WooCommerce Ürün Sayfaları Nasıl Özelleştirilir
Yayınlanan: 2021-04-15 Ürün sayfalarınızı özelleştirmenin bazı yollarını mı arıyorsunuz? Ürün sayfalarınızın tasarımı ve kullanıcı deneyimi, satışlarınızı olumlu yönde etkileyebilir. Bu sayfalar ürünlerinizi en iyi şekilde göstererek alışveriş yapanları "Sepete Ekle" düğmesine basmaya motive eder.
Ürün sayfalarınızı özelleştirmenin bazı yollarını mı arıyorsunuz? Ürün sayfalarınızın tasarımı ve kullanıcı deneyimi, satışlarınızı olumlu yönde etkileyebilir. Bu sayfalar ürünlerinizi en iyi şekilde göstererek alışveriş yapanları "Sepete Ekle" düğmesine basmaya motive eder.
İyi bir ürün sayfası bilgilendirici olmalı ve dağınıklıktan uzak bir tasarıma sahip olmalıdır. Bu sayfa aynı zamanda benzersiz markanızı da ifade etmelidir.
Mağaza sayfasını özelleştirmenin pek çok farklı yolu vardır. Yerleşik seçenekleri, özel kod parçacıklarını ve eklentileri kullanabilirsiniz.
WooCommerce Ürün Sayfalarını Özelleştirin
WooCommerce'de çoğu özelleştirmenin gerçekleştiği iki ana sayfa, mağaza sayfası ve ürünler sayfasıdır. Satışlarınızı artırmak ve satın alma sürecinin başlangıcını optimize etmek için bunları özelleştirmeniz gerekir.
Dönüşüm oranlarını iyileştirmek için en iyi müşteri deneyimini sağlamaya odaklanan düzgün bir tasarıma sahip olmanızı öneririz.
Bu gönderide, ürün sayfasını programlı olarak düzenlemek için bazı çözümleri paylaşacağız.
İlk olarak, varsayılan ürün sayfası düzenine bakalım.
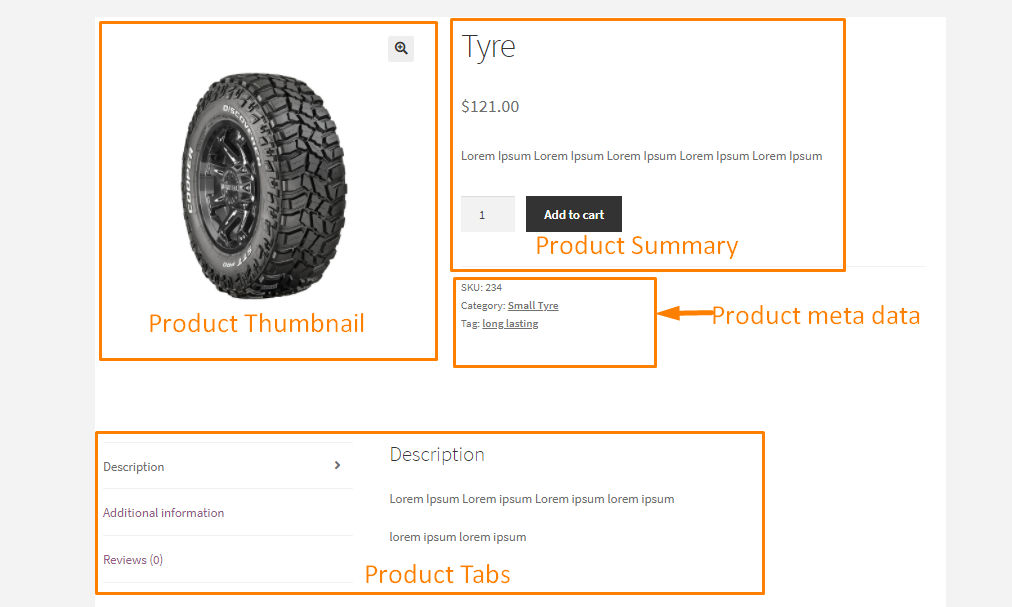
WooCommerce Ürün Sayfası Düzeni
Ürün sayfası şu şekilde görüntülenir: 
Ürün sayfasının çıktısından sorumlu 2 ana WooCommerce dosyası vardır.
