Web Sitesi Metnini CSS'de Özelleştirmenin 17 Yolu (Örnekler Dahil)
Yayınlanan: 2022-05-25Kendinize “CSS'deki metni nasıl değiştirirsiniz?” Diye sorduysanız, bu sizin için doğru yazı. Aşağıda, CSS işaretlemesini kullanarak bir web sitesindeki metni özelleştirmenin birçok yolunu inceleyeceğiz.
Bu neden önemli?
Çünkü tipografi web tasarımının önemli bir parçasıdır. Tıpkı özel yazı tiplerini kullanmak gibi, web sitenizdeki metni markanızın geri kalanına uyduğundan emin olmak için stillendirme yeteneği çok önemlidir.
Neyse ki, CSS buna yardımcı olacak birçok stil seçeneği sunuyor. Bu yazıda, en önemlilerini ve daha az bilinenlerini ele alacağız.
Metni CSS ile Stillendirmenin 17 Farklı Yolu
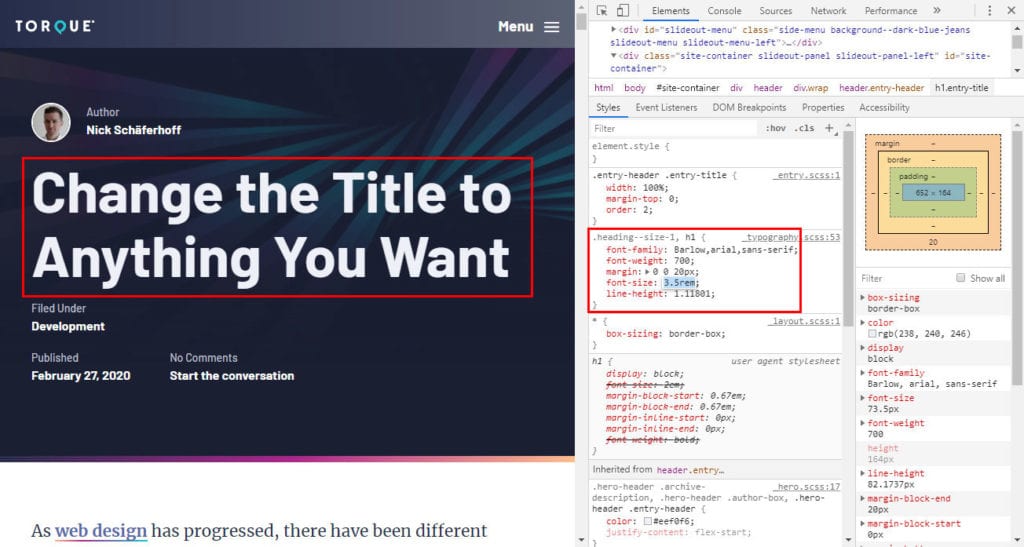
Aşağıdakiler, web sayfalarındaki metni CSS özellikleri aracılığıyla özelleştirmenin farklı yollarıdır. Tüm bunları tarayıcı geliştirici araçlarınızı kullanarak kolayca deneyebilirsiniz. Bu doğru, kendi web sitenizin olmasına bile gerek yok, üzerinde metin bulunan herhangi bir web sayfasında deneyebilirsiniz.

