WooCommerce Şablonları Nasıl Özelleştirilir
Yayınlanan: 2021-08-28Şablonlarınızı düzenlemenin yollarını mı arıyorsunuz? Bu kılavuzda, web siteniz için eklentili ve eklentisiz WooCommerce şablonlarını özelleştirmek için iki farklı yöntem göstereceğiz.
WooCommerce, e-ticaret mağazaları oluşturmak için harika bir platformdur. Kullanımı çok kolaydır, birçok özelliğe sahiptir ve işlevler eklemek ve web sitenizin tasarımını değiştirmek için birçok özelleştirme seçeneğine sahiptir. Mağaza sayfasını veya ürün sayfasını değiştirmenin yanı sıra, WooCommerce'in varsayılan olarak içerdiği şablonları da düzenleyebilirsiniz.
WooCommerce Şablonlarını Neden Özelleştirin?
WooCommerce birçok özelleştirilebilir özelliğe sahiptir. Ödeme sayfasından mağaza sayfasına, kategori sayfalarına, Teşekkür sayfalarına ve daha fazlasına kadar hemen hemen her sayfayı kişiselleştirebilirsiniz. Tüm bunlar, mağazanıza müşterilerin tanıyacağı benzersiz bir stil kazandırmaya yardımcı olur, ancak kalabalığın arasından sıyrılmak için WooCommerce şablonlarınızı özelleştirmeniz gerekebilir.
Sitenizdeki varsayılan sayfaları düzenleyerek, rakiplerinizden farklı görünmelerini ve mağazanızın görünümüne ve havasına uyan bir stile sahip olmalarını sağlarsınız. Ancak, önemli bir rekabet avantajı elde etmek için bunları özelleştirmek istiyorsanız, varsayılan şablonları da düzenlemek iyi bir fikir olabilir.
Şablonlarınızı özelleştirerek, çevrimiçi mağazanızı bir sonraki düzeye taşımak için daha fazla ayrıntı ve işlevsellik ekleyebilirsiniz. Bu işlevler, alışveriş yapanların takdir edeceği daha iyi bir müşteri deneyimi sağlamanıza yardımcı olabilir. Bu yüzden WooCommerce şablonlarınızı nasıl düzenleyeceğinizi ve e-Ticaret mağazası oyununuzu nasıl yükselteceğinizi öğrenmelisiniz.
Şablonları düzenlemeden önce akılda tutulması gerekenler
Şablonlarınızı özelleştirmeye başlamadan önce, aklınızda bulundurmanız gereken bazı şeyler burada.
1. WooCommerce Temaları
Şablonlar aracılığıyla web sitenizin WooCommerce ile ilgili birçok öğesini değiştireceksiniz. Kullandığınız temanın WooCommerce ile tamamen uyumlu olduğundan emin olun. Henüz yoksa veya değiştirmeyi düşünüyorsanız, en iyi WooCommerce temaları listemize göz atın.
2. WooCommerce'i Doğru Şekilde Kurun
WooCommerce şablonlarında herhangi bir değişiklik yapmadan önce, WooCommerce'i web sitenizde düzgün bir şekilde kurmanız gerekir. Kurulum işlemi sırasında hiçbir adımı atlamamanızı veya atlamamanızı öneririz. Bundan emin değilseniz, WooCommerce'in nasıl kurulacağına ilişkin kılavuzumuz her şeyin doğru olup olmadığını kontrol etmenize yardımcı olabilir.
3. Alt Temayı Kullanın ve Web Sitenizi Yedekleyin
WooCommerce şablonlarını düzenlemek için şablon dosyalarınızdaki hassas verileri değiştireceksiniz. Bu, yanlışlıkla bir hata yaparsanız web sitenizin bazı ciddi sorunlarla karşılaşabileceği anlamına gelir. İyi haber şu ki, doğrudan ana tema dosyalarınızı düzenlemek yerine bir alt tema kullanarak ve onda değişiklik yaparak bunu önleyebilirsiniz.
Ayrıca bu işleme başlamadan önce web sitenizi yedeklemenizi öneririz. Bununla ilgili yardıma ihtiyacınız varsa, bir WordPress web sitesini nasıl yedekleyeceğinize ilişkin eksiksiz kılavuzumuza göz atın. Benzer şekilde, WordPress'te alt tema oluşturma ve alt tema eklentileri hakkında daha fazla bilgi bulabilirsiniz.
4. Programlama Bilgisi
WooCommerce şablonlarını özelleştirmek için kod parçacıkları kullanacağız. İster programlı olarak ister bir eklenti ile yapın, bazı temel programlama bilgisine sahip olmanızı öneririz. Bazı özelleştirmeler için kancalar kullanacağız. Kancalara aşina değilseniz, bu WooCommerce kanca kılavuzuna bakın.
Herhangi bir kodlama beceriniz yoksa ve çekirdek dosyaları düzenleme konusunda kendinizi rahat hissetmiyorsanız, bir geliştiriciden yardım istemenizi öneririz.
