WooCommerce Ürün Sayfası Şablonu Nasıl Özelleştirilir
Yayınlanan: 2021-12-02Ürün sayfalarınızın şablonlarını düzenlemenin yollarını mı arıyorsunuz? Seni koruduk. Bu kılavuzda, WooCommerce ürün sayfası şablonunu özelleştirmenin farklı yollarını öğreneceksiniz.
WooCommerce, çok sayıda özelleştirme seçeneği içerir. En ilginç seçeneklerden biri, e-ticaret mağazanızın varsayılan şablonlarını düzenleme imkanıdır. Ve bunları birden fazla yöntemle özelleştirebilmeniz daha da etkileyici.
Ürün sayfası şablonlarınızı özelleştirmekten bekleyebileceğiniz bazı avantajlara bir göz atalım.
Ürün Sayfası Şablonlarını Düzenlemenin Faydaları
Ürün sayfası şablonlarını düzenlemek, hem web sitesi sahibinin hem de müşterilerin deneyimini geliştirir. Varsayılan WooCommerce ürün sayfası şablonu çoğu site için iyidir. Ürününüz hakkında alışveriş yapanların ihtiyaç duyduğu tüm gerekli bilgileri sağlar. Ancak benzersiz bir ürün sayfasına sahip olmak size rakiplerinizden sıyrılmak için değerli bir avantaj sağlayacaktır .
Varsayılan şablonda yeterli ürün bilgisi olmasına rağmen, harika bir ilk izlenim bırakmak satışlarınızı artırmanıza yardımcı olacaktır. Bunun için yine de bazı ayrıntıları eklemek veya çıkarmak isteyebilirsiniz. Sattığınız ürün veya hizmetlerin türüne, müşterilerin taleplerine veya devam eden trendlere bağlı olarak ürün sayfasının bazı öğelerini de değiştirmeniz gerekebilir. Örneğin, daha fazla ziyaretçi çekmek için indirimler, teklifler ve yıllık satışlar hakkındaki bilgileri görüntüleyebilir ve düzenli olarak güncelleyebilirsiniz.
Ek olarak, web sitenizi benzersiz kılmak ve alışveriş yapanlar üzerinde bir izlenim bırakmak için uygulayabileceğiniz renk, düzen ve tipografi değişiklikleri vardır.
Bunlar, ürün sayfası şablonlarına uygulayabileceğiniz en yaygın değişikliklerden bazılarıdır, ancak yapabileceğiniz daha pek çok şey vardır. WooCommerce'de ürün sayfası şablonlarını düzenlemek için farklı yöntemlere bir göz atalım.
WooCommerce Ürün Sayfası Şablonu Nasıl Özelleştirilir
WooCommerce ürün sayfası şablonunu düzenlemenin farklı yolları vardır:
- programatik olarak
- Sayfa oluşturucularla
- Eklenti kullanma
Başlamadan önce, aklınızda bulundurmanızı istediğimiz birkaç şey var.
- WooCommerce'i doğru bir şekilde kurduğunuzdan emin olun ve herhangi bir sorun yaşamamak için hiçbir adımı kaçırmayın.
- Web siteniz hakkında hassas bilgiler içeren bazı tema dosyalarını değiştireceğimiz için, devam etmeden önce WordPress web sitenizi yedeklemenizi ve bir alt tema veya bu alt tema eklentilerinden birini oluşturmanızı öneririz.
- Bu gösteri için Divi temasını kullanacağız. Web sitenizdeki tema dosyaları temanıza bağlı olarak farklılık gösterebilir ancak tüm adımları sorunsuz bir şekilde takip edebilmeniz gerekir.
- >Web sitenizde uyumlu WooCommerce temalarından birini kullandığınızdan emin olun.
Şimdi lafı fazla uzatmadan ürün sayfası şablonlarını düzenleme yöntemlerine geçelim.
1) WooCommerce Ürün Sayfası Şablonunu Programlı Olarak Özelleştirin
Ürün sayfası şablonlarınızda basit değişiklikler yapmak istiyorsanız bu yöntem şiddetle tavsiye edilir. Bunları kodla kolayca düzenleyebilirsiniz, ancak bu yaklaşımı kullanırsanız bazı temel programlama bilgisine sahipseniz daha iyi olur.
Burada çoğunlukla WooCommerce kancalarını kullanacağız, bu nedenle onlara aşina değilseniz, WooCommerce kancalarının nasıl kullanılacağına ilişkin kılavuzumuza göz atabilirsiniz. Bu, kancalar ayrıca herhangi bir WooCommerce şablonunu özelleştirmenize izin verdiği için oldukça kullanışlıdır.
Ürün sayfası şablonlarını düzenlemek için yapabileceğiniz birkaç şeye bakalım.
