WooCommerce Mağaza Sayfanızı Kolayca Nasıl Özelleştirirsiniz?
Yayınlanan: 2022-03-28WooCommerce mağaza sayfanızı özelleştirmenin kolay bir yolunu mu arıyorsunuz?
WooCommerce, tüm çevrimiçi mağazaların %29,35'inden fazlasına güç sağlayarak onu WordPress web sitesi sahipleri için popüler bir e-ticaret platformu haline getirir. Ancak, geliştirme becerileriniz yoksa, WooCommerce mağazanızı benzersiz kılmak kolay değildir.
Bu sana benziyor mu? Merak etme.
Bu makale, tek bir kod satırı yazmadan WooCommerce mağaza sayfanızı nasıl özelleştireceğinizi gösterecektir.
WooCommerce Mağaza Sayfası Nedir?
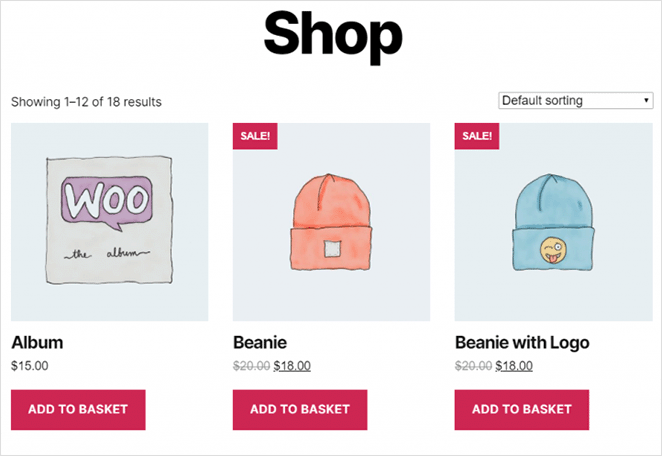
WooCommerce mağaza sayfası, ürünlerinizi potansiyel müşterilere gösteren bir arşiv sayfasıdır. WooCommerce, aşağıdakiler de dahil olmak üzere ürünlerinizle ilgili ayrıntıları getirir:
- Ürün resimleri
- Ürün başlıkları
- Ürün kategorileri
Ardından, bu bilgileri mağaza sayfanızda bir ızgara veya listede görüntüler.

WooCommerce Mağaza Sayfanızı Neden Özelleştirmelisiniz?
Bir dükkana girdiğinizi ve tek gördüğünüz sıra sıra düzensiz mallar olduğunu hayal edin. Aradığınızı bulmak zor olduğu için büyük ihtimalle çekip gideceksiniz.
Aynı şey çevrimiçi mağazalar için de geçerlidir. Mağaza sayfanızda hiçbir organizasyonu olmayan bir ürün duvarı görünüyorsa, alışveriş yapanlar hemen uzaklaşacak ve bir sonraki web sitesine geçecektir.
Varsayılan WooCommerce mağaza sayfası düzeniyle ilgili sorun budur. Yalnızca basit bir ürün listesi görüntüleyerek ziyaretçilerin istedikleri ürünleri bulmasını zorlaştırır.
Neyse ki, mağazanıza aşağıdaki avantajları sağlayabilecek WooCommerce mağaza sayfasını düzenlemenin yolları var:
- Benzersiz bir tasarımla rakiplerinizden sıyrılın
- Ürünleri kategoriye göre düzenleyerek müşteri deneyimini iyileştirin
- Öne çıkan, indirimli ve en çok satan ürünleri görüntüleyerek satışları artırın
- Çok aranan anahtar kelimeleri hedefleyen içerik ekleyerek SEO'nuzu geliştirin
- Referansları, yıldız derecelendirmelerini ve kullanıcı tarafından oluşturulan içeriği (UGC) göstererek güveni artırın
Yüksek dönüşüm sağlayan bir WooCommerce mağaza sayfası tasarlamanın anahtarı, ürünlerinizi satın almayı kolaylaştıran kullanıcı dostu bir tasarım oluşturmaktır.
WordPress'te WooCommerce Mağaza Sayfası Nasıl Özelleştirilir
WordPress'te mağaza sayfanızı özelleştirmenin birkaç yolu vardır. Bir WooCommerce eklentisi, sayfa oluşturucular kullanabilir veya özelleştirmeleri sıfırdan kodlayabilirsiniz.
Bu öğreticiyi olabildiğince basit tutmak istediğimizden, WooCommerce sayfalarını özelleştirmenin en kolay yollarından 2'sine odaklanacağız.
İlk yöntem, kullanımı kolay ve özelleştirme seçenekleriyle dolu güçlü bir WordPress web sitesi oluşturucu eklentisi kullanacak. Ardından, mağaza sayfanızın düzenini değiştirmek için WooCommerce özelleştiricisini nasıl kullanacağınızı göstereceğiz.
- WooCommerce Mağaza Sayfası Nedir?
- WooCommerce Mağaza Sayfanızı Neden Özelleştirmelisiniz?
- WordPress'te WooCommerce Mağaza Sayfası Nasıl Özelleştirilir
- Yöntem 1: SeedProd ile Özel Mağaza Sayfası Oluşturun
- Yöntem 2: Mağaza Sayfanızı WooCommerce Özelleştirici ile Özelleştirin
Yöntem 1: SeedProd ile Özel Mağaza Sayfası Oluşturun
İlk yöntem için çevrimiçi mağazanıza özelleştirmeler eklemek için SeedProd'u kullanacağız.

