WooCommerce Ürün Arama Nasıl Özelleştirilir
Yayınlanan: 2022-07-12WooCommerce ürün aramasını özelleştirmek ve geliştirmek istiyor musunuz? Bir WooCommerce mağazası çalıştırırken, mağazanın satış ve performans için çok iyi optimize edildiğinden emin olmanız gerekir. Bir ürün araması eklemek ve özelleştirmek, bu konuda size çok yardımcı olabilir.
Ancak sürece geçmeden önce, WooCommerce mağazanızdaki ürün aramasını neden özelleştirmeniz gerekebileceğine bir göz atalım.
WooCommerce'de Ürün Aramayı Neden Özelleştirmelisiniz?
WooComemrce, çevrimiçi kurslara başlamak için kullanımı kolay bir araçtır. Tek satır kod yazmadan dakikalar içinde online mağaza oluşturabilirsiniz. Tipik bir çevrimiçi mağazanın ihtiyaç duyduğu her işlevsellik ile birlikte gelir. Ancak bazı özellikler sınırlıdır.
Örneğin, varsayılan WooCommerce ürün arama özelliği minimumdur. Mağazanızda 1000'den fazla ürün varsa, müşteriler varsayılan ürün araması yoluyla ihtiyaç duydukları doğru ürünü bulmakta zorlanırlar. Bu, işinizi çok kötü etkileyebilir. Doğru arama sonuçları sağlayarak mağazanızın alışveriş sepetini terk etme oranını ve hemen çıkma oranını azaltabilirsiniz.
WordPress'i CMS olarak kullanırken istediğiniz şeyleri kolayca değiştirebilirsiniz. Bu durumda WooCommerce ürün arama özelliğini özelleştirerek ön uçta sorunsuz bir ürün arama deneyimi sunabilirsiniz. Böylece mağaza ziyaretçileriniz/müşterileriniz, ihtiyaç duydukları doğru ürünü bulma konusunda kendilerini rahat hissedecek ve böylece toplam gelirinizi artıracaktır.
Ayrıca WooCommerce kurulumunuzun kullanıcı deneyimini artırabilir.
WooCommerce Ürün Arama Nasıl Özelleştirilir
WooCommerce ürün aramasını özelleştirmek için 3 ana yöntemimiz var.
- Varsayılan arama widget'ı
- Eklenti kullanma
- programatik olarak
Aşağıda size üç yöntemi de göstereceğiz. Böylece, tercih ettiğinizi oradan seçebilirsiniz.
1. Varsayılan Arama Widget'ını ekleyin
WordPress'in web siteniz için sunabileceği birçok özelleştirilebilir seçeneğe sahip olduğu iyi bilinmektedir. Bu nedenle, web sitenize eklemek için varsayılan arama widget'ını kullanabilirsiniz.
Kullanılabilir widget alanlarınızdan herhangi birine eklemeniz gerekiyorsa, aşağıdaki adımları uygulamanız yeterlidir. Ancak, WooCommerce'de ürün arama widget'ınızı eklemenin ve özelleştirmenin iki farklı yolu daha vardır.
1.1. Widget Menüsünden Ürün Arama Ekle
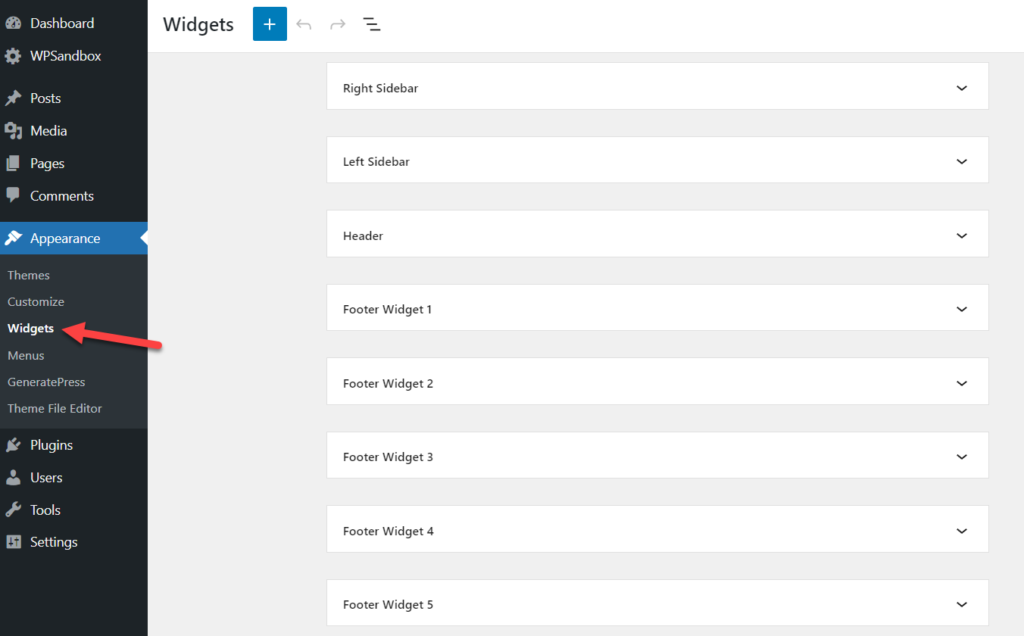
WordPress kontrol panelinizden Görünüm > Widget'ları işaretlerseniz, mevcut tüm widget alanlarını göreceksiniz.

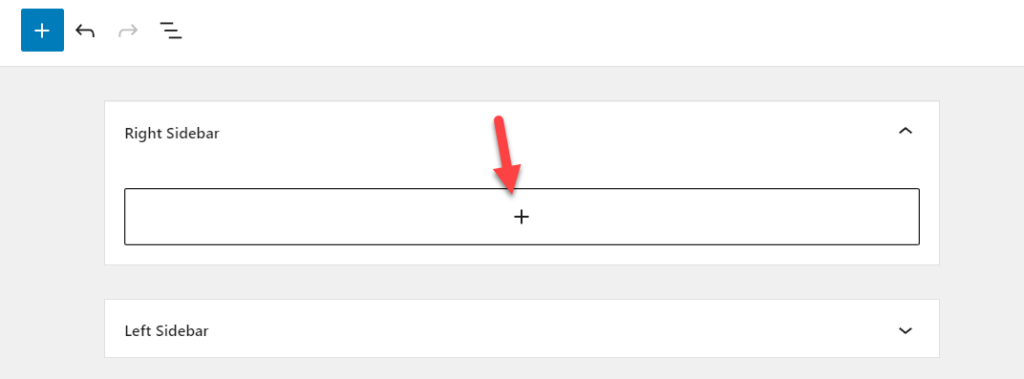
Kullandığınız WordPress temasına bağlıdır. Bazı WordPress temaları birçok widget alanıyla birlikte gelirken, diğerleri bunları sınırlandırır. Ancak bir arama widget'ı eklemek için kullanmanız gereken widget alanını genişletmeniz gerekir. Bu durumda, Sağ kenar çubuğu widget alanını kullanacağız. Bu nedenle, o alana daha fazla widget eklemek için + düğmesine tıklamanız gerekir.

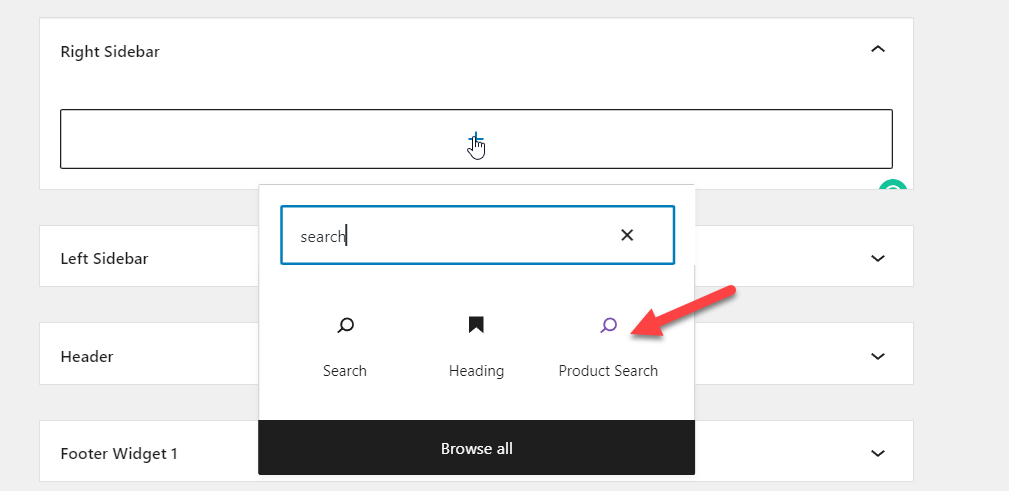
Ardından, Ürün Arama widget'ını alana ekleyin.

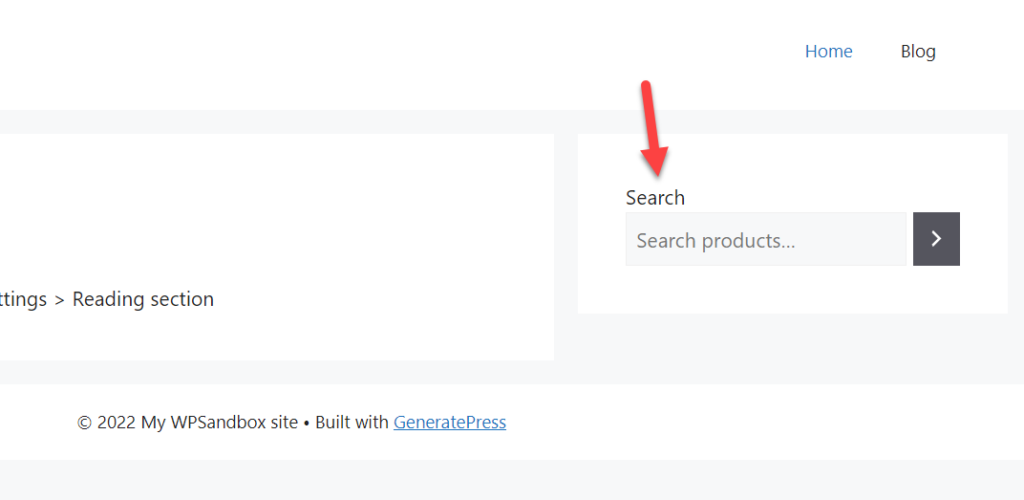
Sayfayı değiştirdikten sonra güncellemeniz gerekir. Web sitesini ön uçtan kontrol ederseniz, WordPress kurulumunuzun sağ tarafında bir ürün arama widget'ı göreceksiniz.

