WooCommerce Ürün Sayfaları Nasıl Özelleştirilir
Yayınlanan: 2020-07-17Ürünleriniz benzersizdir - onları sergileyen ürün sayfaları da benzersiz olmalıdır. Varsayılan WooCommerce ürün sayfası şablonu, birçok çevrimiçi mağaza için çok uygundur, ancak ürünlerinizin bireysel stilini ve faydalarını yansıtan bir şey isteyebilirsiniz.
WooCommerce'in birkaç uzantısı (ve bir temel WooCommerce özelliği) sayesinde ürün sayfalarına kendi damganızı koymak için geliştirici olmanıza gerek yok.
Ürün Eklentileri
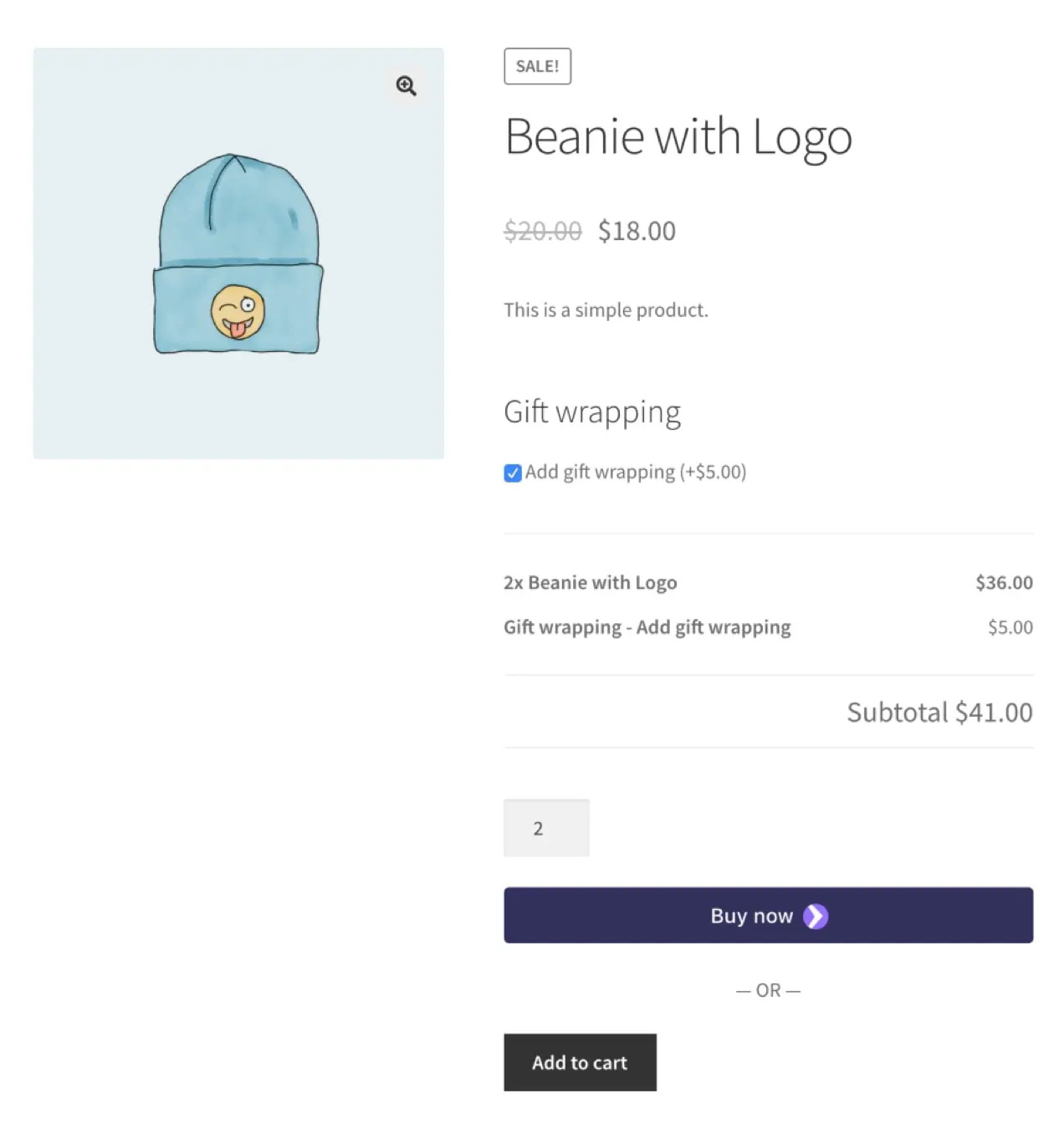
Ürün Eklentileri uzantısı, alışveriş yapanların satın alma işlemlerini özelleştirebilmeleri için ürün sayfalarınıza daha fazla alan ekler. Metin kutuları, onay kutuları veya açılır menüler kullanarak seçenekleri düzenleyin ve örnek resimlerle varyasyonlar ekleyin; bunları tek tek ürünler veya tüm kataloğunuz için ekleyin.