SeedProd, 1 milyondan fazla kullanıcısı olan WordPress için en iyi web sitesi oluşturucusudur. Kod olmadan özel WordPress temaları, yüksek dönüşüm sağlayan açılış sayfaları ve duyarlı web sitesi düzenleri oluşturmanıza olanak tanır.
Bu güçlü eklenti, WooCommerce entegrasyonu ile tüm çevrimiçi mağazaları oluşturmanıza da olanak tanır. Sonuç olarak, WooCommerce mağaza sayfanızı, ürün sayfalarınızı, alışveriş sepetinizi, ödemeyi ve daha fazlasını yalnızca birkaç tıklamayla oluşturabilir ve özelleştirebilirsiniz.
SeedProd, web sitenizi oluşturmak için 150'den fazla profesyonel tema ve şablonla birlikte gelir. Buradan tasarımınızı kullanımı kolay içerik blokları ve bölümleriyle özelleştirebilirsiniz.
WooCommerce mağaza sayfanızı SeedProd ile özelleştirmek için bu adımları izleyin.
Adım 1. SeedProd Website Builder'ı Kurun
İlk adım, SeedProd web sitesi oluşturucu eklentisinin bir kopyasını indirmektir.
Not: SeedProd, basit açılış sayfaları oluşturmak için ücretsiz bir sürüm sunar. Ancak, ihtiyacımız olan WooCommerce özellikleri için SeedProd Pro'yu kullanacağız.
Daha sonra WordPress web sitenize SeedProd'u yüklemeniz gerekecek. Yardıma ihtiyacınız varsa, bir WordPress eklentisi yüklemek için bu talimatları takip edebilirsiniz.
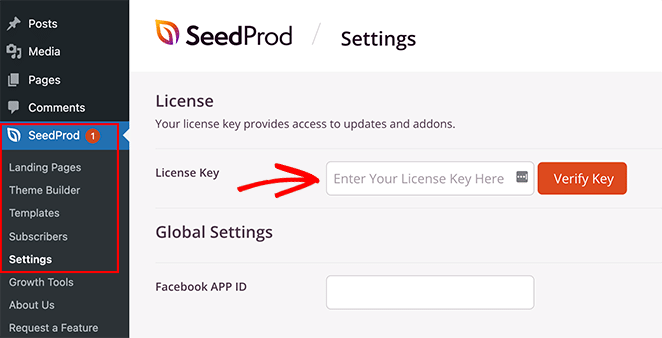
SeedProd'u kurup etkinleştirdikten sonra, SeedProd »Ayarlar'a gidin ve eklenti lisans anahtarınızı girin.

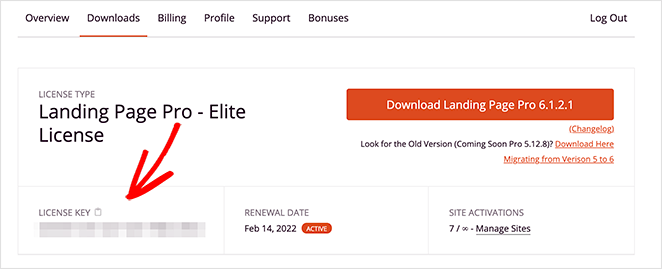
Lisans anahtarınızı SeedProd web sitesinde oturum açıp 'İndirilenler' bölümünden kopyalayarak bulabilirsiniz.