1.1) Ürün Sayfasından Öğeleri Kaldırma
Öğeleri ürün sayfasından kaldırmak istiyorsanız, istediğiniz öğeleri silmek veya gizlemek için kanca kullanan aşağıdaki snippet'lerden birini kullanabilirsiniz. Tek yapmanız gereken doğru olanı seçmek ve kodu web sitenizin tema dosyalarına eklemek.
Kullanılabilir tüm kancaları, WooCommerce eklenti şablon dosyalarındaki content-single-product.php dosyasının yorumlarında bulabilirsiniz. Alternatif olarak, bu sayfaya başvurabilirsiniz.
Bunlar, ürün sayfalarınızdan bir öğeyi kaldırmak için kullanabileceğiniz birkaç snippet örneğidir:
// başlığı kaldır
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
// derecelendirme yıldızlarını kaldır
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 );
// ürün metasını kaldır
remove_action( 'woocommerce_single_product_summary','woocommerce_template_single_meta',40 );
// açıklamayı kaldır
remove_action( 'woocommerce_single_product_summary','woocommerce_template_single_excerpt',20 );
// görüntüleri kaldır
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images',20 );
// ilgili ürünleri kaldır
remove_action( 'woocommerce_after_single_product_summary','woocommerce_output_ Related_products',20);
// ek bilgi sekmelerini kaldır
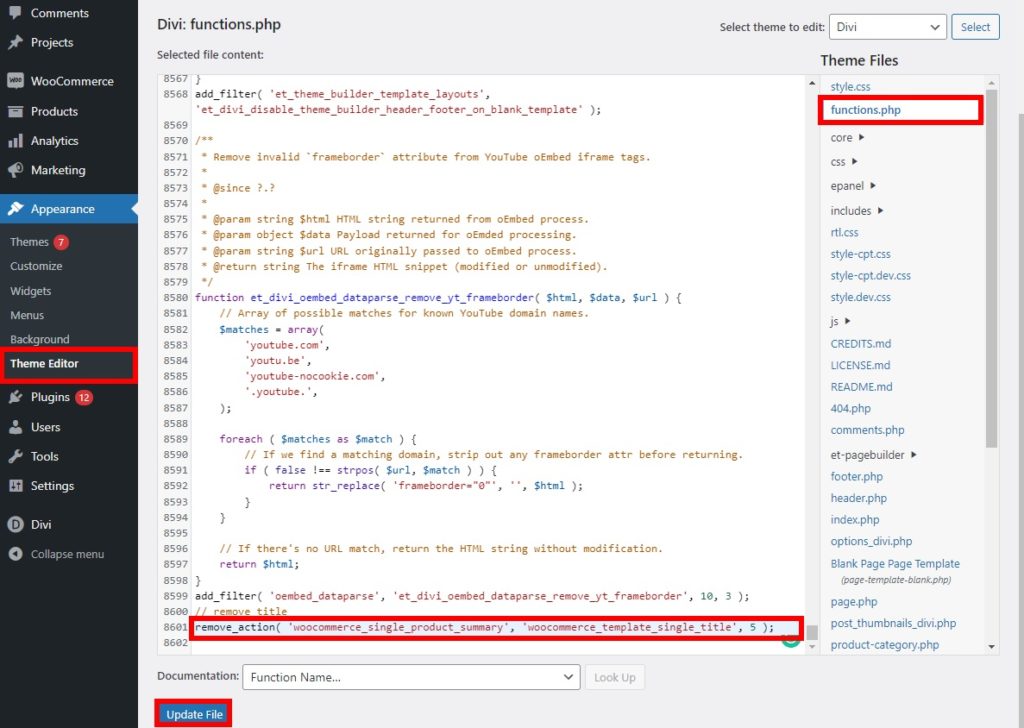
remove_action('woocommerce_after_single_product_summary','woocommerce_output_product_data_tabs',10);İstediğiniz öğeyi silmek için kancayı bulduktan sonra, WordPress panonuzda Görünüm > Tema Düzenleyici'ye gidin ve functions.php dosyasını açın. Ardından dosyanın en altındaki remove_action işleviyle istediğiniz kod parçasını ekleyin.
Örneğin, ürün sayfası başlığını kaldırmak için aşağıdaki pasajı yapıştırırız:

Ardından Dosyayı Güncelle'ye basın ve sitenizi ön uçtan kontrol edin. Ürün sayfasından başlığın kaldırıldığını göreceksiniz.
1.2) Yeni Öğeler Ekle
WooCommerce sayfa şablonunuzu özelleştirmek ve ona yeni öğeler eklemek için kancaları da kullanabilirsiniz. Bir öğeyi dahil etmek için, gerekli kanca ile add_action işlevini kullanmanız gerekir.
