WooCommerce'de Sepete Ekle düğmesi nasıl özelleştirilir
Yayınlanan: 2020-11-17Sepete Ekle düğmesi, herhangi bir çevrimiçi işletme için en önemli düğmelerden biridir. Bu, alışveriş yapanların bir ürünü satın almaya olan ilgilerini göstermek için bastıkları düğmedir ve ürünü optimize etmenin mağazanız üzerinde büyük bir etkisi olabilir. Bu kılavuzda, WooCommerce'de Sepete ekle düğmesini nasıl özelleştireceğinizi göstereceğiz .
WooCommerce'de Sepete Ekle düğmesini neden özelleştirmelisiniz?
WooCommerce, WordPress için en popüler e-ticaret eklentisidir. Varsayılan ayarları ile iyi çalışsa da, mağazanızı özelleştirerek bir üst seviyeye çıkarabilirsiniz. Daha fazla müşteri edinmenin en etkili yollarından biri, satın alma sürecini geliştirerek daha kullanıcı dostu ve basit hale getirmektir.
Ödeme sayfasını özelleştirmek ve dönüşüm oranlarını en üst düzeye çıkarmak ve kesintileri önlemek için optimize etmek için farklı seçenekler zaten gördük. Ancak satış hunisindeki bir önceki adım da çok önemlidir. "Sepete Ekle" düğmesi, müşterilerin genellikle birden fazla ürün satın aldığı veya kullanıcıların ürünler arasında gezinmesi, ürünleri sepete ekleyip, ödeme sayfasına gitmeden önce sepetten çıkarmalarının beklendiği mağazalar için kullanışlıdır.
Diğer birçok e-ticaret mağazası ise daha basit satın alma süreçlerine sahip ve “Sepete Ekle” adımını atlayıp müşterileri doğrudan kasaya yönlendirmeyi tercih ediyor. Bu, özellikle tek ürünlü mağazalarda veya müşterinin tek bir ürün satın alması beklendiğinde işe yarar. Daha kısa satın alma süreçleri daha iyi sonuç verse de bu, sattığınız ürünün türüne bağlıdır. Herkese uyan tek bir yaklaşım yoktur.
Bu nedenle bu kılavuzda, mağazanızı optimize edebilmeniz ve satışlarınızı artırabilmeniz için WooCommerce'de nasıl özel bir Sepete Ekle düğmesinin oluşturulacağını göstereceğiz.
WooCommerce'de Sepete Ekle düğmesi nasıl özelleştirilir
Sepet Sayfasını özelleştirmenin birçok yolu vardır . Bu eğitimde, Sepete Ekle düğmesine odaklanacağız. İhtiyaçlarınıza en uygun olanı seçebilmeniz için size farklı seçenekler göstereceğiz. Bazı eklentiler ve biraz kodlama kullanacağız, ancak tüm seçenekler yeni başlayanlar için uygun.
Bu kılavuzda size şunları nasıl yapacağınızı göstereceğiz:
- Sepete Ekle düğmesi metnini değiştirin
- Sepete Ekle düğmesinin üstüne veya altına metin ekleyin
- Sepete Ekle düğmesinin rengini değiştirin
- Sepete Ekle düğmesini kaldırın ve Mağaza Sayfasına Doğrudan Satın Alma düğmesi ekleyin
- Sepete Ekle düğmesini özelleştirin ve Ürün Sayfasına Doğrudan Satın Alma düğmesi ekleyin
Şimdi bu işlemlerin her birinin nasıl adım adım yapılacağına bir göz atalım.
Başlamadan önce
- Bazı çekirdek dosyaları düzenleyeceğimiz için, başlamadan önce bir alt tema oluşturmanızı öneririz. Bu kılavuzu izleyerek eklentileri kullanabilir veya bir alt tema oluşturabilirsiniz.
- PHP kod parçacıklarını alt tema function.php dosyanızın sonuna yerleştirin
- CSS parçacıklarını alt tema style.css dosyanıza yapıştırın
1) WooCommerce'de Sepete Ekle düğmesi metni nasıl değiştirilir?
