WordPress Blok Düzenleyicide Form Nasıl Özelleştirilir [2024]
Yayınlanan: 2024-07-31Amacı ne olursa olsun (ticari, kişisel, bağlı kuruluş veya başka türlü) bir web siteniz varsa, mutlaka aboneler için bir formunuz, bir iletişim sayfanız vb. olmalıdır . Genel olarak formlar veya iletişim formları, bağlantıyı ve web sitesi ziyaretçileriyle etkileşimi artırır. potansiyel müşteriler oluşturun vb. Gutenberg editörü WordPress topluluğunda popülerlik kazandığından beri en sık sorulan soru şu: Blok düzenleyiciyi kullanarak WordPress'te bir form oluşturmak ve özelleştirmek mümkün mü? Cevabı öğrenmek istiyorsanız bu blogu okuyarak başlayalım.

Gutenberg Editörün Varsayılan Form Bloğu Var mı?
Bir formu özelleştirme eğitimine başlamadan önce, ilk olarak Gutenberg editörünün varsayılan bir form bloğuna sahip olup olmadığını öğrenelim. Cevap hayır.
Bu nedenle, WordPress blok düzenleyicisinde formlar oluşturmak ve değiştirmek için üçüncü taraf Gutenberg blok kitaplıklarını kullanmanız gerekir. Artık form oluşturmak ve özelleştirmek için tonlarca seçenek mevcut. Formun oluşturulmasının ve kişiselleştirilmesinin ardındaki nedene göre bir seçim yapın.
WordPress Blok Düzenleyici için Formları Özelleştirmek için En İyi 3 Gutenberg Eklentisi
Bir formu özelleştirmenize yardımcı olmak için en iyi 3 Gutenberg eklentisini özenle seçtik. İşte çok yönlü form düzenlerine sahip eklentiler. Onlara bir göz atın ve en uygun olanı seçin.
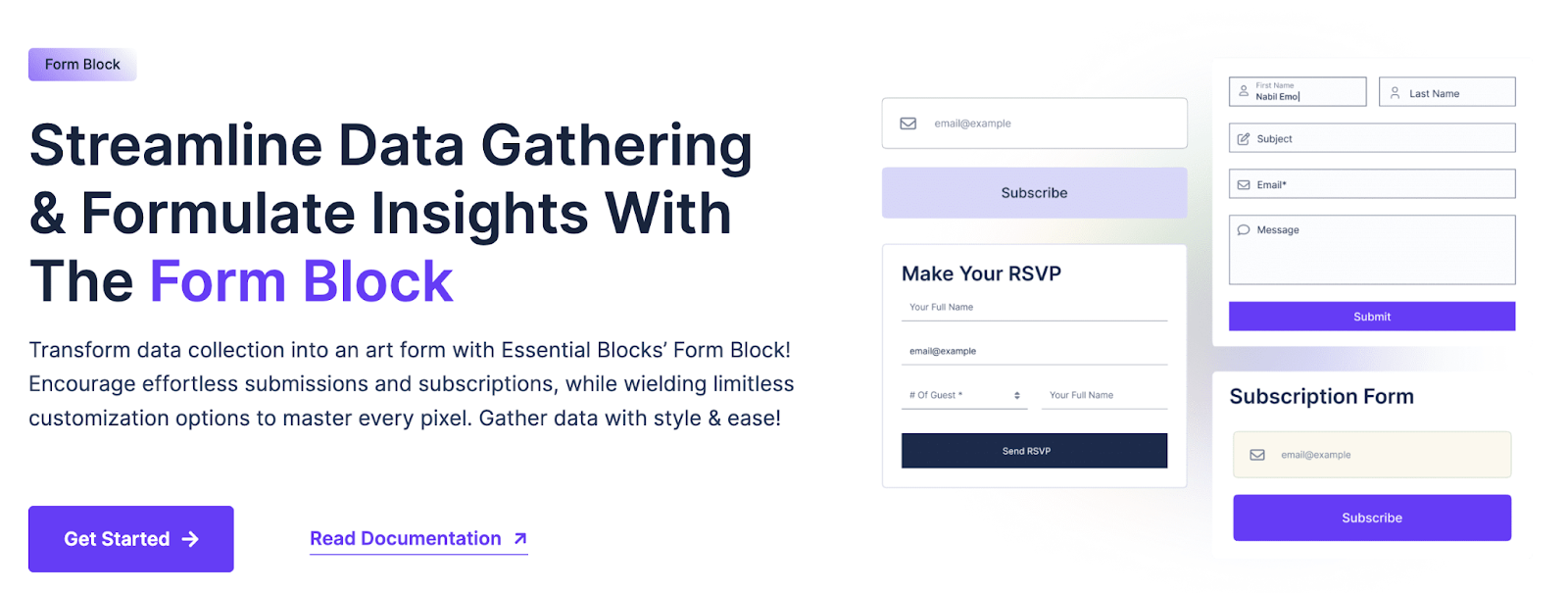
1. Temel Blokların Form Bloğu
50'den fazla yaratıcı blok içeren Essential Blocks for Gutenberg , hızla en popüler Gutenberg blok eklentilerinden biri haline geliyor. Bunların arasında Form Bloğu , herhangi bir amaç için formlar oluşturmanıza ve tamamen özelleştirmenize yardımcı olan bloktur: abonelik, iletişim, ödeme, bağış ve liste uzayıp gider.
Temel Bloklar Form bloğu ile sınırsız özelleştirme ve stil seçeneklerine sahip olacaksınız. Form bloğu, reCAPTCHA ve Mailchimp ile entegrasyonun yanı sıra çeşitli işlevlere erişmenizi sağlar. Form Bloğu, kullanıcı deneyiminizi en üst düzeye çıkarmak amacıyla özel alanlar eklemek ve formlarınızı özelleştirmek için toplam dokuz iç blok sunmuştur. Diğer önemli iç bloklar Metin Alanı, Metin Alanı Alanı, E-posta Alanı, Numara Alanı, Seçim Alanı, Onay Kutusu Alanı, Radyo Alanı, Tarih Saat Seçici vb.'dir.
Essential Addons Form bloğunda daha fazlası var. Form bloğu yanıtlarını kontrol panelinden, arka uçtan yanıt vb. kolayca toplayabilir ve analiz edebilirsiniz. Ayrıca, ayrıntılı bir şekilde analiz etmek için form bloğu yanıtlarınızı kolayca CSV dosyaları olarak dışa aktarabilirsiniz.

2. Forminator Özel Form Oluşturucu
Forminator, her türlü web sitesi veya durum için kullanıcı dostu, özel bir WordPress form oluşturucu eklentisidir. Sipariş, ödeme, iletişim, e-posta, geri bildirim, etkileşimli anketler vb. dahil olmak üzere her türlü formu oluşturabilirsiniz. Bunun daha popüler kullanım alanları, gerçek zamanlı sonuçları olan sınavlar, BuzzFeed tarzı "yanlış cevap yok" soruları, hizmet tahmincileri ve Ödeme seçenekleri olarak PayPal ve Stripe ile kayıt formları.
WordPress web siteniz için formları ayarlamak ve özelleştirmek, Forminator'ın sürükle ve bırak görsel oluşturucusu ile basittir. Forminator ile bilgi toplayın, içeriğinizi etkileşimli hale getirin ve daha fazla dönüşüm elde edin.

3. Su Samuru Form Bloğu
Otter, kendine ait bir form bloğu olan bir başka popüler Gutenberg kütüphanesidir. WordPress için Otter Blocks Form Bloğu, kullanıcıların web sitelerine kolayca özelleştirilebilir iletişim formları eklemesine olanak tanır. Müşteri adayı oluşturmak için SendinBlue ve Mailchimp gibi pazarlama araçlarıyla bütünleşir, CAPTCHA ile bot korumasını içerir ve gelişmiş stil seçenekleri sunar. Formlar metin rengi, boyutu, öğe aralığı ve daha fazlası açısından özelleştirilebilir; bu da onları web sitesi etkileşimini ve işlevselliğini geliştirmek için çok yönlü bir araç haline getirir.

Temel Blokları Kullanarak WordPress Blok Düzenleyicisinde Bir Form Nasıl Özelleştirilir?
Artık biliyoruz ki, evet, bir Gutenberg eklentisinin yardımıyla WordPress blok düzenleyicisindeki bir formu özelleştirebiliriz . Gutenberg'de form oluşturmak ve özelleştirmek için adım adım yönergelere bakalım. Eğitim amaçlı olarak bu sefer Essential Blocks eklentisini kullanacağız.
1. Adım: Essential Blocks Eklentisini Kurun ve Etkinleştirin
WordPress'te bir form oluşturmak ve özelleştirmek için eklentiyi WordPress kontrol panelinize yükleyip etkinleştirmeniz gerekir. Eklentiler → Yeni Ekle seçeneğine gidin, Temel Blokları arayın ve ardından bunları yükleyin. Daha sonra eklentiyi de etkinleştirin.
Form bloğunu eklenti kontrol panelindeki 'Bloklar' sekmesinde bulacaksınız. Oradan engellemeyi etkinleştirin. Artık Gutenberg'de bir form oluşturup özelleştirmeye hazırsınız.

