WooCommerce Ürün Sayfası Nasıl Özelleştirilir
Yayınlanan: 2021-02-11Mağazanızı kişiselleştirmenin ve müşterilerinizin deneyimini iyileştirmenin yollarını mı arıyorsunuz? Sizin için doğru makaleyi bulduk! Bu kılavuzda, dönüşüm oranlarınızı artırmanıza ve satışlarınızı artırmanıza yardımcı olmak için WooCommerce ürün sayfanızı nasıl özelleştireceğinizi göstereceğiz.
WooCommerce ürün sayfasını neden özelleştirmelisiniz?
Ürün sayfanızın tasarımı, müşterinizin çevrimiçi mağazanızdaki alışveriş deneyiminin ayrılmaz bir parçasıdır. Ürünleriniz, WooCommerce mağazanızın en benzersiz ve ayırt edici parçasıdır. Bu nedenle ürün sayfanızı özelleştirmeli ve ürün ve hizmetlerinizi öne çıkardığından emin olmalısınız. Bu, ek ayrıntı bölümleri, boyut çizelgeleri, ürün varyasyonları için farklı resim önizlemeleri, ek sipariş seçenekleri ve daha fazlası gibi uygun ürün sayfası bölümlerini içerir. Ve bu sadece daha fazla içerik ekliyor. Ayrıca bu bölümleri yeniden sıralayabilir, varsayılanları kaldırabilir, yeniden tasarlayabilir ve çok daha fazlasını yapabilirsiniz.
Ne yaparsanız yapın, asıl amacınız müşterinizin WooCommerce mağazanızdaki deneyimini geliştirmek olmalıdır. Bu doğal olarak satışlarınızı artırmanıza yardımcı olacaktır. Sitenizde gezinmek kolaysa ve kullanıcılar aradıklarını kolayca bulabilirlerse, satın alma, geri gelme ve mağazanızı önerme olasılıkları daha yüksektir. Örneğin, hızlı bir şekilde satın almalarına yardımcı olmak için doğrudan ödeme düğmeleri ekleyebilir, doğru ürünü seçmelerine yardımcı olmak için karşılaştırma tabloları ekleyebilir veya tek bir ürünün varyasyonları için tüm seçenekleri görüntülemek için benzersiz varyasyon karuselleri ekleyebilirsiniz.
Ürün sayfanızı özelleştirerek ürününüzün satışlarını artırmak için ekleyebileceğiniz şık potansiyel müşteri oluşturma öğeleri de vardır. Bu, ek satışlar, yukarı/aşağı satış ürünleri ve çok daha fazlası için ilgili ürünlerin eklenmesini içerir.
Şimdi, WooCommerce'de ürün sayfanızı düzenlemek için sahip olduğunuz farklı seçeneklere bir göz atalım.
WooCommerce ürün sayfası nasıl özelleştirilir
WooCommerce ürün sayfasını özelleştirmenin 3 ana yolu vardır:
- Eklentiler ile
- programatik olarak
- Sayfa oluşturucularla
Bu yöntemlerin hepsinin artıları ve eksileri vardır. Bu kılavuzda, size en uygun olanı seçebilmeniz için hepsini göstereceğiz.
1. Eklentileri kullanarak WooCommerce ürün sayfası nasıl özelleştirilir
WooCommerce'de ürün sayfasını düzenlemek için birkaç eklenti vardır. En iyilerinden bazılarına bir göz atalım.
1) WooCommerce için doğrudan ödeme

Direct Checkout , satın alma sürecini basitleştirmek ve müşterinizin alışveriş deneyimini kolaylaştırmak için mükemmel bir eklentidir. Hızlı satın alma düğmeleri ve şık sepete ekleme yönlendirmeleri ekleyerek ürün sayfanızı özelleştirmek için birçok seçenekle birlikte gelir.
Bu sayede alışveriş yapanların ürünlerinizi hızlı bir şekilde satın almalarını sağlayabilir ve görüşme oranlarınızı artırabilirsiniz. Bu araç ayrıca, ürün kategorilerinize ve arşiv sayfalarınıza hızlı görüntüleme seçenekleri ekleyerek ürününüzü ve ödeme sayfanızı özelleştirmenize olanak tanır ve ürünleri görüntüleme ve satın alma sürecini müşterileriniz için daha kolay hale getirir.
Ek olarak, Doğrudan Satın Alma , satın alma sürecini hızlandırmak ve kullanıcılar sepetlerine bir ürün eklediğinde sayfayı yeniden yükleme ihtiyacını ortadan kaldırmak için şık AJAX sepete ekle düğmesi özelleştirmesini içerir. Bunun da ötesinde, sepet sayfasını atlayabilir ve müşterilerinizi tek bir tıklamayla ürün sayfasından ödeme sayfasına yönlendirebilirsiniz.
Ana Özellikler
- Satın alma sürecini basitleştirmek ve dönüşüm oranlarını artırmak için harika bir araçtır
- Hem ürünü hem de ödeme sayfasını özelleştirmek için birçok seçenekle birlikte gelir
- Ürün sayfalarınıza eklemek için kullanışlı tek tıkla hızlı satın alma düğmeleri
- AJAX-etkin Sepete Ekle düğmeleri ve sepete ekleme yönlendirmeleri
- Ürün arşivlerine ve kategorilerine hızlı görüntüleme seçenekleri eklemenin yanı sıra ödeme alanlarını özelleştirme seçeneği
Fiyat
Bu bir freemium eklentisidir. Ücretsiz bir sürümü ve 19 USD (tek seferlik ödeme) promosyon fiyatıyla başlayan üç premium planı vardır. Ancak, aşağıdaki kodu kullanabilir ve %10 indirim alabilirsiniz :
direct_ck10
2) WooThumbs

WooThumbs , WooCommerce ürünlerinizi en heyecan verici şekilde sergilemenizi sağlayan bir başka mükemmel araçtır. Eklenti, ürün galerilerinizi ve resimlerinizi ayarlamanın alternatif bir yolunu sunar ve ürün sayfalarınızda başka bir özelleştirme alanı sağlar.
