WooCommerce kayıt formu nasıl özelleştirilir
Yayınlanan: 2021-07-20Kayıt formlarınızı düzenlemek ve daha fazla potansiyel müşteri elde etmek ister misiniz? Bu kılavuzda, WooCommerce kayıt formunu eklentilerle ve eklentiler olmadan özelleştirmenin farklı yollarını göstereceğiz.
Çevrimiçi kayıtlar, çevrimiçi mağazanızın en önemli parçalarından biridir. Müşterilerinizin mağazanızdan satın almak üzere yeni bir hesap oluşturmasına izin vermek standart prosedürdür. Kayıpları önlemek için kayıt formlarınızın mağazanıza uygun olduğundan ve yalnızca gerekli alanlara sahip olduğundan emin olmalısınız.
Neden Varsayılan WooCommerce Kayıt Formunu Özelleştirin?
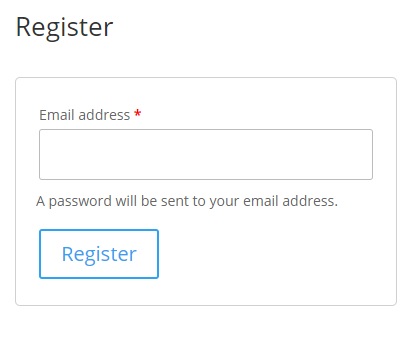
Bir müşteri çevrimiçi mağazanızda yeni bir hesap kaydettirdiğinde, onlar hakkında e-posta, ad, fatura adresi ve daha fazlası gibi bazı bilgiler alırsınız. Ancak, varsayılan WooCommerce kayıt formu, yalnızca e-posta adresinin yeni bir hesap kaydetmesini ister . Bu, müşteri için süreci daha hızlı hale getirebilir, ancak aynı zamanda alışveriş yapanları daha iyi tanımak için boşa giden bir fırsattır.