Adım 2: Gutenberg'de Formu Özelleştirin
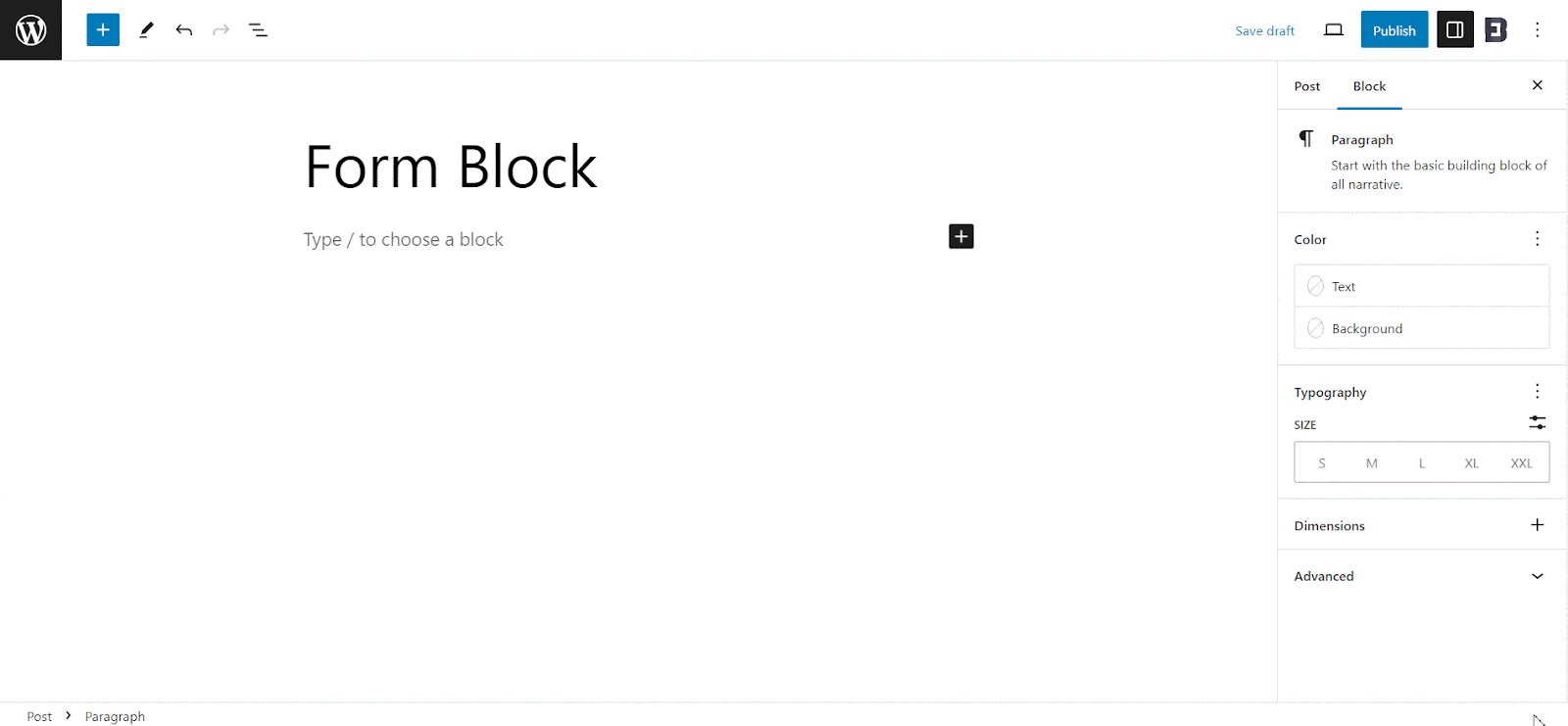
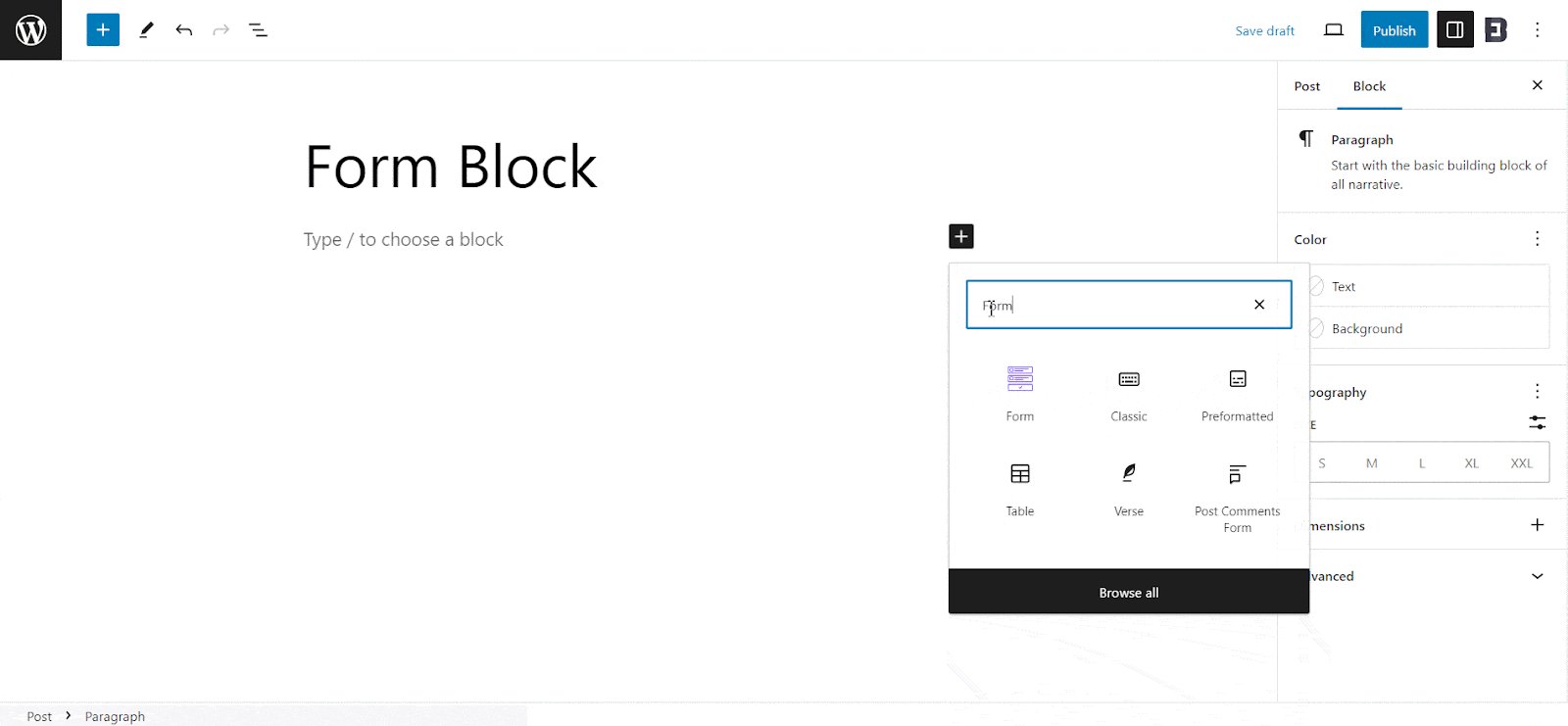
Gutenberg editöründe formu özelleştirmek istediğiniz sayfayı açın. Daha sonra '+' simgesine tıklayın ve Form bloğunu arayın. Önerilerden üzerine tıklayın ve hemen sayfanıza eklenecektir. Veya doğrudan istediğiniz konuma sürükleyip bırakabilirsiniz.

