WooCommerce Ödeme Alanları Nasıl Özelleştirilir
Yayınlanan: 2020-01-09Ödeme süreci, alıcı yolculuğundaki en önemli adımlardan biridir - alışveriş yapanları satın almaya ikna etmek için son şansınız. Ancak e-ticaret alışveriş sepetlerinin %63,23'ü terk edildi. Bu, bir ürünü satın almaya karar veren ancak son saniyede fikrini değiştiren çok sayıda çevrimiçi alışveriş yapan kişidir.
Terk edilmiş sepetleri etkileyen çeşitli faktörler vardır (nakliye maliyetleri ve ödeme seçenekleri gibi), ancak ödeme sayfasının kendisi de bir rol oynar. Çok karmaşıksa, çok uzunsa veya çok kişisel bilgiler gerektiriyorsa, müşteriler benzer bir ürünü başka bir yerden ayrılıp satın alabilir.
Ödeme sayfanızı optimize etmenin bir yolu mu? İş ihtiyaçlarınıza ve hedef kitlenize göre özelleştirilmiş ödeme alanları. Örneğin: Genellikle şirketlere satış yapmıyorsanız, Şirket Adı alanını kaldırın. Müşterilere doğum günü sürprizleri gönderirseniz, bir Doğum Tarihi alanı ekleyin. Evcil hayvan ürünleri satıyorsanız Evcil Hayvan Türünü sormanız mantıklı olabilir.
Bu makalede, hem hedef kitlenizin hem de işletmenizin ihtiyaçlarını karşılamak için ödeme sayfanızı nasıl özelleştireceğiniz konusunda size yol göstereceğiz.
Ödeme alanı değişiklikleri
WooCommerce, ödeme sayfanız için gerekli tüm alanları sağlar. Varsayılan olarak, müşterilerden şunları ister:
- Fatura Detayları
- İlk adı
- Soyadı
- Firma Adı
- Ülke
- Adres
- Kasaba/Şehir
- Semt
- Posta kodu/ZIP
- Telefon
- E
- Sipariş Notları
Aşağıdakiler dahil, sayfayı özelleştirmenin birçok yolu vardır:
- Tasarımın düzenlenmesi
- “Sipariş Ver” düğmesindeki metni değiştirme
- Bir alanı kaldırma
- Bir alanı zorunlu (veya zorunlu değil) yapmak
- Giriş alanı etiketlerini ve yer tutucu metnini değiştirme
- Müşterilerin hesap numaralarının toplanması
- Teslimat tercihini doğrulama
- Müşterilerin bir teslimat tarihi veya son tarih talep etmesine izin verme
- Tercih edilen bir iletişim yöntemi ayarlama
Bunlar, yapabileceğiniz özelleştirmelerden sadece birkaçı; WooCommerce, her deneyim seviyesi için neredeyse sonsuz esneklik sağlar. Kodu düzenleme konusunda rahatsanız, kod parçacıklarıyla özelleştirebilirsiniz. Biraz daha fazla yapı tercih ederseniz, ödeme alanlarını düzenlemek için çeşitli uzantılar ve eklentiler vardır.
Kod parçacıklarını kullanarak ödeme alanlarını özelleştirin
Not: Kod konusunda bilginiz yoksa ve olası çakışmaları çözüyorsanız, yardım için bir WooExpert veya Geliştirici seçin. Destek Politikamız kapsamında özelleştirmeler için destek sağlayamıyoruz.
Kod parçacıkları, geliştiricilerin ve mağaza sahiplerinin WooCommerce ödeme alanlarını özelleştirmesi için esnek yöntemlerdir. Burada, ödeme sayfanızın görsel tasarımını özelleştirmek için kullanabileceğiniz sınıflar ve kimlikler de dahil olmak üzere birincil etiketlerin bir listesi bulunmaktadır. Özel CSS'yi alt temanıza veya WordPress Özelleştirici'ye ekleyin.
