WooCommerce Sepet Sayfası Elementor ile Nasıl Özelleştirilir
Yayınlanan: 2022-01-29WooCommerce alışveriş sepeti sayfanızı özelleştirmenin çeşitli yollarını mı arıyorsunuz? Konu WooCommerce'i özelleştirmek olduğunda Elementor en iyi araçlardan biridir. Elementor'unuz için alışveriş sepeti sayfanız için çok kısa sürede kolayca yapılandırabilir ve özel bir tasarım oluşturabilirsiniz. Bu nedenle, Elementor ile WooCommerce alışveriş sepeti sayfasını nasıl özelleştireceğiniz konusunda size kılavuzumuzu getirdik.
Ama önce, sepet sayfanızı özelleştirmek için neden Elementor kullanmayı düşünmeniz gerektiğine bir göz atalım.
Sepet sayfasını neden Elementor ile özelleştirmelisiniz?
WooCommerce alışveriş sepeti sayfanızı özelleştirmek, dönüşüm oranlarınızı iyileştirmenin çok önemli bir parçasıdır. Sepet sayfası arayüzü, müşterinizin ödemeye devam edip etmeyeceğini büyük ölçüde belirleyebilir. Buna, sepet ayrıntılarını göstermek, miktarı artırmak/azaltmak, sepet öğeleriniz için ayrıntılı küçük resimler eklemek vb. için seçenekler ekleme dahildir.
Sepet eklentilerini kullanmak veya programlı olarak alışveriş sepeti sayfanızı özelleştirmenin birçok yolu olsa da, bir sayfa oluşturucu kullanmak bunu yapmanın en iyi yollarından biri olabilir.
Elementor , WooCommerce ile tam entegrasyona sahip en popüler WordPress Sayfa oluşturucularından biridir. Herhangi bir WooCommerce sayfasını, tonlarca güzel tasarım, derinlemesine özelleştirilmiş widget'lar, modüller ve çok daha fazlasıyla anında kolayca özelleştirebilirsiniz.

Ayrıca, WooCommerce sayfalarınızı kolayca yapılandırmak için Elementor'u kullanabilir ve bunları hemen ayarlamak için özel şablonlar ve modüller kullanabilirsiniz. Her modül ve eleman web sitenizin ihtiyaçlarına göre yapılandırılabilir. WooCommerce alışveriş sepeti sayfalarınıza eklemek istediğiniz her şey için el yapımı olabilirler.
Başlamadan önce:
Eğitimimize başlamadan önce, öğreticimizi takip etmek için hem Elementor hem de Elementor Pro'ya ihtiyacınız olacağını not etmek isteriz.
Elementor'un ücretsiz sürümünü kullanarak WooCommerce sayfalarını yönetmek ve kurmak mümkün olsa da, prosedür sınırlı özelliklerle çok daha zordur. Alışveriş sepeti sayfalarınızı ücretsiz sürümde özelleştirmek söz konusu olduğunda oldukça büyük bir nimet olan özel şablonlar ve tasarımlar kullanma seçeneğini kullanamazsınız. Bu nedenle, ondan alabileceğiniz tüm WordPress özelleştirmelerini göz önünde bulundurarak Elementor Pro'yu satın almayı düşünmenizi öneririz.
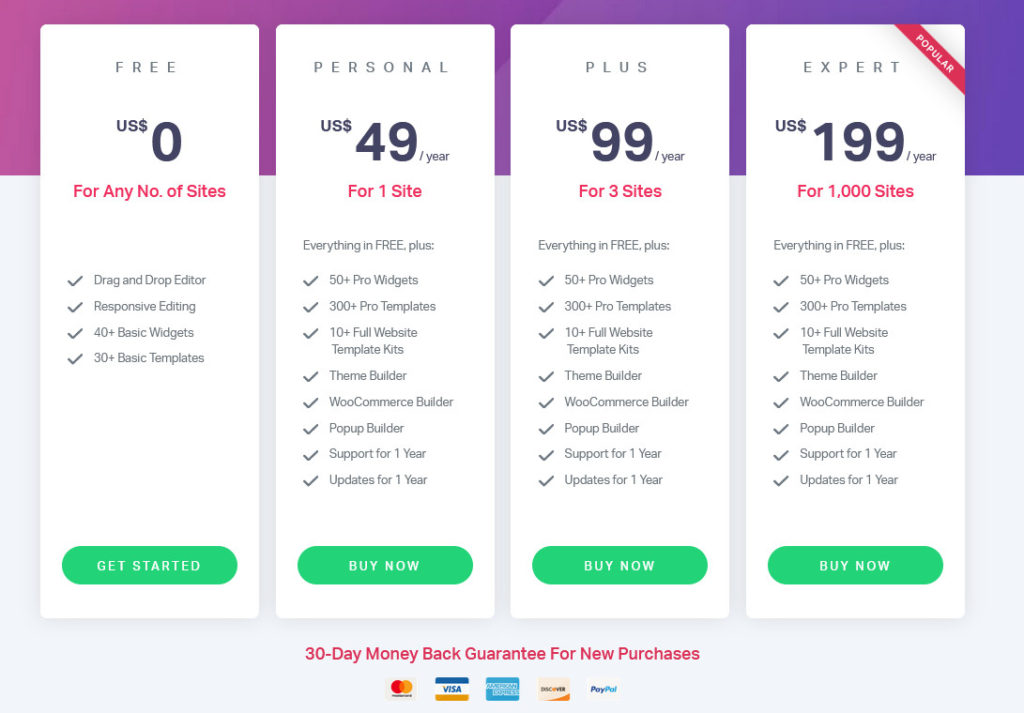
Yılda 49 USD karşılığında aşağıdaki özelliklerin keyfini çıkarabilirsiniz:
- Sıfırdan veya şablonları kullanarak ve sıfırdan tamamen özelleştirme seçenekleri.
- Mağaza sayfası, ürün sayfaları, mağaza arşivleri, alışveriş sepeti sayfası ve daha fazlası gibi tüm WooCommerce sayfalarını oluşturmak ve özelleştirmek için tam entegrasyon ve seçenekler.
- Belirli WooCommerce widget'ları için seçenekler içeren 50'den fazla Pro widget'ı.
- Hareket halindeyken yapılandırabileceğiniz ve kurabileceğiniz 300'den fazla şablon içeren 10'dan fazla ayrıntılı web sitesi seti.
- Web sitenizin her öğesi için harika özelleştirme seçeneklerine sahip, yeni başlayanlar için uygun sürükle ve bırak oluşturucu.
- Eklentiler ve Uzantılar için inanılmaz destek.
Ayrıca ihtiyaçlarınıza bağlı olarak birden fazla plan arasından seçim yapabilirsiniz. Her plan, eklentiyi kullanmaktan memnun kalmamanız durumunda mükemmel olan 30 günlük para iade garantisi süresiyle birlikte gelir.

Benzer şekilde, WooCommerce'i doğru şekilde kurduğunuzdan ve uyumlu WooCommerce temalarından birini kullandığınızdan emin olun. Bu, alışveriş sepeti sayfasını özelleştirirken herhangi bir çakışma sorunu yaşamamanızı sağlayacaktır.
WooCommerce alışveriş sepeti sayfanızı özelleştirmek için neden Element'i kullanmayı düşünmeniz gerektiğini açıkladığımıza göre, devam edelim ve bunu nasıl yapabileceğinize bir göz atalım.
WooCommerce sepet sayfası Elementor ile nasıl özelleştirilir?
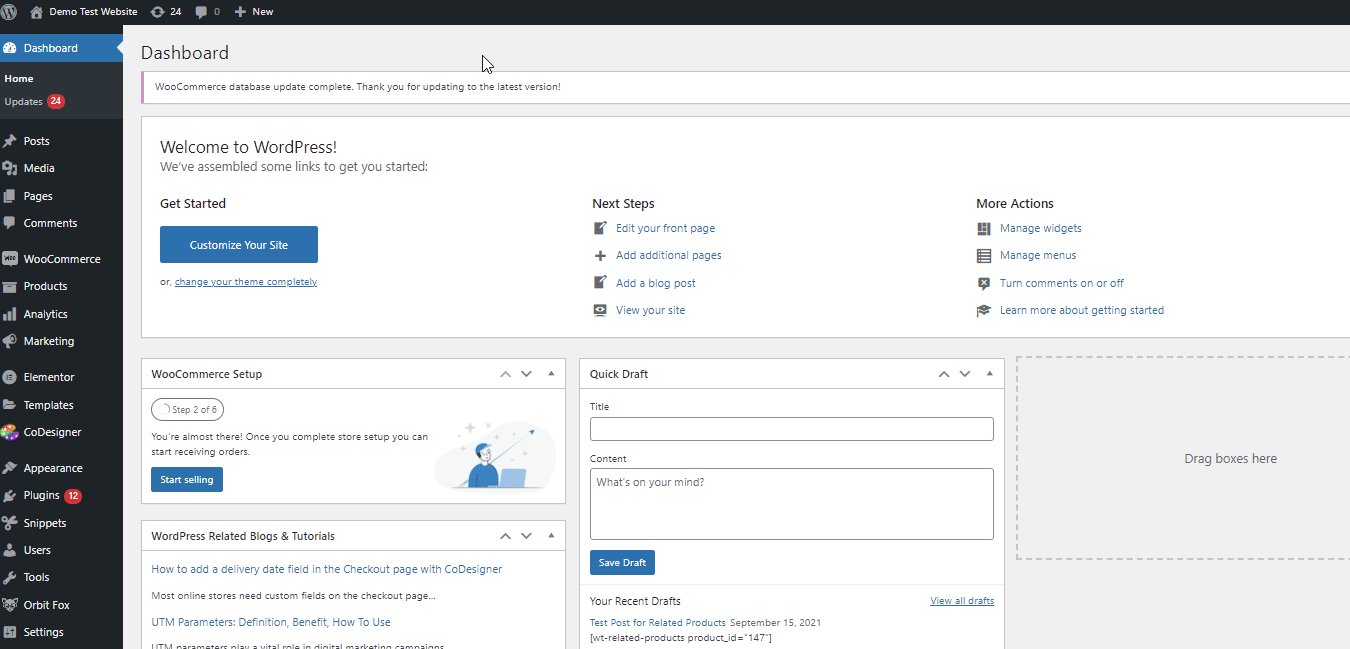
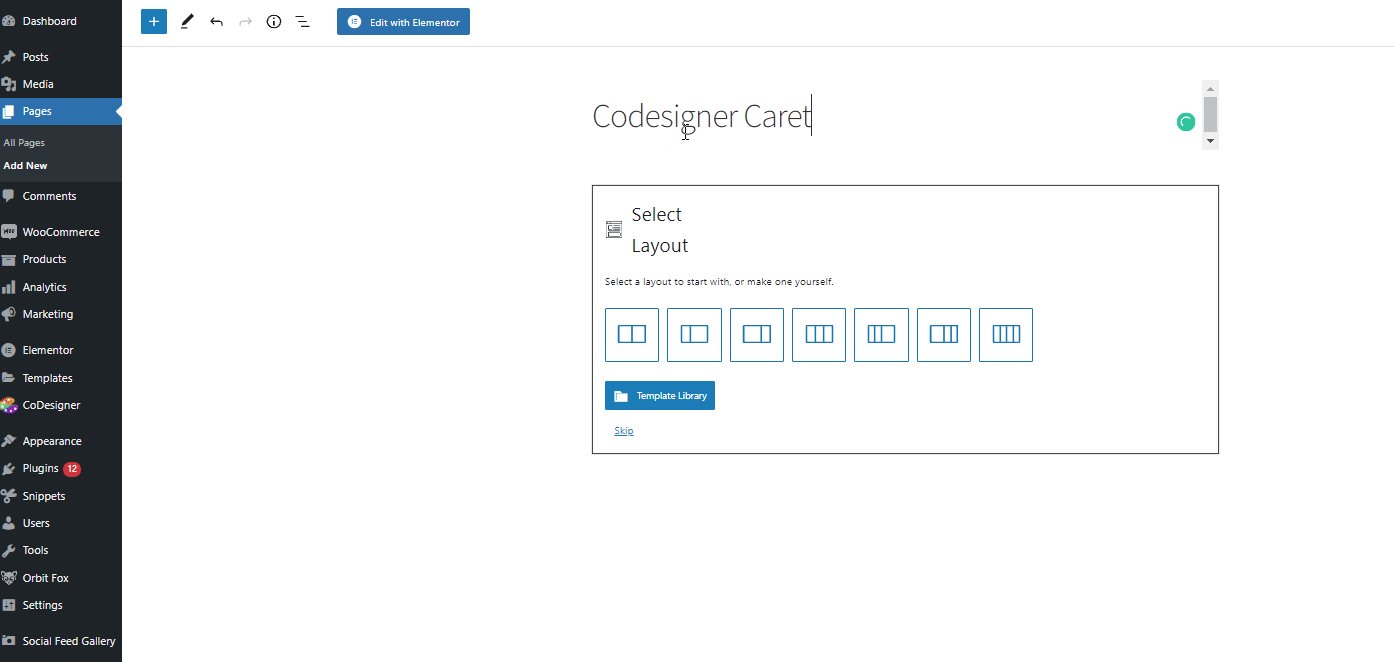
Elementor Pro'yu web sitenize kurup etkinleştirdikten sonra, Sayfalar > Yeni Ekle'ye tıklayarak WordPress Kontrol Panelinizde yeni bir sayfa oluşturun. Yeni özel sayfanıza bir ad verin ve Elementor ile Düzenle düğmesini tıklayın.