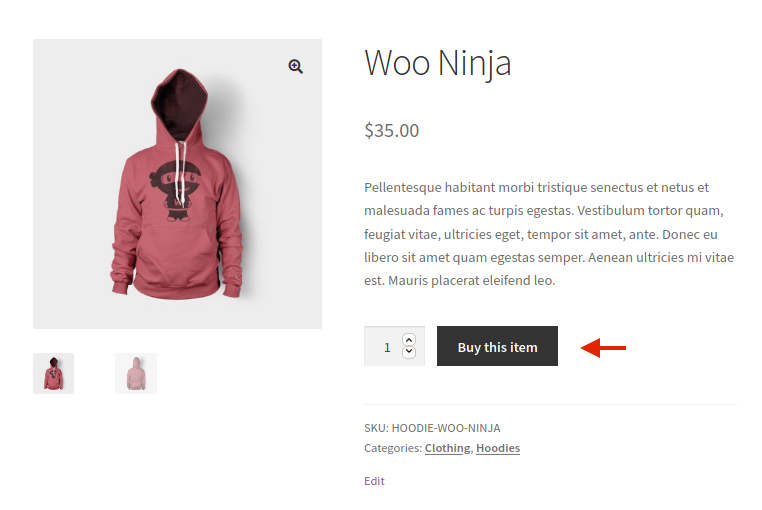
Basit bir şeyle başlayalım ve düğmenin metnini düzenleyerek özel bir Sepete Ekle düğmesi oluşturalım . Diyelim ki Sepete Ekle metnini “Bu ürünü satın al” olarak değiştiriyorsunuz. Bunu yapmak için aşağıdaki kodu kopyalayıp yapıştırmanız yeterlidir:
add_filter('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
function QL_customize_add_to_cart_button_woocommerce(){
return __('Bu ürünü satın al', 'woocommerce');
}  Gördüğünüz gibi, bu kod tekil ürünler içindir ve buton metni, custom_add_to_cart_button_woocommerce() işlevinde belirttiğimiz değerleri alır.
Gördüğünüz gibi, bu kod tekil ürünler içindir ve buton metni, custom_add_to_cart_button_woocommerce() işlevinde belirttiğimiz değerleri alır.
2) Sepete Ekle düğmesinin üstüne/altına metin nasıl eklenir
WooCommerce'deki Sepete Ekle düğmesini özelleştirmek için yapabileceğiniz çok ilginç ve basit bir değişiklik de Sepete Ekle düğmesinin üstüne bir metin eklemektir . Bu, ücretsiz gönderim, iade politikası, garanti vb.'den bahsetmek için harika bir seçenektir.
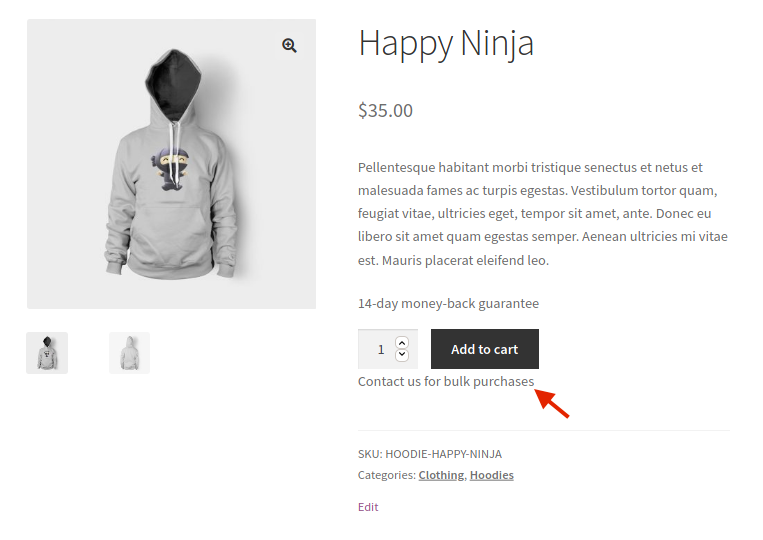
Diyelim ki aşağıdaki “ 14 gün para iade garantisi ” metnini eklemek istiyorsunuz. Bunu yapmak için echo deyimini kullanıyoruz ve aşağıdaki parçacığı alt temanın functions.php dosyasına ekliyoruz.