1. yazı tipi ailesi
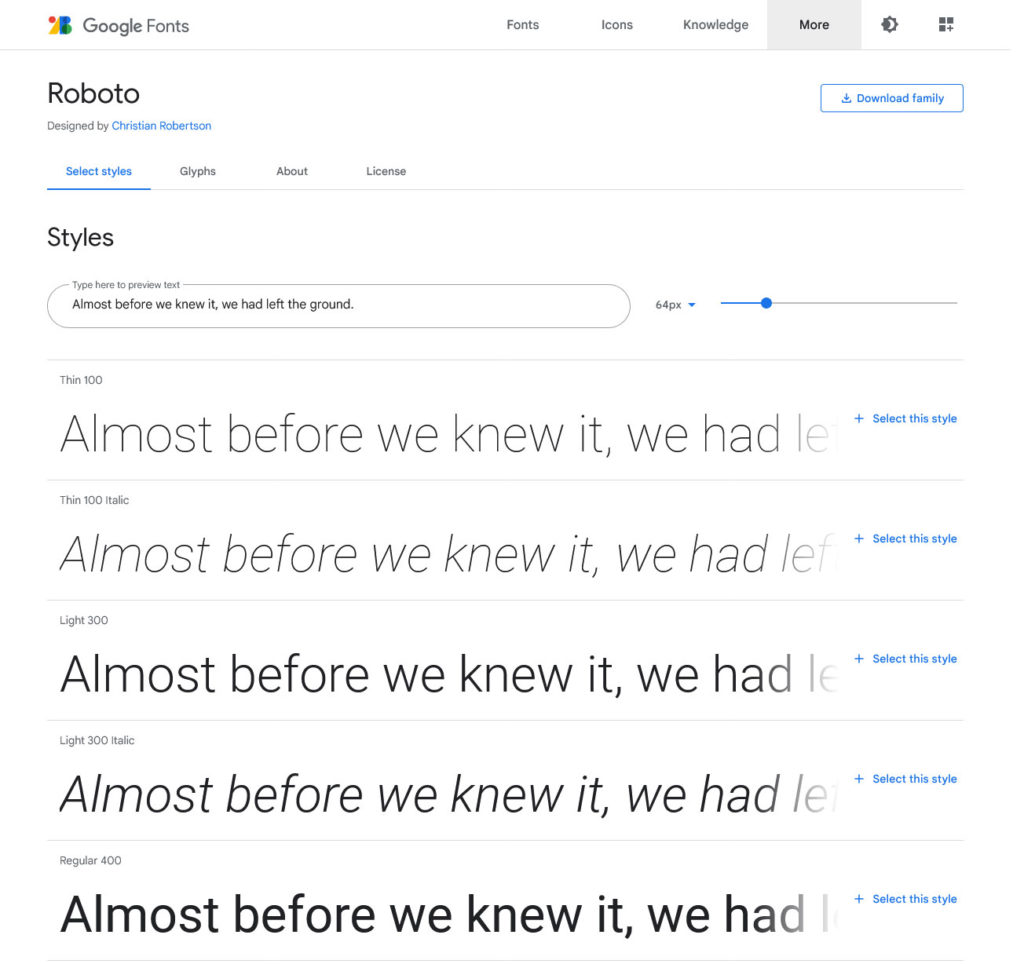
Bahsetmek istediğimiz ilk şey font-family özelliğidir. Bu, metninizin hangi yazı tipini kullanacağını belirler.