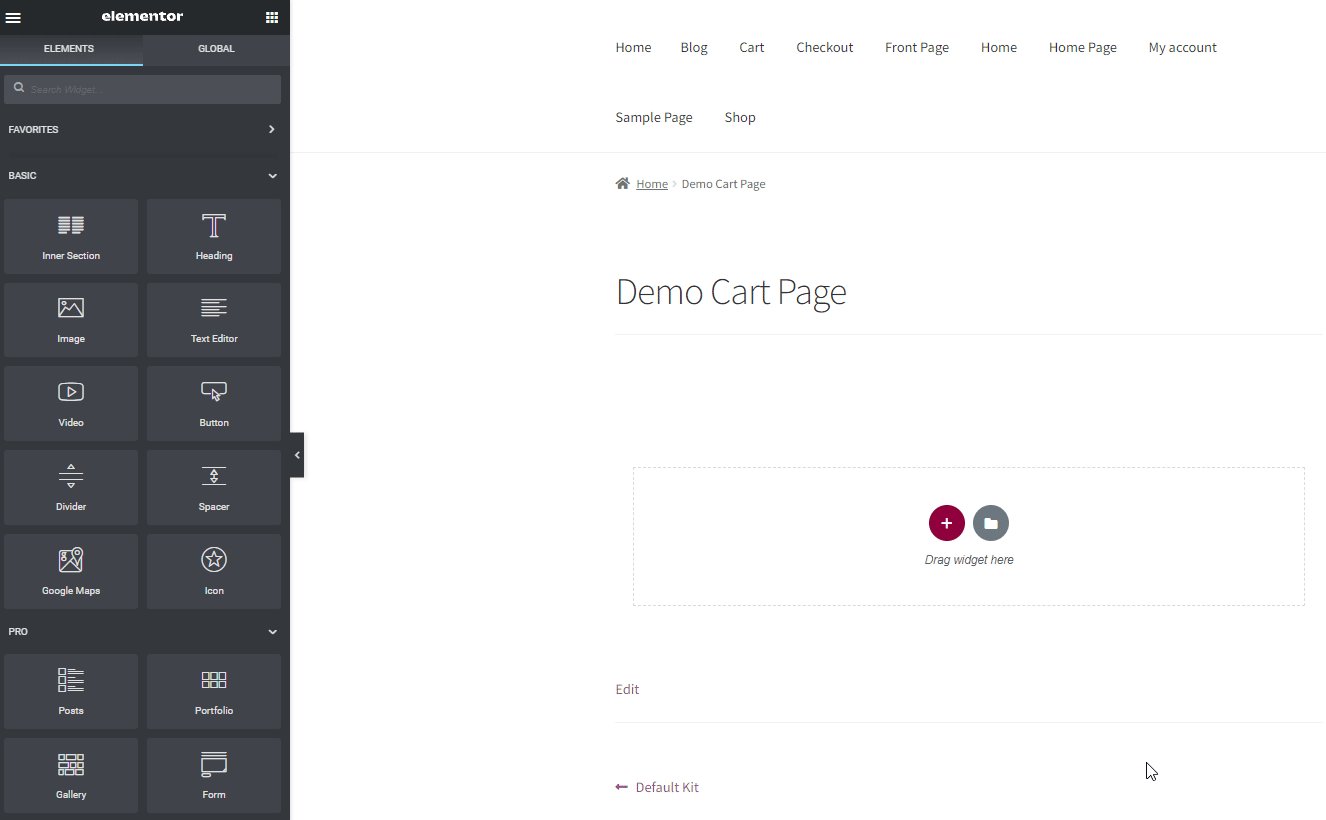
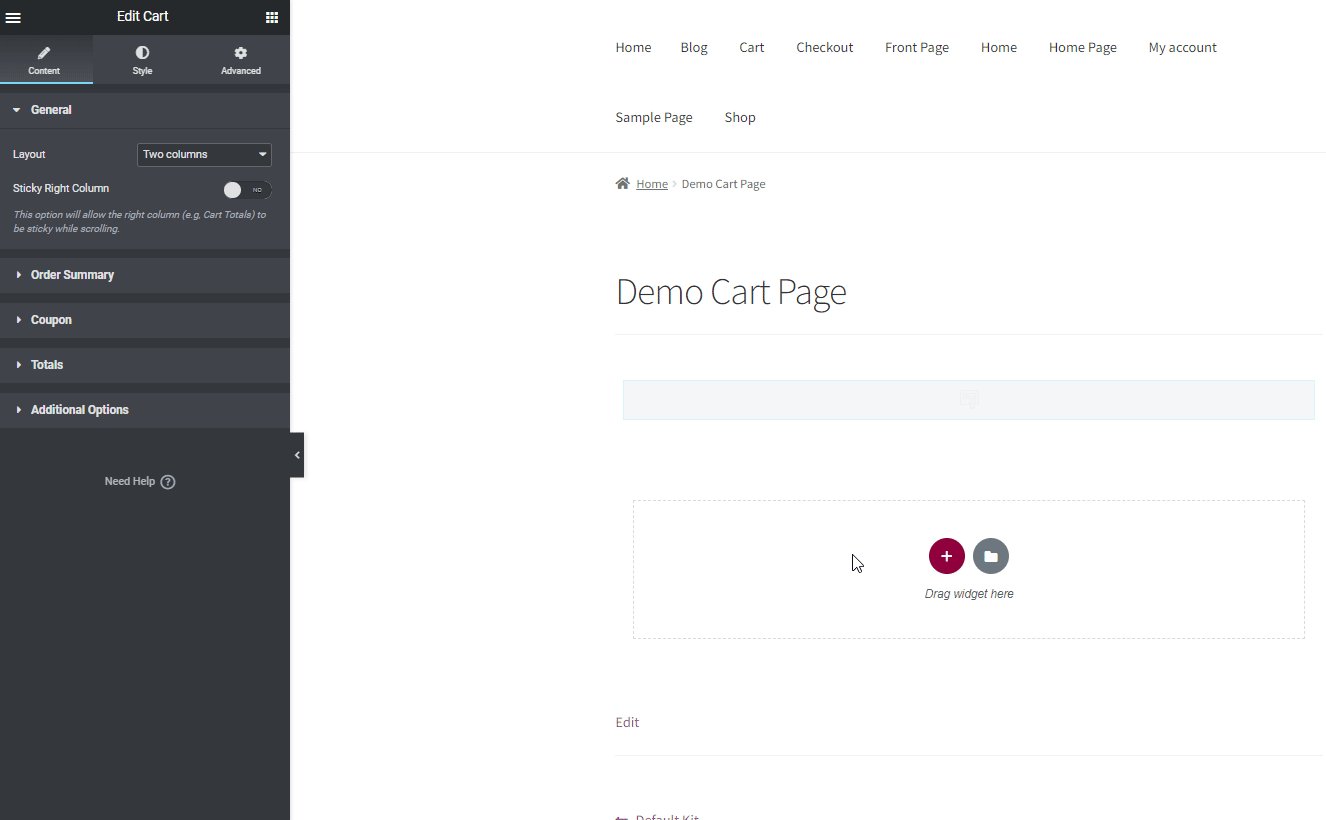
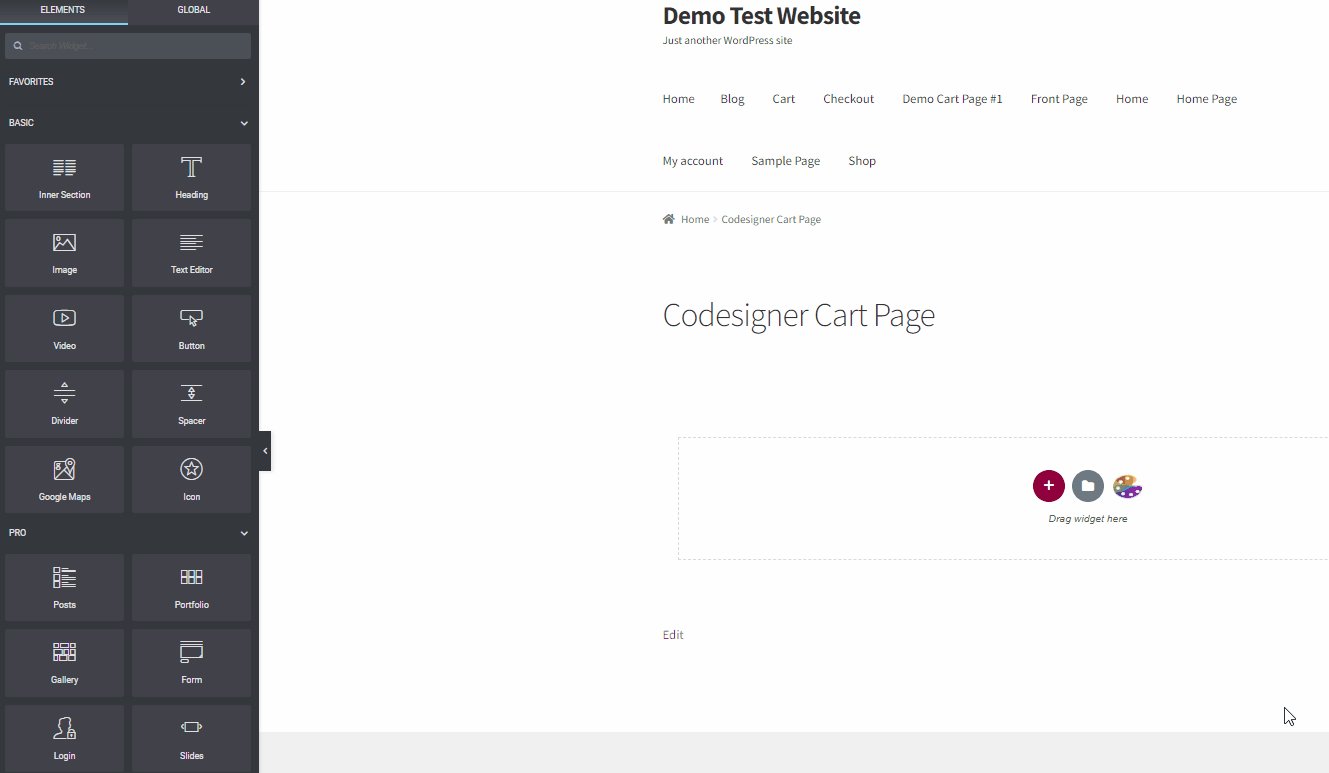
Bu sizi, artık özel alışveriş sepeti sayfanıza içerik ekleyebileceğiniz Elementor Sayfası oluşturucusuna götürecektir. Devam edelim ve sepetinizi doldurmak için bazı temel WooCommerce öğeleri ekleyelim.
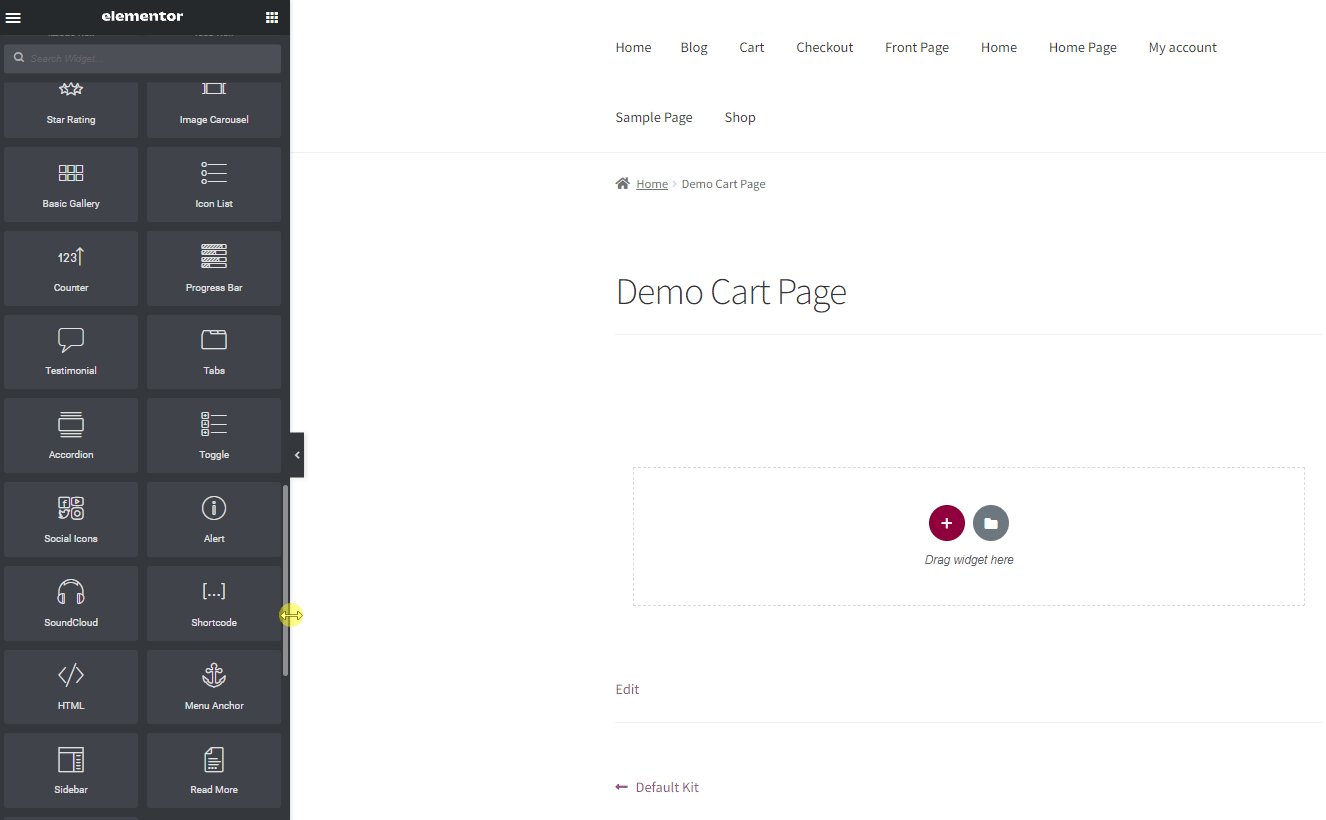
Soldaki widget menüsünde aşağı kaydırarak ve WooCommerce açılır seçeneğine tıklayarak başlayın. Sepet widget'ına tıklayın ve oluşturucudaki Widget'ı Buraya Ekle bölümüne sürükleyin.

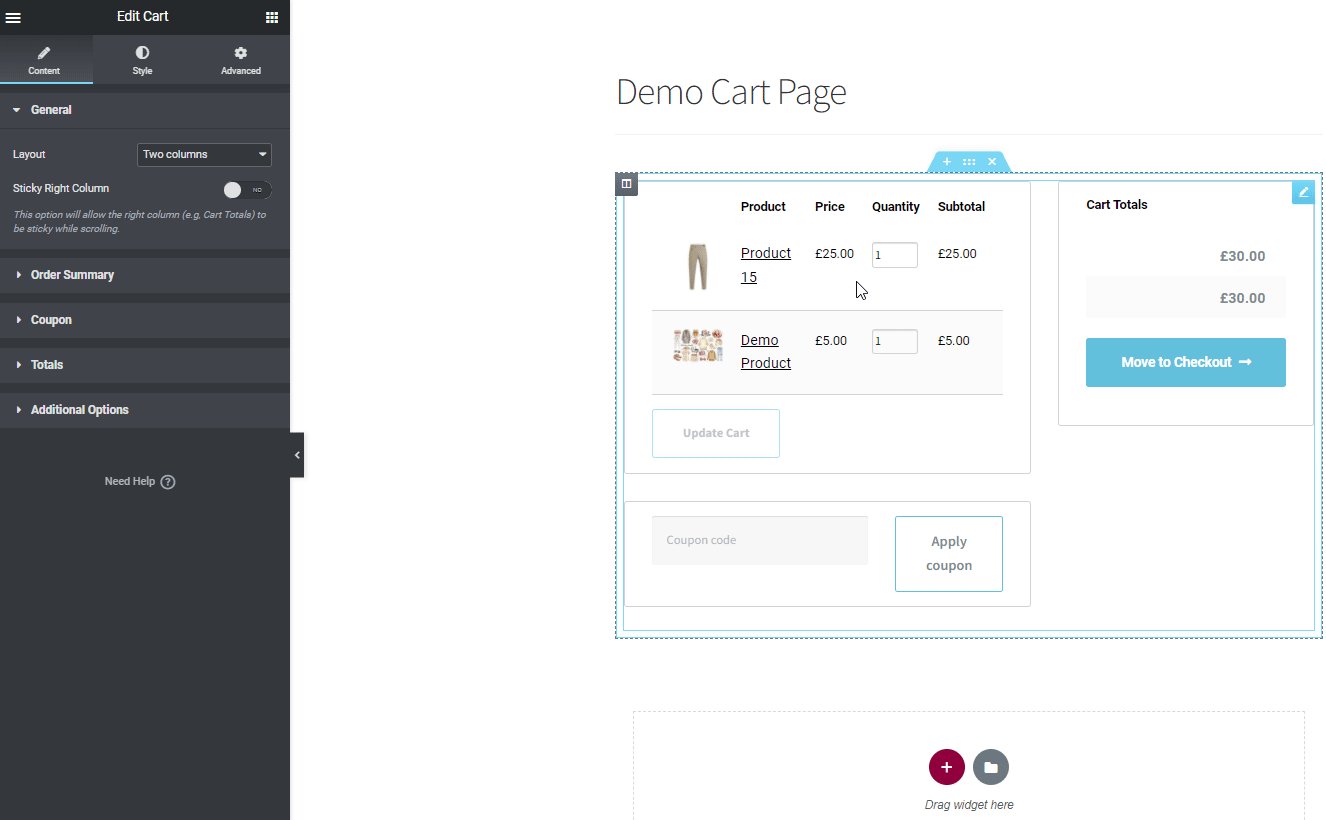
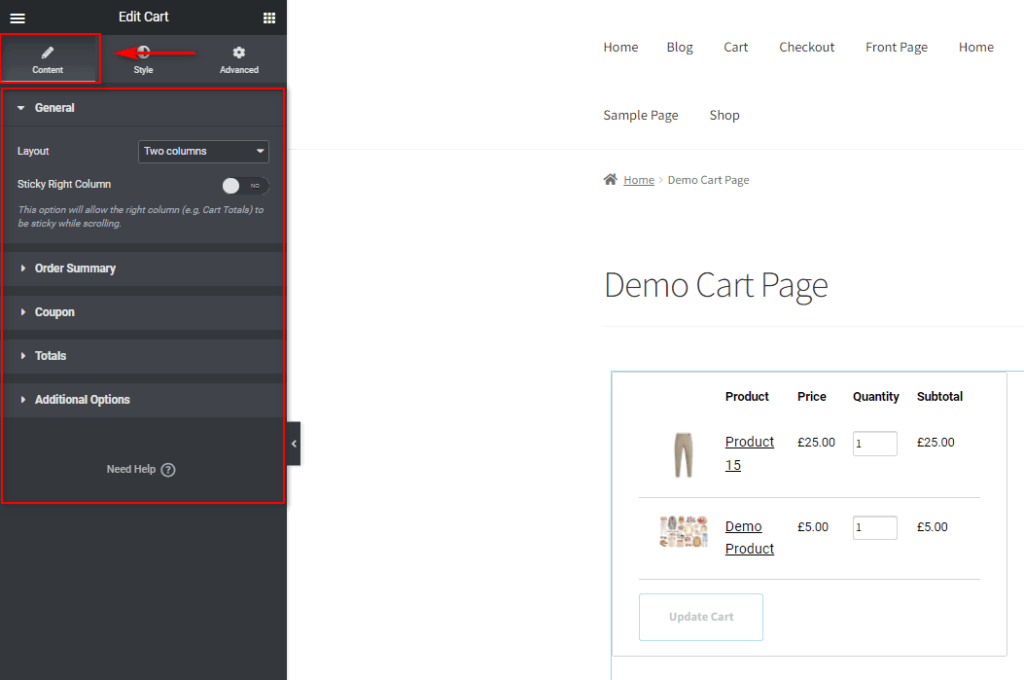
Ardından, soldaki Widget Düzenle seçeneklerini kullanarak sepet widget'ınızı yapılandırın. Aşağıdakiler gibi farklı öğeleri yapılandırmak için İçerik sekmesini kullanabilirsiniz:
- Sütun Düzeni (Bir Sütun/İki Sütun Ödeme.)
- Sepet metnini güncelleyin.
- Kupon metnini uygulayın.
- Sepet Toplam özelleştirme.
- Sepet Otomatik güncelleme seçenekleri.