Ek olarak, ürün resimlerinize göz atmayı kolaylaştırmak ve mağazanızın satışlarını artırmak için uygun seçenekler ekleyebilirsiniz. Buna kayan küçük resimler ekleme, temanıza uyacak şekilde özelleştirebileceğiniz benzersiz galeri tasarımları, resimleriniz için entegre yakınlaştırma seçenekleri ve tonlarca ek resim galerisi seçeneği dahildir. Son olarak, ürün varyasyonları için benzersiz resim galerileri ekleyebilir ve daha fazla satış dönüşümü için ürün galerilerinize videolar yerleştirebilirsiniz.
Ana Özellikler
- Ürün resim galerilerini özelleştirmek için tonlarca genişletilmiş seçenek
- Küçük resimleri kaydırma seçenekleri ve ürün resimleri için yakınlaştırma seçenekleri
- Her ürün varyasyonu için benzersiz resim galerileri eklemek için ürün varyasyonları için esnek resim galerileri
Fiyat
WooThumbs, yılda 79 USD'den başlayan ve 14 günlük ücretsiz deneme süresi olan premium bir eklentidir.
3) Ürün Eklentileri

Ürün Eklentileri , ürün sayfalarınız aracılığıyla müşterinizin alışveriş deneyimini düzenlemenin yollarını arıyorsanız, önemli bir eklentidir. Bu araç, müşterilerinize daha fazla seçenek sunarken satış dönüşümlerinizi iyileştirmenize yardımcı olmak için tasarlanmıştır. Ürünler için görüntü tabanlı seçimler, ek ürün onay kutuları ve daha fazla ürün kişiselleştirmesi için özel metinler gibi benzersiz ürün sayfası seçenekleri eklemenize olanak tanır.
Ayrıca, ürün sayfanızı daha çok yönlü hale getirmek için benzersiz özel fiyatlandırma seçenekleri ekleyebilirsiniz. Son olarak, WooCommerce mağazanız için daha fazla hizmet seçeneği için sabit ücret veya yüzde ücret alma seçeneğini de ekleyebilirsiniz. Mağazanıza nasıl ücret ekleyeceğiniz hakkında daha fazla bilgi için bu kılavuza göz atın.
Ana Özellikler
- Görsel tabanlı seçimler, özel metin, örnek görseller ve daha fazlası gibi ek ürün sayfası eklemeleri.
- Özel onay kutuları ve metin girişleri gibi ek ürün uzantısı seçenekleri.
- Sabit ücretler, yüzde ücretler ekleme seçenekleri ve hatta bağışlar, ipuçları ve daha fazlası gibi ek seçenekler için özel fiyatlandırma ekleme seçenekleri
Fiyat
Ürün Eklentileri, size yılda 49 USD geri kazandıracak premium bir eklentidir.
4) WISDM Müşteriye Özel Fiyatlandırma

Mağazanızı ve fiyatlandırma seçeneklerini daha akıllı ve daha uygun hale getirmenin yollarını arıyorsanız, bu eklenti kesinlikle kontrol etmeniz gereken bir eklentidir. WisdmLABS size farklı müşteriler, kullanıcılar ve gruplar için kişiselleştirilmiş fiyatlar belirlemenize olanak tanıyan benzersiz bir fiyatlandırma eklentisi sunar. Bu, farklı rollere, belirli müşterilere veya abonelere sahip kullanıcılar için kişiselleştirilmiş fiyatlandırma ayarlayabileceğiniz anlamına gelir.
Ama hepsi bu değil. WISDM Müşteriye Özel Fiyatlandırma, ürün kategorileri veya miktarları için indirim kodları ve teklifler sağlamak ve hatta birden fazla satın alma için belirli katmanlar için toplu indirimler eklemek gibi başka akıllı fiyatlandırma seçeneklerine sahiptir.
Bunun da ötesinde, belirli tutarlar için sepet indirimi kuralları da belirleyebilirsiniz. Bu şekilde, web sitenizin üyeliklerini entegre edebilir ve kullanıcıları kişiselleştirilmiş teklifler sunarak mağazanızda daha fazla harcama yapmaya ikna edebilirsiniz.
Ana Özellikler
- Bireysel müşteriler, aboneler ve kullanıcı rolleri için belirli fiyatlar belirleme seçenekleri.
- Toplu alıcılara ve alıcılara indirimler ve satış teklifleri sunun
- Ürün kategorileri için fiyatlandırma kurallarının yanı sıra mağaza genelinde indirimler ve fırsatlar belirleyin
Fiyat
Bu, yılda 80 USD'den başlayan premium bir araçtır.
5) Elex WooCommerce Fiyat Teklifi İsteyin

Ürünleri toplu olarak sattığınız veya müşterilerin ne istediğine bağlı olarak farklı fiyatlar sunmak istediğiniz bir WooCommerce mağazası işletiyorsanız, bu eklenti size çok zaman kazandırabilir. WooCommerce Teklif İste , müşterilerinizin sizin için bir teklif isteği göndermek için kullanabileceği şık bir 'Teklif İste' düğmesi ekler.
Ardından, teklif isteklerinize iyi bir fiyat tahmini ile yanıt verebilir ve müşterilerinizi neredeyse hiç güçlük çekmeden memnun edebilirsiniz. Bu, fiyat tekliflerini isteme ve kabul etme sürecini daha kolay ve daha esnek hale getirir.
Son olarak, stokta olmayan ürünler için de sorunsuz sipariş kabul edebilir ve ürünlerinizi farklı toplu boyutlarda satın alabilecek kullanıcılar için fiyat ayarlamaları ekleyebilirsiniz.
Ana Özellikler
- Sipariş için kullanmak üzere bir Teklif İste düğmesi
- Ödeme doğrulama ve yönetici bildirimleri
- Müşteri tekliflerini yanıtlamak, kabul etmek veya reddetmek için kolay seçenekler
- Belirli rollerden teklif isteklerini etkinleştirme seçenekleri
Fiyat
WooCommerce Teklif İste, 59 USD'den (tek seferlik ödeme) başlayan premium bir eklentidir.