Kullanımı oldukça kolaydır. Aşağıda, yukarıdaki örnek için eşlik eden kod bulunmaktadır.
#div-one { font-family: Arial; } #div-two { font-family: Courier; } #div-three { font-family: Impact; } Bir CSS seçici ile yazı tipini değiştirmek istediğiniz öğeyi belirlemeniz, font-family adını değer olarak eklemeniz yeterlidir.
Değerler, Arial ve "Open Sans" gibi yazı tipi aile adları veya serif veya monospace gibi genel yazı tipi bildirimleri olabilir. İkincisini kullanırsanız, tarayıcı sahip olduğu en yakın yaklaşımı kullanacaktır.
Değer “ Times New Roman" gibi boşluk içeriyorsa, çift tırnak işareti kullanmanız gerekir, yoksa Tahoma veya sans-serif gibi, bunları atlayabilirsiniz.
Yazı Tipi Yığınları Oluşturma
Web tasarımında, genellikle virgülle bölünmüş bir yazı tipi listesi (yazı tipi yığını olarak adlandırılır) vererek yedek yazı tiplerini dahil edersiniz.
#div { font-family: "Open Sans", Arial, sans-serif; }Bunlar, tarayıcının orijinal yazı tipine sahip olmaması durumundadır (örneğin, kullanıcının bilgisayarında yüklü olmadığı veya web sitesinde eksik olduğu için). Ardından listede ikinciye geçer ve birlikte çalışabileceği birini bulana kadar böyle devam eder.
Bu şekilde, bir ziyaretçi amaçladığınız yazı tipini kullanamasa bile web sitenizin ilk başta aklınızdaki gibi göründüğünden emin olabilirsiniz.
Bunun işe yaraması için, son iki yedek genellikle herhangi bir bilgisayarda bulunma olasılığı yüksek olan web güvenli bir yazı tipi ve ardından serif veya sans-serif gibi genel bir bildirimdir. Web için güvenli yazı tiplerini ve uyumluluklarını burada bulabilirsiniz.
Diğer bir yaygın uygulama, varsayılan yazı tiplerini stil sayfasının başında, bunları body seçiciye ve tüm başlıklara atayarak tanımlamak, ardından daha aşağıda belirli öğeler için diğer yazı tipi ailelerini kullanmaktır.
body { font-family: Garamond, "Times New Roman", serif; } h1, h2, h3, h4, h5, h6 { font-family: "Roboto", "Helvetica Neue", sans-serif; } .page-title { font-family: Garamond, serif; }2. yazı tipi boyutu
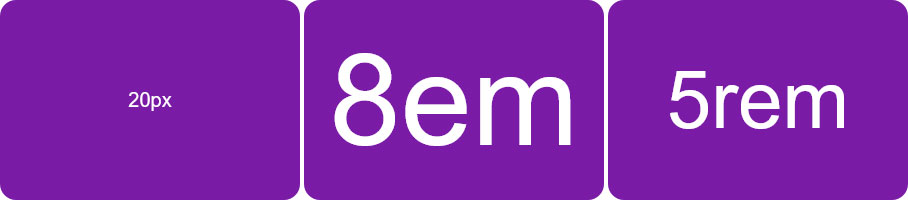
Muhtemelen açık olduğu gibi, bu CSS özelliği ile metnin boyutunu özelleştirebilirsiniz.

İki seçeneğiniz vardır: mutlak boyutları (örneğin px ) veya göreli ( em , rem veya benzeri olarak) ayarlayın.
#div-one { font-size: 20px; } #div-two { font-size: 8em; } #div-three { font-size: 5rem; }İkincisi, duyarlı tasarım ve erişilebilirlik için daha kullanışlı olduğu için bugünlerde daha yaygındır.
em kullanırken, 1em 16px (bu, tarayıcının varsayılan yazı tipi boyutudur). Oradan diğer yazı tipi boyutlarını hesaplayabilirsiniz, em değerine ulaşmak için istediğiniz piksel değerini 16'ya bölmeniz yeterlidir. Örneğin, bu iki yazı tipi boyutu bildirimi aynı boyutta çıkacaktır:
#div-one { font-size: 32px; } #div-two { font-size: 2em; } em ve rem bazen kullanmakla ilgili daha fazla matematik var ve bununla ilgili daha fazla bilgiyi burada okuyabilirsiniz.
3. yazı tipi ağırlığı
Yazı tiplerinizin kalınlığını kontrol etmek için font-weight kullanın.

Bunu yapmanın birkaç yolu vardır. Ya önceden var olan yazı tipi ağırlık 1000 birini kullanın 1 thin , light , normal , bold , extra-bold 100 vb.) Değişken olmayan yazı tipleri için 900 ).
#div-one { font-weight: light; } #div-two { font-weight: 800; } #div-three { font-weight: bolder; } Ana öğeye kıyasla ağırlığı bir adım artırmak/azaltmak istediğinizi belirtmek için daha lighter ve bolder da kullanabilirsiniz. Ancak, bu çok nadirdir.
Belirli bir yazı tipi ağırlığını kullanmak için sitenizde veya kullanıcının makinesinde mevcut olması (ve başlangıçta seçilen yazı tipinde mevcut olması) gerektiğini unutmayın. Bu nedenle, özel yazı tiplerini yüklerken hangi yazı tipi ağırlıklarının ekleneceğini seçebilirsiniz.