Müşterilerin herhangi bir ek bilgi vermesi gerekiyorsa, bunları ödeme sırasında veya "Hesabım" sayfasından eklemeleri gerekir. Bu, alışveriş yapanlarınız için çok tekrarlı ve uzun bir prosedür olabilir ve hatta çevrimiçi mağazanıza olan ilgilerini kaybetmelerine neden olabilir.
İyi haber şu ki, almak istediğiniz bilgilerle birlikte gerekli tüm alanları kayıt formuna ekleyerek bunu önleyebilirsiniz. Bu şekilde, bilgileri doğrudan alacaksınız ve müşterilerin ayrıntılarını daha sonra güncellemeleri gerekmeyecek ve bu, hem siz hem de kullanıcılarınız için daha uygun olacaktır.
Şimdi WooCommerce kayıt formunu düzenlemek için farklı yöntemleri görelim .
WooCommerce Kayıt Formu Nasıl Özelleştirilir
WooCommerce kayıt formunuzu özelleştirmenin 3 ana yolu vardır:
- WooCommerce Kontrol Panelinden
- Eklentiler ile
- programatik olarak
Her bir yönteme bir göz atalım. Başlamadan önce, mağazanızda WooCommerce'i doğru şekilde kurduğunuzdan emin olun.
1. WooCommerce Kontrol Panelinden WooCommerce Kayıt Formunu Özelleştirin
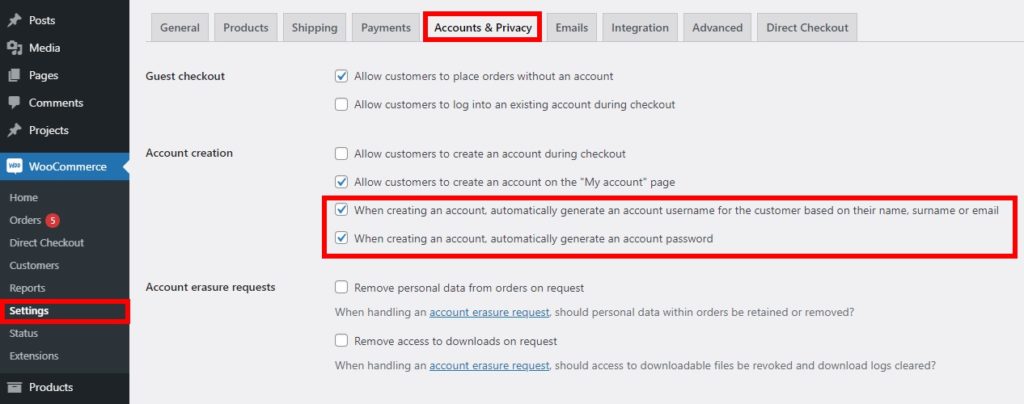
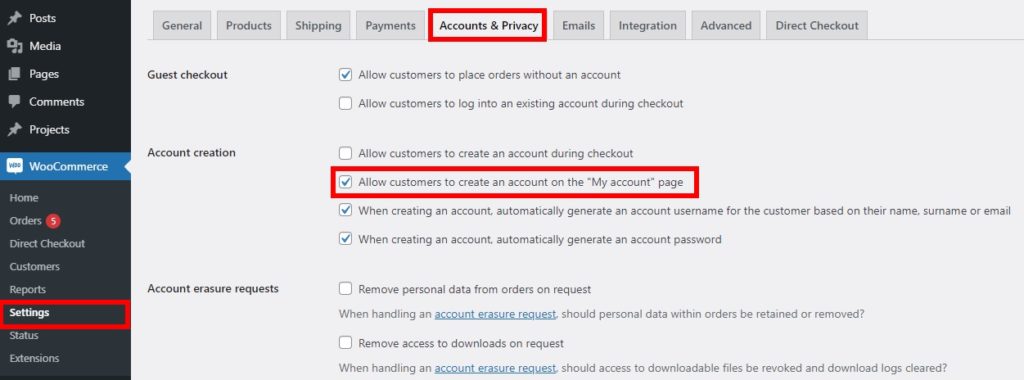
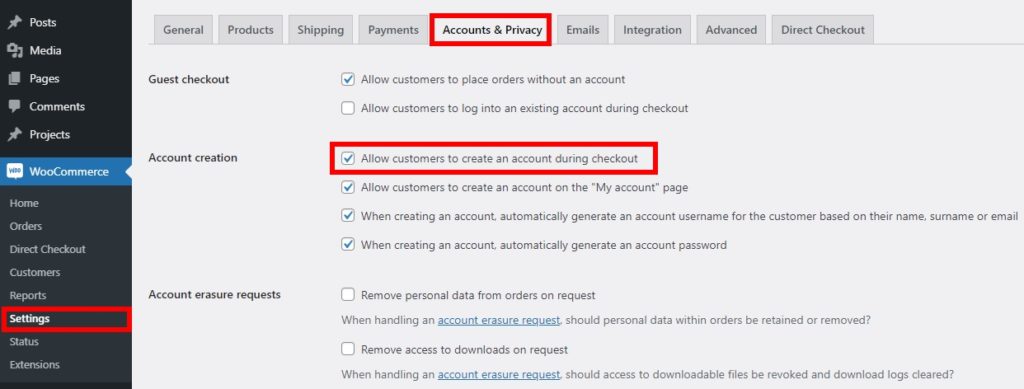
Varsayılan olarak, kayıt formunuzu WooCommerce kontrol panelinden düzenleyebilirsiniz. WooCommerce > Ayarlar'a gidin ve Hesaplar ve Gizlilik sekmesini açın. Burada, müşteriler mağazanızda yeni bir hesap oluşturduğunda birkaç seçeneği değiştirebilirsiniz.
Örneğin, hesap oluşturma sırasında kullanıcı adlarını ve şifreleri otomatik olarak oluşturmak için seçenekleri etkinleştirebilirsiniz. Bu seçenekler varsayılan olarak etkindir, ancak bunları devre dışı bırakabilirsiniz.

Müşterilerin ödeme sayfasında veya Hesabım sayfasında bir hesap oluşturmasına, alışveriş yapanların hesap olmadan sipariş vermesine vb. izin vermek için başka seçenekler de vardır. Etkinleştirmek istediğiniz seçenekleri kontrol edin ve ardından değişiklikleri kaydedin .
Gördüğünüz gibi, bu varsayılan seçenekler WooCommerce kayıt formlarınızı düzenlemek için oldukça sınırlıdır. Daha fazla alan eklemek veya daha büyük değişiklikler yapmak istiyorsanız, başka yöntemler kullanmanız gerekecektir.
2. Eklentileri kullanarak WooCommerce Kayıt Formunu Özelleştirin
WooCommerce kayıt formunuzu kolayca özelleştirmenin en iyi yollarından biri, özel eklentiler kullanmaktır. Orada birkaç araç var. Bu eğitim için, Kullanıcı Kaydı eklentisini kullanarak kayıt formlarının nasıl düzenleneceğini göstereceğiz.