Şunlar için idealdir: Hediye paketi ve monogramlama gibi ek seçenekler sunan e-ticaret mağazaları.
- Nakış sunan bir giyim mağazasıysanız, müşterilerin satın almadan önce işlemelerini istedikleri metni yazmalarına izin verin, böylece satın alma sonrasında size ulaşmak zorunda kalmazsınız.
- Vurgulu yastıklar satıyorsanız kumaş, beden veya stil için seçenekler sunun.
- Mücevher satıyorsanız, müşterilerin parçanın üzerine kazınmasını istedikleri teklifi seçmelerine izin verin.
- Hediye edilebilir ürünler sunuyorsanız, hediye paketi seçenekleri veya bir teşekkür notu ekleyin.
- Elektronik ürünler satıyorsanız, alışveriş yapanların ürünlerini koruyan bir garanti satın almalarına izin verin.
- Kâr amacı gütmeyen bir kuruluşsanız, sizi destekleyen kişilerin satın aldıkları ürüne bir bağış eklemesine izin verin.
Her eklenti için ücret almayı veya ücretsiz özelleştirmeler sunun. Müşterilere ihtiyaç duydukları seçenekleri sunmanın esnek bir yolu.
Ürün Eklentileri hakkında daha fazla bilgi edinin.
Varyasyon Renk Örnekleri ve Fotoğraflar
Ürününüzün renk veya desen varyasyonları varsa, alışveriş yapanlar bunları çalışırken görmek ister. Varyasyon Renk Örnekleri ve Fotoğraflar uzantısı, müşterilere tam olarak ne satın aldıklarına dair daha iyi bir fikir vermek ve ürün sayfalarınızın tasarımını iyileştirmek için bir resim veya renk örneğiyle varyasyonları (stiller, boyutlar, desenler, renkler vb.) görüntüler.
Şunlar için idealdir: Değişken ürünlere sahip e-ticaret mağazaları.
- Tişört satıyorsanız renk seçeneklerini gösterin.
- Gözlük satıyorsanız, tüm çerçeve seçeneklerinizi gösterin.
- Mücevher satıyorsanız, müşterilerin seçebileceği kolye uçlarını vurgulayın.
- Kaykay satıyorsanız, sunduğunuz modellerin resimlerini ekleyin.
Varyasyon Renk Örnekleri ve Fotoğraflar hakkında daha fazla bilgi edinin ve çalışırken görün.
WooCommerce 360 Görüntü
WooCommerce 360 Image ile, alışveriş yapanların ürün ayrıntılarına odaklanabilmesi için ürün sayfalarına dinamik, özel bir 360 görüntü döndürme ekleyebilirsiniz. Bir ürün galerisine bir grup resim eklediğinizde, öne çıkan resim, müşterilerin ürünün tüm yönlerini görmek için döndürebilecekleri güzel bir 360 resim ile değiştirilecektir. Ayrıca tamamen duyarlıdır, bu nedenle mobil cihazlarda alışveriş yapanlar aynı harika deneyimi yaşar.
Şunlar için idealdir: Müşterilere bir ürünü fiziksel olarak tutmak gibi bir deneyim yaşatmak isteyen e-ticaret mağazaları.
- Mobilya satıyorsanız, müşteriler tarzını her açıdan anlayabilir.
- Araba parçaları satıyorsanız, müşteriler kendileri için önemli olan ayrıntıları yakından inceleyebilir.
- Saat satıyorsanız, müşteriler her nüansı, gravürü ve özelliği yakınlaştırabilir.
WooCommerce 360 Görüntüsü hakkında daha fazla bilgi edinin.