add_action( 'woocommerce_single_product_summary', 'QL_add_text_above_add_to_cart', 20 );
işlev 'QL_add_text_above_add_to_cart'() {
echo '14 günlük para iade garantisi';
}Öte yandan Sepete Ekle butonunun altına da metin ekleyebilirsiniz . Bu, alışveriş yapanları örneğin toplu satın almalar için indirimler olabileceği konusunda bilgilendirmek için faydalı olabilir. Sepete Ekle düğmesinin altına bir metin eklemek için bu kod parçasını kullanabilirsiniz:
add_action( 'woocommerce_after_add_to_cart_button', 'QL_add_text_under_add_to_cart');
function QL_add_text_under_add_to_cart() {
echo 'Toplu alımlar için bize ulaşın';
}  Gördüğünüz gibi, bunlar kısa sürede dönüşüm oranlarınızı artırmak için yapabileceğiniz çok kolay değişiklikler.
Gördüğünüz gibi, bunlar kısa sürede dönüşüm oranlarınızı artırmak için yapabileceğiniz çok kolay değişiklikler.
3) Sepete Ekle düğmesinin rengini değiştirin
Şimdi Sepete Ekle butonunun rengini değiştirerek nasıl düzenleyeceğinizi görelim. Çoğu WordPress ve WooCommerce teması, düğmeler için varsayılan renklerle gelse de, bunların mağazanızın stiline uygun olduğundan emin olmalısınız.
WooCommerce'de Sepete Ekle düğmesinin rengini özelleştirmek için style.css dosyasına bir CSS kod parçacığı eklemeniz gerekir. Bir FTP istemcisi ile veya WordPress panosundan Görünüm > Özelleştir > Ek CSS seçeneğine giderek erişebilirsiniz. Burada iki seçenek var:
- Tek Ürünlerde Sepete Ekle düğmesinin rengini değiştirin
- Arşiv Sayfalarında Sepete Ekle düğmesinin rengini değiştirin
3.1) Tek Ürünlerde rengi değiştirin
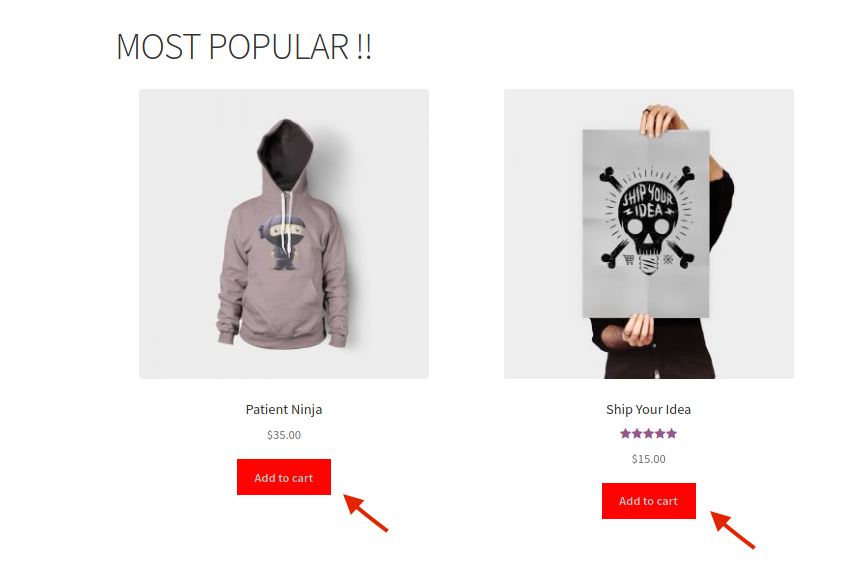
Bu kodu style.css dosyasına yapıştırın ve renkleri istediğiniz gibi değiştirin. Bu durumda, kırmızı bir arka plana ve gümüş bir metne sahip olacağız.
