WooCommerce Sepet Sayfası Nasıl Özelleştirilir
Yayınlanan: 2021-12-28Sepet sayfanızı daha kullanıcı dostu hale getirmek ve bundan en iyi şekilde yararlanmak için düzenlemek ister misiniz? Doğru yere geldiniz. Bu yazıda, WooCommerce sepet sayfasını özelleştirmek için size farklı yöntemler göstereceğiz.
Bunu nasıl yapacağımızı görmeden önce, varsayılan alışveriş sepeti sayfasına bir göz atalım ve neden ilk etapta onu özelleştirmeniz gerektiğini anlayalım. Neleri özelleştirebileceğinizi ve mağazanıza nasıl fayda sağlayacağını daha iyi anlayalım.
Sepet Sayfasını Neden Düzenlemeli?
Bir mağaza sahibi olarak, işinizin her yönünü optimize etmeye çalışmalısınız. Mağaza Sayfasının, Ürün Sayfalarının ve Ödeme Sayfasının nasıl özelleştirileceğini daha önce görmüştük. Bu yazıda, Sepet Sayfasına odaklanacağız.
Müşterilerin satın alma kararları söz konusu olduğunda alışveriş sepeti sayfası çok önemlidir. Müşterinin satın alma işlemini tamamlamadan önce siparişini gözden geçirdiği yerdir. Bu nedenle, alışveriş sepeti sayfanız, dönüşüm şanslarını artırmak için müşteriye katma değer sunmalıdır.
Kullanıcıların yaklaşık %80'i sepetlerini terk ettiğinden, alışveriş sepetini terk etme, çevrimiçi mağazaların ana sorunlarından biridir. Bu yüzden sepet sayfanıza özel dikkat göstermelisiniz. Sepeti terk etme durumunuzdaki küçük bir iyileştirme bile satışlarınız üzerinde büyük bir etkiye sahip olabilir.
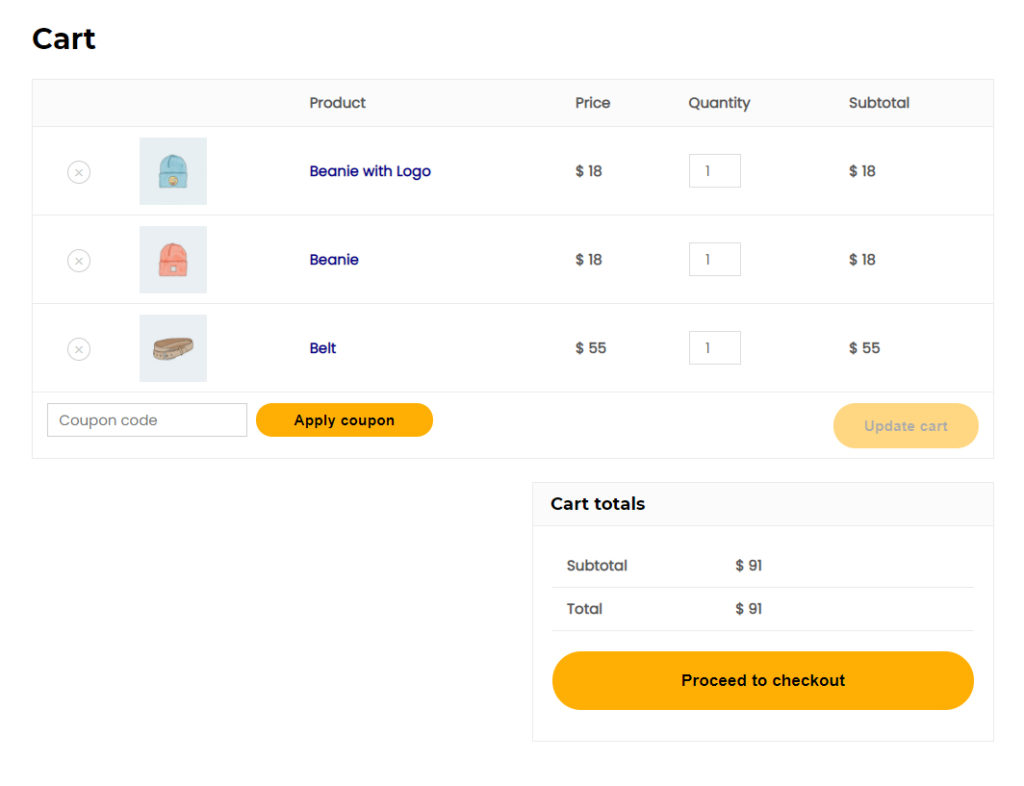
Varsayılan olarak, alışveriş sepeti sayfasının görünümü ve davranışı, etkin temanıza bağlıdır. Örneğin, alışveriş sepeti sayfasının Astra temasıyla nasıl göründüğü aşağıda açıklanmıştır.

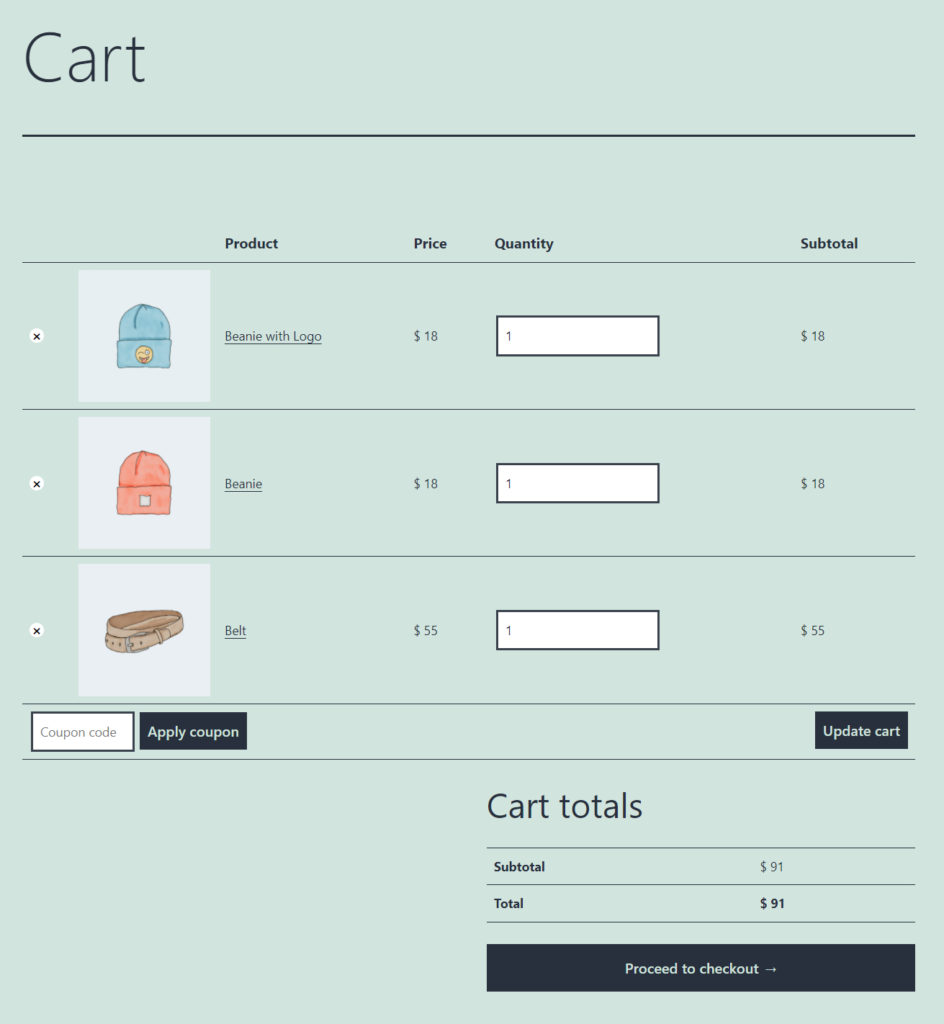
Ve işte varsayılan Twenty-Twenty One temasıyla nasıl göründüğü.

Gördüğünüz gibi, alışveriş sepeti sayfasının görünümü ve hissi her temaya göre büyük ölçüde değişir. Ayrıca, varsayılan sepet sayfası oldukça basittir. İşi halletse de, ekstra bir işlevsellik sunmuyor, çapraz satış fırsatlarını kaçırıyor, özel teklifler veriyor vb.
Sepet sayfasını özelleştirerek müşterinizin kullanıcı deneyimini iyileştirebilirsiniz. Önemli bir güncelleme için özel bir mesaj ekleyebilir, ilgili ürünleri gösterebilir, sepete geri dön düğmesi ekleyebilir, Sepete Ekle mesajını değiştirebilir ve çok daha fazlasını yapabilirsiniz. Bu şeyler, memnun müşterilerle sonuçlanan kullanıcı deneyimini geliştirmeye katkıda bulunur.
Özetle, alışveriş sepeti sayfasını geliştirmek çevrimiçi girişiminiz için çok faydalı olabilir ve çabaya değer bir şeydir. Şimdi bir adım ileri gidelim ve alışveriş sepeti sayfasını WooCommerce'de özelleştirmenin farklı yollarını görelim .
WooCommerce sepet sayfası nasıl özelleştirilir
WooCommerce mağazanızdaki alışveriş sepeti sayfasını özelleştirmenin farklı yolları vardır:
- Varsayılan WooCommerce Blokları ile
- Eklentileri kullanma
- Sayfa Oluşturucularla
- programatik olarak
Kendiniz için en iyisini seçebilmeniz için her bir yönteme daha yakından bakalım.
1. Varsayılan WooCommerce Blokları
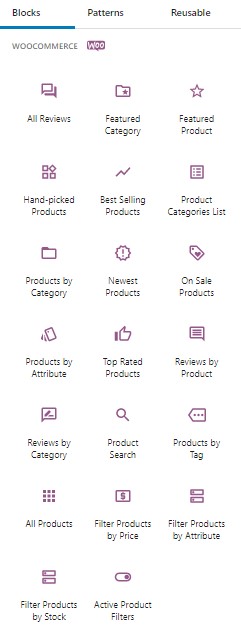
WordPress blok düzenleyicisi Gutenberg, WooCommerce'e adanmış bir dizi varsayılan blokla birlikte gelir. Bunlar, Tüm Ürünleri, Öne Çıkan Ürünleri, Ürünleri Filtrele, Tüm İncelemeleri ve daha fazlasını içerir. Tıpkı normal Gutenberg blokları gibi, sitenizdeki herhangi bir sayfaya ekleyebileceğiniz toplam 20 WooCommerce bloğu vardır.