1.2. Özelleştiriciden ürün Arama Widget'ı ekleyin
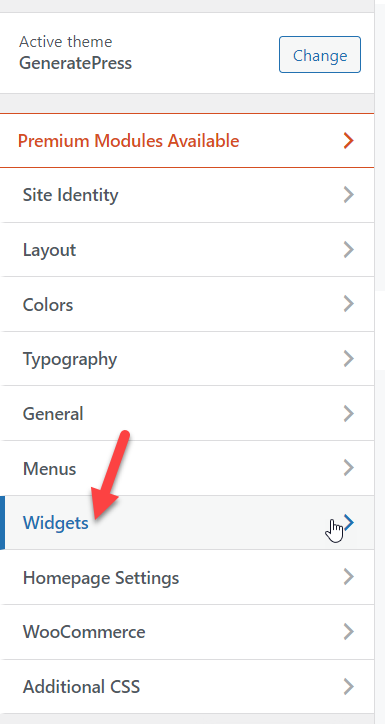
Arama widget'ını WordPress özelleştirici aracılığıyla da ekleyebilirsiniz. İlk olarak, WordPress panonuzdaki Görünüm > Özelleştir'den özelleştiriciyi açın ve Widget'lar seçeneğini seçin.

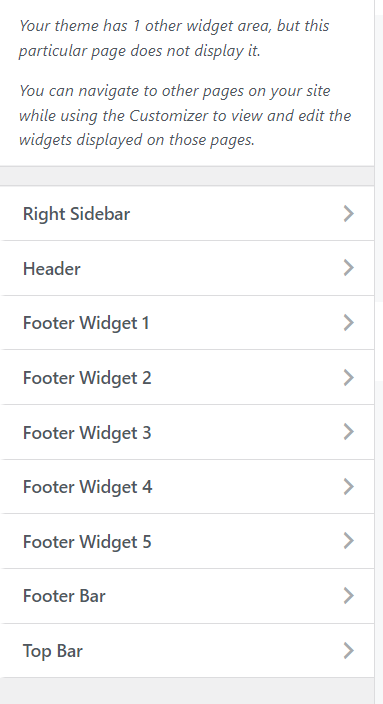
Bir sonraki ekranda, mevcut tüm widget alanlarını göreceksiniz.

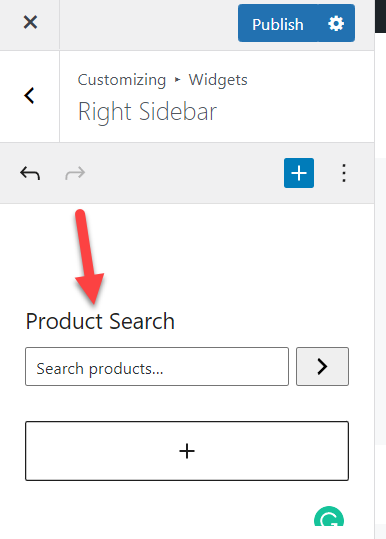
Widget alanını açın ve Ürün Arama widget'ını buraya ekleyin.

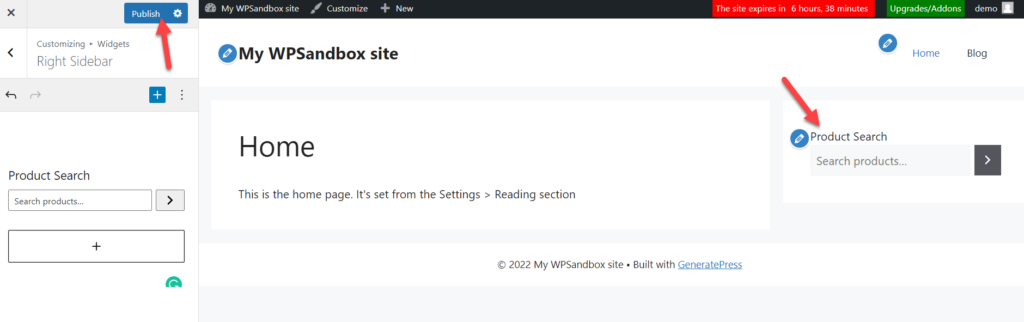
Canlı önizleme sekmesinin içinde nasıl göründüğünü göreceksiniz. Özelleştirme konusunda sorun yoksa sayfayı güncelleyin.