.tek ürün .product .single_add_to_cart_button.button {
arka plan rengi: #FF0000;
renk: #C0C0C0;
}3.2) Arşiv Sayfasında Sepete Ekle buton rengini değiştirme
Sepete Ekle düğmesini özelleştirmek ve WooCommerce Arşiv Sayfasındaki rengini değiştirmek için bu kodu kullanın ve Hex Kodlarını mağazanız için anlamlı olanlarla değiştirin.
.woocommerce .product .add_to_cart_button.button {
arka plan rengi: #FF0000;
renk: #C0C0C0;
} 
4) Sepete Ekle düğmesini kaldırın ve Mağaza Sayfasına Doğrudan Satın Alma düğmesi ekleyin
Şimdi daha gelişmiş bir seçeneğe bakalım. Birkaç adımdan oluşan bir satın alma sürecine sahip olmak, alışveriş yapanların her aşamada bırakma şansını artırır. Bu nedenle, dönüşüm hunisini kısaltmak, ödemeyi optimize etmenin ve dönüşüm oranlarını iyileştirmenin harika bir yoludur.
Bu bölümde, Sepete Ekle düğmesinin nasıl kaldırılacağını ve WooCommerce için Doğrudan Satın Alma özelliğini kullanarak doğrudan satın alınan bir düğmeyle nasıl değiştirileceğini göstereceğiz. Bu eklentinin hem ücretsiz hem de premium sürümleri vardır ve ödeme işlemini basitleştirmenize yardımcı olacak birçok özellik ile birlikte gelir. Ek olarak, alışveriş sepeti sayfasını atlamanıza ve kullanıcıları doğrudan ödeme sayfasına yönlendirmenize olanak tanıyarak satın alma sürecini kısaltır. O halde, Sepete Ekle butonunu nasıl tamamen kaldıracağımızı ve doğrudan satın al butonu ile nasıl değiştireceğimizi görelim.