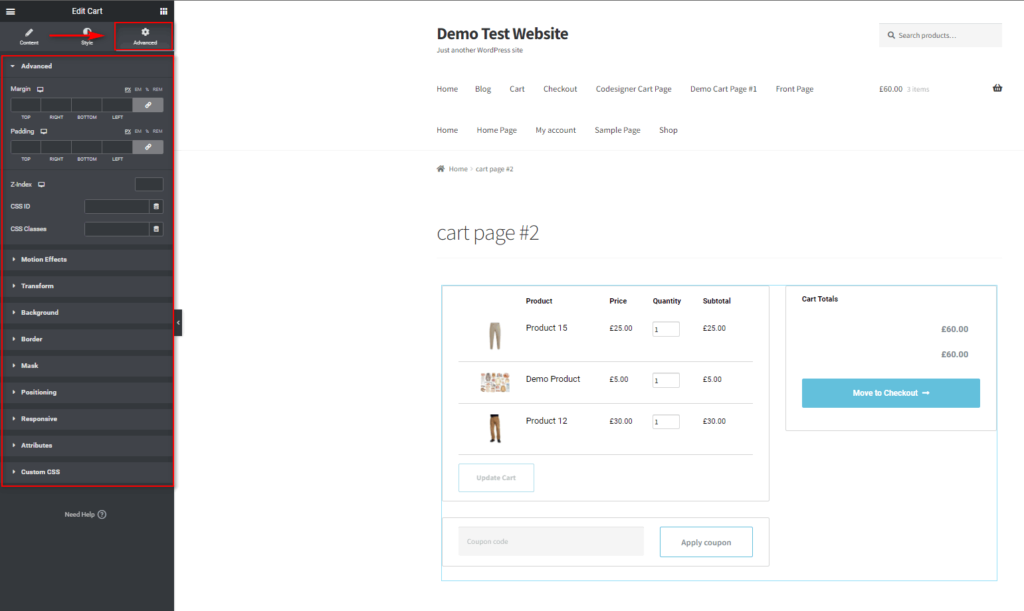
Elbette, Stil sekmesini kullanarak tüm bu alanlar ve öğeler için stil, yazı tipi, renkler ve daha fazlasını yapılandırabilirsiniz.

Benzer şekilde, gelişmiş sekme, tüm özel animasyonları, arka planları, hareket efektlerini ve daha fazlasını yapılandırmanıza olanak tanır.

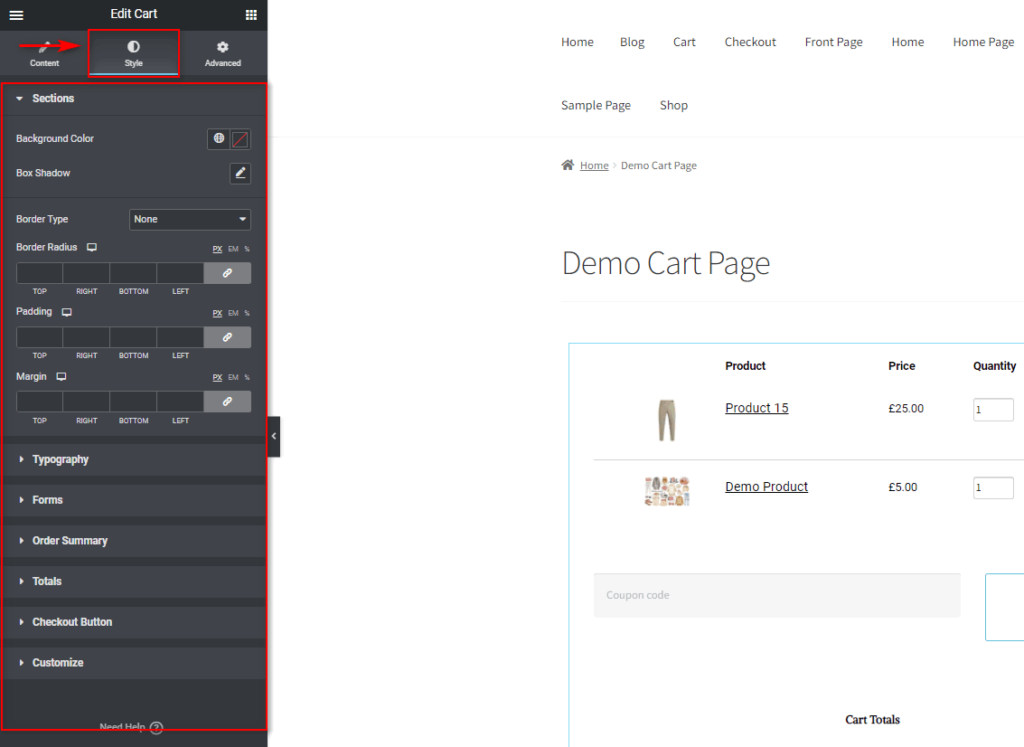
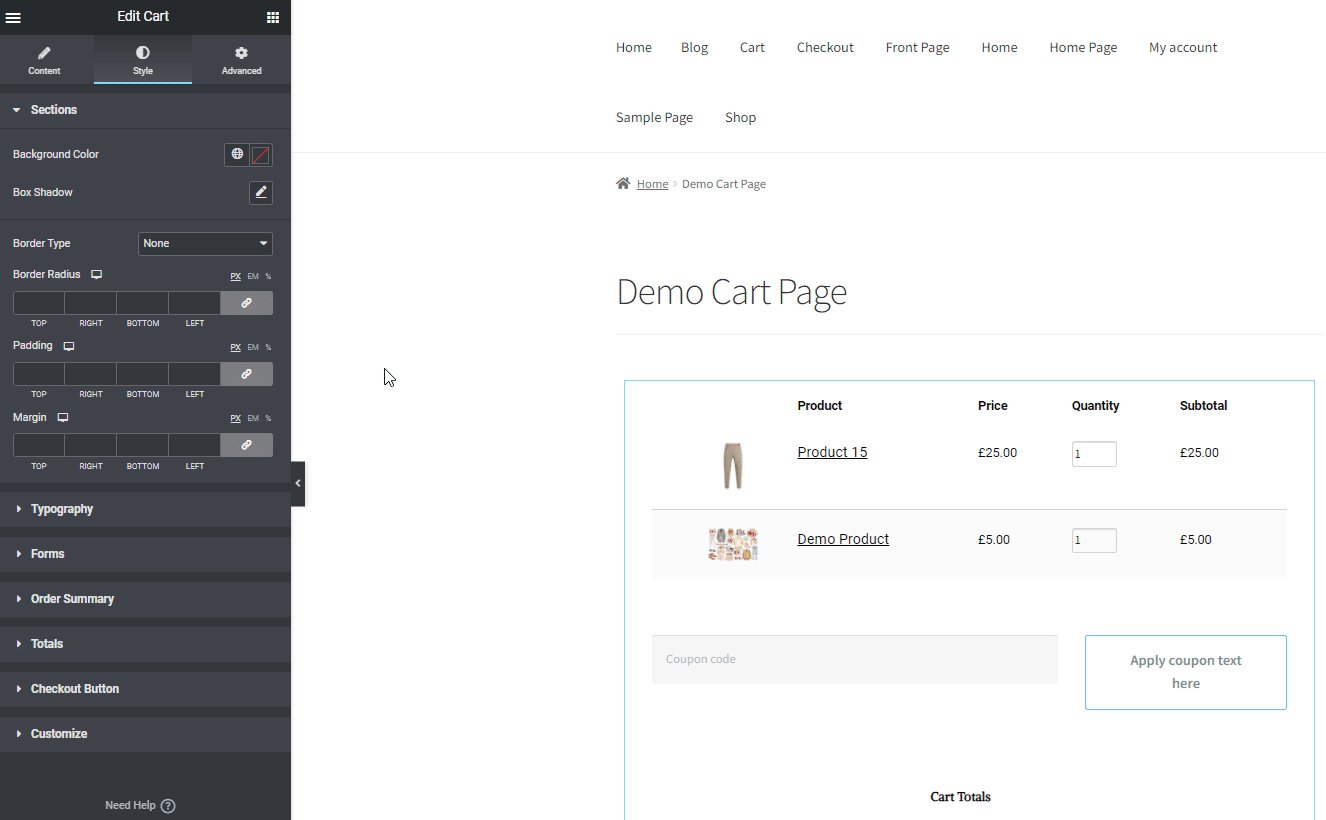
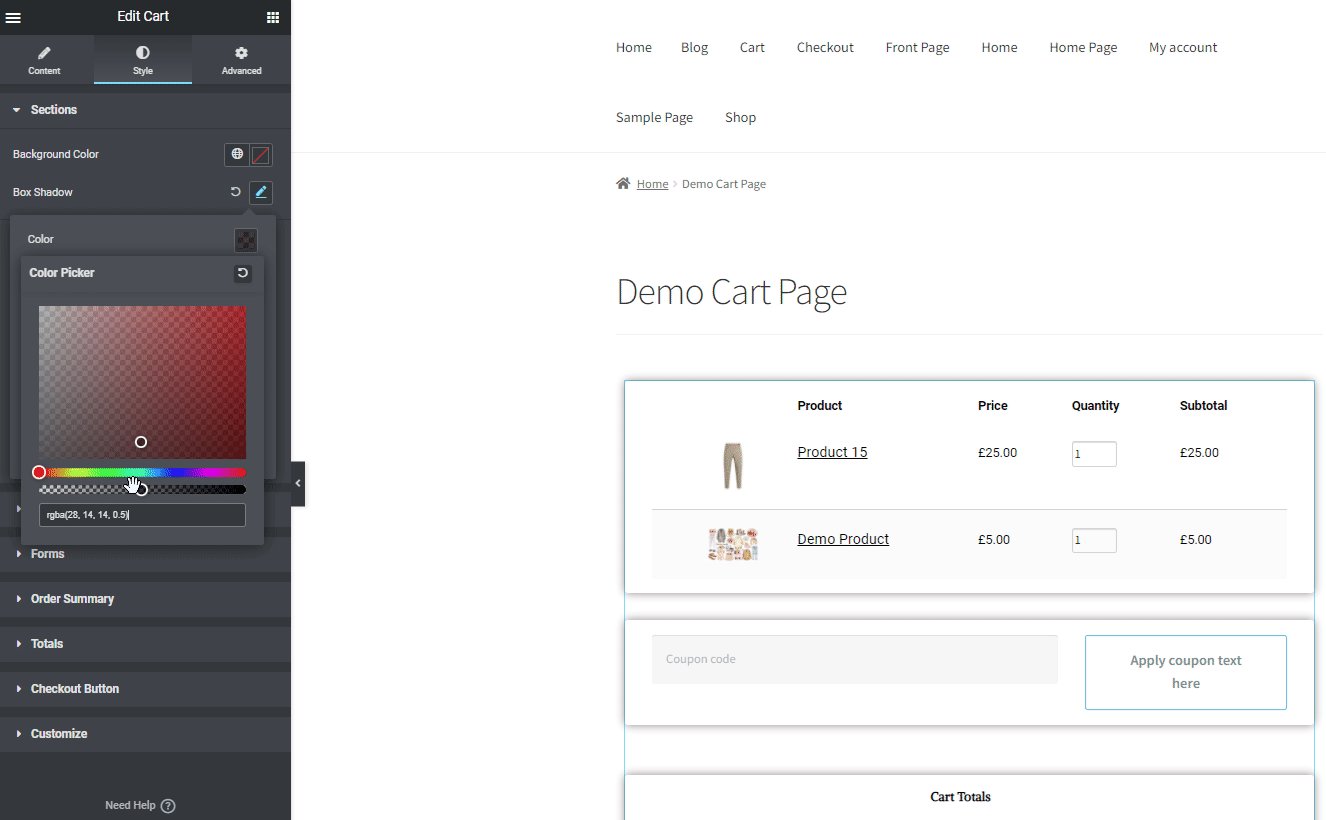
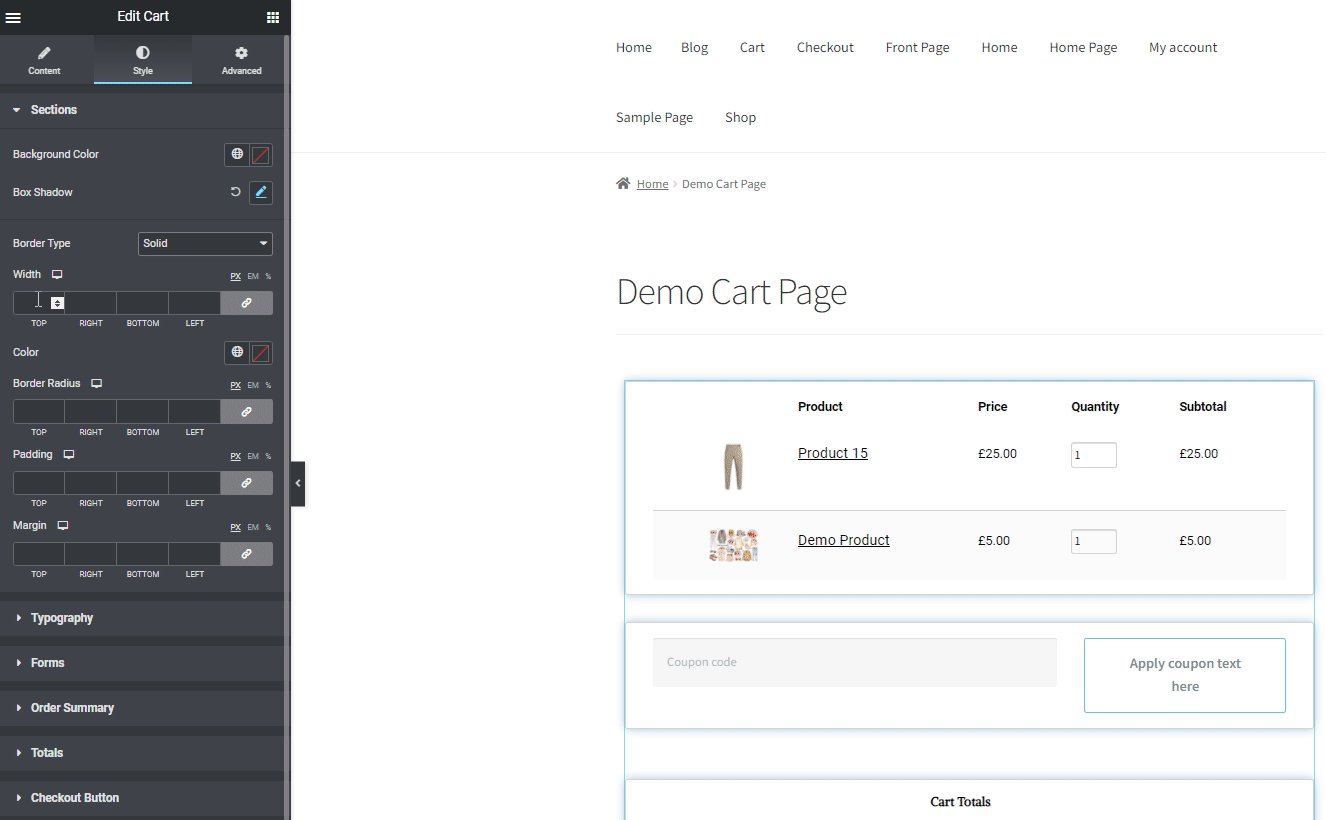
Stil üzerinde birkaç seçeneği yapılandırmak istiyorsanız, Stil sekmesine tıklayın. Bu eğitimde, bölüm kutusu gölgelerini verdik. Bölümler'e ve ardından Kutu Gölgesi'ndeki düzenle düğmesine tıklayın . Ardından, kutu gölgenize özel bir renk vermek için Renk seçeneğine tıklayın.