Lisans anahtarınızı girin ve bir sonraki adıma geçmeden önce Anahtarı Doğrula düğmesini tıklayın.
Adım 2. Özel Bir WooCommerce Teması Oluşturun
WooCommerce mağaza sayfanızı özelleştirmek için SeedProd'un tema oluşturucu özelliğini kullanacağız. Mevcut WordPress temanızı geçersiz kılar ve onu özelleştirmelerinizle değiştirir.
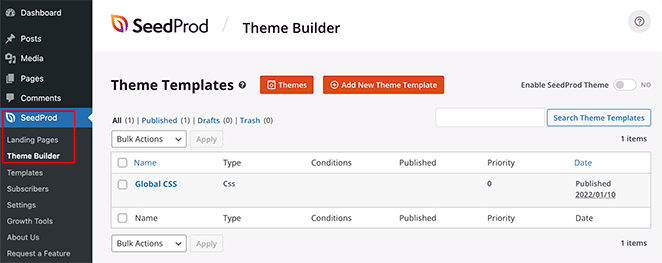
WordPress kontrol panelinizden SeedProd »Theme Builder'a giderek bulabilirsiniz.

SeedProd ile temanızı oluşturmanın 2 yolu vardır:
- Temanızın her bir bölümünü (şablonu) ayrı ayrı oluşturun
- Tüm tema şablonlarınızı önceden hazırlanmış bir WordPress tema şablonuyla oluşturun
WooCommerce web sitenizin her bölümünü otomatik olarak oluşturduğu için bu eğitim için 2. seçeneği kullanacağız.
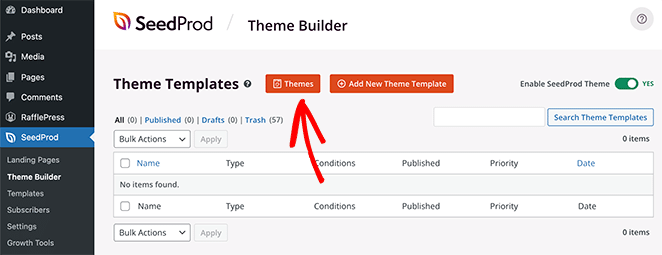
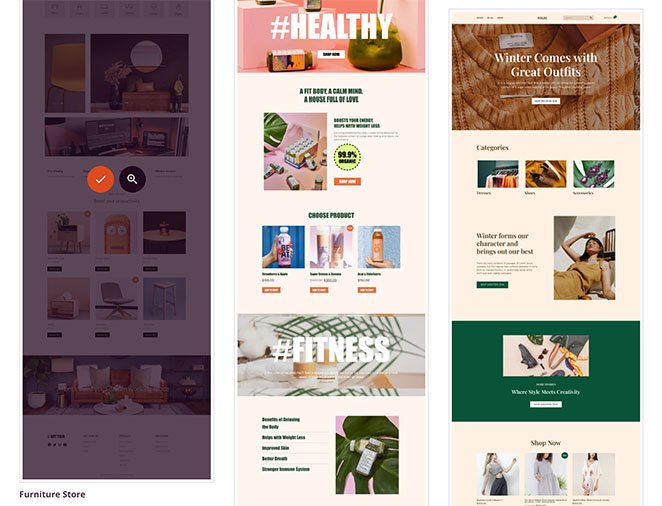
SeedProd'un tema şablonları galerisini başlatmak için ekranınızın üst kısmındaki Temalar düğmesini tıklayın. Çevrimiçi mağazalar için tasarımlar da dahil olmak üzere birçok tema arasından seçim yapabilirsiniz.

Bu eğitim için 'Mobilya Mağazası' temasıyla gideceğiz.
Temayı içe aktarmak için küçük resmin üzerine gelin ve onay işareti simgesini tıklayın.

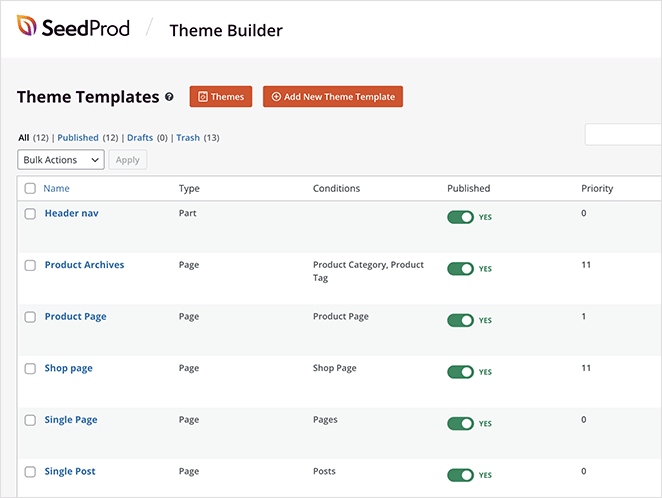
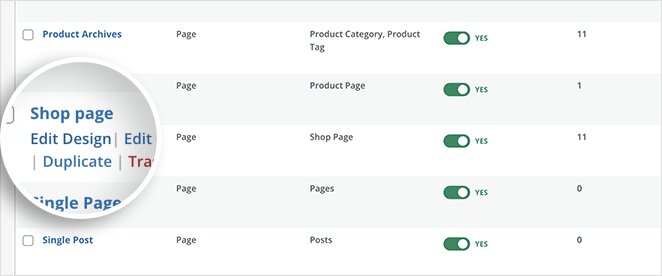
Aşağıdaki ekran görüntüsünde görebileceğiniz gibi, SeedProd temanız için aşağıdakiler dahil tüm şablonları otomatik olarak oluşturacaktır:
- Başlıkta Gezinme
- Ürün Arşivleri
- Ürün Sayfası
- Mağaza Sayfası
- Tek sayfa
- Tek Gönderi
- Blog Dizini, Arşivler, Arama
- Ana Sayfa
- kenar çubuğu
- altbilgi