5. Tema ve Şablon Dosyaları
Tema ve şablon dosyaları, WooCommerce mağazanız için kullandığınız temaya göre değişir. Bu gösterim için Divi temasını kullanacağız, bu nedenle başka bir tema kullanırsanız sitenizdeki bazı tema ve şablon dosyaları farklı olabilir. Ancak, kullandığınız temadan bağımsız olarak öğreticiyi sorunsuz bir şekilde takip edebilmeniz gerekir.
WooCommerce Şablonları Nasıl Düzenlenir
WooCommerce şablonlarını özelleştirmenin 2 ana yolu vardır:
- programatik olarak
- Eklenti kullanma
Bir sonraki bölümde, kendinizi en rahat hissettiğiniz yöntemi kullanabilmeniz için her bir yöntemi inceleyeceğiz.
1. WooCommerce Şablonlarını Programlı Olarak Özelleştirin
WordPress herhangi bir programlama bilgisi olmadan kullanımı kolay olsa da geliştirici dostudur. Aslında, hem eklentileri kullanarak hem de kod parçacıklarıyla web sitenizdeki hemen hemen her şeyi düzenleyebilirsiniz. Bu bölümde, size WooCommerce'de şablonları programlı olarak nasıl düzenleyeceğinizi göstereceğiz.
Şablonları programlı olarak özelleştirmek için iki yaklaşım vardır:
- Şablonların Üzerine Yazma
- Kancalı
Bu yaklaşımların her ikisi de işi halledecektir, bu yüzden sizin için daha uygun olanı seçin. Bu iki yöntem arasındaki farklara hızlıca bir göz atalım, böylece her birinin ne yaptığı ve ne zaman kullanılacağı hakkında temel bir anlayışa sahip olursunuz.
Kancalar ve Üzerine Yazma Şablonları
Kancalar genellikle eylemler ve filtreler ile basit değişiklikler için kullanılır. Öte yandan, asıl şablon dosyalarını değiştirerek daha karmaşık özelleştirmeler için şablonların üzerine yazabilirsiniz .
Ayrıca, belirli bir şablon dosyası için bir kanca kullanıyorsanız, şablon dosyasının üzerine yazmamanız gerektiğini de akılda tutmakta fayda var. Bunun nedeni, şablonun üzerine yazdığınızda, o dosyada kullanılan kancaların değiştirilecek ve artık çalışmayacak olmasıdır.
Devam etmeden önce ihtiyaçlarınızın ne olduğunu bildiğinizden emin olun ve ihtiyaçlarınıza uygun yöntemi seçin. Hala emin değilseniz, bir WordPress geliştiricisinden yardım almanızı öneririz.
1.1. WooCommerce Şablonlarını Düzenlemek için Şablonların Üzerine Yazma
Kancalardan daha fazla esneklik sağladığı için karmaşık özelleştirmeler yapmak istediğinizde şablonlarınızın üzerine yazmalısınız.
İşlem, functions.php dosyasını düzenlemeye çok benzer. Bu durumda, tema dosyalarını özelleştirmek yerine ana WooCommerce şablon dosyalarını düzenleyeceksiniz.
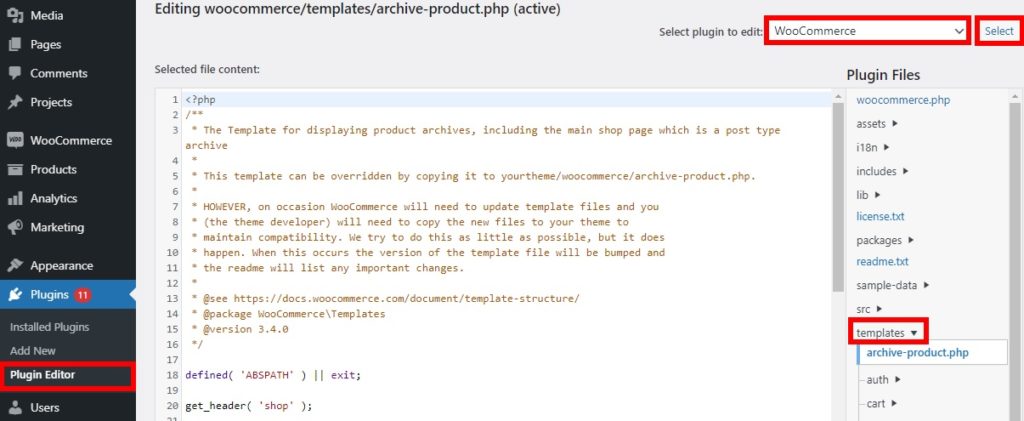
Şablon dosyalarına erişmek için panonuzda Eklentiler > Eklenti Düzenleyici 'ye gidin, açılır menüden WooCommerce'i seçin ve ardından şablonlar sekmesi altındaki şablon dosyalarına gidin.

Archive -product.php , content-product-cat.php , content-product.php vb. gibi düzenlemek istediğiniz tüm ana dosyaları burada bulacaksınız. Benzer şekilde, sepet, ödeme, e-posta ve daha pek çok şeydeki şablon dosyalarını da düzenleyebilirsiniz.
Tahmin edebileceğiniz gibi, düzenleyebileceğiniz birçok WooCommerce şablon dosyası var. Bu dosyaların klasörlerinin yanı sıra alt dizinleri de özelleştirebilirsiniz. Hangi dosyaları kişiselleştirebileceğiniz hakkında daha fazla bilgi için burada düzenleyebileceğiniz şablon dosyalarının tam listesine bakın.
