WooCommerce Mağaza Sayfasını Özelleştirme (Kodsuz)
Yayınlanan: 2023-03-08WooCommerce mağaza sayfasını özelleştirmenin bir yolunu mu arıyorsunuz? Bu adım adım kılavuzda, mağazanızın mağaza sayfasını kişiselleştirmek için %100 kodsuz üç yöntem öğreneceksiniz.
Katalog sayfası olarak da adlandırılan mağazanızın mağaza sayfası, birden çok ürünün listelendiği sayfadır. Bu, tüm ürünleriniz ("ana" mağaza sayfasında) veya belirli bir ürün kategorisine veya etiketine sahip ürünler olabilir.
Daha teknik bir ifadeyle, bir WooCommerce mağazasındaki Ürünler yazı tipi için arşiv tasarımıdır.
Mağaza sayfanız, ziyaretçilerin ürünlerinize göz atmasına ve ürünlerinizi keşfetmesine yardımcı olan şey olduğu için, doğru olması önemlidir. Bu gönderi size nasıl olduğunu öğretecek!
Aşağıda, örnek olarak Botiga temamızı kullanarak WooCommerce mağaza sayfasını kodsuz özelleştirmenin üç farklı yolunu öğreneceksiniz:
- Yerel WordPress tema Özelleştiricisindeki yerleşik seçenekler
- Yerel WordPress blok düzenleyicisi
- Elementor sayfa oluşturucu eklentisi (bu yöntem, Elementor'un ücretsiz sürümünü kullanmanıza izin verir)
Not — Henüz WooCommerce mağazanızı oluşturmadıysanız, WooCommerce mağazasının nasıl oluşturulacağına ilişkin kılavuzumuza gidebilirsiniz. Çalışan bir mağazanız olduğunda, mağaza sayfasını özelleştirmeye başlamak için buraya geri gelin!
İçindekiler
- WooCommerce Mağaza Sayfasını Özelleştirmeye Hızlı Bir Giriş
- Yöntem 1 – WordPress Özelleştirici ile Mağaza Sayfasını Özelleştirme
- Yöntem 2 – WordPress Block Editor ile Mağaza Sayfasını Özelleştirme
- Yöntem 3 – Elementor Eklentisi ile Mağaza Sayfası Özelleştirme
- Sonuç: Bugün Özel Bir WooCommerce Mağaza Sayfası Oluşturun
WooCommerce Mağaza Sayfasını Özelleştirmeye Hızlı Bir Giriş
WooCommerce mağaza sayfanızı tamamen özelleştirmek istiyorsanız, size esneklik sağlamak için oluşturulmuş bir WooCommerce teması seçmek isteyeceksiniz.
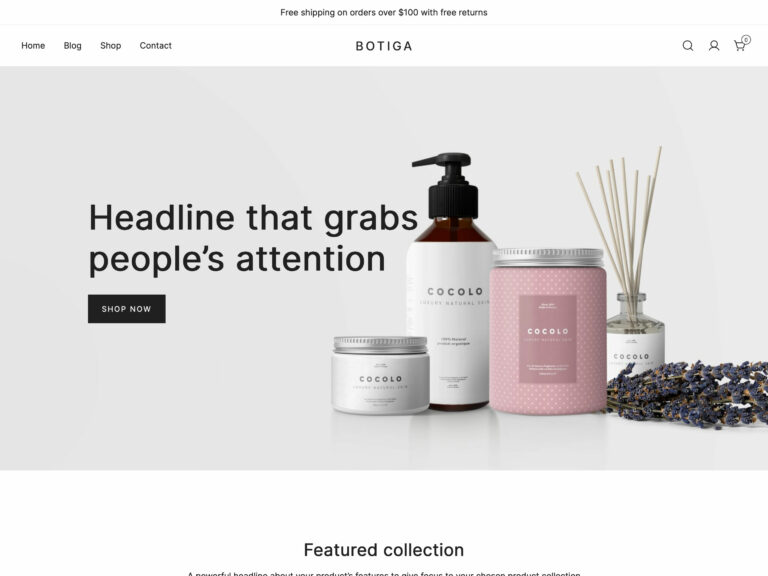
Bu eğitimde öğrendiğiniz genel ilkeler herhangi bir WooCommerce teması için geçerli olsa da, birkaç nedenden dolayı Botiga temasını kullanacağız:
- Her şeyi sıfırdan tasarlamanıza gerek kalmadan mağaza sayfasını özelleştirmenize izin veren WordPress Özelleştirici'de ayrıntılı seçenekler içerir.
- Her şeyi sıfırdan tasarlamak istiyorsanız , Botiga Pro, yerel WordPress blok düzenleyicisini veya Elementor'un ücretsiz sürümünü kullanarak her şeyi özelleştirmenize izin veren yerleşik bir özelliğe sahiptir.

