WooCommerce Ürün Sayfalarını Özelleştirmenin 2 Etkili Yolu (CSS ve Eklenti Kullanarak)
Yayınlanan: 2022-05-16WooCommerce zahmetsizce çevrimiçi mağazalar oluşturmak için harika bir WordPress eklentisidir . Bu nedenle çoğu küçük çevrimiçi mağaza sahibi, e-ticaret sitelerini oluşturmak için eklentiyi kullanıyor. Ancak bununla ilgili bir sorun var, başlangıç sitelerinin çoğu aynı tasarıma sahip.
Yani bir mağaza sahibi olarak varsayılan tek ürün sayfalarını özelleştirerek sitenizi rakiplerinizin sitelerinden farklı kılmak isteyebilirsiniz. Ancak asıl soru, WooCommerce Ürün Sayfalarının nasıl özelleştirileceğidir?
WooCommerce Ürün Sayfalarını özelleştirmenin önerilen iki yolu vardır. Ek CSS kullanarak temel değişiklikler yapabilir veya sıfırdan özelleştirilmiş ürün sayfası şablonları oluşturabiliriz.
WooCommerce Ürün Sayfasını Özelleştirmenin 2 Yolu
WooCommerce'in varsayılan ürün sayfası, e-Ticaret endüstrisindeki yeni oyuncuların çoğu tarafından kullanılmaktadır. Çünkü çoğu yeni başlayanlar ve WooCommerce ürün sayfalarını nasıl özelleştireceklerini bilmiyorlar.
Bunu da bilmiyorsan sorun değil. Bir geliştiriciyseniz veya bazı temel bilgilere sahipseniz, ek CSS kullanarak bazı temel değişiklikleri kolayca yapabilirsiniz. Ancak, kod yazmak istemiyorsanız, ProductX Gutenberg WooCommerce blokları gibi bir eklenti de kullanabilirsiniz.
Gelin her iki yoldan da geçelim ve size en uygun yolu takip edebilirsiniz.
Ek CSS Kullanarak WooCommerce Ürün Sayfasını Özelleştirin
WooCommerce resmi sitesinde yayınlanan blog yazısına göre, ürün sayfalarını ürün eklentileri adı verilen pro uzantısını kullanarak veya ek CSS kullanarak özelleştirebiliriz.
Bu blog yazısında, WooCommerce'in resmi sitesinde tavsiye edilen ek CSS'lerin listesini ve bunları sitemizde nasıl kullanabileceğimizi görmek istiyorum. Ancak WordPress, tema özelleştiriciyi kullanarak keşfedebileceğiniz bazı özelleştirme seçeneklerine de sahiptir.
WooCommerce sitenize nasıl CSS ekleyebileceğiniz aşağıda açıklanmıştır.
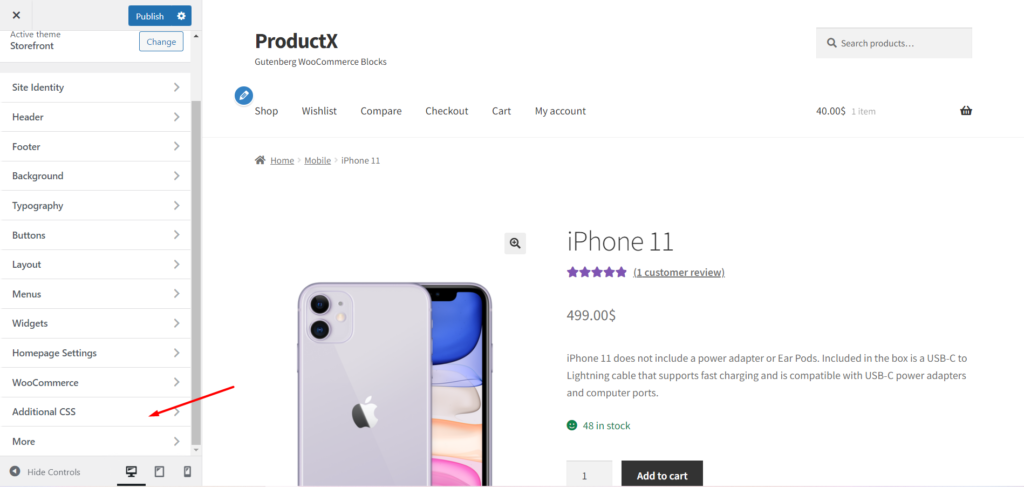
- Giriş yapmış durumdayken sitenizin ön ucuna gidin.
- Özelleştir'e tıklayın.
- Ek CSS seçeneğine gidin.

Burada, tek ürün sayfalarında gerekli değişiklikleri yapmak için CSS'yi ekleyebilirsiniz. WooCommerce için en çok kullanılan CSS listesine göz atın.
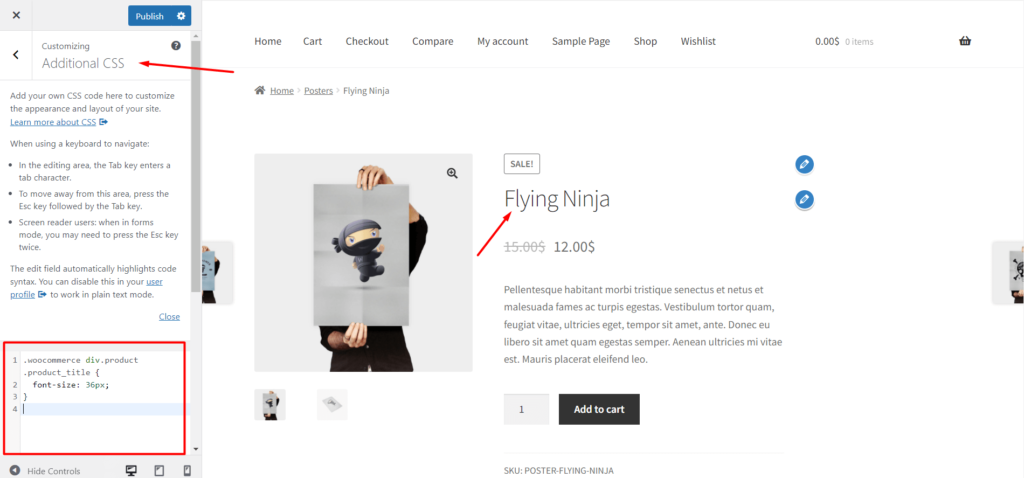
1. Ürün Başlıklarının yazı tipi boyutunu değiştirin
Ürün başlıklarının boyutunu değiştirmek için aşağıdaki kodu kullanabilirsiniz. Örneğin, 36px'i 50px'e veya ne isterseniz değiştirin. Ardından kodu ek CSS kutusuna ekleyin ve yayınla düğmesine tıklayın.