Şimdi WooCommerce şablonlarını nasıl özelleştirebileceğinize dair bazı örneklere bakalım .
1.1.1. WooCommerce Şablonlarına Kısa Kod Ekleyin
WooCommerce'de kodu özelleştirirken en yaygın uygulamalardan biri kısa kod kullanmaktır. Şablonları düzenlemek için kullanabileceğiniz WooCommerce ve WordPress tarafından sağlanan birçok resmi kısa kod vardır.
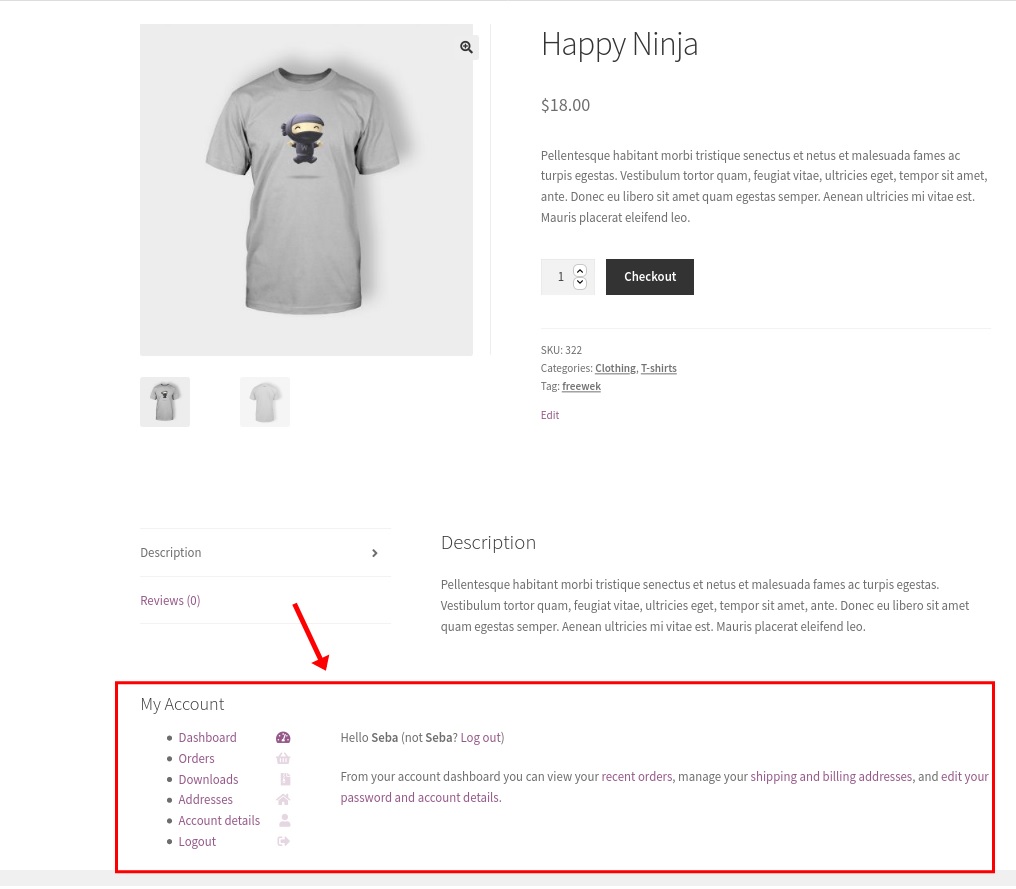
Aşağıdaki komut dosyası, tüm tek ürün sayfalarında WooCommerce Hesabım panosunu görüntüleyecektir. Bunu single-product.php dosyasına yapıştırın ve güncelleyin.
<?php
if ( ! tanımlanmış( 'KESİNLİKLE' ) ) {
çıkış; // Doğrudan erişiliyorsa çık
}
get_header('mağaza');
while ( have_posts() ):
posta();
wc_get_template_part( 'içerik', 'tek ürün');
son zaman; // döngünün sonu.
do_action('woocommerce_sidebar');
$t= '<div><h4>Hesabım</h4>';
$t.= do_shortcode(" [ woocommerce_my_account ] "); $t.="</div>"; yankı $t; get_footer('mağaza');Bundan sonra, ürün sayfalarını önizleyin ve hesap panosunu görebileceksiniz.

Ürün Sayfalarını programlı olarak nasıl düzenleyeceğiniz hakkında daha fazla bilgi için bu adım adım kılavuza bakın.
