WooCommerce Ödeme Sayfasını Özelleştirmenin ve Karları Artırmanın 7 Kolay Yolu
Yayınlanan: 2021-12-22WooCommerce ödeme sayfanızı özelleştirmenin yollarını mı arıyorsunuz?
Ödeme sayfası, satın alma sürecindeki en önemli adımlardan biridir. Bir çevrimiçi mağaza işletiyorsanız, dönüşümü artırmak için özelleştirmeye odaklanmanız gerekir.
Bu kılavuzda, WooCommerce ödeme sayfasını özelleştirme, bunu yapmanın faydaları ve Elementor ve CartFlows ile kendi başınıza nasıl kolayca tasarlayabileceğiniz hakkında konuşuyoruz.
Başlayalım!
- Ödeme Sayfası Nedir?
- WooCommerce Ödeme Sayfasını Özelleştirmeniz İçin 3 Neden
- 1. Kullanıcı Deneyimini İyileştirin
- 2. Dönüşümleri Optimize Edin
- 3. Ortalama Emir Değerini (AOV) Artırın
- Ödeme Sayfanızı Özelleştirmeye Nasıl Başlayabilirsiniz?
- Güçlü Ödeme Şablonları ile Özelleştirme Sürecinizi Hızlandırın
- 7 WooCommerce Ödeme Sayfası Özelleştirmeleri
- Ürününüze Özel Özel Ödeme Alanları Oluşturun
- Tek Sayfalık Bir Ödeme Oluşturmak İçin Ödeme Alanları Nasıl Kaldırılır
- Ödemede Kargo Maliyetleri ve Kargo Alanları Nasıl Hesaplanır
- Ödeme Sırasında Kupon Alanını Özelleştir
- Daha İyi Dönüşümler İçin Ödeme Sayfasından Dikkat Dağıtan Şeyleri Kaldırın
- Ödeme Sayfasında Çoklu Ödeme Seçenekleri
- Daha Yüksek AOV'ler İçin Sipariş Yumruları Ekleme
- Çıkış Amaçlı Pop-up
- SSS
- Çözüm
Ödeme Sayfası Nedir?
Ödeme sayfası, alıcıya ödemeyi tamamlamadan önce gösterilen son sayfadır. Bu sayfa, müşteri, gönderi ayrıntıları (gerekirse), ödeme bilgileri ve siparişlerinin yerine getirilmesi için gereken diğer ayrıntılar hakkında bilgi toplamaya yardımcı olur.
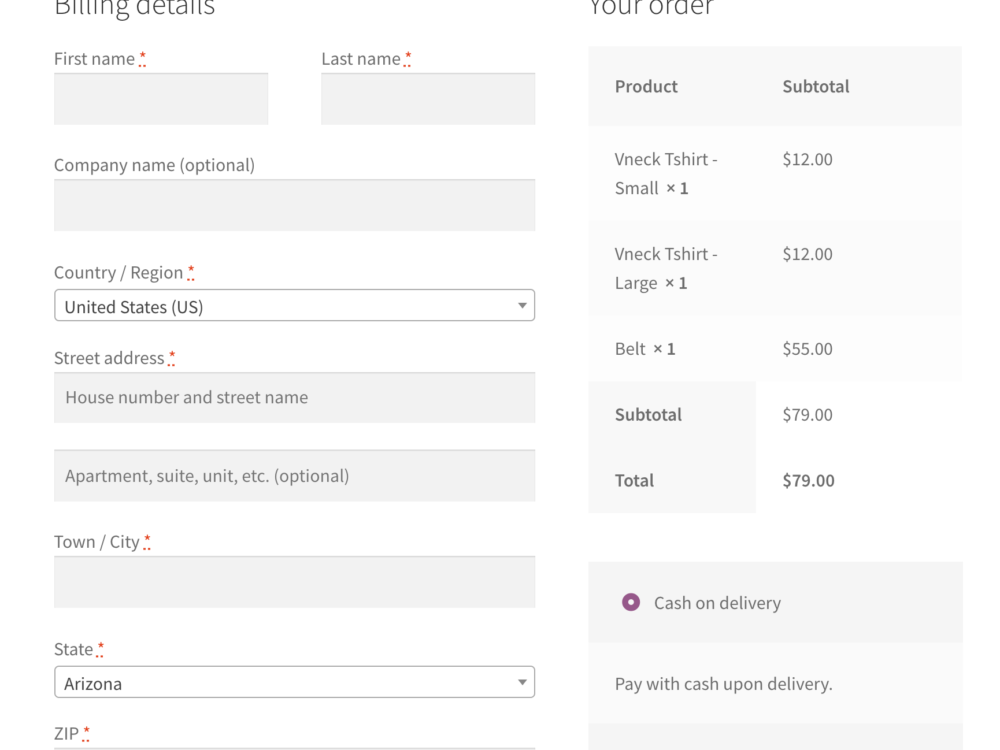
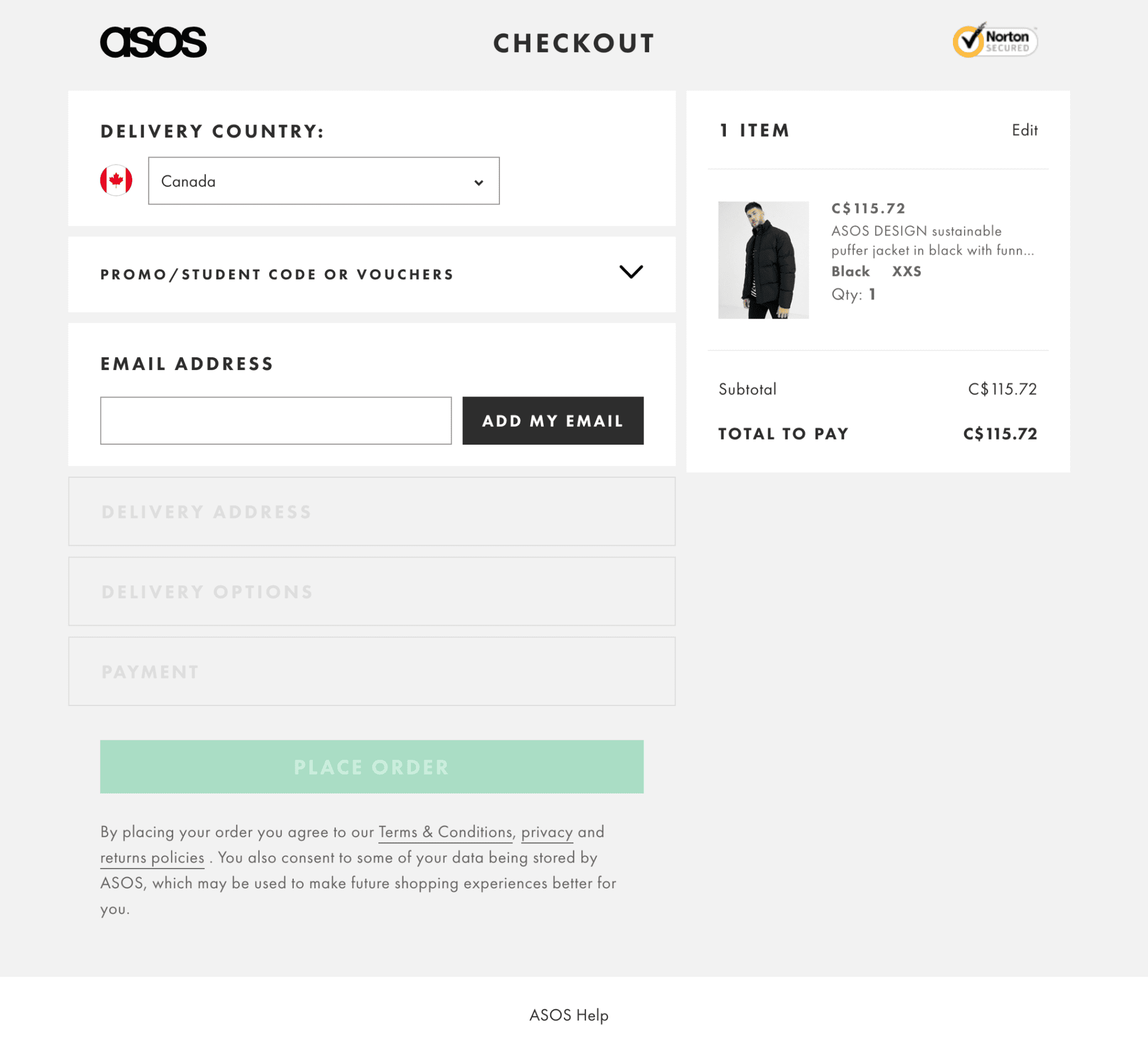
Varsayılan WooCommerce ödeme sayfası şöyle görünür:

Bu oldukça normal görünüyor. Neden özelleştirmeyi tartışıyoruz?
Bir yakalama var.
WooCommerce, hangi alanların görüntüleneceğini düzenlemenize izin vermez. Bu nedenle, dijital ürünler satıyorsanız, yine de adres alanını görüntülemeniz gerekir.
Böyle bir dikkat dağıtma.
WooCommerce Ödeme Sayfasını Özelleştirmeniz İçin 3 Neden
Baymard Enstitüsü'ne göre, arabaların %70'i terk ediliyor. Bu, kullanıcılarınızın çoğunluğunun asla satın alma işlemi yapmayacağı anlamına gelir.
Ödeme deneyiminin özelleştirilmesi, alışveriş sepetinden ayrılmaların azaltılmasına yardımcı olur.
Özel bir WooCommerce ödeme sayfası, güven oluşturmak için sosyal kanıt öğeleri eklemenize, ortalama sipariş değerinizi (AOV) artırmak için ilgili ürünleri görüntülemenize ve hatta tüm sayfayı web sitenizin stiline uyacak şekilde yeniden tasarlamanıza olanak tanır.
Bu değişiklikler yalnızca estetik açıdan hoş görünmekle kalmaz, aynı zamanda özelleştirilmiş ödeme sayfaları da çok daha iyi dönüşüm sağlar.
Bu son adımın özelleştirilmesi için neden zaman harcamanız gerektiğinin 3 ana nedenini inceleyelim.
1. Kullanıcı Deneyimini İyileştirin
Dijital ürünler satıyorsanız, varsayılan WooCommerce ödemesi dikkat dağıtacak kadar uzundur. Fiziksel ürünler söz konusu olduğunda, fatura ve sevkiyat adresleri, tarayıcının kayıtlı verileri kullanılarak otomatik olarak doldurulabilir.

WooCommerce ödeme sayfanızı özelleştirmeyi düşünmenizin ana nedeni budur.
Tarayıcılar, kapsam dışında kalmadıkça, kullanıcıların adlarını, telefon numaralarını, adreslerini ve hatta kart ayrıntılarını saklar.
Çoğu kullanıcı varsayılanlarla çalıştığından, ödemeyi hızlandırmak için aynısından yararlanabilirsiniz.
Mümkünse bu ayrıntıları kullanarak formunuzun mümkün olduğunca çoğunu otomatik olarak doldurun. Bu şekilde, müşterinizin satın aldığı üründen dikkati dağılarak harcaması gereken süreyi azaltacaksınız!
Dönüşümleri artırmanın yollarını arayan her e-ticaret girişimcisi, henüz denemediyse bunu denemelidir.
2. Dönüşümleri Optimize Edin
Ödeme sayfasına ulaşan müşteriler, satın alma kararlarının eşiğindedir. Henüz ödeme yapmadıkları için istedikleri zaman geri düğmesine basabilirler.
İnsanların sepetlerini terk etmelerinin birçok nedeni vardır.
İşte en önemli nedenlerden birkaçı:
- Güven eksikliği
- Yüksek veya beklenmedik nakliye maliyetleri
- karmaşık formlar
Güven, bir kullanıcının devam edip etmeyeceğini belirleyen 1 numaralı faktördür.
Müşterilerin sözünü tutmak ve malları evlerine teslim etmek için mağazanıza güvenebilmesi gerekir.
Bunu yapmak için sayfanıza güven öğeleri eklemeniz gerekir.

Ama neden bunda dursun?
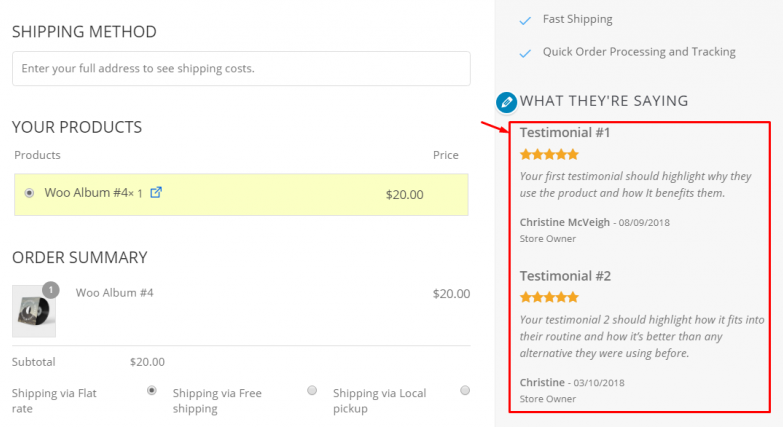
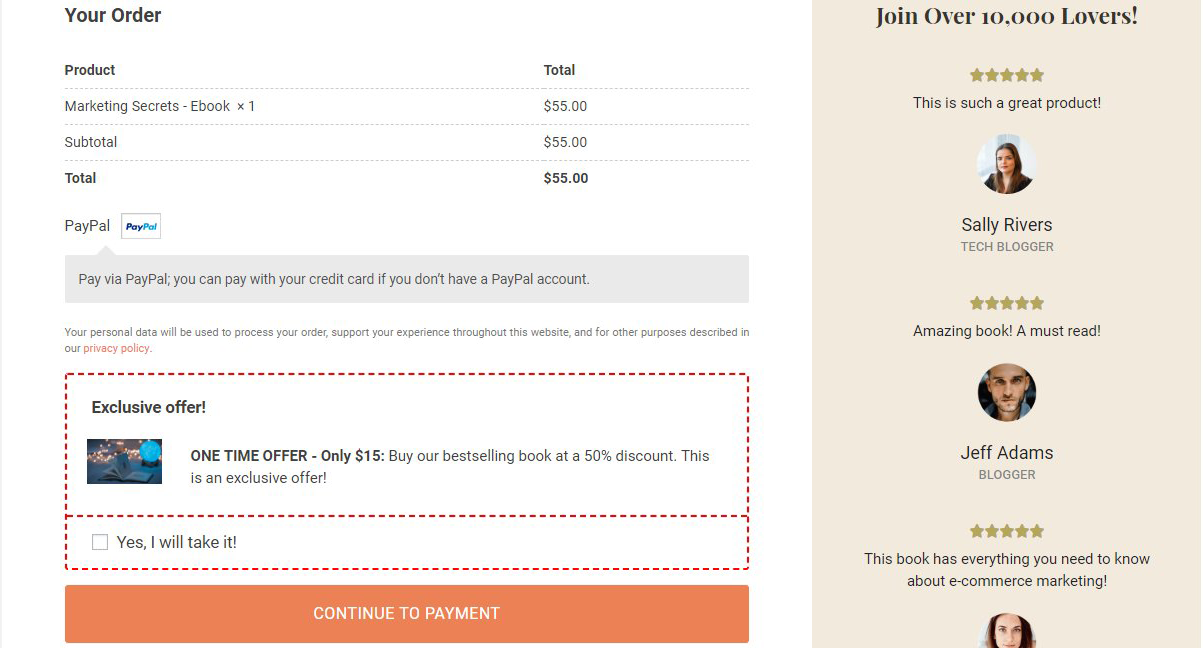
Aşağıdaki gibi ödeme sayfası referanslarını kullanarak sosyal doğrulama yoluyla güveni artırın:

Görüşler, müşterinizin son dakika şüphelerini giderir ve sizden ilk kez satın alırken bir inanç sıçramasına yardımcı olur.
İlk satın alma işlemi yapıldıktan sonra, ek tekliflerle kullanıcılarınıza satış/aşağı satış yapmak çok daha kolaydır.
3. Ortalama Emir Değerini (AOV) Artırın
Sipariş artışları, yukarı satışlar, aşağı satışlar ve indirim kodları AOV'nizi yükseltmenize yardımcı olabilir. Varsayılan ödeme sayfasıyla bunların tümü mümkün değildir.

