Divi'de WooCommerce Ürün Sayfası Nasıl Özelleştirilir
Yayınlanan: 2020-12-17Divi kullanıyor ve dönüşüm oranlarınızı artırmak için ürün sayfanızı düzenlemek mi istiyorsunuz? Doğru yere geldiniz! Bu kılavuzda, WooCommerce ürün sayfasını Divi'de özelleştirmenin farklı yollarını göstereceğiz.
WooCommerce, piyasadaki en iyi e-ticaret aracıdır. Doğru eklentiler ve optimize edilmiş bir WordPress teması, başarılı bir WooCommerce mağazasına sahip olmanın ilk adımıdır. Ancak bu, başarılı bir iş sahibi olmak için yeterli değildir. Mağazanızı bir üst seviyeye çıkarmak için en önemli bölümleri özelleştirmelisiniz. Mağaza sayfasını ve ödeme sayfasını nasıl düzenleyeceğinizi zaten gördük, bu yüzden bugün size WooCommerce ürün sayfasını Divi'de nasıl özelleştireceğinizi göstereceğiz.
WooCommerce Ürün Sayfasını Neden Özelleştirmelisiniz?
Ürün sayfası, mağazanızda sattığınız ürünleri görüntülediğiniz yerdir. İşinizi yapabilir veya bozabilir, bu nedenle dönüşüm oranlarınızı artırmak için optimize etmek için zaman ayırmanız gerekir.
Varsayılan olarak, WooCommerce eklentisi özel bir ürün sayfası şablonuyla birlikte gelir. Dolayısıyla, GeneratePress gibi basit bir tema veya Avada gibi karmaşık bir tema kullanıyor olsanız da, ürün sayfasının öğeleri ve tasarımı aynı olacaktır. Bu nedenle, müşterileriniz üzerinde bir izlenim bırakmak istiyorsanız , varsayılan WooCommerce ürün sayfasını özelleştirmelisiniz .
Ürün sayfasının renklerini ve öğelerini değiştirmek iyi bir başlangıçtır ancak yapabileceğiniz daha pek çok şey vardır. Seçeneklerden biri, özel tasarımlı yeni bir ürün sayfası şablonu oluşturmaktır. Biraz PHP, HTML ve CSS ile ürün sayfanızı tamamen yeniden tasarlayabilirsiniz. Ancak Divi kullanıyorsanız, çok daha iyi bir seçenek var.
Divi teması, Divi Builder adlı kendi özel sayfa oluşturucusu ile birlikte gelir. Tek bir kod satırı yazmadan WooCommerce ürün sayfasını ve sitenizin her santimini kolayca özelleştirmenize olanak tanır. Nasıl yapılacağına daha yakından bakalım.
Divi'de WooCommerce Ürün Sayfası Nasıl Özelleştirilir
Bu gösteri için, ürün sayfamızdaki tüm değişiklikleri yapmak için Divi Builder eklentisini kullanacağız. Başlamadan önce, sitenizde Divi Builder yüklü Divi olduğundan emin olun.

Görsel Düzenleyiciyi Etkinleştir
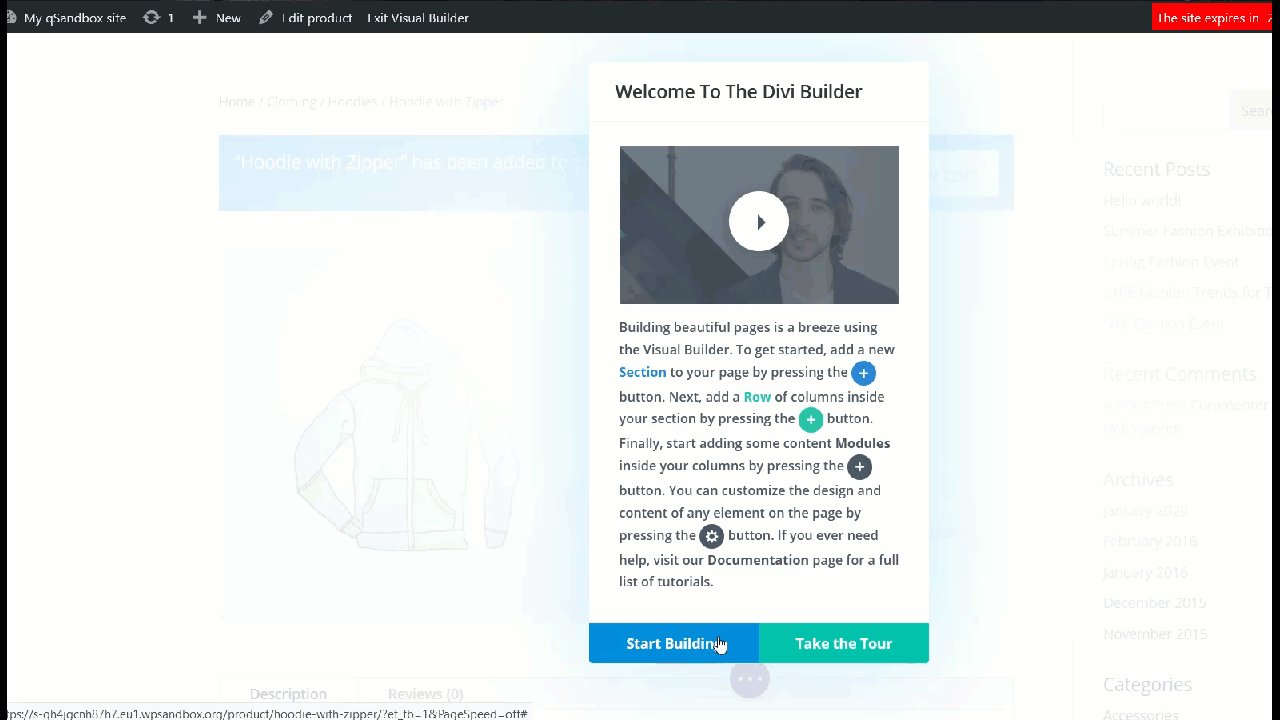
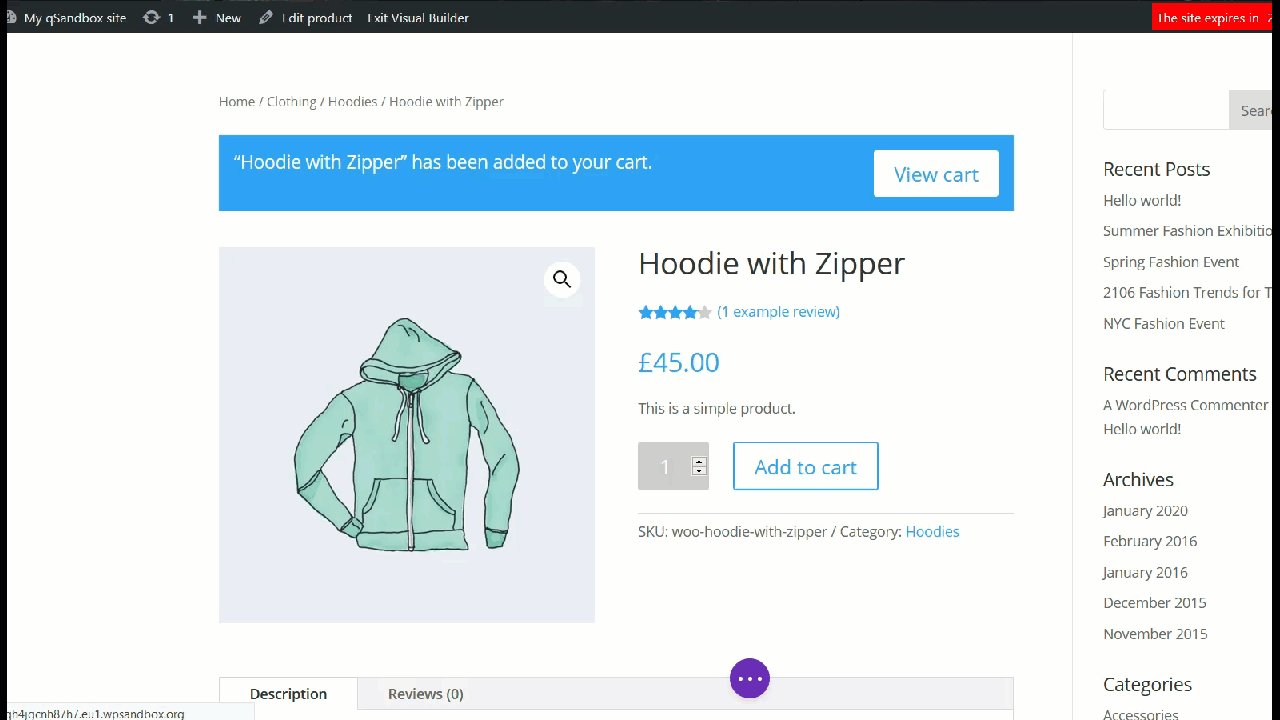
WooCommerce ürün sayfanızı Divi'de Divi Builder ile özelleştirmeye başlamak için düzenlemek istediğiniz herhangi bir ürün sayfasını açın. Sayfa açıldığında, yönetici çubuğunda Görsel Düzenleyiciyi Etkinleştir adlı bir düğme göreceksiniz. Divi Builder'ı açmak için tıklayın.

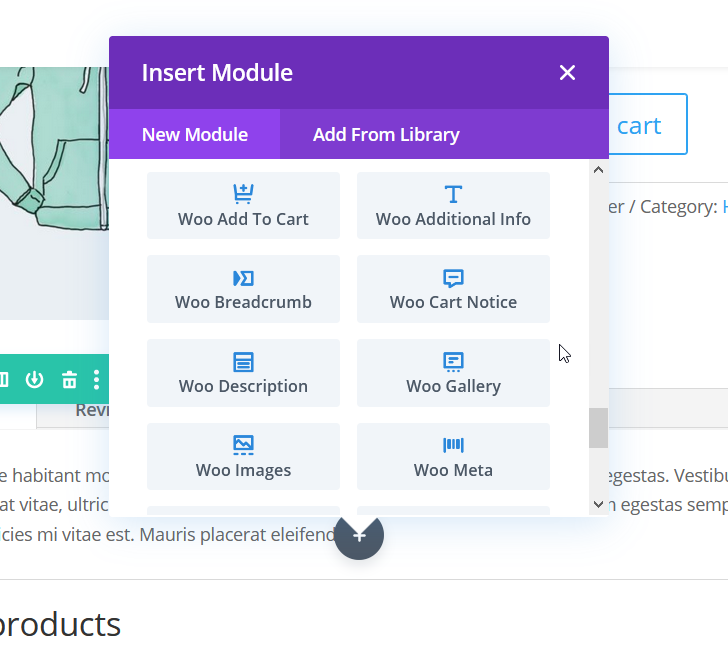
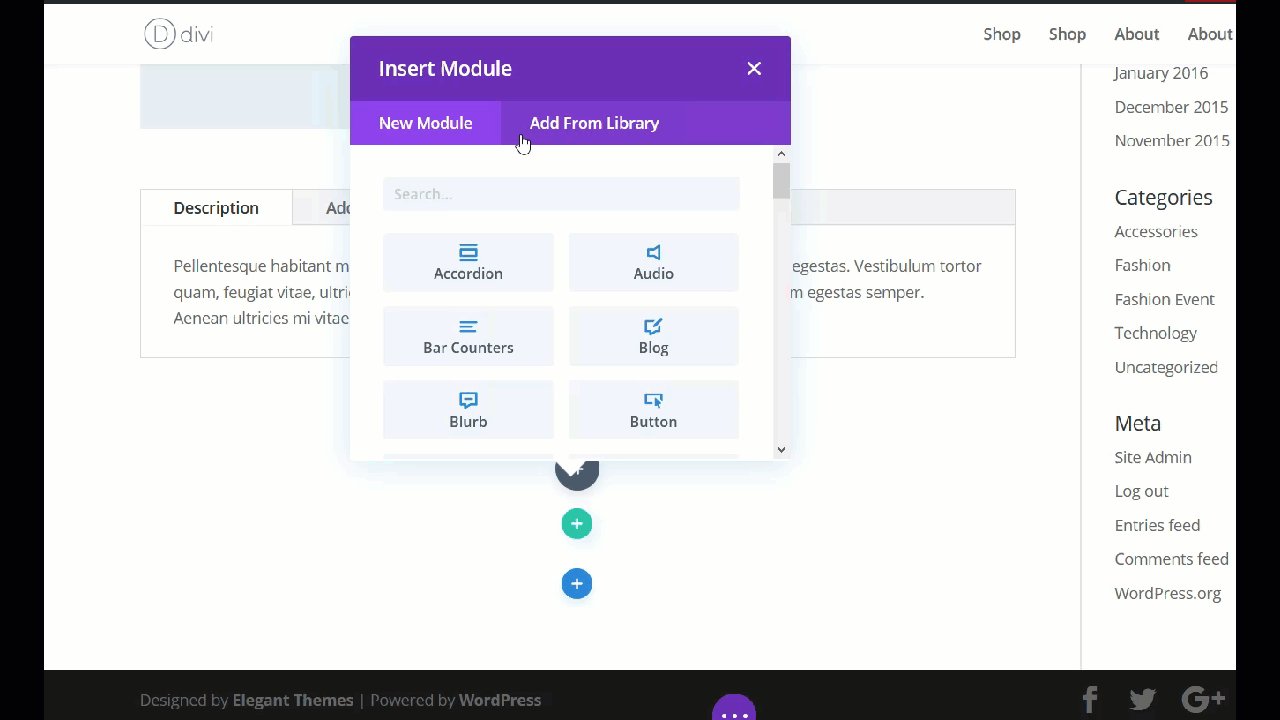
Divi'nin görsel düzenleyicisini etkinleştirdiğinize göre, o sayfadaki herhangi bir modülü seçip düzenleyebilirsiniz. Mevcut şablonunuzu özelleştirmek için mevcut modülleri düzenleyebilir veya yenilerini ekleyebilirsiniz. Modüller bölümünde, aşağıdakiler gibi WooCommerce tabanlı modülleri göreceksiniz:
- Sepete ekle
- ilave bilgi
- ekmek kırıntısı
- Sepet bildirimi
- Açıklama
- Galeri
- Görüntüler
- Meta
- Fiyat
- Değerlendirme
- İlgili ürün
- incelemeler
- Stoklamak
- Sekmeler
- Başlık
- ek satış