1.1.2. Müşteriye Ürünü Daha Önce Satın Aldığını Hatırlatın
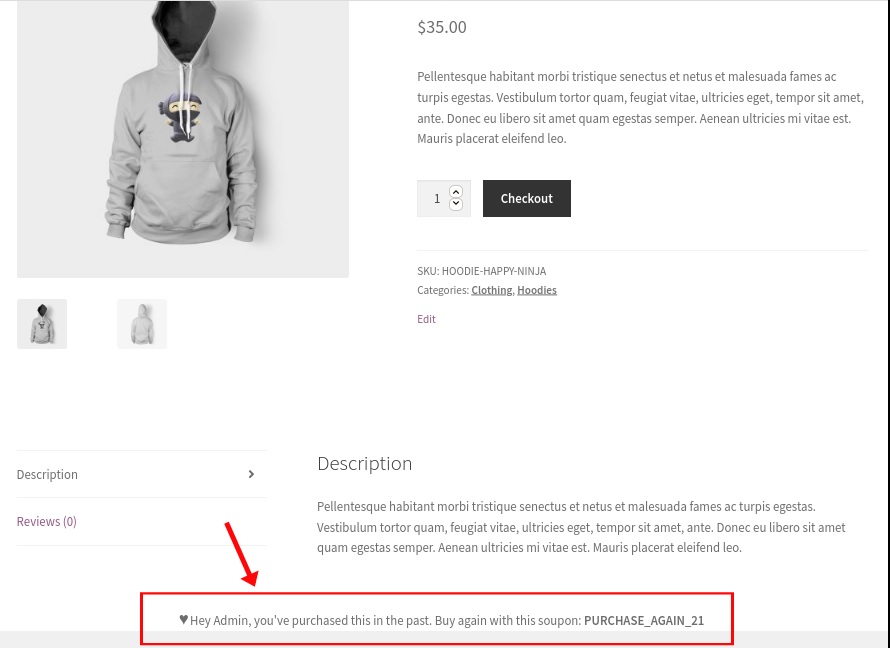
Ayrıca, sadık müşterilerinize daha önce bir ürün satın almışlarsa bir indirim kodu sağlamak için WooCommerce şablonlarını özelleştirebilirsiniz. Bir kez daha, aşağıdaki kodu single-product.php dosyasına yapıştırmanız ve güncellemeniz gerekir.
get_header('mağaza');
while ( have_posts() ):
posta();
wc_get_template_part( 'içerik', 'tek ürün');
son zaman; // döngünün sonu.
$current_user = wp_get_current_user();
if ( wc_customer_bought_product( $current_user->user_email, $current_user->ID, $product->get_id() ) ):
echo '<div class="kullanıcı tarafından satın alındı">♥ Hey ' . $current_user->ilk_adı . ', bunu daha önce satın aldınız. Bu kuponu kullanarak tekrar satın alın: <b>PURCHASE_AGAIN_21</b></div>';
endif;
get_footer('mağaza');Artık müşterileriniz daha önce satın aldıkları bir ürünü görür görmez aşağıdaki mesaj görünecektir.

Bunlar, şablonların üzerine yazarak WooCommerce şablonlarını düzenleyebileceğiniz yollardan bazılarıdır. Daha fazla referans ve örnek istiyorsanız, WooCommerce şablonlarını programlı olarak nasıl özelleştireceğinize dair ayrıntılı kılavuzumuza göz atın.
1.2. WooCommerce Şablonlarını Düzenlemek için Kancaları Kullanma
Şablon dosyalarının üzerine yazma konusunda tam olarak rahat değilseniz, WooCommerce şablonlarını özelleştirmek için kancaları da kullanabilirsiniz. Kancalar, eylem veya filtre olarak ekleyebileceğiniz işlevlerdir ve web sitenizin işlevselliğini hızla artırmanıza ve basit değişiklikler yapmanıza yardımcı olabilir.

Benzer şekilde, mağazanızın şablonlarını düzenlemek için WooCommerce kancalarını da kullanabilirsiniz. Bu yaklaşımı yalnızca basit özelleştirmeler yapmak istiyorsanız öneririz. Karmaşık değişiklikler için şablonların üzerine yazmak daha uygun bir yöntemdir.
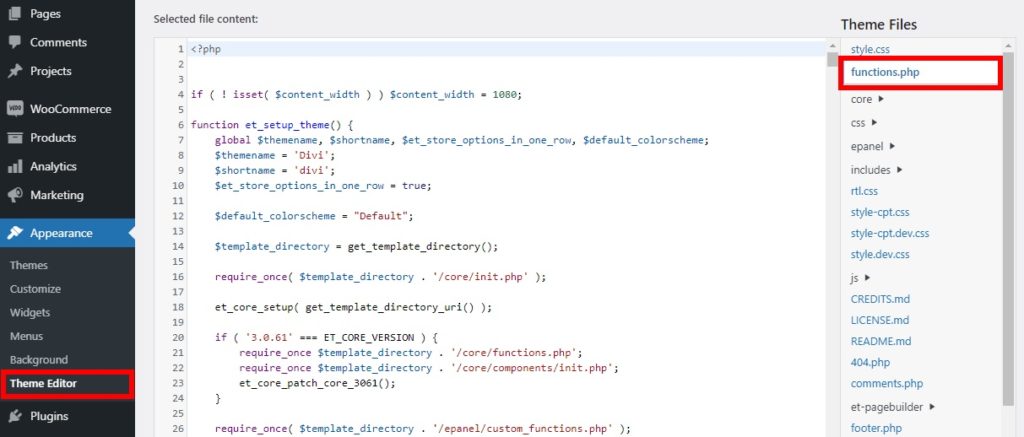
Çevrimiçi mağazanıza kanca eklemek için tek yapmanız gereken Görünüm > Tema Düzenleyici'ye gitmek, function.php dosyasını açmak ve eylem veya filtre kancalarıyla kod parçacıkları eklemek.

