Elementor'da WooCommerce Ürün Sayfası nasıl özelleştirilir
Yayınlanan: 2020-11-07Ürün sayfanızı düzenlemek ve dönüşümlerinizi en üst düzeye çıkarmak istiyor musunuz? Bu kılavuzda, satışlarınızı artırmak için Elementor kullanarak WooCommerce ürün sayfasını nasıl özelleştireceğinizi göstereceğiz.
Daha önce, ürünlerinizi sergileme şeklinizi geliştirmek için Elementor kullanarak Mağaza Sayfasını nasıl özelleştireceğinizi görmüştük. Ancak standart bir dönüşüm hunisinde, alışveriş yapanlar Mağaza Sayfasında bir ürün seçtikten sonra Ürün Sayfasına giderler. Huninin bu adımını olabildiğince optimize etmek için Elementor'un widget'larını ve şablon tasarımlarını kullanarak WooCommerce ürün sayfasını oluşturabilir ve özelleştirebilirsiniz. Öyleyse, Elementor'u kullanarak ürün sayfalarınızdan nasıl en iyi şekilde yararlanabileceğinize bir göz atalım.
WooCommerce Ürün sayfasını neden özelleştirmelisiniz?
Eğitime geçmeden önce, WooCommerce'de ürün sayfanızı kişiselleştirmenin faydalarını daha iyi anlayalım. Tamamen özelleştirilmiş bir Ürün sayfasıyla, ürün sayfalarınızı bilgilendirici, etkili ve ürününüzün kalitesini tam olarak temsil eden bir hale getirme avantajına sahip olursunuz.
Bu kapsamda, müşterilerinizi ikna etme konusunda size ekstra avantaj sağlayacak her unsuru ekleyebilirsiniz. Örneğin, Elementor ile, kullanıcıların referanslarını veya ürün puanlarını görüntülemek için hızlıca öğeler ekleyebilirsiniz. Ek olarak, satış öğelerini, ilgili ürünleri ve hatta ek satış tekliflerini dahil edebilirsiniz. Daha iyi müşteri yanıtları veya demo videolar için her ürüne özel bir iletişim formu ekleyebilirsiniz.
Günümüzde, e-ticarette rekabet şiddetlidir. Bu nedenle, rekabette bir adım önde olmak için yaratıcı olmanız ve alışveriş yapanlara mükemmel bir müşteri deneyimi sağlamanız gerekir. Bu nedenle , özelleştirilmiş bir WooCommerce ürün sayfasıyla daha küratörlü bir alışveriş deneyimi oluşturmak bir zorunluluktur . Ve en iyi yanı, Elementor ile ürün sayfalarınızı kolayca oluşturup yeniden tasarlayabilmenizdir.
Elementor, herhangi bir tasarım deneyiminiz olmasa bile kısa sürede ürün sayfaları oluşturmanıza olanak tanıyan birçok ürün sayfası şablonuyla birlikte gelir. Öyleyse, WooCommerce Ürün sayfasını Elementor'da nasıl özelleştirebileceğinize bir göz atalım.
Başlamadan önce
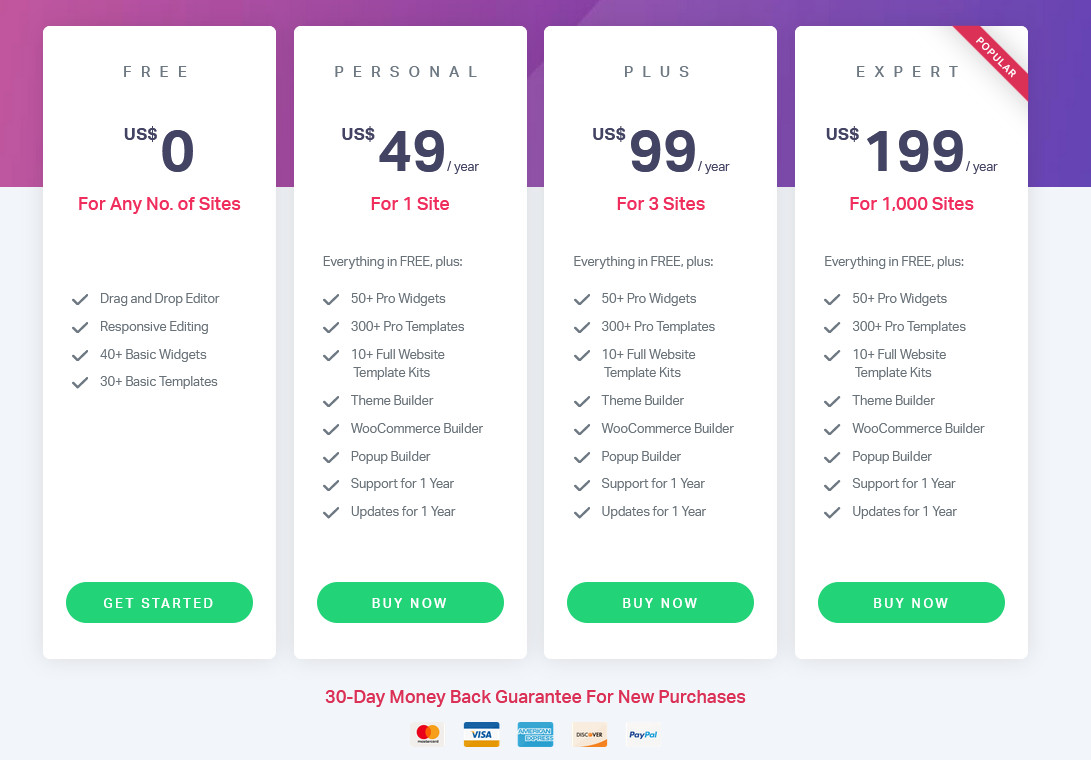
Eğitime başlamadan önce, bu işlem için Elementor Pro'ya ihtiyacınız olacağını unutmamak önemlidir. Premium sürümler, Ürün Sayfası şablonlarınızı özelleştirmenize ve tüm WooCommerce Widget'larını etkinleştirmenize olanak tanır. Sitenizin daha fazla alanını kişiselleştirmek istiyorsanız Elementor Pro, özellikleri ve fiyatı göz önüne alındığında harika bir yatırımdır. Yılda 49 USD karşılığında şunlardan yararlanabilirsiniz:
- Özel WooCommerce widget'ları ile 50'den fazla Pro widget'ı
- Mağaza sayfası, Sepet sayfası, ödeme sayfaları ve daha fazlası gibi belirli WooCommerce sayfaları için tam özelleştirme seçenekleri
- Çeşitli sayfalar ve web sitesi tasarımları için 300'den fazla Pro şablonuna sahip 10'dan fazla eksiksiz web sitesi seti
- Belirli şablonlara ve widget oluşturma seçeneklerine sahip özel WooCommerce oluşturucu
Tüm planların yeni satın alımlar için 30 günlük para iade garantisi vardır.

Elementor'da WooCommerce mağaza sayfası nasıl özelleştirilir?

Tüm değişikliklerinizi ürün sayfalarına kolayca uygulayabilmeniz için Ürün sayfanız için bir şablon oluşturarak başlayalım.
Bir ürün sayfası şablonu oluşturun
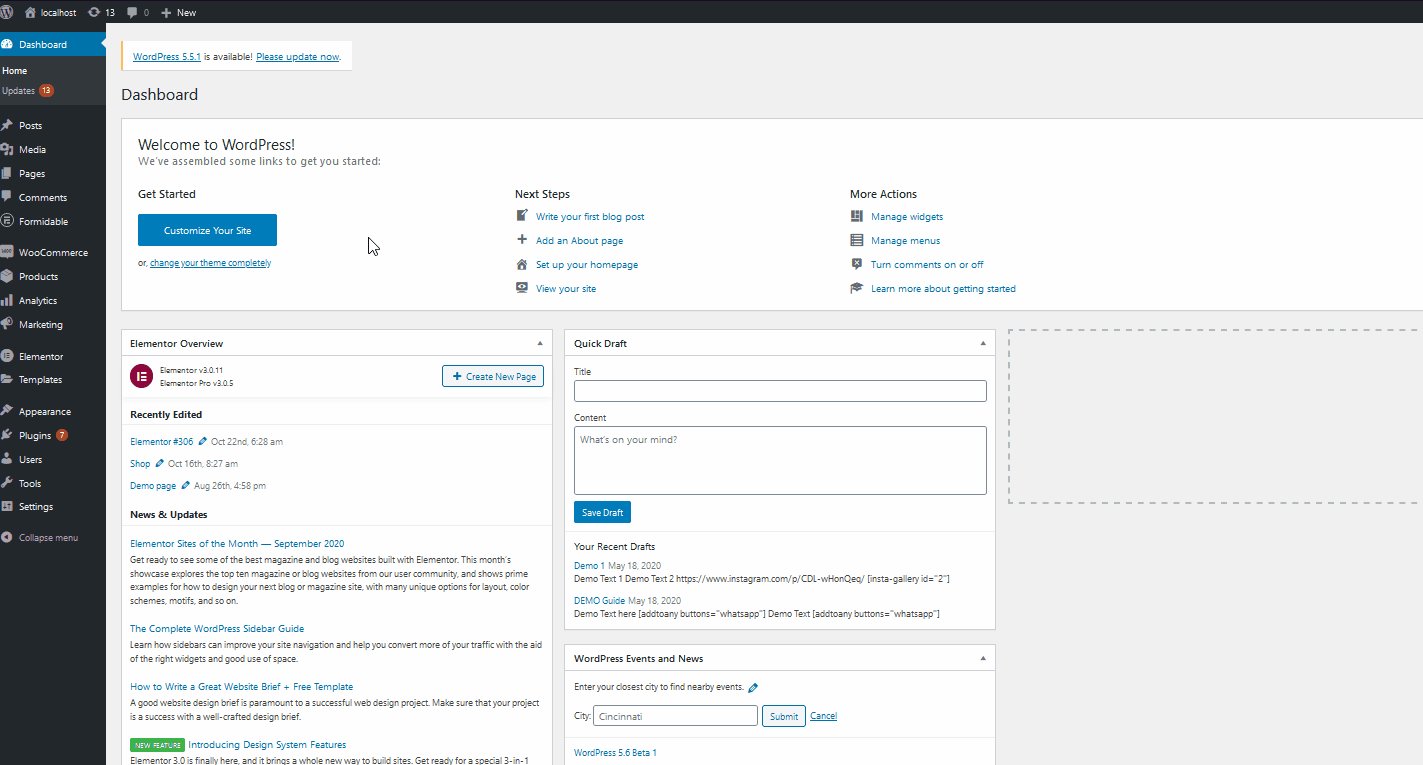
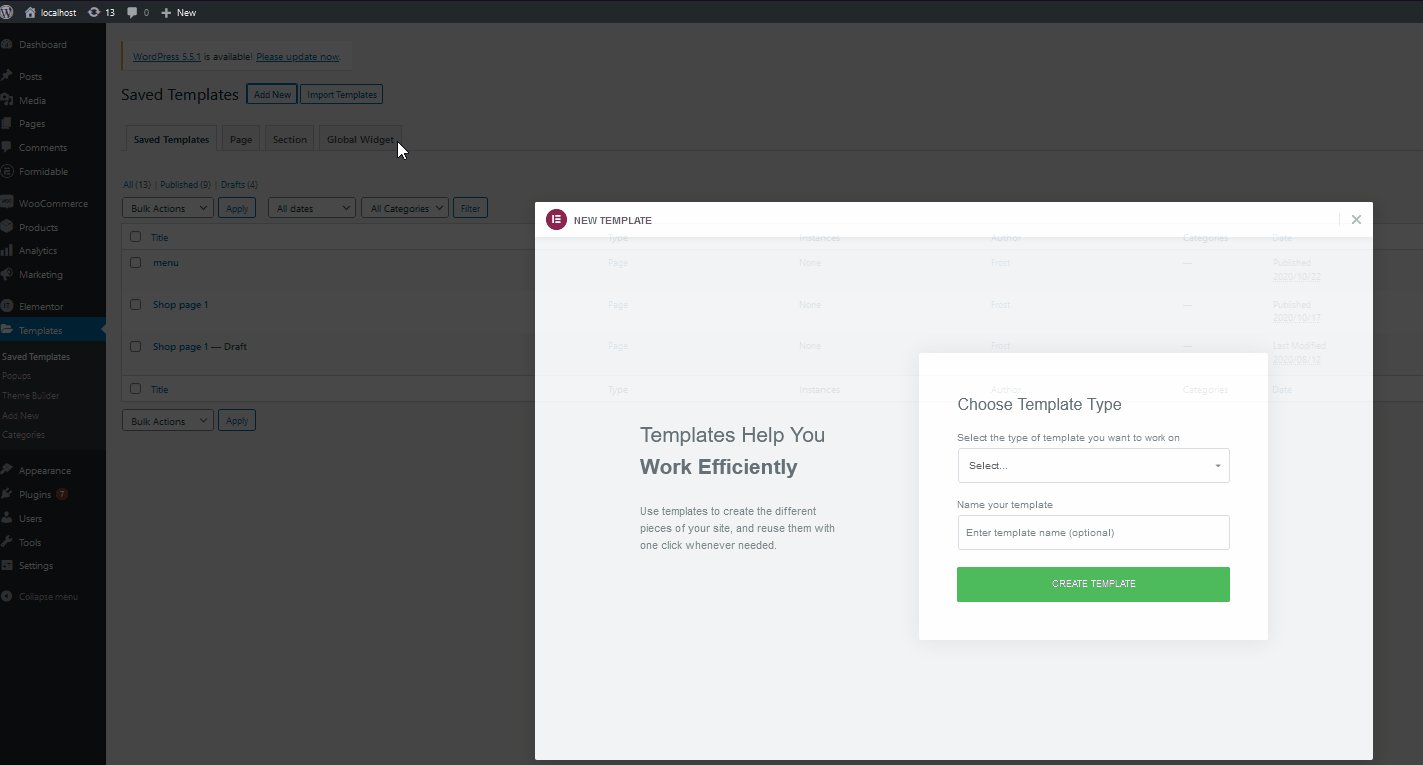
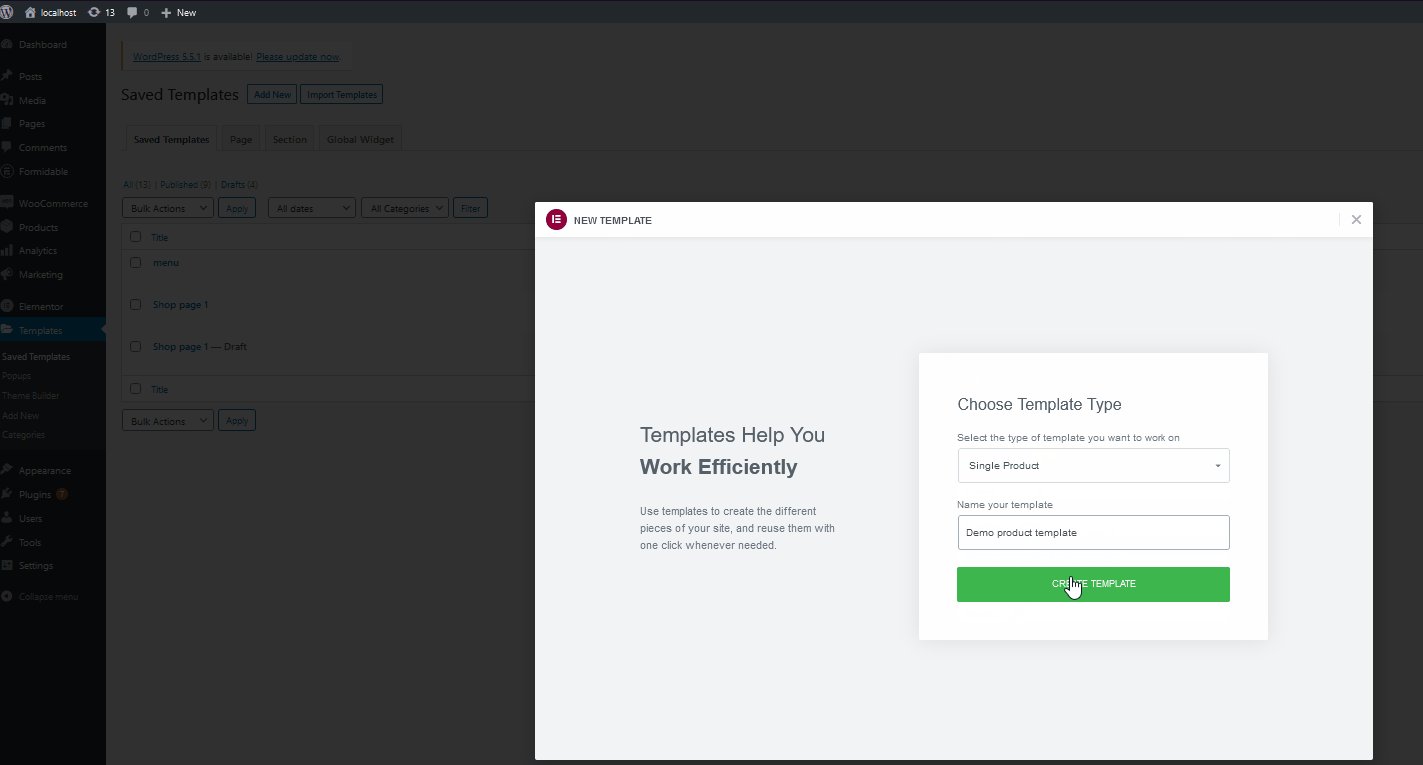
Öyleyse devam edin ve WordPress Yönetici Panonuzdaki Şablonlar'a basın. Ardından, yeni bir şablon oluşturmak için Yeni Ekle'ye tıklayın, türü Tek ürün olarak seçin, ona bir ad verin ve Şablon Oluştur'a tıklayın. 
