WooCommerce Ödeme Sayfası Nasıl Özelleştirilir
Yayınlanan: 2022-10-26Ödeme sayfası, e-Ticaret web sitenizin önemli bölümlerinden biridir. Sonuçta, bir müşterinin satın alma işlemini tamamlamasından önceki son duraktır. Ayrıca, birçok müşteri sepetlerini burada terk ediyor. Bu nedenle, dönüşümleri en üst düzeye çıkarmak için ödeme sayfanızı nasıl özelleştireceğinizi merak ediyor olabilirsiniz.
Neyse ki, WooCommerce ödeme sayfanızı özelleştirmek ve alışveriş yapanlar için daha kullanıcı dostu hale getirmek kolaydır. Checkout Field Editor eklentisini kullanarak, ödeme alanlarını gerektiği gibi ekleyebilir, düzenleyebilir ve yeniden düzenleyebilirsiniz.
Bu gönderi, ödeme sayfasının neden bu kadar önemli olduğunu ve bir WooCommerce ödeme sayfasını özelleştirirken nelere dikkat edilmesi gerektiğini tartışacaktır. Ardından, başlamanıza yardımcı olacak adım adım bir kılavuz sağlayacağız. Hadi atlayalım!
Ödeme Sayfanız Satışlar İçin Neden Bu Kadar Önemli?
Ödeme sayfası, satış sürecinin son adımıdır ve alışveriş yapanları sonuna kadar meşgul etmek için kullanıcı dostu olmalıdır. Sonuçta, karmaşık ödeme süreçleri nedeniyle müşterilerin %17'ye varan kısmı sepetlerini terk edecek.
Ödeme sayfanızın kullanıcı deneyimini iyileştirmenin ve alışveriş sepetini terk etmeyi azaltmanın birkaç yolu vardır. Örneğin, sayfayı görsel olarak hoş, form alanlarını doldurması kolay ve ödeme sürecini basitleştirilmiş ve anlaşılır hale getirmeyi düşünün.
Ayrıca, kullanıcıların hızlı bir şekilde ödeme yapmasını engelleyen 'sürtünmeyi' ortadan kaldırmaya da odaklanabilirsiniz. Bu sürtüşme, çok sayfalı bir ödeme sürecine sahip olmak ve ziyaretçilerin misafir olarak çıkış yapmasına izin vermemek gibi görünebilir.
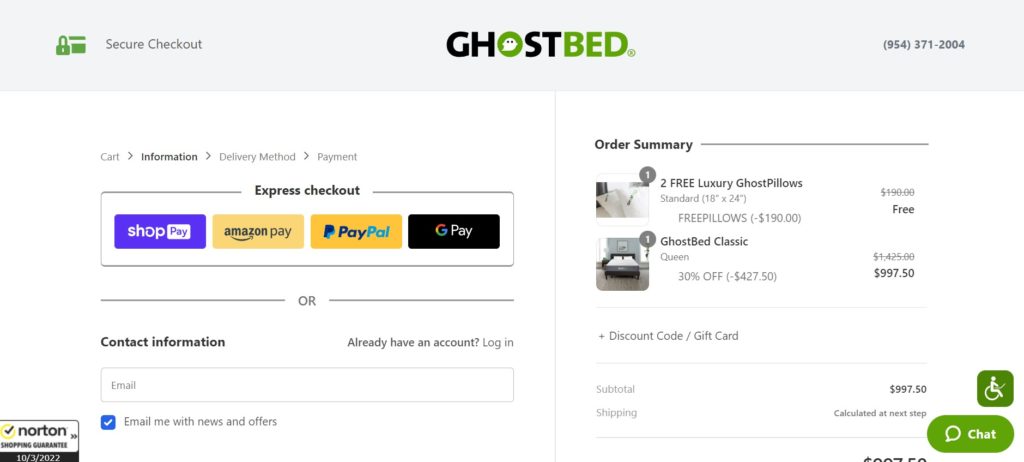
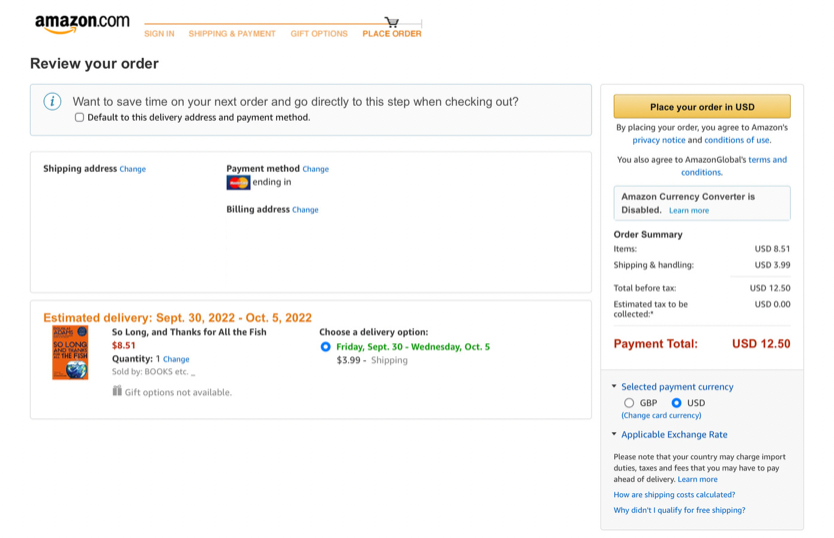