Ürün sayfasını düzenlemek için daha fazla eklenti arıyorsanız, bu gönderiye bir göz atın.
Doğrudan Ödeme ile ürün sayfasını özelleştirin
Şimdi, Direct Checkout'u kullanarak WooCommerce'de ürün sayfasını nasıl düzenleyebileceğinize bir göz atalım. Bu freemium aracı, WordPress deposunda 60.000'den fazla indirmeye sahiptir ve dönüşümlerinizi artırmanıza yardımcı olacaktır. Ücretsiz sürüm temel özelliklere sahiptir, bu nedenle ürün sayfanızı bir sonraki seviyeye taşımak için sadece 19 USD'den başlayan premium planlardan birini öneriyoruz (tek seferlik ödeme).

Ürün sayfanızı özelleştirmek için Doğrudan Satın Alma ile yapabileceğiniz bazı şeylere bir göz atalım.
1. Hızlı satın al düğmesi ekleyin
Bu aracın sunduğu en ilginç seçeneklerden biri, hızlı satın alma düğmesi ekleme olanağıdır. Bu şekilde, ödeme işlemi çok daha hızlıdır.
Ürünü sepete eklemek yerine, sepet sayfasına gidin ve ardından ödeme sayfasına gidin, müşterileriniz sadece birkaç tıklamayla satın alabilecekler. Ve en iyi yanı, kurulumunun çok kolay olmasıdır.
Eklentiyi kurup etkinleştirdikten sonra WooCommerce > Direct Checkout > General bölümüne gidin, yeniden yönlendirmeyi açın ve aşağıdaki seçenekleri ayarlayın:
- Sepete yönlendirme eklendi : Evet
- Sepete eklendi, şuraya yönlendirildi : Ödeme
Değişiklikleri kaydedin ve hepsi bu! Artık kullanıcılar hızlı satın al düğmesine bastıklarında, sepet sayfasını atlayacak ve doğrudan ödeme sayfasına gidecekler.

Hızlı satın alma işlemleri hakkında daha fazla bilgi için mağazanıza hızlı satın alma düğmesinin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
2. AJAX sepete ekle
AJAX sepete ekle, WooCommerce Direct Checkout'un bir başka mükemmel özelliğidir. AJAX sepete ekle işlevi, müşterilerin tüm siteyi yeniden yüklemek zorunda kalmadan ürünleri sepetlerine eklemelerine olanak tanır. Bu, kullanıcı deneyimini geliştirir ve satışları artırmanıza yardımcı olur. Bunun da ötesinde, sayfaların birçok kez yeniden yüklenmesi gerekmediğinden bant genişliğini ve sunucu yükünü azaltır.
AJAX sepete ekle özelliğini etkinleştirmek için WooCommerce > Direct Checkout > Ürünler'e gidin ve AJAX sepete ekle seçeneğini etkinleştirin.
Sitenize herhangi bir üçüncü taraf eklenti yüklemek istemiyorsanız ve kodlama becerileriniz varsa, WooCommerce ürün sayfasını programlı olarak da özelleştirebilirsiniz. Nasıl yapacağımıza bir bakalım.
2. WooCommerce Ürün Sayfası Programlı Olarak Nasıl Özelleştirilir
Başka bir alternatif, ürün sayfasını WooCommerce'de programlı olarak düzenlemektir. Bu yöntemi yeni başlayan kullanıcılar için önermiyoruz, ancak ne yaptığınızı biliyorsanız ve herhangi bir ek araç kullanmadan ürün sayfanıza özel özellikler eklemek istiyorsanız, bu mükemmel bir seçenektir.
Bunun için WooCommerce Hooks etrafında oluşturulmuş şık kodları kullanacağız. Bunlara aşina değilseniz, WooCommerce kancalarının nasıl kullanılacağına ilişkin bu kılavuzun tamamına göz atın. Kılavuz ayrıca, mağazanızı düzenlemek istiyorsanız harika bir seçenek olan WooCommerce şablon dosyalarını nasıl özelleştireceğiniz hakkında bilgi sağlar.
Kodlamayı biliyorsanız yapabileceğiniz birçok şey var. Bu gösteri için, WooCommerce Ürün Sayfanızdan öğeleri nasıl kaldırabileceğinize veya yeniden sıralayabileceğinize odaklanacağız. Yapabileceğiniz şeylere daha fazla örnek istiyorsanız , WooCommerce Ürün Sayfasını programlı olarak nasıl düzenleyeceğiniz konusunda özel kılavuzumuza göz atabilirsiniz.
NOT : Başlamadan önce bazı çekirdek dosyaları düzenleyeceğimiz için sitenizin tam bir yedeğini aldığınızdan emin olun. Ek olarak, bir çocuk teması kullanmanızı öneririz. Bunu yapmak için onu oluşturabilir veya bu eklentilerden herhangi birini kullanabilirsiniz.