- single-product.php: Mevcut düzen için gerekli şablonu oluşturur
- content-single-product.php: Bu dosya, şablondaki içeriği yazdırır
Bir alt tema kullanarak şablon dosyalarının üzerine yazabilirsiniz. Mümkün olduğunda şablon dosyalarının üzerine yazmak yerine WooCommerce kancalarını da kullanabilirsiniz. Bu, WordPress tarafından önerilen en iyi uygulamalardan biridir.
Ürün sayfasını nasıl özelleştirebileceğinize dair bazı pratik örnekler görelim.
Kancaları Kullanarak WooCommerce Ürün Sayfasını Düzenleyin
Bu bölümde, ürün sayfasını özelleştirmek için kancaları kullanacağız.
1. Öğeleri Kaldır
Ürünler sayfasında farklı öğeleri çıkarmak için birkaç kanca vardır. Kancalar belirli öğelerle çalışır.
Bu, doğru kancayı, işlevi ve öncelik değerini kullanmanız gerektiği anlamına gelir.
Farklı öğeleri kaldırmak ve ürün sayfasını özelleştirmek için bazı komut dosyaları aşağıda verilmiştir. Kopyalayıp function.php dosyasına yapıştırın:
// remove title
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
// remove rating stars
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 );
// remove product meta
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
// remove description
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
// remove images
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 );
// remove related products
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
// remove additional information tabs
remove_action('woocommerce_after_single_product_summary ','woocommerce_output_product_data_tabs',10);
2. Yeni Öğeler Ekle
Kendi fonksiyonunuzu oluşturarak ürün sayfasına yeni içerik ekleyebilirsiniz. Bunu function.php dosyasına kopyalayıp yapıştırmalısınız:
add_action('woocommerce_after_single_product_summary','njengah_callback_function');
function njengah_callback_function(){
printf('
<h1> Hey there !</h1>
<div><h5>Welcome to my custom product page</h5>
</div>');
}
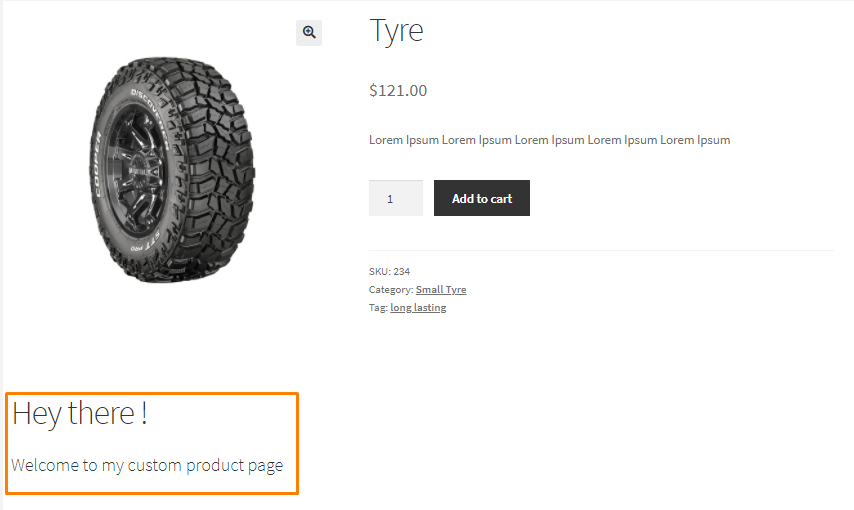
Bu sonuç: 
3. Ürün Sekmelerini Düzenle
Ek Bilgi bölümünde kaldırmak, eklemek, yeniden sıralamak veya yeni bir sekme eklemek için woocommerce_product_tabs filtre kancasını kullanabilirsiniz.
