Beaver Builder ile WooCommerce Sepet Sayfanızı Nasıl Özelleştirirsiniz (5 Adımda)
Yayınlanan: 2022-09-30Sayfa oluşturucu şablonlarını ve tasarım varlıklarını buluta kaydedin! Assistant.Pro'yu kullanmaya başlayın


Bir WooCommerce mağazanız varsa, satışlarınızı iyileştirmek için araştırmadan payınızı almışsınızdır. Ancak, iyi bir müşteri ödeme deneyiminin nasıl sağlanacağını bilmek zor olabilir. Bu makalede, baştan sona optimum Kullanıcı Deneyimi (UX) için Beaver Builder eklentimizi ve WooPack eklentimizi kullanarak WooCommerce alışveriş sepeti sayfanızı nasıl özelleştireceğinizi öğreneceksiniz.
Bu gönderi, sorunsuz bir ödeme sürecinin önemini tartışacak. Ardından, Beaver Builder, WooCommerce ve WooPack kullanarak dönüşümleri artırmaya yardımcı olabilecek bir WooCommerce alışveriş sepeti sayfasını özelleştirmek için ipuçları sunacağız. Başlayalım!
İçindekiler
Çevrimiçi alışveriş yapanlar genellikle e-ticaret mağazalarına göz atar ve zaman zaman sepetlerine ürün ekler. İdeal olarak, alıcılarınız satın almalarını tamamlamak için tüm yolu izleyecektir:

Ancak, birçok kişi ödeme işlemine devam etmiyor. Site ziyaretçileriniz hiçbir şey satın almadan sepetlerinde ürün bıraktığında, bu durum alışveriş sepetini terk etme olarak bilinir. Ne yazık ki, tüm sektörlerde ortalama alışveriş sepetini terk etme oranı yüzde 70 civarında.
Sepeti terk etme birçok nedenden dolayı olabilir. Örneğin, müşteriler baştan sona ulaşmak için çemberlerden geçmek zorunda kaldıklarında, genellikle yarı yolda dururlar.
Basitlik ve UX için optimize edilmemiş bir ödeme süreci, satışların kaybolmasına neden olabilir. Sepeti terk etmenin bazı ana nedenleri arasında yavaş teslimat süreleri, yüksek nakliye maliyetleri ve bir hesap oluşturmaya zorlanmak sayılabilir.
Ödeme sürecini basitleştirerek, kullanıcıları bir siparişi tamamlamaya ve potansiyel olarak ek satın alma işlemleri için mağazanıza dönmeye teşvik edebilirsiniz! Temiz ve optimize edilmiş bir alışveriş sepeti sayfası oluşturarak başlayabilirsiniz.
Beaver Builder eklentimiz ve WooPack eklentimiz, WooCommerce mağazanızdaki alışveriş sepeti sayfasını markanızla eşleşecek şekilde özelleştirmenizi sağlar. Kullanıcıları ödemeye devam etmeye teşvik etmek için tasarımı daha kullanıcı dostu hale getirebilirsiniz.
Optimize edilmiş bir sepet sayfası, müşterileriniz için satın alma sürecini basitleştirebilir ve onları satın alma işlemlerini tamamlamaya teşvik edebilir.
Optimize edilmiş bir alışveriş sepeti deneyimi oluşturmak için şu ipuçlarını kullanmayı deneyin:
Ek olarak, kullanıcının sepetindeki toplamı da görüntülemek isteyeceksiniz. Bu, vergiler ve nakliye masrafları gibi ek ücretleri içermelidir. Sayfada ayrıca kullanıcıları ödeme sayfasına götüren bir düğme bulunmalıdır.

WooPack, PowerPack tarafından geliştirilen ve markanıza uyacak şekilde özelleştirebileceğiniz renkler, yazı tipleri ve öğeler dahil olmak üzere ek WooCommerce modülleri sunan birinci sınıf bir eklenti eklentisidir. Ayrıca eklenti, Beaver Builder sayfa oluşturucumuzla uyumludur. Bu ikili birlikte, WooCommerce mağazanızın her yönünü uyarlamanıza ve hızlı ve kolay bir şekilde duyarlı düzenler oluşturmanıza yardımcı olabilir.
Beaver Builder'ı kullanarak önceden hazırlanmış şablonlar ve benzersiz modüller kullanarak sayfaları oluşturabilir ve özelleştirebilirsiniz:

Eklentimiz size sayfanızı ön uçta oluşturma gücü verir. Bu bakış açısı, önizlemeler arasında geçiş yapmadan nihai ürünün nasıl görüneceğini görmenizi sağlar.
Ek olarak, Beaver Builder'ı kullanmak için herhangi bir kodlama veya geliştirici deneyimine ihtiyacınız olmayacak. Bu, e-ticaret işinizin diğer alanlarına ayırabileceğiniz zamandan ve paradan tasarruf edeceğiniz anlamına gelir.
Şimdi, sepet sayfanızı nasıl özelleştireceğinize bakalım. Bu eğitim için sitenizde Beaver Builder, WooCommerce ve WooPack eklentisinin kurulu ve etkinleştirilmiş olması gerekir.
Başlamak için WordPress kontrol panelinizde Sayfalar'a gidin. WooCommerce, ayarladığınızda varsayılan bir alışveriş sepeti sayfası oluşturmuş olacaktır. Sayfayı düzenleyicide açmak için Sepet'in üzerine gelin ve Beaver Builder'ı seçin:

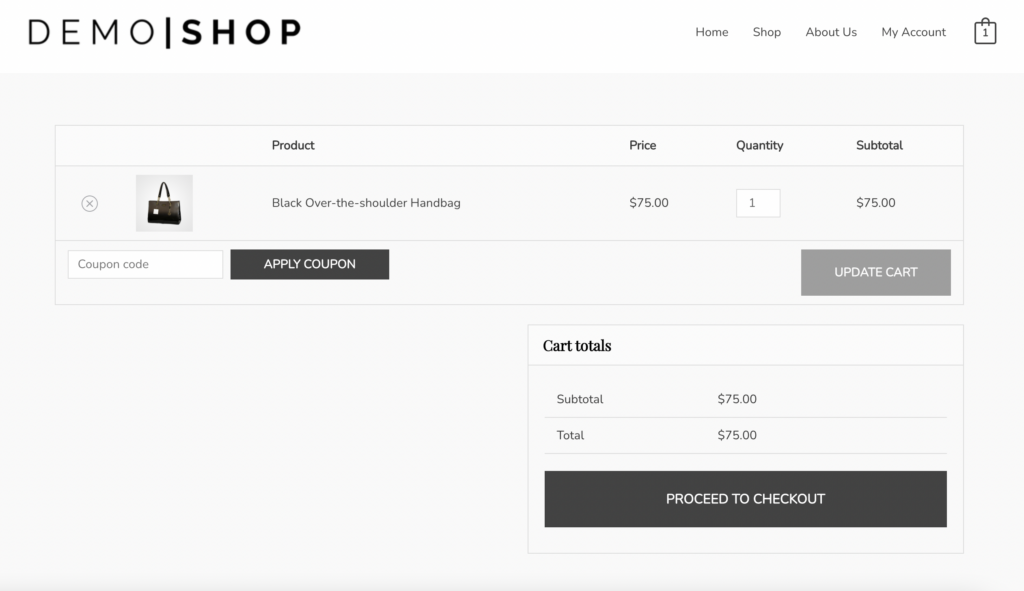
Burada, varsayılan WooCommerce alışveriş sepeti sayfasını göreceksiniz. Kendinizinkini oluşturmak istiyorsanız, devam edebilir ve mevcut öğeleri sayfadan silebilirsiniz.
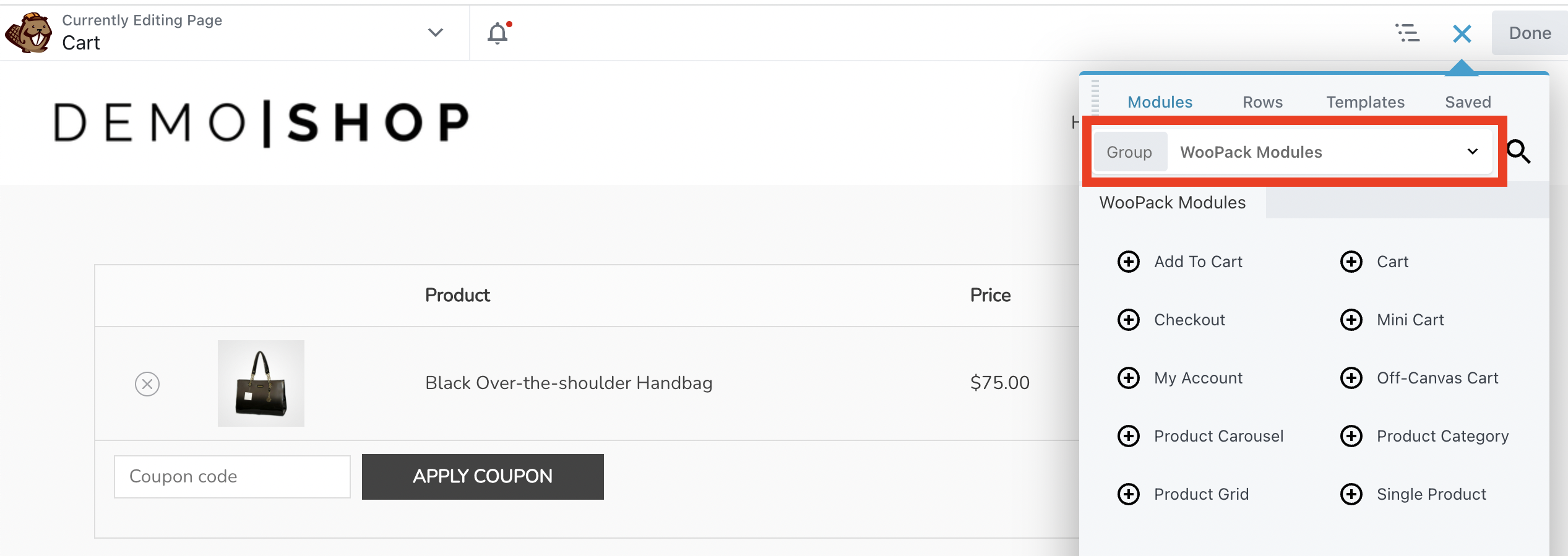
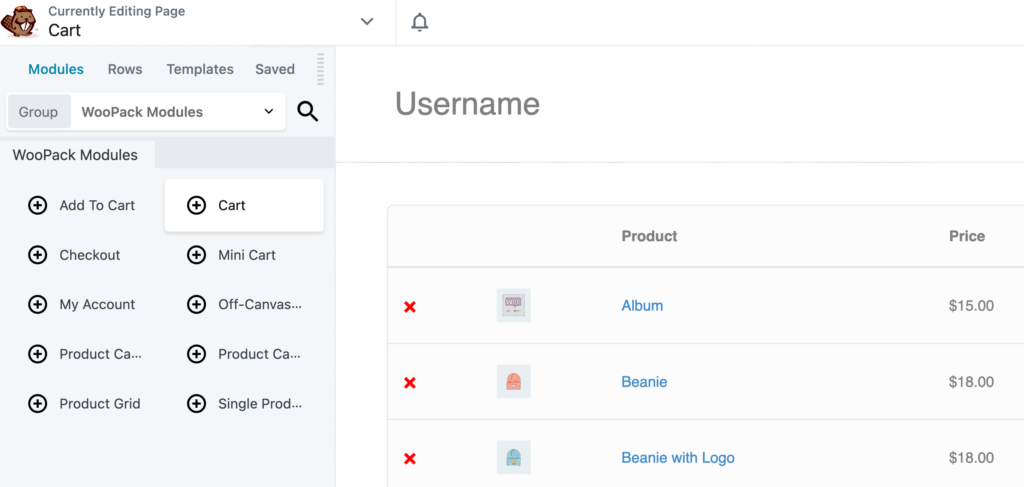
Ardından, ekranın sağ üst köşesine yakın olan artı (+) işaretine tıklayın. Modüller sekmesinde, Grup alanına tıklayın ve WooPack Modülleri'ni seçin:

Ardından, Sepet modülünü bulun ve sayfanıza sürükleyin:

Bu, kullanıcının sepetindeki tüm öğeleri gösterecektir. Ayrıca ödemeye devam etme seçeneğini de göreceksiniz. Şimdi bu öğeleri sayfada nasıl özelleştireceğimize bakalım.
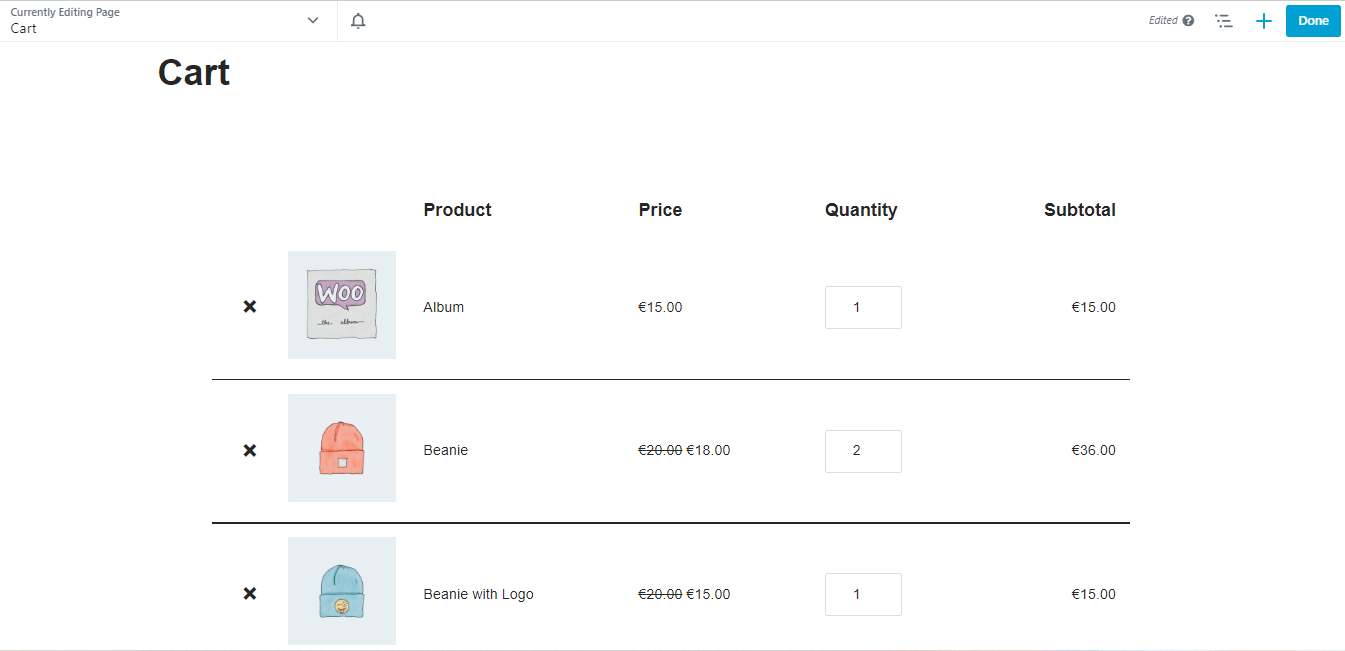
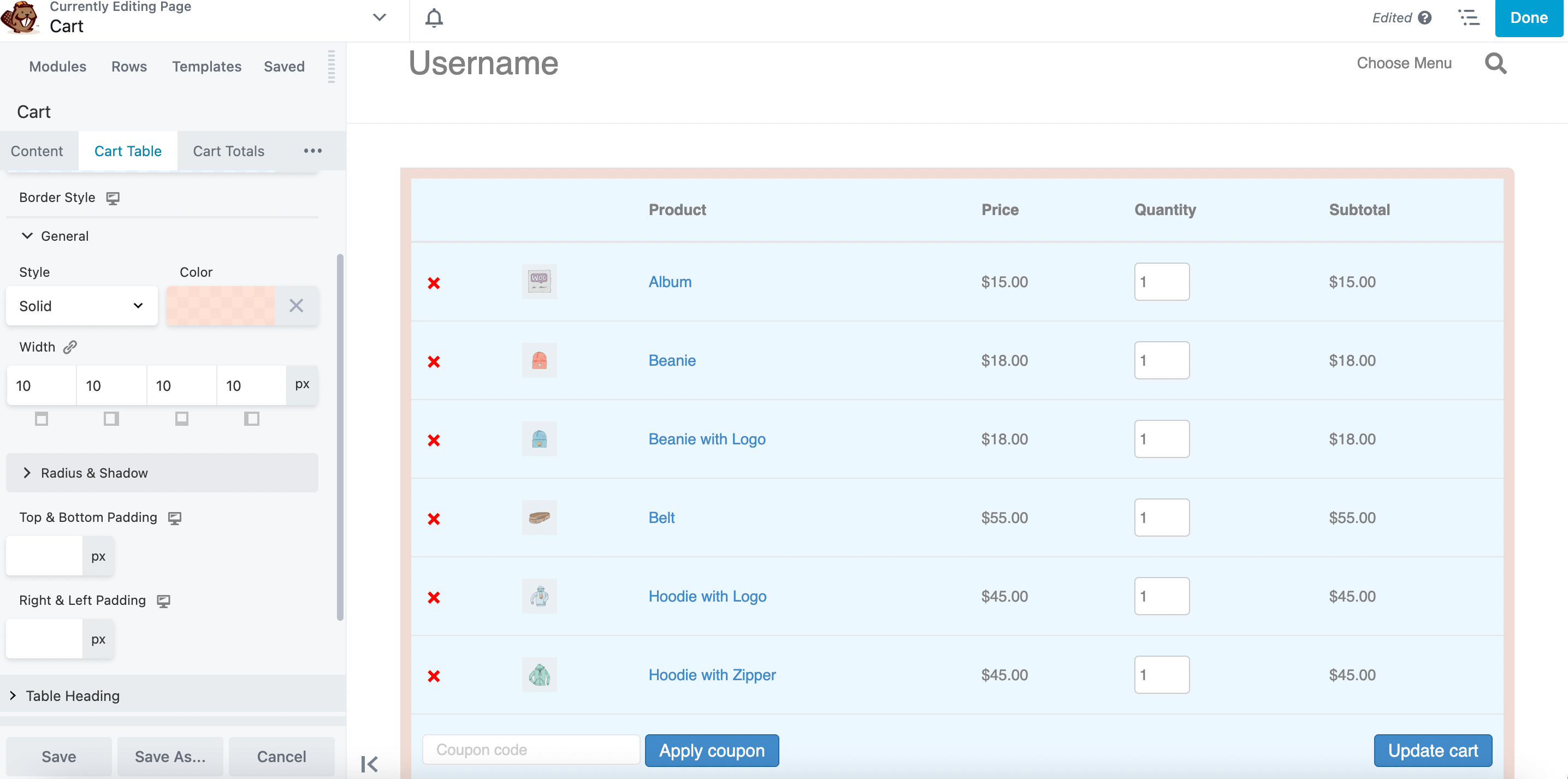
Soldaki ayarlar panelinde Sepet Tablosu sekmesini seçin. Burada, sepetteki ürünleri gösteren tasarım öğesini özelleştirebilirsiniz. Örneğin, arka plan rengini değiştirebilir, kenarlık ekleyebilir, genişliği değiştirebilir ve daha fazlasını yapabilirsiniz:

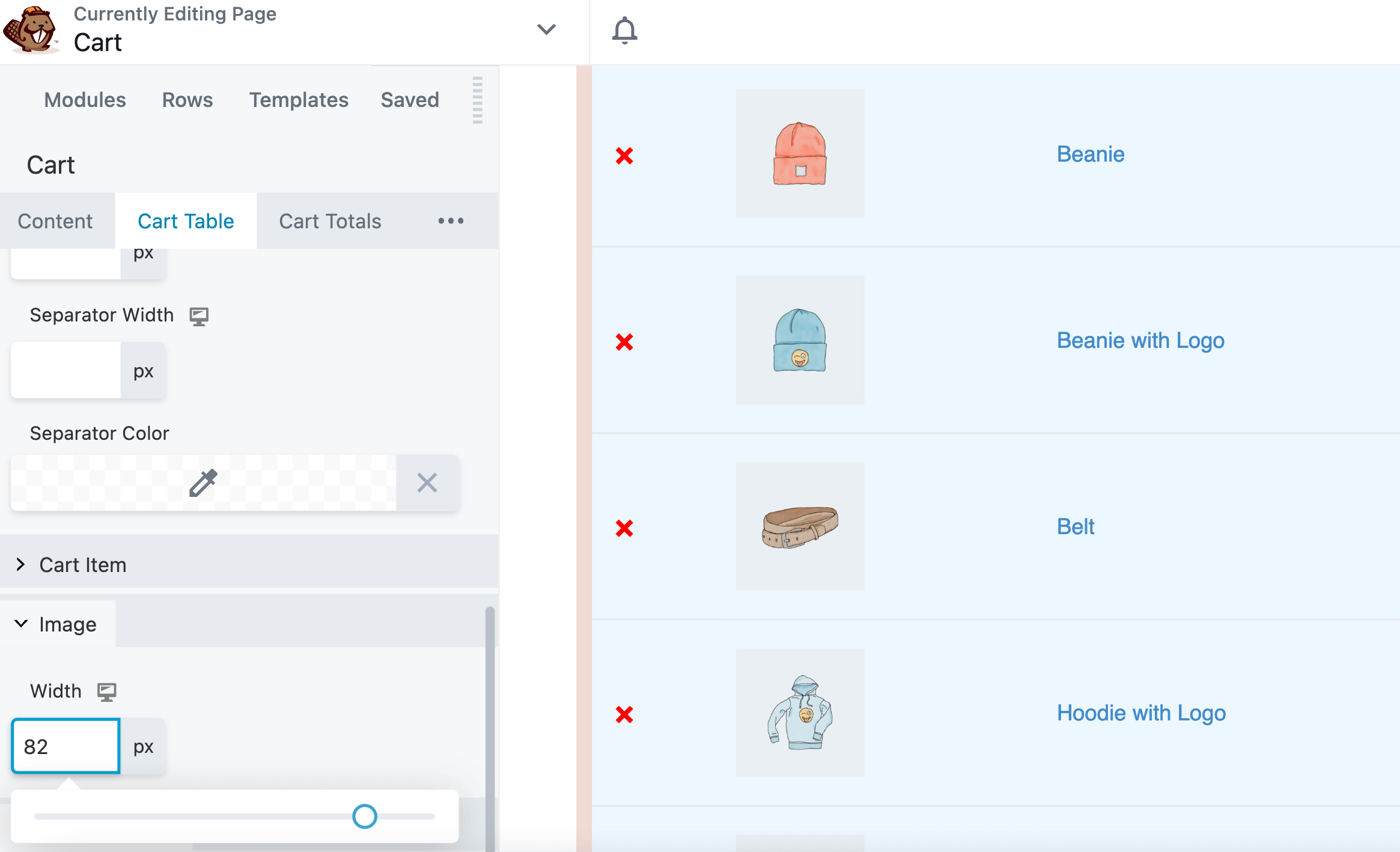
Ürün görsel boyutunu da değiştirebilirsiniz. Bunu yapmak için Görüntü bölümüne gidin ve görüntülerin genişliğini ayarlayın:

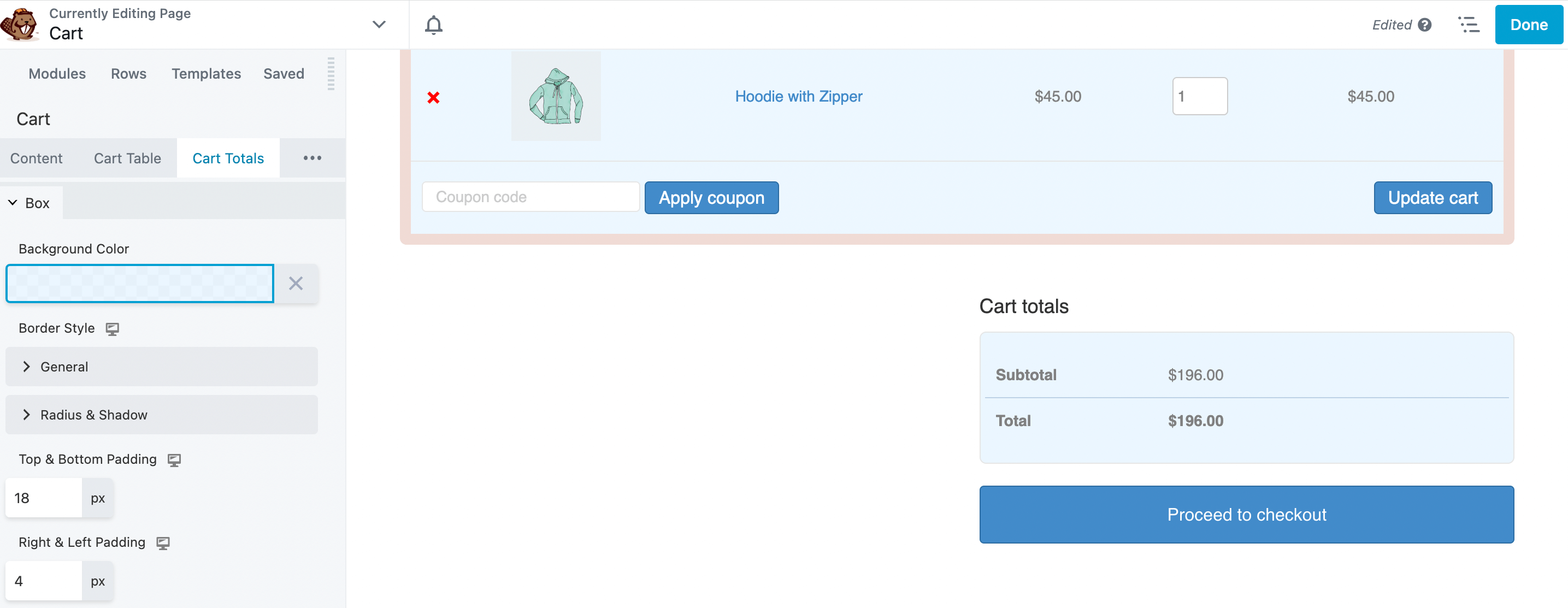
Ardından, Sepet Toplamları sekmesine tıklayın. Burada, sepet toplam görüntüsünün renk, kenarlık ve ayırıcı genişliği gibi farklı yönlerini özelleştirebilirsiniz:

Ayrıca, kutuya dolgu ve boşluk ekleyebilirsiniz.
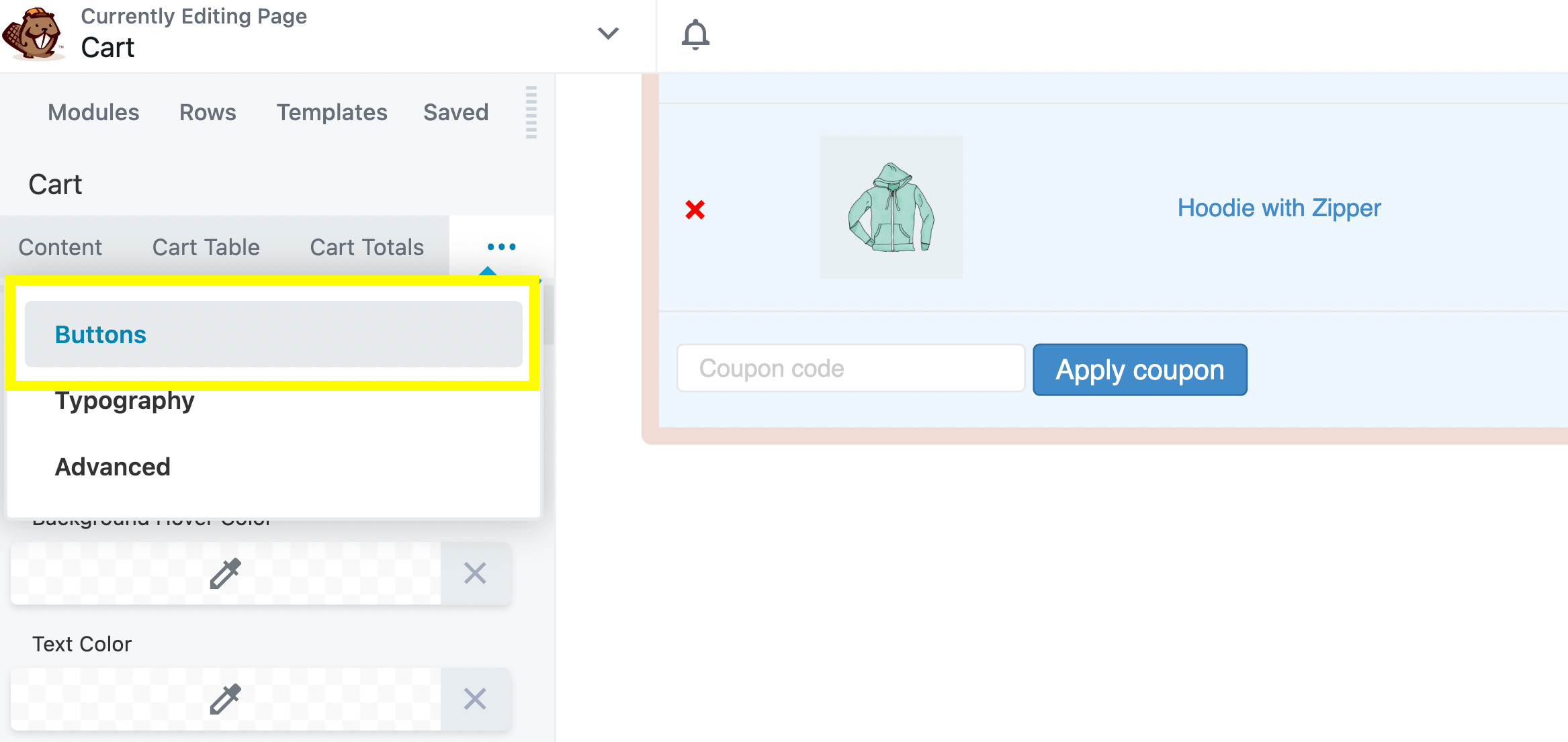
Bir sonraki adım, sepet sayfasında görünen düğmeleri özelleştirmektir. Bunu yapmak için Sepet modülü açılır penceresinden Düğmeler sekmesine tıklayın:

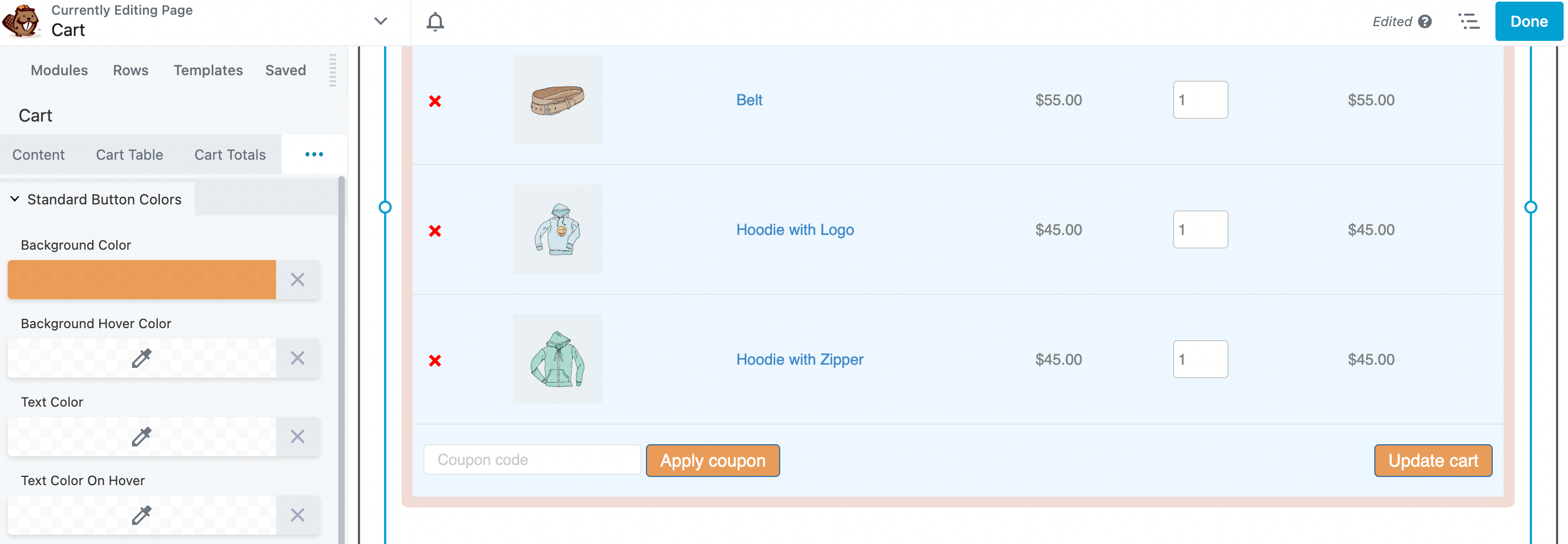
Düğme arka planının ve metnin rengini değiştirebileceğiniz yer:

Düğmeler için diğer özelleştirme seçeneklerini keşfetmekten çekinmeyin. İşiniz bittiğinde, devam edin ve değişikliklerinizi kaydedin.
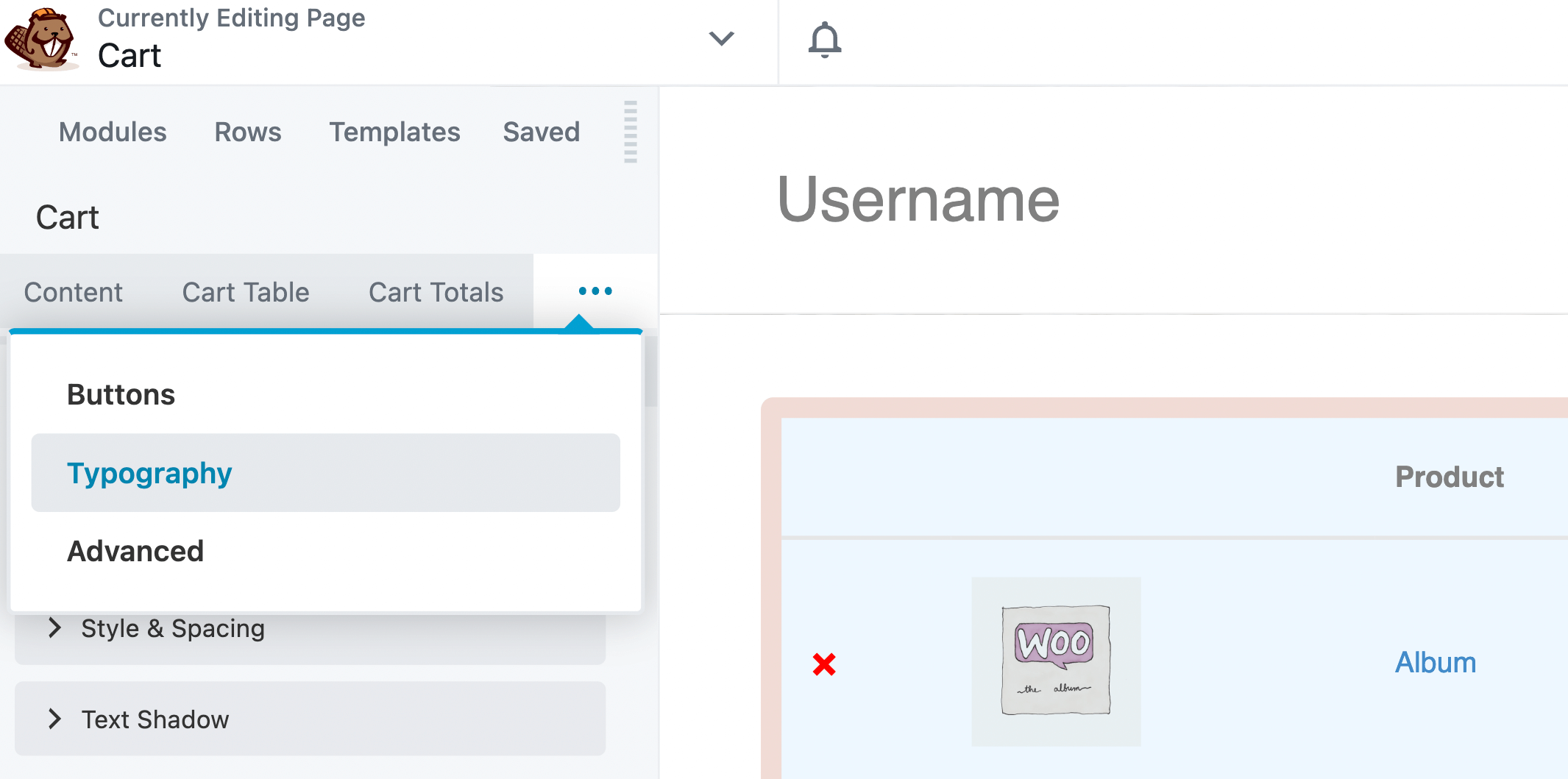
Şimdi, alışveriş sepeti sayfanızdaki metni değiştirme zamanı. Sepet modülü açılır penceresinden Tipografi sekmesine tıklayın. Sekme burada gösterildiği gibi gizliyse üç noktayı tıklamanız gerekebileceğini unutmayın:

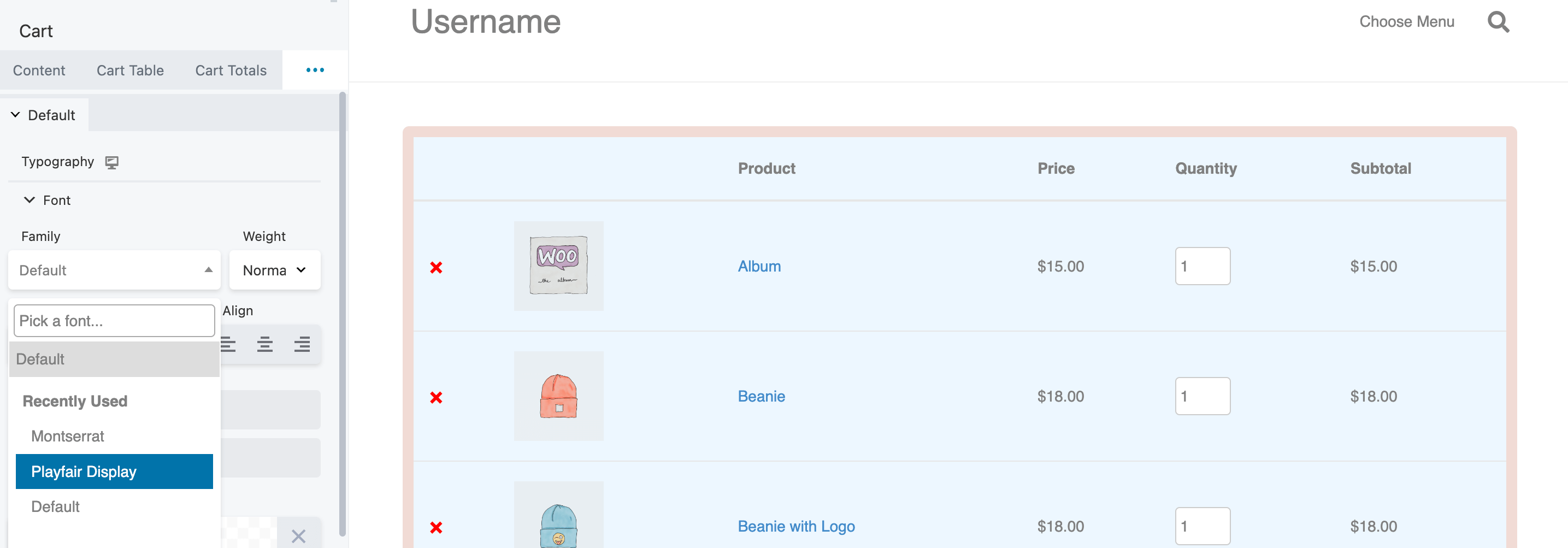
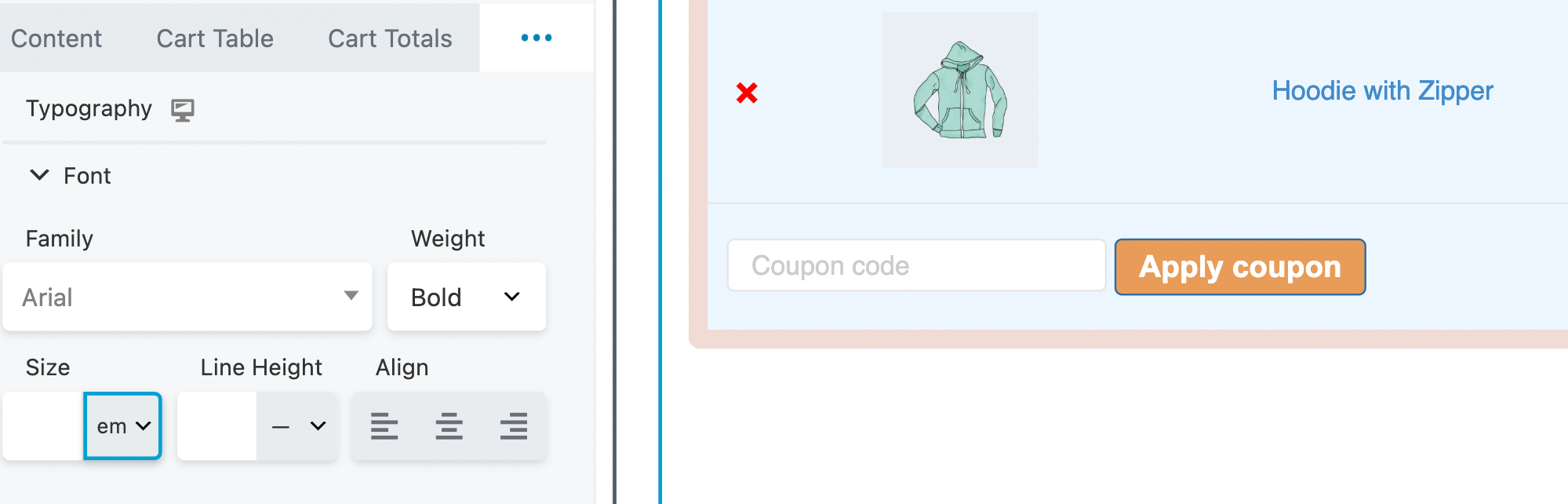
Buradan yazı tipi ailesini, ağırlığını, stilini ve daha fazlasını değiştirebilirsiniz:

Ürün metninin rengini ve düğme tipografisini de değiştirebilirsiniz. Sayfadaki diğer yazı tiplerini etkilemeden yazı tipi ailesini düğmeler içinde değiştirebileceğinizi unutmayın:

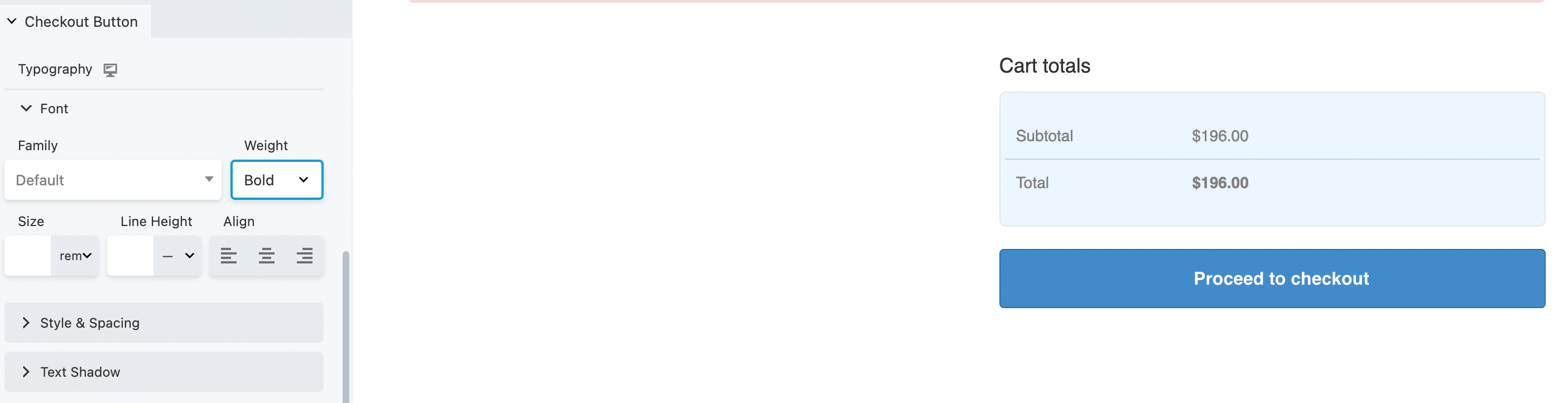
Bu, ağırlık, boyut ve çizgi yüksekliği için de geçerlidir. Ödeme düğmenizi açmak için metni kalın yazmayı deneyin veya sayfadaki tipografinin geri kalanından farklı bir yazı tipi kullanın:

Her zaman olduğu gibi, değişikliklerinizi kaydettiğinizden emin olun. Her şey olması gerektiği gibi göründüğünde, son adıma geçebilirsiniz.
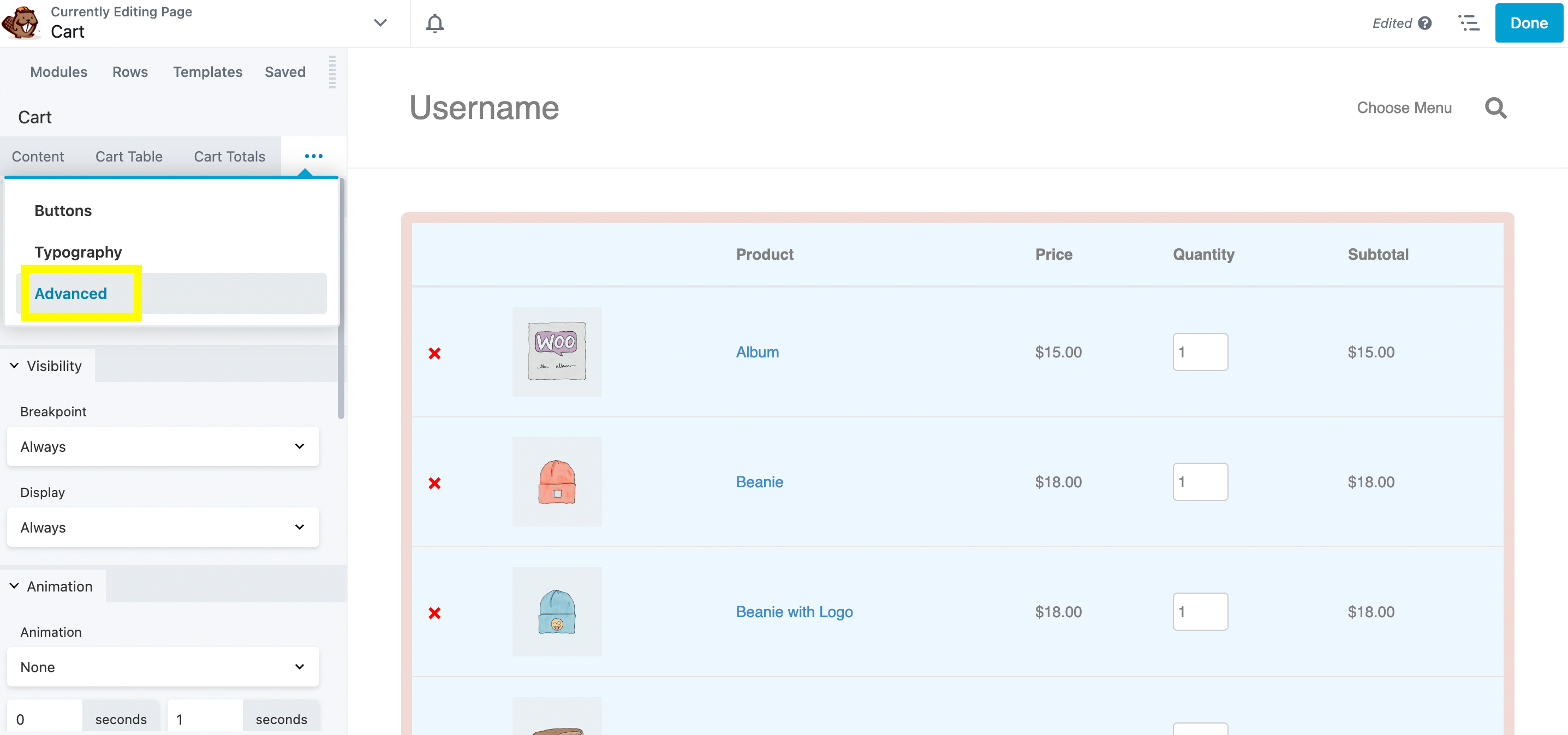
Sepet sayfanızda daha fazla değişiklik yapmak istiyorsanız, Gelişmiş seçeneğine tıklayın:

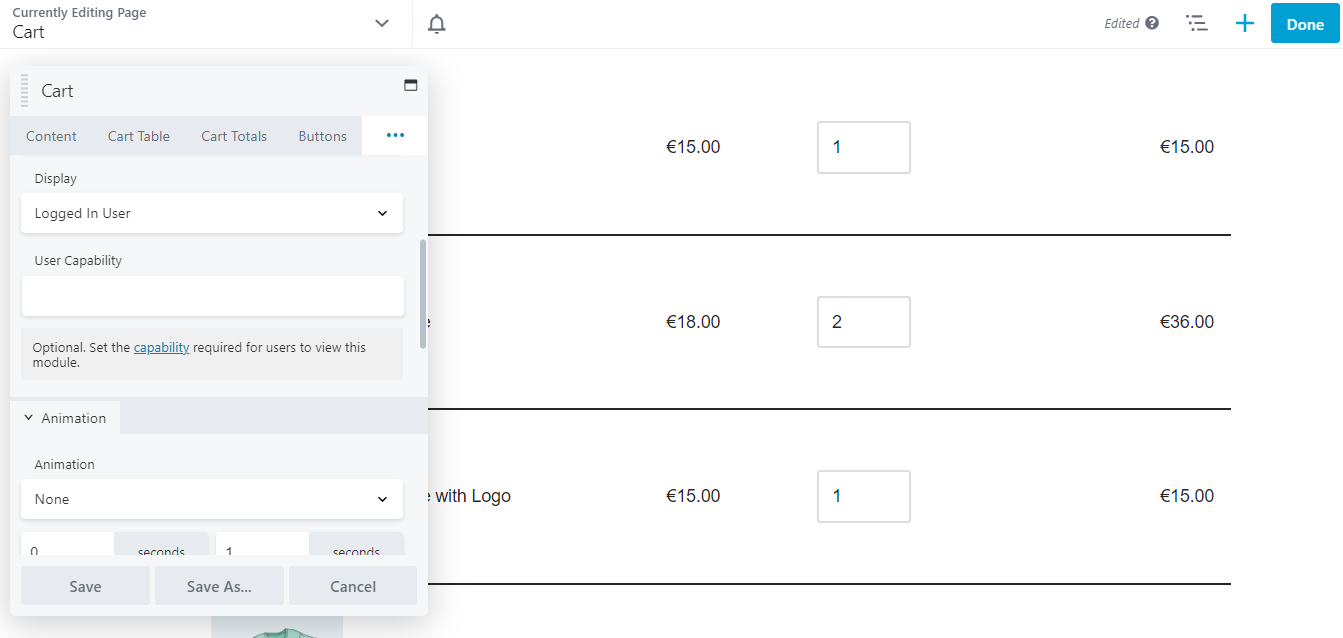
Bu ayarlar, alışveriş sepeti sayfasının ne zaman görüntüleneceğine karar vermenizi sağlar. Örneğin, koşullu mantık kurabilir veya yalnızca oturum açmış kullanıcılar tarafından erişilebilir hale getirebilirsiniz:

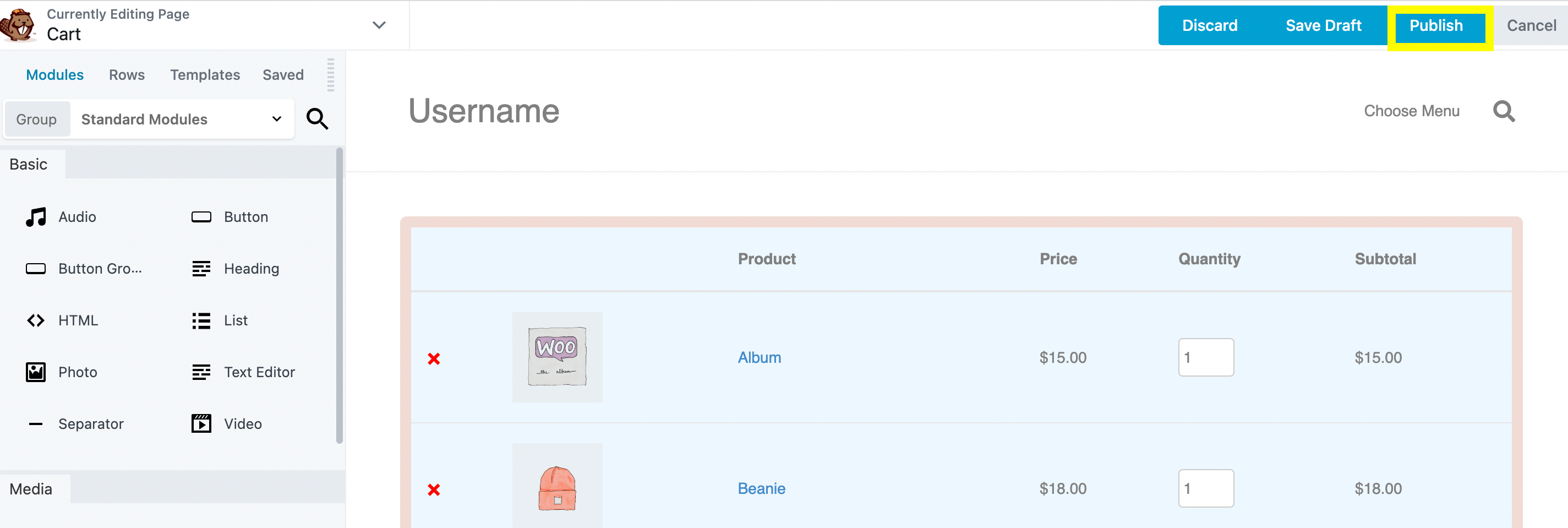
İçeriğinizi HTML öğeleri ve animasyonlarla daha da özelleştirebilirsiniz. Tüm değişikliklerinizi yaptıktan sonra Kaydet'e tıklayın . Sonuçlardan memnunsanız Bitti > Yayınla'yı tıklayın:

İşte bu - artık markanıza uygun, tamamen işlevsel ve optimize edilmiş bir alışveriş sepeti sayfanız var!
E-ticaret işiniz için satışları artırmak her zaman kolay değildir. Neyse ki, daha sorunsuz bir ödeme deneyimi sağlamak ve potansiyel olarak dönüşümlerinizi artırmak için WooCommerce alışveriş sepeti sayfanızı özelleştirebilirsiniz.
Özetlemek gerekirse, Beaver Builder ve WooPack kullanarak özelleştirilmiş bir alışveriş sepeti sayfasının nasıl oluşturulacağı aşağıda açıklanmıştır:
WooCommerce alışveriş sepeti sayfanızı özelleştirmek için Beaver Builder gibi bir sayfa oluşturucu eklentisi kullanabilirsiniz. Ek olarak, PowerPack'in WooPack eklenti eklentisi, daha da özel seçenekler için bir dizi ek WooCommerce özel Beaver Builder modülü ekler.
Varsayılan olarak WooCommerce, kullanıcının sepetinde bulunan ürünleri görüntüleyen bir alışveriş sepeti sayfası ve ayrıca kullanıcıların bir siparişi tamamlamasını sağlayan bir ödeme sayfası oluşturur. Sepet sayfası, kullanıcıların seçimlerinde değişiklik yapmalarına (örneğin, bir ürünü kaldırabilir veya boyutunu değiştirebilirler) ve ödemeye devam etmelerine olanak tanır. Bu arada, ödeme sayfası farklı ödeme ve teslimat seçenekleri içerir ve kullanıcıların kişisel bilgilerini girmeleri gerekebilir. Her iki sayfa da Beaver Builder ve WooPack ile kolayca özelleştirilebilir.