Birçok özelleştirme seçeneğinin ötesinde, Botiga aynı zamanda en hızlı WooCommerce temalarından biridir, bu nedenle mağazanızı diğer alanlarda da başarıya hazırlayacaktır.
Bununla birlikte, farklı bir WooCommerce teması kullanıyorsanız, bu öğreticiyi yine de yararlı bulacaksınız.
Örneğin, çoğu WooCommerce teması size Özelleştirici'de en azından bazı seçenekler sunar.
Benzer şekilde, sergilediğimiz genel Elementor yöntemi tüm temalarla çalışacaktır. Tek fark, Botiga kullanmıyorsanız Elementor Pro'yu satın almanız gerekecek, oysa Botiga, Elementor'un ücretsiz sürümünü kullanarak her şeyi yapmanıza izin veriyor.
Botiga hakkında daha fazla bilgi edinmek isterseniz Botiga tema sayfasına gidebilirsiniz.
Yöntem 1 – WordPress Özelleştirici ile Mağaza Sayfasını Özelleştirme
Çoğu insan için, WooCommerce mağaza sayfasını düzenlemenin en kolay yolu, temanızın WordPress Özelleştirici'deki seçeneklerini kullanmaktır.
Botiga ile mağazanızın mağaza sayfasının düzenini, stilini ve içeriğini özelleştirmenize yardımcı olacak ayrıntılı bir dizi seçeneğe sahip olursunuz.
Farklı bir tema çok fazla seçenek sunmayabilir, ancak Özelleştirici'de en azından bazılarını bulabilmeniz gerekir.
WooCommerce mağaza sayfasını özelleştirmek için Botiga temasının seçeneklerini nasıl kullanacağınız aşağıda açıklanmıştır.
1. Mağaza Sayfanızda Nelerin Görüntüleneceğini Seçin
Başlamak için, mağaza sayfanızda hangi içeriğin gösterileceğini seçmek isteyeceksiniz. Varsayılan ayar yalnızca ürünleri görüntülemektir, ancak Botiga ayrıca size kategorileri de sergileme seçeneği sunar.
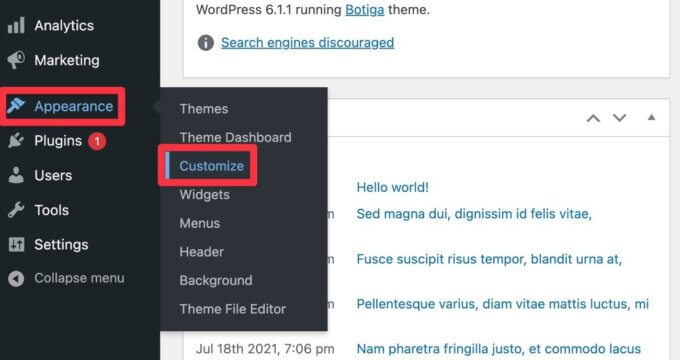
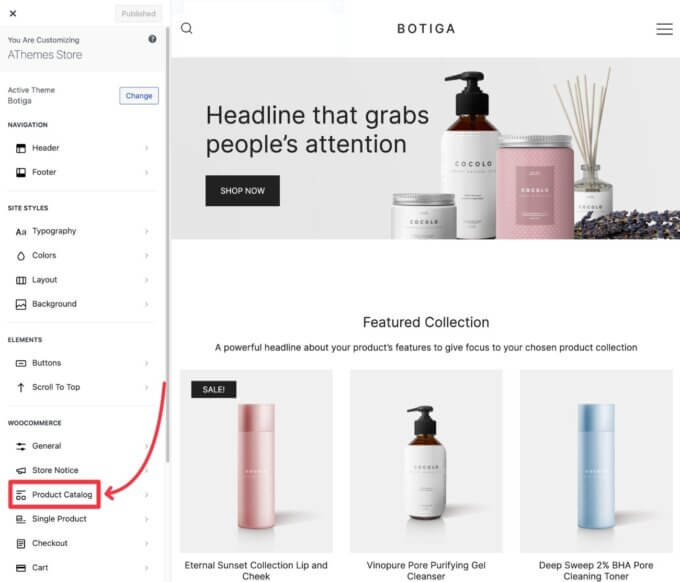
Bu ayarlara erişmek için, WordPress kontrol panelinizde Görünüm → Özelleştir'e giderek WordPress Özelleştirici'yi açın.

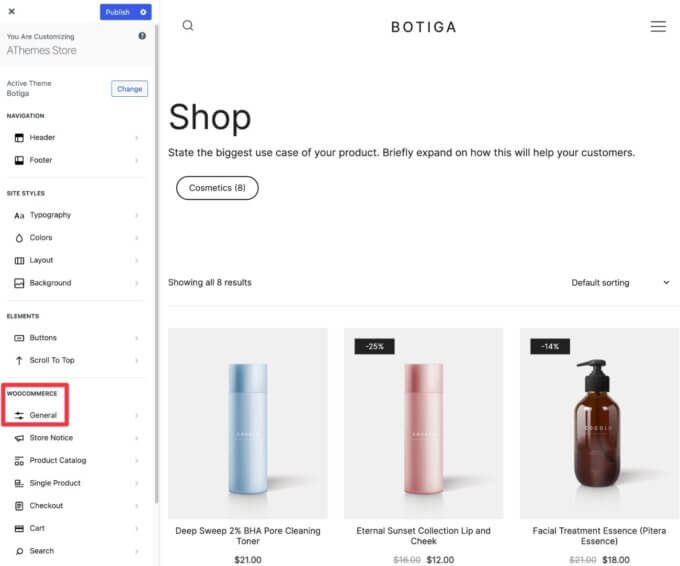
Ardından, WooCommerce altında Genel'i seçin:

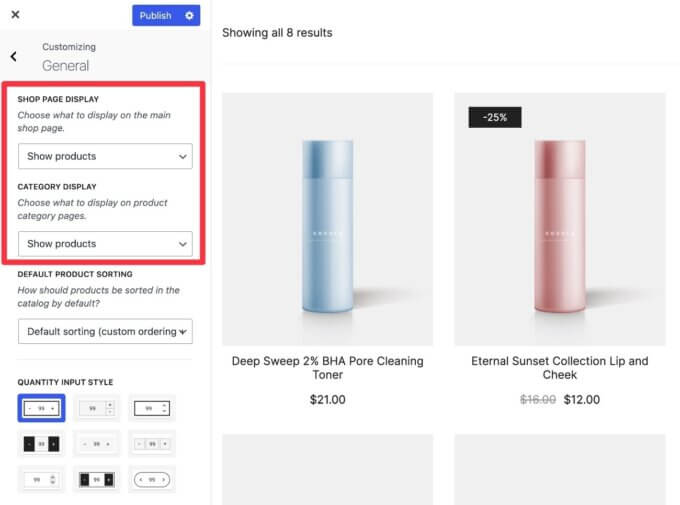
Şimdi, yalnızca ürünleri mi, yalnızca kategorileri mi yoksa her ikisini birden mi göstermeyi seçmek için Mağaza Sayfası Görünümü açılır menüsünü kullanın.
Benzer bir seçimi Kategori Görünümü açılır menüsünü kullanarak kategori arşiv sayfalarınız için de yapabilirsiniz. Bu durumda, alt kategorilerin görüntülenip görüntülenmeyeceğini seçiyorsunuz.

2. WordPress Özelleştirici'de Mağaza Sayfası Ayarlarını açın
Ardından, Özelleştirici'deki ana menü listesine geri dönün ve mağaza sayfanızı tamamen özelleştirmek için Ürün Kataloğu seçeneklerini belirleyin.

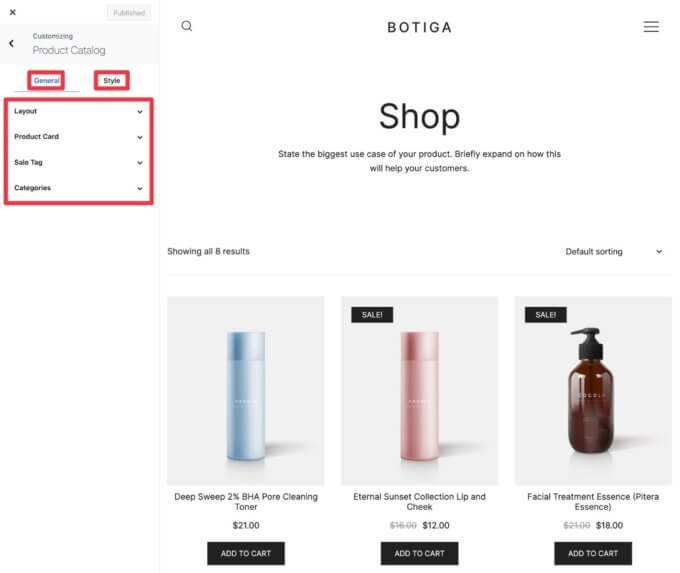
Artık kenar çubuğunda iki sekmeye bölünmüş bir dizi seçenek göreceksiniz — Genel ve Stil :
- Genel – Mağaza sayfanızdaki öğelerin düzenini ve içeriğini kontrol edin.
- Stil – Renkleri/yazı tiplerini değiştirme veya kenarlık ekleme gibi mağaza sayfanızdaki öğelerin tasarımını ayarlayın.