Sepete Ekle düğmesinin işlevini değiştirin
İlk olarak, Direct Checkout'u kurmanız ve etkinleştirmeniz gerekir. Ücretsiz sürümü bu bağlantıdan indirebilir veya 19 USD'den başlayan (tek seferlik ödeme) premium planlardan birine göz atabilirsiniz.
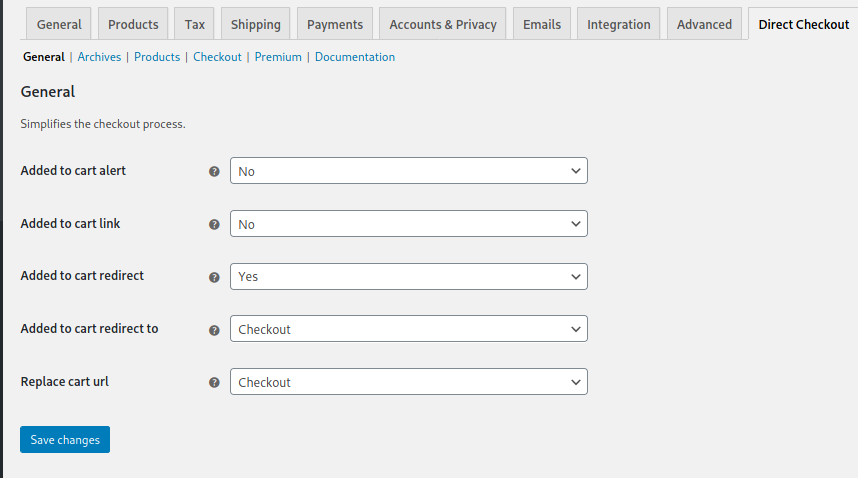
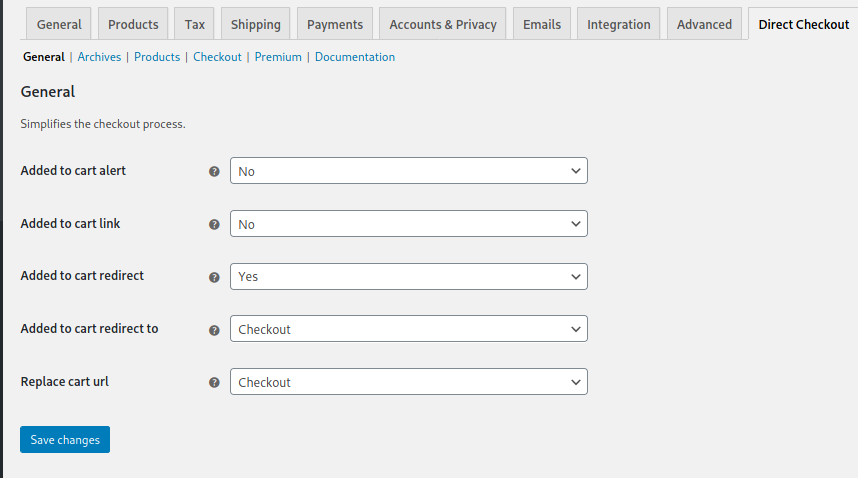
Eklentiyi etkinleştirdikten sonra, WordPress kontrol panelinizde WooCommerce > Doğrudan ödeme > Genel'e gidin ve seçenekleri aşağıdaki gibi doldurun:

WooCommerce mağaza sayfasının nasıl özelleştirileceği hakkında daha fazla bilgi için bu tam kılavuza bir göz atın.

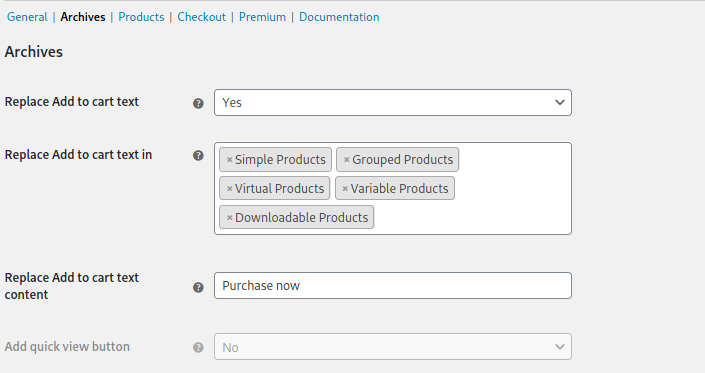
Sepete Ekle düğmesi metnini değiştirin
Genel sekmesindeki seçenekleri ayarladıktan sonra, Sepete Ekle düğmesi kullanıcıları ödeme sayfasına yönlendirecektir. Ancak, işlevini değiştirdiğiniz için düğmenin metnini de düzenlemelisiniz. Düğme artık sepete ürün eklemiyor, bu nedenle, örneğin Şimdi satın al gibi bir şeyle değiştirmek daha iyi. Bunu yapmak için Arşivler sekmesine gidin ve seçenekleri aşağıdaki gibi doldurun:  Burada, belirli ürün türleri için düğme metnini değiştirebilirsiniz. Değişiklikleri ilgili alanda hepsini seçerek tüm ürün türlerine uygulayacağız. Bundan sonra, ön ucu kontrol etme zamanı.
Burada, belirli ürün türleri için düğme metnini değiştirebilirsiniz. Değişiklikleri ilgili alanda hepsini seçerek tüm ürün türlerine uygulayacağız. Bundan sonra, ön ucu kontrol etme zamanı.