Öğeleri WooCommerce Ürün sayfasından Kaldırma
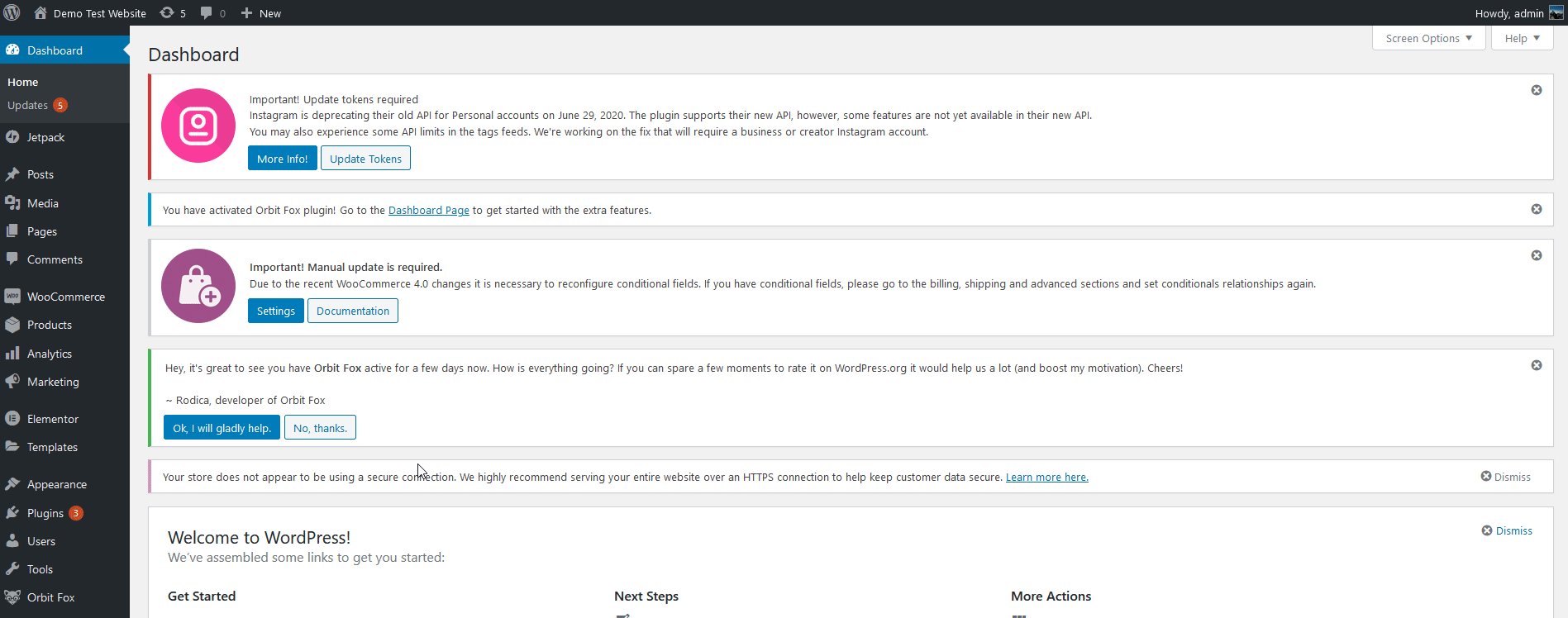
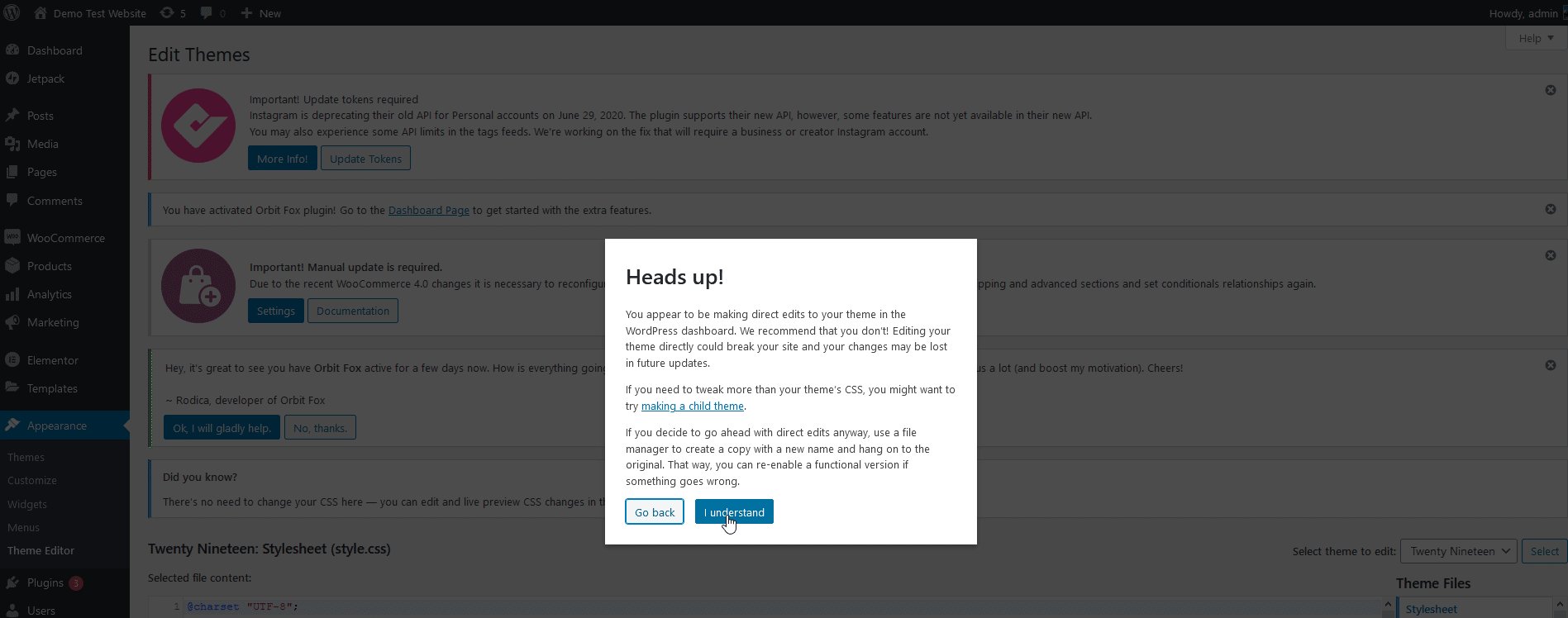
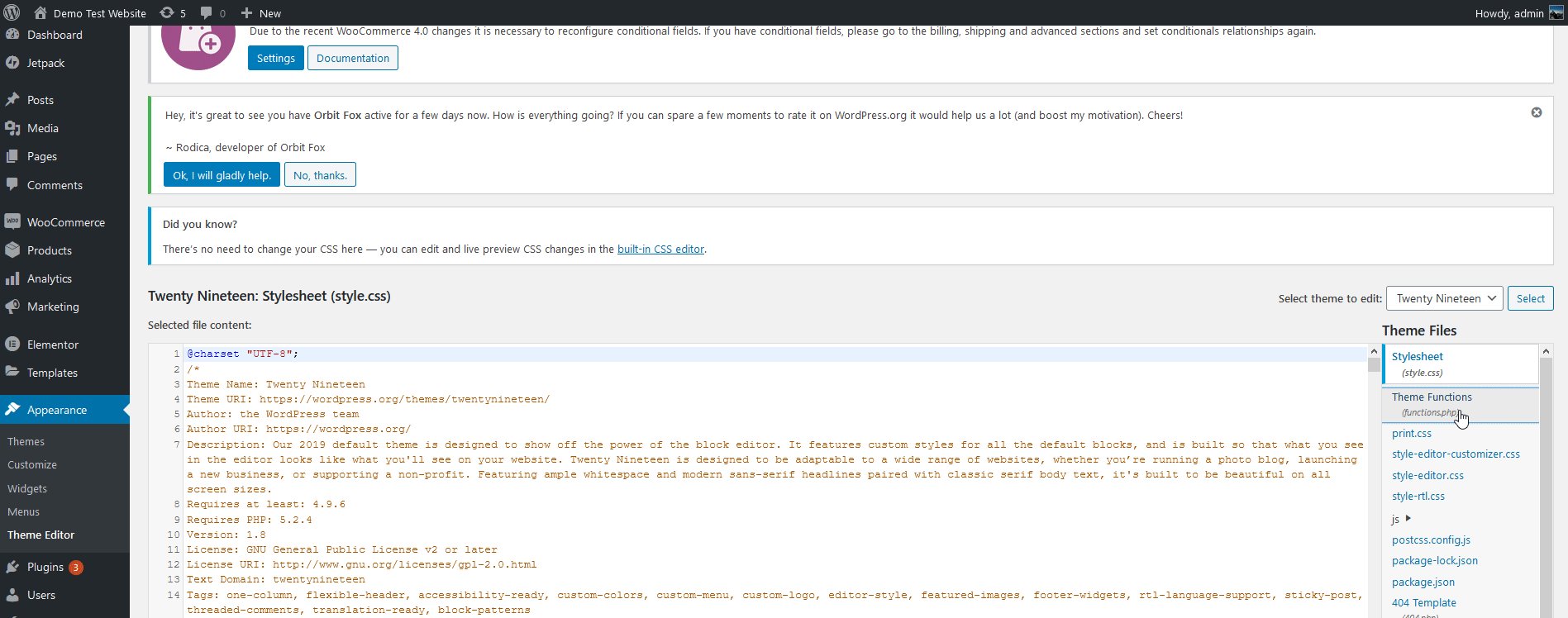
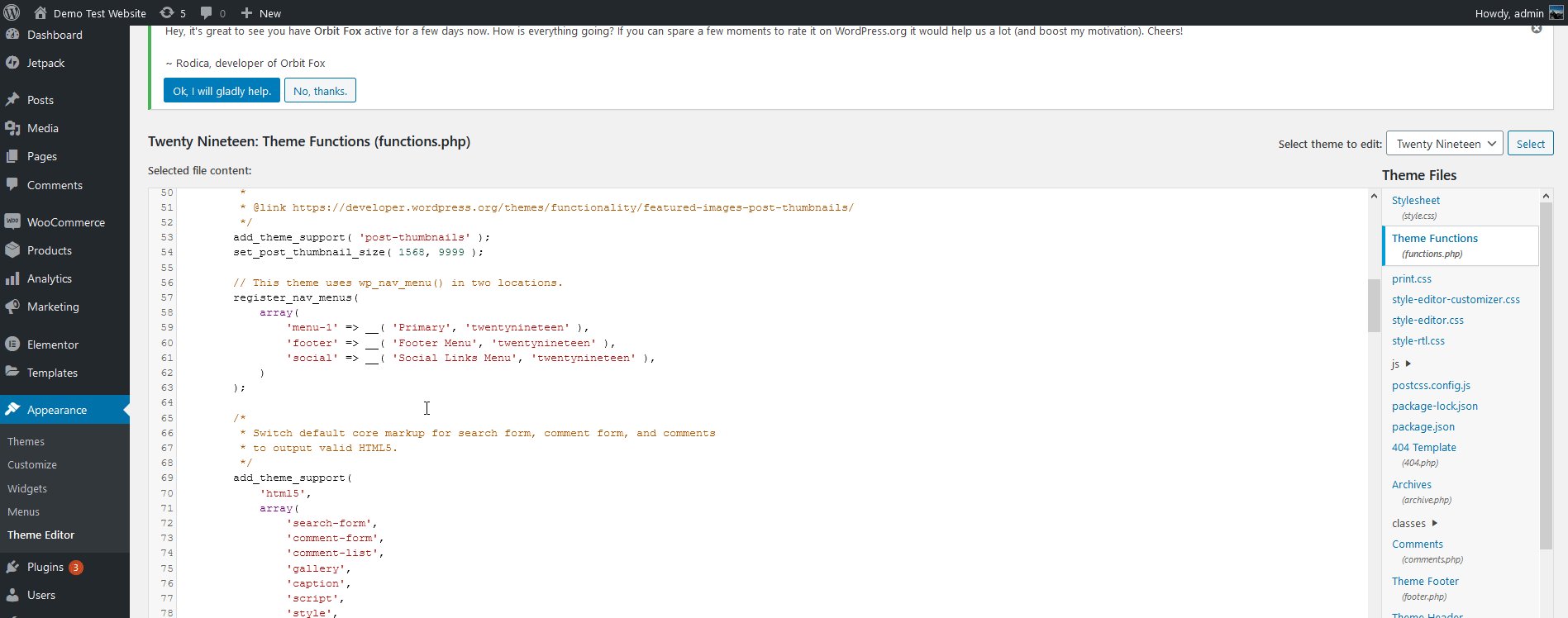
Bu kodları eklemek için, WordPress panonuzda Temalar > Tema Düzenleyici'ye giderek WordPress Tema düzenleyicinizi açın. Ardından, en sağdaki sütundaki dosya listesindeki Functions.php dosyasına tıklayın. Burada, mağazanızı özelleştirmeye başlamak için kendi WooCommerce komut dosyalarınızı ekleyebilirsiniz.