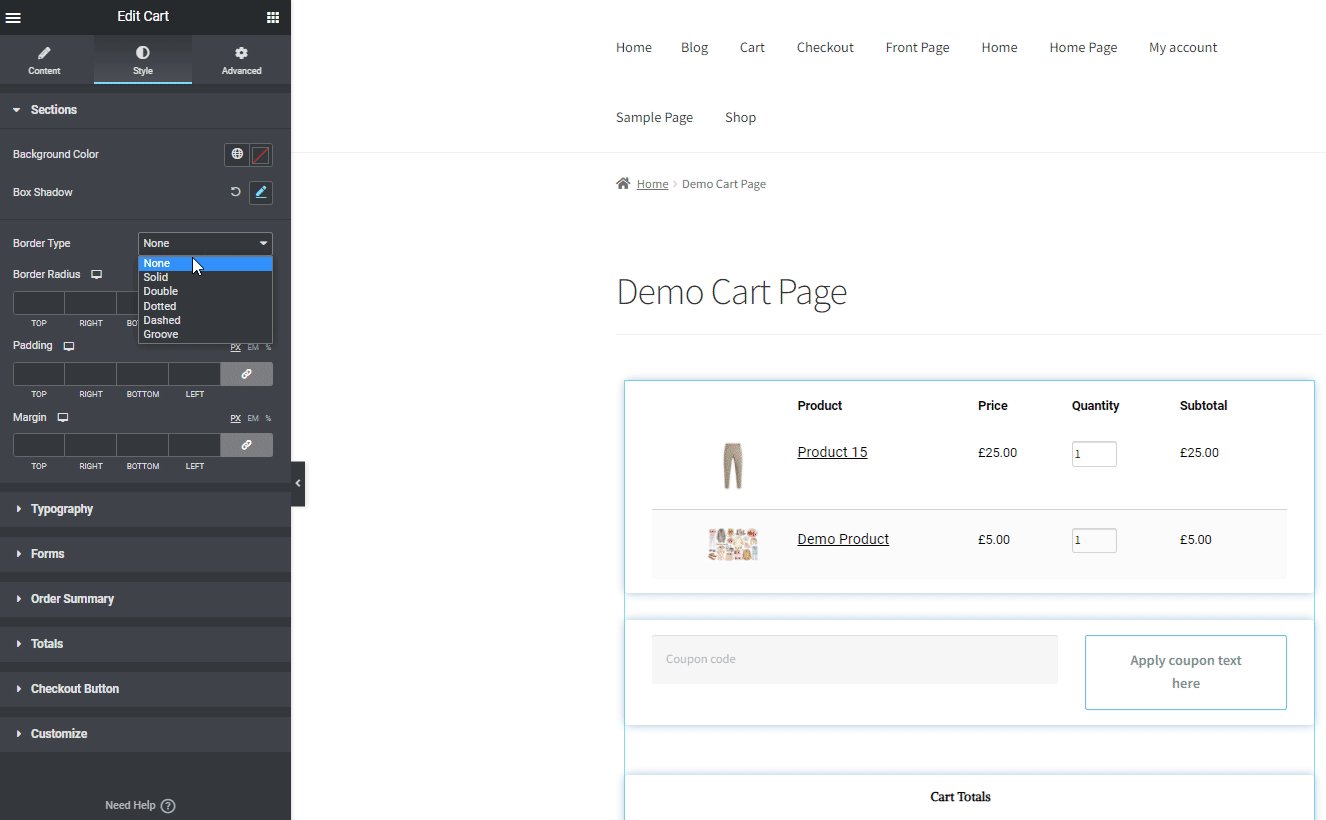
Şimdi, Border type seçeneğini kullanarak sepetinize bir Border verin. Demomuz için bunu Solid olarak ayarladık. Tabii ki, ek seçenekleri kullanarak hem kenarlığı hem de kutu gölgesini özelleştirebilirsiniz.
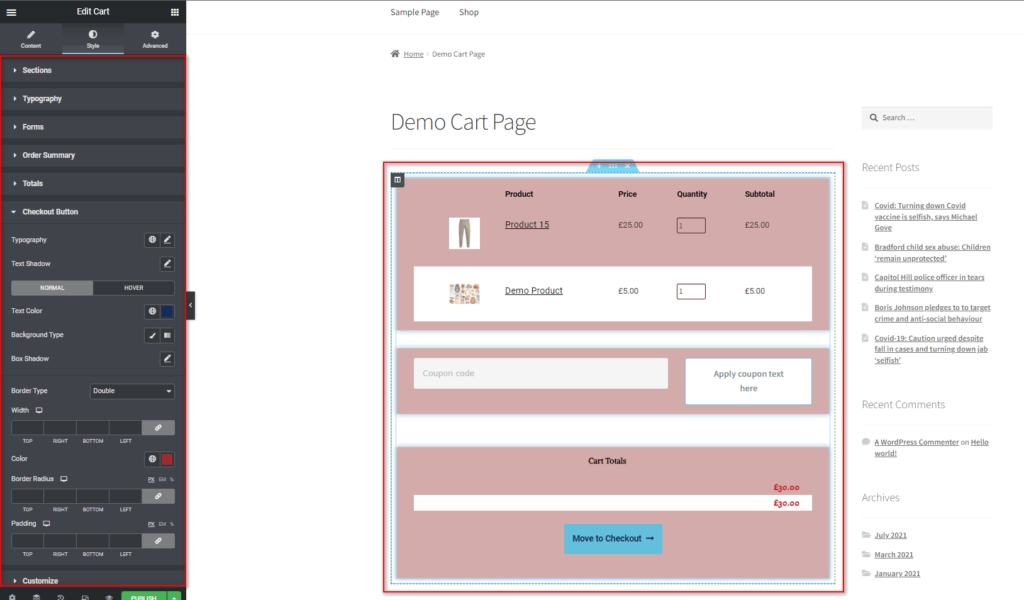
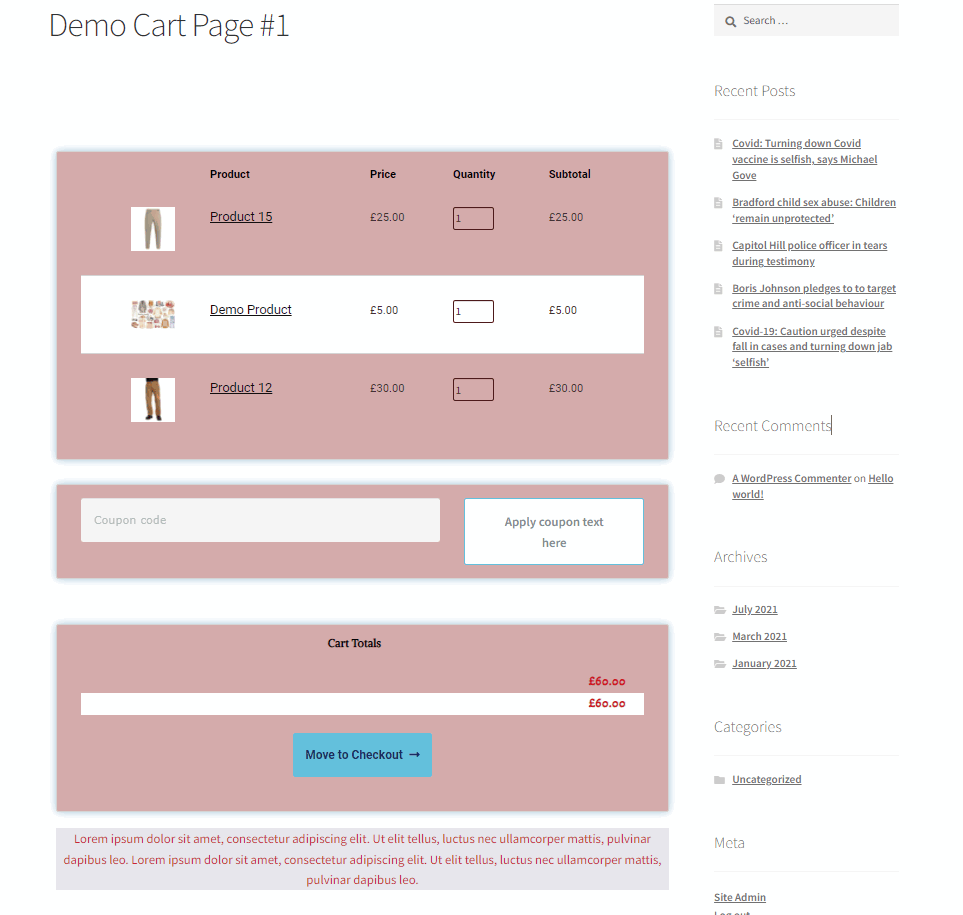
Benzer şekilde, Sipariş Özeti, Ödeme düğmesi ve Toplamlar gibi ek öğeleri özelleştirirseniz, aşağıdaki gibi bir alışveriş sepeti almalısınız:

Şimdilik, bu arabayı tutacağız. Ancak her zaman geri dönebilir ve gerekirse alışveriş sepeti sayfasını daha da özelleştirebilirsiniz.
Ardından, sepet sayfasına birkaç öğe daha eklenebilir. Bunları, yukarıdakiyle aynı yöntemi kullanarak soldaki widget çubuğunu kullanarak ekleyebilirsiniz.
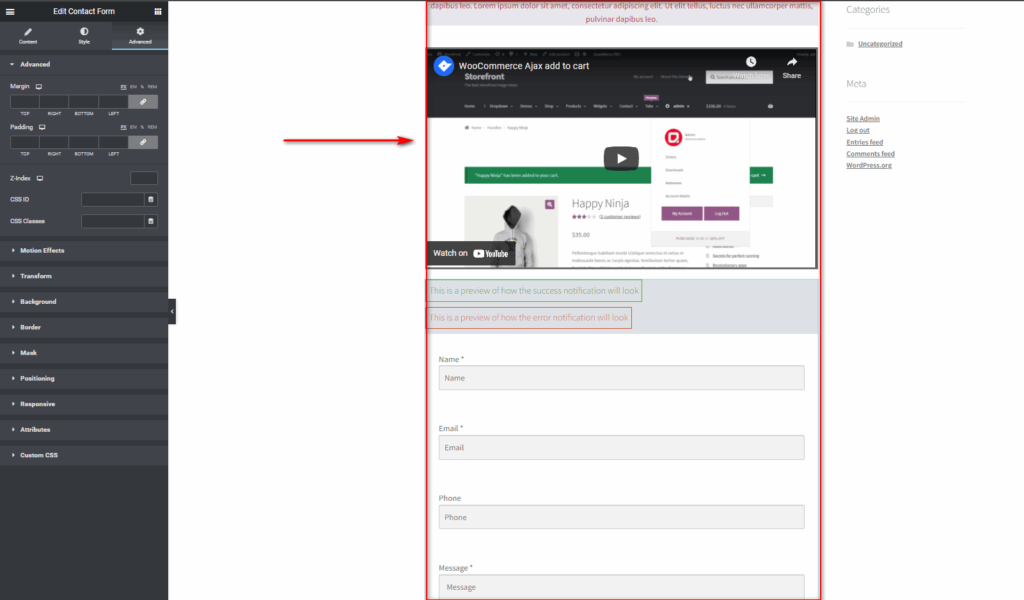
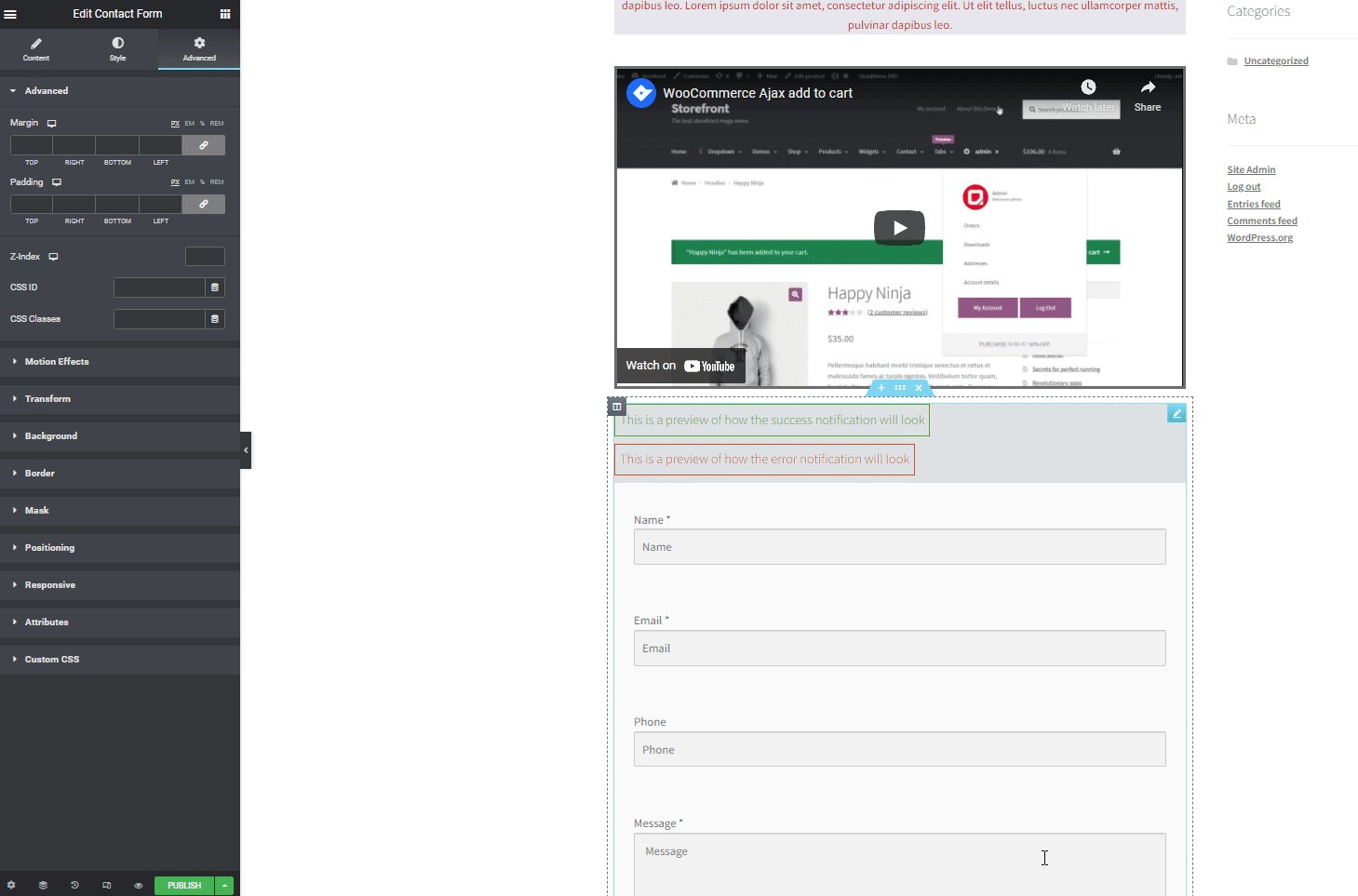
Devam edelim ve bir sorumluluk reddi metni, bir video ve bir iletişim formu ekleyelim. Bunların hepsi, müşterilerinize sipariş notları, nakliye ve daha fazlasıyla ilgili sorular ve bilgiler konusunda yardımcı olmak için eklenecek harika öğelerdir.

