Özel WordPress Giriş Sayfası Nasıl Oluşturulur
Yayınlanan: 2023-02-28Giriş sayfasının herhangi bir WordPress sitesinin en önemli sayfası olduğu iddia edilebilir. Oturum açma yeteneği olmadan, blog sahipleri başka nasıl harika içerik yayınlayabilir? İçerik oluşturmaya ek olarak, bu aynı zamanda çeşitli WordPress yapılandırma seçeneklerine giden yoldur.
Varsayılan oturum açma sayfası oldukça basittir ve amacına çok iyi hizmet eder. Kullanıcının WordPress kimlik bilgilerini girmesi için gerekli alanlara sahiptir ve sayfa, yalnızca kayıtlı kullanıcıların oturum açmasına izin vererek yönetim ekranlarına erişimi kontrol eder.
Bir tasarımcı olarak, muhtemelen mükemmel web sitesi tasarımını oluşturmak için saatler harcadınız. Tüm kullanıcılar oturum açma sayfasıyla etkileşime girmese bile, bu tasarımı tüm kullanıcı deneyimi boyunca taşımak önemlidir. Bu, bu ekstra detayı eklemek için başka bir fırsattır ve siteye düzenli olarak giriş yapan kullanıcılar üzerinde olumlu bir izlenim bırakacaktır.
(Ayrıca, sayfayı biraz daha az belirgin olan bir URL'ye taşımak en iyi WordPress güvenlik uygulaması olarak kabul edilir!) Genellikle WordPress tema kurulumunun bir parçası olmasa da, WordPress giriş sayfasında özelleştirmeler yapmak oldukça basittir.
WordPress Giriş Sayfasına Nasıl Erişilir?
Site sorumluluklarınız ne olursa olsun, muhtemelen bu sayfaya erişmeye aşinasınızdır. Ancak bir süre geçmiş olması ihtimaline karşı, genellikle web sitesinin kök dizininde bulunur. Oturum açma sayfası genellikle www.mysite.com/wp-login.php gibi bir şeydir. Gördüğünüz gibi, bu henüz stilize edilmedi.

Bazı durumlarda, kendi alt dizininde bir WordPress kurulumu olabilir. O zaman www.mysite.com/directory-name/wp-login.php gibi bir şey olurdu.
WordPress Giriş Sayfası Nasıl Özelleştirilir
Sonraki adımlarda, stillendirme amacıyla CSS kullanılacaktır. Ayrıca, özel sayfanın gerçekleşmesi için functions.php dosyasına temaya özel kod eklenecektir.
Çoğu eğitimde olduğu gibi, bunu önce test ortamınızda denemek isteyeceksiniz. İyi bir test ortamı aracı arıyorsanız, Yerel'i tanımak isteyeceksiniz. Canlı yayına geçmeden önce sitenizdeki yeni şeyleri verimli bir şekilde test edebilirsiniz.
Değişikliklerin nasıl çalıştığını görebilmeniz için bu öğreticide functions.php dosyasında değişiklikler yapacağız. Ancak, bir eklenti oluşturmak ve herhangi bir olası değişikliği functions.php dosyası yerine oraya eklemek için bu kavramları kullanma seçeneği de vardır. Bu eğitimde, oturum açma sayfasının tasarım değişiklikleri oldukça temaya özgüdür, bu nedenle bir eklenti yapmak yerine bunları temaya eklemeyi seçtik.
Özelleştirmeler için yeni bir klasör oluşturun
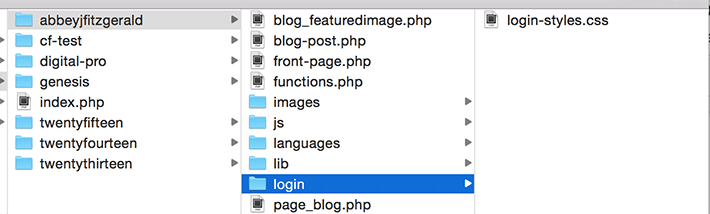
Bir temaya özelleştirmeler eklerken organize olmak çok önemlidir. Özellikle bu değişiklikler için yeni bir klasör oluşturmak isteyeceksiniz. Bunu yapmak için mevcut aktif temanızı bulun ve "login" adlı bir klasör oluşturun.