Bir sipariş artışı + referanslar kombinasyonu, güveni ve heyecanı güçlendirmenin güçlü bir yoludur.
Ödeme sayfanızı özelleştirmek, aşağıdakileri sağlayan çeşitli farklı öğeler eklemenize olanak tanır:
- AOV'nizi artırın
- Müşterilerinizle bir ilişki kurun
- Sizden daha fazla satın alma konusunda kendilerini daha iyi hissetmelerini sağlayın!
İlgili ürünleri sipariş olarak önermek, onların dürtülerini harekete geçirir ve sepetlerine daha fazla ürün ekleme konusunda onları heyecanlandırır.
Ayrıca, ihtiyaçlarını anladığınızı gördüklerinde sizinle anında bağlantı kurmalarına yardımcı olur.
Bu, her mağaza için yaratmak istediğimiz bir kazan-kazan durumudur!
Ödeme Sayfanızı Özelleştirmeye Nasıl Başlayabilirsiniz?
Özelleştirmeye başlamadan önce hedefi anlamanız gerekir.
Aşağıdaki hedeflerden birine sahip olabilirsiniz:
- Daha hızlı ödeme yapabilmek için sayfayı kısaltın
- Tek tıklamayla ödeme ile anlık satın almaları teşvik edin
- Teklifler aracılığıyla AOV'nizi artırın
- Alışveriş sepetini terk etmeyi azaltın
- Markalaşmayı geliştirin
- Veya stili web sitenize uyacak şekilde düzeltin
Bir hedefiniz (veya birden fazla hedefiniz) olduğunda, bu hedefe ulaşmak için en iyi uygulamaları aramanın zamanı geldi.
Her bir hedefin en iyi uygulamaları bu makalenin kapsamı dışında olsa da, aşağıdaki bölümlerde bu hedeflerin bazı kısımlarını tartışacağız.
Güçlü Ödeme Şablonları ile Özelleştirme Sürecinizi Hızlandırın
Web sitesi kodunu değiştiriyorsanız, şablonları yeniden tasarlamak zor olabilir. Dağınık, bakımı zor ve başkalarının gelecekte değişiklik yapması zor.
Özelleştirme sürecini hızlandırmak için öncelikle CartFlows gibi kodsuz bir satış hunisi ve ödeme sayfası oluşturucu ile başlamanız gerekir.
Şu anda, eklentiyi seven 200.000'den fazla aktif kullanıcıya sahip. Sayfaları sıfırdan tasarlamanıza olanak tanıyan, yeni öğrenilecek hiçbir şey olmaması için favori sayfa oluşturucularınızla entegre olan ve AOV'lerinizi kolaylıkla artırmanıza yardımcı olan sürükle ve bırak işlevi sunar.
Ancak sürecinizi daha da hızlandıran güçlü bir özellik var, CartFlows ödeme şablonları .
Çok çeşitli ödeme şablonlarıyla işinize uygun olanı seçebilir, içeriği düzenleyebilir ve dakikalar içinde canlı yayına geçebilirsiniz.
Bu şablonlar uzmanlar tarafından tasarlandığından ve piyasada test edildiğinden, iyi bir dönüşüm sağladıklarını biliyoruz.
Bu nedenle, yeni başlayan biriyseniz, oradaki her en iyi uygulamayı durmadan aramak ve uygulamakla zaman kaybetmeyin.
Sadece bir şablon seçin, düzenleyin ve işinize zaman ayırmaya geri dönün.
7 WooCommerce Ödeme Sayfası Özelleştirmeleri
Şimdiye kadar çok şey anlattık. Şimdi gerçek özelleştirmeye geçelim.
WooCommerce ödeme sayfanızda özelleştirebileceğiniz farklı öğeler nelerdir?
Bu bölümde, ödeme sayfamızın bazı öğelerini özelleştirmek için Elementor ile birlikte CartFlows'u kullanacağım. CartFlows ile birlikte başka bir sayfa oluşturucuyu kullanabilir ve adımları takip edebilirsiniz.
Ürününüze Özel Özel Ödeme Alanları Oluşturun
CartFlows Pro, ödeme sayfanızın her bir alanının ne yaptığını kontrol etmenizi sağlar. Gerekirse daha fazla bilgi yakalamak için özel alanlar oluşturabilirsiniz.
Bunun nasıl çalıştığını görelim.
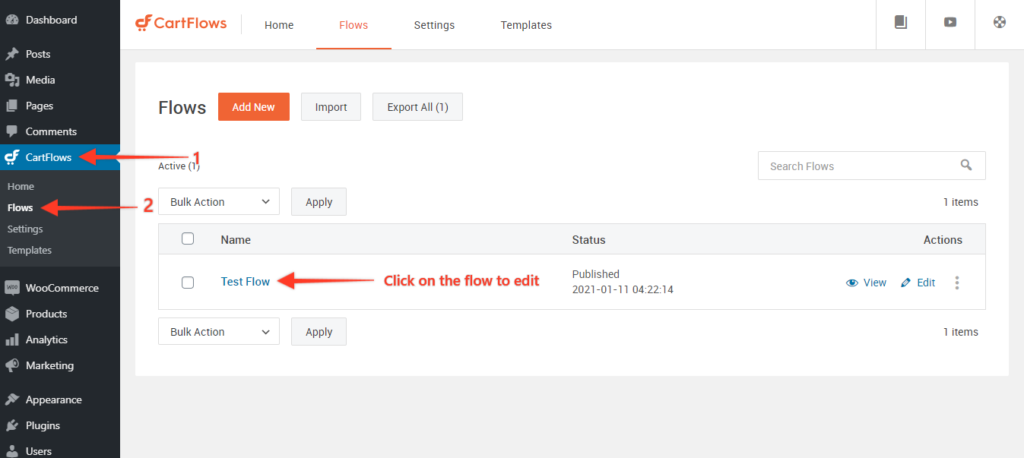
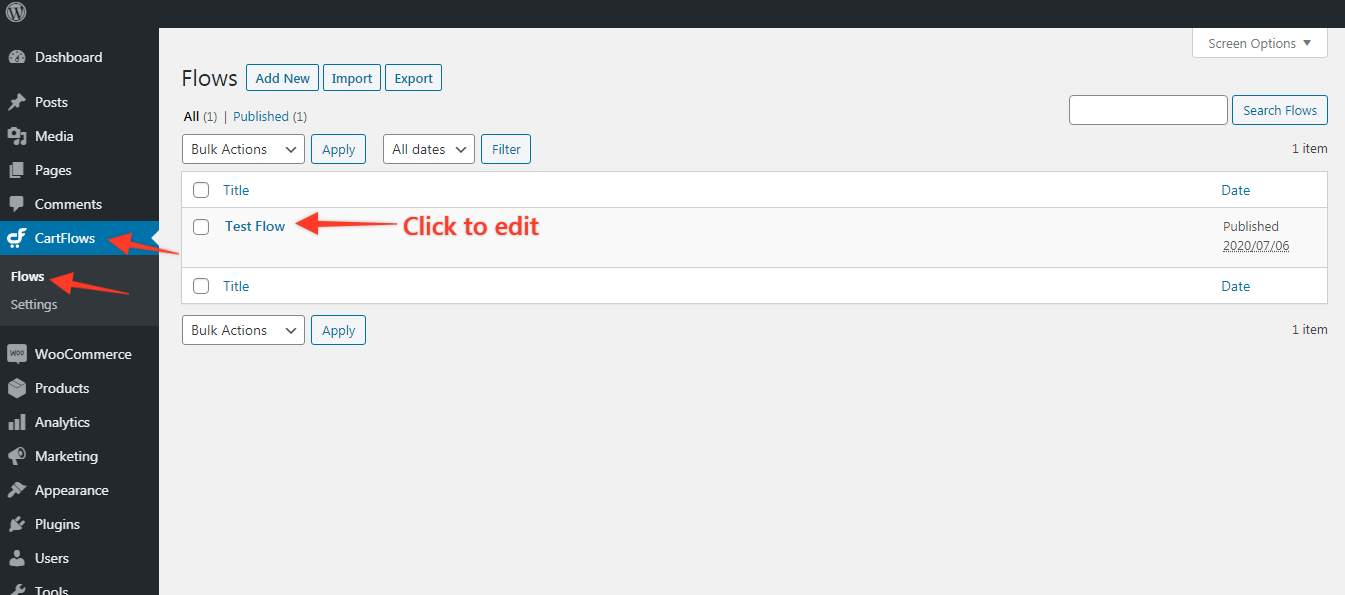
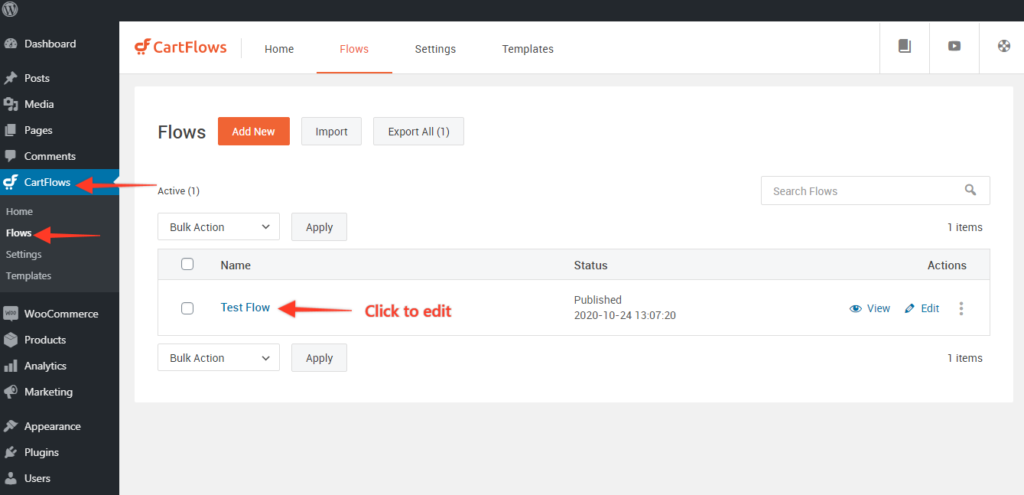
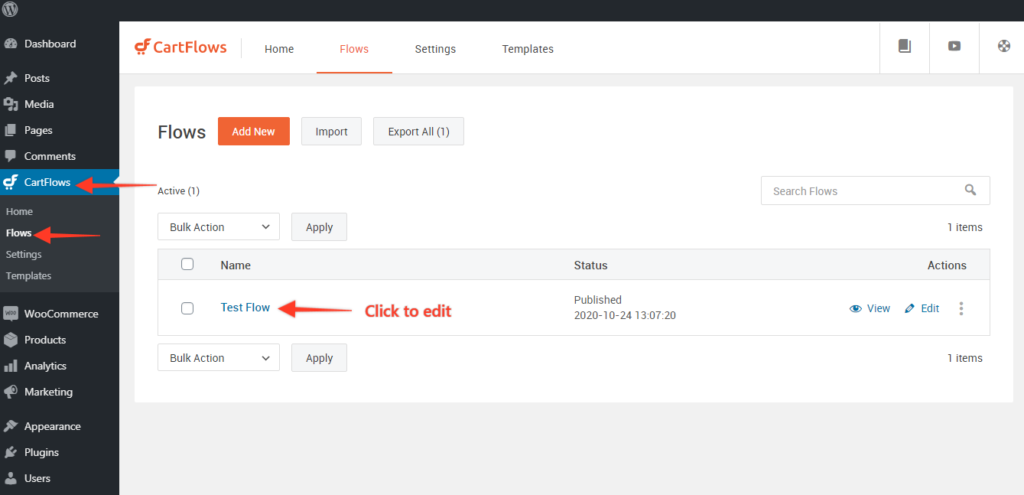
Adım 1. WordPress kontrol panelinizden CartFlows > Flows seçeneğine gidin. Bir Akış seçin ve Düzenle'yi tıklayın.