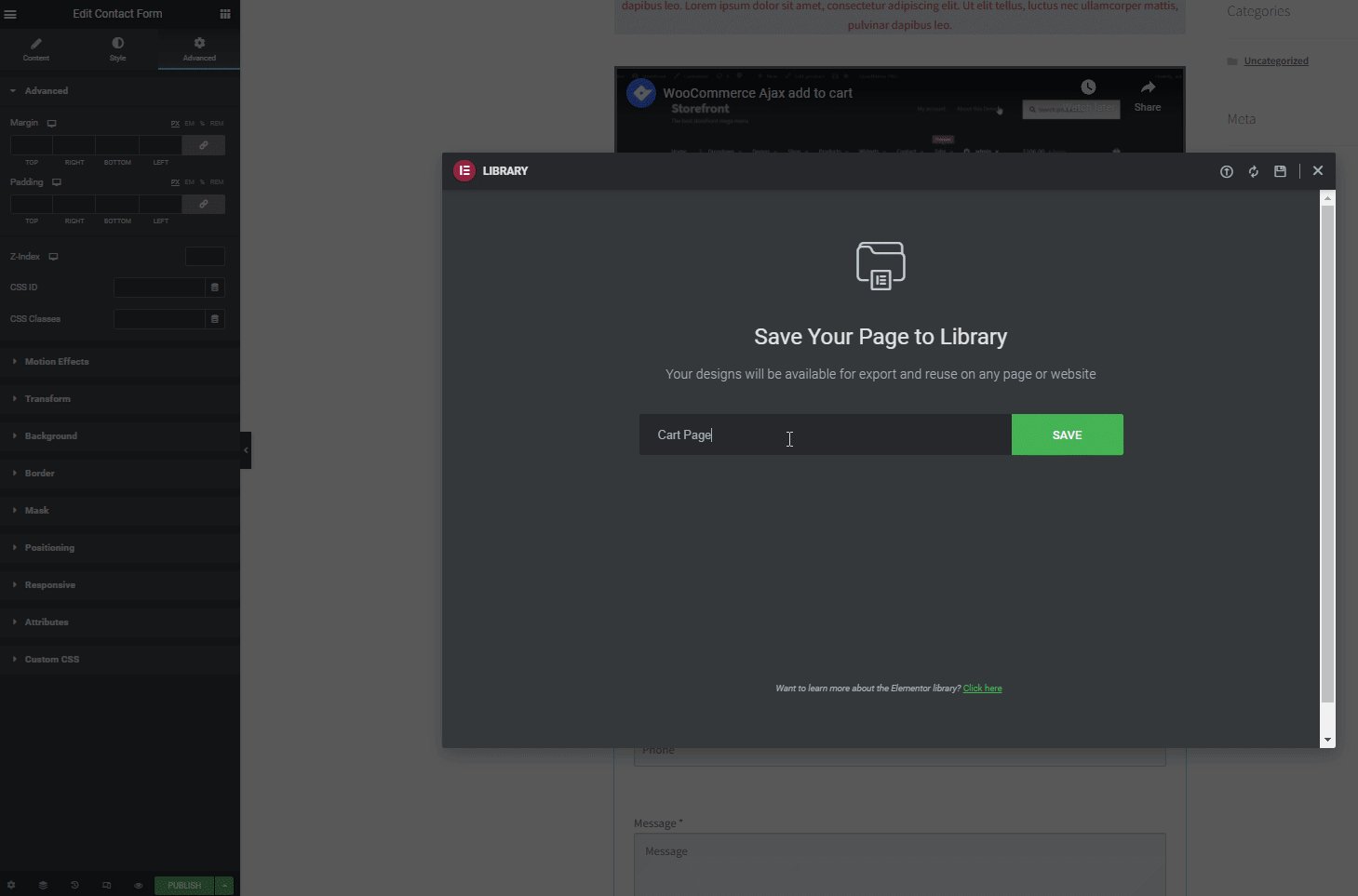
İşiniz bittiğinde bu özel sayfayı yayınlayabilir ve düzenlemeyi tamamlayabilirsiniz. Ancak, isterseniz bunu gelecekte özelleştirmek için özel bir şablon olarak eklemenizi öneririz. Altta Yayınla düğmesinin yanındaki ok düğmesine tıklayın ve Şablon Olarak Kaydet'e tıklayın. Ardından, özel sepet şablonunuzun adını verin ve Kaydet'e tıklayın.

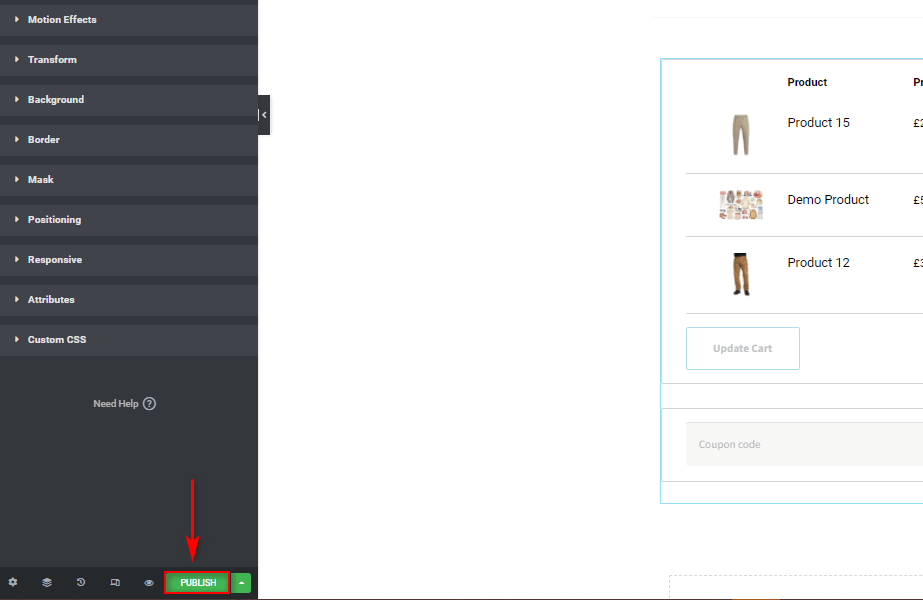
Son olarak, Yayınla'ya tıklayarak özel alışveriş sepeti sayfanızı özelleştirmeyi tamamlayabilirsiniz.

Özelleştirilmiş Sepet sayfanızı WooCommerce Sepet Sayfası olarak ayarlama
Yukarıdaki işlem, özelleştirilmiş WooCommerce alışveriş sepeti sayfanızı oluşturur.
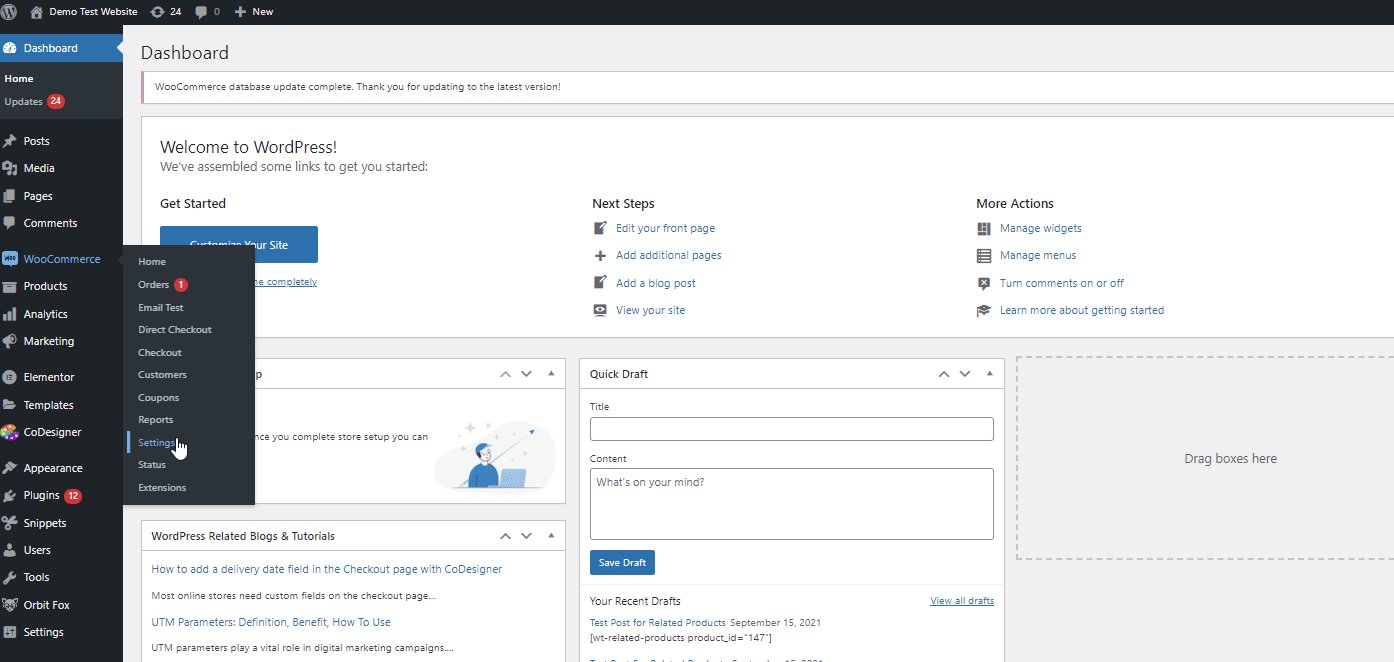
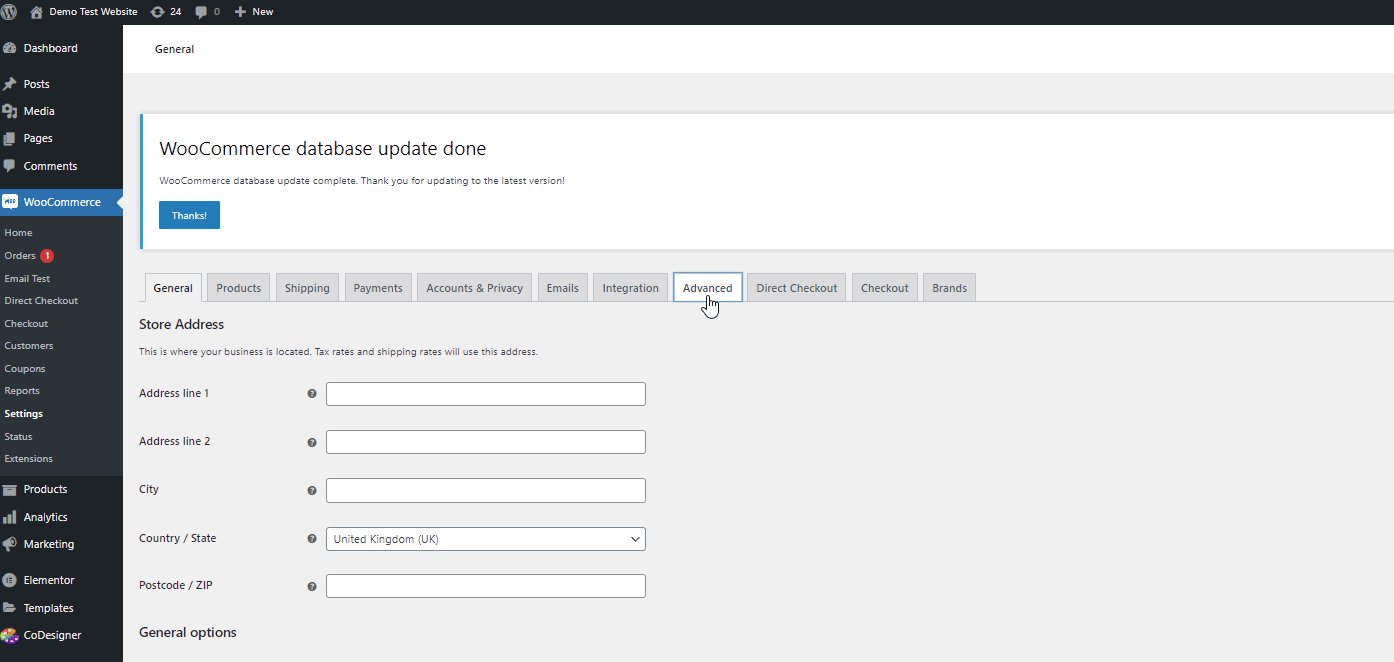
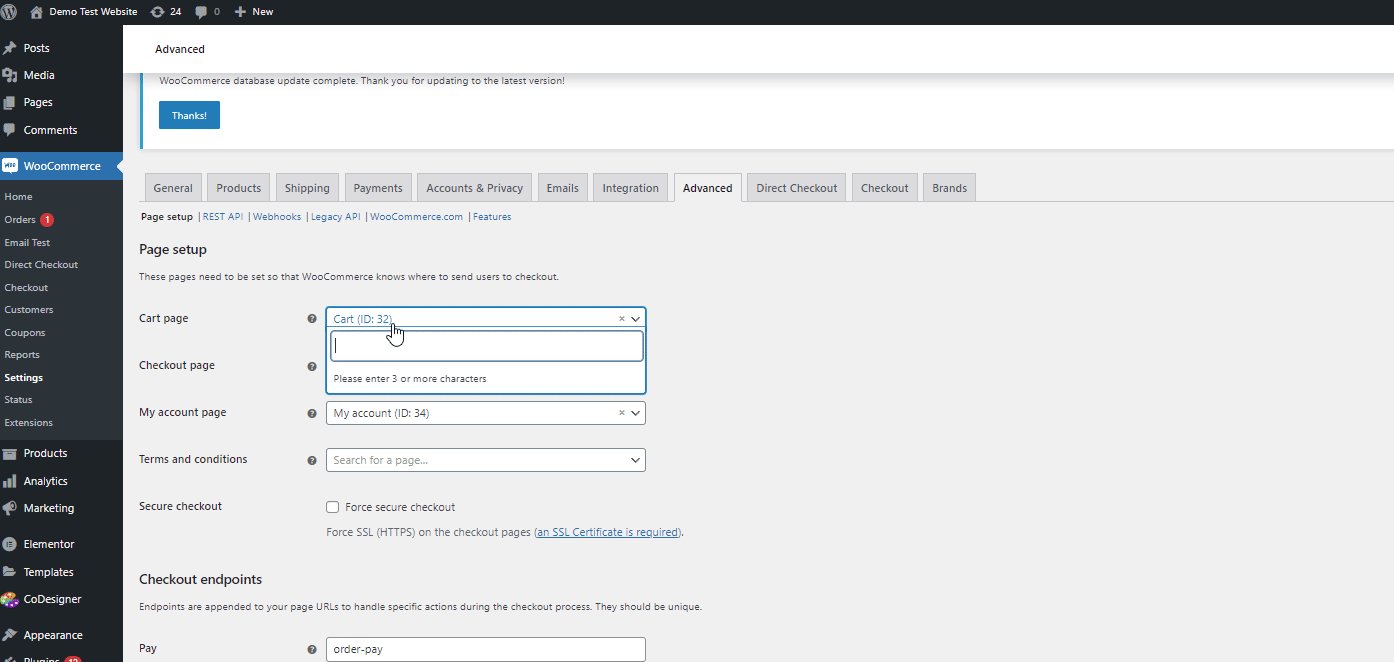
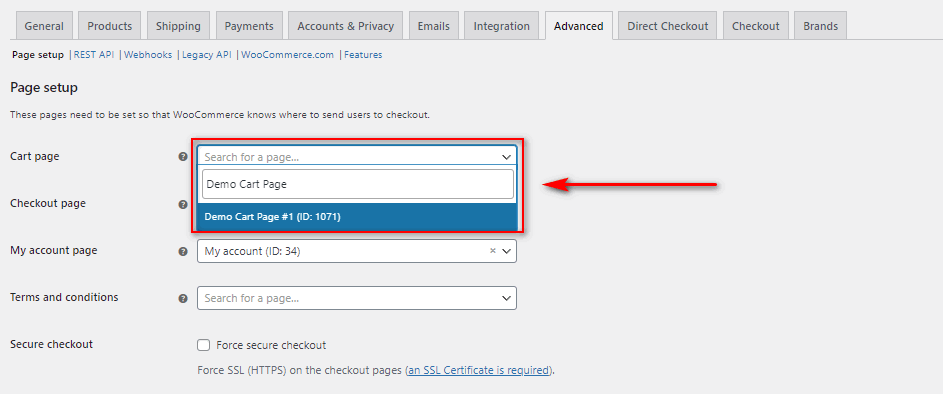
Elementor'da özelleştirilmiş WooCommerce alışveriş sepeti sayfanızı oluşturduktan sonra, bu yeni sayfayı WooCommerce'in kullanması gereken alışveriş sepeti sayfası olarak tanımlamanız gerekir. Bunu, WordPress kontrol panelinizden WooCommerce > Ayarlar'a tıklayarak WooCommerce ayarlarınızı açarak yapabilirsiniz. Ardından, Sayfa Yapısı seçeneklerinize erişmek için Gelişmiş sekmesine tıklayın.