Kullanıcı Kaydı, kendi özel kayıt formlarınızı oluşturmanıza izin veren ve %100 duyarlı olan ücretsiz bir eklentidir. Premium planlarında bulunan WooCommerce eklentisini almanız gerekecek.
2.1. Eklentiyi ve WooCommerce Eklentisini kurun ve etkinleştirin
Eklentiyi kullanmaya başlamak için, yüklemeniz ve etkinleştirmeniz gerekir, bu nedenle WooCommerce ile entegre olan premium planlarından herhangi birine abone olmanız gerekir.
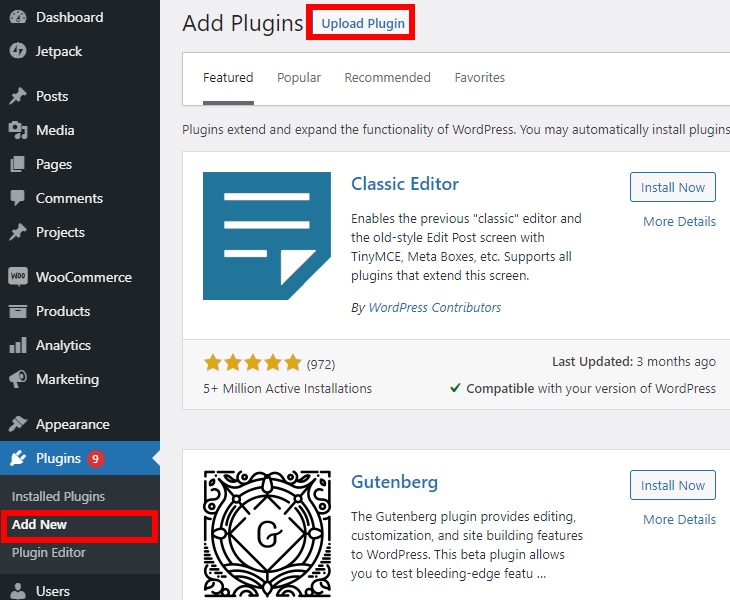
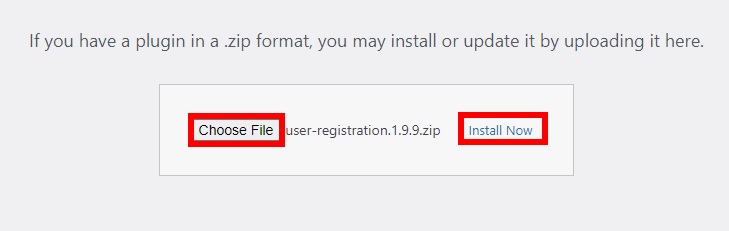
Bundan sonra, WooCommerce kontrol panelinizde Eklentiler > Yeni Ekle'ye gidin ve Eklenti Yükle'ye tıklayın .

Dosya Seç'e basın, satın aldıktan sonra indirdiğiniz eklentinin zip dosyasını seçin ve eklentiyi yüklemek için Şimdi Yükle'ye tıklayın.

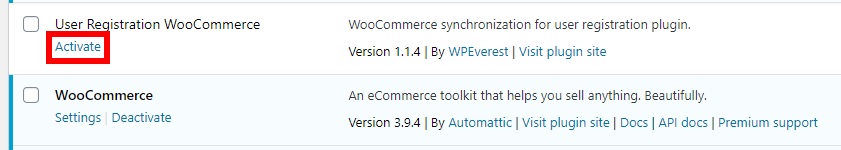
Kurulumdan sonra eklentiyi etkinleştirin . Eklentiler > Yüklü Eklentiler'e gidin ve Kullanıcı Kaydı WooCommerce uzantısının yanındaki Etkinleştir'e tıklayın.