Bu modüllerden herhangi birini sayfanıza ekleyebilir ve sadece tıklayarak daha kullanıcı dostu hale getirebilirsiniz. Bunun da ötesinde, Divi oluşturucunun en son sürümü WooCommerce ile son derece iyi çalışır, böylece herhangi bir modülü kolaylıkla özelleştirebilirsiniz. Şimdi düzenleyebileceğiniz bazı şeylere bir göz atalım.
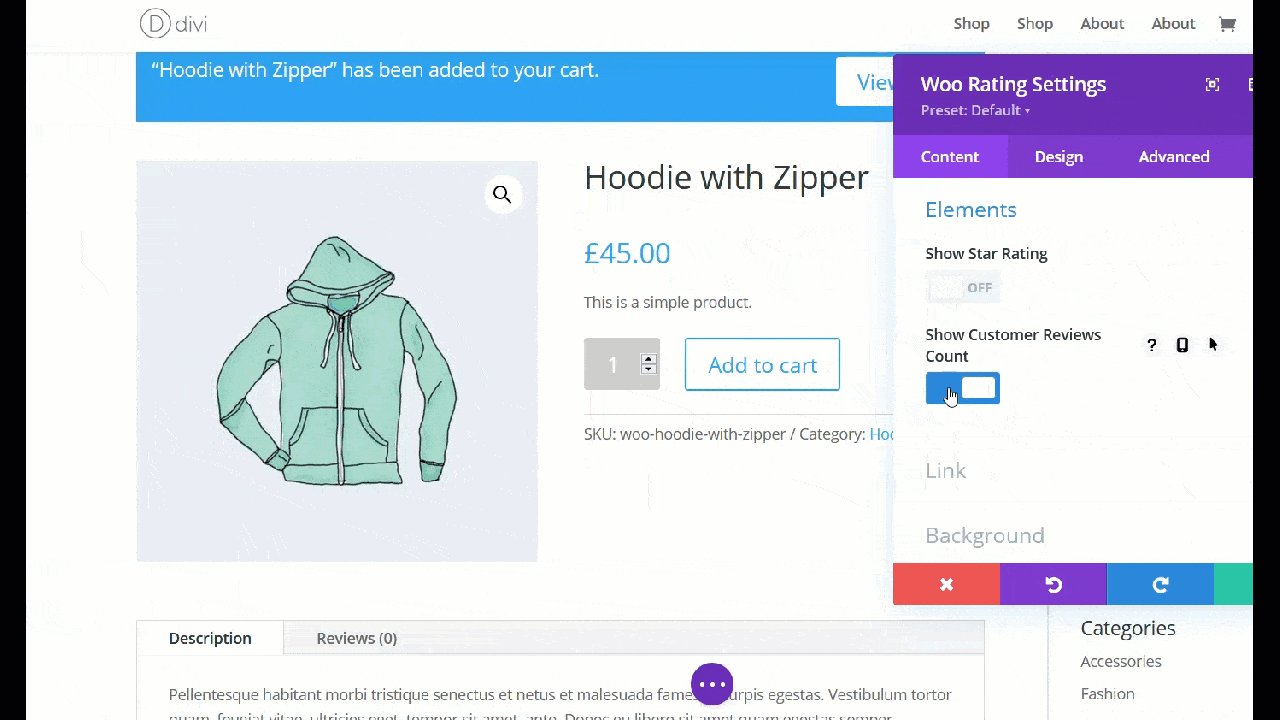
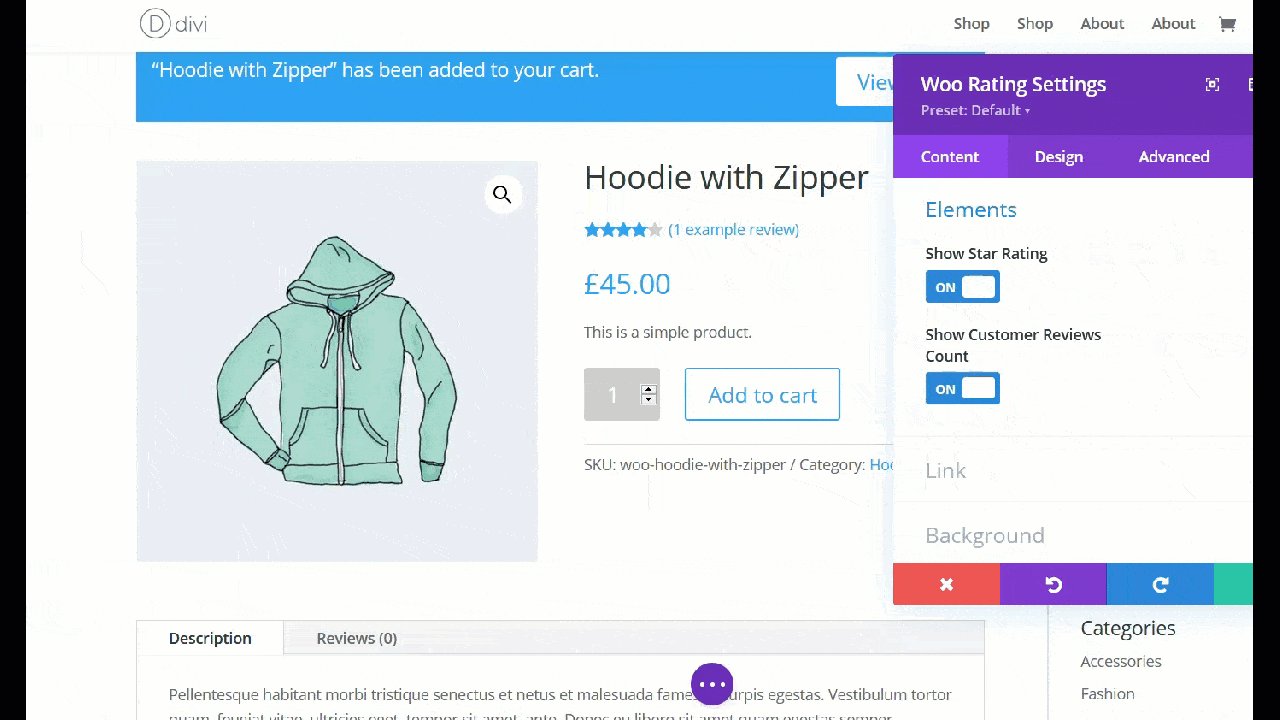
1. İncelemeleri Görüntüle veya Gizle

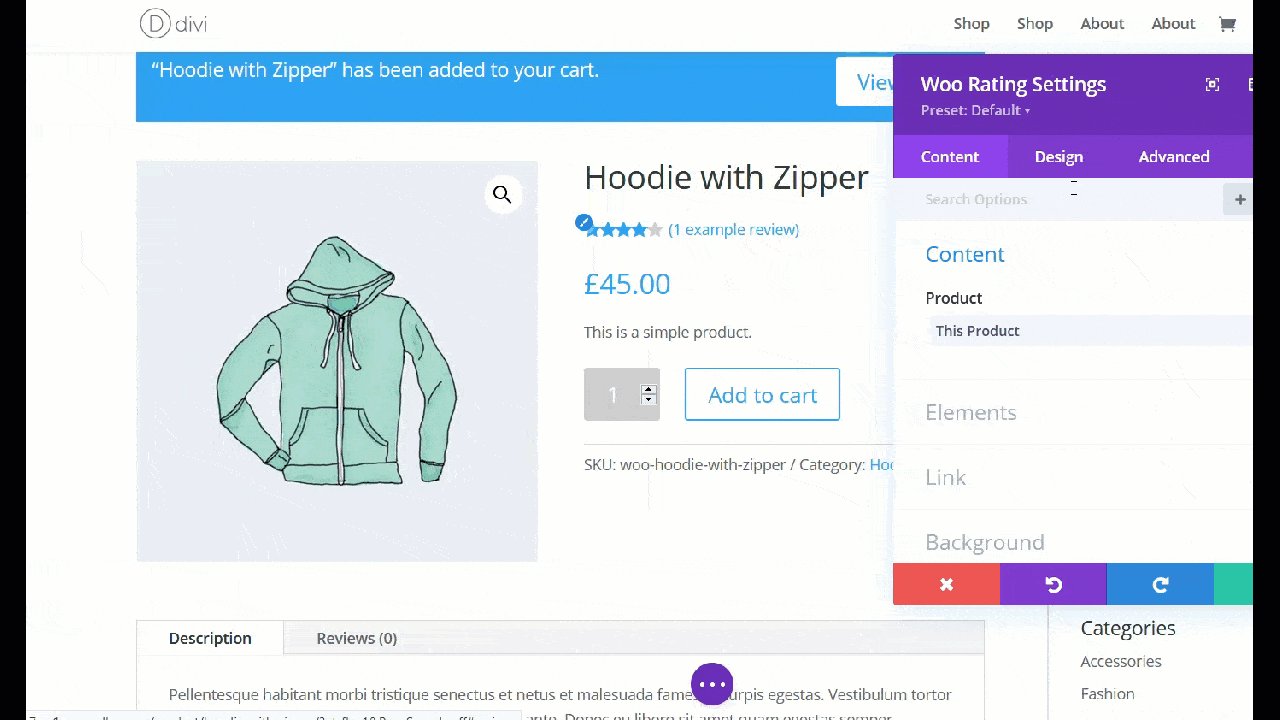
Basit bir şeyle başlayalım. Yukarıda da görebileceğiniz gibi, yıldız derecelendirme özelliğini kolayca görüntüleyebilir veya gizleyebilir ve müşteri inceleme sayısını kapatabilirsiniz. İnceleme öğesini tıklamanız ve ardından Ayarlar simgesine basmanız yeterlidir. Ardından, Öğeler bölümüne gidin ve yıldız derecelendirmesini ve müşteri incelemesi sayısını görüntüleme veya gizleme seçeneğiniz olacak.
Çevrimiçi müşterileriniz arasında güven oluşturmak için, ürün sayfasında hem yıldız derecelendirmesini hem de yorumları görüntülemenizi öneririz.
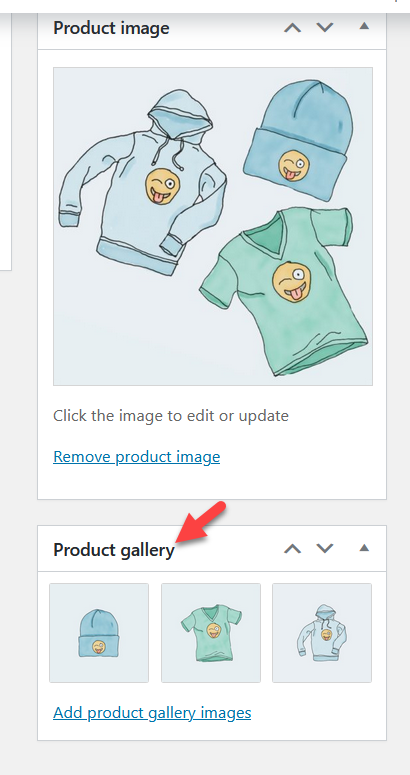
2. Galeri Modifikasyonu
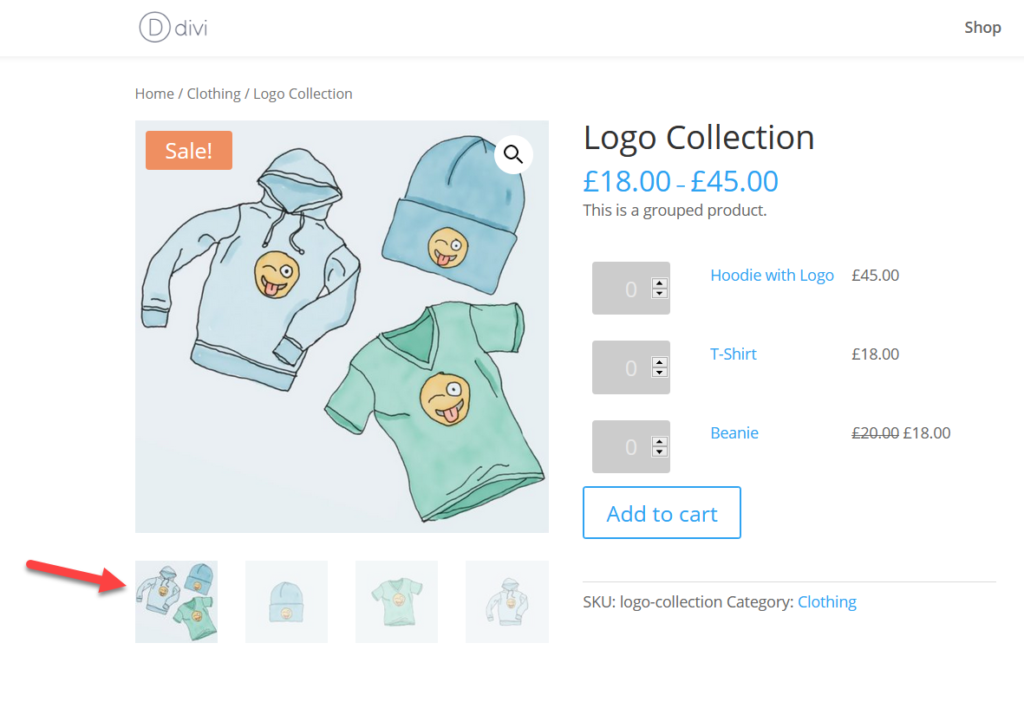
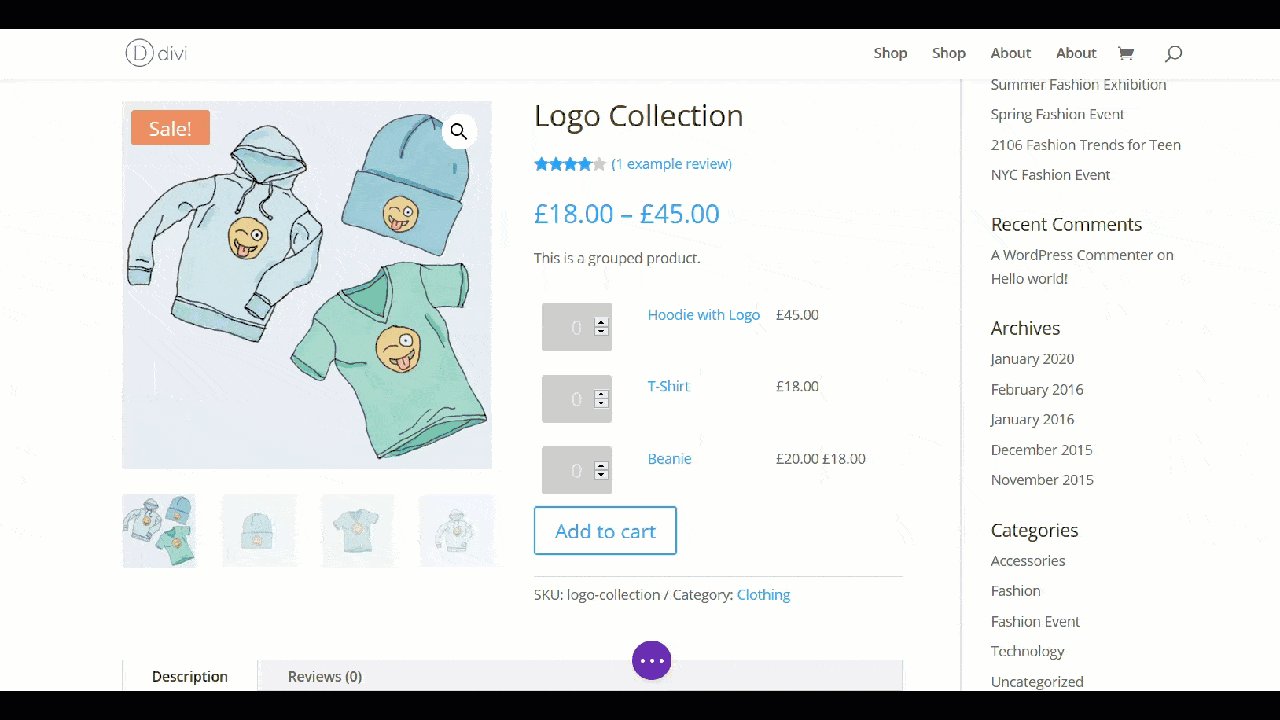
Bir resmin bin kelimeye bedel olduğu bir sır değil. Bu nedenle, dönüşüm oranlarınızı artırmak için ürün sayfalarınıza bir ürün galerisi eklemek iyi bir fikirdir. WooCommerce varsayılan olarak bu özelliği içerir, bu nedenle tek yapmanız gereken görselleri ürün sayfasına yüklemek veya medya sayfasından seçmektir.