Sepet sayfası seçeneğinizde, devam edin ve az önce oluşturduğunuz sayfanın adını arayın. Bizim için Demo Sepet Sayfası olacak. Özelleştirilmiş alışveriş sepeti sayfanıza tıklayın, aşağı kaydırın ve Değişiklikleri Kaydet'e tıklayın.

Bu, yeni özelleştirilmiş sayfanızı varsayılan WooCommerce Sepet sayfanız olarak kaydeder.

Elementor'da WooCommerce Sepet sayfasını özelleştirmek için WooCommerce Şablonlarını kullanma:
Yukarıdaki adımların yalnızca özel WooCommerce alışveriş sepeti sayfanızı oluşturmaya yönelik temel bilgiler olduğunu açıkça görebilirsiniz. Elbette, konu WooCommerce alışveriş sepeti sayfanızı Elementor ile özelleştirmeye gelince yapılacak çok iş var. Ama aynı zamanda, biraz daha fazla stil ve kişiselleştirmeyle, ancak maksimum fayda için basit bir alışveriş sepeti sayfası tasarımı kullanmakta tamamen özgürsünüz.
Bu yaklaşım ihtiyaçlarınıza daha uygunsa, Elementor şablonlarını kullanmanızı öneririz. Bunlar, Elementor için kullanılabilen tonlarca şablon seçeneğinden ve şablon eklentisinden yapılmıştır.
WooCommerce sepet sayfamızı kurmak için, demomuz için özel Sepet sayfası şablonlarıyla birlikte gelen ücretsiz bir Elementor Eklentisi de kullanacağız. Tonlarca Elementor eklentisi ve şablon eklentisi mevcut olsa da, bu demo için CoDesigner'ı kullanacağız . Bu, web siteniz için mükemmel hazırlanmış bir alışveriş sepeti sayfası hazırlamanın en kolay ve sorunsuz yollarından biridir.

Öyleyse eklentiyi yükleyerek başlayalım.
CoDesigner Eklentisini kurun:
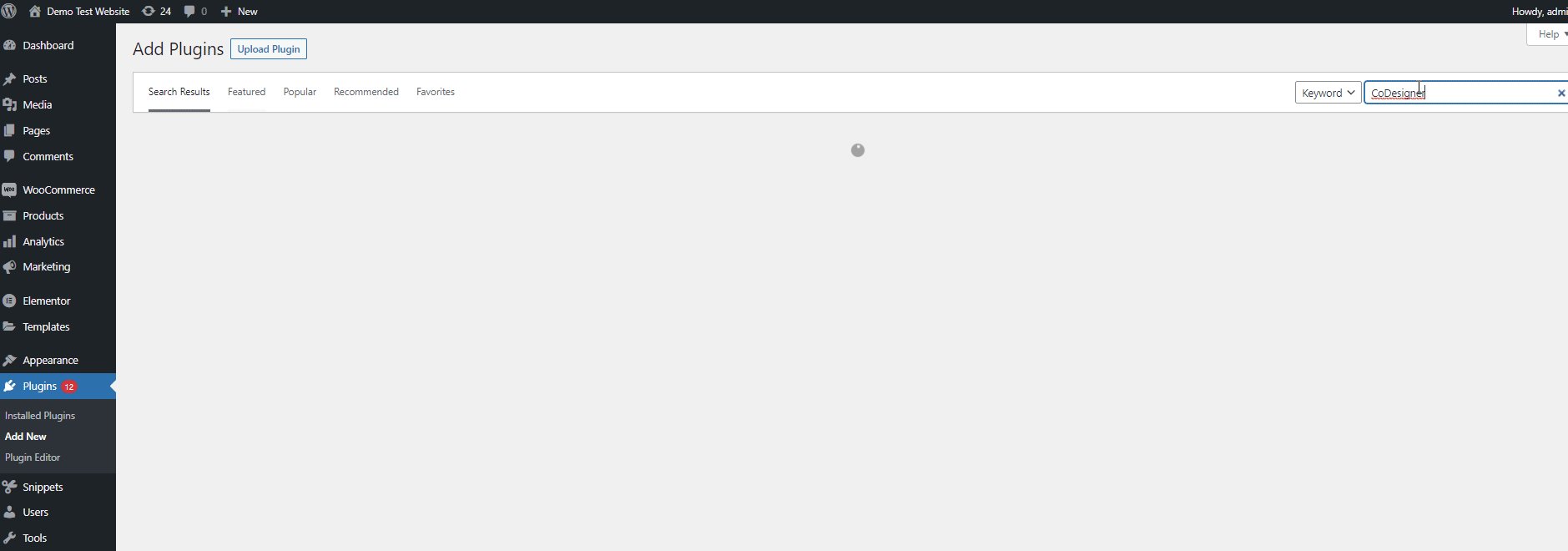
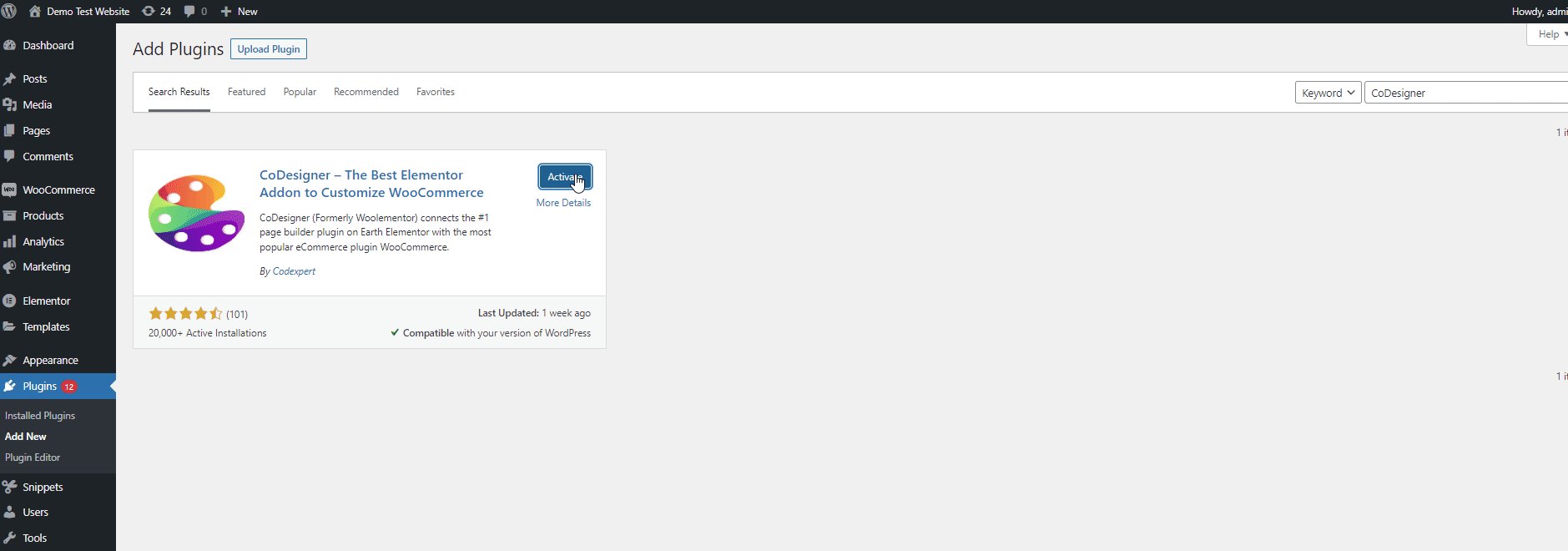
WordPress Yönetici Kontrol Panelinizi açın ve Eklentiler > Yeni Ekle'ye gidin. Ardından, ' CoDesigner ' için arama yapmak için sağ üstteki arama çubuğunu kullanın ve yüklemek için Şimdi Yükle düğmesine tıklayın.
Kurulum tamamlandıktan sonra, kurulum ve aktivasyon işlemini tamamlamak için Etkinleştir'e tıklayın.

CoDesigner Sepet Widget'larını Etkinleştirme:
CoDesigner pencere aracınızı sepet sayfanıza eklemeden önce, pencere aracını CoDesigner panosunda etkinleştirmeniz gerekir.
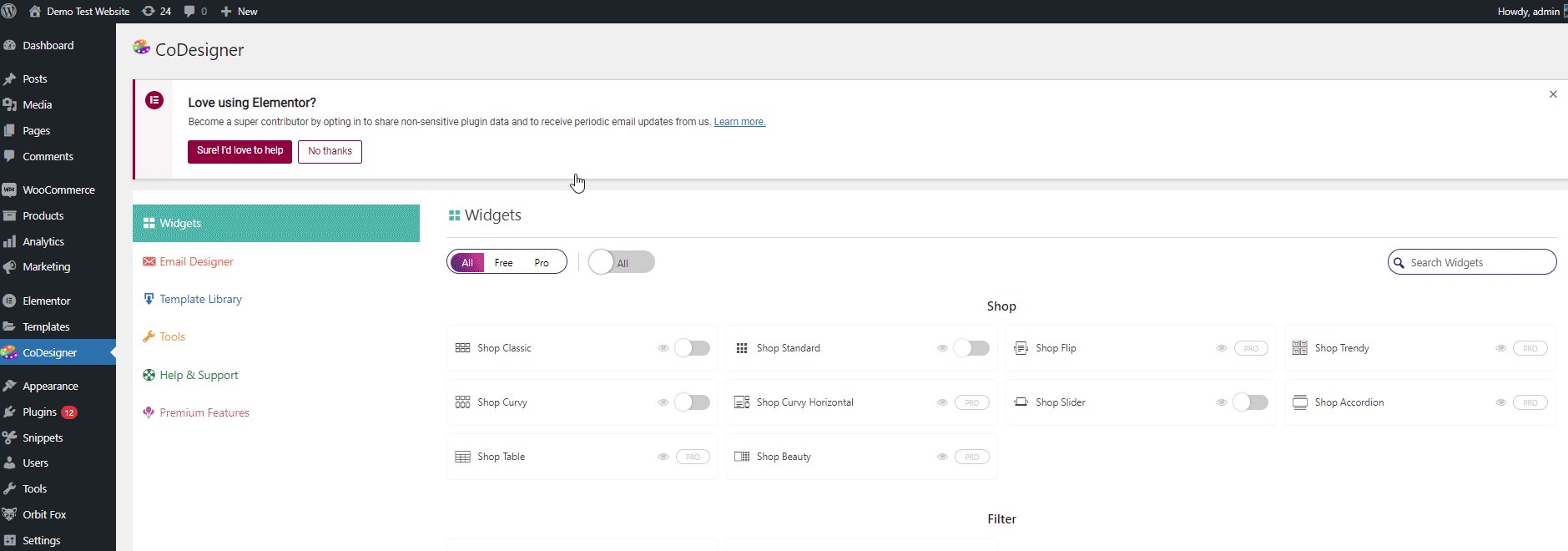
Bu nedenle, WP Yönetici Kontrol Panelinizde CoDesigner'ı açın. CodDesigner panosunu açacaktır. Ardından, Widget'lara tıklayın.