Her şablonu SeedProd'un sürükle ve bırak oluşturucusu ile özelleştirebilirsiniz. 3. adımda mağaza sayfası şablonunu nasıl özelleştireceğinizi göstereceğiz.
Adım 3. WooCommerce Mağaza Sayfasını Özelleştirin
WooCommerce mağaza sayfanızı SeedProd ile özelleştirmek için 'Mağaza Sayfası' şablonunun üzerine gelin ve Tasarımı Düzenle bağlantısını tıklayın.

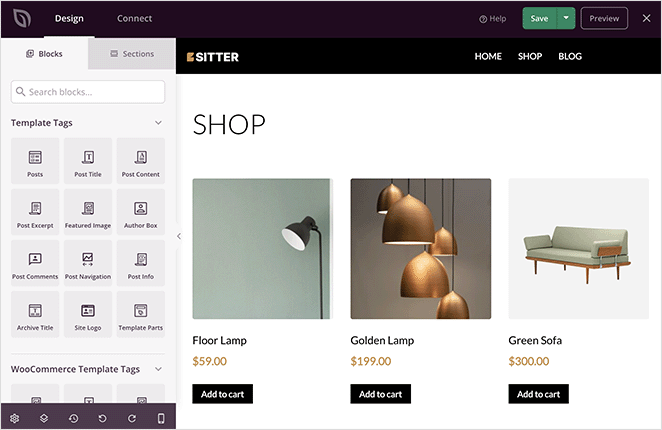
Bağlantıyı tıkladıktan sonra, mağaza sayfası şablonunuz SeedProd'un görsel sürükle ve bırak sayfa oluşturucusunda açılacaktır.

Solda sayfanıza ekleyebileceğiniz bloklar ve bölümler var. Sağ tarafta sayfanızın gerçek zamanlı olarak nasıl göründüğünün bir önizlemesini görebilirsiniz.

Mağaza sayfanız varsayılan olarak tüm ürünlerinizin bir listesini gösterir. Ancak yeni düzenler, içerik blokları ve bölümler ekleyerek bunu kolayca değiştirebilirsiniz.
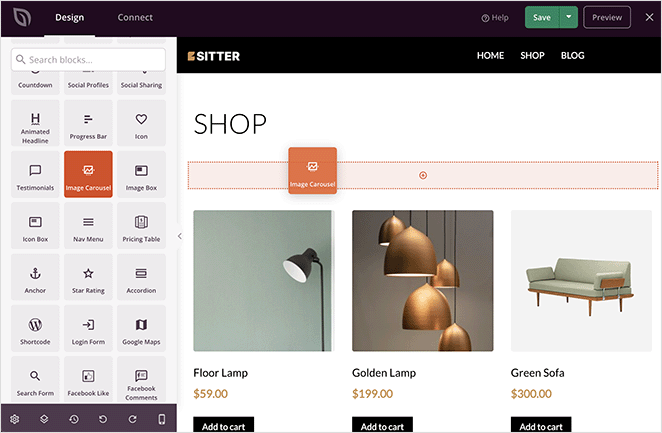
Bir indirimi veya promosyonu gösteren kayan bir banner eklemek istediğinizi varsayalım. Bu durumda, Image Carousel bloğunu sürükleyebilir ve özel başlık görselleri yükleyebilirsiniz.