Tüm sınıfları ve seçicileri görmek için, tam olarak özelleştirmek istediğiniz alanı bulmak için web sitenizdeki tarayıcınızın denetçisini kullanın.
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div> <ul class="wc_payment_methods payment_methods methods"> <div class="form-row place-order">Örneğin, metin giriş kutularının arka plan rengini değiştirmek ve onlara yuvarlatılmış köşeler vermek istiyorsanız, şunu eklersiniz:
input[type="text"] { border-radius: 10px !important; background-color: #222 !important; }Bir ödeme alanını kaldırın:
Bu oldukça basittir, ancak dikkatli olun , çünkü bu değişiklik diğer uzantılar ve eklentilerle çakışmalara neden olabilir.
Aşağıdaki kodu alt temanızın functions.php dosyasına ekleyin. Kodun tamamını yapıştırmanın hepsini kaldıracağını unutmayın. Bu nedenle, yalnızca kaldırmak istediğiniz alanları eklediğinizden emin olun.
/** Remove all possible fields **/ function wc_remove_checkout_fields( $fields ) { // Billing fields unset( $fields['billing']['billing_company'] ); unset( $fields['billing']['billing_email'] ); unset( $fields['billing']['billing_phone'] ); unset( $fields['billing']['billing_state'] ); unset( $fields['billing']['billing_first_name'] ); unset( $fields['billing']['billing_last_name'] ); unset( $fields['billing']['billing_address_1'] ); unset( $fields['billing']['billing_address_2'] ); unset( $fields['billing']['billing_city'] ); unset( $fields['billing']['billing_postcode'] ); // Shipping fields unset( $fields['shipping']['shipping_company'] ); unset( $fields['shipping']['shipping_phone'] ); unset( $fields['shipping']['shipping_state'] ); unset( $fields['shipping']['shipping_first_name'] ); unset( $fields['shipping']['shipping_last_name'] ); unset( $fields['shipping']['shipping_address_1'] ); unset( $fields['shipping']['shipping_address_2'] ); unset( $fields['shipping']['shipping_city'] ); unset( $fields['shipping']['shipping_postcode'] ); // Order fields unset( $fields['order']['order_comments'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );Not: Ülke alanı zorunludur . Kaldırırsanız, siparişler tamamlanamaz ve ödeme formunuz şu hatayı verir: "Devam etmek için lütfen bir adres girin."
Gerekli bir alanı gerekli değil yapın:
Aşağıdaki örnekte, Fatura Telefonu alanını düzenleyeceğiz. Bu kodu alt temanızın functions.php dosyasına ekleyin.

add_filter( 'woocommerce_billing_fields', 'wc_unrequire_wc_phone_field'); function wc_unrequire_wc_phone_field( $fields ) { $fields['billing_phone']['required'] = false; return $fields; }Alternatif olarak, bir alanı zorunlu kılmak istiyorsanız, "yanlış" metnini " doğru " olarak değiştirin.
Giriş alanı etiketlerini ve yer tutucuları değiştirin:
Aşağıdaki kodu alt temanızın functions.php dosyasına ekleyin ve ihtiyaçlarınıza göre özelleştirin.
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields'); function custom_override_checkout_fields($fields) { unset($fields['billing']['billing_address_2']); $fields['billing']['billing_company']['placeholder'] = 'Business Name'; $fields['billing']['billing_company']['label'] = 'Business Name'; $fields['billing']['billing_first_name']['placeholder'] = 'First Name'; $fields['shipping']['shipping_first_name']['placeholder'] = 'First Name'; $fields['shipping']['shipping_last_name']['placeholder'] = 'Last Name'; $fields['shipping']['shipping_company']['placeholder'] = 'Company Name'; $fields['billing']['billing_last_name']['placeholder'] = 'Last Name'; $fields['billing']['billing_email']['placeholder'] = 'Email Address '; $fields['billing']['billing_phone']['placeholder'] = 'Phone '; return $fields; }Eklentilerle ödeme alanlarını özelleştirin
WooCommerce, bir kod satırına dokunmadan ödeme alanlarını düzenlemek için birkaç mükemmel uzantı sağlar.