Bu şekilde, WooCommerce kurulumunuza varsayılan bir ürün arama widget'ı ekleyebilirsiniz.
2. Bir Eklenti kullanarak WooCommerce Ürün Aramayı Özelleştirin
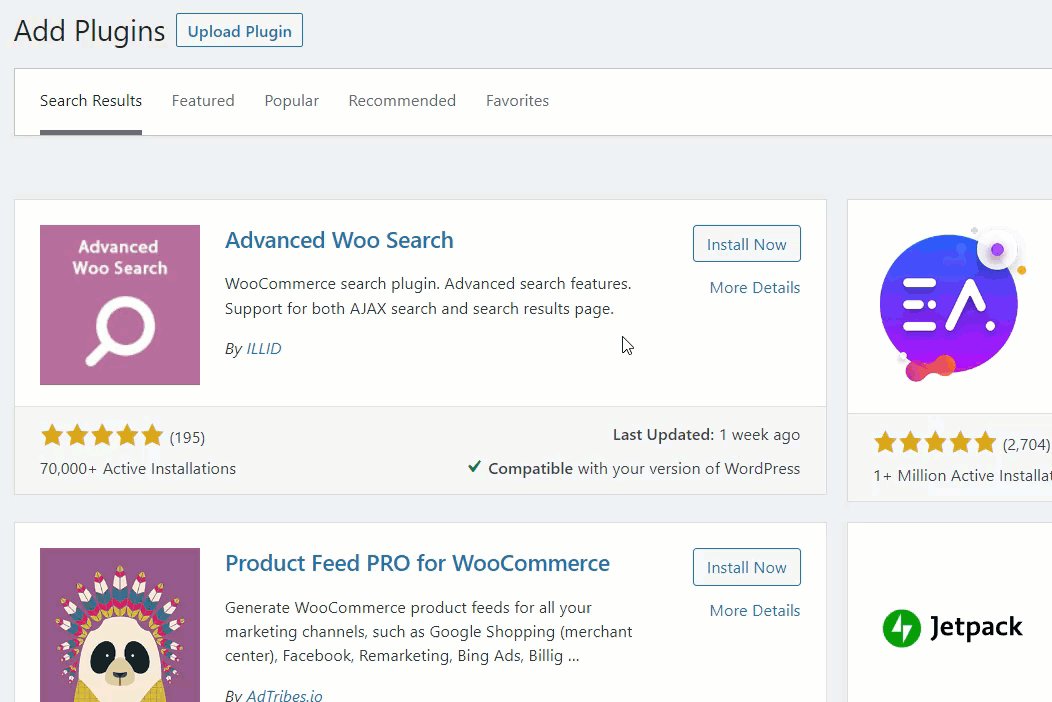
Bir WordPress eklentisi kullanmayı planlıyorsanız, Advanced Woo Search ve Advanced Product Search For WooCommerce harika eklentilerdir. Her ikisi de ihtiyacınız olan sonuçları verecektir. Bu eğitim için Advanced Woo Search kullanacağız.
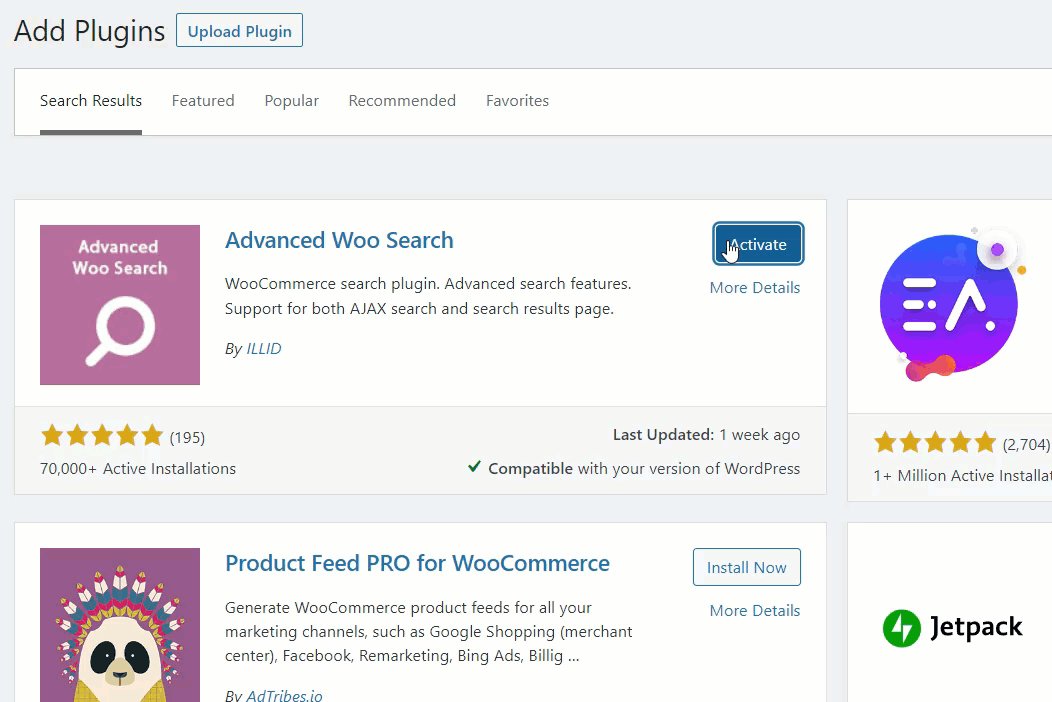
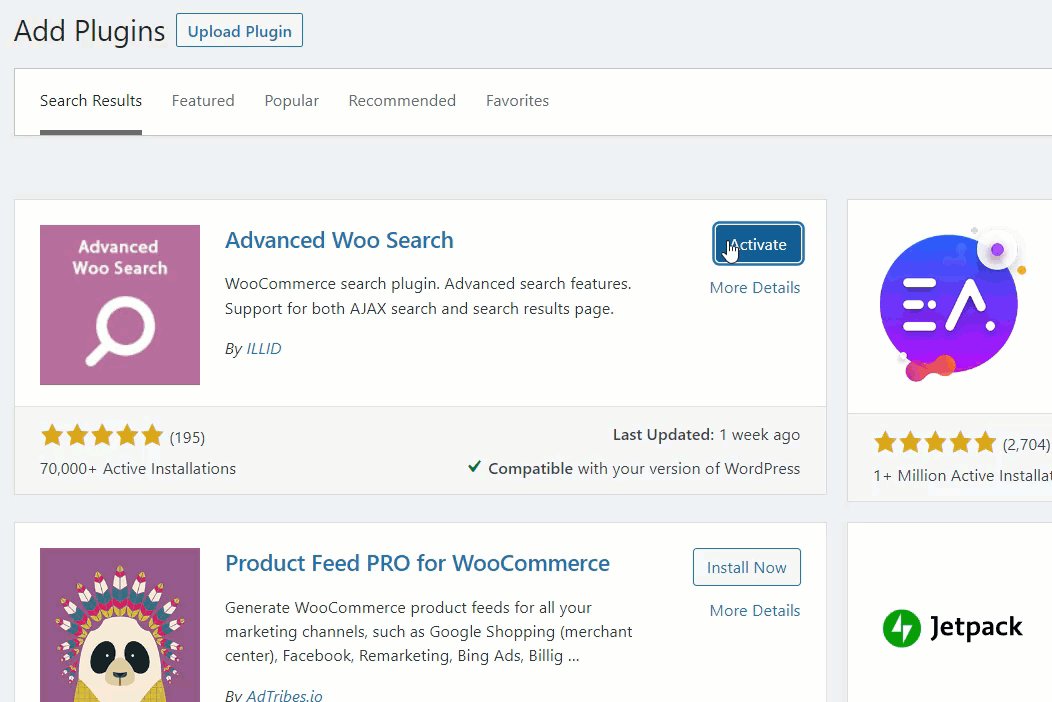
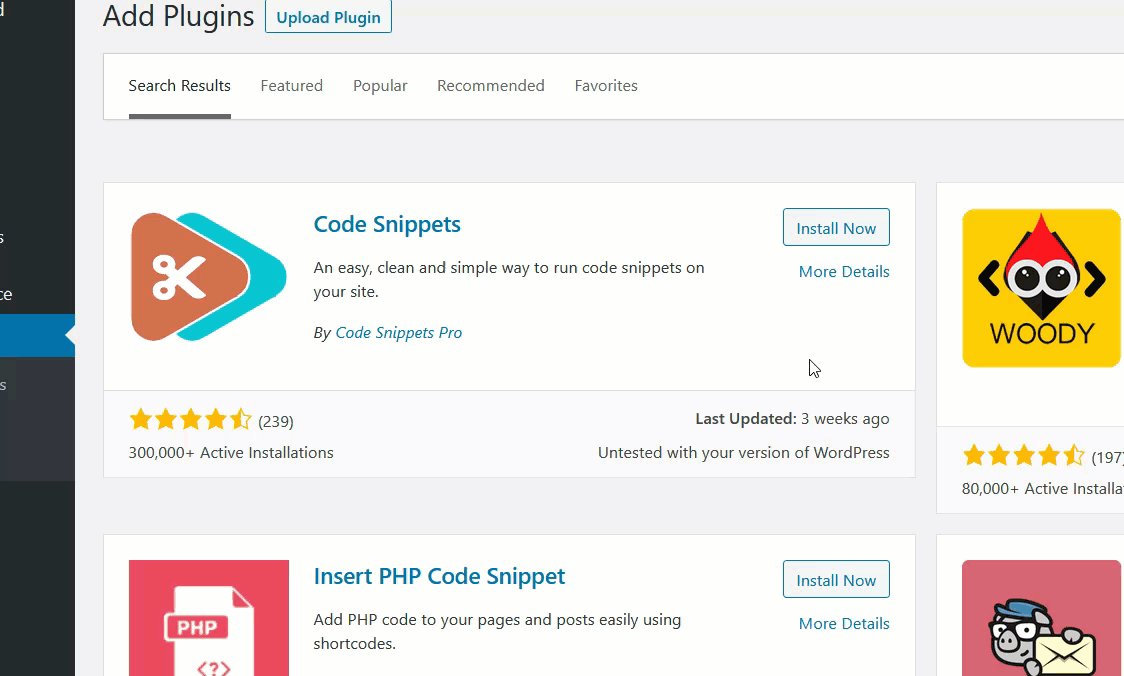
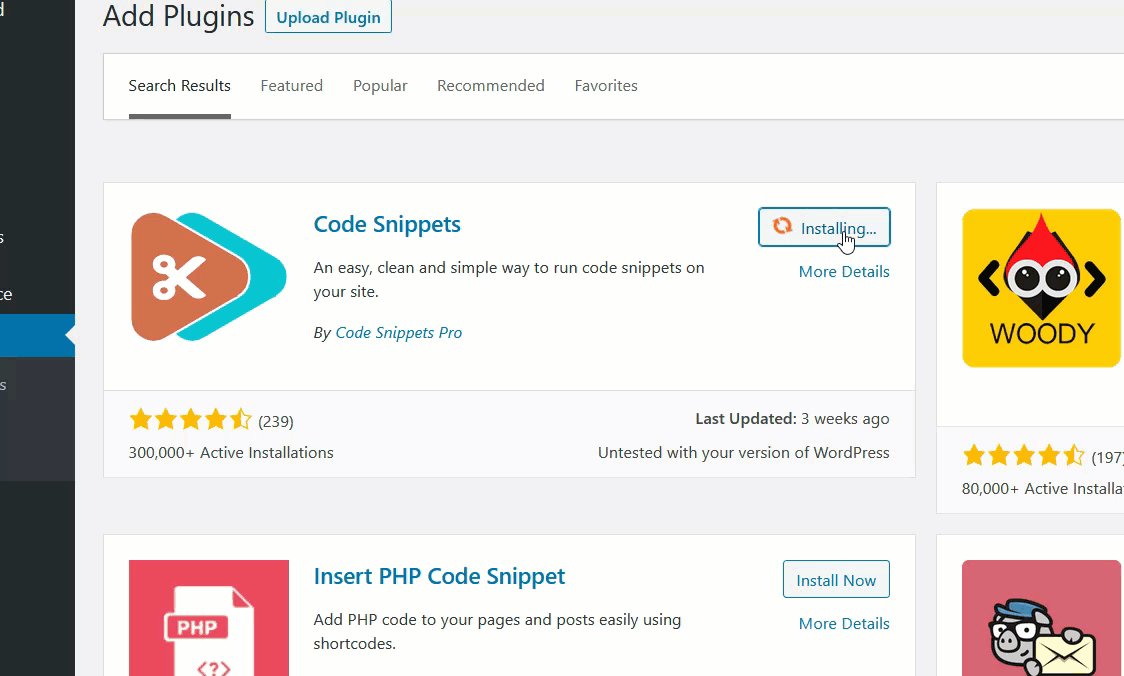
Yapmanız gereken ilk şey, WordPress kurulumunuz içinde Advanced Woo Search'ü kurmak ve etkinleştirmektir.

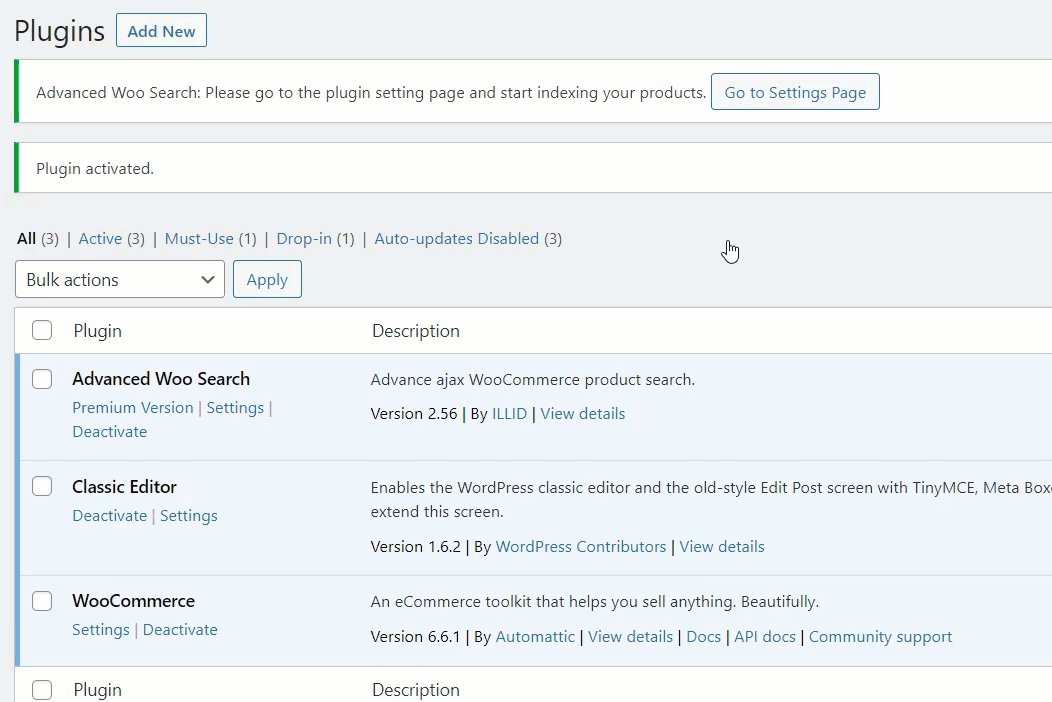
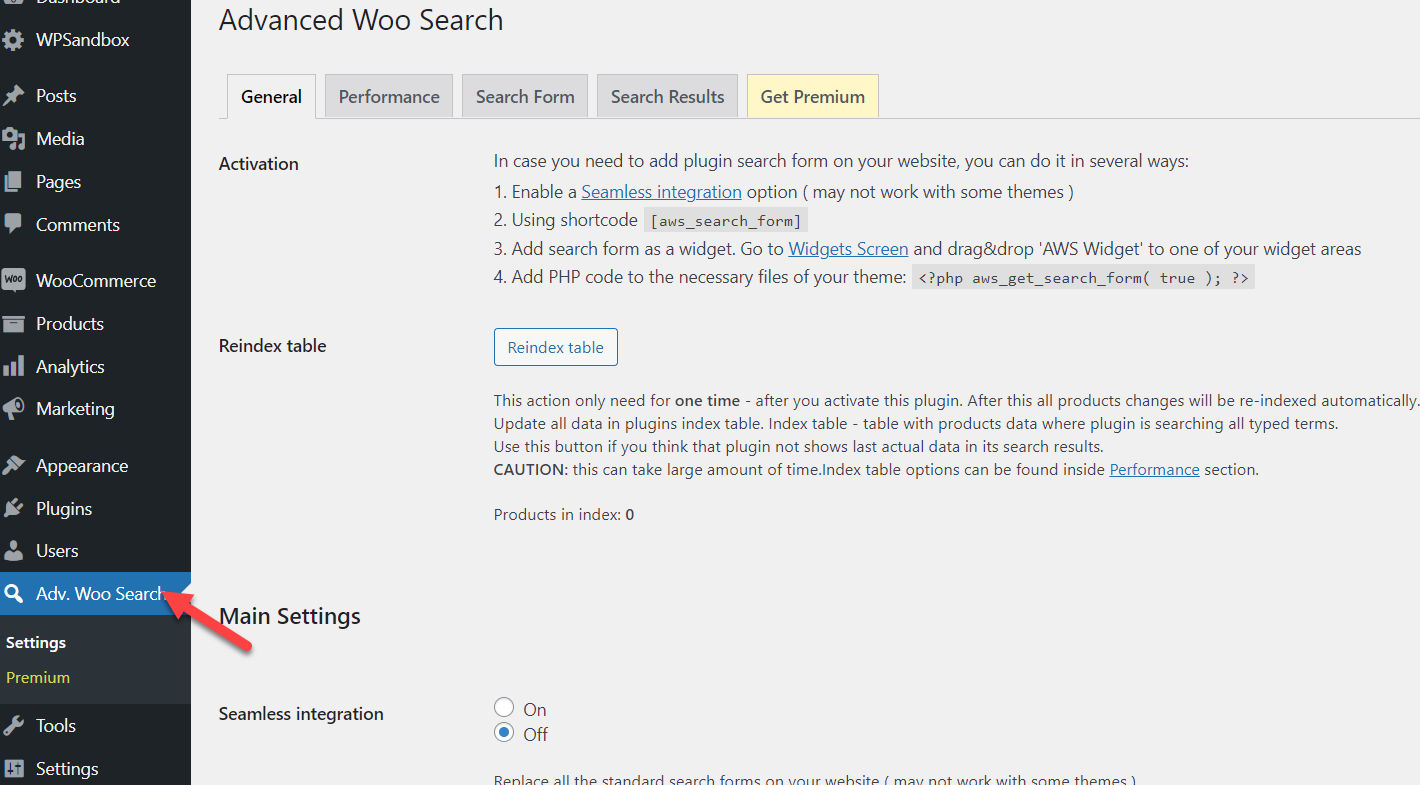
Eklentiyi etkinleştirdikten sonra, WordPress panosunun sol tarafında ayarlarını göreceksiniz.