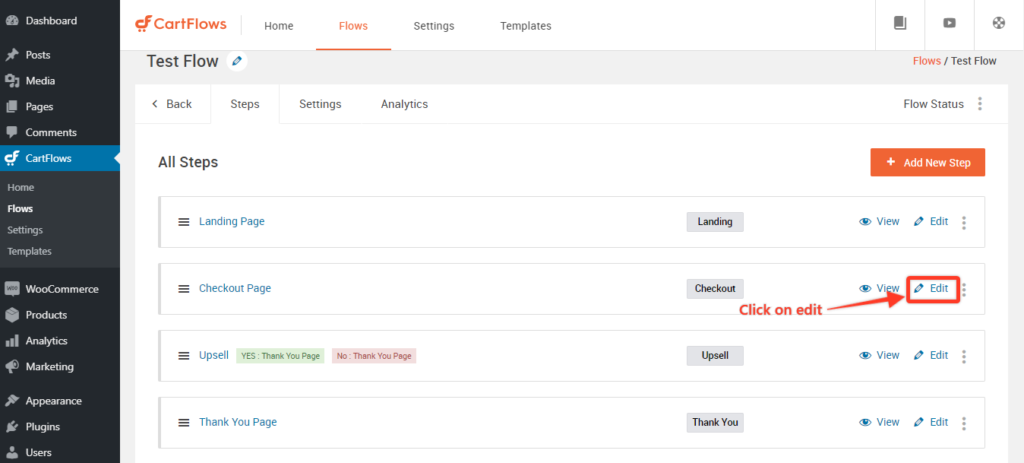
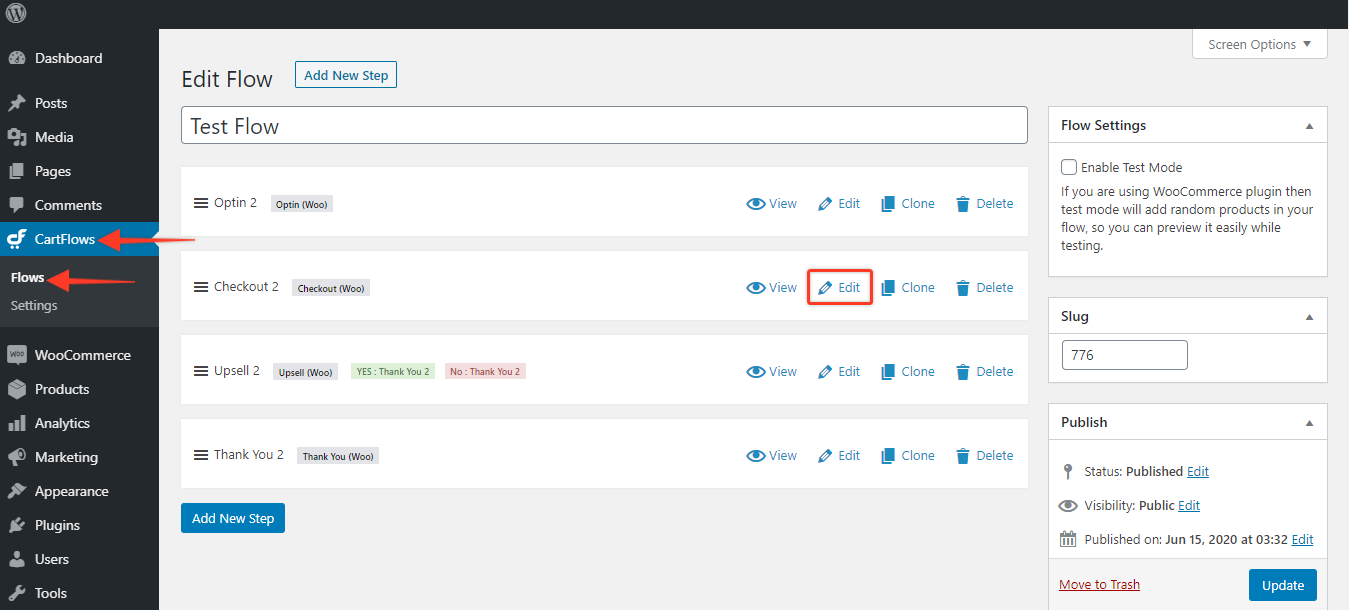
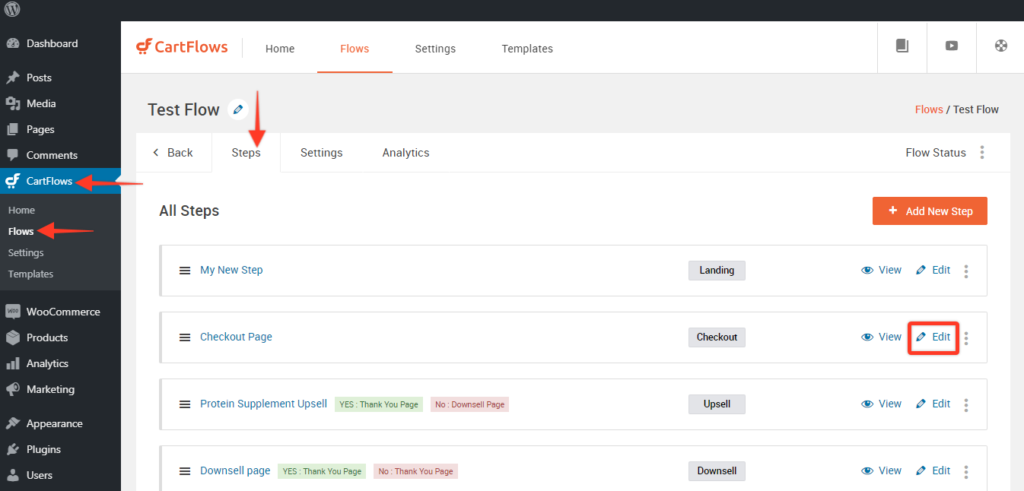
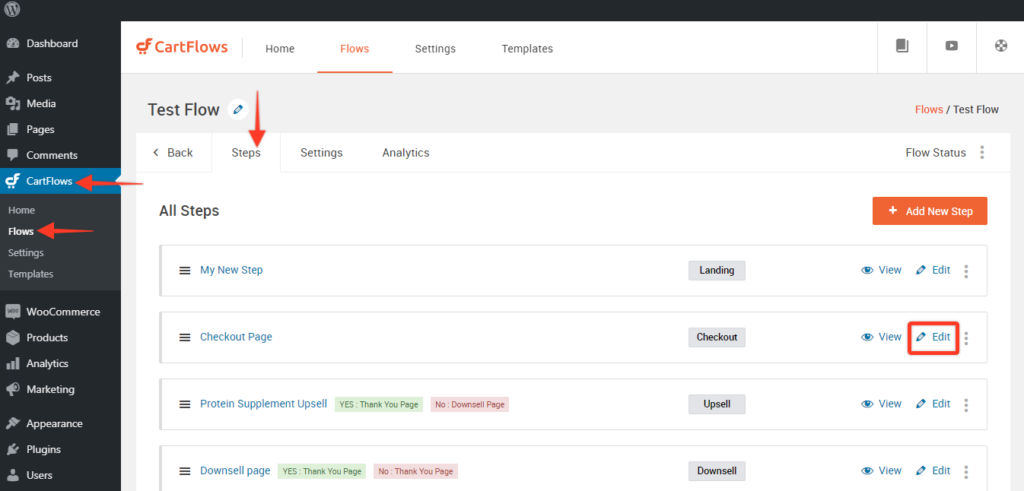
Adım 2. Şimdi, Ödeme Sayfasını Düzenleyin .