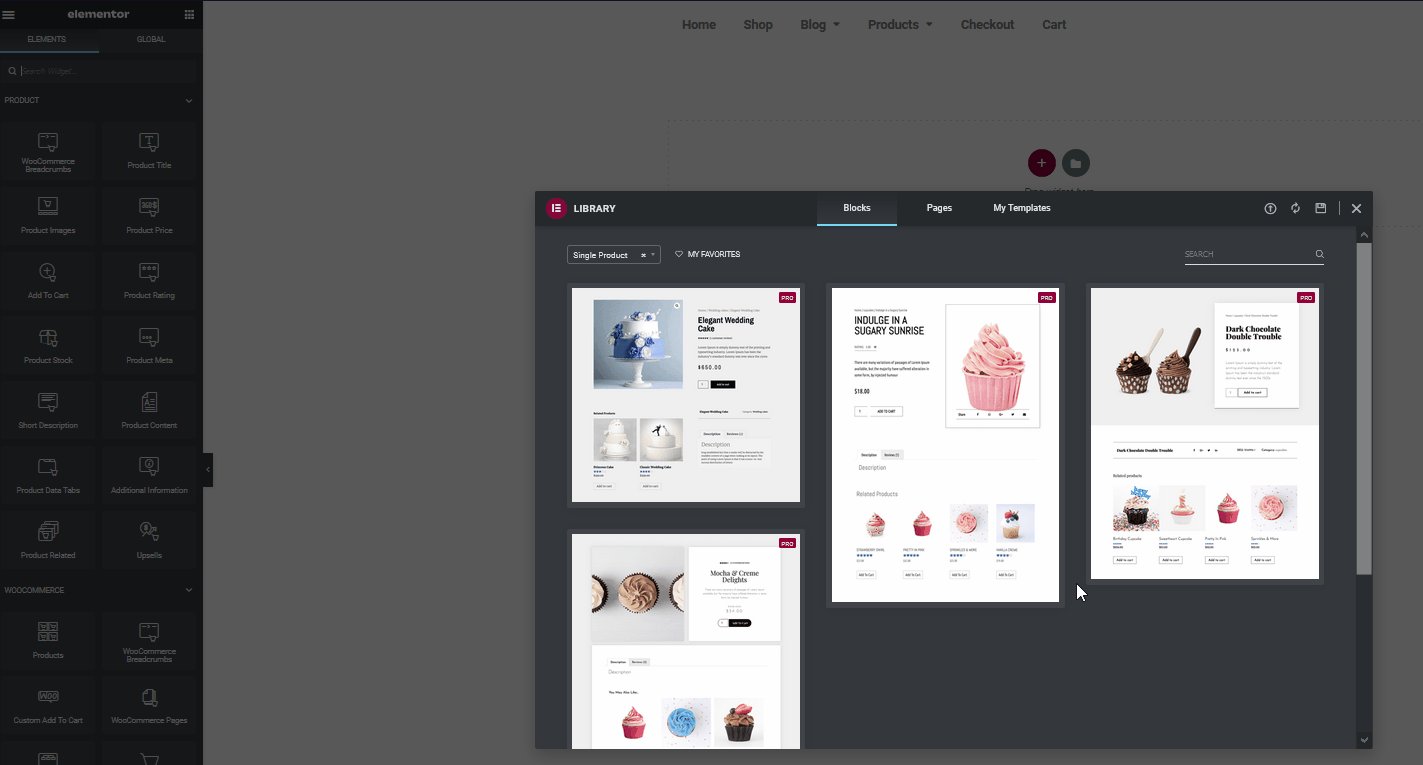
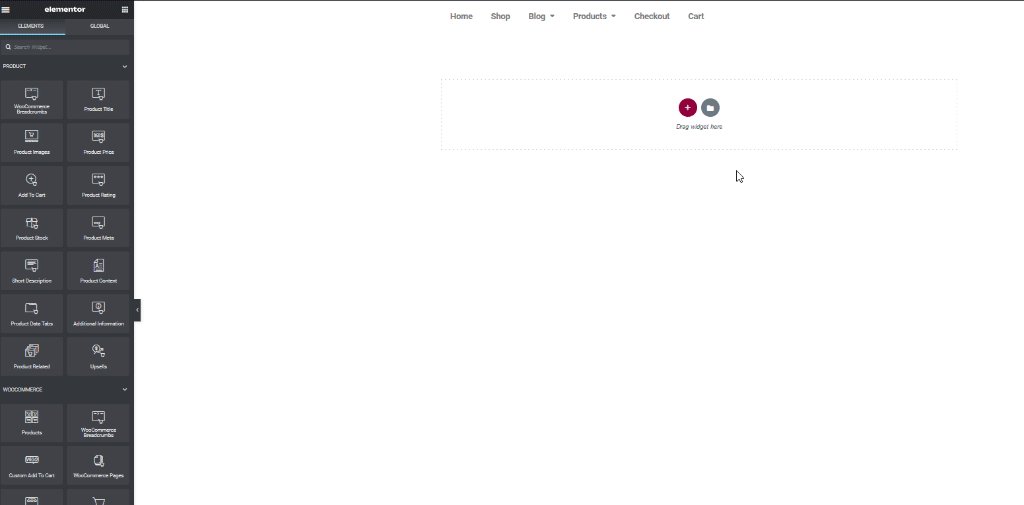
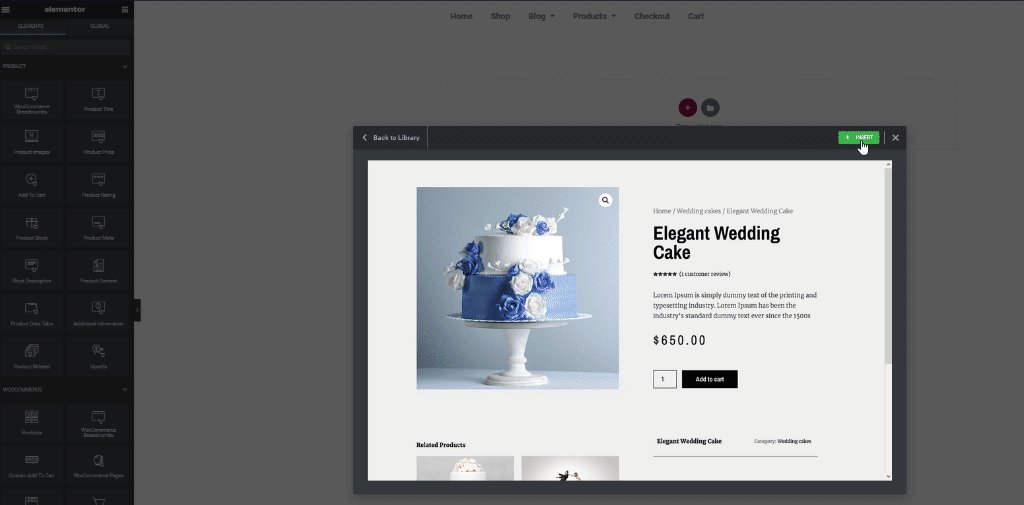
Elementor'un özelleştirme ekranında olduğunuzda, ürün sayfanızla çalışmak için kurulum bloklarını veya şablonları kullanma seçeneğiniz olacaktır. Bu ekranı, Widget'ı Buraya Sürükle bölümündeki Şablon Ekle düğmesine tıklayarak her zaman açabilirsiniz. Ayrıca, Elementor'un hayatınızı kolaylaştırmak için sunduğu çok çeşitli tam tasarlanmış ürün sayfası şablonlarını seçebilirsiniz.
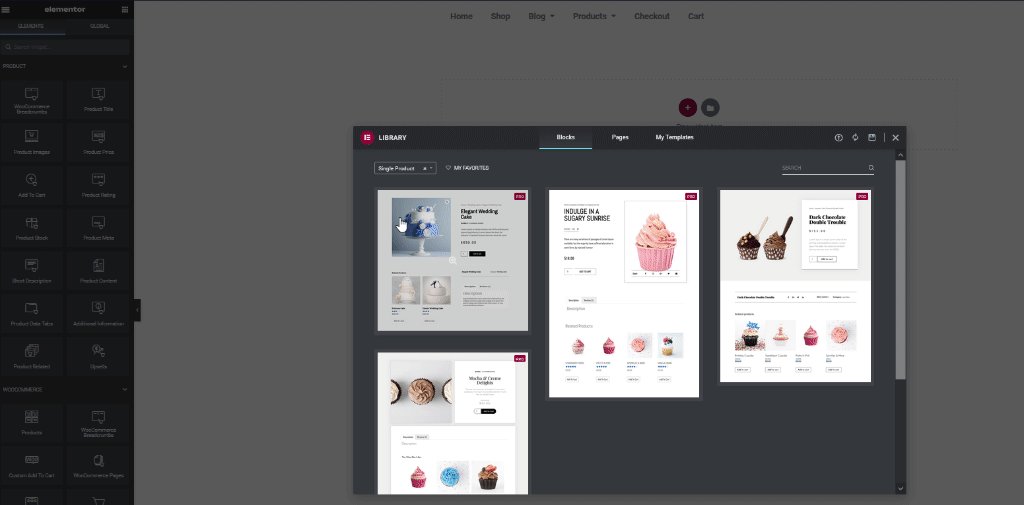
Ayrıca, Ürün sayfanız için çalışmaya başlayabileceğiniz kurulum bölümleri sağlayan daha küçük bloklar da kullanabilirsiniz. Şimdilik birkaç blok kullanacağız. O halde Şablon Ekle butonuna tıklayalım, ardından Bloklar sekmesine gidelim ve şablon açılır menüsünden Tek ürün seçeneğini seçelim. Bundan sonra, ihtiyaçlarınıza uygun bir blok seçin ve şablonunuza eklemek için Ekle'ye tıklayın.

Az önce bir WooCommerce ürün sayfası oluşturdunuz. Şimdi, ona biraz lezzet katmanın zamanı geldi, o yüzden Elementor'u kullanarak sayfamızı biraz daha özelleştirerek başlayalım.