Bir ağırlık yüklenmemişse, tarayıcı onu kullanamaz.
4. yazı tipi stili
Hemen hemen tüm durumlarda bu CSS özelliği, bir yazı tipini italik yapmak için kullanılır. Yalnızca üç değer alır: normal (varsayılan), italic ve oblique .

oblique , italic ile hemen hemen aynıdır, ancak orijinal yazı tipini eğikleştirerek italik yazı tiplerini simüle eder. Ayrıca, tarayıcı desteği daha kötü. font-style nasıl kullanılacağı aşağıda açıklanmıştır:
#div-one { font-style: normal; } #div-two { font-style: italic; } #div-three { font-style: oblique; }5. yazı tipi değişkeni
font-variant yalnızca bir kullanımı vardır: yazı tiplerinin küçük büyük harflerle görünmesini sağlamak, bu da küçük harflerin daha küçük büyük harfe dönüştürülmesi anlamına gelir. Kulağa belirsiz mi geliyor? İşte demek istediğim:

Bunun için benden bir kullanım örneği isteme, muhtemelen internetin eski zamanlarından kalma. Bir denemek isterseniz, işte nasıl yapacağınız:
#div { font-variant: small-caps; }6. yazı tipi

Bu, font-style , font-variant , font-weight , font-size , line-height ve font-family 'nin tümünü tek bir bildirimde bildirmek için kullanabileceğiniz bir kestirme özelliktir.
#div { font: italic small-caps 300 40px/200px Impact; } İşte nasıl kullanılacağına ilişkin sözdizimi ( font-size ve line-height arasındaki eğik çizgiye dikkat edin, her ikisini de bildirmek istiyorsanız bu zorunludur):
font: font-style font-variant font-weight font-size/line-height font-family; Yalnızca font-size ve font-family gereklidir, geri kalanı bildirilmezse varsayılana geri döner.
caption , icon ve small-caption gibi kullanabileceğiniz başka değerler de vardır. Bu konuda daha fazlası burada.
7. renk
color özelliği, tahmin ettiğiniz gibi, yazı tipi rengini ve yalnızca yazı tipi rengini ( text-decoration öğeleri dahil) belirler. Yeni başlayanların çoğu (ben dahil), tüm öğelerin rengini de belirlemesi gerektiğini düşünebilir, ancak bunun için background-color bakmanız gerekir (çünkü teknik olarak color ön planı renklendirir).

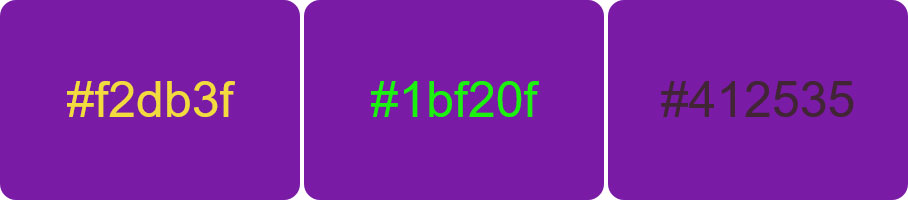
color kullanmak yeterince basittir:
#div-one { color: #f2db3f; } #div-two { color: #1bf20f; } #div-three { color: #412535; }Metnin rengini birkaç farklı şekilde tanımlayabilirsiniz:
-
red,pink,bluegibi bir renk adı kullanmanın yanı sırapapayawhipveyanavajowhite(arasından seçim yapabileceğiniz önceden tanımlanmış geniş bir HTML renkleri listesi vardır). - Onaltılık değer olarak, örneğin
#ff0000. -
rgb(255, 0, 0);.
Daha fazla bilgi için, CSS'de renklerin nasıl tanımlanacağına ilişkin kapsamlı eğitimimize bakın.
8. arka plan rengi
Daha da ileri gitmek istiyorsanız, background-color de kullanabilirsiniz. Yukarıda belirtildiği gibi, bu, metin zemininin rengini kontrol eden özelliktir. Metnin okunaklı kalması için yeterli kontrasta sahip olduğundan emin olmak için genellikle color birlikte kullanışlıdır. Bunun doğru olduğundan emin olmak için bu aracı kullanabilirsiniz.