3. Genel Düzeni Özelleştirin
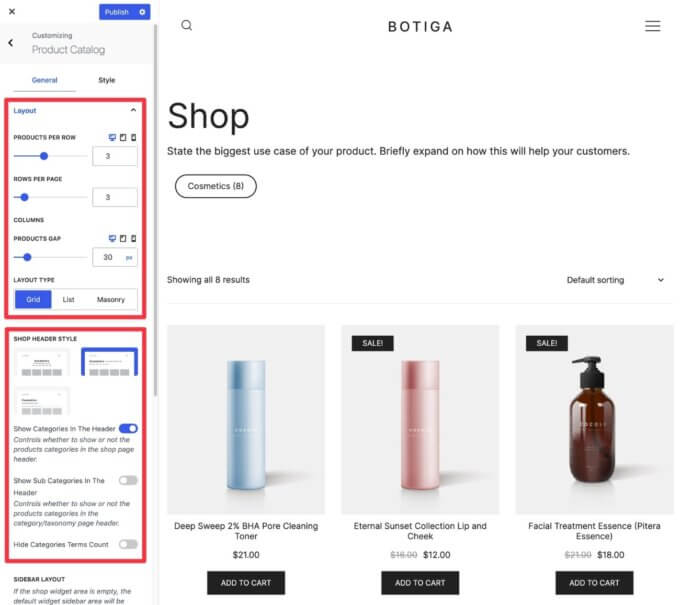
Başlamak için, mağaza sayfanızın genel düzenini ayarlamak üzere Düzen ayarlarını genişletin.
Öncelikle, üç genel seçenek sunan düzen türünü seçmek isteyeceksiniz:
- Kafes
- Liste
- Duvarcılık
Kaç satır ve sütun kullanılacağı gibi genel düzen seçeneklerini de kontrol edebilirsiniz.
Bunun altında, mağaza sayfanızda hangi başlık stilinin kullanılacağını ve ürün kategorilerinin gösterilip gösterilmeyeceği gibi başlığa hangi içeriğin dahil edileceğini seçebilirsiniz.

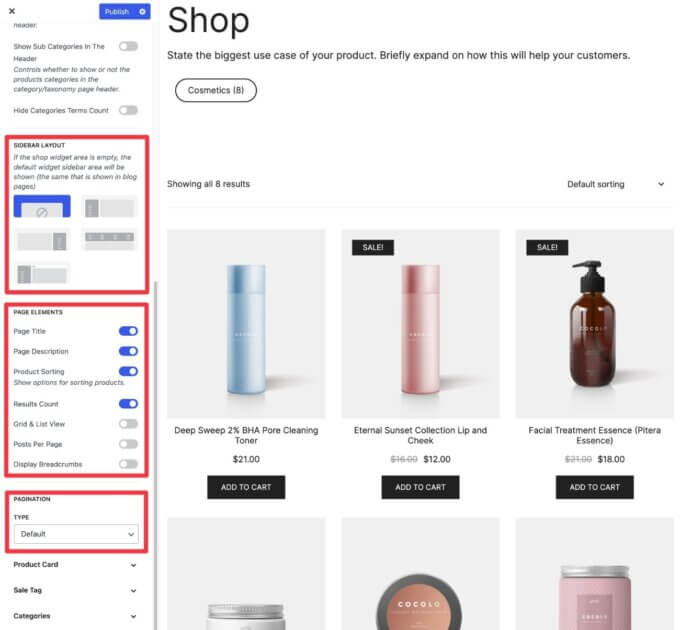
Özelleştirici menüsünde daha aşağıda, kenar çubuğu düzenini, sayfa öğelerini ve sayfalandırmayı kontrol etme seçeneklerine sahip olursunuz:
- Kenar Çubuğu Düzeni – Dikey veya yatay bir kenar çubuğu ekleyebilirsiniz. Ardından, widget'ları kullanarak kenar çubuğunun içeriğini kontrol edebilirsiniz. Bu, ziyaretçilerin ürünlerinize göz atmasına yardımcı olacak ürün filtreleri eklemek için gerçekten harika olabilir.
- Sayfa Öğeleri – Sayfada farklı öğeleri gösterebilir/gizleyebilirsiniz.
- Sayfalandırma – Normal sayfalandırma, sonsuz kaydırma veya sayfayı yeniden yüklemeden yeni ürünler yükleyen Ajax destekli 'Daha fazla yükle' düğmesini kullanabilirsiniz.