1.1) Tüm Ürünleri Ekle Bloğu
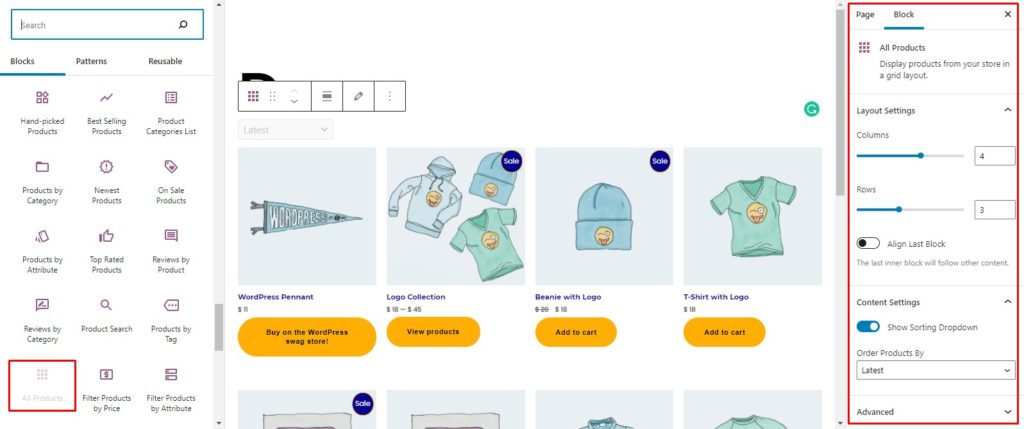
Sepet sayfanıza gidin veya WordPress'te yeni bir sayfa oluşturun. Gutenberg editörü için mevcut olan eksiksiz bir blok setini ortaya çıkarmak için sol üstteki + simgesine tıklayın. Ardından, WooCommerce Blokları bölümüne gidin ve Tüm Ürünler bloğunu bulun. Tıklayın ve sayfa alanına sürükleyin, bloğu sayfanıza ekleyecektir.
Bloğu sayfanıza eklediğinizde, envanterinizdeki tüm ürünler burada görüntülenecektir. En sağdaki bölümdeki ayarlar menüsünden görüntülenen ürünlerin ayarlarında daha fazla ince ayar yapabilir ve sütun, satır, sıralama ve daha fazlasını değiştirebilirsiniz.

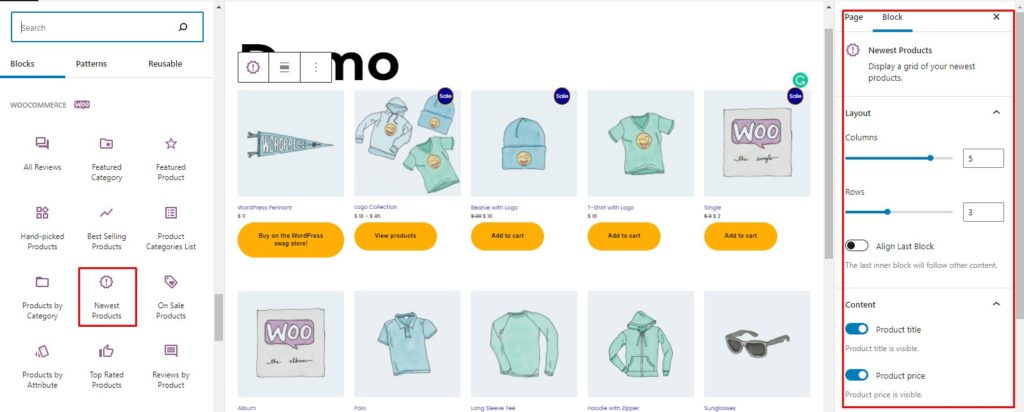
1.2) En Yeni Ürünler Bloğu Ekle
En Yeni Ürünler bloğu, envanterinize yapılan tüm yeni eklemeleri görüntüler. En Yeni Ürünler bloğunu tıklayıp sayfanıza sürüklemeniz yeterlidir; en son ürünlerinizi gösterecektir. Ek olarak, ayarlar menüsünden bloğun ayarlarını özelleştirebilirsiniz.

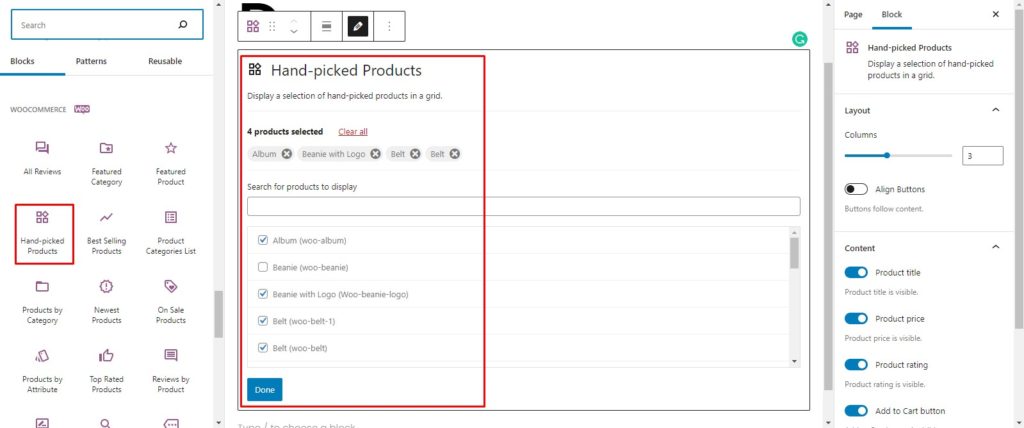
1.3) Özenle Seçilmiş Ürünler Ekleyin
Elle Seçilmiş Ürünler bloğu, bir sayfada görüntülemek istediğiniz ürünleri manuel olarak seçmenize olanak tanır. Bu, bir sayfada belirli ürünleri sergilemek veya başka bir sayfada belirli ürünleri öne çıkarmak için harika bir araç olabilir.
Bloğu sitenize eklemek için, Elle Seçilmiş Ürünler bloğunu sayfaya sürüklemeniz yeterlidir. Vurgulamak istediğiniz ürünleri arayabileceğiniz bir arama çubuğu görüntüleyecektir. İstediğiniz ürünü bulun ve listeye eklemek için üzerine tıklayın. Benzer şekilde, işlemi tekrarlayabilir ve listeye birden fazla ürün ekleyebilirsiniz.

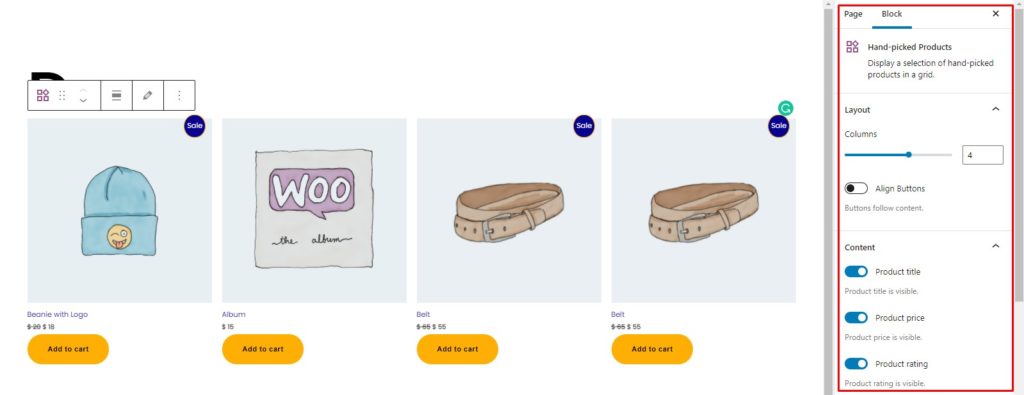
Listeye istediğiniz tüm ürünleri ekledikten sonra Bitti düğmesine basın ve işte! Özenle seçilmiş ürünleriniz artık sayfada görüntüleniyor. Daha önce gördüğümüz gibi, ayarlar menüsünden ayarları düzenlersiniz.