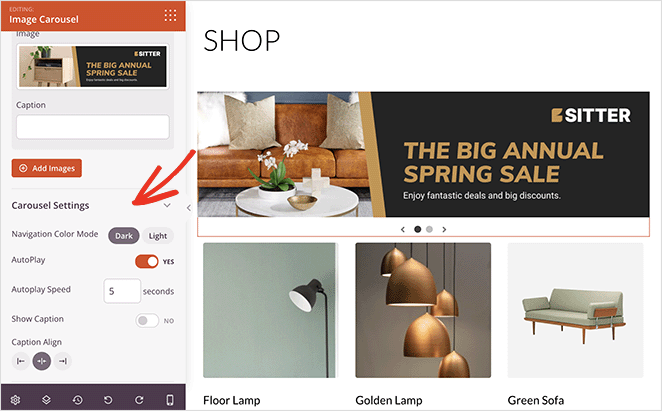
Ardından, karanlık veya açık bir temaya değiştirerek, kaydırıcıyı otomatik olarak oynatarak ve resim başlıklarını göstererek atlıkarıncanızı blok ayarlarında özelleştirebilirsiniz.

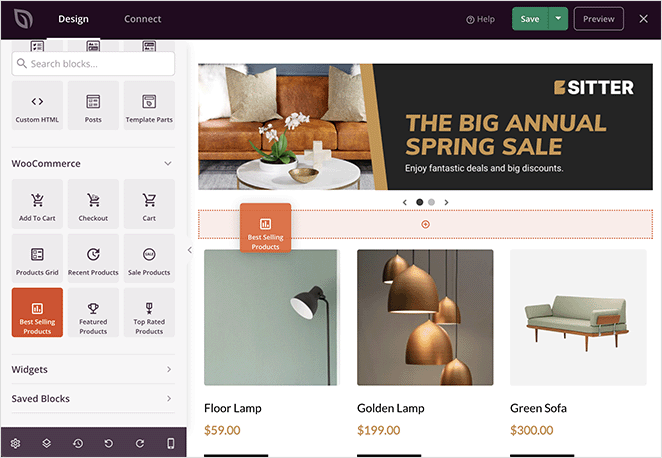
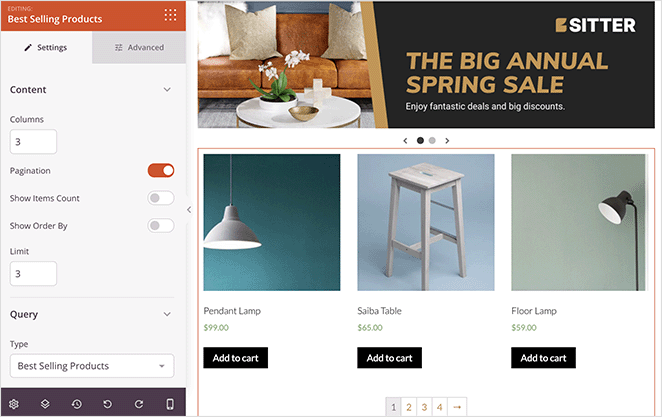
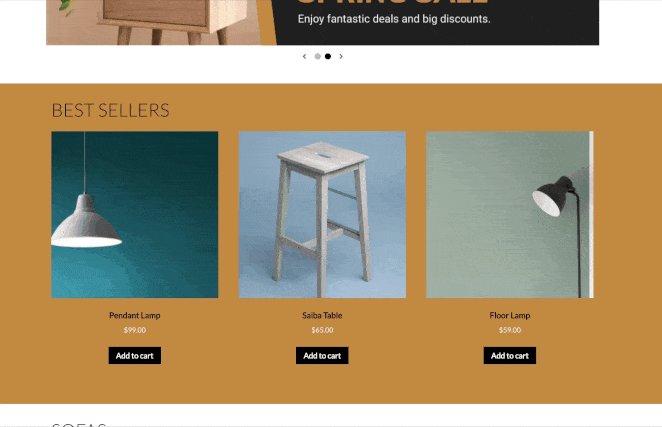
Öne çıkan ürünlerinizi veya en çok satan ürünlerinizi öne çıkarmak isterseniz ne olur? Bunu yapmak için sayfanıza yeni bir bölüm ekleyin, ardından WooCommerce blokları paneline gidin ve En Çok Satan Ürünler bloğunu sayfanıza sürükleyin.

Bu blok, en çok satan ürünlerinizi tek tip bir ızgarada görüntüler.

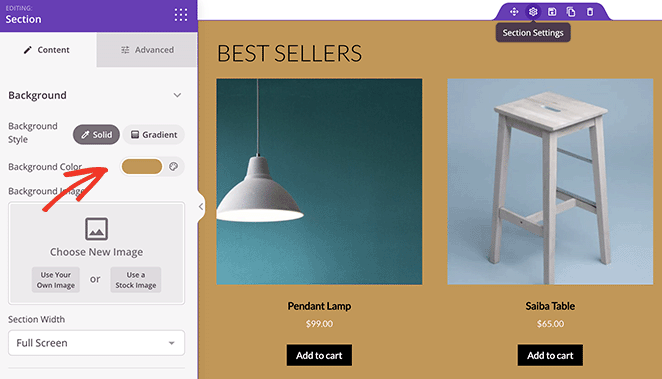
Bu yeni sayfa bölümüne özel bir arka plan rengi vererek daha fazla öne çıkmasını sağlayabilirsiniz.