| .woocommerce div.product .product_title { font-size: 36px;} |
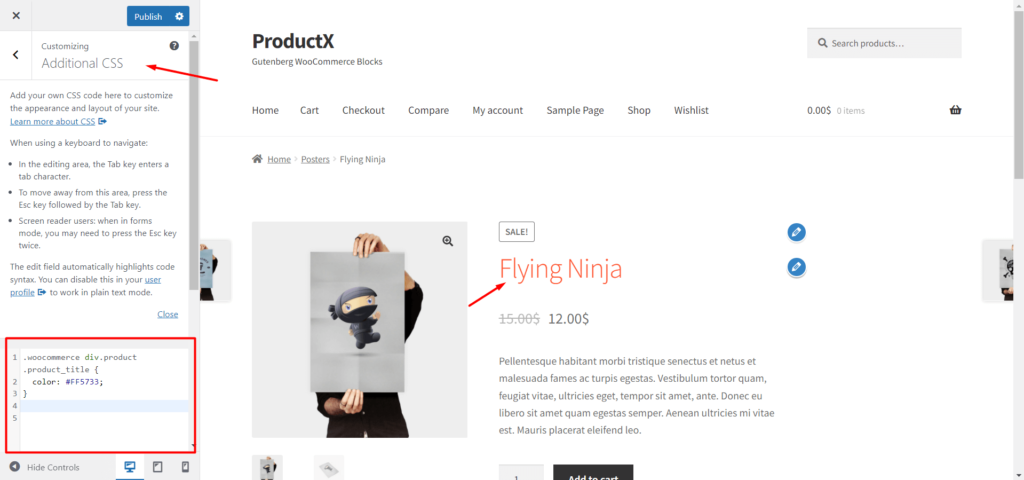
2. Ürün Başlıklarının rengini değiştirin
Ürün başlıklarının rengini değiştirmek için aşağıdaki kodu kullanarak istediğiniz renk kodunu kullanabilirsiniz. Böylece ürün başlıklarının rengi istediğiniz renkle değiştirilecektir.

| .woocommerce div.product .product_title { color: #FF5733;} |
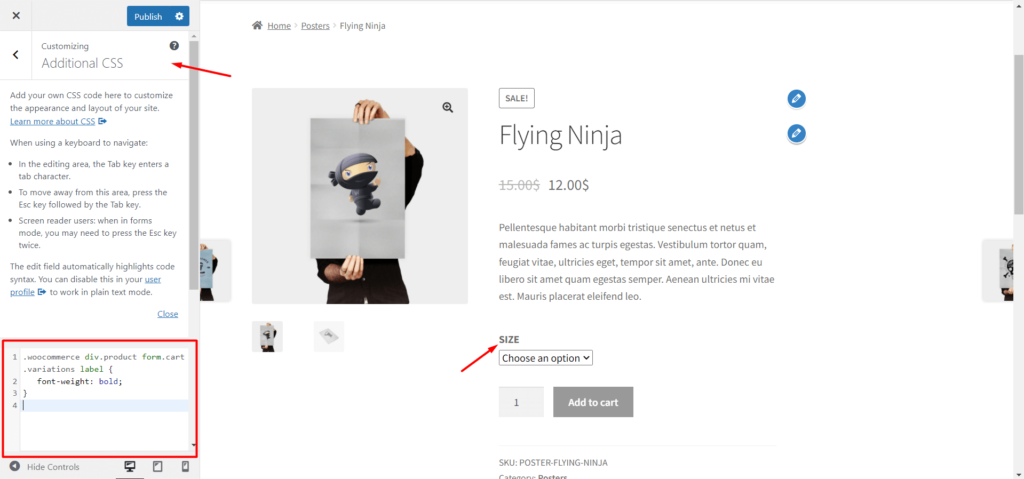
3. Varyasyon etiketlerini kalın yapın
WooCommerce mağazanızda değişken ürünleriniz varsa, aşağıdaki kodu kullanarak varyasyon etiket metnini kalın yapabilirsiniz.

| .woocommerce div.product form.cart .variations etiketi { yazı tipi ağırlığı: kalın;} |
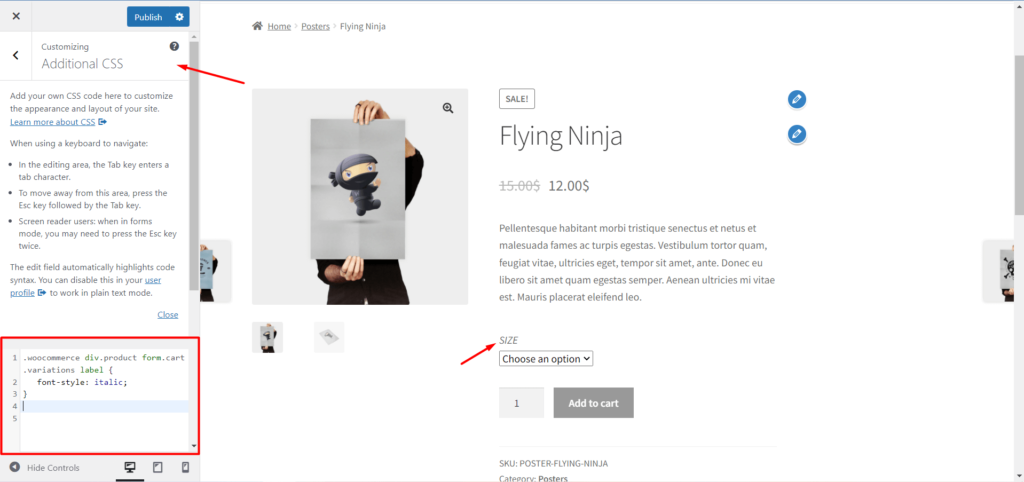
4. Varyasyon etiketlerini italik yapın
Stil için, varyasyon etiketi metnine italik stili eklemek için aşağıdaki kodu kullanın.

| .woocommerce div.product form.cart .variations etiketi { yazı tipi stili: italik;} |
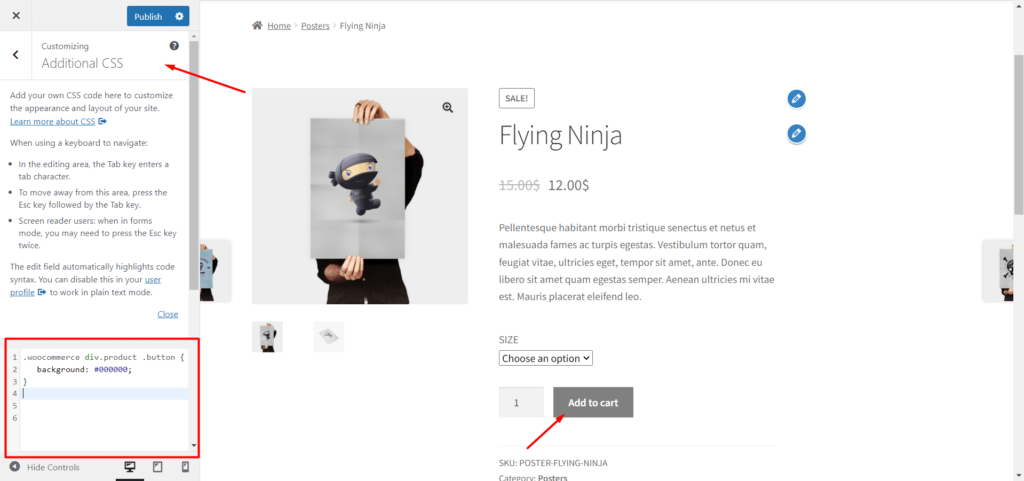
5. Şimdi Satın Al düğmesinin arka plan rengini değiştirin:
Ayrıca "Sepete Ekle" düğmesinde de değişiklik yapabilirsiniz. Düğmenin arka plan rengini değiştirmek için aşağıdaki kodu kullanın.