Bu ödeme sayfası, basit form alanları, çoklu ödeme yöntemleri (hızlı ödeme dahil) ve belirgin marka bilinci oluşturma ile en iyi tasarım uygulamalarını gösterir:

Ödeme sayfanızın tam olarak diğer perakendeciler gibi görünmesi gerekmez. Ancak, müşterileri satın alma işlemlerini tamamlamaya teşvik etmek için kullanabileceğiniz bazı ipuçları vardır.
WooCommerce Ödeme Sayfanızı Tasarlarken Dikkat Edilmesi Gerekenler
Ödeme sayfası tasarımınızın ne kadar hayati olduğunu zaten belirledik. Şimdi, kendinizinkini yaratırken nelere dikkat etmeniz gerektiğini tartışalım.
İdeal olarak, ödeme sayfanız iyi görünmeli ve markanızı yansıtmalıdır. Sonradan düşünülmüş gibi görünüyorsa, müşteriler bir perakendeci olarak güvenilirliğinizi sorgulayabilir.
Marka renklerinizi, yazı tiplerinizi ve logonuzu kullanarak ödeme sayfanızın uyumlu görünmesini sağlayabilirsiniz. Ek olarak, bol beyaz alana sahip minimalist bir tasarım kullanmayı düşünün. Bu özellikler, müşterinin satın alma işlemini tamamlamaya odaklanabilmesi için dikkat dağıtıcı unsurları en aza indirebilir:

Kullanıcı dostu olması da önemli bir husustur. Örneğin, giriş alanlarının okunması ve doldurulması kolay olmalıdır. Ayrıca, müşterilerin bilgileri doldurmak için fazla zaman harcamasına gerek kalmaması için alan sayısını sınırlamaya değer. Form alanlarını bölmek için sütunları kullanmayı da düşünebilirsiniz.
Ayrıca, Harekete Geçirici Mesajınız (CTA) sayfanın geri kalanından sıyrılmak için net, belirgin ve markanızın renklerinde olmalıdır. Bu düğme, "Satın Alma İşlemini Tamamla" veya "Sipariş Ver" gibi bir şey söyleyebilir.
Müşteriler ayrıca kişisel ve finansal bilgilerinin güvende olduğundan emin olmalıdır. Bunu, SSL sertifikanızın güncel olduğundan ve ödeme işlemcinizin PCI uyumlu olduğundan emin olarak yapabilirsiniz. Ardından, mağazanızın güvenlik taahhüdünü göstermek için ödeme sayfanıza güvenlik logoları veya sembolleri ekleyebilirsiniz.