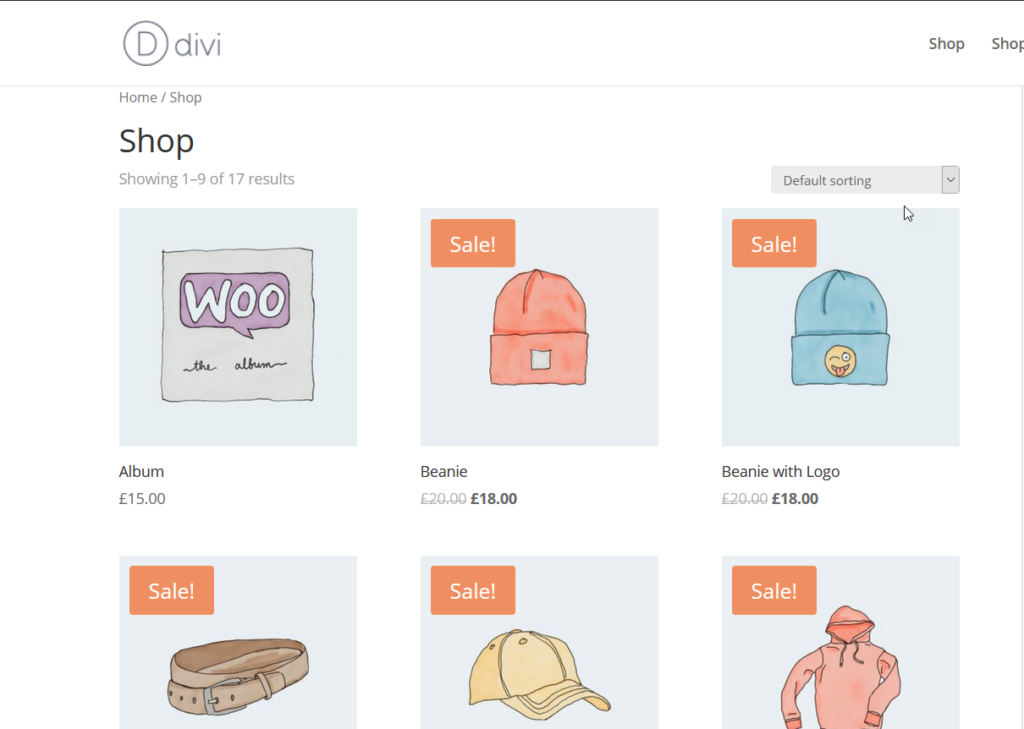
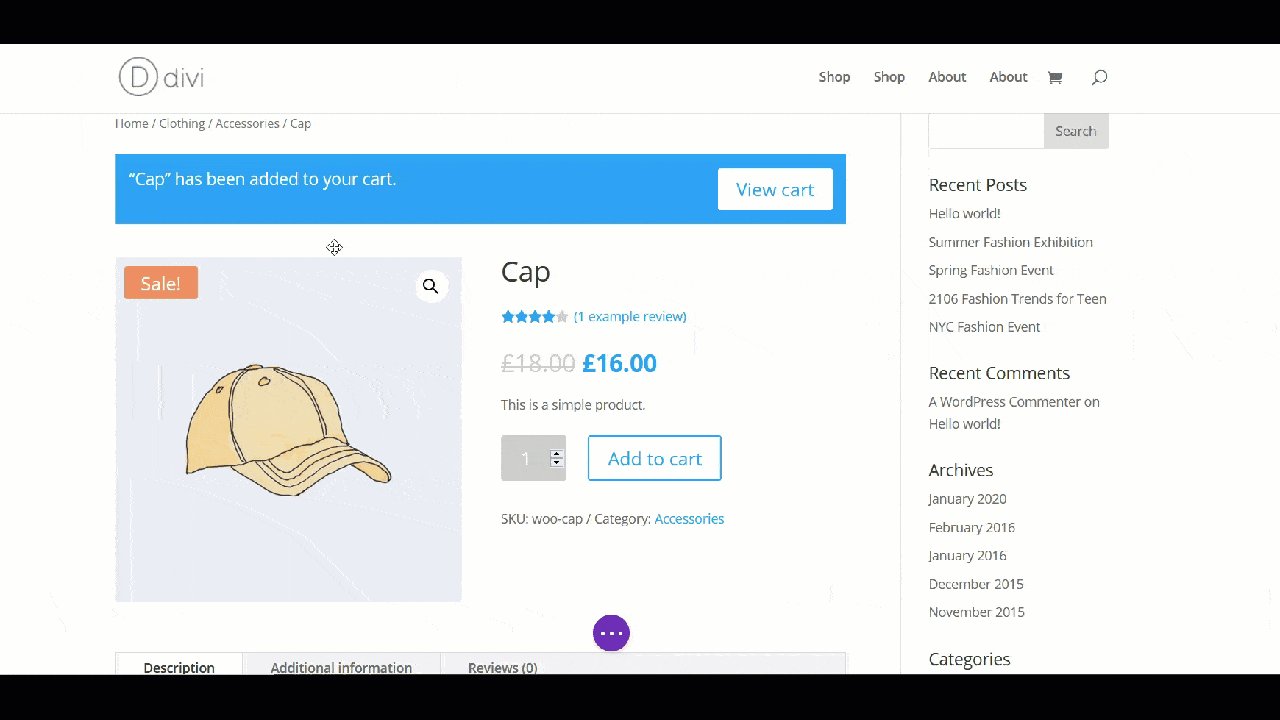
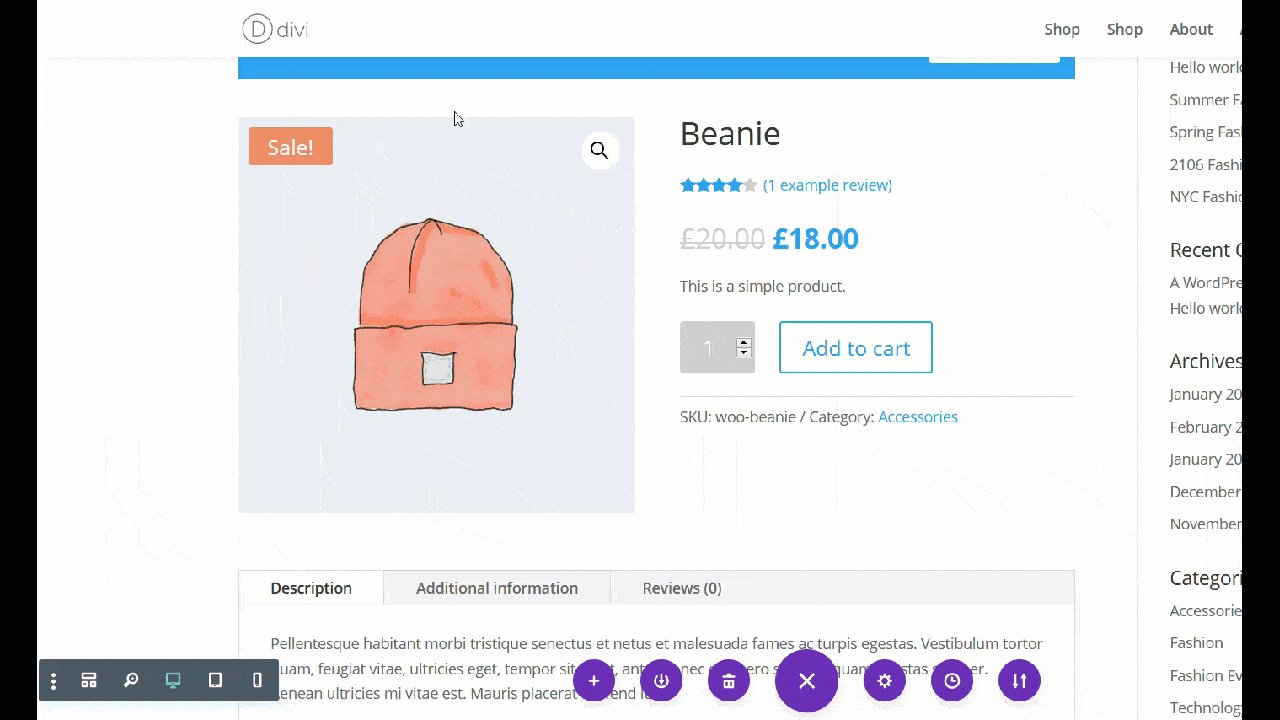
Ürün sayfasını resimlerinizle güncelledikten sonra şöyle görünecektir:

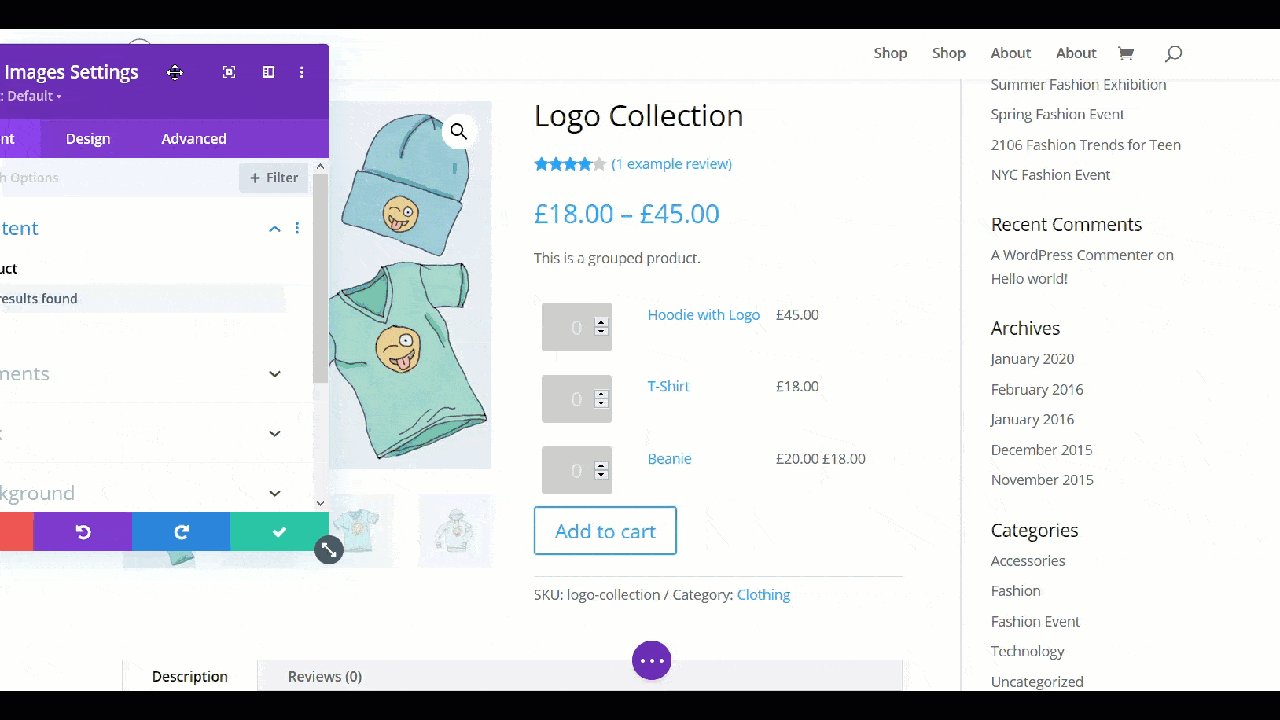
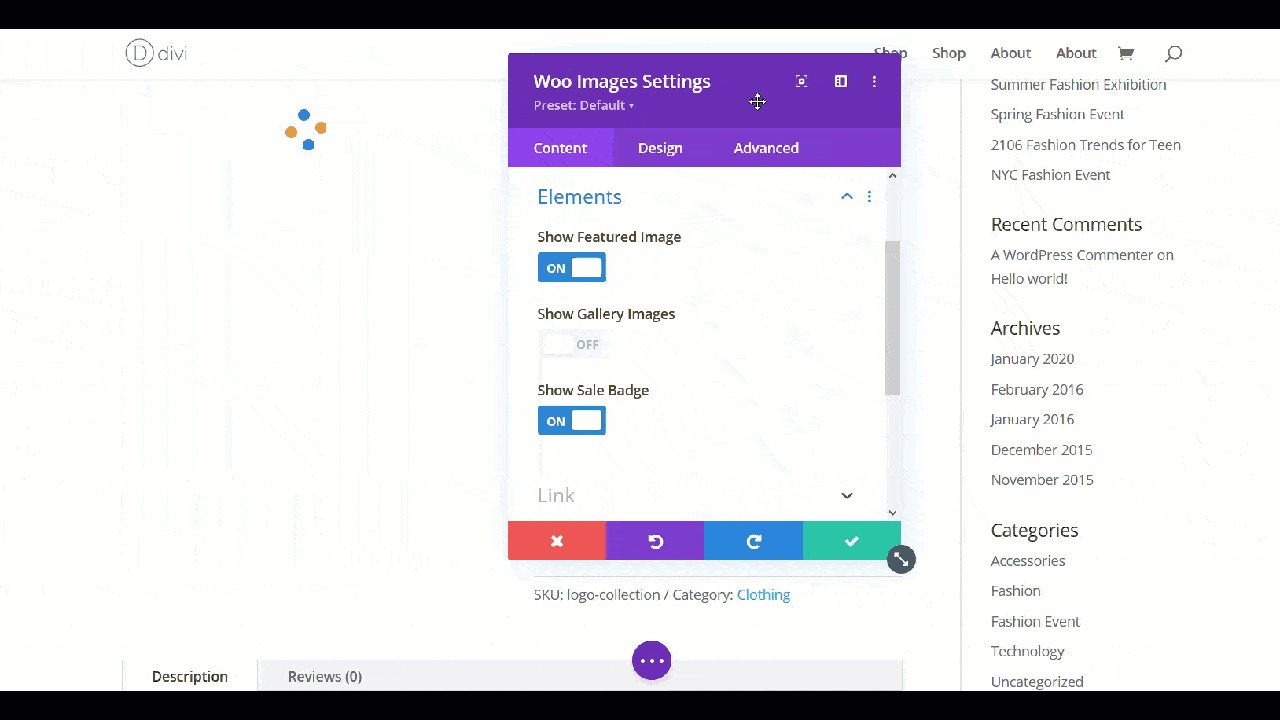
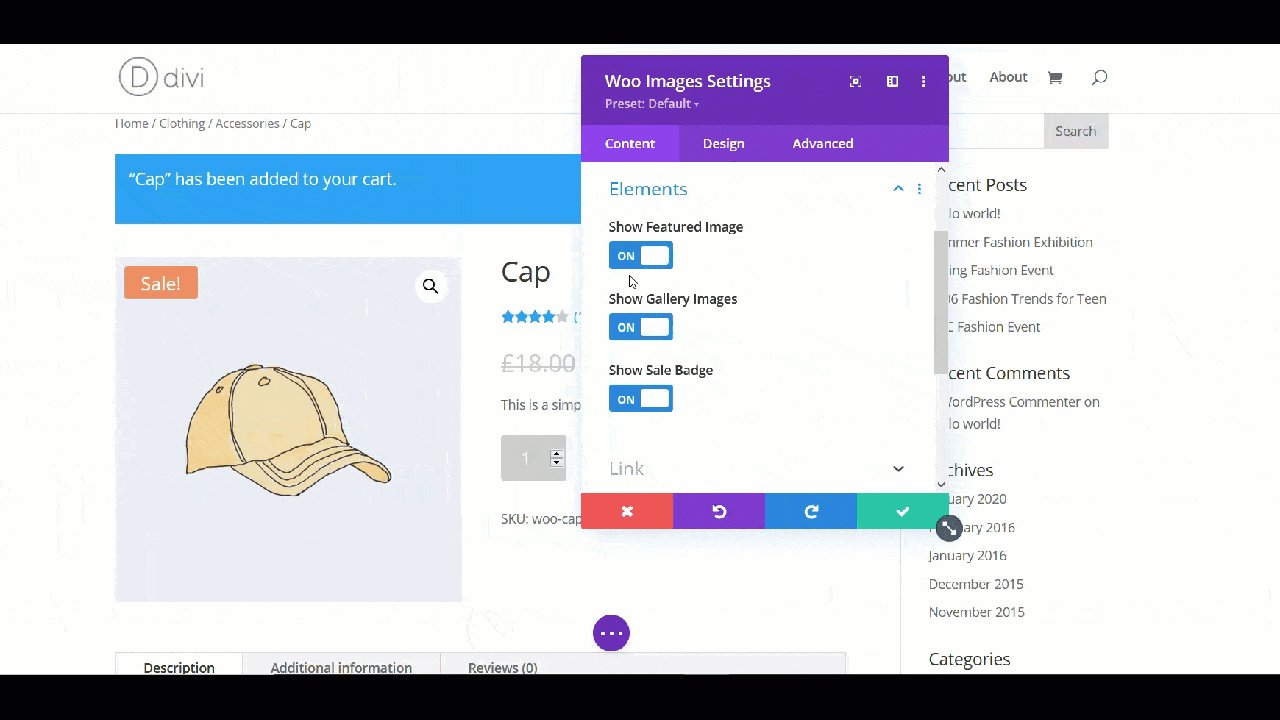
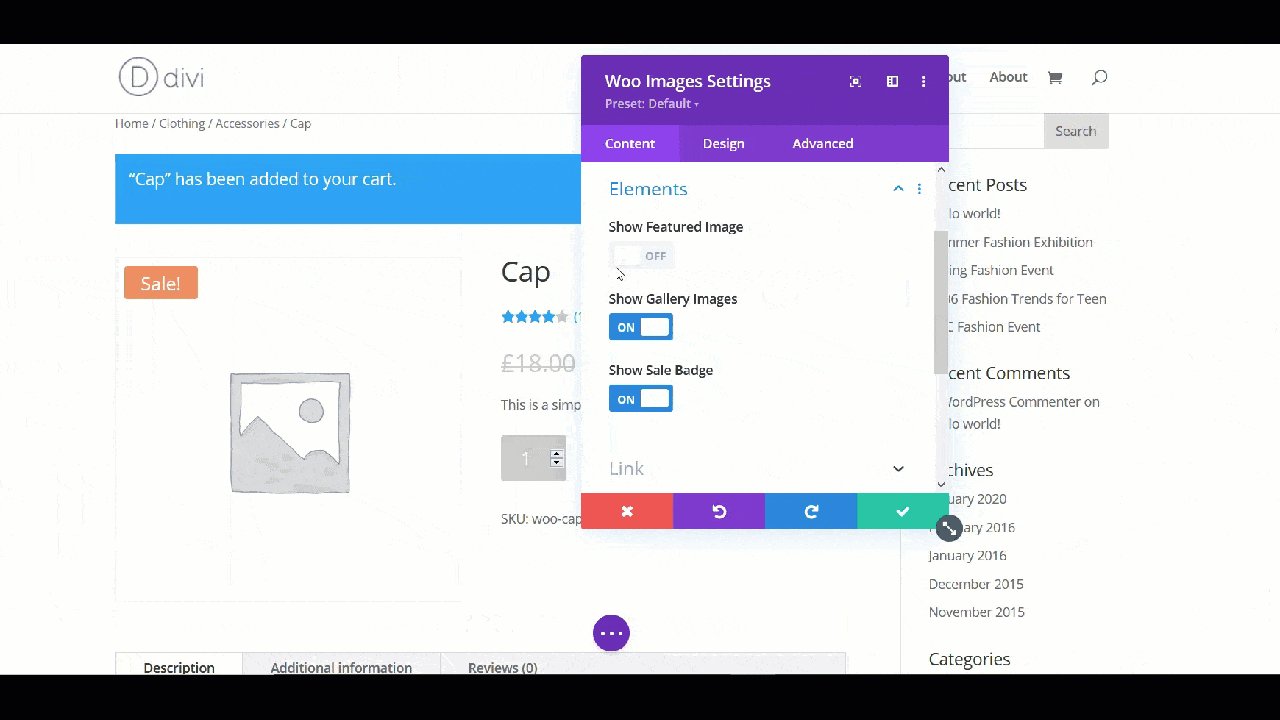
Herhangi bir nedenle her ürünün yalnızca bir görüntüsünü görüntülemek istiyorsanız, Divi Builder ile herhangi bir ürünün galerisini gizleyebilirsiniz. Galeriye tıklayın, Ayarlar simgesine basın, Elements'e gidin ve galeriyi devre dışı bırakma seçeneğine sahip olacaksınız.