Bu şekilde yükleme işlemine aşina değilseniz, eklentilerin manuel olarak nasıl kurulacağına ilişkin kılavuzumuza bakın.
2.2. WooCommerce Kayıt formunuzu oluşturun
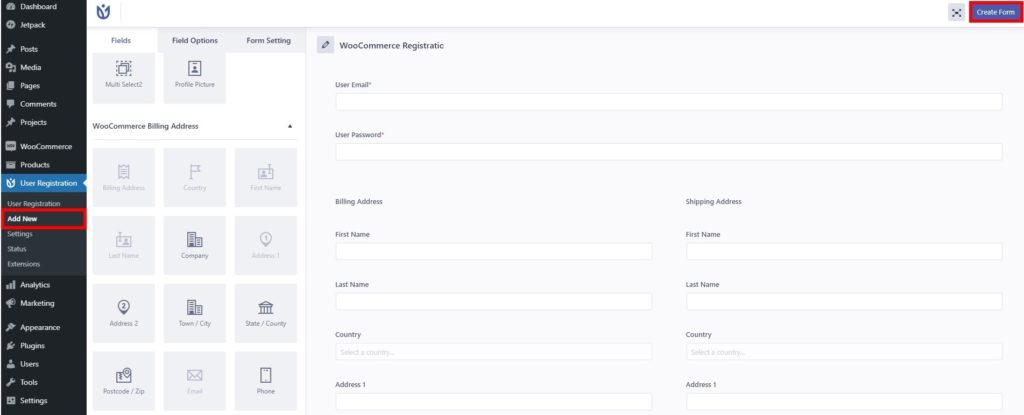
Özel WooCommerce kayıt formunuzu oluşturmaya başlamak için Kullanıcı Kaydı > Yeni Ekle'ye gidin.

Yeni kayıt formumuza “ WooCommerce Kaydı ” diyeceğiz, ancak ona istediğiniz herhangi bir adı verebilirsiniz.
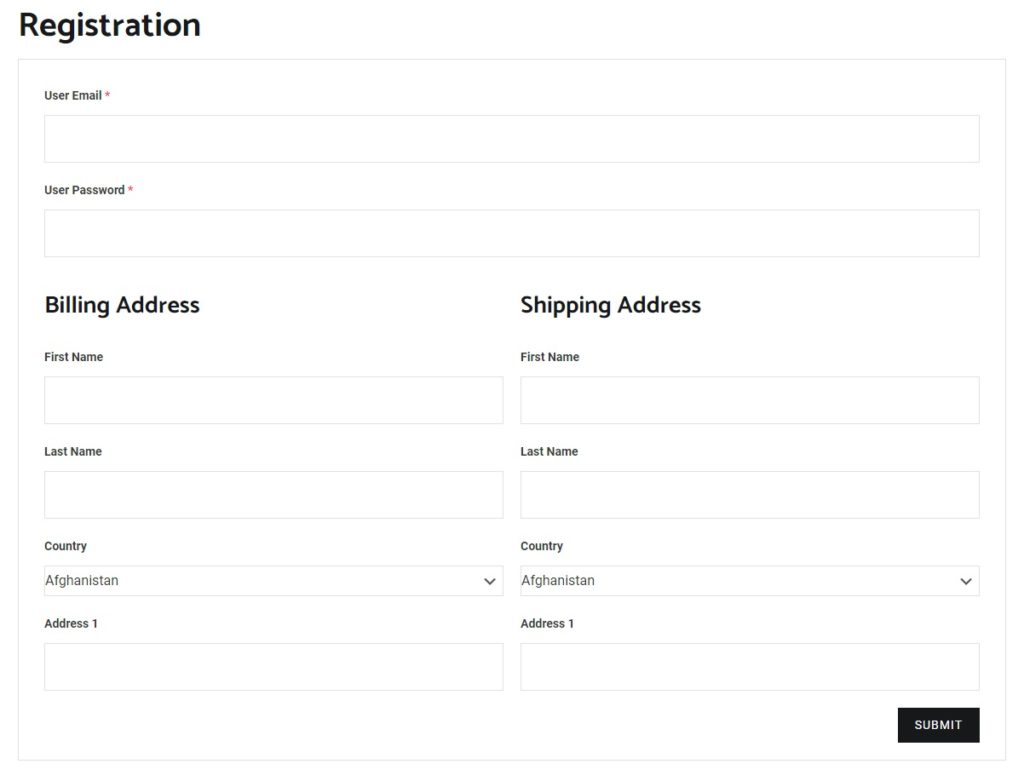
Varsayılan olarak, form yalnızca kullanıcının e-postasını ve şifresini ister, ancak fatura ve teslimat adresi, ülke, posta kodu, telefon numarası vb. gibi diğer alanları ekleyebilirsiniz. Bunları formunuza sürükleyip bırakın ve yeni WooCommerce kayıt formunuzdan memnun kaldığınızda, kaydetmek için Form Oluştur'a tıklayın.
2.3. Varsayılan WooCommerce Kayıt Sayfasını Değiştirin
Kayıt formunuzu oluşturduktan sonra kayıt sayfasındaki varsayılan kayıt formunu değiştirmeniz gerekmektedir. Bunu yapmak için WooCommerce > Ayarlar'a gidin ve Hesaplar ve Gizlilik sekmesini açın.
Müşterilerin "Hesabım" sayfasında bir hesap oluşturmasına izin verme seçeneğini seçin.