Son olarak, müşterilerinize birden fazla ödeme seçeneği sunmayı düşünmelisiniz. Bunlar, kredi kartları, PayPal ve çevrimiçi cüzdanlar gibi popüler seçenekleri içerebilir. Örneğin, WooCommerce Payments, aralarından seçim yapabileceğiniz birkaç farklı ödeme ağ geçidi seçeneği sunar.
WooCommerce Ödeme Sayfası Nasıl Özelleştirilir (3 Adımda)
Şimdi bir WooCommerce ödeme sayfasını nasıl özelleştirebileceğinize geçelim. Bu eğitim için Checkout Field Editor eklentisi ile çalışacağız.
Ödeme Alanı Düzenleyicisi, ödeme formuna alanları kolayca eklemenizi, düzenlemenizi ve kaldırmanızı sağlar. Ayrıca alanları yeniden sıralamanıza ve özel bölümler eklemenize olanak tanır. Genel olarak, birçok farklı e-ticaret mağazası türü için kullanışlı olan kullanışlı bir araçtır.
Başlamadan önce, Checkout Field Editor eklentisini kurmanız ve etkinleştirmeniz gerekecek. Daha fazla ayrıntı için WordPress eklentilerinin nasıl kurulacağına ilişkin kılavuzumuzu okuyabilirsiniz.
1. Adım: Temel Ayarlarınızı Özelleştirin
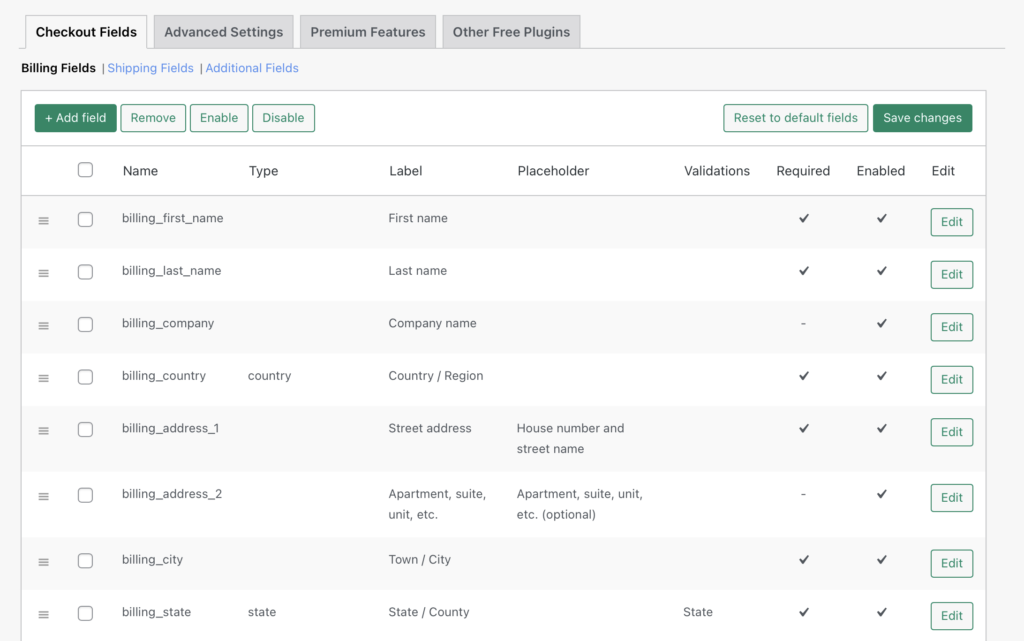
Checkout Field Editor'ı kurup etkinleştirdikten sonra WooCommerce > Checkout Form'a gidin . Bu sizi eklentinin ana ayarlar sayfasına götürecektir:

İki ayar sekmesi görmelisiniz: Ödeme Alanları ve Gelişmiş Ayarlar . Şimdilik sadece ilk sekme ile ilgileneceğiz.

Ayrıca Faturalama Alanları , Gönderi Alanları ve Ek Alanlar için üç alt seçenek görmelisiniz. Bu alanları, soldaki simgeyi kullanarak sürükleyip bırakarak hareket ettirebilirsiniz. Ayrıca, onay kutularını işaretleyerek, yukarıdaki butonlar aracılığıyla toplu olarak etkinleştirebilir veya devre dışı bırakabilirsiniz.