Buradan, performans ayarları, arama formu ve eklentinin arama sonuçları ile birlikte genel seçenekleri yapılandırabilirsiniz.
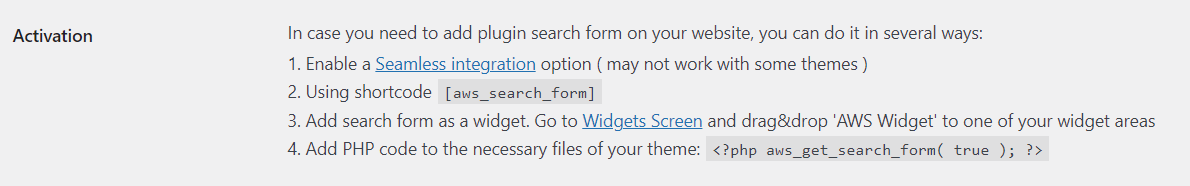
Arama seçeneğini WooCommerce kurulumunuzun içine gömmek için birden fazla yolunuz var. Örneğin, yeni başlayanlar için uygun bir yöntem, kısa kod veya widget aradığınızı varsayalım. Öte yandan, daha gelişmiş bir tekniğe ihtiyacınız varsa, sayfada belirtilen PHP snippet'ini kullanmaktan çekinmeyin.

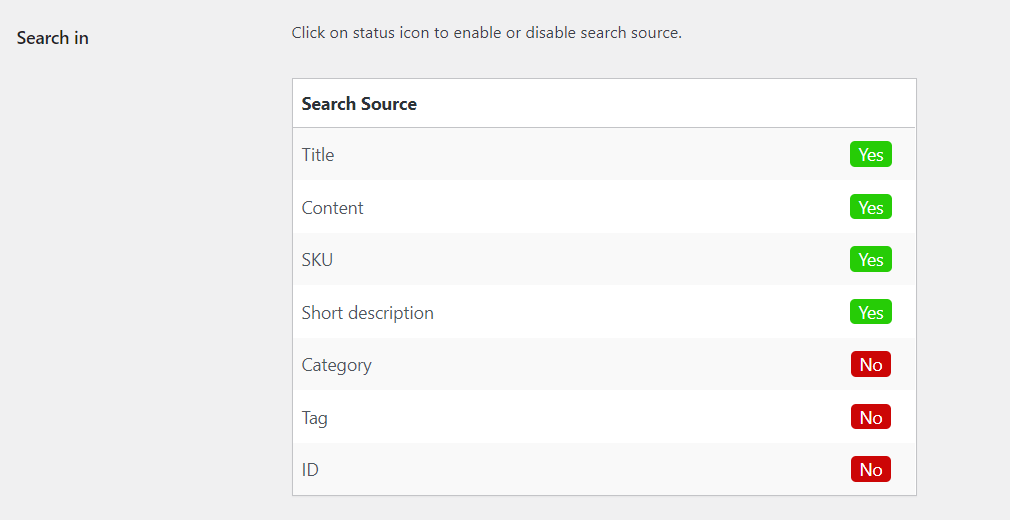
Aynı sayfadan arama simgenizi ve çıktınızı özelleştirebilirsiniz. Örneğin, bir müşteri bir arama anahtar sözcüğü girdiğinde, bakılması tercih edilen kaynakları belirtebilirsiniz.

Benzer şekilde, aynı sayfadan arama formunu ve arama sonuçlarını özelleştirebilirsiniz. Seçenekleri değiştirmeyi bitirdikten sonra güncellemeleri kaydedin. Yapmanız gereken bir sonraki adım, arama widget'ını siteye eklemek. Yukarıda bahsedildiği gibi, bu görevi tamamlamak için kısa kod/WordPress widget'ını veya kodlama yöntemini seçebilirsiniz.
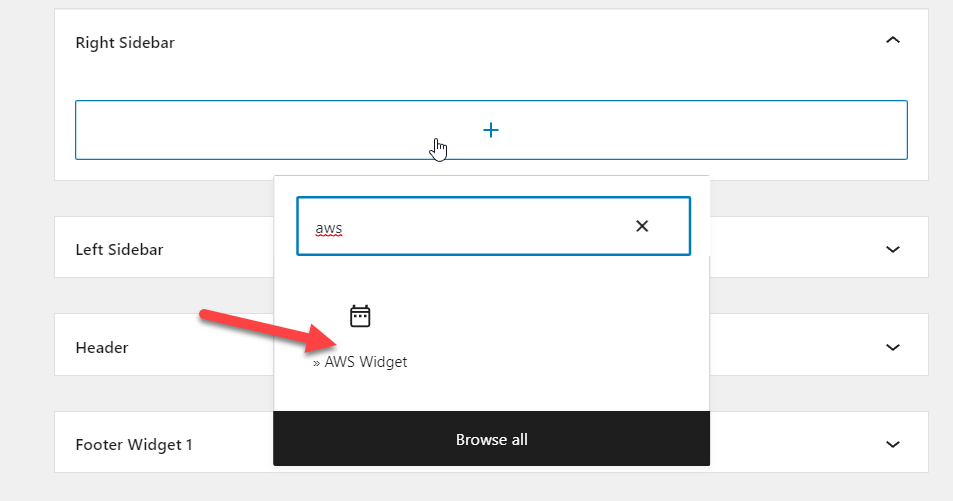
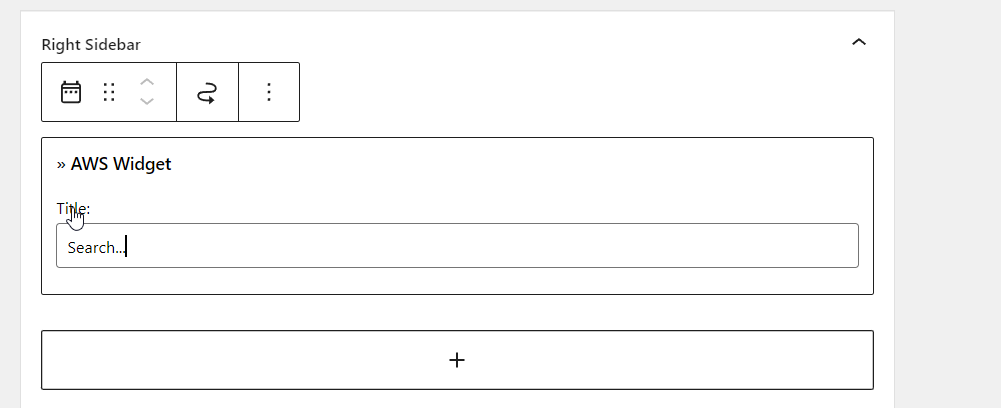
Bu durumda, widget'ı kullanarak arama seçeneğini ekleyeceğiz. AWS Widget'ı aramanız gerekir.

Aynı ekrandan arama etiketini de yapılandırabilirsiniz.

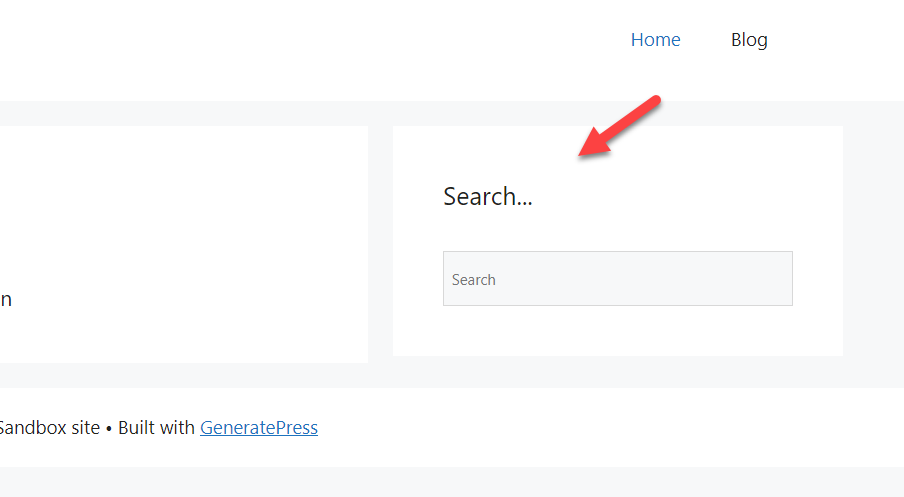
Widget'ı ekledikten sonra sayfayı güncelleyin. Bunu yaptıktan sonra, ön uçtan kontrol etmeniz gerekir. Orada arama formunu göreceksiniz.