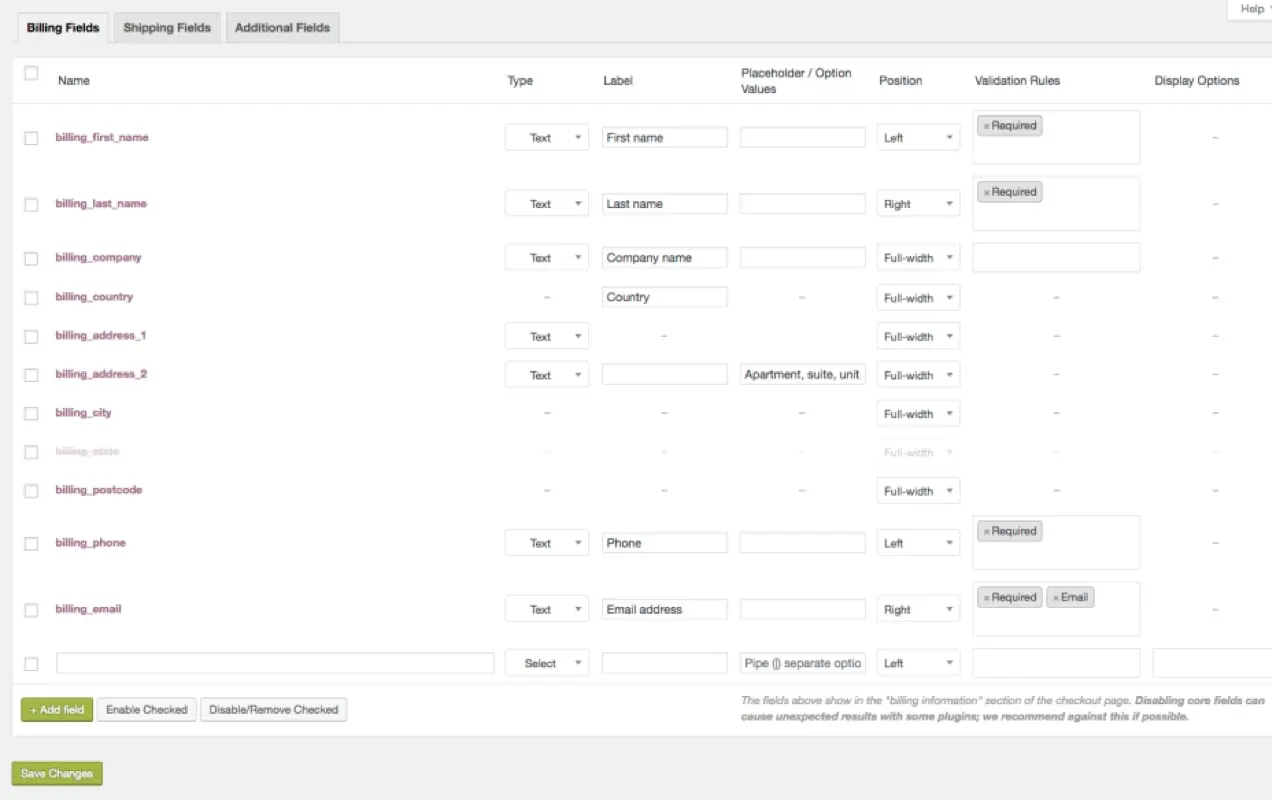
Ödeme Alanı Düzenleyicisi
Ödeme Alanı Düzenleyici uzantısı, ödeme alanları eklemenize ve kaldırmanıza veya birkaç tıklamayla tür, etiket ve yer tutucu değerini güncellemenize olanak tanır. Ayrıca her bir ödeme alanını "gerekli" veya "gerekli değil" olarak işaretleyebilirsiniz.