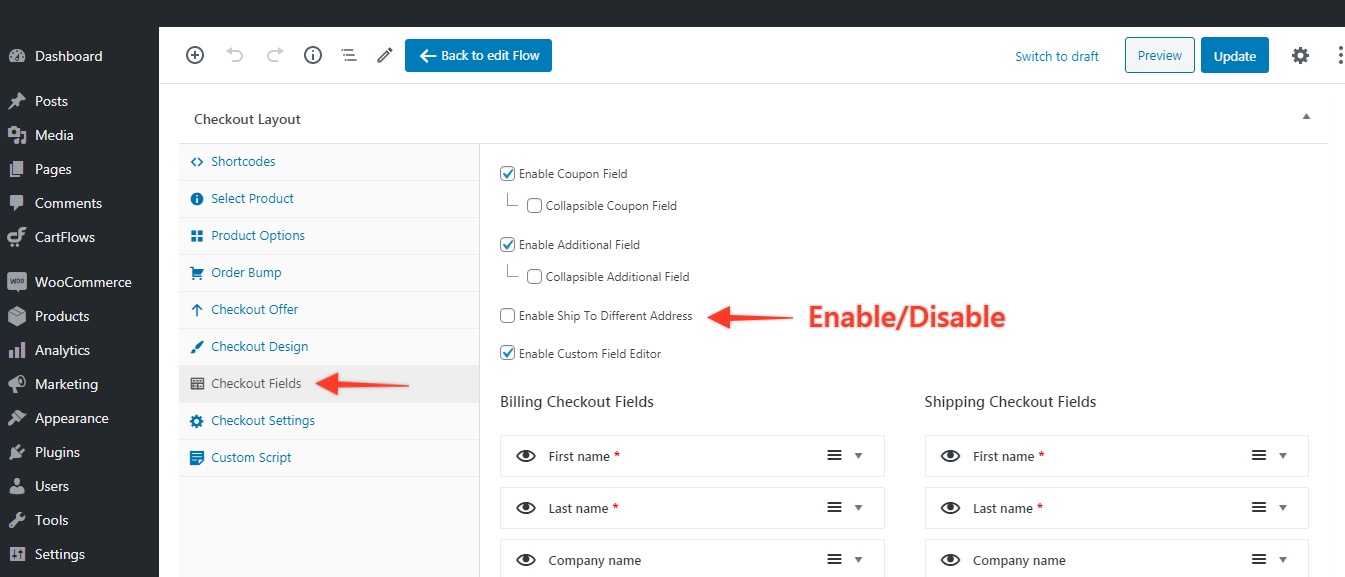
Adım 3. Ödeme Düzeni bölümü için aşağıya kaydırın.
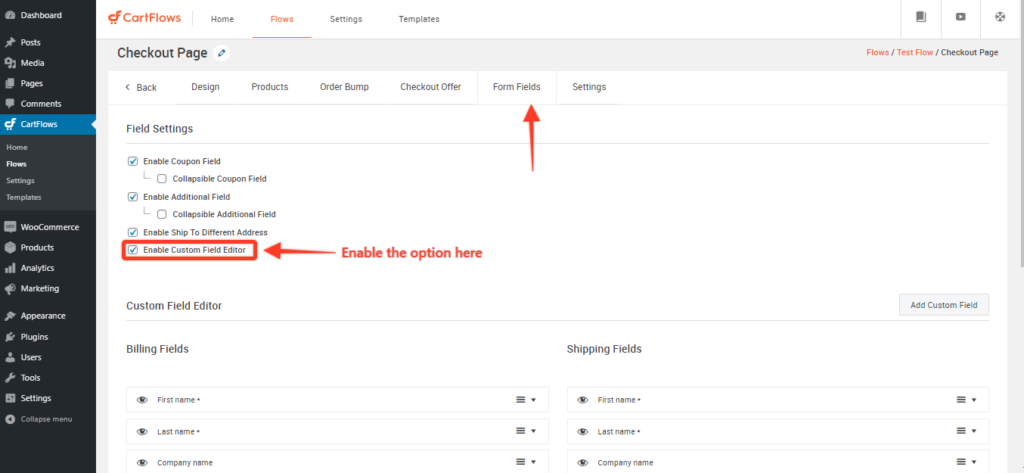
Checkout Fields sekmesini seçin ve Enable Custom Field Editor checkout'u işaretleyin.

Ödeme formunuzda görüntülenen faturalama ve gönderim ödeme alanlarını bulacaksınız. Alanı özelleştirmenize olanak tanıyan farklı seçenekleri görmek için sağdaki oka tıklayarak alanı genişletin.
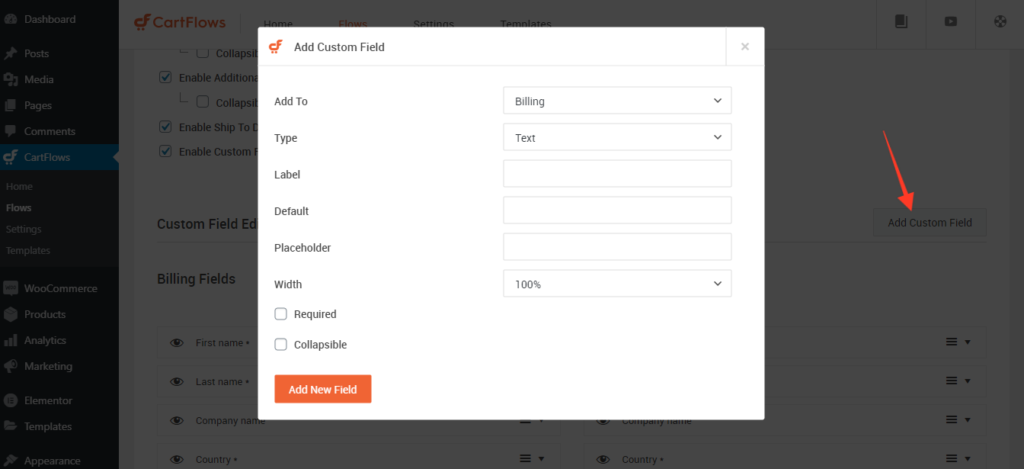
Yeni Özel Alan Ekle 'yi seçin. Bu alan, ödeme formunun Faturalama veya Gönderim bölümüne ek bir alan girmenize olanak tanır.
Adım 4: Bir Metin, Metin Alanı, Seç, Onay Kutusu veya Gizli alan türü oluşturabilirsiniz. İşiniz bittiğinde, Yeni Alan Ekle'yi ve adımı Güncelle'yi tıklayın.
Bu, ödeme sayfasını ek alanı yansıtacak şekilde güncelleyecektir.

Tek Sayfalık Bir Ödeme Oluşturmak İçin Ödeme Alanları Nasıl Kaldırılır
CartFlows ile ödeme alanlarını kolayca ekleyebilir veya gizleyebilirsiniz. Daha hızlı satın alma işlemleri sağlayan bir WooCommerce tek sayfalık ödeme oluşturmak istiyorsanız bu önemli bir özelliktir.
Ödeme alanlarını nasıl kaldırır ve tek sayfalık bir WooCommerce ödemesi oluşturursunuz?
Tek sayfalık bir ödeme oluşturmak için bir alanı kaldırarak başlayalım.

