WordPress'te 404 sayfası nasıl özelleştirilir
Yayınlanan: 2021-06-29Sitenizdeki 404 hata sayfasını düzenlemenin yollarını mı arıyorsunuz? Seni koruduk. Bu kılavuzda, WordPress'te 404 sayfasını özelleştirmenin farklı yollarını göstereceğiz.
İnterneti düzenli olarak kullanıyorsanız muhtemelen en az bir kez 404 hata sayfasıyla karşılaşmışsınızdır. İstenen sayfa mevcut olmadığında görünür. Çoğu web sitesi sahibi, bu sayfadan en iyi şekilde yararlanmak için yapabileceğiniz çok şey olduğunu fark etmeden varsayılan 404 sayfasını terk eder. İyi haber şu ki, WordPress kullanıyorsanız, onu kolayca özelleştirebilirsiniz.
Bu hata sayfasını nasıl düzenleyeceğimizi görmeden önce, 404 sayfasının ne olduğunu ve onu özelleştirmenin bazı faydalarını daha iyi anlayalım.
404 Sayfası nedir?
404 hata sayfası, bir web sitesinde, kullanıcı web tarayıcısına bozuk veya geçersiz bir bağlantı girdiğinde görüntülenen bir sayfadır. Bu, ziyaretçinin erişmeye çalıştığı sayfaya erişilemediği anlamına gelir. Tahmin edebileceğiniz gibi, bu siteniz için iyi bir şey değil.

Bozuk bağlantılar yalnızca kötü bir deneyim yaratmakla kalmaz, aynı zamanda SEO sıralamalarınızı da etkileyebilir. Genel bir kural olarak, 404 sayfasına ziyaretçi göndermekten kaçınmalısınız çünkü orada aradıklarını bulamayacaklardır.
Ancak, web siteniz ne kadar bakımlı olursa olsun, ziyaretçileriniz en az bir kez 404 sayfaya ulaşacaktır. Sunucu kapalıysa, taşınan bir sayfa doğru şekilde yeniden yönlendirilmezse veya sayfanın kendisi hiç mevcut değilse olabilir. Bunun da ötesinde, kullanıcılar tarayıcıya yanlış bir URL girdiklerinden bir 404 sayfasına da gidebilirler. Yani 404 sayfaya yapılan ziyaretleri tamamen engellemenin bir yolu yok.
404 Sayfasını Neden Özelleştirmelisiniz?
Ziyaretçilerin 404 hata sayfasına gelmesini tamamen engelleyemeyeceğiniz için, bundan en iyi şekilde yararlanmalı ve bu kötü deneyimi bir fırsata dönüştürmelisiniz .
Çoğu web sitesinin varsayılan 404 sayfası harika değildir. Genellikle sorunun bazı teknik ayrıntılarıyla birlikte bir "Bulunamadı" hatası görüntülerler ve çok benzer görünme eğilimindedirler. Tahmin edebileceğiniz gibi, bu kullanıcı için en iyisi değil. Kullanıcının yapabileceği tek şey önceki sayfaya geri dönmektir.

İyi haber şu ki, çoğu site varsayılan 404 sayfasına sahip olduğundan, onu düzenleyerek rakiplerinizden sıyrılabilirsiniz. WordPress'te 404 sayfasını kolayca özelleştirebilir, kullanıcılara ek bilgiler sağlayabilir ve onları harekete geçmeye teşvik edebilirsiniz.
Sitenizin 404 sayfasını nasıl değiştirebileceğinizle ilgili sayısız olasılık vardır. Örneğin, arka planı değiştirerek ve bazı seçenekler ekleyerek sayfanın tasarımını iyileştirebilirsiniz . Benzer şekilde, kullanıcıya neden 404 sayfasına gelmiş olabileceğini bildirebilir ve istediği bilgileri almak için bazı ipuçları ekleyebilirsiniz. Alternatif olarak, web sitenizin diğer faydalı gönderilerine veya sayfalarına bazı bağlantılar ekleyebilirsiniz .