Benzer şekilde, istediğiniz herhangi bir WooCommerce bloğunu ekleyebilirsiniz. Tüm sayfada tek bir blok veya aynı sayfada birden fazla blok seçebilirsiniz. İmkanlar sonsuzdur.
Varsayılan WooCommerce bloklarının Araba sayfasını özelleştirmenize nasıl yardımcı olabileceğini gördük. Şimdi bir sonraki bölüme geçelim ve üçüncü taraf eklentileri kullanarak alışveriş sepeti sayfasını nasıl özelleştirebileceğimizi görelim.
2. Sepet sayfasını özelleştirmek için eklentiler
Sepet Sayfasını düzenlemek için kullanabileceğiniz birkaç eklenti vardır. Bu bölümde, en iyilerinden bazılarına göz atacağız.
2.1) WooCommerce Blokları

WooCommerce Blocks, deneysel WooCommerce bloklarına erken erişim eklentisidir. Varsayılan blok düzenleyicide yayınlanmadan önce yeni WooCommerce bloklarını denemenizi sağlar.
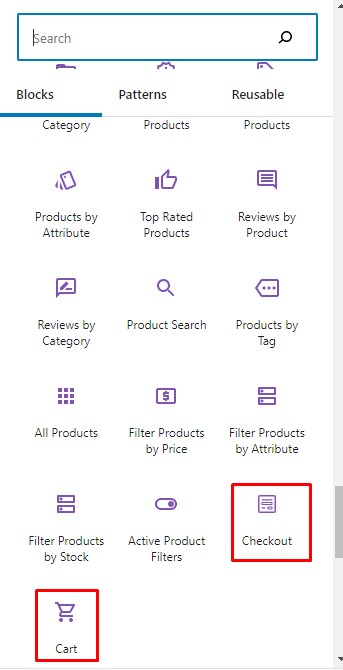
Bu gönderiyi yazarken, eklenti iki ek blok ekler: sepet ve ödeme. WooCommerce Bloklarını etkinleştirirken, sepet ve ödeme blokları blok düzenleyiciye otomatik olarak eklenir ve bunları diğer bloklarla aynı şekilde kullanabilirsiniz.

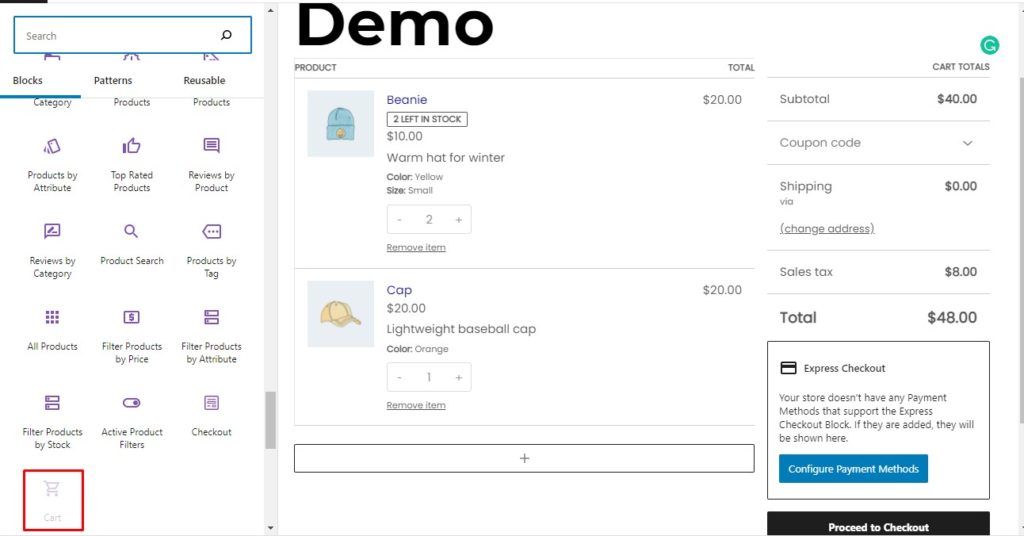
Sepeti bir sayfada görüntülemek için sepet bloğunu sürüklemeniz yeterlidir; sepetiniz görünecektir. Daha sonra her bir sepet bölümünü ayrı ayrı ve sepet bloğunu bir bütün olarak özelleştirebilirsiniz. Üstelik, hem dolu hem de boş sepetler için bile düzenleyebilirsiniz.

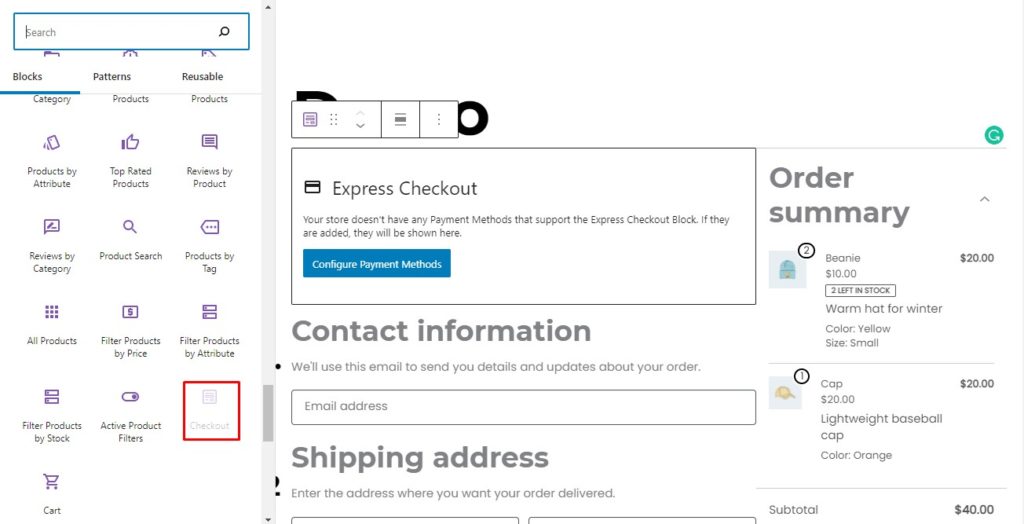
Benzer şekilde, ödeme formunu bir sayfada görüntüleyebilir ve beğeninize göre özelleştirebilirsiniz. Ayrıca, tüm ödeme bloğunun yanı sıra ayarlarda her bloğun parametrelerini kişiselleştirebilirsiniz.

Ayrıca, daha önce mümkün olmayan, alışveriş sepeti veya ödeme sayfasının yanında tek bir sayfaya çok sayıda blok yerleştirebilirsiniz. Bu size çok fazla esneklik sağlar ve alışveriş sepeti sayfasını tam olarak istediğiniz gibi tasarlamanıza olanak tanır.
Bu blokları eklerken, eklentinin diğer eklentiler veya uzantılarla uyumluluk sorunları olabileceğini belirten bir uyumluluk uyarısı alabilirsiniz. Bunun nedeni, bazı blokların deneysel olması ve geliştirilme aşamasında olmasıdır. Bu nedenle, üretimde değil, yalnızca yeni özellikleri denemek için kullanılmalıdırlar. Kararlı olduklarında varsayılan WooCommerce blokları olarak kullanıma sunulacaklar.
Özellikleri
- Test amacıyla yeni bloklarla denemeler yapmak
- Sepeti ve ödeme bloklarını deneyin
- Bulunursa hataları ve hataları bildirin
fiyatlandırma
Bu ücretsiz bir eklentidir.
Sepet sayfanızı düzenlemek için daha fazla eklenti denemek istiyorsanız, şu diğer ikisine bir göz atın:
2.2) MağazaCustomizer

StoreCustomizer , WooCommerce mağazanızı tamamen özelleştirmenize olanak tanıyan hepsi bir arada bir pakettir. Ürün sayfalarından mağaza sayfasına, hesap sayfasına, alışveriş sepeti sayfasına ve ödeme sayfasına kadar her şeyi kişiselleştirebilirsiniz.
Başlangıç olarak, mağaza genelinde kullanılan genel yazı tiplerini ve renkleri özelleştirebilirsiniz. Ayrıca her sayfayı ayrı ayrı kişiselleştirebilir, görünümünü değiştirebilir, yeni işlevler ve özellikler ekleyebilir ve çok daha fazlasını yapabilirsiniz.
Eklenti, WooCommerce mağazanızın bölümlerini özelleştirmek için özel parçacıklar yazma ihtiyacını ortadan kaldırır. Gerekli kodu kendisi ekler, bu nedenle herhangi bir alt tema oluşturmaya veya özel kod parçacıkları eklemeye gerek yoktur, çünkü bunların tümü eklenti tarafından işlenir.
Son olarak, tüm seçenekler tema özelleştiriciye uygun şekilde entegre edilmiştir. Sonuç olarak, WooCommerce mağazasını sorunsuz ve acısız özelleştirmeyi sağlar.
Özellikleri
- WooCommerce Mağazanızı özelleştirmek için hepsi bir arada eklenti
- Ürün sayfalarını, mağaza sayfasını, hesap sayfasını, alışveriş sepeti sayfasını ve ödemeyi kişiselleştirin
- Mağazanın tasarımını beğeninize göre değiştirin
- Kodlama olmadan mağazanıza ekstra özellikler ve işlevler ekleyin
- Özelleştirmeyi zahmetsiz hale getiren tema özelleştirici aracılığıyla kolay erişim
- Son derece hafiftir ve yalnızca gerekli kodun kendisini ekler
fiyatlandırma
Bu bir freemium eklentisidir, yani hem ücretsiz hem de premium sürümleri vardır. Ücretsiz sürüm uygun özelleştirme seçenekleri sunarken, premium planlar tek bir site için yıllık 49 USD'den başlar ve size gelişmiş bir özelleştirme deneyimi sunar. Bir yıllık güncelleme ve destek içerirler.
2.3) WooCommerce Hızlı Sepet Eklentisi