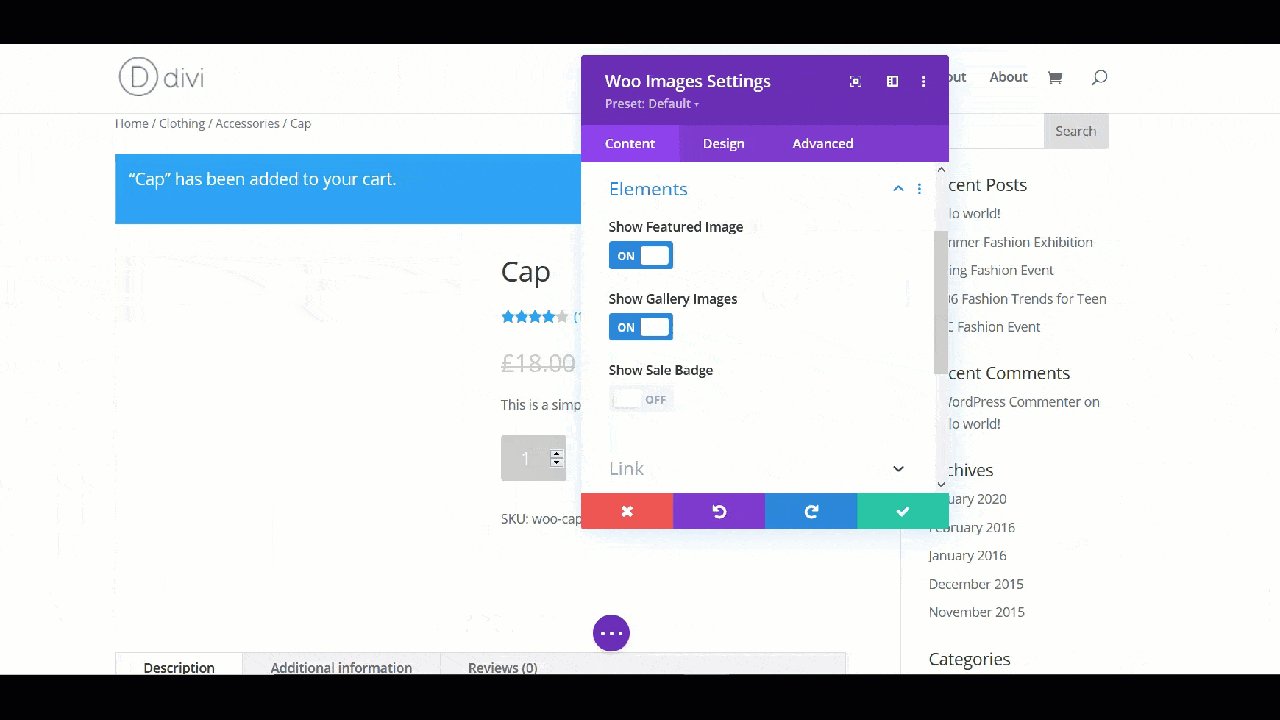
Ek olarak, öne çıkan görseli ve satış rozetini gizleyebilirsiniz. Satarken görsellerin ne kadar önemli olduğunu göz önünde bulundurarak ürünlerinizin her birine ait en az 3-4 adet resim eklemenizi öneririz.
3. Öne Çıkan Görüntü Modifikasyonu
WooCommerce ürün sayfasını Divi'de özelleştirmenin bir başka ilginç yolu da öne çıkan görseli düzenlemektir . İlk izlenim önemlidir, bu nedenle ürününüz için çekici bir özellik resmi seçmelisiniz. Bu resim aynı zamanda mağaza arşiv sayfasında da görünecek.
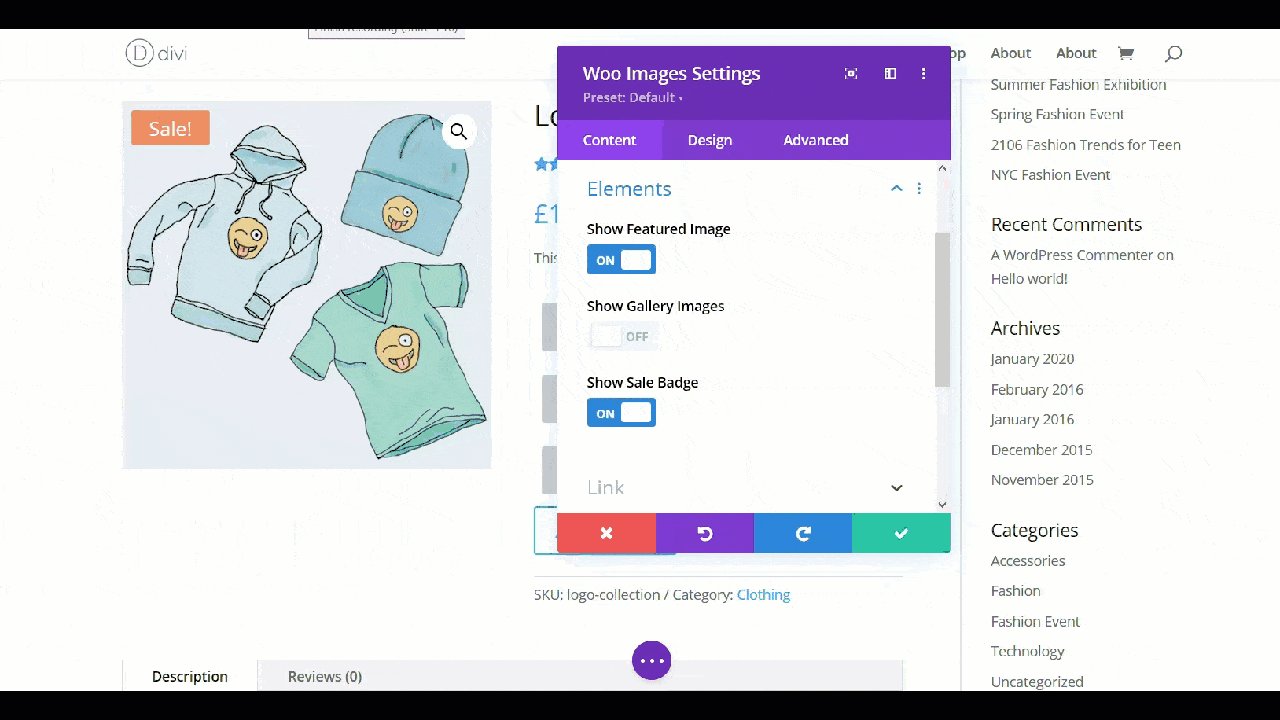
Divi oluşturucuyu kullanarak öne çıkan görüntü seçeneklerini açtığınızda, öne çıkan görüntüyü ve indirim rozetini değiştirebileceksiniz.

Daha önce de belirttiğimiz gibi, dönüşüm oranlarınız üzerinde büyük bir etkisi olabileceğinden, çekici özellikli resimler göstermenizi öneririz.

4. Sepete Ekle Düğmesi Değişikliği
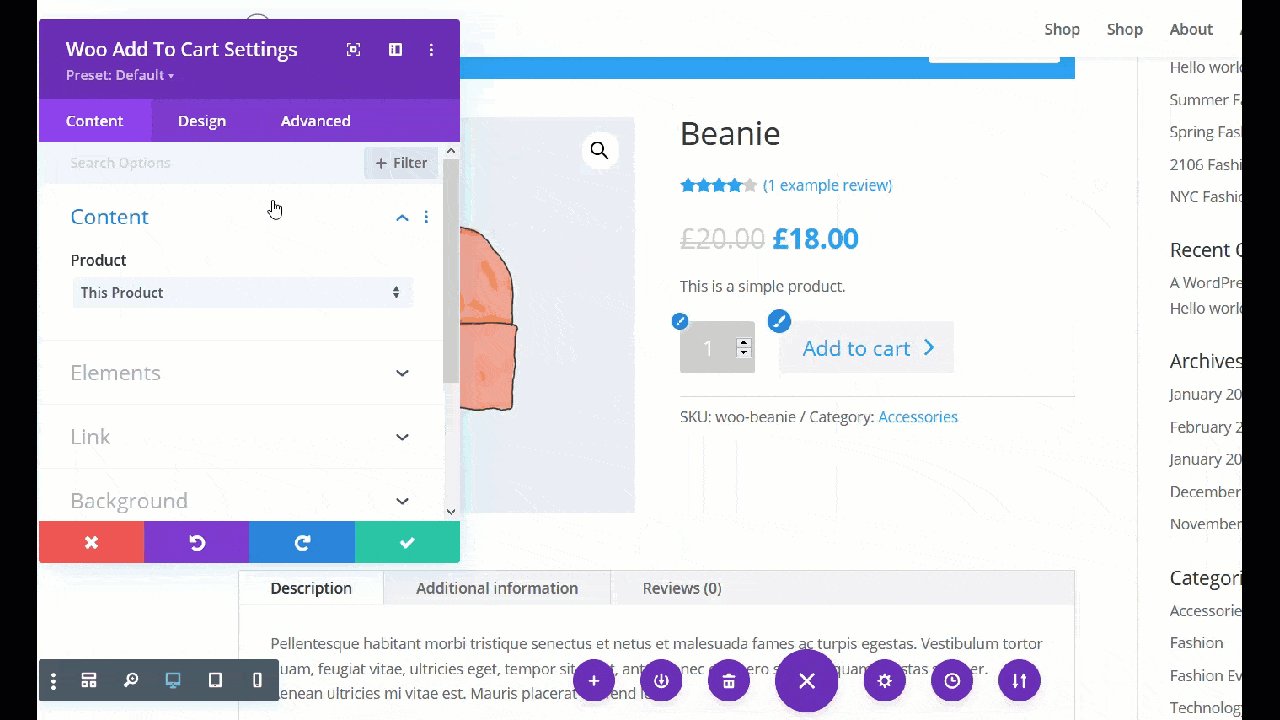
Sepete ürün eklemek için, kullanıcıların Sepete ekle düğmesini tıklamaları gerekir. WooCommerce, varsayılan olarak Sepete ekle düğmesi olan bir miktar alanıyla birlikte gelir, böylece manuel olarak bir düğme oluşturmanıza gerek kalmaz. Bu bölümde, Divi oluşturucu ile Sepete ekle düğmesini nasıl değiştirebileceğinizi göstereceğiz.
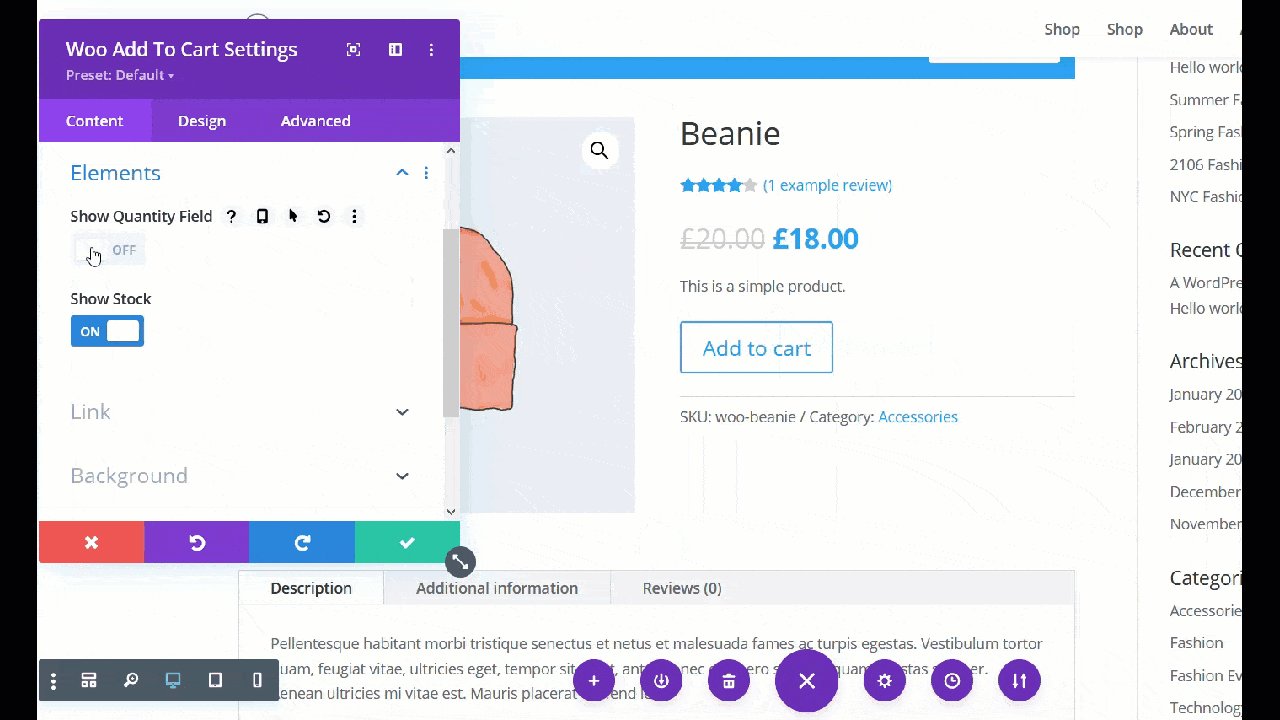
Elements bölümünün altında iki ana seçenek göreceksiniz.
- miktar alanı
- Stoklamak
Kullanıcıya ürün miktarını seçme seçeneği vermek istiyorsanız, miktar alanını olduğu gibi bırakın. Ancak, örneğin çevrimiçi kurslar satıyorsanız, ürün sayfasından gürültüyü kaldırmak için miktar seçeneğini devre dışı bırakmak isteyebilirsiniz.

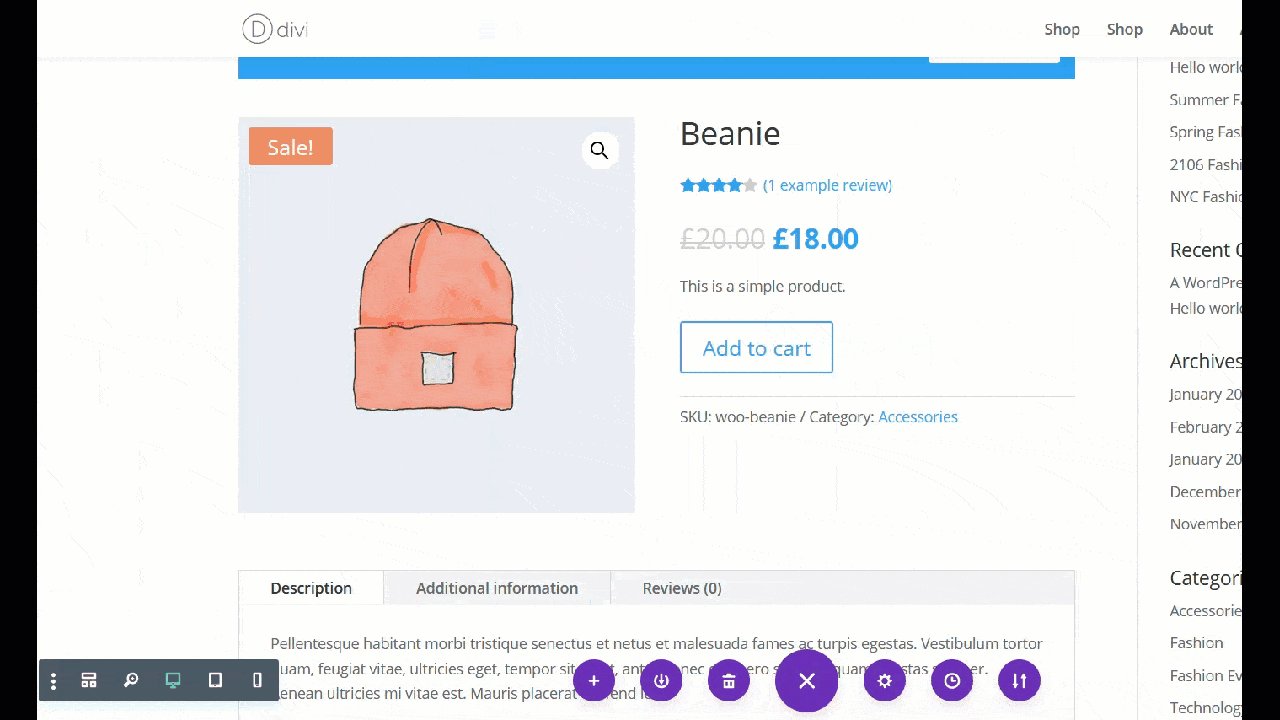
Gördüğünüz gibi miktar alanını kapattığımızda alan kaybolacaktır. Bu ürün sayfasında stok seçeneğini görme seçeneğimiz bulunmamaktadır ancak stoğu sitenizde gösterirseniz aynı şekilde etkinleştirebilir veya devre dışı bırakabilirsiniz.
5. Değişiklikleri ilgili Ürünlere uygulayın
Alışveriş yapanlara ilgili ürünleri göstermek, satışlarınızı artırmanın harika bir yoludur. Genellikle WooCommerce, ilgili ürünleri varsayılan olarak öğenin birincil kategorisine göre görüntüler. Ancak temanız veya şablonunuz ilgili ürünleri göstermiyorsa, sizin için bir çözümümüz var. Divi ile ürün sayfasını nasıl özelleştirebileceğinizi ve ilgili öğelerle yeni bir satır ekleyebileceğinizi görelim.
İlk olarak, sayfaya yeni bir satır ekleyin. Bu eğitim için tek bir satır ekleyeceğiz, ancak mağazanıza en uygun stili seçebilirsiniz.