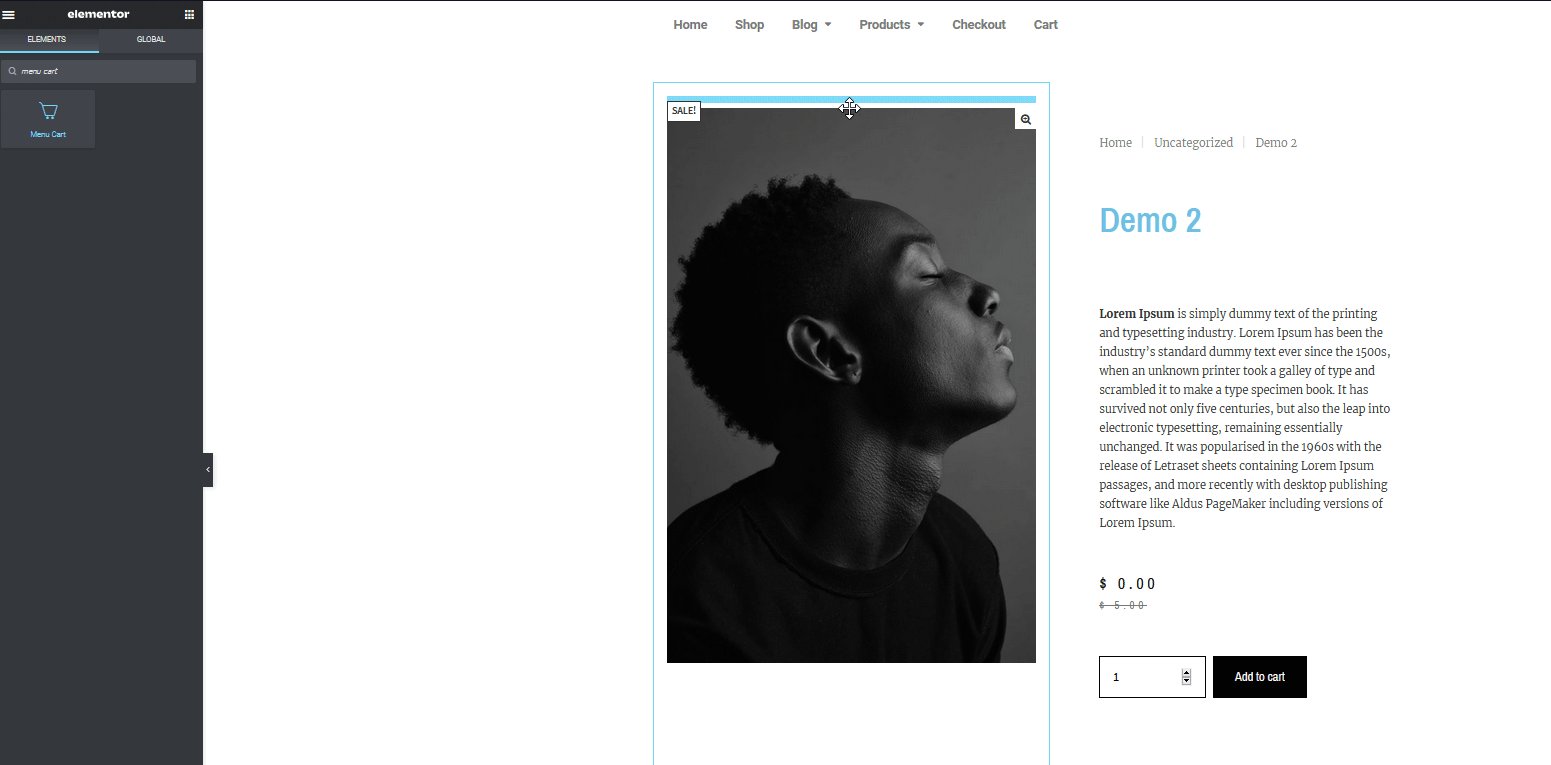
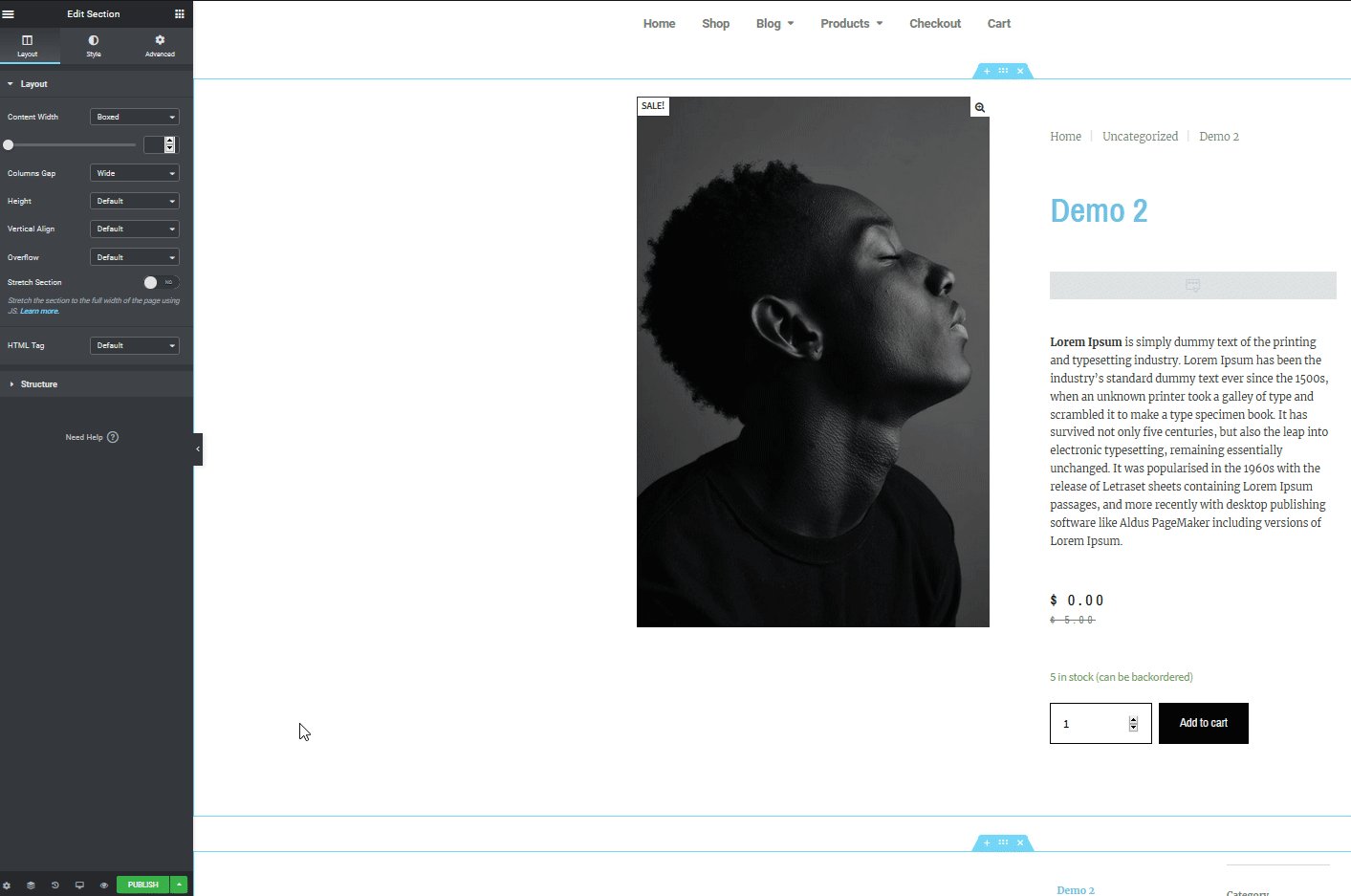
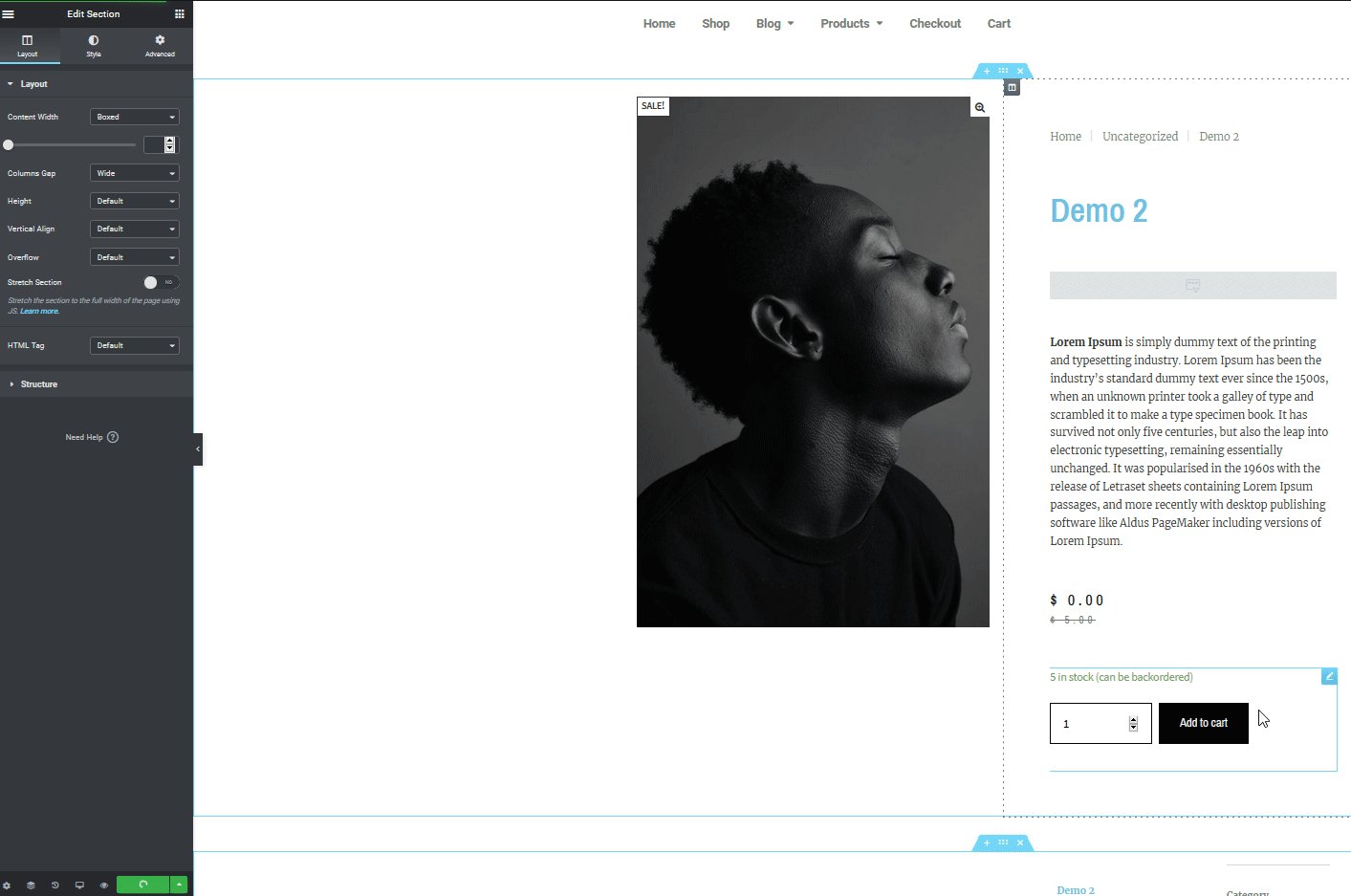
Elementor'da WooCommerce Ürün Sayfasını Özelleştirme
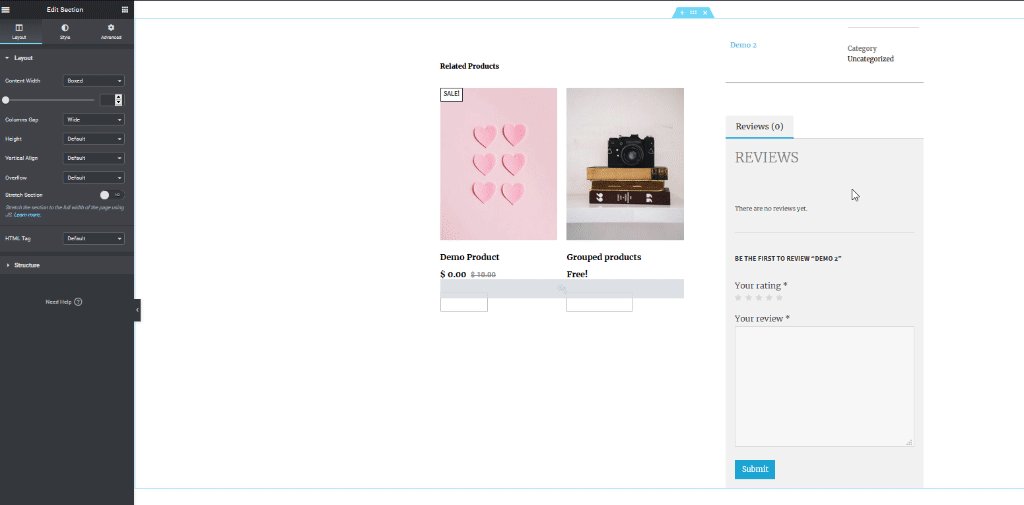
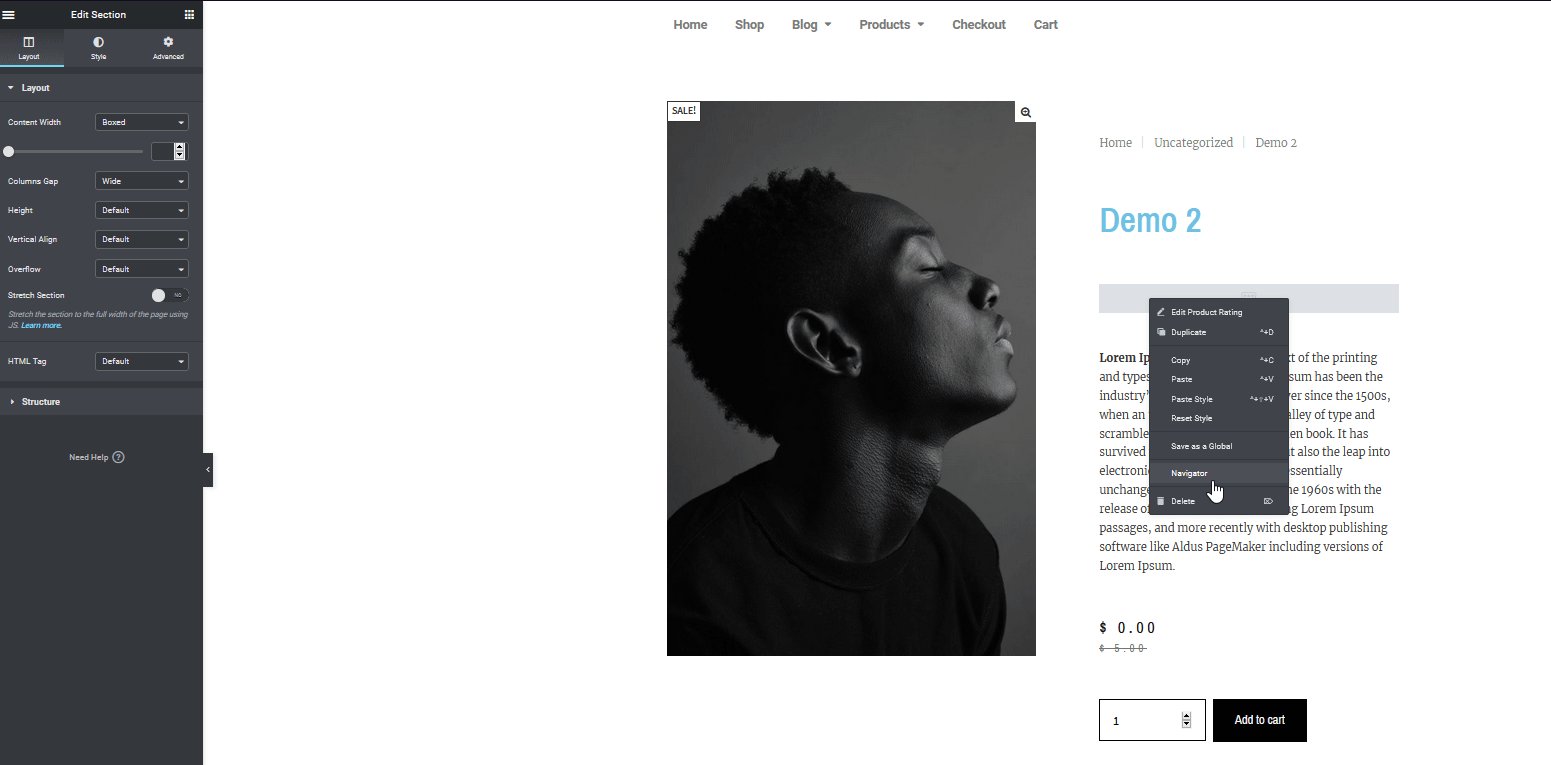
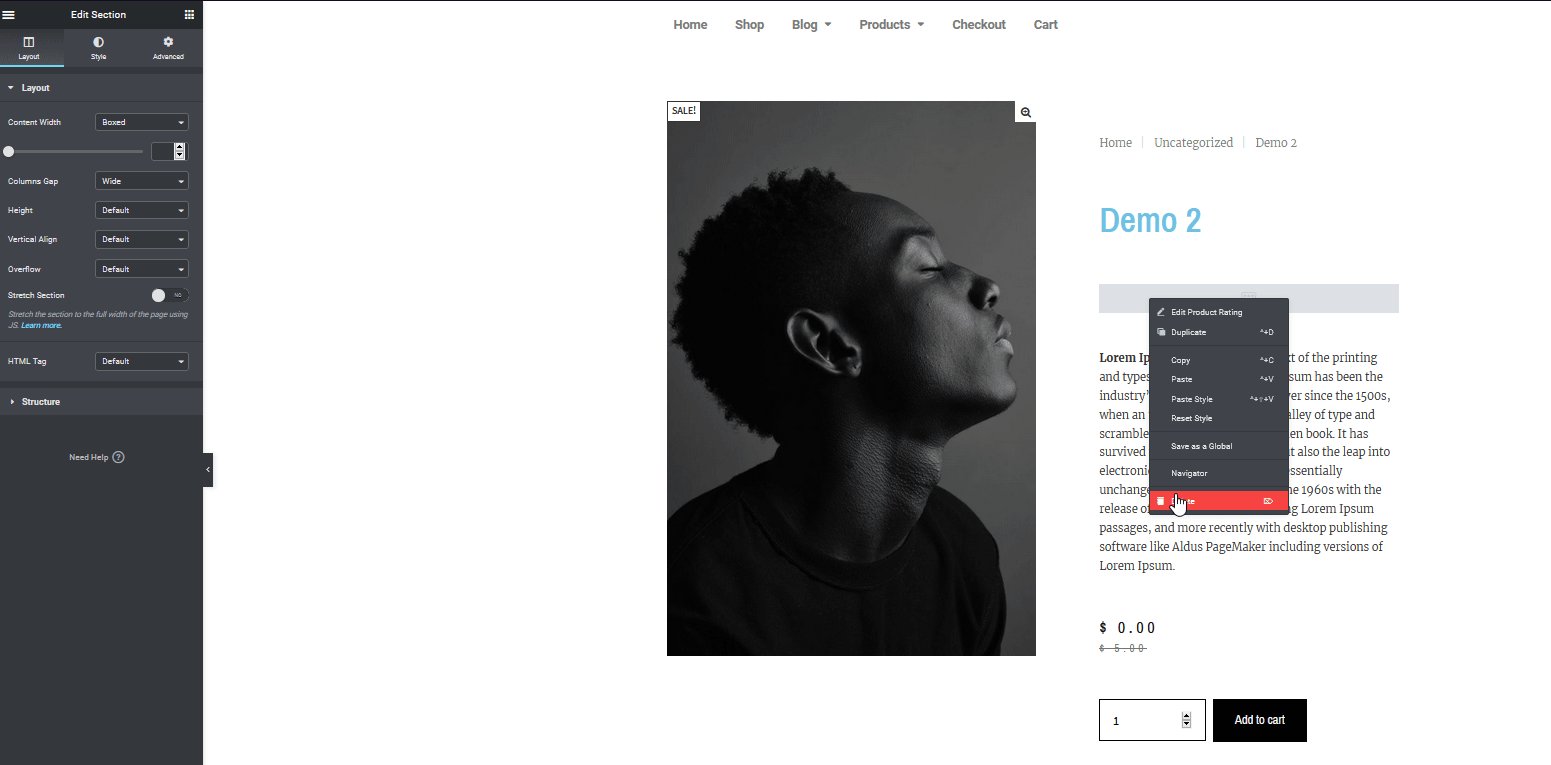
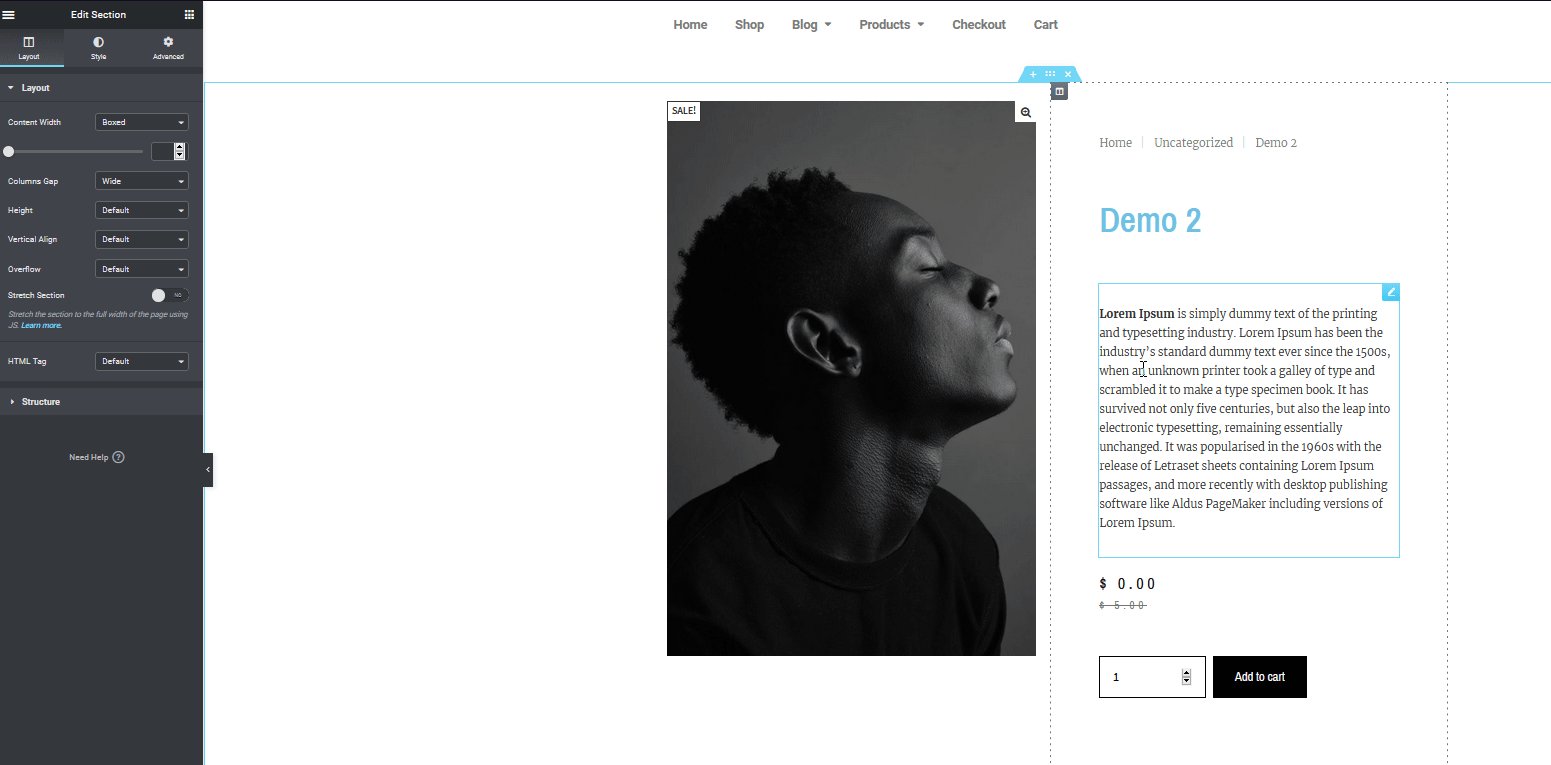
Ürün sayfası özelleştirmesine başlamak için, web sitemizde Ürün derecelendirmeleri etkinleştirilmediğinden, önce Ürün derecelendirmesi pencere öğesini kaldıracağız. Bunu yapmak için, kaldırmak istediğiniz widget'a sağ tıklayın ve Sil'e basın.