WooCommerce için Ürün Videosu
Videolar, ürünlerinizi çalışırken sergilemenin güçlü bir yoludur. Ürün resim galerinize videolar eklemek veya öne çıkan resimleri videolarla değiştirmek için WooCommerce için Ürün Videosu uzantısını kullanın. Videoları WordPress medya kitaplığınıza yükleyin veya Vimeo veya YouTube gibi üçüncü taraf hizmetlerden gömün.
Şunlar için idealdir: Eylemde en iyi şekilde gösterilen ürünlere sahip e-ticaret mağazaları
- Elektrikli el aletleri satıyorsanız, aletin boyutunu ve nasıl çalıştığını gösterin.
- Giysi satıyorsanız, bir öğenin çeşitli vücut tiplerine ve çiftlere nasıl uyduğunu diğer parçalarla gösterin.
- Oyuncak satıyorsanız, ürünlerinizle oynayan çocukların kliplerini ve mutlu ebeveynlerin referanslarını ekleyin.
WooCommerce için Ürün Videosu hakkında daha fazla bilgi edinin.

WooCommerce için Boyut Tablosu
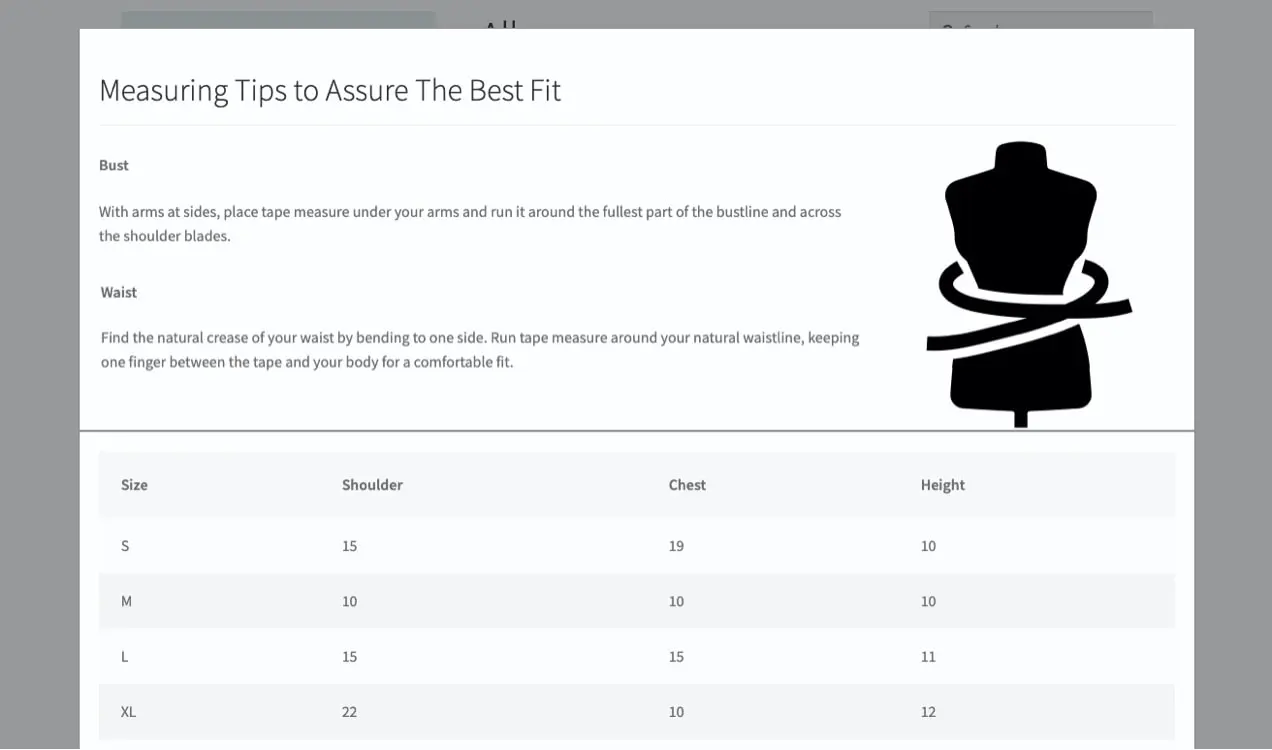
Farklı boyutlarda ürünler satıyorsanız, bir grafik müşterilerin hangisini satın alacaklarını anlamalarına yardımcı olur ve iade sayısını azaltır. WooCommerce için Beden Tablosu uzantısı, ürün sayfalarına beden çizelgeleri ekler - kendinizinkini yükleyin veya panonuzda bir tane oluşturun. Grafikleri ürün ayrıntılarında veya açılır pencere olarak görüntülemeyi seçebilirsiniz.