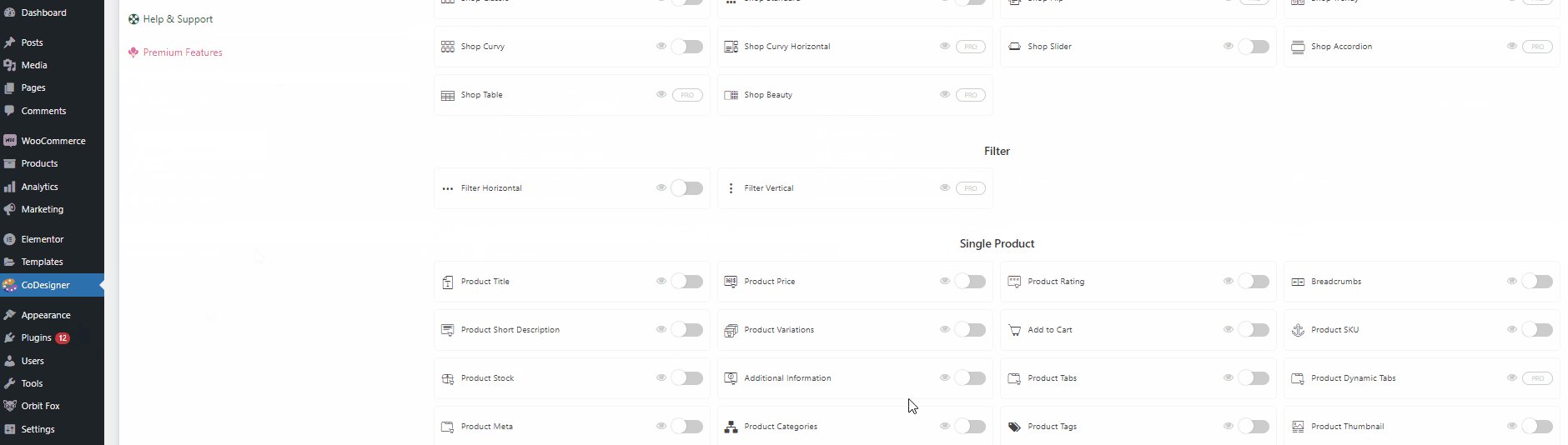
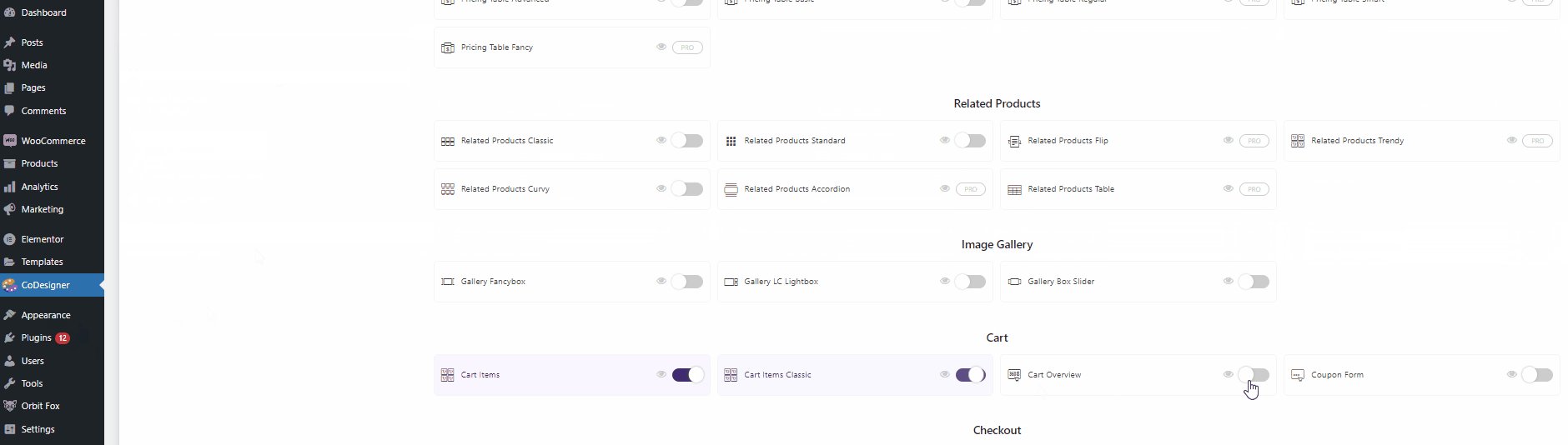
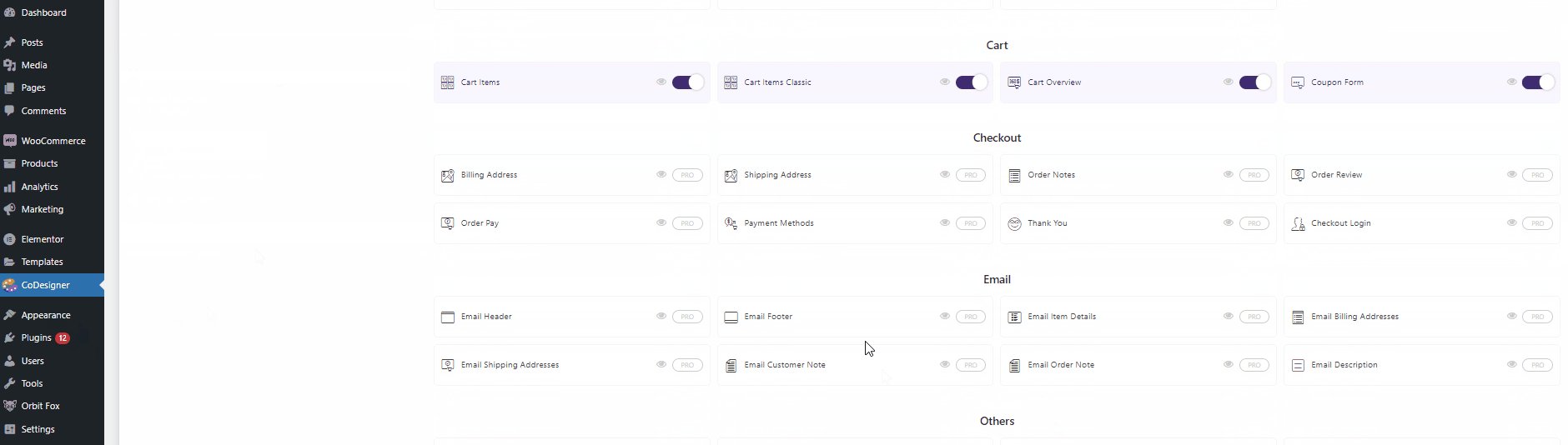
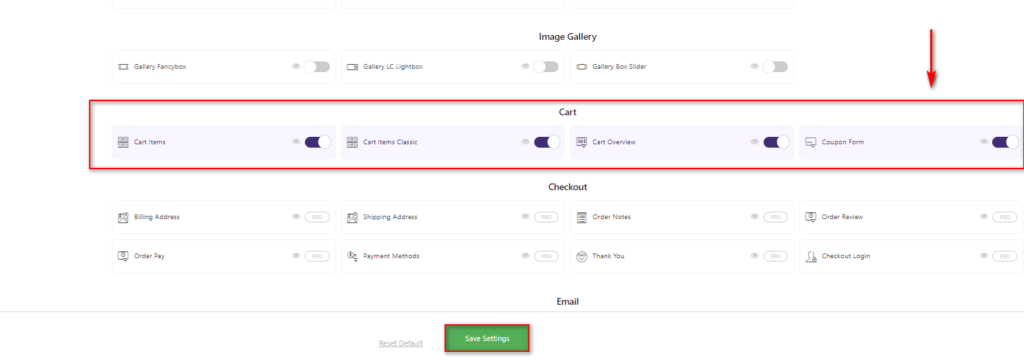
Ardından, Sepet bölümlerini aşağı kaydırın ve altlarındaki tüm widget'ları etkinleştirin. Bunlar, doğrudan Elementor Widgets menünüze eklenecektir. Artık CoDesigner özel widget'ınızı doğrudan alışveriş sepeti sayfanıza ekleyebilirsiniz.

Son olarak, widget'ları etkinleştirmek için Ayarları Kaydet'e tıklayın .
CoDesigner Sepet Widget'larını ve Şablonlarını Kullanma:
Codesigner kullanarak Elementor'da WooCommerce alışveriş sepeti sayfasını oluşturma ve özelleştirme süreci, Elementor kullanarak yukarıdaki süreçle aynıdır.
Sayfalar > Yeni ekle'ye tıklayarak yeni bir sayfa oluşturun ve ona bir ad verin. Bundan sonra, yukarıdaki gibi Elementor ile düzenle'ye tıklayın.

Elementor sayfa oluşturucuda yeni sayfanızı açtıktan sonra CoDesigner şablonlarınızı eklemeye hazırsınız. Widget'ları Buraya Sürükle bölümündeki CoDesigner simgesine tıklamanız yeterlidir.
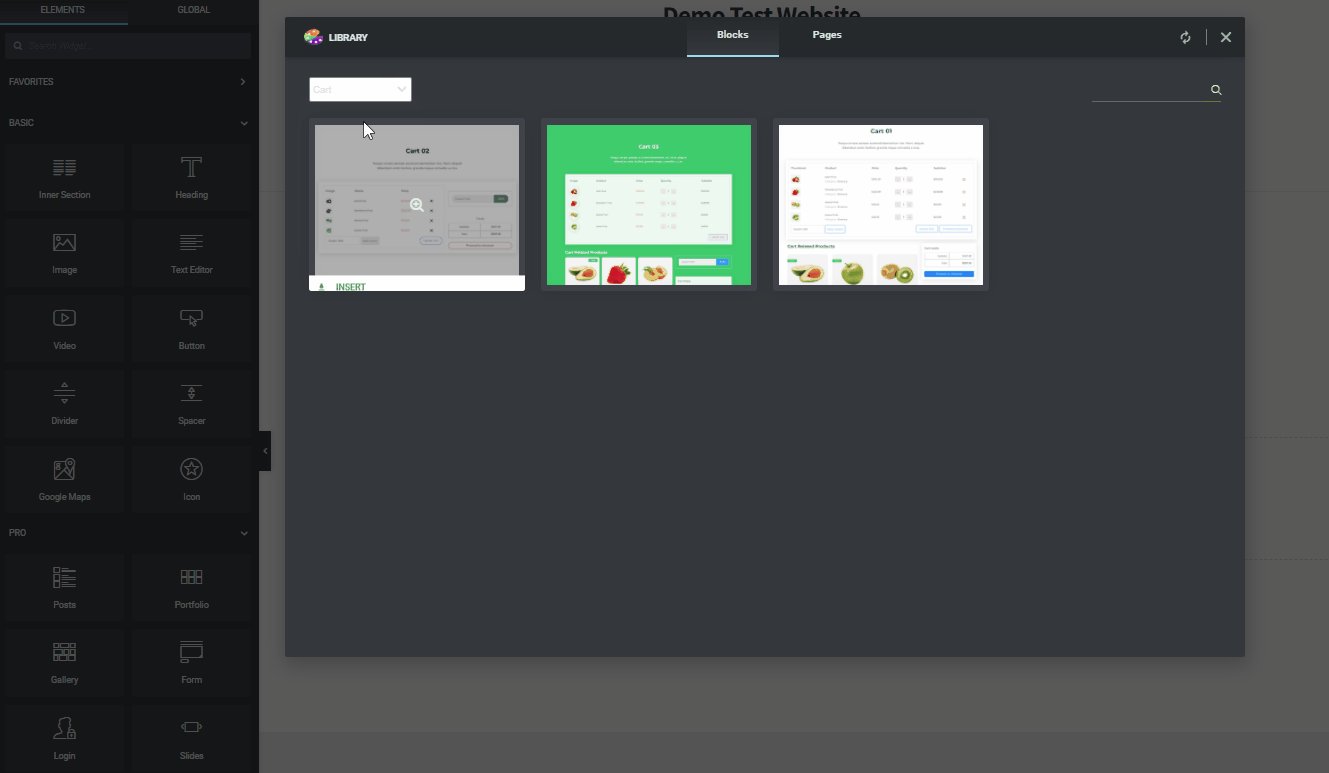
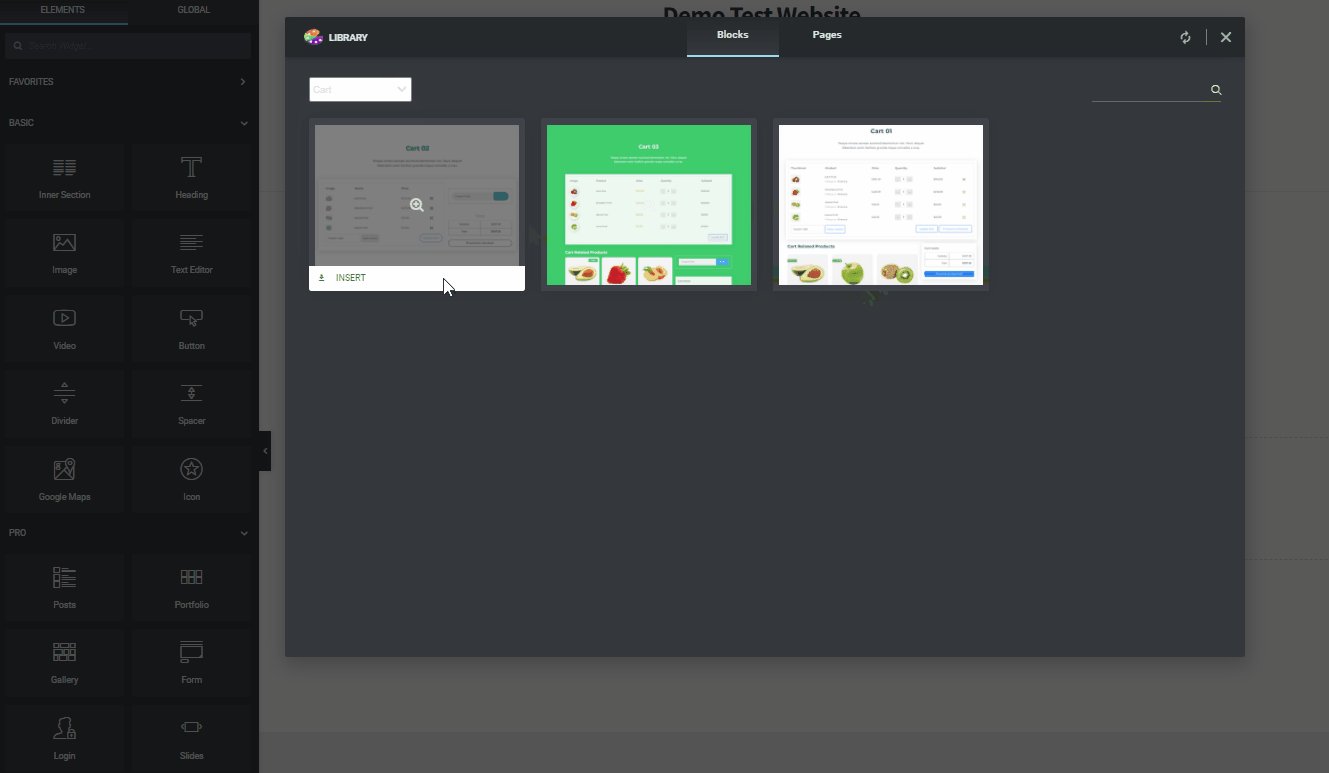
Ardından, Bloklar sekmesi altında, kategori açılır menüsünü kullanın ve Sepet 'i seçin. Web siteniz için mükemmel olan uygun bir tasarım kullanın ve Ekle'ye tıklayın.