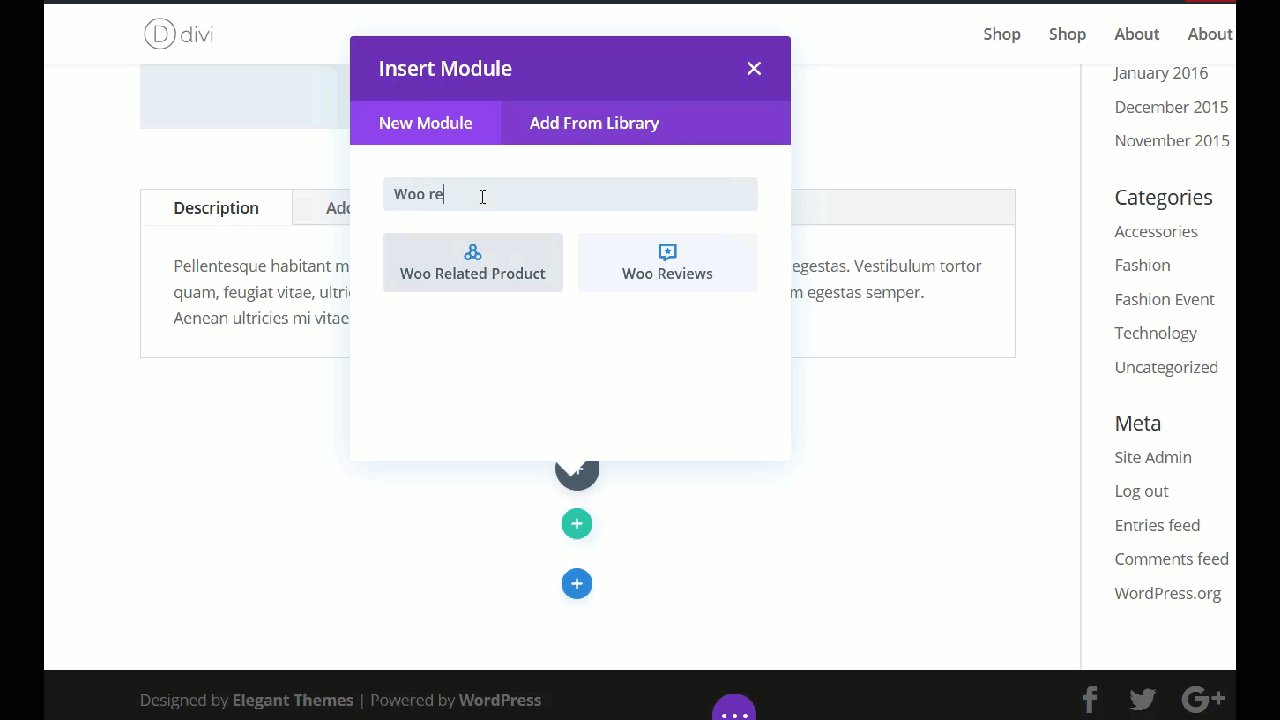
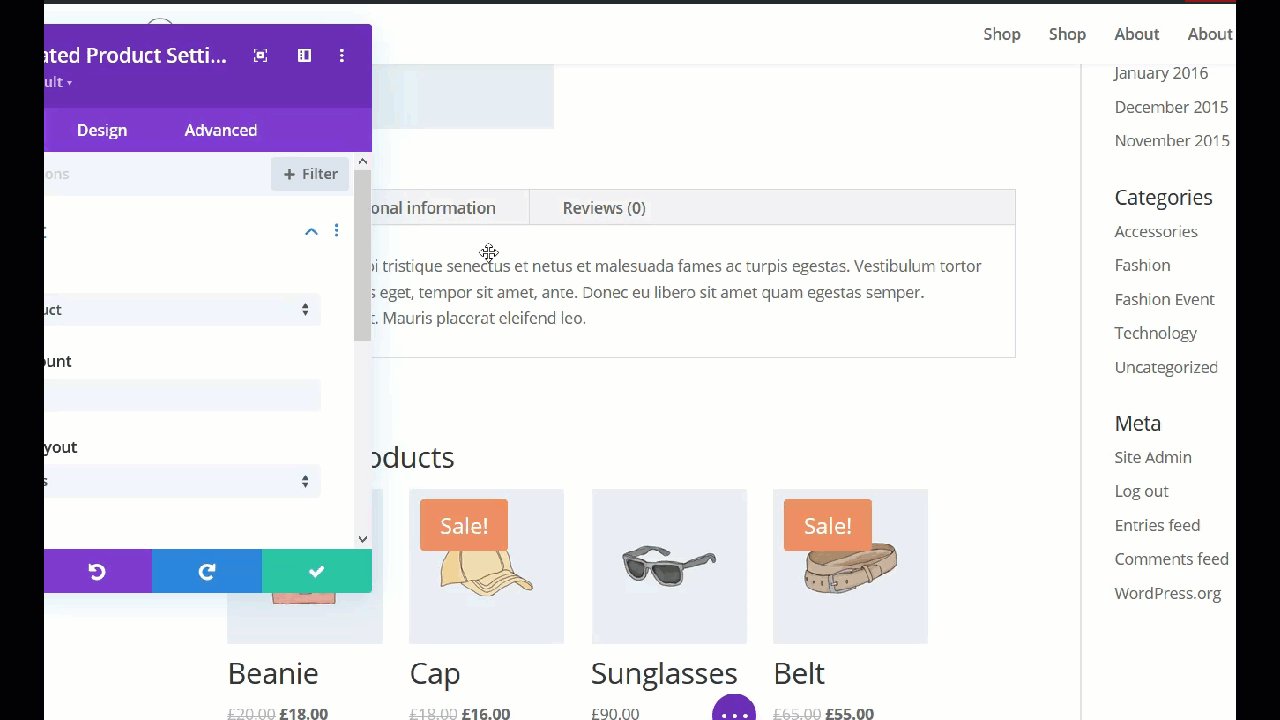
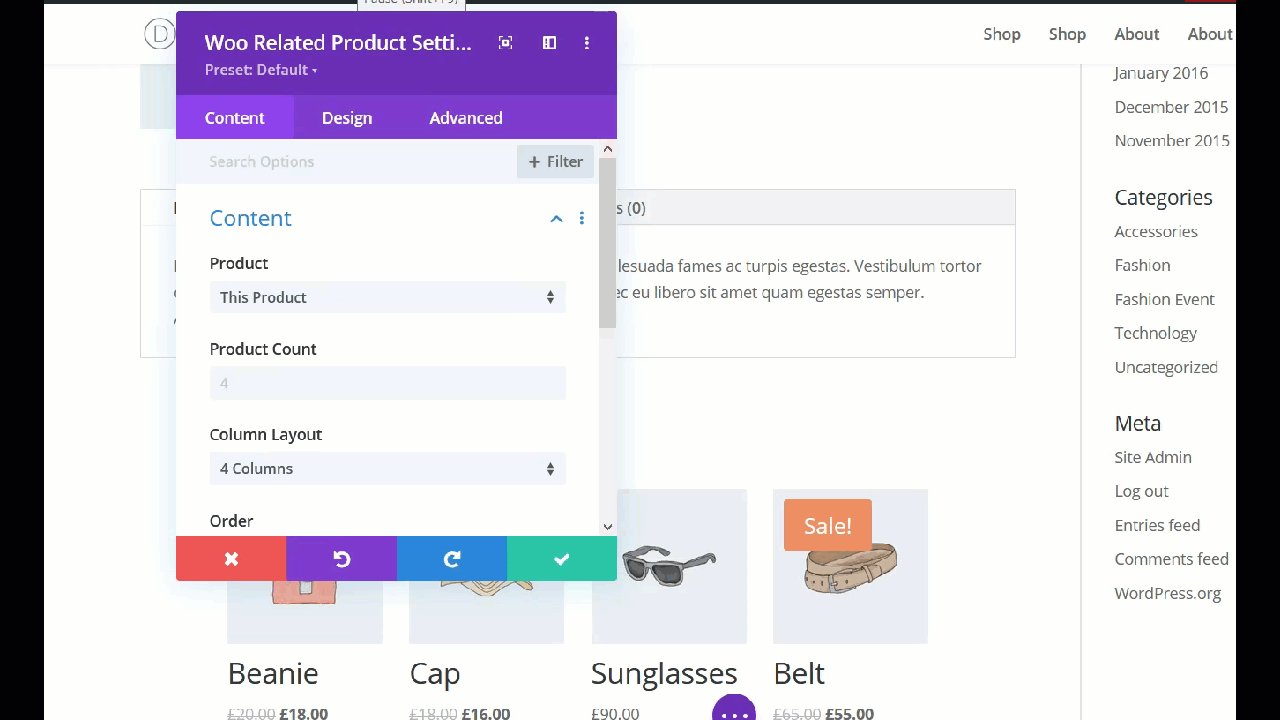
Ardından WooCommerce ile ilgili ürün modülünü aşağıda gösterildiği gibi satıra ekleyin.