Ardından, özel oturum açma stillerine başvurmak için bir CSS dosyası gerekir. Yeni oturum açma klasöründe boş bir CSS dosyası oluşturun ve ona hatırlaması kolay bir ad verin. Bu durumda, login-styles.css şeklindedir.
Bu stil sayfası nasıl bağlanacak? Temanın functions.php dosyasında referans gösterilmesi gerekecektir. functions.php dosyasını açın ve aşağıdaki parçacıkları yapıştırın. ( login-styles.css farklı bir ad kullandıysanız, CSS dosyası için kendi adlandırmanızı eklediğinizden emin olun.)
function custom_login() { echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('stylesheet_directory') . 'login/login-styles.css" />'; } add_action('login_head', 'custom_login');logoyu değiştirmek
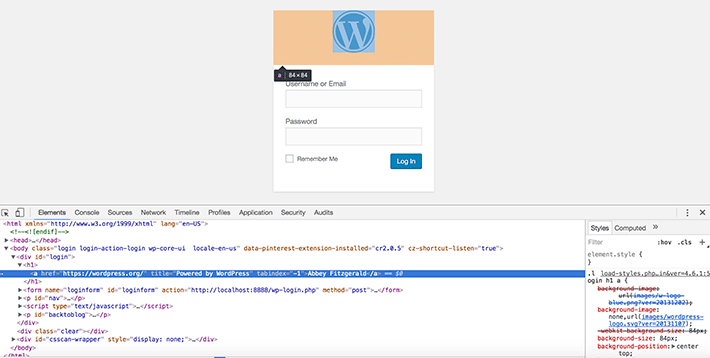
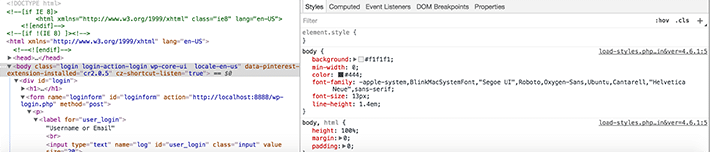
Bu, yapılması oldukça kolay bir değişikliktir ve marka bilinci geliştirme üzerinde çok fazla etkisi vardır. Tarayıcı denetçisi araçları, sayfanın yapısını belirlemede çok yardımcı olur. Bu örnekte, Chrome Geliştirici Araçları kullanılmıştır. WordPress logosunu kendinize göre değiştirmek için, bu başlıkla ilişkili CSS stillerini değiştirmeniz gerekecek:
<h1><a href="http://wordpress.org/" title="Powered by WordPress">Your Site Name</a></h1> 
CSS'yi özel yapmak istiyoruz, böylece div .login sınıfıyla hedeflemek, bu div içindeki başlığı ve bağlantıyı biçimlendirmemize izin verecektir.

Her şeyi düzenli tutmak için ayrı bir görseller klasörü oluşturduk. Bu isteğe bağlıdır ve isterseniz başka bir konumdaki bir dosyaya başvurabilirsiniz. Kullanmak istediğiniz görüntü için dosya yolunun doğru olduğundan emin olun.
.login h1 a { background-image: url('images/login-logo.png'); } 
Bunu, varsayılan stilde belirtilen 84px yüksekliğini kullanarak yaptık. Daha büyük veya daha küçük yapmak isterseniz, bunu bu CSS stil sayfasında belirtebilirsiniz. Farklı kenar boşluklarını ve dolguyu da belirleme fırsatı var.


Orijinal logo neden değiştirilemiyor? Bunun nedeni, WordPress güncellendiğinde silinmiş olabilir.
Bu basit stille artık genel WordPress logosuna veda edebiliriz. Bu logo takası, onu çok daha kişisel ve markalı hissettiriyor.

Özel arka planı şekillendirme
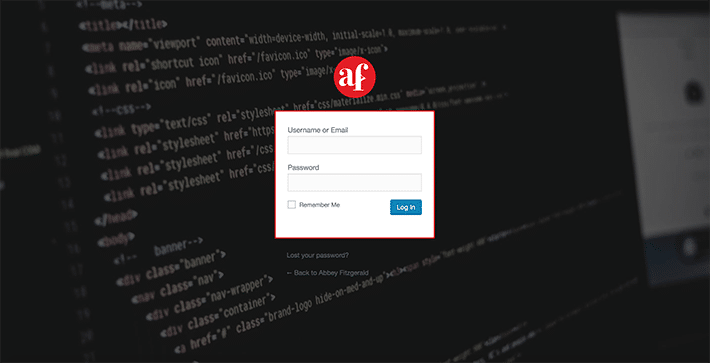
Arka plan düz bir renk, desen veya görüntü tabanlı bir şey olabilir. Bu örnekte, arka plana siyah beyaz, soyut, “teknik” bir fotoğraf ekleyeceğiz.

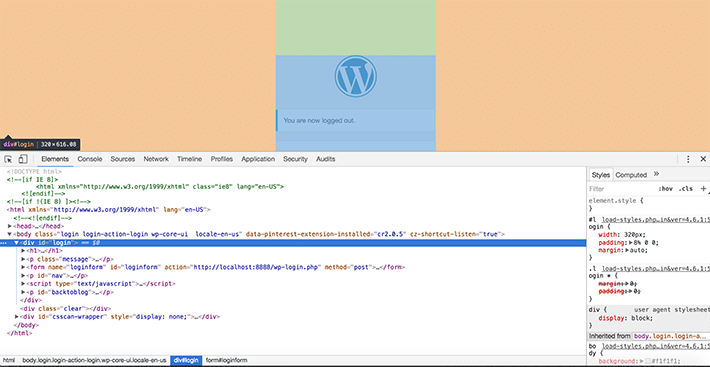
Tarayıcı geliştirme araçları kullanılarak yapı incelenebilir. İncelerken, gövde için arka plan stillerinin ayarlandığını göreceksiniz. İşler oldukça geneldir, bu nedenle bazı şeyleri daha spesifik hale getirmek, istemediğiniz herhangi bir küresel değişiklik yapmamanızı sağlar. Gövdeye uygulanan .login adında çok yararlı olacak bir sınıf vardır (bu, seçicinin bir parçası olduğu için yukarıdaki örnekte logo için kullandığımız şeydi).

body.login { background-image: url('images/example-image.jpg'); background-repeat: no-repeat; background-attachment: fixed; background-position: center; }Görüntü görünmüyorsa, görüntünün yolunun doğru olup olmadığını bir kez daha kontrol edin.