WooCommerce Fast Cart, tüketici için satın alma sürecini hızlandırmak için tasarlanmıştır. Ayrı alışveriş sepeti ve ödeme sayfalarına sahip olmak yerine, bir açılır sepet ve ödeme sayfaları oluşturmak için eklentiyi kullanabilirsiniz. Ayrıca, sepet sayfasını tamamen atlayabilir ve doğrudan ödeme işlemine geçebilirsiniz.
Hem alışveriş sepeti hem de ödeme açılır sayfaları tamamen özelleştirilebilir. Tipografiyi ve renkleri web sitenizin temasına uyacak şekilde değiştirebilirsiniz. Ayrıca düğmelerin konumunu ayarlayabilir ve sepet düzenini özelleştirebilirsiniz.
Ayrıca, sepet sayfasından kupon uygulayabilir ve çapraz satışları etkinleştirerek ilgili ürünleri öne çıkarmak için açılır sepeti kullanabilirsiniz. Son olarak, eklenti son derece hafiftir ve iyi optimize edilmiştir ve PayPal, Stripe ve Amazon gibi yaygın olarak kullanılan tüm ödeme kanallarını destekler.
Özellikleri
- Anlık dönüşümler için açılır sepet ve ödeme sayfası ekleyin
- Açılır pencerede yalnızca alışveriş sepetini veya ödemeyi veya her iki sayfayı ayarlayın
- Son derece özelleştirilebilir
- Hafif ve optimize edilmiş
- PayPal, stripe, amazon gibi tüm popüler ödeme ağ geçitleriyle çalışır
fiyatlandırma
Bu, tek bir site için yılda 79 USD'ye mal olan premium bir eklentidir. Ayrıca 30 günlük para iade garantisi alacaksınız.
Bu bölümde, WooCommerce sepet sayfasını özelleştirmek için en iyi eklentilerden bazılarını gördük. Yapabileceğimiz bazı özelleştirmelere bir göz atalım. Gösteri için StoreCustomizer eklentisini kullanacağız. Başlayalım.
StoreCustomizer'ı kullanarak Sepet Sayfasını özelleştirin
StoreCustomizer, WooCommerce mağazanızın neredeyse her yönünü özelleştirmenizi sağlayan zengin özelliklere sahip bir eklentidir. Bir önceki bölümde, eklentinin özelliklerine ve işlevlerine bir göz atmıştık. Şimdi sepet sayfasını özelleştirmek için StoreCustomizer'ı nasıl kullanabileceğinizi görelim.
Eklentiyi Kurun ve Etkinleştirin
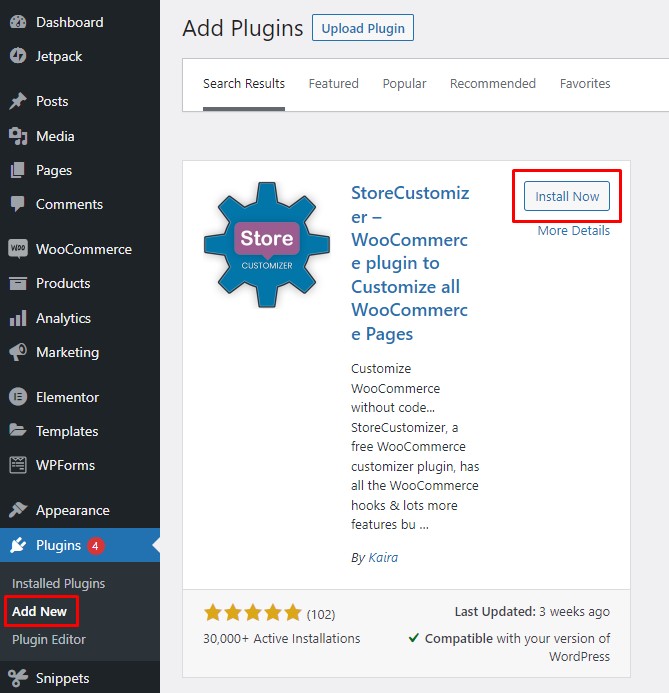
İlk olarak, WordPress Yönetici Panonuza gidin ve Eklentiler > Yeni ekle'ye gidin. StoreCustomizer eklentisini arayın, Şimdi Yükle düğmesine tıklayın ve ardından etkinleştirin.

Sepet Sayfasını Özelleştirin
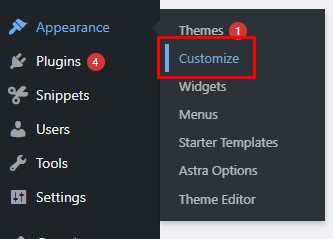
Eklentiyi etkinleştirdikten sonra, tema özelleştiriciye gitmek için Görünüm > Özelleştir'e gidin.

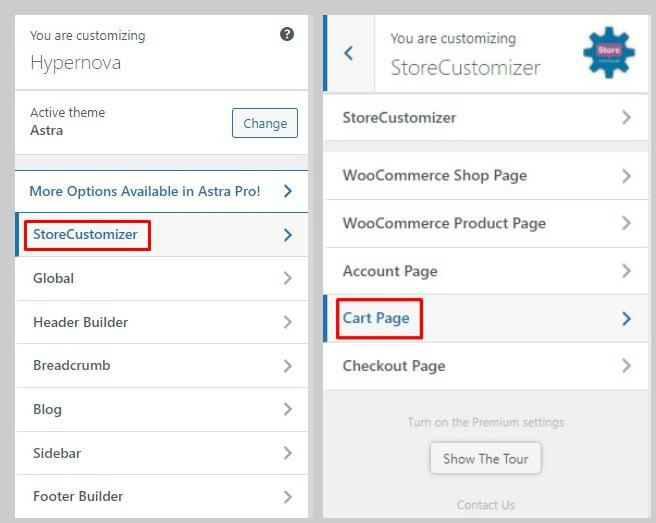
StoreCustomizer, kişiselleştirme araçlarını ve özelliklerini tema özelleştiriciye yerleştirir. Tema özelleştirici menüsünden StoreCustomizer > Sepet Sayfası'na gidin ve alışveriş sepeti sayfasını düzenlemek için tüm seçenekleri bulacaksınız.

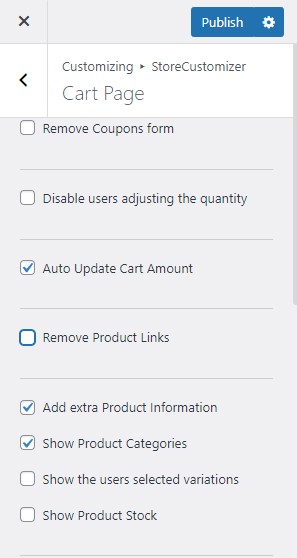
Temel Özelleştirmeler
Temel özelleştirmelerle başlayarak, birkaç olasılığınız var. Sepet sayfasından kuponları devre dışı bırakabilir, kullanıcının sepetteki miktarı değiştirmesini engelleyebilir veya kullanıcı ürün miktarını güncellediğinde sepetin otomatik olarak güncellenmesini sağlayabilirsiniz. Ayrıca ürün sayfasına giden bağlantıları silebilir, ürün meta verilerini görüntüleyebilir, stoktaki ürünleri listeleyebilir ve çok daha fazlasını yapabilirsiniz.

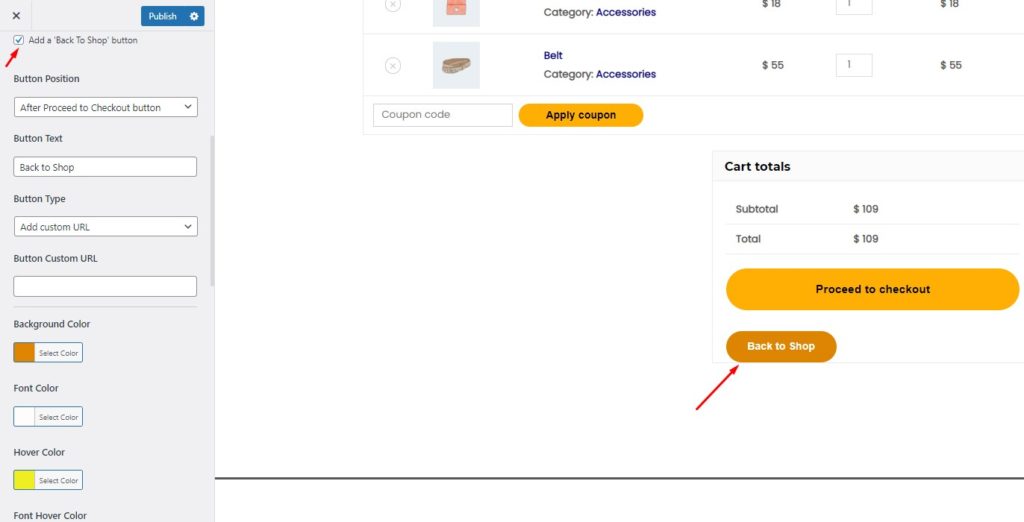
Mağaza Düğmesine Geri Ekle
Alışverişe geri dön düğmesi, kullanıcının sepete bir şey eklemesi gerektiğinde mağaza sayfasına dönmesine olanak tanır. Müşterilere daha iyi bir alışveriş deneyimi sağladığı için bu düğmeyi eklemek iyi bir fikirdir.
StoreCutomizer, alışveriş sepeti sayfanıza bir mağazaya geri düğmesi eklemenize ve tasarımını ve hissini tamamen değiştirmenize olanak tanır. Ayrıca, düğme metnini değiştirebilir ve herhangi bir sayfaya bağlayabilirsiniz. Son olarak, düğmenin konumunu da ihtiyaçlarınıza göre değiştirebilirsiniz.