4. Ürün Kartını Özelleştirin
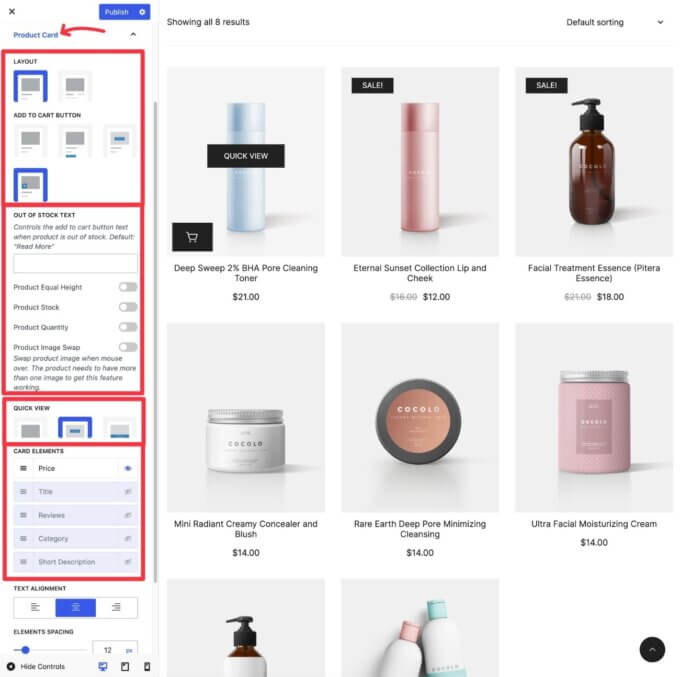
Ardından, tek tek ürünlerin mağaza sayfasında nasıl görüneceğini özelleştirmek için Ürün Kartı bölümünü açabilirsiniz.
İlk olarak, farklı kart düzenleri ve sepete ekle düğmesi yerleşimleri seçebilirsiniz.
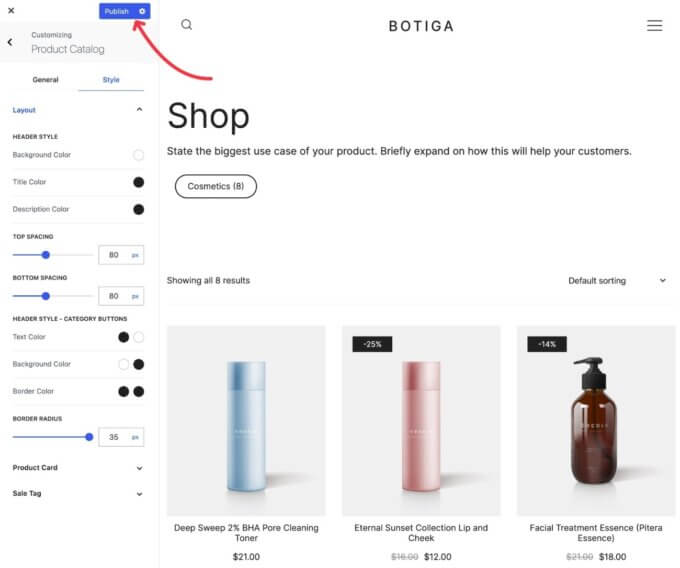
Örneğin, aşağıdaki ekran görüntüsünde, sepete ekle düğmesini sol alt köşedeki ürün resminin üzerine gelecek şekilde kaydırdığımızı görebilirsiniz.
Ayarların daha aşağısında, başka bazı önemli seçimler yapabilirsiniz:
- Ürün hızlı görüntüleme davranışını özelleştirin veya devre dışı bırakın.
- Belirli içerik öğelerini etkinleştirin/devre dışı bırakın; örneğin, mağaza sayfasında inceleme sayılarının gösterilip gösterilmeyeceği.
- Hizalamayı ve aralığı ayarlayın.

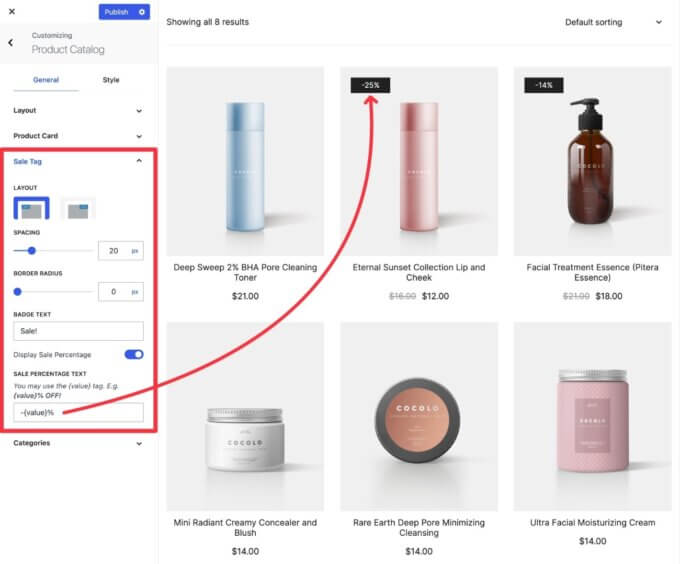
5. Satış Etiketini ve Kategorileri Özelleştirin
Ardından, mağaza sayfanızın bu alanlarını yapılandırmak için İndirim Etiketi ve Kategoriler bölümlerini genişletebilirsiniz.
Satış Etiketi ayarları, satış rozetinin yerleşimini ve metnini kontrol etmenizi sağlar. Bunun yerine, her ürün için uygun indirimi dinamik olarak ekleyecek olan satış yüzdesini gösterme seçeneği de vardır.

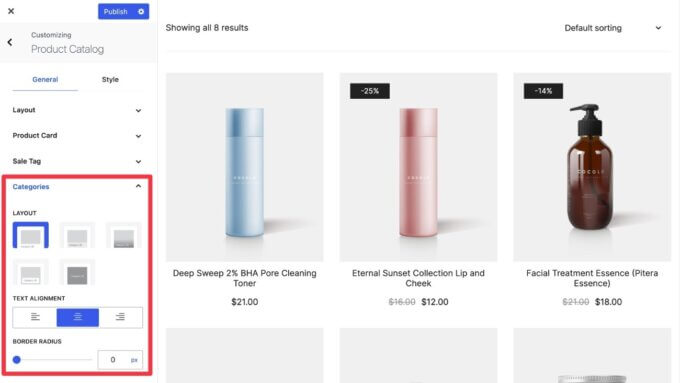
Bu kılavuzun 1. Adımında kategorileri görüntülemeyi seçtiyseniz, Kategoriler ayarları kategori kartlarının düzenini kontrol etmenizi sağlar:

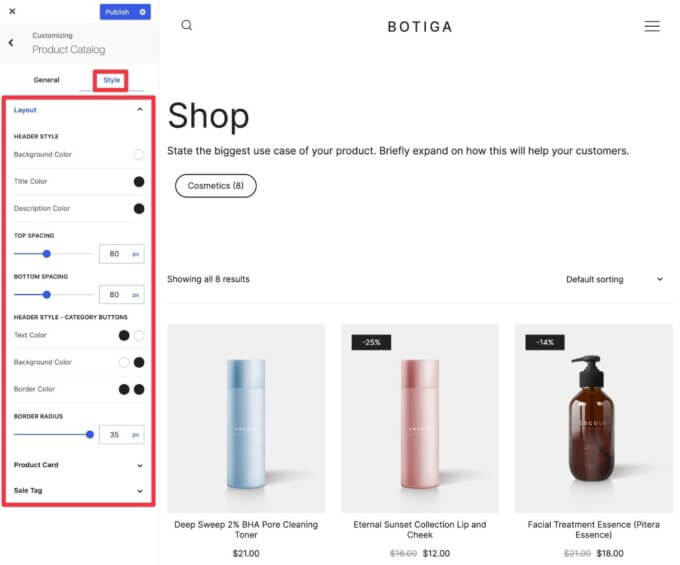
6. Stil Seçeneklerini Gerektiği Gibi Ayarlayın
Mağaza sayfanızın düzeninden ve içeriğinden memnun kaldığınızda, her şeyin stilini gerektiği gibi ayarlamak için Stil sekmesine atlayabilirsiniz.
Yine burası renkleri değiştirebileceğiniz, yazı tiplerini ayarlayabileceğiniz, kenarlıklar ekleyebileceğiniz ve benzeri işlemleri yapabileceğiniz yerdir.
Burada hiçbir şeyi değiştirmenize gerek yok. Ancak bazı ince ayarlar yapmak istiyorsanız, keşfetmek için iyi bir alandır.