| .woocommerce div.product .button { arka plan: #000000;} |
ProductX Kullanarak WooCommerce Ürün Sayfasını Özelleştirin
WooCommerce ürün sayfalarını özelleştirmek için kod yazmak istemiyorsanız, ProductX sizin için mükemmel bir çözümdür. Mağaza, Arşiv ve Tek Ürün Sayfaları için özel şablonlar oluşturmak için özel bir WooCommerce Oluşturucu Eklentisi sunar.
Belirli veya tüm tek ürün sayfaları için şablonlar oluşturabilirsiniz. Böylece, özel şablon, varsayılan WooCommerce şablonlarıyla değiştirilecektir. Özel bir şablon oluşturmak için aşağıdaki adımları takip edebilirsiniz.
Adım 1: ProductX Eklentisini Kurun
Öncelikle ProductX eklentisinin hem ücretsiz hem de profesyonel sürümünü yüklemeniz gerekir. WooCommerce Builder eklentisi profesyonel bir özellik olduğundan ve profesyonel sürümü kullanmak için ücretsiz sürümün de yüklenmesi gerekir.
Ücretsiz Sürümü Yükleyin: ProductX'in ücretsiz sürümü WordPress dizininde bulunur. Bu eklentiyi yüklemek için: -
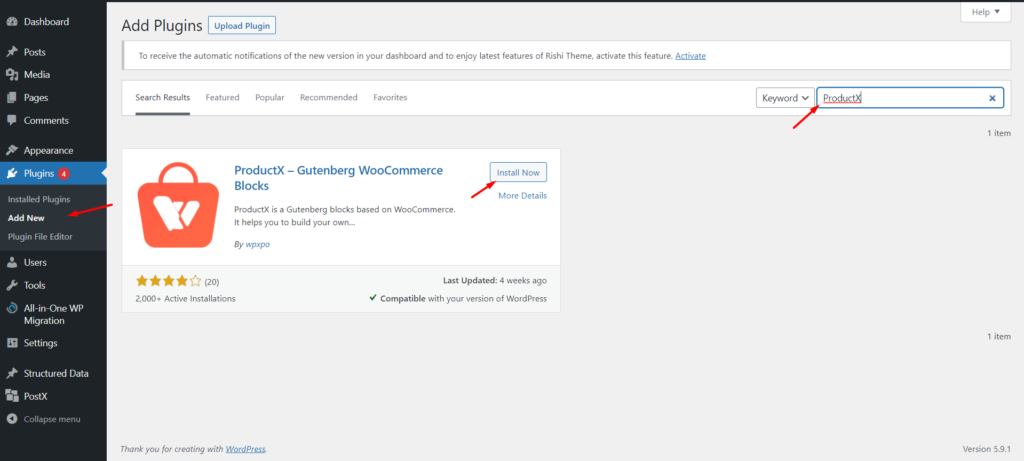
- Eklenti bölümünden “Yeni Ekle” butonuna tıklayın.
- ProductX'i arayın.
- “Yükle” düğmesine tıklayın.
- Kurulumdan sonra “Etkinleştir” düğmesine tıklayın.

Başarıyla etkinleştirdikten sonra kullanıma hazırdır. Ücretsiz sürümle, Başlangıç paketleri, Ürün filtresi, Sayfalandırma ve daha birçok özelliği kullanarak özel bir ana sayfa oluşturabilirsiniz.
Pro Sürümünü Kurun: ProductX eklentisinden tam olarak yararlanmak istiyorsanız, ücretsiz sürümle birlikte Pro sürümünü de yüklemeniz önerilir.
Pro sürümü, birden fazla Premade başlangıç paketi, WooCommerce İstek Listesi, Ürün Karşılaştırma, WooCommerce Builder vb. sunar.
İlk olarak, eklentiyi satın almanız ve eklenti dosyasını indirmeniz gerekir. Yüklemek için aşağıdaki adımları izleyin: -
- Eklenti bölümünden “Yeni Ekle” butonuna tıklayın.
- Eklenti Yükle'ye tıklayın.
- İndirilen eklenti dosyasını yükleyin.
- Eklentiyi kurun ve etkinleştirin.
2. Adım: WooCommerce Builder'ı açın
Özelleştirilmiş bir WooCommerce Ürün Sayfası oluşturmak için ProductX'in WooCommerce oluşturucu eklentisini kullanabilirsiniz. Bu nedenle, kullanmaya başlamak için eklentiyi açmanız gerekir.

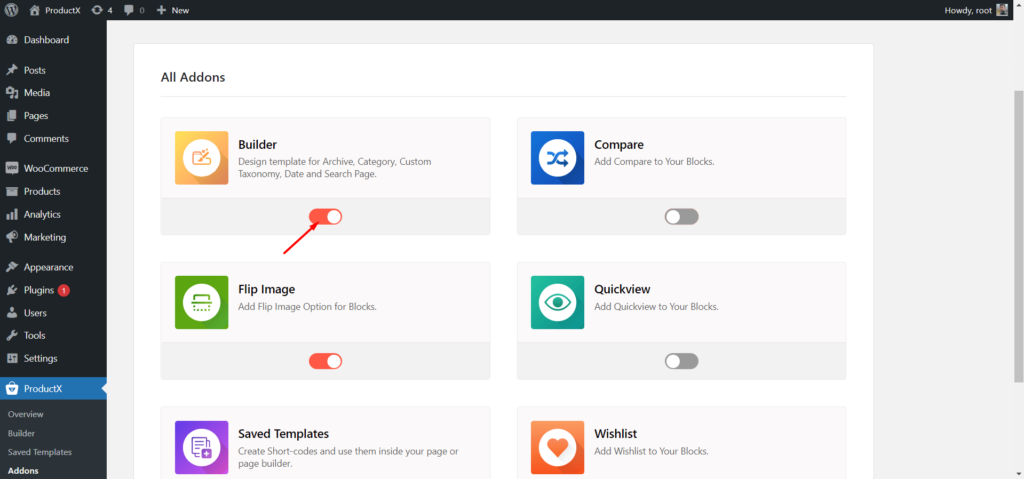
- Tüm Eklentiler Bölümüne gidin.
- Oluşturucu Eklentisine tıklayın.
Eklentiyi açtıktan sonra, diğer ProductX seçenekleriyle birlikte bir Oluşturucu bölümü olacaktır.
3. Adım: Yeni Şablon Oluşturun
Şimdi, WooCommerce Ürün Sayfası şablonunu sıfırdan oluşturmalı ve özelleştirmeliyiz . Bunun için:

- Oluşturucu Bölümüne gidin.
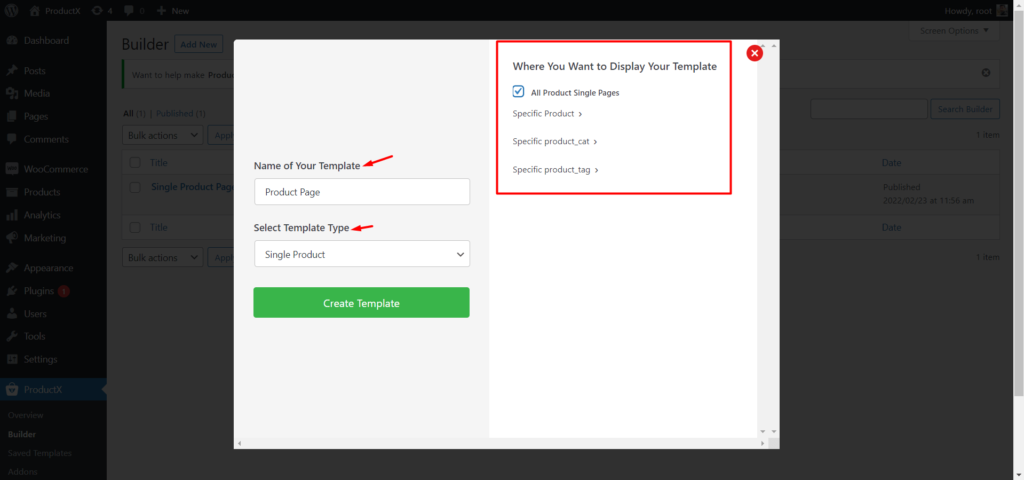
- “Yeni Ekle” Düğmesine tıklayın.
- Şablona Bir Ad Verin.
- Şablon Koşulu'nu seçin (Belirli veya tüm Ürün Sayfaları).
- Kaydet'e tıklayın ve Şablonu özelleştirmeye başlayın.
Şimdi, tek ürün sayfaları için özenle hazırlanmış 13 yeni Ürün bloğunu kullanarak WooCommerce ürün sayfası şablonunu özelleştirin.
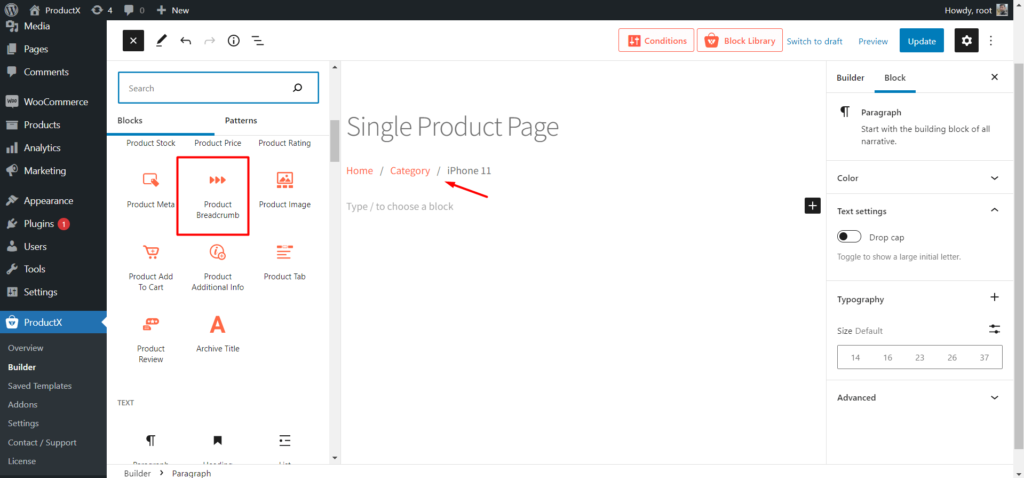
Adım 4: Breadcrumb Block ekleyin ve özelleştirin
İlk başta, ziyaretçilere mevcut sayfa konumunu gösteren Breadcrumb bloğunu ekleyebiliriz. Bu bloğu eklemek için artı simgesine tıklamanız ve ardından Ürün Breadcrumb bloğunu seçmeniz gerekir.

Bir blok ekledikten sonra, mevcut seçenekleri kullanarak da bazı değişiklikler yapabiliriz:
- Metin, Bağlantı ve Bağlantı Vurgusu için istediğiniz renkleri seçin.
- Tipografi Kontrolünden özel yazı tiplerini seçin.
- Boyutu ayarlayın ve Ayırıcının rengini seçin.
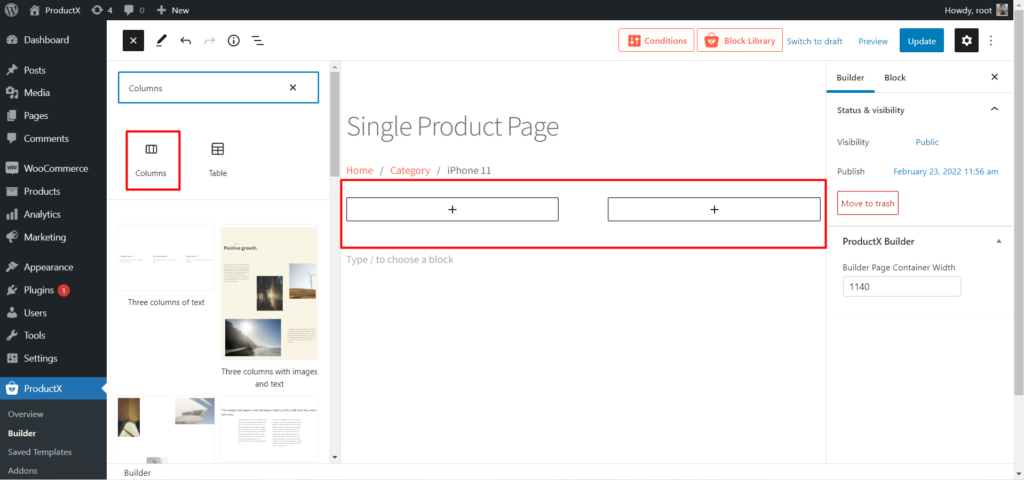
Adım 5: Gutenberg Sütun bloğunu ekleyin ve özelleştirin
Ürün görsellerini ve detaylarını yan yana sergilemek istiyorsanız bir sütun bloğu kullanmanız gerekir. İstediğim gibi artı simgesine tıklayıp 50/50 rasyon sütun bloğu ekleyeceğim.