Bu özelleştirmeler, ziyaretçileriniz üzerinde web siteniz için her zaman iyi olan bir izlenim bırakabilir.
Lafı fazla uzatmadan 404 sayfanızı nasıl düzenleyeceğinizi görelim.
WordPress'te 404 Sayfası Nasıl Özelleştirilir
WordPress'te 404 sayfasını kolayca özelleştirmenin 2 ana yolu vardır:
- programatik olarak
- bir eklenti ile
Her yönteme bir göz atalım, böylece sizin için en uygun olanı seçebilirsiniz.
İşleme başlamadan önce sitenizin tam bir yedeğini aldığınızdan emin olun. Web sitenizdeki hassas bilgileri düzenleyeceğiz, bu nedenle bir şeyler ters gittiğinde yedek almak her zaman iyi bir fikirdir.
1) WordPress 404 Sayfasını Programlı Olarak Özelleştirin
Bu yöntem, bazı kodlama becerilerine sahip olanlar için çok kullanışlıdır ve size 404 sayfasını değiştirmek için bolca esneklik sağlar. Gelişmiş bir kullanıcı olmasanız bile, birkaç parçacık ekleyerek 404 sayfasının çeşitli bileşenlerini kolayca özelleştirebilirsiniz.
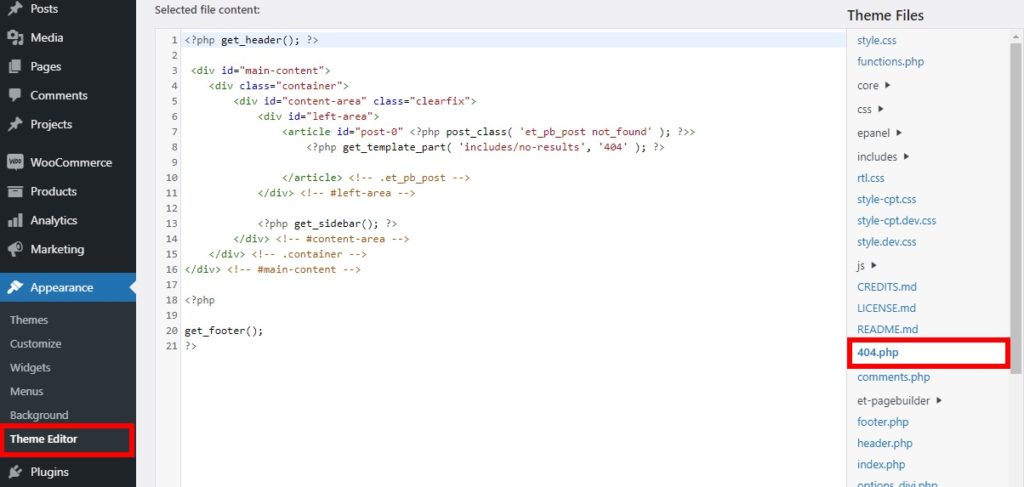
Yapmanız gereken tek şey WordPress panonuzda Görünüm > Tema Düzenleyici'ye gitmek ve ekranınızın sağ tarafından 404.php dosyasını açmak. Aşağıda göreceğimiz kod parçacıklarını eklemeniz gereken yer burasıdır.

Bu dosyalardaki kodun kullandığınız temaya göre değiştiğini unutmayın . Divi temasını kullanıyoruz, ancak başka bir tema kullanırsanız kod farklı görünebilir. Divi'yi de kullanmak istiyorsanız, incelememizin tamamına bir göz atın.
Farklı bir tema kullanıyorsanız, aşağıdaki snippet'lerden bazılarını temel olarak kullanın ve WordPress'teki 404 sayfanızı özelleştirmek için bunları ayarlayın.
404 Sayfanın Metin ve Başlık özelleştirmesi
404.php dosyasındaki varsayılan kodu düzenleyerek 404 sayfasının metnini ve başlığını kolayca özelleştirebilirsiniz.
404 hata sayfanızın varsayılan kodu şöyle görünebilir.