En iyi WooCommerce ürün arama eklentileri hakkında daha fazla bilgi edinmek istiyorsanız bu makaleye bakın.
3. Ürün Aramayı WooCommerce'de Programlı Olarak Düzenleyin
Kodları düzenleme ve çekirdek dosyaları değiştirme konusunda sorun yaşıyorsanız, WooCommerce ürün aramasını bazı snippet'lerle özelleştirebilirsiniz. Ardından, görevi adım adım nasıl yapacağınızı size göstereceğiz.
Canlı WooCommerce mağazanızda değişiklik yapmadan önce eksiksiz bir site yedeği oluşturduğunuzdan emin olun. Bu şekilde, bir eklenti/kod çakışması durumunda hiçbir şeyin ters gitmeyeceğinden emin olabilirsiniz. Ayrıca, parçacığı doğrudan ana temanın function.php dosyasına yapıştırmayacağız. Bunun yerine, bir alt tema oluşturmanız veya siteye özel bir eklenti kullanmanız gerekir. Tabii ki, bunu yapmak için her zaman bir alt tema eklentisi kullanabilirsiniz.
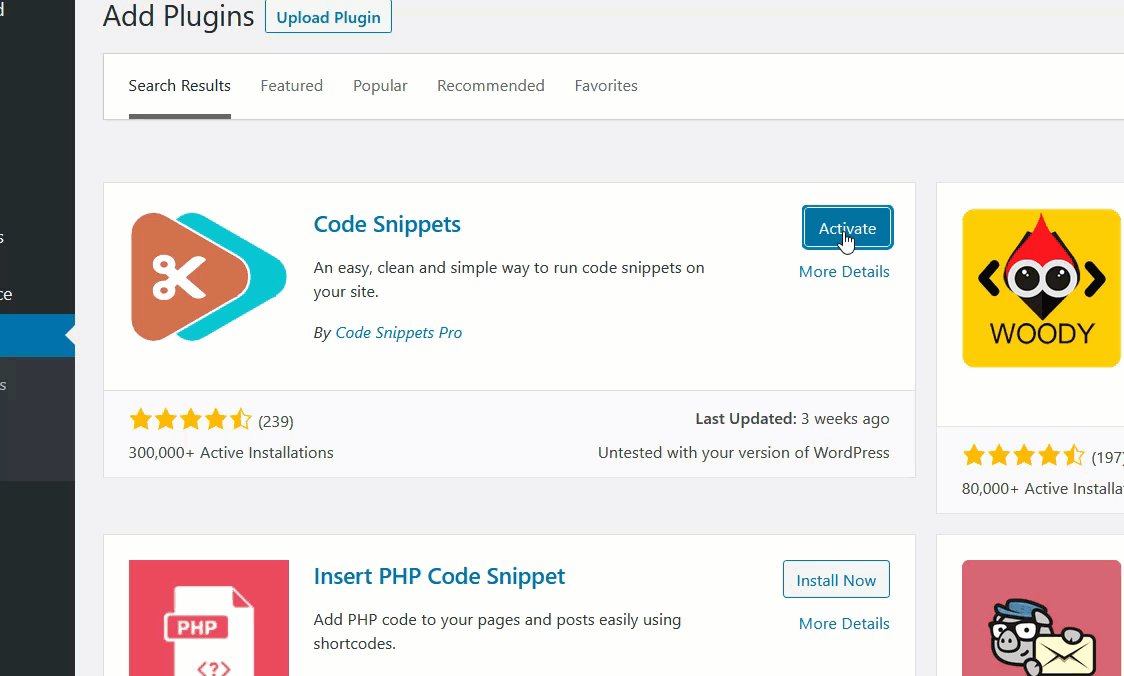
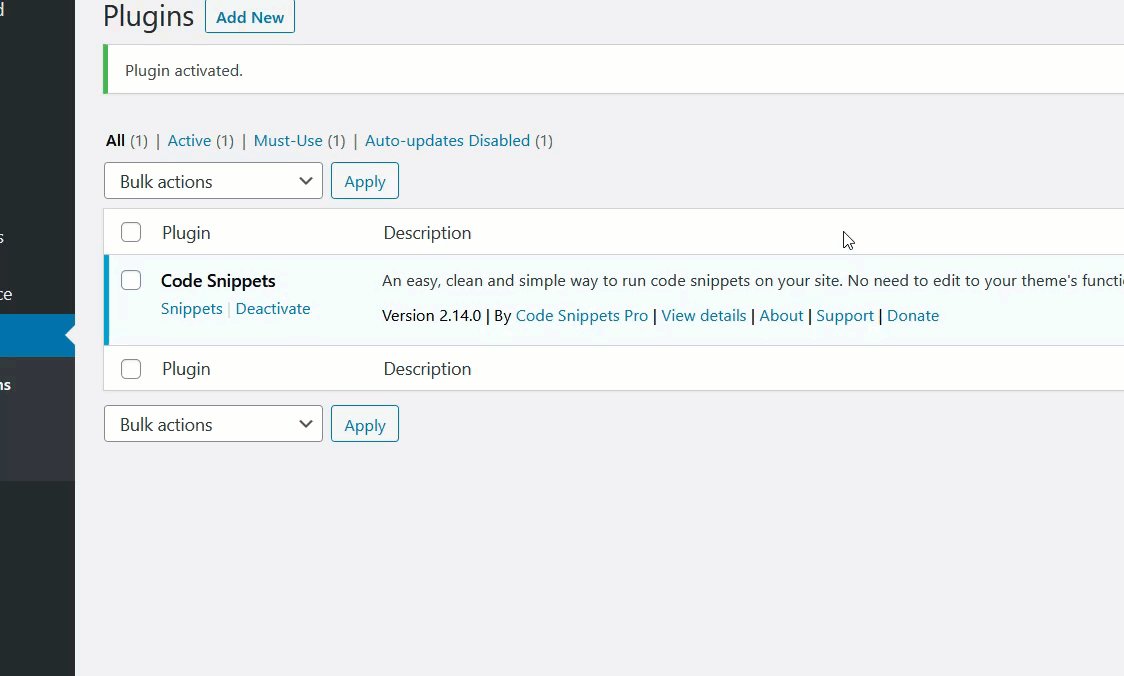
Bu eğitim için Kod Parçacıklarını kullanacağız. Code Snippets, kullanıcıların WordPress kurulumuna özel kodlar ve CSS eklemesine yardımcı olacak, ücretsiz ve kullanımı kolay bir WordPress siteye özel eklentidir. Aynısını kullanmayı planlıyorsanız, kurulumunuzda Kod Parçacıklarını kurun ve etkinleştirin.

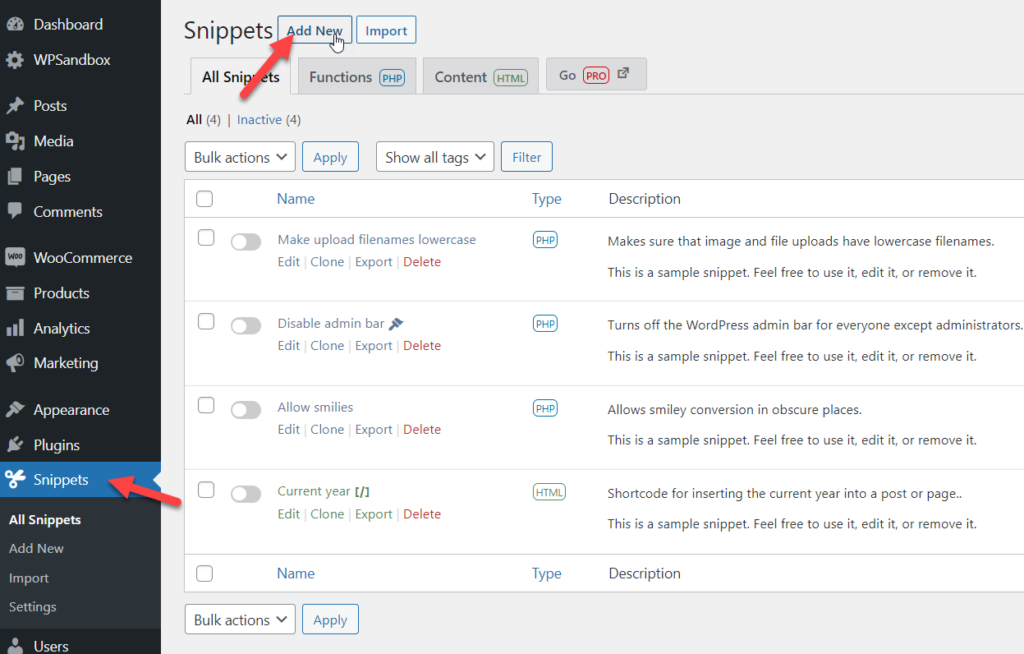
Eklentiyi kurduktan sonra sol tarafta konfigürasyonunu göreceksiniz. Ardından, WordPress kurulumunuza yeni bir snippet eklemeniz gerekir.