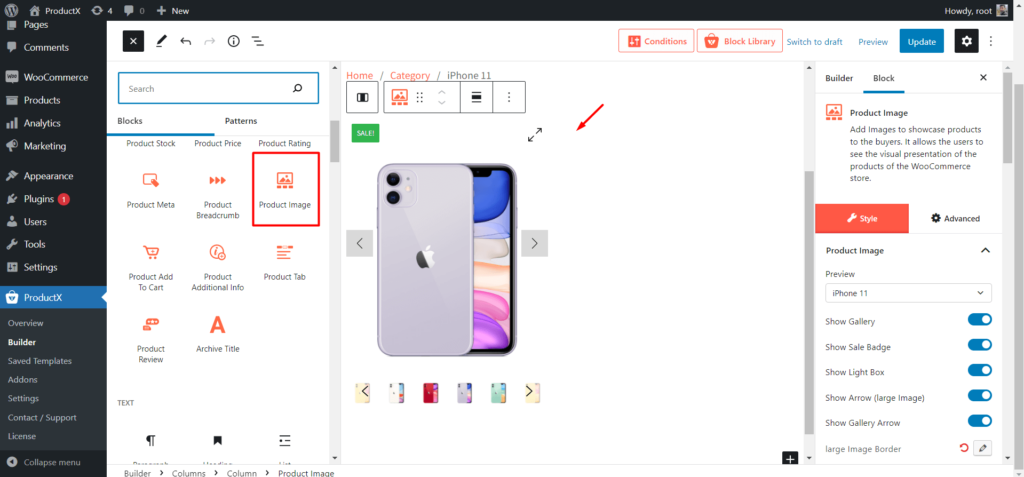
6. Adım: Görüntü bloğunu ekleyin ve özelleştirin
Şimdi, sütunun sol tarafına Görüntü bloğunu ekleyebilirsiniz. Böylece öne çıkan ve galeri görselleri dinamik olarak gösterilecektir.


Bir Görüntü bloğu ekledikten sonra aşağıdaki seçeneklerle oynayabilirsiniz:
- Galeri resimlerini gösterin veya gizleyin.
- Oku göster veya gizle.
- Simgeyi özelleştirin.
- Galeri konumunu özelleştirin.
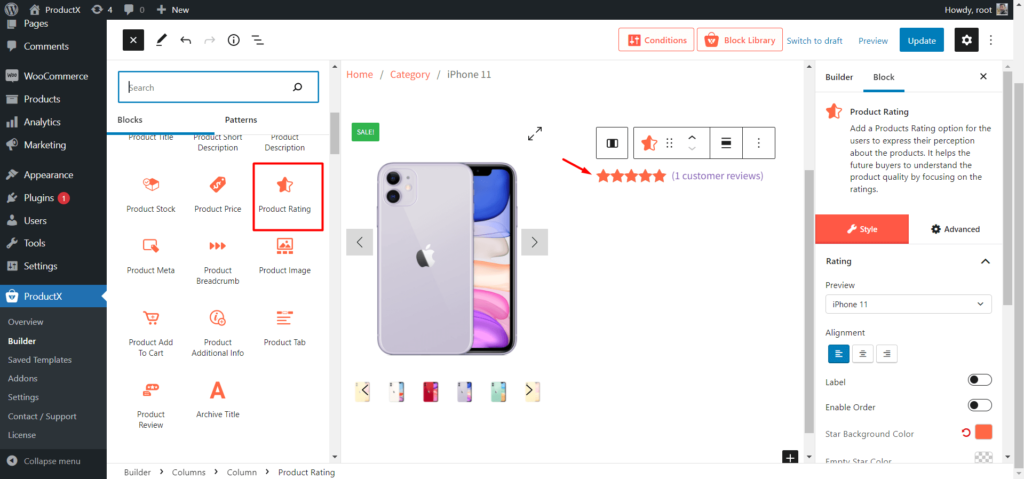
7. Adım: Ürün Derecelendirme bloğunu ekleyin ve özelleştirin
Ziyaretçilerin ürünleri görmesine ve puan vermesine izin vermek istiyorsanız, Ürün Derecelendirme Bloğu'nu kullanabilirsiniz. Bu bloğu eklemek için konuma karar verin ve bloğu eklemek istediğiniz artı simgesine tıklayın.

Ürün Derecelendirme Bloğu aşağıdaki seçeneklerle birlikte gelir:
- İstediğiniz boyutu seçin.
- İstediğiniz hizalamayı seçin.
- Yıldız rengini seçin.
- Yıldız Arkaplan rengini seçin.
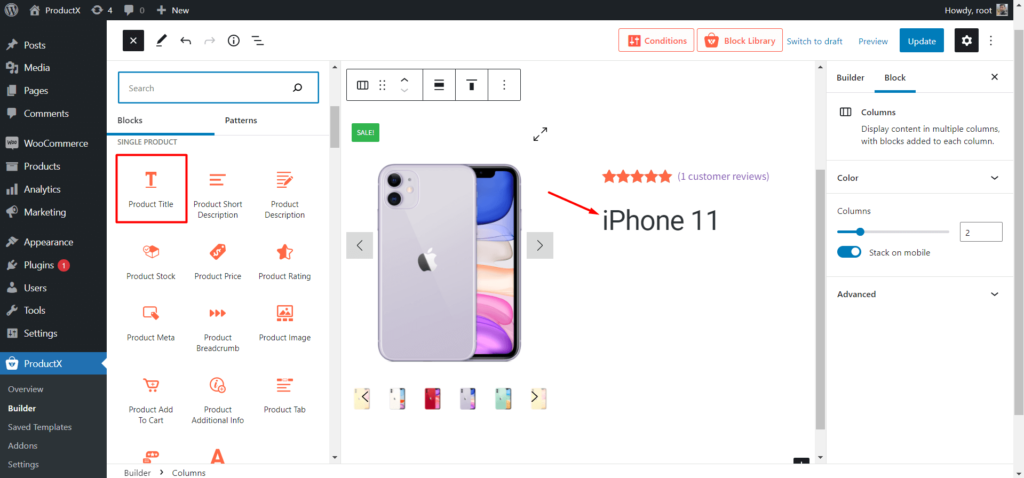
8. Adım: Ürün Başlıkları bloğunu ekleyin ve özelleştirin
Ürün derecelendirmesinden sonra Ürün Başlıkları bloğunu eklemelisiniz. Pozisyona karar verin ve Ürün başlık bloğunu eklemek için artı simgesine tıklayın. Böylece ürün başlıkları dinamik olarak başlık bloğunda görüntülenecektir.

Aşağıda Özelleştirme seçenekleri bulunmaktadır:
- İstediğiniz boyutu seçin.
- İstenen hizalamayı seçin.
- Belirli bir renk seçin.
- Tipografiyi kullanarak yazı tipi stilini değiştirin.
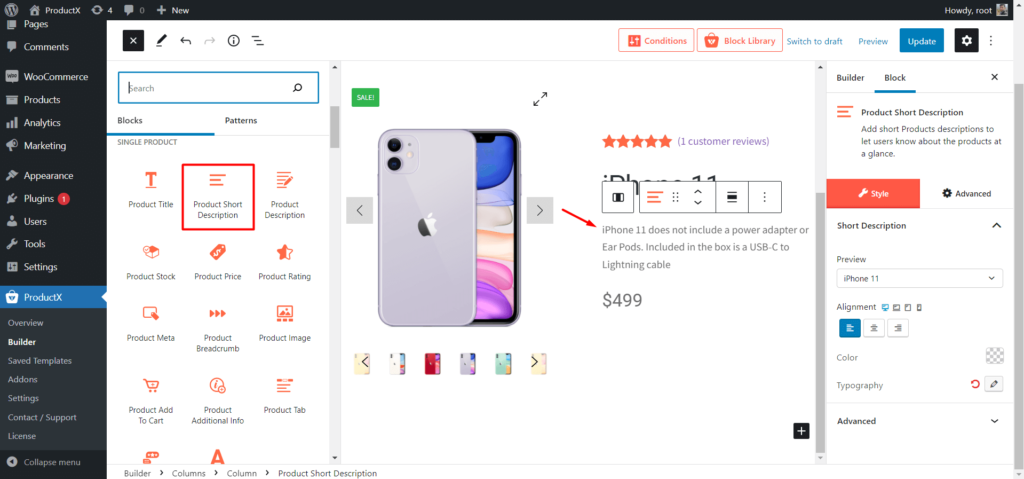
9. Adım: Kısa Açıklama bloğunu ekleyin ve özelleştirin
Ürün sayfaları için çekim açıklamaları yazdıysanız, bu bloğu Ürün sayfası şablonuna eklemelisiniz. Böylece tüm ürün sayfaları özel kısa açıklamaları temsil edecektir.