Yeni bir alan eklerken aşağıdaki türler arasından seçim yapabilirsiniz:
- Metin – standart metin girişi
- Şifre – şifre metin girişi
- Textarea – Bir metin alanı alanı
- Seç – Bir açılır/seçim kutusu
- Çoklu seçim – Çoklu seçim kutusu
- Radyo – Bir dizi radyo girişi
- Onay Kutusu – Bir onay kutusu alanı
- Tarih seçici – Tarih seçicinin eklenmiş olduğu bir metin alanı
- Başlık – Daha uzun bir sayfa düzenlemek için bir başlık
Ürünleriniz genellikle hediye olarak veriliyorsa, birkaç paketleme seçeneği sunabilirsiniz. Müşterilerin düz paketleme, doğum günü temalı paketleme veya yıl dönümü temalı paketleme arasında seçim yapmasına izin vermek için radyo düğmelerini kullanabilirsiniz. Bu alanı zorunlu hale getirebilir, etiketi "Paket türünüzü seçin" ve yer tutucuyu "düz" olarak ayarlayabilirsiniz.
Gelişmiş özelleştirmelere yardımcı olmak için Checkout Field Editor, yardımcı belgeler sağlar.
WooCommerce Ödeme Eklentileri
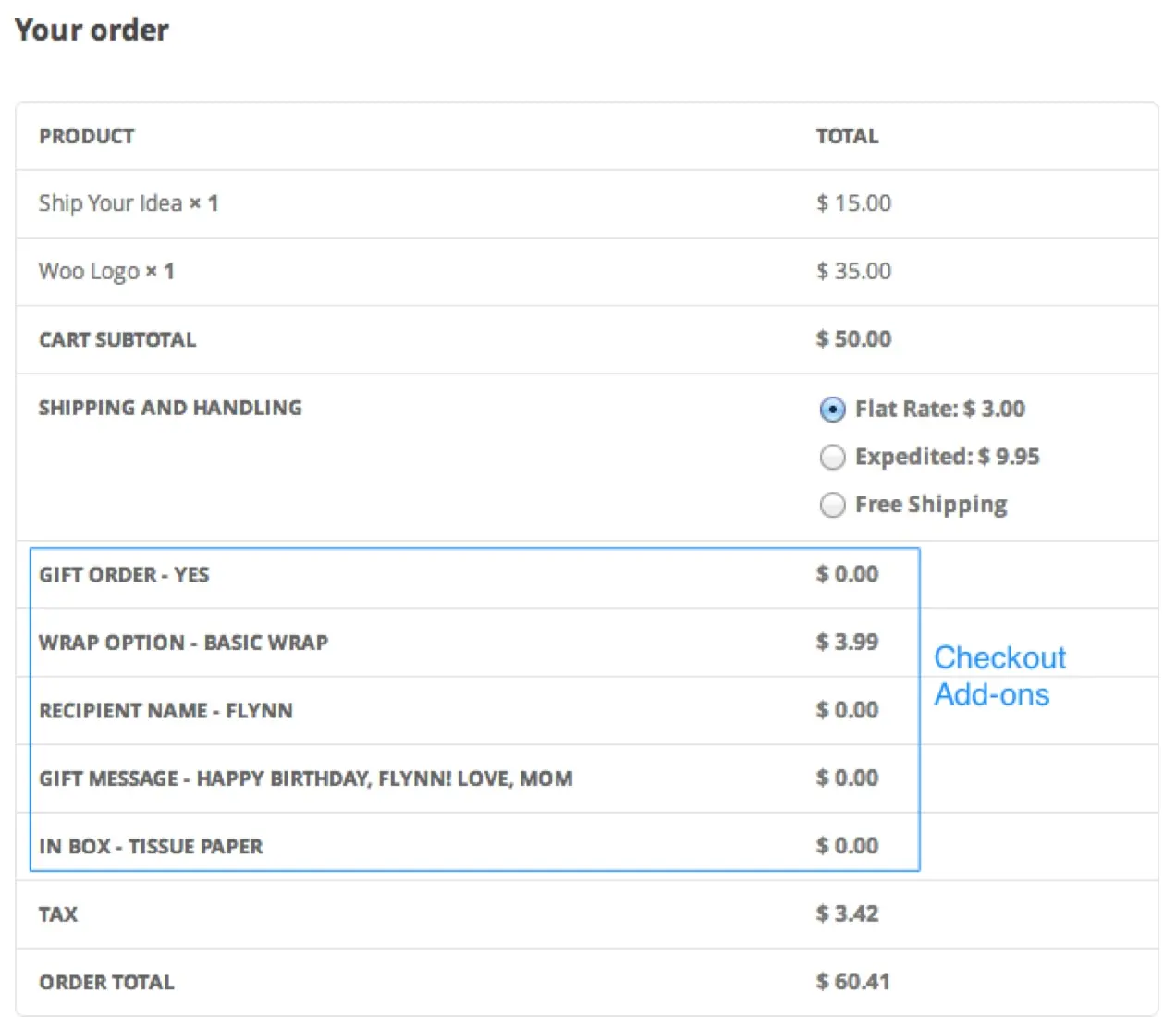