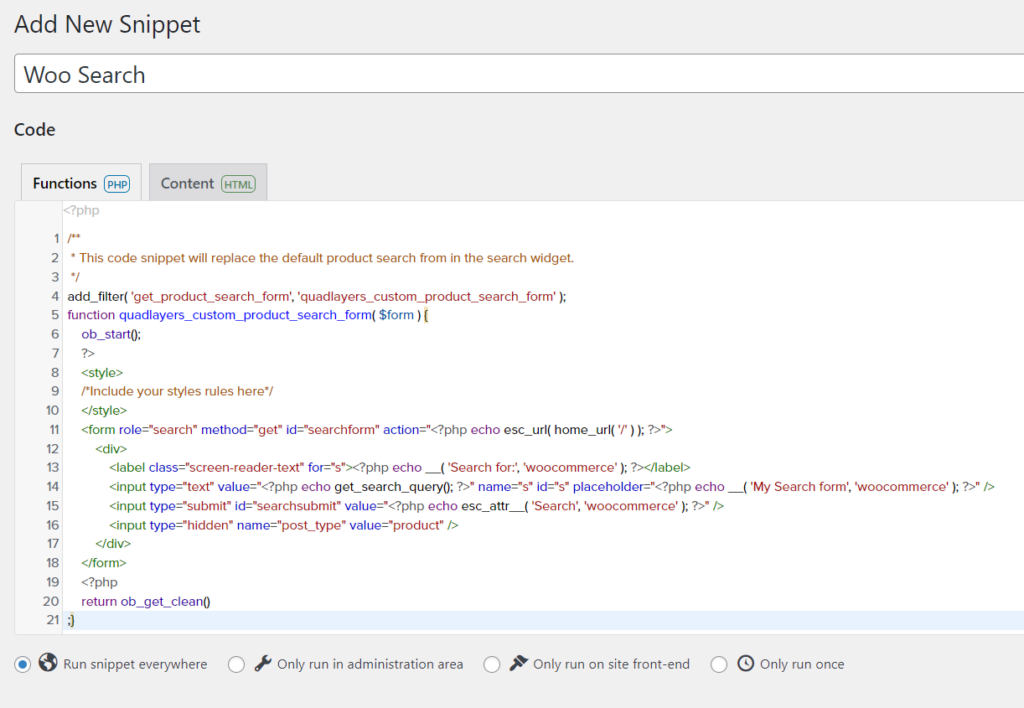
Ardından, bu kodu kopyalamanız gerekir:
/**
* Bu kod parçacığı, arama widget'ındaki varsayılan ürün aramasının yerini alacaktır.
*/add_filter('get_product_search_form', 'quadlayers_custom_product_search_form' );function quadlayers_custom_product_search_form( $form ) {
ob_start();
?>
<stil>
/*Stil kurallarınızı buraya ekleyin*/
</style>
<form role="search" method="get" action="<?php echo esc_url( home_url( '/' ) ); ?>">
<div>
<label class="screen-reader-text" for="s"><?php echo __( 'Arama:', 'woocommerce' ); ?></etiket>
<input type="text" value="<?php echo get_search_query(); ?>" name="s" placeholder="<?php echo __( 'Arama formum', 'woocommerce' ); ?>" / >
<input type="submit" value="<?php echo esc_attr__( 'Ara', 'woocommerce' ); ?>" />
<input type="hidden" name="post_type" value="product" />
</div>
</form>
<?php
ob_get_clean() döndür
;}
Ve snippet'in içine yapıştırın.

Kaydetmeden önce, koda daha yakından bakalım. Burada fonksiyon olarak quadlayers_custom_product_search_form kullanıyoruz. Bu nedenle, doğrudan PHP kodu aracılığıyla özel CSS eklemeyi planlıyorsanız, bu alanı kullanın:
<stil>
/*Stil kurallarınızı buraya ekleyin*/
</style>
CSS bölümünü (ihtiyacınız varsa) tercihlerinize göre değiştirdikten sonra snippet'i kaydedin.

Bu kadar.
WooCommerce ürün aramasını programlı olarak bu şekilde değiştirebilirsiniz.
Bonus: WooCommerec AJAX Ürün Filtreleri Ekleyin
WooCommerce kurulumunuza AJAX eklemek harika bir fikir. Mağaza müşterilerinin ihtiyaç duydukları ürünü güçlük çekmeden bulmalarına yardımcı olacaktır. Bu bölüm, çevrimiçi mağazanızın AJAX ürün filtreleme sistemini nasıl etkinleştireceğinizi gösterecektir.
Varsayılan olarak, WooCommerce'in varsayılan filtreleme sistemi minimumdur. AJAX filtreleme sisteminin tüm potansiyelini ortaya çıkarmak için üçüncü taraf bir WordPress eklentisi kullanmanız gerekir. Ve bu eğitim için Gelişmiş AJAX Ürün Filtrelerini kullanacağız.
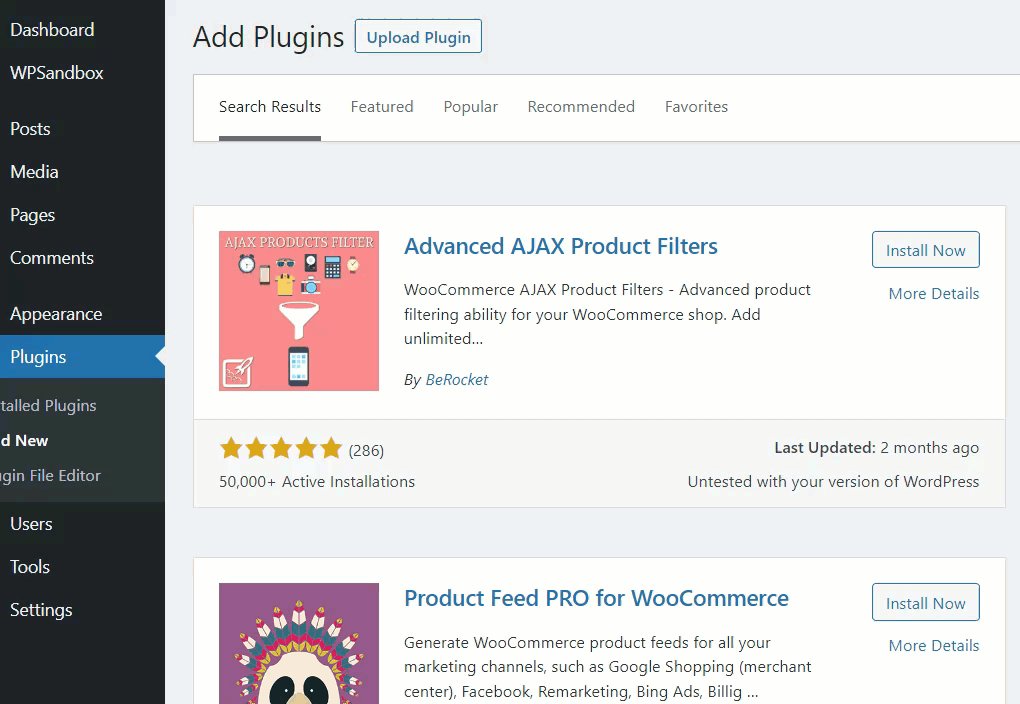
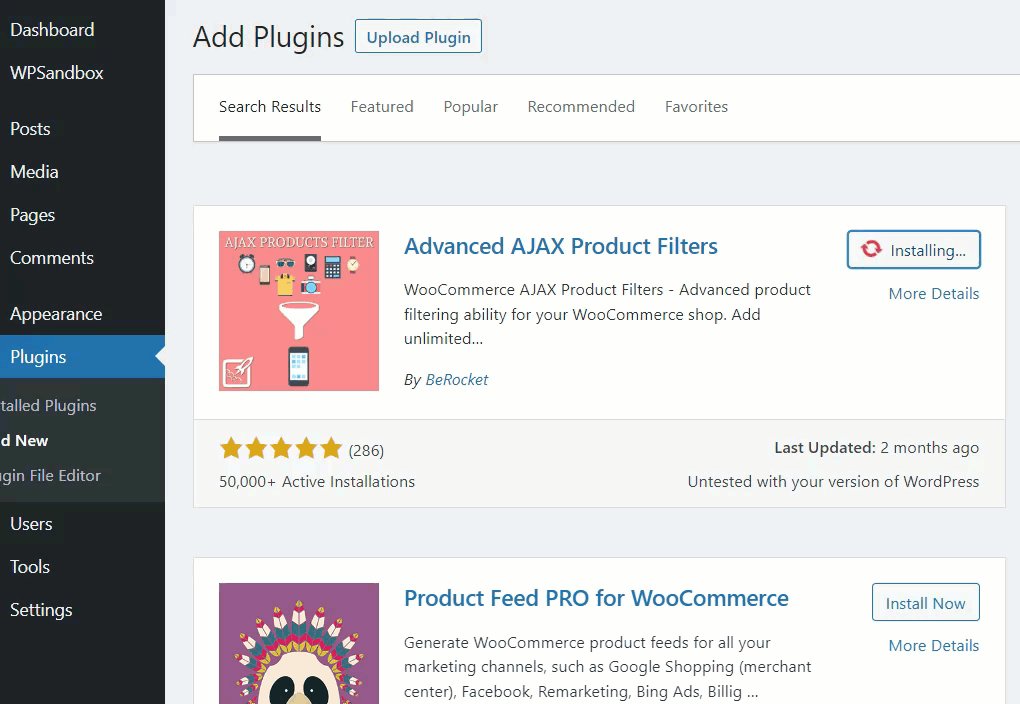
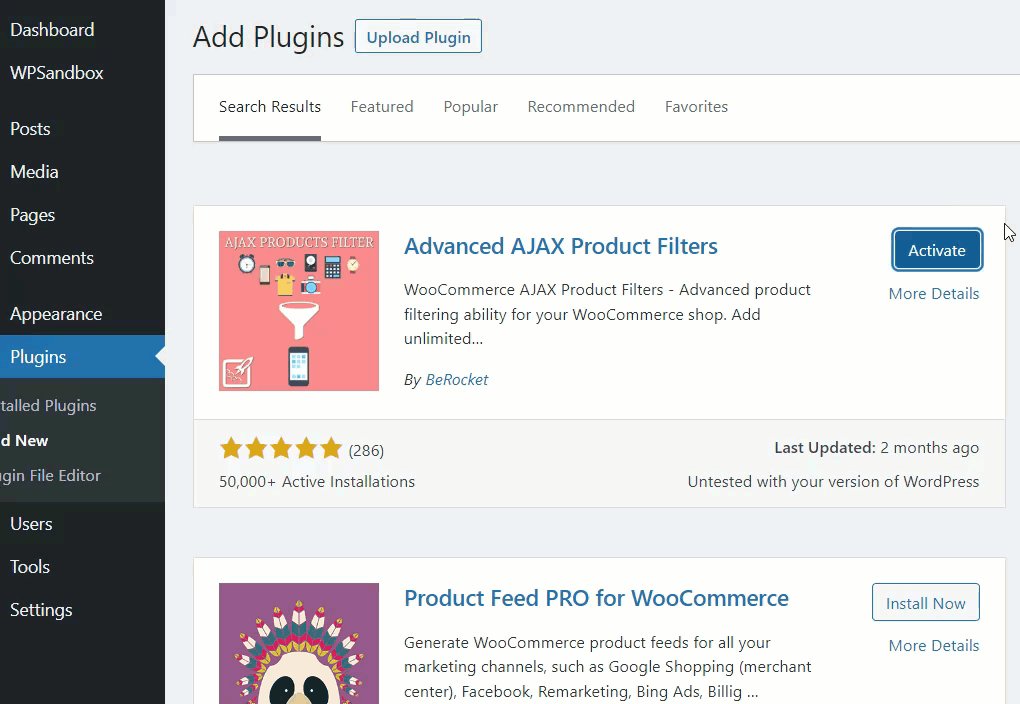
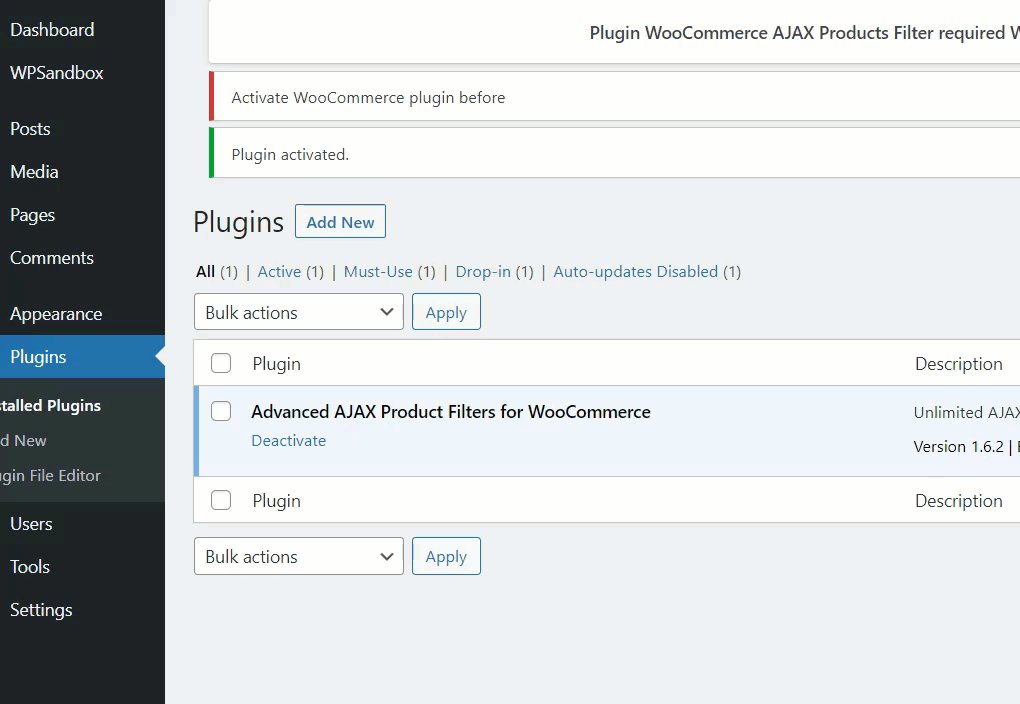
Bu nedenle, WordPress kurulumunuzda yüklemeniz ve etkinleştirmeniz gerekir.