Kancaları kullanarak WooCommerce şablonlarını düzenlemek için kullanabileceğiniz bazı örnek parçacıklar.
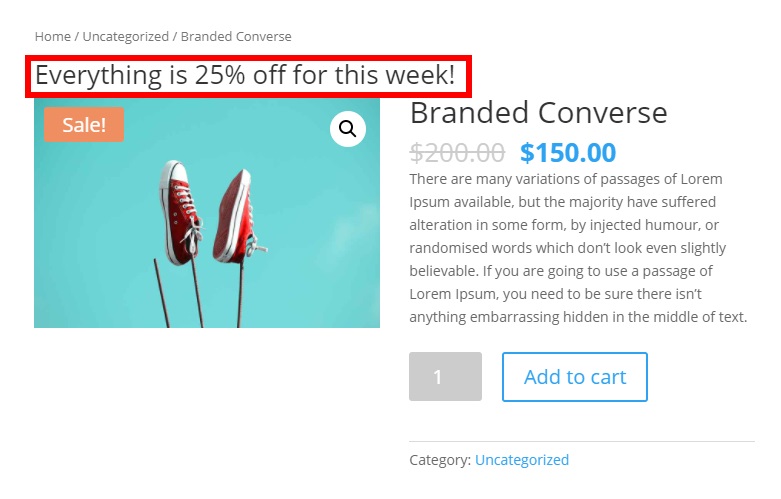
1.2.1. Tek Üründe Resmin Üstüne Bilgi Ekleme
Ürün görselinin üzerine ürünlerle ilgili herhangi bir ek bilgi eklemek isterseniz, aşağıdaki betiği functions.php dosyasına eklemeniz yeterlidir.
// Özel fonksiyon ekle
function quadlayers_before_single_product() {
echo '<h2>Bu hafta her şey %25 indirimli!</h2>';
}
// Eylemi ekle
add_action( 'woocommerce_before_single_product', 'quadlayers_before_single_product', 11 );Bu, tek ürün sayfalarındaki ürün resimlerinin üzerindeki mesajı görüntüler.

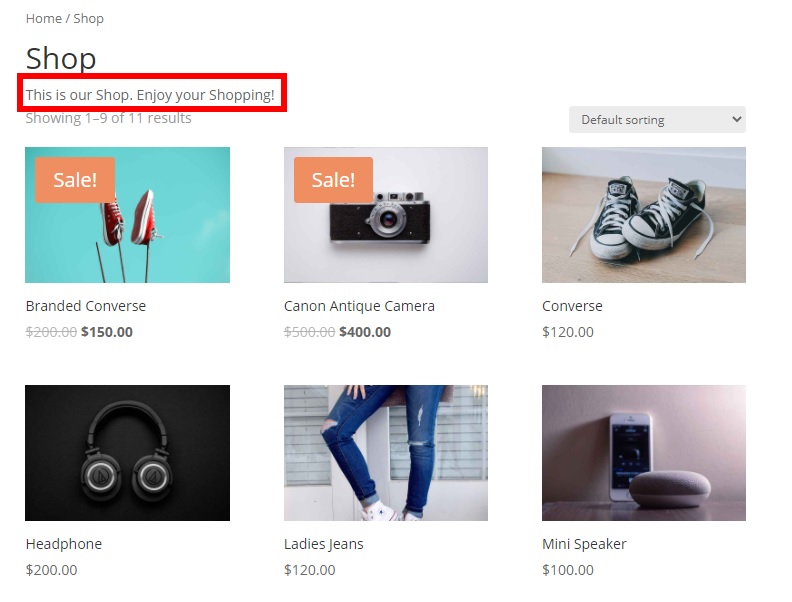
1.2.2. Mağaza sayfasında Mağaza başlığının altına Mağaza Açıklaması ekleyin
Mağaza sayfasında mağaza açıklamasını görüntülemek için aşağıdaki kod parçasını kullanabilirsiniz. Açıklama, Mağaza başlığının hemen altında görüntülenecektir.
// Özel fonksiyon ekle
function quadlayers_custom_archive_description() {
$new_description = '<p>Bu bizim Dükkanımız. Alışverişinizin Keyfini Çıkarın!</p>';
$new_description döndür;
}
// Eylemi ekle
add_action('woocommerce_archive_description', 'quadlayers_custom_archive_description');Değişiklikleri kaydettikten sonra, WooCommerce Mağaza sayfasında mağaza açıklamasını görebileceksiniz.

Kancaları kullanarak şablonları nasıl düzenleyeceğiniz hakkında daha fazla bilgi için, WooCommerce şablonlarını programlı olarak nasıl özelleştireceğimize dair eğiticimize göz atın.
2. Bir Eklenti kullanarak WooCommerce Şablonlarını Özelleştirin
Kodlama beceriniz yoksa sizin için başka bir çözüm var. Eklentileri kullanarak WooCommerce şablonlarını düzenleyebilirsiniz.