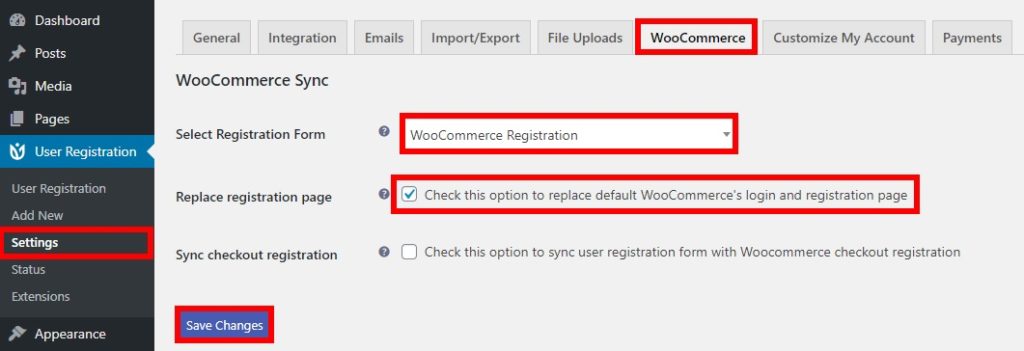
Ardından, Kullanıcı Kaydı > Ayarlar'a gidin, WooCommerce sekmesini açın ve Kayıt Formunu Seç seçeneğinde az önce oluşturduğunuz kayıt formunu seçin.
Bundan sonra, birkaç alan görünecek ve varsayılan WooCommerce giriş ve kayıt sayfasını değiştirme seçeneğini işaretlemeniz gerekiyor. İşlemi tamamlamak için değişiklikleri kaydedin .

Şimdi yeni kayıt formunuzu ön uçta görme zamanı. Kayıt sayfasına gidin ve yeni özelleştirilmiş WooCommerce kayıt formunuzu görmek için önizleyin.

3. WooCommerce Kayıt Formunu Programlı Olarak Özelleştirin
Premium bir eklenti kullanmak istemiyorsanız ve programlama becerisine sahipseniz bu yöntem tam size göre. WooCommerce kayıt formunu kod parçacıklarını kullanarak hemen hemen her şekilde düzenleyebilirsiniz.
Daha fazla ilerlemeden önce, WordPress web sitenizi yedeklemenizi ve bir alt tema oluşturmanızı öneririz. Bu snippet'lerle tema dosyalarını değiştireceksiniz ve bir şeyler ters giderse sitenizi bozabilirler, bu nedenle hazırlıklı olmak her zaman daha iyidir.
Sitenizi yedekledikten ve bir alt tema yükledikten sonra kayıt formlarınızı düzenlemeye başlayabilirsiniz. Bu bölümde, yapabileceğiniz şeylerin farklı örneklerini göstereceğiz. Parçacıkları alt temanızın functions.php dosyasına yerleştirmeniz gerekecek. Bunu yapmak için WordPress kontrol panelinizde Görünüm > Tema Düzenleyici'ye gidin ve functions.php dosyasını açın.
Başlamadan önce , "Hesabım" sayfasında müşterilerin hesap oluşturmasına izin verme seçeneğini işaretlediğinizden emin olun. Bunu yapmak için, henüz bu seçeneği işaretlemediyseniz, adım 2.3'te açıklanan talimatları izleyin.