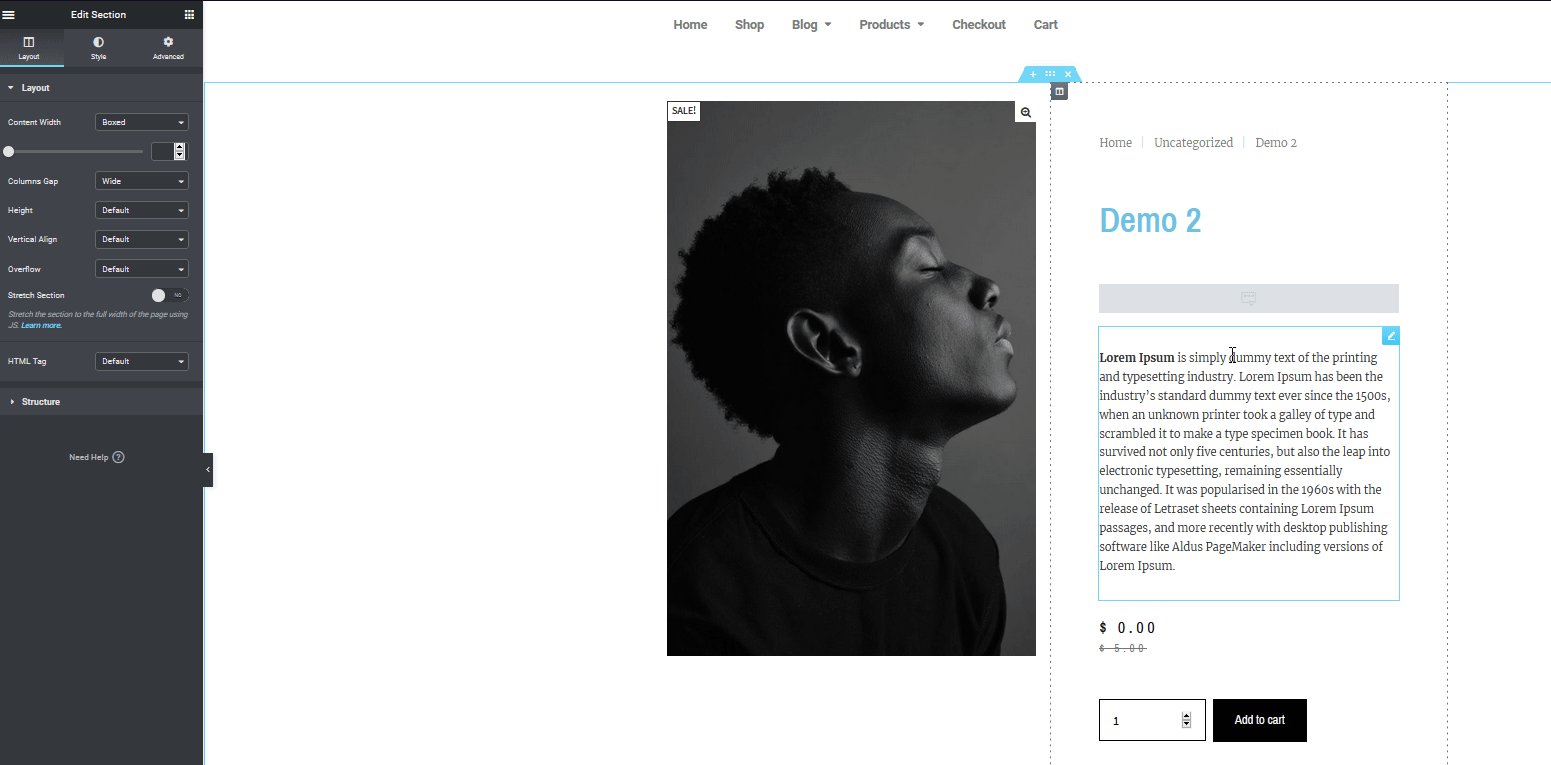
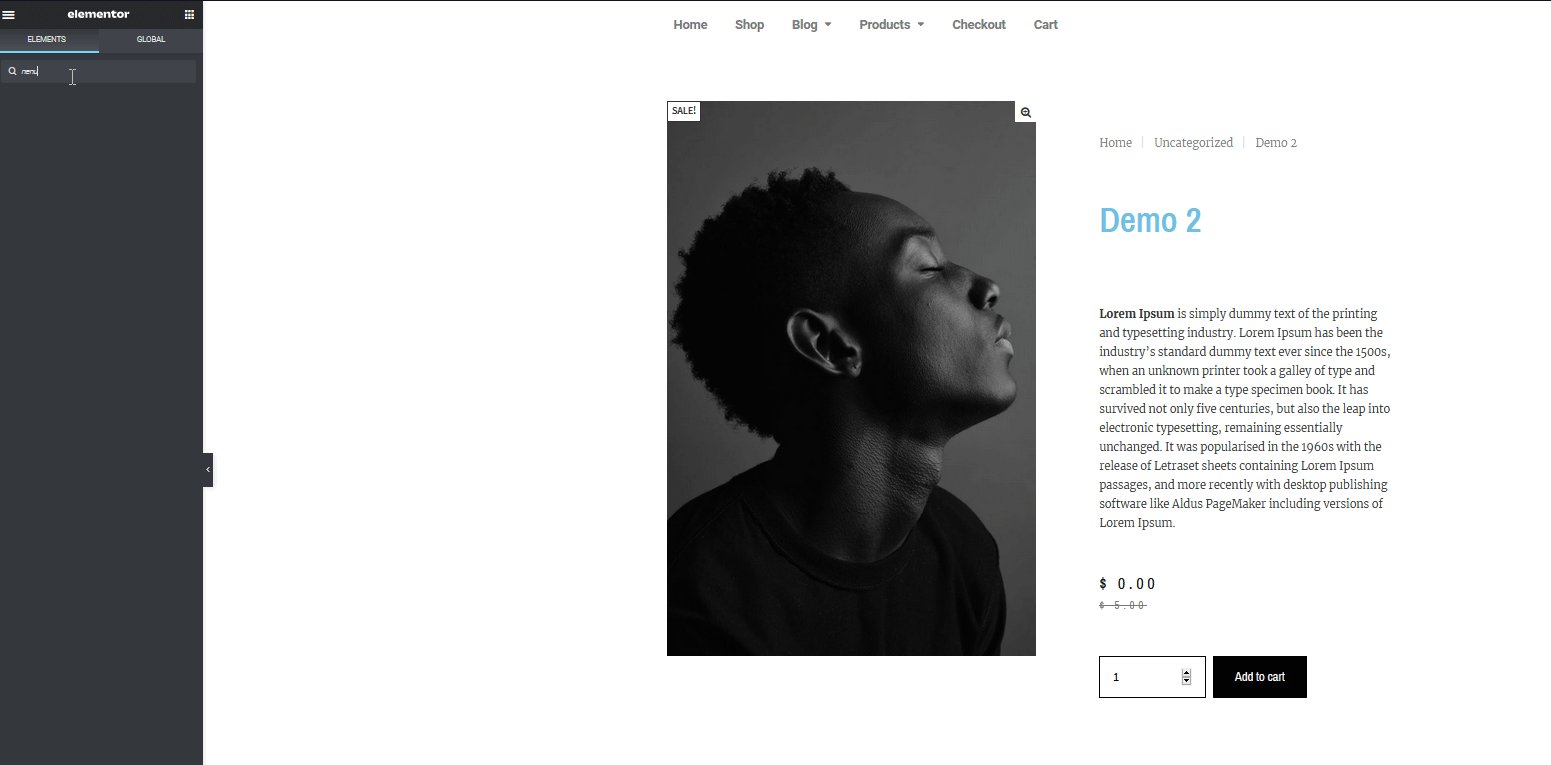
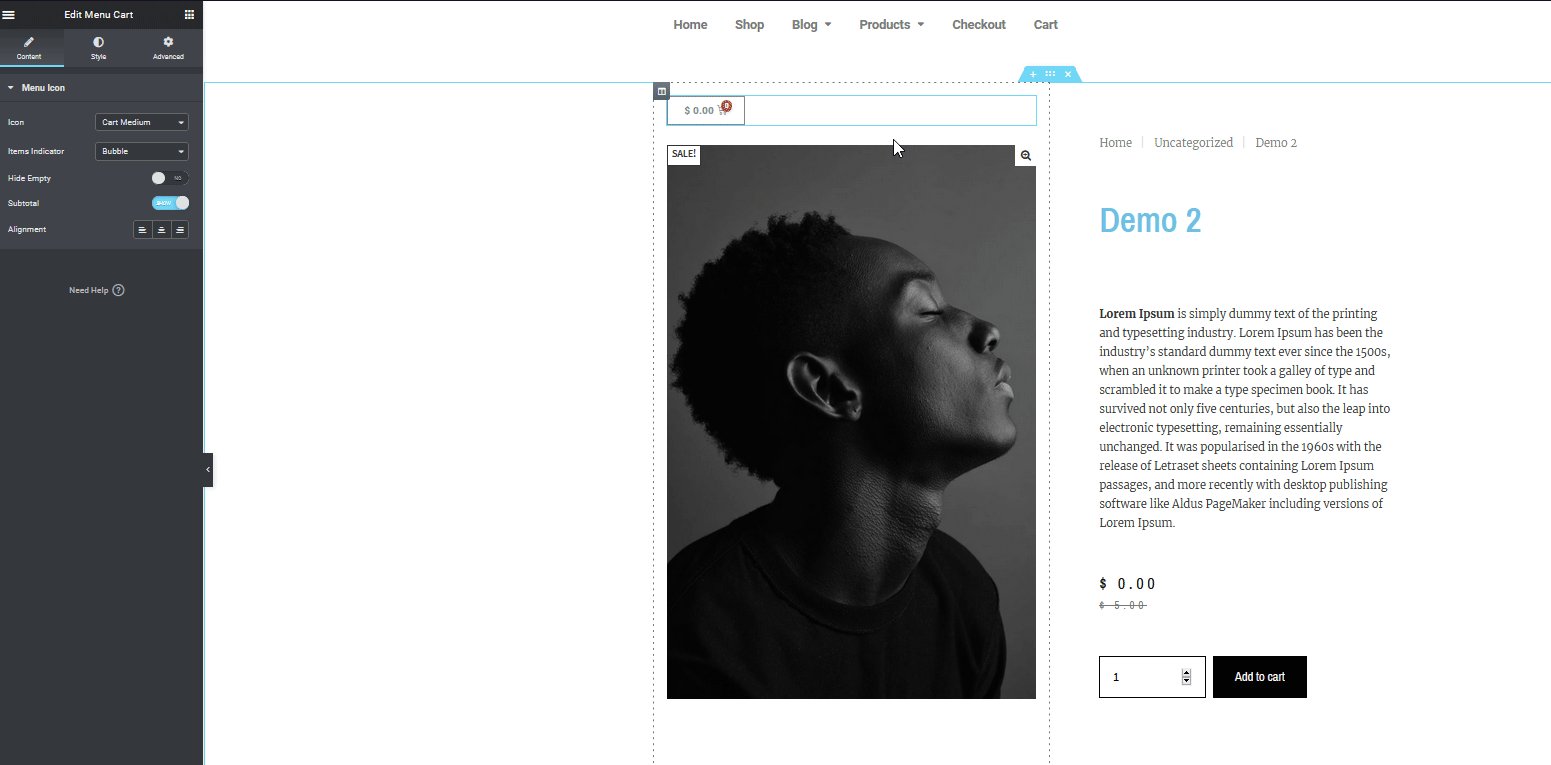
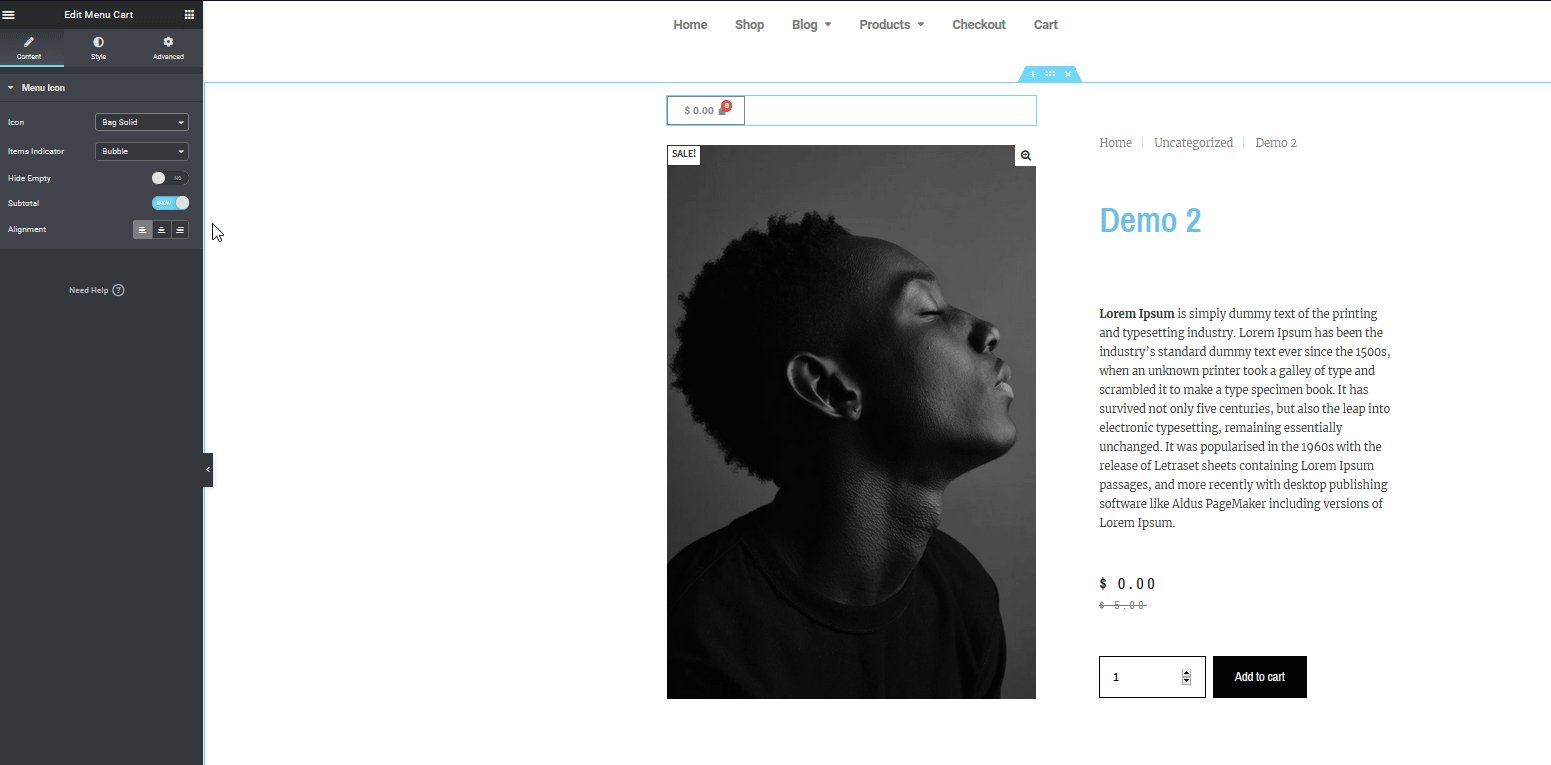
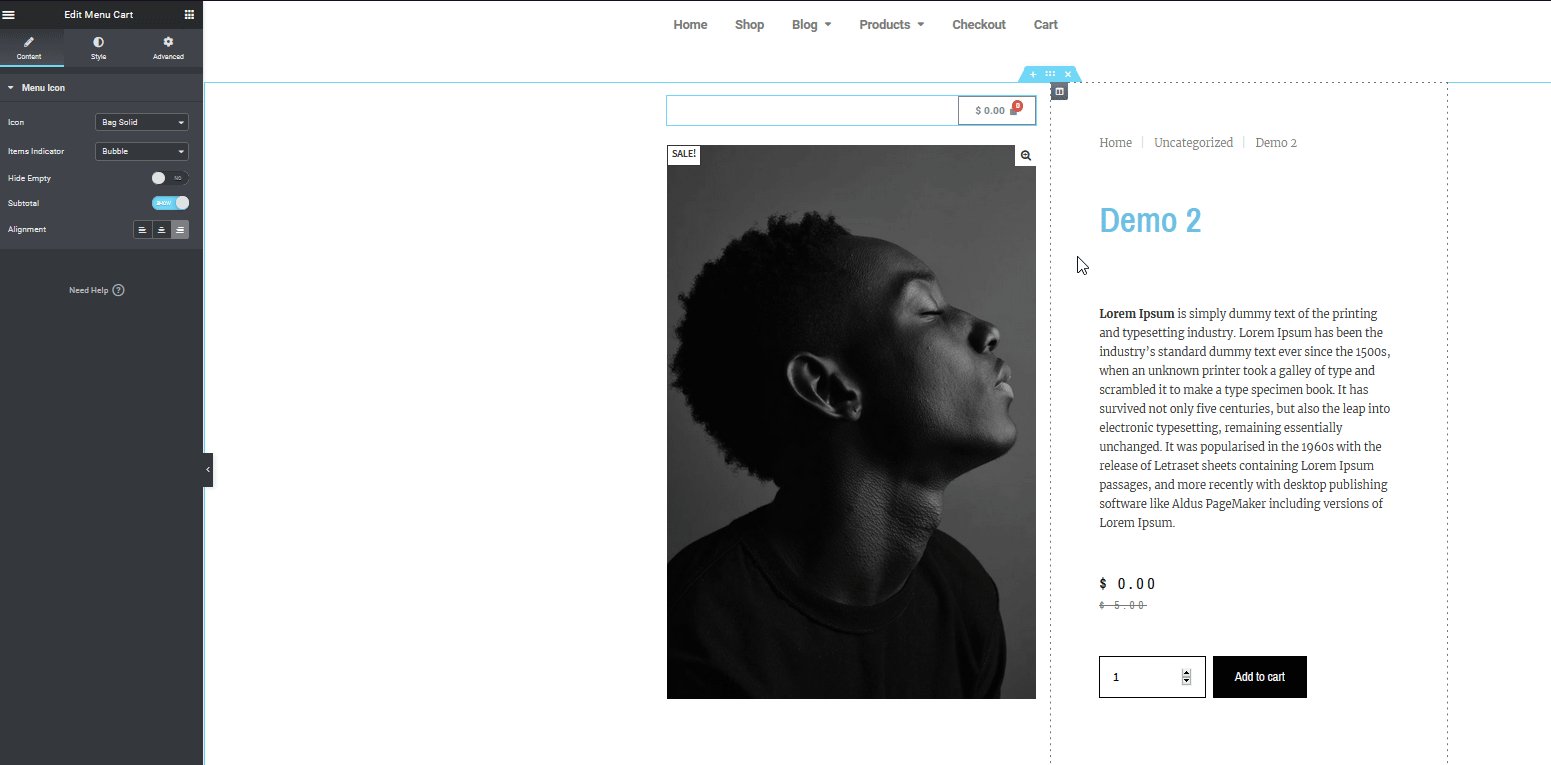
Ardından, müşteri için mevcut sepeti gösteren bir menü sepeti düğmesi ekleyelim. Bunu yapmak için kenar çubuğunun sağ üst köşesindeki Izgara simgesine tıklayın ve Widget