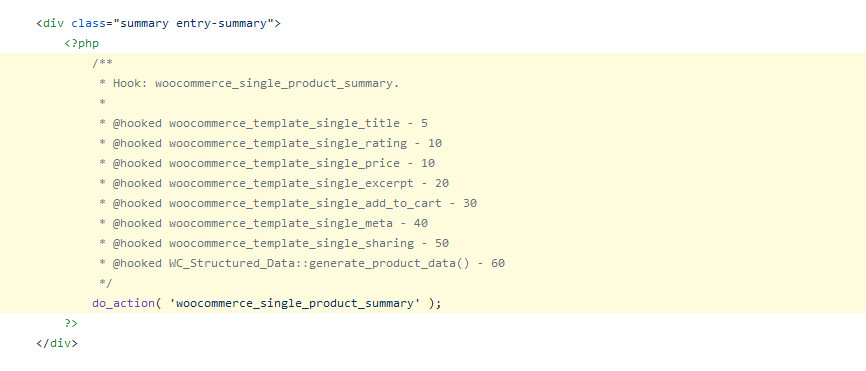
WooCommerce, mağazanızdaki herhangi bir öğeyi özelleştirmek için size birkaç kanca sağlar. Bu kancalar belirli öğelerle çalışır, bu nedenle bu öğeleri kaldırmak veya yeniden sıralamak için doğru işleve ve doğru öncelik değerine sahip doğru kancayı kullanmanız gerekir. Tüm kancaları ve bunlarla ilgili parametreleri bu sayfada veya WooCommerce eklentisinin content-single-product.php dosyasında görüntüleyebilirsiniz.
Şimdi, WooCommerce ürün sayfanızdan ürün metasını , açıklamasını ve derecelendirme yıldızlarını kaldırmak için nasıl bir komut dosyası ekleyebileceğinize bir göz atalım.
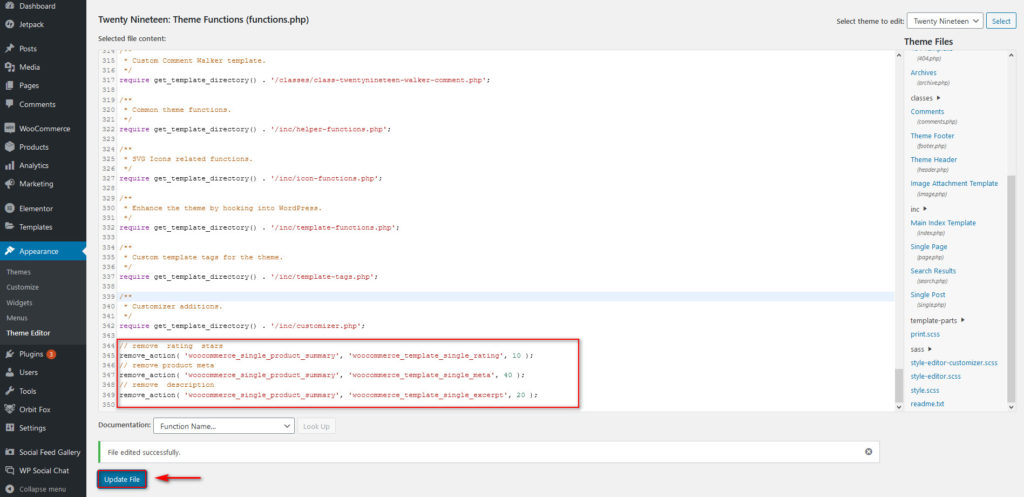
Bunun için aşağıdaki kodu function.php dosyanıza yapıştırmanız yeterlidir:
// derecelendirme yıldızlarını kaldır remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 ); // ürün metasını kaldır remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 ); // açıklamayı kaldır remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
Ardından, Güncelleme dosyasına tıklayın ve WooCommerce Ürün sayfanızda bu öğeler kaldırılmış olmalıdır.

WooCommerce Ürün sayfası öğelerini yeniden sıralama
Ayrıca, kancaları kullanarak WooCommerce ürün sayfası öğelerini yeniden sipariş edebilirsiniz . Varsayılan olarak, WooCommerce öğelerinin kendi öncelik sırası vardır. Bunlara aşina değilseniz, bu sayfaya göz atabilirsiniz.

Şimdi öğeleri yeniden sıralamak için, öğeyi kaldırabilir ve add_action kancasını kullanarak geri ekleyebilirsiniz. Ardından, öğelerin tercih ettiğiniz sırada görünmesi için kancaya kendi öncelik sıranızı ekleyebilirsiniz.
Örneğin, açıklama bölümünün başlığın hemen ardından gelmesini istiyorsak, ona özel bir öncelik sırası 6 verebiliriz. Başlık 5'lik bir sıraya sahip olduğu için bu, açıklamanızı hemen altına ekleyecektir.
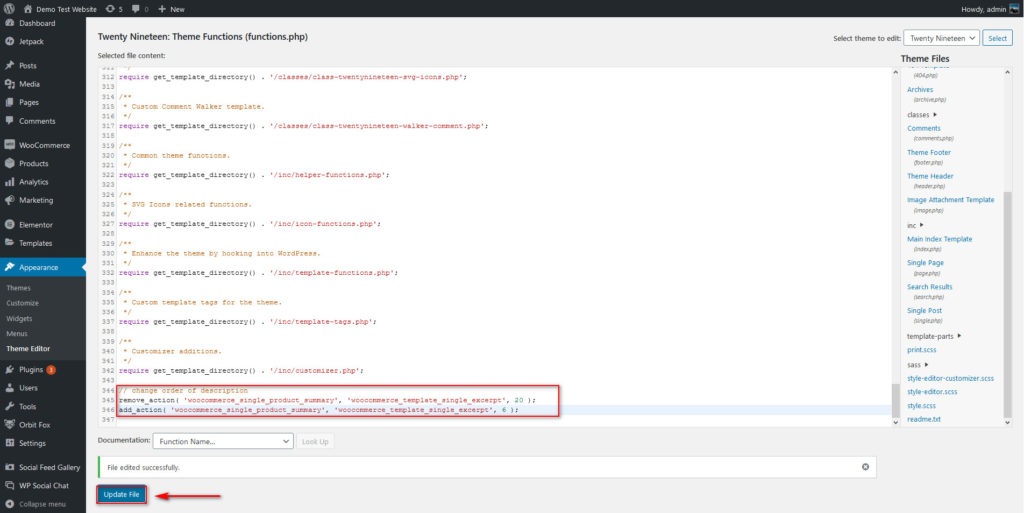
Bunu yapmak için, bu betiği function.php dosyanıza ekleyin ve Dosyayı Güncelle öğesine tıklayın.