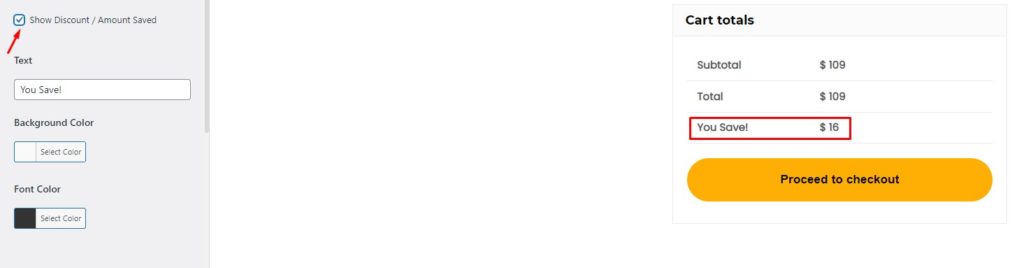
İndirimi/Kaydedilen Tutarı Göster
İndirimi/kaydedilen tutarı göster, Toplam Fiyat bölümüne, bir kullanıcının bir kupon kullanırken veya mağaza genelinde bir satış sırasında bir satın alma işleminde aldığı indirimi görüntüleyen bir blok eklemenize olanak tanır. Arka plan ve yazı tipi rengini değiştirebileceğiniz gibi istediğiniz ismi de verebilirsiniz.

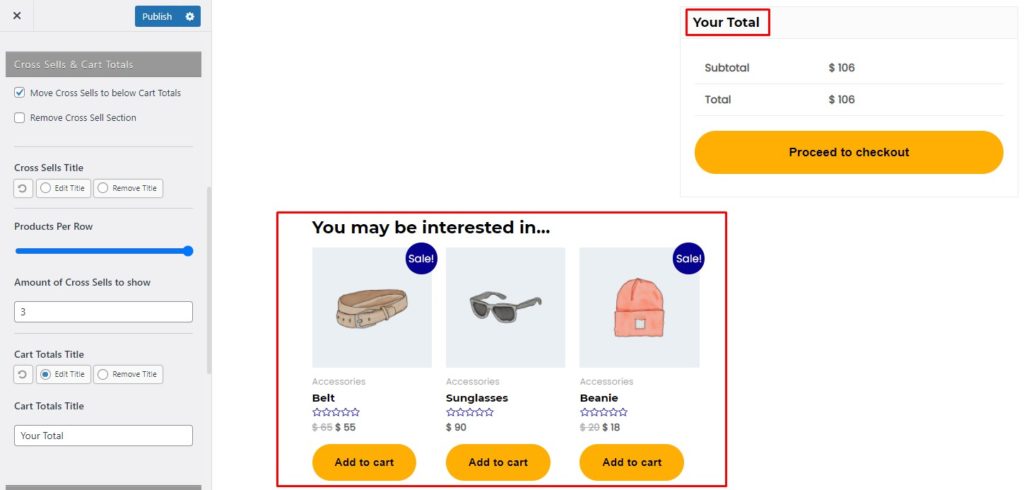
Çapraz Satışlar ve Sepet Toplamları
Ayrıca ilgili veya öne çıkan ürünleri sepet sayfasında görüntüleyebilirsiniz. Tipik olarak, bu ürünler sepetteki ürünlerle yakından bağlantılıdır, bu nedenle kullanıcıların bunları sepetlerine eklemesi ve satışlarınızı artırmanıza yardımcı olması muhtemeldir.
StoreCustomizer eklentisini kullanarak, görüntülenecek toplam çapraz satış sayısını ve satır başına görüntülenecek ürünleri seçebilirsiniz. Çapraz satışlar bölümünü sepet toplamlarının altına taşıma veya varsayılan olarak bırakma seçeneğiniz vardır. Son olarak, çapraz satışların başlığını değiştirebilir, hatta isterseniz çapraz satışlar bölümünün tamamını kaldırabilirsiniz.
Çapraz satışlar dışında Sepet Toplamları bölümünün başlığını değiştirebilirsiniz.

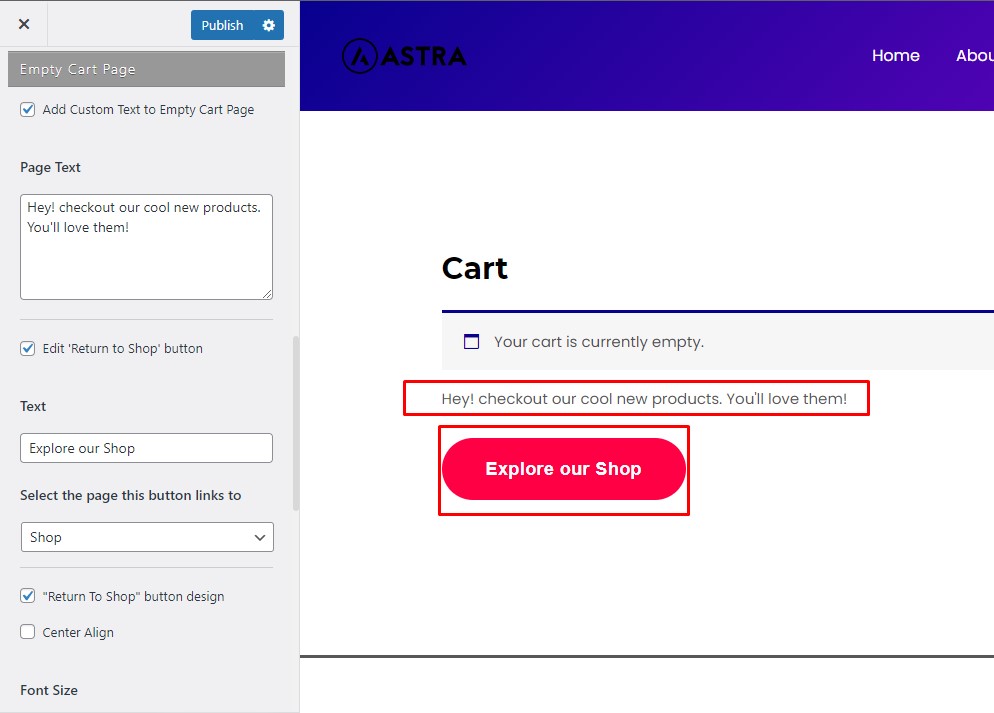
Boş Sepet Sayfasını Düzenle
Varsayılan Sepeti Boşalt sayfası, kullanıcıya sepetin boş olduğunu bildiren bir mesaj görüntüler. StoreCustomizer, kullanıcıyı mağazayı keşfetmeye davet etmek için özel mesajınızı oluşturmanıza olanak tanır.
Müşterileri mağazaya yönlendirmek için bir Mağazaya Geri Dön düğmesi de ekleyebilirsiniz. Düğmenin rengi, yazı tipi ve metni dahil olmak üzere düğmenin tasarımını ve verdiği hissi tamamen özelleştirebilirsiniz.