Açıklama sekmesini ve içeriğini kaldıracak, İncelemeler sekmesini yeniden adlandıracak ve Ek bilgilerin önceliğini ilk sıraya değiştirecek bir komut dosyası örneği. Bunu function.php dosyasına kopyalayıp yapıştırmalısınız:
add_filter( 'woocommerce_product_tabs', 'njengah_remove_product_tabs', 98 );
function njengah_remove_product_tabs( $tabs ) {
unset( $tabs['description'] ); // Remove the Description tab
$tabs['reviews']['title'] = __( 'Ratings' ); // Rename the Reviews tab
$tabs['additional_information']['priority'] = 5; // Additional information at first
return $tabs;
}
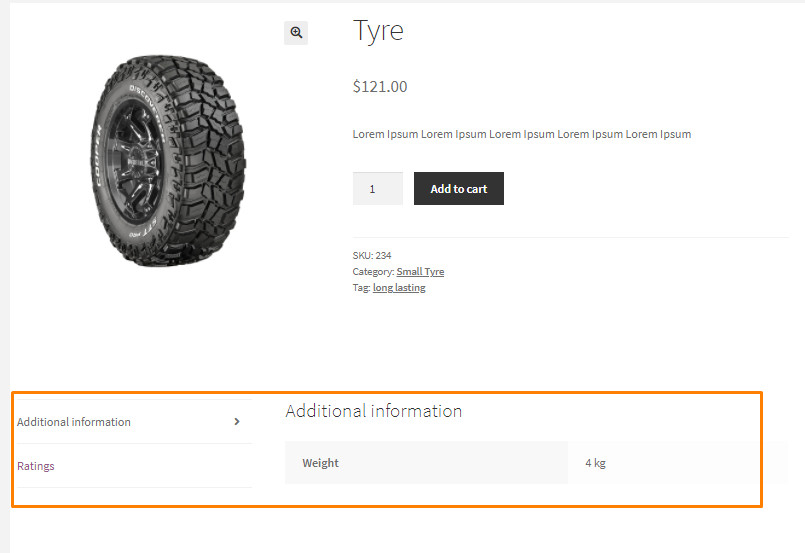
Bu sonuç: 
Aşağıdaki kodu kullanarak yeni bir sekme oluşturabilirsiniz. Bunu function.php dosyasına kopyalayıp yapıştırmalısınız:
add_filter( 'woocommerce_product_tabs', 'njengah_new_product_tab' );
function njengah_new_product_tab( $tabs ) {
// Adds the new tab
$tabs['test_tab'] = array(
'title' => __( 'New Tab Here!', 'woocommerce' ),
'priority' => 50,
'callback' => 'njengah_new_product_tab_content'
);
return $tabs;
}
function njengah_new_product_tab_content() {
echo '<h2>New Tab Here!</h2><p>Here\'s your new product tab content</p>.';
}
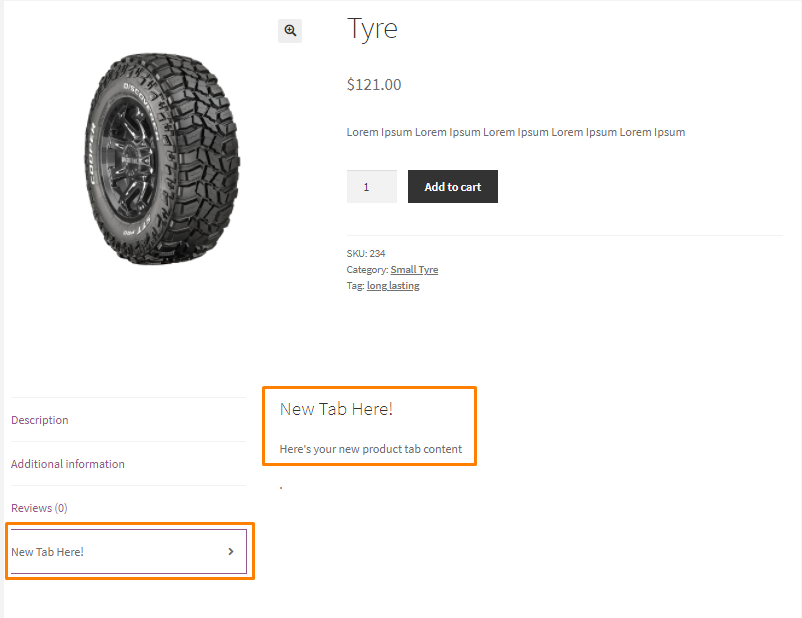
Bu sonuç: 

WooCommerce Şablon Dosyalarını Geçersiz Kılan Ürün Sayfasını Özelleştirin
Şablon dosyalarını geçersiz kılarak WooCommerce ürün sayfasını programlı olarak da düzenleyebilirsiniz.