7. Diğer Özelleştirici Seçeneklerini Keşfedin
Özelleştiricideki özel Ürün Kataloğu alanına ek olarak Botiga, mağaza sayfanızı etkileyebilecek başka seçenekler de sunar.
Örneğin, Sepete ekle ve hızlı görüntüle düğmelerinin (ve sitenizdeki diğer tüm düğmelerin) rengini Düğmeler ayarlarını açarak ayarlayabilirsiniz.

Değiştirmek istediğiniz belirli bir ayrıntı varsa, bu diğer seçenekleri keşfetmeye değer. Ancak mağaza sayfanızın görünümünü zaten beğendiyseniz, daha derine inmenize gerek yok.
8. Mağaza Sayfası Düzeninizi Yayınlayın
Mağaza sayfanızın görünümünden memnun kaldığınızda, tek yapmanız gereken mağazanızda yayınlamak için Yayınla düğmesine tıklamak.

Yöntem 2 – WordPress Block Editor ile Mağaza Sayfasını Özelleştirme
Çoğu mağaza için, Botiga'nın yerleşik Özelleştirici seçenekleri, konu WooCommerce'de özel bir mağaza sayfası oluşturmaya geldiğinde yeterli esnekliği sunar.
Ancak, sıfırdan gerçekten özel bir tasarım oluşturmak istediğiniz bazı durumlar olabilir.
Bunu kod olmadan başarmanıza yardımcı olması için, yerel WordPress blok düzenleyicisini veya Elementor'u (hatta ücretsiz sürümü) kullanarak mağaza sayfasını özelleştirmek için Botiga Pro'daki Templates Builder özelliğini kullanabilirsiniz.
Bu bölümde size blok düzenleyiciyle nasıl çalıştığını göstereceğiz. Ardından, bir sonraki bölümde Elementor ile nasıl çalıştığını size göstereceğiz. Elementor'u kullanmak istediğinizi zaten biliyorsanız, o bölüme atlamak için bu bağlantıya tıklayın.
1. Botiga Pro Template Builder Modülünü Etkinleştirin
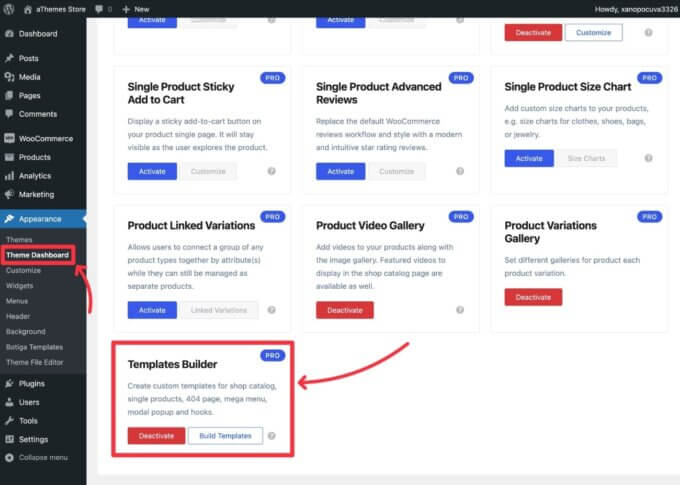
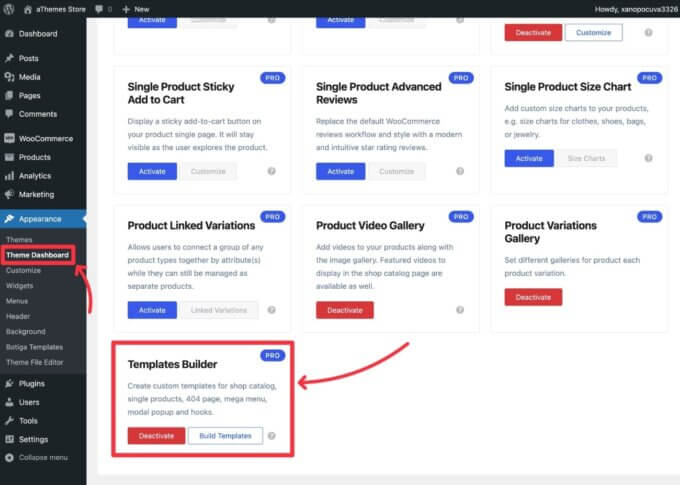
Şablon oluşturucuyu etkinleştirmek için Görünüm → Tema Panosu → Tema Özellikleri seçeneğine gidin.
Ardından aşağı kaydırın ve Templates Builder modülünü etkinleştirin.
Bu modülü etkinleştirmek için Botiga Pro'ya ihtiyacınız olacak — zaten sahip değilseniz buraya tıklayarak satın alabilirsiniz.

2. Yeni Bir Mağaza Sayfası Düzeni Oluşturun
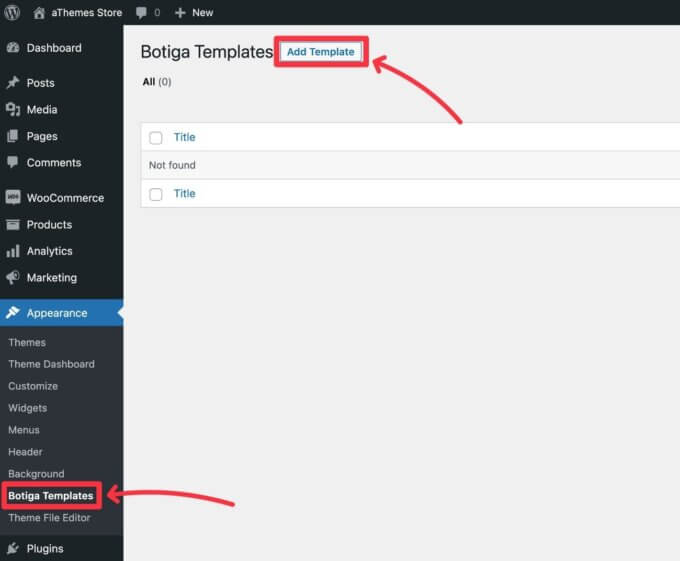
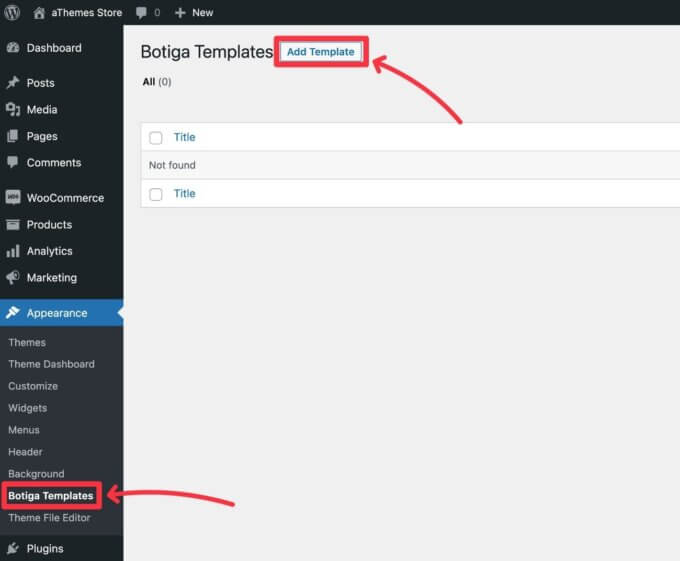
Ardından, yeni bir mağaza sayfası şablonu oluşturmak için Görünüm → Botiga Şablonları → Şablon Ekle'ye gidin.