WooCommerce Checkout Eklentileri uzantısı, ödeme sırasında acele yerine getirme, hediye paketleri veya çıkartmalar veya sigorta gibi ek satışlar gibi ücretsiz veya ücretli eklentiler sunma esnekliği sağlar. Metin alanları, metin alanları, açılır menüler, çoklu seçimler, radyo düğmeleri, onay kutuları, çoklu onay kutuları ve dosya yüklemeleri dahil olmak üzere ödeme sayfanıza çeşitli alan türleri ekleyebilirsiniz.

Kontrol panelinizde, oluşturduğunuz seçeneklere göre siparişleri sıralayabilir ve filtreleyebilirsiniz. Bu, siparişleri teslimat tarihine göre önceliklendirmek veya yalnızca hızlandırılmış işleme sahip siparişleri göstermek istiyorsanız yararlı olabilir. Veya hediye paketindeki siparişlerin hepsini aynı anda paketlemek isteyebilirsiniz.
WooCommerce Tek Sayfa Ödeme
Ödeme işleminizi daha da basitleştirmek ister misiniz? WooCommerce One Page Checkout uzantısı, herhangi bir sayfayı bir ödeme sayfasına dönüştürür.
Baymard Enstitüsü tarafından yapılan bir araştırmaya göre, son çeyrekte alışveriş yapan dört kişiden biri uzun veya karmaşık bir ödeme süreci nedeniyle bir alışveriş sepetini terk etti. WooCommerce One Page Checkout, müşterilerin sepetlerine ürün eklemesine ve aynı sayfada ödeme göndermesine izin vererek bununla mücadele eder.