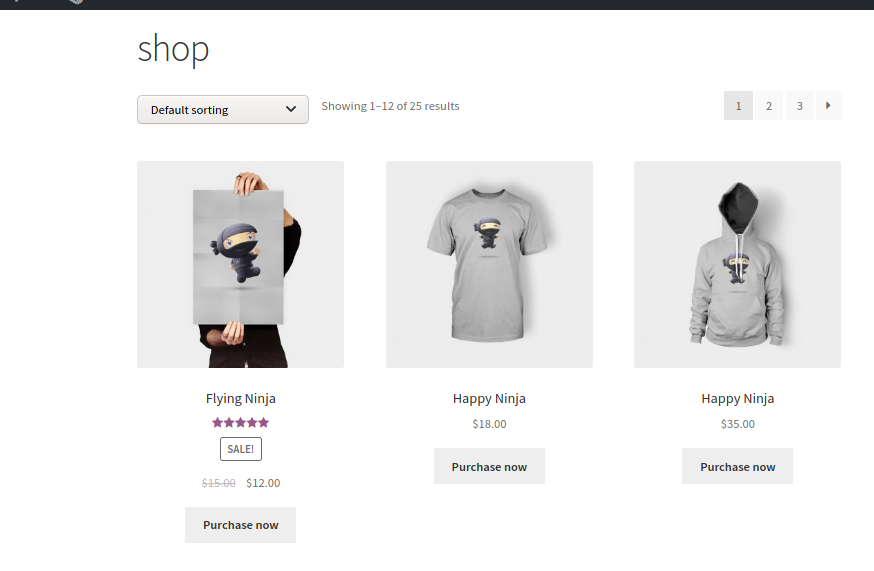
Gördüğünüz gibi , WooCommerce mağazamızdaki Sepete Ekle düğmesini özelleştirdik ve Sepete Ekle düğmesini, müşterileri alışveriş sayfasından doğrudan ödeme sayfasına götürecek Şimdi satın al düğmesiyle değiştirdik . Bunun da ötesinde, alışveriş sepeti işlevini mağazamızdan tamamen kaldırdık. 
Sepete Ekle düğmesinin nasıl kaldırılacağı hakkında daha fazla bilgi için bu adım adım kılavuza bakın.
5) Sepete Ekle düğmesini özelleştirin ve Ürün Sayfasına Doğrudan Satın Alma düğmesi ekleyin
Son olarak, benzer bir şey yapabilir ve kullanıcıları ürün sayfasından ödeme sayfasına yönlendirmek için Sepete Ekle düğmesini özelleştirebiliriz .
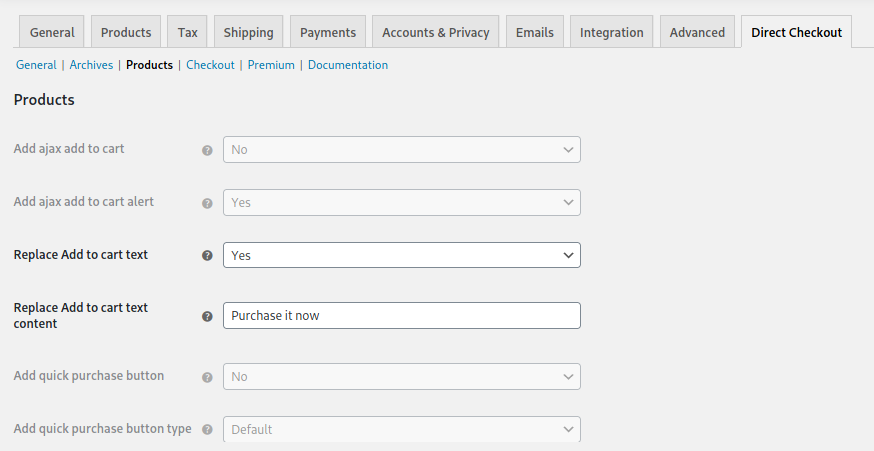
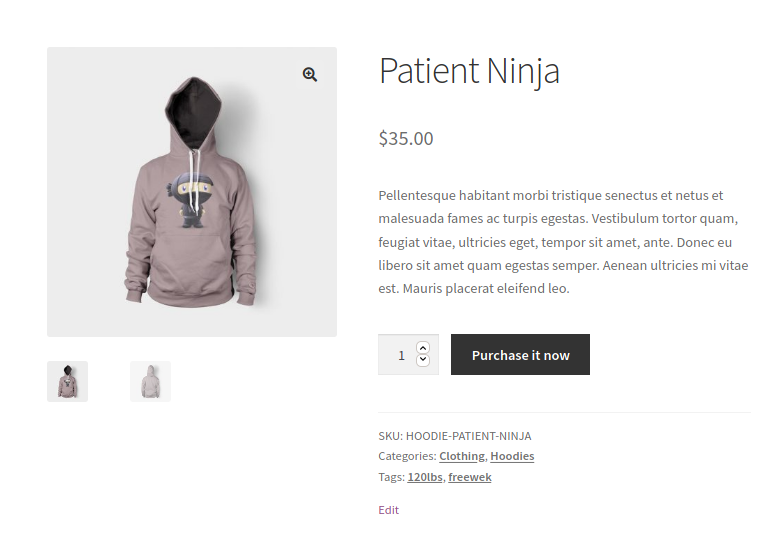
 Şimdi Sepete ekle düğmesi ürünü ekleyecek ve müşterileri ödeme sayfasına yönlendirecek, düğmenin metnini değiştirmeniz gerekiyor. Sepete Ekle metnini Şimdi satın al ile değiştirelim. Bunu yapmak için Ürünler sekmesine gidin ve aşağıdaki gibi ayarlayın:
Şimdi Sepete ekle düğmesi ürünü ekleyecek ve müşterileri ödeme sayfasına yönlendirecek, düğmenin metnini değiştirmeniz gerekiyor. Sepete Ekle metnini Şimdi satın al ile değiştirelim. Bunu yapmak için Ürünler sekmesine gidin ve aşağıdaki gibi ayarlayın: 

Bu şekilde, WooCommerce'de hem Mağaza hem de Ürünler sayfasında kolayca özel bir Sepete Ekle düğmesi oluşturabilirsiniz. Ve en iyi yanı, her sayfada farklı düğmelere sahip olabilmenizdir.