menüsünü aramak için arama çubuğunu kullanın. Ardından, widget'ı tercih ettiğiniz konuma sürükleyin.

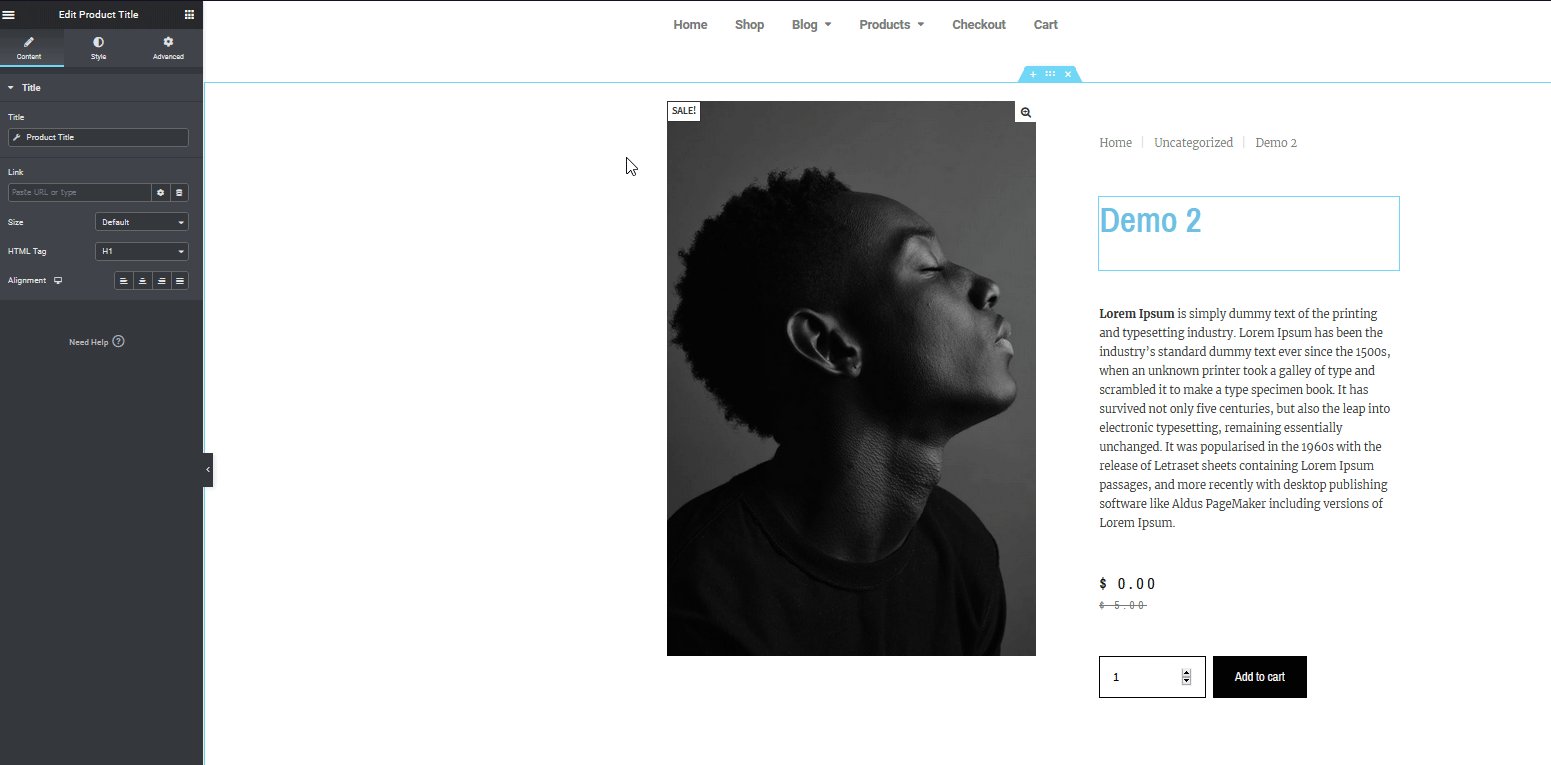
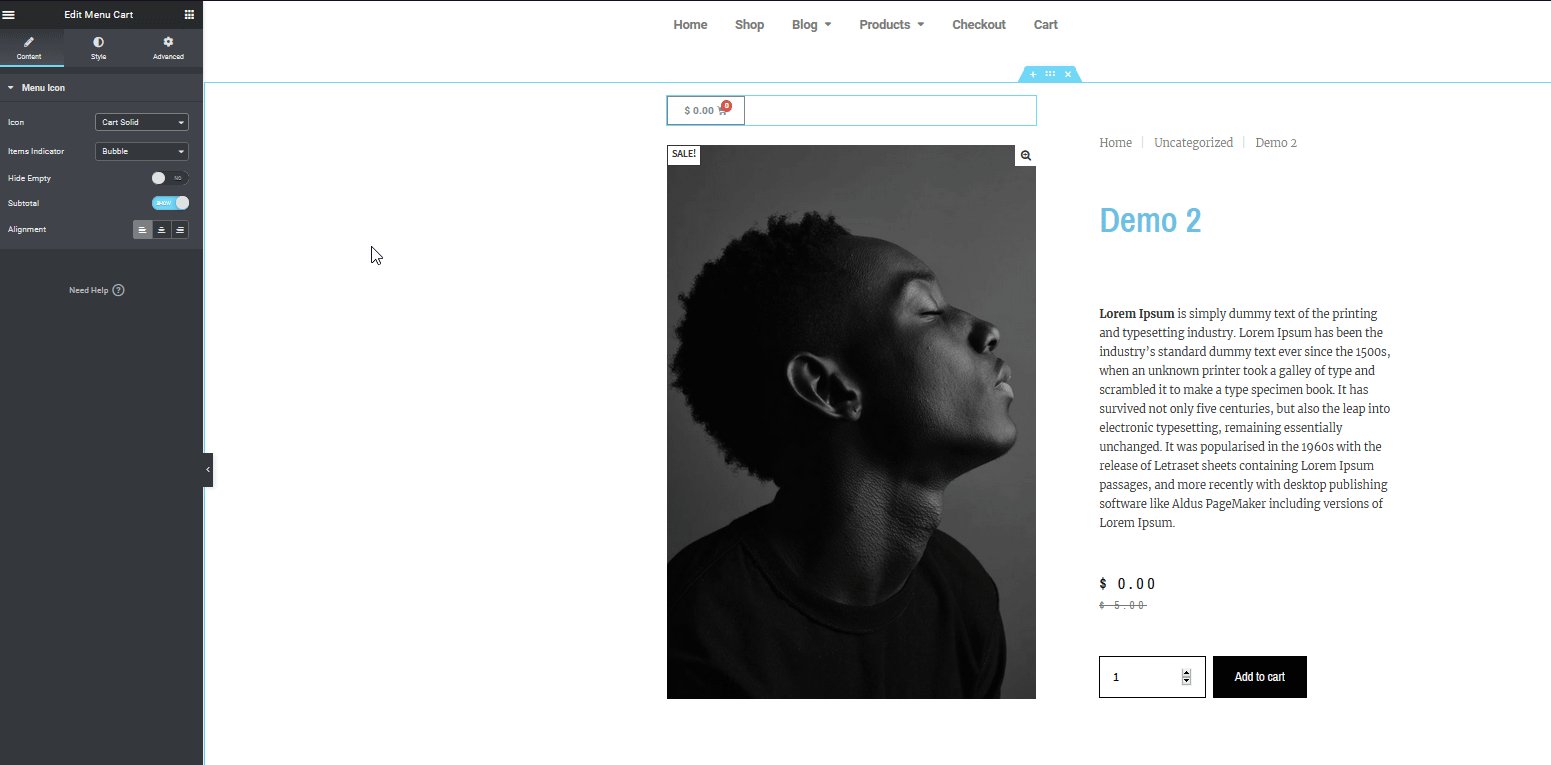
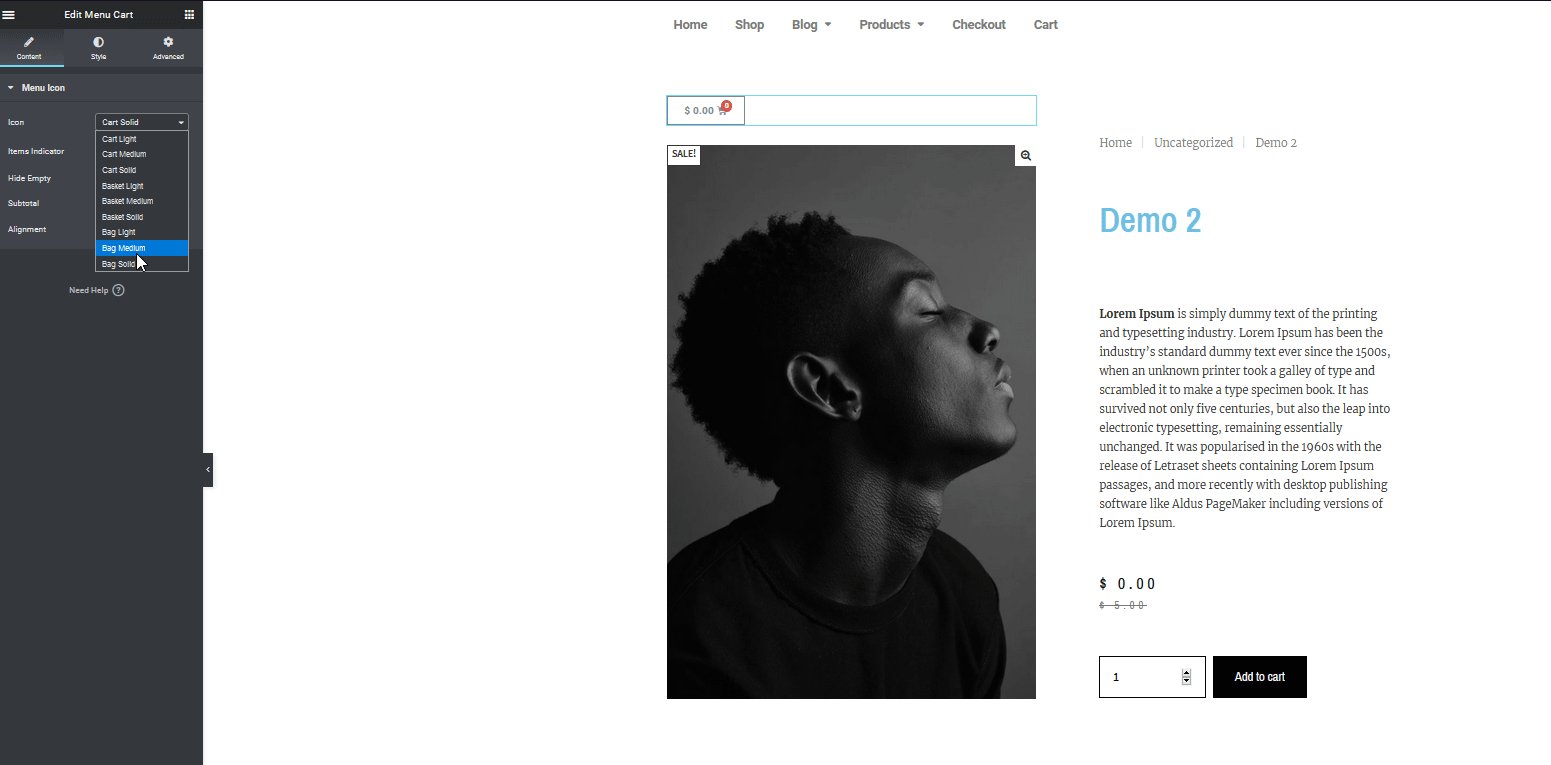
Şimdi WooCommerce ürün sayfasını biraz daha özelleştirelim. Widget'a tıklayın, simgeyi ve hizalamasını değiştirmek için sol kenar çubuğu seçeneklerini kullanın.