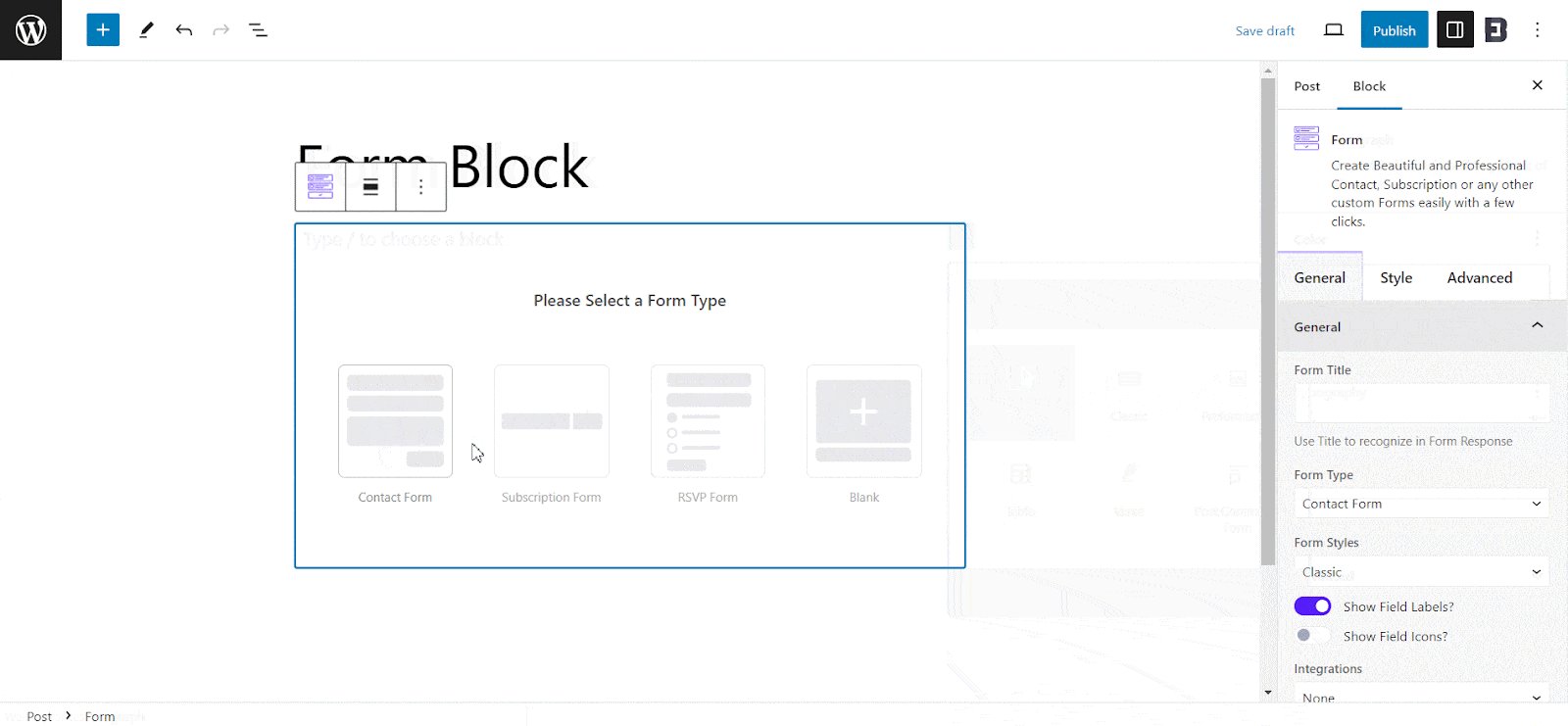
Bloğu web sayfanıza veya gönderinize eklediğinizde sizden bir form türü seçmeniz istenecektir. Form bloğunda üç varsayılan form türü bulunur: İletişim Formu, Abonelik Formu ve RSVP Formu. Ayrıca boş bir