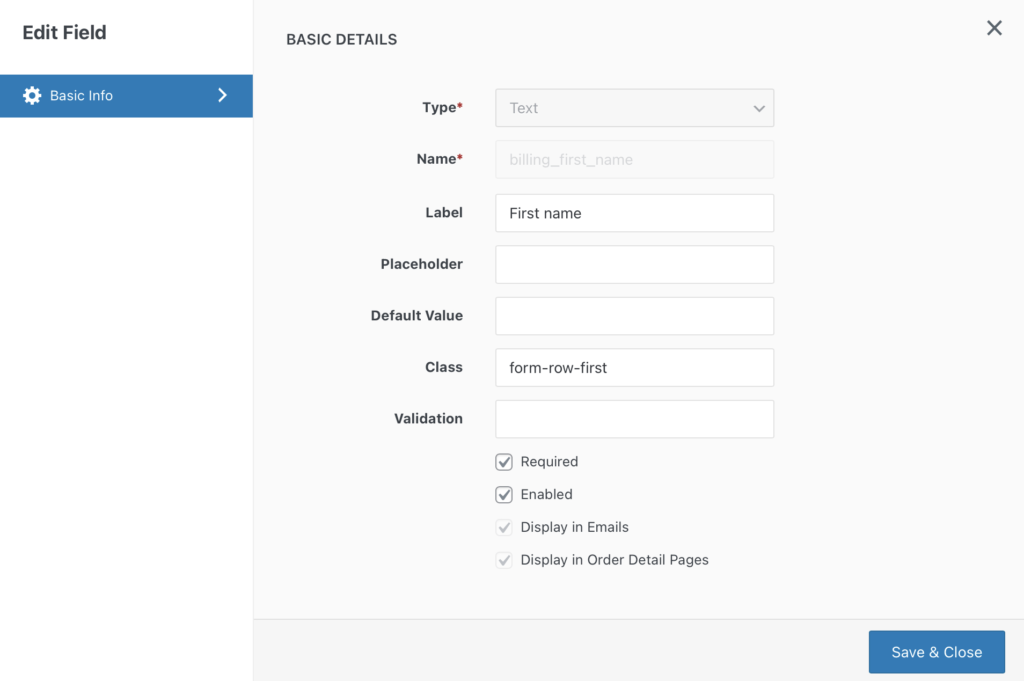
Bölümdeki tüm alanlar listelenir ve hangi ayrıntıların girildiğini kolayca görebilirsiniz. Düzenle'yi tıklayarak bunlardan herhangi birini değiştirebilirsiniz:

Burada giriş alanının türünü, etiketi, yer tutucu metni, varsayılan değeri ve sınıfı değiştirebilirsiniz. Müşterilerin bilgileri doldurmadan devam etmemesi için alanı zorunlu hale getirebilirsiniz.
Ödeme sayfanızı kolaylaştırmak için burada uygulayabileceğiniz çeşitli iyileştirmeler vardır. Örneğin, bir müşteri e-posta adresi genellikle yeterli olduğundan telefon numarası alanını kaldırabilirsiniz.
Ayrıca, çevrimiçi mağazanız B2B konusunda uzmanlaşmışsa, müşterilerin bir işletme adı girmesini zorunlu hale getirebilirsiniz. Bunun tersine, e-Kitaplar veya ses dosyaları gibi dijital indirmeler satıyorsanız adres alanını silebilirsiniz.