Örneğin, ürün sayfasına biraz metin eklemek için aşağıdaki parçacığı alt tema dosyanızın functions.php dosyasına yapıştırabilirsiniz.
add_action('woocommerce_before_single_product_summary',function(){
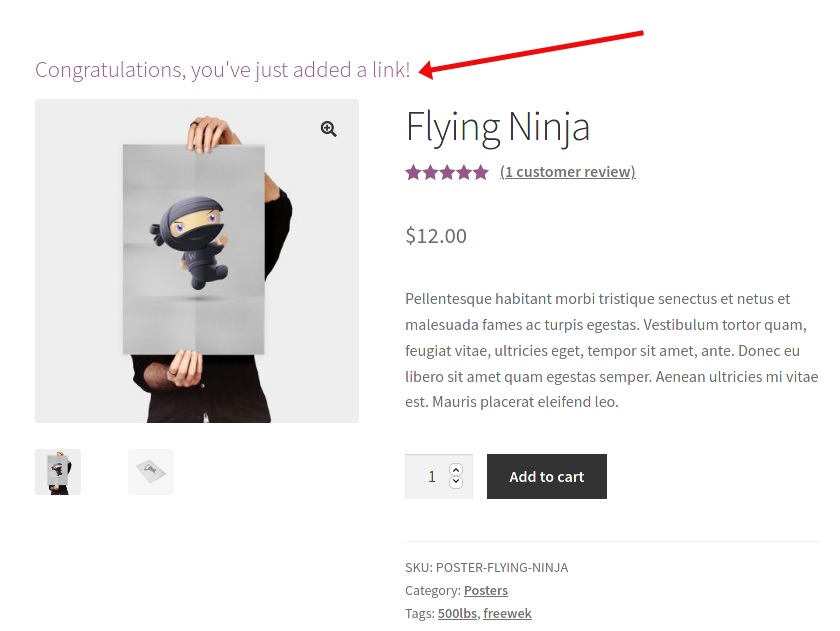
printf('<h4><a href="?added-content">Tebrikler, az önce bir bağlantı eklediniz!</a></h4>');
}
);Bu, ürün sayfasına yeni içerik ekleyecektir. Ürün sayfalarınıza istediğiniz herhangi bir öğeyi eklemek için metni ve boyutu değiştirmek için yukarıdaki kodu ayarlamanız yeterlidir.

1.3) Öğeleri Yeniden Sıralayın
Diğer bir seçenek de, bazı öğeleri yeniden sıralayarak WooCommerce ürün sayfası şablonunu özelleştirmektir. Öğeleri kaldırmaya ve eklemeye benzer şekilde, alt temanın function.php dosyasına kod parçacıkları eklemeniz gerekir.
Öğeleri yeniden sıralamak için önce kancayı ürün sayfası şablonundan çıkarmanız ve ardından kancayı başka bir konuma yeniden eklemeniz gerekir. Önceki adımlarda kullandığımız kod parçacıklarının bir birleşimidir.
Aşağıda verilen örnekte script, pozisyon sırasını değiştirerek ürün açıklamasını başlığın hemen altına taşıyacaktır.
// açıklama sırasını değiştir remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );
Benzer şekilde, ürün sayfası şablonlarınızın öğelerini yeniden sıralamak için gerekli kancalardan herhangi birini kullanabilirsiniz. Sadece doğru pozisyon emirlerini girdiğinizden emin olun.
Bununla ilgili daha fazla örnek istiyorsanız, WooCommerce ürün sayfasını programlı olarak nasıl düzenleyeceğinizle ilgili kılavuzumuza bakın.
2) WooCommerce Ürün Sayfası Şablonunu Sayfa Oluşturucularla Düzenleyin
Sayfa oluşturucular, web siteleri oluşturma ve özelleştirme sürecini kolaylaştıran harika araçlardır. Ürün sayfası şablonlarında da durum böyledir. Programlama becerileriniz yoksa, birkaç tıklamayla sayfa oluşturucularla bir WooCommerce ürün sayfası şablonunu özelleştirebilirsiniz.
Ayrıca sayfa oluşturucular, yaptığınız değişikliklerle birlikte ürün sayfalarının şablonlarını kaydetmenize de olanak tanır. Ve çoğu sayfa oluşturucu, şablonları düzenlemek için size bir sürükle ve bırak düzenleyici sağladığından, çok zaman kazanabilirsiniz.
WordPress'te birçok sayfa oluşturucu vardır. Bu eğitim için, en iyi sayfa oluşturuculardan biri olduğu ve temamız Divi ile harika çalıştığı için Divi Builder'ı kullanacağız.