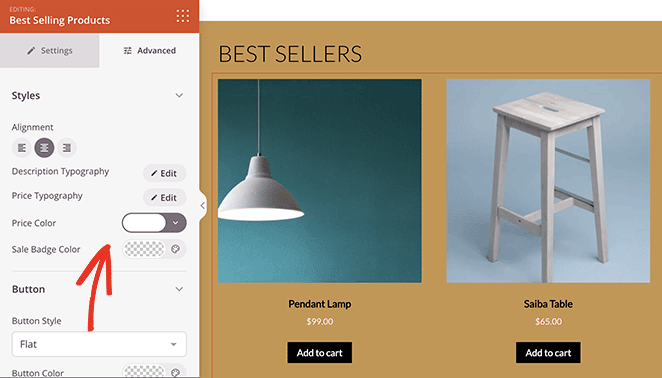
Ardından En Çok Satan Ürünler bloğu Gelişmiş Ayarlar'da rengi, tipografiyi değiştirebilir ve sepete ekle düğmelerini değiştirebilirsiniz.

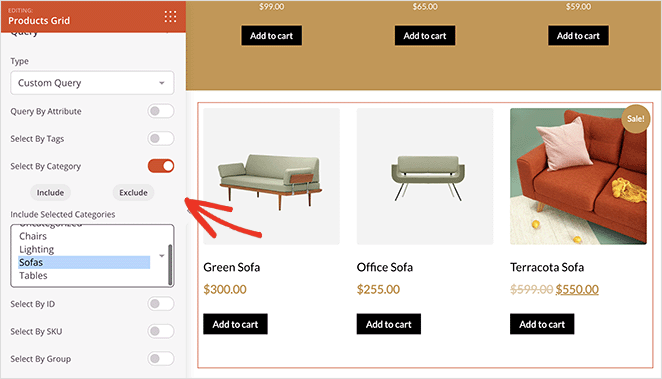
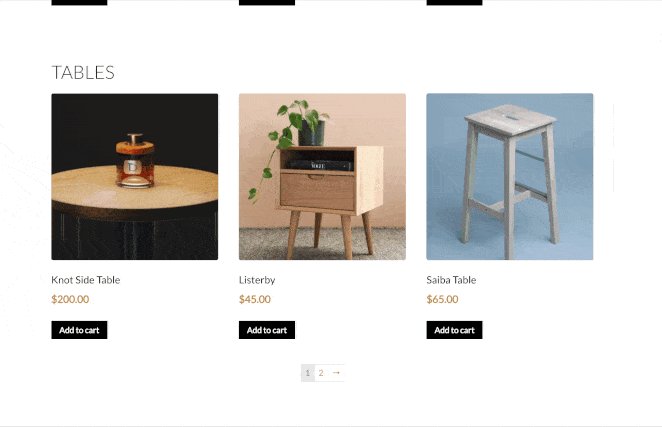
Ayrıca SeedProd'un WooCommerce bloğu ile ürünleri kategoriye göre görüntüleyebilirsiniz. Bunu yapmak için Ürün Izgaraları bloğunu sürükleyin, 'Sorgu Türü'nü Özel Sorgu olarak değiştirin ve Kategoriye Göre Seç seçeneğini tıklayın.

Buradan, ürün tablosuna hangi kategorilerin ekleneceğini seçebilirsiniz.
Mağaza sayfanıza ekleyebileceğiniz diğer bazı bloklar şunları içerir:
- Güveni ve güvenilirliği artırmak için referanslar
- Satışınız için aciliyet yaratmak için geri sayım sayaçları
- Sık sorulan soruları görüntülemek için akordeon
- Facebook veya Twitter, kullanıcı tarafından oluşturulan içeriği görüntülemek için gömülür
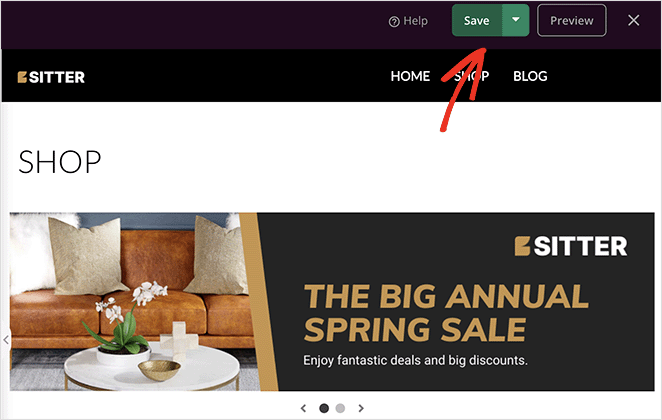
Alışveriş sayfanızdan memnun kaldığınızda, ekranınızın sağ üst köşesindeki yeşil Kaydet düğmesine tıklayın.