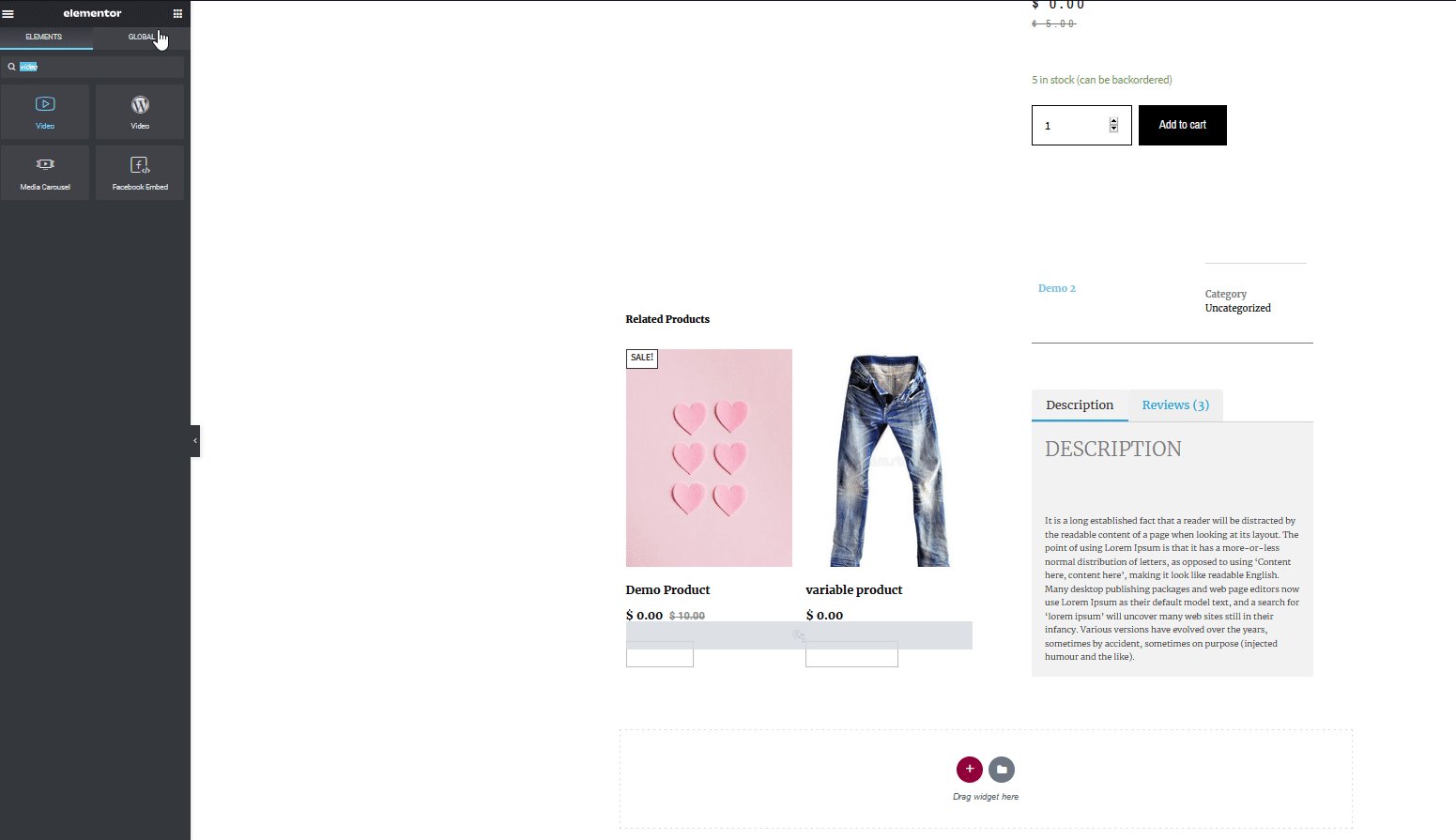
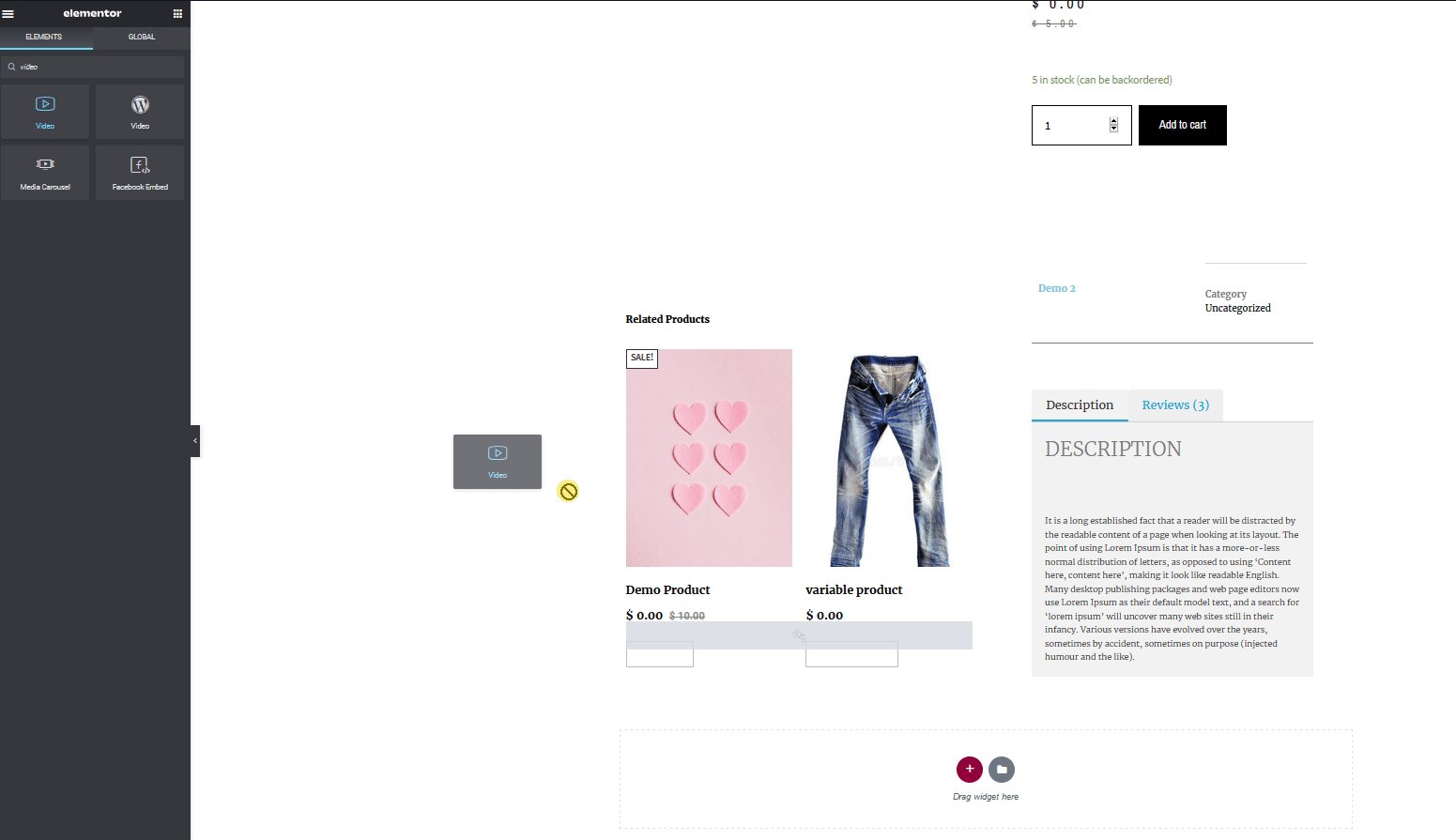
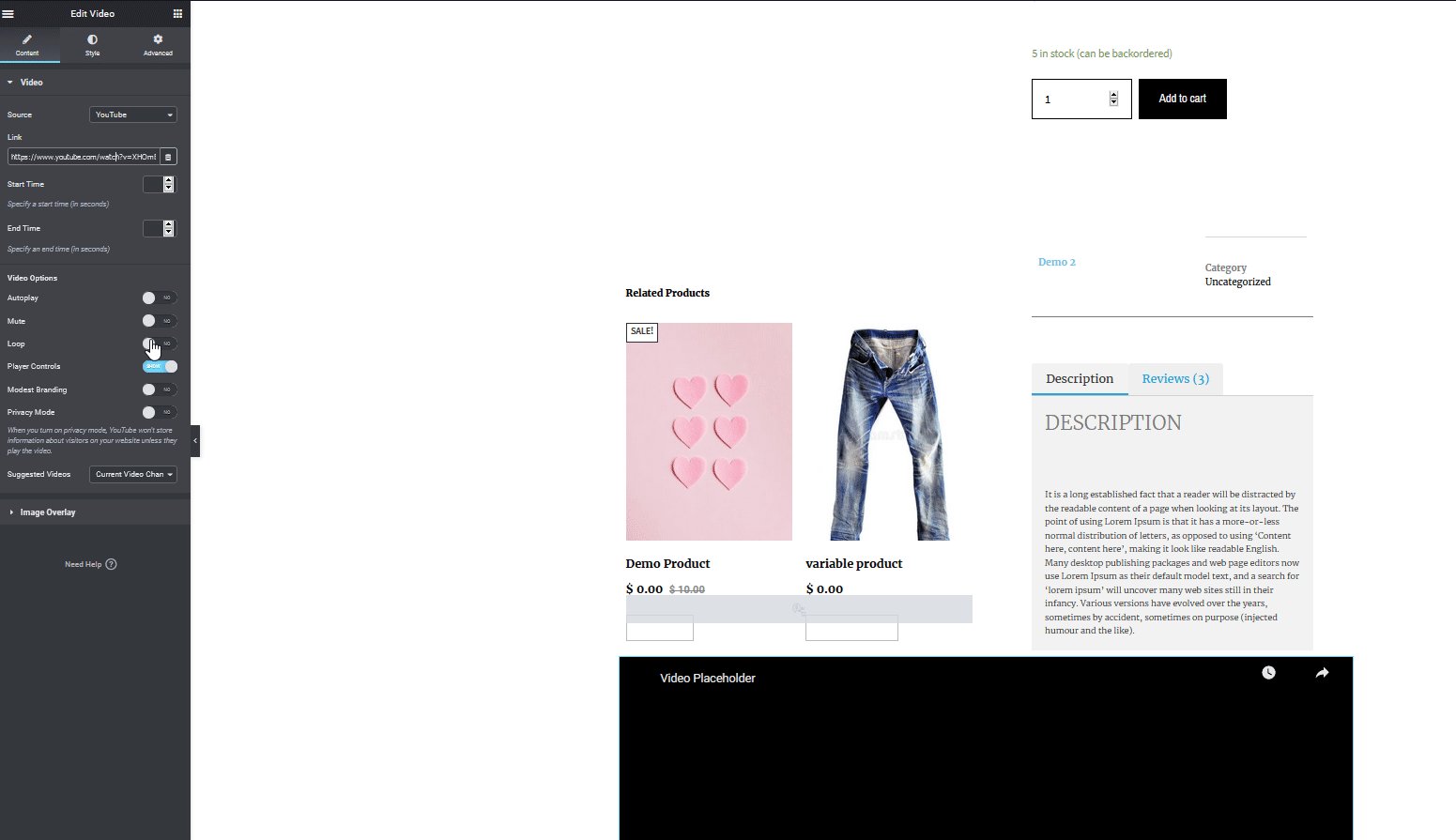
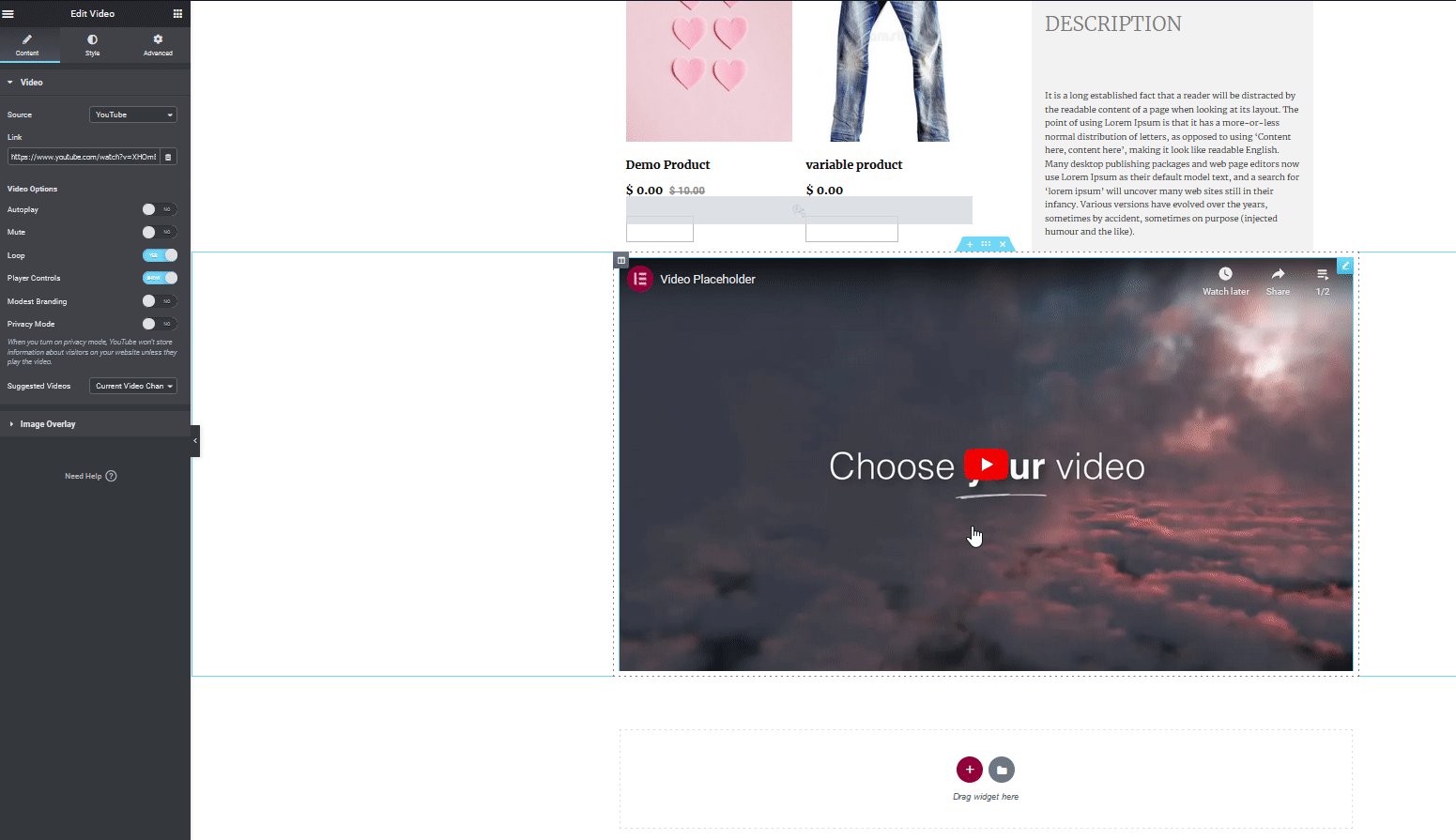
 Son olarak, çevrimiçi mağazanız için son derece kullanışlı olabilecek birkaç öğe daha ekleyelim. Örneğin, ürününüzün sunduğu şeyleri daha iyi göstermek için neden bir video eklemiyorsunuz? Ürün sayfalarınızın altına bir YouTube videosu veya sunucu tarafından barındırılan bir video ekleyebilir ve ürün sayfanıza uyacak şekilde özelleştirebilirsiniz.