İlgili ürün bölümünün sayfaya eklendiğini göreceksiniz. Ardından, düzeni ve rengi özelleştirebilirsiniz.
İlgili ürünleri görüntülemiyorsanız, denemenizi öneririz. Kurulumları kolaydır ve satışlarınızı artırmanıza yardımcı olabilir.
6. Bir Geçiş Ekle
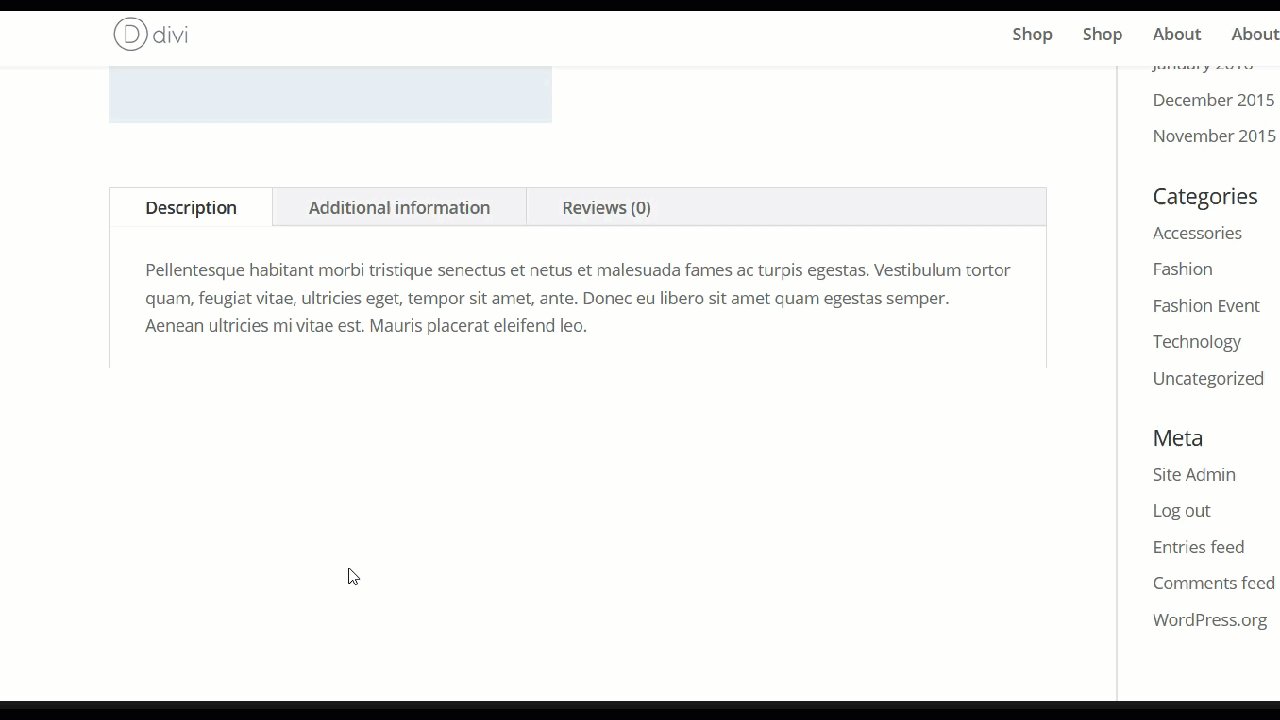
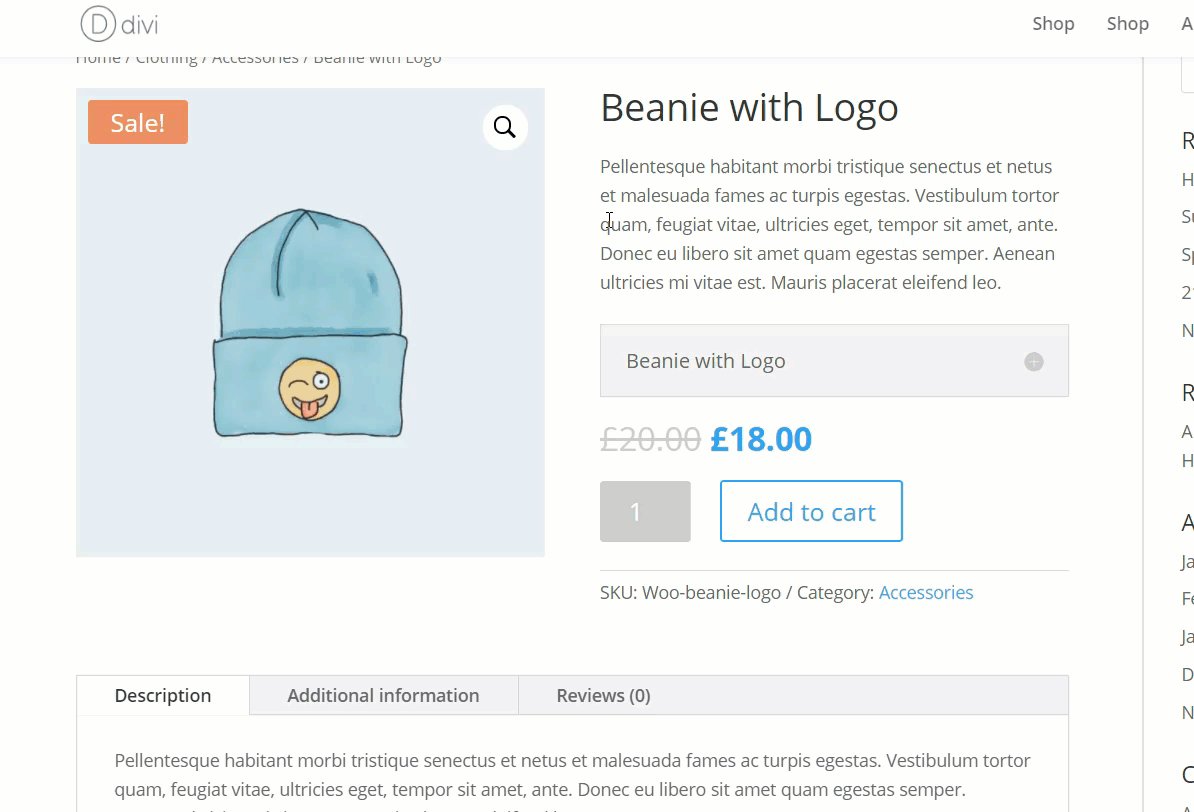
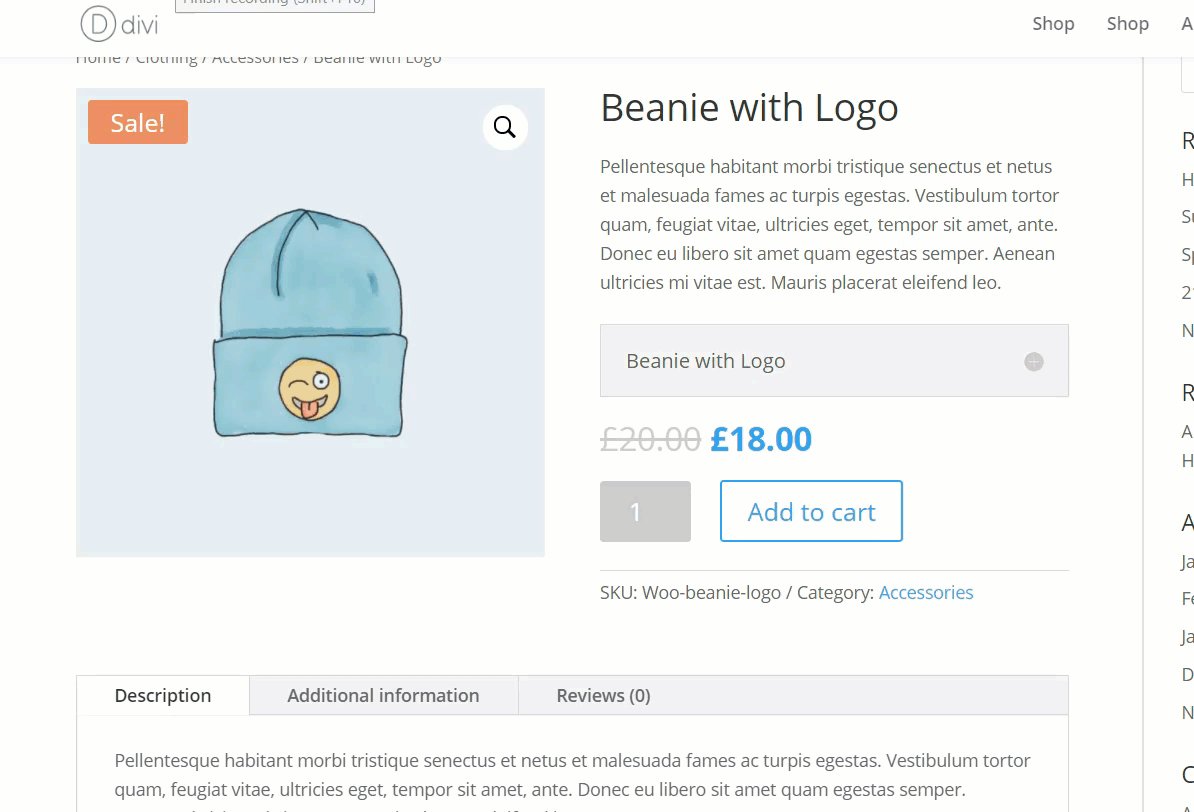
Geçişler, ürün sayfanızı temiz tutarken bilgileri görüntülemenin mükemmel bir yoludur. Divi'de Toggle modülünü kullanarak bir geçiş ekleyebilirsiniz. Bu bölümde, ürün açıklamasının altına bir geçiş modülünün nasıl ekleneceğini göstereceğiz.
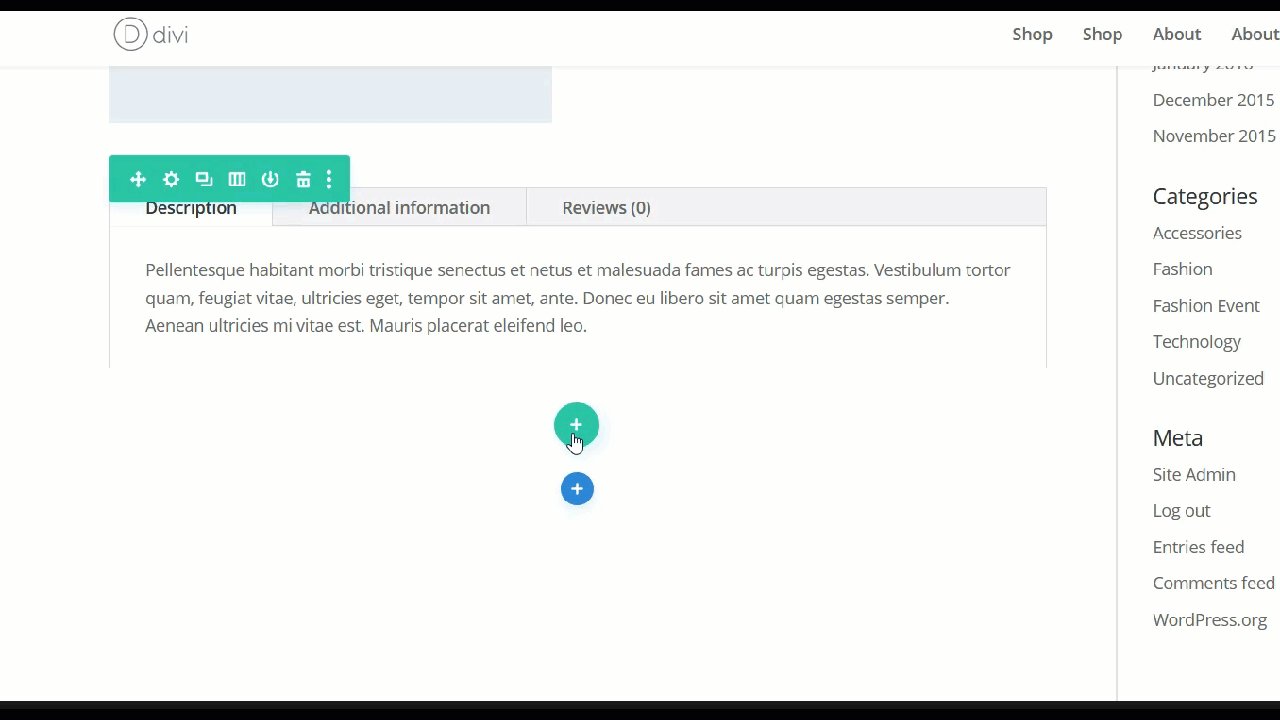
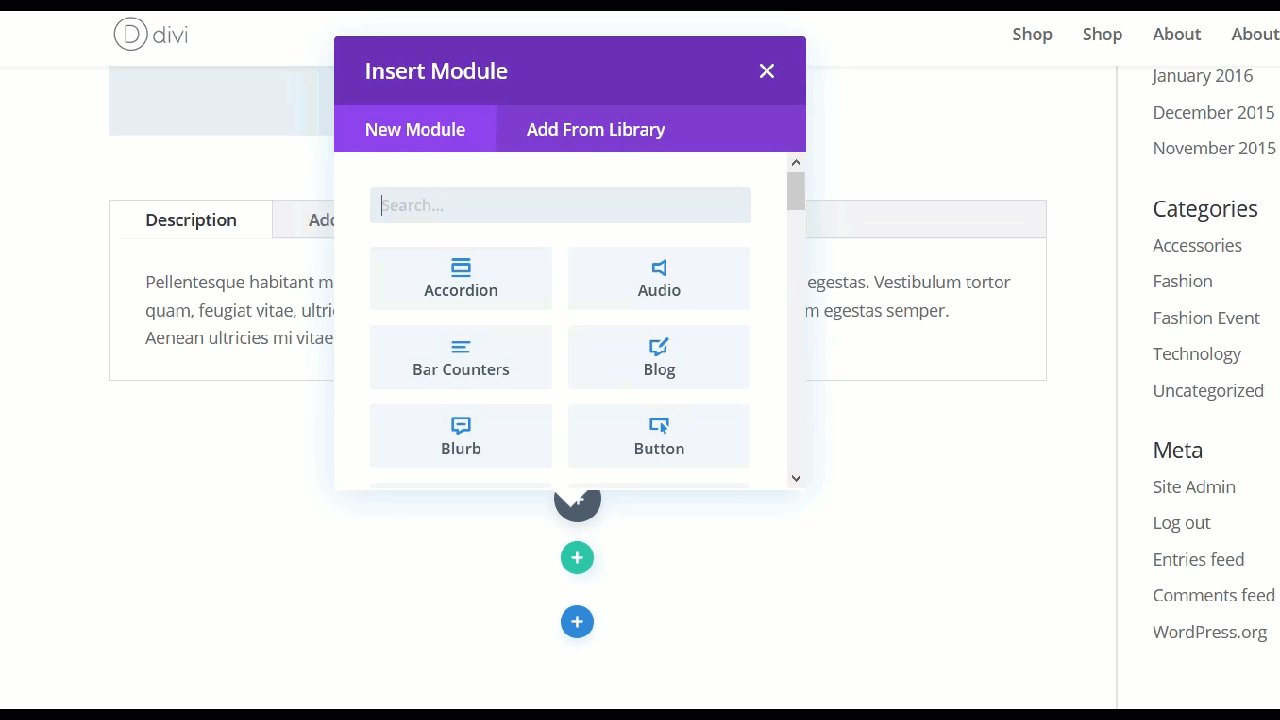
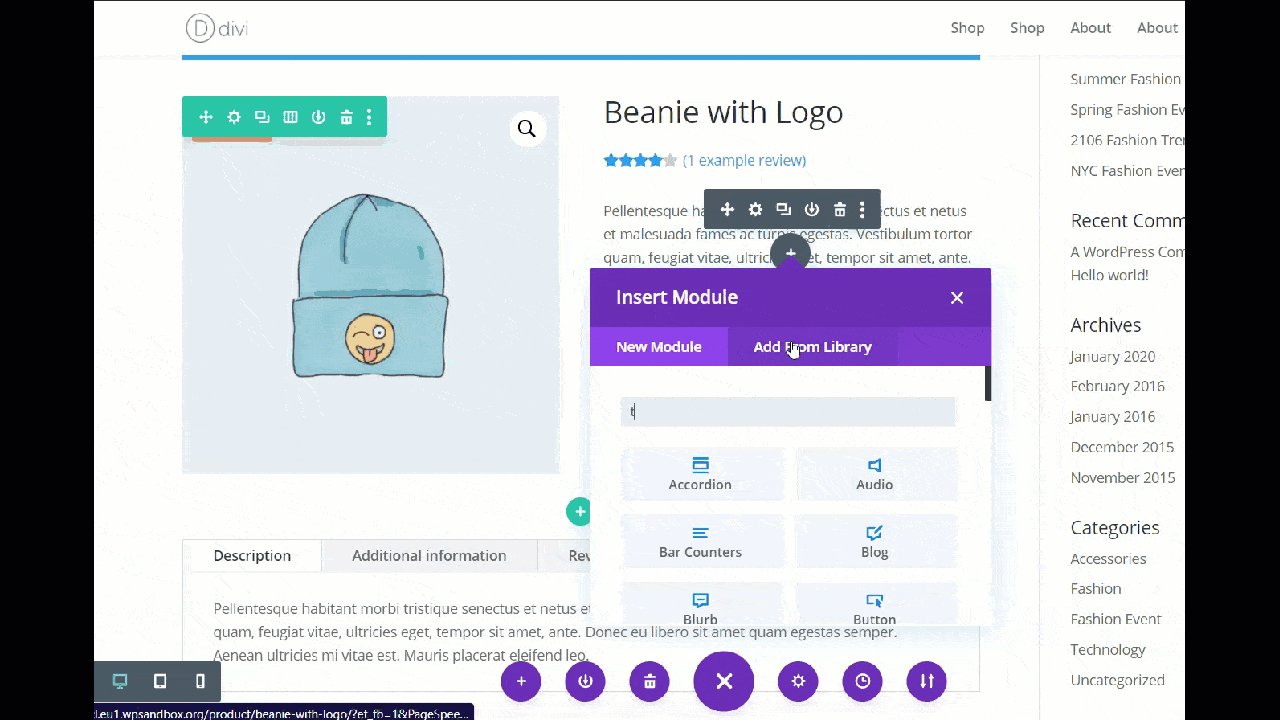
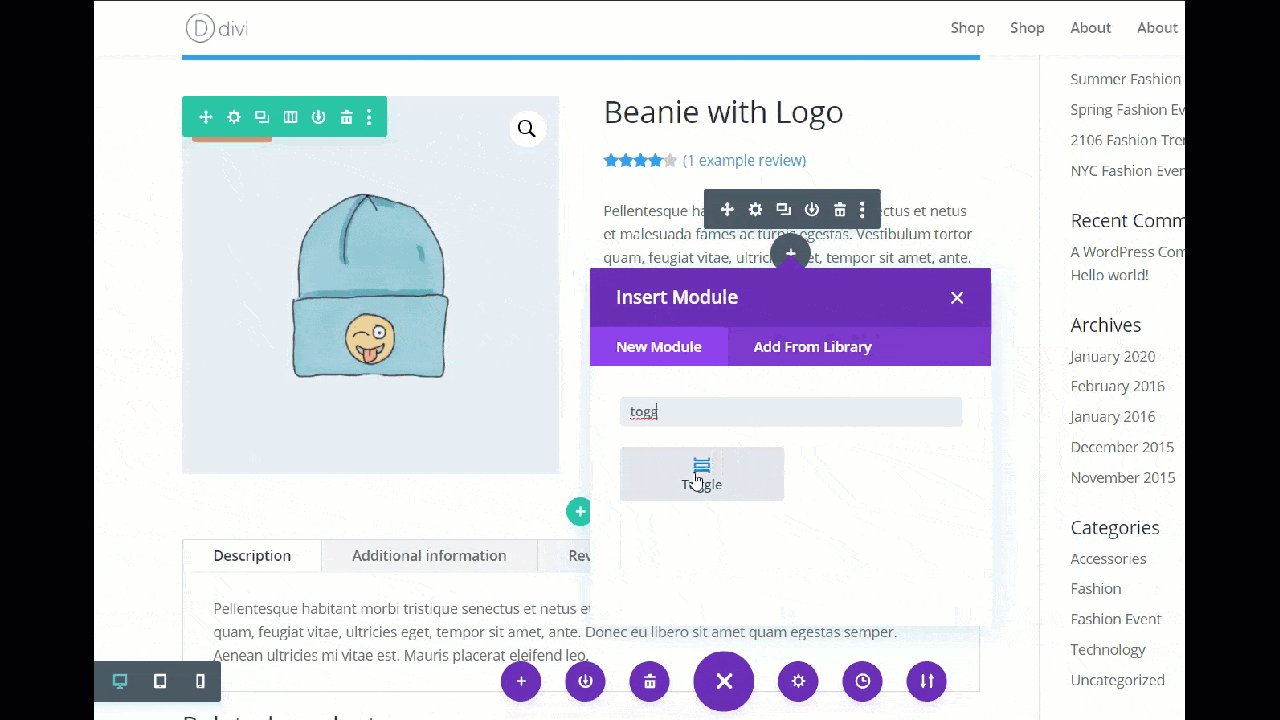
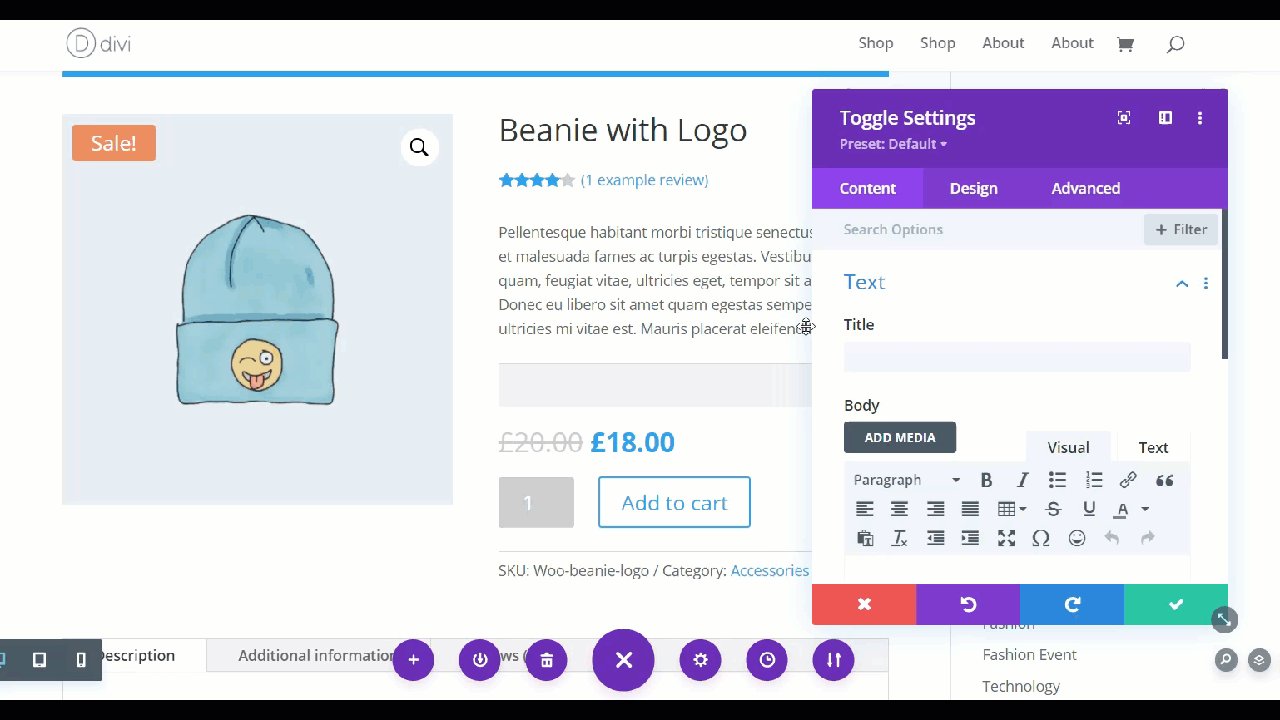
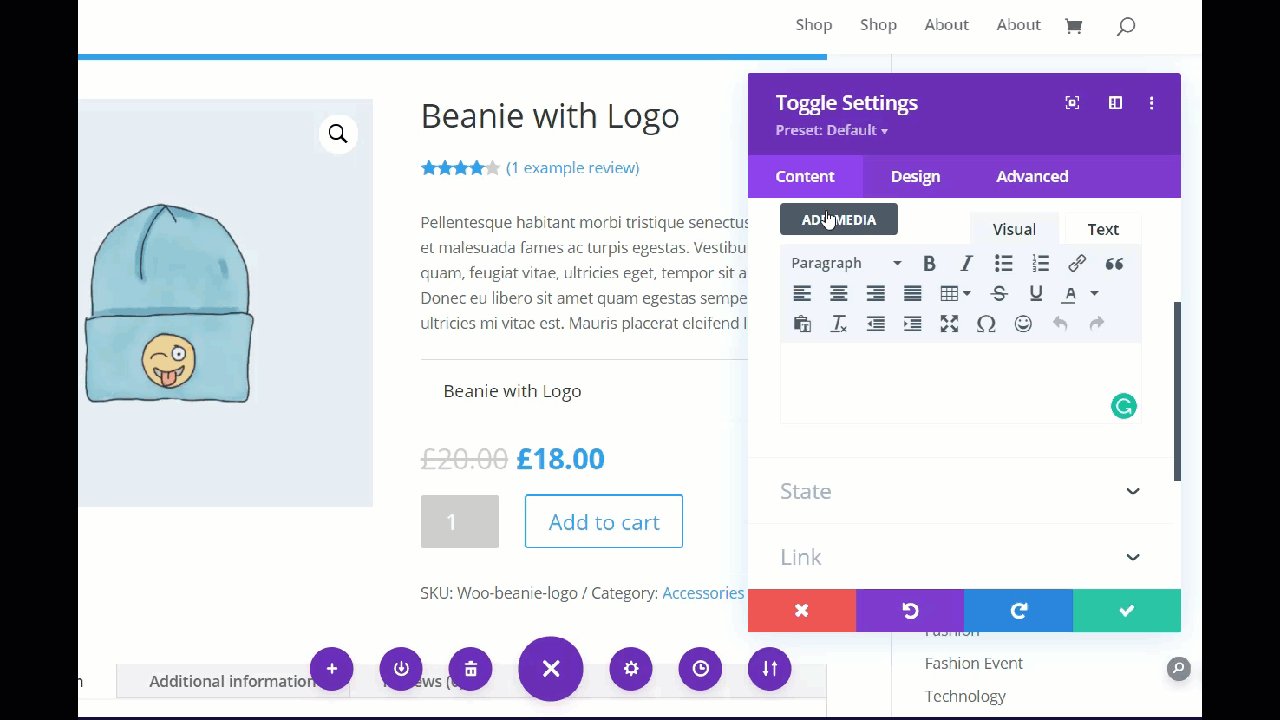
Ürün açıklamasının üzerine gelip + düğmesini tıklayarak başlayalım. Ardından, arama çubuğunda Geçiş'i arayın ve geçiş modülünü açın.