Şimdi WooCommerce kayıt formunu programlı olarak özelleştirmek için birkaç örneğe bakalım.
Kayıt Formunda Faturalandırma Hesap Numarasını Görüntüle
WooCommerce kayıt formunuza zorunlu alan olarak bir faturalandırma hesap numarası eklemek isterseniz, aşağıdaki kod parçasını kullanabilirsiniz:
// Kayıt / Hesabı düzenle'de bir alan görüntüle
add_action('woocommerce_register_form_start', 'ql_display_account_registration_field');
add_action('woocommerce_edit_account_form_start', 'ql_display_account_registration_field');
function ql_display_account_registration_field() {
$user = wp_get_current_user();
$değer = isset($_POST['billing_account_number']) ? esc_attr($_POST['billing_account_number']) : $user->billing_account_number;
?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_billing_account_number"><?php _e( 'Gönderim/Hesap numarası', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" maxlength="6" class="input-text" name="billing_account_number" value="<?php echo $değer ?>" />
</p>
<div class="temizle"></div>
<?php
}
// kayıt Alan doğrulama
add_filter('woocommerce_registration_errors', 'ql_account_registration_field_validation', 10, 3 );
function ql_account_registration_field_validation( $hatalar, $kullanıcı adı, $e-posta) {
if ( isset( $_POST['billing_account_number'] ) && boş( $_POST['billing_account_number'] ) ) {
$errors->add( 'billing_account_number_error', __( '<strong>Hata</strong>: hesap numarası gerekli!', 'woocommerce' ) ); }
$hataları döndür;
}
// Kaydı kaydet Alan değeri
add_action( 'woocommerce_created_customer', 'ql_save_account_registration_field');
function ql_save_account_registration_field( $customer_id ) {
if ( isset( $_POST['billing_account_number'] ) ) {
update_user_meta( $customer_id, 'billing_account_number', sanitize_text_field( $_POST['billing_account_number'] ) );
}
}
// Hesabı düzenle alanına Alan değerini kaydet
add_action( 'woocommerce_save_account_details', 'ql_save_my_account_billing_account_number', 10, 1);
function ql_save_my_account_billing_account_number( $user_id ) {
if( isset( $_POST['billing_account_number'] ) ){
update_user_meta( $user_id, 'billing_account_number', sanitize_text_field( $_POST['billing_account_number'] ) );
}
}
// Yönetici kullanıcı faturalandırma alanları bölümünde alanı görüntüle
add_filter('woocommerce_customer_meta_fields', 'ql_admin_user_custom_billing_field', 10, 1 );
function ql_admin_user_custom_billing_field(
$args ) { $args['billing']['fields']['billing_account_number'] = dizi(
'label' => __( 'Gönderim/Hesap numarası', 'woocommerce' ),
'açıklama' => '',
'custom_attributes' => dizi('maksuzunluk' => 6),
);
$args döndür;
}Bu, Hesabım sayfasının hesabı düzenleme bölümünde faturalandırma hesabı numarasını ve faturalandırma alanları bölümünde Yönetici Kullanıcı düzenleme sayfasını gösterir.
Bu snippet'i temel alabilir ve mağazanız için ayarlayabilirsiniz. Faturalandırma bölümüne aşağıdakiler gibi başka WooCommerce kayıt formu alanları da ekleyebilirsiniz:
- faturalandırma_first_name
- fatura son Adı
- faturalandırma_şirketi
- Fatura Adresi 1
- fatura_adresi_2
- Faturalandırma Şehri
- fatura_posta kodu
- faturalandırma_ülke
- Faturalandırma durumu
- fatura_email
- fatura_phone
Ödeme Sırasında Özel WooCommerce Kayıt Formunu Görüntüle
WooCommerce kayıt formunu ödeme sayfasına da ekleyebilirsiniz. Bu, müşterileriniz için çok uygun olabilir, çünkü mağazanıza misafir olarak kolayca göz atmalarına ve yalnızca bir şey satın almak istediklerinde bir hesap oluşturmalarına olanak tanır.
Kullanıcı Kaydı eklentisini kullanarak bunu kolayca yapabilirsiniz. Premium planlardan birine ihtiyacınız olacak, bu yüzden henüz yapmadıysanız adım 2.1'e bakın. Bunun da ötesinde, WooCommerce kayıt formunuzu oluşturmanız ve onu varsayılan formla değiştirmeniz gerekir .
Bundan sonra WooCommerce > Ayarlar'a gidin ve Hesaplar ve Gizlilik sekmesini açın. Ardından, müşterilerin ödeme sırasında bir hesap oluşturmasına ve değişiklikleri kaydetmesine izin verme seçeneğini işaretleyin.