Ancak, bu yöntemin öncekinden daha riskli olduğunu belirtmek önemlidir. Bu nedenle, devam etmeden önce sitenizin tam bir yedeğini oluşturmanızı öneririz.
Bu işlem, alt temanızdaki diğer dosyaları geçersiz kılmaya benzer.
Değişiklikleri yapmak için bir alt tema veya eklenti oluşturmanızı öneririz.
1. Meta Bilgileri Düzenleyin
Bu bölümde meta bilgileri düzenleyeceğiz. Bu, ilgili verileri yazdırmaktan sorumlu şablon dosyasına sahip olmamız gerektiği anlamına gelir. Meta.php dosyasıdır.
Bu dosya WooCommerce eklentisinde bulunur ve şu yolu izler: woocommerce/templates/single-product/meta.php.
Bir sonraki adım, alt tema dosyaları dizininizi düzenlemek ve bir WooCommerce klasörü oluşturmaktır.
İçinde single-product adlı başka bir klasör oluşturun ve meta.php dosyasını yapıştırın: Child_theme/woocommerce/single-product/meta.php
Bu, meta.php dosyasını düzenlemenize ve değişikliklerinizi ön uçta görmenize olanak tanır.
Aşağıdaki meta.php örnek dosyası:
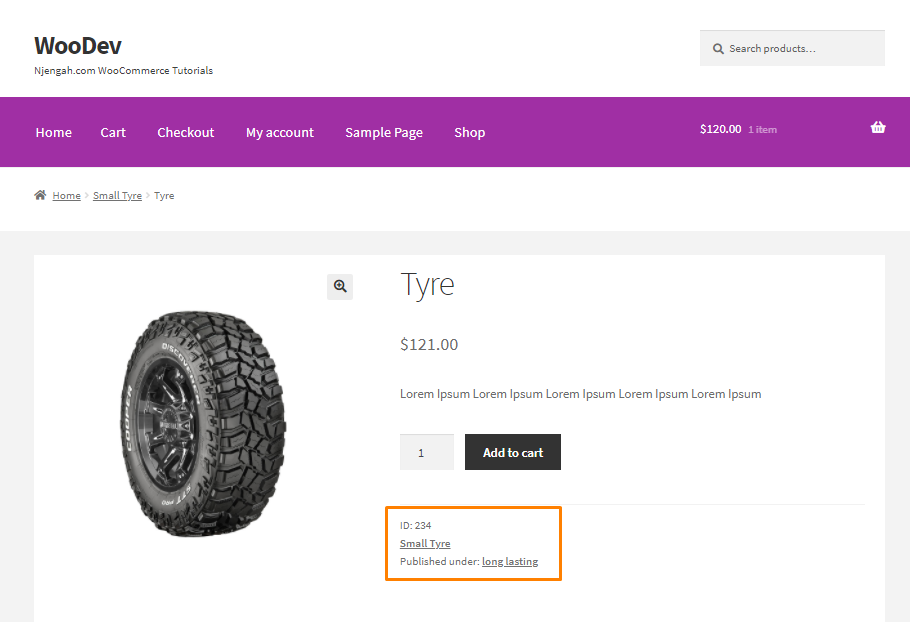
- SKU etiketini ID olarak değiştirin
- Etiketleri altında Yayınlandı olarak değiştirin
- Kategori etiketini kaldırın
global $product;
?>
<div class="product_meta">
<?php do_action( 'woocommerce_product_meta_start' ); ?>
<?php if ( wc_product_sku_enabled() && ( $product->get_sku() || $product->is_type( 'variable' ) ) ) : ?>
<span class="sku_wrapper"><?php esc_html_e( 'ID:', 'woocommerce' ); ?>
<span class="sku"><?php echo ( $sku = $product->get_sku() ) ? $sku : esc_html__( 'N/A', 'woocommerce' ); ?>
</span>
</span>
<?php endif; ?>
<?php echo wc_get_product_category_list( $product->get_id(), ', ', '<span class="posted_in">' . _n( '', '', count( $product->get_category_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?>
<?php echo wc_get_product_tag_list( $product->get_id(), ', ', '<span class="tagged_as">' . _n( 'Published under:', 'Published under:', count( $product->get_tag_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?>
<?php do_action( 'woocommerce_product_meta_end' ); ?>
</div>
Bu sonuç: 
2. Ürün Sayfasını CSS Komut Dosyası ile Özelleştirin
WooCommerce ürün sayfasını CSS kodunu kullanarak programlı olarak kolayca düzenleyebilirsiniz.