Geçişi eklemek için iki ana şeye ihtiyacınız var.
- Başlık
- Gövde
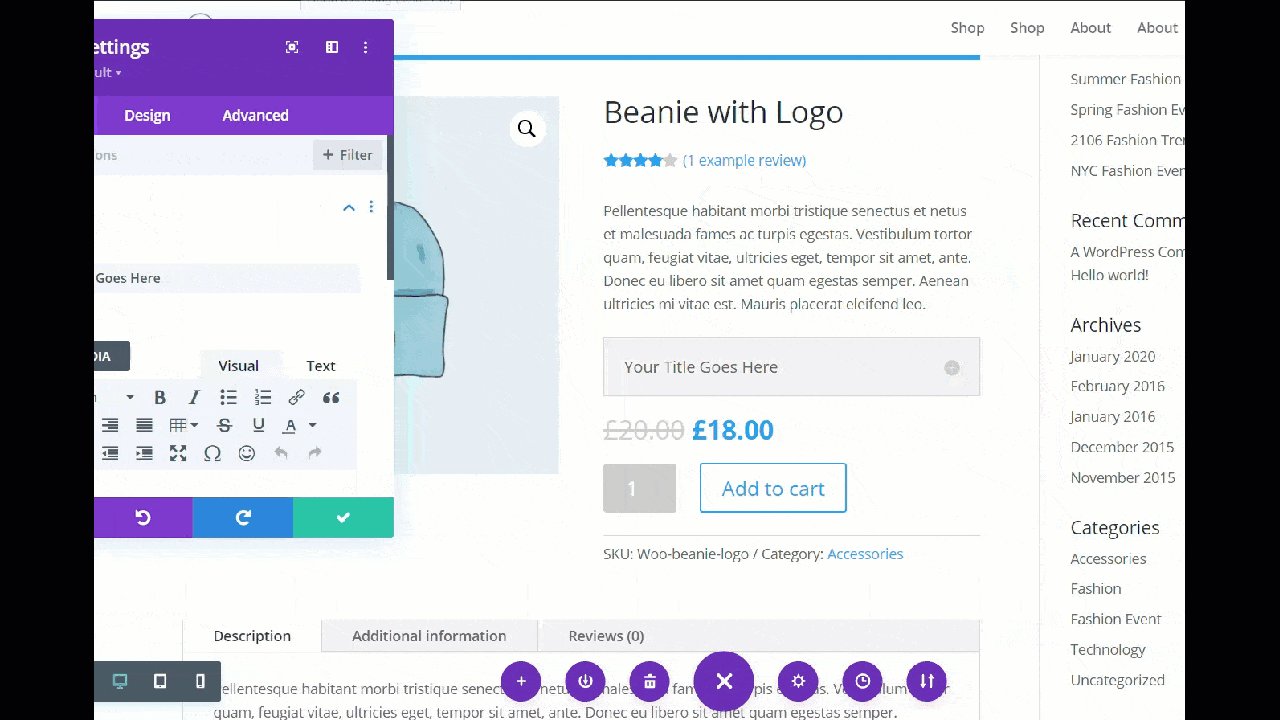
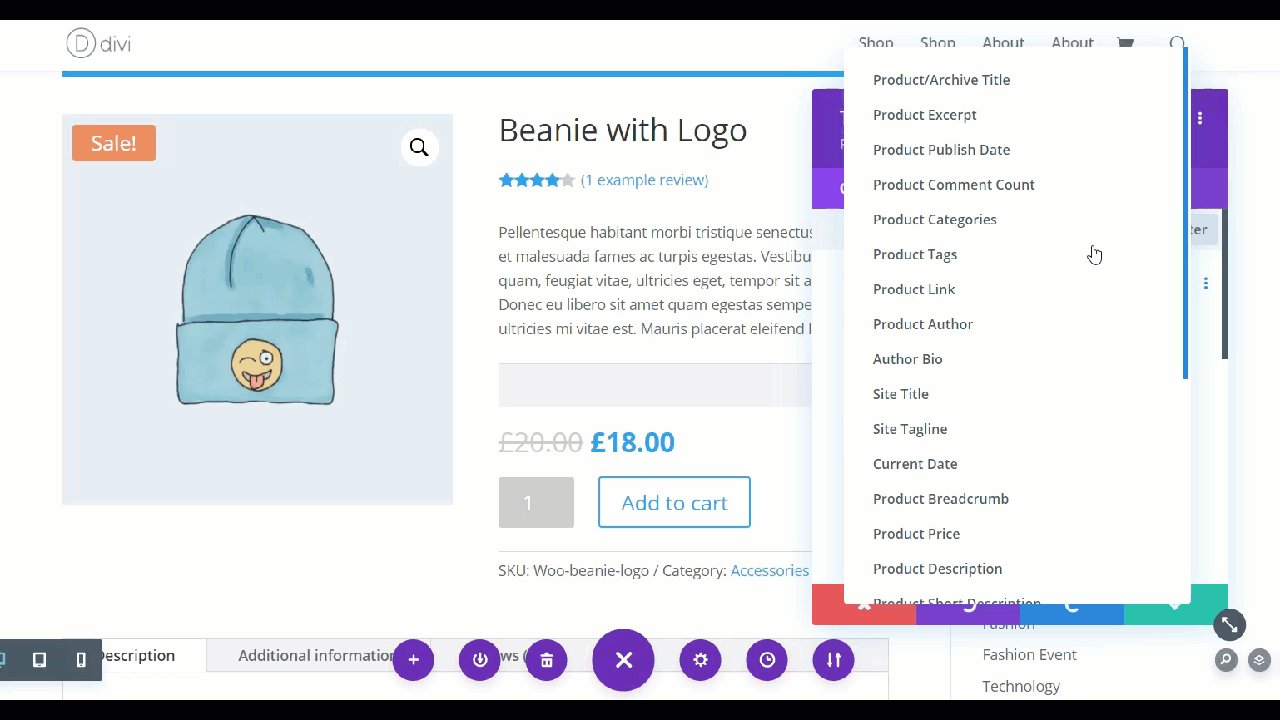
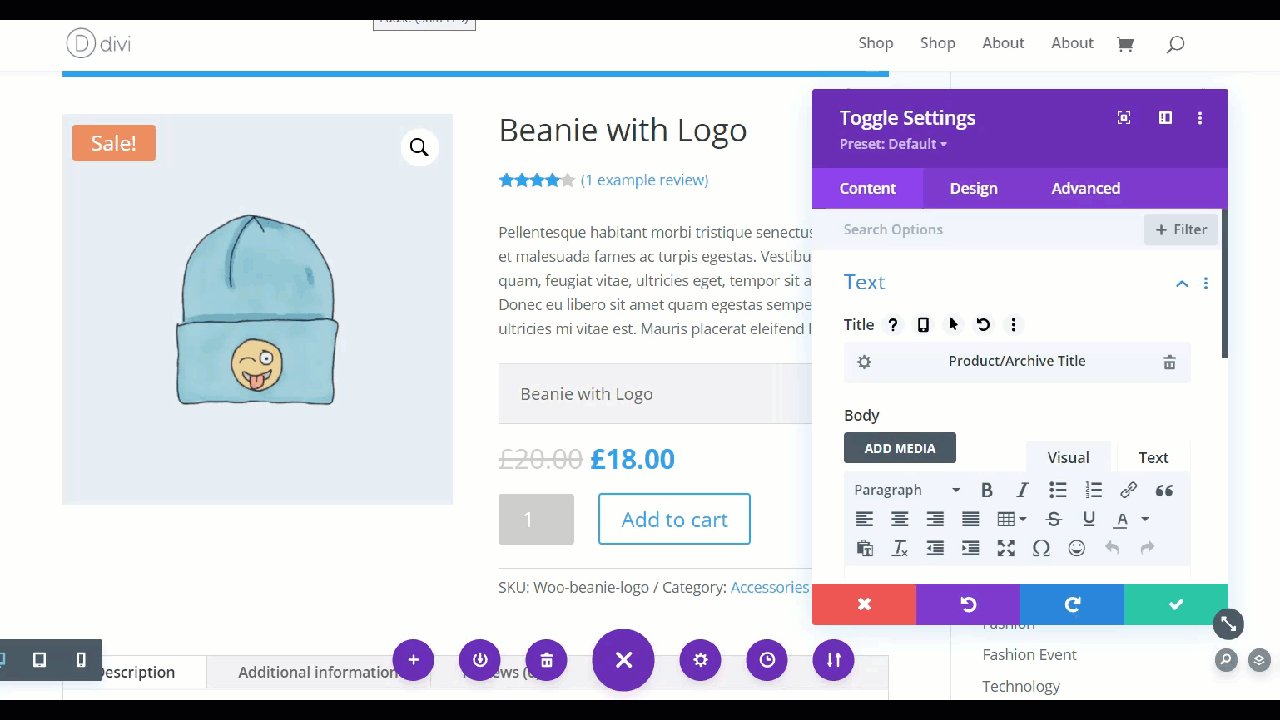
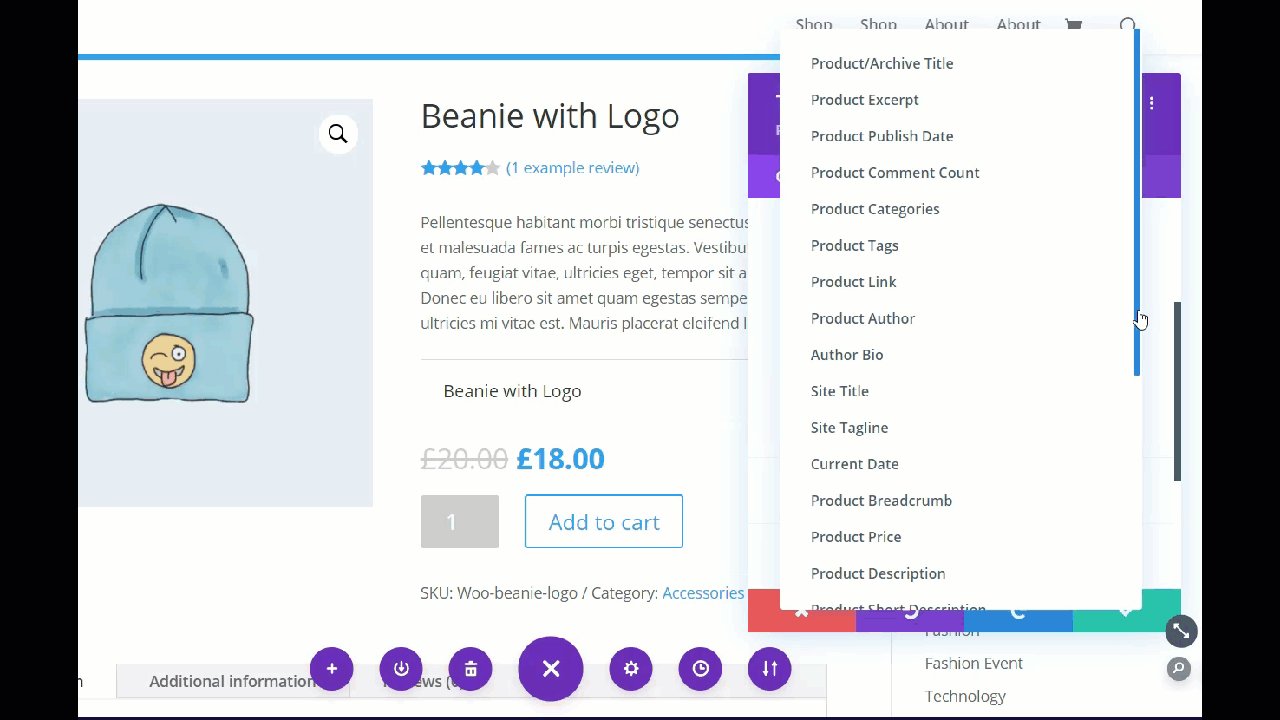
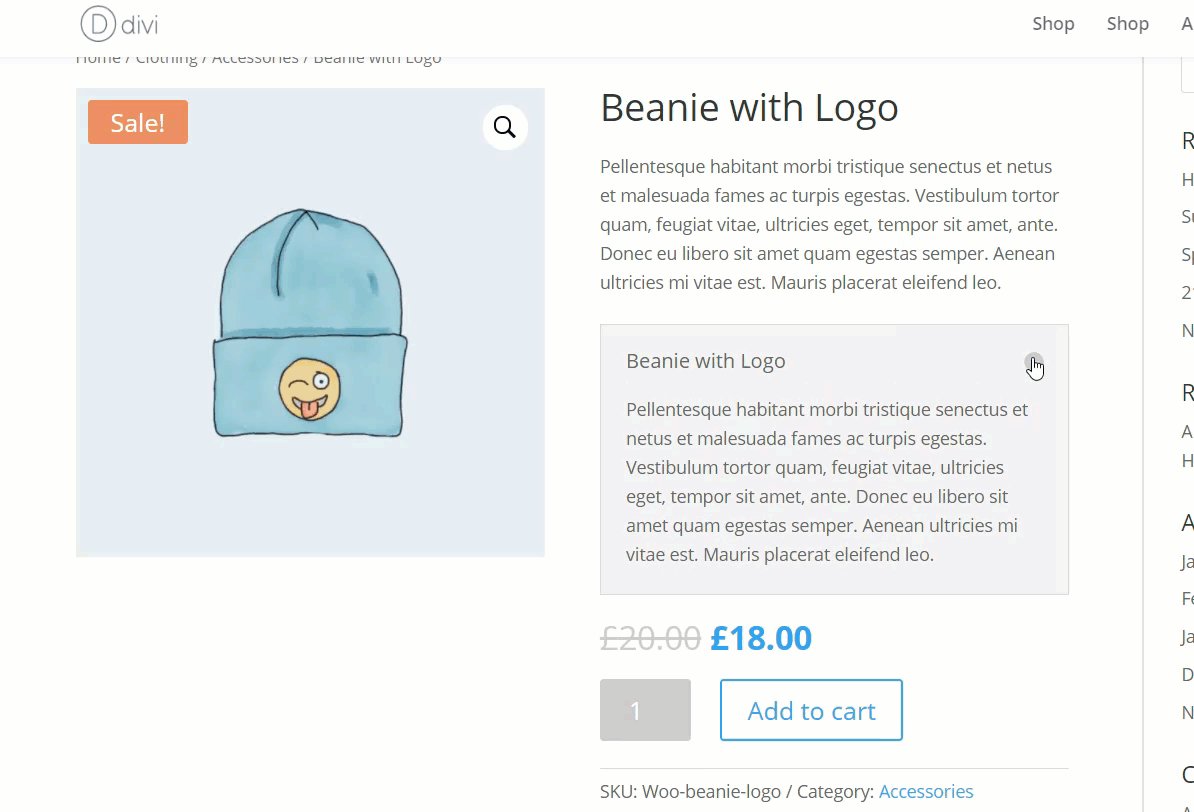
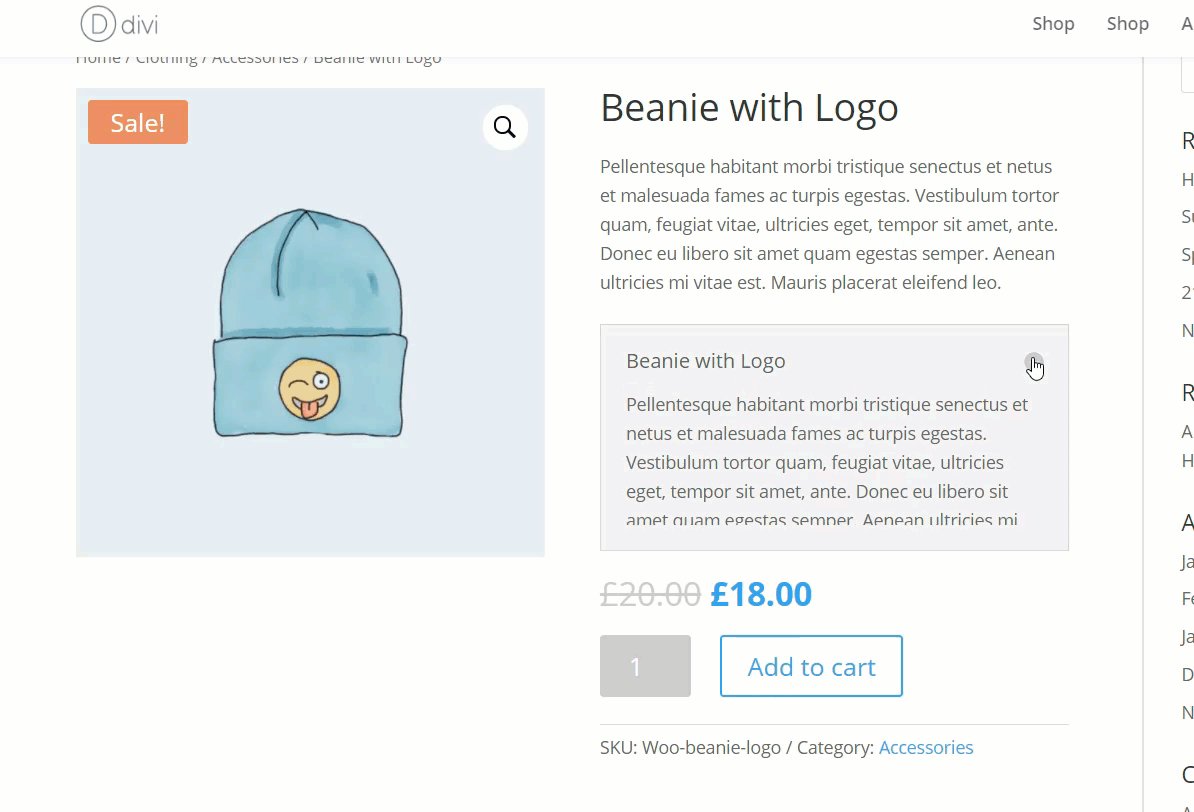
Bu gösterim için, geçiş başlığı olarak ürün adını ve geçiş gövdesi olarak ürün açıklamasını kullanacağız. Bunu yapmak için, sağdaki veritabanı simgesine tıklamanız yeterlidir; veritabanında farklı içerik türleri göreceksiniz. Başlık için Ürün/Arşiv başlığını başlık olarak seçeceğiz, ancak ihtiyaçlarınıza en uygun içerik türünü seçebilirsiniz.