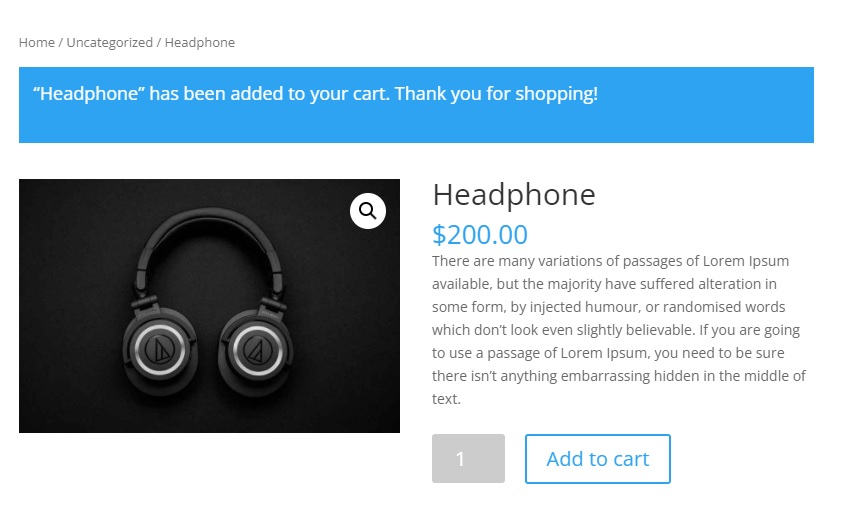
Sepete eklendi mesajı nasıl özelleştirilir
Düğmeyi özelleştirmenin yanı sıra, Sepete Eklendi mesajını da düzenleyebilirsiniz. Bunu yapmanın en kolay yolu, aşağıdaki betiği function.php dosyasına yapıştırarak mesajı değiştirmektir.
add_filter('wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message');
function quadlayers_custom_add_to_cart_message() {
$message = 'Ürününüz sepete eklendi. Bizden alışveriş yaptığınız için teşekkür ederiz!' ;
$mesajını döndür;
}Bu durumda ürününüz sepetinize eklendi mesajını değiştiriyoruz. Bizden alışveriş yaptığınız için teşekkür ederiz!
Daha kişisel hale getirmek için müşterinin sepete yeni eklediği ürünün adını aşağıdaki gibi görüntüleyebilirsiniz:
add_filter( 'wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2 );
function quadlayers_custom_wc_add_to_cart_message($message, $product_id ) {
$message = sprintf(esc_html__('%s sepetinize eklendi. Alışveriş için teşekkürler!','tm-organik'), get_the_title( $product_id ) );
$mesajını döndür;
} 
Bunlar sadece birkaç örnek, ancak yapabileceğiniz daha çok şey var ve mesaja bağlantılar ve düğmeler ekleyebilirsiniz. Bununla ilgili daha fazla bilgi için WooCommerce Sepete Ekle mesajının nasıl değiştirileceğine ilişkin kılavuzumuza bakın.