<?php get_header(); ?>
<div id=”ana içerik”>
<div class="container">
<div id=”içerik alanı” sınıfı=”temizle düzeltme”>
<div id=”sol alan”>
<makale kimliği=”post-0″ <?php post_class( 'et_pb_post not_found'); ?>>
<?php get_template_part( 'içerir/sonuç yok', '404' ); ?>
</article> <!– .et_pb_post –>
</div> <!– #sol-alan –>
<?php get_sidebar(); ?>
</div> <!– #içerik-alanı –>
</div> <!– .container –>
</div> <!– #ana içerik –>
<?php
get_footer();
Yapmanız gereken tek şey, <article> etiketinin tamamını bir dizi başlık etiketi ile değiştirmek ve 404 sayfasında görüntülemek istediğiniz metin ve başlıkları aşağıdaki gibi eklemektir.
<?php get_header(); ?>
<div id=”ana içerik”>
<div class="container">
<div id=”içerik alanı” sınıfı=”temizle düzeltme”>
<div id=”sol alan”>
<h2> Sayfa Bulunamadı – 404 Hatası </h2>
Sunucu sorunu olabilir.
</div> <!– #sol-alan –>
<?php get_sidebar(); ?>
</div> <!– #içerik-alanı –>
</div> <!– .container –>
</div> <!– #ana içerik –>
<?php
get_footer();
Hızlı İpucu: 404 sayfasını önizlemek istiyorsanız, web sitenizin URL'sini web tarayıcınızın yeni bir sekmesine girip 404 yolunu ekleyebilirsiniz.
Örneğin, site URL'niz " www.sitename.com " ise, 404 sayfasını önizlemek için sonuna 404'ü (" www.sitename.com/404 ") eklemeniz yeterlidir.
Sitenizde tam olarak bu yola sahip bir sayfa olmadığından emin olun. Zaten varsa, yola “ www.sitename.com/404-preview-404″ gibi rastgele karakterler ekleyebilirsiniz.
404 Sayfasındaki En Son Gönderileri Görüntüle
Web sitenizin 404 sayfasında en son gönderileri görüntülemek istiyorsanız, 404.php dosyasına aşağıdaki kod parçasını eklemeniz yeterlidir.
<?php wp_get_archives( dizi( 'type' => 'postbypost', 'limit' => 10, 'format' => 'özel', 'önce' => '', 'sonra' => '<br /> ' ) ); ?>
Bu durumda, son 10 gönderiyi görüntülüyoruz, ancak göstermek istediğiniz son gönderilerin sayısıyla limit özelliğini değiştirebilirsiniz.
404 Sayfasında Rastgele Gönderileri Göster
Benzer şekilde, 404 sayfasında rastgele gönderiler de gösterebilirsiniz. Bunun için 404.php dosyasına bu kod parçasını ekleyin.
<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($posts as $post) { ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php } ?>
</ul>Kod parçacığını düzenleyerek, görüntülemek istediğiniz rastgele gönderilerin sayısını da ayarlayabilirsiniz.

Dosyaları kodla düzenleme konusunda rahat değilseniz, 404 sayfasını eklentilerle de değiştirebilirsiniz.
2) Bir Eklenti ile WordPress'te 404 Sayfasını Özelleştirin
Bu yöntem, kodlama becerileriniz yoksa veya dosyaları snippet'lerle düzenlemeyi tercih etmiyorsanız yararlı olabilir. Bir eklenti kullanmak, WordPress web sitenizdeki 404 sayfasını özelleştirmenin en hızlı ve en kolay yollarından biri olabilir. Tek yapmanız gereken eklentiyi kurmak ve birkaç değişiklik yapmak.
404 sayfasını düzenlemek için kullanabileceğiniz birden fazla eklenti var. En iyilerinden bazıları şunlardır:
2.1) Peter Raschendorfer tarafından 404 sayfa

404page , 404 sayfasını özelleştirmek için en popüler WordPress eklentilerinden biridir. Kendi özel hata sayfalarınızı oluşturmanıza yardımcı olması için varsayılan WordPress sayfa düzenleyicisini kullanmanızı sağlar.