Artık WooCommerce mağazanızın diğer bölümlerini özelleştirmek için aynı süreci takip edebilirsiniz. Tema şablonlarınızdan herhangi birinde 'Tasarım Düzenle'yi tıklayın ve düzeni ve stili markanıza uyacak şekilde özelleştirin.
Adım 4. Özel Mağaza Sayfanızı Yayınlayın
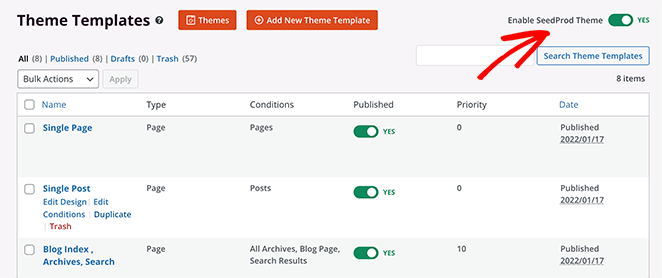
WooCommerce siteniz istediğiniz gibi göründüğünde, onu canlı hale getirme zamanı. Bunu yapmak için SeedProd »Tema Oluşturucu'ya gidin ve sağ üst köşede 'SeedProd Temasını Etkinleştir' düğmesini 'Evet' konumuna çevirin.

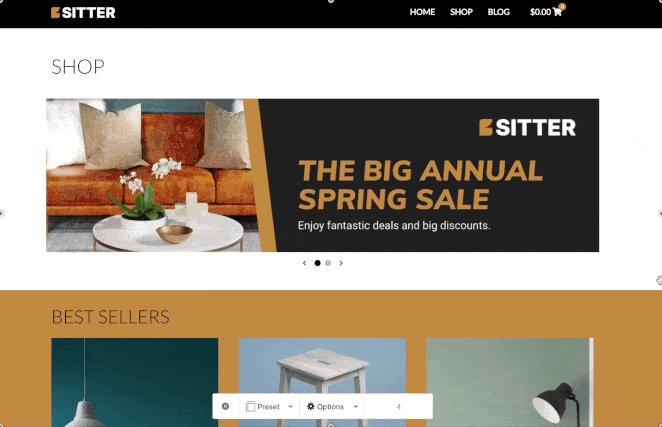
Artık WooCommerce mağaza sayfanızı web sitenizde canlı olarak önizleyebilirsiniz.

Yöntem 2: Mağaza Sayfanızı WooCommerce Özelleştirici ile Özelleştirin
WooCommerce mağaza sayfasını özelleştirmek için daha basit bir yola ihtiyacınız varsa, bunu yerleşik WooCommerce özelleştirici ile yapabilirsiniz. Özelleştirici, canlı bir önizleme ile mağaza sayfanızı gerçek zamanlı olarak düzenlemek için WordPress canlı tema özelleştiricisini kullanır.
Göreceğiniz özelleştirme seçenekleri, web sitenizde kullandığınız WordPress temasına bağlı olacaktır. Bu kılavuz için varsayılan Yirmi Yirmi İki temasını kullanıyoruz.
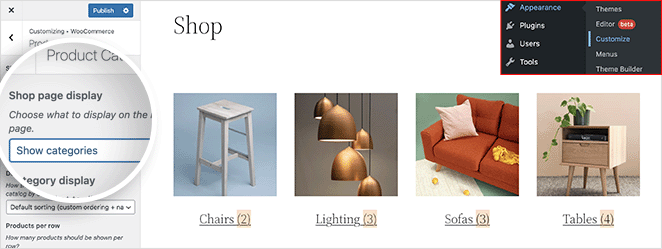
Özelleştirici ile mağaza sayfanızı özelleştirmek için WordPress kontrol panelinizden Görünüm » Özelleştir'e tıklayın. Buradan, özelleştirme seçeneklerini görmek için WooCommerce » Ürün Kataloğu'nu tıklayın.
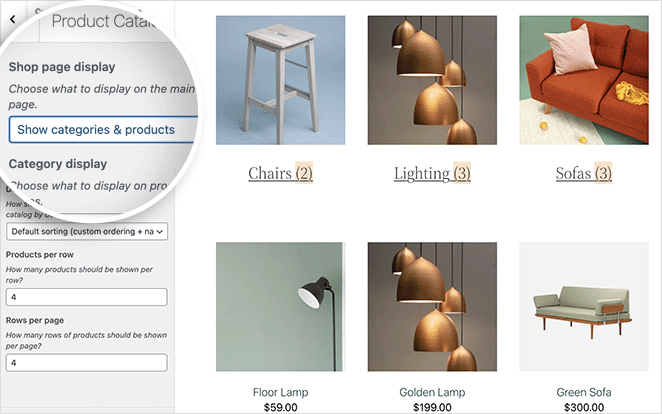
Ardından, 'Mağaza sayfası görüntüleme' açılır menüsünü tıklayın ve bir düzen seçin.
Örneğin, mağaza sayfasında yalnızca ürün kategorilerinizi göstermek için 'Kategorileri göster'i seçebilirsiniz.