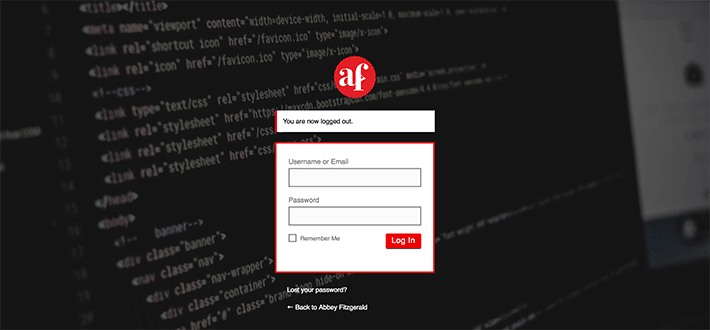
Burada işler şekillenmeye başlıyor; Sadece bu küçük değişikliklerle bile, giriş sayfası varsayılandan çok daha markalı ve daha ilginç görünüyor.
Logo bağlantısını ayarlama
Bu kesinlikle bir engel değil, ancak artık giriş sayfasında kendi logonuz olduğuna göre, gerçek web sitenize bağlantı vermelidir. Şu anda, wordpress.org gidiyor. Her şey yolunda ve güzel, çünkü wordpress.org popüler ve yararlı bir yer, ancak bize göre bunun için bir tarayıcı yer imine sahip olmak fazlasıyla yeterli. Giriş sayfasının bir parçası olmak zorunda değildir, çünkü proje sitesine hızlı bir şekilde ulaşmak daha kullanışlı görünmektedir.
Bağlantı değerini logonun WordPress sitenize bağlayacağı şekilde değiştirmek için bu işlevi kullanın (ve kendi web sitenizin URL'sini girmeyi unutmayın):
function login_logo_url() { return 'https://www.mysite.com'; } add_filter('login_headerurl', 'login_logo_url'); Filtrelerin nereden geldiğini merak ediyorsanız, login_headerurl ve login_headertitle bulmak için işlev referansına bakmamız gerekiyordu.
Şimdi bağlantı doğru yere gidiyor, peki ya başlık metni? Logonun üzerine gelirseniz, başlık etiketi olarak “Powered by WordPress” ifadesini göreceksiniz. Bu kesinlikle iyi, ancak bu, bağlantının nereye gittiğini tam olarak açıklayıcı değil. Bu oldukça hızlı ve düzeltilmesi kolaydır, bu yüzden ekstra zamana değer. Daha doğru bir başlık için bu basit işlevi ekleyin.
function login_logo_text() { return 'The Title'; } add_filter('login_headertitle', 'login_logo_text');Daha fazla stil seçeneği
CSS'yi çılgına çevirmekten çekinmeyin ve burada yaptıklarımızı genişletin. WordPress oturum açma sayfasındaki her HTML öğesini CSS ile biçimlendirebilirsiniz. Yukarıdaki örnekler sadece yüzeyi çizdi. Düğme, bağlantılar ve form arka planı özelleştirilebilir. Tipografiyi de unutmayın, çünkü bu da özelleştirilebiliyor.

Bir form stili geliştirdiyseniz, bu stilleri giriş sayfasına taşımak sorunsuz bir deneyim olacaktır. Aynı şey düğmeler için de geçerli. Bu, onu tutarlı bir deneyim haline getirir ve gerçek sitede kullanılandan tamamen farklı bir düğmeye sahip olarak kullanıcıları uzaklaştırmaz. Bir web stili kılavuzu oluşturduysanız, bu, oturum açma sayfasına tutarlı tasarımın nasıl uygulanacağını belirlemede çok yardımcı olacaktır.
CSS size göre değilse, özel bir WordPress giriş sayfası oluşturmanıza yardımcı olacak mevcut WordPress eklentileri vardır. Göz atmaya değer birkaç seçenek:
- Tema Girişim
- Özel Giriş
- Özel Oturum Açma Sayfası Özelleştirici
Oturum açma sayfası genellikle unutulur, ancak bu sayfanın sahip olduğu potansiyel bilindiğinde kolayca tasarım sürecinin bir parçası haline gelebilir. Birkaç basit değişiklikle, WordPress giriş sayfanızı sitenizin görünümüne ve tarzına uyacak şekilde kolayca kişiselleştirebilirsiniz.