Kullanmaya başlamak için Divi'yi edindiğinizden emin olun ve ardından Divi Builder'ı web sitenize yükleyin. Bundan sonra, şablonları düzenlemeye başlamaya hazırsınız.
2.1) Görsel Düzenleyiciyi Açın
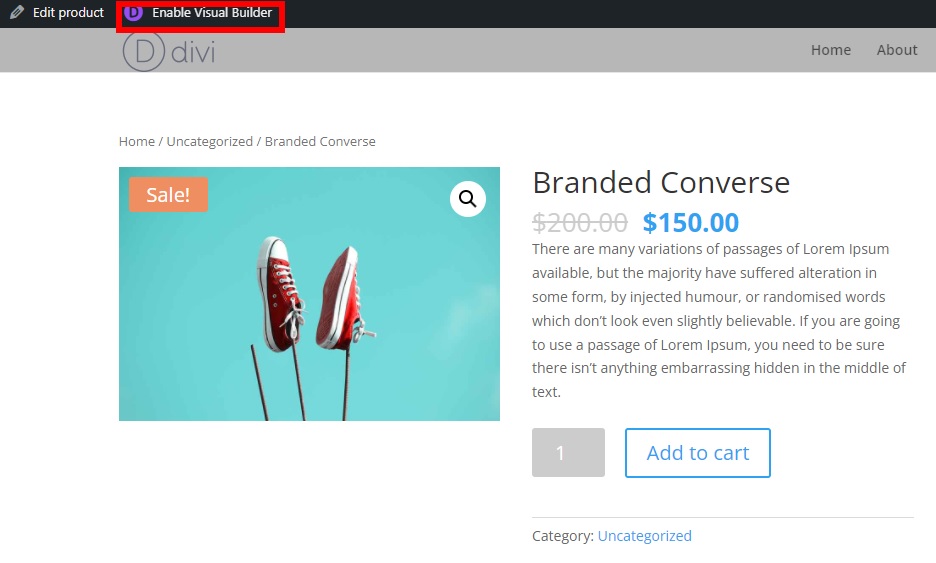
Bir ürün sayfası şablonunu düzenlemenin ilk adımı, ürün sayfalarınızdan birini açmak ve yönetici çubuğunda " Görsel Oluşturucuyu Etkinleştir " seçeneğine tıklamaktır. Ürün sayfası şablonunu özelleştirebileceğiniz Divi Görsel Düzenleyici'ye yönlendirileceksiniz.
Bu seçeneği görmüyorsanız, aynı tarayıcı penceresinde WordPress kontrol panelinize giriş yaptığınızdan emin olun.

2.2) Şablonu Görsel Düzenleyici ile Özelleştirin
Görsel düzenleyici yardımıyla ürün sayfanızın neredeyse tüm öğelerini özelleştirebilirsiniz. Tek yapmanız gereken , düzenlemek istediğiniz mevcut öğelerden herhangi birine tıklamak.

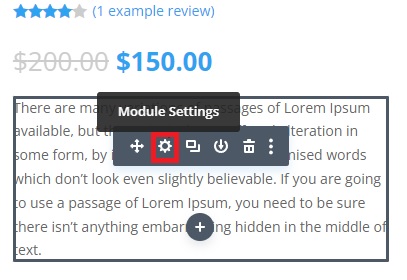
Örneğin, ürün açıklaması arka plan rengini özelleştirmek istediğinizi varsayalım. Ürün açıklamasına basın ve Ayarlar simgesine tıklayarak açıklama ayarlarını açın.

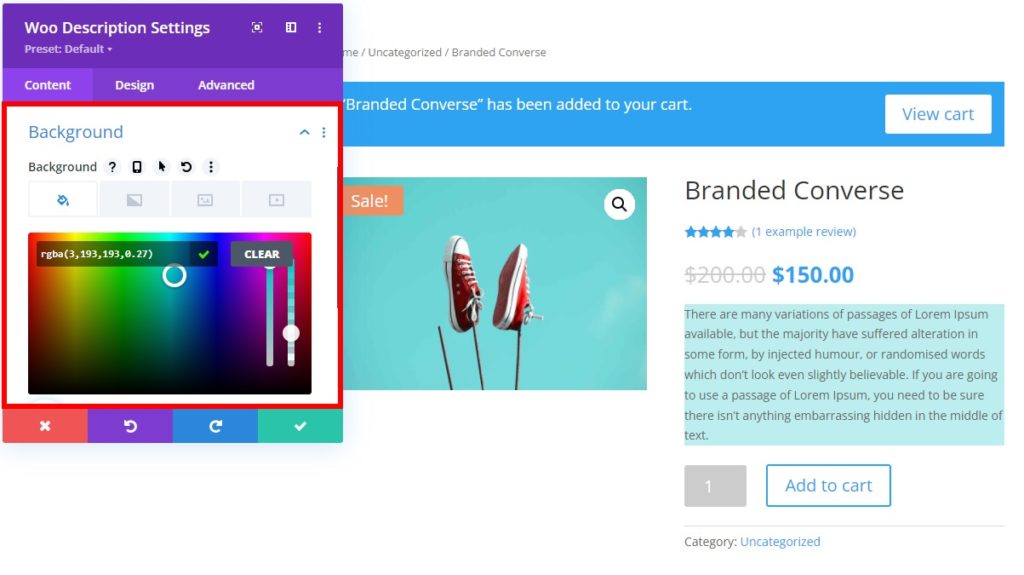
Ardından Arka Plan'a gidin ve ürün açıklamanız için ayarlamak istediğiniz rengi seçin. Canlı önizlemede arka plan renginin hemen değiştiğini göreceksiniz. Renkten memnun kaldığınızda, değişiklikleri kaydetmeyi unutmayın.