Bu da erişilebilirlik açısından önemli bir faktördür. Yukarıdakileri CSS'de şu şekilde elde edebilirsiniz:
#div { color: #f2db3f; } #div p { background-color: #000; }9. metin dönüştürme
Web sitenizdeki metni CSS aracılığıyla özelleştirmenin başka bir yolu da text-transform kullanmaktır. Yalnızca üç kullanım durumu vardır: metnin tamamını büyük harf, tamamını küçük harf yapın veya her kelimenin ilk harfini büyük harf yapın.

Ayrıca kullanımı çok basittir:
#div-one { text-transform: uppercase; } #div-two { text-transform: lowercase; } #div-three { text-transform: capitalize; } text-transform için full-width olan başka bir değer daha vardır. Sabit genişlikli bir kare içine yerleştirilecek tüm harfleri dönüştürür. Bu genellikle yalnızca Japonca veya Korece gibi Asya dillerinin gliflerini özellikle Latin alfabesiyle birlikte kullanırken geçerlidir.
10. metin-dekorasyon
Bu aslında dört farklı özellik için bir kısayoldur: text-decoration-line , text-decoration-color , text-decoration-style ve text-decoration-thickness .

Bununla birlikte, çoğu durumda, text-decoration kendi başına kullanırsınız. Farklı özellikler ne tür değerler alır ve ne işe yarar?
-
text-decoration-lineline-throughoverline, altta veya metinde çizgiler oluşturmak için üst üste , üst üste ,underlinevenonekullanabilirsiniz.nonegenellikle bağlantıların standart altını çizmek için kullanılır. Ayrıca birden fazla değeri bir arada kullanabilirsiniz. -
text-decoration-color— Çizginin rengini kontrol eder. Her zamanki CSS renk bildirimlerini alır. -
text-decoration-style— Dekorasyonun stilini değiştirin.solid,double,dotted,dashed,wavyvenoneolabilir. -
text-decoration-thickness— Çizginin ne kadar kalın görüneceğinipx,%veemgibi olağan değerler aracılığıyla ayarlayın. Ayrıca, seçilen yazı tipine dahil edilebilecek herhangi bir değeri kullananautovefrom-fontalır.
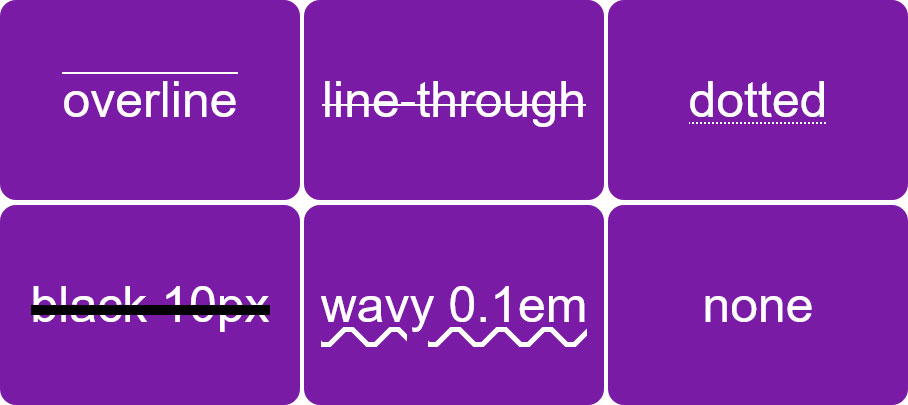
Metin-dekorasyon Nasıl Kullanılır
Bunları kendi başlarına kullanabilirsiniz, ancak belirtildiği gibi, bunun yerine stenografiyi kullanmak daha yaygındır. İşte bunun için sözdizimi:
text-decoration: text-decoration-line text-decoration-color text-decoration-style text-decoration-thickness; Yalnızca text-decoration-line değeri gereklidir, gerisi isteğe bağlıdır. Yukarıdaki örnek görselde görülen efektleri elde etmek için aşağıdaki kodu kullanabilirsiniz.
#div-one { text-decoration: overline; } #div-two { text-decoration: line-through; } #div-three { text-decoration: underline dotted; } #div-four { text-decoration: line-through black 10px; } #div-five { text-decoration: underline wavy 0.1em; } #div-six { text-decoration: none; } Hızlı ipucu: Bağlantılar gibi metinlerin altını çizmek için metin text-decoration kullanmanın yaygın bir alternatifi, bunun yerine border özelliğini kullanmaktır. Çizgi ile metin arasındaki mesafeyi kontrol edebilmeniz ve ayrıca çizgiyi metnin ötesine uzatabilmeniz avantajını sunar. Her ikisi de text-decoration ile mümkün değildir.
11. metin gölgesi