Şablonlarınızı özelleştirmek için birkaç eklenti var. Bu eğitim için Edit WooCommerce Templates 'i kullanacağız. Temanızın şablonlarını kişiselleştirmenize izin veren basit ve ücretsiz bir eklentidir. Şablonlarınızda değişiklik yapabilir ve ayrıca birkaç tıklamayla istediğiniz zaman varsayılana sıfırlayabilirsiniz.

Programatik yaklaşımlardan farklı olarak, bu eklenti ile tema ve WooCommerce dosyalarında aramak yerine düzenlemek istediğiniz şablonları doğrudan seçebilirsiniz. İstediğiniz şablonu bulduğunuzda, şablonun üzerine yazmak için kod parçacıklarını eklemeniz ve değişiklikleri kaydetmeniz yeterlidir. Bu şekilde, düzenlemek istediğiniz her şablon dosyasını bulup açmak zorunda kalmayacağınız için çok zaman kazanabilirsiniz.
Bunu birkaç örnekle daha iyi açıklayalım.
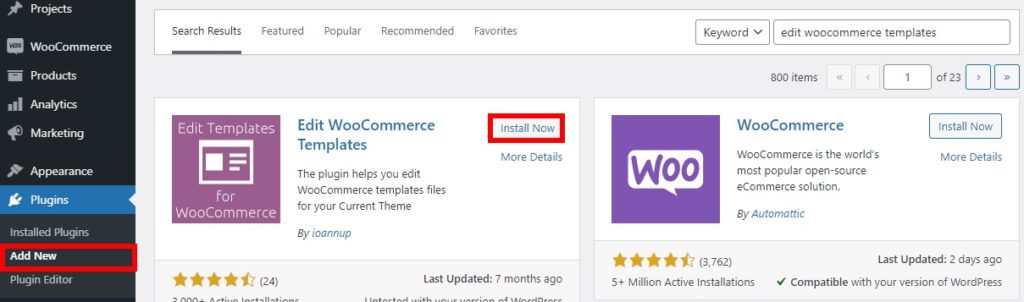
2.1. Eklentiyi Kurun ve Etkinleştirin
Eklentiyi kullanmaya başlamak için önce onu yüklemeniz ve etkinleştirmeniz gerekir. WordPress kontrol panelinizde Eklentiler > Yeni Ekle'ye gidin ve Edit WooCommerce Templates öğesini arayın . Şimdi Kur'a tıklayın ve ardından etkinleştirin.

Alternatif olarak, eklentiyi indirebilir ve manuel olarak kurabilirsiniz. Bu işlem hakkında daha fazla bilgi istiyorsanız, WordPress eklentilerinin manuel olarak nasıl kurulacağına ilişkin kılavuzumuza bakın.
2.2. Şablonları Düzenleyin
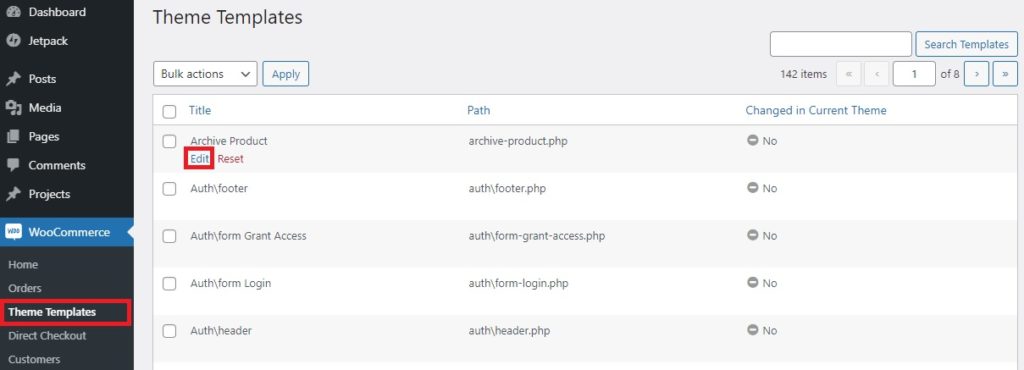
Eklentiyi etkinleştirdikten sonra WooCommerce şablonlarını özelleştirmeye başlayabilirsiniz. Kontrol panelinizde WooCommerce > Tema Şablonları'na gidin ve mevcut temanızda değiştirebileceğiniz tüm şablonları görebileceksiniz. Her şablon için başlığı, yolu ve mevcut temada değiştirilip değiştirilmediğini göreceksiniz.
Herhangi bir şablon dosyasını düzenlemek için tek yapmanız gereken istediğiniz şablon üzerinde Düzenle'ye basmaktır. Düzenlemek istediğiniz şablonu göremiyorsanız, arama çubuğunu kullanarak da arayabilirsiniz.