Rengi değiştirmek dışında, ürün sayfası şablonuna daha fazla modül eklemek istediğinizi varsayalım. Modül eklemek istediğiniz alanda “ + ” sembolüne tıklamanız, satır tipini seçmeniz ve istediğiniz modülü seçmeniz yeterlidir.
Özellikle eklemek istediğiniz bir şey varsa, arama alanına yazarak belirli modülleri arayabilirsiniz. Ardından modül ayarlarındaki seçenekleri yapılandırmanız ve değişiklikleri kaydetmeniz yeterlidir.
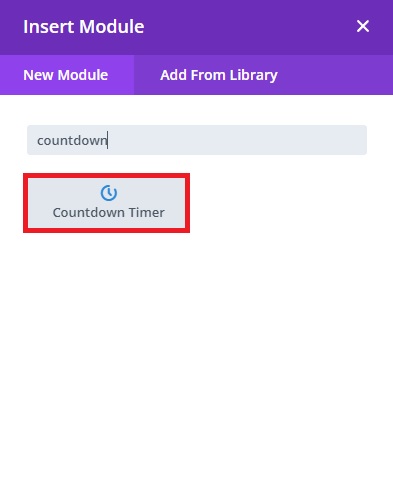
Örneğin, Noel indirimi başlatmak için bir geri sayım sayacı modülü eklemek istediğinizi varsayalım. + sembolüne basın ve geri sayım sayacı anahtar sözcüklerini arayın. 
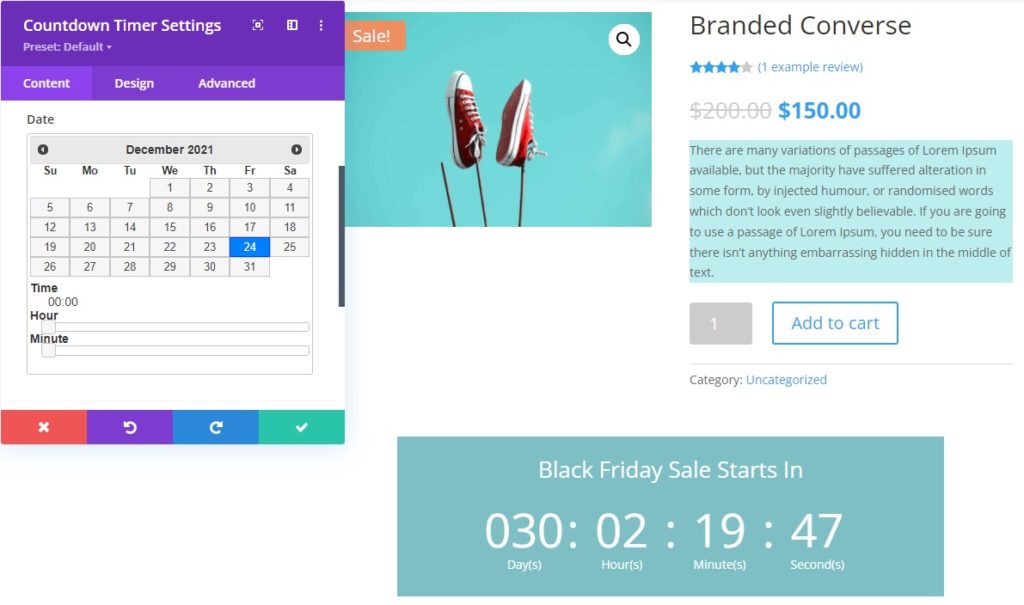
Ardından modül ayarlarında geri sayıma metin, saat, tarih gibi gerekli bilgileri ekleyin.