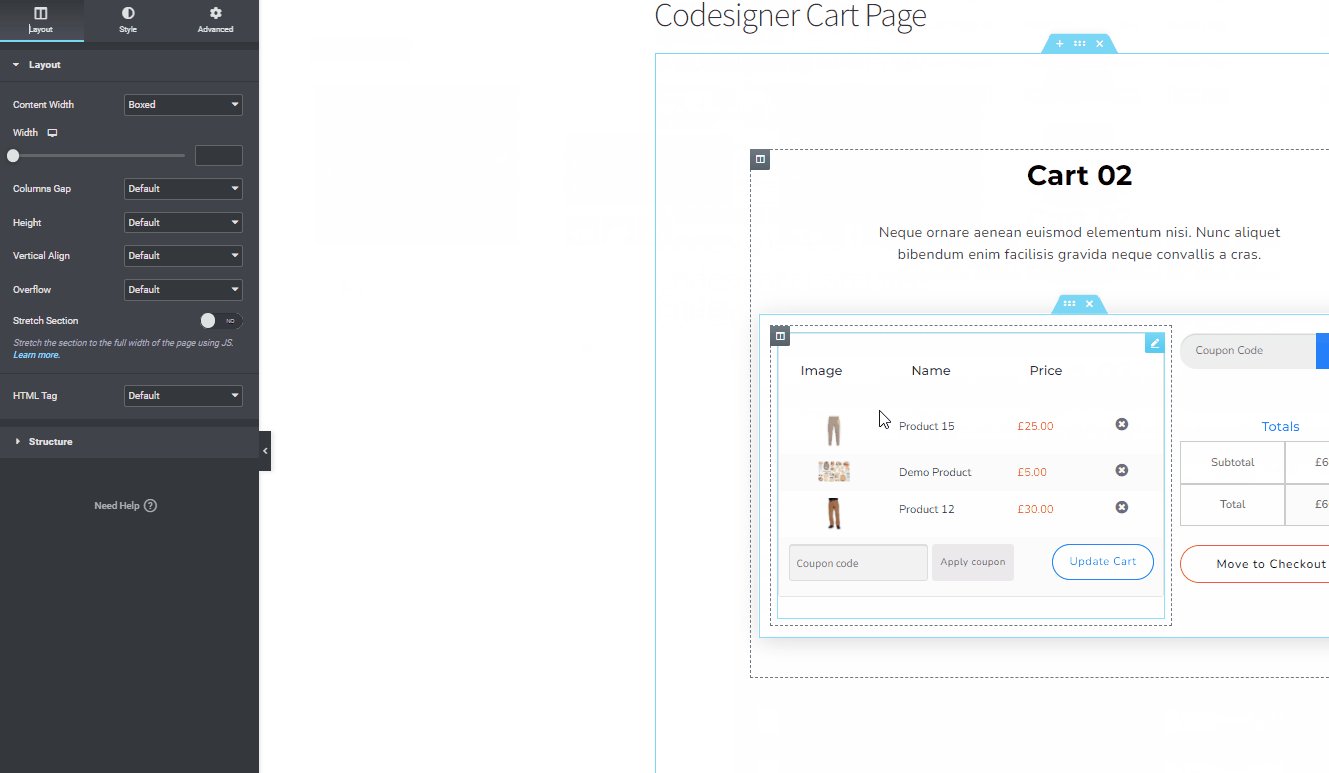
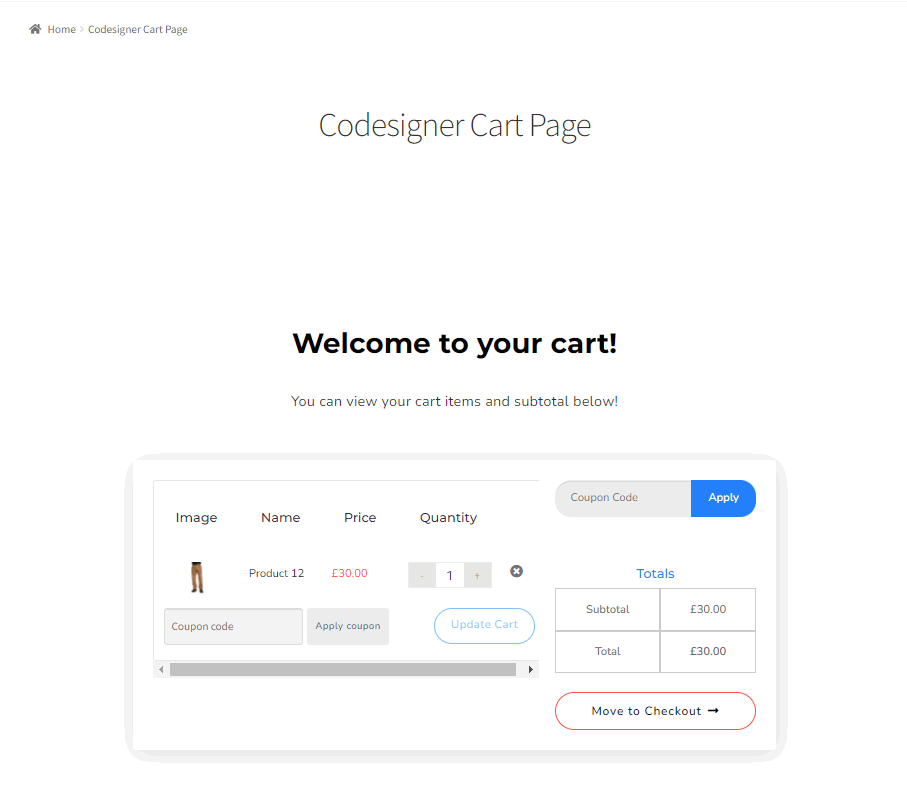
CoDesigner widget'larınız etkinleştirildiyse, sepet sayfası şablonunuz mükemmel şekilde görünmelidir. Tabii ki, bu hala sadece bir şablon, bu nedenle metni ve diğer öğeleri manuel olarak özelleştirmeniz gerekiyor.
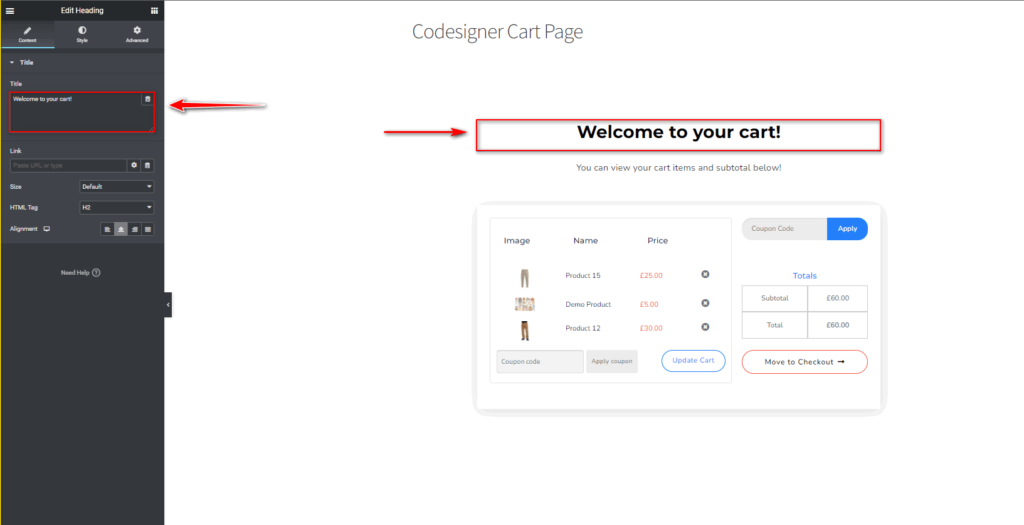
Başlık metnini değiştirerek başlayalım. Başlık widget'ına t tıklayın ve kendi özel metninizi eklemek için soldaki özelleştirme menüsünü kullanın.

Benzer şekilde, altındaki metin alanları için de aynısını yapın.
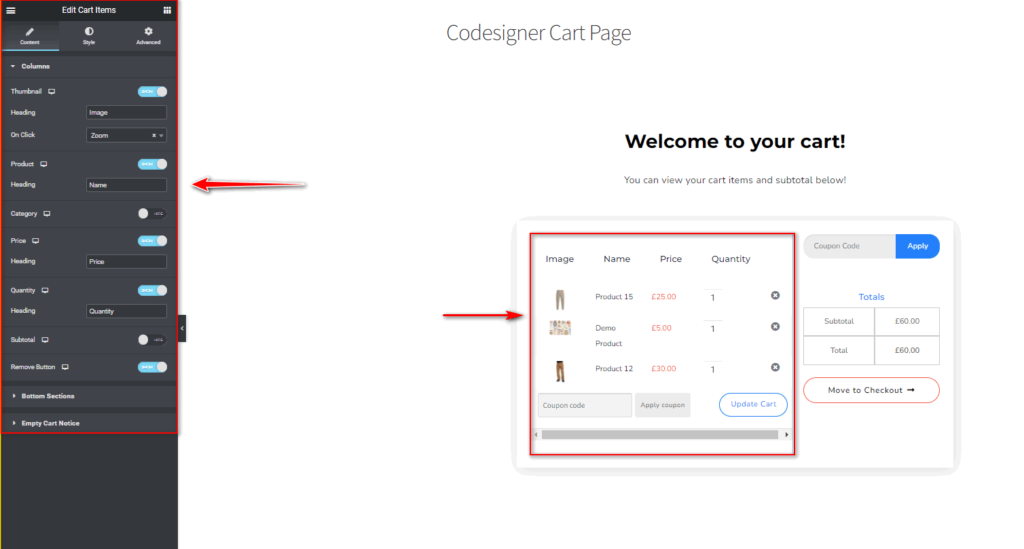
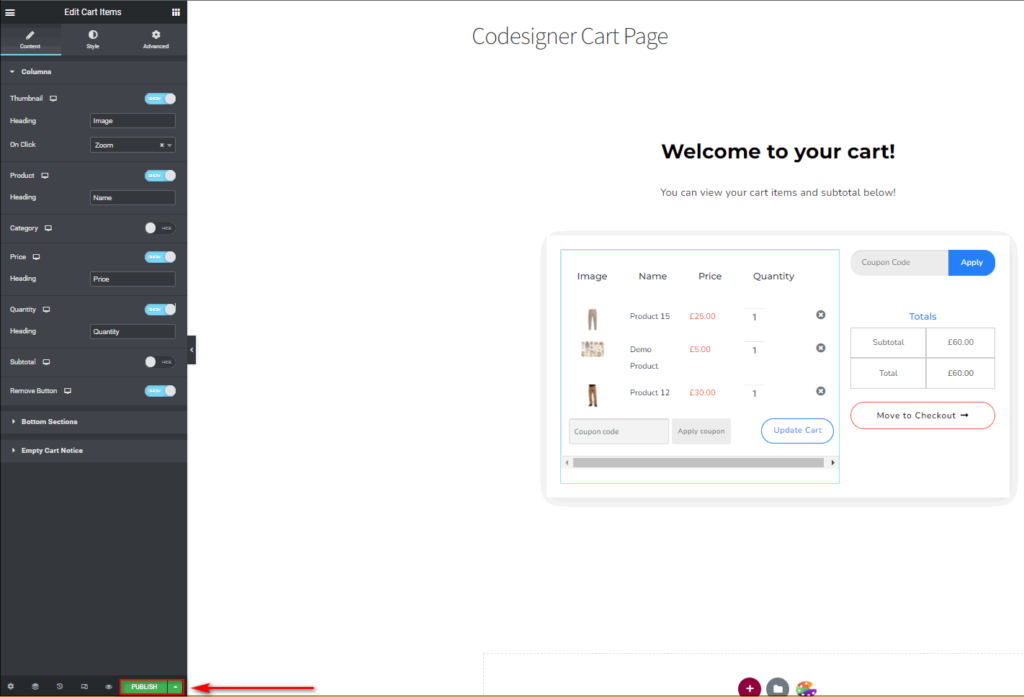
Ayrıca her bir sepet widget'ına tıklayabilir ve küçük resim, öğe alt toplam seçenekleri ve miktar alanları gibi ek seçenekleri özelleştirebilirsiniz .

Daha önce bahsedilen adımlar gibi, ayrıca tüm alanları ve widget'ları stillendirebilir ve düzenleyebilir ve renkleri, tipografiyi, dolguyu vb. özelleştirebilirsiniz. Herhangi bir widget'a tıklayın ve stil ve gelişmiş sekmesini kullanın. Bu kadar kolay!
İşiniz bittiğinde, özel alışveriş sepeti sayfanızı kaydetmek veya daha önce belirtildiği gibi bir şablon olarak kaydetmek için Yayınla düğmesine tıklayın.

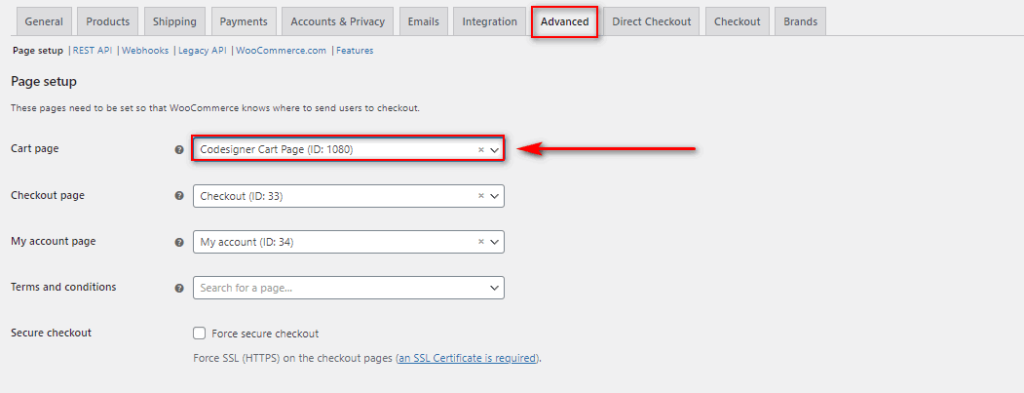
Bir kez daha WooCommerce > Ayarlar > Gelişmiş'e gidin ve Sepet Sayfası alanı altında yeni alışveriş sepeti sayfanızı seçin. Ardından bitirmek için Değişiklikleri Kaydet'e tıklayın .

Şimdi yeni alışveriş sepeti sayfanızı ön uçta görmelisiniz

Çözüm:
Ve bu, WooCommerce Sepet Sayfasını Elemento r ile Özelleştirme konusundaki kılavuzumuzu sonlandırıyor. Elementor, WooCommerce ve WordPress sitelerini özelleştirmek için mevcut en güçlü web sitesi yapılarından biridir. Eklenti widget'ları ve şablonları kullansanız da, web sitenizin her köşesini özelleştirmek için kullanabileceğiniz sayısız araca sahipsiniz.
Elementor'da WooCommerce Sepet Sayfasını özelleştirirken sizin için bazı harika ipuçları:
- Duyarlı seçeneği kullanarak özelleştirilmiş alışveriş sepeti sayfanızın hem mobil hem de masaüstünde tamamen kullanılabilir olduğundan emin olun.
- Sepet sayfanızın tema tasarımınızın geri kalanıyla eşleştiğinden emin olmak için Elementor'un renk stili ve tipografi seçeneklerini kullanın.
- Alışveriş sepeti sayfanızı ve ödeme sayfanızı birbirleriyle eşleşecek şekilde özelleştirmek harika bir fikirdir.
- Sepet sayfanıza ilgili ürünler , öne çıkan ürünler , güven rozetleri vb. gibi ek öğeleri göz önünde bulundurun.
Sepet sayfanızı nasıl özelleştireceğinizi bulabildiniz mi? Eklentilerinizi veya şablonlarınızı kurarken sorun mu yaşıyorsunuz? Sepet sayfanızı nasıl özelleştirip özelleştiremediğinizle ilgili yorumlarda bize bildirin. Okuyucularımıza sorunları konusunda yardımcı olmayı ve WordPress ve WooCommerce özelleştirmeleriyle ilgili görüşlerini duymayı seviyoruz.
Elementor kullanarak diğer çeşitli WooCommerce sayfalarını özelleştiren başka kılavuzlar arıyorsanız, neden buradaki diğer makalelerimizden bazılarına göz atmıyorsunuz:
- Elementor ile WooCommerce Ürün Sayfası Nasıl Özelleştirilir
- Nav Menu eklentisini kullanarak Elementor ile bir Mega menü oluşturma
- Elementor'da WooCommerce Mağaza Sayfası nasıl özelleştirilir