Son olarak, çevrimiçi mağazanız için son derece kullanışlı olabilecek birkaç öğe daha ekleyelim. Örneğin, ürününüzün sunduğu şeyleri daha iyi göstermek için neden bir video eklemiyorsunuz? Ürün sayfalarınızın altına bir YouTube videosu veya sunucu tarafından barındırılan bir video ekleyebilir ve ürün sayfanıza uyacak şekilde özelleştirebilirsiniz.
Her iki seçenek için de süreç oldukça benzerdir. Widget menüsünden widget'ı eklemeniz ve videonun kaynağını eklemeniz yeterlidir. Ayrıca videoyu otomatik oynatmayı, sesini kapatmayı vb. seçebilirsiniz.

Bu sadece yüzeyi çiziyor, ancak WooCommerce ürün sayfasını Elementor'da özelleştirmek için yapabileceğiniz daha çok şey var. Örneğin, açıklamalar, ilgili ürünler, derecelendirmeler, resimler, düğmeler ve çok daha fazlasını ekleyebilirsiniz. Bu nedenle, yaratıcılığınızı serbest bırakın ve Elementor'un sunduğu tüm widget'lar ve bloklarla oynayın. Özelleştirmelerinizi bitirdikten sonra, sayfanızın hem masaüstü hem de mobil cihazlarda iyi göründüğünden emin olun.
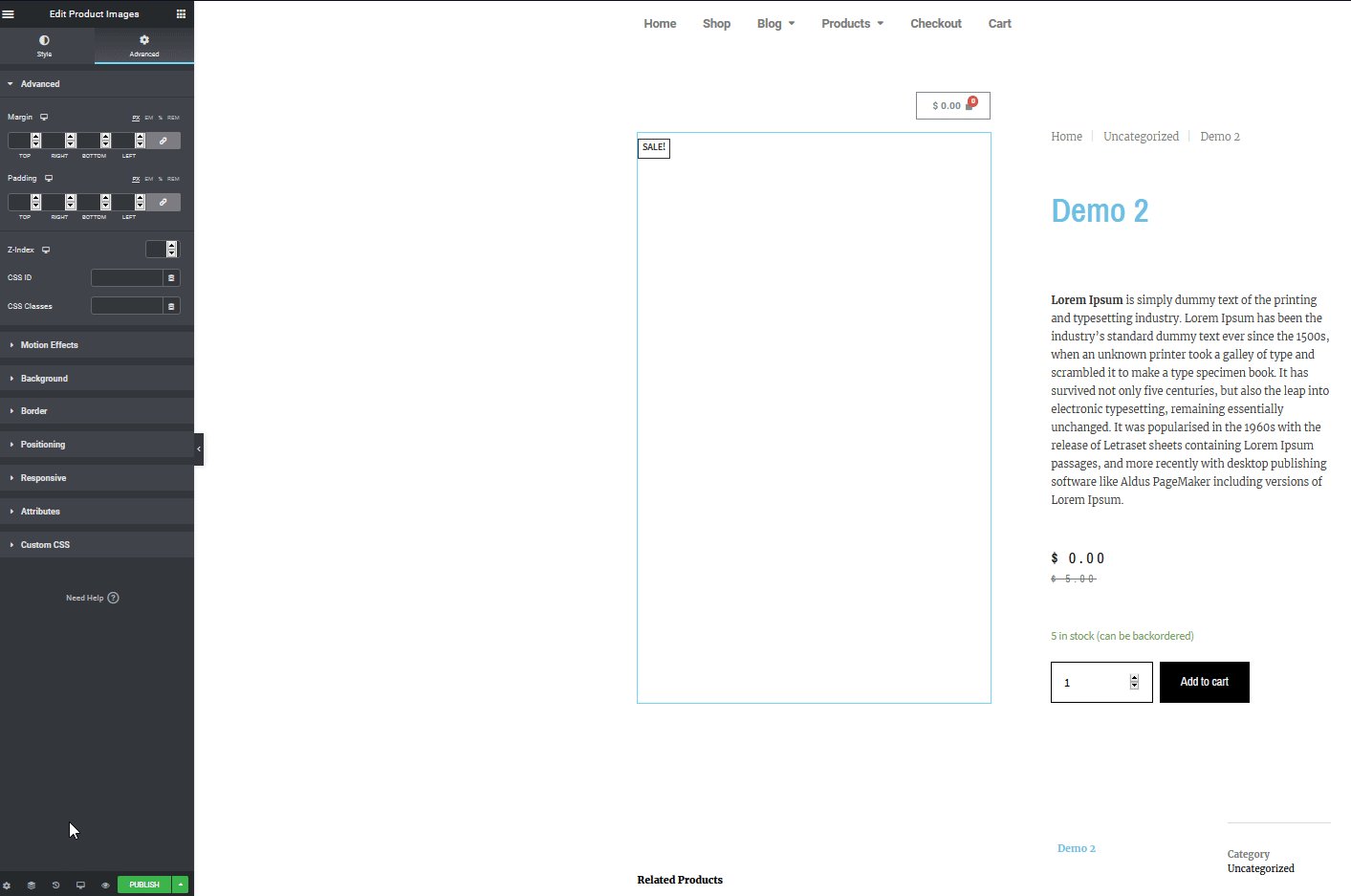
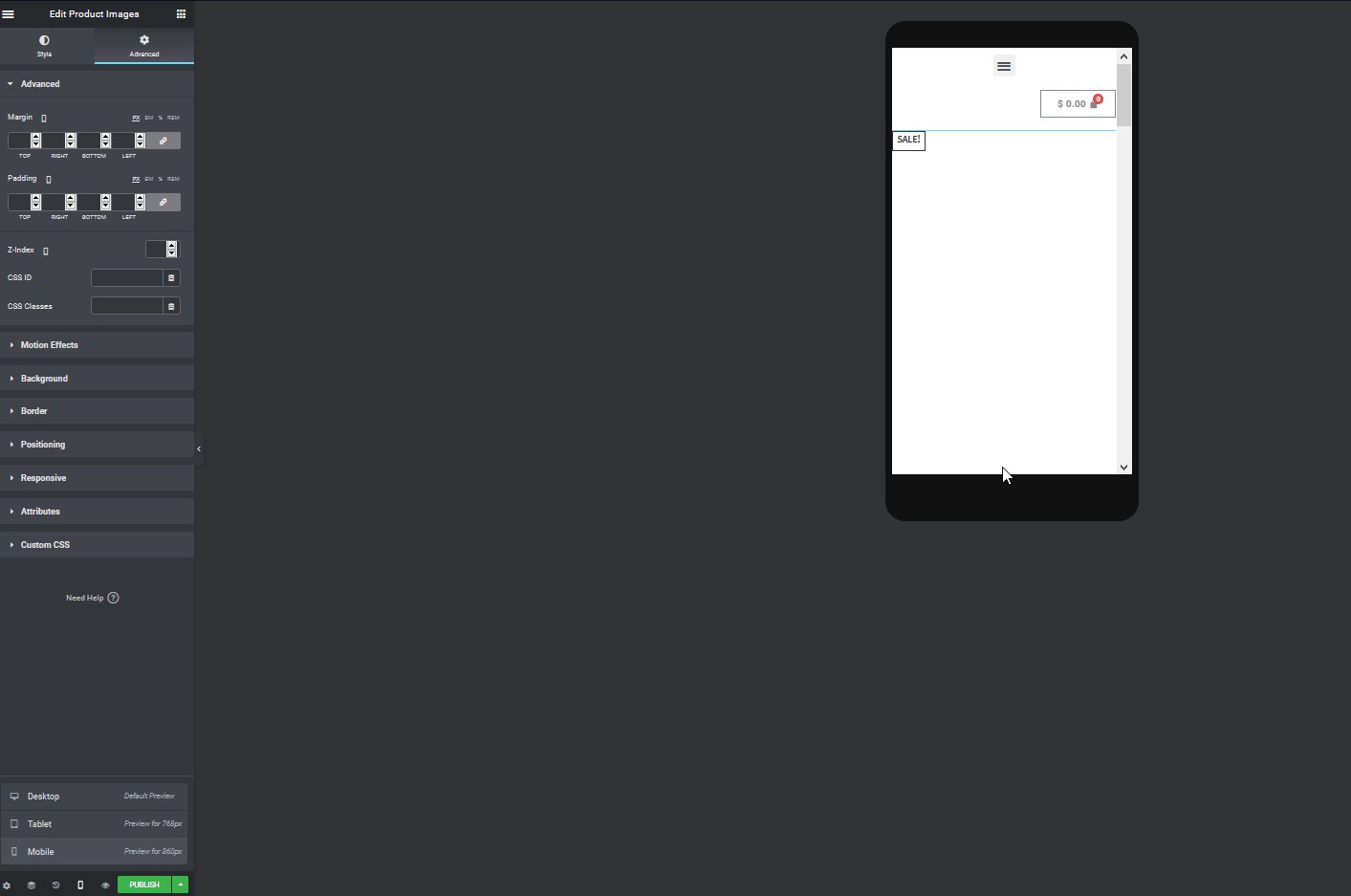
Ürün Sayfasını Cep Telefonları ve Tabletler için Özelleştirin
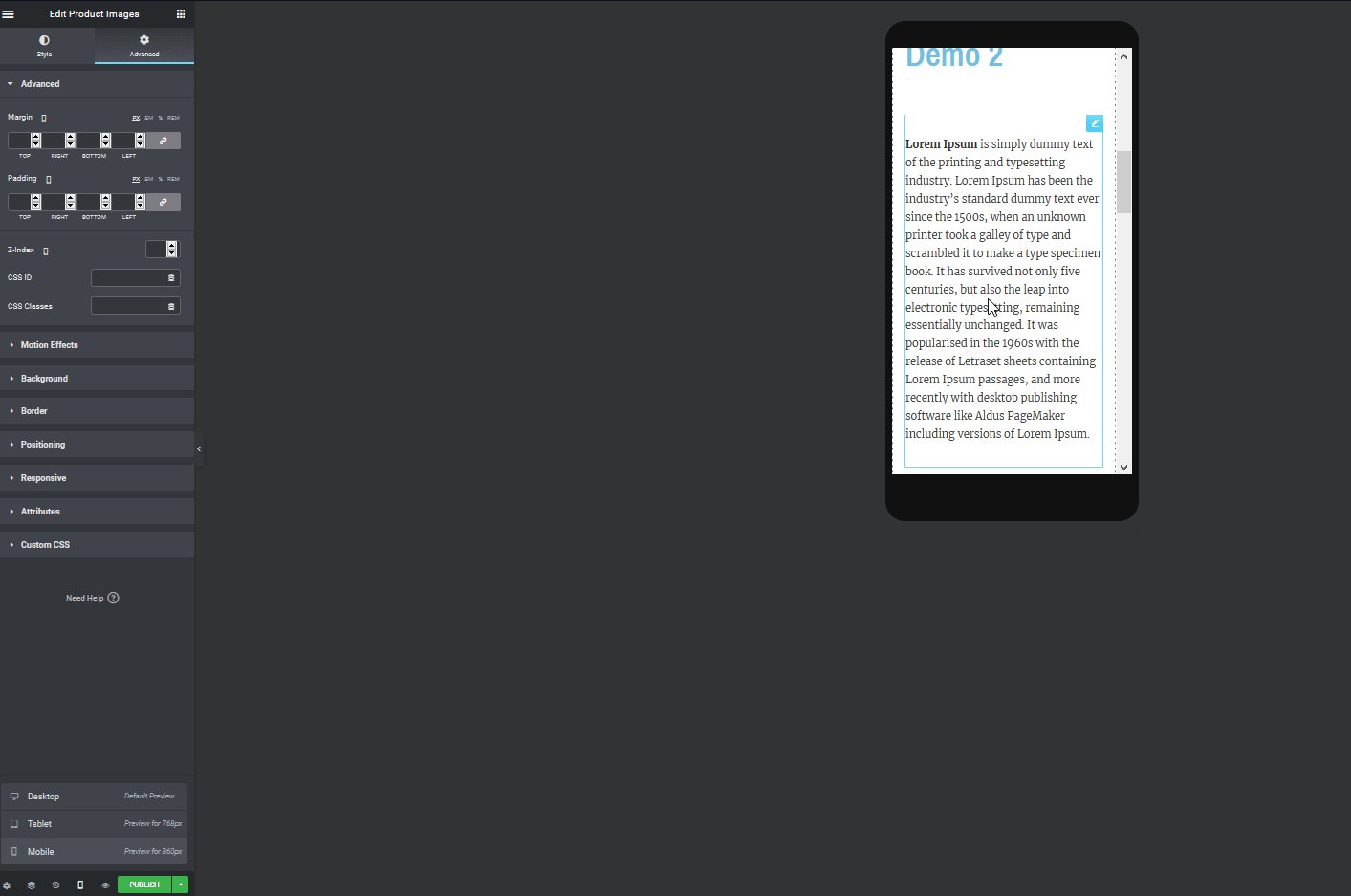
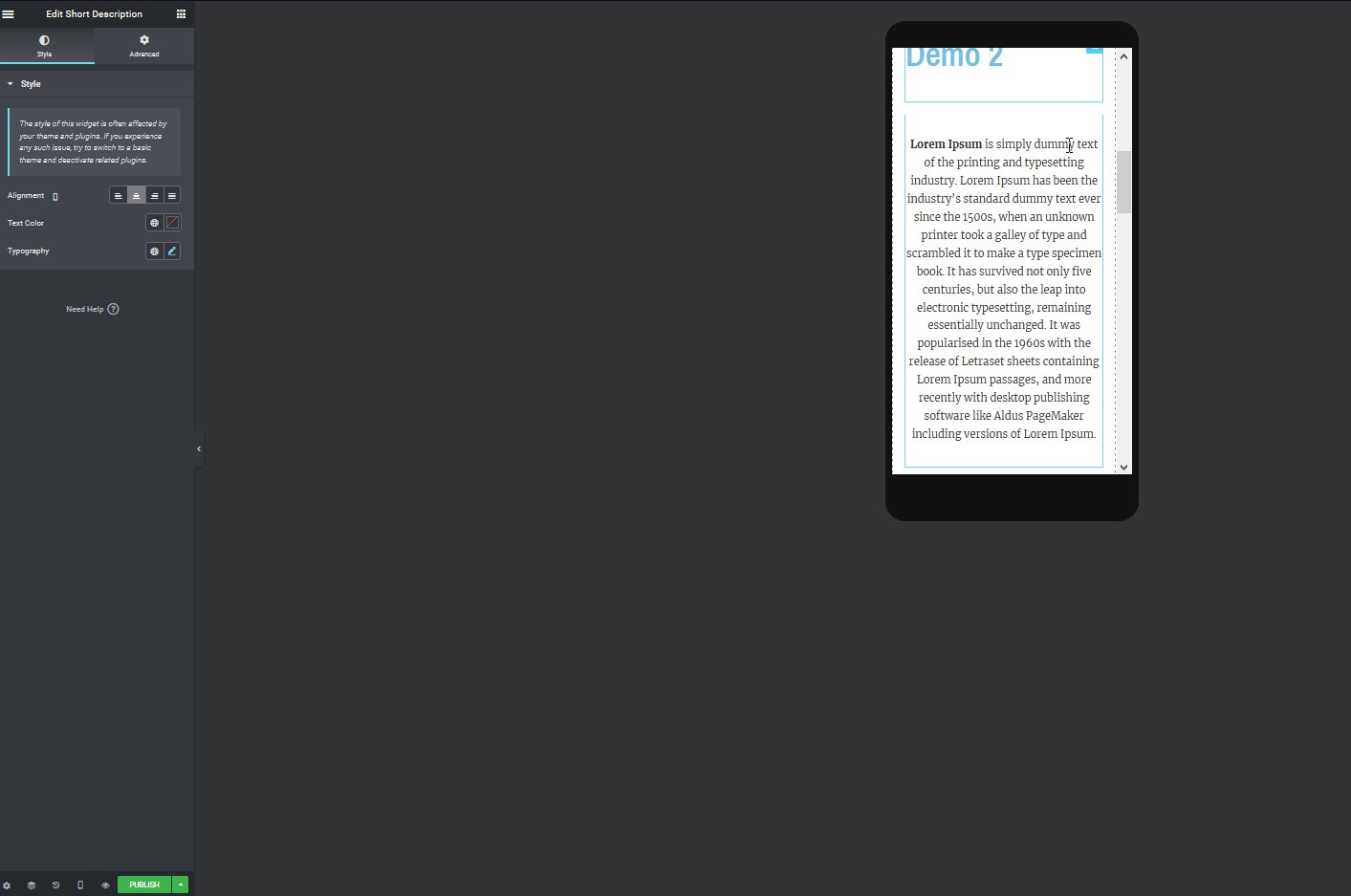
Elementor, ürün sayfanızın mobil cihazlarda mükemmel görünmesini sağlamak için ilginç bir seçenek sunar. Sol kenar çubuğunun altındaki duyarlı mod düğmesine tıklayın ve tablet veya mobil olarak değiştirin.