form ekleme ve formu ihtiyacınıza göre özelleştirme seçeneği de vardır.
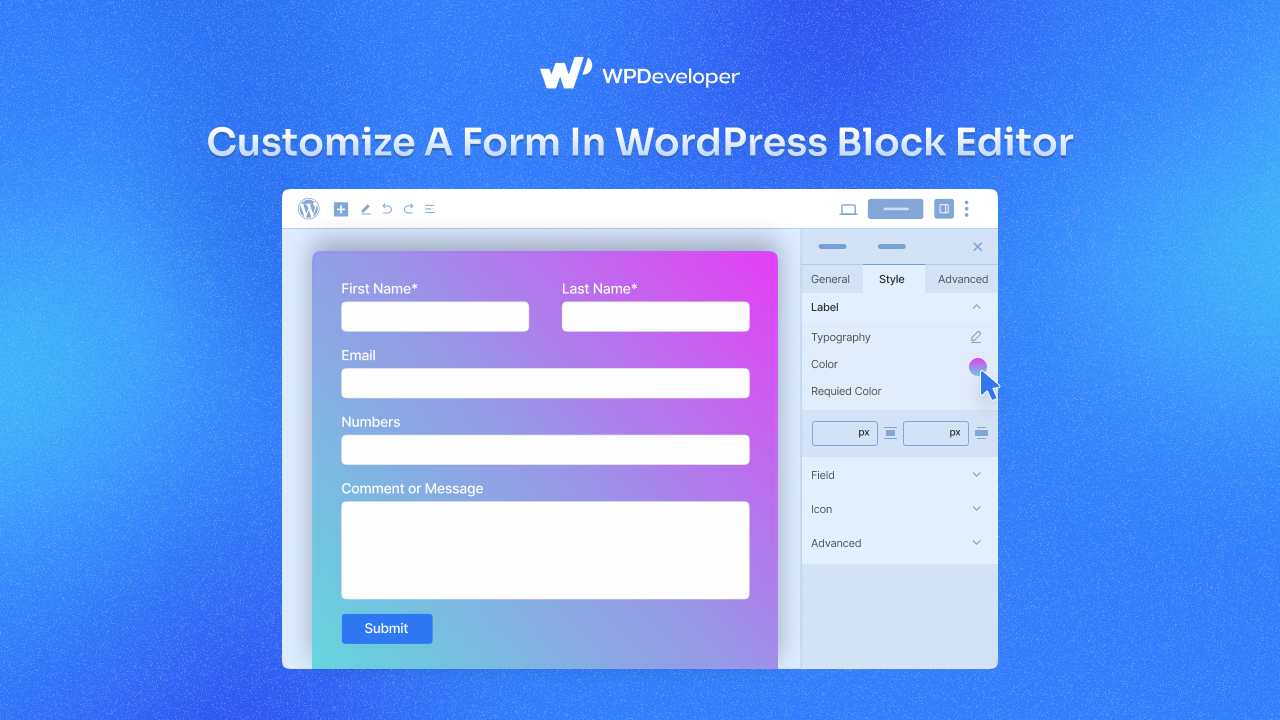
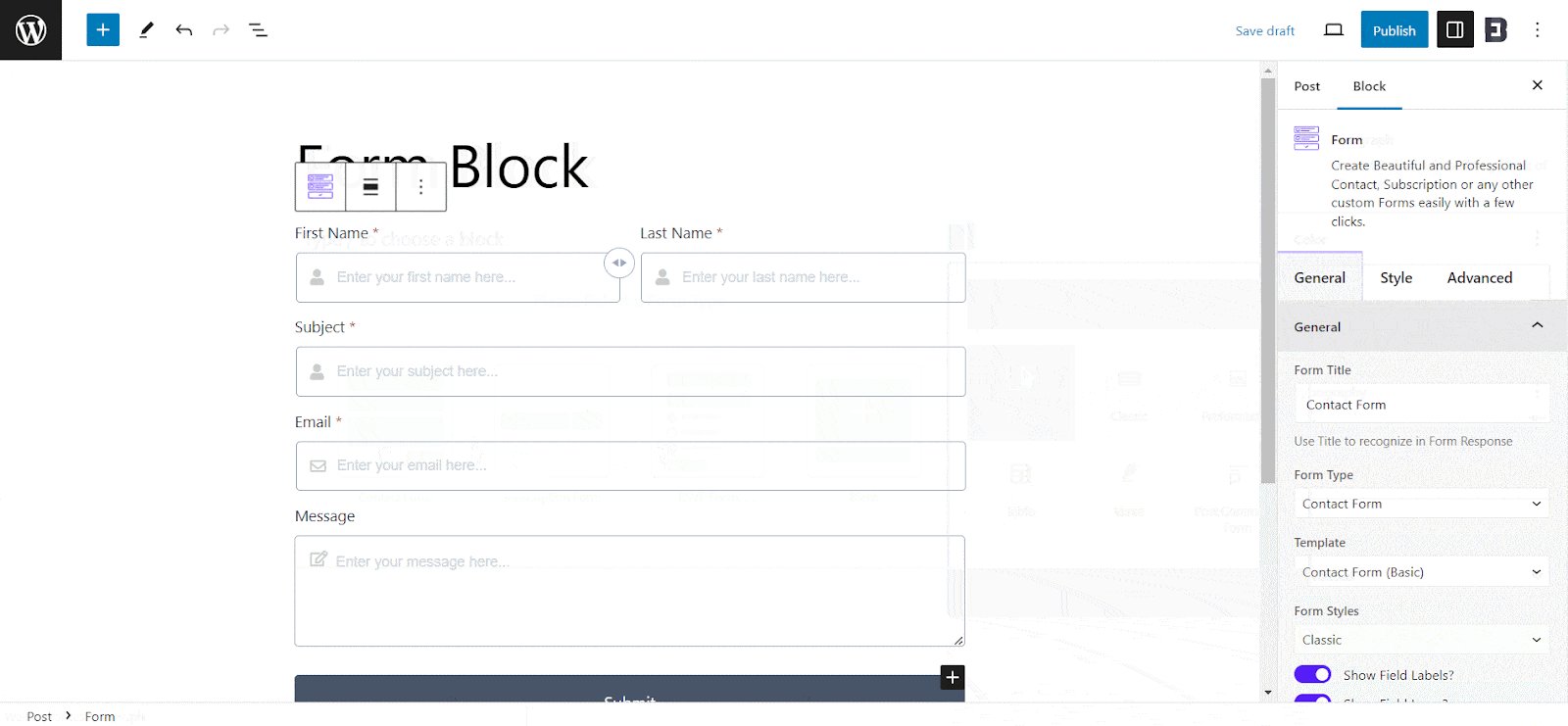
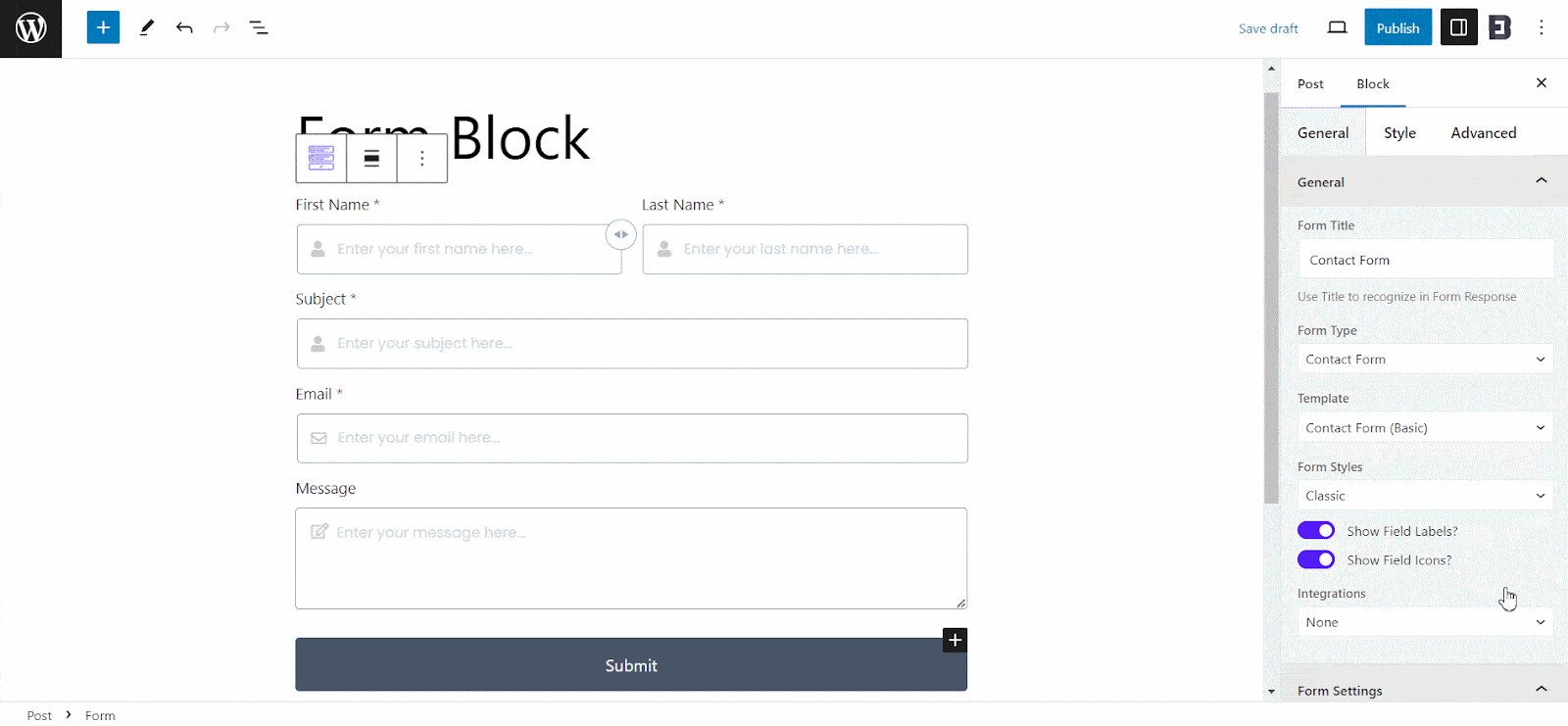
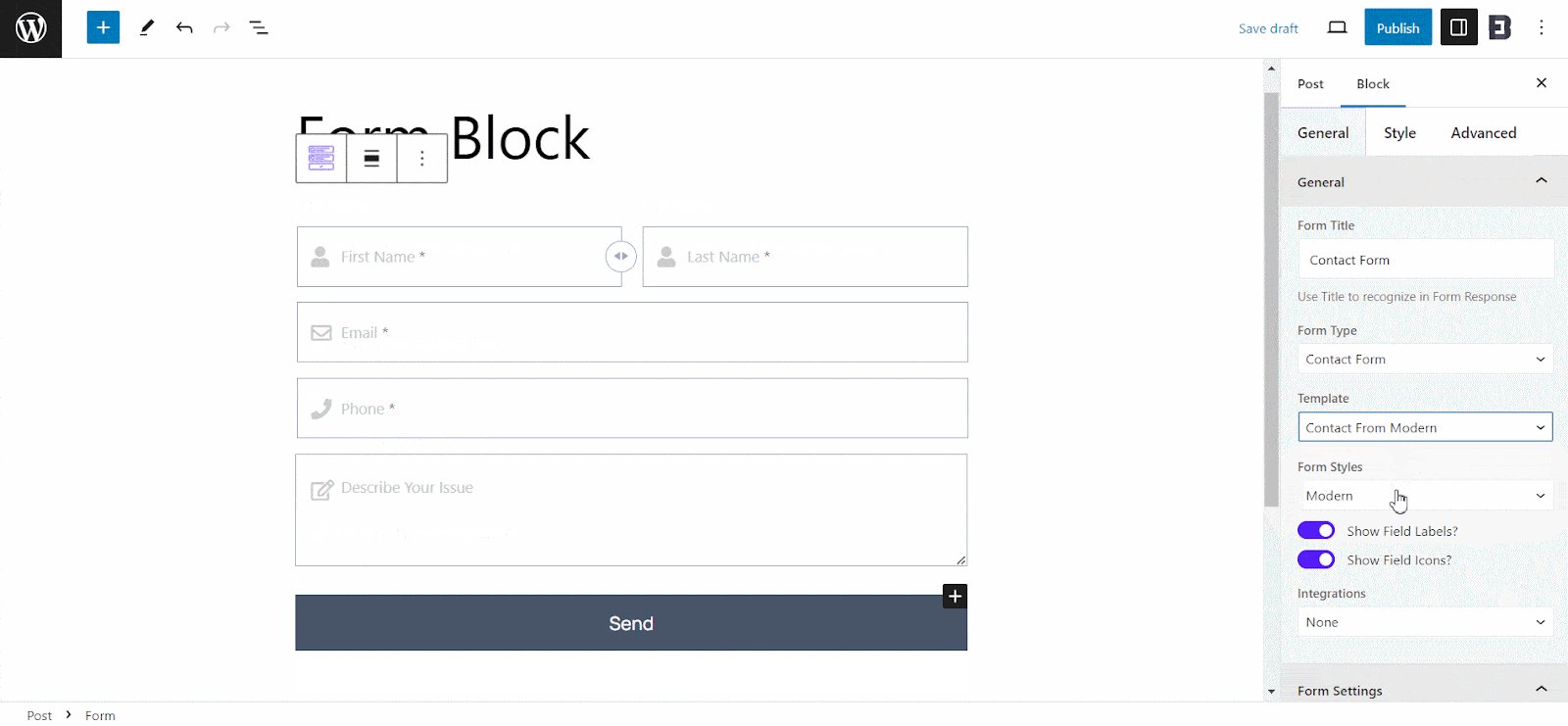