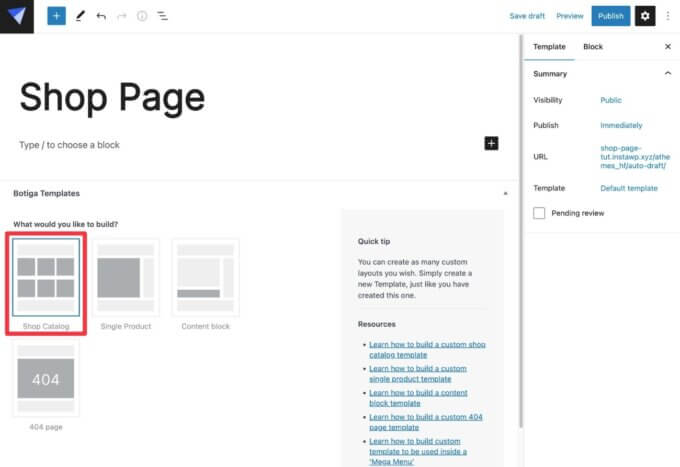
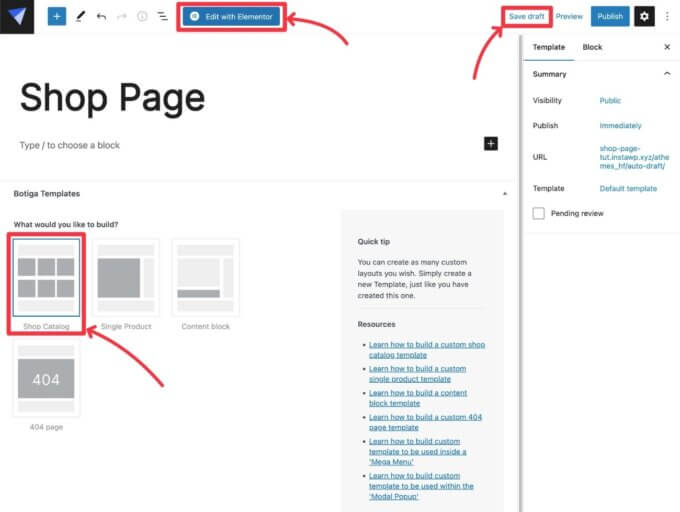
Şablon arayüzünde buna bir ad verin (örn. "Mağaza Sayfası") ve şablon türü olarak Mağaza Kataloğu'nu seçin.

3. Blokları Kullanarak Mağaza Sayfanızı Tasarlayın
Artık blokları kullanarak mağaza sayfası düzeninizi tasarlamak için düzenleyiciyi kullanabilirsiniz.
Mevcut WordPress bloklarından herhangi birini (veya diğer eklentilerden gelen blokları) kullanabilirsiniz.
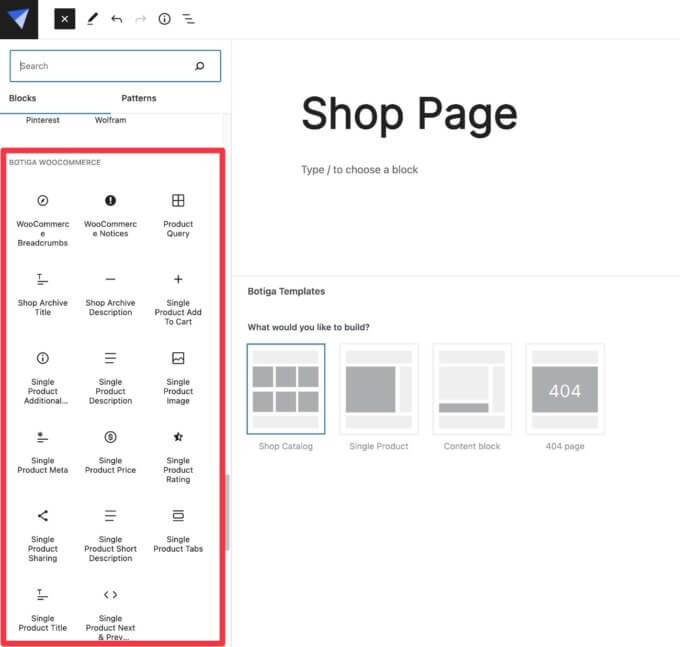
Botiga ayrıca, mağaza arşivi ayrıntıları ve ürün ayrıntıları gibi önemli dinamik içerikler için kendi WooCommerce bloklarını da ekler.
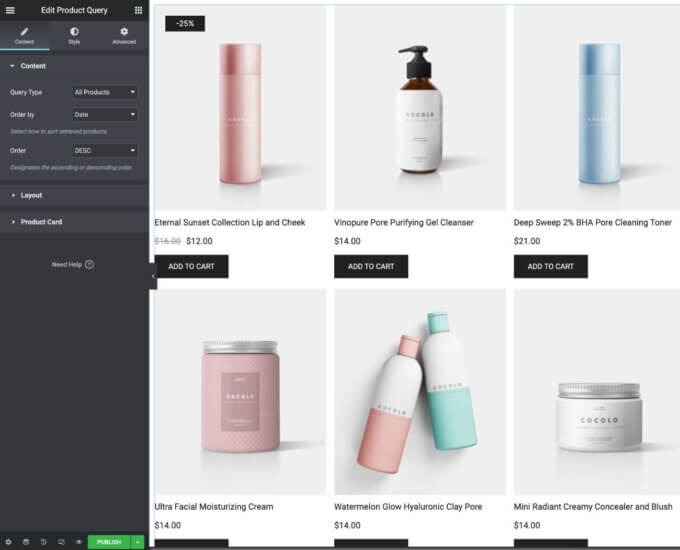
Belirli ürün türlerini gerçekten listelemek için Ürün Sorgulama bloğunu kullanabilirsiniz.