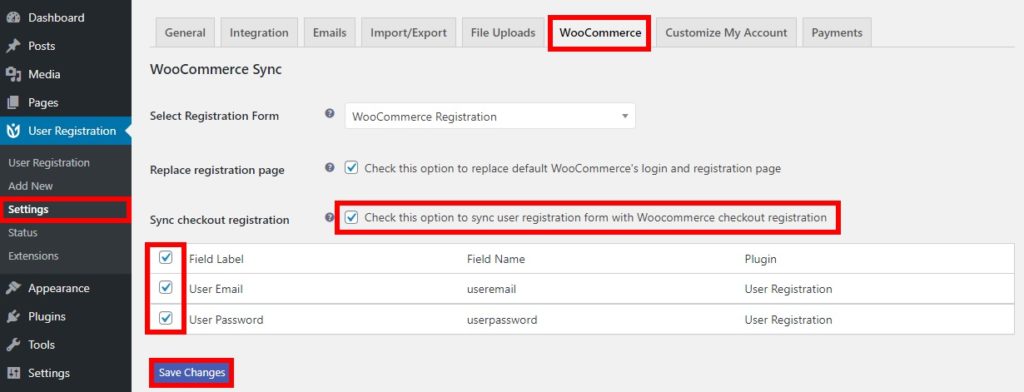
Bundan sonra, Kullanıcı Kaydı > Ayarlar'a gidin ve WooCommerce sekmesini açın. Ödeme kayıtlarını senkronize etme ve değişiklikleri kaydetme seçeneğini işaretleyin.
Bu, müşterilerinizin kullanıcı kaydını WooCommerce ödeme kaydıyla senkronize etmesine olanak tanır. Bundan sonra, tablodaki tüm alan etiketlerini kontrol edin ve değişiklikleri kaydedin .

Bu kadar! Artık müşterileriniz web sitenizde ödeme yaparken yeni bir hesap açabilecekler.
Bonus: WooCommerce Kayıt E-posta Adresini Düzenleyin
E-posta adresleri kayıt için esastır. Bir e-ticaret mağazası olarak, müşterilerinizin e-posta adreslerine sahip olmak, böylece siparişleri hakkında bilgi almak, teklifler göndermek, özel fırsatlar vb.
Bu nedenle WooCommerce kayıt e-postasını nasıl düzenleyeceğinizi öğrenmek çok faydalıdır. Bunu yapmanın en iyi yolu, e-posta şablonunu özelleştirmektir. Ve en iyi yanı, bunu WooCommerce panosundan yapabilmenizdir.
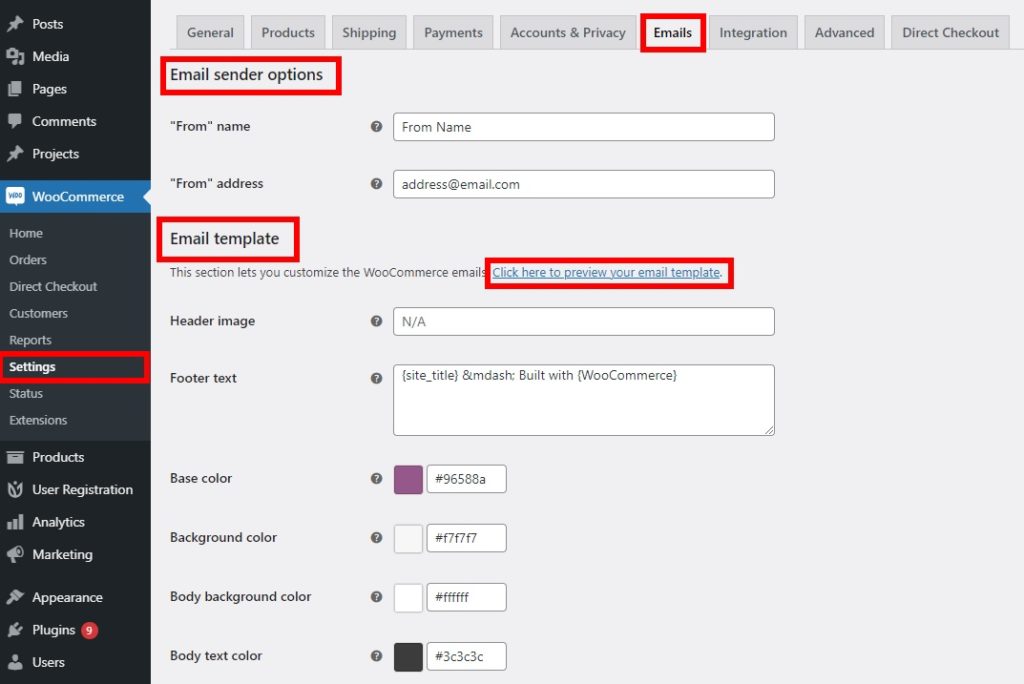
Basitçe WooCommerce > Ayarlar'a gidin ve E-postalar sekmesini açın. Burada, e-posta gönderen ve e-posta şablonu seçenekleri yardımıyla e-posta şablonlarını değiştirebilirsiniz.