// açıklama sırasını değiştir remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );

Bunlar, WooCommerce ürün sayfanızı programlı olarak özelleştirmek için yapabileceklerinize sadece birkaç örnektir. Ancak, yapabileceğiniz başka birçok şey var. İlham arıyorsanız, kod kullanarak ürün sayfasını nasıl düzenleyeceğiniz konusunda özel kılavuzumuza göz atın.
3. Sayfa Oluşturucuları kullanarak WooCommerce Ürün Sayfasını Düzenleyin
Sayfa oluşturucular, WooCommerce sayfalarınızı özelleştirmek için evrensel bir yanıttır. Bu, yalnızca ürün sayfanızı değil, sitenizdeki diğer sayfaları da içerir. WordPress Sayfa Oluşturucuları , WooCommerce sayfa şablonlarını ayarlamak ve kullanmak için ek bir yeteneğe sahiptir. Bu şekilde, ürün sayfalarınızı özelleştirmek için yalnızca çok çeşitli özel öğeler kullanmakla kalmaz, aynı zamanda hayatınızı kolaylaştırmak için önceden tasarlanmış şablonlar ve sayfalar da kullanabilirsiniz.
Kullanabileceğiniz WooCommerce ile uyumlu çok çeşitli sayfa oluşturucular vardır. Benzer şekilde çalışsalar da bazı farklılıkları vardır, bu nedenle ürün sayfalarınızı özelleştirmenize yardımcı olacak özel kılavuzlarımıza göz atmanızı öneririz.
- Divi'de WooCommerce Ürün Sayfası Nasıl Özelleştirilir
- Elementor'da WooCommerce Ürün Sayfası Nasıl Özelleştirilir
Bonus: WooCommerce Elements'inizi CSS kullanarak özelleştirme
WordPress temanıza CSS parçacıkları ekleyerek WooCommerce öğelerinizi özelleştirme seçeneğini de keşfedebilirsiniz. Bu, başlıklar için yazı tipi boyutlarını özelleştirme, şimdi düğme renkleri satın alma ve çok daha fazlası gibi fikirleri keşfetmenize olanak tanır.
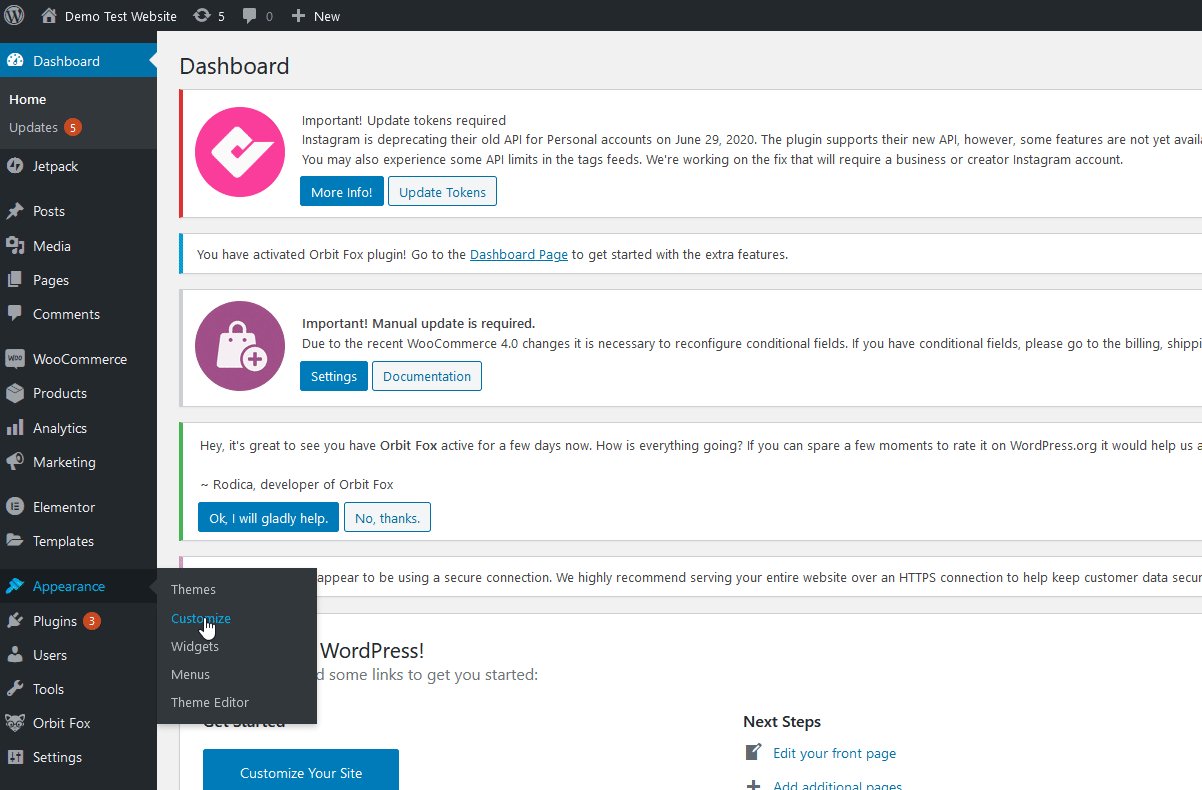
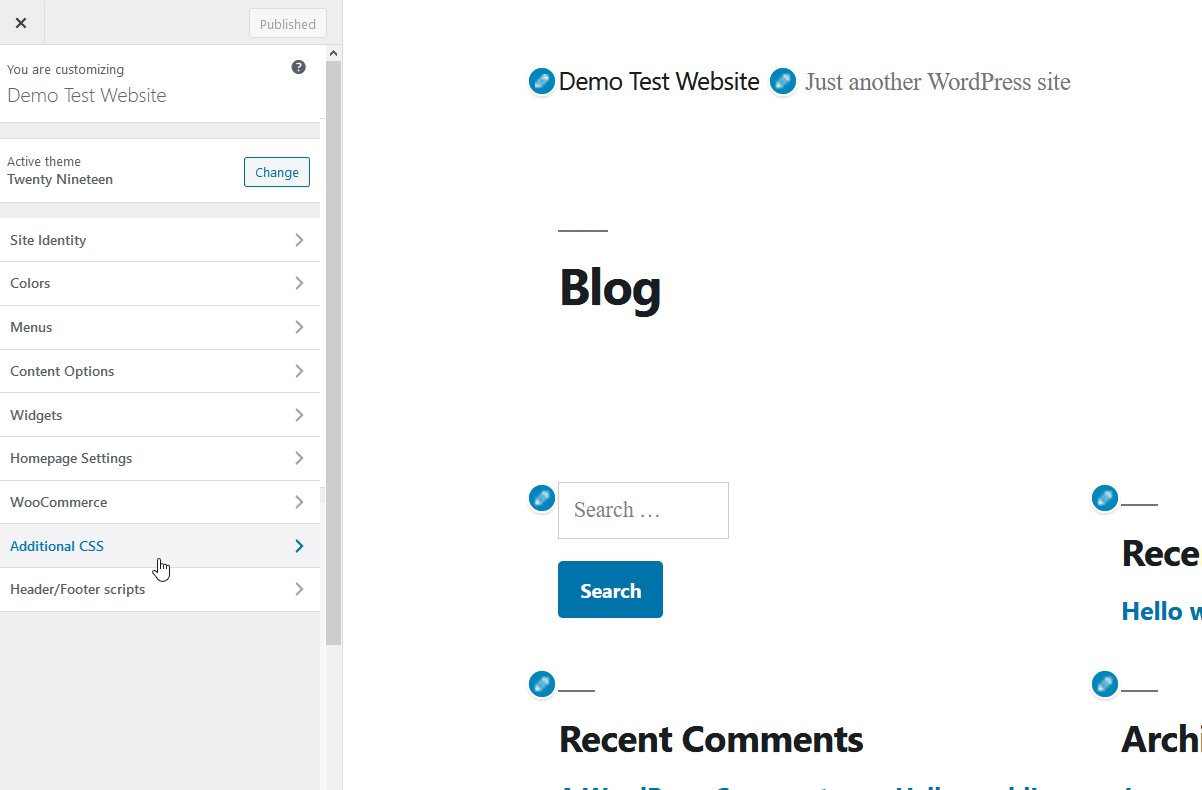
WordPress temanıza CSS parçacıkları eklemek için Görünüm > Özelleştir'e gidin ve Ek CSS'ye tıklayın.

Burada CSS parçacıkları ekleyebilir ve istediğiniz herhangi bir öğeyi özelleştirebilirsiniz. Düzenleyebileceğiniz pek çok şey var ama size fikir vermesi için aşağıya birkaç parça bırakacağız. Ayrıca, renk CSS kodlarınıza eklemeniz için doğru hex kodunu bulmak için bu HTML renk seçiciyi kullanabilirsiniz.