Bloğu özelleştirmek için aşağıdaki seçenekleri kullanın:
- Hizalamayı seçin.
- İstediğiniz rengi seçin.
- Tipografiyi özelleştirin.
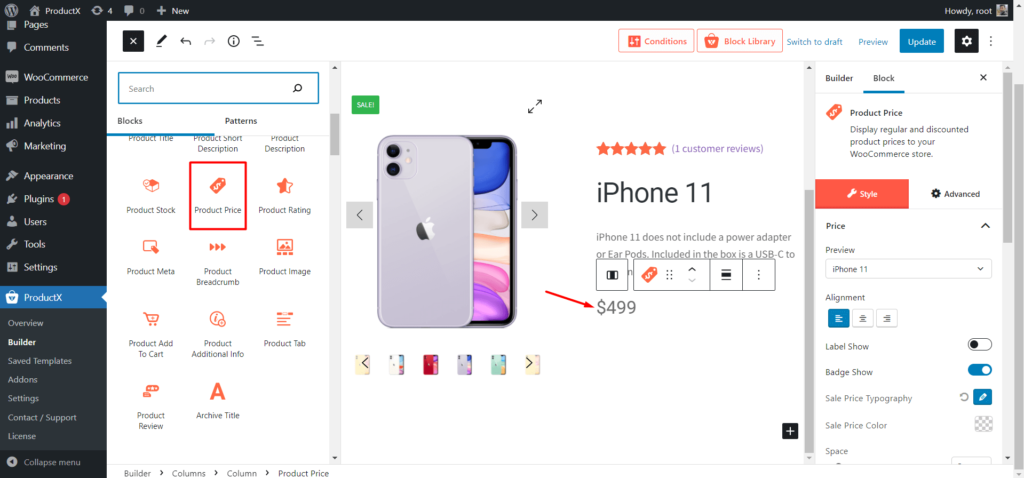
Adım 10: Ürün Fiyatı bloğunu ekleyin ve özelleştirin
En önemli bloklardan biridir. Potansiyel alıcılar için ürün fiyatlarını göstermek için bu bloğu tek bir ürün sayfası şablonuna ekleyebilirsiniz. Bu nedenle, konuma karar verin ve bloğu eklemek istediğiniz artı simgesine tıklayın.

Ürün Fiyat Bloğu aşağıdaki özelleştirme seçeneklerine sahiptir:
- Blok için istenen hizalamayı seçin.
- İndirim rozetini gösterin veya gizleyin.
- İndirimli fiyat tipografisini özelleştirin.
- İstediğiniz boyutu seçin.
- İstediğiniz rengi seçin.
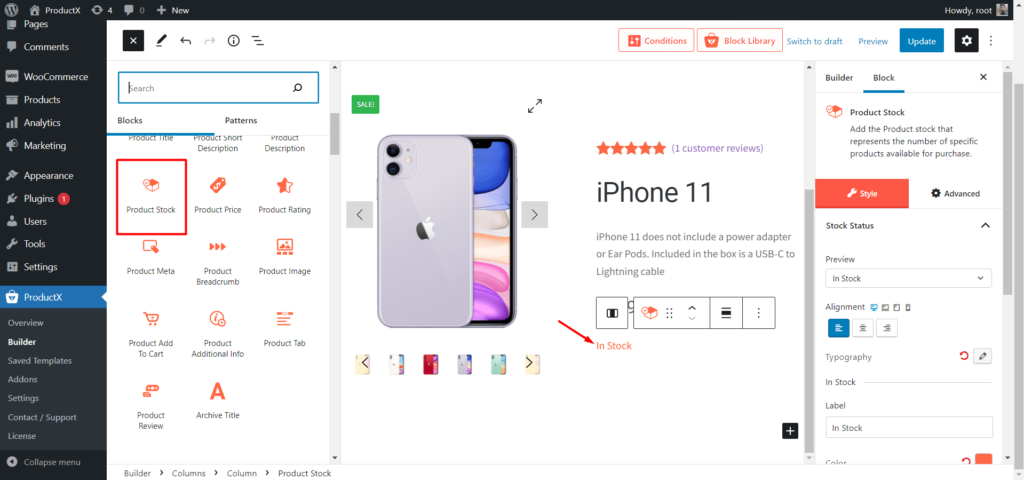
Adım 11: Ürün Stoku bloğunu ekleyin ve özelleştirin
Satın alınabilecek ürünlerin miktarını göstermek için bu bloğu ekleyin. Bu bloğu herhangi bir yere ekleyebilirsiniz, ancak standart uygulama, onu sepete ekle düğmesinden önce eklemektir.

Ürün stok bloğu için özelleştirme seçenekleri aşağıdadır
- Hizalama seçimi.
- Renk seçimi.
- Tipografi kontrolü.
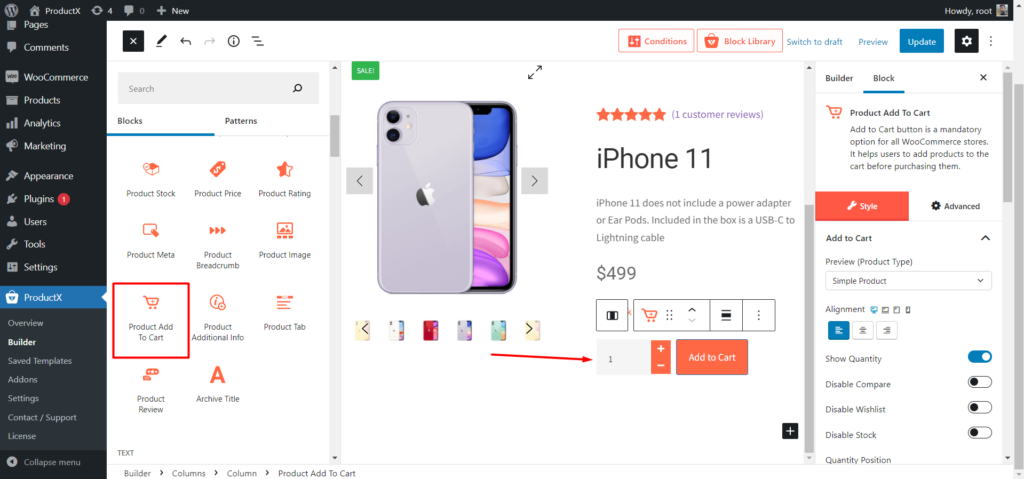
Adım 12: Ürün Sepete Ekleme Bloğu ekleyin ve özelleştirin
Sepete Ürün Ekle, ziyaretçilerin satın almak istedikleri ürünleri sepete eklemelerine yardımcı olur. Bunu diğer bloklar gibi istediğiniz konuma ekleyebilir ve özelleştirebilirsiniz.