Bonus: Farklı kategoriler için Sepete Ekle düğmesi metnini değiştirin
Şimdi diyelim ki farklı ürün kategorileriniz var ve her kategori için özel Sepete Ekle düğmelerine sahip olmak istiyorsunuz. Örneğin, ürün kategorisi 1 için "Şimdi Satın Al" yazan bir düğmeniz olmasını, ancak kategori 2 için "İndir" metnini görüntülemesini isteyebilirsiniz.
Bunu yapmak için 1. noktada kullandığımız işlevin aynısını kullanmalısınız. add_filter('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
Her ürünün kategorilerini almanız ve ardından metni aşağıdaki gibi sınıflandırmaya bağlı olarak değiştirmek için bir koşullu kullanmanız gerekir:
if($category=='category 1'){
return __('Buy Now', 'woocommerce');
}elseif($category=='category 2'){
return __('Download', 'woocommerce');
}else{
return __('Default text', 'woocommerce');
}
Sepete Ekle butonu çalışmıyor. Ne yapabilirim?
Sepete Ekle düğmesinin çalışmamasının birkaç nedeni olabilir. En yaygın olanları:
- Eklenti/tema uyumsuzluğu
- Eksik bilgi içeren ürünler
- Önbellekle ilgili sorunlar
- Ödeme uç noktaları
- kalıcı bağlantılar
- ModSecurity sorunları
- Ve dahası
Bu sorunların her birinin nasıl çözüleceğini öğrenmek için Sepete Ekle düğmesinin nasıl düzeltileceğine ilişkin kılavuzumuza bakın.
NOTLAR
- Eklenti seçenekleri panelinin Arşivler bölümünde kaydettiğiniz ayarlar temel Mağaza ve Ürün kategorileri sayfalarına uygulanırken Ürünler bölümündeki ayarlar yalnızca Ürün sayfalarına uygulanır.
- Bu demo için Storefront temasını kullandık ancak WooCommerce ile uyumlu herhangi bir temayı kullanabilirsiniz.
- Çoğu tema sorunsuz bir şekilde entegre edilecek olsa da, bazı temalar varsayılan WooCommerce özelliklerini değiştirebilir ve Direct Checkout kullanırken sorunlara neden olabilir.
- Direct Checkout'un bazı temel özelliklerini ele aldık. Daha gelişmiş özellikler için mağazanızı bir sonraki seviyeye taşımanıza yardımcı olacak Premium planlara göz atın.
Çözüm
Sonuç olarak, Sepete Ekle düğmesini özelleştirmenin işletmeniz üzerinde büyük etkisi olabilir. Bu yüzden mağazanızın ihtiyaçlarına göre uyarlamanızı öneririz. Bu kılavuzda, Sepete Ekle düğmesini hem programlı olarak hem de eklentilerle özelleştirmenin farklı yollarını öğrendiniz:
- Sepete Ekle düğmesinin metnini değiştirin
- Sepete Ekle düğmesinin üstüne veya altına metin ekleyin
- Sepete Ekle düğmesinin rengini değiştirin
- Sepete Ekle düğmesini kaldırın ve Mağaza Sayfasına Doğrudan Satın Alma düğmesi ekleyin
- Sepete Ekle düğmesini özelleştirin ve Ürün Sayfasına Doğrudan Satın Alma düğmesi ekleyin
Son olarak, WooCommerce mağazanızdan en iyi şekilde yararlanmak için daha fazla kılavuz için aşağıdaki kılavuzlara göz atın:
- WooCommerce Mağaza Sayfası nasıl özelleştirilir
- WooCommerce'de ödeme alanlarını kaldırın
- Doğrudan ödeme bağlantıları nasıl oluşturulur
Sepete Ekle düğmesinin nasıl özelleştirileceği hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin! Size yardımcı olmak için elimizden geleni yapacağız.
