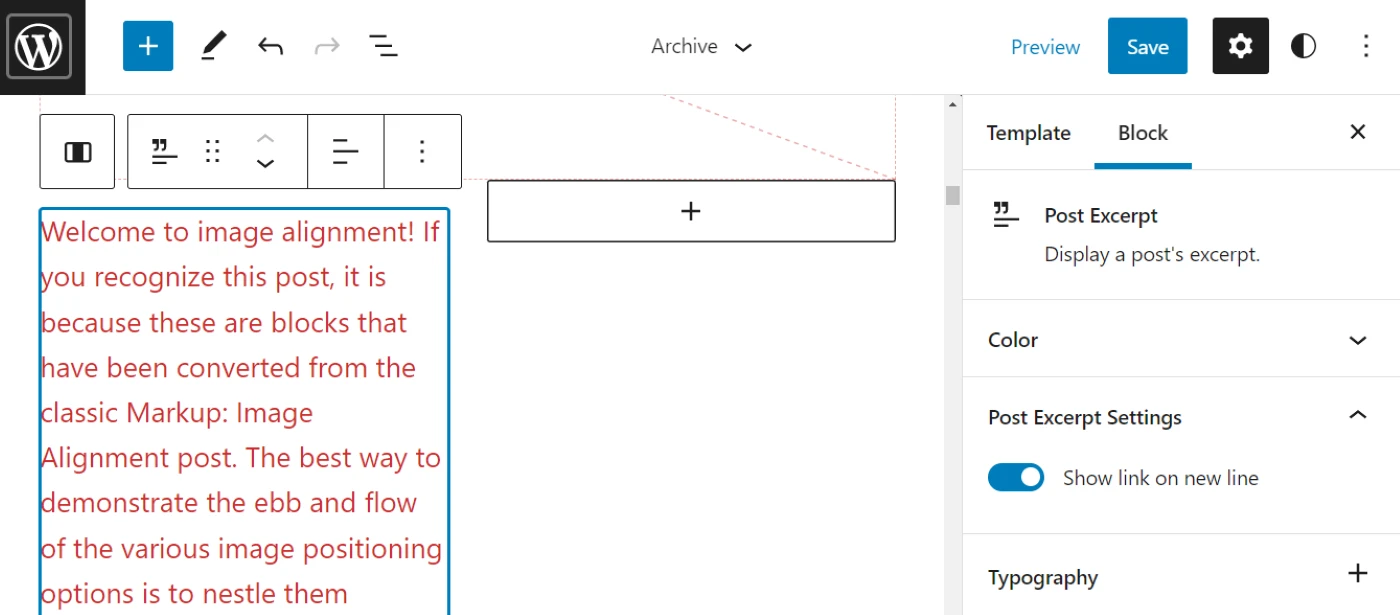
Sorgu Döngüsü içindeki öğeleri tek tek düzenlemek istiyorsanız (örneğin, gönderi alıntısı veya tarih), üzerlerine tıklamanız yeterlidir:

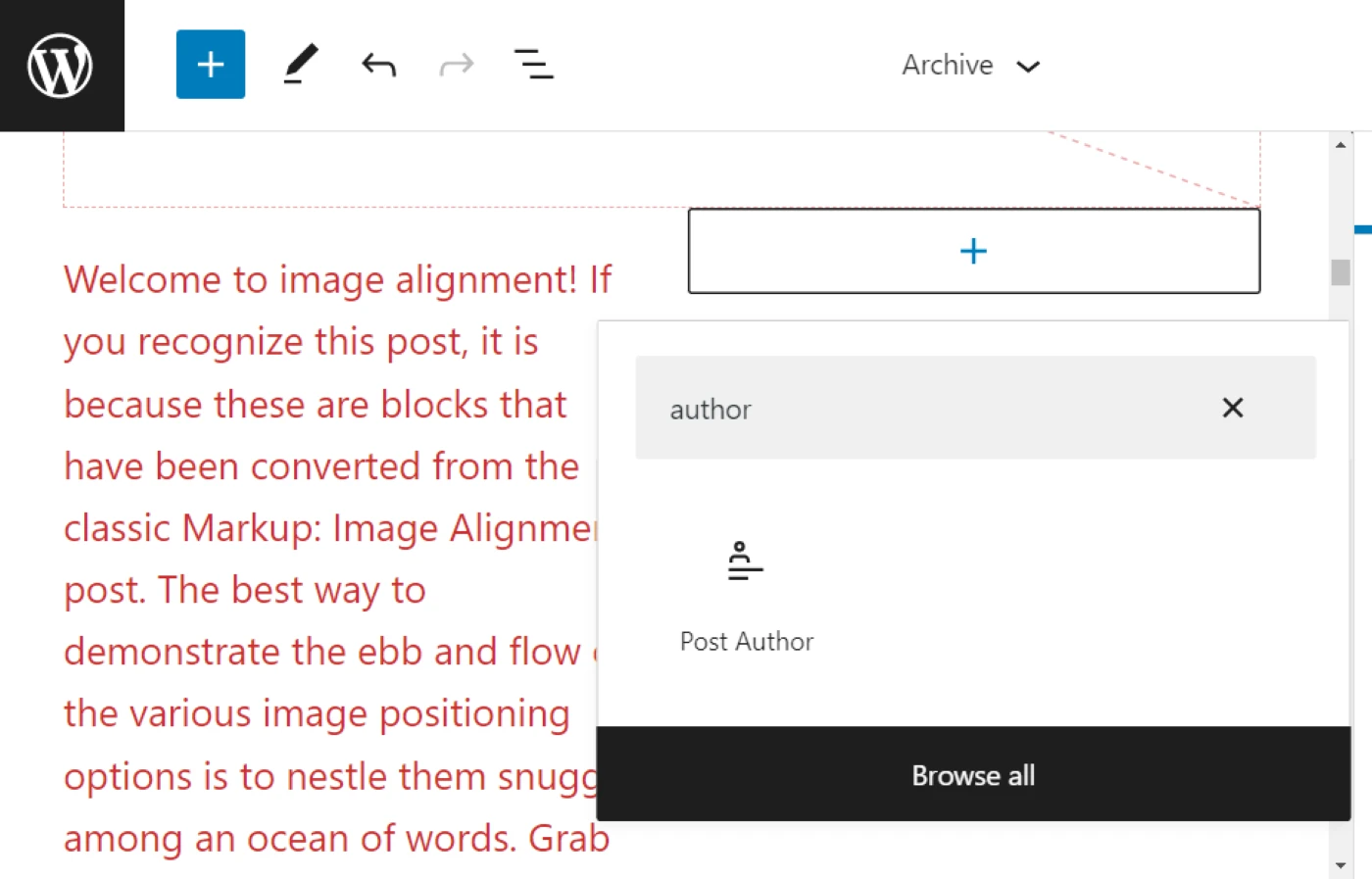
Ayrıca, kategori sayfanıza daha fazla blok ekleyebilirsiniz. Örneğin, Yazar Gönderi bloğunu dahil edebilirsiniz:


Sorgu Döngüsü içindeki her gönderi için bu işlemi izlemeniz gerekmediğini unutmayın. Değişikliklerinizi bir gönderide yapabilirsiniz ve bunlar otomatik olarak tümüne uygulanacaktır.
Hazır olduğunuzda, devam edip şablonunuzu kaydedebilirsiniz. Değişiklikleriniz, tek tek kategori sayfaları da dahil olmak üzere şablonunuzu kullanan her sayfayı etkiler.
2. Bir sayfa oluşturucu eklentisi kullanın
Gördüğümüz gibi, WordPress Site Editörü arşiv şablonunuzda (kategori sayfanızı etkileyecek) değişiklikler yapmanızı sağlar. Ancak, blok etkin bir tema kullanmıyor olabilirsiniz veya daha fazla özelleştirme seçeneği arıyor olabilirsiniz. Alternatif olarak, kategori sayfanızı sıfırdan oluşturmayı tercih edebilirsiniz.
Neyse ki, özel bir WordPress kategori sayfası oluşturmanıza yardımcı olan birkaç sayfa oluşturucu var. Bu eğitim için Beaver Builder ve Beaver Themer eklentisini kullanacağız.
Şablonunuzu oluşturmak için eklentinin premium sürümüne ihtiyacınız olacağını unutmayın.
Elementor Pro, Divi Builder veya tema oluşturma işlevi sunan diğer sayfa oluşturucularla benzer bir yaklaşım kullanabilirsiniz.
Beaver Themer'da şu şekilde çalışır.