Yaptığınız değişiklikleri önizlemede gerçek zamanlı olarak göreceksiniz. Memnun kaldığınızda, ekranınızın altındaki 3 yatay noktayı genişleterek ürün sayfası şablonunu kaydedin .
Divi Builder ile Ürün Sayfası Şablonunu Özelleştirmek için Hızlı İpucu
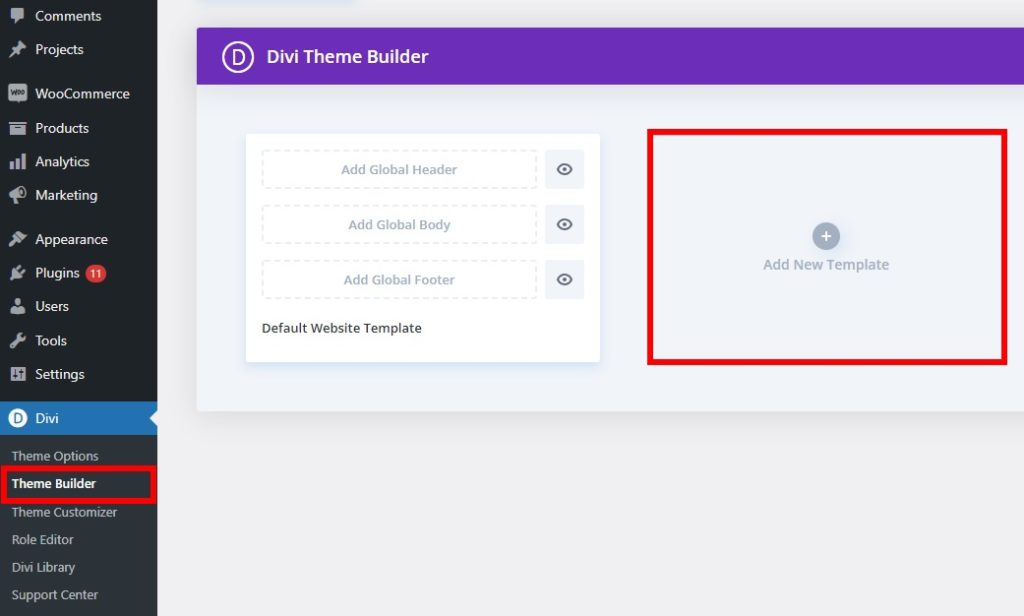
Online mağazanızda sattığınız ürünün türüne göre farklı ürün sayfası şablonlarınız da olabilir. Tek yapmanız gereken WordPress panonuzda Divi > Divi Builder'a gidip Yeni Şablon Ekle'yi tıklamaktır.

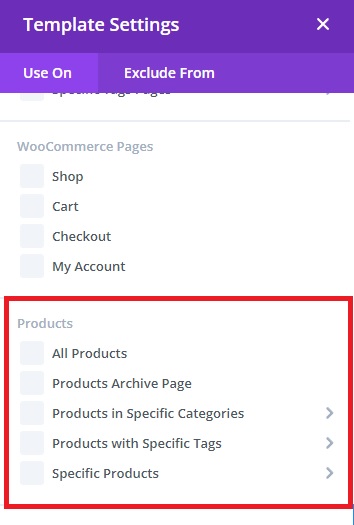
Ürünler bölümüne inerseniz, belirli ürün sayfaları için şablonlar oluşturabileceğinizi göreceksiniz. Bu, kategorilere, etiketlere veya belirli ürünlere bağlı olabilir. İstediğiniz seçeneği seçin ve Şablon Oluştur'a basın.

Ardından, az önce oluşturduğunuz ürün sayfası şablonuna bir Özel Gövde eklemeniz gerekir. Sıfırdan yeni bir tane oluşturabilir veya kitaplıktaki şablonlardan birini kullanabilirsiniz. Hangisini seçerseniz seçin, WooCommerce ürün sayfası şablonunu özelleştirmek için Görsel Düzenleyiciyi bir kez daha kullanmanız gerekecek.
Divi Builder'ın nasıl kullanılacağı hakkında daha fazla bilgi edinmek istiyorsanız, WooCommerce ürün sayfasını Divi'de nasıl özelleştireceğinizle ilgili ayrıntılı kılavuzumuza bakın.
Alternatif olarak, ürün sayfası şablonlarını düzenlemek için diğer sayfa oluşturucuları kullanabilirsiniz. Elementor kullanıyorsanız, daha fazla bilgi için Elementor'daki WooCommerce ürün sayfasını özelleştirmek için eğiticimize göz atabilirsiniz.