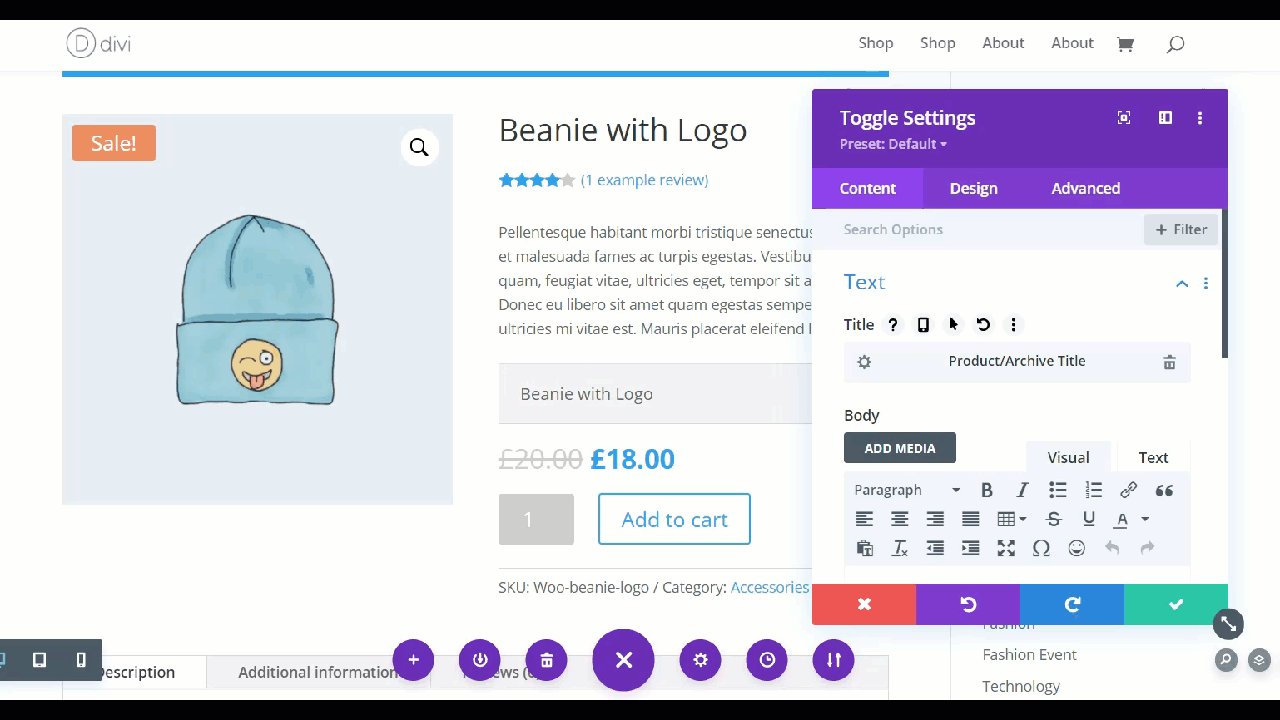
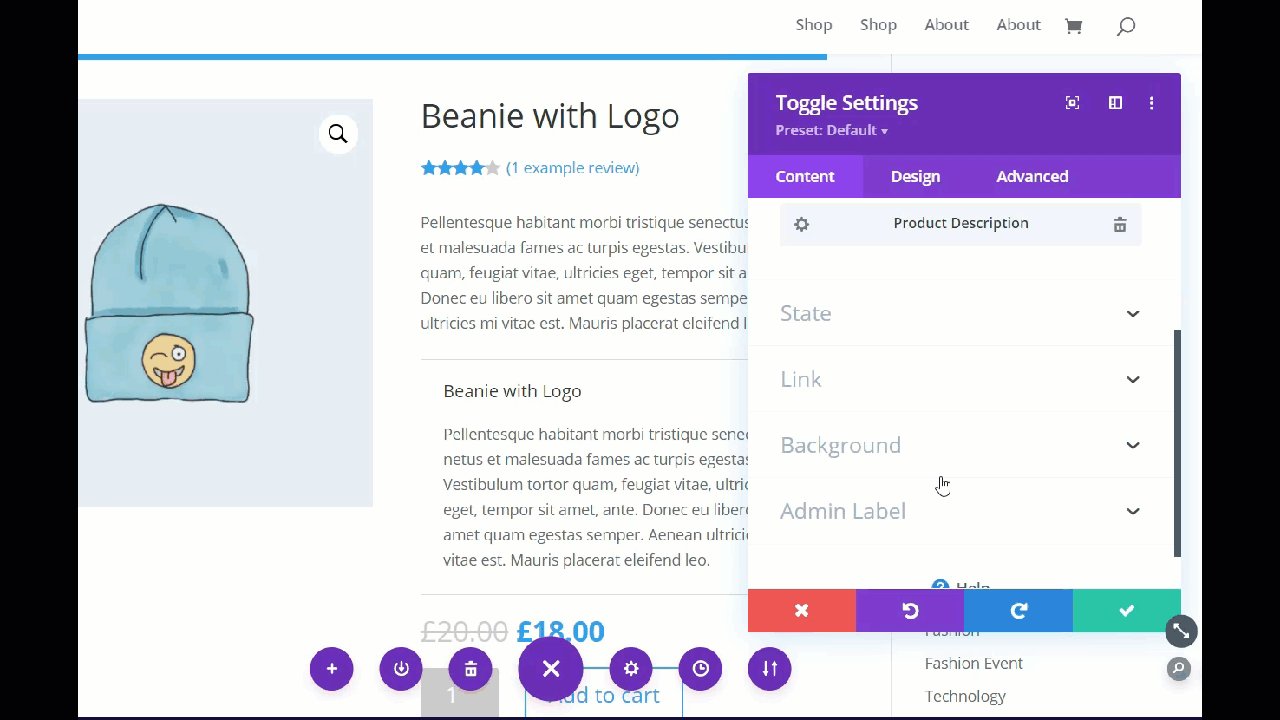
Şimdi aynı şeyi vücut için yapalım. Veritabanı simgesine basın ve menüden Ürün Açıklaması seçeneğini seçin.

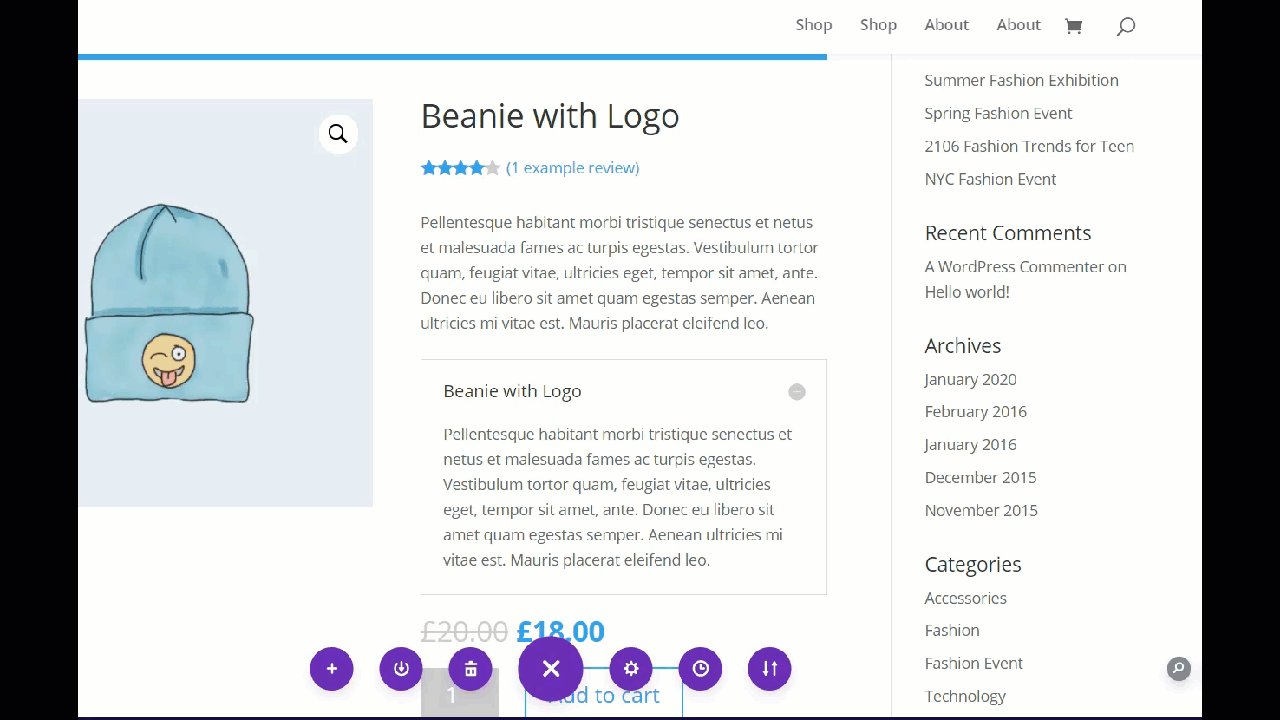
Bunu kaydettikten sonra, ürün sayfanızda kullanıcıların ürün hakkında daha fazla bilgi görmek için basabilecekleri basit bir geçiş modülü göreceksiniz.

Divi ayrıca başlıklar ve açıklamalar gibi diğer özel öğelerin yanı sıra yazı tipleri, renkler vb. eklemenize de olanak tanır. Ürün sayfanızı geçişlerle oynamanızı ve özelleştirmenizi öneririz.
WooCommerce Ürün Sayfası Uzman İpucu
Bu kılavuzu bitirmeden önce, sizin için hızlı bir ipucumuz var.
Temayı ve Eklentiyi Düzenli Olarak Güncelleyin
Divi'nin sunduğu en son özelliklere her zaman erişebildiğinizden emin olmak için Divi temanızı, Divi oluşturucu eklentinizi ve WordPress çekirdeğinizi mevcut en son kararlı sürüme güncel tutmanızı önemle tavsiye ederiz.
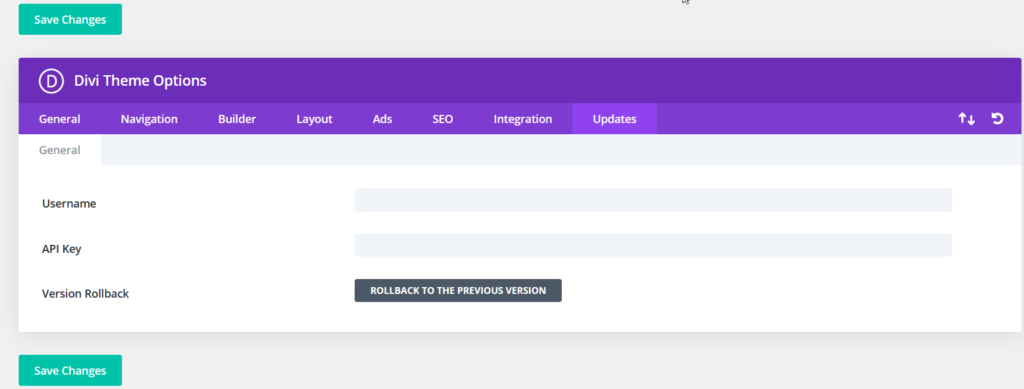
Bunu yapmanın en kolay yolu, Divi tema panelinden otomatik güncellemeleri açmaktır.

Tek yapmanız gereken Elegant Themes Kullanıcı adınız ve Elegant Themes hesabınızın kontrol panelinde bulabileceğiniz API anahtarıdır. Bunları girdikten sonra değişiklikleri kaydedin ve otomatik güncellemeleri alacaksınız.
Site Genelinde Kullanım
Yeni Divi Builder modülleri ile bölümler ekleyebilecek ve sayfalarınızı veya gönderilerinizi özelleştirebileceksiniz. Tek yapmanız gereken görsel düzenleyiciyi etkinleştirmek, istediğiniz öğeleri eklemek ve kullanmak istediğiniz modülleri seçmek. Örneğin, ürününüz için özel bir inceleme yazıyorsanız, kullanıcıların hemen erişebilmesi için inceleme gönderisine bir Sepete ekle düğmesi eklemeyi düşünün.
Bonus: WooCommerce ürün sayfasını düzenlemek için diğer yöntemler
Ürün sayfanızı özelleştirmenin başka yollarını arıyorsanız, ürün sayfanızı düzenlemek için eklentileri, sayfa oluşturucuları ve kod parçacıklarını nasıl kullanacağınızı öğreneceğiniz bu kılavuza bir göz atın.
Çözüm
Özetle, WooCommerce ürün sayfasını Divi ile özelleştirmek, satışlarınızı artırmanıza ve dönüşüm oranlarınızı artırmanıza yardımcı olabilir. İyi haber şu ki, bunu tek bir kod satırı yazmadan yapabilirsiniz.
Divi Builder ile, ek sayfa oluşturucu eklentileri olmadan mağazanızdaki ürün sayfasını kolayca düzenleyebilirsiniz. Bu kılavuzda, incelemeleri, öne çıkan resimleri ve resim galerilerini nasıl görüntüleyeceğinizi veya gizleyeceğinizi ve Sepete ekle düğmesini ve ilgili ürünler bölümünü nasıl özelleştireceğinizi gösterdik. Bunlar yapabileceğiniz şeylerden sadece birkaçı, bu yüzden Divi Builder ile oynamanızı ve başka değişiklikler yapmanızı öneririz.
Sürükle ve bırak sayfa oluşturma deneyimi, kodlama becerileriniz olmasa bile mağazanızın her santimini kolayca özelleştirmenize yardımcı olur.
Divi'yi kullanarak mağazanızda ne gibi değişiklikler yaptınız? Eğitimimizi takip ederken herhangi bir sorun yaşadınız mı? Aşağıdaki yorumlar bölümünde bize bildirin!