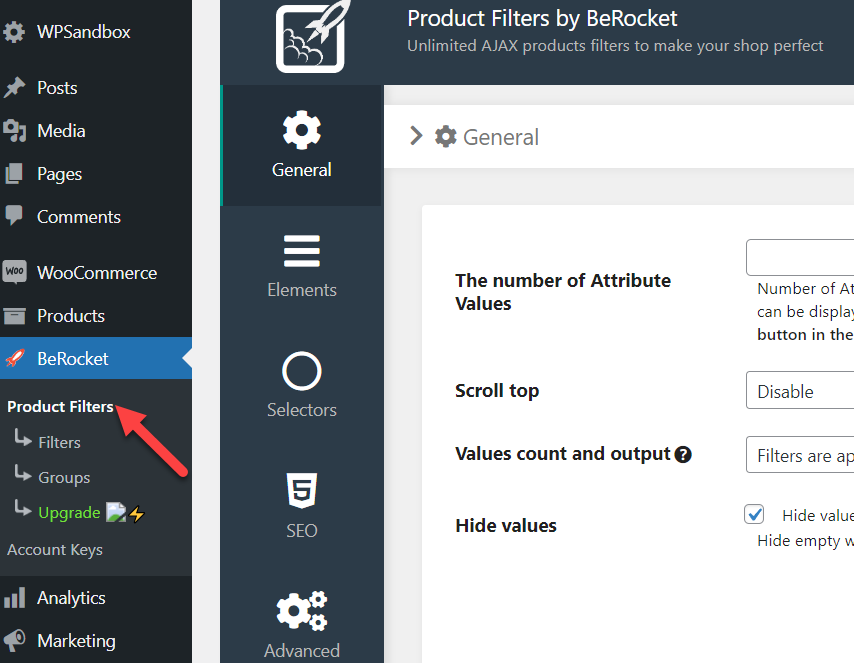
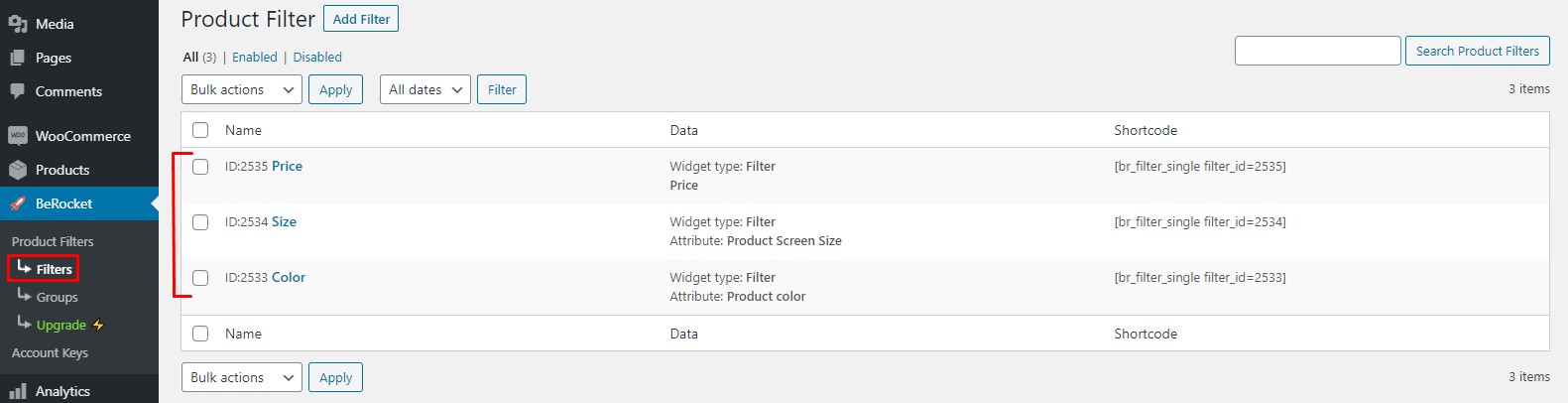
Eklentiyi etkinleştirdikten sonra sol tarafta ayarlarını göreceksiniz. Oradan ürün filtreleri seçeneğine gidin.

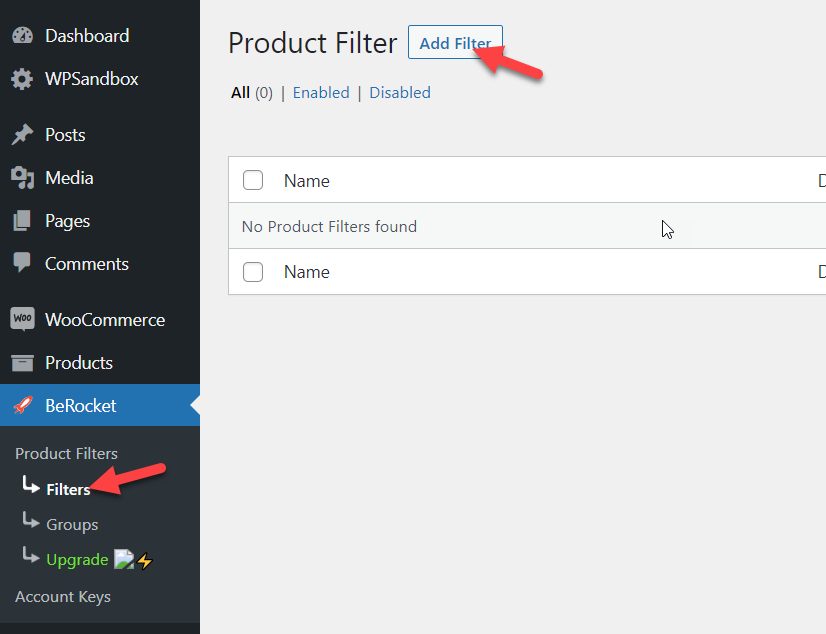
Bunlar genel yapılandırma seçenekleridir ve bunları tercihlerinize göre değiştirebilirsiniz. İlerlemeye hazır olduğunuzda, Filtreler seçeneğine tıklayın. Buradan özel ürün filtreleri oluşturabilirsiniz. Son olarak, yeni bir filtreleme seçeneği eklemek için Filtre Ekle düğmesini tıklayın.