2. Adım: Ödeme Formuna Yeni Alanlar Ekleyin
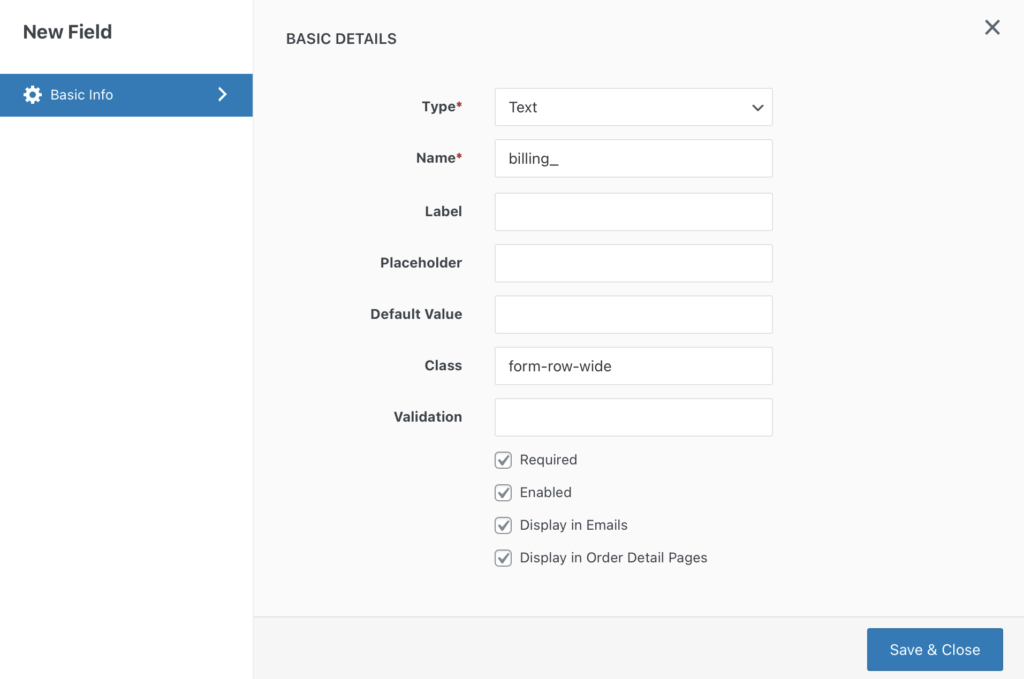
Ana Ödeme Alanları ekranlarına dönerek, +Alan Ekle'ye tıklayarak yeni bir alan ekleyebilirsiniz. Burada giriş alanı türünü, etiketi, yer tutucu metni, varsayılan değeri, CSS sınıfını ve alanın gerekli olup olmadığını seçebilirsiniz:

Kaydet ve Kapat'a tıkladıktan sonra, yeni alan listeye eklenmelidir ve onu ödeme sayfanızdaki yerine sürükleyebilirsiniz.
Ödeme formunuza yeni alanlar eklemek için birkaç seçeneğiniz vardır. Örneğin, teslimat zamanı geldiğinde müşteriyle hızlı bir şekilde iletişime geçmeniz gerekiyorsa bir telefon numarası ekleyebilirsiniz. Ancak, çok fazla alan eklemediğinizden emin olun, aksi takdirde hızlı bir şekilde kontrol etmek isteyen müşterileri rahatsız edebilirsiniz.