Şunlar için idealdir: Birden fazla boyutta ürün satan e-ticaret mağazaları
Örnekler:
- Tişört satıyorsanız omuz, göğüs ve boy ölçülerini içeren bir beden tablosu ekleyin.
- Mobilya satıyorsanız uzunluk, yükseklik ve derinlik ölçümlerini içeren bir boyut tablosu ekleyin.
- Çıkartma satıyorsanız, yükseklik ve genişlik ölçümlerini içeren bir boyut tablosu ekleyin.
WooCommerce için Beden Tablosu hakkında daha fazla bilgi edinin.
Ürün Önerileri
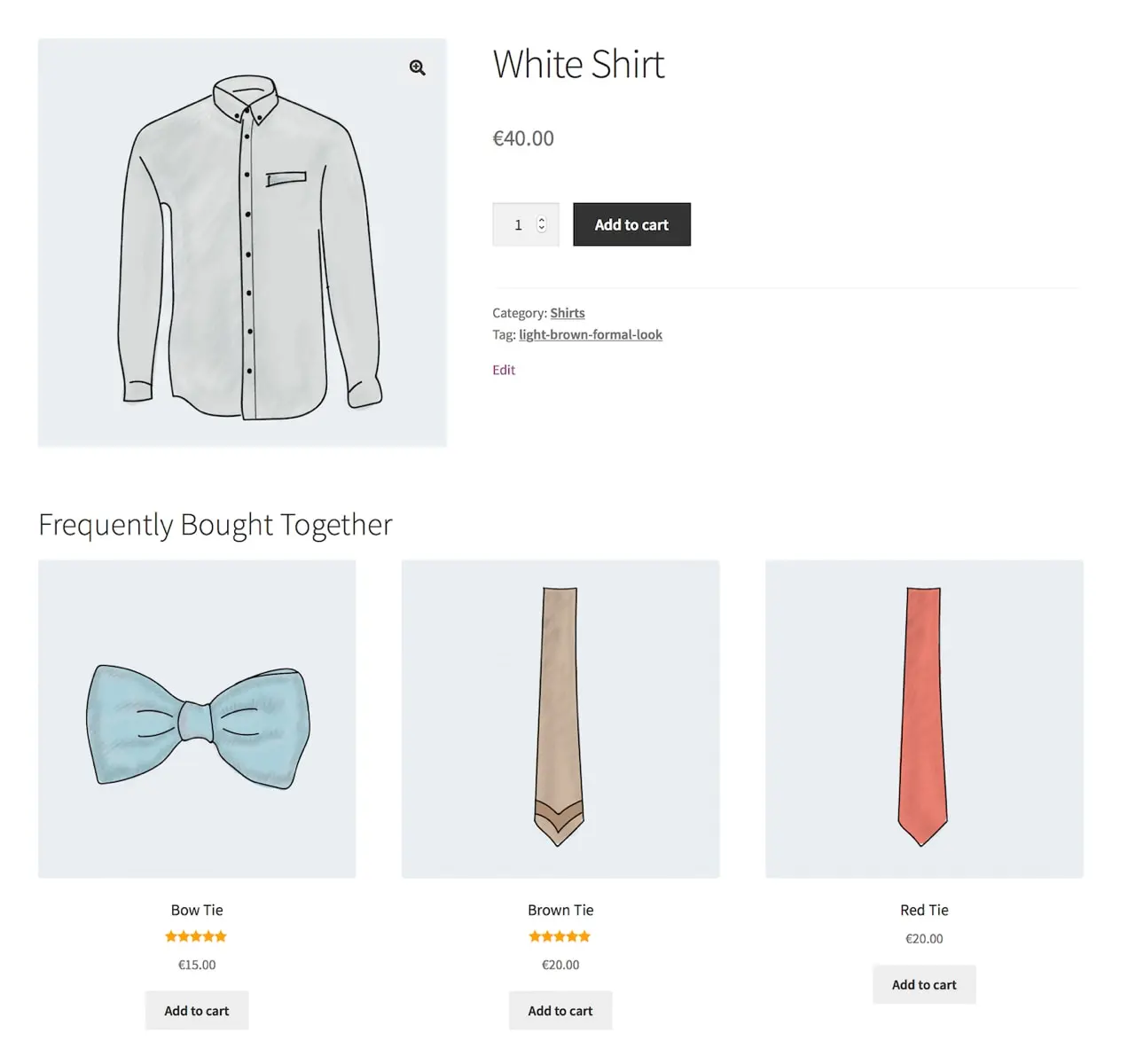
Yukarı satışlar ve çapraz satışlar, müşterilerin sepet boyutlarını ve genel satışlarınızı artırmanın etkili yollarıdır. Müşterilere ilgilendikleri şeylerden daha fazlasını göstermek için Ürün Önerilerini kullanın. Popüler olana, yeni olana, indirimde olana, görünümü tamamlayan öğelere ve daha fazlasına göre önerilen ürünler ekleyin. Veya bunları müşterinizin sepetinde bulunanlara göre görüntüleyin.