- 1. Adım: Yeni bir şablon oluşturun
- 2. Adım: Kategori sayfanızı oluşturun
1. Adım: Yeni bir şablon oluşturun
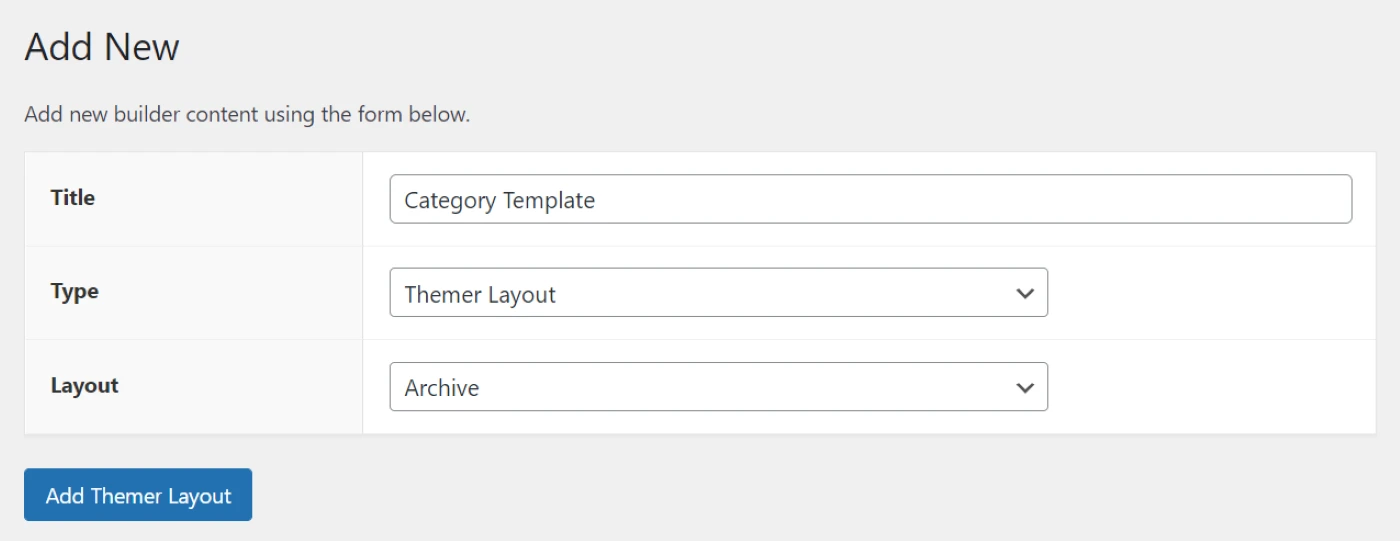
Eklentiyi ve Themer eklentisini kurup etkinleştirdikten sonra, WordPress kontrol panelinizde Beaver Builder > Themer Layouts seçeneğine gidin ve Add New seçeneğine tıklayın. Ardından, sayfa başlığınız için bir ad girin:

Type öğesinin Theme Layout olarak ayarlandığından emin olun. Düzen için Arşiv'i seçin. Ardından, Tema Düzeni Ekle'ye tıklayın.
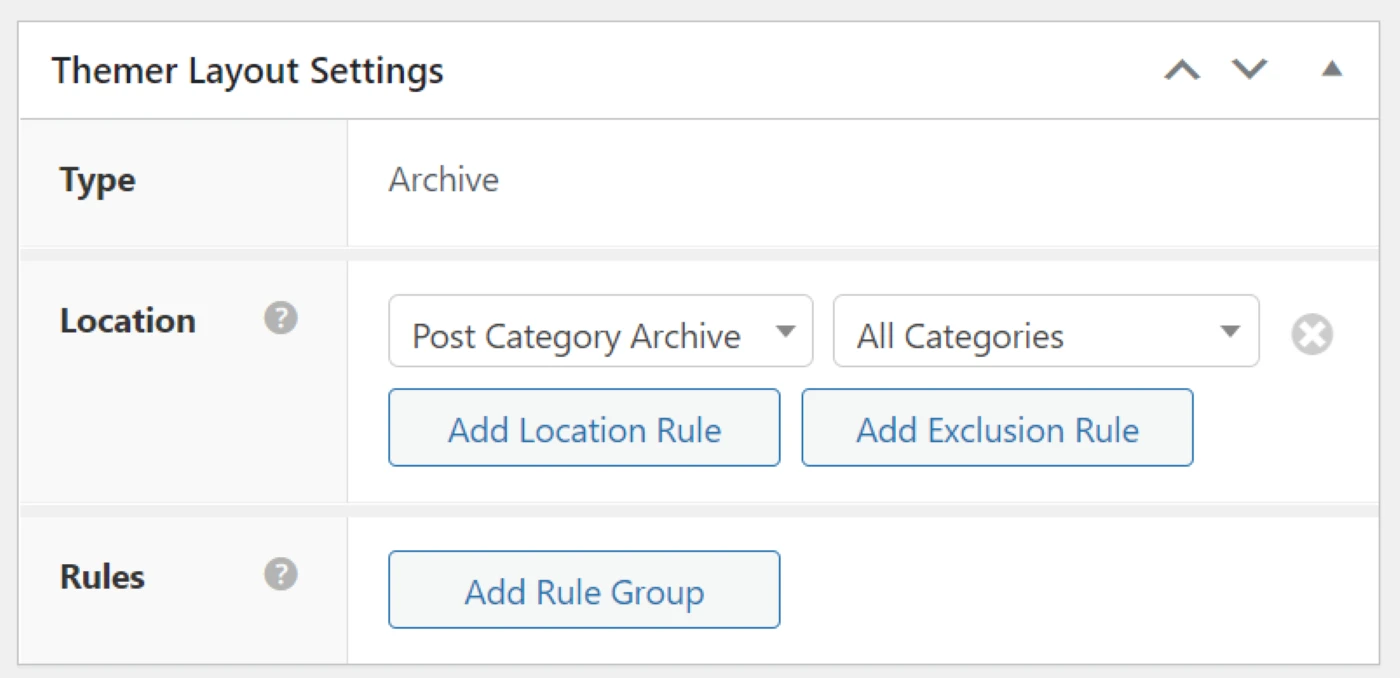
Sonraki sayfada, şablonunuz için bazı ayarları yapabilirsiniz. Konum için, açılır menüden Kategori Arşivi Gönder'i seçmeniz gerekir:

Şablonu tüm kategorilere uygulayabilir veya açılır menüden belirli bir kategoriyi seçebilirsiniz. Hazır olduğunuzda Beaver Builder'ı Başlat'a tıklayın.
2. Adım: Kategori sayfanızı oluşturun
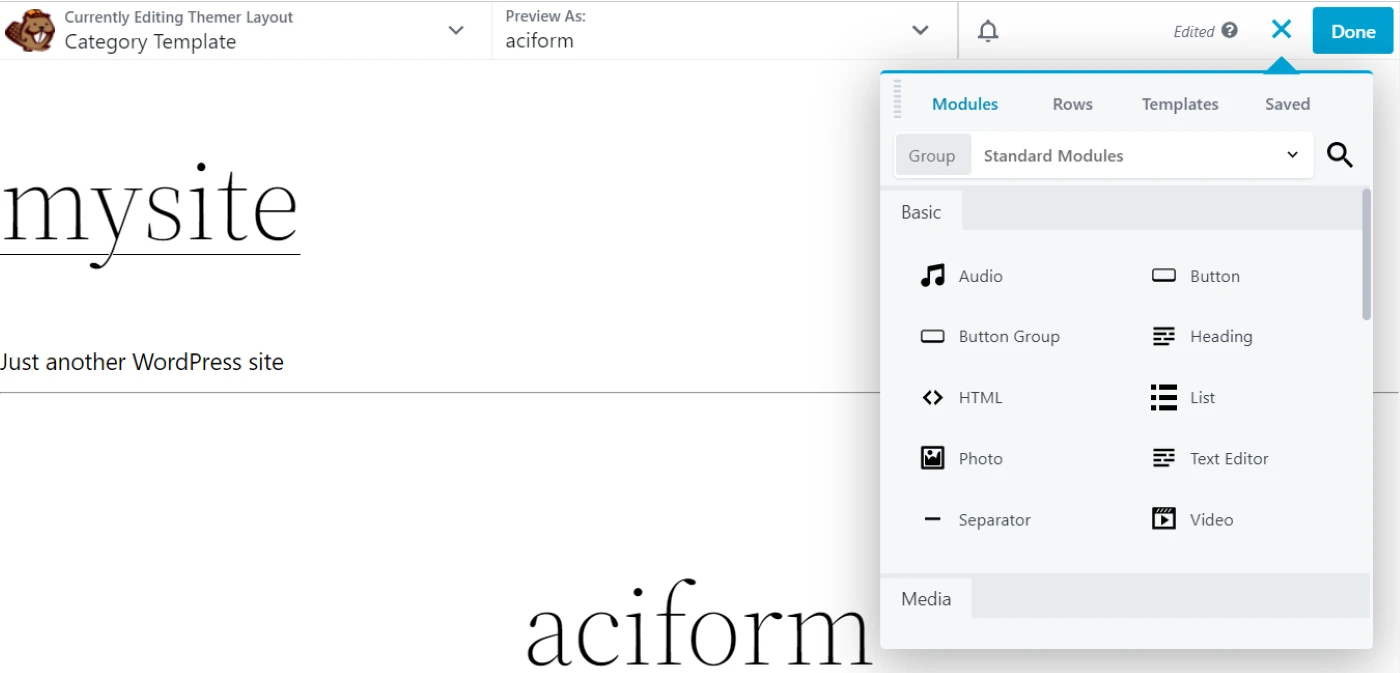
Beaver Builder'ın kullanıcı dostu, sürükle ve bırak düzenleyicisi vardır. Modüller, satırlar ve şablonlar kullanarak sayfanızı oluşturabilirsiniz. Bu özelliklere erişmek için sağ üst köşedeki + işaretine tıklayın:

Varsayılan olarak kategori şablonu, kategorinin başlığını ve ilgili gönderileri içerir. Bu öğeleri düzenlemek için bunları seçmeniz yeterlidir.