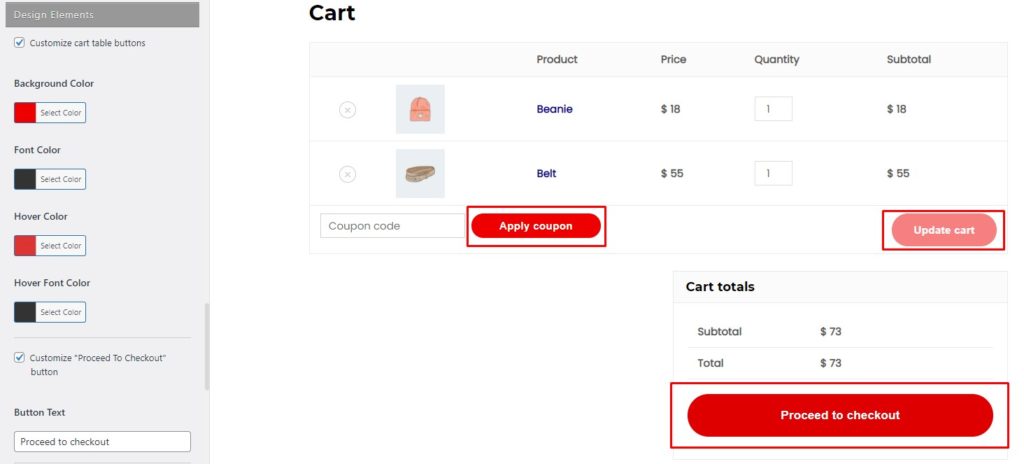
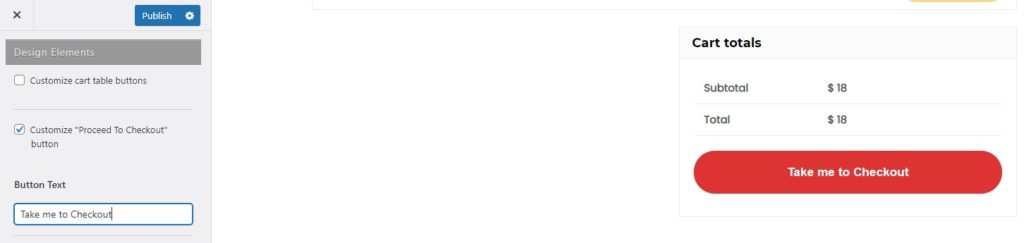
Sepet Tablosunu Özelleştirin ve Ödeme Butonlarına Devam Edin
StoreCustomizer sepet sayfasının Tasarım Bileşenleri alanında, alışveriş sepeti tablosunu ve Ödemeye devam et düğmesini özelleştirebilirsiniz. Düğme boyutlarını, renkleri, yazı tipini ve daha fazlasını ayarlayabilirsiniz.

Gördüğünüz gibi, eklentiler WooCommerce alışveriş sepeti sayfanızın çoğunu özelleştirmenize yardımcı olabilir. Ancak başka seçenekler de var. Sonraki bölümde, sayfa oluşturucuların alışveriş sepeti sayfasını düzenlemenize nasıl izin verdiğini göreceğiz.
3. Sayfa Oluşturucularla
Sayfa oluşturucular, sitenizin tüm değişiklik ihtiyaçları için tek boyutlu bir çözümdür. En popüler sayfa oluşturucuların, tüm mağazanızı tamamen özelleştirmenize olanak tanıyan özel bir WooCommerce bölümü vardır.
Sepet sayfasını ve diğer WooCommerce sayfalarını değiştirmek için sayfa oluşturucuları kullanabilirsiniz. Sayfa oluşturucular genellikle blok veya widget kavramına dayanır. Çeşitli işlevler ve çoklu özellikler için widget'lar vardır ve bunları istediğiniz herhangi bir sayfaya ekleyebilir ve düzenleyebilirsiniz.
Sayfa oluşturucularla çalışırken kişiselleştirme açısından çok fazla özerkliğe sahipsiniz. Ayrıca, sayfa oluşturucular, tamamen önceden yapılandırılmış ve kullanmanız için yaratıcı bir şekilde tasarlanmış çeşitli önceden hazırlanmış şablonlarla birlikte gelir.
Bir sayfa oluşturucu kullanmak istiyorsanız, en popüler ve tercih edilen iki seçenek Elementor ve Divi'dir. Bu sayfa oluşturucuların her ikisi de WooCommerce'e özgü bir dizi blok içerir.
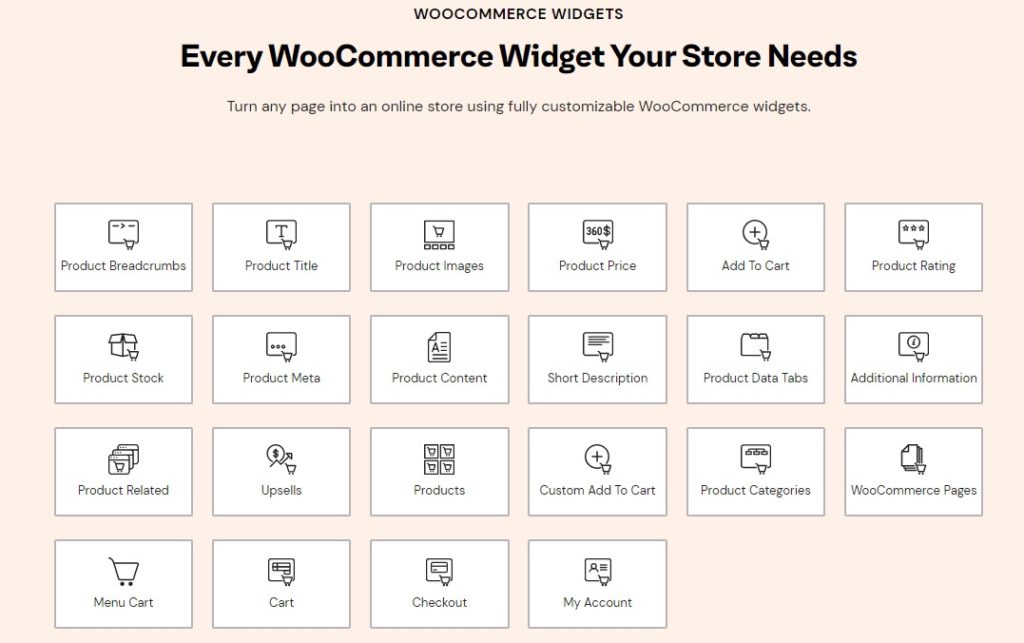
Örneğin Elementor, WooCommerce için kullanabileceğiniz 22 farklı blok içerir. Ancak, Elementor'daki WooCommerce bloklarının yalnızca Pro sürümünde mevcut olduğunu belirtmekte fayda var.

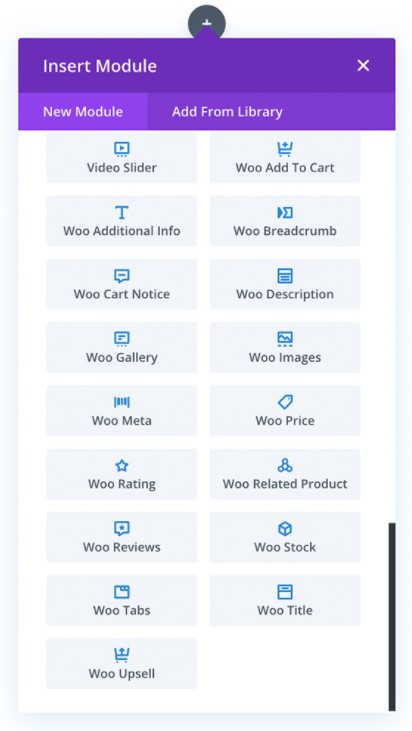
Divi durumunda, 17 WooCommerce bloğuna erişiminiz var. Divi, birinci sınıf bir sayfa oluşturucudur, bu nedenle bu özelliklere erişmek için ödeme yapmanız gerekecektir.

Eklentiler ve sayfa oluşturucular, WooCommerce alışveriş sepeti sayfasını özelleştirmenin tek yolu değildir. Sepet sayfanızın işlevselliğini kişiselleştirmek ve geliştirmek için özel kod parçacıklarınızı da ekleyebilirsiniz. Biraz kodlama becerileriniz varsa, bir sonraki bölüm tam size göre. Sepet sayfasını programlı olarak nasıl değiştirebileceğinizi görelim.
4. Programatik olarak
Daha ileri gitmeden önce, sitenizin tam bir yedeğini oluşturmanızı ve function.php dosyasını düzenlemek için bir alt tema kullanmanızı öneririz. Nasıl yapacağınızı bilmiyorsanız, bir alt temanın nasıl oluşturulacağına veya bu alt tema eklentilerinden herhangi birinin nasıl kullanılacağına ilişkin kılavuzumuza bakın.
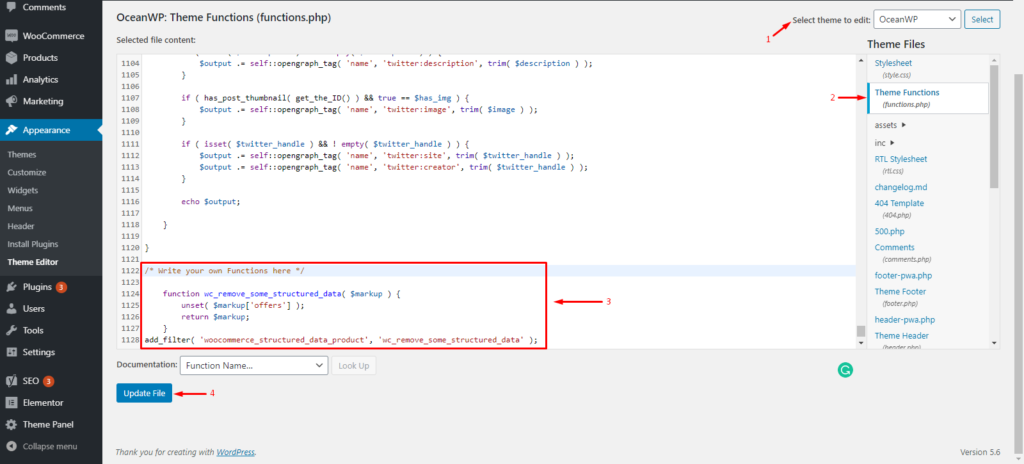
Alt temanızı yapılandırdıktan sonra, WP Yönetici Panosu > Görünüm > Tema Düzenleyici'ye gidin. Burada, alt temanızın functions.php dosyasının sonuna özel kod parçacıkları ekleyebilirsiniz.