Ürün sayfasını şekillendirmenize ve ona işletmenizin görünümünü ve hissini vermenize yardımcı olacaktır.
Yapmanız gereken ilk şey, alt temanızda .css uzantılı yeni bir dosya oluşturmaktır, böylece CSS komut dosyalarınızı buraya ekleyebilirsiniz. Tek-ürün.css olarak adlandırabilirsiniz.
Dosyayı alt tema ana klasörüne function.php ve style.css dosyalarıyla aynı seviyeye yerleştirin.
Aşağıdaki betiği alt temanızın functions.php dosyasına yapıştırın ve gerekirse CSS dosyanızın adını değiştirin.
add_action( 'wp_enqueue_scripts', 'njengah_custom_product_style' );
function njengah_custom_product_style() {
if ( is_product() ){
wp_register_style( 'product_css', get_stylesheet_directory_uri() . '/single-product.css', false, '1.0.0', 'all' );
wp_enqueue_style('product_css');
}
}
if(is_product()) koşulu, geçerli sayfanın bir ürün sayfası olup olmadığını kontrol eder. Bu, bir ürün sayfası olmadığında CSS dosyasının gereksiz yere yüklenmesini önler.
Şimdiye kadar, özel CSS kuralları kullanarak ürün sayfalarının stilini düzenleyebilmelisiniz.
Çözüm
Bu gönderide, ürün sayfanızı özelleştirmenin bazı yollarını paylaştık. Ancak herhangi bir değişiklik yapmadan önce, ziyaretçilerin sayfanızla nasıl etkileşime girdiğine ilişkin verileri size sağlayan Hotjar gibi bir araç kullanmanızı öneririz.
Amazon ve Walmart gibi çevrimiçi perakendecilerin neler yaptığını da kontrol edebilirsiniz. Ortak özellikleri ekleyerek görünümlerini ve hislerini taklit edebilirsiniz.
Bu sayfayı özelleştirmek için yardıma ihtiyacınız varsa, lütfen kalifiye bir WordPress geliştiricisi ile iletişime geçin.
Benzer Makaleler
- 100+ İpuçları, Püf Noktaları ve Snippet'ler Ultimate WooCommerce Hide Guide
- WooCommerce Hook Listesi » Global, Sepet, Ödeme, Ürün
- Programlı Ürün Oluşturma WooCommerce
- Satır Başına Vitrin Ürün Sayısı Nasıl Değiştirilir
- WooCommerce Ürün Fiyatı Kg Başına Nasıl Kurulur
- WooCommerce'de Ödeme Yaptıktan Sonra Sipariş Ayrıntıları Nasıl Alınır?
- Gutenberg vs Elementor Hangisi Daha İyi WordPress Sayfa Oluşturucu
- WooCommerce'de Özel Kategori Sayfası Nasıl Oluşturulur
- WooCommerce Ödeme Sayfası Nasıl Stillendirilir
- WooCommerce'de Çıkışta Sepet Nasıl Temizlenir
- Daha Fazlasını Okumak İçin Sepete Ekle Düğmesi Nasıl Değiştirilir WooCommerce
- WooCommerce'de Ürün Resmi Yer Tutucusu Nasıl Kaldırılır
- WooCommerce'e Para Birimi Nasıl Eklenir [Özel Para Birimi]
- WooCommerce Açıklama Sekmesini Varsayılan Olarak Açık Tutma
- WooCommerce Başlığı Ürün Açıklaması Nasıl Gizlenir
- WooCommerce'de Fiyattan Önce Metin Nasıl Eklenir » Fiyattan Önce Metin Eklenir
- WooCommerce Vitrin Teması Ürün Sayfası Tam Genişliği Nasıl Ayarlanır
- Sayfa Başına Ürünler Nasıl Değiştirilir WooCommerce Storefront Teması
- WooCommerce Ürün Başlığı Nasıl Alınır
- WooCommerce Vitrin Küçük Resim Boyutları Nasıl Ayarlanır