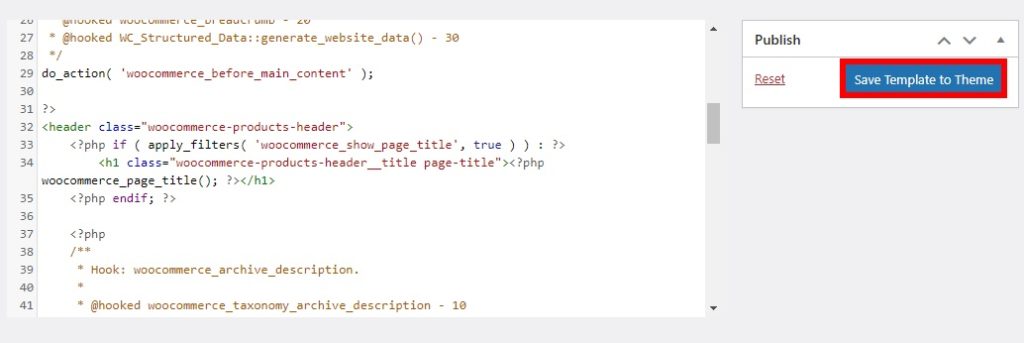
Bundan sonra, kod snippet'lerinizi eklemeniz gereken şablon düzenleyiciye yönlendirileceksiniz. Bunun için programatik bölümünde yukarıda bahsedilen snippet'lerden herhangi birini kullanabilirsiniz. Tabii ki, bunları bir temel olarak alabilir ve kendi özel çözümünüzü oluşturmak için özelleştirebilirsiniz.
Kod parçacığını düzenleyiciye ekledikten sonra Şablonu Temaya Kaydet 'i tıklayın.

Daha sonra fikrinizi değiştirirseniz ve şablonda yaptığınız değişiklikleri sıfırlamak isterseniz, değişiklikleri geri almak için Sıfırla'yı tıklamanız yeterlidir.
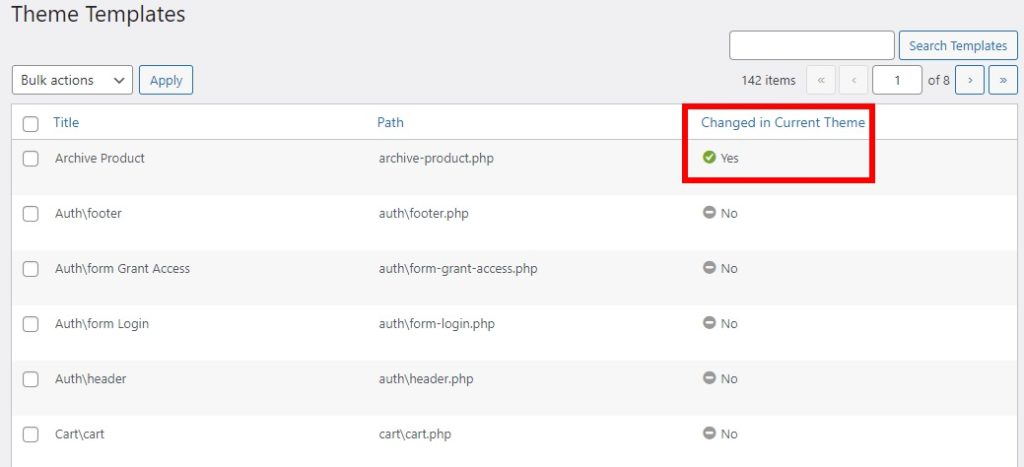
Özelleştirmenizi kaydettikten sonra, değişiklikler mevcut temanızın şablonuna uygulanacaktır. Değişikliklerin doğru bir şekilde kaydedilip kaydedilmediğini kontrol etmek için WooCommerce > Tema Şablonları'na gidin ve “Changed in Current Theme” sütununun altındaki durum Evet olarak değişmelidir.

Bu kadar! Bu şekilde herhangi bir WooCommerce şablonunu özelleştirebilir ve rakiplerinizden sıyrılabilirsiniz.
Bonus: WooCommerce E-posta Şablonları Nasıl Düzenlenir
WooCommerce şablonlarını özelleştirmenin farklı yollarını zaten gösterdik. Değiştirilmesini önerdiğimiz ilk şablonlardan biri e-posta şablonu. Müşterilerinize siparişleriyle ilgili olarak muhtemelen birkaç otomatik e-posta gönderiyorsunuz, bu nedenle e-posta şablonları başlamak için iyi bir yoldur.
Bir çevrimiçi mağaza olarak, alışveriş yapanların doğru iletişim bilgilerine sahip olmak istersiniz. Ancak varsayılan WooCommerce e-posta şablonu, her senaryoda ihtiyacınız olan her şeyi sunmayabilir.