E -posta gönderen seçeneği , "Kimden" adını ve adresini düzenlemenize olanak tanır. Bu, gönderen adının ve e-posta adresinin WooCommerce e-postasında nasıl görüneceğini özelleştirebileceğiniz anlamına gelir.
Benzer şekilde, e-posta şablonlarının başlık resmini, alt bilgi metnini, temel rengini, arka plan rengini, gövde arka planını ve metin rengini düzenleyebilirsiniz.
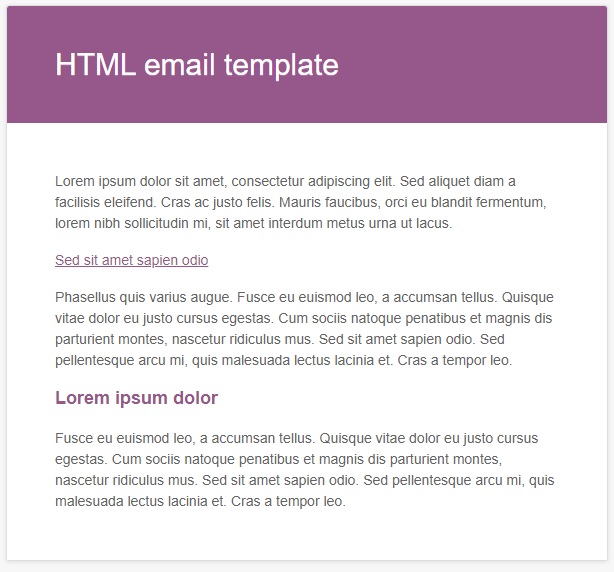
WooCommerce e-postanız için istediğiniz tüm değişiklikleri yapın ve “ E-posta şablonunuzu önizlemek için burayı tıklayın ” bağlantısını tıklayarak değişiklikleri gerçek zamanlı olarak görün.

Yeni şablonunuzdan memnun kaldığınızda , değişiklikleri kaydetmeyi unutmayın.
E-posta şablonlarını düzenlemenin birçok başka şeyi özelleştirmenize izin veren başka yolları da vardır. Daha fazla bilgi için WooCommerce e-posta şablonlarının nasıl düzenleneceğine ilişkin kılavuzumuza bakın.
Çözüm
Sonuç olarak, kayıt formu, müşterileriniz hakkında ilgili bilgileri toplamanıza izin verdiği için çok önemlidir. Varsayılan kayıt formu size her zaman istediğiniz tüm bilgileri sağlamaz, bu nedenle formu özelleştirmek ihtiyacınız olan tüm ayrıntıları toplamak için çok etkili bir yöntem olabilir.
Bu kılavuzda, WooCommerce kayıt formunu özelleştirmek için 3 farklı yöntem keşfettik:
- WC kontrol panelinden
- Özel bir eklenti kullanma
- programatik olarak
Burada ve orada birkaç değişiklik yapmak istiyorsanız, WooCommerce kontrol panelindeki varsayılan seçenekler faydalı olabilir. Ancak sunduğu seçenekler oldukça sınırlıdır, bu nedenle daha fazla şeyi özelleştirmek istiyorsanız bir eklenti kullanmanızı öneririz. Öte yandan, üçüncü taraf bir araç yüklemek istemiyorsanız ve kodlama becerilerine sahipseniz, kod parçacıkları kullanarak kayıt formunu programlı olarak düzenleyebilirsiniz.
Mağazanızı nasıl özelleştireceğiniz hakkında daha fazla bilgi için aşağıdaki kılavuzlara göz atın:
- WooCommerce Hesabım sayfası nasıl özelleştirilir
- WooCommerce Ürün sayfasını düzenleyin
- WooCommerce'de kategori sayfası nasıl özelleştirilir
- WooCommerce Mağaza Sayfası nasıl düzenlenir