Eklentinin kullanımı çok kolaydır, bu nedenle 404 sayfanızı sadece birkaç dakika içinde düzenleyebilirsiniz. En popüler WordPress temaları ve eklentileriyle iyi çalışır, bu nedenle herhangi bir uyumluluk sorununuz olmaz.
Ana Özellikler
- 404 sayfasını düzenlemek için varsayılan WordPress sayfa düzenleyicisini kullanır
- Başlıca WordPress temaları ve eklentileri ile uyumlu
- Çok basit ve kullanımı kolay
- İyi belgelenmiş ve bir eklenti kılavuzu ile birlikte gelir
Fiyat
404page ücretsiz bir eklentidir.
2.2) Colorlib 404 Özelleştirici

Colorlib 404 Customizer , 404 sayfayı özelleştirmek için mükemmel bir eklentidir. Canlı önizlemede yaptığınız tüm değişiklikleri görebileceğiniz için çok uygun olan tema özelleştirici ile 404 sayfayı düzenleme seçeneği sunar.
Ayrıca, 404 sayfasının arka plan resimlerini birden fazla 404 sayfalık şablonla birlikte düzenlemenize olanak tanır. Benzer şekilde, gerekirse daha fazla özelleştirmek için sayfaya özel CSS de ekleyebilirsiniz.
Ana Özellikler
- 404 sayfasını düzenlemek için Tema Özelleştirici'yi kullanmanızı sağlar
- 404 sayfasının metnini ve arka planını düzenlemek için ek seçenekler
- Gerekirse 404 sayfaya Özel CSS ekleme seçeneği
- Birden çok 404 sayfalık şablon
Fiyat
Bu eklenti %100 ücretsizdir ve WordPress deposundan indirebilirsiniz.
404 sayfasını Colorlib 404 ile özelleştirme
Şimdi bir eklenti ile 404 sayfasını nasıl düzenleyeceğinizi görelim. Bu eğitim için Colorlib 404 Customizer kullanacağız. Canlı önizleme ile yaptığınız değişiklikleri gerçek zamanlı olarak görmenize izin vermenin yanı sıra, web siteniz için 20 farklı sayfa şablonuna erişebilirsiniz. Ardından, tek yapmanız gereken, özelleştirici ile bazı değişiklikler yapmak ve 404 sayfasını güncellemek.
Süreci adım adım inceleyelim.
Eklentiyi Kurun ve Etkinleştirin
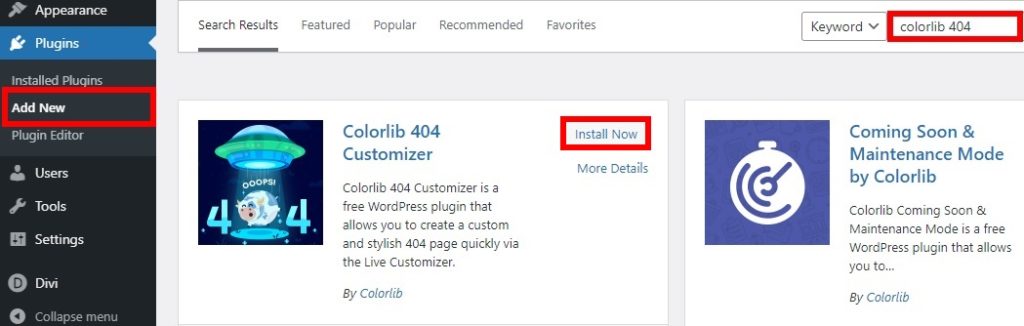
Eklentiyi yüklemek için WordPress kontrol panelinizde Eklentiler > Yeni Ekle'ye gidin ve aşağıdaki ekran görüntüsünde gösterildiği gibi arama çubuğunda eklentiyi arayın. Colorlib 404 Customizer'ı bulduğunuzda, eklentiyi yüklemek ve ardından etkinleştirmek için Şimdi Kur'a tıklayın.