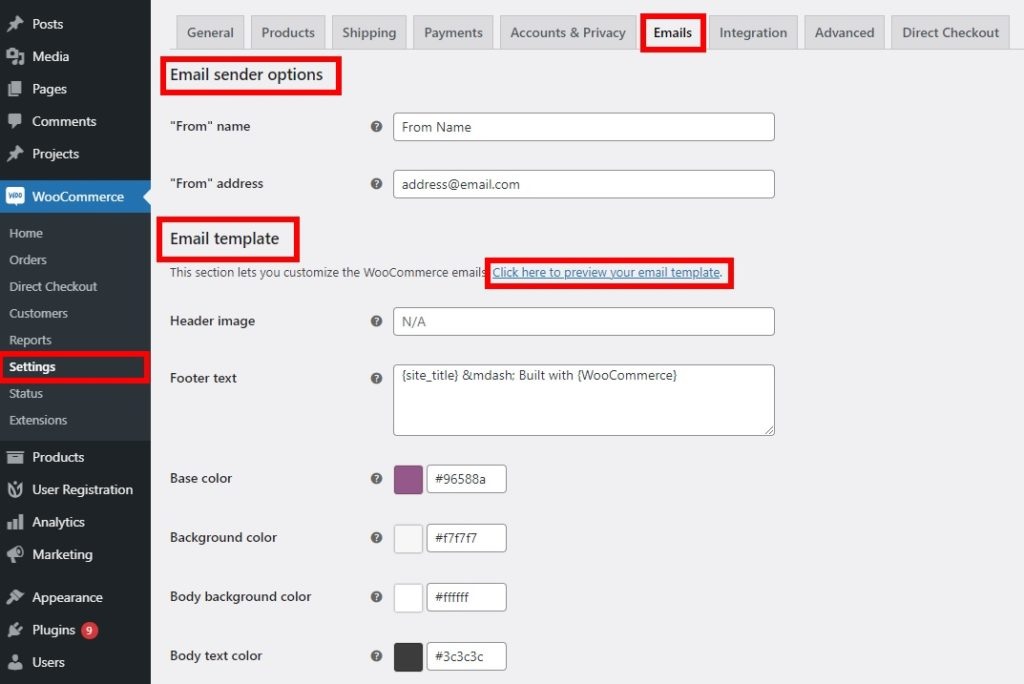
İyi haber şu ki, WooCommerce e-posta şablonlarını düzenlemek oldukça kolaydır ve değişikliklerin çoğunu herhangi bir eklenti veya kod parçacığı olmadan WordPress panosundan yapabilirsiniz. Sadece WooCommerce > Ayarlar'a gidin ve E-postalar sekmesini açın. Orada, e-posta gönderen ve e-posta şablonları için tüm özelleştirilebilir seçenekleri görebileceksiniz.

E-posta gönderen seçeneklerinden “Kimden” adını ve adresini düzenleyebilirsiniz. Bu, müşterilerinize gönderdiğiniz e-postalarda gönderenin adının ve adresinin görüntülenme şeklini değiştirecektir.
Benzer şekilde, e-posta şablonlarının metin ve arka plan renginin yanı sıra başlık resmini, alt bilgi metnini ve gövdesini de değiştirebilirsiniz.
İstediğiniz tüm değişiklikleri yaptıktan sonra, “ E-posta şablonunuzu önizlemek için buraya tıklayın ” bağlantısına tıklayarak e-posta şablonunu önizleyebilirsiniz.

Önizlemeden memnunsanız , Değişiklikleri Kaydetmeniz yeterlidir . Bu, mağazanızı kişiselleştirmenin ve alışveriş yapanlar üzerinde bir izlenim bırakmanın harika ve hızlı bir yoludur.
Bu sadece bir örnek ancak WooCommerce e-posta şablonlarını değiştirmenin daha fazla yolu var. Bununla ilgili daha fazla bilgi için WooCommerce e-posta şablonlarının nasıl düzenleneceğine ilişkin kılavuzumuza bakın.
Çözüm
Özetle, şablonlarınızı düzenlemek, müşterilerinize daha iyi bir deneyim sunmanın ve rakiplerinizden öne çıkmanın mükemmel bir yoludur.
Bu kılavuzda, WooCommerce şablonlarını özelleştirmenin iki ana yolunu gördük:
- programatik olarak
- Eklenti kullanma
Kodlamayı biliyorsanız, ilk yöntem sizin için olanıdır. Kancaları kullanarak veya şablonların üzerine yazarak şablonları düzenleyebilirsiniz. Kanca kullanmak, basit ve küçük değişiklikler uygulamak istediğinizde önerilen bir uygulamadır, oysa daha karmaşık özelleştirme istiyorsanız şablonların üzerine yazmanız gerekir.
Alternatif olarak, zaman kazanmak için şablonlarınızı özelleştirmek için bir eklenti kullanabilirsiniz. Bir eklenti ile web sitenizde belirli şablon dosyaları bulmanız gerekmez. Eklenti tarafından sağlanan şablon dosyalarını özelleştirmeye başlayabilir ve bunları doğrudan web sitenizde düzenleyebilirsiniz.
Son olarak, sizden alışveriş yaptıkları andan itibaren müşterileriniz üzerinde bir izlenim bırakabilmeniz için e-posta şablonlarını nasıl düzenleyeceğinizi de gösterdik.
WooCommerce şablonlarında herhangi bir sorun yaşamadan herhangi bir değişiklik yapabileceğinizi umuyoruz. Hangi yöntemi kullandınız? Aşağıdaki yorumlarda bize bildirin!
Bu kılavuzu faydalı bulduysanız, ilginizi çekebilecek birkaç makale daha:
- WooCommerce e-posta şablonları nasıl test edilir: 3 Kolay Yol!
- Hesabım sayfasını özelleştirmek için en iyi WooCommerce eklentileri
- WooCommerce kayıt formu nasıl özelleştirilir