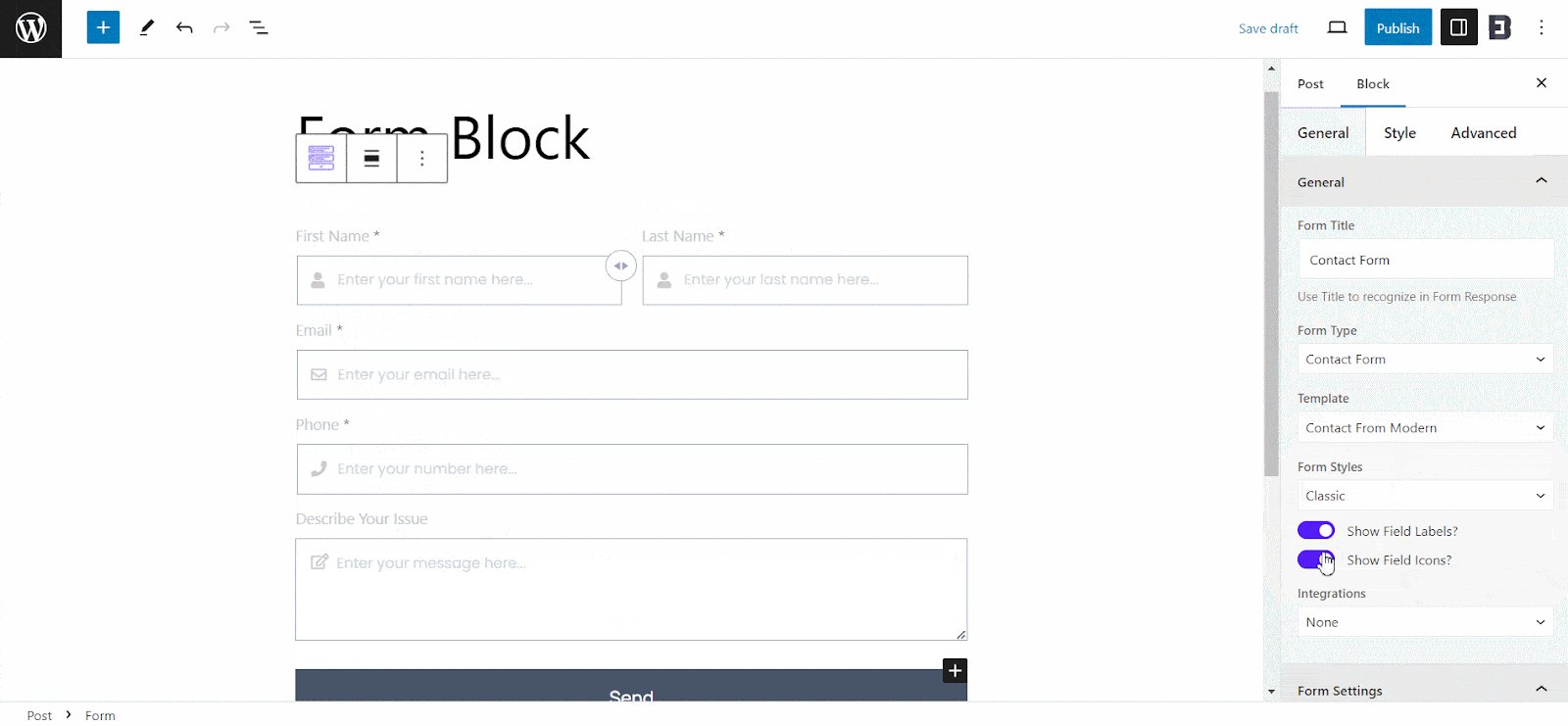
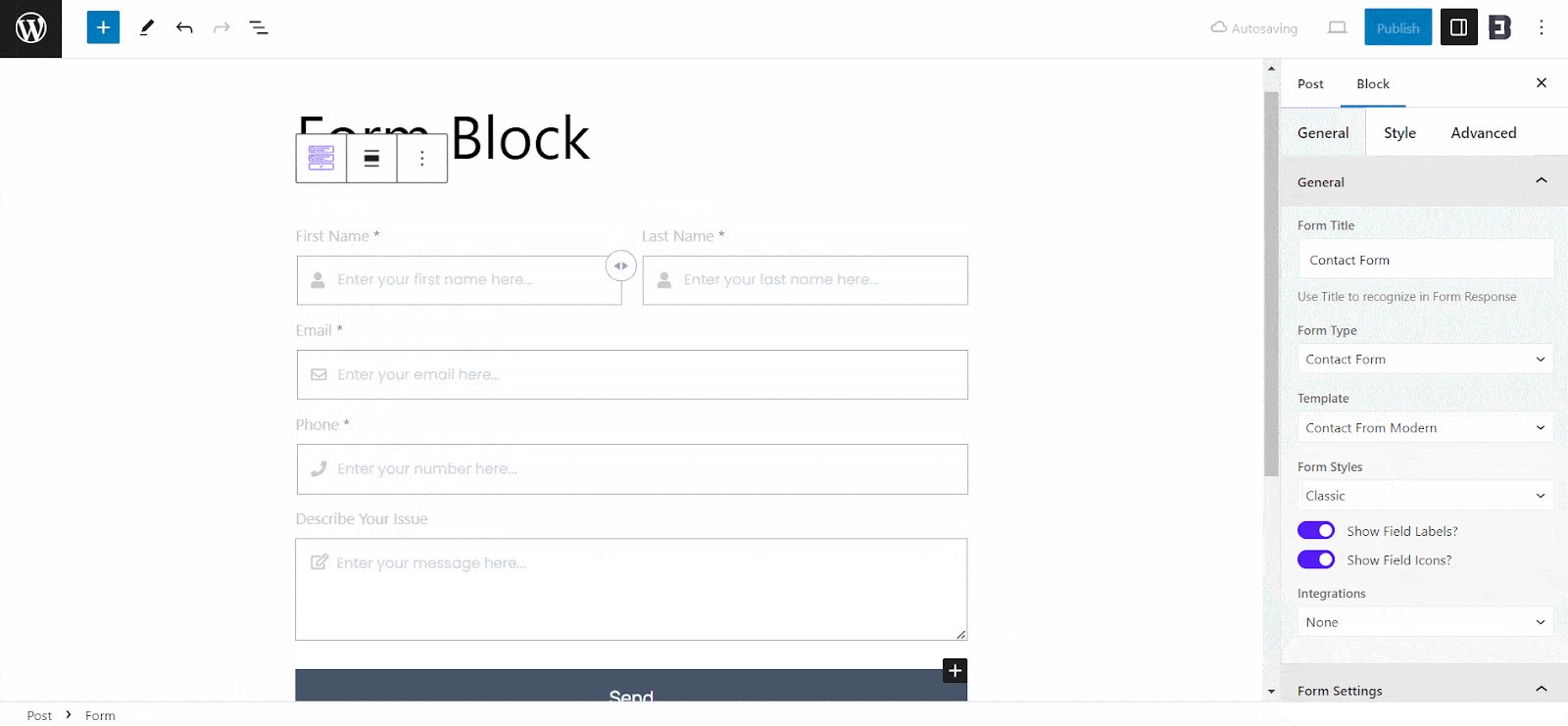
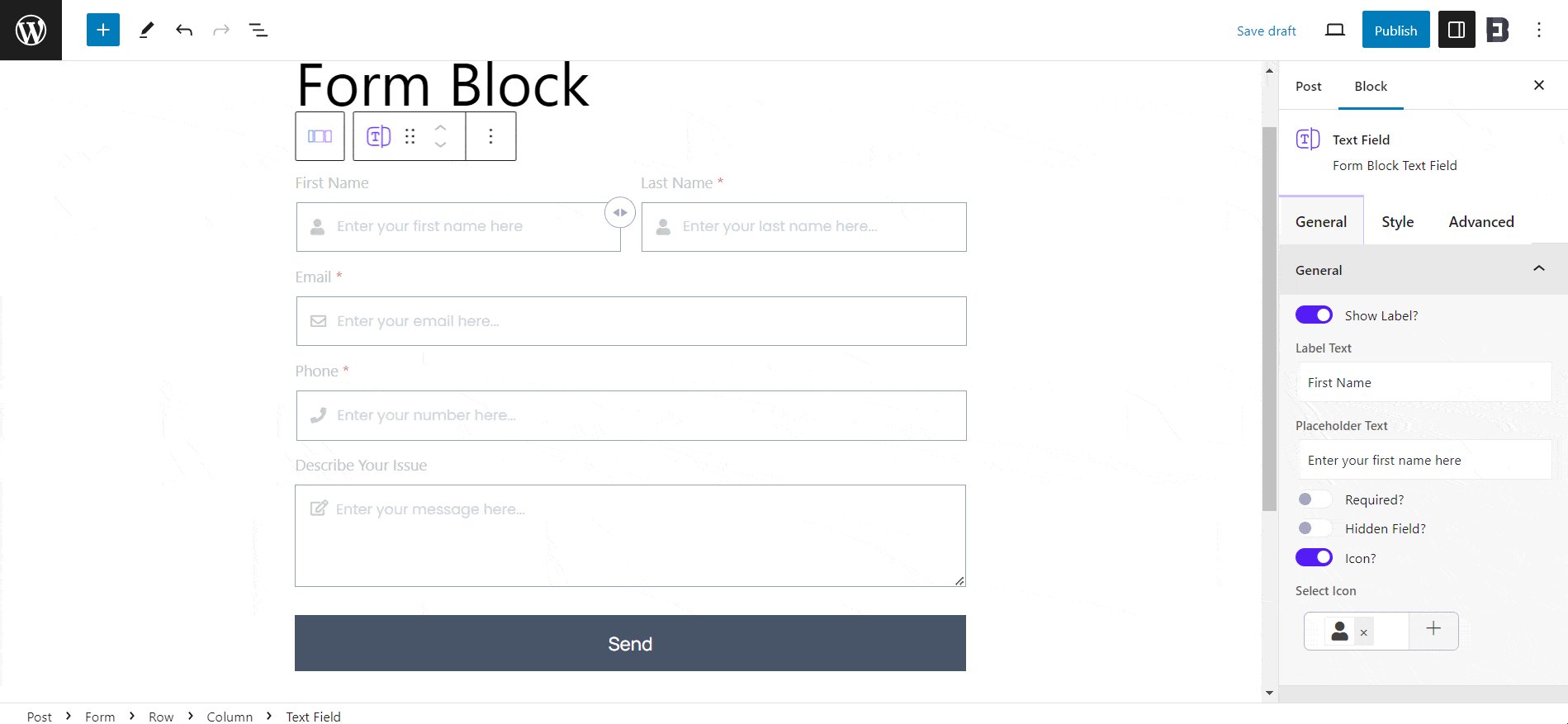
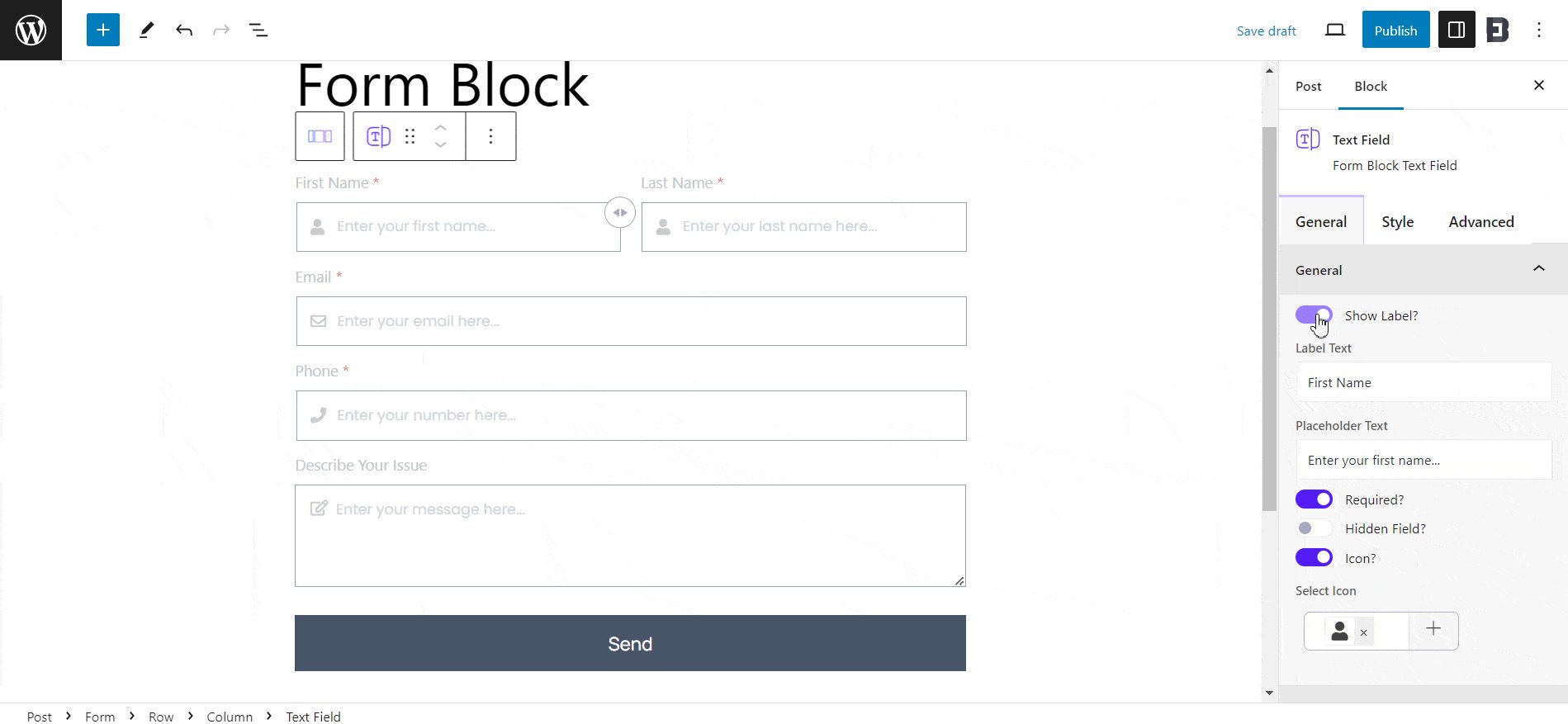
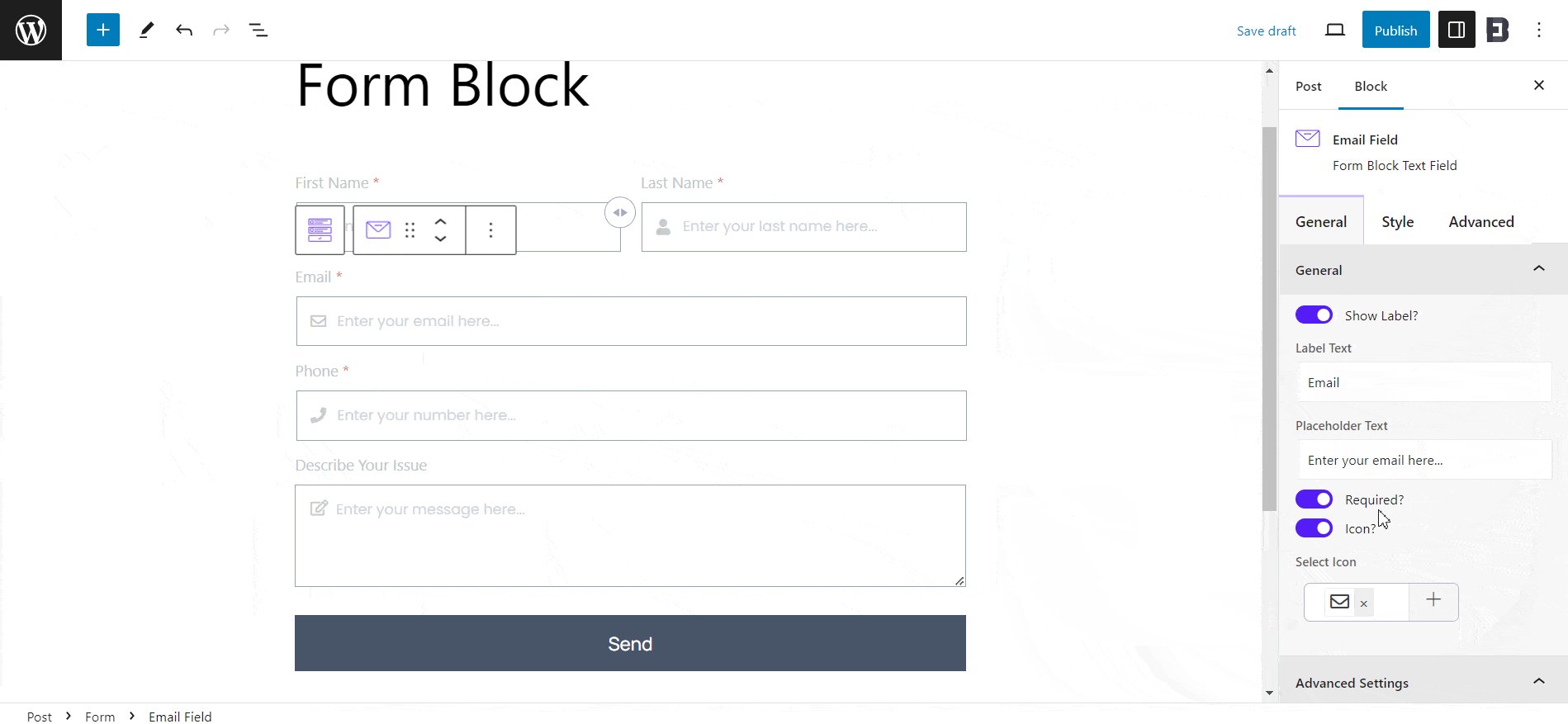
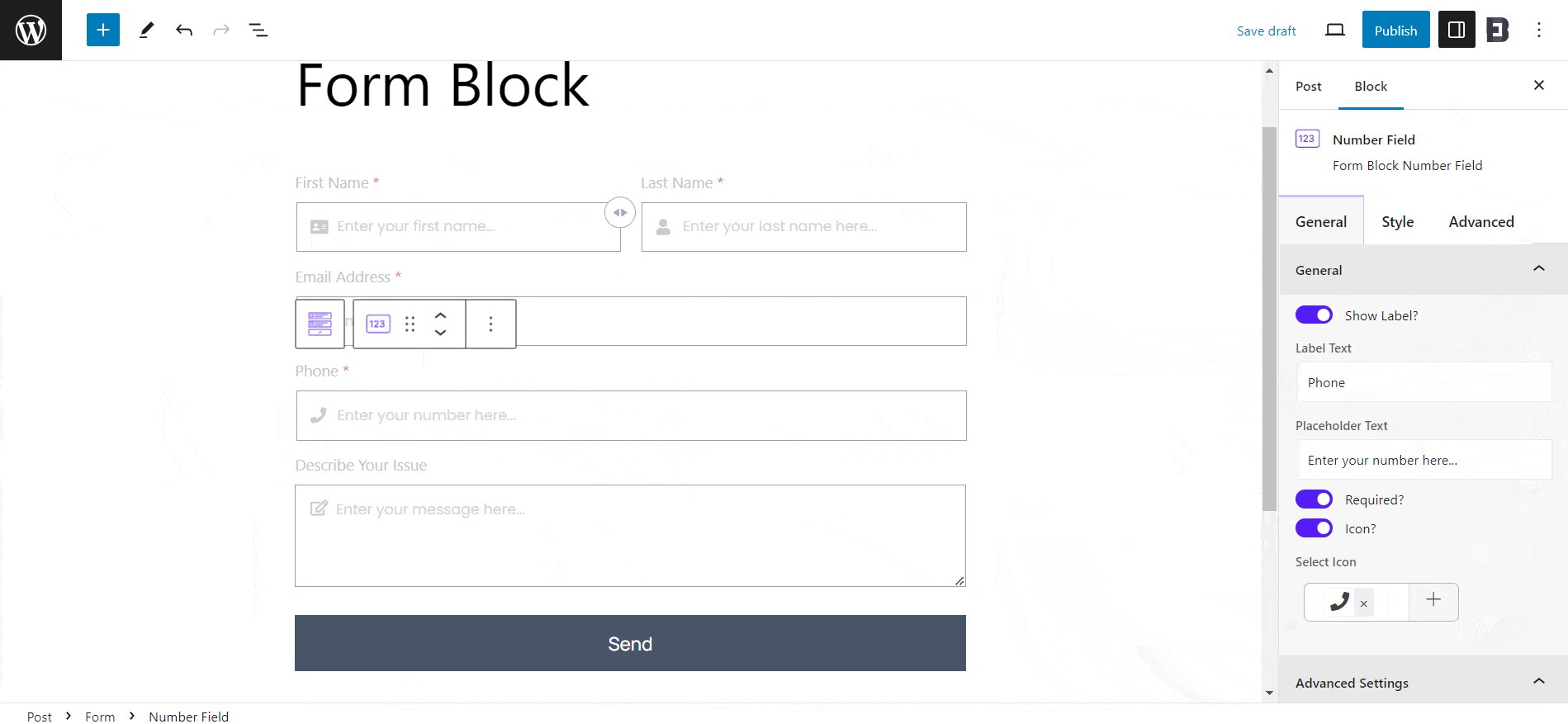
Bir iletişim formu oluşturup özelleştireceğiz. İletişim Formu iki şablon seçeneği ve form stiliyle birlikte gelir. Tercihinize uygun olanı seçebilirsiniz. Ayrıca, bir açma/kapatma düğmesiyle Alan Etiketleri ve Alan Simgeleri eklemeyi seçebilirsiniz.