3) Bir eklenti kullanarak WooCommerce Ürün Sayfası Şablonunu özelleştirin
WooCommerce ürün sayfası şablonlarınızda çok özel değişiklikler yapmak istiyorsanız, bir eklenti kullanabilirsiniz. Elementor gibi bazı sayfa oluşturucular eklenti olarak da mevcuttur, ancak çok özel işlevler için kullanabileceğiniz başka özel araçlar da vardır.
Bu tür eklentilerden biri, WooCommerce için Doğrudan Ödeme'dir . Bu araç, WooCommerce'deki ödeme sürecini basitleştirmenize yardımcı olmak için tasarlanmıştır. Bu eklenti ile, sepete ürün ekledikten sonra müşterileri ürün sayfasından doğrudan ödeme sayfasına yönlendirebilirsiniz. Bu şekilde satın alma sürecini kısaltır ve dönüşüm oranlarınızı artırırsınız.
Sonuç olarak, bu, mağazanızdaki ürün sayfası şablonlarının düğmelerini düzenlemek için mükemmel bir araçtır.
Direct Checkout ile ürün sayfası şablonunu düzenleme adımlarına bir göz atalım.
3.1) Eklentiyi Kurun ve Etkinleştirin
İlk olarak, eklentiyi kurmanız ve etkinleştirmeniz gerekir. Ücretsiz sürümü buradan indirebilir veya daha fazla işlevsellik içeren ve 19 USD'den (tek seferlik ödeme) başlayan premium planlardan birine sahip olabilirsiniz.
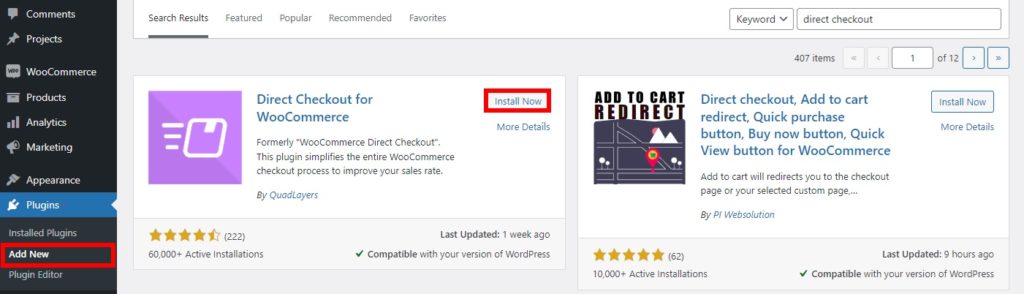
Alternatif olarak, WordPress kontrol panelinizde Eklentiler > Yeni Ekle'ye gidebilir, eklentiyi arayabilir ve yükleyebilirsiniz.

Eklentiyi kurup etkinleştirdikten sonra kurmanız gerekir.
3.2) Doğrudan Ödeme Seçeneklerini Yapılandırın
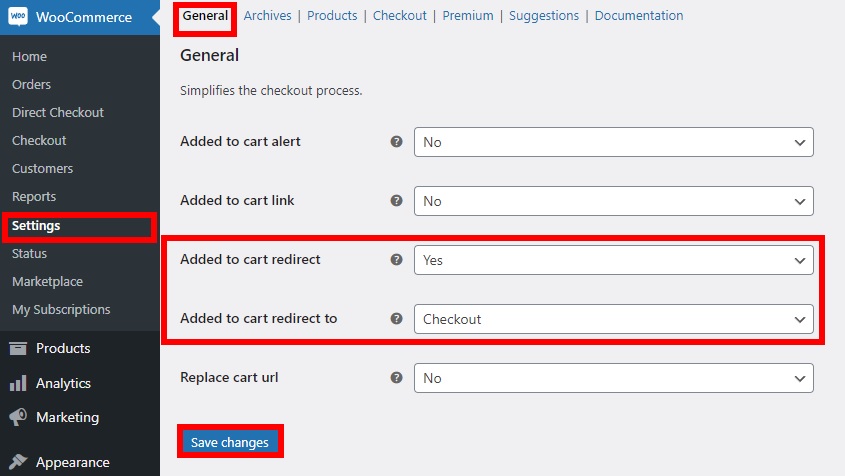
WooCommerce > Doğrudan Ödeme'ye gidin ve Genel sekmesini açın.

Ardından, aşağıdaki seçenekleri ayarlayın:
- Sepete yönlendirme eklendi: Evet
- Sepete eklendi, şuraya yönlendirildi: Ödeme
Son olarak, değişiklikleri kaydedin ve çevrimiçi mağazanızdaki ürün sayfalarından herhangi birinin önizlemesini yapın. Artık herhangi bir üründe Satın Al düğmesine tıkladığınızda, doğrudan ödeme sayfasına yönlendirileceksiniz.