Veya yalnızca ürünleri göstermek için 'Ürünleri göster'i seçebilirsiniz.
Alternatif olarak, önce ürün kategorilerinizi, ardından 'Kategorileri ve ürünleri göster' seçeneğiyle bir ürün tablosunu görüntüleyebilirsiniz.

Ek olarak, ürünleri şu şekilde gösterebilirsiniz:
- Popülerlik
- Ortalama puanı
- en yeni
- Fiyat
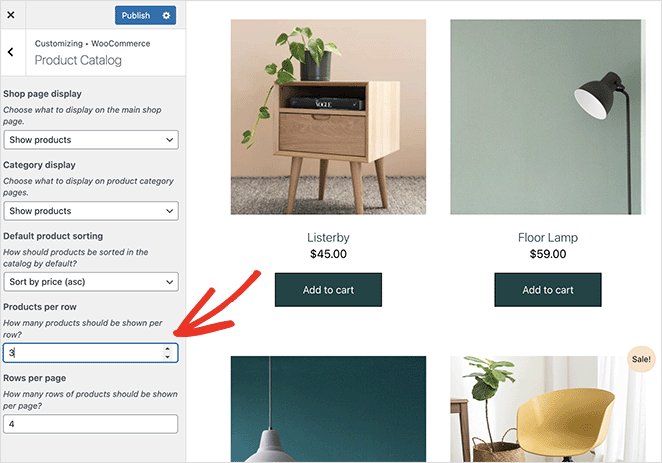
Ayrıca her sayfada satır ve satır başına kaç ürün görüntüleneceğini de seçebilirsiniz.

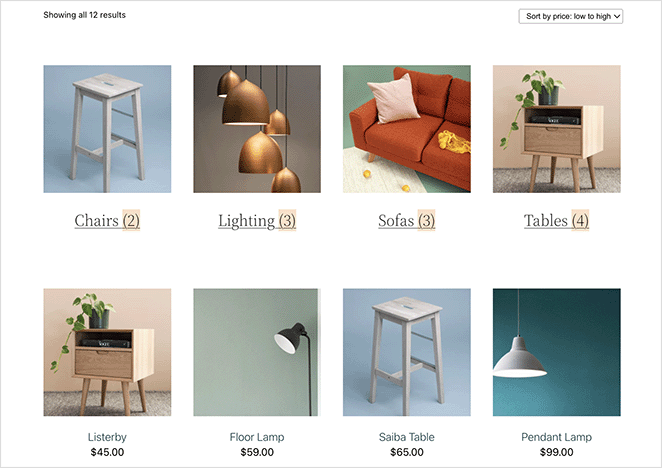
Tasarımınızdan memnun kaldığınızda değişikliklerinizi yayınlamayı unutmayın. İşte WooCommerce Özelleştirici kullanarak şekillendirdiğimiz bir mağaza sayfasının önizlemesi.

Bu kadar!
Bu makalenin WooCommerce Shop sayfasını nasıl özelleştireceğinizi öğrenmenize yardımcı olacağını umuyoruz.
Gördüğünüz gibi, SeedProd, önceden herhangi bir tasarım deneyimine veya koduna ihtiyaç duymadan benzersiz ve kullanıcı dostu bir WooCommerce sitesi oluşturmayı çok kolaylaştırıyor. Potansiyel müşterilerin seveceği çarpıcı sonuçlarla, işaret etmek ve tıklamak kadar basit.
WooCommerce satışlarınızı artırmaya hazır mısınız?
Buradayken WooCommerce dönüşüm izlemeyi nasıl kuracağınıza ilişkin bu kılavuzu da beğenebilirsiniz.
Okuduğunuz için teşekkürler. İşinizi büyütmenize yardımcı olacak daha fazla içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.