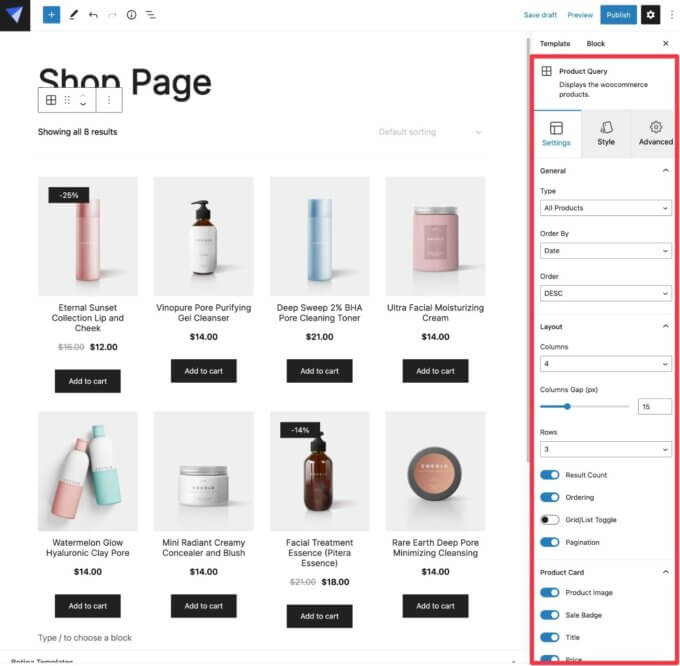
İlk başta, Ürün Sorgusu bloğunu eklemek, ürünlerinizin bir tablosunu gösterir.
Ardından, farklı ürün türlerini filtrelemek, düzeni özelleştirmek, ürün kartını ayarlamak, stilleri değiştirmek ve daha fazlası için bloğun ayarlarını kullanabilirsiniz.

Daha ayrıntılı bir görünüm için bu videoyu da izleyin:
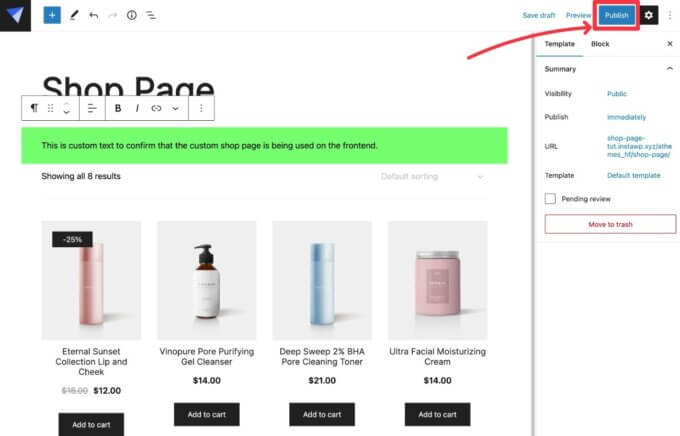
4. Şablonunuzu Yayınlayın
Mağaza sayfanızın tasarımından memnun kaldığınızda tek yapmanız gereken Yayınla düğmesine tıklamak.

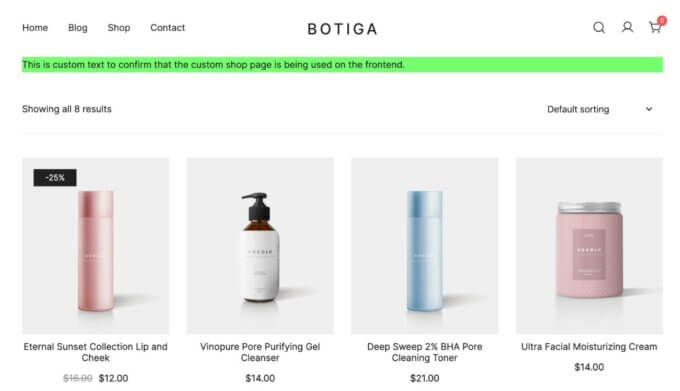
Ön uçta mağazanızın mağaza sayfasını açtığınızda, özel mağaza sayfası şablonunuzu görmelisiniz.

Yöntem 3 – Elementor Eklentisi ile Mağaza Sayfası Özelleştirme
Blok düzenleyici yerine Elementor kullanmayı tercih ederseniz, benzer bir yaklaşımı WooCommerce mağaza sayfasını özelleştirmek için de uygulayabilirsiniz.
Normalde, mağazanızın mağaza sayfasını özelleştirmek için Elementor Pro'ya ihtiyacınız olacaktır. Ancak Botiga Pro ile, Elementor'un ücretsiz sürümünü kullanarak mağaza sayfanızı tamamen özelleştirebilirsiniz.
Bunu başarabilirsiniz çünkü Botiga Pro, mağaza sayfanızı kurmanıza izin vermek için kendi özel Elementor widget'larını ekler.
Bununla birlikte Botiga Pro, Elementor Pro ile tamamen uyumludur. Halihazırda bir Elementor Pro lisansınız varsa, eklediği tüm ekstra tasarım işlevlerinden yararlanmaya devam edebilirsiniz.
İşte WooCommerce mağaza sayfasını Elementor ve Botiga ile nasıl düzenleyeceğiniz.
1. Botiga Pro Template Builder Modülünü Etkinleştirin
Şablon oluşturucuyu etkinleştirmek için Görünüm → Tema Panosu → Tema Özellikleri seçeneğine gidin.
Ardından aşağı kaydırın ve Templates Builder modülünü etkinleştirin.
Bu modülü etkinleştirmek için Botiga Pro'ya ihtiyacınız olacak — zaten sahip değilseniz buraya tıklayarak satın alabilirsiniz.

2. Yeni Bir Mağaza Sayfası Düzeni Oluşturun ve Elementor'u Başlatın
Ardından, yeni bir mağaza sayfası şablonu oluşturmak için Görünüm → Botiga Şablonları → Şablon Ekle'ye gidin.