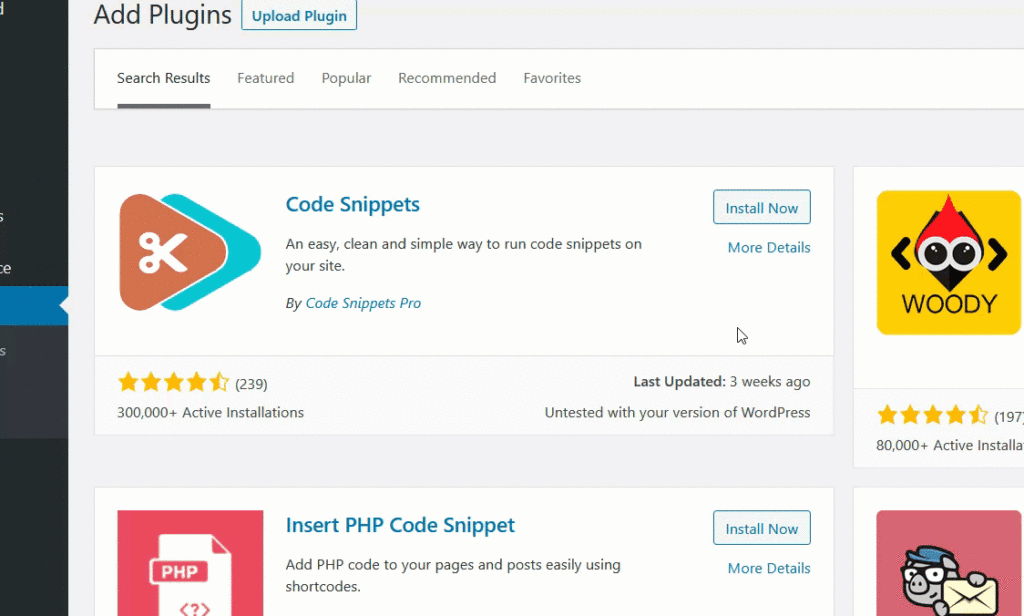
Kod Parçacıkları eklenti, sitenize kod parçacıkları eklemek için başka bir seçenektir. Sitenize snippet'ler eklemek için eklentiyi WordPress deposundan yükleyebilirsiniz. Kod Parçacıkları ile bir alt temaya ihtiyacınız olmasa da, her zaman bir temaya sahip olmanızı öneririz.

Şimdi WooCommerce alışveriş sepeti sayfanızı özelleştirmek için kullanabileceğiniz bazı kod parçacıklarını görelim.
4.1) Sepet sayfasındaki özel mesaj
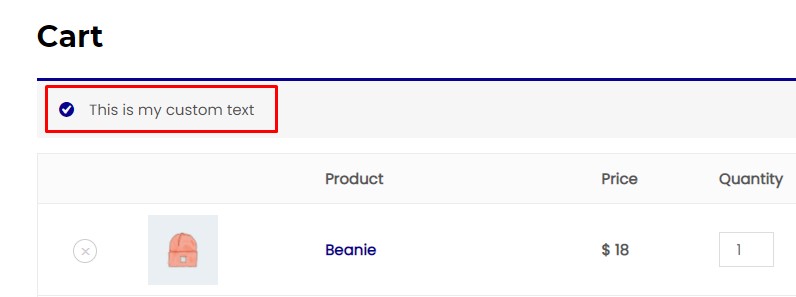
Öncelikle, sepet sayfasındaki mesajı nasıl özelleştireceğimizi öğrenelim. Bu, kullanıcınıza temel bilgileri sağlamak için yararlı olabilir. Örneğin, onlara "Sevkiyatlar COVID nedeniyle daha uzun sürebilir" gibi bildirimler verebilir, bir promosyon hakkında bilgi verebilirsiniz. Snippet'teki “ Bu benim özel metnim ”i kendi metninizle değiştirin ve web sitenizde yayınlayın.
// WooCommerce sepet sayfasına özel mesaj ekle
add_action( 'woocommerce_before_cart_table', 'shop_message', 20 );
function shop_message() {
echo '<p class="woocommerce-message">Bu benim özel metnim</p>'; // Bu metni değiştir
}Tamamlandı! Bu, alışveriş sepeti sayfanızda özel bir mesaj görüntüler.

4.2) Sepet sayfasını boşaltmak için özel içerik
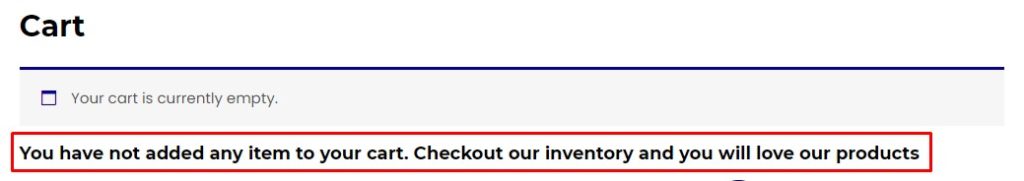
Boş Sepet sayfanızı özelleştirmek çok önemlidir. Varsayılan Sepeti Boşalt sayfası yalnızca sepetin boş olduğunu belirten bir mesaj görüntüler. Ancak, aşağıdaki snippet'i kullanarak, kullanıcıyı envanterinizi keşfetmeye yönlendiren, ürünleriniz hakkında bilgi veren vb. daha kolay ve etkileşimli bir mesaja özelleştirebilirsiniz.
Basitçe “ Sepetinize herhangi bir ürün eklemediniz. Envanterimize bir göz atın, ürünlerimizi çok seveceksiniz ” mesajı ile görüntülemek istediğiniz mesaja ulaşabilirsiniz.
// WooCommerce boş sepet sayfasına özel içerik ekler
add_action('woocommerce_cart_is_empty', 'empty_cart_custom_content');
işlev empty_cart_custom_content() {
echo '<h4>Sepetinize herhangi bir ürün eklemediniz. Envanterimize göz atın ve ürünlerimizi çok seveceksiniz</h4>'; //Mesajı kendi mesajınla değiştir
echo do_shortcode(' ');
} 
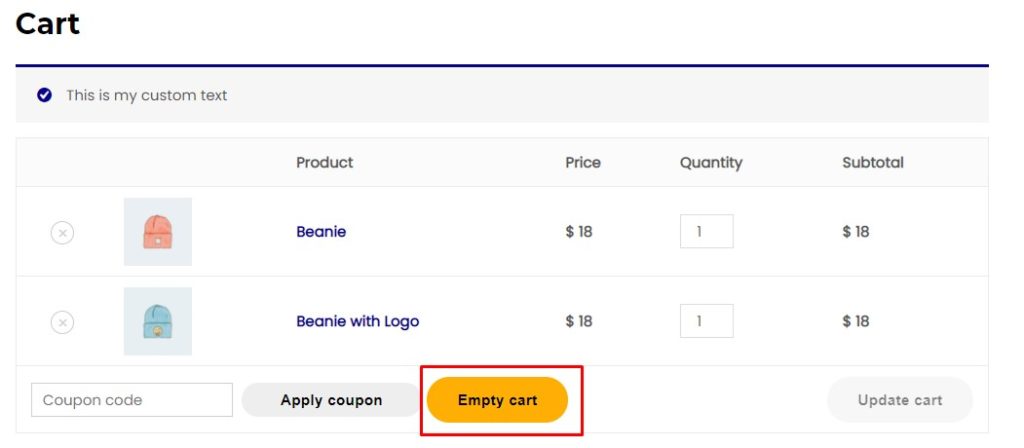
4.3) Sepet sayfasındaki sepeti boşalt butonu
Alışveriş yapanlara sepetlerini boşaltma seçeneği vermek verimsiz görünse de, gerçek şu ki çok daha iyi bir deneyim sağlıyor. Bu gibi durumlarda, kullanıcıların tüm ürünleri sepetlerinden çıkarmasına olanak tanıyan bir Sepeti Boşalt düğmesi ekleyebilirsiniz.
Sepeti Boşalt düğmesi eklemek için aşağıdaki kod parçasını kullanmanız yeterlidir.
// WooCommerce sepet sayfasındaki "Sepeti boşalt" düğmesi
add_action('woocommerce_cart_coupon', 'woocommerce_empty_cart_button');
function woocommerce_empty_cart_button() {
echo '<a href="' . esc_url( add_query_arg( 'empty_cart', 'evet' ) ) .'" class="button cart"
title="' .esc_attr( 'Boş sepet', 'woocommerce' ) .'">' . esc_html('Boş sepet', 'woocommerce' ) . '</a>';
}
add_action( 'wp_loaded', 'woocommerce_empty_cart_action', 20 );
function woocommerce_empty_cart_action() {
if ( isset( $_GET['empty_cart'] ) && 'yes' === esc_html( $_GET['empty_cart'] ) ) {
WC()->araba->empty_cart();
$yönlendiren = wp_get_referer() ? esc_url( remove_query_arg( 'empty_cart' ) ) : wc_get_cart_url();
wp_safe_redirect( $yönlendiren);
}
}Düğme, diğer sepet tablosu düğmelerinden ayrılmamışsa, bunu Özelleştirici > Ek CSS'ye eklemeniz gerekebilir.
a.button.cart {
sol kenar boşluğu: 10 piksel;
} 
Sepet sayfanızı düzenlemek için bazı kod parçacıkları gördük. Bu snippet'leri temel alarak ve uyarlayarak sepet sayfanızı tamamen kişiselleştirebilir ve satışlarınızı artırabilirsiniz.
Şimdiye kadar, WooCommere alışveriş sepeti sayfasını özelleştirmek için farklı yöntemler gördük: varsayılan seçeneklerle, eklentilerle, sayfa oluşturucularla ve programlı.
Şimdi bir adım daha ileri gidelim ve müşterinin satın alma deneyimini daha hızlı hale getirmek için alışveriş sepeti sayfasını nasıl atlayabileceğinizi görelim. Sepet sayfasını nasıl atlayabileceğinizi görelim.
sepet sayfası nasıl atlanır
Bazı mağazalar, alışveriş sepeti sayfasını atlamayı ve müşterilerin ödeme sayfasında siparişlerini incelemesine ve ödemesine izin vermeyi tercih eder. Bu, müşterilerin ödeme yapması gereken adımları kısaltarak alışveriş deneyimini daha hızlı hale getirir.
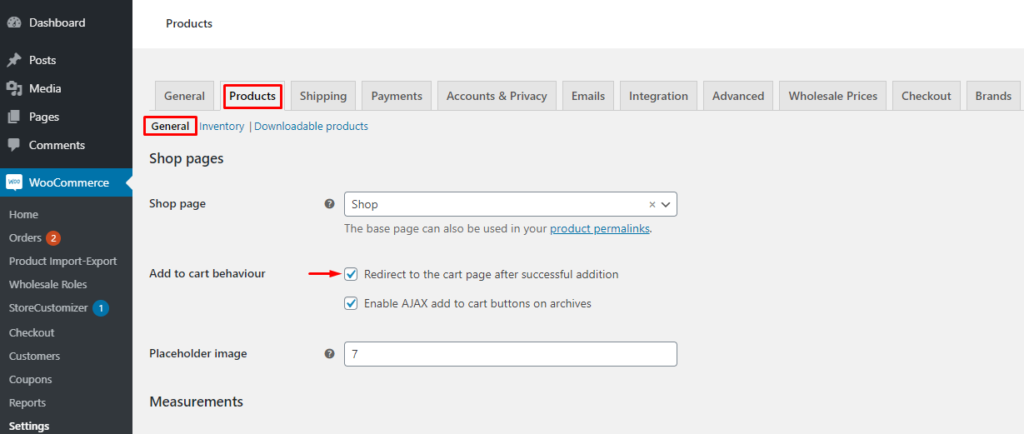
Sepet sayfasını atlamak için WP Yönetici Panosuna gidin ve WooCommerce > Ayarlar'a gidin. Ürünler sekmesi altında, alt menüden Genel ayarlar'ı seçin ve "Başarılı eklemeden sonra sepet sayfasına yönlendir" seçeneğini işaretleyin. Bundan sonra, değişiklikleri kaydetmeyi unutmayın.