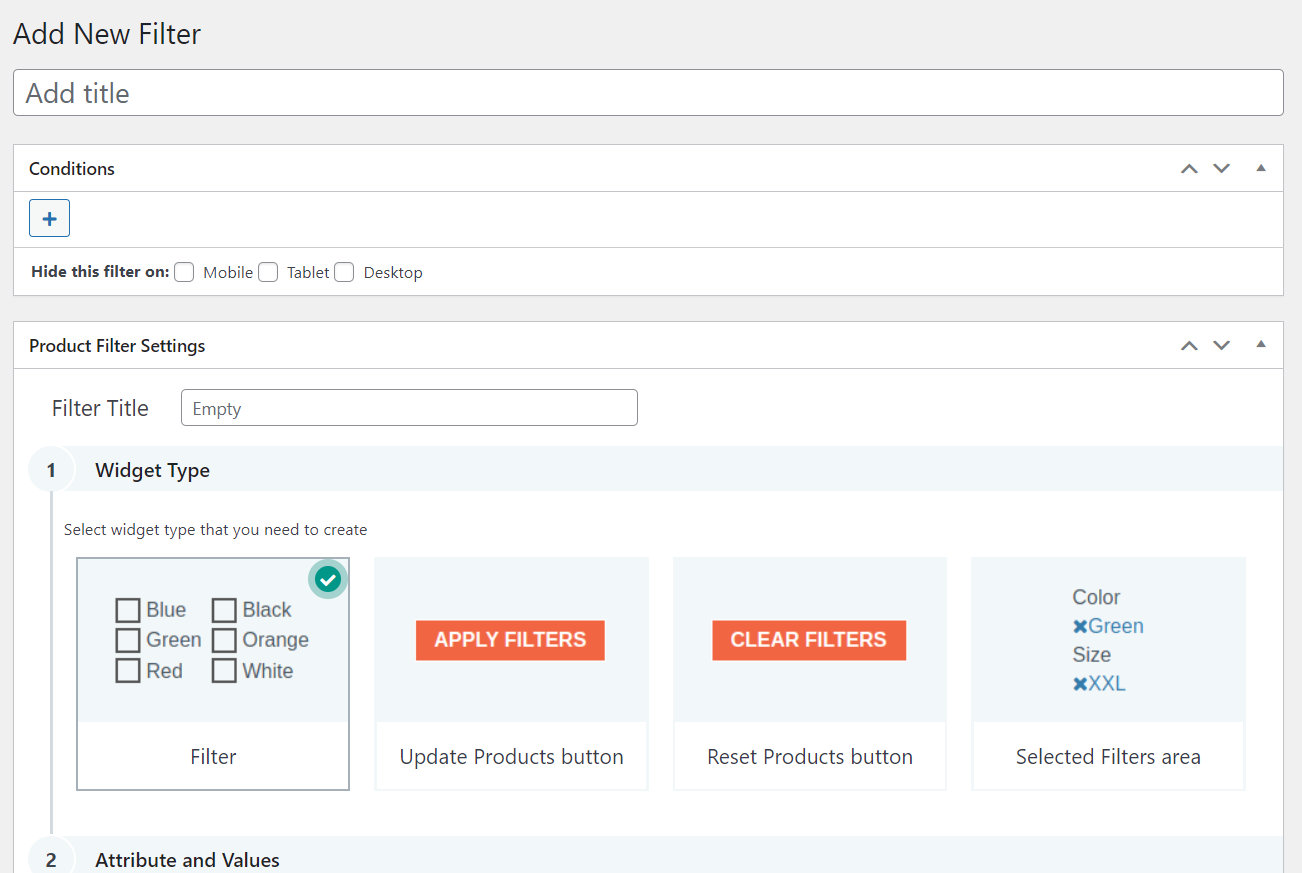
Sonraki sayfada, filtrelerinizi özelleştirmek için özel bir sayfa göreceksiniz.

İstediğiniz kadar filtre ekleyebilirsiniz. Filtreleri yayınladıktan sonra, hepsi eklentinin Ayarlar sayfasında görüntülenecektir. Onları oradan yönetebilirsiniz.

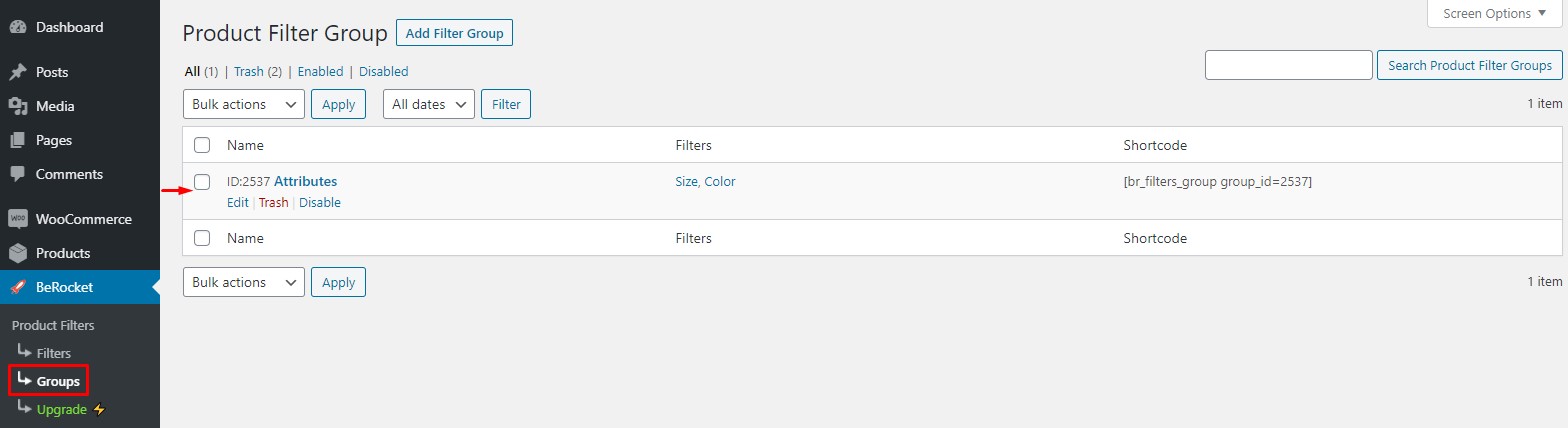
Gruplar bölümünden de bir filtre grubu oluşturabilirsiniz.

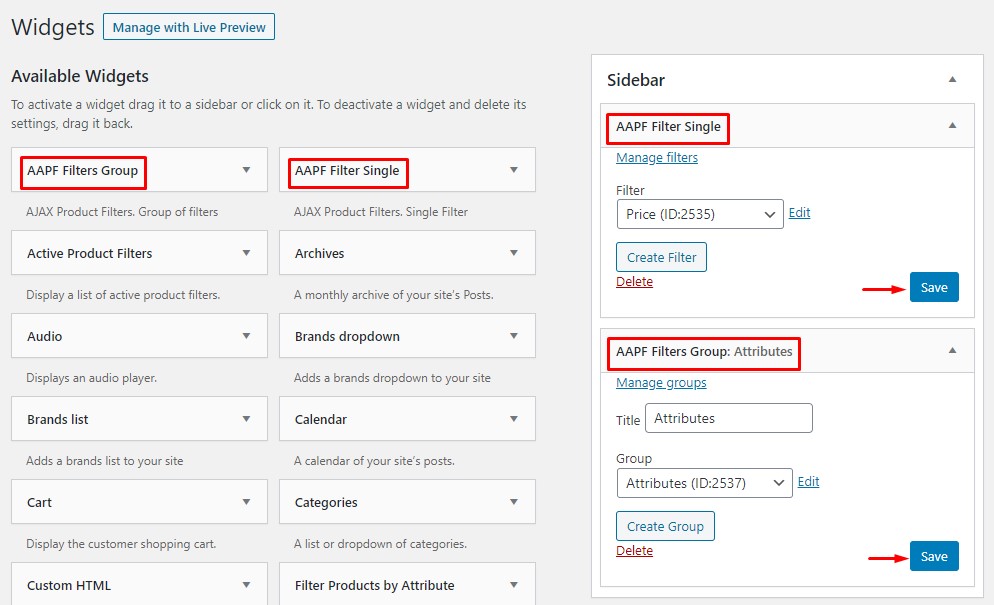
Filtreleri gereksinimlerinize göre değiştirdikten sonra, AAPF filtre widget'larını WooCommerce mağazanıza ekleyebilirsiniz.

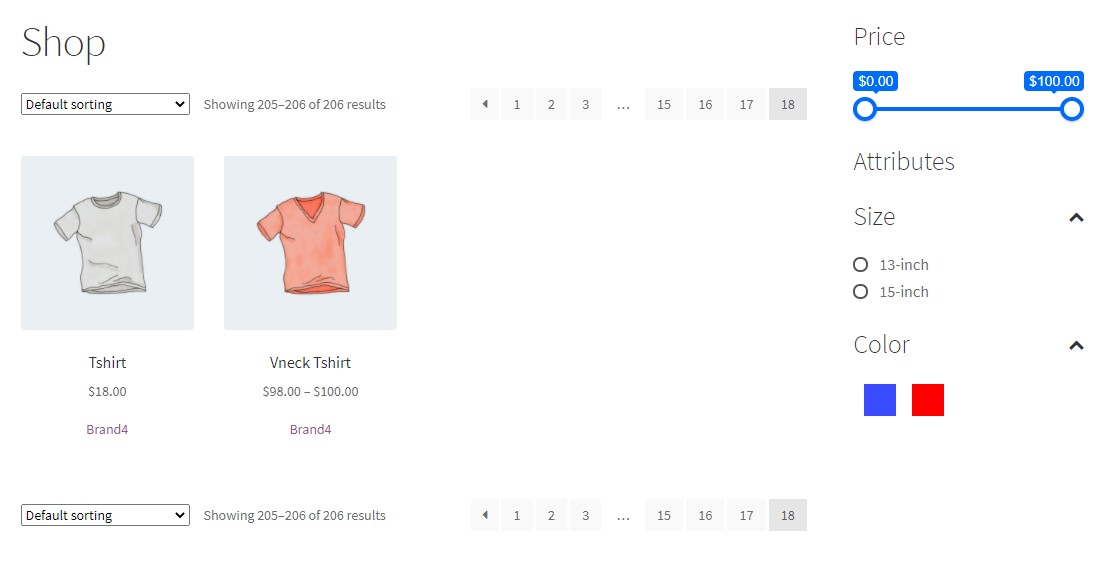
Web sitesini ön uçtan kontrol ederseniz canlı eylemi göreceksiniz.

Bu şekilde WooCommerce AJAX ürün filtrelerini sorunsuz bir şekilde ekleyebilirsiniz. Ayrıntılı bir makale için lütfen bu bağlantıya göz atın.
Çözüm
WooCommerce ürün arama sonuçlarını bu şekilde özelleştirebilirsiniz. Önerdiğimiz üç yöntem şunlardır:
- WooCommerce arama widget'ı
- Eklenti
- kodlama
Daha erişilebilir hale getirmek için mevcut herhangi bir widget alanına arama seçeneğini eklemeniz gerekiyorsa, yukarıda bahsettiğimiz ilk yöntemi kullanabilirsiniz. Öte yandan, arama özelliğini geliştirecek, kullanımı kolay başka bir çözüme ihtiyacınız varsa, bir eklenti kullanmayı düşünmelisiniz. Son olarak, daha gelişmiş bir yönteme ihtiyacınız varsa ve kodları işleyebiliyorsanız, üçüncü seçeneği seçmelisiniz.
Tüm bu yöntemler yeni başlayanlar için uygundur ve istenen sonucu verecektir.
Umarız bu makaleyi faydalı bulmuşsunuzdur ve okumaktan keyif almışsınızdır. Lütfen bu gönderiyi arkadaşlarınızla ve diğer blog yazarlarıyla sosyal medyada paylaşmayı düşünün. Ayrıca, daha fazla ilgili makale için blog arşivimize göz atmanız gerekir. Bununla birlikte, ilginç bulabileceğiniz makalelerimizden bazılarını burada bulabilirsiniz:
- WooCommerce Ürün İncelemeleri Nasıl Eklenir
- En İyi WooCommerce Ürün Resmi Yakınlaştırma Eklentileri
- WooCommerce'e Blog Nasıl Eklenir?