Ürün Başlığını Değiştir Yazı tipi boyutunu
.woocommerce div.product .product_title {
yazı tipi boyutu: 42 piksel;
} Ürün Başlığı rengini değiştir
.woocommerce div.product .product_title {
renk: #AAb733;
}
Şimdi Satın Al düğme rengini değiştir
.woocommerce div.product .button {
arka plan: #000000;
}Snippet'lerinizi ekledikten sonra, değişiklikleri tamamlamak için Yayınla'yı tıklamayı unutmayın.
Çözüm
Sonuç olarak, ürün sayfanızı düzenlemek, müşterinizin alışveriş deneyimini iyileştirmenin ve satışlarınızı artırmanın anahtarıdır. Bu kılavuzda, WooCommerce'de ürün sayfasını özelleştirmenin farklı yollarını gördük:
- Özel eklentileri kullanma
- Programlı olarak, WooCommerce kancalarını ve şablonlarını kullanma
- Divi ve Elementor gibi sayfa oluşturucuları kullanma
Bu yöntemlerin her birinin artıları ve eksileri vardır, bu nedenle becerilerinize ve ihtiyaçlarınıza en uygun olanı seçin. Kodlama becerileriniz yoksa, bir eklenti kullanmak en iyi seçiminizdir. Piyasada birçok araç var, ancak kullanımı kolay, verimli ve bütçe dostu bir şey istiyorsanız, Direct Checkout tam size göre.
Öte yandan, kodlamayı seviyorsanız ve özel bir çözüm oluşturmak istiyorsanız, mağazanızı bazı scriptler ile programlı olarak özelleştirebilirsiniz. Seçenekler sonsuzdur ve neredeyse her şeyi yapabilirsiniz, bu nedenle komut dosyalarımızdan ilham alın ve kendi çözümlerinizi yaratın.
Mağazanızı özelleştirmek için daha fazla kılavuz arıyorsanız, aşağıdaki gönderilere göz atın:
- WooCommerce Mağaza Sayfası nasıl özelleştirilir
- Hesabım Sayfası Nasıl Düzenlenir
- WooCommerce'de Sepete Ekle düğmesini Özelleştirmek için Tam Kılavuz
- Ödemeye Ücretler Nasıl Eklenir?
- WooCommerce'de ilgili ürünler nasıl gizlenir
Ürün sayfanızı düzenlemek için hangi yöntemi kullandınız? Bu kılavuzu takip ederken herhangi bir sorunla karşılaştınız mı? Aşağıdaki yorumlarda bize bildirin, size yardımcı olmak için elimizden geleni yapacağız.