Adım 1: CartFlows > Akışlar > akışınızı düzenleyin > Ödemeyi Düzenle sayfasına gidin.
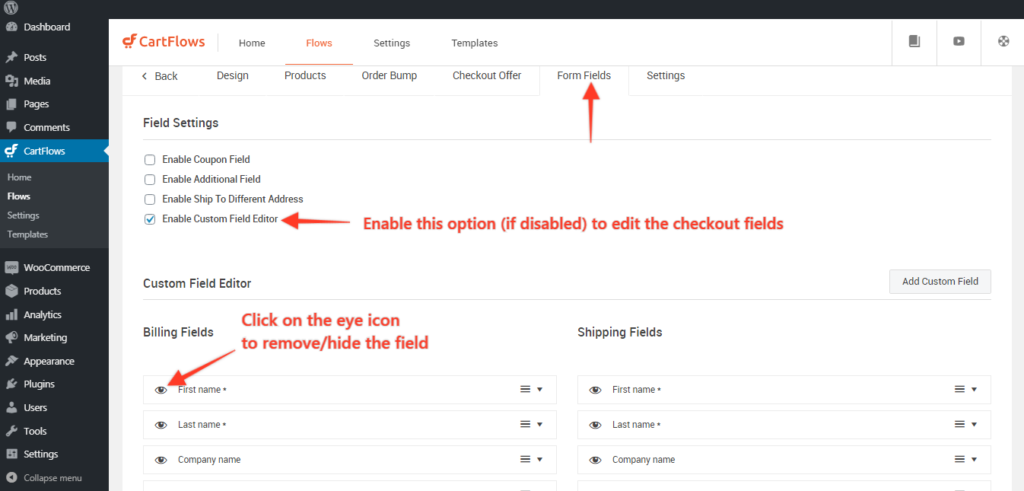
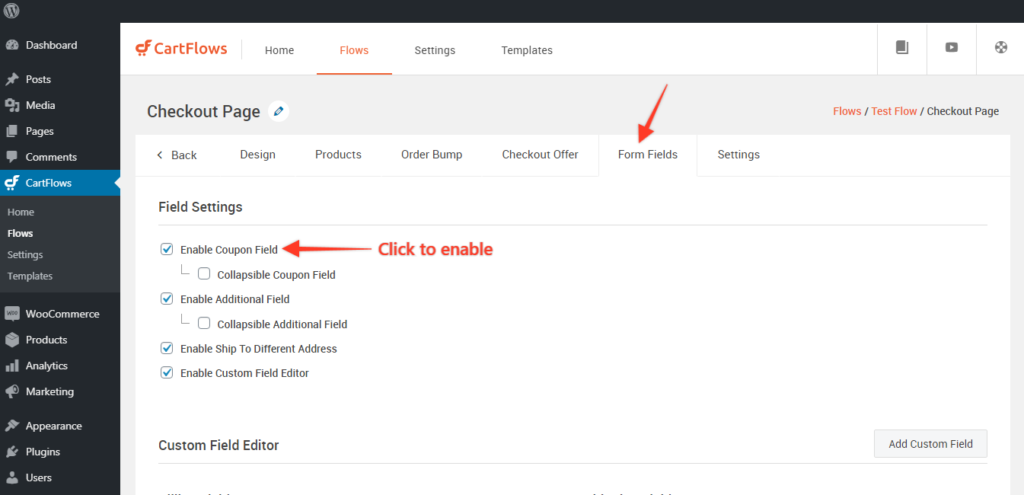
Adım 2: Form Alanları sekmesine gidin ve ardından seçeneği etkinleştirin - Devre dışı bırakılmışsa Özel Alan Düzenleyiciyi Etkinleştir .
Adım 3: Ödeme sayfasındaki alanları Gizlemek/Kaldırmak için göz simgesine tıklayın.
Adım 4: Kaydet/Güncelle düğmesine tıklayın ve işiniz bitti.
Bu kadar!
Değişiklikler kaydedildikten sonra güncellemeler şimdi ödeme sayfanıza yansıtılmalıdır.
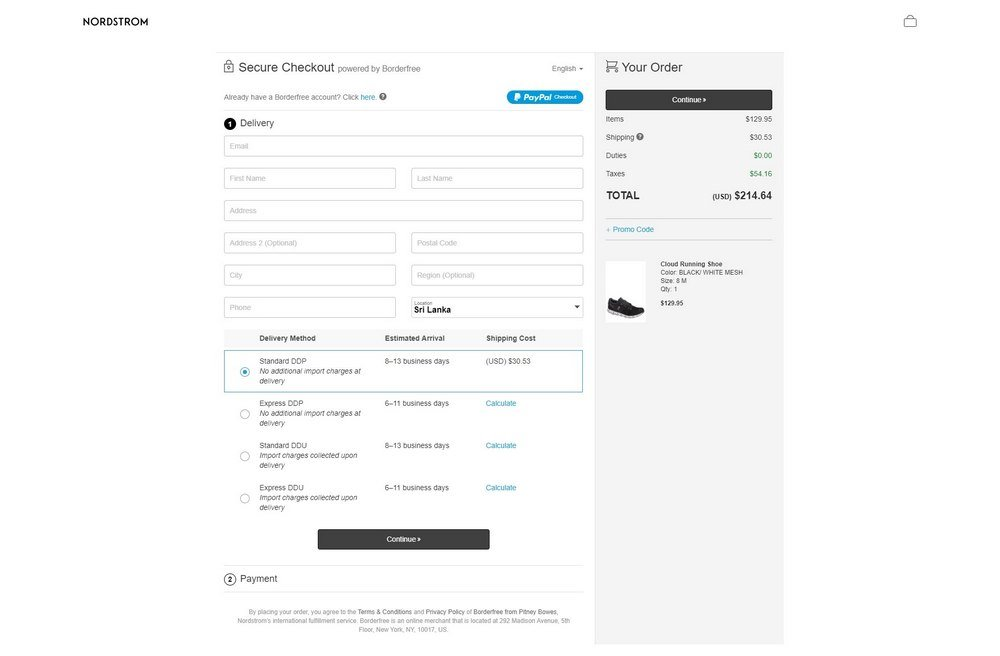
Ödemede Kargo Maliyetleri ve Kargo Alanları Nasıl Hesaplanır
Fiziksel ürünler için alıcının teslimat adresini yakalamanız ve kargo ücretini hesaplamanız gerekir.
Ama önce, hesaplamaların doğru yapıldığından emin olmak için nakliye bölgeleri oluşturmamız gerekiyor. Gönderi bölgeleri WooCommerce ayarlarında oluşturulabilir.
Özelleştirmeye geçmeden önce WooCommerce'de gönderim seçeneklerini ayarlamak için bu basit ve kolay makaleyi izleyin.
Şimdi, gönderimi ayarladıktan sonra, bunu CartFlows'un herhangi bir ödeme sayfasında gizlemek istediğiniz bir durum olabilir. Neyse ki, etkinleştirme ve devre dışı bırakma seçeneği sağladık.

WooCommerce ödeme sayfasındaki gönderim alanları nasıl etkinleştirilir ve devre dışı bırakılır
CartFlows ödeme sayfasındaki gönderi alanları bölümünü etkinleştirmek/devre dışı bırakmak için aşağıdaki basit adımları takip edebilirsiniz.
1. Adım: CartFlows > Akışlar > Akışınız'a gidin

Adım 2: Ödeme sayfasında düzenle'yi tıklayın.

3. Adım: Özel Alanlar sekmesine gidin ve “ Farklı Adrese Gönder” seçeneğinin işaretini kaldırın.

Adım 4: Güncelle'ye tıklayın ve ödeme sayfanızda yaptığınız değişikliklerin iyi görünüp görünmediğini kontrol edin!
Ödeme Sırasında Kupon Alanını Özelleştir
Daha fazla özelleştirmeye geçmeden önce, WooCommerce mağazanız için özel kuponlar oluşturduğunuzu gösteren bir makale.
Gerekli kuponları oluşturduktan sonra, ödeme sayfalarınızda kupon alanlarınızı özelleştirmeye devam edebilirsiniz.
CartFlows'ta daraltılabilir kupon alanları oluşturmak için aşağıdaki adımları izleyin:
- Adım 1: CartFlows Panosu > Akışlar > Akış Ayarları altındaki Ödeme sayfasını düzenleyin.
- Adım 2: Şimdi, Ödeme Düzeni > Ödeme Alanları'na gidin ve size sunulan tüm alan özelleştirme seçeneklerini göreceksiniz.
- Adım 3: Daraltılabilir alan seçeneğini etkinleştirin:
- Alanın daraltılabilir olması için öncelikle alanların gerekli olarak işaretlenmediğinden emin olmanız gerekir.
- Ardından, Değişiklikleri Kaydet/Güncelle'den sonra Daraltılabilir onay kutusunu etkinleştirirsiniz ve seçenek alanınızı daraltılabilir hale getirdiniz.
- Adım 4: Ayarları kaydedin, değişikliklerin uygulandığını onaylamak için sayfanıza dönün
Cartflows ile WooCommerce ödeme sayfasında kupon alanı nasıl etkinleştirilir
Kupon alanını nasıl oluşturacağımızı ve ödeme sayfasında nasıl görüntüleyebileceğimizi görelim.
Adım 1: CartFlows > Akışlar > Akışınız'a gidin .

Adım 2: Ödeme sayfasında Düzenle'ye tıklayın.

Adım 3: Özel Alanlar sekmesine gidin ve Kupon alanı seçeneğini etkinleştirin.