İşte özelleştirme seçenekleri:
- Ürün miktarını gösterin veya gizleyin.
- Ürün Karşılaştırmasını ve İstek Listesini gösterin veya gizleyin.
- Sepete Ekle rengini seçin.
- Miktar rengini seçin.
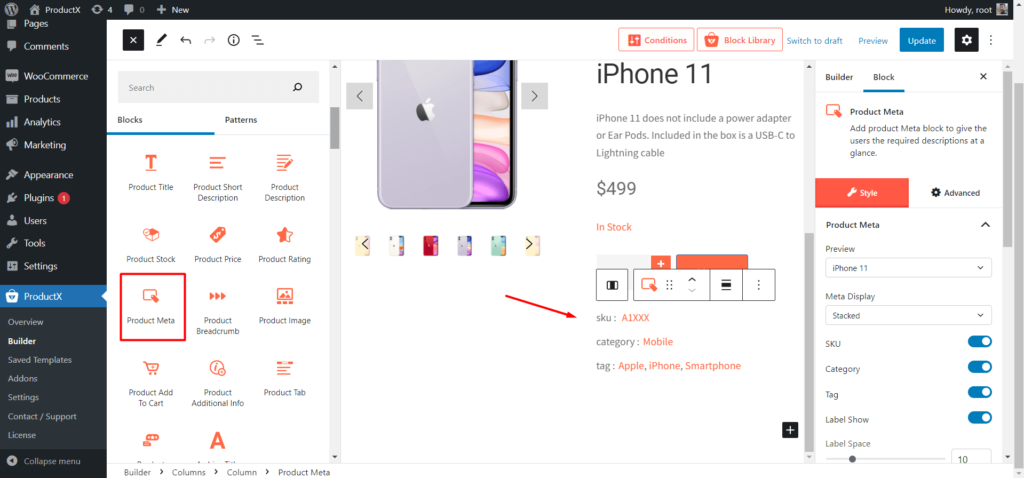
Adım 13: Ürün Meta bloğunu ekleyin ve özelleştirin
Bu blok tek bir ürün şablonuna eklendikten sonra ürün SKU'su, kategori ve etiketler ürün sayfalarına otomatik olarak eklenecektir.

İşte bu bloğun özelleştirme seçenekleri:
- SKU, kategori ve etiketi gösterin veya gizleyin.
- Meta başlık rengini seçin.
- Tipografi kontrolü.
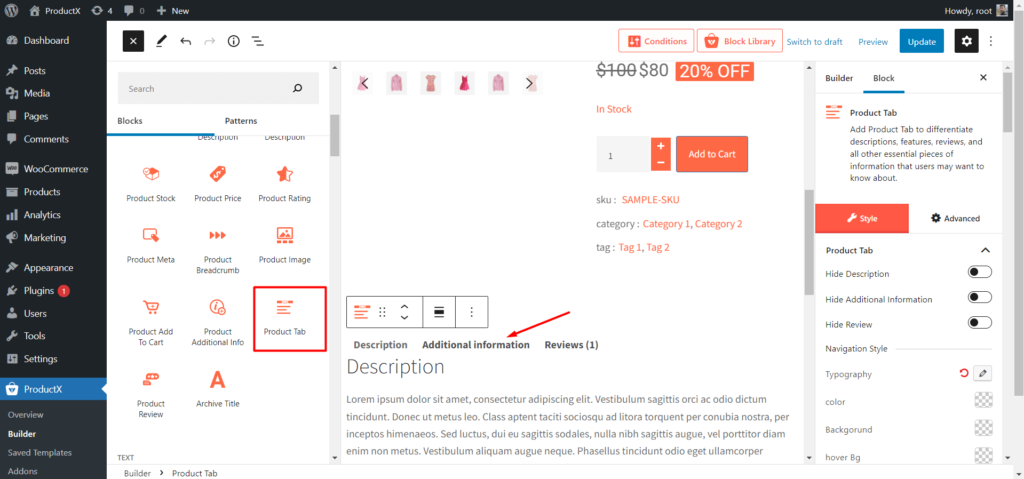
Adım 14: Ürün Sekme Bloğu ekleyin ve özelleştirin
Ürün Sekmesi, WooCommerce Ürünleri hakkında farklı bilgiler içeren üç bloğun (Ürün Açıklaması, Ek Bilgi ve İncelemeler) birleşimidir.

Aşağıda özelleştirme seçenekleri bulunmaktadır:
- Sekmelerden herhangi birini gösterin veya gizleyin.
- Tipografi kontrolü.
- Metin, arka plan ve vurgulu arka plan için renkleri seçin.
Adım 15: İlgili ve Yukarı Satış Ürünleri ekleyin ve özelleştirin
Tek ürün sayfaları için bir şablon oluştururken, ilgili ve satış ürünleri de ekleyebiliriz. Böylece potansiyel alıcılar keşfetmek için daha fazla seçenek elde edecek ve bir mağaza sahibi olarak ortalama sipariş değerini artırabilirsiniz.
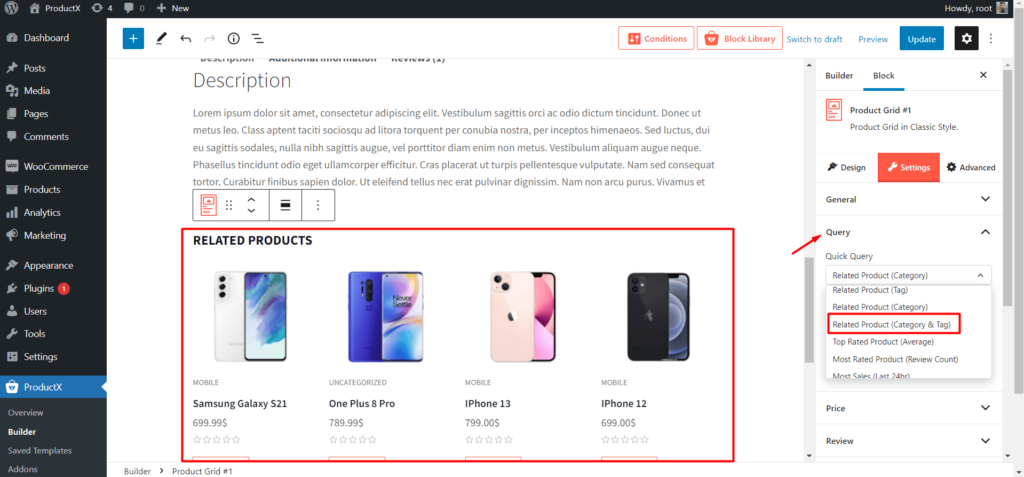
İlgili ürünleri eklemek için:
- Bir ürün ızgara bloğu ekleyin.
- Blok başlığını İlgili Ürünler olarak değiştirin.
- Hızlı Sorgu Özelliğini kullanarak ürünleri ilgili olarak sıralayın.