CSS kutu gölgeleri ile ilgili eğitimimizi okuduysanız, text-shadow sizin için büyük bir sorun teşkil etmemelidir. Temel olarak, yönlendirme, renk ve bulanıklık üzerinde kontrol dahil olmak üzere metne bir gölge vermek için kullanabilirsiniz.
#div-one { text-shadow: -5px 4px black; } #div-two { text-shadow: 0 0 20px #fff; } #div-three { text-shadow: -10px -10px rgba(0, 0, 0, 0.4), -20px -20px rgba(0, 0, 0, 0.3), -30px -30px rgba(0, 0, 0, 0.2), -40px -40px rgba(0, 0, 0, 0.1), -50px -50px rgba(0, 0, 0, 0.05); } text-shadow dört adede kadar değer alır: yatay ofset, dikey ofset, blur ve color .
text-shadow: offset-x offset-y blur-radius color; İlk ikisi text-shadow kullanılırken zorunludur, diğerleri isteğe bağlıdır. Gölgeyi sola ve yukarı hareket ettirmek için ofsetlerin negatif değerler, sağa ve aşağı için pozitif değerler aldığını unutmayın.
CSS'de boyutları ve renkleri belirlemek için alışılmış yöntemlerle ofsetleri, blur ve color tanımlayabilirsiniz. color dışında en çok px kullanırlar.
Ayrıca, box-shadow için olduğu gibi, tek bir bildirimde aynı öğeye birkaç gölge de ayarlayabilirsiniz, sadece onları virgülle ayırın.
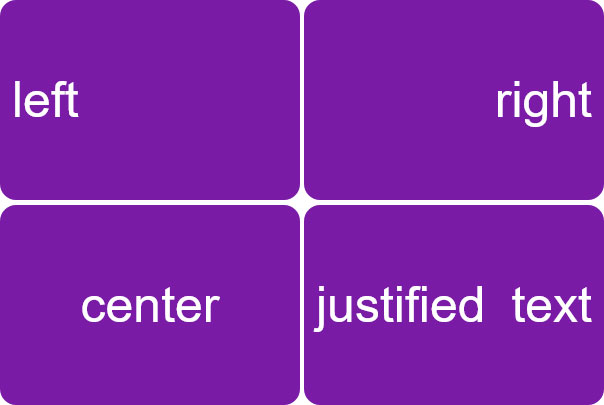
12. metin hizalama
CSS özelliği text-align ile web sitenizdeki metnin yatay hizalamasını özelleştirebilirsiniz. right left center veya iki yana justify olabilir (bu, metnin kullanılabilir alana sığması için sözcükler arasındaki boşlukların uzatılması anlamına gelir).