Eklentiyi manuel olarak da indirebilir ve kurabilirsiniz. Bunu nasıl yapacağınızdan emin değilseniz, manuel olarak bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
404 Sayfanızı özelleştirin
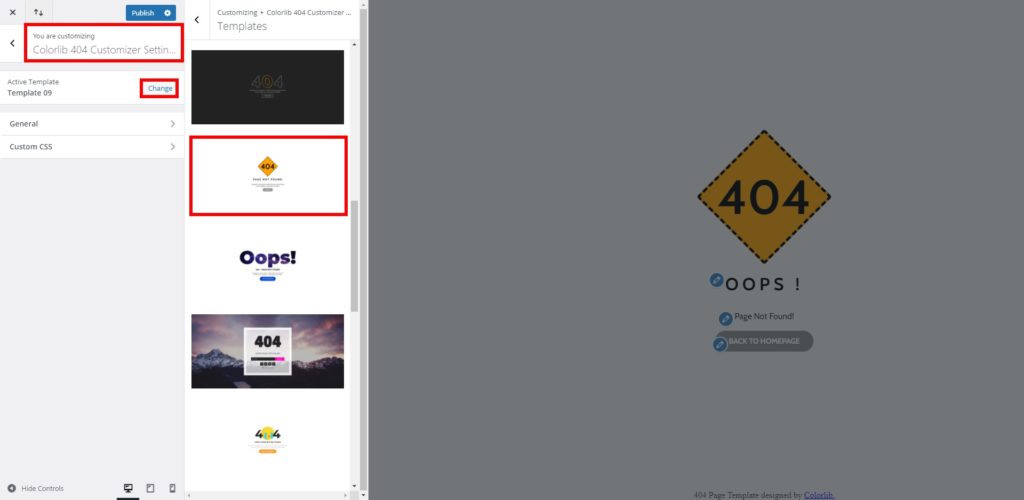
Eklenti etkinleştirildikten sonra, tema özelleştiriciyi açmak için Görünüm > Özelleştir'e gidin. Colorlib 404 Özelleştirici Ayarları sekmesine gidin ve üç seçenek göreceksiniz: Aktif Şablon, Genel seçenekler ve Özel CSS. Seçtiğiniz şablona bağlı olarak daha fazla seçenek görebilirsiniz.
Özelleştiricinin önizlemesi, buna göre yeni özel 404 sayfanıza değişecektir. İlk olarak Aktif Şablon için Değiştir butonuna tıklayarak 404 sayfanız için istediğiniz şablonu seçin . 20 farklı şablon arasından seçim yapabilirsiniz.

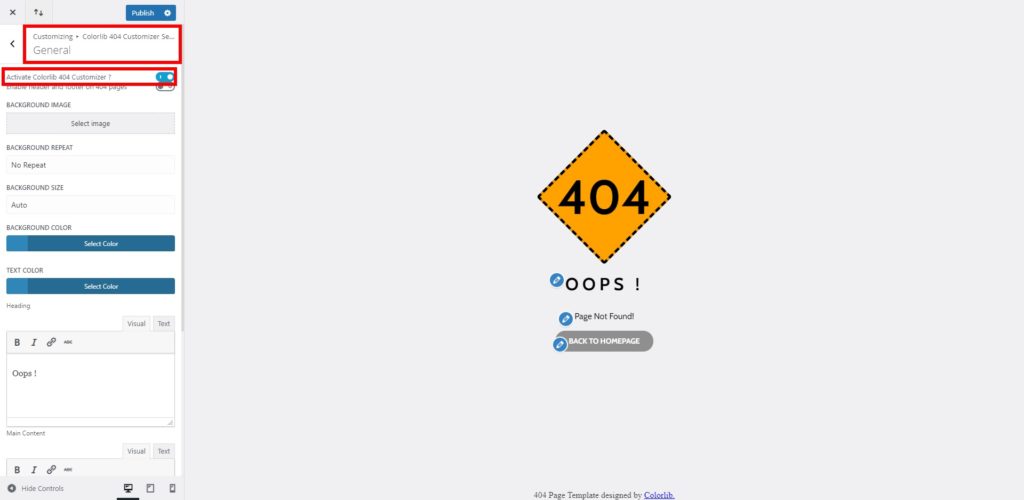
Ardından, Genel seçenekleri seçin. Burada, özel 404 sayfasını görüntülemek için Colorlib 404 Özelleştiriciyi Etkinleştirmeniz gerekir. Bundan sonra, sayfanın ana içeriği için arka plan resmi ve metni ekleyebilir veya değiştirebilirsiniz. Ek olarak, sayfanın arka plan tekrarını, boyutunu ve rengini ayarlayabilirsiniz.