Şablon arayüzünde:
- Buna dahili bir ad verin - örneğin "Mağaza Sayfası".
- Şablon türü olarak Mağaza Kataloğu'nu seçin.
- Veritabanına kaydetmek için Taslağı Kaydet düğmesine tıklayın (bu, Elementor'u kullanmak için yararlıdır).
Bunu yaptıktan sonra, Elementor arayüzünü başlatmak için Elementor ile Düzenle düğmesine tıklayabilirsiniz.

3. Mağaza Sayfası Tasarımınızı Oluşturmak için Botiga Widget'larını Kullanın
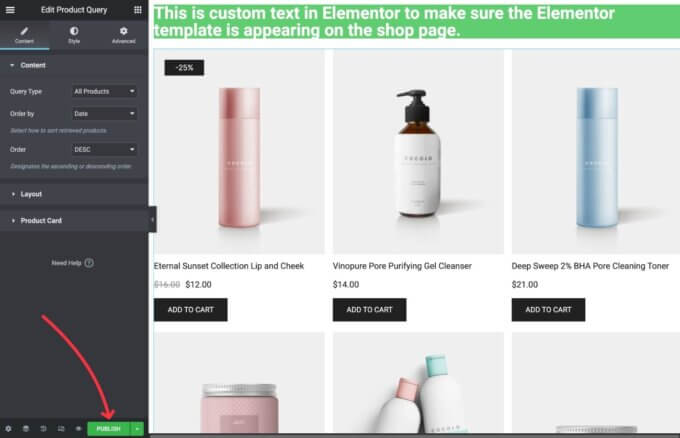
Artık mağaza sayfanızı tasarlamak için normal Elementor arayüzünü kullanabilirsiniz.
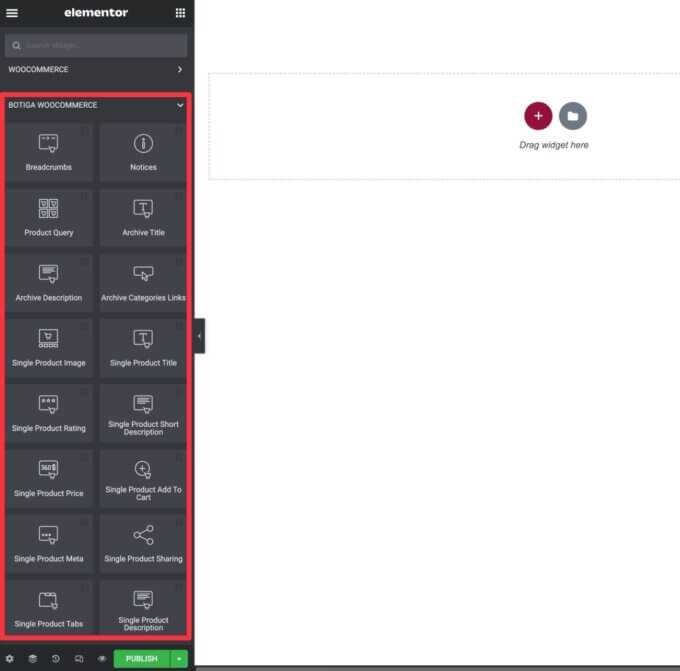
Elementor'un ücretsiz sürümüyle tasarımı kurmanıza yardımcı olmak için Botiga, Botiga WooCommerce bölümüne kendi widget'larından bir grup ekler.
Mağaza sayfası için en önemli widget, ürünlerinizin bir kısmının/tümünün bir listesini görüntülemenizi sağlayan Ürün Sorgulama widget'ıdır.
Arşiv Başlığı , Arşiv Açıklaması ve diğer Arşiv etiketli pencere öğeleri gibi başka yararlı pencere öğeleri de vardır.

Ürün Sorgusu widget'ının ayarlarında hangi ürünlerin görüntüleneceğini seçebilir, düzeni özelleştirebilir, ürün kartını değiştirebilir ve daha fazlasını yapabilirsiniz.
Elementor'un sunduğu tüm normal stil ve gelişmiş seçeneklerden de yararlanabilirsiniz.

Mağaza sayfanızı tasarlamak için Botiga WooCommerce widget'larını kullanmanın yanı sıra, üçüncü taraf Elementor eklentilerinden widget'lar da dahil olmak üzere diğer Elementor widget'larını kullanmakta özgürsünüz.
4. Mağaza Sayfanızı Yayınlayın
Mağaza sayfanızın tasarımından memnun kaldığınızda, onu canlı hale getirmek için Elementor'daki Yayınla düğmesine tıklayın.

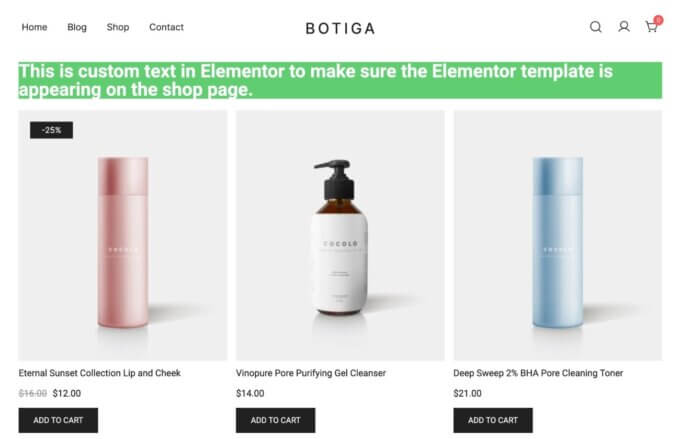
Yayınladıktan sonra, mağaza sayfanızı ön uçta açabilirsiniz ve Elementor ile oluşturduğunuz özel tasarımı görmelisiniz.

Sonuç: Bugün Özel Bir WooCommerce Mağaza Sayfası Oluşturun
Bu, herhangi bir koda ihtiyaç duymadan WooCommerce mağaza sayfasının nasıl özelleştirileceğine ilişkin kılavuzumuzu tamamlıyor.
Çoğu insan için, Botiga'nın Özelleştirici'deki yerleşik seçenekleri, özel bir WooCommerce mağaza sayfası oluşturmak için zaten yeterli esnekliği sunuyor.
Daha da fazla kontrol istiyorsanız, Botiga Pro'daki Şablon Oluşturucu özelliği, yerel WordPress blok düzenleyicisini veya Elementor'u (ücretsiz sürümü bile) kullanarak mağaza sayfanızın her bölümünü tamamen özelleştirmenizi sağlar.
Halihazırda Botiga kullanmıyorsanız, tüm bu özelleştirme seçeneklerine ve çok daha fazlasına erişebilmek için bugün Botiga'ya geçmeyi düşünün!
WooCommerce mağaza sayfasının nasıl özelleştirileceği hakkında hala sorularınız mı var? Yorumlarda bize bildirin.