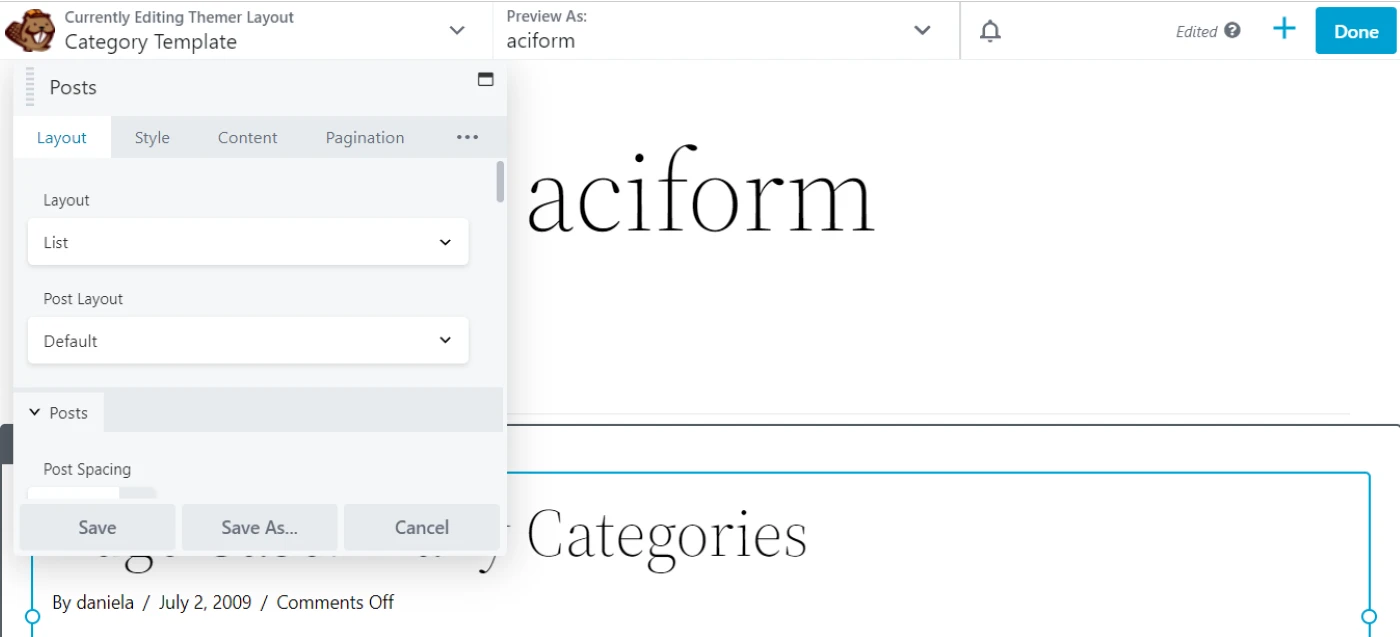
Örneğin, Gönderiler modülünü tıklarsanız düzeni, stili, içeriği ve daha fazlasını özelleştirmek için seçenekler elde edersiniz:

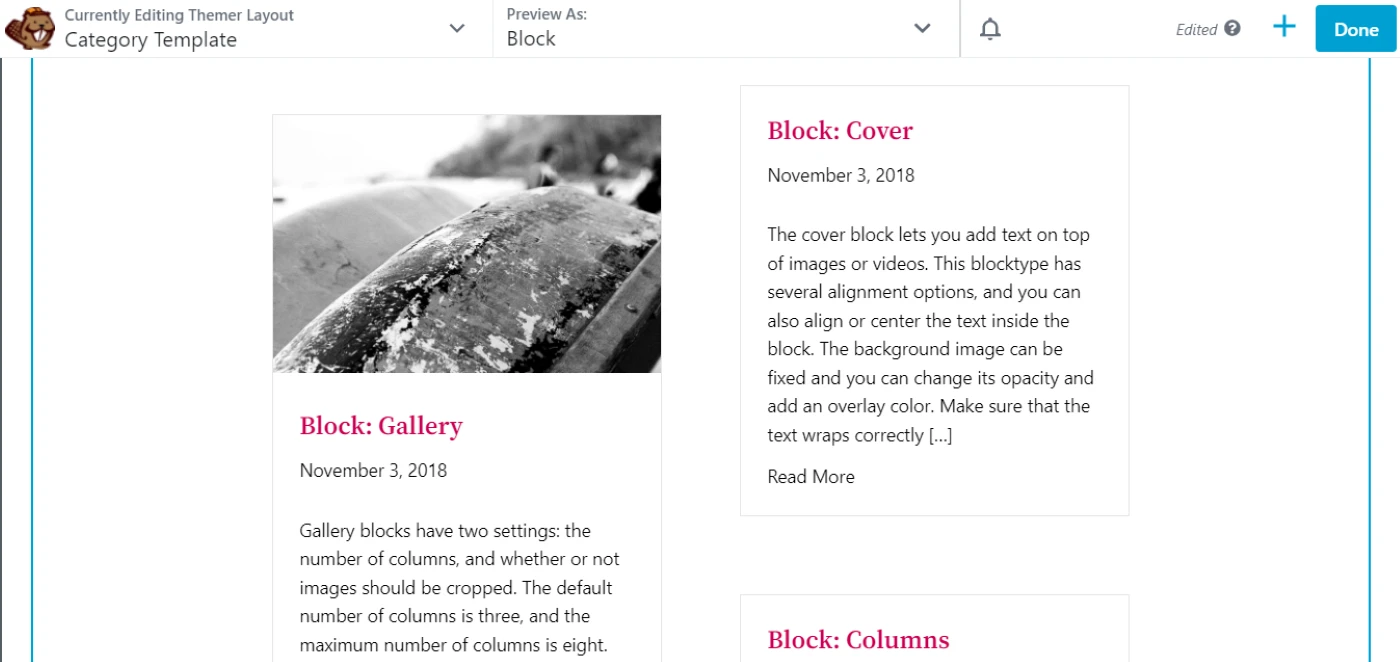
Her bölüm için farklı ayarları keşfetmekten çekinmeyin. Örneğin, düzeni duvar olarak ayarlayabilir ve yazı başlığının, alıntıların ve diğer öğelerin rengini ve tipografisini değiştirebilirsiniz:

Şablonunuz üzerinde çalışmayı bitirdiğinizde Bitti 'yi ve ardından Yayınla 'yı tıklayın. Bu ayarlar artık varsayılan şablonun yerine kategori sayfalarınıza uygulanacaktır!
Bugün özel bir WordPress kategori sayfası oluşturun
Kategori sayfaları, kullanıcıların belirli konulardaki gönderileri keşfetmesini sağlar. Bunlar blogunuzun temel parçalarıdır, bu nedenle kolayca erişilebilir, gezinilebilir ve görsel olarak çekici olduklarından emin olmak önemlidir. Bu nedenle, varsayılan kategori şablonunu özelleştirmeyi veya sıfırdan oluşturmayı düşünebilirsiniz.
Bu gönderide, özel bir WordPress kategori sayfası oluşturmanın iki ana yolunu inceledik:
- WordPress Site Düzenleyicisini Kullanma.
- Beaver Builder gibi bir sayfa oluşturucu aracı kullanmak.
️ Kategori sayfasını özelleştirmenize yardımcı olabilecek belirli üst sayfa oluşturucu eklentileriyle ilgili diğer bazı bilgileri görmek için, en iyi WordPress sayfa oluşturucu eklentilerine göz atın.
Özel bir WordPress kategori sayfası oluşturma hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