Tamamlandığında, WooCommerce'de oluşturduğunuz kuponlar, CartFlows ödeme sayfasında kullanılabilir.
Bir dahaki sefere, sadece yeni kuponlar oluşturabilirsiniz ve her şeyi sıfırdan ayarlama sürecinin tamamından geçmeniz gerekmez!
Daha İyi Dönüşümler İçin Ödeme Sayfasından Dikkat Dağıtan Şeyleri Kaldırın
WooCommerce ödeme sayfasını özelleştirmenin en önemli nedenlerinden biri dikkat dağıtıcı unsurları azaltmak veya ortadan kaldırmaktır.
Dikkat dağıtıcı unsurların neler olduğunu ve dönüşüm oranını nasıl etkilediğini zaten tartışmıştık.
WooCommerce ödeme sayfalarından ödeme alanlarını nasıl ekleyeceğinizi ve kaldıracağınızı zaten bildiğinize göre, hemen dikkat dağıtıcı şeyleri kaldırmaya geçelim.

Yalnızca temel ödeme alanlarını görüntüleyerek ödeme sayfasındaki dikkat dağıtıcı unsurlar nasıl kaldırılır
Dikkatinizi dağıtacak şeyleri azaltmanıza ve ödeme sürecini hızlandırmanıza yardımcı olacak fiziksel ve dijital ürünler için kullanabileceğiniz ödeme alanları burada.
Dijital ürünler için:
- Ad ve soyadı alanı
- E-posta ve isteğe bağlı telefon numarası
- Gerekirse fatura adresi
Fiziksel ürünler için:
- Ad ve soyad
- E-posta ve telefon numarası
- Gönderim adresi (varsayılan yapmak için onay kutusuyla birlikte)
- Fatura adresi eğer (gönderim adresini kopyalamak için onay kutusuyla birlikte)
Kullanıcı gerekli tüm bilgileri buraya girdikten hemen sonra kart detayları bölümünü yerleştirin.
Özellikle kullanıcı kart ayrıntılarını girerken her zaman görünür olmaları için ödeme sayfasında 2-3 seçici referans görüntüleyin.
İşlemin risksiz olduğunu pekiştirmek için şirket politikalarına göre para iade garantisi veya deneme süreleri gösterin.
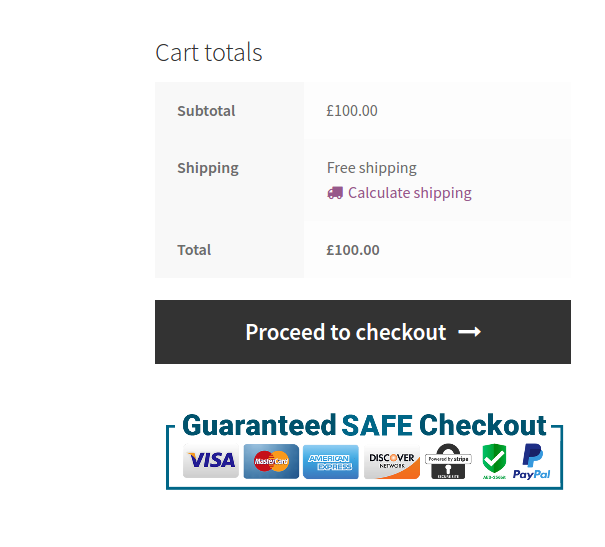
Son olarak, kullanıcılar bilinçaltında ödeme işlemine devam etmek için bu sembolleri aradıkça güven sembolleri ekleyin.
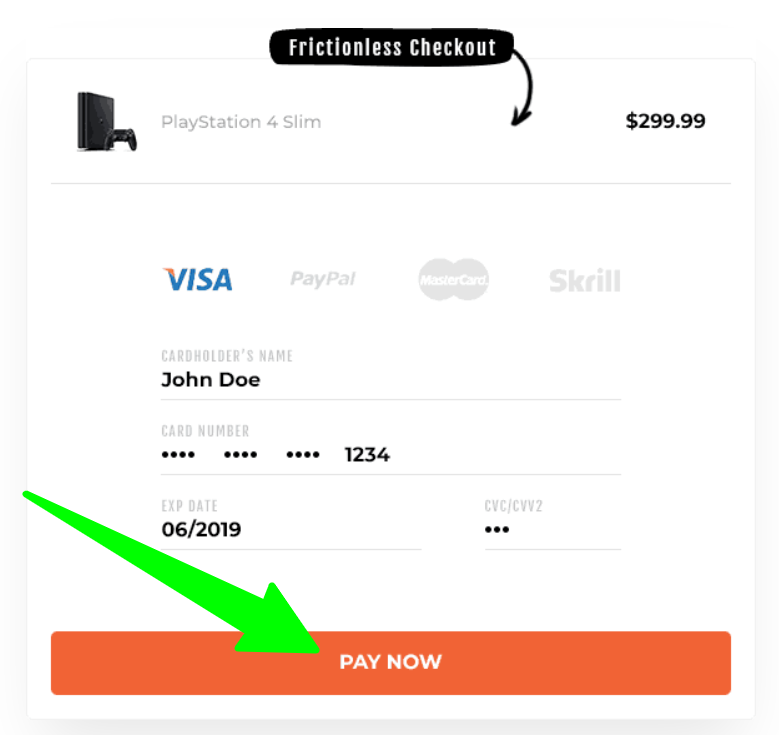
Bu birkaç değişiklikle, yalnızca neyin gerekli olduğunu soran ve gereken tüm bilgileri tek bir sayfada sağlayan bir yalın ödeme sayfanız olur.
Ödeme Sayfasında Çoklu Ödeme Seçenekleri
İnsanlar birçok nedenden dolayı arabaları terk eder. Aralarından seçim yapabileceğiniz yeterli ödeme seçeneğinin olmaması bu nedenlerden biridir.

Yeni ödeme ağ geçitleri ile müşterilerinizin tercih ettiği herhangi bir ödeme şeklini kabul etmek gerçekten çok kolay hale geldi.
Örneğin, Stripe şu anda en popüler ödeme ağ geçitlerinden biridir. Stripe ile entegrasyon, müşterilerinizden birçok ödeme yöntemini kabul etmenize olanak tanır - banka ve kredi kartları, cüzdanlar, banka havaleleri vb.
Ayrıca, ödeme sayfanızı PayPal ile entegre edebilirsiniz, böylece Stripe ile rahat olmayan müşteriler PayPal ile gitmeyi seçebilir.
Müşterileriniz herhangi bir dijital cüzdan biçimini tercih ediyorsa, bunları da deneyin ve kabul edin. Tüm ödeme yöntemlerinden elde edilen gelir farklılık gösterecek olsa da, seçenekleri açık tutmak, bunları sunmamak ve müşterilerin ayrılmasına neden olmaktan daha iyidir.
CartFlows kullanarak birden çok ödeme yöntemiyle nasıl entegre edilir?
CartFlows'ta Stripe, en sevdiğimiz ödeme ağ geçididir. Bu ağ geçidini, birlikte çalışmanın ne kadar kolay olduğu için seviyoruz - sizin için olduğu kadar bizim için de.
CartFlows ile sorunsuz bir şekilde entegre olur ve müşterilerinizi doğrudan kontrol panelinizden faturalandırmaya başlamanıza olanak tanır.
Derin entegrasyon sayesinde, gelirinizi doğrudan CartFlows panosundan da görüntüleyebilirsiniz.
Daha Yüksek AOV'ler İçin Sipariş Yumruları Ekleme
Sipariş Darbeleri, bir satın alma işlemi yapmak üzereyken müşterinin dürtüsünden yararlanır. Onlara doğru zamanda doğru ürünler sunulursa, mağazanız için ortalama sipariş değerini kolayca artırabilirsiniz.
CartFlows Pro, ödeme sayfanıza tekli ve çoklu sipariş artışları eklemeyi kolaylaştırır.
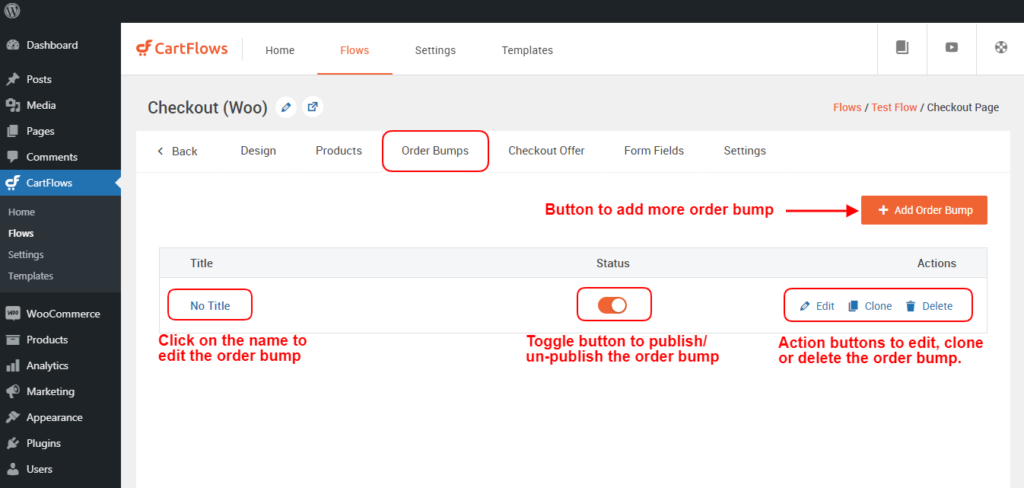
1. Adım: CartFlows > Akışlar'a gidin
Adım 2: Sipariş yumruğunu eklemek/düzenlemek/güncellemek istediğiniz akışınızı açın.