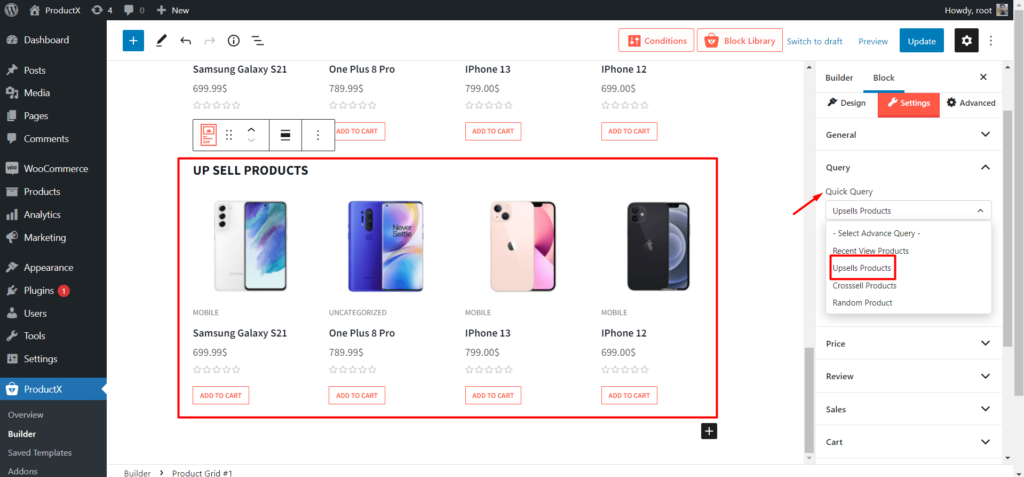
Yukarı Satış Ürünleri eklemek için:
- Bir ürün ızgara bloğu ekleyin.
- Blok başlığını Yukarı Satış Ürünleri olarak değiştirin.
- Hızlı Sorgu Özelliğini kullanarak ürünleri Yukarı Satış Ürünleri olarak sıralayın.

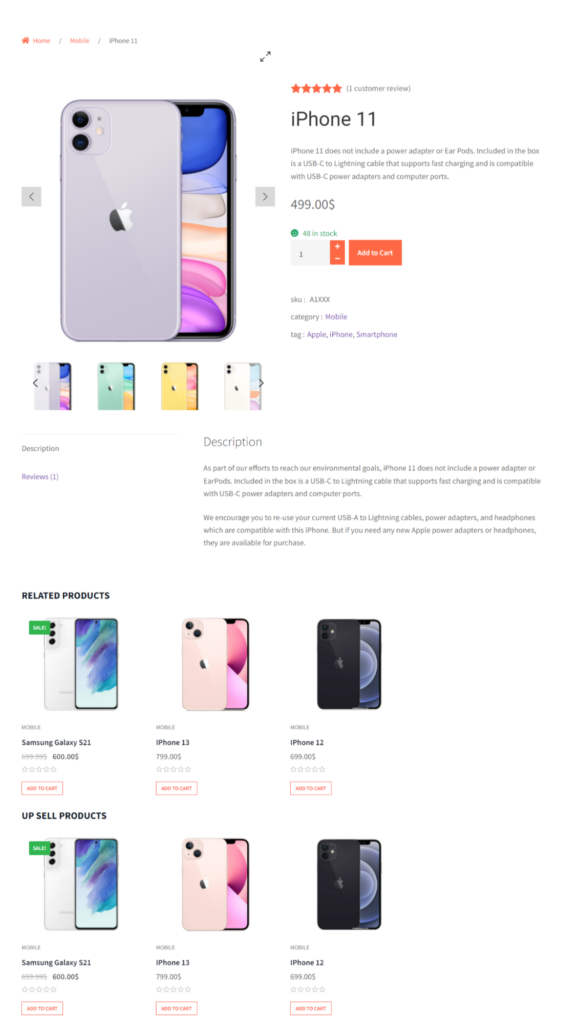
Şablonu özelleştirdikten sonra kaydetmeli/güncellemeli ve ön uçta nasıl göründüğünü kontrol etmeliyiz.

Tek Ürün Sayfalarını Özelleştirirken Sayfa İçi Optimizasyon
WooCommerce ürün sayfalarını özelleştirmek istediğimiz için sayfa içi SEO optimizasyonlarına da odaklanmalıyız. Sonuçta, tüm çevrimiçi mağaza sahipleri, ürünlerin satışlarını artırmak istiyor. Bu yüzden WooCommerce ürün sayfalarını özelleştirmemiz gerekiyor. Ama aynı nedenle online mağazalarımızın organik trafiğini de artırmamız gerekiyor.
Organik trafiği artırmak için bazı önemli sayfa optimizasyon ipuçları.
Anahtar kelime araştırması: Anahtar kelime araştırması, herhangi bir çevrimiçi işletme için en önemli şeydir. Ürün sayfaları için düşük rekabetçi anahtar kelimeler bulabilirseniz, organik trafiği artırmanız kolay olacaktır.
Bu nedenle, uygun anahtar kelime araştırması yapın ve sitenizin mevcut alan adı otoritesiyle sıralanabilecek en iyi anahtar kelimeleri seçin.
Ürün başlıklarını ve meta açıklamaları optimize edin: En iyi anahtar kelimeleri seçtikten sonra, bunları meta açıklamalardaki ürün başlıklarınıza düzgün bir şekilde yerleştirmelisiniz. Böylece mağazalarınızın ürün sayfaları SERP'de daha üst sıralarda yer alabilir.
Ayrıca, tıklama oranını artırmak için başlıkları ve meta açıklamaları optimize etmeye odaklanın.
Ürün incelemeleri yerleştirin: Kullanıcıların ürünlerinizi incelemesine izin vermek ve bunları ürün sayfasında sergilemek, mağazanıza yeni gelen ziyaretçilerin güvenini artırabilir. Çevrimiçi mağazaların tüm ziyaretçilerinin potansiyel alıcılar olduğunu unutmayın. Bu nedenle, ürün sayfalarında incelemeleri görebilir ve ekleyebilirlerse, satın alma işlemi yapma güvenlerini artıracaktır.
Ziyaretçileri sitenizde daha fazla tutun: Ziyaretçileri sitemizde mümkün olduğunca uzun süre tutmalıyız. Böylece hemen çıkma oranını düşürebilir ve bekleme süresini artırabiliriz. Çünkü bunlar en önemli sıralama faktörlerinden bazılarıdır.
Özel ürün sayfaları oluştururken ilgili ve satış ürünleri ekleyebildiğimiz için, ziyaretçilerin daha fazla ürün keşfetmek için sitemizde daha uzun süre kalmalarını sağlayacaktır.
Çözüm
Hepsi WooCommerce Ürün Sayfasını nasıl özelleştireceğinizle ilgili. ProductX Gutenberg WooCommerce Bloklarını kullanarak çevrimiçi mağazalarınızın ürün sayfalarını özelleştirmeye başlayın. WooCommerce Ürün Sayfalarını özelleştirme hakkında başka sorularınız varsa aşağıya yorum yapmaktan çekinmeyin.
- Bu yardımcı oldu mu ?
- Evet Hayır