3. Adım: Gelişmiş Ayarları Keşfedin
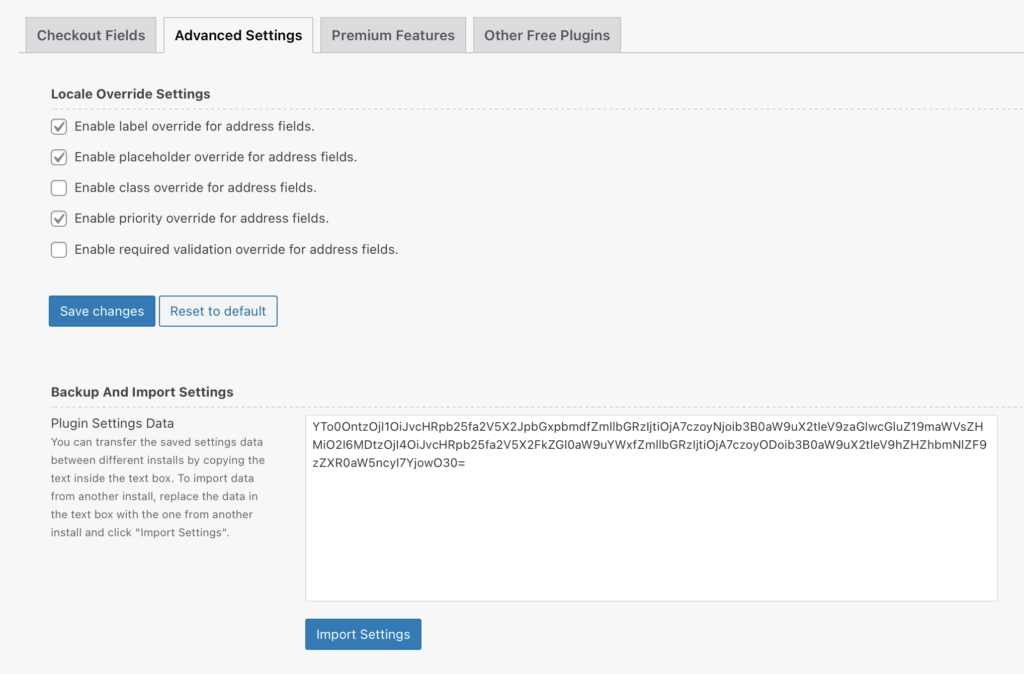
Son olarak, Gelişmiş Ayarlar sekmesi, ödeme sayfanızı daha da özelleştirmek için çeşitli seçenekler içerir. Şunları etkinleştirmenize izin veriyorlar:
- Adres alanları için etiket geçersiz kılma
- Adres alanları için yer tutucu geçersiz kılma
- Adres alanları için sınıf geçersiz kılma
- Adres alanları için öncelik geçersiz kılma
- Adres alanları için gerekli doğrulama geçersiz kılma
Bu varsayılan veriler otomatik olarak veritabanından alınır. Ancak gelişmiş ayarlar, özel girişlerinizle varsayılan verileri geçersiz kılmanıza olanak tanır:

WooCommerce, tipik olarak, müşterinizin adres alanlarının biçimini ülkelerine bağlı olarak değiştirir. Ancak bu ayarları geçersiz kılmak, tüm müşterilerinizin aynı adres biçimini göreceği anlamına gelir. Ancak, belirli bölgelerde alışveriş yapanlara yapılan teslimatlarla ilgili bilinen bir sorun olmadıkça, muhtemelen bu ayarlarla oynamanıza gerek yoktur.
Tüm düzenlemelerinizden sonra Değişiklikleri Kaydettiğinizden emin olun, hepsi bu kadar! Artık WooCommerce ödeme sayfanızı başarıyla özelleştirdiniz. Tam olarak istediğiniz gibi göründüğünden emin olmak için ön uçta önizlemenizi öneririz.
Ayrıca, yaptığınız değişikliklerin dönüşüm oranınızı olumlu yönde etkilediğinden emin olmak için çevrimiçi mağazanızın analizlerine göz atmanızı öneririz. Değilse, her zaman orijinal ödeme sayfasına dönebilir veya farklı bir yaklaşım deneyebilirsiniz.
Çözüm
İyi tasarlanmış bir ödeme sayfası, bir müşterinin satın alma işlemini tamamlaması ile alışveriş sepetini terk etmesi arasındaki fark olabilir. Bu makaledeki ipuçlarını takip ederek ve Checkout Field Editor eklentisini kullanarak WooCommerce ödeme sayfanızı özelleştirebilir ve daha iyi bir kullanıcı deneyimi oluşturabilirsiniz.
Bu makalede, Checkout Field Editor eklentisini kullanarak bir WooCommerce ödeme sayfasını nasıl özelleştireceğinizi gösterdik:
- Ödeme Alanları sekmesine tıklayarak temel ödeme sayfası seçeneklerinizi özelleştirin.
- + Alan Ekle düğmesine tıklayarak ödeme formuna alanlar ekleyin.
- Ödeme sayfanızı daha da özelleştirmek için Gelişmiş Ayarlar sekmesini keşfedin.
WooCommerce ödeme sayfanızı özelleştirmekle ilgili sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