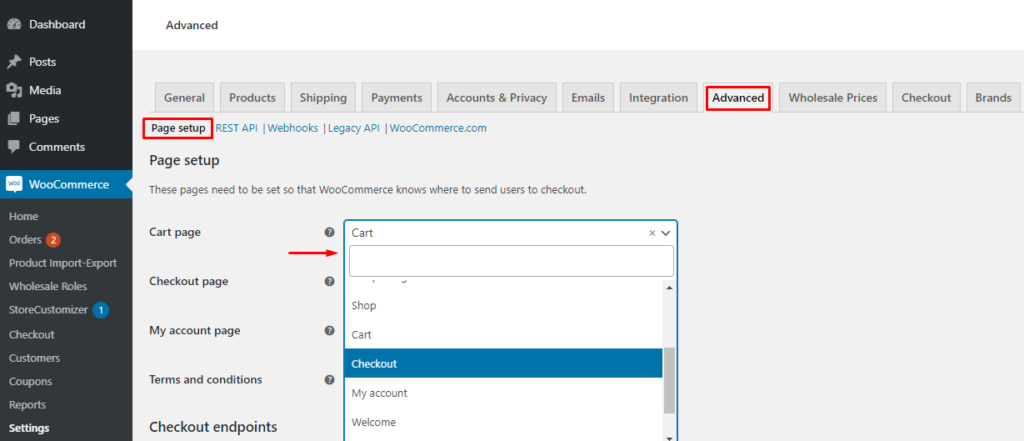
Ardından, Gelişmiş sekmesine gidin ve Sayfa Yapısı'nı seçin. Varsayılan Sepet sayfasını Checkout olarak değiştirin ve değişiklikleri kaydedin.

Tamamlandı! Artık web sitenizin ön ucuna gidebilir ve kendiniz kontrol edebilirsiniz.

İlginç bir şekilde, WooCommerce varsayılan ayarları aracılığıyla Sepet sayfasını atlamak tek yol değildir. Aynısını özel eklentiler veya özel kod parçacıkları kullanarak da başarabilirsiniz. Bununla ilgili daha fazla bilgi için WooCommerce'de sepet sayfasını nasıl atlayacağınızla ilgili kılavuzumuza bakın.
Bonus: Nasıl değiştirilir, ödeme metnine ilerleyin
Sepet sayfanızı düzenlemenin bir başka iyi yolu da " Ödemeye devam et" metnini değiştirmektir. Metnin mağazanız için daha anlamlı olması için bu ilginç bir seçenektir. Örneğin, bir abonelik planında bulunan dijital ürünler satıyorsanız, "Şimdi Abone Ol", "Ödemeye Devam Et" seçeneğinden daha iyi bir seçenektir.
Bu yazımızda, StoreCustomizer eklentisini kullanarak “Ödemeye Devam Et” butonunu ve metnini nasıl düzenleyeceğinizi zaten açıkladık. Bu bölümde, özel bir kod parçacığı kullanarak "Ödemeye Devam Et" metnini değiştirmenin başka bir yolunu göreceğiz.
Örneğin, Ödemeye Devam Et butonunu “Ödeme sayfasına götür” ile değiştirmek için aşağıdaki snippet'e bir göz atalım. “ Beni ödemeye götür ” metnini istediğiniz herhangi bir şeyle değiştirin.
//Ödeme işlemine devam metnini değiştirin
remove_action( 'woocommerce_proceed_to_checkout', 'woocommerce_button_proceed_to_checkout',20);
add_action( 'woocommerce_proceed_to_checkout', 'custom_button_proceed_to_checkout',20);
function custom_button_proceed_to_checkout() {
echo '<a href="'.esc_url(wc_get_checkout_url()).'" class="checkout-button button alt wc-forward">' .
__("Beni Checkout'a götür", "woocommerce") . '</a>'; // "Beni Checkout'a Götür" ifadesini metninizle değiştirin 
Bu kadar! Yukarıdaki kod parçacığını kullanarak sepet sayfanızdaki “ Ödemeye Devam Et” metnini artık değiştirebilirsiniz. Ancak, daha fazlası var. Bununla ilgili daha fazla bilgi istiyorsanız, “Ödemeye Devam Et” metninin nasıl değiştirileceğine ilişkin yazımıza göz atın.
Çözüm
Sonuç olarak, alışveriş sepeti sayfanız çevrimiçi mağazanızdaki en önemli sayfalardan biridir, bu nedenle tüm dikkatinizi hak ediyor olmalısınız. Müşterilerinizin işlemlerini tamamlamadan önce siparişlerini inceledikleri sayfadır, bu nedenle özel bir değerlendirme gerektirir.
Sepet sayfası varsayılan olarak etkin tema tarafından tanımlanır ve sınırlı işlevsellik sunar. Ancak, satışlarınızı artırmak için özelleştirilmiş bir mesaj veya çapraz satış eklemek gibi alışveriş sepeti sayfanızla çok daha fazlasını yapabilirsiniz. Müşterilerinize daha iyi bir satın alma deneyimi sunmak için WooCommerce alışveriş sepeti sayfasını da özelleştirebilirsiniz.
Bu yazıda, WooCommerce sepet sayfasının nasıl özelleştirileceğini ayrıntılı olarak gördük. Blok düzenleyiciyle birlikte gelen varsayılan WooCommerce bloklarıyla başladık. Ardından, iki ek deneysel blok tanıtan WooCommerce Blocks eklentisini izledik. Ardından, alışveriş sepeti sayfasını özelleştirmek için en iyi eklentilerden bazılarını gördük ve StoreCustomizer eklentisinin kullanıldığı bir gösteri izledik. Sepet sayfasını kişiselleştirmek için yapabileceğiniz bazı sayfa oluşturuculara da göz attık. Son olarak, özelleştirme tercihleriniz üzerinde size daha fazla kontrol ve esneklik sağlayan ve alışveriş sepeti sayfasından en iyi şekilde yararlanmanızı sağlayan bazı kod parçacıklarına göz attık.
Sepet sayfasını özelleştirmenin yanı sıra, hem eklentiyi kullanarak hem de programlı olarak sepet sayfasını nasıl atlayacağınızı ve “Ödemeye Devam Et” mesajının nasıl değiştirileceğini gördük.
WooCommerce alışveriş sepeti sayfanızı özelleştirmeyi hiç düşündünüz mü? Hangi özelleştirmeleri yapmak istersiniz? Aşağıdaki yorumlarda bize bildirin.