Tek tıklamayla satın alma düğmelerinin nasıl ekleneceği hakkında daha fazla bilgi için WooCommerce'de hızlı satın alma düğmesinin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Özetle, ürün sayfası şablonlarını özelleştirmek, ürün sayfasını düzenlemeye benzer. Ürün sayfası şablonlarınızdan en iyi şekilde yararlanmak için daha fazla bilgi ve fikir için WooCommerce ürün sayfalarını özelleştirmek için eğiticimize göz atabilirsiniz.
Bonus: WooCommerce Ürün Sayfası Şablonunu CSS ile Düzenleyin
Şimdiye kadar, WooCommerce ürün sayfasını sayfa oluşturucularla ve özel eklentiler kullanarak programlı olarak nasıl özelleştireceğimizi gördük. Ama yapabileceğin başka bir şey var. Şablonunuzu biraz CSS ile de düzenleyebilirsiniz. Bu, ürün sayfanızda küçük tasarım değişiklikleri yapmanın en hızlı yöntemidir.
CSS komut dosyaları, görüntüleme ve tasarım seçeneklerini değiştirmek için çok kullanışlıdır, böylece Görünüm > Özelleştir > Ek CSS'ye giderek bunları sitenize kolayca ekleyebilirsiniz. Oradayken, ürün sayfası şablonlarını özelleştirmek için CSS komut dosyalarınızı ekleyebilirsiniz.
CSS kullanarak ürün sayfalarınızı geliştirmek için yapabileceğiniz bazı örnekler.
Başlık Yazı Tipi Boyutunu Değiştirin
Aşağıdaki CSS kodu, ürün sayfasındaki başlık yazı tipi boyutunu 16 olarak değiştirecektir.
.woocommerce div.product .product_title {
yazı tipi boyutu: 16 piksel;
}Snippet'teki yazı tipi boyutu satırını ayarlayarak başka bir yazı tipi boyutunu seçebilirsiniz.
Başlık Rengini Değiştir
Ürün sayfası şablonlarını, başlığın rengini CSS ile değiştirerek de özelleştirebilirsiniz. Web sitenize eklemek istediğiniz rengin hex kodlarını CSS ile arayın ve aşağıdaki kodu kullanın.
Örneğin, bu snippet'te başlık rengini bordo olarak değiştiren #800000 renk kodunu kullandık.
.woocommerce div.product .product_title {
renk: #800000;
}
Tüm değişiklikleri yaptıktan sonra, Yayınlayın .
Daha fazla CSS parçacığı örneği için bu gönderiye bir göz atın. Mağaza sayfasını nasıl özelleştireceğinizi gösterir, ancak ürün sayfası şablonlarını düzenlemek için aynı parçacıkları uygulayabilirsiniz.
Divi'ye uygulanacak daha spesifik örnekler için bu diğer makaleye göz atabilirsiniz.
Çözüm
Sonuç olarak, ürün sayfanızın şablonlarını düzenlemek, benzersiz ürün sayfaları oluşturmanıza ve rakiplerinizden öne çıkmanıza yardımcı olabilir. Sattığınız ürünlerin türüne ve müşterilerinizden gelen geri bildirimlere bağlı olarak, öğeler ekleyebilir, kaldırabilir veya yeniden düzenleyebilir ve ürün sayfalarınızdan en iyi şekilde yararlandığınızdan emin olabilirsiniz.
Bu kılavuzda, web sitenizdeki WooCommerce ürün sayfası şablonunu özelleştirmenin çeşitli yollarını gördük.
- programatik olarak
- Sayfa oluşturucularla
- Eklenti kullanma
Tüm bu yöntemler kendi yollarında etkilidir, bu nedenle ihtiyaçlarınıza en uygun olanı seçin. Kodlama becerileriniz varsa, programatik yaklaşım çok etkilidir ve neyi değiştirebileceğiniz konusunda size bolca esneklik sağlar. Aksi takdirde, şablonlarınızın farklı bölümlerini kolayca özelleştirmek için bir sayfa oluşturucu kullanabilirsiniz. Son olarak, ürün sayfalarınıza belirli değişiklikleri uygulamanıza izin veren Direct Checkout gibi eklentileri kullanabilirsiniz.
Şablonlarınızı düzenlediniz mi? Hangi yöntemi kullandınız? Aşağıdaki yorumlarda bize bildirin.
Bu öğreticiyi ilginç bulduysanız, beğenebileceğiniz birkaç makale daha:
- WooCommerce ile ilgili ürünler nasıl özelleştirilir
- WooCommerce Ürün Sayfasını Özelleştirmek için En İyi Eklentiler
- WooCommerce'de bir ürüne nasıl resim eklenir