Açılış sayfalarına ödeme alanları bile ekleyebilirsiniz ; bu, hizmet tabanlı bir işletmeyseniz özellikle yararlıdır.
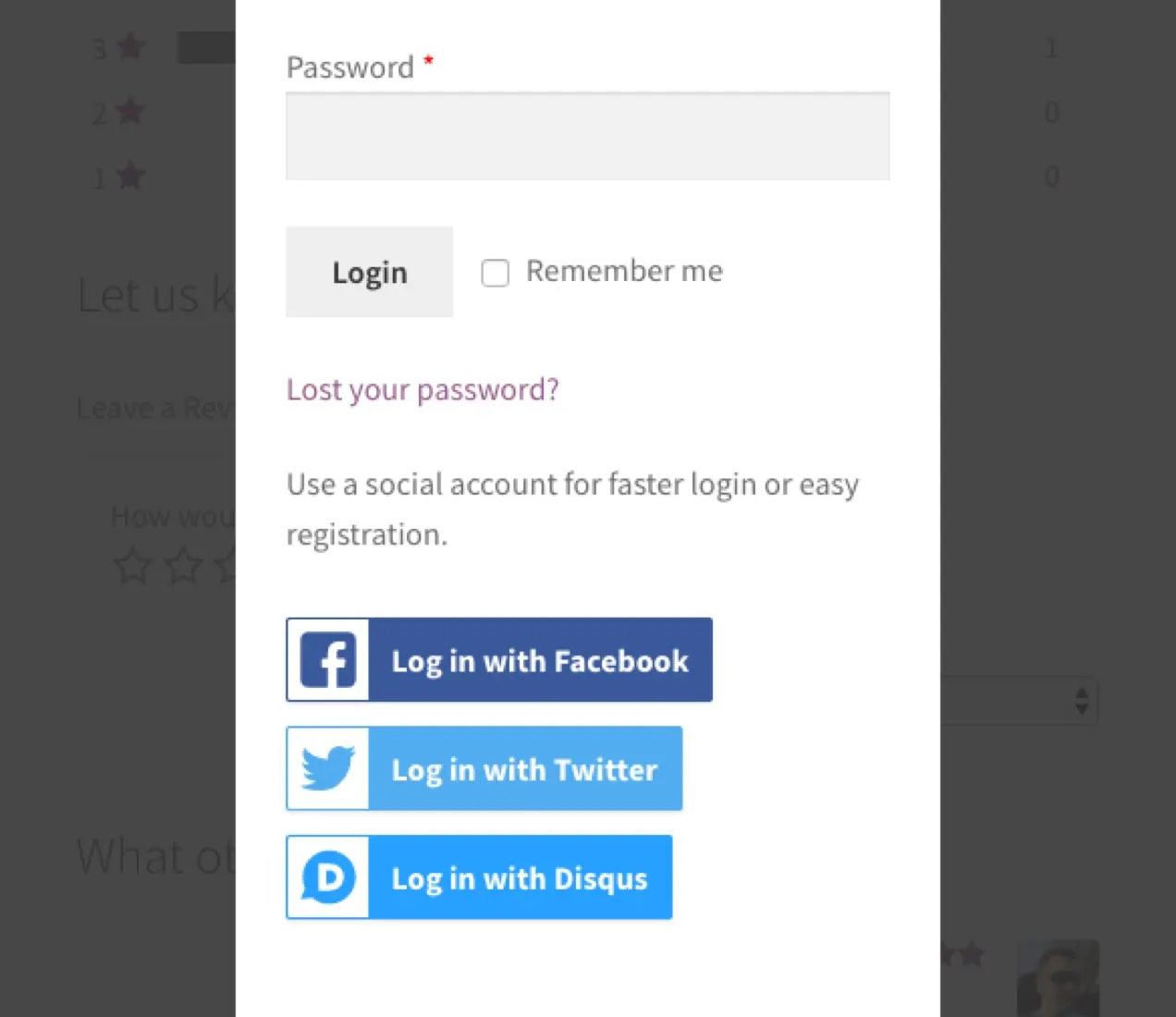
WooCommerce Sosyal Girişi
Bir müşteriyi web sitenizde bir hesap oluşturmaya zorlamak, satın alma için potansiyel bir engeldir. Onlara mevcut sosyal medya profillerini bir hesap oluşturmak için kullanma olanağı vermek, bu engeli ortadan kaldırmaya yardımcı olur.

WooCommerce Sosyal Giriş uzantısı, bu süreci olabildiğince kolay ve güvenli hale getirir. Müşteriler, yeni giriş bilgileri oluşturmak yerine Facebook, Twitter, Google, Amazon, LinkedIn, PayPal, Instagram, Disqus, Yahoo veya VK hesaplarını kullanarak sitenize giriş yapabilirler.
özelleştirmeye başla
Ödeme işleminin dönüşüm oranınız üzerinde önemli bir etkisi olabilir, bu nedenle belirli bir hedefi göz önünde bulundurarak değişiklikleri dikkatli bir şekilde yapmalısınız.
Neyse ki WooCommerce, çevrimiçi müşterilerinize en iyi hizmeti vermek için ödeme sürecinizi özelleştirme esnekliği sağlar. İster görsel değişiklikler yapın, ister ödeme alanları ekleyip çıkarın, aralarından seçim yapabileceğiniz çok sayıda çözüm var.