E-posta özelliklerine erişmek için MailChimp'i de entegre edebilirsiniz. Ancak bunu kullanabilmek için premium'a yükseltmeniz gerekir. İletişim Formu alanlarının her birinde Etiketi Gösterme, Yer Tutucu Metni değiştirme, tek dokunuşla alanı gerekli hale getirme, simge ekleme veya kaldırma ve formu daha da fazla özelleştirmek için daha birçok seçenek bulunur.

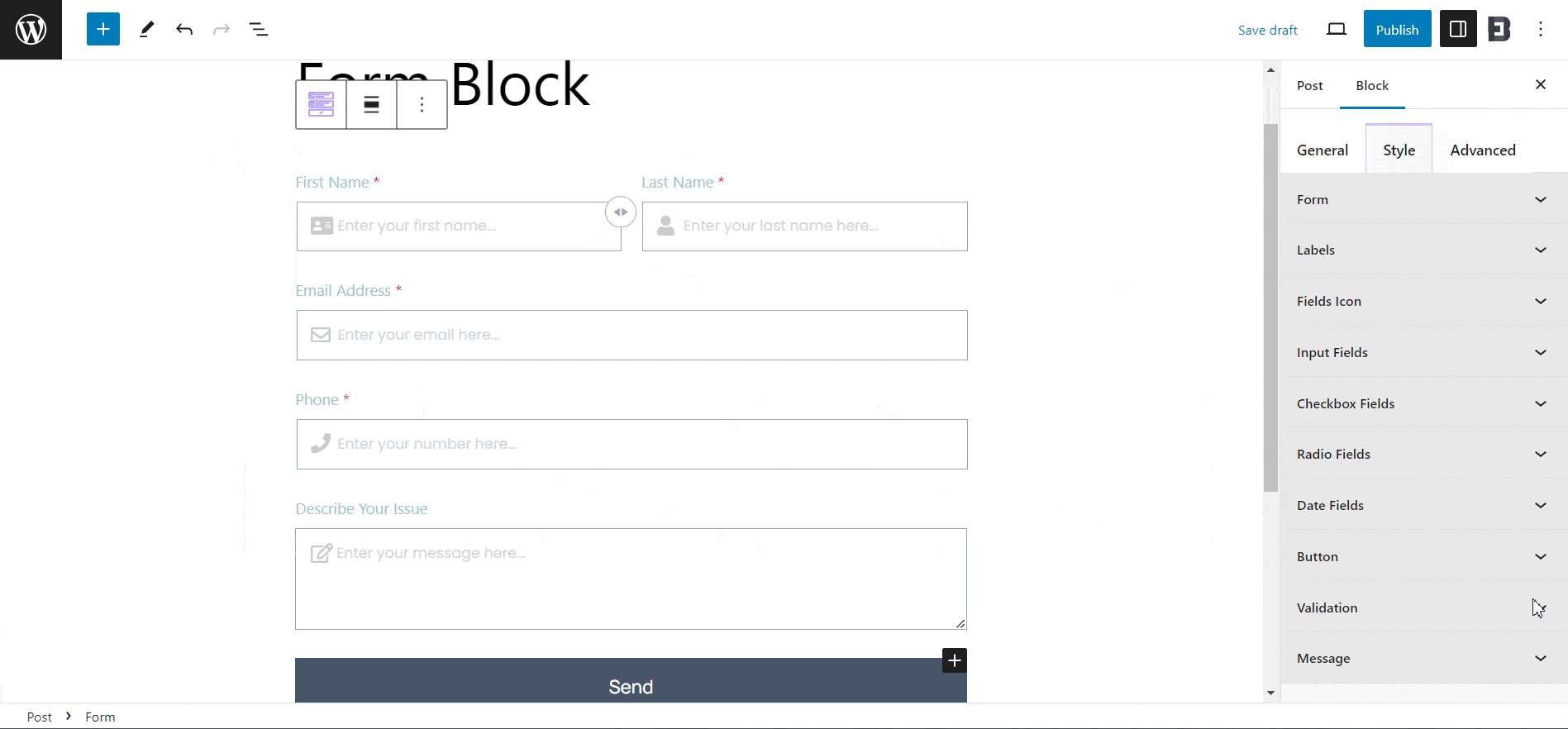
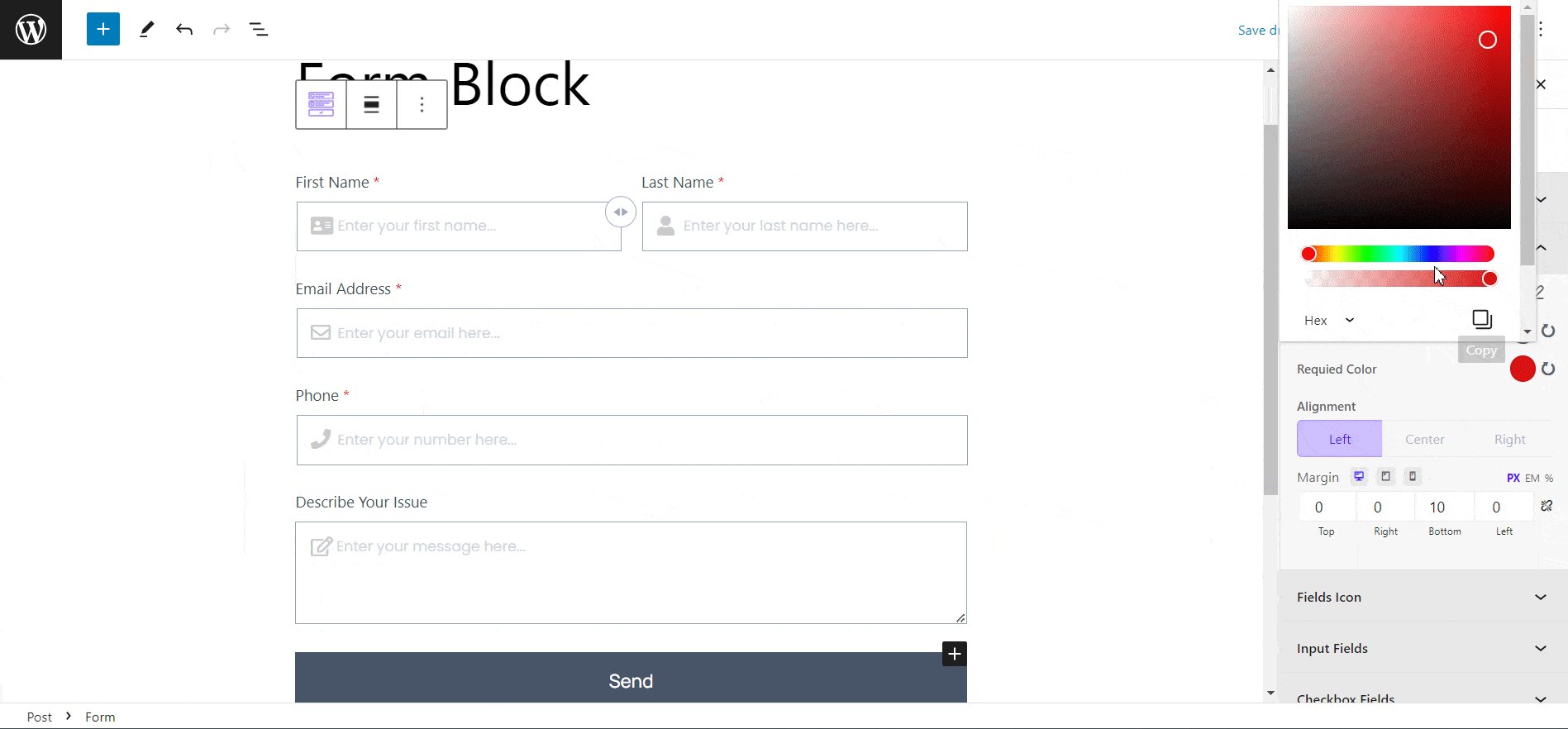
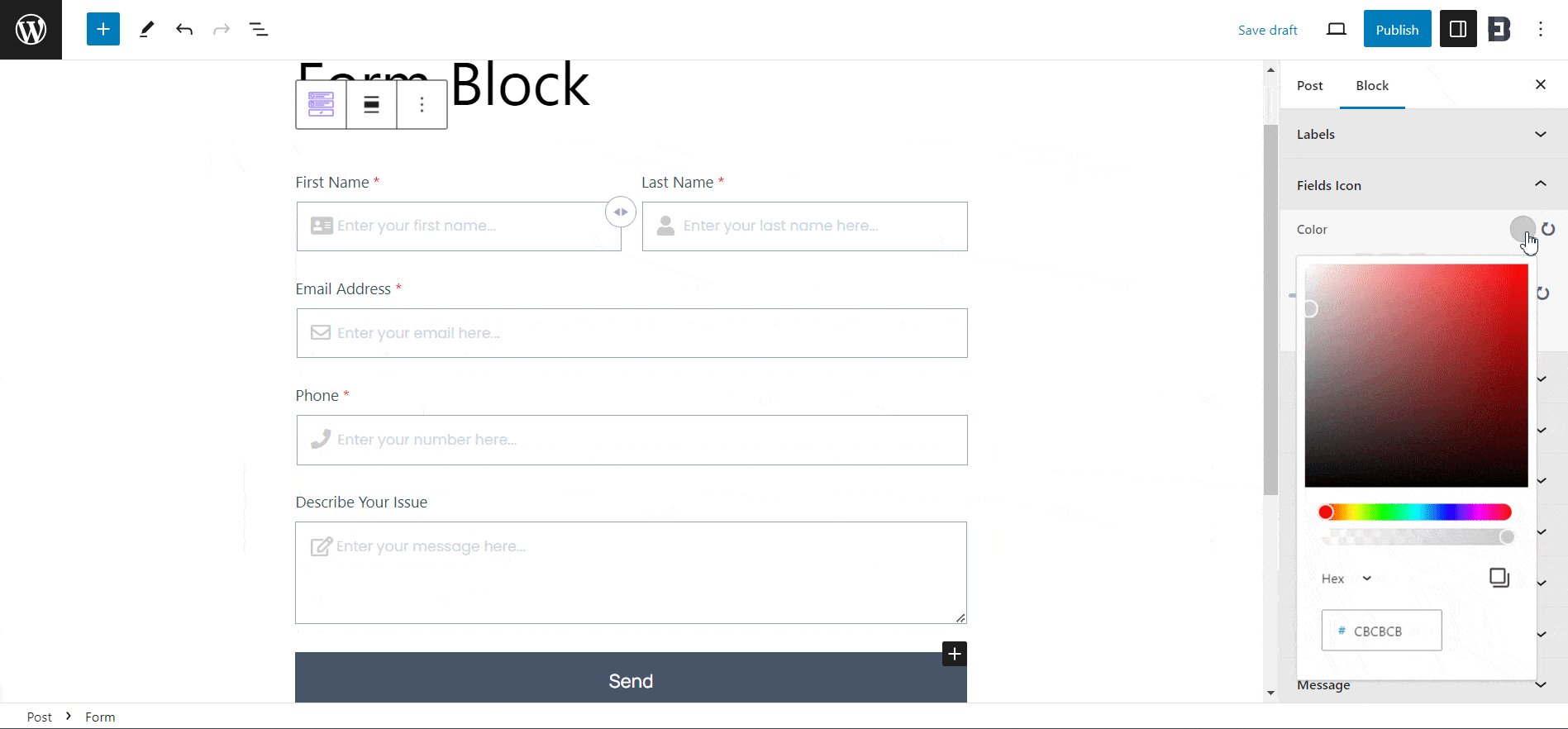
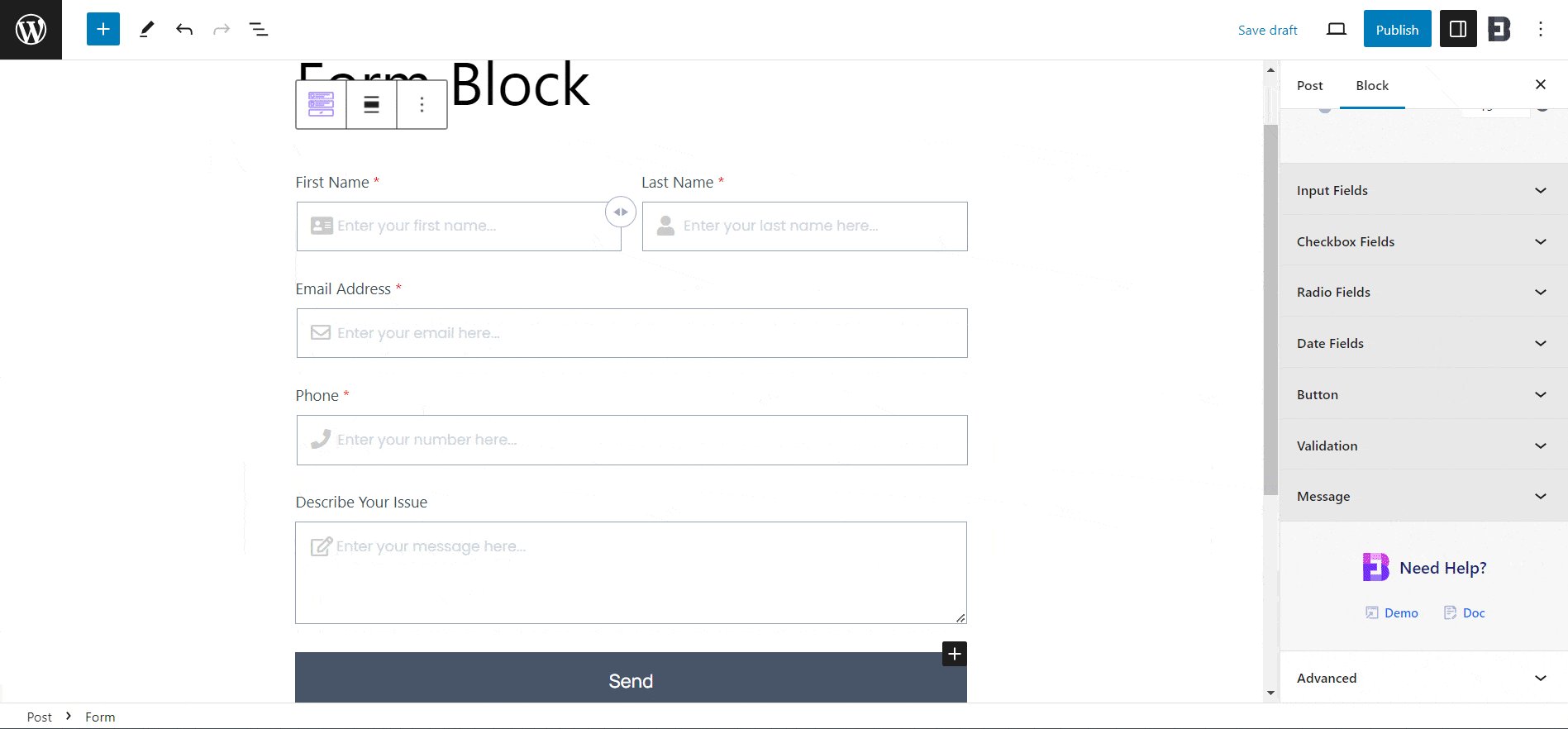
Stil sekmesinde, daha özelleştirilmiş bir his elde etmek için iletişim formunuzun görünümünü değiştirme seçenekleri bulunur. Alanların, simgelerin ve hatta iç blokların her biri için hizalamaları, boşlukları, rengi, tipografiyi ve daha fazlasını ayarlama seçeneğine sahiptir.

3. Adım: Yeni Oluşturulan Formu Yayımlayın
Formu ihtiyaçlarınıza göre özelleştirmeyi tamamladıktan sonra sayfanızı/gönderinizi yayınlayın. Böylece, basit adımları izleyerek Gutenberg'deki Temel Bloklar Formu ile hızlı bir şekilde form ekleyebilir ve özelleştirebilirsiniz.
Ayrıntılı yönergeler için göz atabileceğiniz video eğitimi burada.
Olağanüstü Formlar Oluşturun ve Potansiyel Müşteriler Oluşturun
Bir formun olması Web Siteniz için önemlidir. Ve doğru araçla, WordPress blok düzenleyicisinde kodlama yapmadan bir formu 5 dakikadan kısa sürede özelleştirebilirsiniz. Bu blogu faydalı buldunuz mu? Daha sonra bunu başkalarıyla paylaşın ve gelecek güncellemeler ve eğitimler için blogumuza abone olun .