Şunlar için idealdir: Birden fazla ürüne sahip e-ticaret mağazaları
- Ayakkabı satıyorsanız çorap veya bağcık tavsiye edin.
- Küpe satıyorsanız, aynı koleksiyondan bilezik ve kolye önerin.
- Oyuncak satıyorsanız, müşterinin sepetinde bulunana benzer yapbozlar önerin.
- Bitki satıyorsanız, diğer popüler çeşitleri veya toprak eklentilerini önerin.
Ürün Önerileri hakkında daha fazla bilgi edinin.
Basit CSS değişiklikleri, uzantı gerekmez
CSS, yazı tipleri ve renklerden düğme boyutlarına ve arka planlarına kadar web sitenizin tasarımını kontrol eden bir kodlama dilidir. Temel CSS bilginiz varsa, kontrol panelinizde Görünüm → Özelleştir → Ek CSS'ye gidin ve aşağıdaki değişiklikleri yapın:
Ürün başlıklarının yazı tipi boyutunu değiştirin
Ürün başlıklarınızın boyutunu 36px olarak değiştirmek için aşağıdaki kodu kullanın. “36”yı istediğiniz sayı ile değiştirin.
.woocommerce div.product .product_title { font-size: 36px; }Ürün başlıklarının rengini değiştirin
Onaltılı kod, çevrimiçi olarak belirli bir rengi temsil eden altı basamaklı bir koddur. Ürün başlığı renginizi hex kodu #FF5733 olarak değiştirmek için aşağıdaki kodu kullanın. Onaltılı kodu istediğiniz herhangi bir şeyle değiştirin; İstediğiniz rengin kodunu almak için HTML renk seçiciyi kullanabilirsiniz.
.woocommerce div.product .product_title { color: #FF5733; }Varyasyon etiketlerini kalın yapın
Varyasyon başlıklarınızı kalın metinle görüntülemek için aşağıdaki kodu kullanın.
.woocommerce div.product form.cart .variations label { font-weight: bold; }Varyasyon etiketlerini italik yap
Varyasyon etiketlerini italik hale getirmek için aşağıdaki kodu kullanın.
.woocommerce div.product form.cart .variations label { font-style: italic; }Şimdi Satın Al düğmesinin renklerini değiştirin:
Şimdi Satın Al düğmenizin arka plan rengini değiştirmek için bu kodu kullanın. Yine, kullanmak istediğiniz rengin onaltılı kodunu almak için HTML renk seçiciyi kullanın.
.woocommerce div.product .button { background: #000000; }Ürün sayfalarınızı özelleştirmeye başlayın
WooCommerce tamamen esneklik ve özelleştirilebilirlik ile ilgilidir, bu nedenle ürün sayfalarının tasarımını ve işlevselliğini düzenlemek için ihtiyacınız olan tüm araçları sağlar. Alanlar, videolar, boyut çizelgeleri ve daha fazlasını ekleyerek sayfalarınız, içerdikleri ürünler kadar benzersiz olabilir.
Daha da fazla seçenek için tam uzantı kitaplığımıza bakın.