İşte yukarıdaki resme eşlik eden kod:
#div-one { text-align: left; } #div-two { text-align: right; } #div-three { text-align: center; } #div-four { text-align: justify; }Metin yönüne bağlı olarak (soldan sağa veya sağdan sola), varsayılan hizalamanın ya sol ya da sağ olduğunu ve otomatik olarak gerçekleştiği için bunu özel olarak CSS ile tanımlamaya gerek olmadığını unutmayın.
text-align ile ilgili özellikler şunlardır:
-
text-align-last— Metin hizalama ile aynı şekilde çalışır ancak bir öğedeki metnin yalnızca son satırını etkiler. -
direction/unicode-bidi— Metnin yönünü değiştirmenize izin verir (örneğin sağdan sola).
13. – 16. Metin Aralığı
Web sitesi metnindeki aralığı değiştirmek için kullanabileceğiniz bir dizi CSS özelliği vardır.
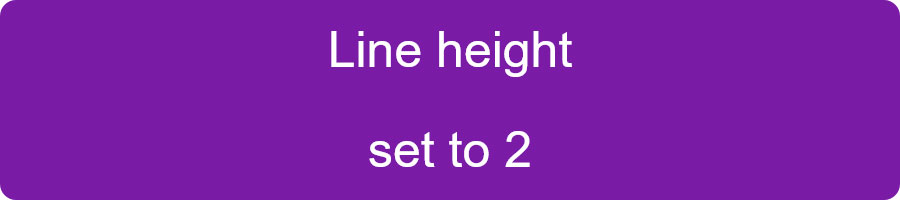
satır yüksekliği

Bu, metin satırları arasındaki boşlukta bir fark yaratabilir. Her zamanki CSS boyut ve uzunluk birimlerini alır, ancak en yaygın olarak birimi olmayan bir çarpan olarak tanımlanır.
div { line-height: 2; } Bunu yaptığınızda, satır yüksekliği sadece yazı tipi boyutunun ve line-height değerin bir ürünü olacaktır.
kelime aralığı
Bu özellik, tek tek kelimeler arasındaki mesafeyi kontrol etmenizi sağlar (bunu asla tahmin edemezdiniz, eminim).

Yukarıdaki resimden de görebileceğiniz gibi, mesafeyi küçültmek için de negatif değerler alıyor. Bunun dışında, CSS'de bulunan çoğu uzunluk ve boyut birimi bildirimleriyle kullanabilirsiniz.
div { word-spacing: 10px; }harf boşluğu
İsim zaten onu ele veriyor, bunu harfler arasındaki boşluğu artırmak veya azaltmak için kullanabilirsiniz.

İkincisi, elbette, negatif değerler aracılığıyla gerçekleşir ve letter-spacing da boyutları bildirmek için olağan birimleri alır.
div { letter-spacing: 12px; }metin girintisi
Bu CSS özelliği, uyguladığınız öğedeki metnin ilk satırını girintileme olanağı sağlar.

İşaretlemede şöyle görünür:
div p { text-indent: 25%; }Her zamanki genişlik ve uzunluk birimlerinin yanı sıra yüzde kullanabilirsiniz. Negatif değerler, metni sola taşımanıza da olanak tanır.
17. Metni CSS ile Özelleştirmenin Diğer Yolları
Daha önce ele aldıklarımızın yanı sıra, CSS'de metni hedeflemenin ek yolları da vardır. Bunu yapmak için HTML sınıfları ve kimlikleri, özel özellikler ve ::first-letter veya ::first-word gibi sözde öğeler hakkında bilgi edinmek mantıklıdır. Bu, bu makalenin kapsamını biraz aşsa da, bağlantılı öğreticilere göz atmayı unutmayın.
Ayrıca, metinle çalışmanıza ve gerçekten işin özüne inmenize izin veren daha fazla CSS özelliği vardır. Gerçekten inek olmak istiyorsanız word-break , hyphen veya font-kerning gibi şeylere bakmak isteyebilirsiniz.
Özetle CSS'de Metin Özelleştirme
CSS, web sitenizdeki metni özelleştirmenin birçok yolunu sunar. Özel yazı tipleriyle birlikte, sayfa kopyanızın tam olarak istediğiniz gibi görünmesini sağlar.
Yukarıda, kapsamlı değişiklikler yapmanızı sağlamak için en önemli CSS özelliklerini inceledik. Dışarıda bir sürü şey olsa da, ihtiyacınız olan şeyin özü bunlar.
Web sitelerindeki metni özelleştirmek için kullanabileceğiniz başka yararlı CSS özellikleri biliyor musunuz? Eğer öyleyse, yorumlarda bize bildirin!