Ardından, çeşitli widget'ları özelleştirebilir ve mobil cihazlarda mükemmel görünmeleri için ayarlayabilirsiniz.
Yeni WooCommerce Ürün Sayfanızı etkinleştirin
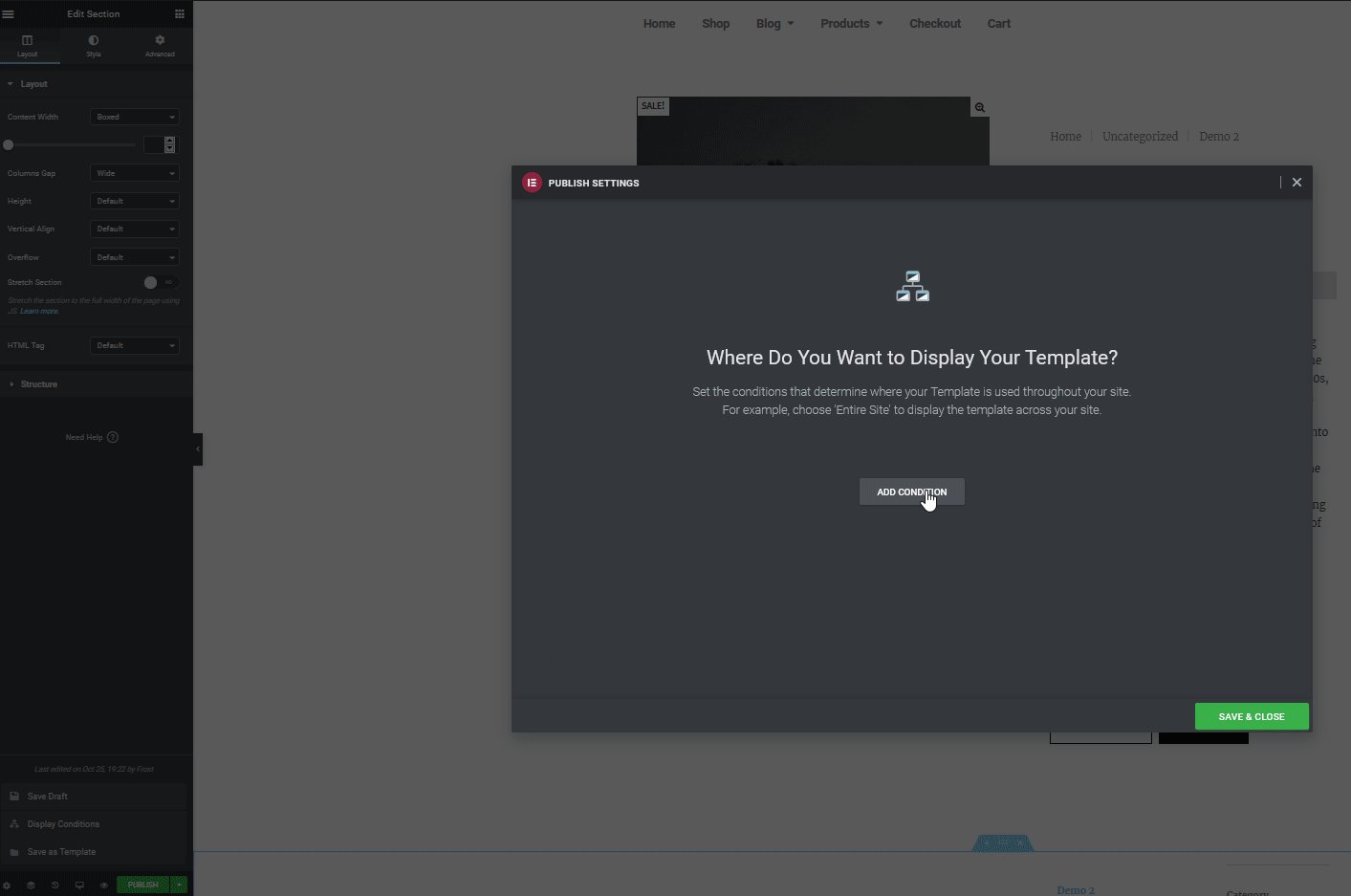
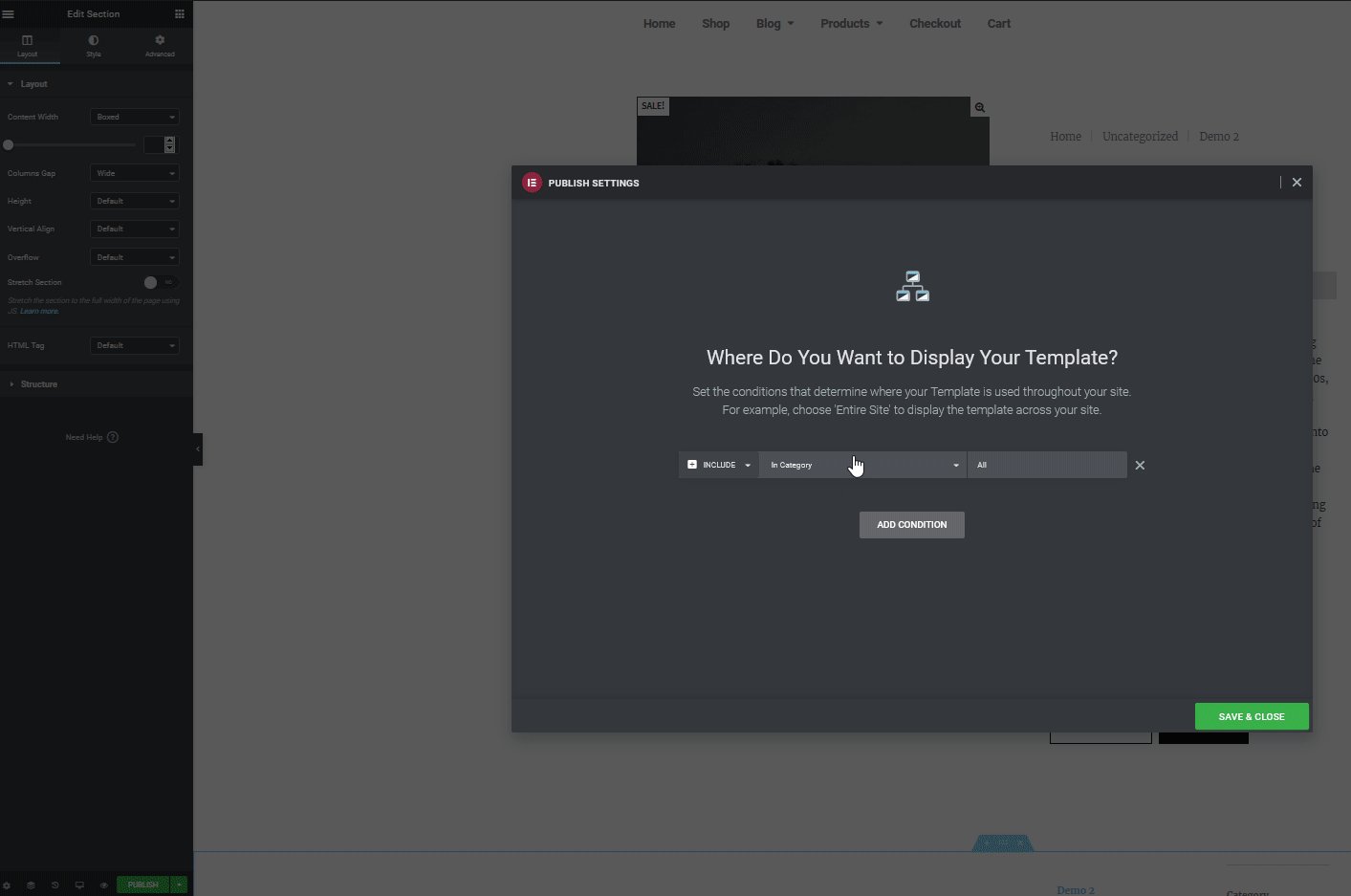
Elementor'da ürün sayfası şablonunuzu özelleştirmeyi bitirdikten sonra, tüm ürün sayfalarınız için etkinleştirmenin zamanı geldi. Bunu yapmak için, sol Elementor kenar çubuğunun altındaki Yayınla düğmesine tıklayın. Ardından, şablon için bir koşul belirlemeniz gerekir. Bu, bu yeni şablonu belirli sayfalarda veya web sitenizdeki belirli koşullar için etkinleştirmenize olanak tanır.
Örneğin, şablonlarınızı ürün sayfalarında ve ayrıca kategori sayfaları ve hatta belirli yazarların altındaki ürünler gibi diğerlerinde etkinleştirebilirsiniz. Bunu yapmak için, Koşul Ekle düğmesine basın ve Dahil et altında, Açılır menü seçeneğini seçin ve Ürünler'e (veya şablonu etkinleştirmek istediğiniz başka bir seçeneğe) tıklayın . Ardından, Kaydet ve Kapat'a basın ve şimdi yeni özelleştirilmiş Ürün Sayfanız tüm WooCommerce ürünleriniz için etkinleştirilmelidir. 
toparlamak
Özetle, ürün sayfasını kişiselleştirmek müşteri deneyimini iyileştirebilir ve dönüşüm oranlarınızı artırabilir. Ve en iyi yanı, Elementor ile bunun çok kolay olmasıdır. Bu nedenle, Elementor'da WooCommerce ürün sayfasını nasıl özelleştireceğinizi öğrenmek, mağazanızı bir sonraki seviyeye taşımanıza yardımcı olacaktır .
Bu kılavuzda, ürün sayfasını oluşturmak ve düzenlemek için neler yapabileceğinize dair birkaç örnek gördük. Ama yapabileceğiniz başka birçok şey var. Elementor'un harika sürükle ve bırak sayfa oluşturucusu ve çok sayıda WooCommerce widget'ı ile ihtiyaçlarınıza uygun her türlü ürün sayfasını oluşturabilirsiniz. Örneğin, Google Haritalar gibi widget'ları, yanıtlar için iletişim formlarını, referans karusellerini ve çok daha fazlasını dahil edebilirsiniz. Ayrıca önceden tasarlanmış sayfa şablonlarını da kullanabilirsiniz.
Elementor'un sunduğu her şeyi keşfetmek için seçeneklerle oynamanızı öneririz.
Elementor ile ürün sayfanızı geliştirmek için fikirler
Bu süreçte size yardımcı olmak için, harika bir WooCommerce Ürün sayfanız olduğundan emin olmak için kullanabileceğiniz bazı ipuçları ve fikirler:
- Ürün sayfanızı hem Masaüstü hem de Mobil cihazlarda iyi görünecek şekilde ayarlamayı unutmayın.
- Her widget'ta çeşitli metin öğelerini değiştirmek için Elementor'un tipografi seçeneklerini keşfedin
- Tam olarak tasarlanmış blokları ve şablonları kullanmak, Ürün sayfanızı ayarlamanın hızlı bir yoludur.
- Özelleştirilmiş Mağaza sayfanızın ve ürün sayfanızın birbirine uyduğundan emin olun
- Ürün sayfanızı özelleştirmeyi düşünün ve ürünleriniz için hızlı, doğrudan bir ödeme seçeneği etkinleştirin
Elementor ve WooCommerce'den en iyi şekilde yararlanmak için daha fazla bilgi için şu kılavuzlara göz atmanızı öneririz:
- Elementor'da WooCommerce Mağaza Sayfası nasıl özelleştirilir?
- Elementor ile Mega Menü nasıl oluşturulur?
Ürün sayfanızı özelleştirmek için Elementor'u nasıl kullanacağınız hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin! Size yardımcı olmaktan mutluluk duyarız.