Ziyaretçilerinizi 404 sayfadan başka bir yere yönlendirmek istiyorsanız metin ve bağlantı da ekleyebilirsiniz. Bu, kullanıcıları alakalı sayfalara götürmek ve sitenizde kalmalarını sağlamak için çok kullanışlıdır.
Eklenti, hedef kitlenizi de özelleştirebileceğiniz ana sayfaya götürmek için varsayılan bir düğme içerir.

Geri dönüp Özel CSS seçeneklerini açarsanız, sayfayı özel CSS kullanarak düzenleyebilirsiniz. Bu, sayfa tasarımını değiştirmek ve sitenizin görünümü ve hissi ile eşleştirmek için faydalı olabilir.
Daha önce de belirtildiği gibi, özelleştiricinin canlı önizlemesi ile yaptığınız tüm değişiklikleri gerçek zamanlı olarak görüntüleyebilirsiniz. 404 sayfanızdaki tüm değişikliklerden memnun kaldığınızda, sayfayı güncellemek için Yayınla'ya basın.

Çözüm
Özetle, sitenizi ne kadar iyi yönetirseniz sürdürün, ziyaretçiler sonunda 404 sayfasıyla karşılaşacaktır. Çoğu web sitesi yöneticisi varsayılan sayfayı terk eder, ancak onu düzenleyebilir ve en iyi şekilde yararlanabilirsiniz. 404 sayfasını değiştirerek ziyaretçi deneyimini geliştirerek rakiplerinizden sıyrılabilir ve bir kullanıcı kaybetmekten kurtulabilirsiniz.
Bu kılavuzda 404 sayfasını özelleştirmenin farklı yollarını gördük:
- programatik olarak
- Özel bir eklenti ile
Kodlama becerileriniz varsa, 404 sayfasını düzenlemek için kod parçacıklarını kullanabilirsiniz. Web sitesinin metnini değiştirebilir, faydalı bağlantılar ve düğmeler ekleyebilir, son gönderileri görüntüleyebilir ve daha fazlasını yapabilirsiniz. Ancak, yeni başlayan biriyseniz ve dosyaları düzenlemek istemiyorsanız, 404 sayfayı değiştirmek için bir eklenti kullanabilirsiniz. Birkaç tıklamayla, sayfanın arka plan resimlerini ve metnini özelleştirebileceksiniz.
Bu öğreticinin yardımıyla artık 404 sayfasını sorunsuz bir şekilde özelleştirebileceğinizi umuyoruz. Sitenizden en iyi şekilde yararlanmak için, diğer çeşitli sayfaları düzenlemenize yardımcı olacak diğer kılavuzlara göz atmanızı öneririz:
- WordPress ana sayfası nasıl düzenlenir
- Ürün sayfasını programlı olarak nasıl düzenleyeceğinizi öğrenin
- WooCommerce mağaza sayfası nasıl özelleştirilir
- WooCommerce kategori sayfasını özelleştirin
- WooCommerce'de ödeme sayfası nasıl düzenlenir
- WooCommerce'de Hesabım sayfasını özelleştirmeyi öğrenin
- WooCommerce Ürün Sayfası Nasıl Özelleştirilir
Sitenizdeki 404 sayfasını özelleştirdiniz mi? Hangi yöntemi kullandınız? Aşağıdaki yorumlarda bize bildirin!