3. Adım: Ödeme Sayfanızın düzenle düğmesini tıklayın.

Adım 4: Birden fazla sipariş artışı eklemek için Sipariş Artırımı sekmesine gidin ve Sipariş Artırımı Ekle düğmesine tıklayın veya sipariş artırımını düzenlemek için Düzenle'ye veya sipariş artırımının adına tıklayın

Yeni Sipariş Yumru Ekle düğmesine tıkladıktan sonra, harf kullanımını tanımlamak için sipariş yumruğuna isim seçiminizi sağlayabileceğiniz bir açılır pencere görüntülenecektir.
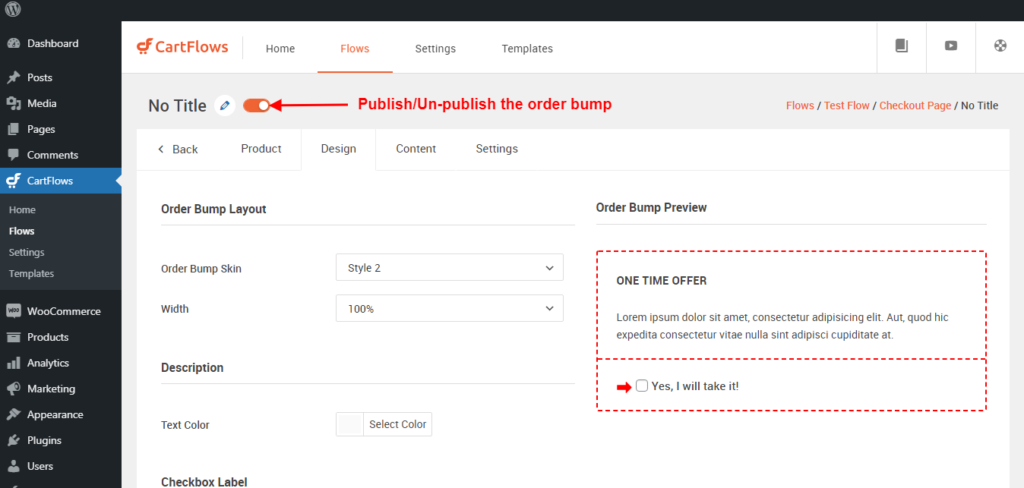
Adım 5: Sipariş yumruğunu açtıktan sonra 4 Sekme alacaksınız ve bunlar Ürün, Tasarım, İçerik ve Ayarlar.
Sipariş yumru ayarının içine girdikten sonra, adımlarda yaptığınız gibi sipariş yumruğunun adını değiştirebilirsiniz.

Sipariş tümseğinde sağlanan sekmeler aşağıdaki gibidir
- Ürün Sekmesi: Ürünü seçin ve o ürün için indirimleri yönetin
- Tasarım Sekmesi : Bu sekmeden, Sipariş Yumru'nun tasarımını, yani görünümünü ve verdiği hissi yönetebilirsiniz.
- İçerik Sekmesi: Bu sekmeden Order Bump'ın görüntülenen içeriğini yönetebilirsiniz.
- Ayar Sekmesi: Bu sekmeden, söz konusu sipariş artışı için ayarı yönetebilirsiniz.
Ayrıca, yeni bir gelişme, içeriği tasarlarken ve güncellerken sipariş yumru tasarımını önizleyebilmenizdir.
Adım 6: Değişikliklerle işiniz bittiğinde, her sekmenin altında bulunan değişiklikleri kaydet düğmesine tıklayarak değişiklikleri kaydetmek için her sekmeyi kaydetmeniz zorunludur.
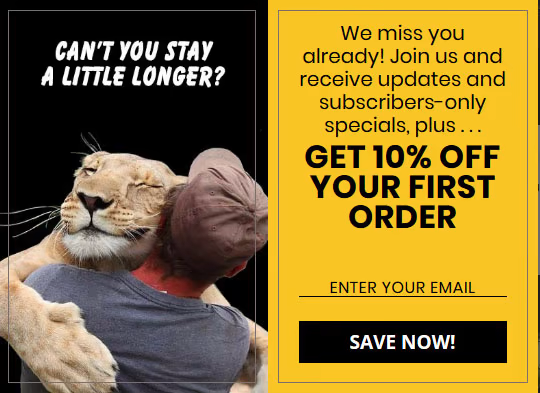
Çıkış Amaçlı Pop-up
Ödeme sayfanızdaki bir alıcının dikkati dağıldığında ve ayrılmak üzereyken, çıkış amaçlı bir açılır pencere onların dikkatini çekip geri çekebilir!

Çıkış amaçlı açılır pencereler nasıl çalışır?
Web siteniz, bir kullanıcının fare hareketlerini takip eder. Farenin tarayıcı sekmesinin dışına çıktığını algıladığında, anında bir açılır pencere görüntülenir.
Bu, kullanıcının dikkatini çeker ve bunu sayfanıza geri getirir.
Çıkış amaçlı bir açılır pencereyi nasıl oluşturursunuz?
Bunun için teknisyen olmanıza gerek yok! Elementor, tercihlerin yanı sıra sayfalar oluşturmak için güçlü sürükle ve bırak özellikleri sunar. Aynı arayüzden güzel çıkış amaçlı açılır pencereler oluşturmanıza da olanak tanır.
Ne kadar serin?
Aynı sayfa tasarımcısını kullanın ve sıfırdan güzel, akılda kalıcı bir açılır pencere oluşturun veya işleri hızlandırmak için güçlü katılım şablonunu kullanın.
Elementor, fare izlemeyi yönetecek ve açılır pencereyi ve doğru zamanı gösterecektir.
SSS
WooCommerce ödeme özelleştirmesiyle ilgili bazı genel soruları yanıtlayalım.
1. WooCommerce ödeme sayfasını nasıl özelleştiririm?
WooCommerce ödeme sayfanızı özelleştirmek için WooCommerce > Ayarlar'a gidin ve Gelişmiş sekmesine tıklayın. Ardından, Ödeme sayfasına gidin ve açılır menüden az önce oluşturduğunuz sayfayı seçin. Çıkmadan önce değişikliklerinizi kaydetmeyi unutmayın.
2. WooCommerce ödeme sayfamın daha iyi görünmesini nasıl sağlayabilirim?
WooCommerce ödeme sayfanızın daha iyi görünmesi için bazı ipuçları:
- Sayfanızın her öğesini kontrol etmek için CartFlows gibi bir ödeme sayfası özelleştirme eklentisi kullanın
- Güzel bir ödeme sayfası şablonu seçin
- Ödeme sayfasındaki form alanlarının sayısını azaltın
- Kullanıcıyı bir satın alma işlemine yönlendirmeyen tüm dikkat dağıtıcı unsurları ortadan kaldırın
- Referansları kullanarak sosyal doğrulamayı tanıtın
- Güven sembolleri ekle
3. WooCommerce ödeme sayfasını özelleştirmek için en iyi eklenti hangisidir?
CartFlows, bir WooCommerce ödeme sayfasını özelleştirmek için en iyi eklentidir. Elementor gibi favori WordPress sayfa oluşturucularınızla entegre olur ve ödeme sayfanızın her öğesinin özelleştirilmesine olanak tanır.
4. WooCommerce ödeme sayfasına özel alanlar nasıl eklenir?
Özel bir alan eklemek için, WooCommerce ödeme akışınızı CartFlows kullanarak düzenleyin ve Ödeme Düzeni bölümüne gidin. Checkout Fields sekmesini seçin ve Enable Custom Field Editor checkout'u işaretleyin. Aşağıdaki seçeneklerden yeni bir alan ekleyin.
Çözüm
Tamam! Hazırsın. Bu bilgiyle donatılmış olarak, minimum ön çabayla mağazanızdan en fazla geliri elde edeceğinizi umuyoruz.
Burada en iyi uygulamalardan bazılarını ele aldım, ancak bunu kafanıza takılan diğer sorular için başlangıç noktanız olarak kabul edin.
Dönüşüm ve gelir optimizasyonuna giden yolculuk, sizi uzun vadede gerçekten ilginç sonuçlara götürecektir!
Bu nedenle, her seferinde bir değişiklik uygulamak için zaman ayırın ve bir şeyler deneyin. Kitlenizin değişikliklere nasıl tepki verdiğini görün.
Yakında mağazanızdan en az çabayla en iyi sonuçları almak için yeterli veriye sahip olacaksınız!
